WooCommerce Storefront CSS Полное руководство по настройке
Опубликовано: 2020-10-15 Тема Storefront с более чем 200 000 активных установок разработана, разработана и поддерживается разработчиками WooCommerce Core. Поэтому она называется официальной темой WooCommerce.
Тема Storefront с более чем 200 000 активных установок разработана, разработана и поддерживается разработчиками WooCommerce Core. Поэтому она называется официальной темой WooCommerce.
Эта тема разработана так, чтобы быть гибкой, как WooCommerce. Последняя версия имеет более 40 хуков действий и более 60 хуков фильтров.
CSS витрины магазина WooCommerce
Однако главный вопрос заключается в том, как вы можете настроить внешний вид и макет вашей темы. Если вы опытный пользователь WordPress, это не будет проблемой. Пользователям, которые не хотят заморачиваться с CSS и PHP, сложно настроить тему. Для этого урока вам понадобятся некоторые навыки кодирования. Мы добавим правила CSS в разделе «Дополнительные CSS» через настройщик.
Преимущество использования этого раздела заключается в том, что настройщик WordPress позволяет редактировать в режиме реального времени. Вы можете увидеть изменения, которые вы вносите, прежде чем опубликовать свои изменения.
Также стоит отметить, что тема Storefront должна быть активной темой при ее настройке.
В этом посте я предоставлю вам исчерпывающее руководство по настройке CSS в теме Storefront. Хитрость заключается в том, чтобы определить элемент, который вам нужно изменить, и добавить правило к этому элементу.
С учетом сказанного, вот некоторые из правил CSS, которые вы можете использовать для темы витрины.
1. Настройте размер заголовка
Здесь мы снова воспользуемся настройщиком тем, но напишем код CSS в разделе «Дополнительные CSS».
Добавьте следующий код:
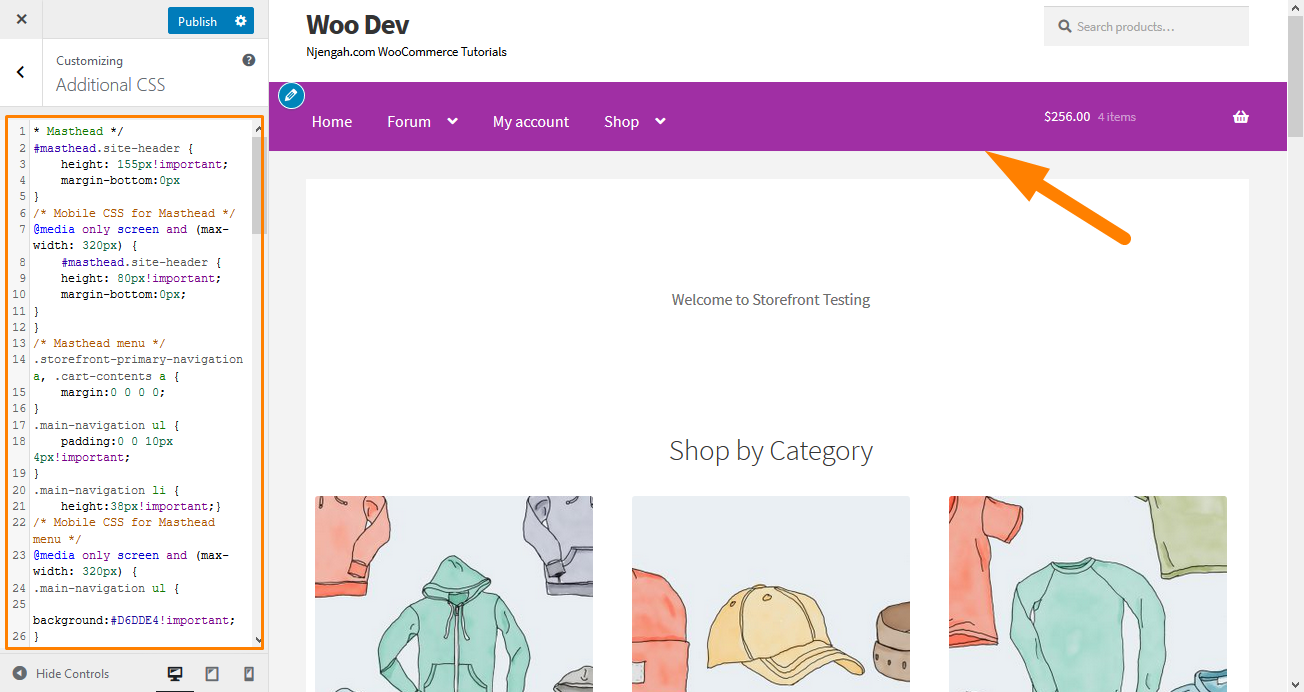
* Заголовок */
#masthead.site-header {
высота: 155px!важно;
нижняя граница: 0px
}
/* Мобильный CSS для шапки */
Только экран @media и (максимальная ширина: 320 пикселей) {
#masthead.site-header {
высота: 80px!важно;
нижняя граница: 0px;
}
}
/* Главное меню */
.storefront-primary-navigation a, .cart-contents a {
поле:0 0 0 0;
}
.main-navigation ул {
padding:0 0 10px 4px!важно;
}
