Как добавить образцы вариантов в свой магазин: пошаговое руководство (2022 г.)
Опубликовано: 2022-10-20Продавать продукты с несколькими вариантами, такими как разные размеры или цвета? Хотите добавить образцы вариантов в свой магазин WooCommerce? Если ваш ответ да, то эта статья как раз для вас.
Образцы вариантов позволяют отображать параметры продукта, такие как размер или цвет, в приятной форме, чтобы облегчить покупателям выбор. Это обязательная функция, если вы управляете интернет-магазином, который продает товары с несколькими вариантами.
Это улучшает покупательский опыт, что в конечном итоге приводит к лучшей конверсии и увеличению продаж.
В то время как WooCommerce позволяет вам добавлять варианты продуктов из коробки, версия по умолчанию не очень интересна с точки зрения дизайна.
Хорошей новостью является то, что добавить привлекательные образцы вариантов в ваш интернет-магазин довольно просто.
В этой статье мы начнем с понимания того, что такое образцы вариантов, различные типы образцов вариантов, а затем объясним, шаг за шагом, как добавить их в ваш магазин.
Давайте начнем!
- Что такое образцы вариаций?
- Типы образцов вариаций
- 5 ключевых преимуществ добавления образцов вариаций в ваш магазин
- Как добавить образцы вариаций в свой магазин
- Как вы добавляете образцы вариаций в свой магазин?
Что такое образцы вариаций?
Образцы вариаций — идеальный способ продемонстрировать вариации и атрибуты продукта и сделать их интересными.
Под атрибутами мы подразумеваем такие вещи, как разные цвета и размеры товаров. Есть еще одна функция, которую вы хотели бы добавить? Вы можете включить это тоже.
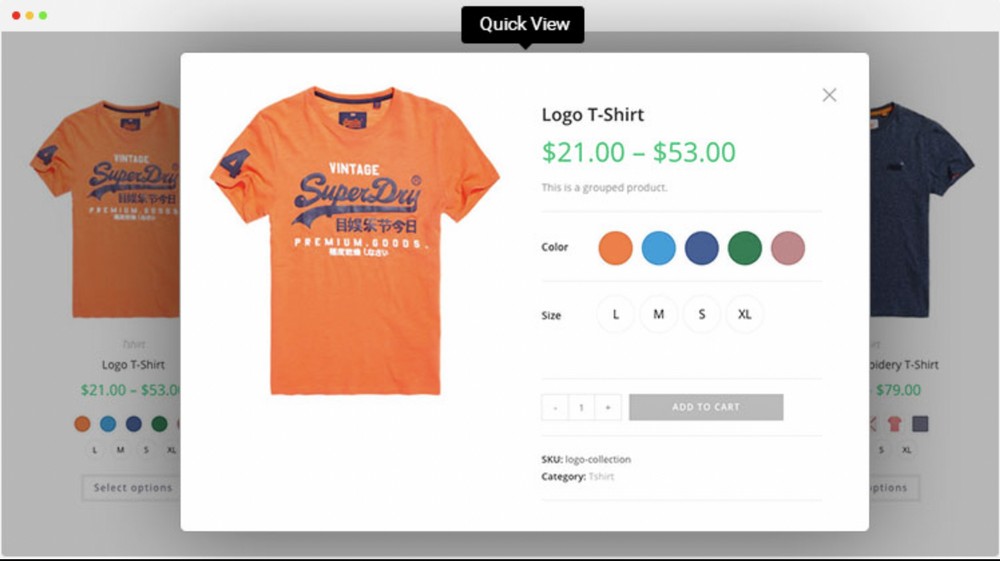
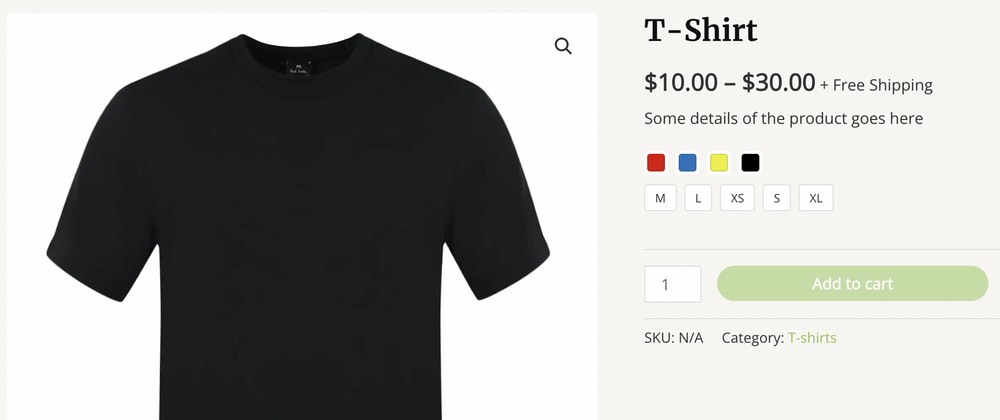
Например, если вы продаете футболки, вы, вероятно, захотите показать различные доступные варианты цвета.

