Как настроить переменный продукт WooCommerce — полное руководство [2024]
Опубликовано: 2024-06-04Вы настраиваете свой интернет-магазин с помощью WooCommerce? Хороший выбор.
В 2020 году более 26% из 1 миллиона крупнейших сайтов электронной коммерции используют WooCommerce. В общей сложности WooCommerce используют более 5 миллионов сайтов.
Это особенно удобно, когда вам нужно перечислить продукты, которые имеют разные вариации, например, размер или цвет. Но правильно подобрать эти переменные продукты поначалу может быть немного сложно.
Сегодня я дам вам полное руководство о том, как добавлять переменные продукты WooCommerce.
Прочитав это руководство, вы сможете:
- Добавляйте товары в свой магазин точно и не теряя времени
- Эффективно создавайте вариации для своих переменных продуктов.
- Оптимизируйте данные о товарах вашего магазина, чтобы увеличить продажи
- Получите практические советы по улучшению страницы с переменными товарами и повышению коэффициента конверсии.
Давайте правильно настроим ваши продукты и сделаем работу вашего магазина более эффективной для вас.
Понимание переменного продукта WooCommerce
У вас может быть несколько продуктов с несколькими вариациями. Например, предположим, что вы продаете футболку трех разных цветов. В данном случае футболка — это вариативный продукт, а каждая цветная версия футболки — это вариант.
В WooCommerce при добавлении продуктов вы можете выбрать тип продукта «Переменный продукт», а затем легко добавлять варианты.
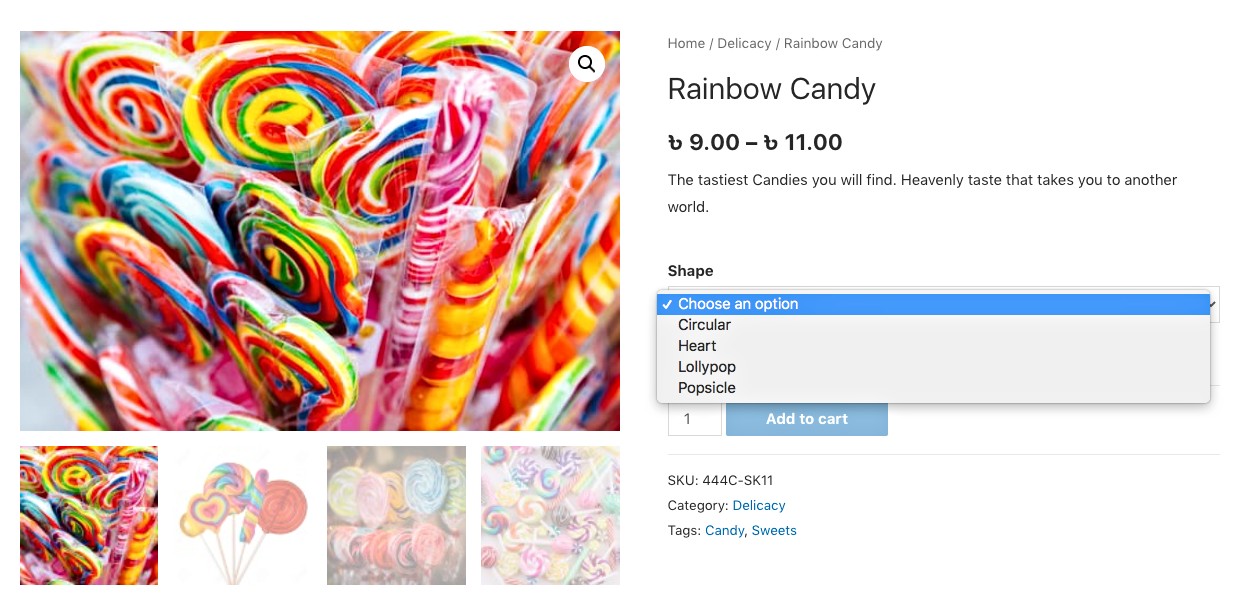
Как только вы добавите переменный продукт в свой WooCommerce, страница продукта будет выглядеть следующим образом:

Как видите, вы можете нажать на раскрывающееся меню, чтобы выбрать вариант продукта.
Далее вы сможете настроить страницу продукта разными способами, например, используя подходящие плагины, применяя тему WooCommerce или самостоятельно настраивая дизайн страницы.
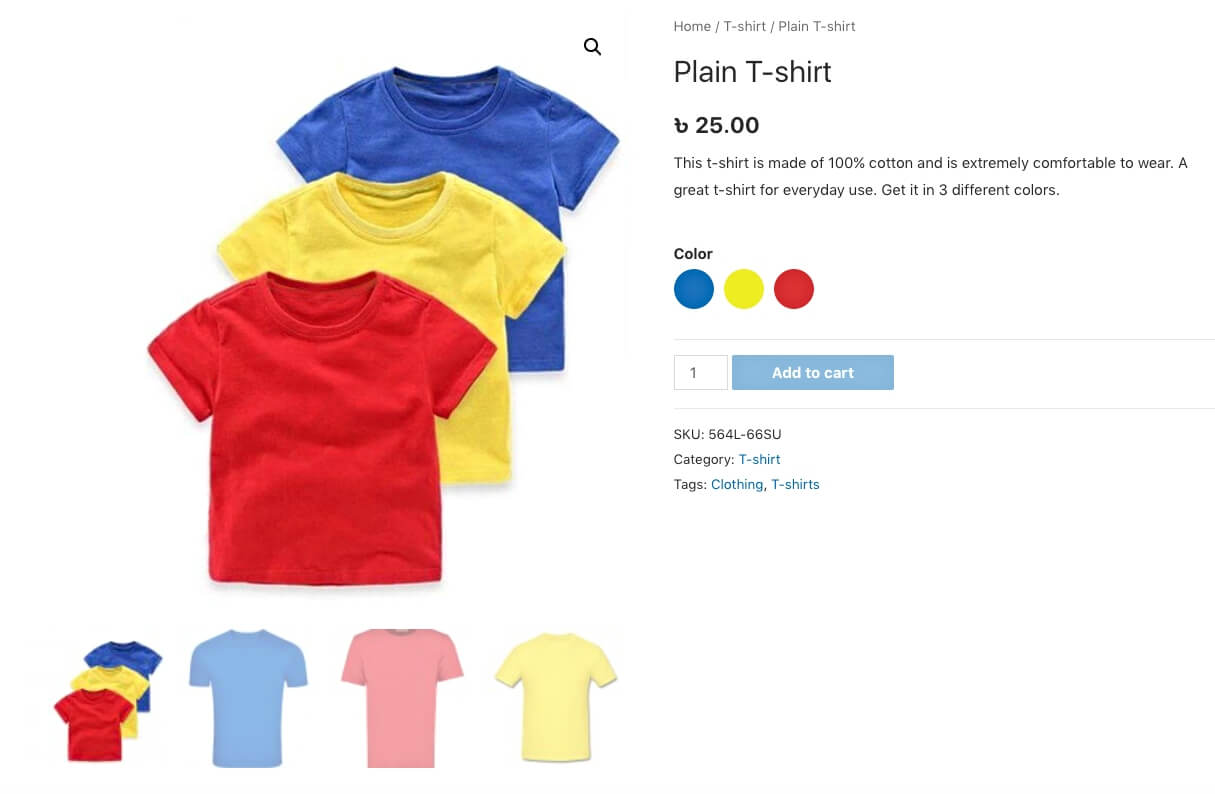
Например, вы можете использовать плагин Variation Swatches for WooCommerce для отображения вариантов в виде образцов.
Как видите, вы можете нажать на раскрывающееся меню, чтобы выбрать вариант продукта.

Теперь позвольте мне дать вам пошаговое руководство по добавлению и оптимизации переменных продуктов в ваш магазин WooCommerce.
Итак, давайте начнем.
Пошаговое руководство по добавлению и оптимизации переменного продукта WooCommerce
Выполнив приведенные ниже шаги, вы сможете легко добавлять переменные продукты в свой магазин WooCommerce. А позже вы получите практические советы, которые можно использовать для быстрого достижения более высокого коэффициента конверсии.
Шаг 1 – Создайте переменные атрибуты продукта
Первым шагом к правильному добавлению переменного продукта WooCommerce является создание атрибута варианта продукта и назначение его вариантов.
Атрибут вариации продукта — это, по сути, фактор, по которому продукт может различаться. Например, если у продукта есть 3 варианта цвета, то «Цвет» — это атрибут продукта варианта, и каждый цвет — это вариант.
Итак, давайте научимся его создавать.
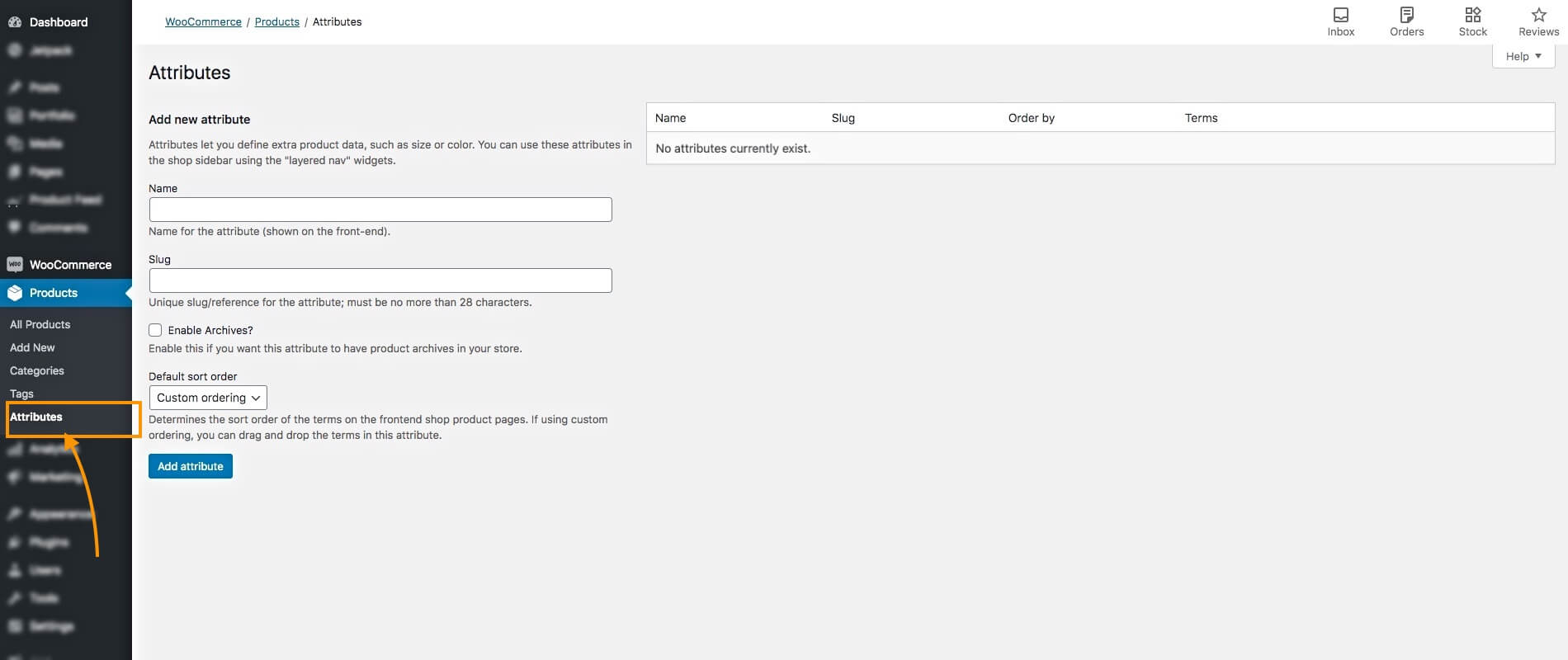
1. На панели инструментов выберите Продукты > Атрибуты .

Здесь вы увидите возможность создавать атрибуты вариаций.
2. Введите имя и ярлык атрибута в соответствующие поля. Например, вы можете назвать его «Цвет» и присвоить пулу «Цвет».
Затем нажмите кнопку « Добавить атрибут » ниже.
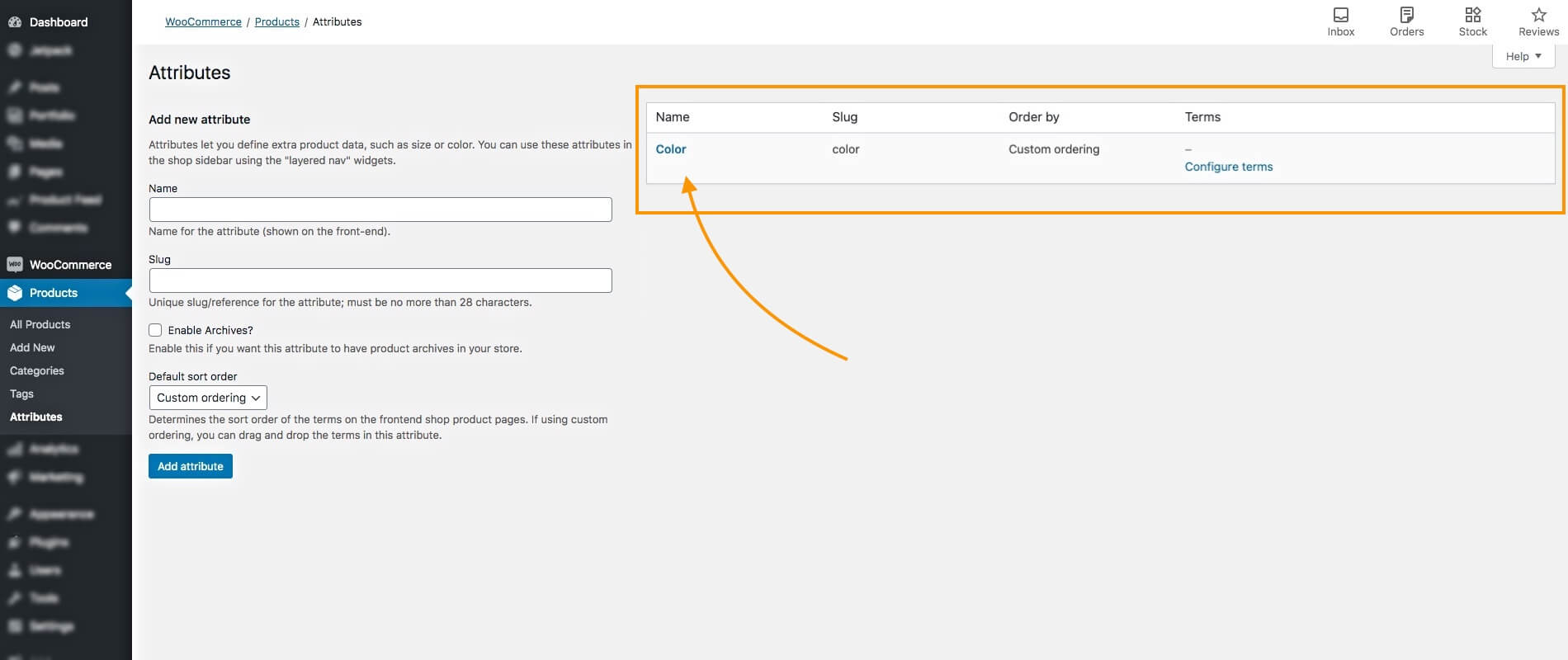
Вы увидите, что атрибут добавлен справа.

Здесь я добавил переменные атрибуты продукта под названием «Цвет».
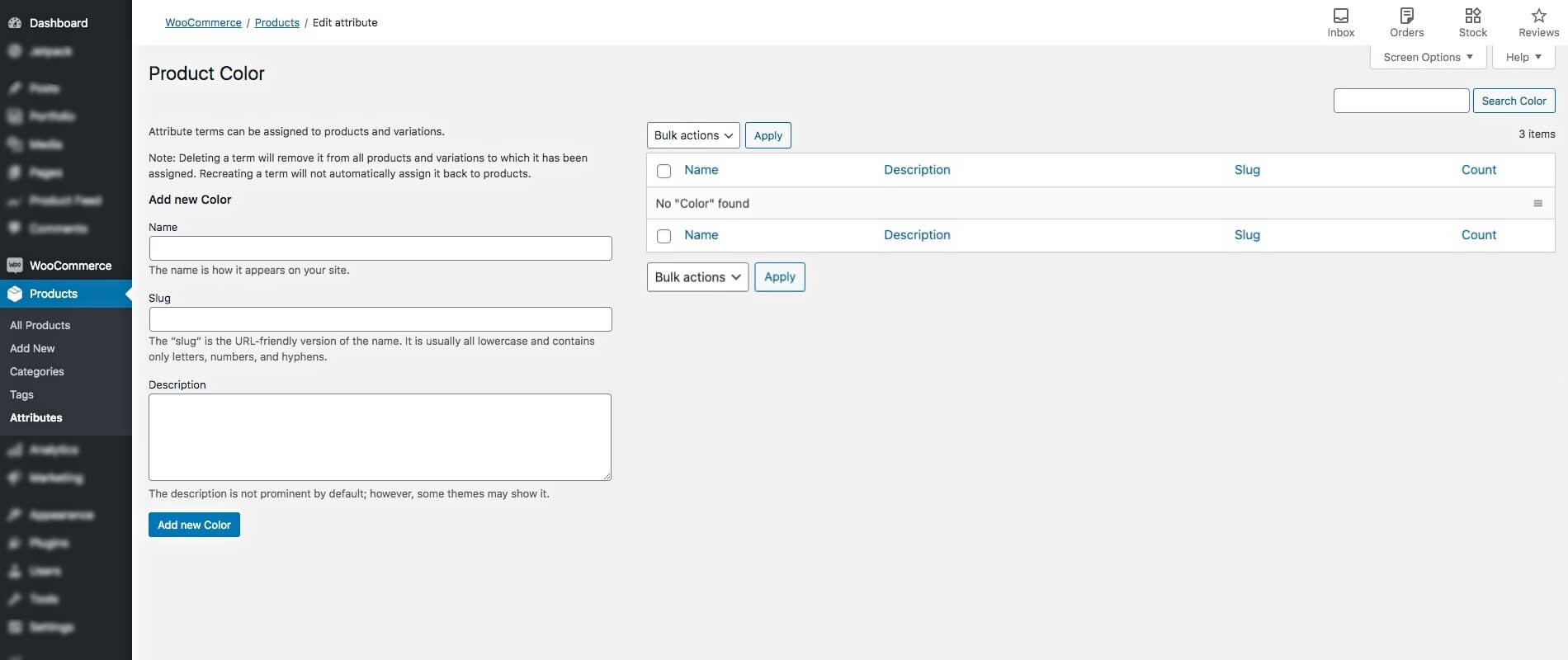
3. Справа от атрибута в разделе «Условия» вы увидите опцию « Настроить условия» . Нажмите здесь.

