Обновление WooCommerce — как правильно его выполнить
Опубликовано: 2022-06-30 Хотите обновить плагин WooCommerce? Обновления WooCommerce могут создать или разрушить ваш интернет-магазин, поэтому вы должны делать это правильно.
Хотите обновить плагин WooCommerce? Обновления WooCommerce могут создать или разрушить ваш интернет-магазин, поэтому вы должны делать это правильно.
WooCommerce — ведущая платформа электронной коммерции на рынке. Причина такой большой доли рынка в том, что плагин является гибким и простым в настройке. Он легко интегрируется с WordPress и другими расширениями WooCommerce.
Установка обновлений на WooCommerce без принятия надлежащих мер предосторожности может привести к поломке вашего сайта. Это может привести к ухудшению пользовательского опыта для ваших клиентов и потере дохода.
В этом руководстве мы расскажем вам о мерах предосторожности, которые необходимо предпринять перед обновлением WooCommerce , чтобы избежать ошибок обновления. Мы также покажем вам, как обновить WooCommerce .
Содержание:
- Обновляется ли WooCommerce автоматически?
- Какая последняя версия WooCommerce?
- Как обновить WooCommerce до последней версии — правильный способ
- Что нужно знать перед обновлением WooCommerce
- Подготовьте и обновите WooCommerce в вашей тестовой среде
- Обновите и протестируйте свой веб-сайт WooCommerce Live
- Как восстановить резервную копию WordPress
- Вывод
Обновляется ли WooCommerce автоматически?
По умолчанию WooCommerce не обновляется автоматически, но вы можете настроить автоматическое обновление на странице плагинов.
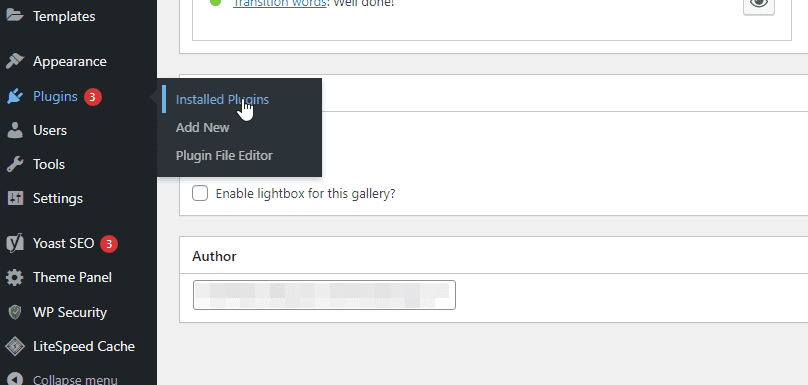
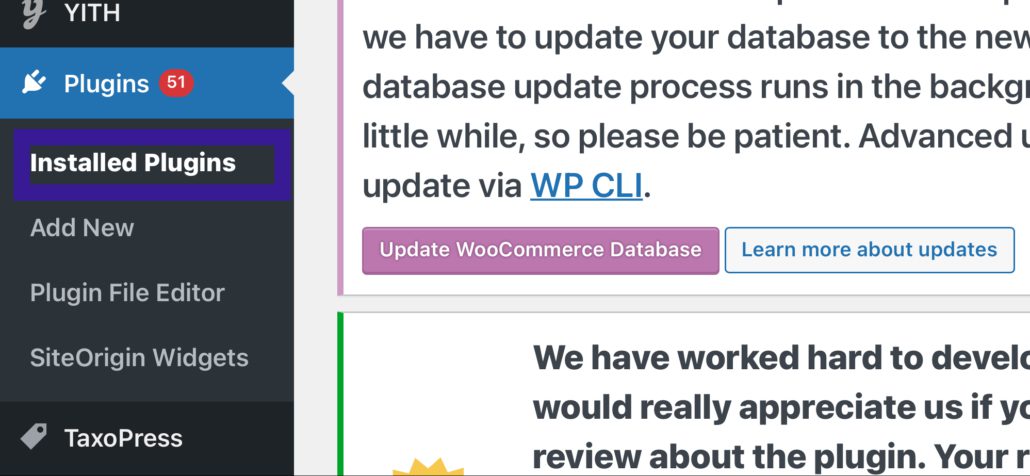
На панели администратора WordPress перейдите в раздел «Плагины» > «Установленные плагины» . Теперь прокрутите вниз, чтобы найти WooCommerce.

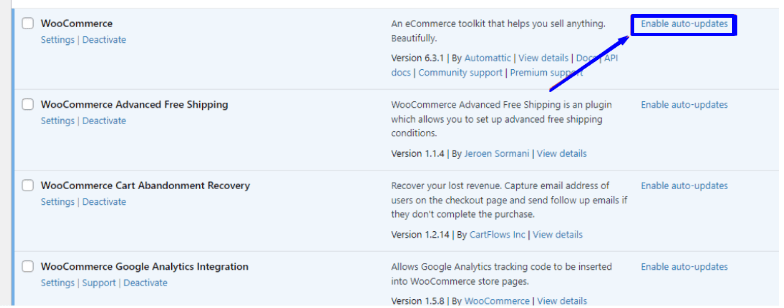
Затем выберите параметр « Включить автообновление ». Это включает автоматическое обновление для WooCommerce.

