Обзор темы WooCommerce Storefront
Опубликовано: 2020-10-15 Если вы читаете этот обзор темы, велика вероятность, что вы выбрали WooCommerce в качестве платформы электронной коммерции для своего интернет-магазина. Это отличное начало.
Если вы читаете этот обзор темы, велика вероятность, что вы выбрали WooCommerce в качестве платформы электронной коммерции для своего интернет-магазина. Это отличное начало.
Однако для создания высокофункционального и привлекательного интернет-магазина необходимо многое. Во-первых, вам нужна тема WooCommerce, которая закладывает основу дизайна и функциональности вашего магазина. Найти подходящую тему — непростая задача. Это потому, что многие темы доступны в Интернете. Поэтому принятие решения может быть немного ошеломляющим.
Обзор темы WooCommerce Storefront
Тем не менее, этот пост направлен на решение этой проблемы. Эта статья представляет собой обзор темы Storefront. Эта тема представляет собой мощную и гибкую тему WooCommerce, которая поможет вам начать создание своего интернет-магазина. Я познакомлю вас с особенностями темы. Эта статья призвана сообщить вам, чего ожидать при установке темы Storefront на ваш сайт WooCommerce.
О теме витрины магазина
 Тема Storefront разработана Automattic. Это те же специалисты, которые создали плагин WooCommerce. Это официальная тема WooCommerce, которая предлагает вам массу уникальных функций, таких как настройка, отзывчивость и поддержка.
Тема Storefront разработана Automattic. Это те же специалисты, которые создали плагин WooCommerce. Это официальная тема WooCommerce, которая предлагает вам массу уникальных функций, таких как настройка, отзывчивость и поддержка.
Тема Storefront легко интегрируется с темой WooCommerce и всеми ее расширениями. Это означает, что вы можете установить любое расширение WooCommerce, которое хотите, не беспокоясь о поломке вашего интернет-магазина.
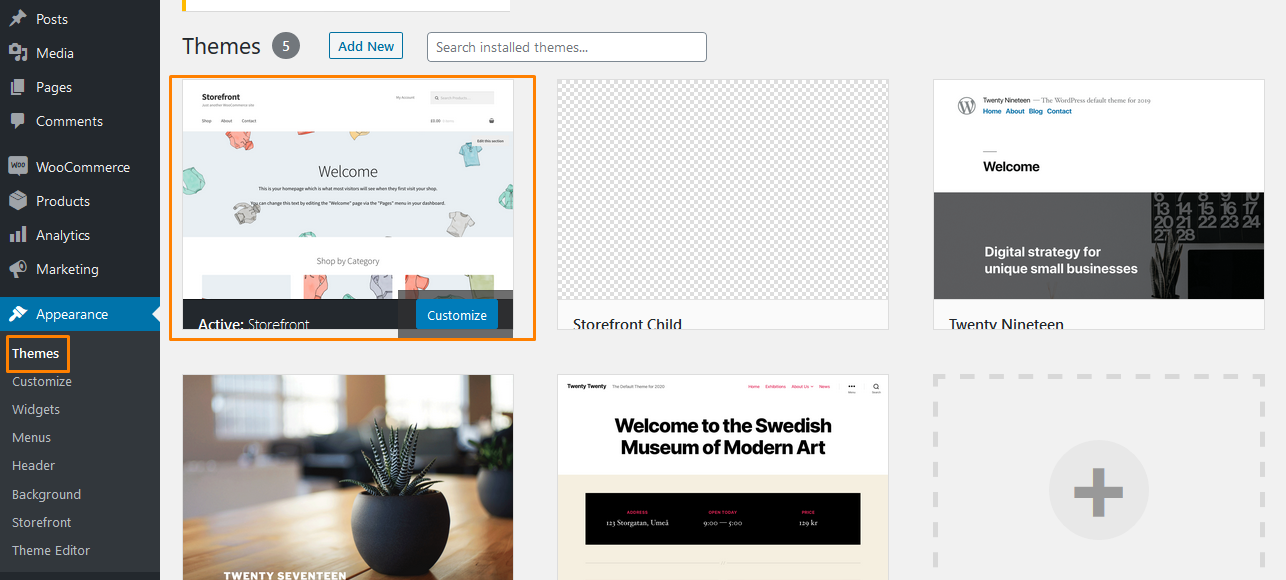
Установить эту тему так же просто, как загрузить плагин. На панели инструментов WooCommerce перейдите в раздел « Внешний вид» > «Темы» . Нажмите «Добавить новый» и выполните поиск Storefront . Наведите указатель мыши на тему Storefront и нажмите «Установить». После того, как вы установили тему, вам необходимо ее активировать. 