Вы попадете на страницу, где сможете добавить варианты.
4. Введите название варианта и ярлык в соответствующие поля и добавьте к нему описание, если хотите.
Например, вы можете назвать его «Синий», а пуле — «синий».
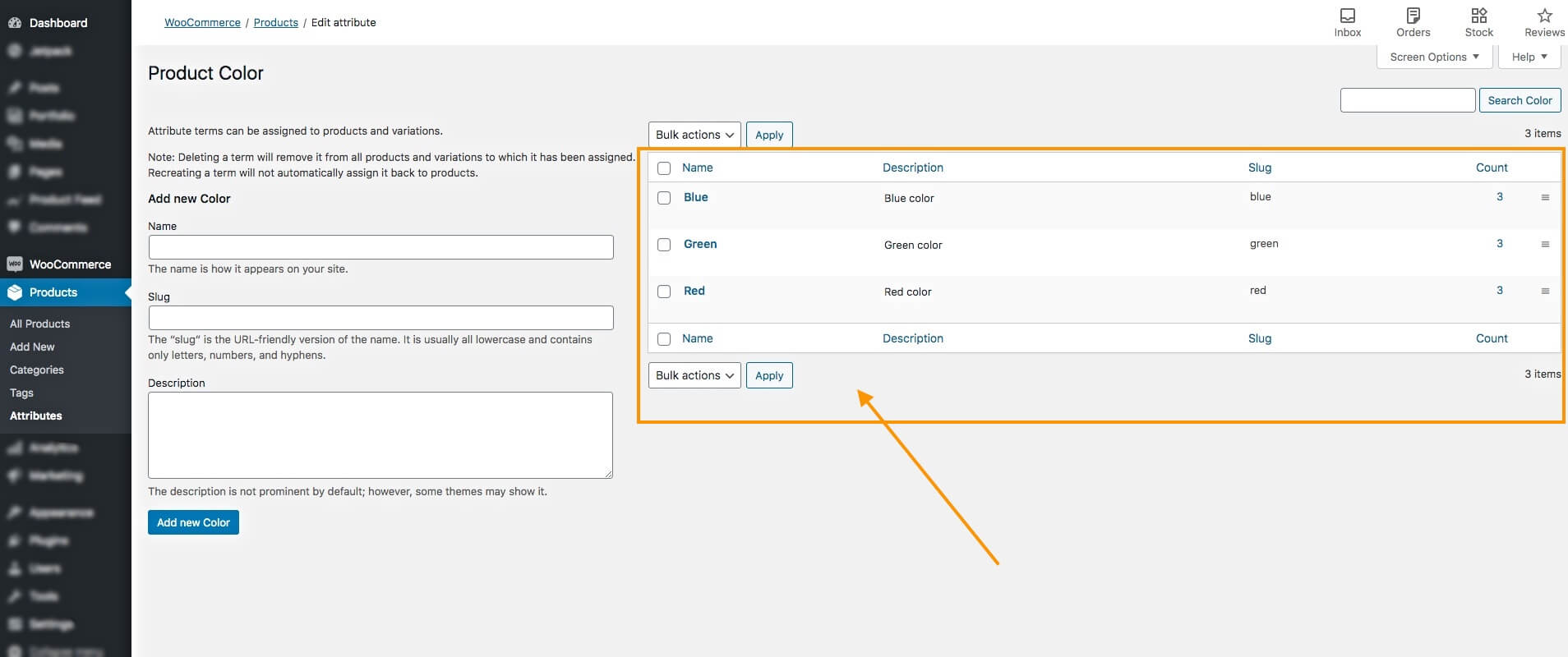
5. Затем нажмите кнопку «Добавить новый цвет» ниже. Вы увидите, что вариант добавлен справа.
Здесь вы можете добавить больше вариантов. Я добавил еще два, зеленый и красный.
Вы попадете на страницу, где сможете добавить варианты.

На данный момент у вас есть атрибут варианта продукта и соответствующие ему варианты. Вы можете повторить весь шаг, чтобы добавить больше вариантов атрибутов продукта и их вариантов.
Они будут использоваться для настройки вариантов при добавлении переменных продуктов в ваш магазин WooCommerce.
Шаг 2 – Добавьте новый продукт
Следующим шагом будет добавление продукта и настройка его как переменного продукта.
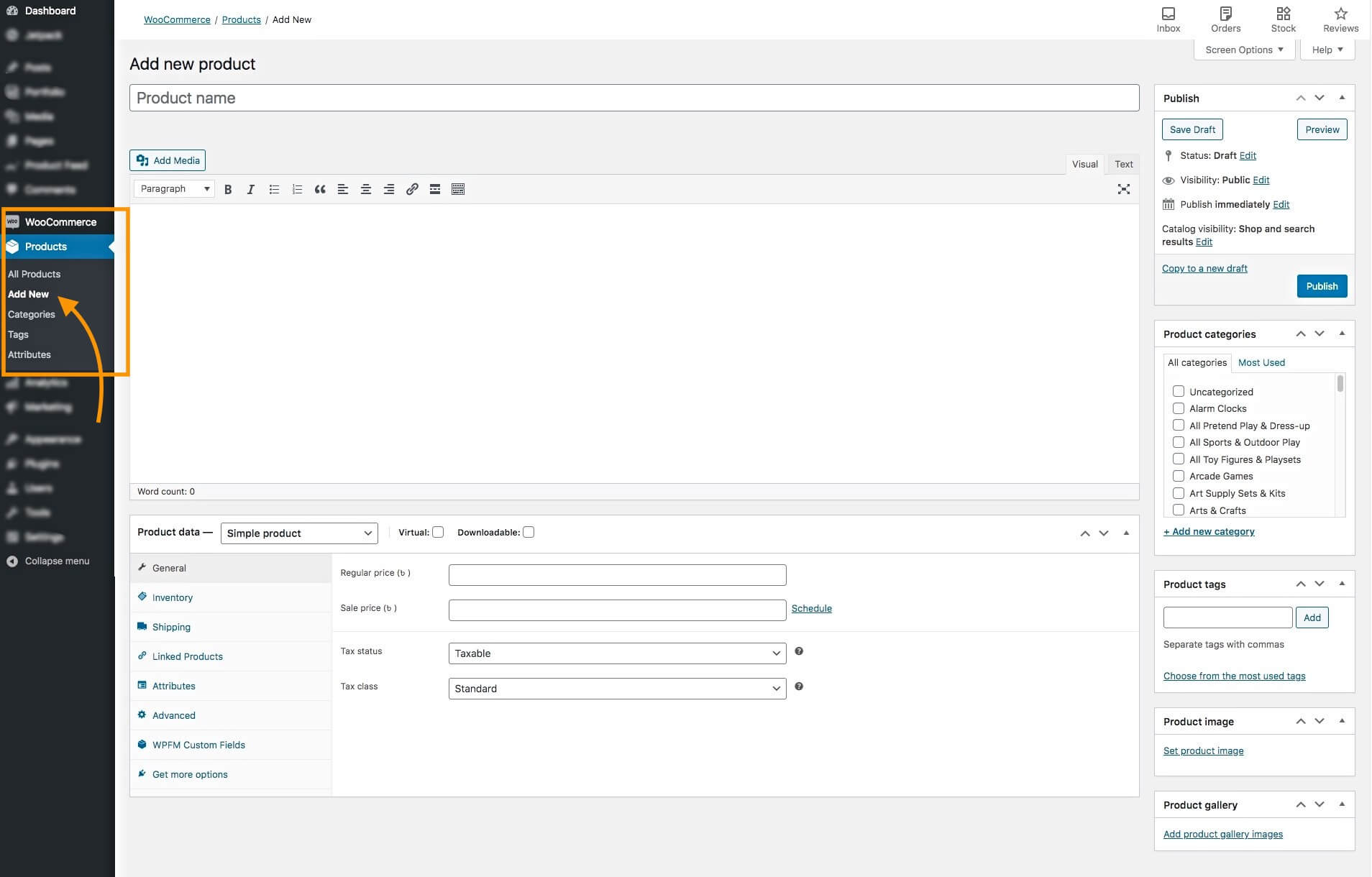
1. На панели инструментов выберите «Продукты» > «Добавить новый».

Вы перейдете на пустую страницу редактирования продукта для ввода необходимых данных о продукте.
Здесь вам нужно будет добавить несколько данных о продукте; убедитесь, что данные оптимизированы.
По ходу чтения я буду приводить вам относительные примеры, которые помогут вам понять, как можно оптимизировать данные.
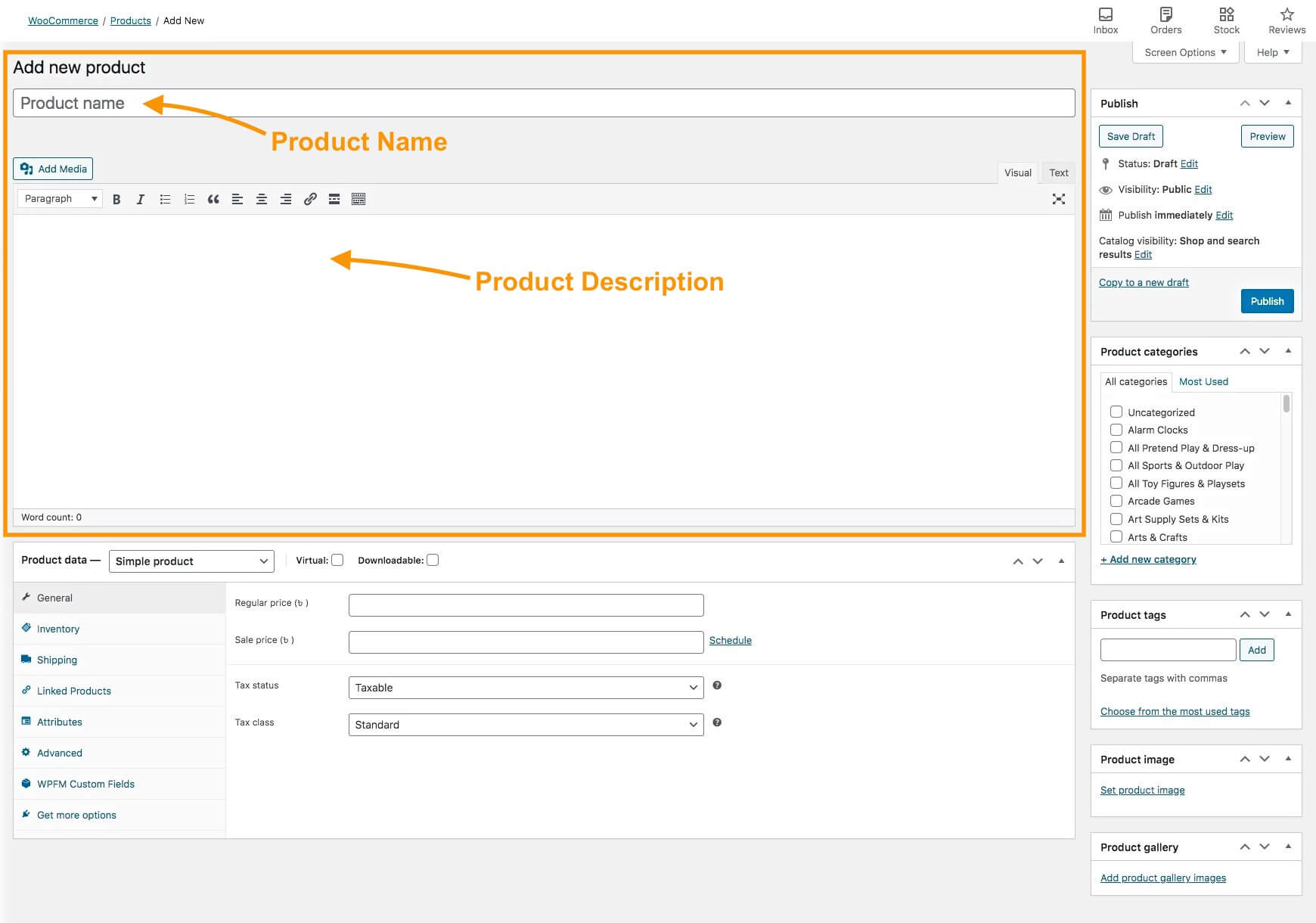
2. Добавьте название и описание продукта.

Старайтесь избегать использования слишком большого количества маркетинговых схем в названии продукта, но обязательно указывайте уникальные функции, которые могут выделить его. А в некоторых случаях вы также можете включить в имя вариант термина.
Например,
Вы можете использовать: Футболку Super Heroes – красный/синий/зеленый.
Но не используйте: Красная футболка — купите 3, получите 1 бесплатно.
В описании постарайтесь объяснить все функции продукта, чтобы люди могли узнать, чего ожидать при покупке продукта.
Если у вас есть варианты размеров, то лучше всего также включить в описание размерную таблицу.
Обязательно укажите здесь все преимущества и особенности продукта.
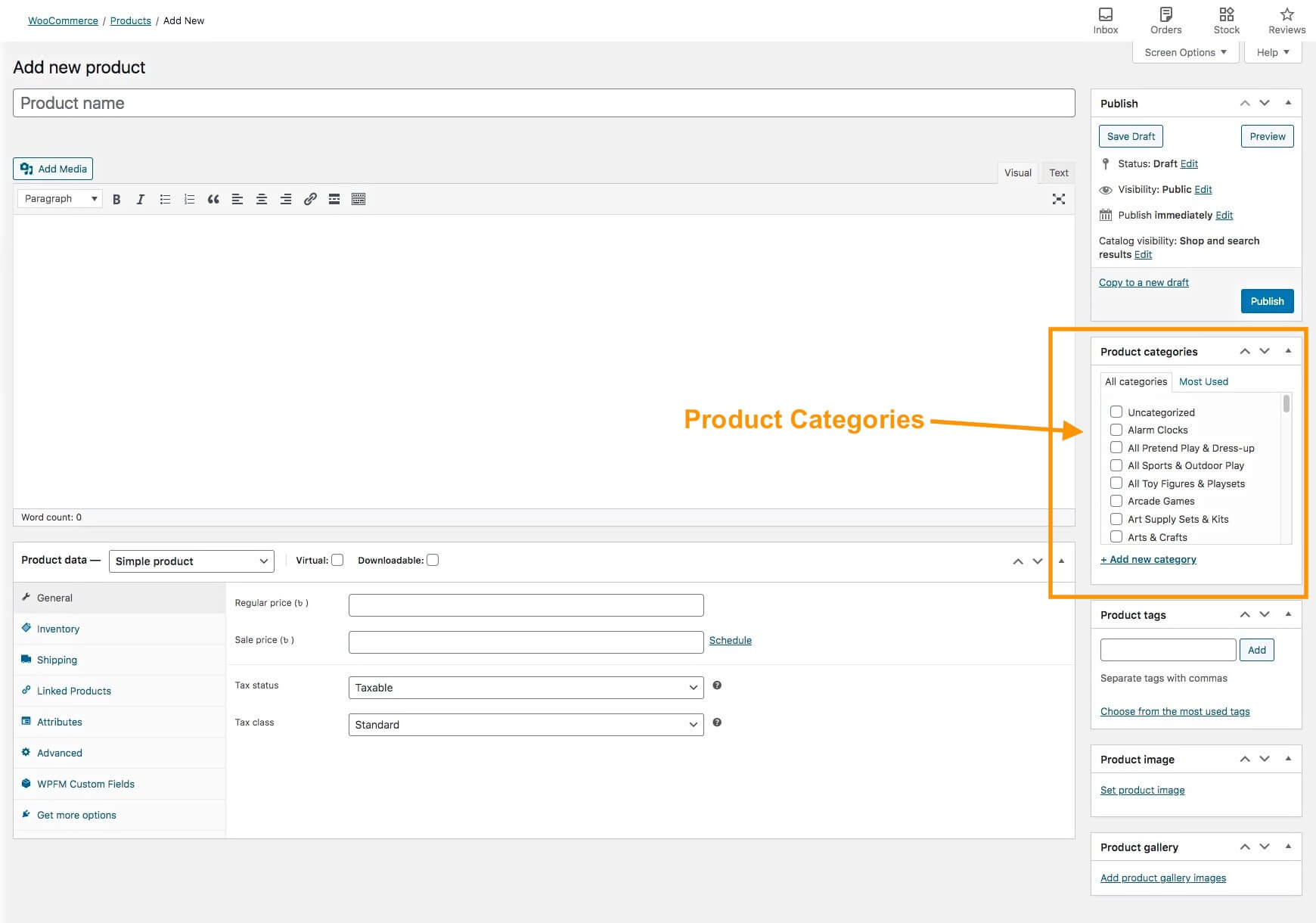
3. С правой стороны вы получите возможность назначить категории продуктов .

