Как изменить тему магазина шрифтов WooCommerce
Опубликовано: 2020-09-25 Тема Storefront — одна из самых популярных тем, используемых в большинстве магазинов WooCommerce. Как и WooCommerce, тема Storefront является гибкой, и вы можете настроить ее в соответствии с потребностями вашего бренда. По умолчанию Storefront использует шрифт Helvetica Neue. Этот шрифт очень простой, а простота всегда хороша. Однако простота не всегда может соответствовать дизайну, к которому вы стремитесь, и вы можете захотеть использовать другой шрифт.
Тема Storefront — одна из самых популярных тем, используемых в большинстве магазинов WooCommerce. Как и WooCommerce, тема Storefront является гибкой, и вы можете настроить ее в соответствии с потребностями вашего бренда. По умолчанию Storefront использует шрифт Helvetica Neue. Этот шрифт очень простой, а простота всегда хороша. Однако простота не всегда может соответствовать дизайну, к которому вы стремитесь, и вы можете захотеть использовать другой шрифт.
Краткое руководство по изменению шрифта в магазине WooCommerce
С учетом сказанного, как вы собираетесь изменить шрифт темы? В этом уроке я научу вас, как изменить шрифт темы витрины вашего магазина с помощью шрифтов Google.
Типы шрифтов.
Существует четыре основных типа шрифтов, которые одновременно выразительны и стильны. Некоторые из них просто работают во многих ситуациях, но вы можете захотеть выразить себя с помощью определенного типа шрифта. Это означает, что вам нужно искать тип шрифта, который подходит для ваших нужд. Главное найти правильный баланс.
Вот типы шрифтов, которые вы можете использовать:
- с засечками
Для этого шрифта характерны маленькие линии, прикрепленные к концу штриха, которые называются засечками. Шрифты с засечками считаются традиционными типами шрифтов, и их легче читать в печати, поэтому они предпочтительны для использования в печати.
- Без засечек
Шрифты без засечек современные и минималистичные. Он не имеет засечек и рекомендуется для веб-публикаций.
- Скрипты
Эти шрифты имитируют рукописный почерк. Их также называют курсивными типами шрифтов, и они имеют соединительные буквы. Его часто изображают женственным и элегантным.
- Декоративный
Многие шрифты относятся к декоративному типу. Среди них шрифты Хэллоуина, рождественские шрифты и культовый шрифт «Звездных войн». Их следует использовать только для украшения, а не для основной копии. Это потому, что они являются новинкой и должны использоваться для конкретных целей.
С засечками против без засечек?
Когда вы выбираете шрифты, вы должны выбирать только те, которые читатели заметят не шрифт, а сообщение. Такие шрифты, как декоративные и рукописные, могут отвлекать при чтении контента, а это означает, что шрифты с засечками и без засечек обычно используются в основном тексте или тексте. Однако в чем разница между шрифтами с засечками и шрифтами без засечек?
Основная цель шрифтов с засечками — направлять горизонтальный «поток» слов. Маленькие украшения помогают увеличить контраст между интервалами и помогают глазам и мозгу различать каждую часть слов как единое целое, облегчая чтение.
Однако это не относится к текстам, созданным для Интернета, из-за ограниченного количества точек на дюйм (DPI) на наших мониторах. Это означает, что толстые и тонкие линии шрифтов с засечками могут быть не такими узнаваемыми в небольших текстах. Вот почему вам нужен упрощенный шрифт, минималистичный, современный и упрощенный, такой как шрифт без засечек.
Шрифты с засечками в основном используются в книгах, газетах, журналах и других печатных изданиях, потому что они удобны для чтения. Кроме того, в онлайн-публикациях рекомендуется использовать шрифты без засечек из-за ограничений DPI.
С учетом сказанного, какой шрифт вы должны использовать для своего магазина WooCommerce? Лучшим выбором будет шрифт без засечек, и это верно в большинстве случаев. Однако, если вы считаете, что шрифт с засечками подойдет для вашей цели, вам следует использовать его.