Как только вы включите эту опцию, любой будущий выпуск WooCommerce будет автоматически обновляться. Хотя автоматическое обновление WooCommerce может сэкономить время, оно никогда не рекомендуется, так как это может привести к проблемам совместимости плагинов, если оно не будет должным образом протестировано.
Что такое последняя версия WooCommerce ?
На момент написания этого поста WooCommerce работала на версии 6.5.1. Эта версия может быть выше в зависимости от времени, когда вы читаете этот пост. Если вам нужно узнать текущую версию в любое время, вы можете увидеть ее на странице плагина WooCommerce.
Мы рекомендуем вам всегда иметь последнюю версию плагина, чтобы пользоваться обновленными функциями и безопасностью. Но перед обновлением WooCommerce вы должны принять меры предосторожности, чтобы ваш магазин WooCommerce не сломался.
Как обновить WooCommerce до последней версии — правильный способ
Когда обновления развернуты, вы можете просто нажать кнопку «Обновить сейчас» и оставить обновление в фоновом режиме. Хотя этот подход экономит ваше время, он также может нанести больше вреда вашему сайту, если обновления не тестируются.
Вот почему всегда рекомендуется тестировать каждый выпуск на клонированной версии вашего веб-сайта . Вы должны сделать это до того, как обновите свой живой магазин. Таким образом, вы можете определить любую ошибку, которая может возникнуть на работающем веб-сайте, до установки обновления.
Что нужно знать перед обновлением WooCommerce до последней версии
Прежде чем обновлять плагин WooCommerce, вы должны знать, что любые ошибки могут повлиять на доверие к вашему бренду, доход и даже привести к потере вашего магазина. По этой причине вам нужно соблюдать осторожность при обновлении. Для подготовки вам необходимо сделать следующее доступным.
Инструмент резервного копирования
В идеале вы должны регулярно делать резервные копии для своего веб-сайта, потому что это очень важно для запуска веб-сайта WordPress. Регулярное резервное копирование необходимо на случай потери данных на вашем сайте. Это может быть из-за атаки или из-за несовместимых обновлений на вашем сайте.
В случае обновления WooCommerce вам необходимо сделать резервную копию вашего магазина перед обновлением плагина. Таким образом, вы всегда сможете вернуться к последней резервной копии, если что-то пойдет не так. Пожалуйста, ознакомьтесь с нашим руководством по регулярному резервному копированию WordPress для получения дополнительной информации.
Инструмент визуального сравнения
Этот инструмент позволяет сделать снимок вашего сайта до внесения изменений. Вы также можете использовать его, чтобы сделать еще один снимок после модификации. Инструмент поможет вам сравнить два снимка и отметить любые изменения, которые должны были произойти во время модификации.
Делать это вручную будет утомительно, особенно если у вас сложный магазин электронной коммерции. Незначительные изменения бывает трудно заметить. Поэтому вам нужно использовать автоматический инструмент, такой как WP Boom, для визуального сравнения вашего сайта.
Комплексный инструмент тестирования
Помимо визуального сравнения вашего веб-сайта для обнаружения неработающих страниц, вам также нужен инструмент сквозного тестирования для обнаружения любых неисправностей. Этот инструмент записывает основные функции на вашем веб-сайте, чтобы определить, не сломаны ли они. Вы можете сделать это перед обновлением своего магазина WooCommerce и после этого, чтобы сравнить каждую функцию.
Если есть ошибка, вы можете решить ее. Поскольку выполнить эти автоматические тесты вручную также будет сложно, вам нужен инструмент для этого. В этом руководстве мы будем использовать Ghost Inspector.
Промежуточная среда
Не рекомендуется обновлять плагин WooCommerce на действующих веб-сайтах. Это потому, что вы можете столкнуться с проблемами совместимости при обновлении. Это может привести к потере дохода или, что еще хуже, к поломке вашего магазина WooCommerce.
Лучший способ обновить WooCommerce — сделать это на идентичной версии вашего сайта. Это также известно как промежуточная или тестовая среда. Вы можете сделать это вручную, создав поддомен и экспортировав на него свой сайт. Вы также можете сэкономить время, используя плагин для автоматической настройки промежуточного сайта.
Обновление WooCommerce на фиктивной версии вашего веб-сайта может помочь вам обнаружить любые ошибки, которые могут возникнуть перед обновлением работающего веб-сайта.
Подготовьте и обновите WooCommerce в вашей тестовой среде
Прежде чем мы начнем процесс, вам необходимо сделать резервную копию вашего сайта. Для этого вы можете использовать плагины резервного копирования, такие как UpdraftPlus. Вы можете узнать, как это настроить, из нашего руководства «Как выполнить регулярное резервное копирование WordPress».
Создайте промежуточную среду
После резервного копирования вашего сайта вам необходимо создать тестовый веб-сайт, на котором мы будем тестировать обновление. Вы можете сделать это вручную из cPanel, если ваш хостинг-провайдер поддерживает это. В противном случае вам нужно использовать промежуточный плагин WordPress для его настройки.
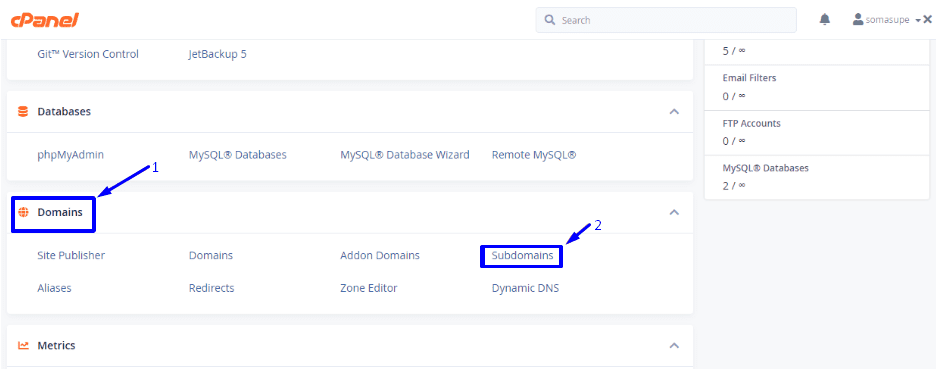
Чтобы создать пробный веб-сайт с помощью cPanel, вам необходимо войти в свою учетную запись cPanel через платформу хостинга и создать субдомен. После входа в систему прокрутите вниз до раздела «Домены» и нажмите « Субдомены ».

Откроется новая страница, на которой вы можете создать поддомен. Заполните поддомен (например, «staging») и выберите домен своего сайта из раскрывающегося списка. Сделав это, нажмите кнопку « Создать ».

Следующий шаг — найти «WordPress Toolkit» или «WordPress Management» на панели инструментов cPanel. Конфигурация зависит от предпочтений вашего хост-провайдера, но должна быть аналогична описанной в этом руководстве.
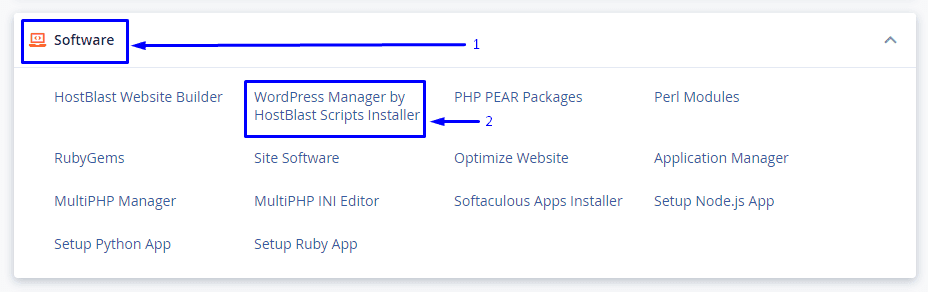
В cPanel перейдите в раздел «Программное обеспечение» и выберите « WordPress Manager ».