Тема Storefront теперь активирована в вашем магазине WooCommerce.
Основные возможности темы Storefront
Особенности этой темы в основном ориентированы на электронную коммерцию. Они позволяют вам быстро и легко настроить магазин с помощью WooCommerce.
1. Адаптивный дизайн
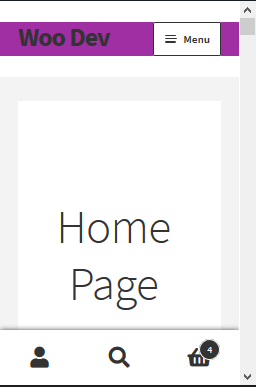
Ваш магазин должен отображаться на всех размерах экрана. Это связано с тем, что более 50% вашего входящего трафика будет приходиться на мобильные устройства. Тема Storefront хорошо отображается на всех экранах. Это не искажает дизайн магазина и не портит его функциональность.
Стоит отметить, что адаптивный дизайн является обязательным требованием для повышения рейтинга вашего магазина в результатах поиска.

2. Легкий
Тема Storefront очень легкая, потому что она основана на популярной стартовой теме Underscore. Эта тема потребляет минимум ресурсов. Это означает, что ваш интернет-магазин будет загружаться быстрее, что приведет к улучшению пользовательского опыта и повышению коэффициента конверсии. Кроме того, более быстрый магазин улучшит позиции в результатах поиска Google.
Кроме того, эта тема часто проверяется на наличие ошибок и уязвимостей. При обнаружении их удаляют почти сразу.
3. Полная интеграция с WooCommerce
Поскольку эту тему разрабатывают те же разработчики WooCommerce, она легко интегрируется с вашим магазином. Это не ломает и не замедляет работу вашего магазина. Более того, он постоянно обновляется, и вы можете обновить свою версию WooCommerce, не беспокоясь о поломке внешнего интерфейса.
Кроме того, эта тема выделяется тем, что она работает со всеми официальными расширениями WooCommerce, такими как WooCommerce Subscriptions, WooCommerce Shipping и PayPal Checkout.
4. Чистый и простой дизайн
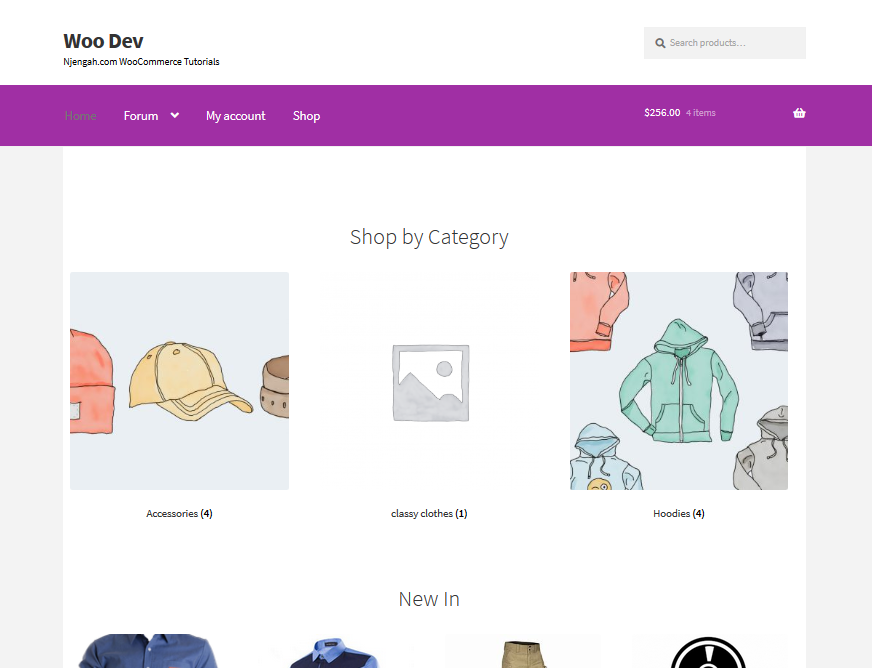
Тема Storefront имеет чистый и минималистичный дизайн. Эта тема позволяет посетителям вашего магазина сосредоточиться на основных элементах, таких как описания продуктов, цены и функции магазина. Кроме того, он поставляется с домашней страницей, ориентированной на электронную коммерцию, с такими элементами, как рекомендуемые продукты, категории, товары со скидкой и продукты с самым высоким рейтингом.