Гугл шрифты
Это бесплатная услуга, предлагаемая Google, которая упрощает использование веб-сайтами пользовательских шрифтов. Вы можете выбрать конкретный шрифт из каталога Google Fonts, все, что вам нужно сделать, это скопировать фрагмент кода, и Google разместит шрифт для вашего веб-сайта. Google Fonts — одно из лучших решений. 
Преимущества шрифтов Google
- Простота установки и настройки.
- Шрифты выпускаются с открытым исходным кодом и могут бесплатно использоваться в любом коммерческом или некоммерческом проекте.
- Он имеет некоторую аналитику, чтобы показать самые популярные шрифты по использованию в Интернете.
Недостатки шрифтов Google
- Шрифт размещен за пределами вашего сайта, а это означает, что он может увеличить время загрузки страницы.
- Эти шрифты с открытым исходным кодом, и они могут иметь некоторые проблемы с качеством, за исключением популярных. Такие проблемы, как отсутствующие глифы, плохая масштабируемость и шрифты, не отображаемые на iOS, могут возникнуть в зависимости от шрифта, если они плохо выполнены.
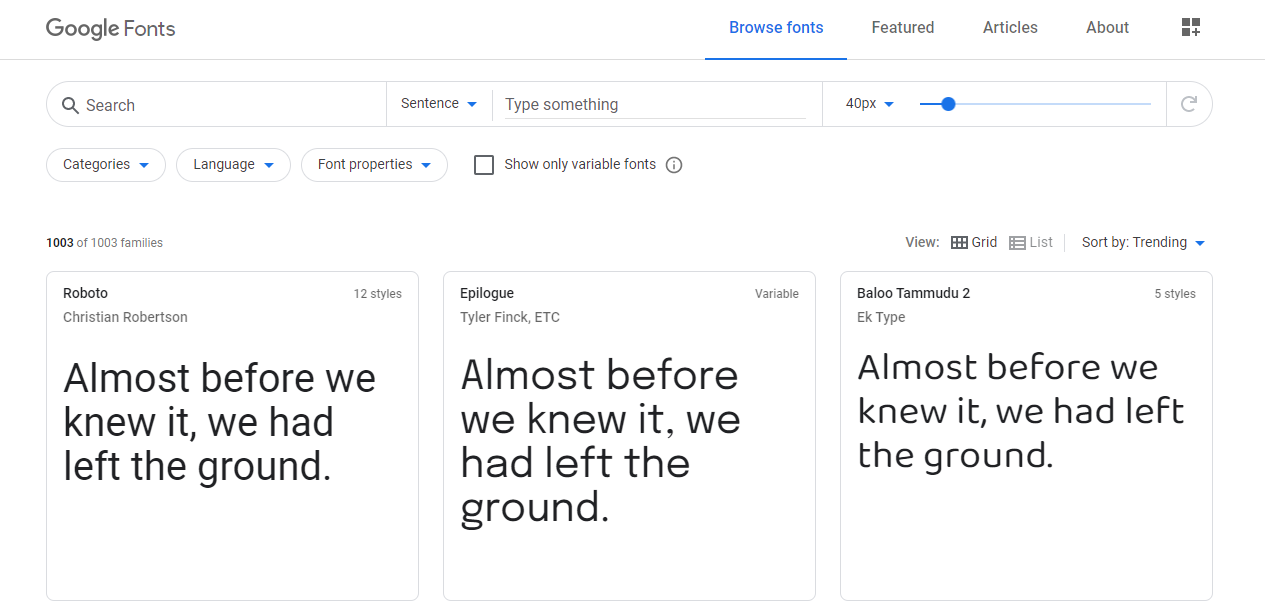
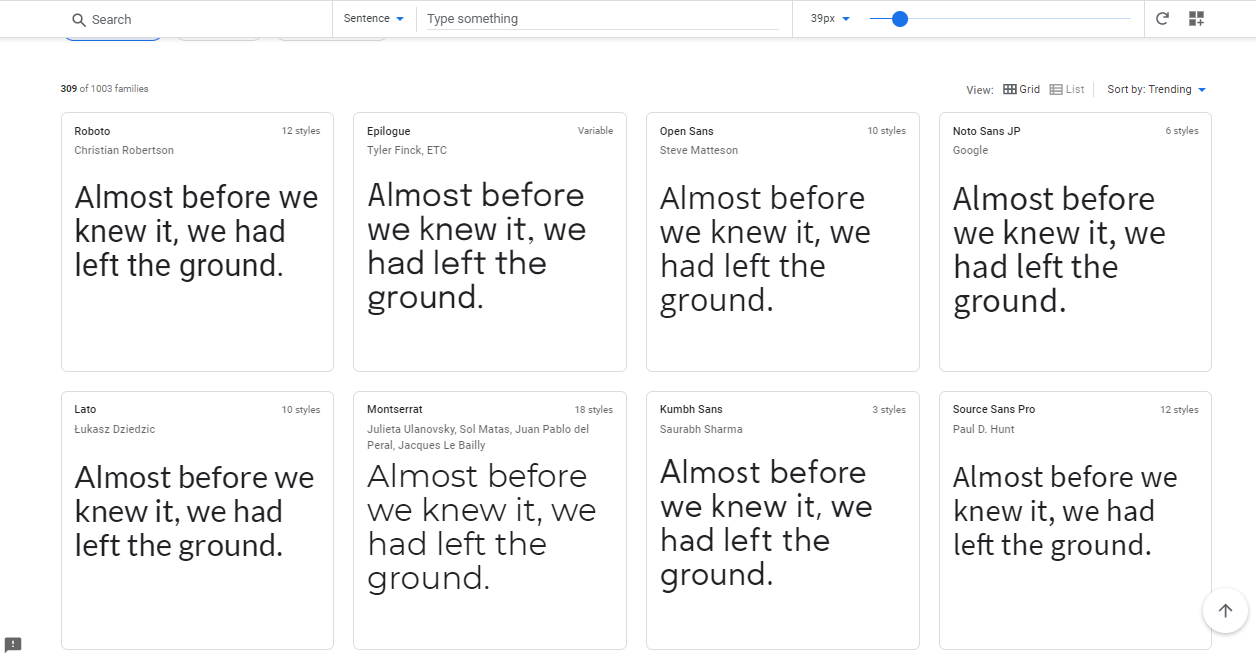
Преимущество Google Fonts в том, что вы можете просматривать шрифты в виде слова, предложения, абзаца или плаката, чтобы решить, какой тип шрифта использовать. 

Шаги по добавлению шрифтов Google в тему Storefront