Здесь вы можете выбрать подходящую категорию, которая уже существует, или создать новую категорию для этого товара.
Важно поместить продукт в соответствующую категорию, поскольку люди часто будут искать товары в вашем магазине по категориям.
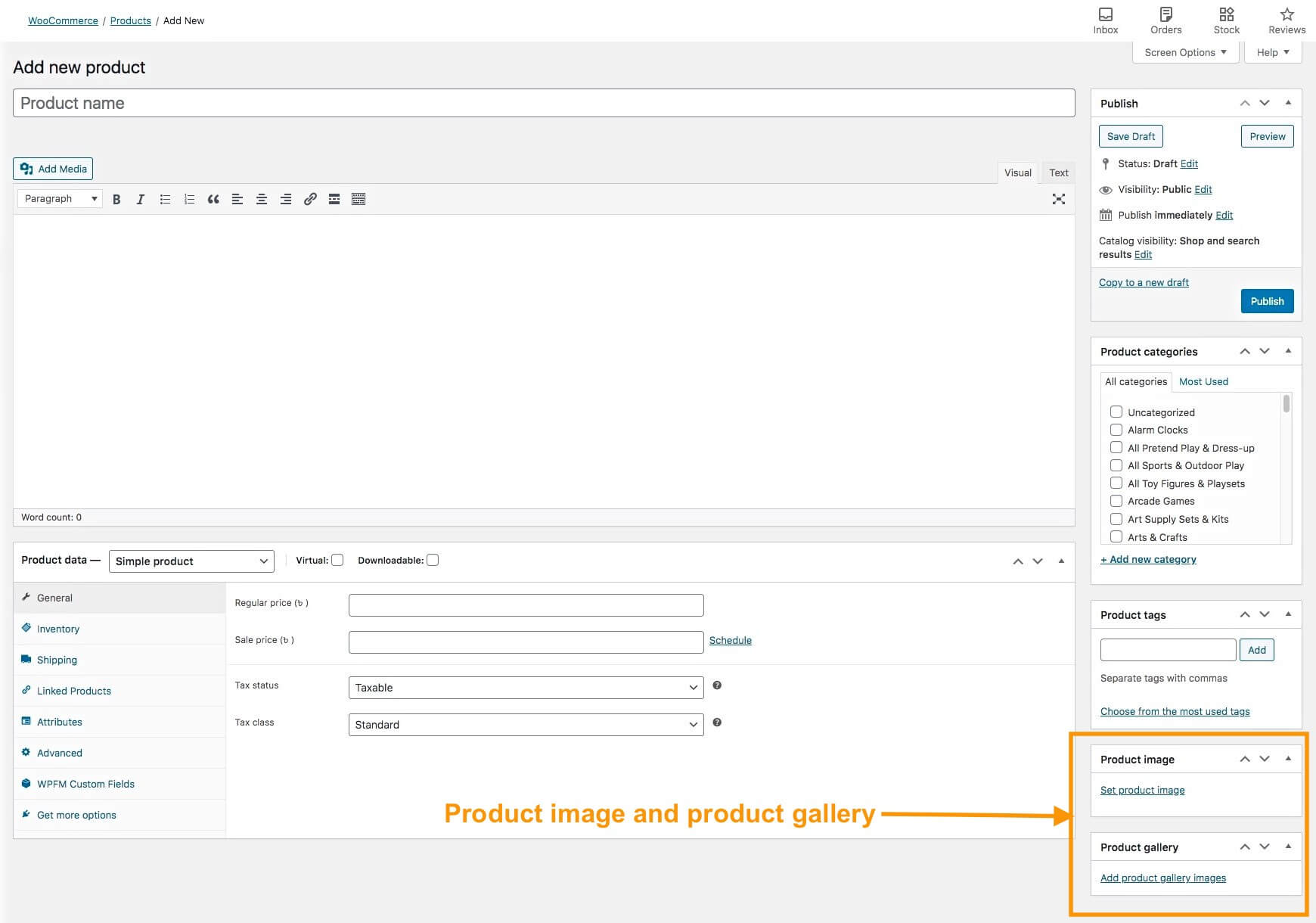
4. Добавьте изображения к вашему товару.

С правой стороны вы получите возможность добавить изображение продукта. Нажмите «Установить изображение продукта» , чтобы загрузить изображение.
Это основное изображение продукта. Человек обычно первым замечает это изображение при просмотре страницы товара.
В качестве основного изображения лучше всего использовать изображение, представляющее собой набор всех вариантов одного изображения, чтобы люди знали, что у них есть варианты.
**Вы сможете добавлять изображения на основе вариантов, которые я покажу вам позже.
Убедитесь, что изображение четкое и соответствует товару, который вы продаете. Избегайте использования поддельных изображений или улучшенных изображений, которые выглядят намного лучше, чем реальный продукт.
Помнить. Вы здесь, чтобы вести бизнес на долгосрочной основе. Обман людей может привести к тому, что они больше не будут у вас покупать. Чем оригинальнее вы будете, тем больше людей станут вашими постоянными покупателями.
Под разделом «Изображение продукта» вы сможете добавить больше изображений в галерею.
Попробуйте добавить несколько изображений продукта с разных ракурсов, чтобы правильно его продемонстрировать.
Это основные данные продукта, которые вам необходимо добавить. Однако доступны дополнительные параметры, такие как «Краткое описание» и «Теги». Позже в этой статье я дам вам советы о том, как их оптимизировать.
Шаг 3. Настройте продукт как переменный продукт
После того, как вы ввели основные данные, вам необходимо настроить этот продукт как изменяемый продукт.
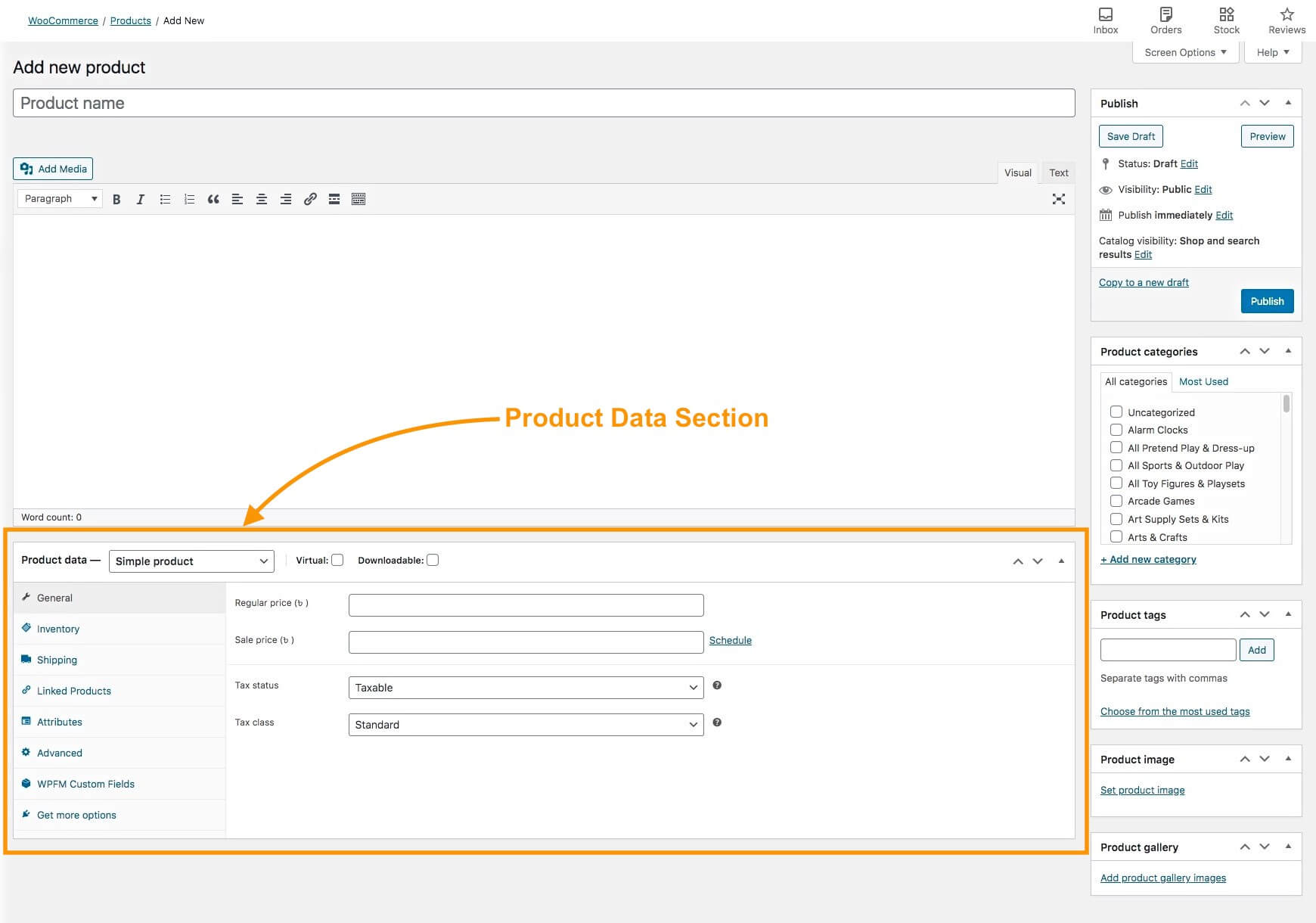
1. Ниже вы можете увидеть раздел данных о продукте.

Вы увидите, что в поле «Данные о продукте» указано «Простой продукт».
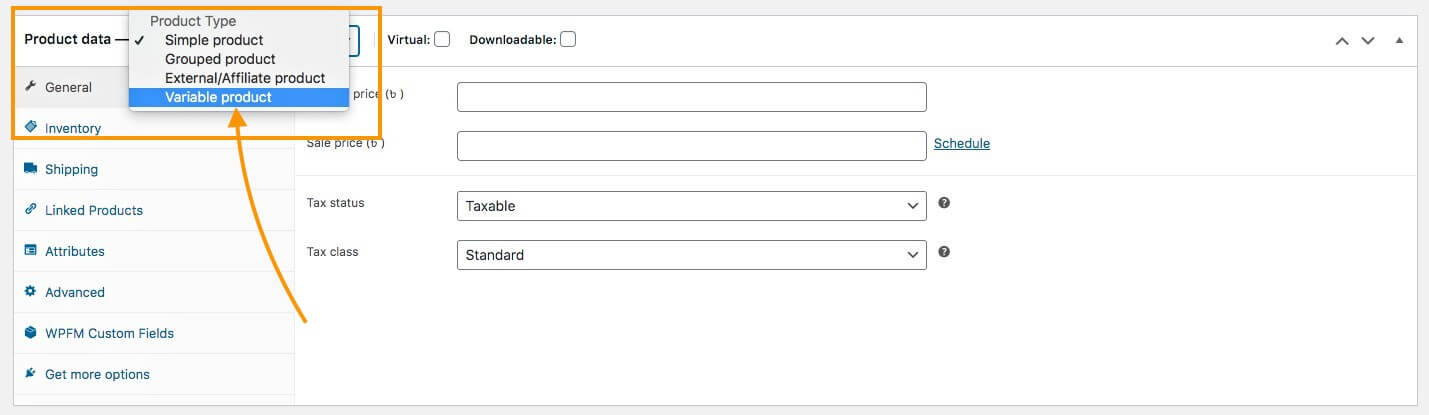
2. Нажмите «Простой продукт» и измените его на «Переменный продукт».

Вы увидите, что меню ниже изменится.

Здесь по умолчанию вы увидите 7 главных меню слева (и их может быть больше в зависимости от других плагинов, которые вы используете).
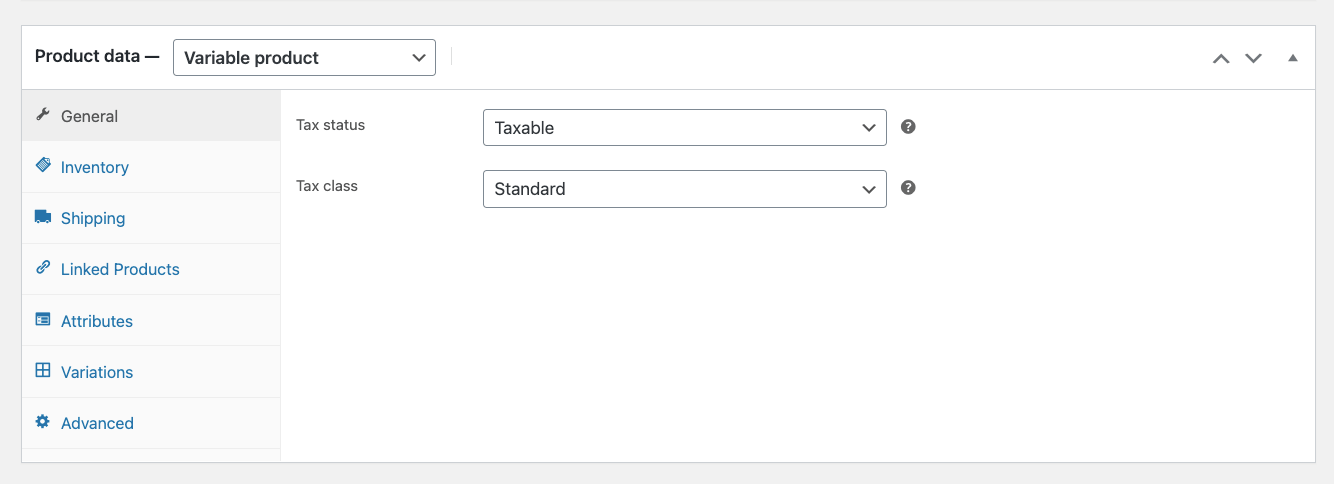
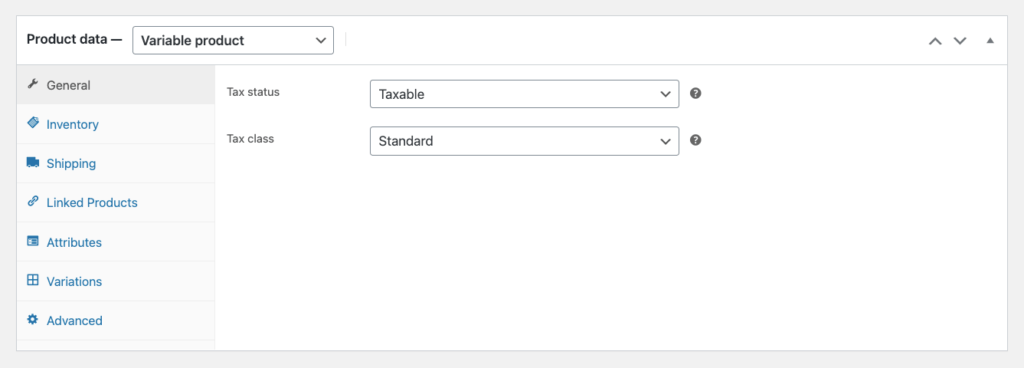
3. Сначала настройте меню «Общие» .

Здесь вы получите два варианта:
- Налоговый статус — здесь вы можете выбрать, облагается ли продукт налогом или налог применяется только к стоимости доставки, или выбрать опцию «Нет», если продукт не облагается налогом.
- Налоговый класс . Если вы пометите продукт как «облагаемый налогом», вам нужно будет выбрать Налоговый класс из тех, которые созданы при настройке WooCommerce.
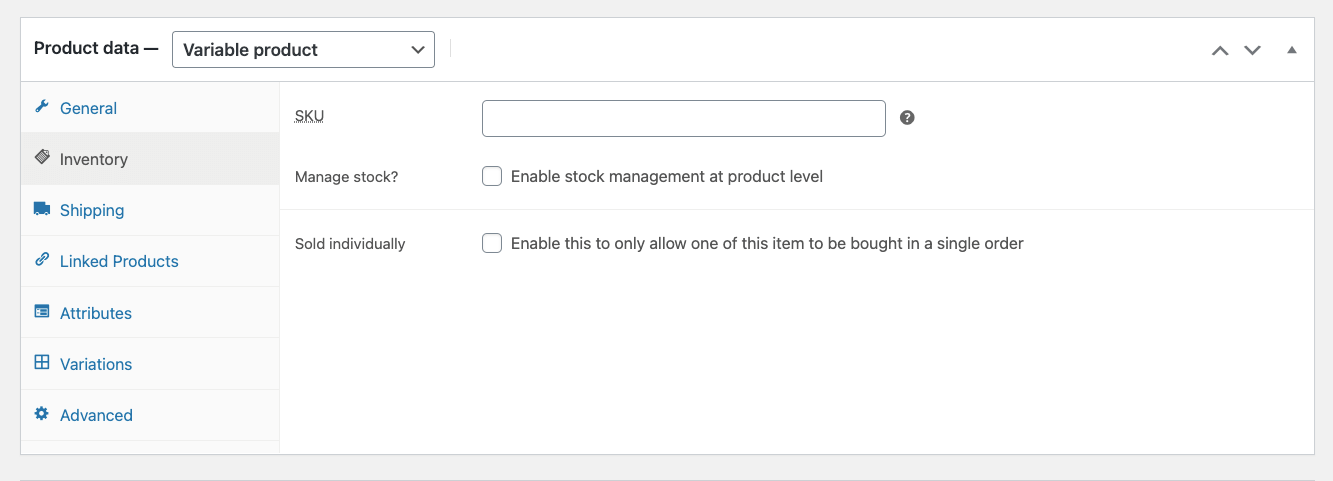
4. Далее настройте меню « Инвентаризация» .

