Как скрыть теги в теме Storefront WooCommerce
Опубликовано: 2020-10-10 В любом магазине WooCommerce есть два основных варианта таксономии: категории и теги. Теги продуктов похожи на категории продуктов, но в тегах нет иерархии. Это означает, что нет «подтэгов». Например, если вы продаете одежду и у вас много принтов в клетку, вы можете пометить ее как «в клетку».
В любом магазине WooCommerce есть два основных варианта таксономии: категории и теги. Теги продуктов похожи на категории продуктов, но в тегах нет иерархии. Это означает, что нет «подтэгов». Например, если вы продаете одежду и у вас много принтов в клетку, вы можете пометить ее как «в клетку».
Однако таксономия «product_tag» — это то, что нам редко нужно использовать в нашем магазине WooCommerce. Когда вы не используете его, вы можете легко удалить его, чтобы поддерживать чистоту интерфейса администратора. Если ваша панель администратора WordPress загромождена, это снижает удобство использования, а то, что не работает, может сбить с толку даже технических пользователей.
Скрыть тему WooCommerce Storefront Tags
В этом кратком руководстве я поделюсь некоторыми фрагментами кода, которые вы можете использовать, чтобы скрыть теги продукта. Однако, прежде чем делать что-либо из этого руководства, перейдите в раздел «Продукты» > «Теги» и убедитесь, что тегов нет.