Добавить Google Fonts на свой сайт очень просто, скопировав и вставив. Вот шаги, которые вы должны выполнить:
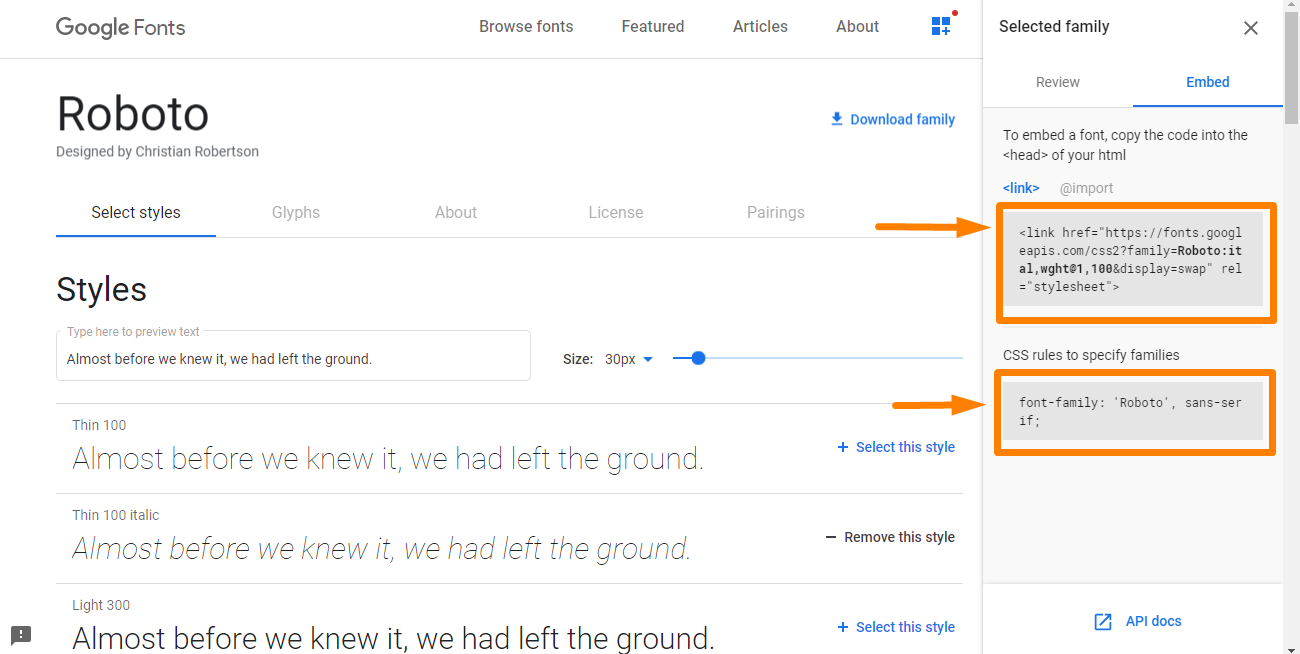
- Вам нужно выбрать шрифт, который вы хотите встроить, выбрать стандартный код и скопировать.

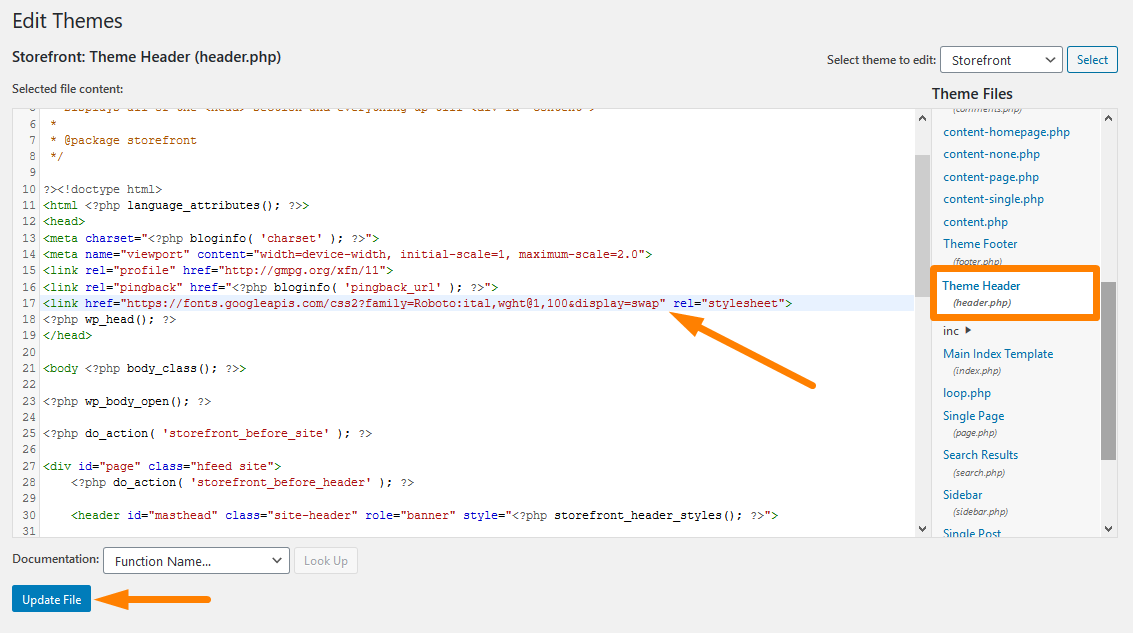
- После этого добавьте функцию-ловушку в файл functions.php вашей дочерней темы. Использование дочерней темы важно, потому что внесенные вами изменения будут потеряны при обновлении Storefront.
add_action('storefront_header', 'jk_storefront_header_content', 40);
функция jk_storefront_header_content () { ?>
// Замените эту строку скопированным здесь кодом шрифта Google
<?php
} *Обратите внимание на часть, где вам нужно вставить код на шаге 1. 