Вы также можете показать различные доступные варианты размеров.
Как правило, владельцы магазинов продают товары с различными атрибутами и вариациями, которые сложно эффективно продемонстрировать.
И вот здесь на помощь приходят образцы вариаций.
Когда пользователь нажимает, скажем, на синий цвет, он видит, как футболка выглядит в выбранном цвете.
Образцы вариаций упрощают процесс совершения покупок для ваших клиентов и заставляют их возвращаться снова и снова.
Что еще более важно, они позволяют покупателю точно видеть, что он покупает, в любом варианте, который он ищет. Это жизненно важно для конверсии.
Короче говоря, когда дело доходит до улучшения взаимодействия с пользователем, выборочные образцы — это то, что нужно!
Зачем добавлять образцы вариаций?
Зачем добавлять образцы вариаций? Потому что увидеть значит поверить.
Если покупатель может увидеть, что он покупает, и сделать выбор визуально, он с большей вероятностью совершит конверсию, чем при выборе из раскрывающегося меню.
Когда дело доходит до успеха интернет-магазина, важную роль играет пользовательский опыт. Одним из основных преимуществ вариационных образцов является то, что они предлагают расширенный пользовательский интерфейс.
Из коробки WooCommerce позволяет нам добавлять варианты товаров. Однако вы, вероятно, согласитесь, что выпадающий интерфейс не очень привлекателен.
Благодаря таким темам, как Astra и некоторым очень полезным плагинам WordPress, вы можете преобразовать раскрывающийся список вариантов по умолчанию в кликабельные образцы.
Пользователи могут просто щелкнуть тип варианта, а не просматривать раскрывающийся список.
Это улучшает опыт покупок и может увеличить конверсию.
Типы образцов вариаций
Теперь, когда мы знаем, что такое образец варианта, давайте рассмотрим различные типы, которые вы можете добавить в свой магазин WooCommemrce.
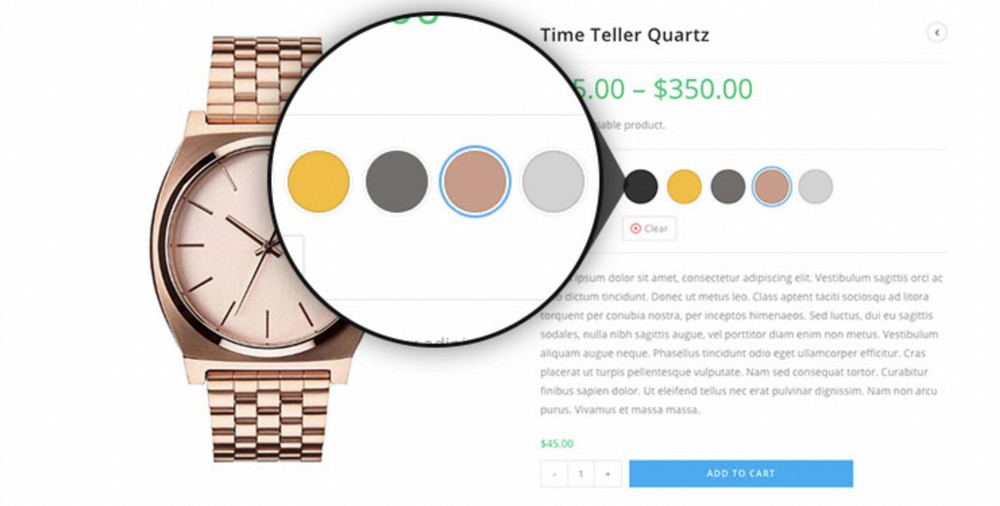
Образцы цветовых вариаций
Товар может иметь несколько цветовых вариантов.
