Как изменить цвет меню WooCommerce Storefront
Опубликовано: 2020-10-02 Настройка вашего магазина WooCommerce занимает много времени, и поиск подходящей темы также является большой проблемой. Тем не менее, создатели WooCommerce создали тему Storefront, которая доступна бесплатно и очень гибка в настройке. На создание идеального дизайна макета, который понравится пользователям, уходит много часов. Вы можете изменить цвет меню или цвет какого-либо другого элемента, который вас раздражает.
Настройка вашего магазина WooCommerce занимает много времени, и поиск подходящей темы также является большой проблемой. Тем не менее, создатели WooCommerce создали тему Storefront, которая доступна бесплатно и очень гибка в настройке. На создание идеального дизайна макета, который понравится пользователям, уходит много часов. Вы можете изменить цвет меню или цвет какого-либо другого элемента, который вас раздражает.
Цвет меню изменения витрины магазина WooCommerce
Тем не менее, эти настройки очень легко выполнить с помощью параметра «Настроить» в разделе «Внешний вид» на панели инструментов. В этом разделе вы можете легко изменить свою тему многими способами, которые разрешены автором темы. Однако автор темы не может предусмотреть все, и изменение цвета меню может подпадать под эту категорию.
Пользовательский CSS сохраняется отдельно в зависимости от темы, и хитрость заключается в том, чтобы просто выяснить, какой CSS использовать. В этом кратком руководстве я расскажу вам, как вы можете это сделать. Более того, вы сможете изменить цвет любого элемента в своей теме Storefront.
Шаги по изменению цвета меню темы Storefront
Вот простые шаги, которые вам необходимо выполнить:
1. Определите элемент, который вам нужно изменить
Очень легко сказать «изменить цвет меню». Однако реализовать его — совсем другое. Каждая тема имеет свой способ обращения к своим элементам, поэтому рекомендуется использовать правильный способ, чтобы стили CSS могли работать. Это означает, что прежде чем мы сможем что-то изменить, мы должны понять, что мы хотим изменить.
