Освобождение от налогов WooCommerce: полное руководство
Опубликовано: 2021-09-14Вы ищете руководство, чтобы лучше понять операции, не облагаемые налогом? Налоги могут оказать большое влияние на ваш доход, поэтому вам следует учитывать их, чтобы максимально использовать свой магазин. В этом руководстве по освобождению от налогов WooCommerce мы расскажем вам все, что вам нужно знать об этой теме.
WooCommerce — одна из самых популярных платформ для магазинов электронной коммерции. Он предлагает широкий спектр возможностей для продажи продуктов, удобства клиентов и гибкости веб-сайта. Кроме того, он также поставляется с функцией освобождения от налогов, которая может быть очень полезной при разумном использовании.
Прежде чем мы рассмотрим, как включить освобождение от налогов в вашем магазине, давайте лучше поймем, что означает освобождение от налогов в контексте WooCommerce.
Что не облагается налогом в WooCommerce?
Освобождение от налогов относится к сделкам или продажам, не облагаемым налогом на федеральном уровне, уровне штата или местном уровне. А в WooCommerce освобождение от налогов обычно относится к безналоговым транзакциям для клиентов, когда они покупают продукт или услугу во время оформления заказа.
Освобождение от налогов в WooCommerce может применяться к клиентам в зависимости от продуктов, которые они приобретают, а также их почтовых индексов или налоговых номеров. Если освобождение от налогов разрешено для клиента из-за почтового индекса или налогового номера, это в основном связано с штатом или регионом, в котором он находится.
Иногда владельцы магазинов также могут включить освобождение от налогов в свои продукты или услуги. Это могут быть продукты, продаваемые правительству, медицинские устройства или продукты питания, среди прочего.
Руководство по освобождению от налогов WooCommerce
Есть два основных способа сделать так, чтобы WooCommerce не облагалась налогом для ваших клиентов:
- С плагинами
- Программно
В следующем разделе мы объясним каждый метод шаг за шагом.
Прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce на своем веб-сайте и не забудьте включить налоги.
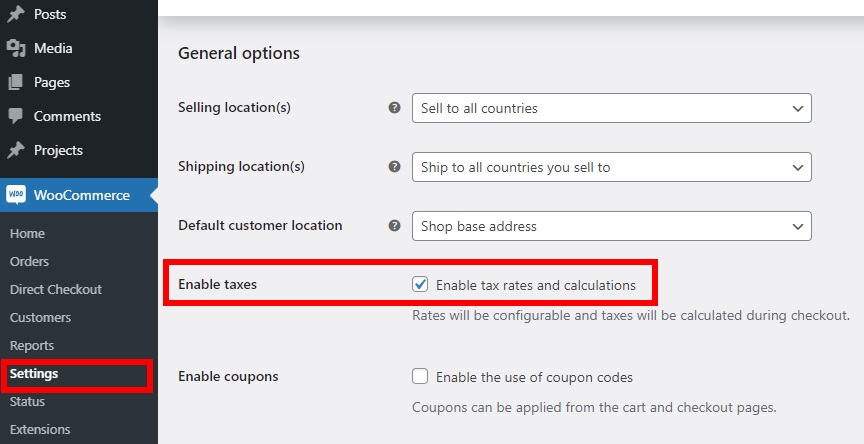
Если вы еще не сделали это, сделайте это сейчас, прежде чем переходить к следующему шагу. На панели управления WordPress перейдите в раздел WooCommerce > Настройки и выберите параметр « Включить налоги » на вкладке « Общие ».

Как только это будет сделано, давайте посмотрим, как включить товары, не облагаемые налогом, в вашем магазине.