Например, допустим, вы продаете часы, доступные в нескольких цветах.

Позвольте своим клиентам выбирать из вариантов, включив образцы цветовых вариаций.
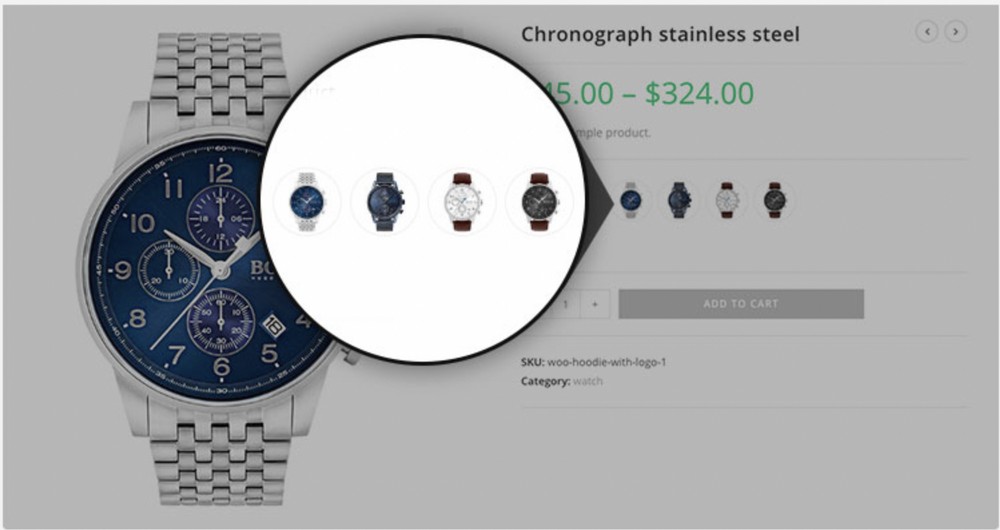
Образцы вариантов изображения
Хотите показать варианты в виде изображения?
Некоторые варианты продуктов лучше отображать в виде изображений, чтобы покупатель мог точно видеть, что он покупает.
Например, в нашем примере с часами вы, вероятно, захотите показать различные варианты в виде изображений, которые в противном случае были бы сложными с раскрывающимся списком.

В таких случаях используйте образцы вариантов изображения!
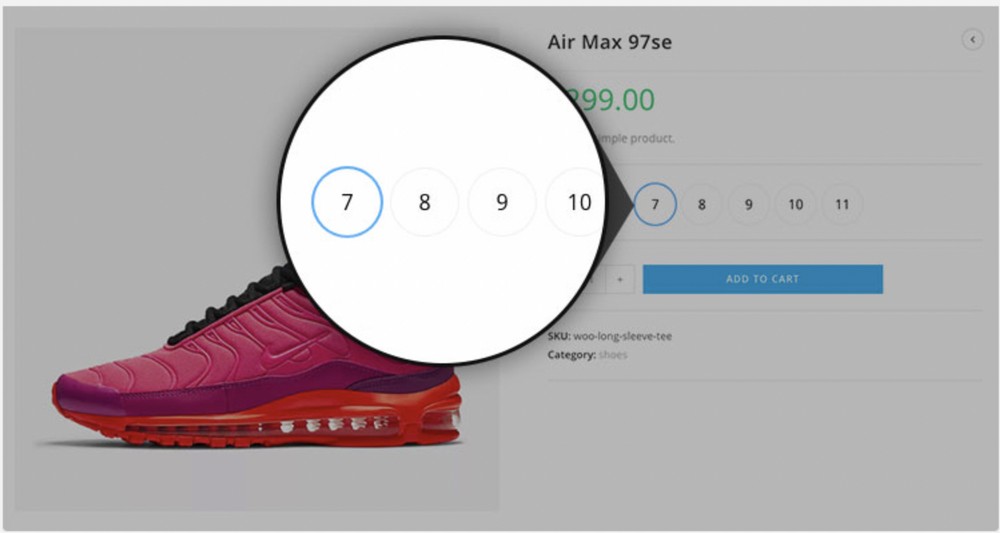
Образцы вариантов этикетки
Хотите показать варианты размеров? Такие варианты, как маленький (S), средний (M) и большой (L)? Или, может быть, даже варианты размеров, которые показаны в виде чисел?