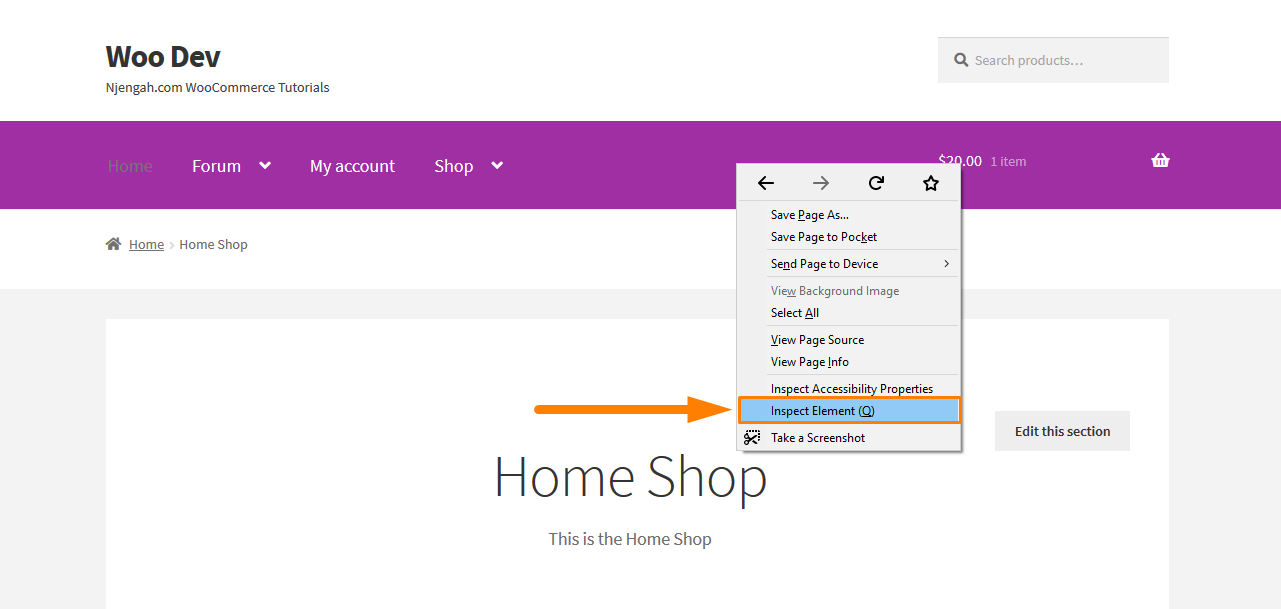
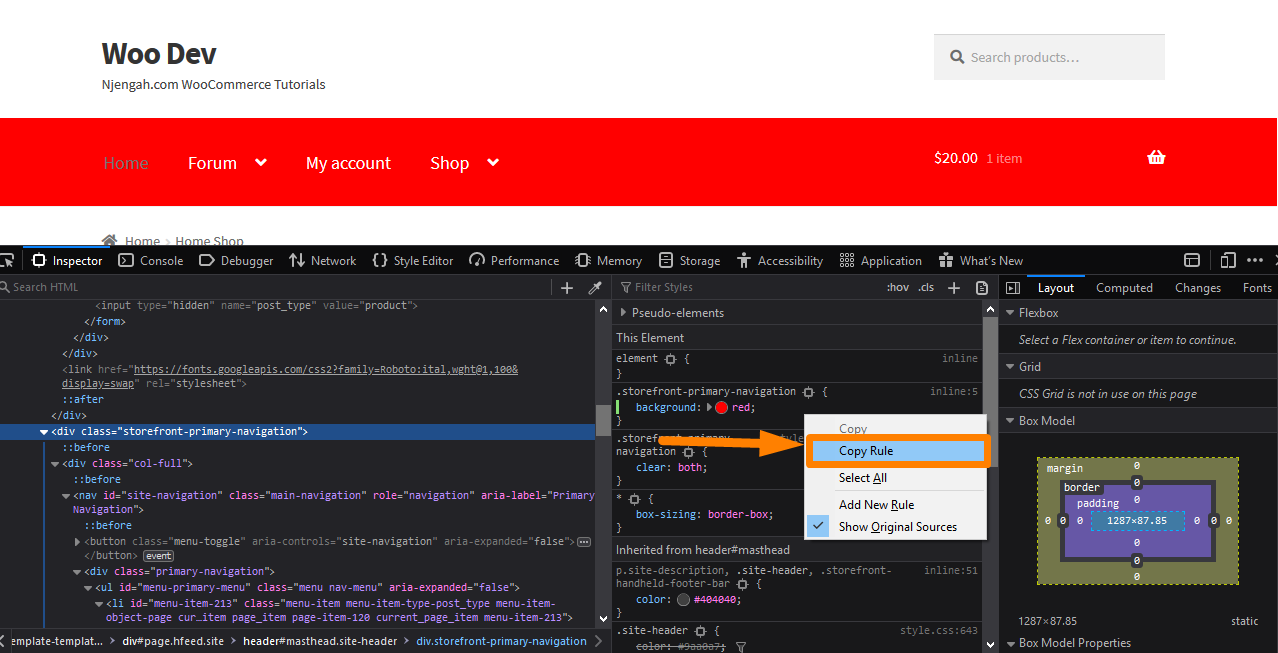
Просто щелкните правой кнопкой мыши область, которую вы хотите изменить, в браузере, таком как Chrome или Firefox, и нажмите «Проверить элемент» следующим образом: 
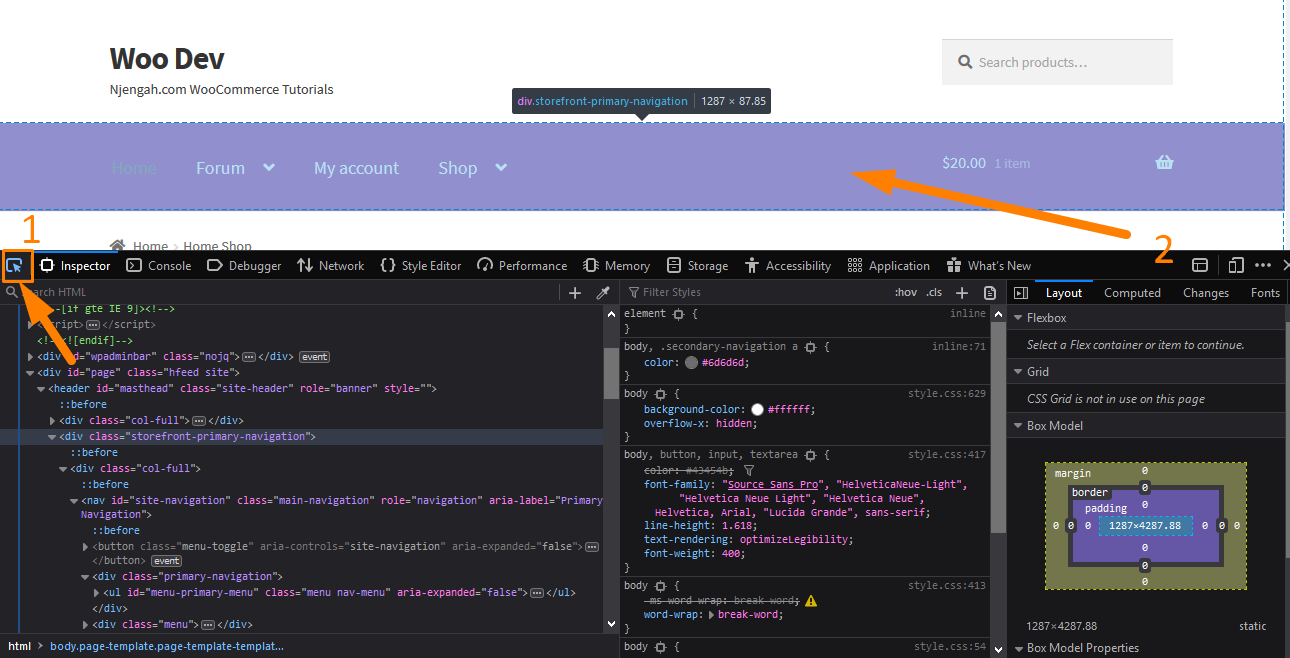
После нажатия на нее откроется консоль, содержащая различные элементы страницы слева и настройки для этих элементов справа. Теперь нужно найти элемент, отвечающий за изменение цвета. 
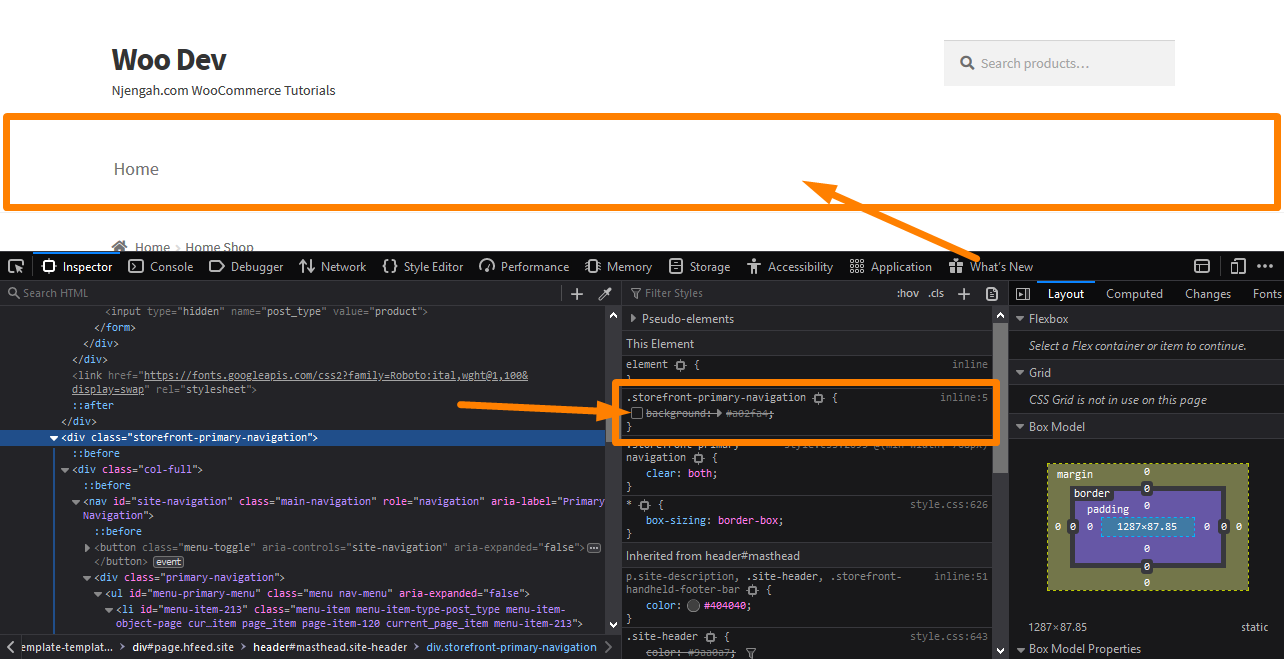
Чтобы выбрать элемент, нажмите на средство выбора элемента, как показано на снимке экрана. Затем наведите курсор на элемент меню, чтобы проверить стиль. Найдите такие слова, как «фон» или «фоновый цвет». Когда вы найдете его, снимите и установите флажок «галочка» рядом с ними, чтобы увидеть, приводят ли они к изменению цвета меню. Если цвет не меняется, значит, это не тот, который вы ищете. 