1. Освобождение от налогов WooCommerce с плагинами
Самый простой способ включить освобождение от налогов WooCommerce — использовать плагин. Есть много инструментов, которые помогут вам в этом, но для этого урока мы выбрали WooCommerce Tax Exempt . Это премиальный плагин, который вы можете купить на официальном сайте WooCommerce за 59 долларов США, и он поможет вам настроить параметры освобождения от налогов для вашего магазина. Кроме того, вы также можете просмотреть отчеты об освобождении от налогов или включить освобождение от налогов для определенных клиентов, если это необходимо.

1.1. Установите и активируйте плагин
Поскольку это плагин, который вы получаете с официального сайта WooCommerce, вам необходимо установить его вручную.
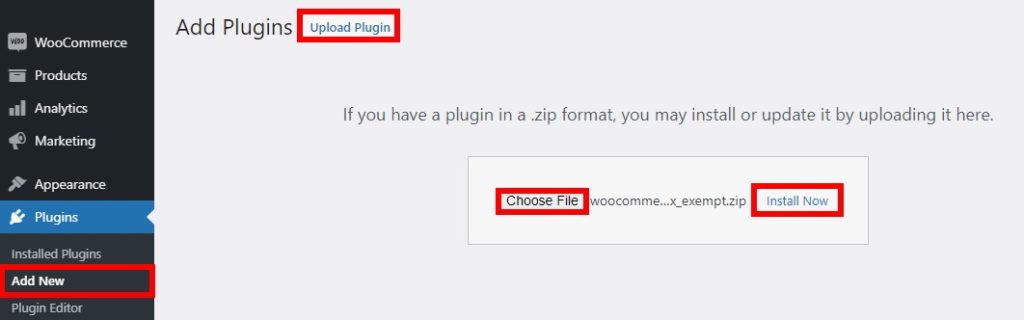
Во-первых, вы должны разместить заказ и загрузить ZIP-файл. Затем в панели инструментов WordPress перейдите в раздел «Плагины» > «Добавить новый» и нажмите «Загрузить плагин ».
Теперь вам нужно выбрать ZIP-файл , который вы только что загрузили, и нажать « Установить сейчас» . После завершения установки активируйте плагин.

Если вам нужна дополнительная информация об установке, вы можете ознакомиться с нашим руководством по установке плагина WordPress вручную.
1.2. Настройка освобождения от налогов WooCommerce для клиентов
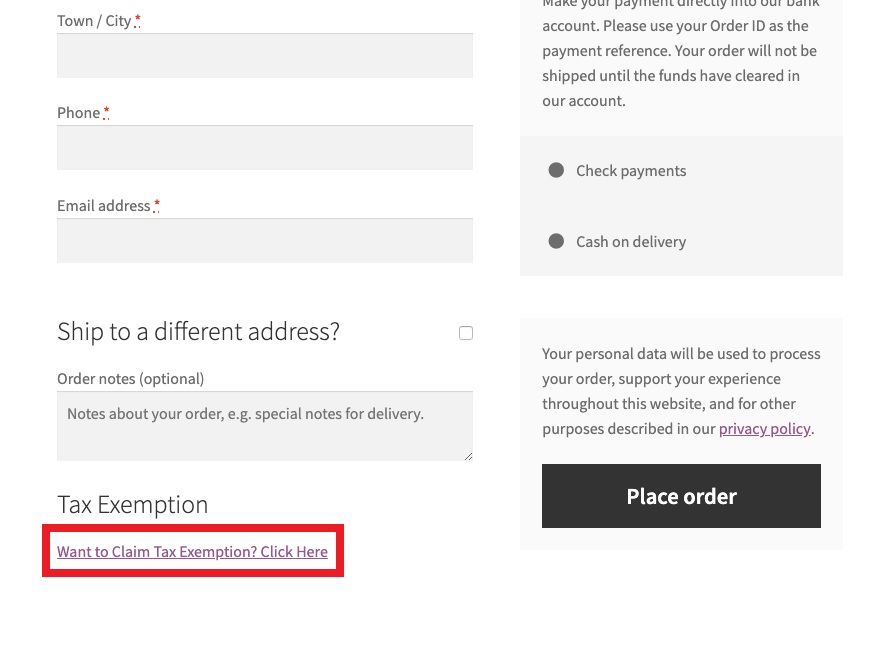
После того, как вы активировали плагин, ваши клиенты могут запросить освобождение от налогов. Клиенты, вошедшие в систему, могут сделать это на странице оформления заказа до размещения заказа. По умолчанию ссылка находится внизу страницы оформления заказа, но вы можете изменить ее расположение в соответствии с вашими потребностями.