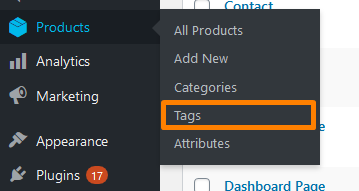
Как скрыть ссылку «Все продукты > Теги» в меню администратора
Вот ссылка, которую я собираюсь удалить:

Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, чтобы добавить функцию для скрытия ссылки «Все продукты > Теги» в меню администратора.
- Добавьте следующий код в файл PHP :
/**
* Скрыть ссылку «Все продукты > Теги» в меню администратора
*/
add_action('admin_menu', 'njengah_hide_product_tags_admin_menu', 9999);
функция njengah_hide_product_tags_admin_menu() {
remove_submenu_page('edit.php?post_type=product', 'edit-tags.php?taxonomy=product_tag&post_type=product');
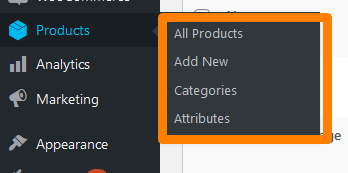
}- Это результат:

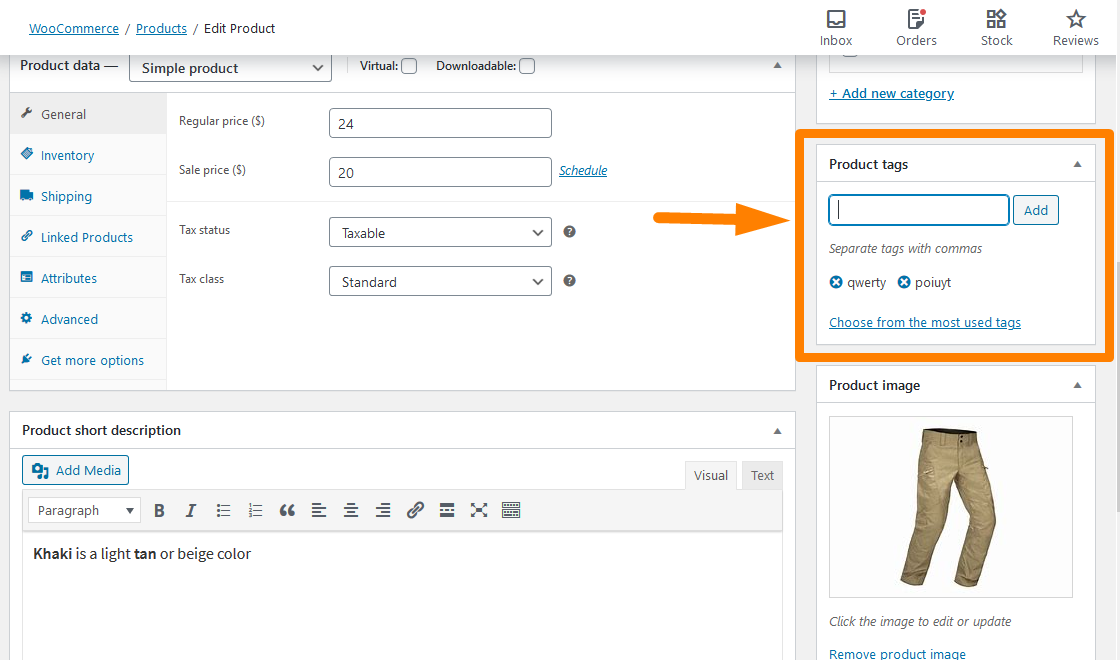
Шаги по удалению тегов продукта Metabox
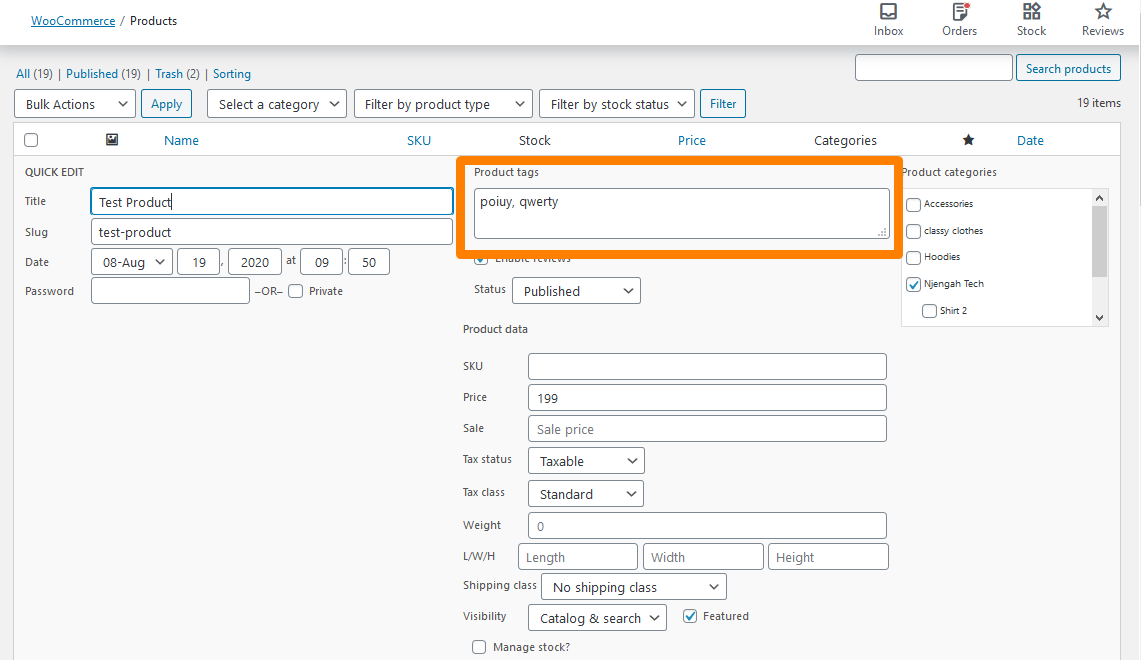
Если вы перейдете на страницу редактирования любого продукта, вы найдете мета-поле «Теги продукта», аналогичное мета-окну WordPress «Теги». Вам нужно удалить его, потому что он позволяет вам выбирать из доступных тегов и создавать новые. 
Вы можете использовать CSS, чтобы скрыть его в параметрах экрана, но этого недостаточно. Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, чтобы добавить функцию для удаления мета-поля тегов продукта.