2. Выберите желаемый цвет
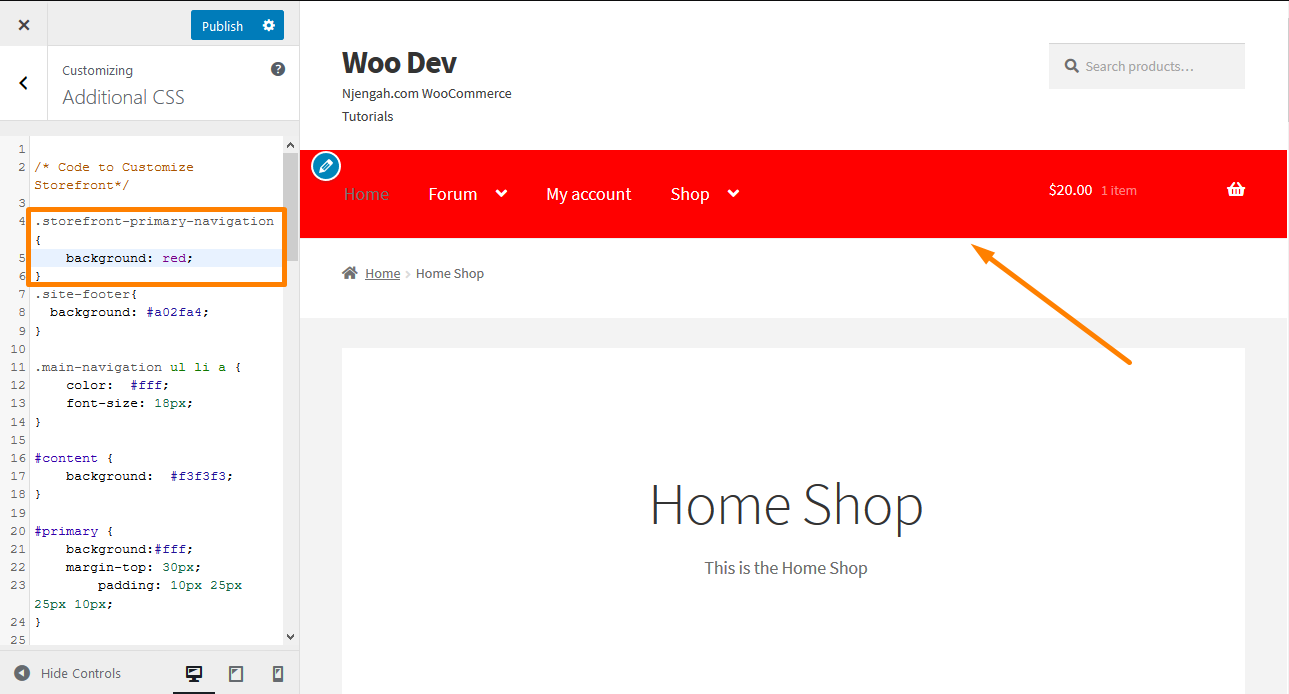
Теперь, когда вы проделали тяжелую работу, следующим шагом будет изменение цвета. Это можно сделать, сняв галочку с существующей опции цвета и нажав возле закрывающей скобки «}». Это позволит вам ввести правило CSS. Вам нужно ввести что-то вроде «фоновый цвет», нажать вкладку и ввести нужный цвет. 