Здесь вы получите три варианта:
- SKU — это родительский SKU продукта. Даже если вы это назначите, вам все равно нужно будет назначить уникальные SKU вариантам продукта (что я вам покажу чуть позже).
- Управление запасами. Если вы включите эту функцию, вы сможете
- укажите доступное количество вашего товара,
- выберите, разрешаете ли вы отложенные заказы или нет, и
- установите порог для уведомления, если запас низкий.
**Для переменных продуктов лучше всего управлять запасами внутри каждого варианта, а не здесь.
- Продается индивидуально — вы можете включить эту опцию, если принимаете только 1 товар в заказе для этого продукта.
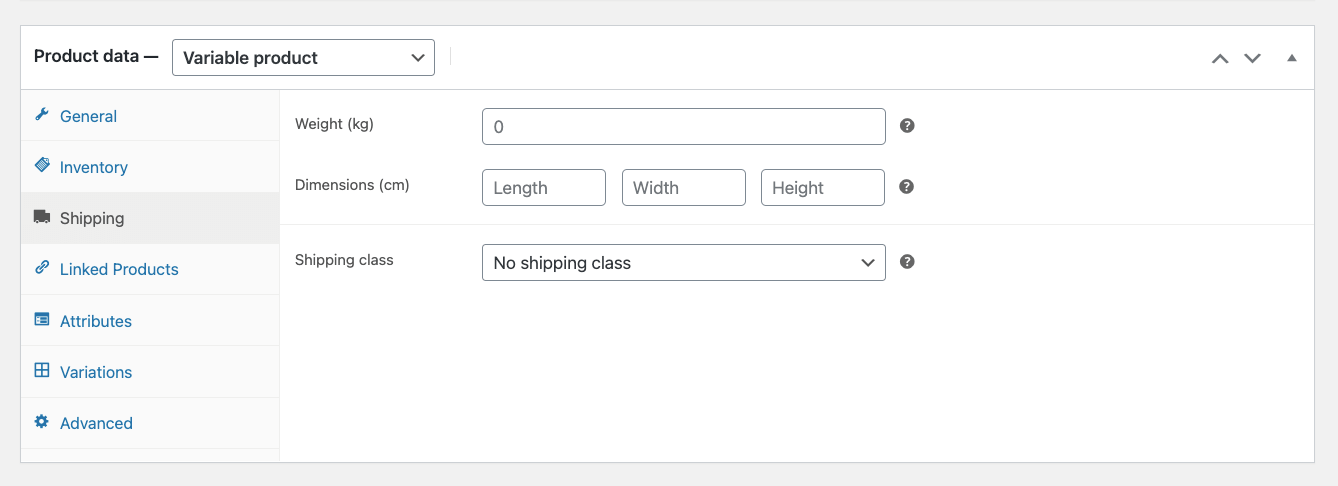
5. Теперь перейдите в меню «Доставка» .

Здесь вы можете указать вес и размеры товара, что может повлиять на стоимость доставки.
И если вы создали класс доставки при настройке WooCommerce, вы можете назначить его здесь, если это применимо.
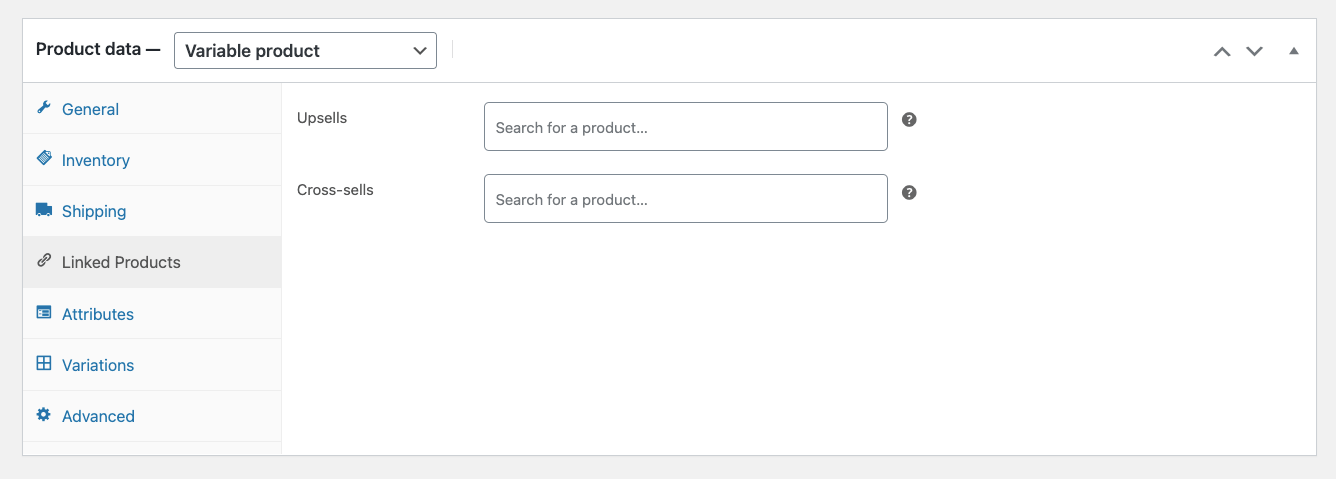
6. Затем появится меню «Связанные продукты» .

Здесь вы можете назначить продукты для дополнительных или перекрестных продаж для этого продукта.
- Вот руководство о том, как их эффективно использовать.
Лучше всего назначать аналогичные продукты, которые лучше и дороже, в качестве дополнительных продаж. Они будут отображаться как предлагаемые продукты на странице продукта.
Например, если это кожаная куртка, то вы можете предложить больше кожаных курток, более качественных и дорогих.
Вы также можете назначить продукты, связанные с этим продуктом, перекрестными продажами. Они будут предложены покупателю в корзине.
Например, если это рубашка, вы можете предложить к ней подходящие джинсы.
Я объясню меню «Атрибуты» и меню «Вариации» на следующем шаге, поскольку они содержат основные параметры для настройки переменного продукта WooCommerce. А пока давайте взглянем на меню «Дополнительно».
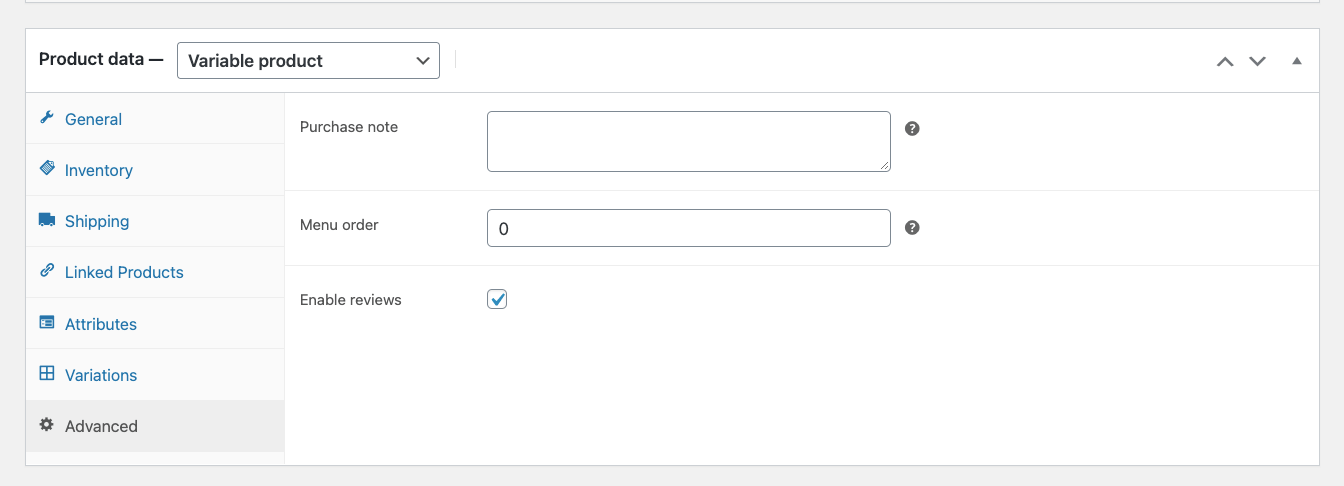
7. Перейдите в меню «Дополнительно» .

Здесь вы можете оставить примечание для покупателя во время покупки и разрешить покупателям просматривать товар.
Шаг 4 – Добавьте атрибуты вариаций к продукту
Вы настроили все основные данные на последних двух шагах. Теперь вы научитесь создавать варианты своего продукта.
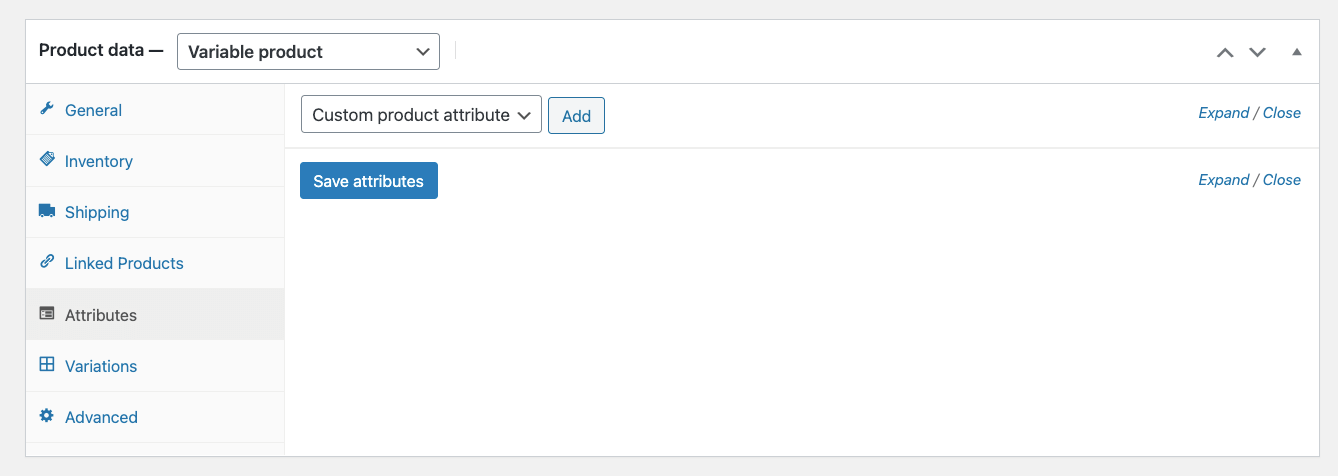
1. Перейдите в меню «Атрибуты» .

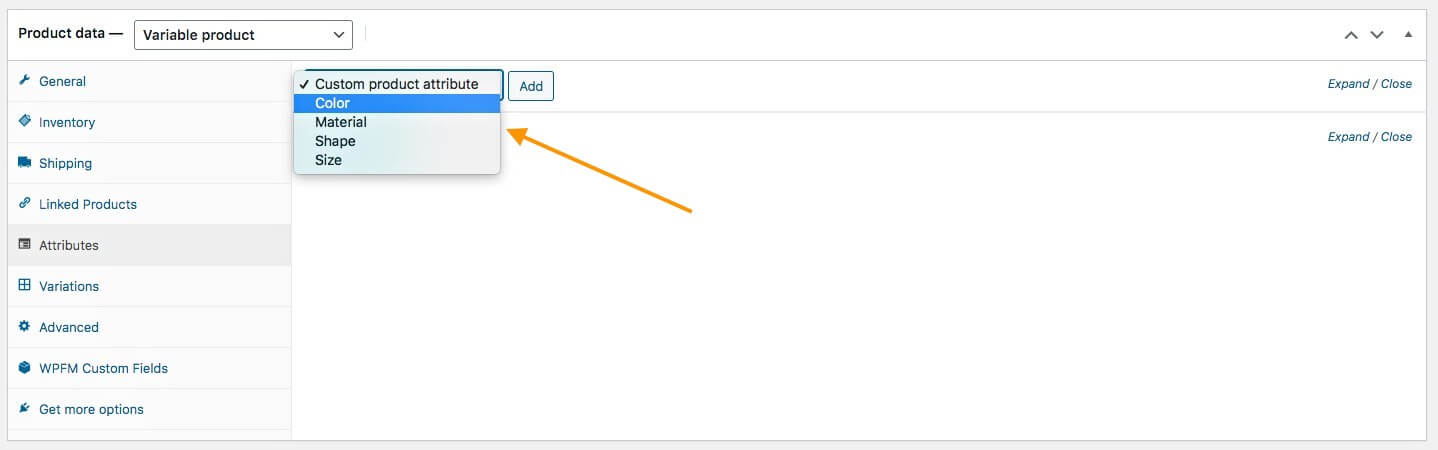
2. Вы можете видеть, что есть опция «Пользовательский атрибут продукта» . Нажмите здесь.

Вы сможете выбирать из атрибутов варианта продукта, которые вы создали на шаге 1 этого руководства.
Я создал еще три вместе с «цветом», поэтому вы можете увидеть четыре варианта на изображении выше.
3. Выберите тот, который вы хотите использовать для создания варианта продукта для этого продукта, и нажмите «Добавить».
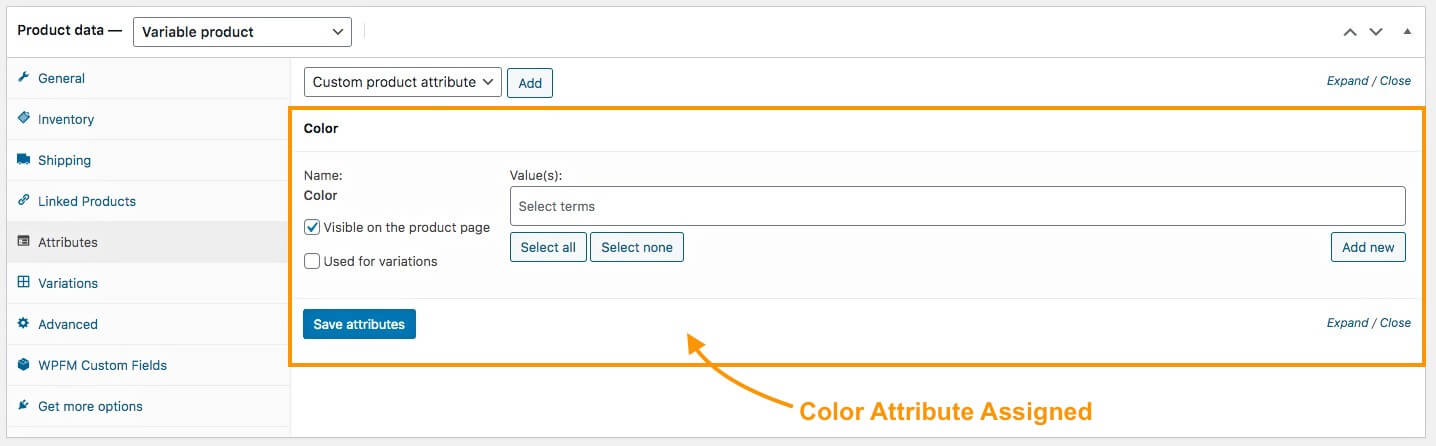
Например, предположим, что вы хотите создать варианты цвета для этого продукта. Затем выберите Цвет.

Как видите, атрибут «Цвет» назначен.
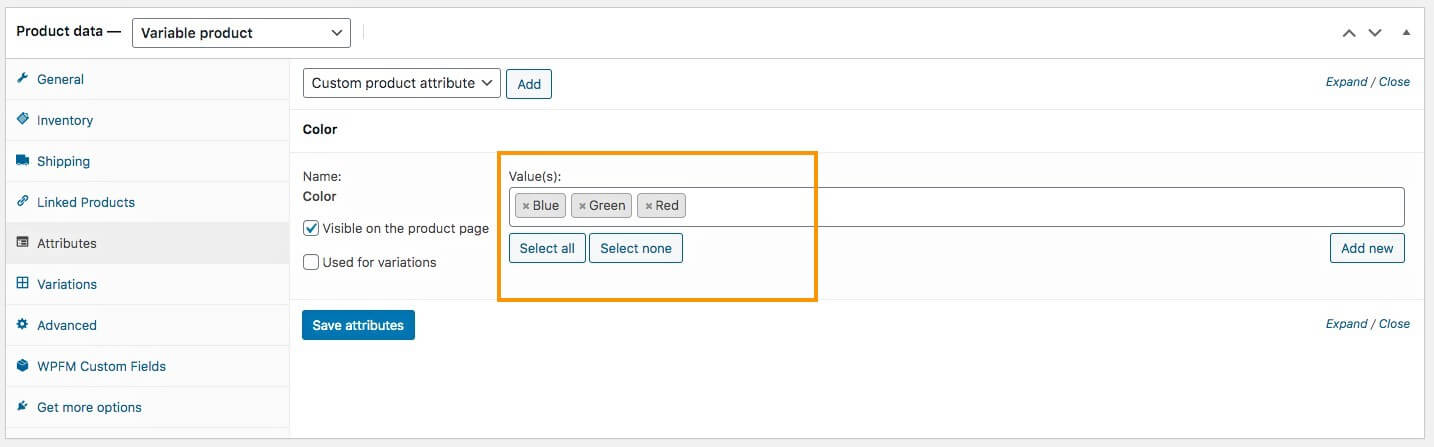
4. Если щелкнуть поле под значениями, вы получите возможность выбрать один из вариантов, созданных вами для этого атрибута.
Если вы считаете, что все варианты применимы к этому продукту, вы можете нажать «Выбрать все», и все варианты цвета будут добавлены.