Этот инструмент позволяет предоставить ссылку как гостевым, так и вошедшим пользователям. Здесь мы покажем вам, как отображать ссылку для гостевых пользователей , чтобы все посетители вашего сайта могли извлечь из нее пользу.
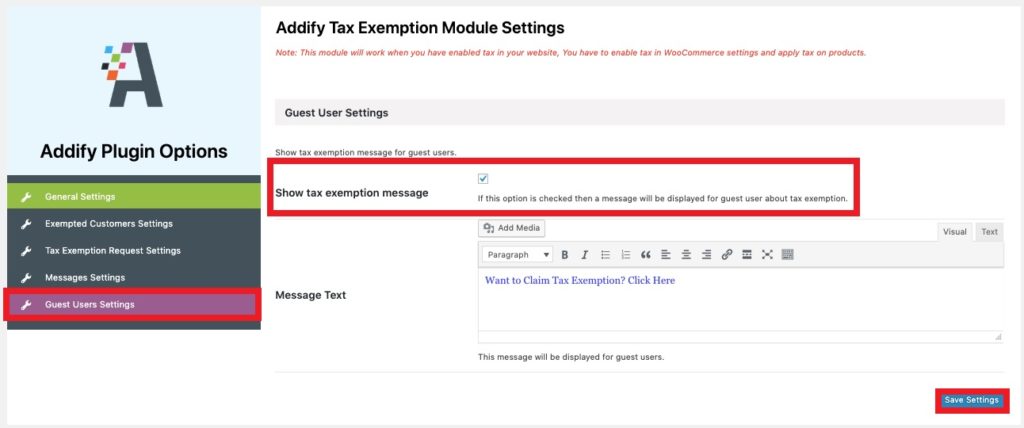
Сначала перейдите в WooCommerce > Tax Exemption . Вам будут представлены все параметры, которые вы можете изменить с помощью плагина. Нажмите « Настройки гостевых пользователей » и установите флажок « Показать налоговые льготы ».

Вы также можете отредактировать сообщение. Только не забудьте сохранить настройки после того, как закончите.
Теперь, если вы проверите внешний интерфейс, вы увидите ссылку на освобождение от налогов на странице оформления заказа.

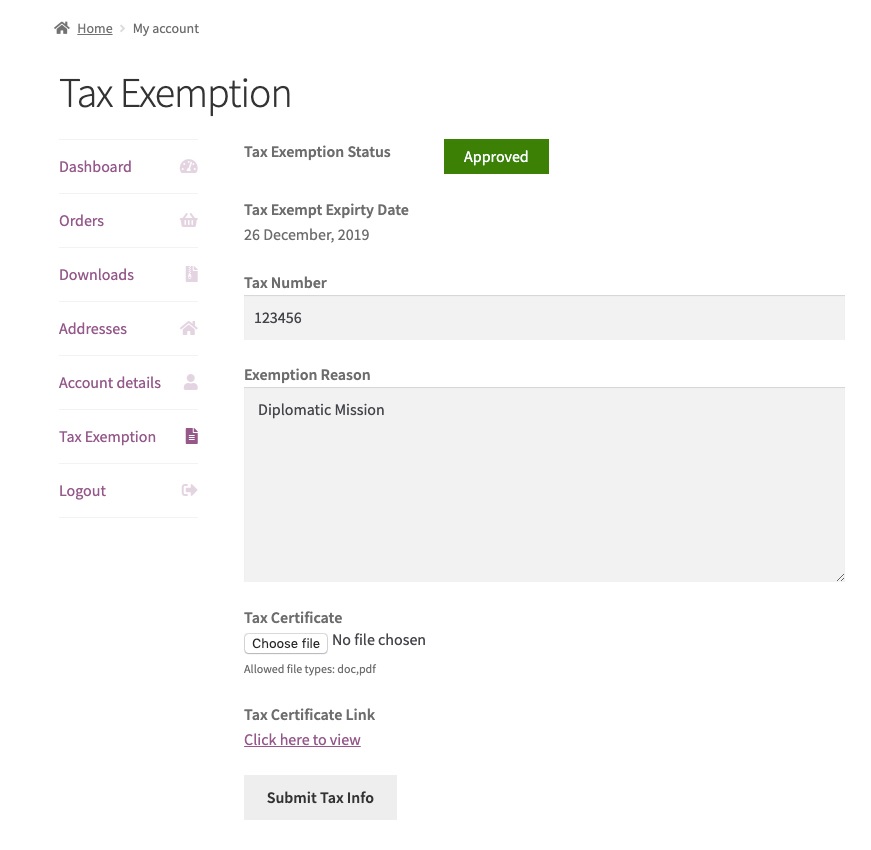
