Как добавить боковую панель в витрину WooCommerce
Опубликовано: 2020-09-25 WooCommerce поддерживает многие веб-сайты электронной коммерции, самое лучшее в этом то, что он очень гибкий и может быть настроен с помощью крючков и фильтров. Он поставляется с темой по умолчанию — темой Storefront WooCommerce. Кроме того, вы можете использовать плагины для расширения функциональности. Возможно, вы захотите добавить пользовательские боковые панели на свои страницы WooCommerce, но реализовать это проблематично. Тем не менее, это краткое руководство попытается помочь вам узнать, как добавить боковую панель в тему витрины. Я также ранее много писал о том, как удалить боковую панель в теме витрины или как добавить боковую панель в WordPress.
WooCommerce поддерживает многие веб-сайты электронной коммерции, самое лучшее в этом то, что он очень гибкий и может быть настроен с помощью крючков и фильтров. Он поставляется с темой по умолчанию — темой Storefront WooCommerce. Кроме того, вы можете использовать плагины для расширения функциональности. Возможно, вы захотите добавить пользовательские боковые панели на свои страницы WooCommerce, но реализовать это проблематично. Тем не менее, это краткое руководство попытается помочь вам узнать, как добавить боковую панель в тему витрины. Я также ранее много писал о том, как удалить боковую панель в теме витрины или как добавить боковую панель в WordPress.
WooCommerce Storefront Добавить боковую панель
WooCommerce позволяет включать разные страницы, такие как главная страница, страница блога, просмотр статьи, страница магазина, просмотр одного продукта и так далее. Отображение одних и тех же виджетов на всех этих страницах может повлиять на взаимодействие с пользователем, а также на коэффициент конверсии вашего интернет-магазина . Это плохо, потому что вы не сможете получать доход.
Прекрасным примером является то, что когда посетитель попал на страницу блога, вы можете попросить его подписаться на блог, просмотреть другие связанные статьи или выполнить поиск полезного контента на сайте. Добавляя форму подписки, виджеты «Похожие сообщения» и «Поиск» — хорошие претенденты на боковую панель в представлении блога.
Кроме того, если посетитель попал на страницу магазина, вы можете превратить его в покупателя и совершить покупку. Чтобы это произошло, вы хотите, чтобы он просматривал товары, уточнял поиск, добавлял товары в корзину и оформлял заказ. В этом примере идея включения формы подписки, связанных сообщений и виджетов поиска на боковой панели просто терпит неудачу.
Тем не менее, есть решение для этого. Это включает в себя добавление пользовательских боковых панелей на разные страницы и представления на вашем коммерческом веб-сайте и использование следующих виджетов, предлагаемых WooCommerce:
- Продукты . Он отображает список продуктов вашего магазина.
- Поиск продукта. Это специальная форма поиска магазина.
- Категории товаров. Он отображает список или раскрывающийся список категорий продуктов.
- Товары по рейтингу. Он отображает список товаров с самым высоким рейтингом в вашем магазине.
- Облако товарных тегов. Он отображает облако ваших наиболее часто используемых тегов продуктов.
- Он отображает покупательскую корзину.
- Фильтровать товары по атрибуту. Он отображает список атрибутов для фильтрации товаров в вашем магазине.
- Фильтровать товары по цене. Он отображает ползунок для фильтрации товаров в вашем магазине по цене.
- Отфильтровать товары по рейтингу . Он отображает список звездных рейтингов для фильтрации товаров в вашем магазине.
- Активные фильтры товаров. Он отображает список активных фильтров товаров.
- Недавний обзор продукта. Он отображает список последних отзывов из вашего магазина.
- Последние просмотренные товары. Он отображает список недавно просмотренных товаров клиента.
Чтобы улучшить взаимодействие с пользователем и оптимизировать коэффициент конверсии вашего магазина WooCommerce, вы можете поэкспериментировать с добавлением пользовательских боковых панелей для всех или каждого представления в вашем интернет-магазине. WooCommerce поддерживает эти представления, и они включают в себя:
- Страница магазина . Он отображает все продукты.
- Категории продуктов . Он отображает все продукты в определенной категории продуктов.
- Теги продукта . Он отображает все продукты, относящиеся к определенному тегу продукта.
- Продукты . Он представляет собой уникальный вид продукта.
- Страница корзины . В нем отображаются товары, добавленные в корзину.
- Страница оформления заказа . Это позволяет покупателям производить оплату за покупку продуктов.
- Страницы аккаунта . Он отображает информацию о клиентах, связанную с их учетной записью, заказами и т. д.
Шаги по добавлению пользовательской боковой панели на страницу магазина WooCommerce.
Для этого краткого руководства я буду использовать плагин WooSidebars . 

Этот плагин позволяет вам переопределить любую область виджетов на вашем веб-сайте WordPress, отображая разные виджеты для разных экранов. Если вы не слишком разбираетесь в технологиях, вы можете использовать этот плагин, так как вы не будете касаться ни одной строки кода.