.main-navigation li {
высота: 38 пикселей! важно;}
/* Мобильный CSS для главного меню */
Только экран @media и (максимальная ширина: 320 пикселей) {
.main-navigation ул {
background:#D6DDE4!важно;
}
}
/* Область заголовка */
.Заголовок сайта {
обивка сверху: 0,5 см;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
нижняя граница: -45px;
} Вот результат: 
2. Удалите панель поиска из заголовка темы
Добавьте этот код в раздел «Дополнительные CSS».
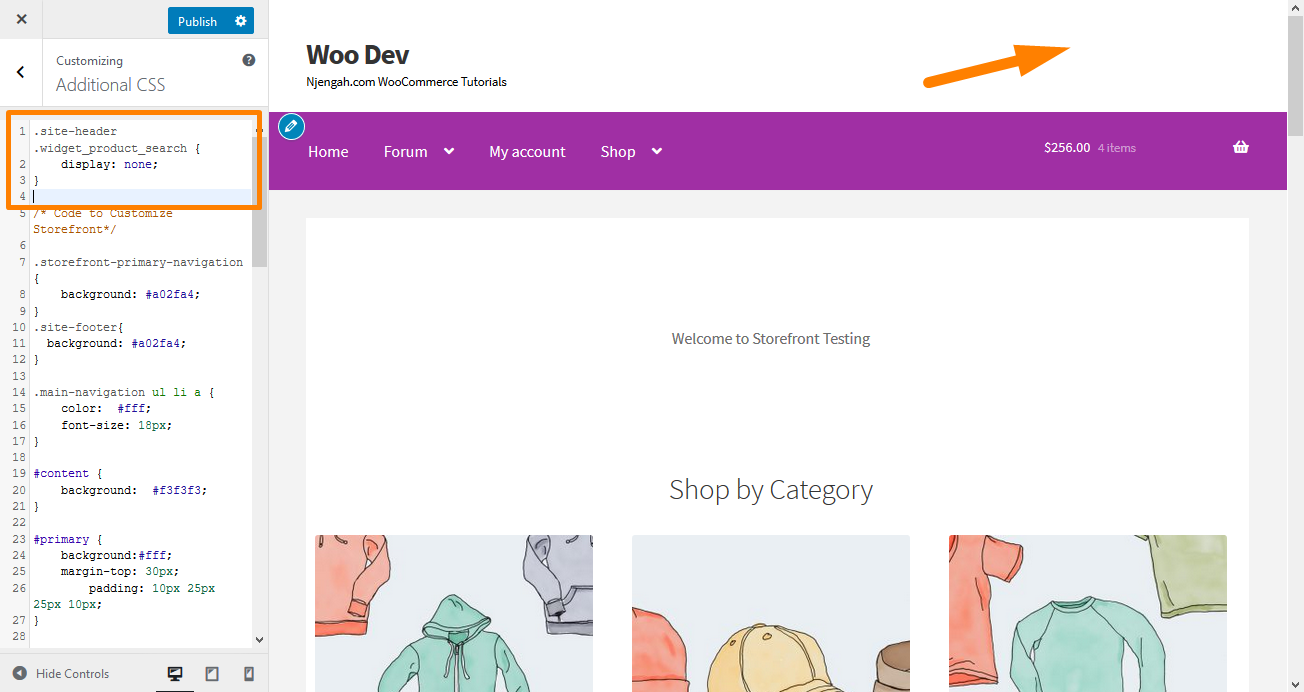
.сайт-заголовок .widget_product_search {
дисплей: нет;
} Вот результат: 
3. Измените цвет меню заголовка
Настройщик позволяет нам настроить заголовок с цветами, которые вы хотите. Вы можете сделать это, перейдя в « Настроить», затем в заголовок и выбрав нужный цвет.
Однако этот параметр окрашивает всю область заголовка, включая панель поиска, раздел входа и логотип. Чтобы изменить фон меню заголовка, добавьте следующий фрагмент кода на панель «Дополнительные CSS».
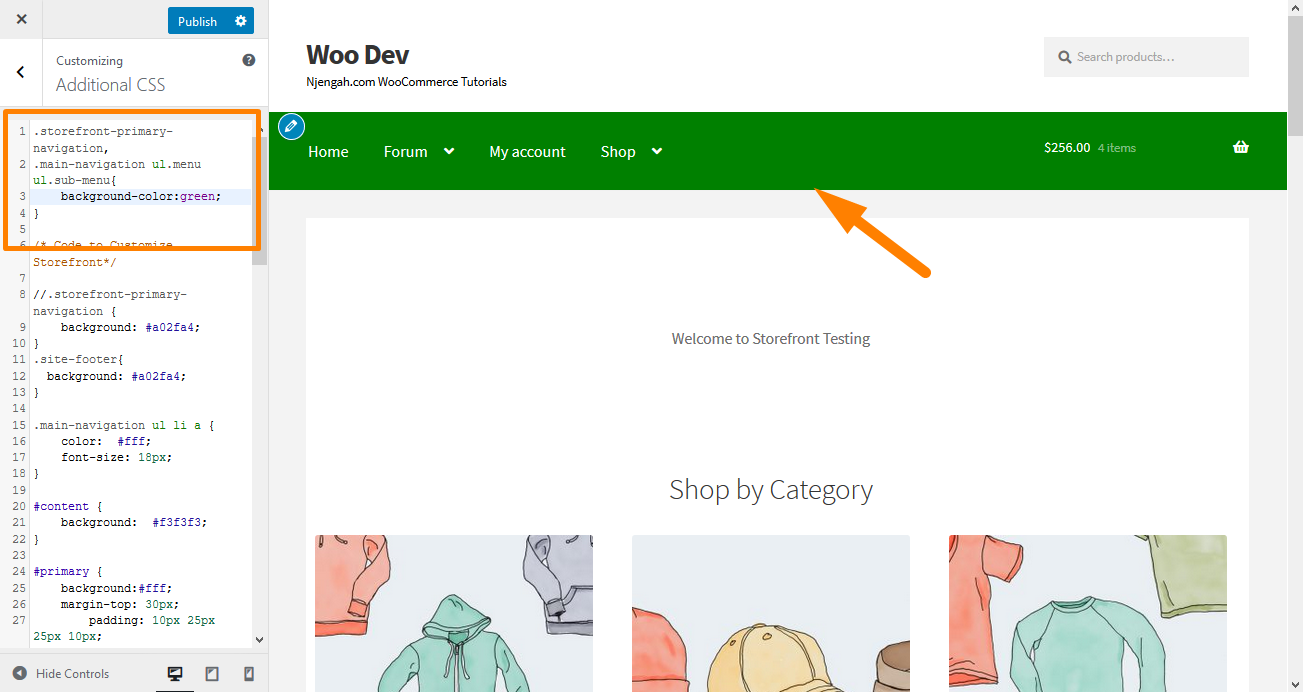
.storefront-основная-навигация,
.main-navigation ul.menu ul.sub-menu{
цвет фона: зеленый;
} Вот результат: 
4. Скрыть основную панель навигации
Storefront Theme по умолчанию отображает все страницы в виде меню. Если вы хотите скрыть основную панель навигации, удаления меню недостаточно. Перейдите в «Настроить», затем в раздел «Дополнительные CSS» и добавьте следующие строки:
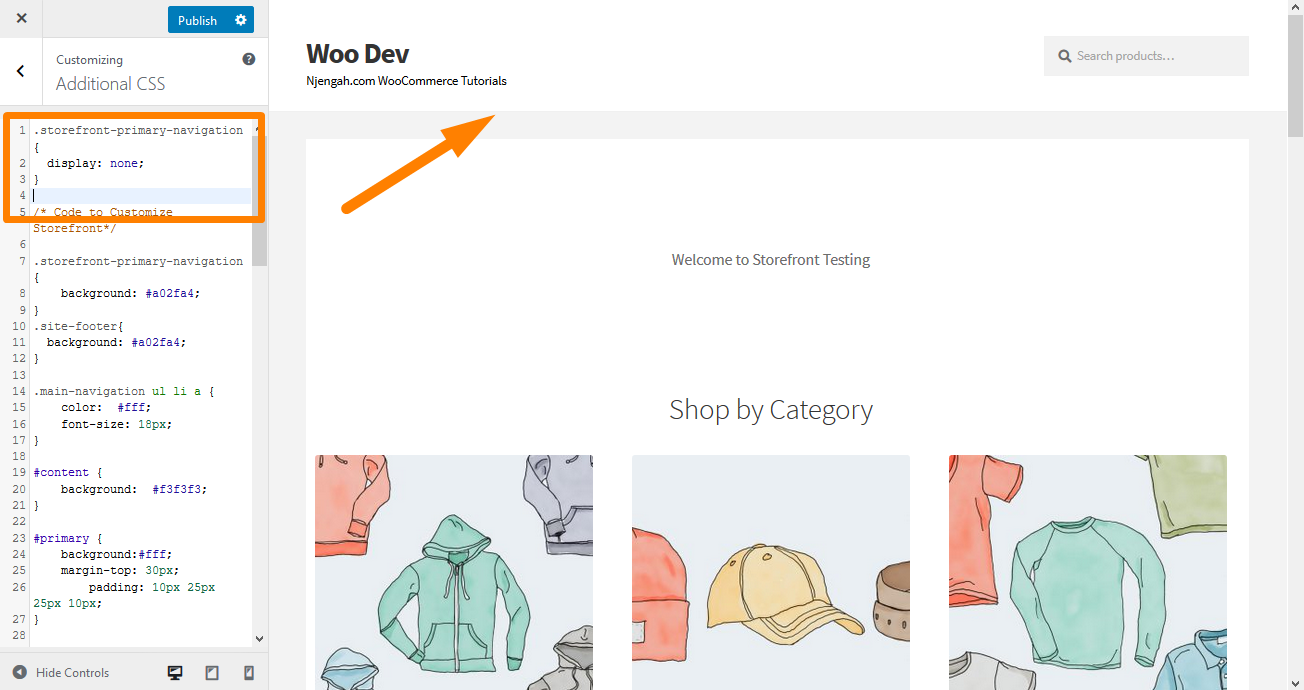
.storefront-основная-навигация {
дисплей: нет;
} Вот результат: 
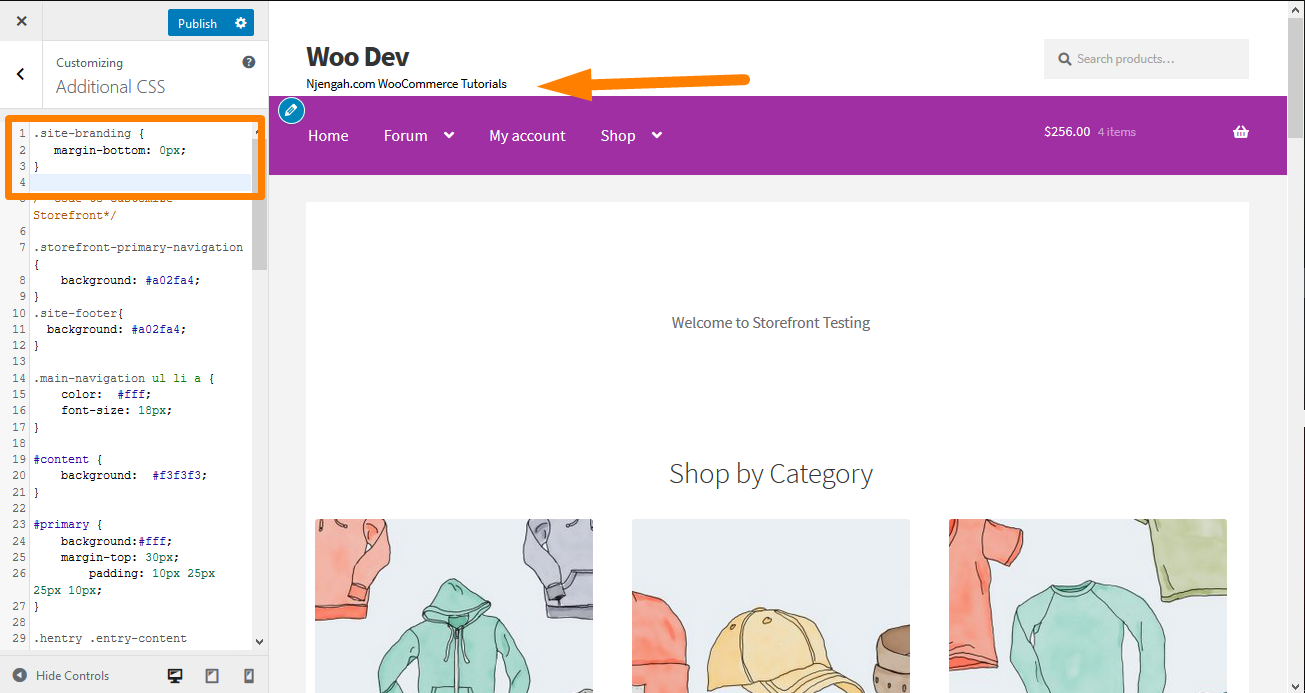
5. Удалите пустое пространство из заголовка
Перейдите в « Настроить», затем в раздел « Дополнительные CSS» и добавьте следующие строки:
.сайт-брендинг {
нижняя граница: 0px;
} Вот результат: 
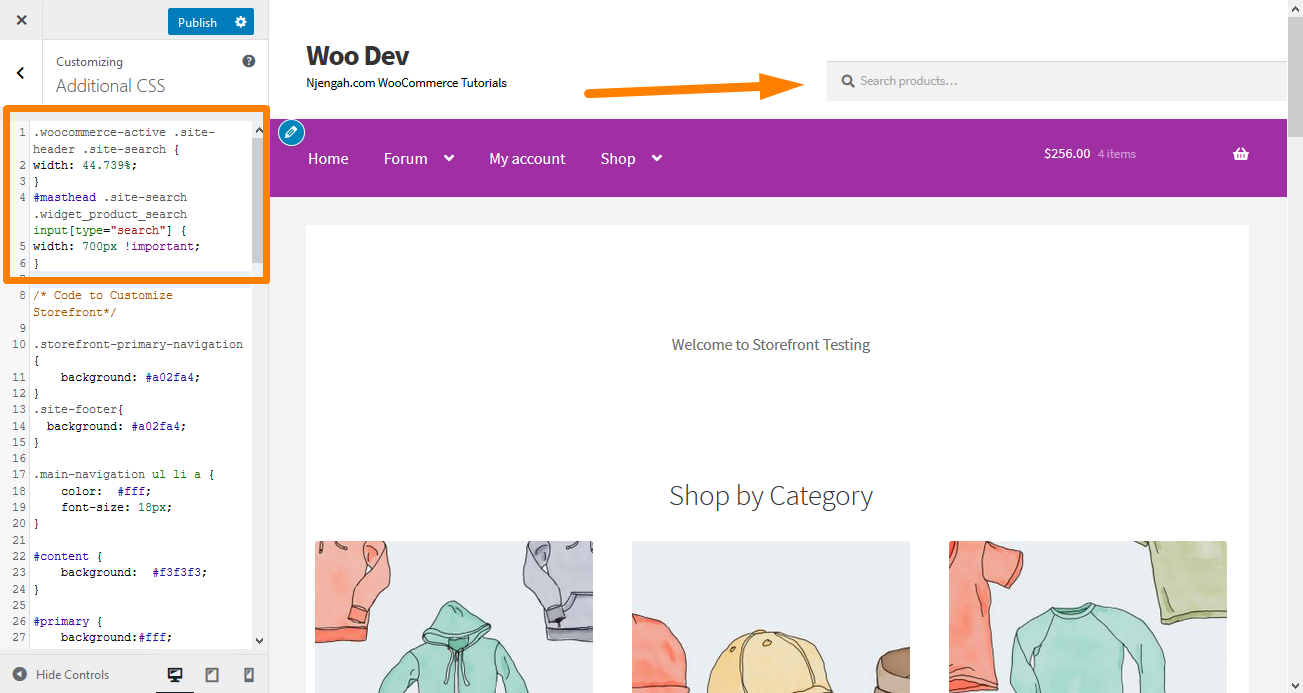
6. Увеличьте ширину панели поиска
Что бы вы сделали, если бы захотели увеличить ширину панели поиска? В разделе «Дополнительные CSS» добавьте следующие строки:
.woocommerce-active .site-header .site-search {
ширина: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
ширина: 700px !важно;
} Вот результат: 
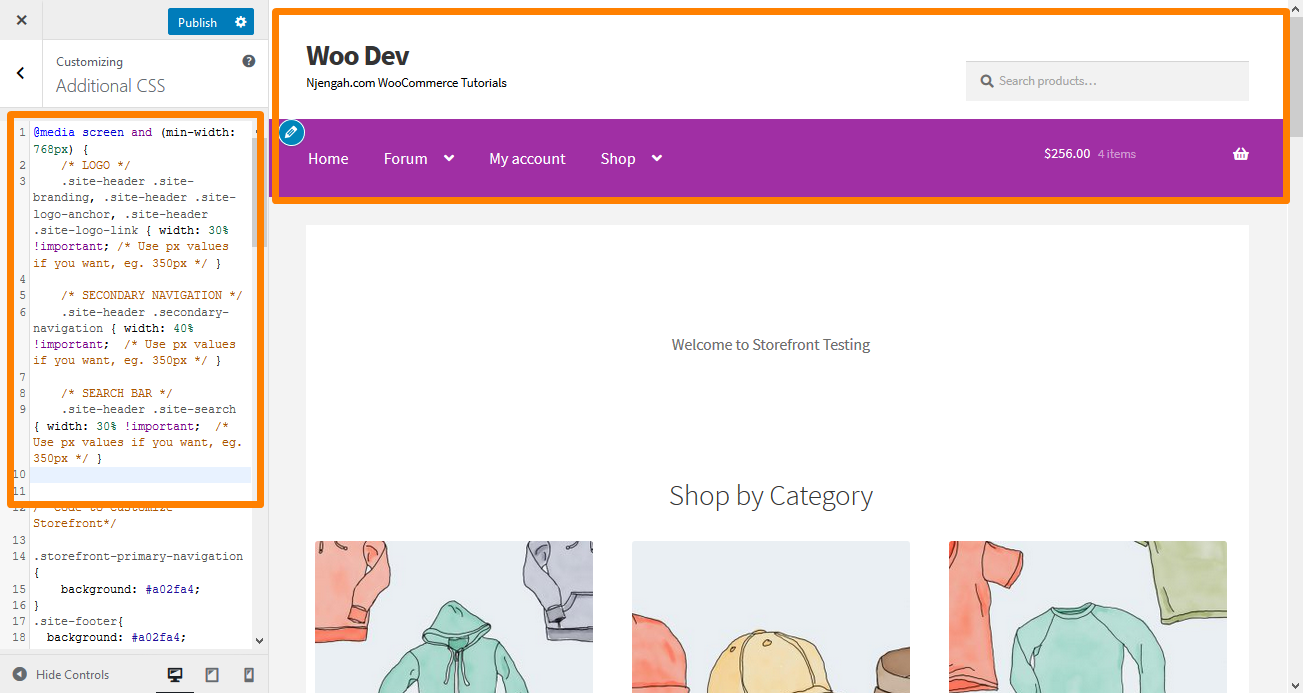
7. Как изменить размер логотипа, вторичной навигации и панели поиска
