Как изменить размер шрифта WooCommerce Storefront Theme
Опубликовано: 2020-10-02 Вы хотите изменить размер шрифта в своем магазине WooCommerce и используете тему Storefront? В этой небольшой статье вы узнаете, как изменить размер шрифта в вашем интернет-магазине. Вы можете увеличить размер шрифта всего содержимого страницы или увеличить строку или абзац. В конечном итоге вы узнаете не только, как изменить размер шрифта в своих сообщениях WordPress, но и как сделать это на своем веб-сайте.
Вы хотите изменить размер шрифта в своем магазине WooCommerce и используете тему Storefront? В этой небольшой статье вы узнаете, как изменить размер шрифта в вашем интернет-магазине. Вы можете увеличить размер шрифта всего содержимого страницы или увеличить строку или абзац. В конечном итоге вы узнаете не только, как изменить размер шрифта в своих сообщениях WordPress, но и как сделать это на своем веб-сайте.
WooCommerce Storefront Изменить размер шрифта
Тема Storefront была разработана с четким отображением продукта. Однако размеры шрифтов в темах устанавливаются по умолчанию в соответствии с предпочтениями зрителей. Точно так же, как вы можете легко изменить размер изображения продукта в WooCommerce, вы также можете изменить размер шрифта, если посетители вашего магазина заинтересованы в шрифте большего размера.
Вот размеры шрифта, которые включены:
- Изменение размера шрифта абзаца в теме Storefront.
- Увеличьте размер шрифта заголовка боковой панели.
- Размер шрифта меню в Storefront.
а) Шаги по увеличению размера шрифта абзаца в теме Storefront
Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Настроить» .
- С левой стороны появится боковая панель. Прокрутите вниз и нажмите «Дополнительные CSS».
- Добавьте следующий код, чтобы увеличить размер шрифта абзаца в теме Storefront.
п {
размер шрифта: 18px;
}Тем не менее, вы можете захотеть, чтобы абзац или даже весь пост был напечатан более крупным шрифтом. Это можно легко сделать с помощью редактора блоков WordPress по умолчанию.
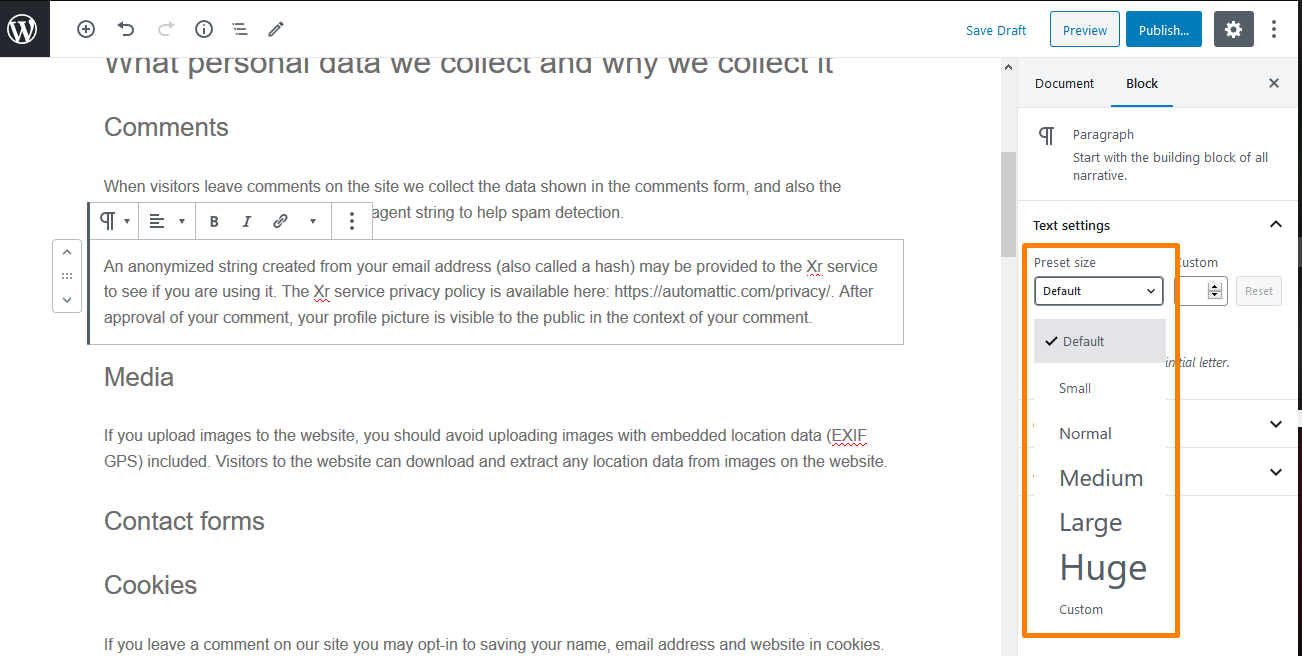
Все, что вам нужно сделать, это просто нажать на любой блок абзаца. После этого выберите размер шрифта в разделе «Настройки текста» справа. 