После этого ваш сайт WooCommerce теперь может использовать выбранные вами шрифты.
Как применить шрифты к содержимому
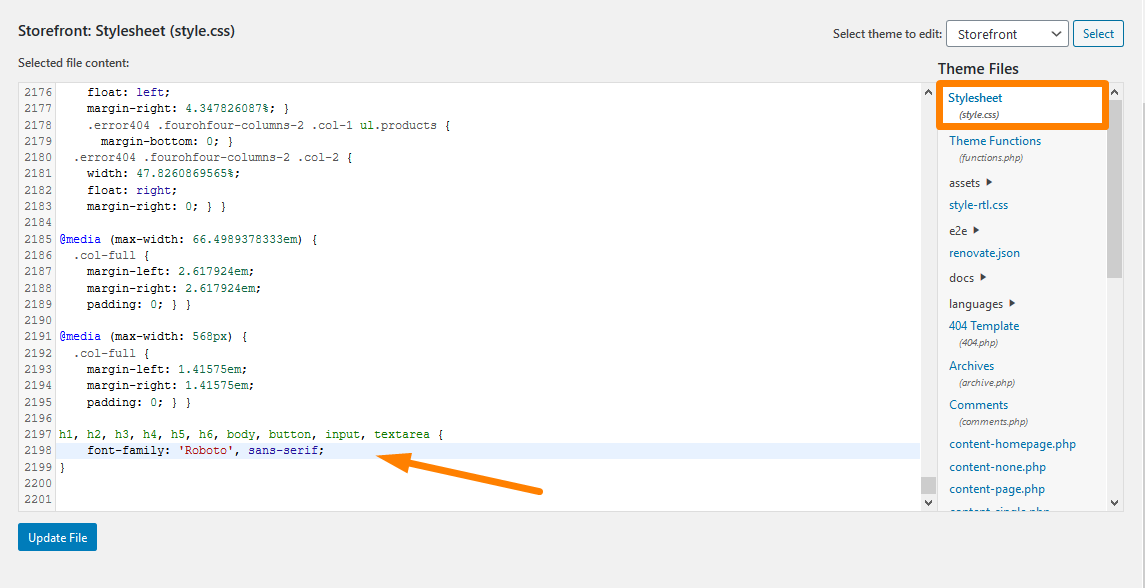
Последний шаг — добавить шрифт в ваш CSS, чтобы шрифты были доступны на вашем сайте. Вам нужно добавить приведенный ниже код, чтобы заменить шрифт по умолчанию в Storefront на «Open Sans». Все, что вам нужно сделать, это заменить имя шрифта шрифтом, который вы добавили в предыдущем разделе, а затем вставить код в файл styles.css вашей дочерней темы.
h1, h2, h3, h4, h5, h6, тело, кнопка, ввод, текстовое поле {
семейство шрифтов: «Open Sans», без засечек;
}Однако, если вы хотите использовать другой набор шрифтов для своих заголовков, используйте код ниже. Не забудьте заменить имя шрифта шрифтами, которые вы добавили.
тело, кнопка, ввод, текстовая область {
семейство шрифтов: «Open Sans», без засечек;
}
h1, h2, h3, h4, h5, h6 {
семейство шрифтов: «Slabo 27px», с засечками;
}Вот иллюстрация:

Однако вы должны отметить, что приведенные выше коды могут не работать, если вы используете дочернюю тему, в которой используется более конкретный селектор.