Если покупатель нажмет на ссылку, ему придется войти в систему или создать новую учетную запись и заполнить форму, чтобы запросить освобождение от налогов. Эта форма будет находиться в специальном разделе на странице клиента WooCommerce «Моя учетная запись».

1.3. Установите налоговые номера для налогового освобождения WooCommerce от имени администратора
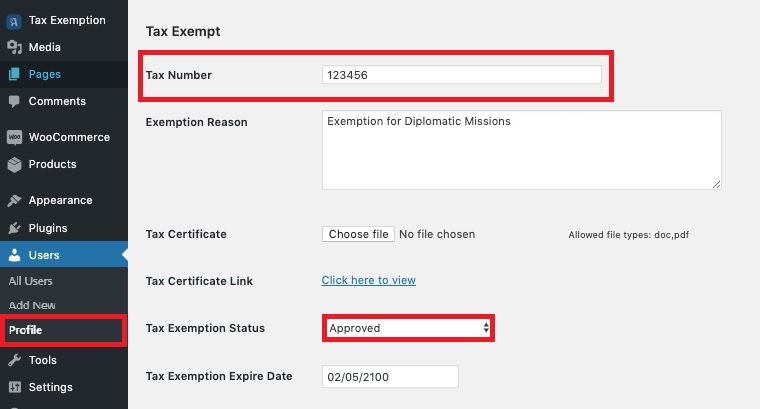
Вам также необходимо установить налоговый номер для освобождения от налогов в качестве администратора, чтобы убедиться, что ваши клиенты получают освобождение от налогов. Для этого перейдите в « Пользователи» > «Профиль» и перейдите в раздел « Освобождение от налогов». Затем добавьте номер налогоплательщика , причину, по которой вы хотите освободить своих клиентов, и установите для статуса освобождения от налога значение Утверждено .

Установите дату истечения срока действия и, как только вы закончите все изменения , обновите профиль .