Это работает исключительно хорошо, если вы продаете одежду и обувь.

Вы можете сделать варианты привлекательными, используя образцы вариантов этикетки.
5 ключевых преимуществ добавления образцов вариаций в ваш магазин
Независимо от того, продаете ли вы одежду, предметы домашнего декора или гаджеты, хороший ассортимент является ключом к импульсивным покупкам и поощрению повторных покупок.
Если клиенты не могут найти продукт, который они ищут, среди множества ваших предложений, они могут просто уйти с пустыми руками.
Вот некоторые преимущества добавления образцов вариантов в ваш интернет-магазин.
1. Ваши клиенты ищут разнообразие
Это может показаться мелочью, но добавление лукбука в ваш магазин — отличный способ дать покупателям ощущение разнообразия.
В зависимости от ассортимента вашей продукции и типа магазина вы можете не предлагать широкий выбор вариантов.
С помощью вариационных образцов вы можете расширить варианты своих продуктов и дать своим клиентам более широкий выбор.
2. Улучшите пользовательский опыт и продажи
Включение образцов в дизайн вашего магазина может иметь большое значение для улучшения покупательского опыта для клиентов.
Особенно, если ваш бизнес предлагает широкий ассортимент товаров, выбор образцов может помочь покупателям быстро визуализировать цвет, ткань и другие детали.
3. Помогает пользователям принимать обоснованные решения о покупке
Когда вы размещаете изображения продуктов, описания и другие детали на переднем плане вашего магазина, вы побуждаете покупателей принимать обоснованные решения.
Однако они не всегда могут полагаться на эти детали при принятии решения о покупке.
Добавление образцов вариантов в ваш магазин WooCommerce поможет повысить визуальную привлекательность вашего продукта.
Это, в свою очередь, может помочь побудить клиентов еще раз взглянуть на ваши продукты и совершить импульсивную покупку.
Образцы вариаций также могут помочь повысить коэффициент конверсии вашего магазина. Как только покупатели увидят товары в их естественном цвете, они с большей вероятностью добавят их в корзину.
4. Повышение вовлеченности клиентов
Некоторые клиенты не решаются покупать в Интернете продукты, которые они никогда не пробовали лично.
Чтобы поощрить этих клиентов, добавление образцов вариантов может повысить визуальную привлекательность ваших продуктов.
Если ваш магазин предлагает несколько стилей одного продукта, включение образцов может помочь покупателям визуализировать различные варианты перед совершением покупки.
Кроме того, образцы могут помочь вам привлечь новых клиентов в ваш магазин — даже тех, кто еще не готов совершить покупку.
Если покупатель заинтригован цветом или различными вариантами ваших продуктов, образцы могут побудить их просмотреть весь ассортимент вашего магазина.
Это, в свою очередь, может помочь вам создать клиентскую базу, которая с большей вероятностью станет постоянными клиентами.
5. Улучшите опыт покупок
Добавление образцов вариантов в ваш магазин WooCommerce может повысить визуальную привлекательность изображений вашего продукта.
Это может помочь клиентам визуализировать ваши продукты при просмотре ваших коллекций.
Различные варианты и информация о продуктах, доступные в упорядоченном виде, несомненно, помогут повысить общий опыт покупок.
Подводя итог, можно сказать, что образцы вариантов помогают улучшить взаимодействие с пользователем, привлечь ваших клиентов и улучшить весь процесс совершения покупок.
Не говоря уже о том, чтобы помочь увеличить продажи!
Как добавить образцы вариаций в свой магазин
Давайте узнаем, как добавить образцы вариантов в ваш интернет-магазин.
Мы сделаем это, используя параметр по умолчанию, доступный в WooCommerce, а затем воспользуемся плагином WordPress.
Использование настроек WooCommerce по умолчанию
Мы предполагаем, что вы установили WooCommerce на свой сайт WordPress.
Нам нужно создать варианты для атрибутов, таких как размер и цвет.