Чтобы изменить их все сразу, добавьте следующий код в раздел «Дополнительные CSS»:
Экран @media и (минимальная ширина: 768 пикселей) {
/* ЛОГОТИП */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { ширина: 30% !важно; /* Используйте значения пикселей, если хотите, например. 350 пикселей */ }
/* ВТОРИЧНАЯ НАВИГАЦИЯ */
.site-header .secondary-navigation { ширина: 40% !важно; /* Используйте значения пикселей, если хотите, например. 350 пикселей */ }
/* ПАНЕЛЬ ПОИСКА */
.site-header .site-search { ширина: 30% !важно; /* Используйте значения пикселей, если хотите, например. 350 пикселей */ } Вот результат: 
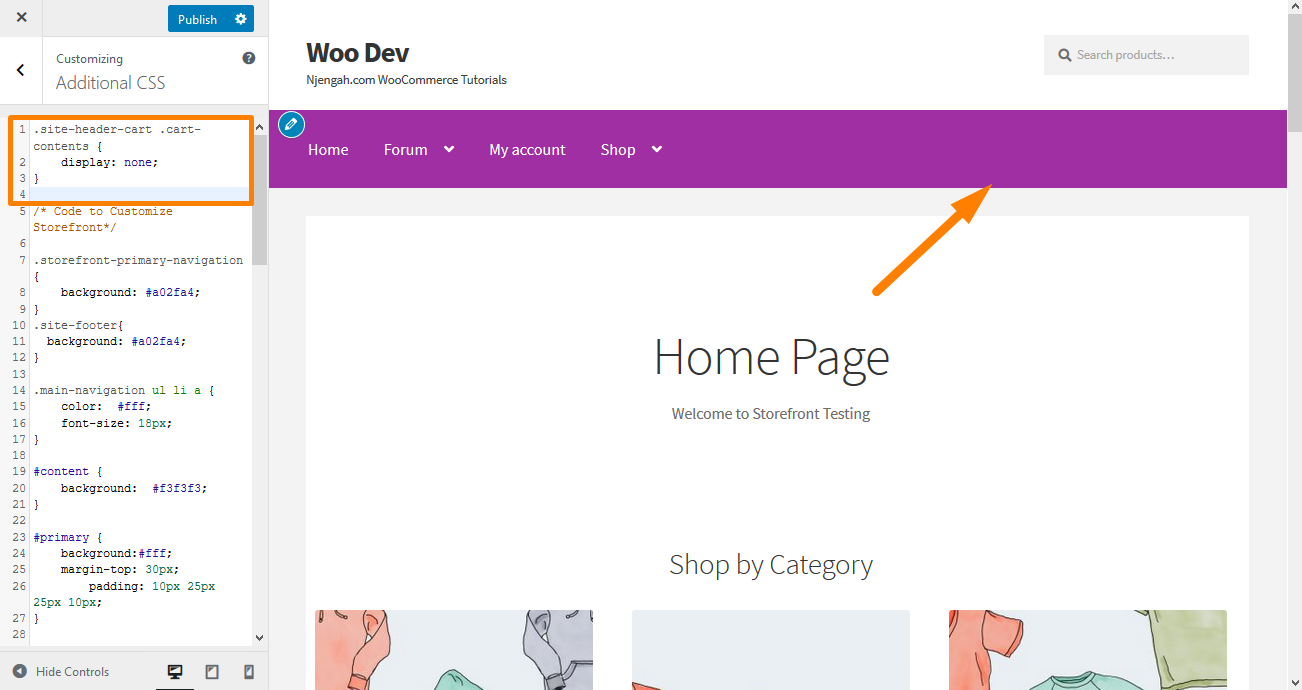
8. Удалить корзину из заголовка
В этом примере я уберу значок корзины, добавив новое правило display: none; '. Добавьте следующий код CSS в раздел «Дополнительные CSS»:
.site-header-cart .cart-contents {
дисплей: нет;
} Вот результат: 
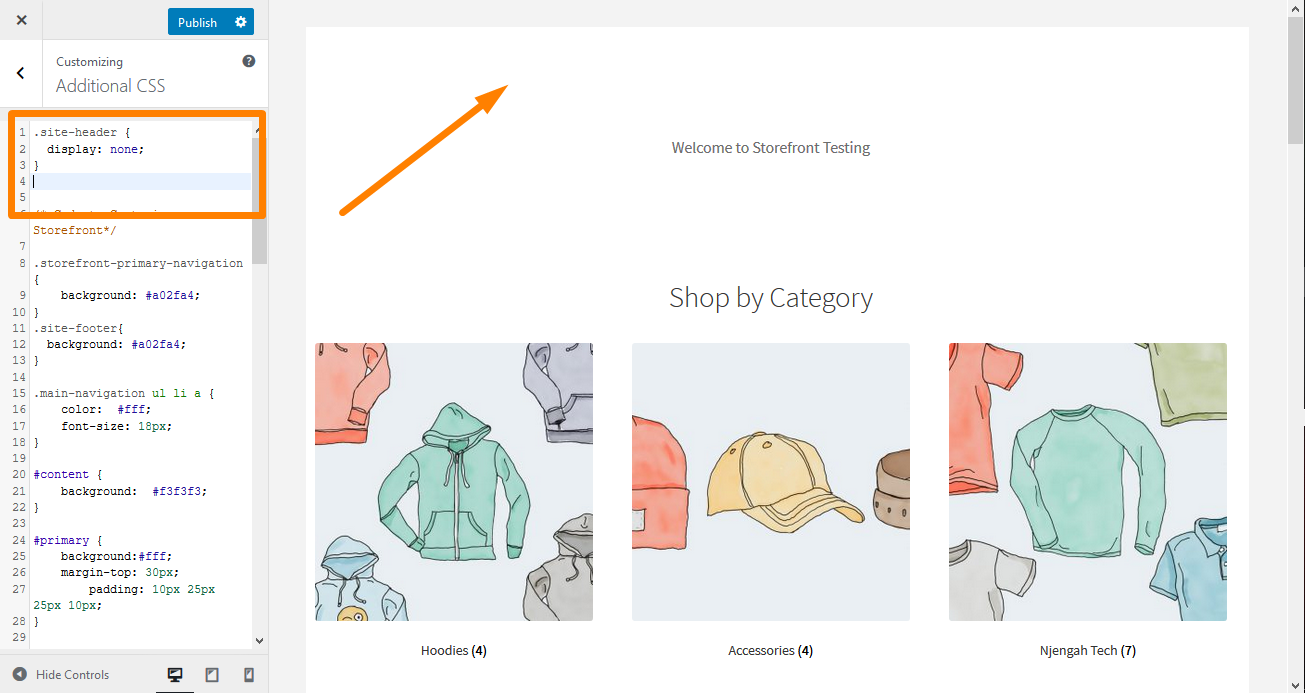
9. Скрыть заголовок
Чтобы скрыть заголовок, добавьте следующий код CSS в раздел «Дополнительные CSS»:
.Заголовок сайта {
дисплей: нет;
} Вот результат: 
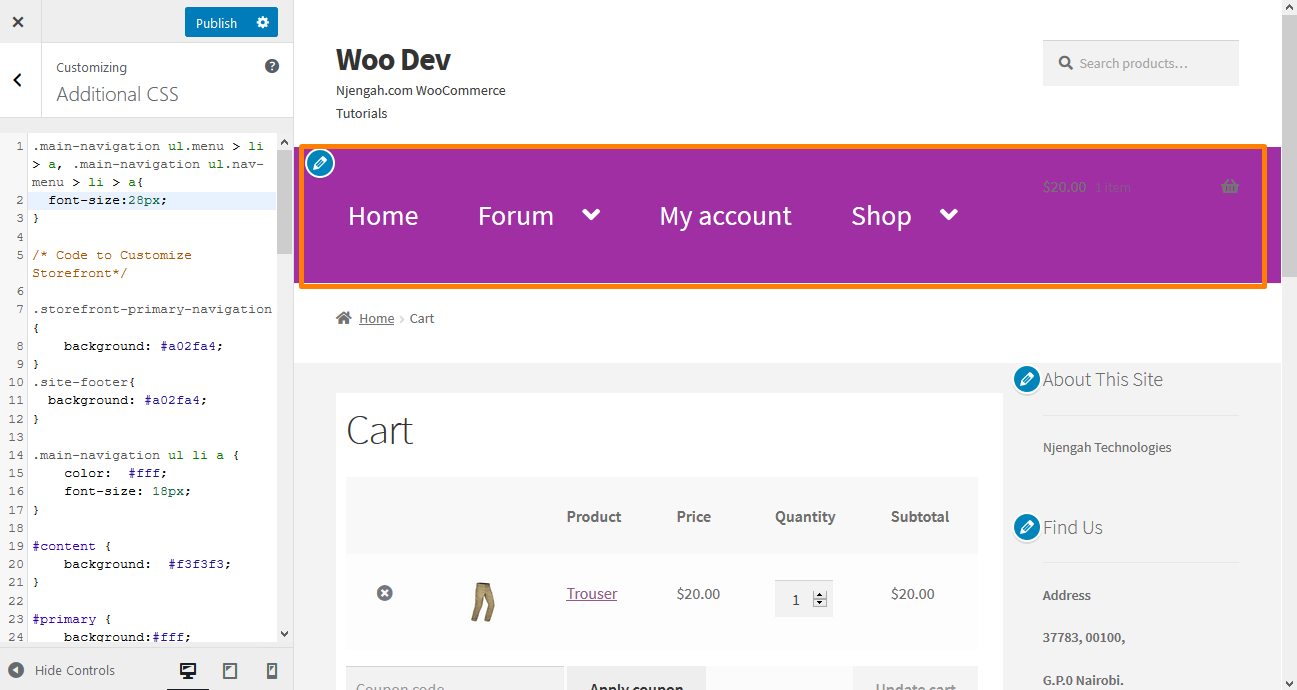
10. Увеличьте размер ссылки меню в заголовке витрины
Меню немного меньше, в соответствии с предпочтениями многих пользователей. Однако им необходимо обновить размер шрифта ссылок меню в теме витрины. Добавьте следующий код в раздел «Дополнительные CSS»:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
размер шрифта: 28px;
} Вот результат: 
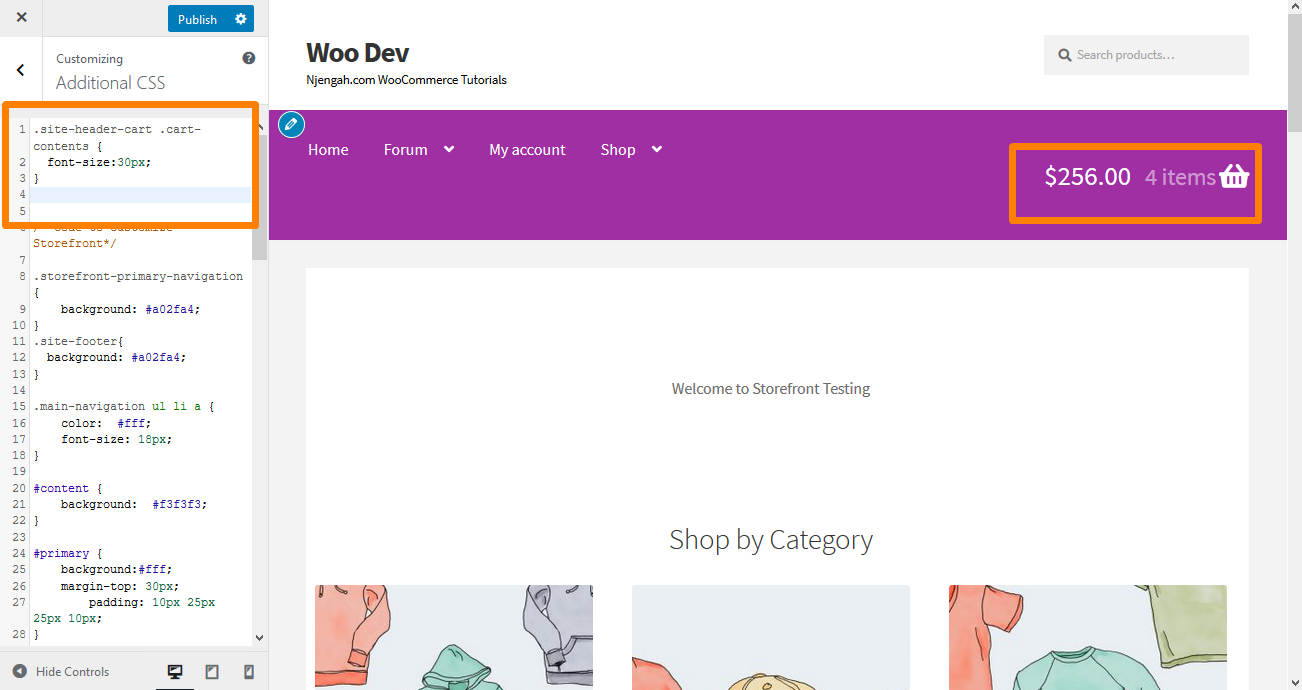
11. Измените размер значка корзины в заголовке витрины
Вы можете сделать это, добавив следующий код CSS в раздел «Дополнительные CSS».
.site-header-cart .cart-contents {
размер шрифта: 30 пикселей;
} Вот результат: 
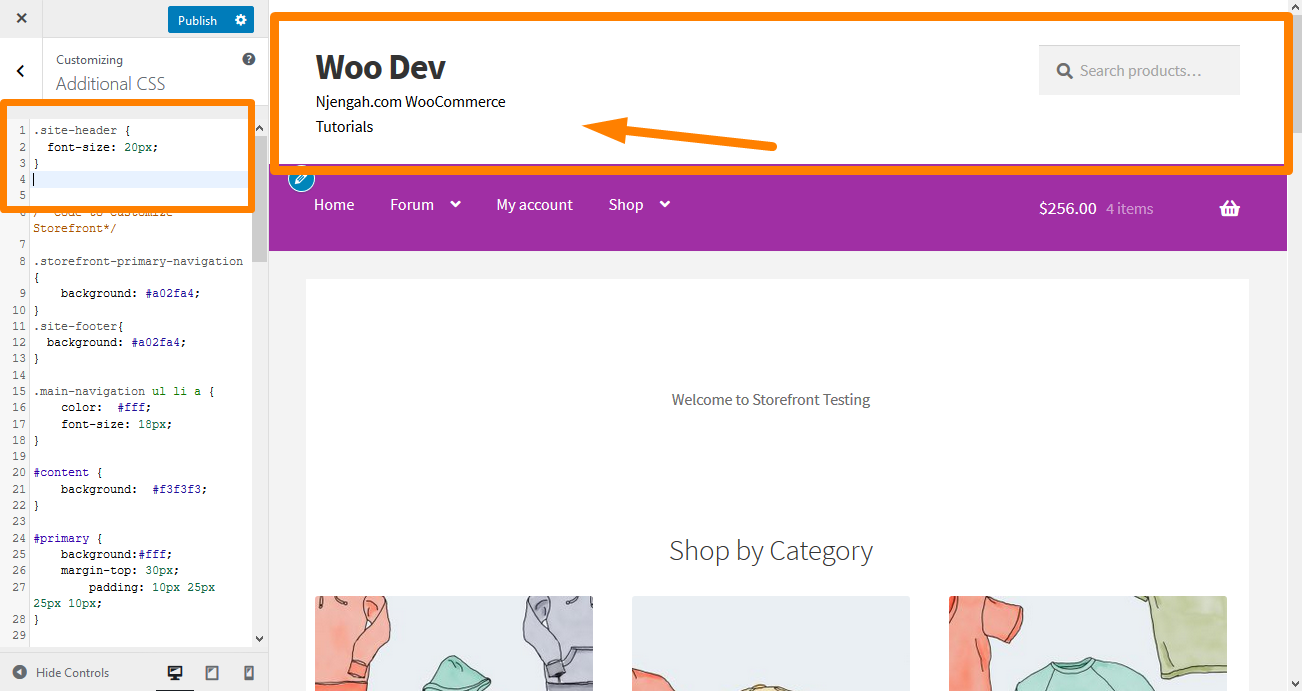
12. Измените размер заголовка сайта в теме витрины
Добавьте следующий код в раздел «Дополнительные CSS»:
.Заголовок сайта {
размер шрифта: 20px;
} Вот результат: 
13. Изменить размер кнопки мобильного меню
Важно отметить, что способ отображения меню является частью адаптивности меню. Таким образом, если ваше основное навигационное меню представлено в виде списка на настольном устройстве, это же меню может отображаться как гамбургер-меню на мобильном устройстве.
