Представляем аддон индикатора состояния запасов для ProductX
Опубликовано: 2022-03-30Индикатор состояния запасов WooCommerce, также известный как счетчик запасов, представляет собой визуальную индикацию доступного запаса определенного продукта. Это уникальный, но эффективный подход, побуждающий потенциальных покупателей приобрести товар до того, как он закончится.
Но вопрос в том, как мы можем добавить полосу прогресса на товары из нашего магазина WooCommmerce ?
Чтобы ответить на точный вопрос, мы представляем аддон Stock Progress bar для ProductX. Отныне пользователи ProductX могут увеличить свои продажи, внедрив индикатор выполнения для отображения запасов продуктов.
Как добавить полосу прогресса акций WooCommerce
Теперь вам может быть интересно, как использовать стандартный индикатор выполнения. Вы можете легко добавить его в продукты своего магазина WooCommerce, выполнив следующие шаги. Однако вы также можете просмотреть краткое обучающее видео, если не любите читать.
Установить ПродуктX
Прежде всего, убедитесь, что вам нужно установить Prod версию плагина ProductX. Это универсальное решение для создания магазина WooCommerce с сетками продуктов и множеством надстроек, таких как WooCommerce Builder, предварительный заказ, список пожеланий, сравнение и т. д.
Включить аддон
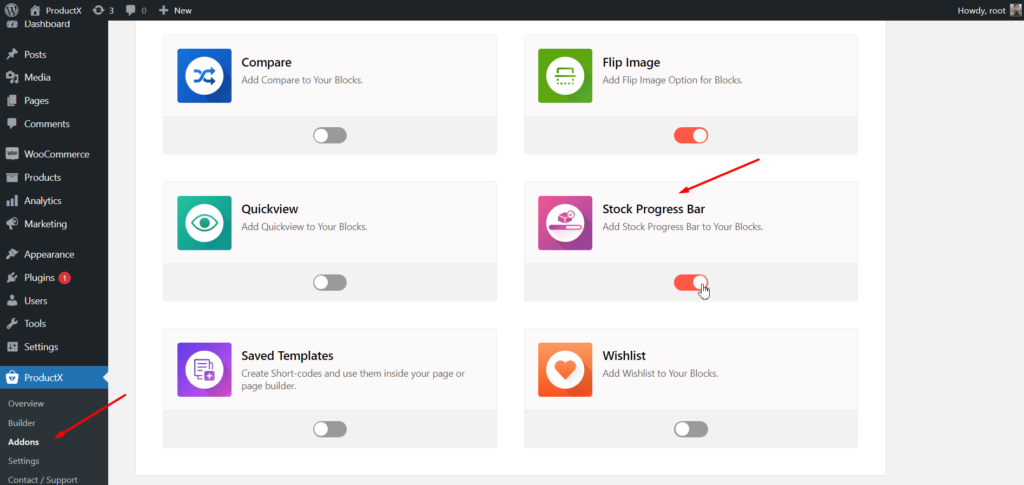
После установки и активации ProductX вы включили дополнение Stock Progress bar, чтобы начать использовать его. Для этого перейдите в раздел «Дополнения» в ProductX. Включите надстройку Stock Progress bar.

Чтобы узнать больше об аддоне индикатора выполнения, вы можете посетить страницу документации.