- Добавьте следующий код в файл PHP :
/**
* Удалить теги продукта в метабоксе
*/
add_action('admin_menu', 'njengah_hide_product_tags_metabox');
функция njengah_hide_product_tags_metabox() {
remove_meta_box('tagsdiv-product_tag', 'продукт', 'сторона');
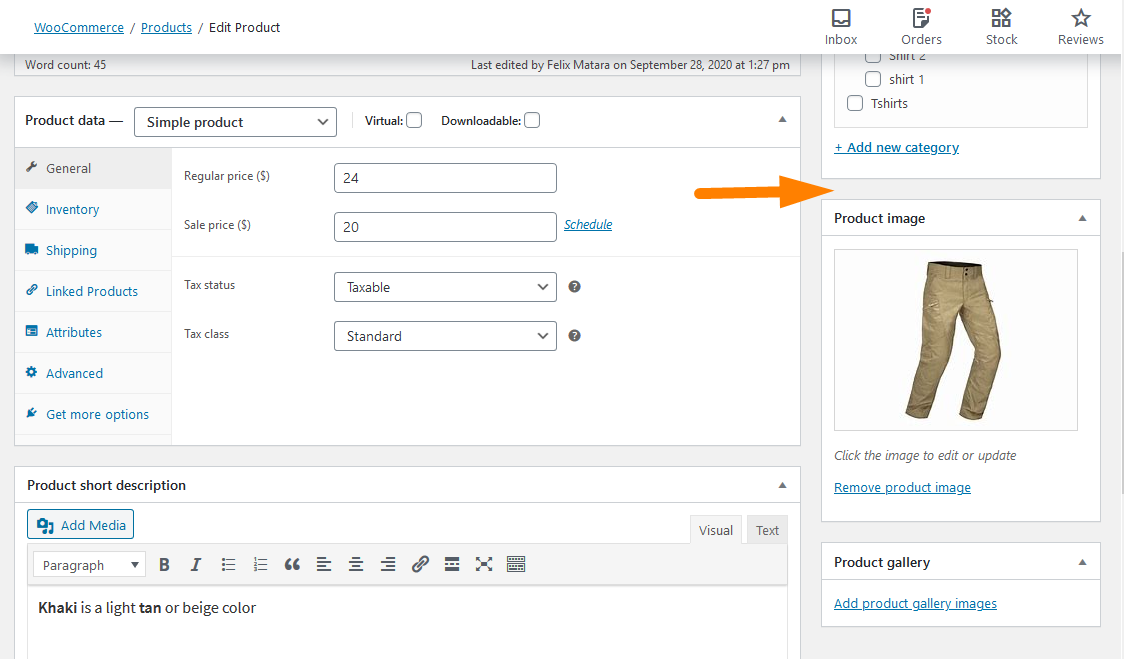
}- Это результат:

Действия по удалению столбца «Теги» со страницы «Все продукты»
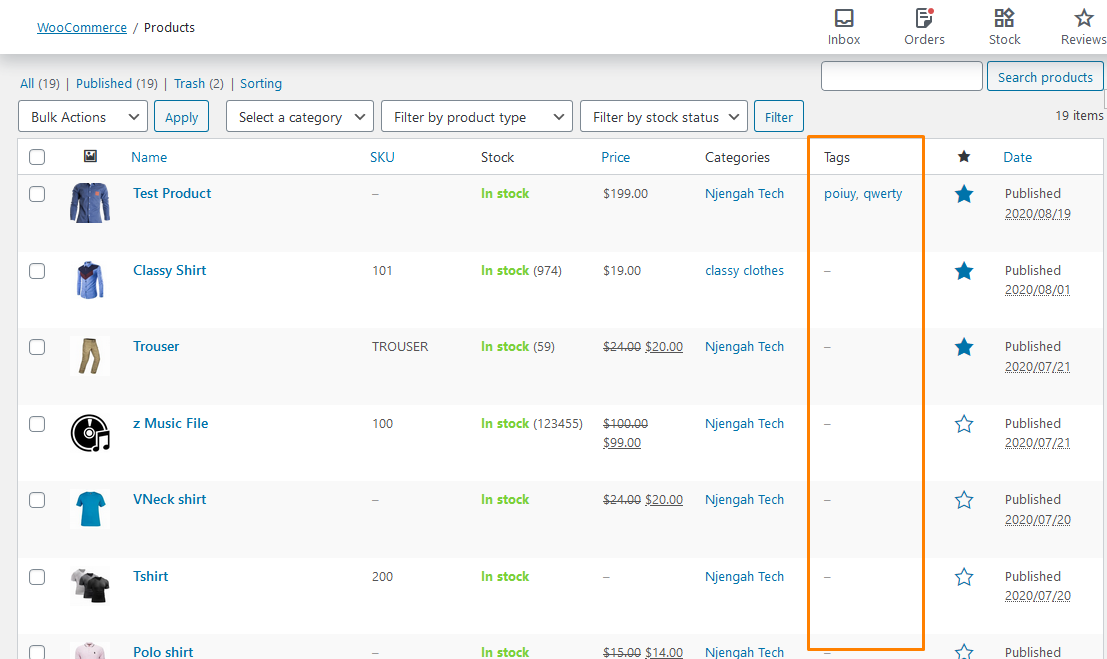
Это столбец, который я собираюсь удалить: 
Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, чтобы добавить функцию удаления столбца тегов со страницы всех продуктов.