Примечание: если вы не можете найти эту опцию на своей панели инструментов, вы можете обратиться за поддержкой к своим хостинг-провайдерам. Кроме того, эта опция доступна только для пользователей, которые установили WordPress с помощью кнопки установки в один клик на cPanel. Если вы установили WordPress вручную, у вас не будет этой опции. В этом случае вы должны использовать плагин WP Staging.
Настройка промежуточного сайта из cPanel
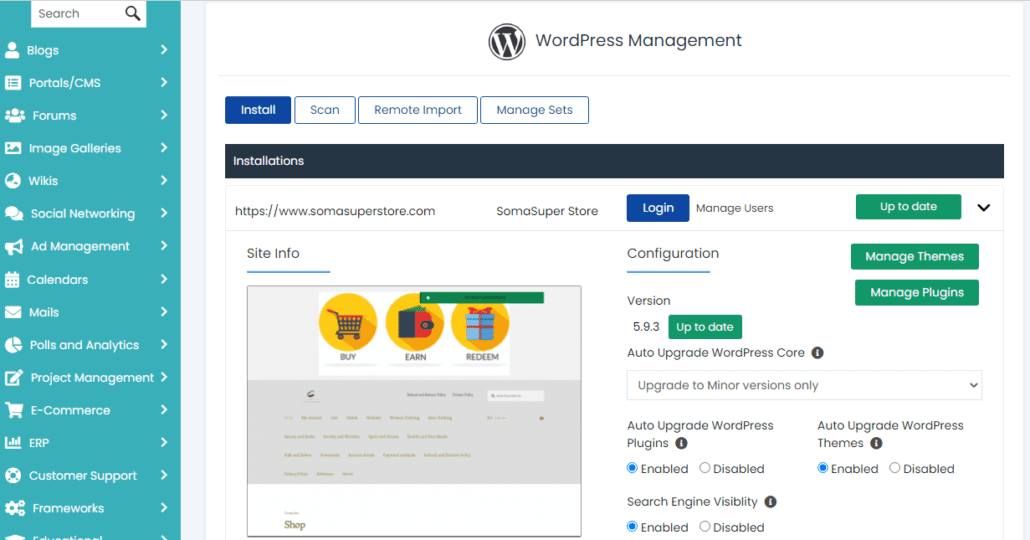
Следующая страница содержит настройки и параметры для управления вашей установкой WordPress. Щелкните стрелку расширения для вашего магазина WooCommerce.

Затем найдите кнопку «Постановка» и нажмите на нее.

На промежуточной странице выберите URL-адрес промежуточной установки (это должен быть созданный вами поддомен). Менеджер автоматически сгенерирует базу данных для промежуточного сайта.

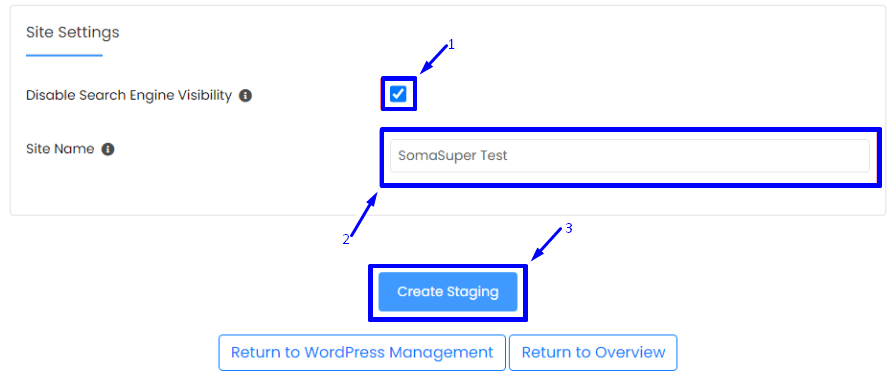
Далее выбираем «Настройки сайта». Вы должны отключить видимость поисковой системы. После этого нажмите кнопку « Создать постановку ».

Дождитесь завершения процесса создания промежуточной среды. Это занимает пару минут.

Если ваш веб-хостинг не предоставляет возможности создания промежуточного сайта, вы можете настроить локальную промежуточную среду или использовать промежуточный плагин WordPress.
У нас есть подробное руководство, объясняющее процесс. Вы можете обратиться к нашему руководству о том, как настроить тестовый веб-сайт.
Сделать снимок
Следующим шагом перед обновлением WooCommerce является создание снимка интерфейса тестового веб-сайта. В этом руководстве мы будем использовать для этого WP Boom.
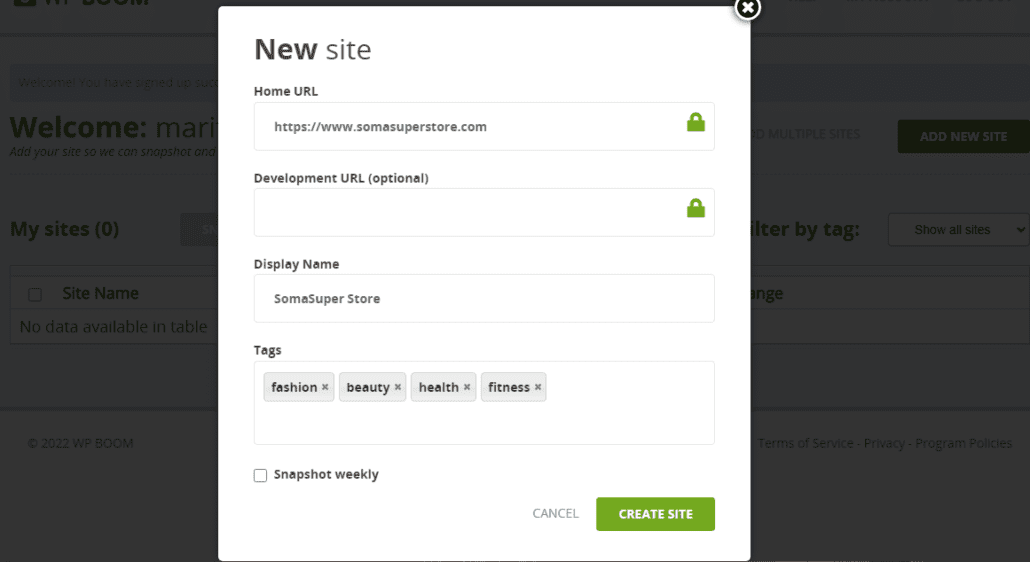
Чтобы начать, посетите WP Boom и зарегистрируйте новую учетную запись. После этого вы попадаете на страницу настройки, где вы можете добавить URL-адрес своего веб-сайта.