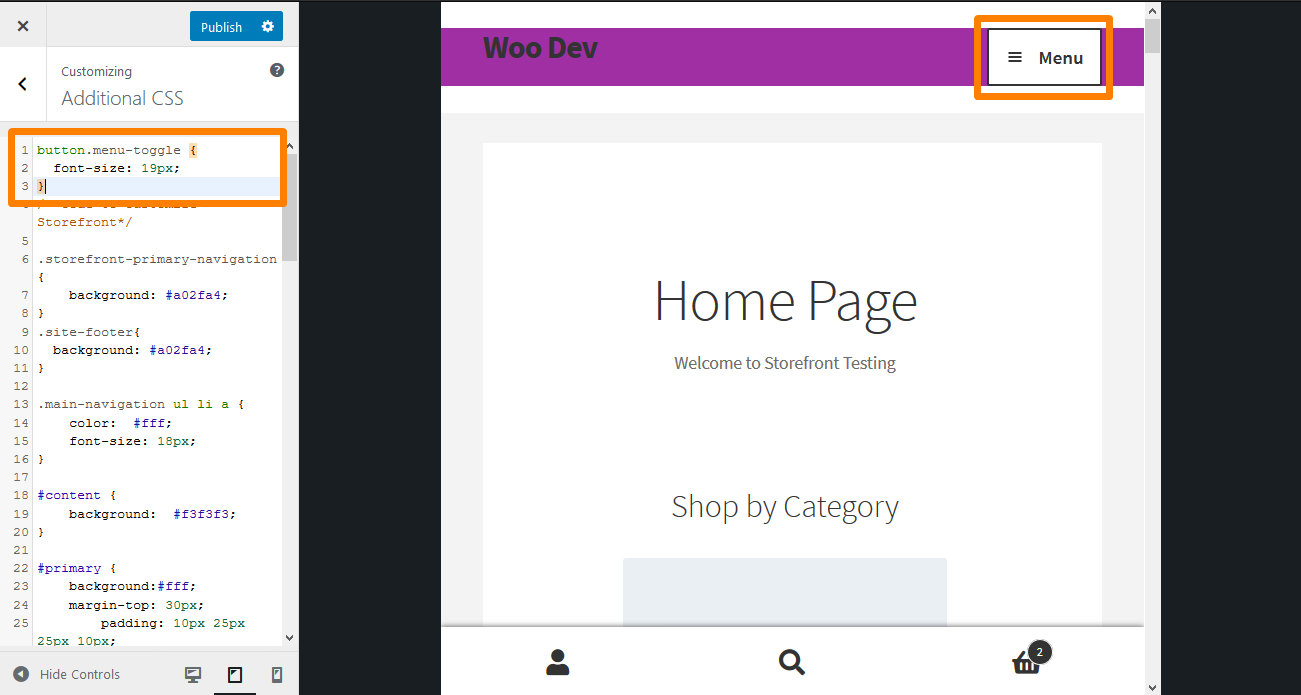
Чтобы изменить размер, добавьте следующий код CSS в раздел «Дополнительные CSS»:
.button.menu-toggle {
размер шрифта: 19px;
} Вот результат: 
14. Скрыть название продукта на странице магазина
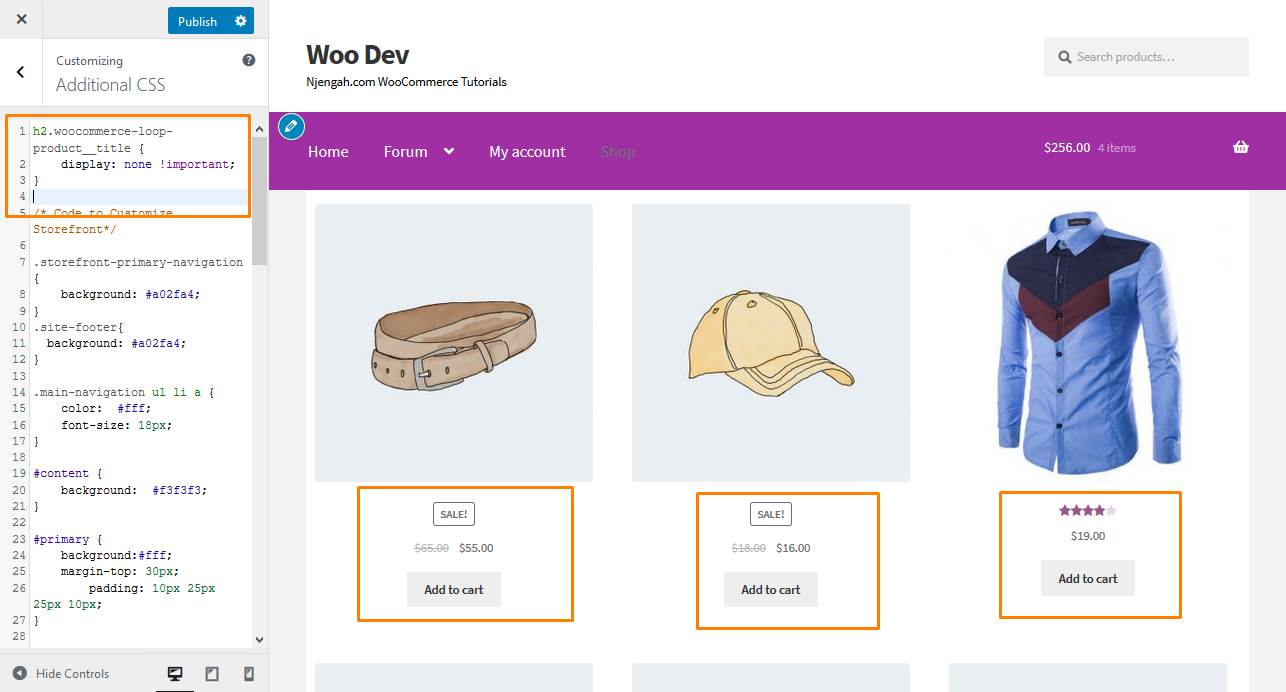
Чтобы скрыть название продукта на странице магазина, просто перейдите в раздел «Настроить», затем в раздел «Дополнительные CSS» и добавьте следующие строки:
h2.woocommerce-loop-product__title {
отображение: нет !важно;
}Вот результат:

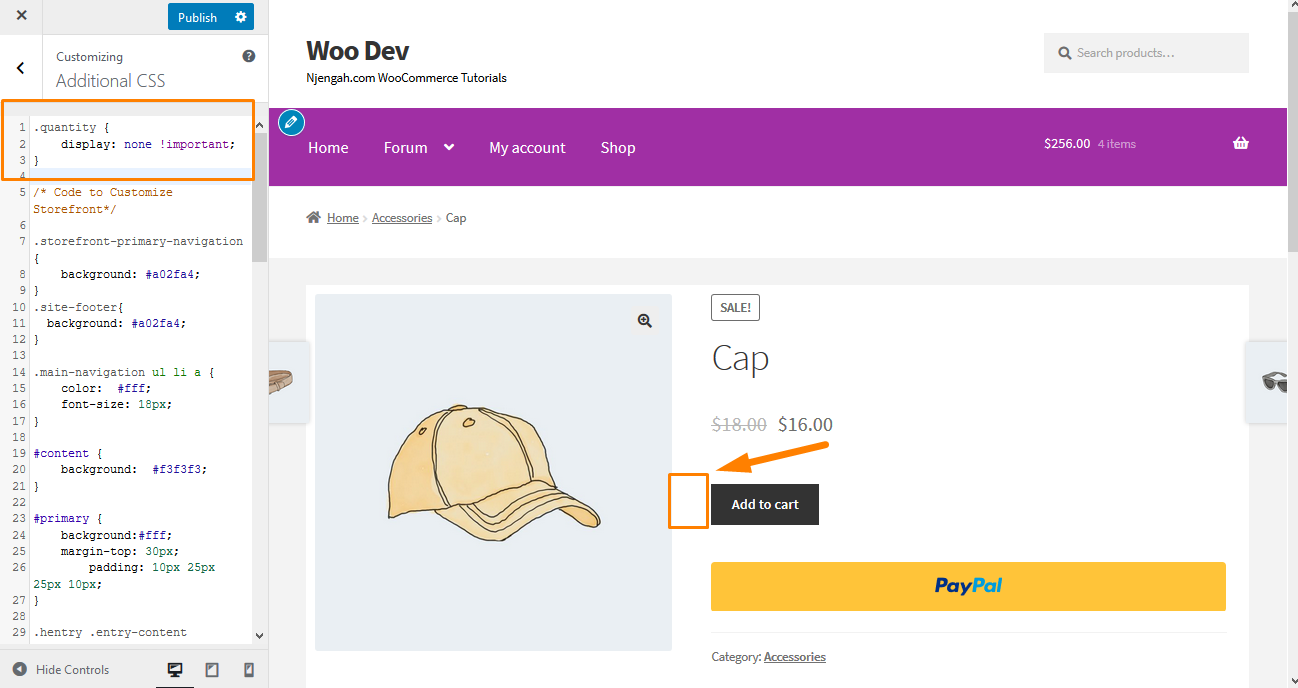
15. Скройте кнопки «Количество товара плюс» и «Минус» со страницы товара.