Вы можете видеть, что я решил добавить все варианты: синий, зеленый и красный, которые я создал на шаге 1 .
**Справа вы увидите кнопку «Добавить новый» . Если вам нужно добавить цвет, который применим только к этому продукту, но вам не нужно будет использовать его для каких-либо других продуктов, вы можете нажать на него, чтобы добавить его здесь.
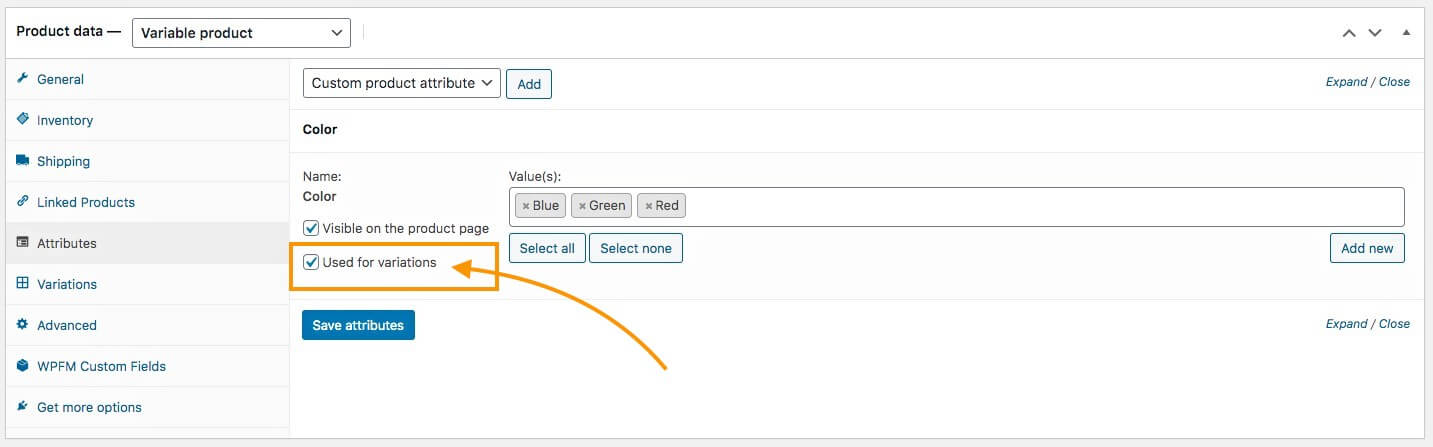
5. Затем установите флажок « Использовать для вариаций ».

Это позволит вам создавать варианты этого продукта, используя назначенные вами варианты условий. Как только это будет сделано, нажмите «Сохранить атрибуты» ниже.
Вы успешно присвоили этому продукту атрибут варианта продукта.
Вы можете повторить процесс, описанный в шаге 4, до этого момента, чтобы добавить дополнительные атрибуты варианта продукта.
Бонусные условные шаги –
Атрибуты вариантов продукта, которые вы научились создавать на шаге 1, используются глобально. Любому продукту, который вы создаете, вы можете присвоить ему эти атрибуты.
Однако может быть случай, когда у вас есть продукт, варианты которого не похожи ни на один другой товар в вашем магазине.
Например, предположим, что вы решили продать уникальную куртку с вариантами застежки: одна на молнии, а другая на пуговицах. В этом случае маловероятно, что будет больше товаров с похожими вариантами.
Здесь вы можете вместо создания глобального атрибута варианта продукта напрямую создавать собственные атрибуты варианта только для этого продукта.
Вот как.
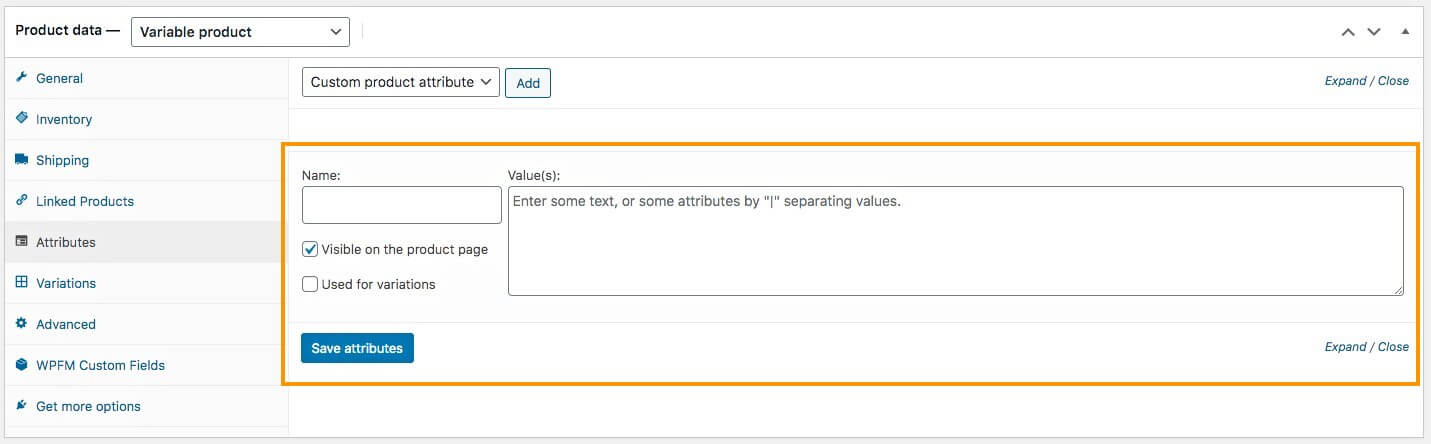
я. В меню «Атрибуты» вместо выбора атрибута варианта продукта выберите «Пользовательский атрибут продукта» и нажмите «Добавить».

Ниже будет добавлен пустой атрибут.
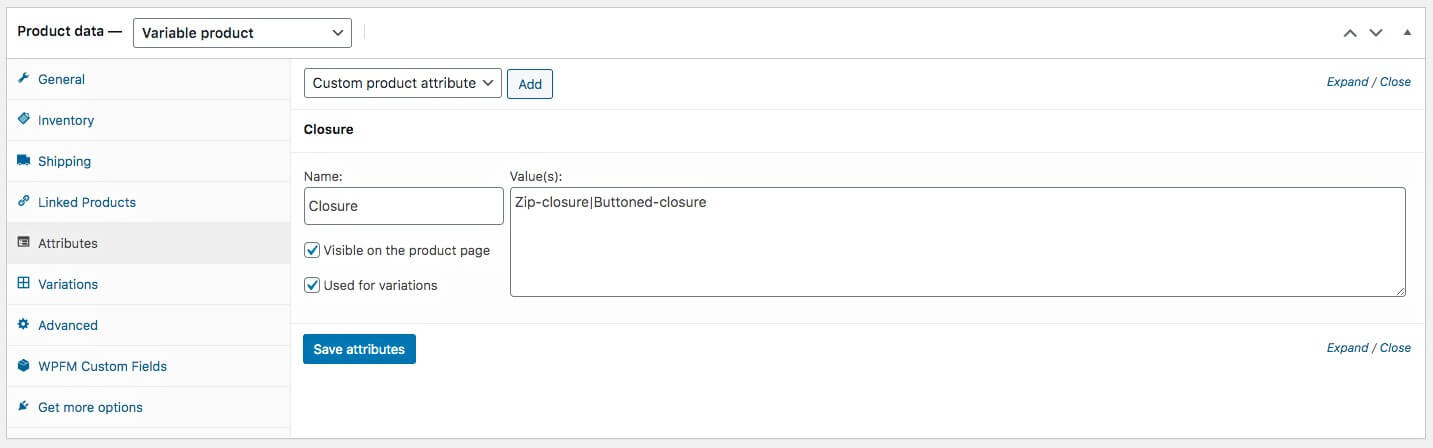
ii. Здесь назовите атрибут и присвойте значения в форме «Вариант1|Вариант2».

iii. И установите флажок « Использовать для вариаций» .
iv. Затем нажмите «Сохранить атрибуты» .
Затем пришло время создать варианты продукта на основе добавленных вами вариантов атрибутов.
Шаг 5 – Создание вариантов продукта
Теперь, когда атрибуты добавлены в ваш продукт, пришло время создать варианты продукта.
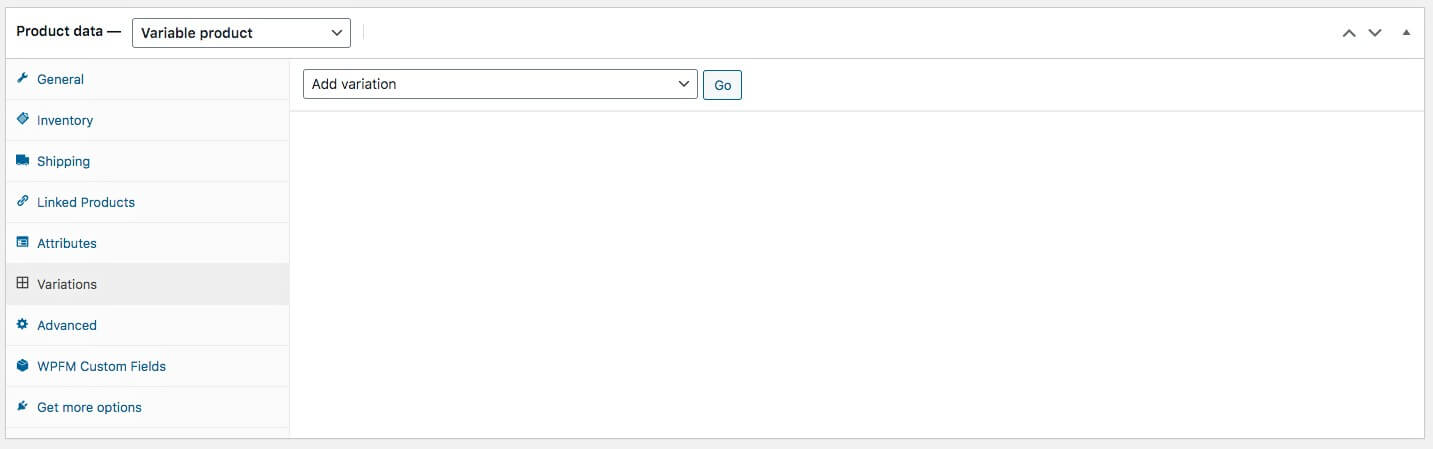
1. Перейдите в меню «Вариации» .

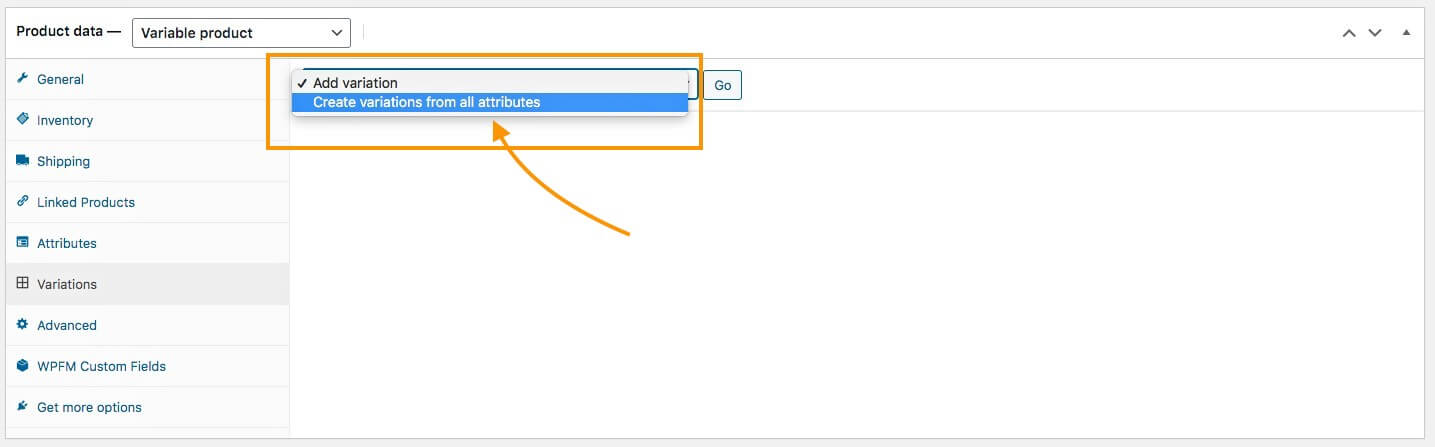
2. Здесь нажмите «Добавить вариант» и выберите « Создать варианты на основе всех атрибутов ».

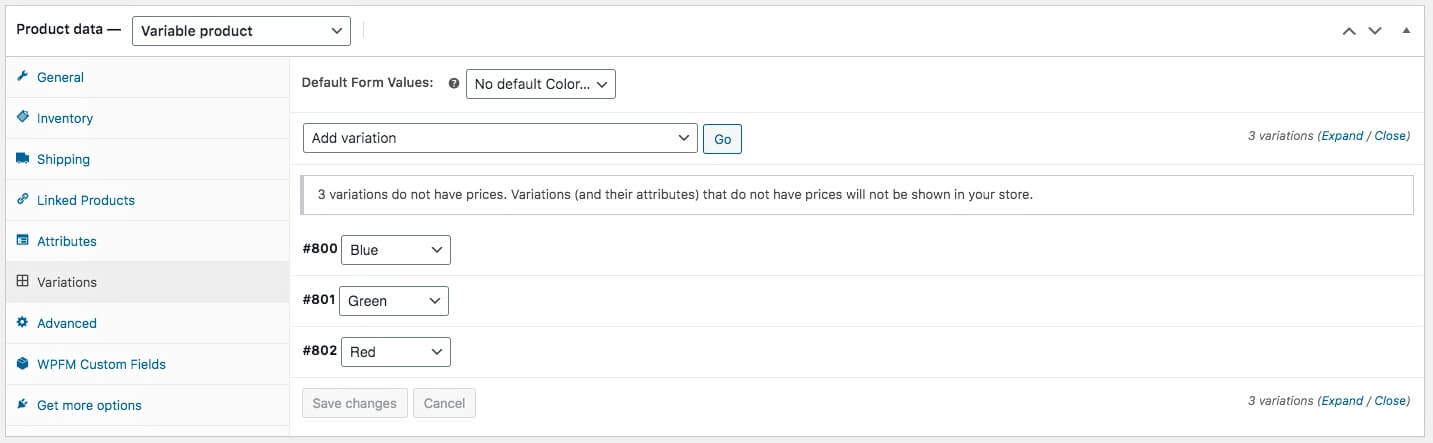
3. Затем нажмите « Перейти» , и WooCommerce запросит ваше подтверждение. После вашего подтверждения варианты этого продукта будут добавлены.

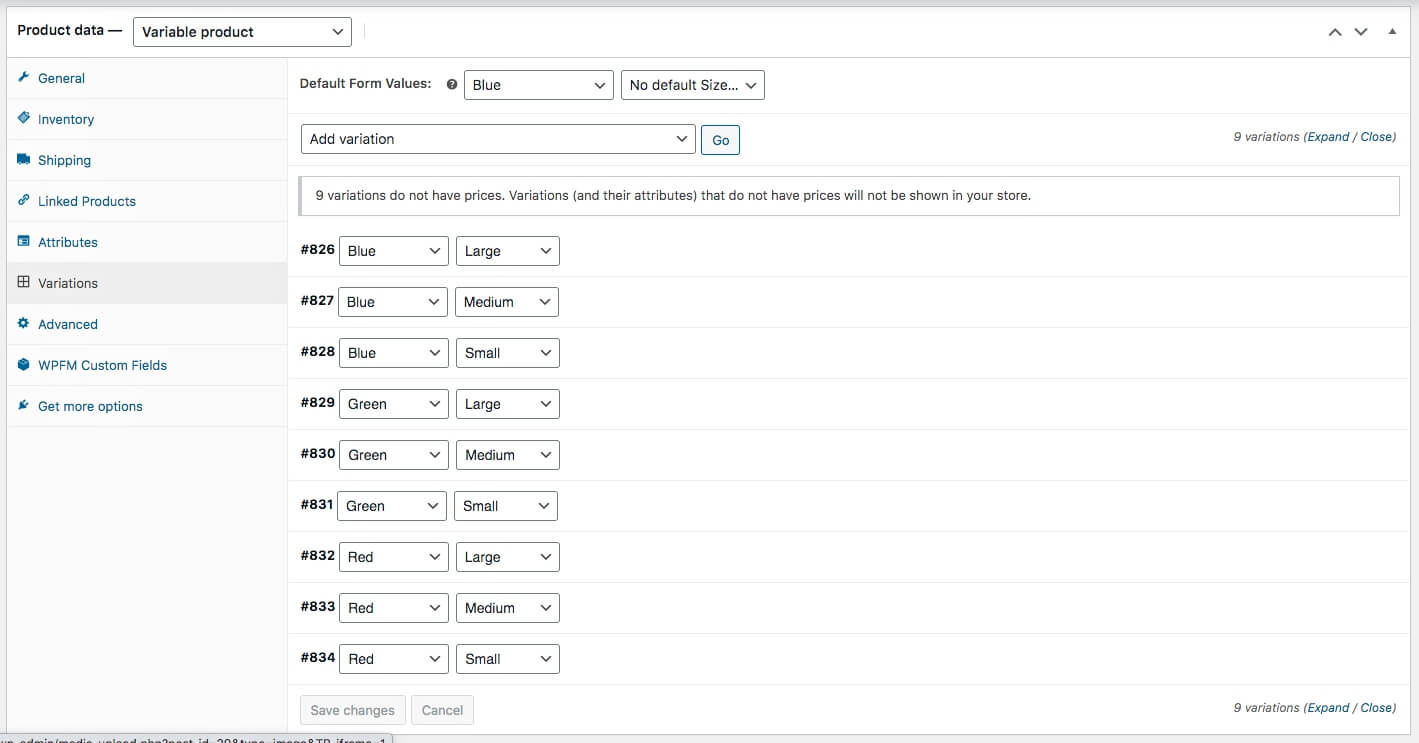
**Если вы отметили несколько атрибутов для вариантов на шаге 4 , WooCommerce сгенерирует здесь все возможные комбинации между вариантами.
Например, если вы использовали атрибут «Размер» с тремя вариантами терминов и атрибут «Цвет» с тремя вариантами терминов, всего будет создано 9 вариантов продукта.