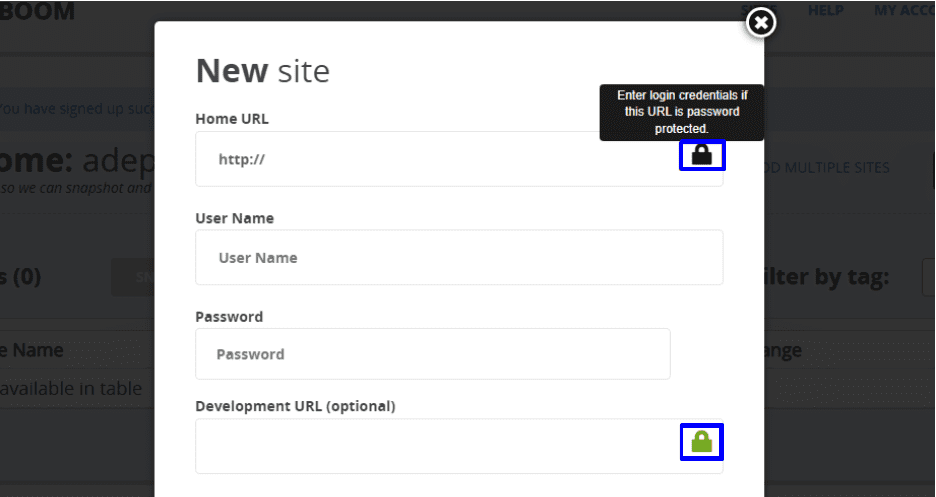
Вы должны убедиться, что тестируемая страница не защищена паролем. Если это так, WP Boom предоставляет вам поле для ввода паролей, чтобы сделать его доступным. Для этого щелкните значок замка в поле ввода.

После того, как вы введете необходимую информацию, вы можете выбрать СОЗДАТЬ САЙТ , чтобы продолжить.

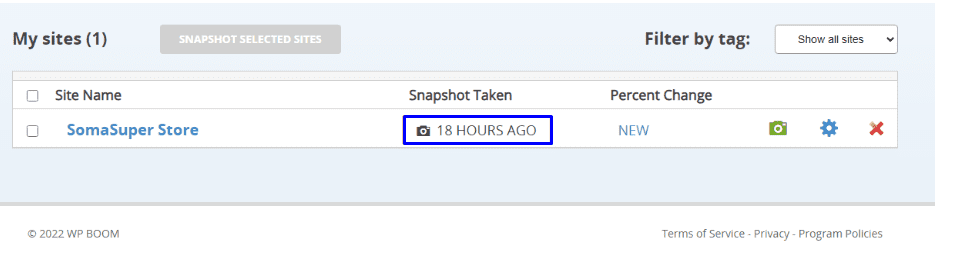
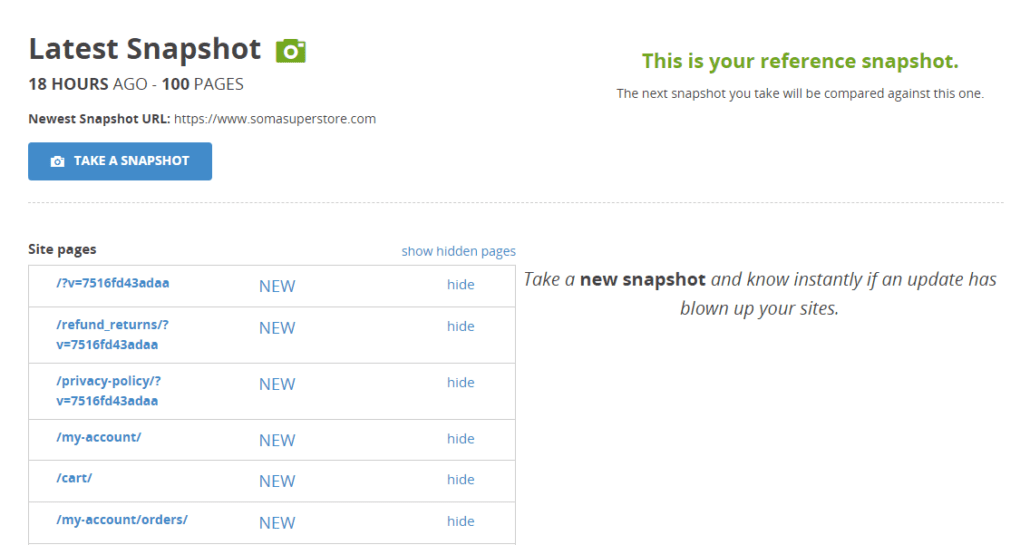
После этого должен начаться ваш первый снимок. Вы можете выбрать снимок, нажав на значок камеры.

Это отображает снимки, как показано ниже.

Выполните сквозное тестирование
Теперь, когда у вас есть снимок вашего промежуточного веб-сайта, следующим шагом будет настройка инструмента для сквозного тестирования. Для этого мы будем использовать Ghost Inspector.
Чтобы использовать этот инструмент, вам необходимо зарегистрировать у них учетную запись. Они предлагают 14-дневную бесплатную пробную версию, которую вы можете продлить, если вы впечатлены результатами.

После того, как вы настроите свою учетную запись, вы можете приступить к тестированию своего веб-сайта, загрузив расширение для Chrome или Firefox.


После добавления расширения в браузер зайдите на свой веб-сайт WooCommerce и выберите значок расширения на панели инструментов расширений. На всплывающем экране вам необходимо войти в систему, используя данные своей учетной записи.