Исследуйте настройки
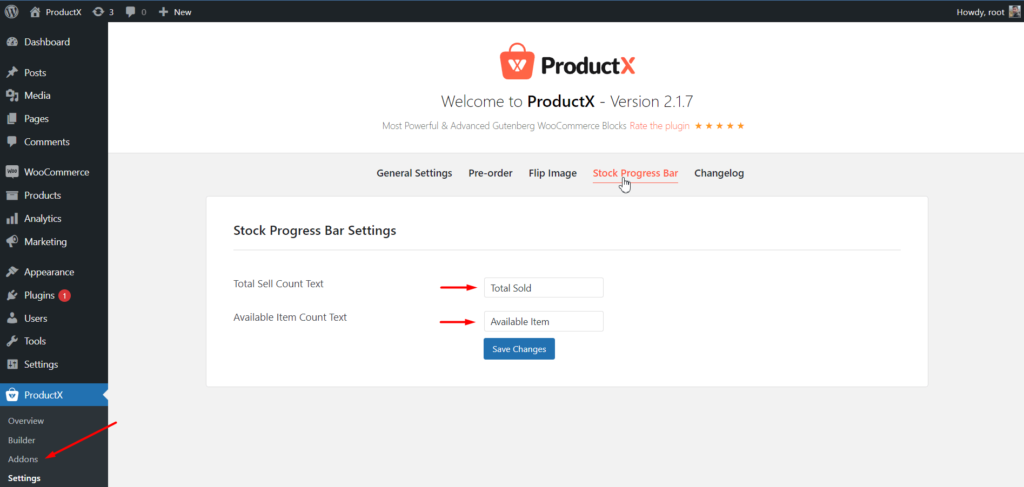
После его включения для конкретного аддона будет добавлена новая опция настройки. Отсюда вы можете добавить текст для Total Sell Count и Available Item Count .

Включить для простого продукта
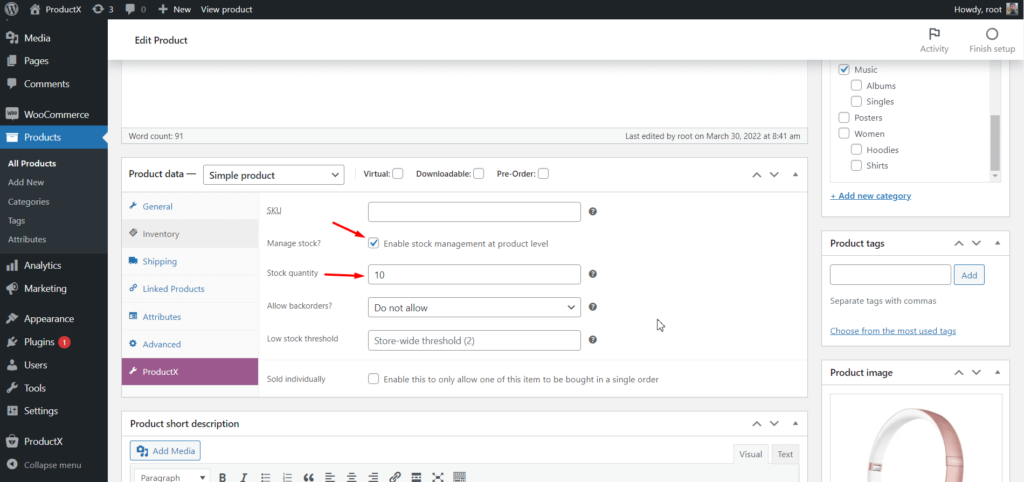
Теперь вы готовы настроить продукт для страницы для отображения индикатора выполнения запасов. Во-первых, я хотел бы включить его на простой странице продукта. Для этого:
- Нажмите на вкладку «Продукты».
- Начните редактировать товар.
- Включить управление запасами.
- Добавьте максимальное количество заказа.
- Обновите страницу продукта.