Затем вы можете удалить те, которые вам не нужны.
Шаг 6 – Правильно настройте каждый вариант
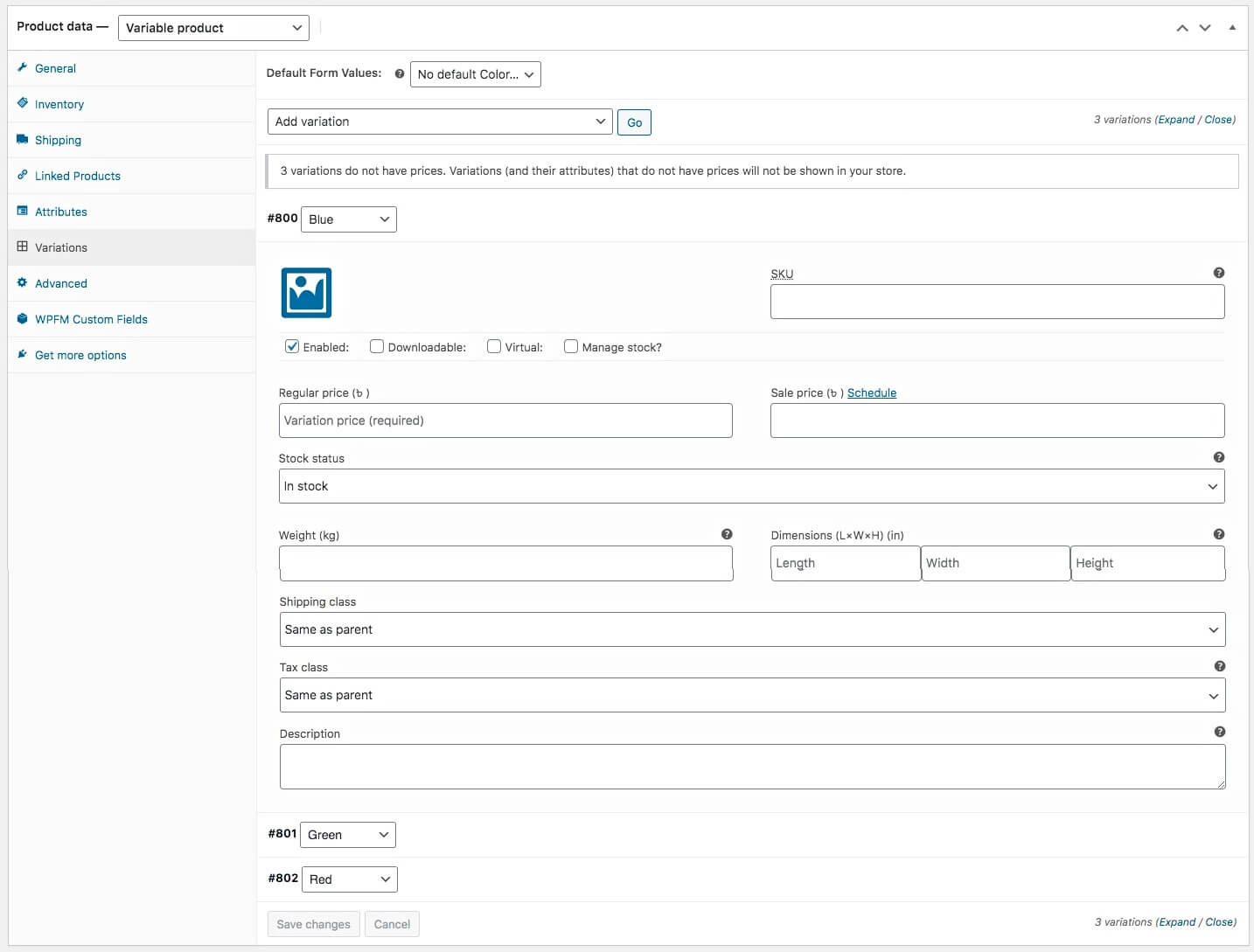
Теперь вам нужно настроить каждый из сгенерированных вариантов и ввести соответствующие данные.
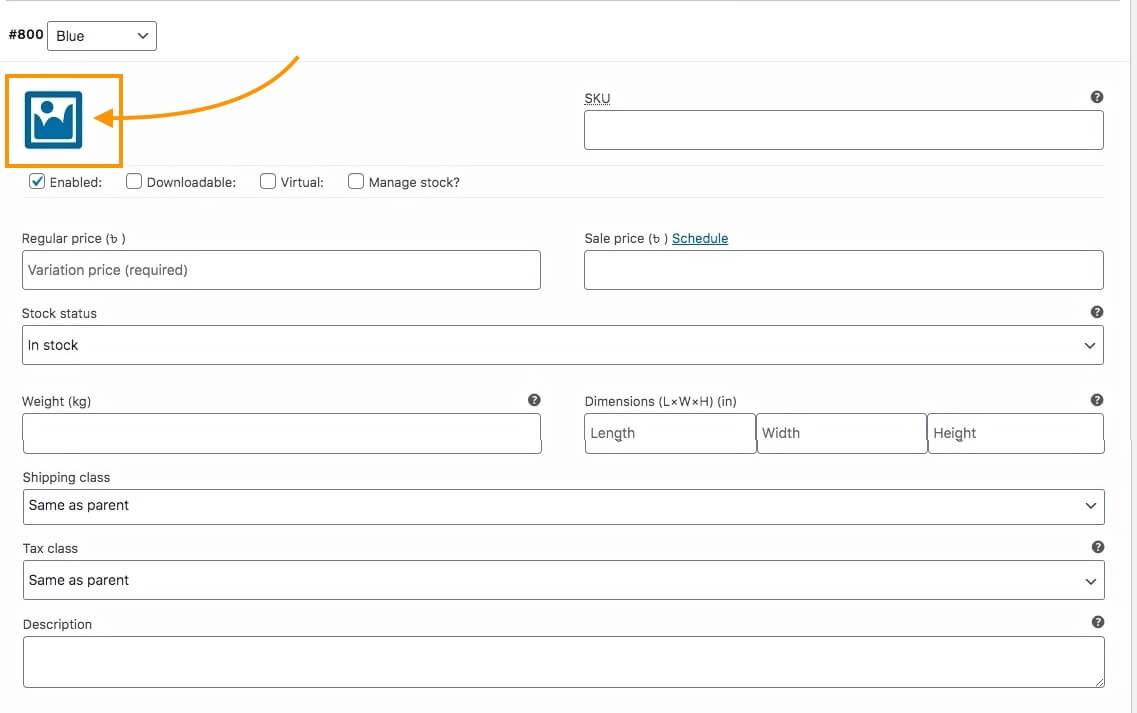
1. Нажмите на вариант, и он развернется.

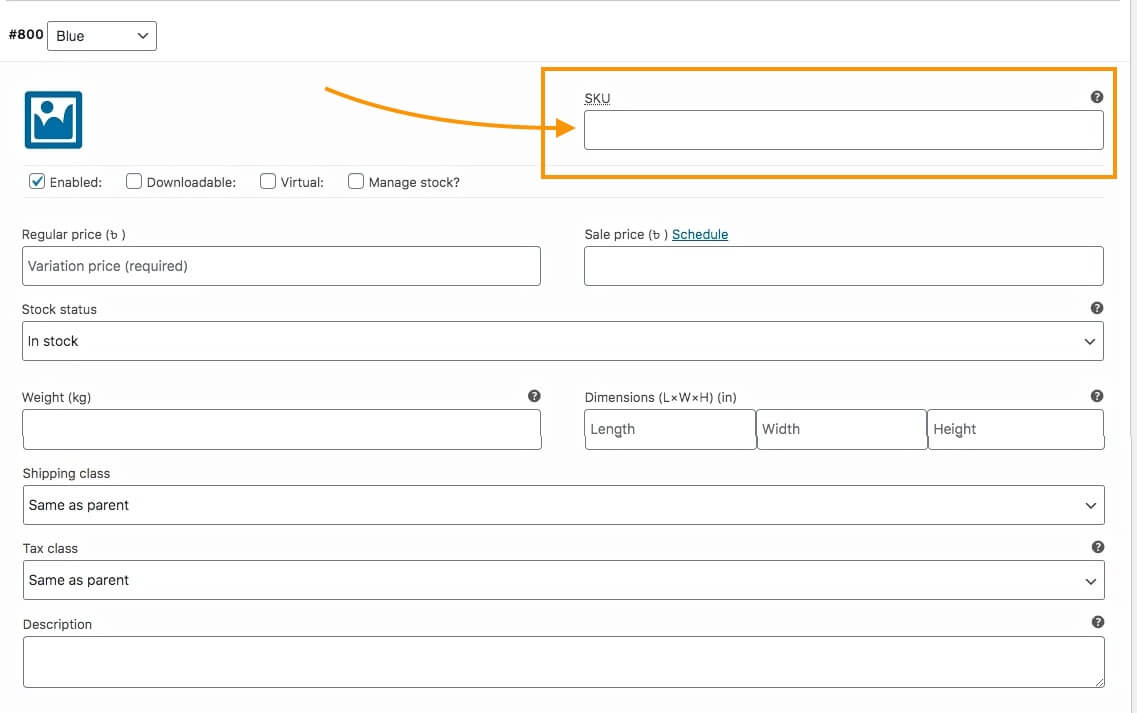
2. Сначала присвойте уникальное значение SKU .

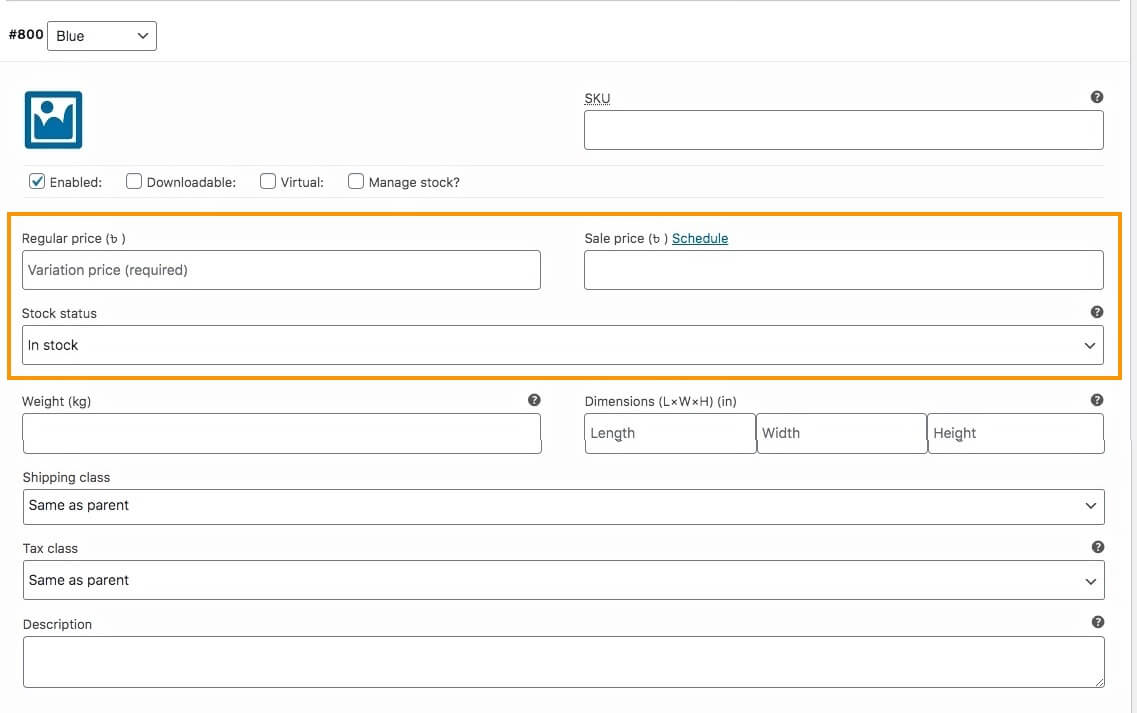
3. Затем введите цену и состояние запасов для этого продукта.

Если у вас действует акция, вы можете указать цену продажи .
Статус запаса можно назначить «В наличии», «Нет на складе» или «В наличии».
4. Загрузите подходящее изображение, посвященное этому варианту.

Это будет означать, что это изображение будет просмотрено, если кто-то выберет этот вариант на странице товара.
Обязательно включите сюда хорошее изображение.
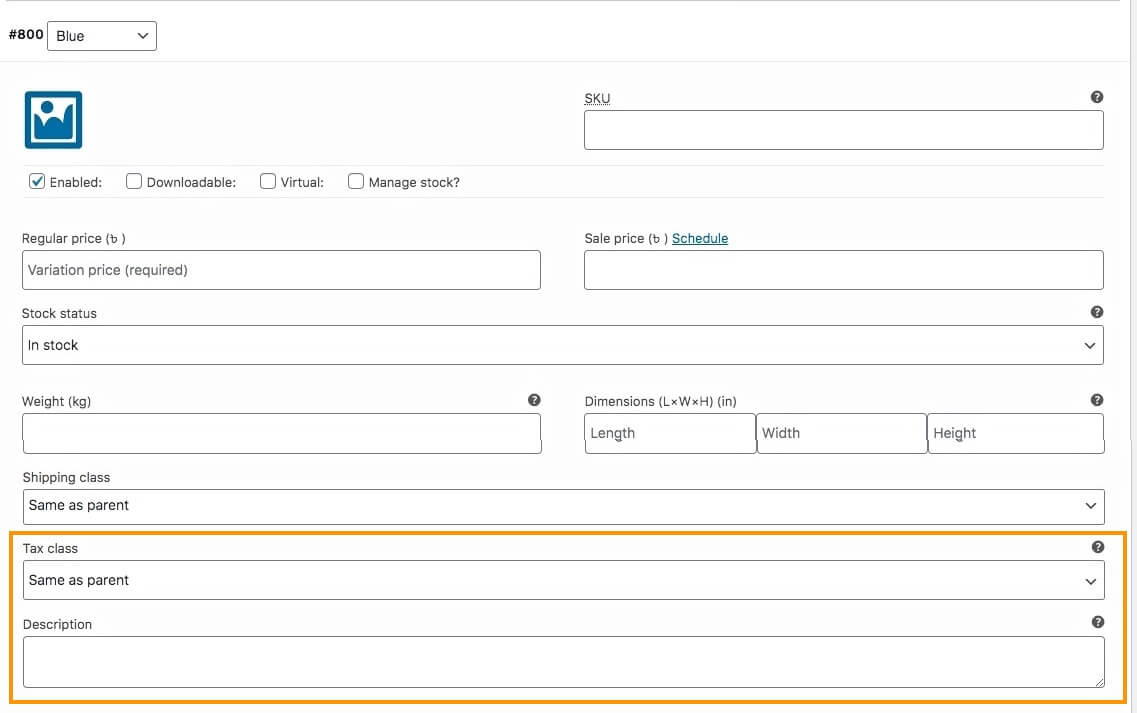
6. Добавьте описание и присвойте налоговый класс , если применимо.