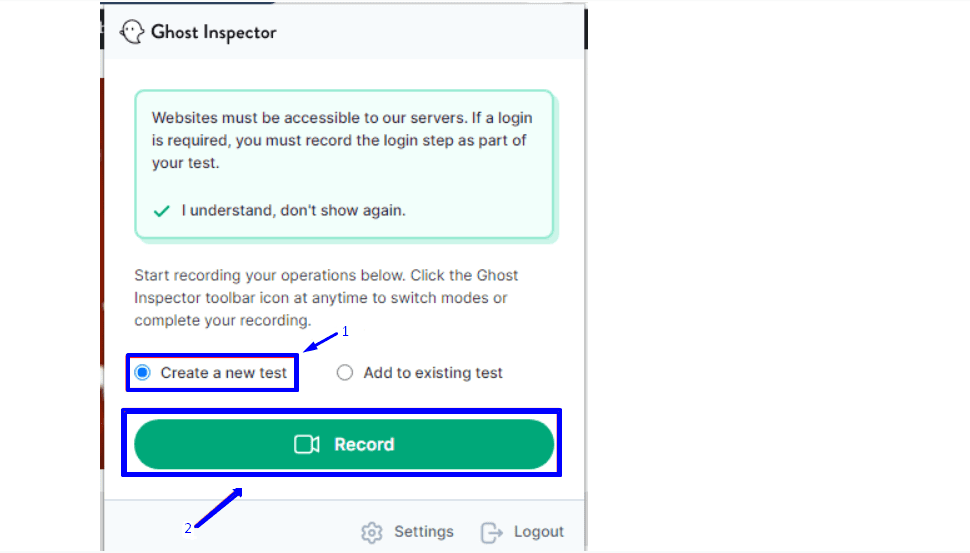
После входа в систему вы можете начать новый тест, выбрав опцию «Создать новый тест». После этого нажмите «Запись» , чтобы начать.

Инспектор Ghost сразу же начинает записывать действия, которые вы выполняете на своем веб-сайте.

Теперь вы можете начать тестирование своего сайта, нажав на соответствующие функции. Инспектор-призрак запишет все автоматически. Вы можете делать снимки экрана с помощью кнопки «Снимок экрана».
Убедитесь, что вы протестировали функциональные возможности, которые вы отметили ранее. Когда вы будете удовлетворены, нажмите кнопку « Готово », чтобы сохранить запись.

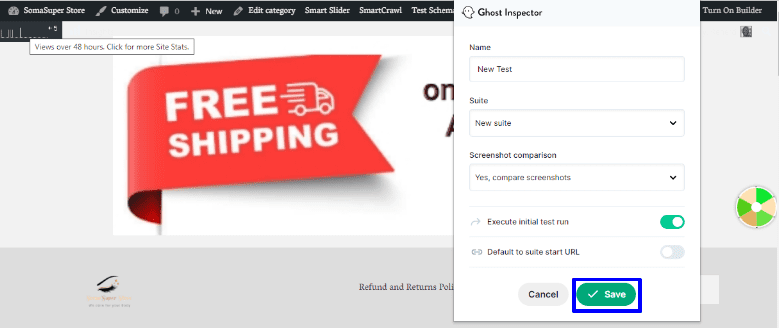
Введите имя для снимка экрана, а затем выберите параметр для сравнения снимков экрана. Сделав это, нажмите кнопку Сохранить .

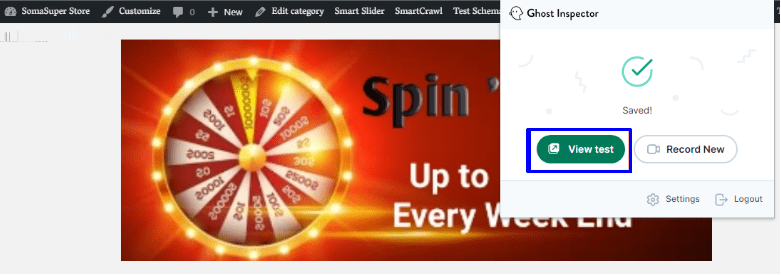
После этого нажмите кнопку « Просмотреть тест» , чтобы увидеть результаты теста.

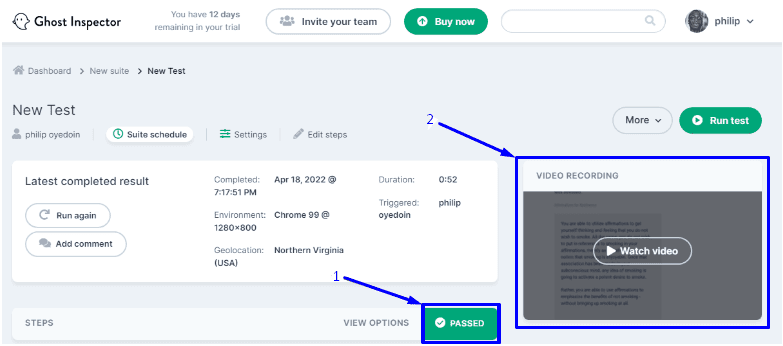
Это загрузит детали результатов вашего теста, как показано ниже, вы можете увидеть свой статус теста (пройден или не пройден). Вы также можете посмотреть видеозапись процесса.

Прокрутка вниз показывает подробности теста и соответствующие скриншоты.

Обновите WooCommerce в тестовой среде
Теперь у вас есть резервная копия, подробный снимок и функциональный тест вашего сайта. Теперь вы можете приступить к обновлению WooCommerce на своем тестовом веб-сайте.
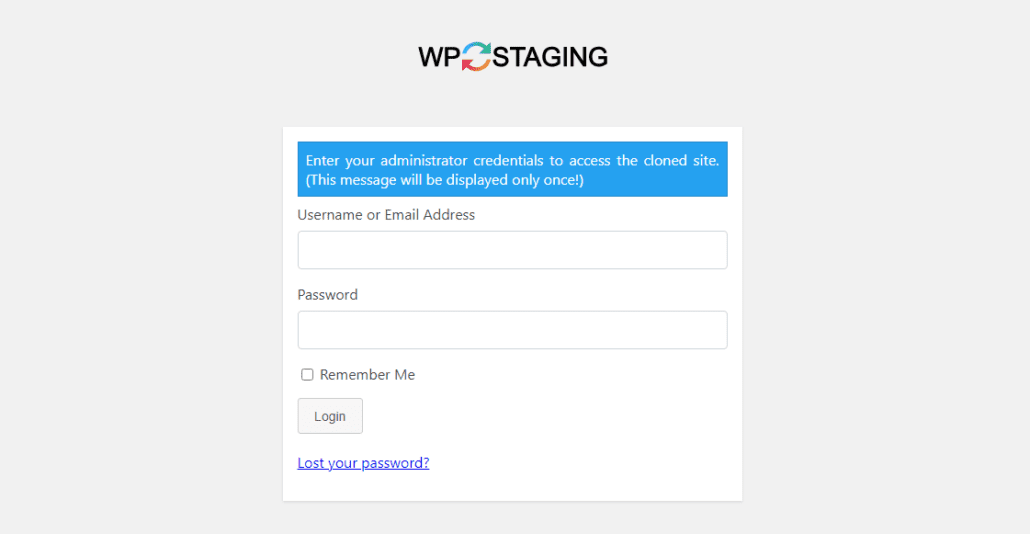
Чтобы начать, войдите в панель администратора своего тестового веб-сайта. Если вы использовали плагин WP Staging для клонирования, вы можете получить доступ к панели администратора, войдя в систему со своими учетными данными.