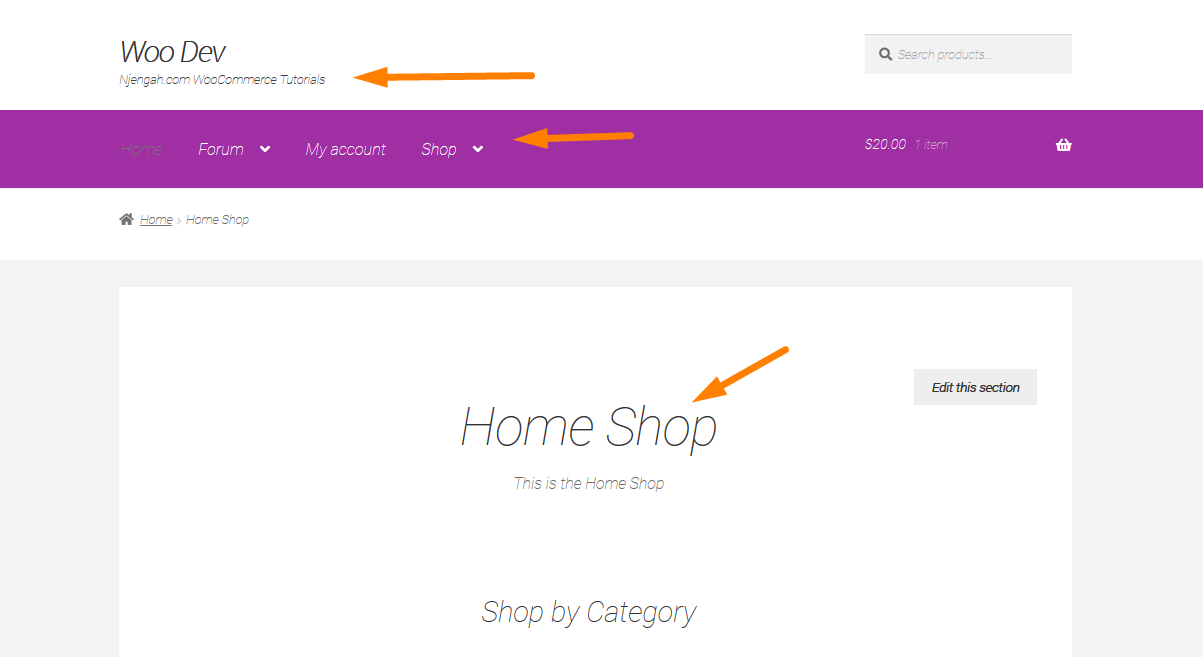
Вот результат: 
Вывод
Вот как вы меняете шрифт темы Storefront. В этом уроке я выделил четыре типа шрифтов, которые вы можете использовать для своего магазина. Это шрифты с засечками, шрифты без засечек, шрифты и декоративные шрифты. Кроме того, шрифты с засечками хороши для чтения, поэтому они в основном используются в книгах, газетах, журналах и других печатных изданиях. Кроме того, мы видели, что онлайн-публикации предпочитают использовать шрифты без засечек из-за ограничений DPI.
Я также показал вам, как вы можете выбирать шрифты из Google Fonts, которые выпускаются с открытым исходным кодом и могут бесплатно использоваться в любом коммерческом или некоммерческом проекте. Тем не менее, выбор типа шрифта, который вы хотите использовать для своего сайта, остается за вами. Вы должны выбрать шрифт, который легко читается. После выбора выполните простые шаги, чтобы добавить шрифты Google в тему Storefront.
Похожие статьи
- Как удалить встроенную ссылку в футере Storefront и Woocommerce с помощью 4 простых опций
- Более 80 хитростей по настройке темы Storefront WooCommerce : Полное руководство по настройке темы Storefront
- Как удалить текст и ссылки из нижнего колонтитула магазина с помощью плагина
- Что такое тема WooCommerce Storefront? [Отвечено]
- Как создать дочернюю тему WooCommerce Storefront [Полное руководство]
- Настройка домашней страницы темы WooCommerce Storefront [Полное руководство]
- Как настроить высоту заголовка WooCommerce Storefront