Даже если вы добавили описание ранее, все равно будет хорошей идеей добавить краткое описание в каждый вариант.
Когда человек выберет этот вариант, он получит описание, посвященное этому варианту. Так у вас будет возможность подчеркнуть уникальность именно этой вариации изделия.
И, если хотите, вы можете включить Налоговый класс только для этого варианта; вы можете изменить значение с «То же, что и родительский» на один из классов, которые вы создали при настройке WooCommerce.
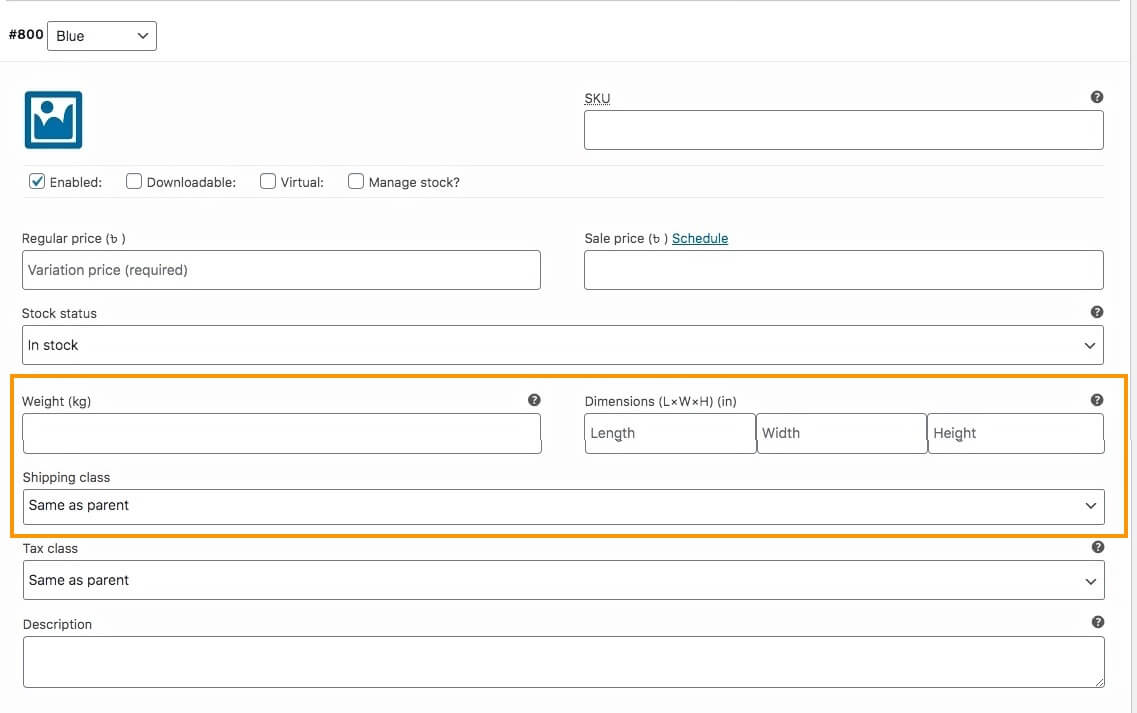
7. Вы также можете назначить этому варианту вес, размеры и класс доставки.

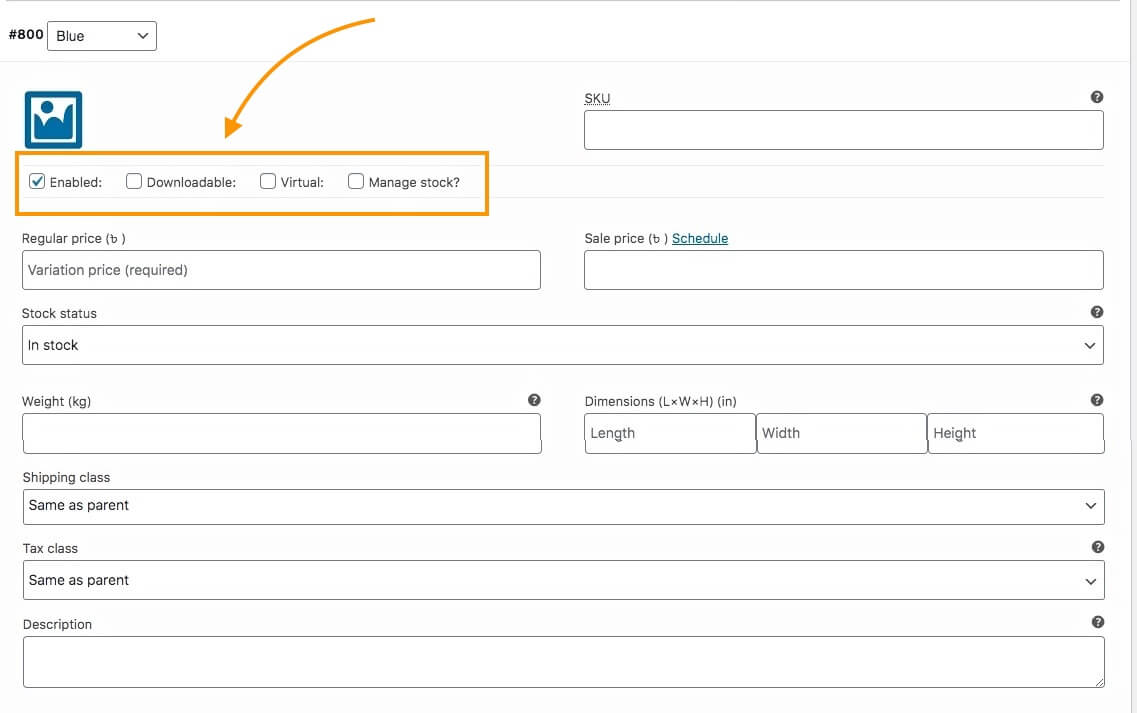
8. Чуть ниже изображения вы увидите несколько вариантов. Выберите те, которые соответствуют вашим требованиям.

Вы получите следующие возможности:
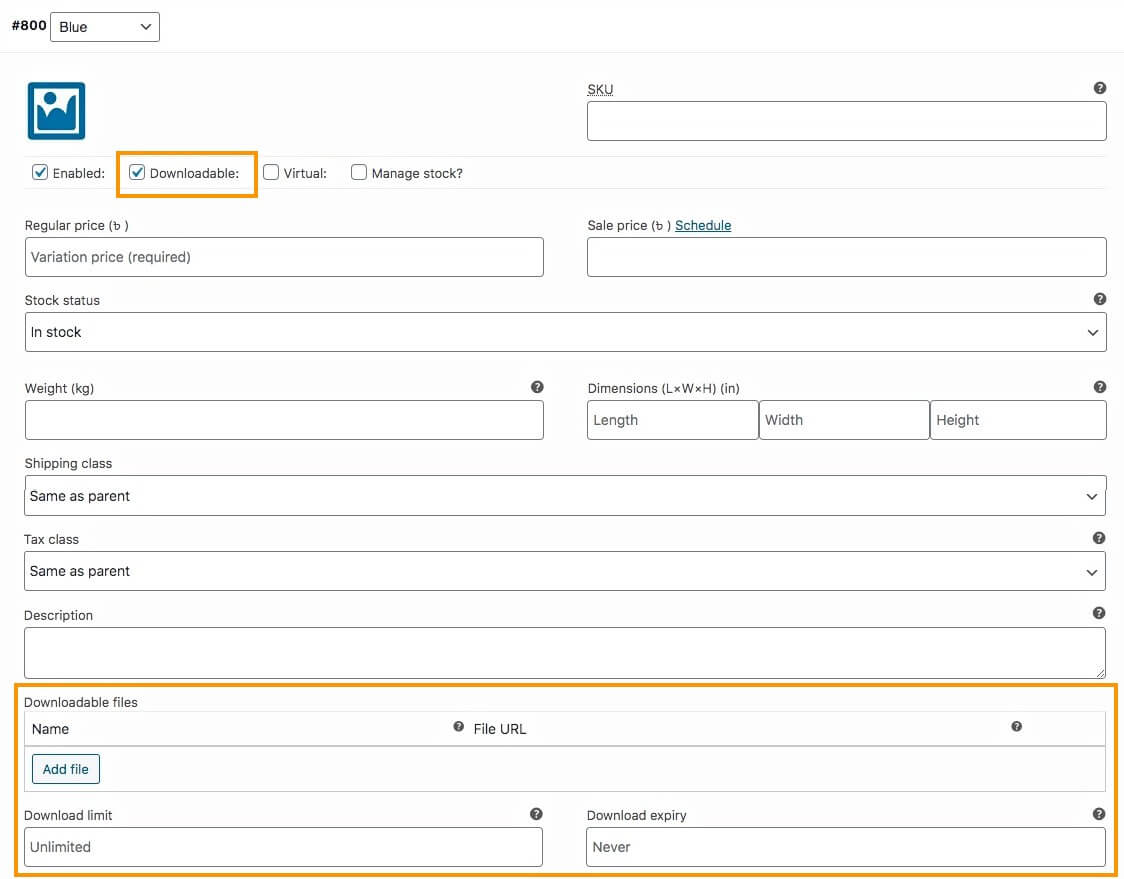
- Включено — если вы снимите этот флажок, этот вариант не будет отображаться в качестве выбора на странице продукта.
- Загружаемый — если вместе с продуктом требуется загружаемый файл, отметьте этот параметр.
**Когда вы помечаете продукт как «Загружаемый», вы получаете дополнительные возможности: прикрепите файл, добавьте ссылку на файл, назначьте ограничение на загрузку или назначьте дату истечения срока действия в качестве времени загрузки.

- Виртуальный. Если вы пометите свой продукт как виртуальный, это означает, что этот продукт не может быть отправлен, поскольку это онлайн-продукт.
**Когда вы пометите продукт как виртуальный, вы увидите, что поля «Вес», «Размеры» и «Класс доставки» больше не будут отображаться.
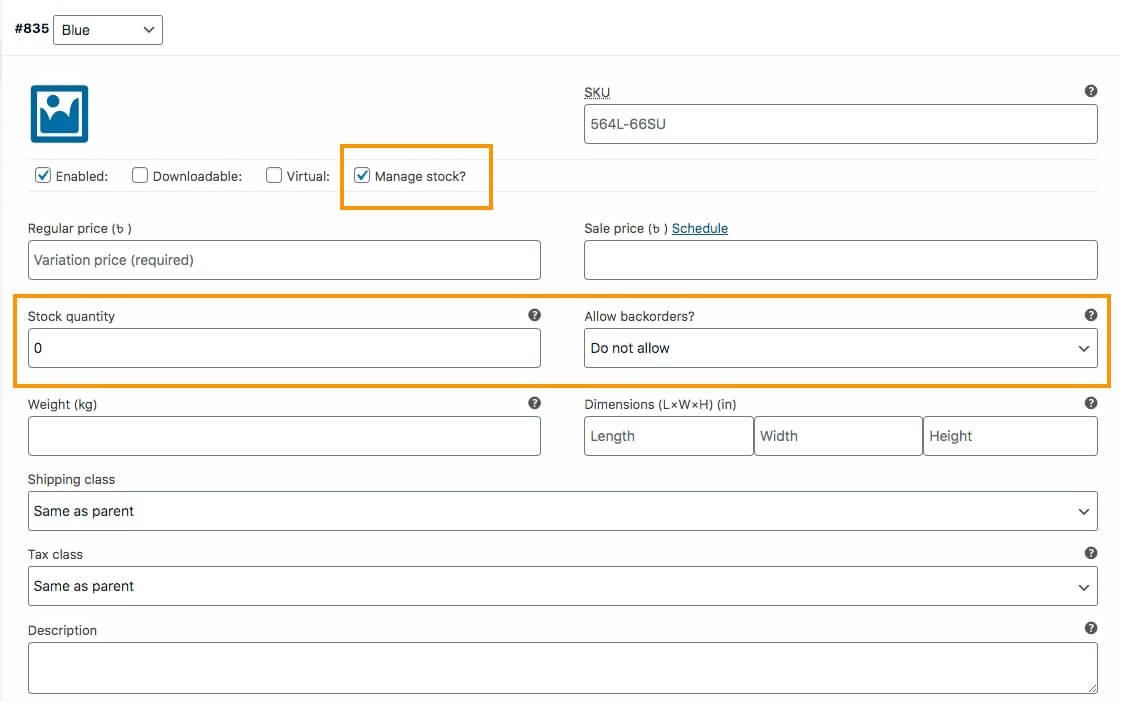
- Управление запасами. Если вы хотите управлять запасами для каждого варианта, вы можете включить эту опцию.