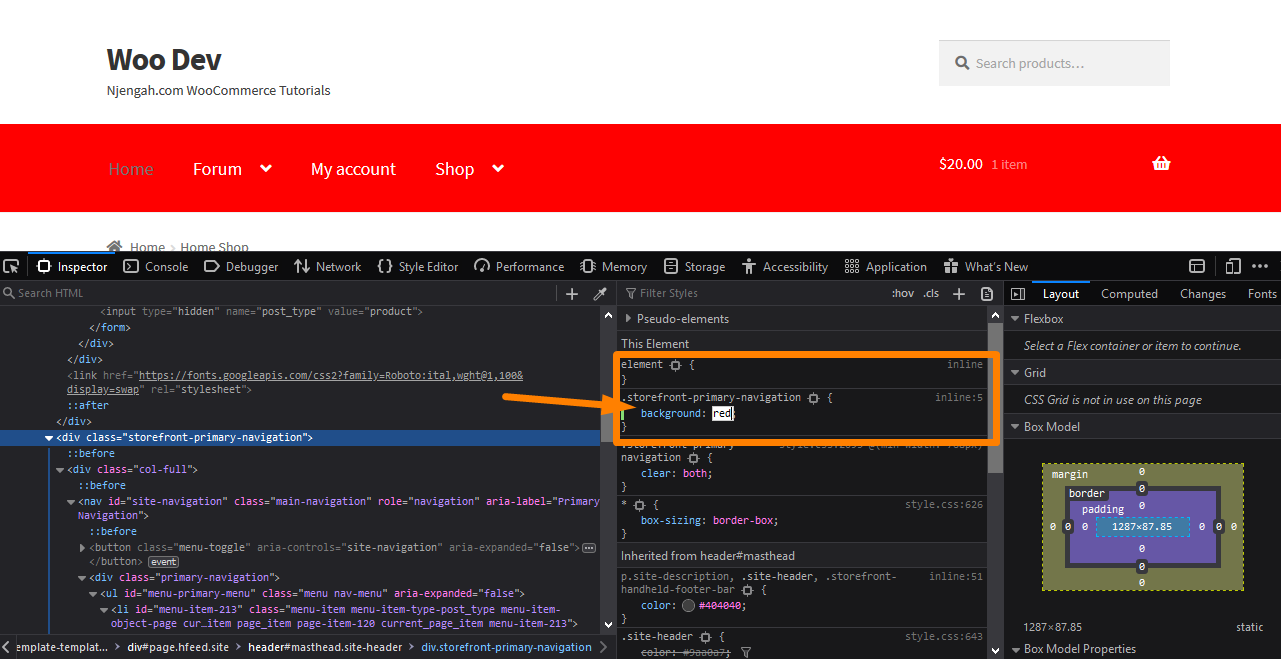
В моем примере я изменил цвет на красный, и вы можете видеть, что меню над консолью также стало красным. Однако важно отметить, что это не вносит никаких реальных изменений в ваш сайт. Это действует как временное изменение, которое видно в вашем браузере. Это позволяет вам экспериментировать в свое удовольствие. Более того, вы даже можете разместить изображение в качестве фона. Теперь, когда вы довольны своими изменениями, пришло время сделать их постоянными.
3. Извлечение нового правила
Вам нужно извлечь правило, щелкнув его правой кнопкой мыши (в Firefox) следующим образом и выбрав «Копировать правило»: 

Однако, если вы используете Chrome, вы можете просто выделить все правило с помощью мыши и скопировать текст. Вставьте его в редактор и удалите все существующие правила, кроме только что добавленного нового, если таковые имеются.
4. Добавление правила
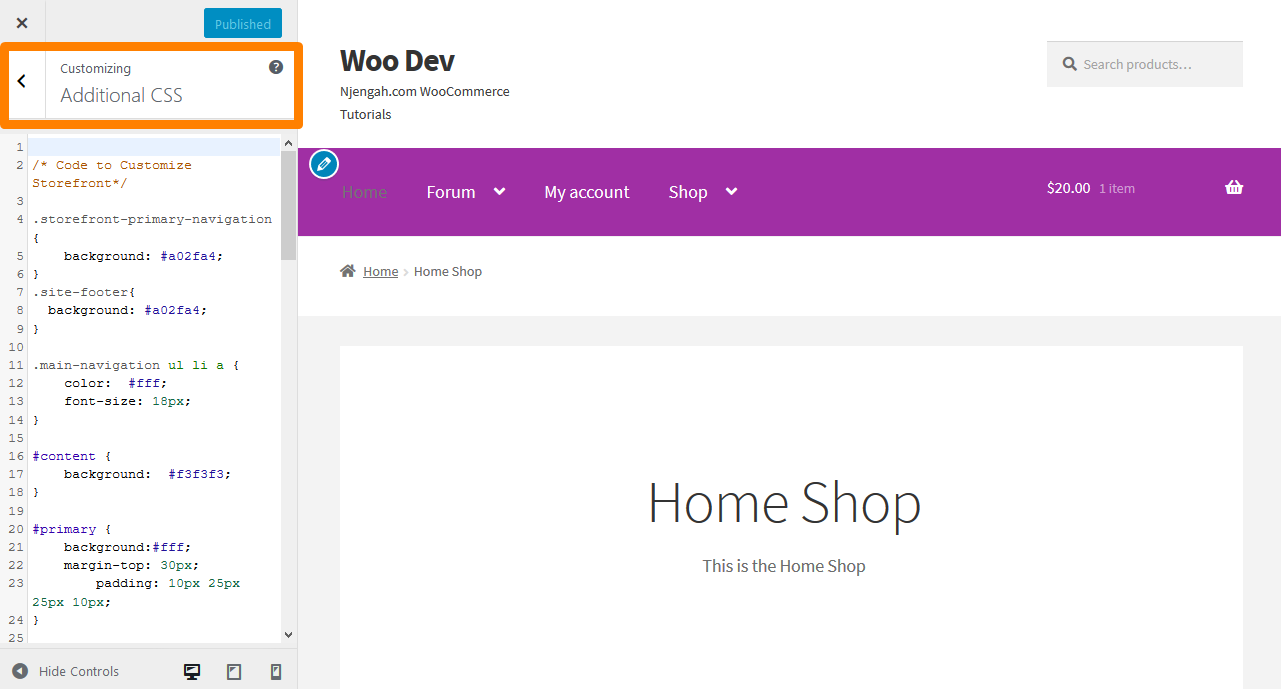
Оставшаяся часть — скопировать/вставить в раздел « Дополнительные CSS » интерфейса настройки темы Storefront. Сделать это:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Настроить» .
- Перейдите вниз к «Дополнительные CSS» на левой боковой панели.

- Добавьте правило CSS, как показано ниже:

- Нажмите «Опубликовать», как только вы будете удовлетворены изменениями.
Вывод
В этом уроке я показал вам очень простой способ изменить цвет меню вашей темы Storefront всего за четыре простых шага. Более того, вы можете использовать описанную выше процедуру для изменения внешнего вида любого элемента на вашем сайте, а не только меню. Трудная часть — просто найти правильный элемент и правильное правило для изменения.
После идентификации элемента необходимо выбрать предпочтительный цвет. Область консоли позволяет вам вводить свои правила CSS, но это не вносит никаких реальных изменений в ваш сайт. Это позволяет вам поэкспериментировать со своими правилами и увидеть их в действии, прежде чем применять их на своем сайте.