- Добавьте следующий код в файл PHP :
/**
* Удалить теги продукта в метабоксе
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999 );
функция njengah_hide_product_tags_column ($ product_columns) {
unset($product_columns['product_tag'] );
вернуть $product_columns;
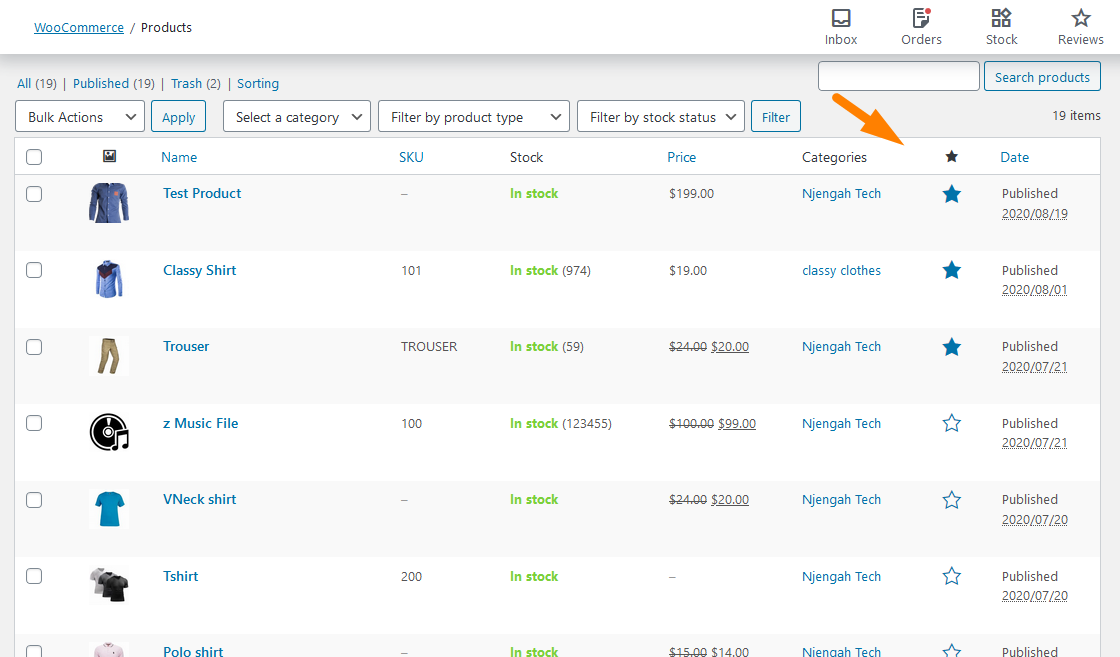
}- Вот результат:

Действия по удалению текстовой области тегов продукта из быстрого и массового редактирования
Вот что мы собираемся изменить: 

Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, чтобы добавить функцию удаления текстовой области тегов продукта из быстрого и массового редактирования.