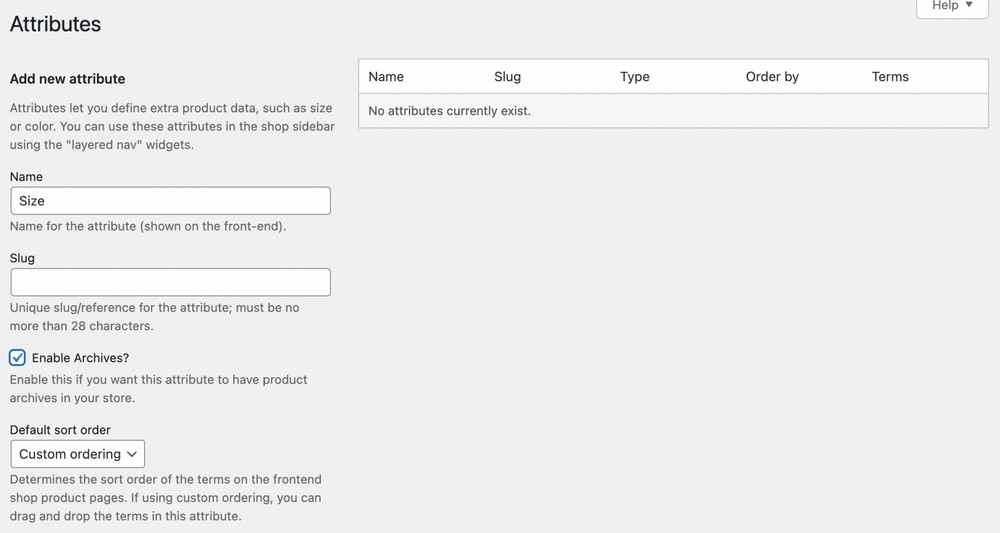
Для этого перейдите в раздел «Продукты» > «Атрибуты» .
Дайте вашему атрибуту имя. Например, мы создадим атрибут размера.

Когда вы закончите, нажмите Добавить атрибут .
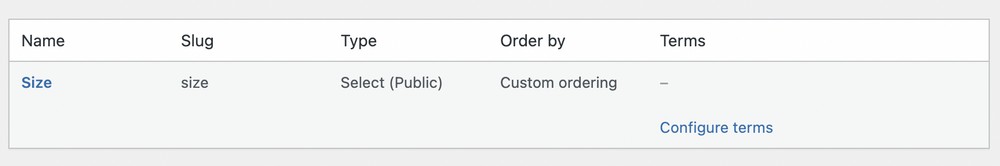
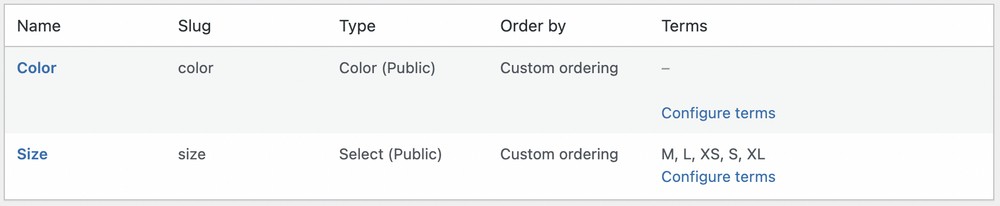
Вы заметите, что атрибут добавлен в список. В настоящее время у нас есть только один атрибут, размер.

Нажмите Настроить условия .