Кроме того, у него есть страница блога, которая позволяет посетителям сосредоточиться на содержании. Это приводит к лучшему среднему времени на странице и более низкому показателю отказов.
5. Параметры настройки
Тема Storefront имеет множество параметров настройки. Это позволяет вам настроить свой магазин несколькими способами, чтобы привести его в соответствие с желаемым стилем. Он предлагает вам параметры настройки, которые позволят вам изменить цвета, элементы нижнего колонтитула, виджеты, типографику, навигацию и связанные элементы.
6. Шаблоны страниц
Тема Storefront автоматически создает два дополнительных шаблона страниц в дополнение к стандартным страницам WooCommerce. Это Домашняя страница и Полная ширина.
Шаблон домашней страницы предлагает вам отличный способ отобразить все ваши продукты, предоставляя вам обзор продуктов и категорий продуктов. Посетители вашего магазина сначала попадают на эту страницу при входе в ваш магазин. Внешний вид домашней страницы имеет большое значение, потому что посетители могут превратиться в покупателей, если они привлекательны. 

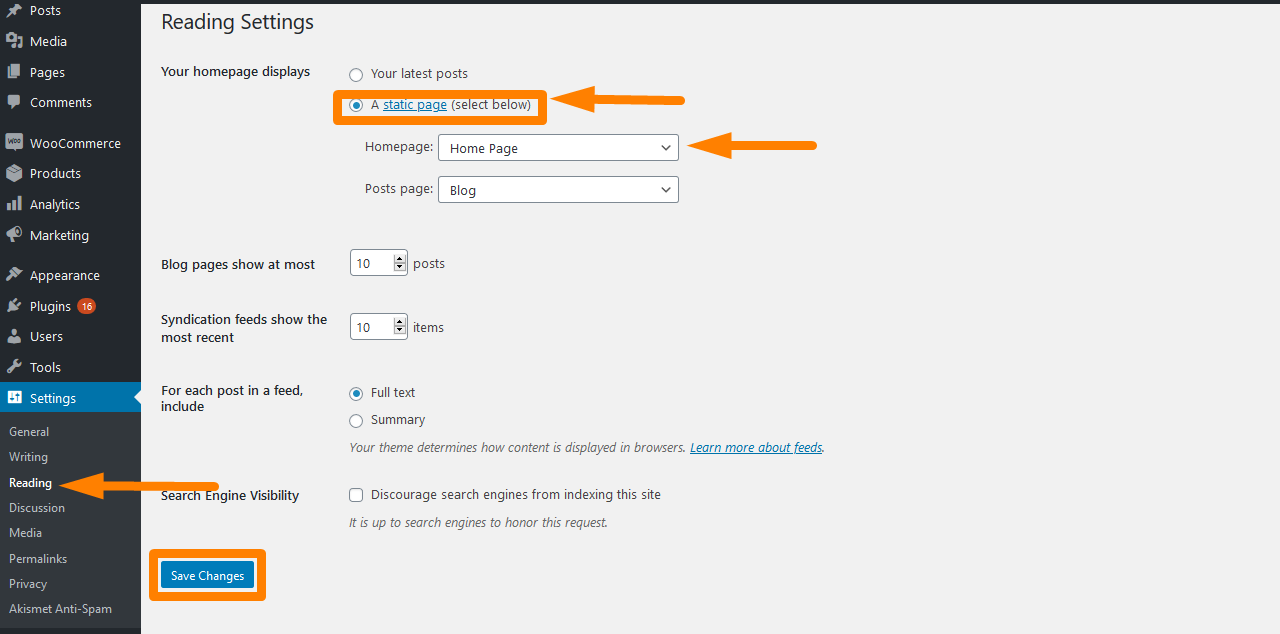
После настройки этого шаблона перейдите в «Настройки» > «Чтение» и в разделе «Отображение главной страницы» вверху выберите «Статическая страница». Затем выберите только что созданную страницу. 