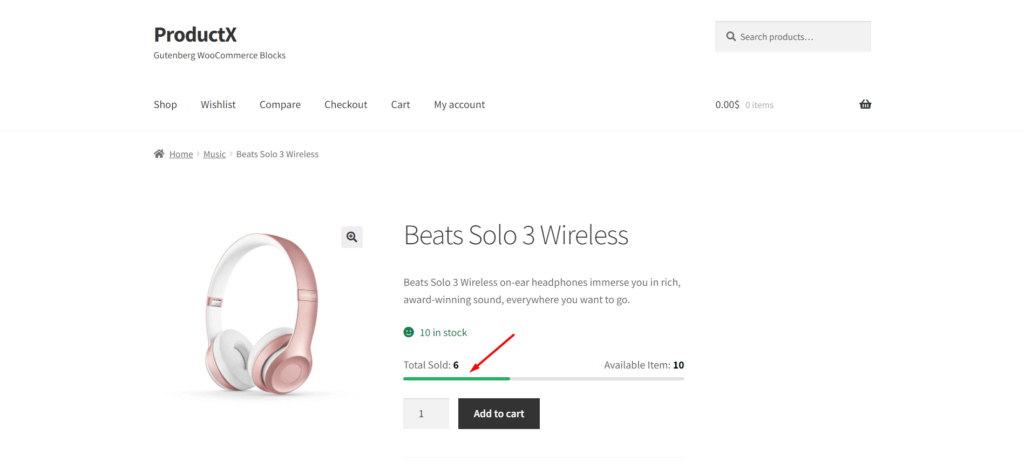
Это все, что вам нужно сделать. Отныне все посетители вашего магазина WooCommerce будут видеть посетителя на полосе прогресса при посещении продукта.


Включить переменный продукт
Не время добавлять полосу прогресса запаса к вариативному продукту. Это немного сложно, но если знать, как работать с переменными продуктами, это не так сложно.
Переменные продукты относятся к продуктам, которые имеют несколько вариаций, таких как цвет, размер и т. д. Например, мы настроили наушники с двумя вариациями, проводными и беспроводными, для которых мы собираемся включить индикатор выполнения.
Продукты в магазине WooCommerce будут иметь разные типы вариаций. Однако процесс будет одинаковым для всех типов переменных продуктов. Итак, для того, чтобы дать возможность запасу прогрессировать на переменном продукте.
- Перейти к продукту, имеющему варианты.
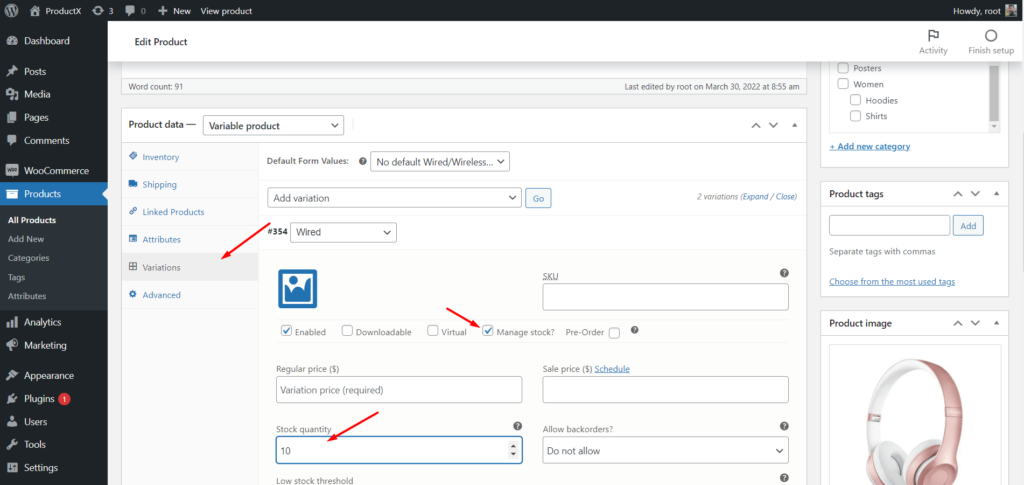
- Нажмите на вкладку «Вариации».
- Начните редактировать вариант.
- Включить опцию управления запасами.
- Добавьте максимальное количество заказа.

Вот и все, выполните те же действия для всех доступных вариантов. Наконец, обновите страницу вариативного продукта и посмотрите, как она выглядит в интерфейсе.