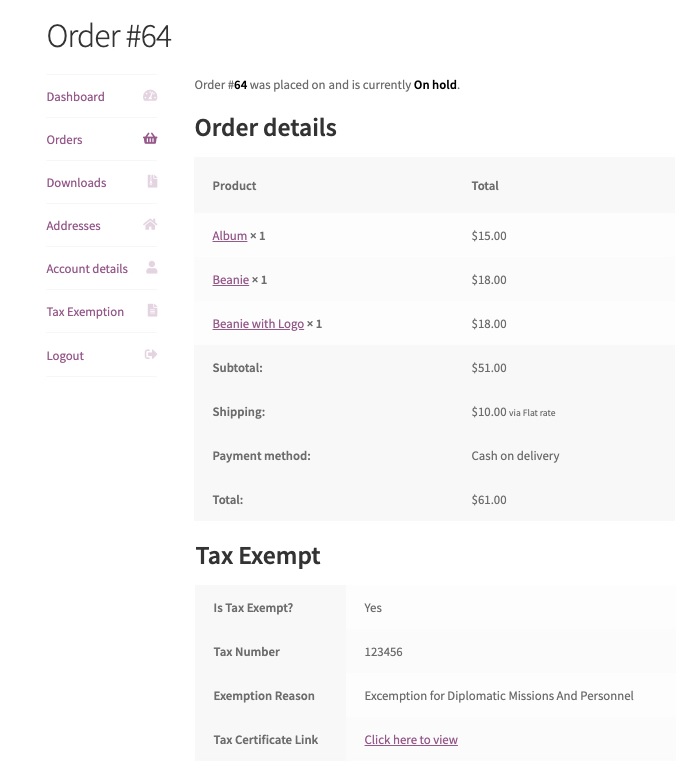
Как только запросы ваших клиентов на WooCommerce будут освобождены от налогов, вы сможете увидеть данные в разделе « Заказы » на странице «Моя учетная запись» . Если они введут точный налоговый номер для освобождения, они будут одобрены для освобождения от налогов WooCommerce. Отчет также появится здесь, и ваши клиенты будут проинформированы о безналоговых транзакциях.

Большинство плагинов, освобождающих от налогов, платные. Однако, если вы хотите попробовать бесплатный инструмент, воспользуйтесь Помощником по НДС в ЕС. Это более ограничено, чем платные инструменты, но это хорошее начало для скидки НДС с ваших продуктов.
Если вы не хотите использовать плагины, вы можете включить освобождение от налогов в WooCommerce, немного написав код.
2. Программное руководство по освобождению от налогов WooCommerce
Если у вас есть навыки программирования, вы также можете включить налоговые льготы WooCommerce программно. В этом разделе мы дадим вам несколько фрагментов кода, которые вы можете вставить в файлы своего веб-сайта. Несмотря на то, что вы можете просто скопировать и вставить эти фрагменты, мы рекомендуем вам иметь базовые знания о кодировании, чтобы иметь возможность редактировать код.

Поскольку мы будем редактировать некоторые основные файлы, прежде чем мы начнем, мы рекомендуем сделать резервную копию вашего веб-сайта и создать дочернюю тему или использовать плагин дочерней темы. Таким образом, вы убедитесь, что сможете восстановить стабильную версию своего сайта, если что-то пойдет не так при редактировании основных файлов. Сделав это, вы готовы включить освобождение от налогов для своих клиентов в зависимости от пользователей и ролей.
2.1. Освобожденные от налогов пользователи
Если вы хотите активировать освобождение от налогов WooCommerce на основе пользователей, вы можете установить определенный почтовый индекс. Все, что вам нужно сделать, это перейти в « Внешний вид»> «Редактор тем» на панели инструментов WordPress и открыть файл functions.php .
Затем добавьте следующий фрагмент кода в конце.
add_action('woocommerce_checkout_update_order_review', 'quadlayers_taxexempt_checkout_based_on_zip');
функция quadlayers_taxexempt_checkout_based_on_zip ($ post_data) {
WC()->клиент->set_is_vat_exempt(false);
parse_str($post_data, $output);
if ($output['billing_postcode'] === '12345') WC()->customer->set_is_vat_exempt(true);
}В этом случае мы включаем освобождение от уплаты налогов, только если почтовый индекс равен 12345. Убедитесь, что вы настроили почтовый индекс во фрагменте. Затем обновите файл.
2.2. Освобожденные от налогов роли
Вы также можете назначать различные роли пользователей для освобождения от налогов. Еще раз, все, что вам нужно сделать, это открыть файл functions.php в меню « Внешний вид»> «Редактор тем» и вставить следующий фрагмент кода.