Когда вы нажимаете на размер предустановки, вы можете выбрать из раскрывающегося списка, который охватывает «Маленький», «Нормальный», «Средний», «Большой» и «Огромный». Если вам не нравятся изменения, вы можете просто нажать кнопку «Сброс», чтобы вернуть абзацу текст по умолчанию.
Кроме того, есть опция «Пользовательский», где вы можете просто ввести желаемый размер в пикселях. Кроме того, вы также можете установить большую буквицу в начале абзаца. Однако эти параметры недоступны в старом классическом редакторе для WordPress.
б) Шаги по изменению размера заголовка боковой панели в теме Storefront
В последних обновлениях темы Storefront заголовок виджета имеет обычный шрифт. Это означает, что пользователям необходимо увеличить их, чтобы заголовок боковой панели витрины был виден.
Они написали правильный стиль в коде CSS, но это не сработало, потому что заголовок виджета должен включать флаг !important , чтобы переопределить стиль по умолчанию.
Вот простые шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Настроить» .
- С левой стороны появится боковая панель. Прокрутите вниз и нажмите «Дополнительные CSS».

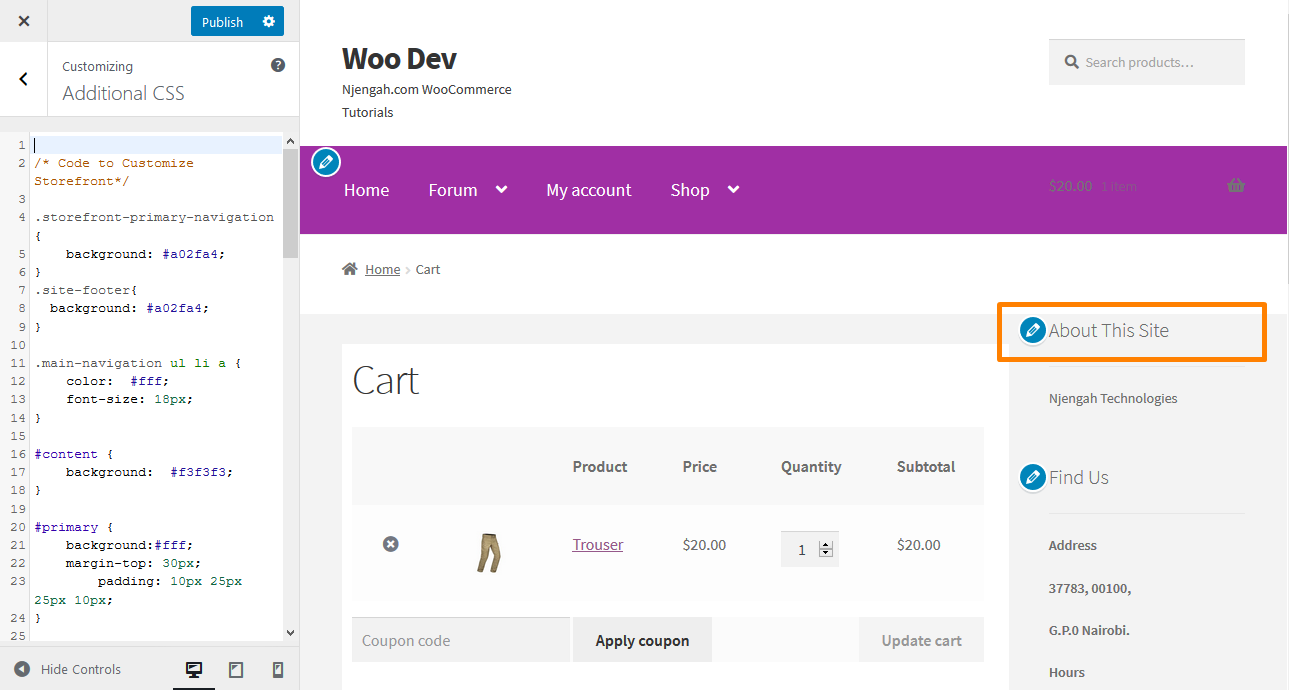
- Добавьте следующий код, чтобы увеличить размер шрифта заголовка боковой панели:
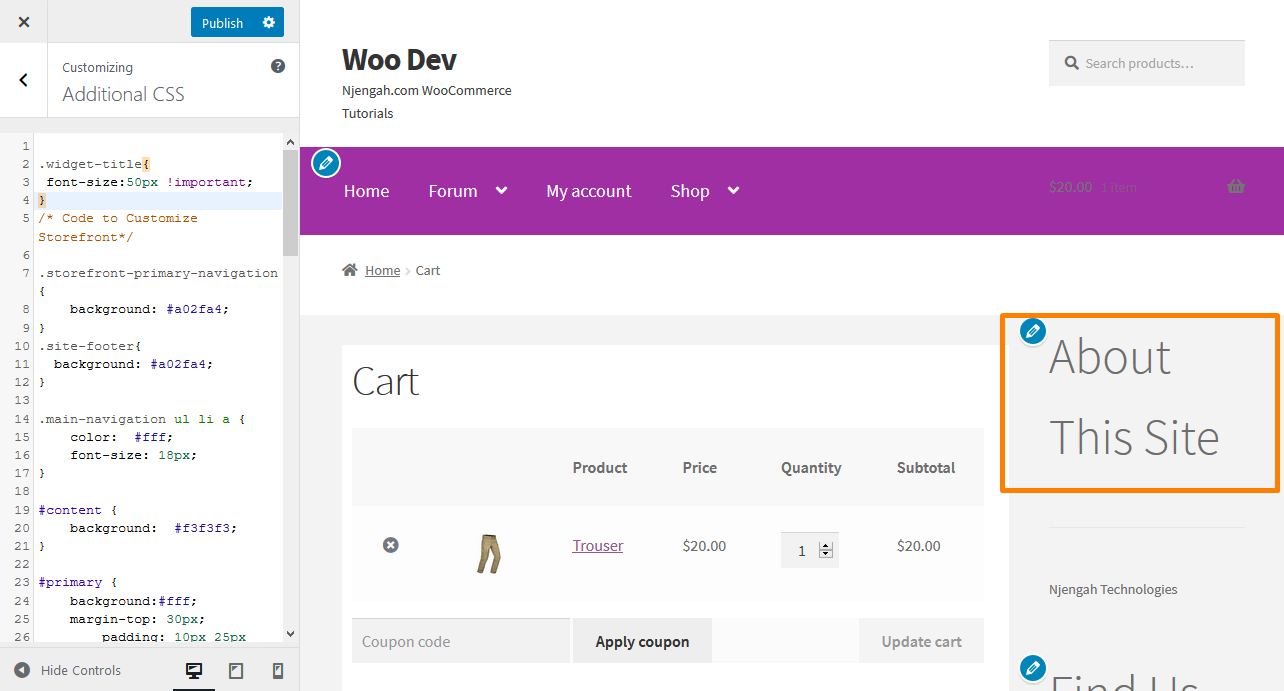
.название виджета{
размер шрифта: 50 пикселей! важно;
}- Это будет Итог:

Однако что, если это заголовок для определенного поста? Вы можете использовать заголовки в своем контенте, чтобы привлечь внимание пользователей. Это потому, что требуется всего пара секунд, чтобы решить, хотят ли они остаться или покинуть ваш сайт.

Заголовки позволяют разбить ваши сообщения и страницы на разделы, используя разные подзаголовки. Они отлично подходят для SEO, поэтому вам нужно давать правильные заголовки с большим весом, чем обычный текст абзаца.