Вот простые шаги, которые вы должны выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
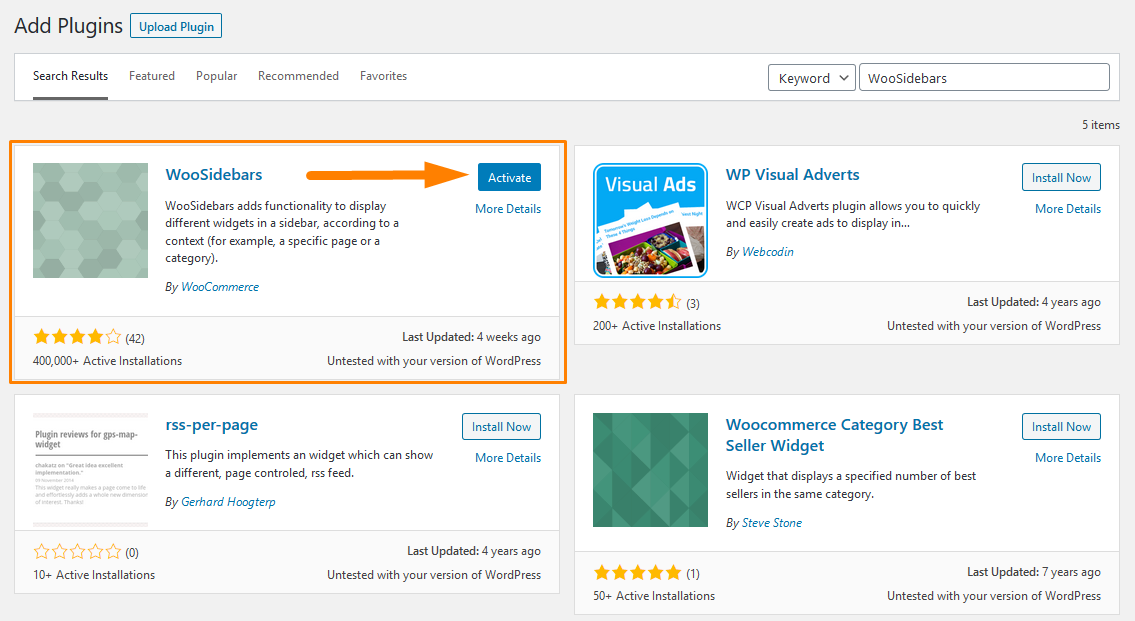
- Затем мы собираемся установить плагин, который мы указали ранее. Чтобы загрузить его прямо в панели администратора, просто перейдите в « Плагины» > «Добавить новый» . После этого вам нужно будет выполнить поиск по ключевому слову для плагина « WooSidebars ». Вам необходимо установить и активировать его, как показано ниже:

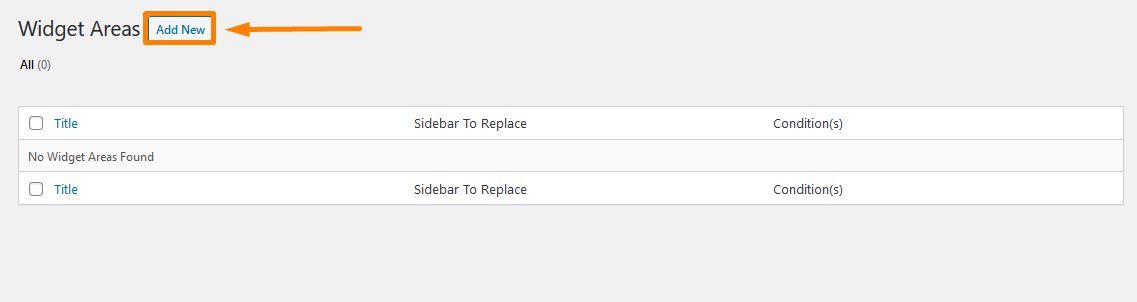
- После активации плагина вы сможете просматривать пункт меню «Области виджетов» в меню « Внешний вид ». Выберите « Внешний вид» > «Области виджетов» .