<?php
add_filter('init', 'wc_tax_exempt_user_roles');
функция wc_tax_exempt_user_roles() {
если ( ! is_admin() ) {
глобальная $woocommerce;
если ( current_user_can('дистрибьютор') {
$woocommerce->клиент->set_is_vat_exempt(true);
} еще {
$woocommerce->клиент->set_is_vat_exempt(false);
}
}
}
?>В этом случае мы применяем налоговое освобождение (НДС), когда пользователь является администратором или дистрибьютором, но вы можете добавлять, удалять или редактировать эти роли в соответствии со своими потребностями.
Подробнее об этом фрагменте здесь.
Как настроить товары, не облагаемые налогом
Помимо предоставления налоговых льгот для ваших клиентов, вы можете сделать то же самое для своих продуктов WooCommerce. Это может быть полезно, чтобы сделать его более удобным как для вас, так и для ваших клиентов.
И самое приятное то, что это очень быстрый и простой процесс, не требующий никаких плагинов или фрагментов кода. В панели администратора WordPress перейдите в раздел « Продукты» > «Все продукты» и нажмите « Изменить » на продукте, который вы хотите освободить от налогов. Если вам сложно найти товар, вы можете найти его через строку поиска.

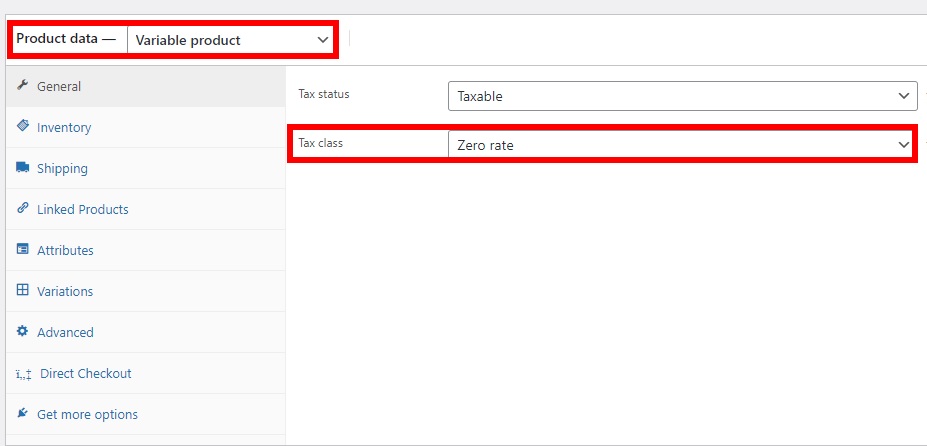
Вы будете перенаправлены на страницу редактирования продукта. Здесь вам нужно сначала изменить данные о продукте на переменный продукт . Затем установите налоговый класс как нулевую ставку в разделе « Общие » и обновите продукт.

Вот и все! Теперь, когда ваши клиенты добавляют этот конкретный продукт в корзину, освобождение от налога будет включено во время оформления заказа.
Бонус: как настроить автоматические налоги
До сих пор мы видели несколько вариантов освобождения от налогов в WooCommerce, которые вы можете использовать в своем магазине. Но вы можете сделать больше!
Настройка автоматических налогов может помочь вам сэкономить много времени, поскольку она автоматически рассчитывает налоги в процессе оформления заказа. И самое приятное то, что вы можете включить эту опцию на панели управления WooCommerce.
Вы можете найти опцию « Автоматические налоги » во время процесса установки, но вы можете включить ее позже.