Как только вы будете удовлетворены изменениями, вам нужно извлечь новое правило и вставить его в раздел «Дополнительные CSS» вашего интерфейса настройки Storefront. Если вас впечатлили изменения, вы можете нажать «Опубликовать». К настоящему времени, я уверен, вы можете изменить цвет любого элемента на вашем сайте!
Похожие статьи
- Как изменить текст кнопки оформления заказа в WooCommerce [Разместить заказ]
- Стилизация конкретной HTML-таблицы, строки, столбца и ячейки
- Как добавить активный класс навигации на основе URL
- Как изменить уведомление WooCommerce «Добавлено в корзину»
- Как изменить текст кнопки «Добавить в корзину» на странице магазина WooCommerce
- Как подсчитать товары, добавленные в корзину Код подсчета корзины WooCommerce
- Как скрыть промежуточный итог корзины в WooCommerce или удалить строку промежуточного итога
- Как создать отдельную страницу сообщений WordPress или страницу блога
- Раздельное оформление пунктов меню WordPress CSS-классы меню WordPress
- Как выбрать все, кроме последнего дочернего элемента в CSS » Пример CSS Not Last Child
- Более 80 хитростей по настройке темы Storefront WooCommerce : Полное руководство по настройке темы Storefront
- Как изменить размер значка корзины в теме WooCommerce Storefront
- Как изменить размер кнопки мобильного меню Storefront Theme
- Как перенаправить страницу WordPress без плагинов?
- Как добавить новое меню в меню страницы моей учетной записи в Woocommerce
- Как удалить текст нижнего колонтитула электронной почты «Построено с помощью WooCommerce»
- Как сделать быстрое решение для быстрого исправления меню Divi Mobile с возможностью прокрутки
- Как изменить текст оформления заказа в WooCommerce
- Как настроить высоту заголовка WooCommerce Storefront