Чтобы скрыть текстовое поле с кнопками «плюс» и «минус» для увеличения или уменьшения количества товара, все, что вам нужно сделать, это добавить следующий код CSS в раздел «Дополнительные CSS»:
.количество {
отображение: нет !важно;
} Вот результат: 
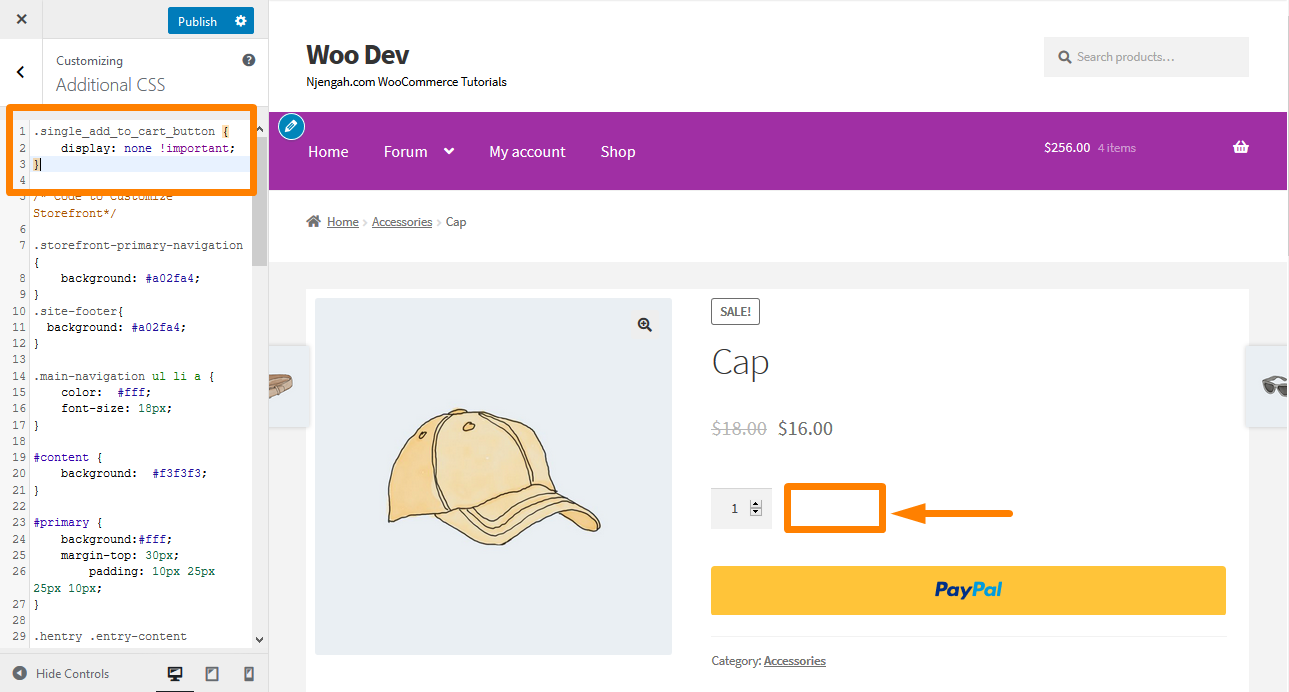
16. Скрыть кнопку «Добавить в корзину» на странице товара
Для этого просто перейдите в раздел «Настройка», затем в раздел «Дополнительные CSS» и добавьте следующие строки:
.single_add_to_cart_button {
отображение: нет !важно;
} Вот результат: 
17. Изменить цвет и размер шрифта раздела виджета витрины
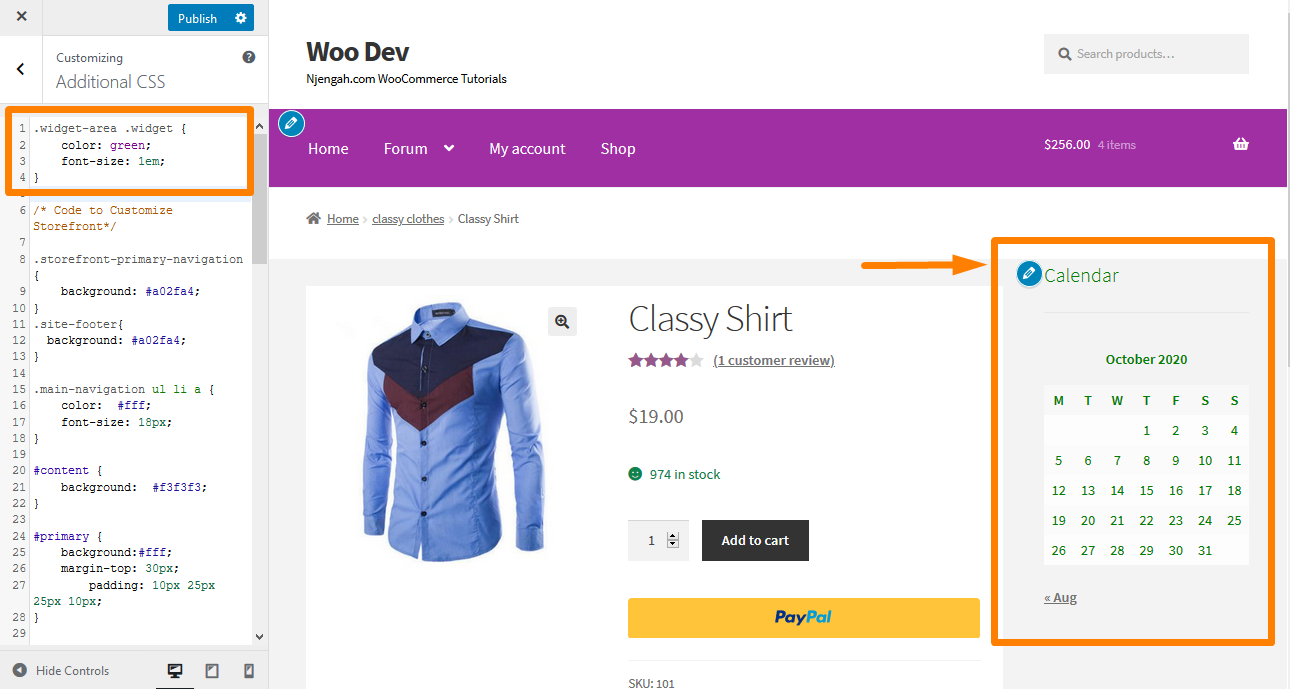
Нет прямого способа изменить цвет или размер шрифта для виджетов страницы с помощью настройщика. Вы можете легко изменить это, добавив следующие строки кода CSS. Для этого перейдите в «Настроить», затем в раздел «Дополнительные CSS» и добавьте следующие строки:

.виджет-область .виджет {
цвет: зеленый;
размер шрифта: 1em;
} Вот результат: 
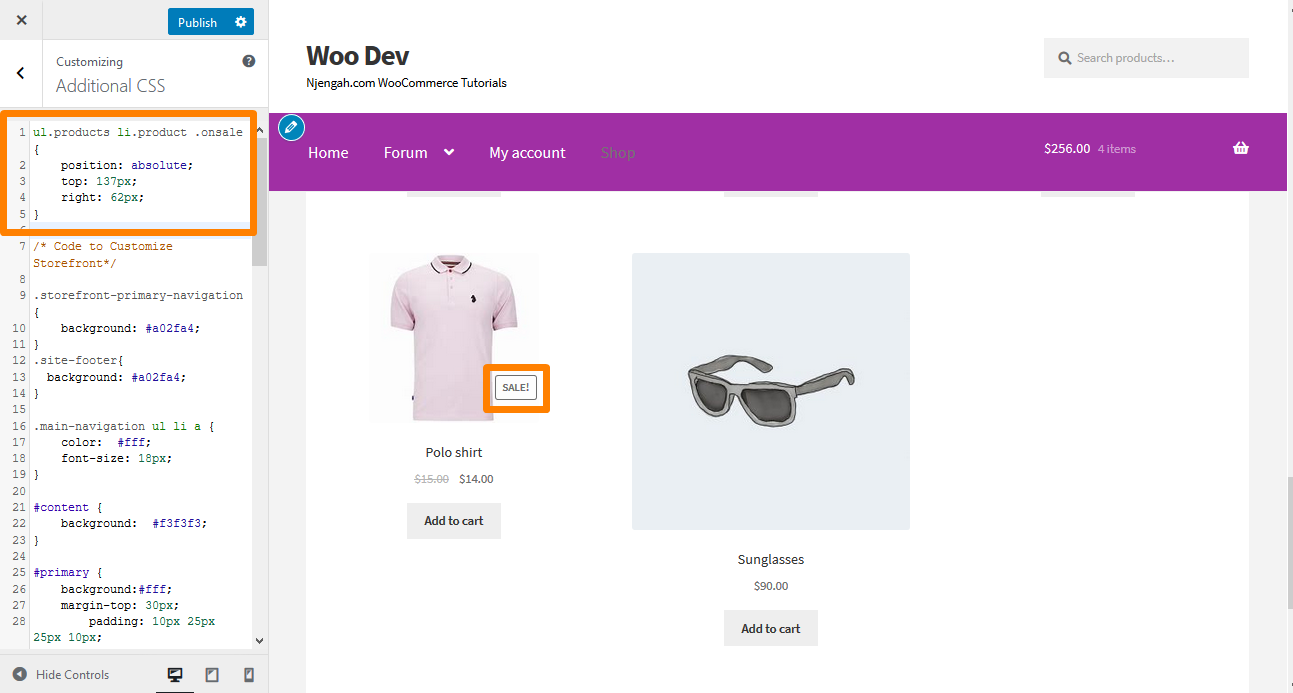
18. Покажите значок «Распродажа» на витрине магазина на изображении продукта.
Версия темы WooCommerce Storefront по умолчанию позволяет вам определить распродажу или цену со скидкой для определенного продукта. Однако, если вы хотите добавить значок «Распродажа» на изображение продукта, перейдите в «Настроить», затем в раздел «Дополнительные CSS» и добавьте следующие строки:
ul.products li.product .onsale {
положение: абсолютное;
верх: 137 пикселей;
справа: 62 пикселя;
} Вот результат: 
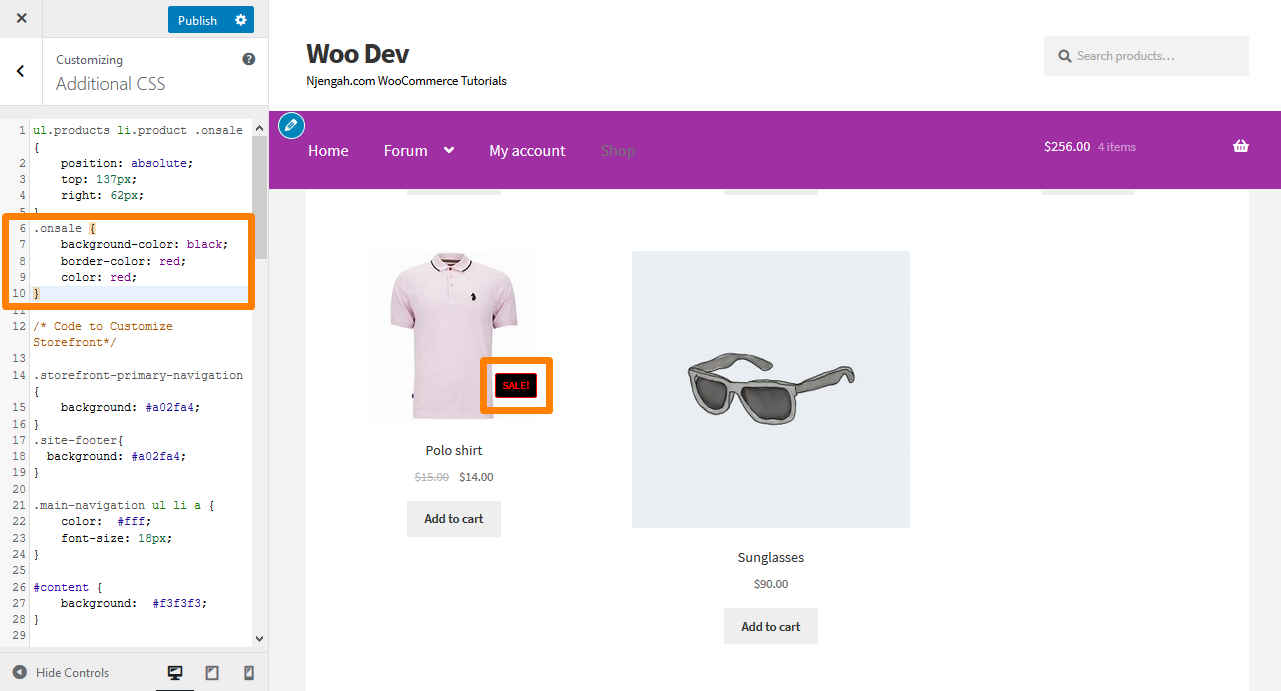
19. Измените цвет значка «Распродажа».
Чтобы изменить цвет значка «Распродажа», просто перейдите в раздел «Настройка», затем в раздел «Дополнительные CSS» и добавьте следующие строки:
.в продаже {
цвет фона: черный;
цвет границы: красный;
красный цвет;
} Вот результат: 
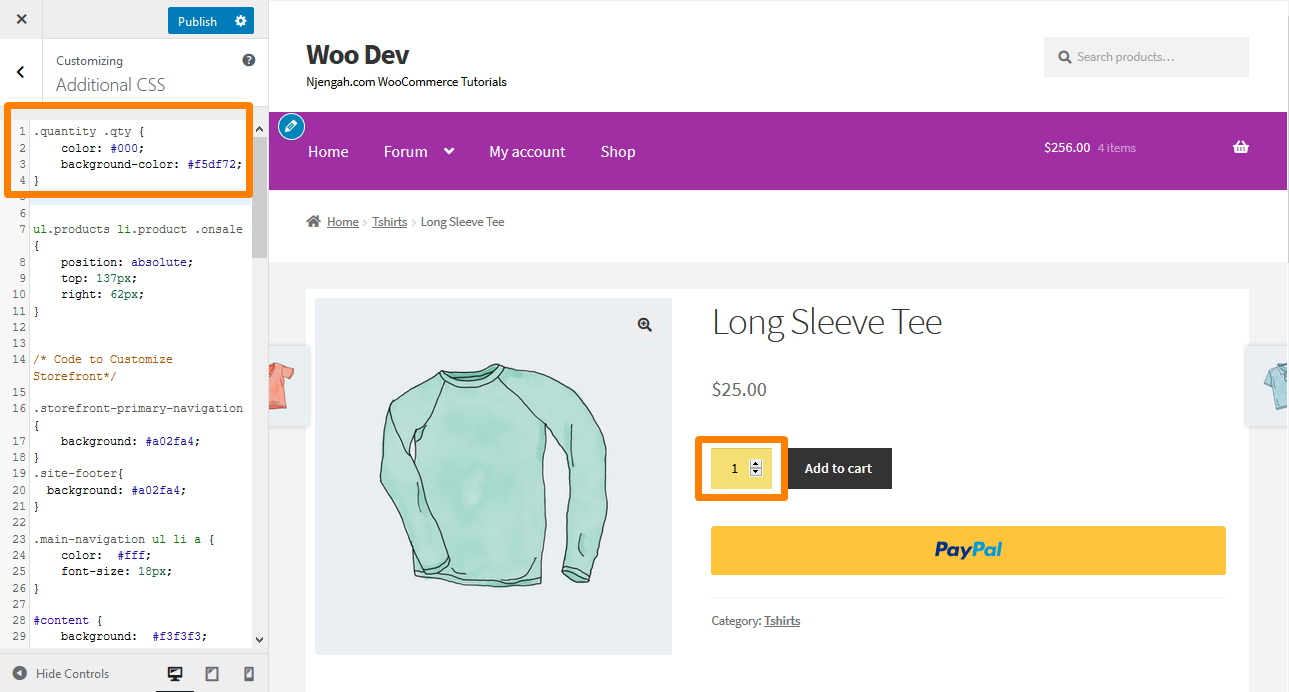
20. Изменить цвет поля «плюс-минус» количества
Это можно сделать, изменив цвет фона кнопок количества плюс и минус. Для этого перейдите в « Настроить», затем в раздел « Дополнительные CSS » и добавьте следующие строки:
.количество .кол-во {
цвет: #000;
цвет фона: #f5df72;
} Вот результат: 
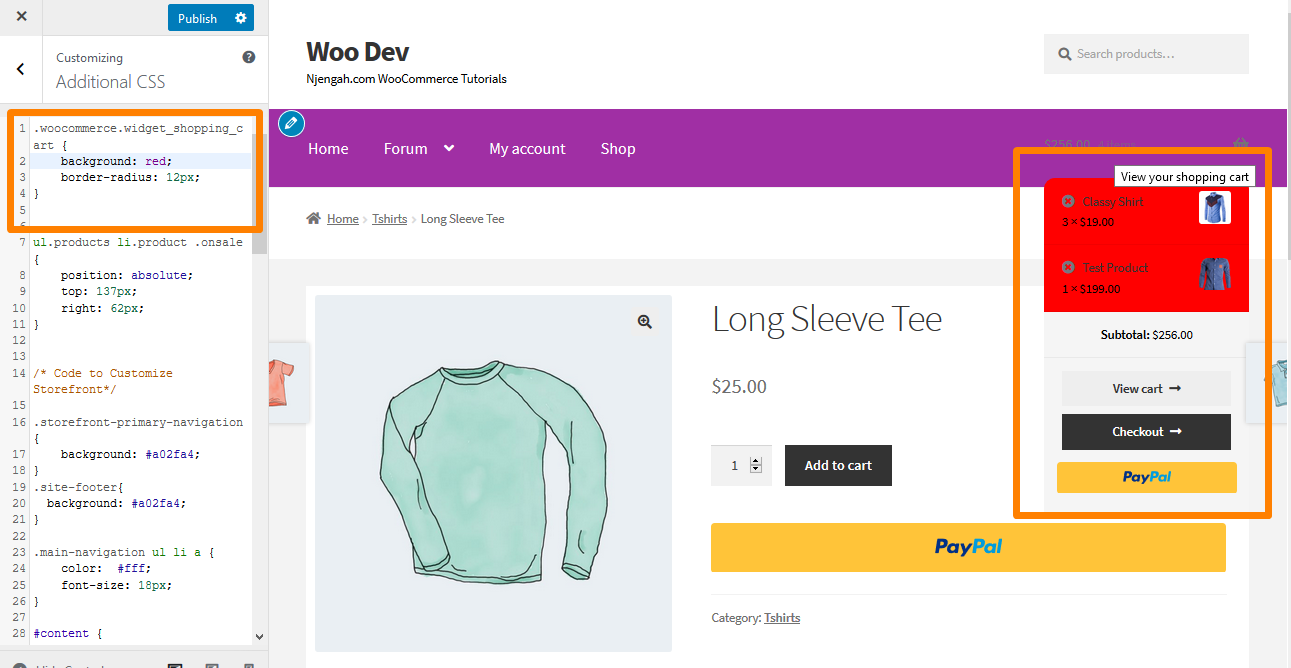
21. Измените цвет фона корзины в заголовке.