После входа в систему у вас есть доступ к инструментам администратора WordPress.

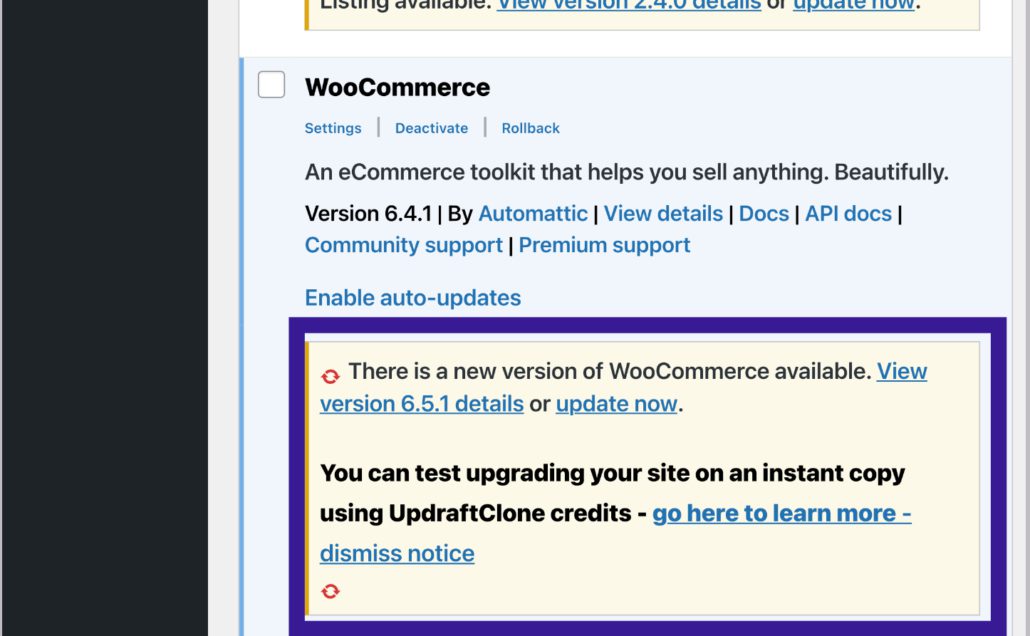
Кроме того, вы можете использовать URL-адрес администратора субдомена (если вы создали тестовую среду через cPanel). После того, как вы войдете в панель администратора своего промежуточного веб-сайта, перейдите в « Плагины» >> «Установленные плагины».

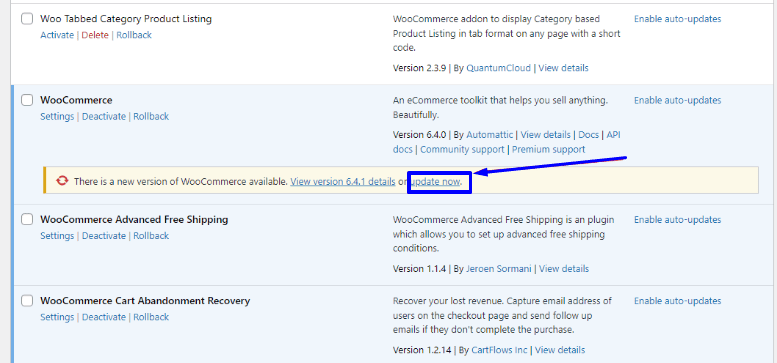
Затем нажмите ссылку « Обновить сейчас» под сведениями о версии.

Это обновит WooCommerce до последней версии на вашем тестовом веб-сайте. После обновления WooCommerce зайдите в свой магазин и убедитесь, что он работает должным образом. Давайте покажем вам, как использовать инструмент моментальных снимков для сравнения изменений.
Сделать еще один снимок
После того, как вы обновите WooCommerce до последней версии на своем тестовом веб-сайте, вы должны сделать еще один снимок, чтобы сравнить его с предыдущим. Таким образом, вы можете узнать, есть ли какие-либо вредоносные изменения или сбои в результате недавнего обновления.
Для этого нам нужно использовать инструмент, который мы ранее использовали для создания нашего начального снимка, «WP Boom». Перейдите на панель инструментов WP Boom и прокрутите вниз до последнего снимка, чтобы выбрать его, установив флажок. После этого нажмите кнопку « Снимок выбранных сайтов », чтобы создать новый снимок.

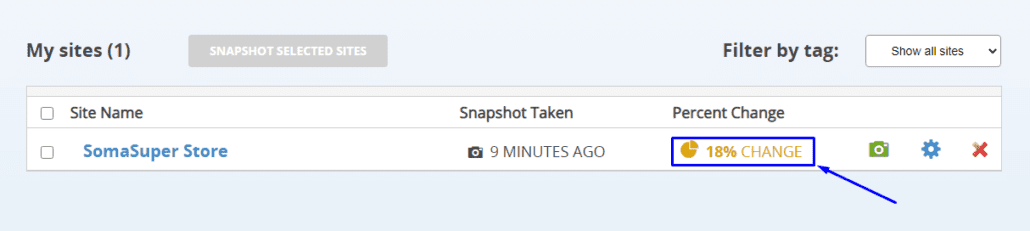
После того, как вы сделаете снимок, разница в процентах отобразится, как показано ниже.

Нажмите на разницу в процентах, чтобы просмотреть подробное сравнение. Затем наведите указатель мыши на URL-адрес страницы, чтобы открыть соответствующий снимок экрана. Затем нажмите на изображение, чтобы просмотреть сравнение.