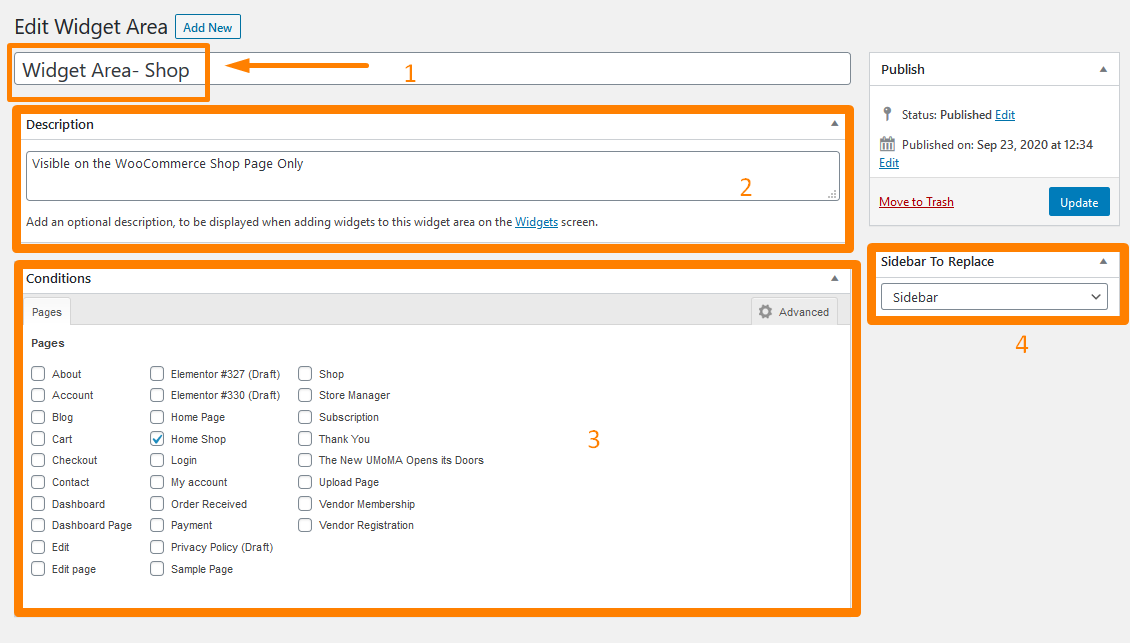
- Чтобы добавить новую область виджета, нажмите « Добавить новую ». После появления экрана « Добавить новую область виджета » вы можете определить новую область виджета (боковую панель), установить условие для отображения вновь определенной области виджета на определенных страницах/шаблоне/представлении и выбрать боковую панель или область виджета, которую вы хотелось бы заменить на.
Для этого урока я собираюсь создать область виджетов и отображать ее только на странице магазина WooCommerce. 
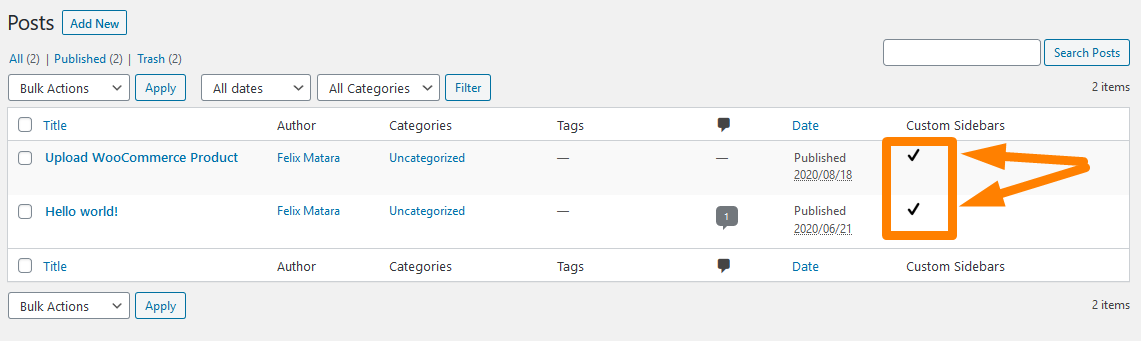
- Кроме того, вы можете создать область виджетов для определенного поста в блоге. Просто перейдите в « Сообщения» > «Все сообщения» и нажмите на галочку рядом с нужным сообщением в блоге, как показано ниже:

Вывод
В этом уроке я показал вам, как добавить пользовательскую боковую панель на страницу WooCommerce с помощью плагина WooSidebars. Этот плагин поставляется в комплекте с условиями для страниц, которые отображаются по умолчанию. Если вы нажмете вкладку «Дополнительно» в поле «Условия», откроется ряд дополнительных вкладок для дополнительных условий, таких как определенные шаблоны страниц, типы сообщений, архивы таксономии, термины таксономии, иерархия шаблонов WordPress и представления WooCommerce.
Кроме того, чтобы добавить поддержку других типов сообщений, добавьте в файл «functions.php» вашей темы следующее:
add_post_type_support('post_type', 'woosidebars');Не забудьте заменить «post_type» на желаемый тип записи.
Кроме того, этот плагин определяет, какие боковые панели активны в текущей теме, и уведомляет вас о том, какие из ваших пользовательских боковых панелей не применяются к текущей теме.
Похожие статьи
- Как установить рекомендуемые продукты в WooCommerce
- Как скрыть товары без цены в WooCommerce
- Как использовать атрибуты продукта WooCommerce шаг за шагом [Полное руководство]
- Как скрыть продукт WooCommerce из результатов поиска
- Как добавить продукт после настройки витрины [Руководство для начинающих]
- Настройка домашней страницы темы WooCommerce Storefront [Полное руководство]
- Как скрыть продукт в WooCommerce или скрыть продукты по категориям или ролям
- Как скрыть варианты, которых нет в наличии, в WooCommerce
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
- Как изменить текст кнопки «Добавить в корзину» на странице магазина WooCommerce
- Как создать пользовательскую область виджетов в WordPress шаг за шагом
- Как быстро изменить URL-адрес страницы магазина в WooCommerce
- Как быстро найти идентификатор продукта в WooCommerce
- Как подсчитать товары, добавленные в корзину Код подсчета корзины WooCommerce
- Как скрыть все товары со страницы магазина в WooCommerce