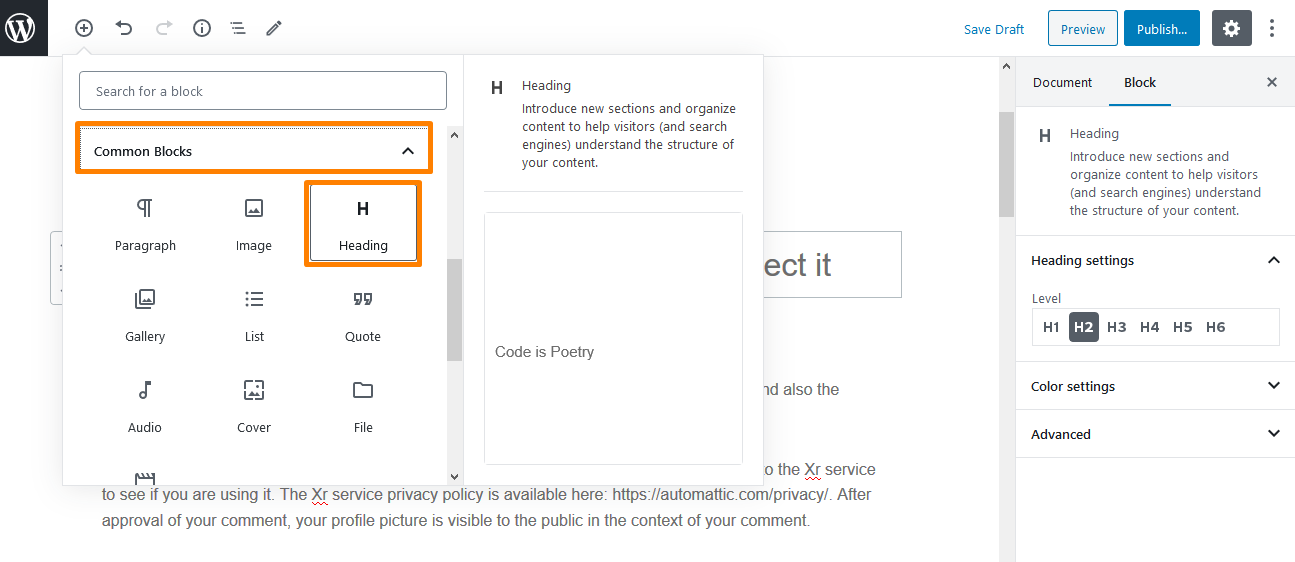
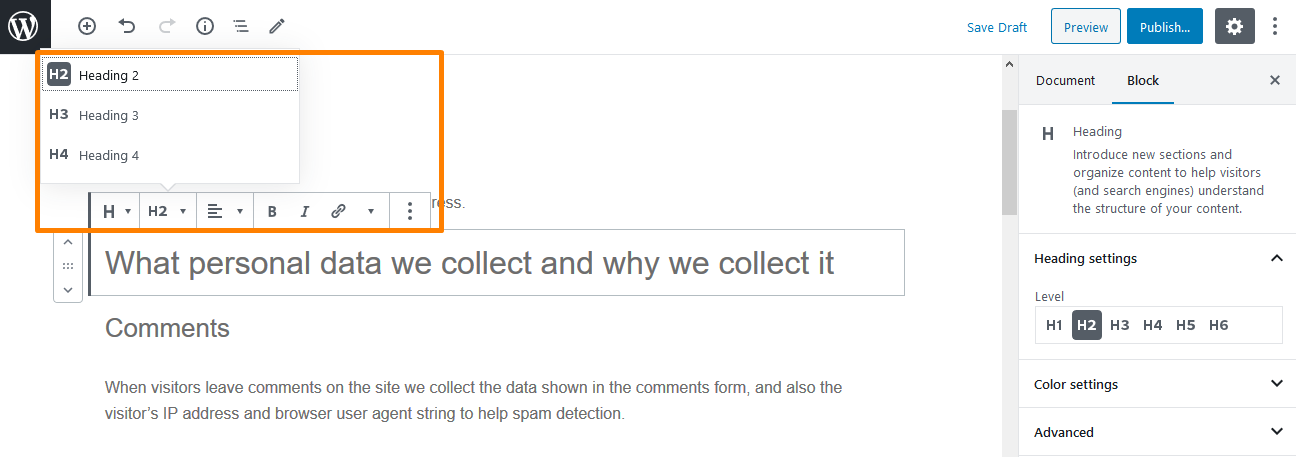
Вы можете использовать редактор блоков по умолчанию, просто добавив блок «Заголовок». Вы можете найти его в разделе «Общие блоки» в редакторе блоков WordPress. 