При изменении цвета заголовка раскрывающийся список мини-корзины наследует этот цвет. Однако вы можете изменить это, используя следующие правила CSS для дополнительной видимости. Перейдите в «Настроить», затем в раздел «Дополнительные CSS» и добавьте следующие строки:
.woocommerce.widget_shopping_cart {
фон: красный;
радиус границы: 12px;
} Вот результат: 
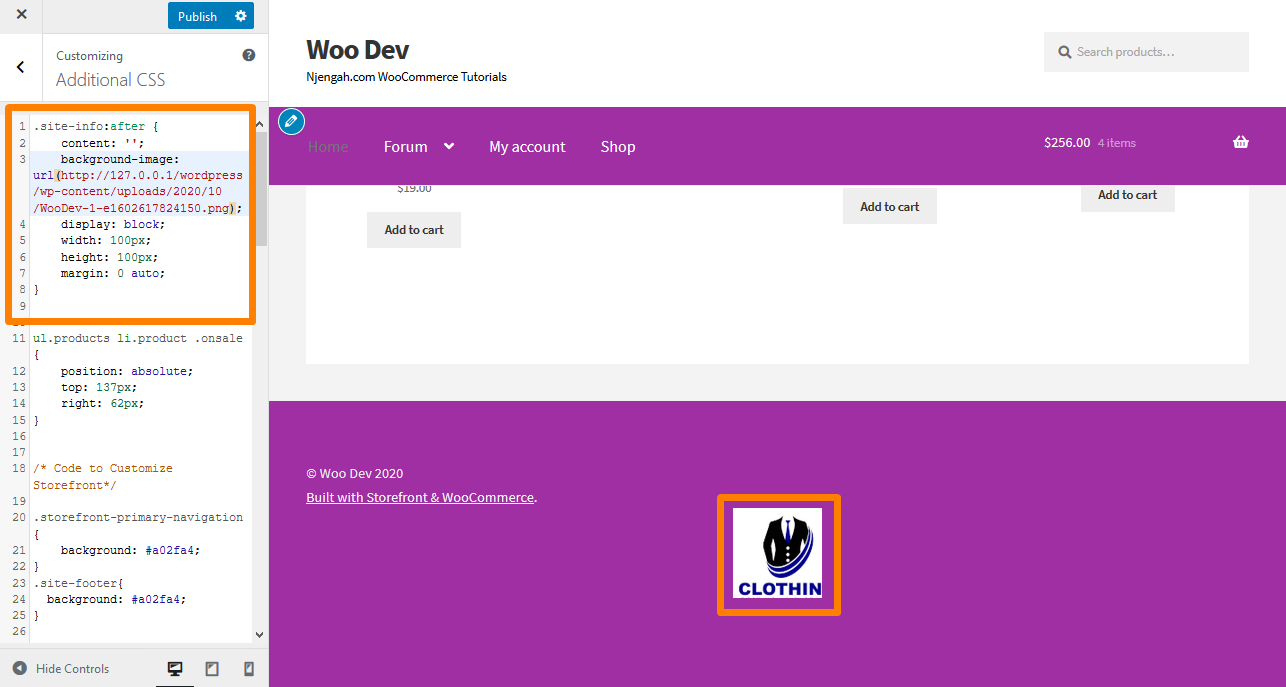
22. Добавьте изображение в нижний колонтитул витрины с помощью CSS ниже Copyright
Если вы хотите добавить свой собственный логотип, принятые платежи или значок партнера под текстом об авторских правах, перейдите в « Слои», «Настроить » и нажмите « Нижний колонтитул ».
Нажмите « Настройка », чтобы развернуть панель, и нажмите « Выбрать изображение » в фоновом режиме.
Пожалуйста, выберите нужное изображение и добавьте его.
Выберите No Repeat и Bottom или расположите его вручную по желанию.
Вернитесь к Customizer и щелкните CSS , чтобы развернуть панель. Тем не менее, вы должны убедиться, что проценты соответствуют вашим спецификациям. Затем добавьте следующие строки:
.сайт-информация: после {
содержание: '';
фоновое изображение: URL-адрес (добавьте свой собственный URL-адрес);
дисплей: блок;
ширина: 100 пикселей;
высота: 100 пикселей;
поле: 0 авто;
} Вот результат: 
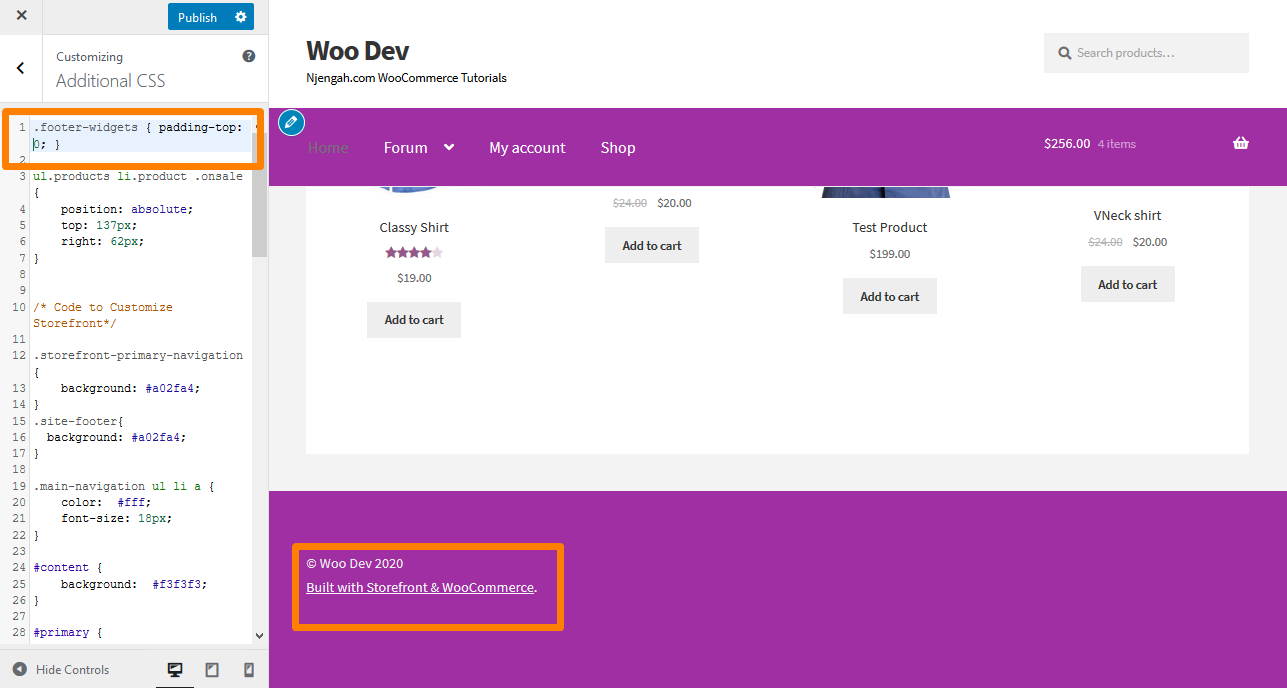
Как убрать пробел в нижнем колонтитуле
Перейдите в «Настроить», затем в раздел «Дополнительные CSS» и добавьте следующую строку:
.footer-widgets { padding-top: 0; }
Вот результат: 
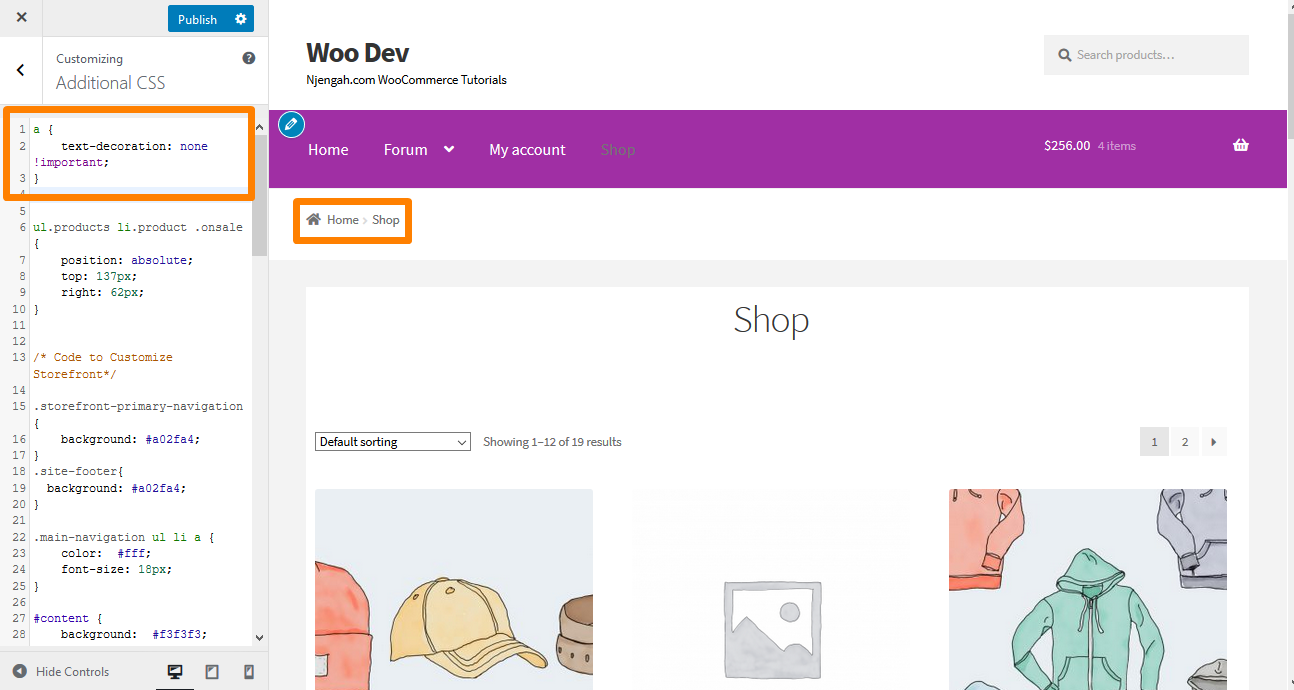
24. Как удалить подчеркивание из гиперссылок
По умолчанию тема Storefront подчеркивает ссылки, и если вы хотите удалить их, перейдите в раздел «Настроить», затем в раздел «Дополнительные CSS» и добавьте следующие строки:
а {
украшение текста: нет !важно;
} Вот результат: 
25. Как изменить цвет горизонтальных линий на главной странице витрины
Просто добавьте следующий код в файл custom.css вашей дочерней темы:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
цвет границы: красный;
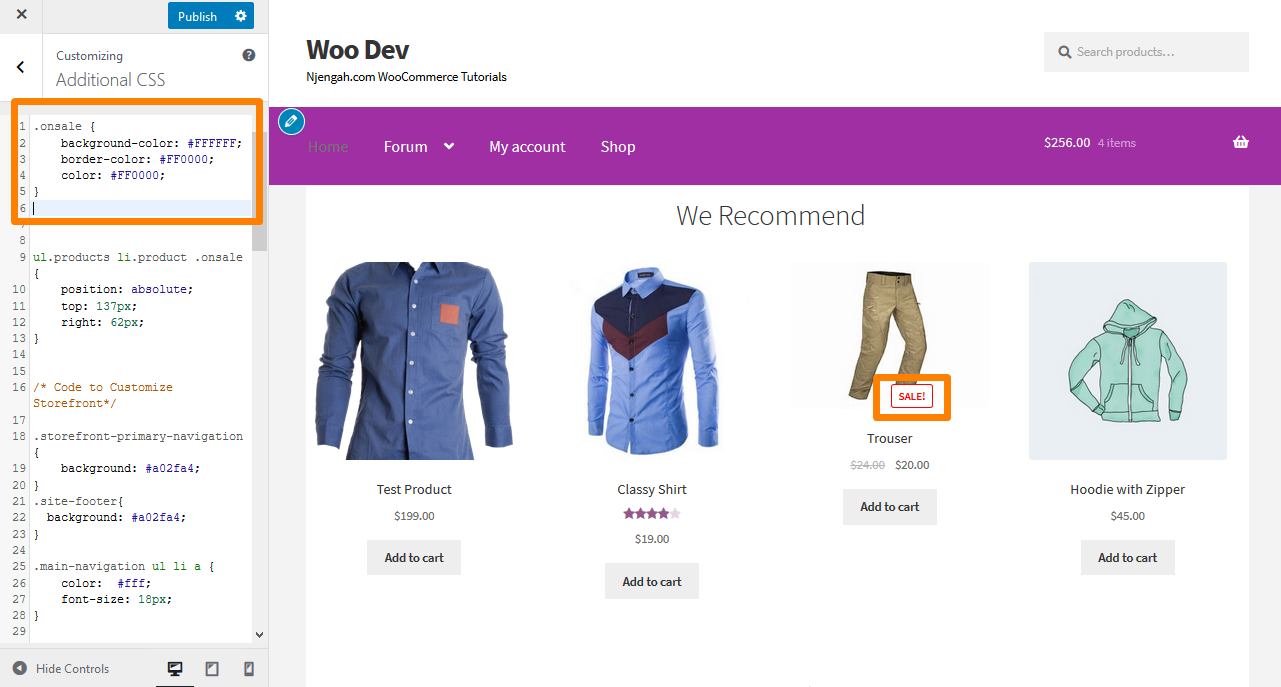
}26. Как настроить значок WooCommerce on Sale на витрине магазина
Просто добавьте следующий код в раздел «Дополнительные CSS»:
.в продаже {
цвет фона: #FFFFFF;
цвет границы: #FF0000;
цвет: #FF0000;
} Вот результат: 
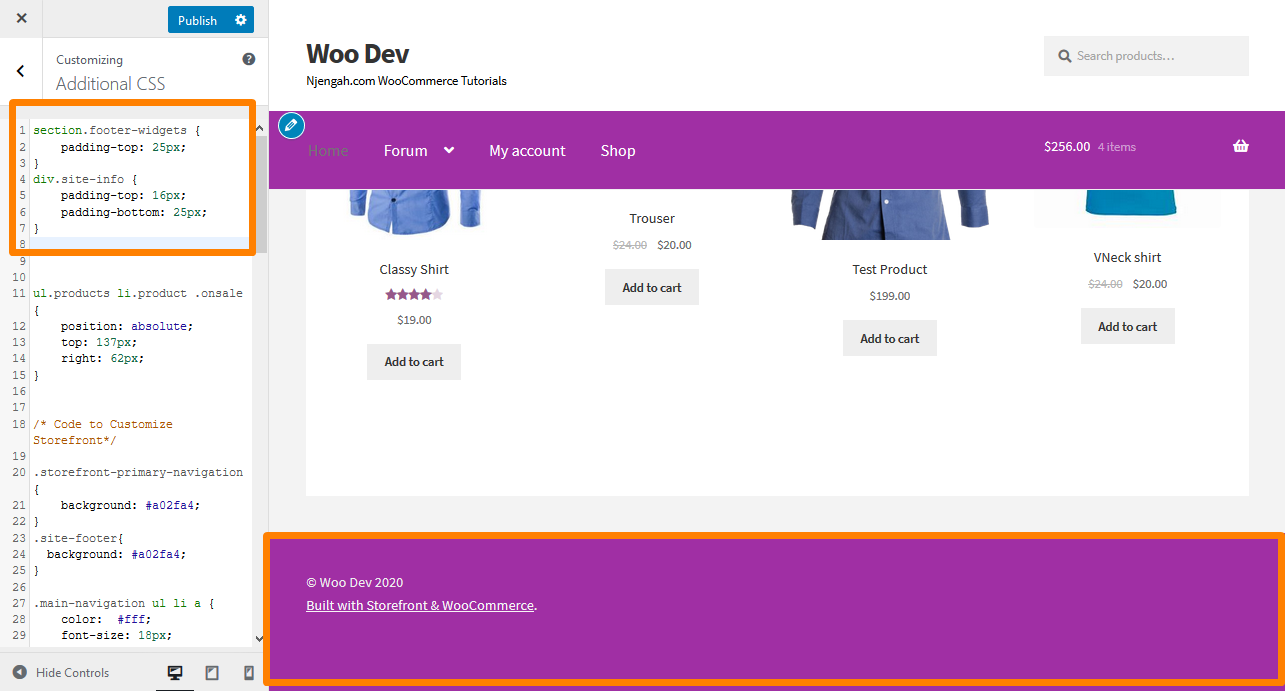
27. Как изменить высоту нижнего колонтитула магазина WooCommerce