На главной странице отображаются различные кластеры, такие как рекомендуемые продукты, фавориты поклонников, товары со скидкой и бестселлеры. Способ отображения этих элементов такой же, как и порядок в админке.
Кроме того, вы можете использовать функцию перетаскивания, чтобы вносить изменения, нажимая на продукты, а затем на категории.
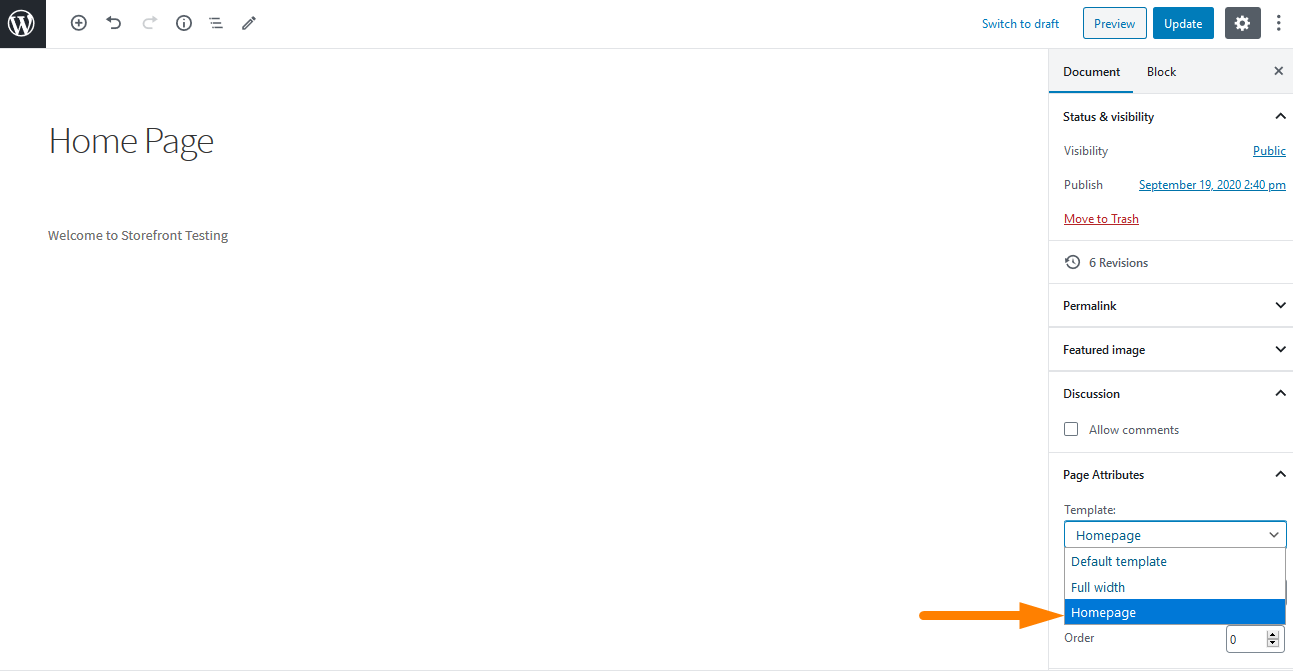
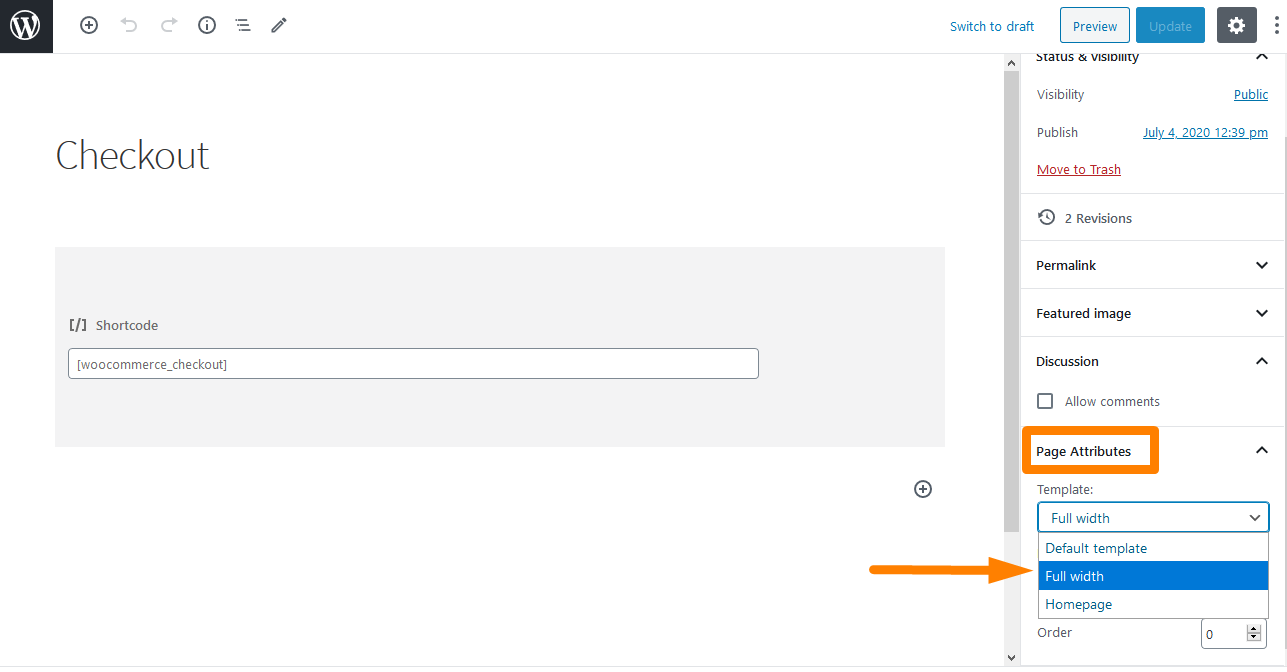
Второй шаблон — это полная ширина, которая охватывает всю страницу без боковых панелей, рекомендуемый вариант для вашей корзины и страниц оформления заказа. Это можно сделать, перейдя на страницы корзины и оформления заказа и выбрав « Полная ширина » в раскрывающемся списке в разделе « Атрибуты страницы », как показано ниже: 
7. Области виджетов
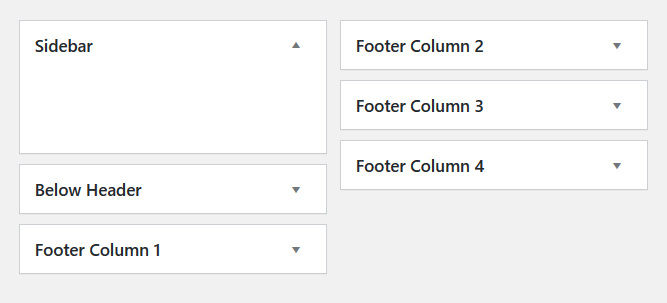
Тема Storefront имеет шесть областей виджетов:
- Под заголовком — отображается на всю ширину под заголовком. Этот виджет подходит для рекламных баннеров и других призывов к действию.
- Боковая панель — отображается на каждой странице и в публикации справа или слева.
- Нижний колонтитул 1, 2, 3 и 4 — отображаются в четырех столбцах нижнего колонтитула на каждой странице вашего сайта.