По умолчанию используется Заголовок 2, но вы можете изменить его в зависимости от предпочитаемого размера. 
c) Шаги по увеличению размера ссылки меню в теме Storefront
Меню немного меньше, в соответствии с предпочтениями многих пользователей. Однако им необходимо обновить размер шрифта ссылок меню в теме Storefront. Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Настроить» .
- С левой стороны появится боковая панель. Прокрутите вниз и нажмите «Дополнительные CSS».

- Добавьте следующий код, чтобы увеличить размер шрифта заголовка боковой панели:
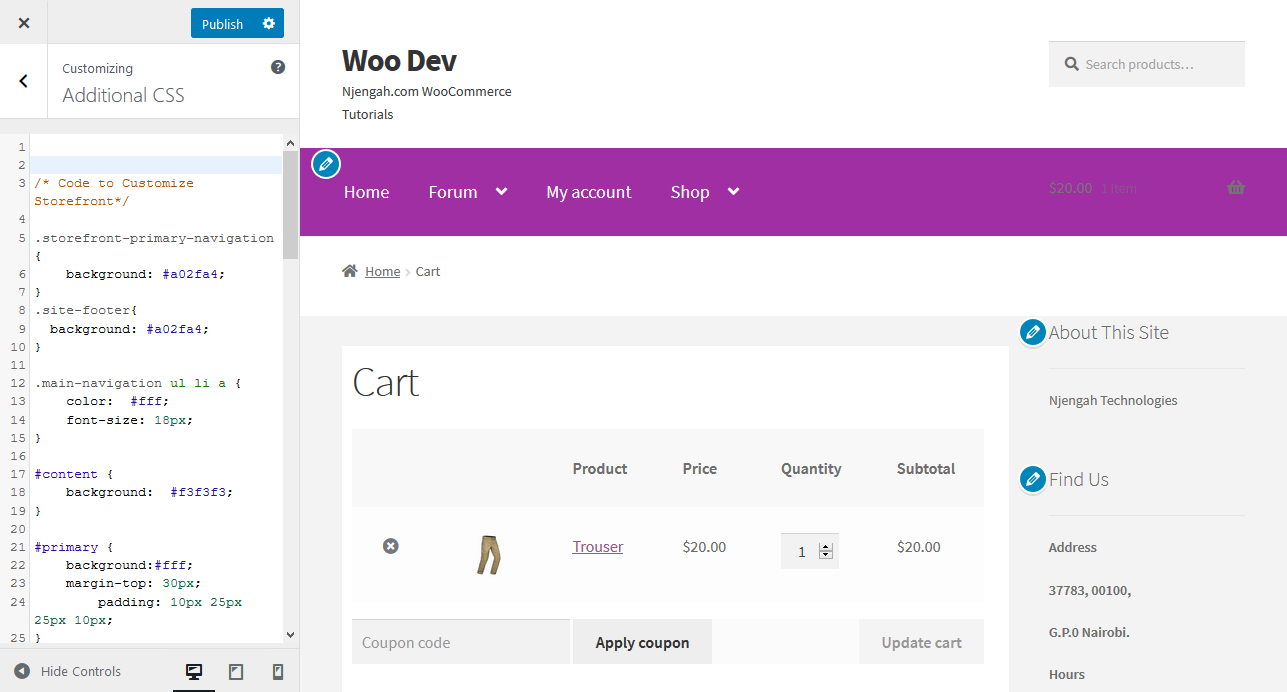
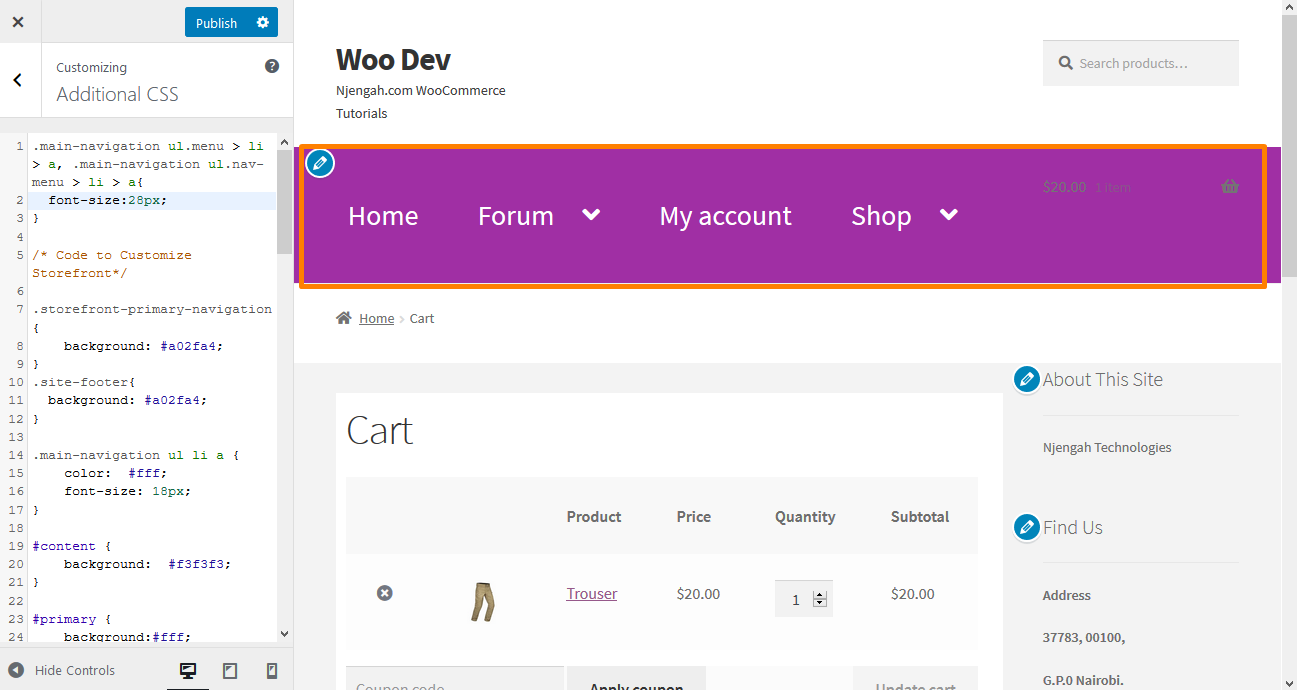
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
размер шрифта: 28px;
}- Это будет Итог:

Вывод
В этой статье я показал вам различные способы, которые вы можете использовать, чтобы легко изменить размер шрифта в вашем интернет-магазине. Я использовал тему Storefront, так как она наиболее часто используется на большинстве сайтов WooCommerce.
Во-первых, я показал вам, как можно изменить размер шрифта абзаца в сообщении. Здесь я использовал стили CSS и показал, как можно использовать редактор блоков WordPress по умолчанию для изменения размера шрифта.
Кроме того, я поделился кодом CSS, который вы можете добавить, чтобы изменить заголовок боковой панели. Для заголовков в сообщениях вы можете использовать редактор блоков WordPress по умолчанию, чтобы изменить шрифт заголовка с помощью блока «Заголовок», который находится в разделе «Общие блоки» в редакторе блоков WordPress. Заголовки позволяют разбивать ваши сообщения и страницы на разделы, и это отличный способ привлечь внимание пользователей. Они также хороши для SEO.