**Если вы включите «Управление запасами», поле статуса запасов больше не будет отображаться. Вместо этого вы получите возможность ввести доступное количество и указать, разрешаете ли вы отложенный заказ или нет.
Лучше всего управлять запасами в зависимости от каждого варианта, поскольку бывают случаи, когда определенный вариант может быть распродан раньше. Управление им на уровне продукта, а не на уровне варианта может привести к тому, что вам придется отвечать на множество запросов о варианте, который недоступен.
9. Теперь нажмите «Сохранить изменения» ниже. Затем повторите все задачи шага 6 для каждого варианта, созданного вами для этого продукта.
10. Прокрутите вверх и в правом верхнем углу нажмите «Опубликовать» , и продукт будет опубликован.
Вот и все. Вы успешно создали переменный продукт WooCommerce.
Как оптимизировать данные о продукте для увеличения продаж
Теперь я дам вам несколько советов по оптимизации данных о продуктах, которые помогут вам повысить коэффициент конверсии.
Большинство людей дадут вам такие советы, как «Используйте оптимизированные изображения, подчеркивающие ваш продукт» или «Оптимизируйте SEO в описании вашего продукта» и так далее. Это правда, что все это важно.
Но здесь я поделюсь с вами некоторыми уникальными идеями, которые могут дать вам преимущество в еще большем увеличении продаж.
я. Выберите название продукта для конкретной функции с помощью «умных прилагательных»
Выбирая название продукта, нужно учитывать, что это первое, что заметят люди после изображения.
Название должно быть выбрано таким образом, чтобы люди могли сразу узнать, что это такое и каковы его особенности. Кроме того, вам нужно использовать прилагательные, чтобы грамотно описать продукт.
Например, предположим, что вы продаете футболку с темой «Супергерои».
Так что его лучшая особенность — это Супергерои. Вы можете указать имя «Футболка с супергероями».
Далее вы должны понять назначение этого продукта.
Футболка — это элемент стиля, поэтому вам, вероятно, захочется использовать прилагательное «Стильный». Однако следует учитывать тот факт, что слово «Стильный», вероятно, будет иметь меньшее влияние на большинство мужчин. Возможно, вы захотите использовать прилагательное, дружественное к гендерному признаку.
В этом случае можно принять во внимание тот факт, что «Супергерои» вызывают у людей волнение или изумление.
Таким образом, прилагательные «Захватывающий» или «Удивительный» могут отлично подойти. А если это новый дизайн, то указать на него тоже полезно.
Так что вы можете назвать ее «Футболка с удивительными новыми супергероями».
Если это редкая футболка, вы можете выбрать «The Rare Collection – Super».
Футболка «Герои».
Если тема «Супергерои» популярна, вы можете выбрать «Трендовую футболку с супергероями».
Три названия, предложенные выше, являются лишь примерами. Однако не обязательно использовать прилагательные для всех названий продуктов в одной категории.
Например, если это однотонная футболка с неэксклюзивным дизайном, возможно, вам лучше назвать ее «Удобная простая футболка». (Слово «удобный» почти всегда относительно, когда речь идет об одежде.)
Если у продукта есть варианты, вы можете упомянуть варианты вариантов в названии продукта, когда кто-то выбирает конкретный вариант.
Например, предположим, что у вас есть три цветовых варианта футболки Super Heroes: синий, зеленый и красный. Затем, когда человек выберет синий цвет для этой футболки, вы можете отобразить название «Тенденционная футболка с супергероями — синяя».
**В WooCommerce это невозможно сделать по умолчанию. Поэтому для достижения этой цели вам придется использовать специальное кодирование.
Вы также можете указать все варианты терминов в названии продукта.
Например, вы можете назвать ее «Трендовая футболка Super Heroes синего, зеленого или красного цвета».
Хотя это может быть не так привлекательно, как отдельные варианты названий, оно по-прежнему эффективно информирует людей о доступных вариантах.
Также старайтесь избегать использования маркетинговых схем в названии Продукта.
Например, избегайте использования таких названий продуктов, как «Футболка с супергероями: купи 3, получи 1 бесплатно».
В таких случаях попробуйте упомянуть такие предложения на изображении товара, в описании или использовать краткое описание. Но не используйте его в названии, так как это запутает людей в том, что это за продукт.
ii. Сделайте описание продукта стоящим
Когда человек читает описание продукта, это означает, что он заинтересован в продукте, но хочет убедиться, обладает ли он теми функциями, которые ему нужны. И ваша задача — воспользоваться этой возможностью и заставить потенциального клиента понять, что это именно тот продукт, который он/она искал.
Большинство людей не придают большого значения описанию продукта. Просто упоминают особенности продукта, и все. Но поверьте мне, описание продукта может стать большим толчком к принятию решения о покупке.
Вот формат, которому я рекомендую вам следовать. Создайте описание в следующем порядке:
- Какую пользу получит человек от этого продукта?
-Напишите короткий абзац, объясняющий основные преимущества или результаты, которые люди получат, если купят этот продукт.
Например, предположим, что вы продаете пару наушников с хорошим качеством звука. Итак, абзац может быть примерно таким:
«Купите эксклюзивные наушники XYZ и окунитесь в другой мир, слушая музыку. Эти наушники специально разработаны для улучшения качества музыки, чтобы вы чувствовали каждый ее ритм, а также успокаивающее ощущение, протекающее через ваши уши. Наслаждайтесь каждой частицей музыки в дороге!!”
- Основные характеристики продукта с учетом преимуществ
- В этом разделе используйте пункты списка, чтобы упомянуть функции, по возможности указывая преимущества.
Например, в случае с наушниками XYZ это может быть что-то вроде этого:
- Длинный провод для лучшей портативности. Размер кабеля: 2,5 м.
- Легко помещается в ушах благодаря подходящему типу вкладышей.
- Улучшенное базовое управление для максимального удовольствия от музыки
- Система объемного звучания 2:1 для реалистичного прослушивания музыки
- Совместим практически со всеми устройствами – разъем 3,5 мм.
Как видите, я упомянул функции и указал по одному преимуществу для каждой, все в виде маркированного списка.
- Почему человеку следует покупать этот товар, а не другие подобные
Здесь вы можете использовать абзац, чтобы упомянуть уникальную причину, по которой люди должны покупать этот продукт. И вы можете упомянуть здесь, есть ли у него какие-либо варианты.
Кроме того, если в продукте есть что-то дополнительное, вы можете упомянуть об этом здесь. (Однако, если это рекламный товар, лучше упомянуть об этом в первом абзаце.)
Например:
«Что делает наушники XYZ лучше других, так это то, что они оснащены технологией управления Ultra Base, которая гарантирует, что никакие шумовые всплески не повредят ваше ухо. Вместо этого вы всегда сможете наслаждаться плавной музыкой.
Наушники XYZ поставляются с сумкой, позволяющей всегда носить их с собой.
Кроме того, вы можете выбрать один из трех стильных цветов: синий, зеленый или красный, который станет спутником ваших ушей».
- Призыв к действию
- Наконец, упомяните, что люди получат в заказе, и используйте призыв к действию.
Например:
«При заказе вы получаете:
- 1 х наушники XYZ
- 1 х чехол для наушников
Купите наушники XYZ прямо сейчас и начните слушать потрясающую музыку».
Этот формат — всего лишь мое предложение, но он работает.
Часто замена третьего абзаца первым может быть хорошей идеей. В случае с некоторыми слишком простыми продуктами лучше не использовать третий абзац; лучше объедините это с первым абзацем.
iii. Используйте краткое описание
Ранее я упоминал, что основное описание либо находится под основными сведениями о продукте, либо содержит вкладку, которую можно щелкнуть и просмотреть.
Таким образом, вы можете использовать функцию «Краткое описание» в WooCommerce, которая появляется чуть ниже заголовка на странице продукта.
Когда вы редактируете продукт, перейдите к параметрам экрана и включите параметр «Краткое описание продукта», и оно появится чуть ниже раздела «Данные о продукте».
Здесь в трех строках объясните основные функции продукта, которые ищут люди.
Это поможет людям понять из первых рук, что это правильный продукт для них.
iv. Обновите ярлык в соответствии с основным названием продукта.
Когда вы используете прилагательные и варианты терминов в названии продукта, при публикации они также добавляются к слагу или ссылке на продукт.
Однако лучше использовать простой фрагмент URL-адреса, а не длинный.
Например, в случае с футболкой Super Heroes, когда вы назовете ее «Трендовая футболка Super Heroes», вы увидите, что слизняк будет примерно таким:
https://yourwebsite/product/the-trending-super-heroes-t-shirt/
Вы можете видеть, что на ярлыке продукта написано : «Футболка-супергерои в тренде».
Чтобы упростить задачу, замените ее на « футболку супергероя».
Вы можете назначить слаг при создании продукта. Просто перейдите к параметрам экрана и включите опцию Slug. Раздел «Слаг» появится чуть ниже раздела «Данные о продукте». Там вы можете ввести нужный пул.
Или после публикации продукта вы можете перейти в «Панель управления» > «Продукты» > «Все продукты». Там ищите товар и быстро редактируйте его. Здесь вы получите возможность ввести желаемый пул.
v. Попробуйте управлять запасами на основе каждого варианта.
В WooCommerce у вас есть возможность управлять запасами, то есть количеством ваших продуктов, и услугой отложенных заказов.
Редактирование переменного продукта можно сделать либо на вкладке «Инвентарь» в разделе «Данные о продукте», либо внутри каждого варианта.
Лучше всего использовать опцию управления запасами в каждом варианте, а не в инвентаре. Это позволит вам контролировать количество доступных вариантов каждого варианта. Если один вариант распродан, вы можете указать это в своем магазине.
Здесь, если вы контролируете количество на вкладке «Инвентарь», покупатели не будут знать, доступен ли конкретный вариант.
Давайте посмотрим на пример.
Предположим, вы продаете пару кроссовок, размеры которых различаются: 36, 37, 38 и 39.
Всего у вас есть по 4 для каждого варианта, что в общей сложности составляет 16 туфель.
Допустим, размер 37 распродан.
Вот что произойдет, если вы управляете запасами на вкладке «Инвентарь»:
На странице товара, когда человек выберет 37 размер, все равно будет указано, что он есть в наличии.
Поскольку вы используете вкладку «Инвентарь», она подсчитывает общее количество товаров. Таким образом, после продажи 4 туфель 37-го размера на складе будет считаться, что осталось еще 12 туфель. Следовательно, он будет отмечать его как «В наличии», независимо от того, какой вариант выберет потенциальный клиент.
Вот как поможет использование Управление запасами в варианте:
Поскольку размер 37 распродан, выбор его на странице товара будет означать, что его нет в наличии. При выборе любого другого варианта отобразится доступное индивидуальное количество каждого из вариантов.
Помимо этих 5 советов, приведенных выше, помните, что по-прежнему очень важно применять SEO-оптимизацию к описанию продукта. И лучше всего использовать оптимизированные изображения, подчеркивающие лучшие характеристики продукта.
Повторю еще один важный совет. Пожалуйста, воздержитесь от использования поддельных изображений для продажи вашей продукции. Во-первых, многие люди используют изображения продукта, а затем поставляют копии, которые не выглядят идентично. Они не соответствуют требованиям к функциям, заявленным в описании. Например, если вы говорите, что это оригинальный трикотаж, то он должен быть оригинальным. Вы не можете просто отправить копию. Во-вторых, не редактируйте изображения вашего продукта до такой степени, что оно будет выглядеть намного лучше, чем есть на самом деле, или отличаться от реального продукта. Например, не стоит превращать фиолетовое платье в розовое. Заявление о том, что «Цвет будет немного отличаться от реального», не оправдывает такую большую разницу.
Как настроить страницу продукта, чтобы увеличить вовлеченность
Конечно, оптимизация данных о продукте очень важна. Но не менее важно оптимизировать страницу продукта.
И вы можете получить дополнительное преимущество, используя различные продукты, и есть больше возможностей для настройки.
Вот несколько советов по настройке страницы продукта, которая в настоящее время работает очень хорошо для многих.
я. Настройте страницу продукта так, чтобы она была простой и менее перегруженной.
Ищите шаблон страницы продукта WooCommerce, который не слишком перегружен и позволяет потенциальному клиенту легко принять решение по продукту.
Многие используют шаблоны, в которых прямо на первом просмотре представлено слишком много деталей, что может сбить с толку покупателей.
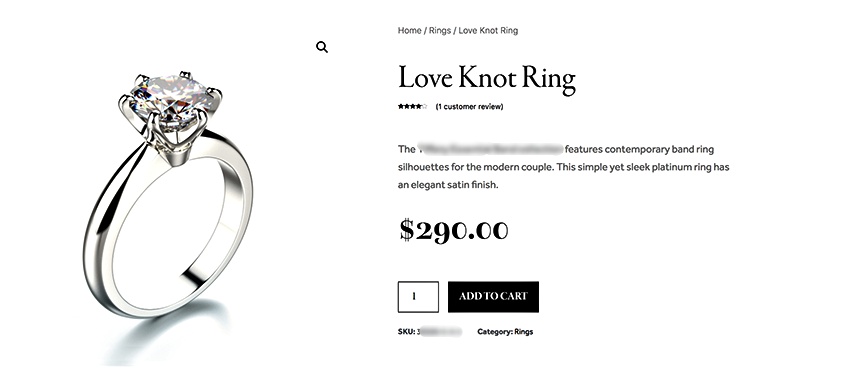
Вот пример чистой страницы продукта:

В этом случае вы можете либо напрямую загрузить пользовательские шаблоны страниц продуктов, такие как пользовательские шаблоны TemplateMonster, либо создать их с помощью конструктора страниц, такого как Elementor.
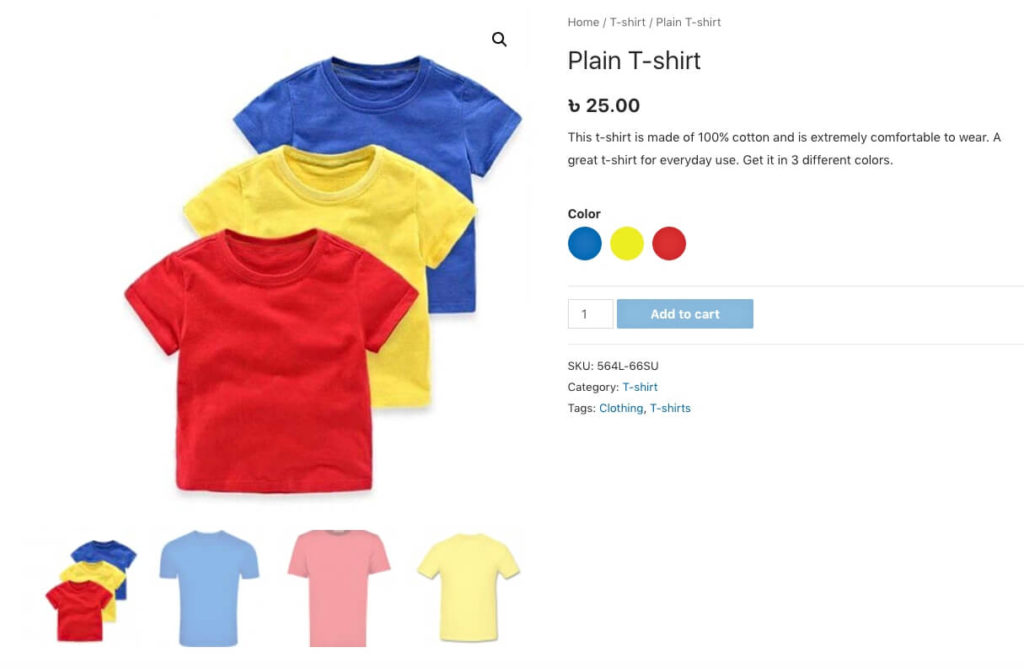
ii. Используйте образцы вариаций, чтобы предлагать варианты продукта.
Это одна из новых тенденций в индустрии WooCommerce.
Вы можете отображать варианты продуктов в виде образцов кнопок. Например, вы можете использовать цветные образцы, чтобы представить варианты цвета, или образцы изображений, чтобы люди могли выбирать варианты.
Это отличный способ привлечь внимание покупателей и вызвать желание выбрать вариант.
Вот пример использования образцов цвета для отображения вариантов продукта.

Вы можете использовать плагин Variation Swatches для WooCommerce, чтобы легко добиться этого, следуя простому руководству.
iii. Используйте функцию масштабирования изображения, чтобы выделить продукты
Вы можете позволить людям наводить курсор на изображение продукта, чтобы увеличить его. Это позволит людям правильно оценить продукт.
Это удобно, когда вы продаете товары со сложными деталями, например, антикварные изделия.
Это также может быть полезно, если у вас есть варианты продукта, основанные на шаблоне проектирования.
Для этого вы можете использовать плагин Product Image Zoom для WooCommerce.
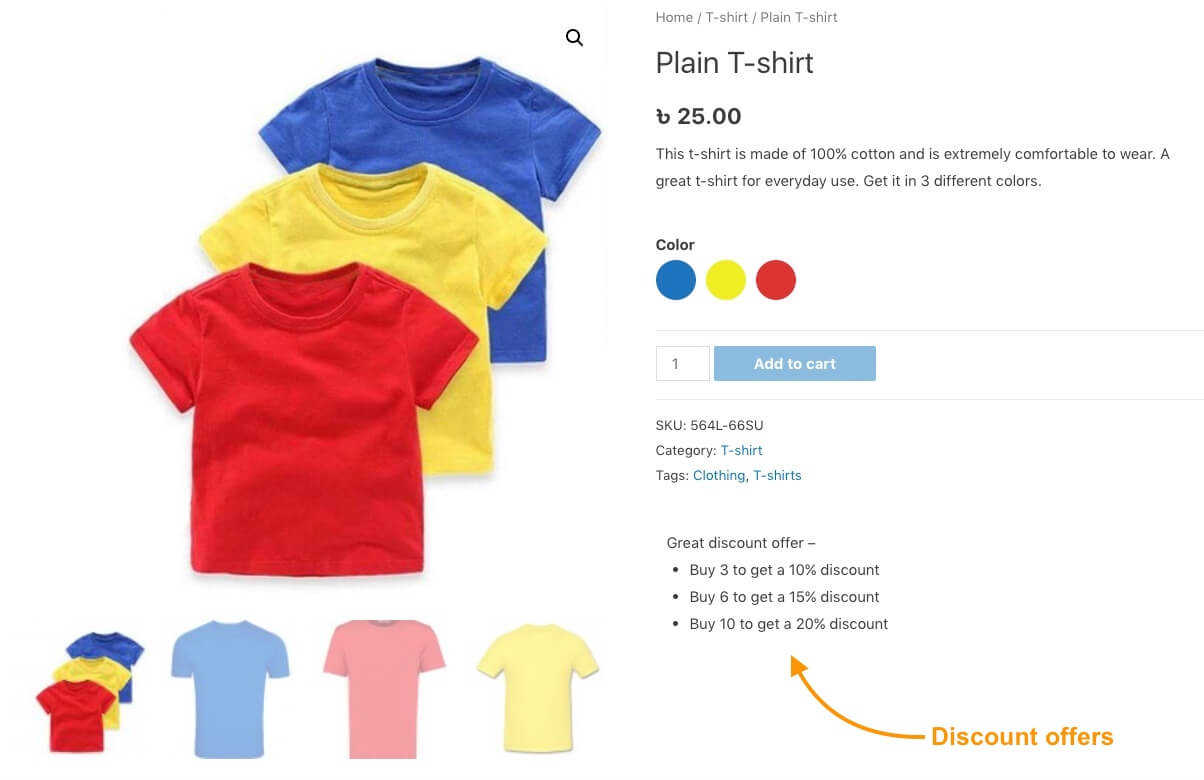
iv. Используйте целевые скидки на странице продукта.
Вы можете устанавливать целевые скидки для людей и упоминать их на странице продукта, чтобы побудить людей покупать больше.
Например, вы можете предложить скидку 10% на покупку 3 одинаковых товаров.
Или вы можете предложить скидку, если кто-то купит товар на сумму более 100 долларов.
Вы даже можете предложить специальную скидку, например, если кто-то купит все три варианта продукта, он/она получит скидку 10%.
Вот пример того, как вы можете представить свои скидки:

Вы можете справиться с этим с помощью таких плагинов, как ELEX WooCommerce Dynamic Pricing and Discounts.
v. Добавьте опцию быстрой покупки на страницу продукта.
Один из способов обеспечить конверсию — совершить покупку покупателя, как только он заинтересуется товаром.
Итак, вы можете сделать это, чтобы человек мог мгновенно завершить покупку. Вы можете достичь этого, используя плагин купить сейчас для Woocommerce.
Это простой плагин, в котором покупатель может нажать кнопку «Купить сейчас», а страница оформления заказа появится в виде всплывающего окна, чтобы покупатель мог мгновенно произвести платеж и сделать покупку без необходимости покинуть страницу.
Есть еще много настройки, которые вы можете сделать для улучшения страниц продукта. Вот список плагинов, которые вы можете проверить для настройки страниц переменной woocommerce.
Заключение
Запуск магазина WooCommerce может быть беспокойным, если вы не организуете свой магазин должным образом. Следовательно, лучше всего изучить правильные шаги и действия, которые необходимо предпринять при добавлении продуктов, особенно переменных продуктов.
Надеемся, что если вы выполните шаги в этом руководстве, вы сможете запустить успешный магазин Woocommerce без каких -либо трудностей. Когда дело доходит до продажи переменных продуктов, советы пригодятся для вас.
Несмотря на то, что о Woocommerce есть так много других, лучше всего выучить один шаг за раз. Обучение оптимизированным способам добавления переменных продуктов - это определенно важный шаг, который вы продемонстрировали в этом руководстве.
Кроме того, вот список руководств, которые вы можете использовать, чтобы подробно изучить WooCommerce. Не торопитесь и научитесь создавать правильный магазин Woocommerce, чтобы вы могли достичь высокого коэффициента конверсии и увеличить рентабельность инвестиций в ближайшем будущем.
** Часто задаваемые вопросы **
Как мне управлять запасами для каждого варианта продукта?
Чтобы управлять наличием каждого варианта, перейдите в меню «Вариации» в разделе «Данные о продукте». Нажмите на вариант, чтобы развернуть его, и вы увидите возможность ввести количество товара на складе. Это позволяет вам указать, сколько единиц каждого варианта у вас есть в наличии. Это обеспечивает точное управление запасами для каждого варианта в отдельности.
Могу ли я добавить уникальные описания для каждого варианта продукта?
Да, вы можете добавить уникальные описания для каждого варианта. Развернув вариант в меню «Варианты», вы найдете поле для добавления описания, специфичного для этого варианта. Это помогает подчеркнуть уникальные особенности и преимущества каждого варианта. Он предоставляет более подробную информацию вашим клиентам.
Как установить разные цены для каждого варианта?
Чтобы установить разные цены для каждого варианта, перейдите в меню «Вариации». Разверните вариант, и вы увидите поля для ввода обычной цены и цены со скидкой (если применимо). Это позволяет вам оценивать каждый вариант в соответствии с его характеристиками или рыночным спросом.
Как добавить изображения для каждого варианта продукта?
Вы можете добавить отдельные изображения для каждого варианта, развернув вариант в меню «Вариации» и загрузив изображение в соответствующее поле. Это гарантирует, что когда клиент выбирает вариант, отображается соответствующее изображение. Он обеспечивает визуальное представление выбранного варианта.
Что делать, если я хочу добавить уникальный атрибут только для одного товара?
Если вам нужно добавить уникальный атрибут для одного продукта, вы можете создать собственный атрибут непосредственно в меню «Атрибуты» продукта. Выберите «Пользовательский атрибут продукта» и нажмите «Добавить». Затем укажите имя атрибута и введите значения, разделенные вертикальной чертой (|). Установите флажок «Использовать для вариаций» и сохраните его. Это позволяет вам создавать атрибуты, специфичные для продукта, не затрагивая другие продукты в вашем магазине.