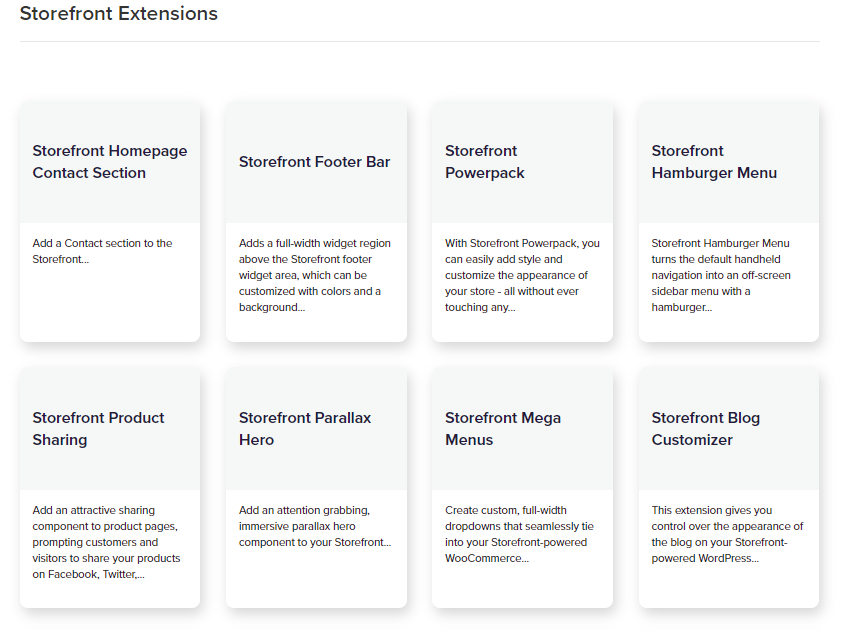
8. Расширения
Если вы хотите добавить функциональные возможности в свой магазин, загрузите расширения Storefront. Они выведут ваш магазин на новый уровень. 
Некоторые из этих расширений включают в себя:
- Герой параллакса на витрине — 19 долларов.
- Powerpack в магазине — 59 долларов.
- Пакет расширений Storefront — $69
- Обзоры витрины — 19 долларов.
- Таблица цен на витрине — 19 долларов.
9. Поддержка и документация
Преимущество использования официальной темы WooCommerce заключается в том, что вы получаете профессиональную поддержку от экспертов WooCommerce. Установить и настроить эту тему очень просто. Настройка темы покажет вам, как работают основные функции.
Кроме того, пользователи этой темы могут задавать вопросы на форумах поддержки WordPress.org, если им нужна помощь. Большинство запросов решаются быстро, так как сообщество очень активно. Кроме того, покупка любых дочерних тем или плагинов премиум-класса в WooCommerce позволяет вам получить доступ к службе поддержки, чтобы создать заявку в службу поддержки.
Кроме того, тема Storefront имеет подробную документацию. Он охватывает всю настройку установки и настройки темы и включает часто задаваемые вопросы, которые также помогают пользователям.
Подведение итогов
Тема Storefront — лучшая бесплатная тема для WooCommerce. Он собрал более четырех миллионов загрузок. Владельцы магазинов используют эту тему по всему миру из-за ее функций и упрощенного дизайна.
Кроме того, он легко интегрируется с WooCommerce для создания полнофункционального интернет-магазина. Он также имеет легкую конструкцию без раздувания, что позволяет легко расширять и настраивать его в соответствии с вашими индивидуальными потребностями.
Если вам нужен уникальный внешний вид или более продвинутые опции для их интернет-магазина, вам нужно инвестировать в официальную дочернюю тему WooCommerce или плагины для Storefront.
Похожие статьи
- WooCommerce Storefront CSS Полное руководство по настройке
- Как настроить высоту заголовка WooCommerce Storefront
- Как скрыть первую страницу магазина бестселлеров WooCommerce
- Как разместить корзину WooCommerce и кассу на одной странице
- Магазин WooCommerce Показать все категории на главной странице
- Настройка домашней страницы темы WooCommerce Storefront [Полное руководство]
- Как скрыть категорию WooCommerce Storefront Theme
- Как добавить меню параметров выхода Тема WooCommerce Storefront [Пример]
- Как настроить виджеты нижнего колонтитула магазина WooCommerce
- Как добавить продукт после настройки витрины [Руководство для начинающих]
- Что такое тема WooCommerce Storefront? [Отвечено]
- Как установить WooCommerce Storefront шаг за шагом [Полное руководство]
- Как удалить сопутствующие товары WooCommerce Storefront Theme
- Как добавить фоновое изображение заголовка темы Storefront
- Как установить полную ширину страницы продукта темы WooCommerce Storefront
- Как изменить порядок категорий на странице магазина Тема WooCommerce Storefront
- Как удалить заголовок страницы WooCommerce Storefront Theme
- Как изменить размер рекомендуемого изображения на витрине магазина WooCommerce