Наконец, я выделил несколько простых шагов, которые вы можете выполнить, чтобы изменить размер шрифта ссылок меню в теме Storefront с помощью пользовательского кода CSS. Однако, если вам неудобно использовать редактор блоков WordPress по умолчанию или стили CSS, вы можете использовать расширенный плагин TinyMCE, который облегчит вашу работу.
Похожие статьи
- Как добавить дополнительное поле в форму оформления заказа WooCommerce
- Как скрыть поле кода купона WooCommerce
- Скрыть или удалить поле количества со страницы продукта WooCommerce
- Как добавить собственный способ доставки в WooCommerce
- Как автоматически утверждать заказы в WooCommerce
- Как отключить способ оплаты для определенной категории
- Как скрыть варианты, которых нет в наличии, в WooCommerce
- Как использовать атрибуты продукта WooCommerce шаг за шагом [Полное руководство]
- Как отключить опцию отправки на другой адрес
- Как разместить корзину WooCommerce и кассу на одной странице
- Как отключить обзоры WooCommerce Storefront Theme
- Как переименовать сообщения о статусе заказа в WooCommerce
- Как отображать продукты WooCommerce по категориям
- Как добавить изображение продукта на страницу оформления заказа WooCommerce
- Как добавить категории в продукты WooCommerce
- Как добавить статус пользовательского заказа в WooCommerce
- Как изменить текст кнопки «Добавить в корзину» на странице магазина WooCommerce
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