Изменить высоту нижнего колонтитула WooCommerce Storefront очень просто, добавив следующий код CSS в раздел «Дополнительные CSS»:
section.footer-виджеты {
отступы сверху: 25px;
}
div.сайт-информация {
padding-top: 16px;
нижний отступ: 25px;
} Вот результат: 
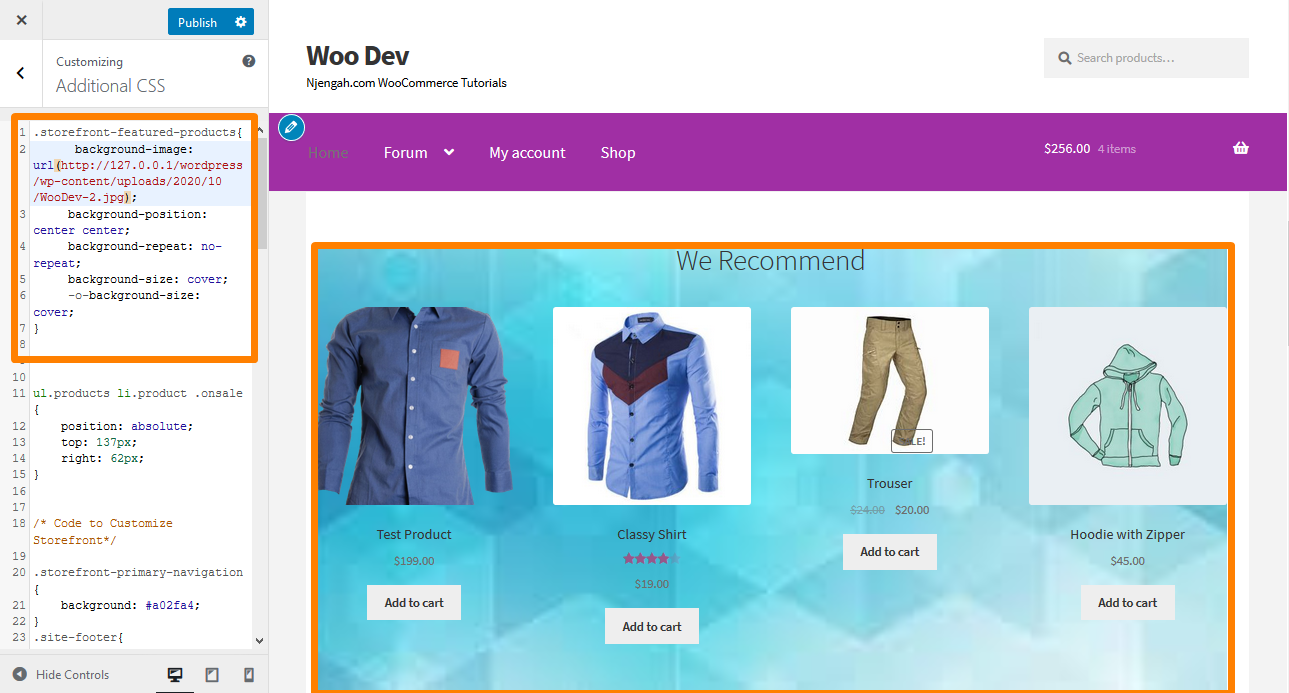
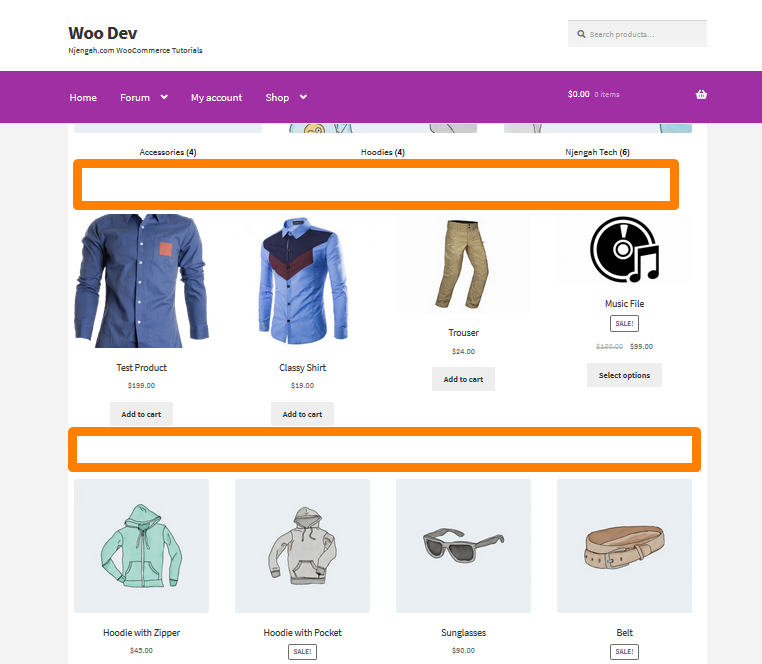
28. Добавление фонового изображения на витрину определенного раздела домашней страницы
Тема Storefront по умолчанию имеет шесть разделов, а именно: категории продуктов, последние продукты, рекомендуемые продукты, популярные продукты, товары со скидкой и самые продаваемые продукты. Просто добавьте следующий код в раздел «Дополнительные CSS»:
.storefront-представленные-продукты{
background-image: url (добавьте сюда свой URL);
фоновая позиция: по центру по центру;
фоновый повтор: без повтора;
размер фона: обложка;
-o-background-size: обложка;
} Вот результат: 
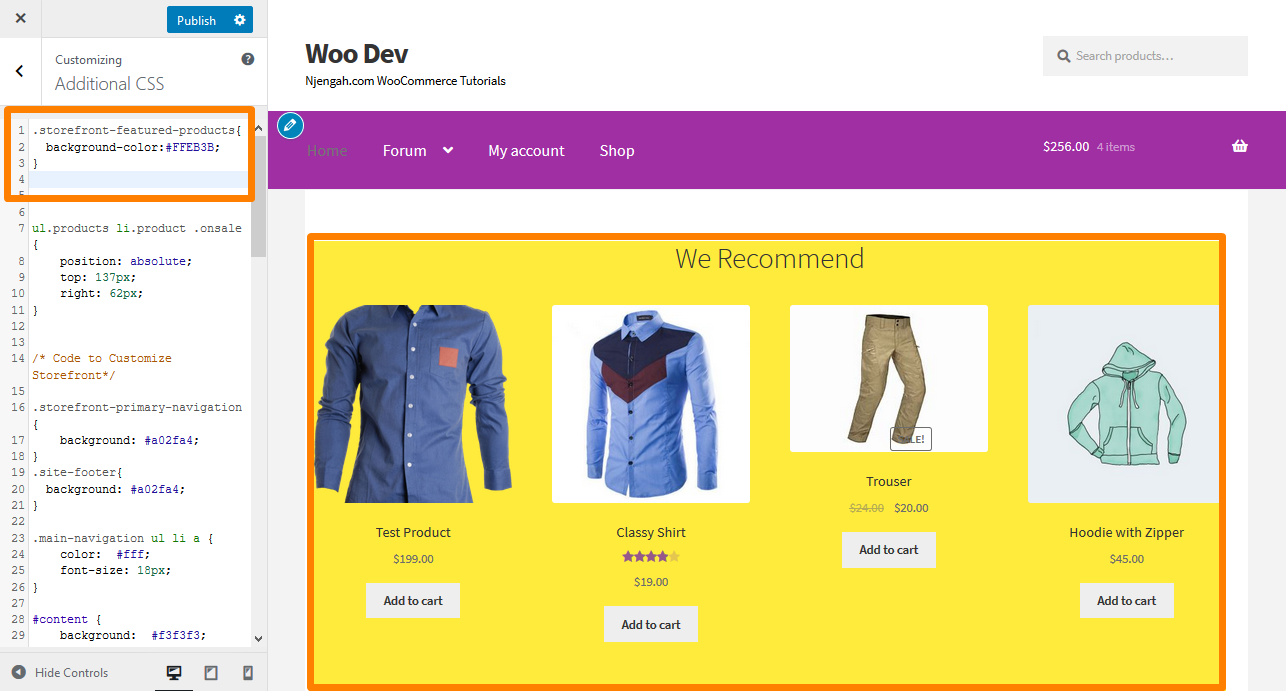
29. Добавление цвета фона в разделы главной страницы витрины
Для этого вам нужно сначала определить раздел, в который вы хотите добавить цвет. Это легко сделать, добавив следующий код в раздел Additional CSS:
.storefront-представленные-продукты{
цвет фона:#FFEB3B;
} Вот результат: 
30. Как удалить или скрыть заголовок раздела главной страницы
Для этого вам нужно сначала определить раздел, который вы хотите удалить или скрыть. Это можно сделать, добавив следующий код в раздел «Дополнительные CSS»:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-bestselling-products .section-title {display:none;} Вот результат: 
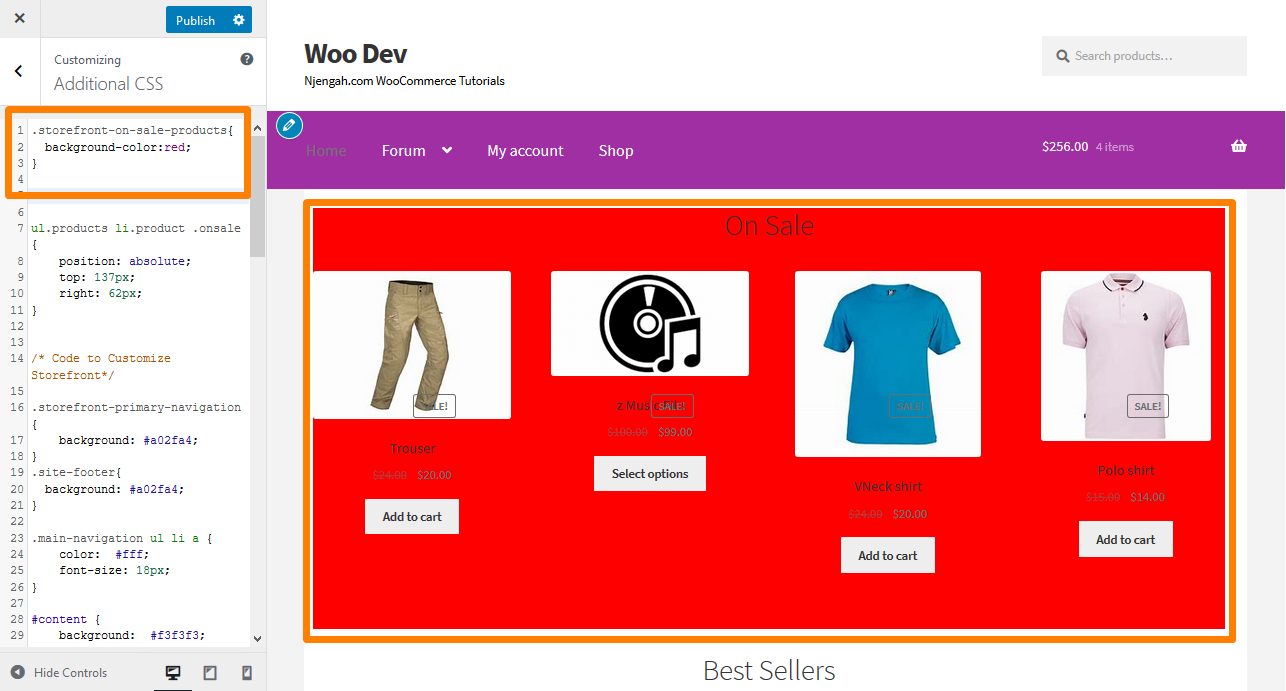
31. Как изменить цвет фона распродажных товаров
Это можно сделать, добавив следующий код в раздел «Дополнительные CSS»:
.storefront-on-sale-products{
цвет фона:#FFEB3B;
} Вот результат: 
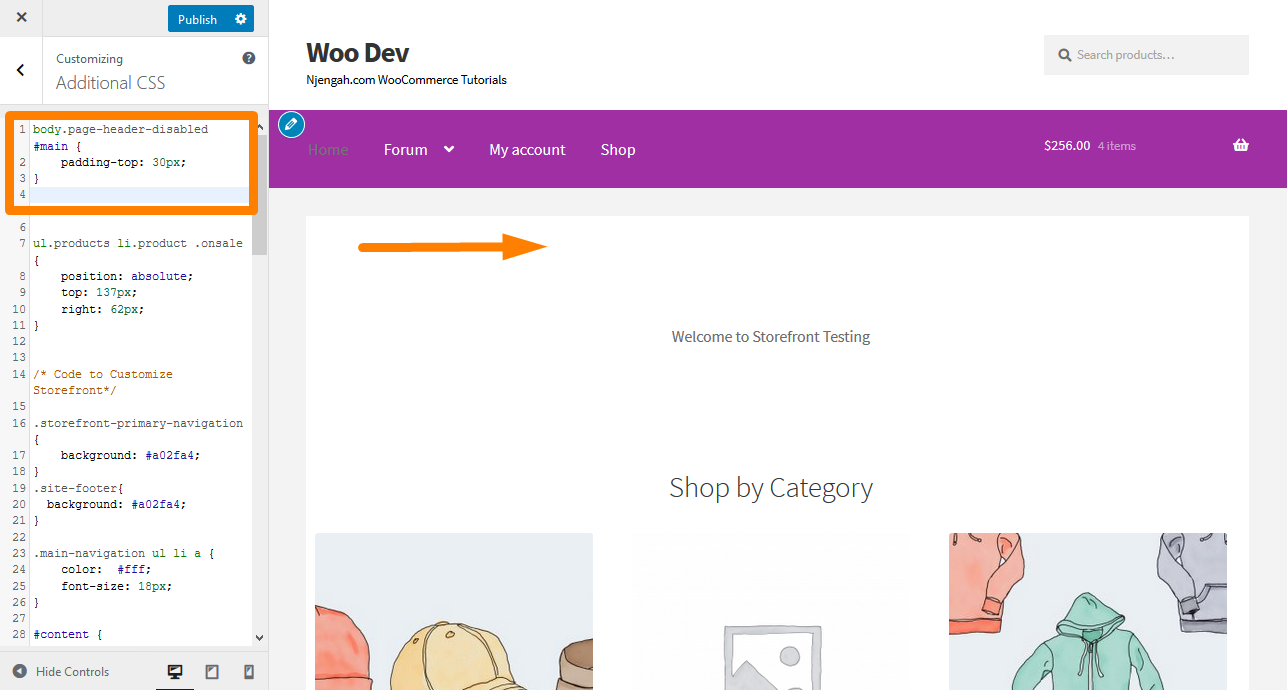
32. Как автоматически добавлять пространство под заголовком для страниц без заголовка
Всякий раз, когда вы отключаете основной заголовок страницы для любой страницы, под заголовком не остается места. Этот фрагмент кода поможет вам добавить интервал для вставки ползунка, изображения или другого содержимого вровень с верхней частью. Добавьте следующий код в раздел «Дополнительные CSS»:
body.page-header-disabled #main {
отступ сверху: 30px;
} Вот результат: 
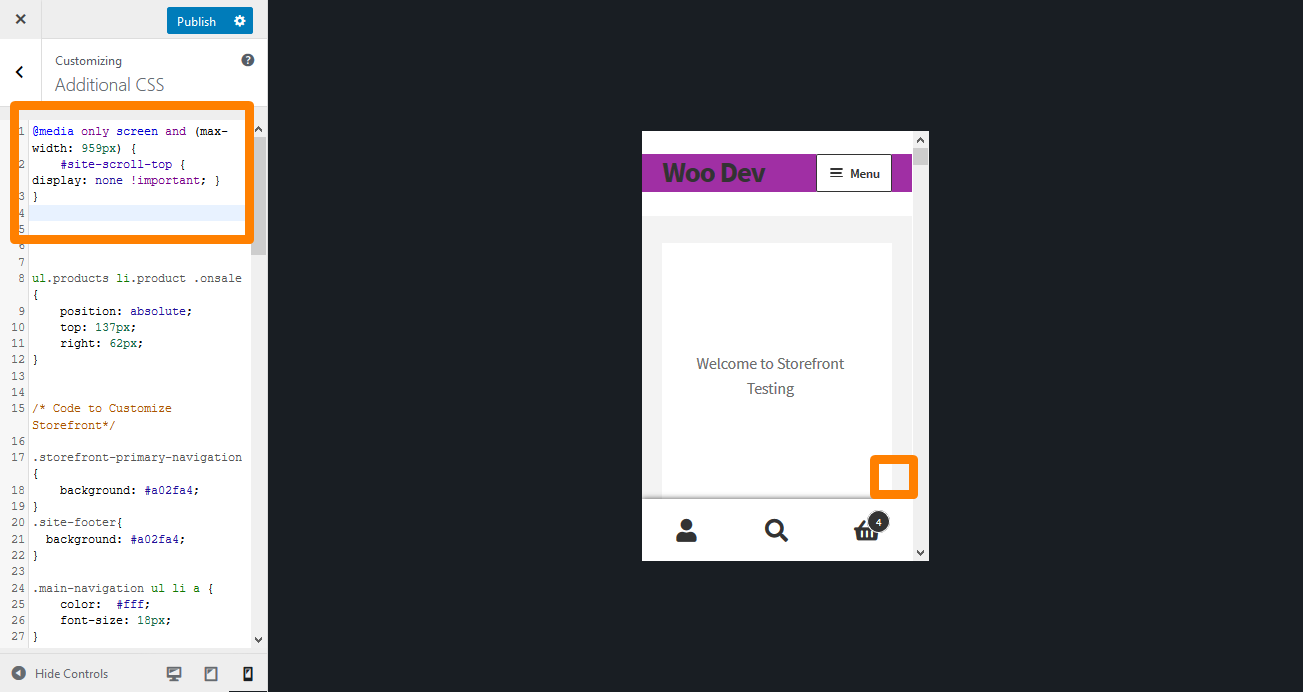