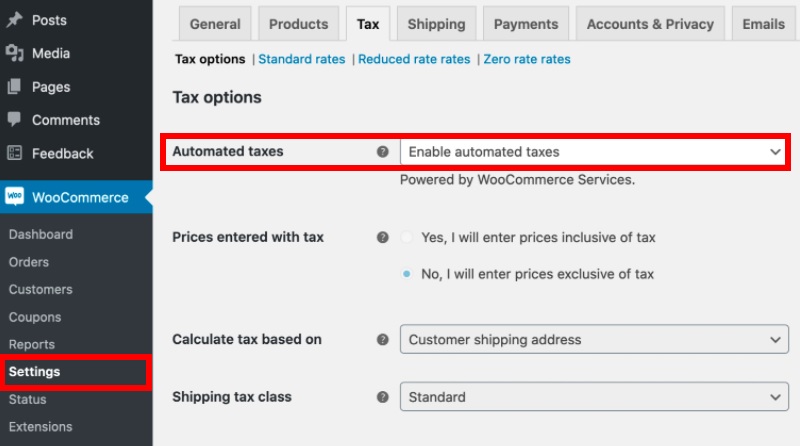
Просто перейдите в WooCommerce > Настройки и откройте вкладку Налоги . Здесь вы найдете опцию « Автоматические налоги ». В раскрывающемся списке выберите Включить автоматические налоги и сохраните изменения .

Вот и все! Ваши клиенты будут получать автоматически рассчитанные налоги при оформлении заказа.
Бонусное исправление: включение автоматических налогов не работает
Чтобы убедиться, что автоматические налоги работают в вашем магазине WooCommerce, вы можете сделать несколько вещей. Это некоторые из решений наиболее распространенных проблем, которые упускают из виду пользователи, которые могут привести к неправильной работе автоматических налогов.
Если опция включения автоматических налогов не работает, попробуйте следующее:
1. Установка ДжетПака
Убедитесь, что на вашем сайте установлен и активирован плагин JetPack . Это связано с тем, что WooCommerce использует JetPack для аутентификации каждого запроса и списания средств с кредитных карт. Если ваш веб-сайт не подключен к JetPack, он не сможет аутентифицировать запрос и может создать проблемы с автоматическими налогами.
2. Ограничения по стране
Даже если вы установили и активировали JetPack, автоматические налоги могут не работать из-за вашего местоположения. Автоматизированные налоги работают с магазинами, расположенными в США, Австралии, Великобритании, Канаде, Австрии, Бельгии, Болгарии, Хорватии, Кипре, Чехии, Дании, Эстонии, Финляндии, Франции, Германии, Греции, Венгрии, Ирландии, Италии, Латвия, Литва, Люксембург, Мальта, Нидерланды, Польша, Португалия, Румыния, Словакия, Словения, Испания и Швеция.
Поэтому, если ваш бизнес не находится ни в одной из этих стран, автоматические налоги, вероятно, не сработают. Для получения дополнительной информации об этом, проверьте эту ссылку.
Вывод
В целом, в этом руководстве по освобождению от налогов WooCommerce мы увидели, насколько полезным может быть предоставление безналоговых транзакций для ваших клиентов в зависимости от их почтовых индексов или налоговых номеров. Мы показали два разных способа включить освобождение от налогов в вашем магазине:
- Использование плагинов
- Программно
Использование плагина — это самый быстрый способ включить и настроить параметры освобождения от налогов на вашем веб-сайте. Стоит отметить, что большинство инструментов платные, но есть и несколько бесплатных плагинов. В качестве альтернативы, если у вас есть навыки программирования, вы можете включить освобождение от налогов программно на основе пользователей и ролей.
Кроме того, вы узнали, как настраивать продукты, не облагаемые налогом, которые могут помочь вам увеличить продажи определенных товаров. Наконец, мы увидели, как настроить автоматические налоги и как исправить некоторые из наиболее распространенных проблем, с которыми вы можете столкнуться.
Было ли это руководство по освобождению от налогов полезным? Есть ли что-то еще, что мы должны добавить? Дайте нам знать в комментариях ниже!
Вот еще несколько статей, которые могут быть вам интересны:
- Как включить адрес доставки в WooCommerce
- Как удалить поля оформления заказа WooCommerce
- Как отключить проверку почтового индекса WooCommerce