Изменения выделены розовым цветом. Вы можете просмотреть их, чтобы решить, следует ли их ожидать. Вы должны просмотреть каждую страницу, на которой указано изменение, чтобы убедиться, что изменения не являются критическими.
Выполните второе сквозное тестирование после обновления WooCommerce
Убедившись, что в ваших моментальных снимках нет конфликтов, вы должны выполнить второе сквозное тестирование с помощью Ghost Inspector. Шаги аналогичны начальному тесту, который мы запускали ранее в этом руководстве.
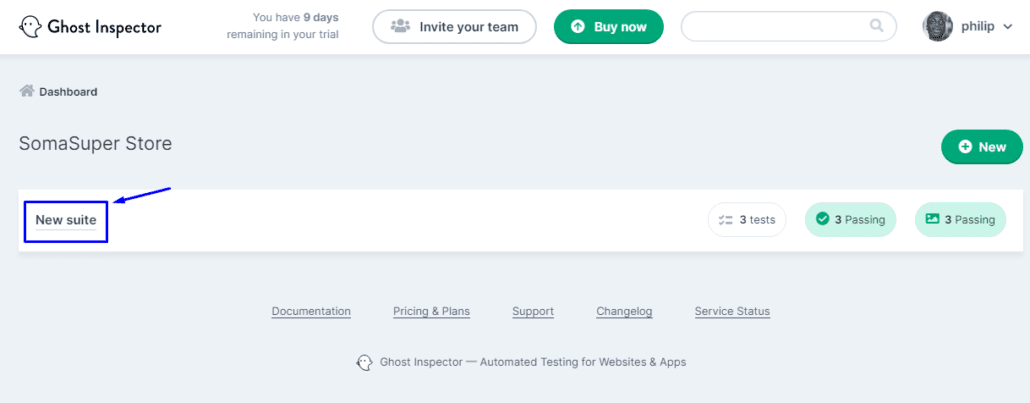
После завершения теста войдите в свою панель инструментов Ghost Inspector, чтобы просмотреть все тесты, которые вы выполнили на своем веб-сайте. Затем выберите Новый набор .

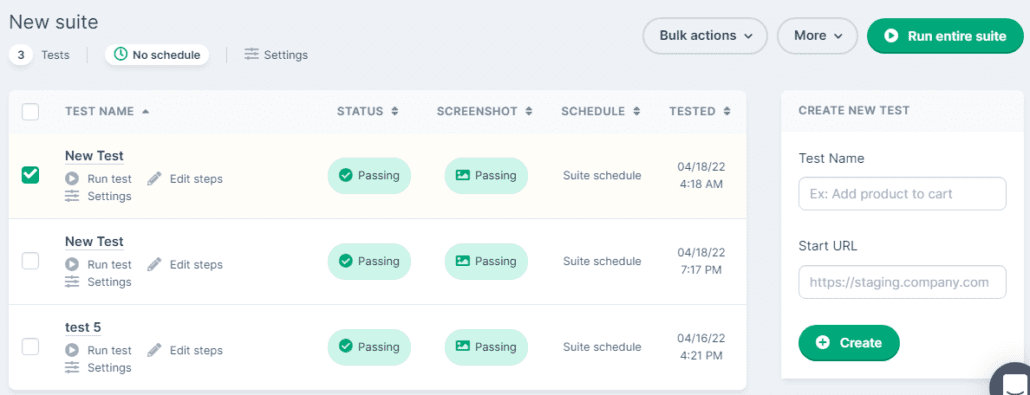
Откроется новая страница, на которой отображаются все последние тесты. Вы также можете увидеть, прошел ли ваш сайт каждый тест.

Если в последнем тесте не указано «Пройдено», вы можете устранить причину и устранить ее. Если обновления затрагивают некоторые разделы вашего веб-сайта, вам необходимо устранить неполадки на вашем сайте, чтобы выяснить причину проблемы.
Обычно это вызвано конфликтом плагинов или несовместимостью с вашей темой WordPress. У нас есть подробное руководство по устранению распространенных ошибок WooCommerce. Вы также можете обратиться за профессиональной помощью к нашей команде экспертов.
Обновите и протестируйте свой веб-сайт WooCommerce Live
После решения всех проблем на промежуточном веб-сайте вы можете продолжить его обновление на рабочем веб-сайте. Вы можете сделать это, переместив клонированный сайт на действующий веб-сайт или вручную обновив WooCommerce.
Если вы внесли какие-то изменения в тестовый сайт после обновления WooCommerce, вы должны отметить эти изменения и повторить их на рабочем сайте. Или вы можете отправить клонированный сайт прямо на действующий сайт. Это убережет вас от повторения процесса.
Но если после обновления WooCommerce на вашем тестовом сайте проблем не возникло, вы можете приступить к обновлению WooCommerce непосредственно с вашего работающего сайта.
Чтобы обновить WooCommerce с панели администратора, перейдите в « Плагины» >> «Установленные плагины» . Затем выберите параметр « Обновить сейчас » в информации об обновлении под WooCommerce.

Перенесите клонированный сайт в Live из cPanel
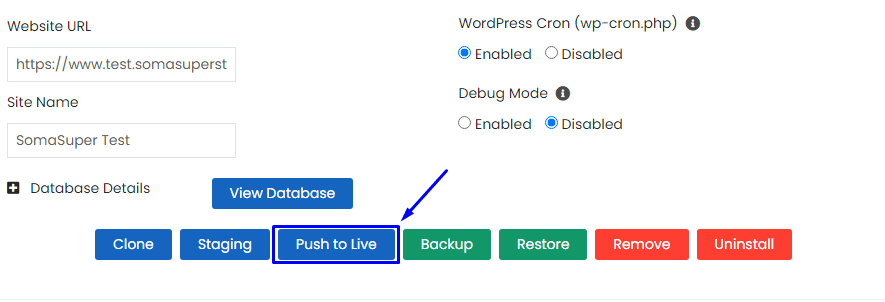
Если вы хотите опубликовать изменения со своего промежуточного сайта, вы можете сделать это из cPanel, перейдя в «WordPress Toolkit» или «WordPress Management». После этого выберите свой промежуточный веб-сайт. Вы увидите кнопку «Опубликовать» или «Отправить». Нажмите на кнопку, чтобы продолжить.

Вы можете продолжить настройку по умолчанию или нажать на вкладку «Настроить», чтобы изменить настройки.