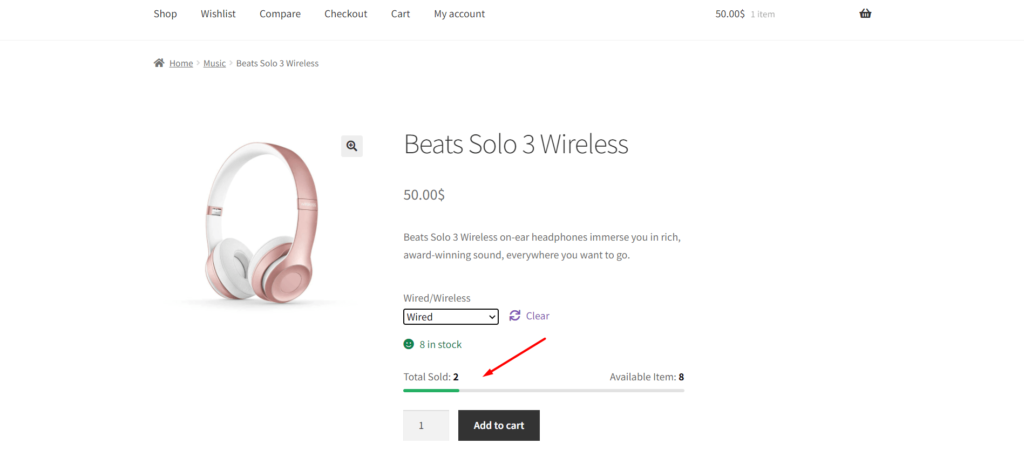
С этого момента посетители будут видеть индикатор выполнения акции после выбора варианта продукта, для которого мы только что настроили.

Включить в пользовательском шаблоне
Теперь, когда вы узнали, как сделать полосу счетчика запасов простой для переменных продуктов, но что, если вы хотите включить ее в пользовательском шаблоне?
Не волнуйтесь, ProductX вернул вас, а надстройка WooCommerce Builder — ваш спаситель.
Это помогает создавать собственные шаблоны для страниц магазина, архива и отдельных продуктов с нуля.
Таким образом, если вы создадите собственный шаблон для страниц отдельных продуктов с помощью надстройки компоновщика WooCommerce для ProductX, индикатор выполнения будет соответствовать настроенным вами параметрам, независимо от того, является ли это простым или вариативным продуктом.
Преимущества Stock Progress Bar
Если вы думаете о том, почему вам следует использовать стандартный индикатор выполнения или каковы его преимущества для магазина WooCommerce, продолжайте читать сообщение в блоге.
Индикатор выполнения или счетчик, что бы вы ни говорили, предназначен не только для лучшего отображения продуктов. Это может оказать заметное влияние на доход вашего интернет-магазина. Вот как:
Коэффициент конверсии: все владельцы интернет-магазинов и владельцев цифровых рынков приносят много органического или платного трафика на сайты электронной коммерции. Но самое сложное — превратить этих посетителей в клиентов.
Для этого целевые страницы, или, я бы сказал, страницы продуктов, должны быть хорошо организованы и оптимизированы, чтобы превращать посетителей в клиентов. Прогресс акций может быть одним из способов сделать это. Поскольку это побуждает посетителей совершить покупку, выделяя оставшиеся акции.
Средняя стоимость заказа. Средняя стоимость заказа относится к средней сумме расходов клиентов на сайтах электронной коммерции. Все владельцы магазинов хотят увеличить его, поскольку это оказывает огромное влияние на доход. Поэтому вопрос в том, как увеличить среднюю стоимость заказа.
У владельцев магазинов WooCommerce есть обычная практика — увеличивать среднюю стоимость заказа. Одной из важных распространенных практик является демонстрация трех типов продуктов, связанных с WooCommerce. Таким образом, покупатель хотел бы изучить больше продуктов после добавления желаемых продуктов в корзину.
Но с помощью этого метода они не совершат мгновенную покупку дополнительных продуктов. Для этого вы должны указать причину, чтобы сделать покупку сейчас, чем позже. Это возможно с индикатором состояния запасов, поскольку он показывает оставшееся количество. Таким образом, они, скорее всего, купят продукт до того, как закончатся запасы.
Вывод
Это все, что касается панели прогресса акций WooCommerce. Начните внедрять его на товарных страницах вашего интернет-магазина. Если вы все еще сталкиваетесь с какими-либо проблемами, связанными с этим, не стесняйтесь комментировать ниже.