- Добавьте следующий код в файл PHP :
/**
* Удалить текстовую область тегов продукта из быстрого и массового редактирования
*/
add_filter('quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2);
функция njengah_hide_product_tags_quick_edit($show, $taxonomy_name) {
если ('product_tag' == $taxonomy_name)
$ показать = ложь;
вернуть $шоу;
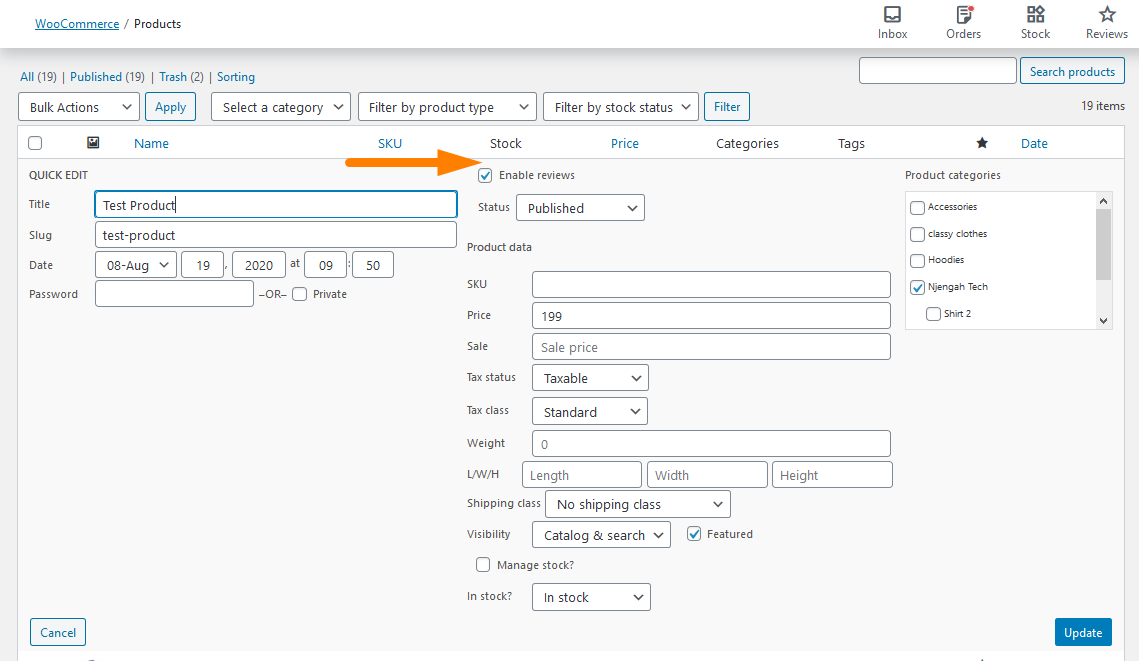
}- Это результат:

Вывод
В этом кратком руководстве показано, что WooCommerce имеет два основных варианта таксономии: категории и теги. Кроме того, я подчеркнул, что в тегах нет иерархии.
Более того, я поделился тем, как безопасно удалить теги товаров в WooCommerce. Я начал с удаления ссылки «Все продукты > Теги» из меню администратора.
После этого я удалил метабокс тега продукта. Его удаление имеет решающее значение, поскольку позволяет выбирать из доступных тегов и создавать новые.
В следующем разделе я поделился фрагментом кода PHP, чтобы удалить столбец тегов продукта на странице «Все продукты». Кроме того, я поделился фрагментом кода PHP, чтобы удалить текстовую область тегов продукта из быстрого редактирования и массового редактирования.
Похожие статьи
- Скрыть или удалить поле количества со страницы продукта WooCommerce
- Как автоматически утверждать заказы в WooCommerce
- Как добавить изображение продукта на страницу оформления заказа WooCommerce
- Как сортировать категории WooCommerce для лучшего взаимодействия с пользователем
- Как изменить количество товаров на витрине в строке
- Как использовать атрибуты продукта WooCommerce шаг за шагом [Полное руководство]
- Как скрыть все товары со страницы магазина в WooCommerce
- Как разместить корзину WooCommerce и кассу на одной странице
- Как удалить хлебные крошки WooCommerce Storefront
- Как удалить тему витрины окна поиска
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
- Как изменить размер шрифта WooCommerce Storefront Theme
- Как удалить корзину из заголовка темы Storefront
- Как изменить продукты на странице WooCommerce Storefront Theme
- Как отображать продукты WooCommerce по категориям
- Как изменить цвет кнопки Storefront Theme
- Как переименовать сообщения о статусе заказа в WooCommerce
- Как удалить заголовок страницы WooCommerce Storefront Theme
- Как добавить категории в продукты WooCommerce
- Как скрыть категорию WooCommerce Storefront Theme