33. Как скрыть кнопку прокрутки вверх на мобильном телефоне
Просто добавьте следующий код в раздел «Дополнительные CSS»:
Только экран @media и (максимальная ширина: 959 пикселей) {
#site-scroll-top { display: none !important; }
} Вот результат: 
Вывод
В этом руководстве я поделился некоторыми советами по CSS, которые вы можете использовать для оформления темы Storefront. Я настоятельно рекомендую вам добавить правила CSS в раздел «Дополнительные CSS», чтобы вы могли просматривать изменения в режиме реального времени. Предварительный просмотр изменений позволит вам изменить правило в соответствии с вашими требованиями.
Чтобы добавить правило, скопируйте/вставьте его в раздел « Дополнительный CSS » в интерфейсе настройки темы Storefront. Сделать это:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Настроить» .
- Перейдите вниз к « Дополнительные CSS » на левой боковой панели.
- Добавьте правило CSS.
- Если вас устраивают изменения, нажмите «Опубликовать».
Однако важно отметить, что приведенные здесь советы по CSS работают только для темы Storefront.
Похожие статьи
- Как настроить высоту заголовка WooCommerce Storefront
- Как настроить домашнюю страницу в WooCommerce Storefront
- Как добавить меню параметров выхода Тема WooCommerce Storefront [Пример]
- Как изменить слоган темы витрины WooCommerce
- Как изменить размер шрифта главного меню Тема витрины
- Руководство по настройке CSS заголовка WooCommerce Storefront
- Магазин WooCommerce Показать все категории на главной странице
- Как изменить размер кнопки мобильного меню Storefront Theme
- Как изменить цвет меню WooCommerce Storefront
- Как изменить высоту нижнего колонтитула магазина WooCommerce
- Как удалить тему витрины нижнего колонтитула WooCommerce
- Как изменить размер заголовка сайта WooCommerce Storefront Theme
- Как удалить заголовок WooCommerce Storefront Theme
- Настройка домашней страницы темы WooCommerce Storefront [Полное руководство]
- Как изменить размер рекомендуемого изображения на витрине магазина WooCommerce
- Как сделать быстрое решение для быстрого исправления меню Divi Mobile с возможностью прокрутки
- Как скрыть категорию WooCommerce Storefront Theme
- Как изменить размер значка корзины в теме WooCommerce Storefront
- Как удалить сопутствующие товары WooCommerce Storefront Theme
- Как скрыть первую страницу магазина бестселлеров WooCommerce