Когда вы закончите с этим шагом, нажмите кнопку « Push to Live» , чтобы продолжить.

cPanel автоматически создает резервную копию вашего веб-сайта перед запуском промежуточной стадии.
Теперь вы можете сделать второй снимок и выполнить сквозное тестирование вашего работающего веб-сайта с помощью WP Boom и Ghost Inspector, чтобы убедиться, что все в порядке.
Если вы используете WP Staging, вам может потребоваться вручную обновить WooCommerce на действующем веб-сайте. Ознакомьтесь с их руководством по переносу промежуточной среды в живую.
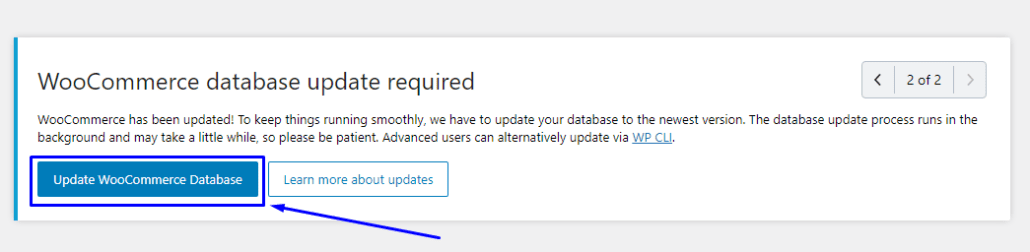
Примечание . После обновления вашего плагина WooCommerce до последней версии вы можете заметить уведомление « Обновление базы данных WooCommerce » на своей панели инструментов. Это важный параметр для обеспечения бесперебойной работы вашего магазина. Вы должны немедленно нажать кнопку « Обновить базу данных WooCommerce », чтобы обновить ее.

Как восстановить резервную копию WordPress
Если вы столкнулись с неработающим сайтом после обновления плагина WooCommerce, вы можете вернуться к последней резервной копии вашего магазина. Вот почему регулярное резервное копирование важно.
Давайте покажем вам, как восстановить резервную копию в несколько кликов.
Как восстановить резервную копию UpdraftPlus
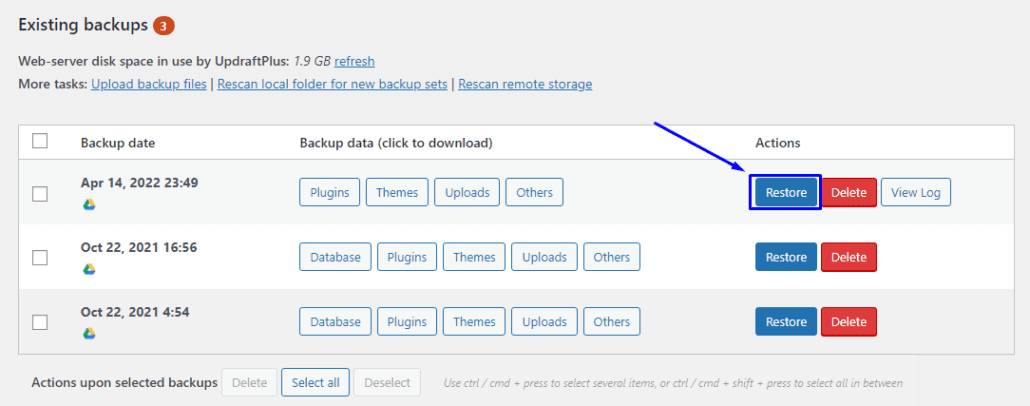
На панели администратора WordPress перейдите в «Настройки» >> «Резервные копии UpdraftPlus» , чтобы открыть страницу настроек плагина.

Найдите самую последнюю резервную копию и нажмите кнопку « Восстановить» , чтобы восстановить резервную копию вашего сайта.

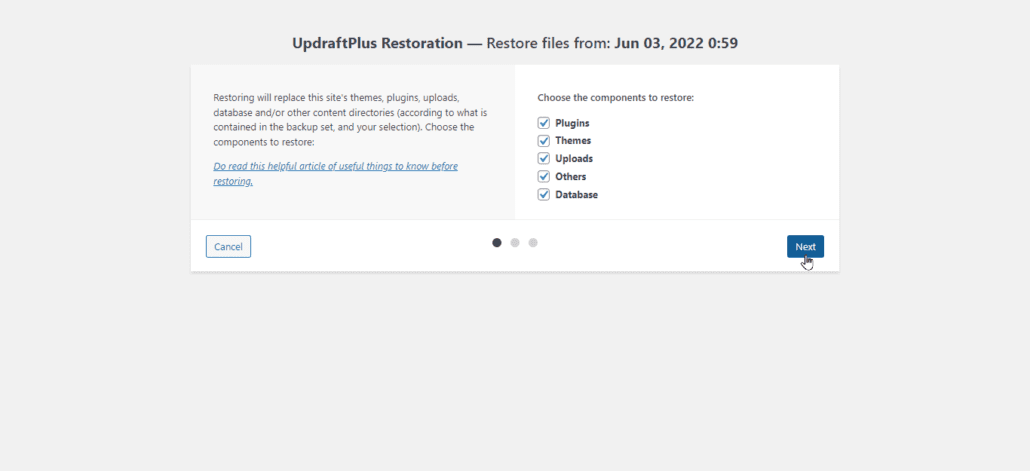
На следующей странице выберите все элементы, которые вы хотите восстановить, и нажмите « Далее ».

Это загрузит все файлы вашего сайта. Нажмите «Далее» после завершения и следуйте инструкциям для завершения восстановления.
Заключительные мысли об обновлении WooCommerce
WooCommerce — это решение для электронной коммерции, на котором работают многие интернет-магазины. Но, как и любое другое веб-решение, разработчикам необходимо добавлять новые функции в свое программное обеспечение, а также устранять проблемы. Они распространяют эти обновления на каждую копию своих продуктов и предлагают пользователям обновиться до последней версии.
Каждый новый выпуск обычно поставляется с дополнительными исправлениями безопасности, чтобы сделать ваш интернет-магазин более безопасным. И это делает установку обновления необходимой. Но такое обновление может нанести вред всему вашему сайту, если с ним не справиться должным образом. Это связано с тем, что WooCommerce работает с несколькими другими плагинами, которые могут быть несовместимы с обновлением .
Поэтому к каждому обновлению нужно относиться с осторожностью. В этом руководстве мы показали вам, как это сделать, создав тестовый веб-сайт. Здесь вы можете выполнить все необходимые настройки, прежде чем вносить изменения на свой действующий веб-сайт.
Мы также показали вам, как проверить успешное обновление, сделав снимок и выполнив сквозное тестирование вашего сайта после обновлений.
Если вы столкнулись с какими-либо ошибками при обновлении плагина WooCommerce, вы можете обратиться к нашей команде экспертов WP за дальнейшими инструкциями.