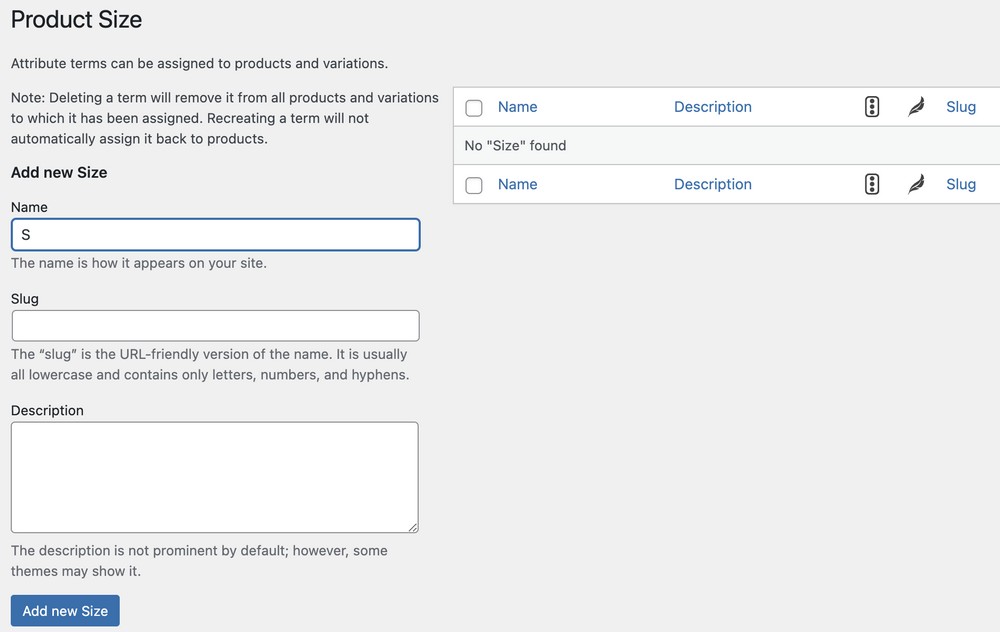
Здесь вы добавляете различные варианты для каждого атрибута. Поскольку мы включаем варианты атрибута размера, давайте добавим такие варианты, как XS, S, M, L и XL.

Убедитесь, что вы нажимаете « Добавить новый размер » после ввода каждого варианта.
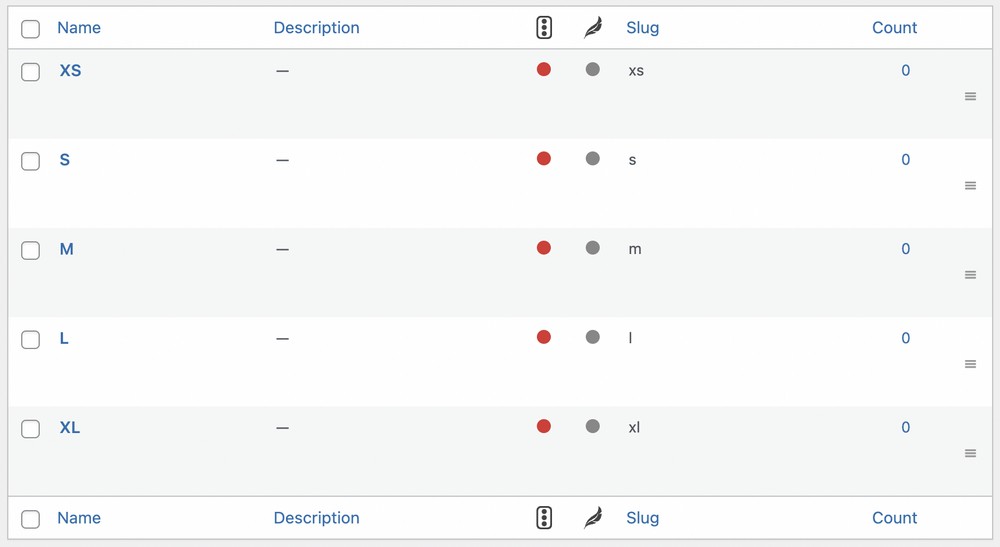
После того, как вы добавили различные варианты, вы должны увидеть следующий экран.

Вы также можете выполнить те же действия, чтобы добавить варианты цвета атрибута.
Давайте теперь добавим новый продукт. Перейдите к Продукты> Добавить новый .
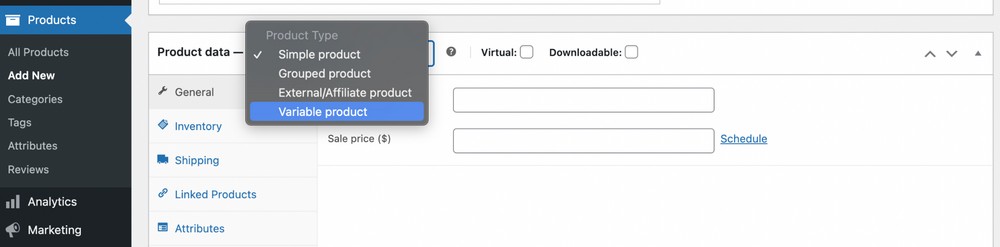
Назовите свой продукт, а затем прокрутите вниз до раздела, где вы найдете данные о продукте .
Выберите тип продукта, который в данном случае будет Variable product .

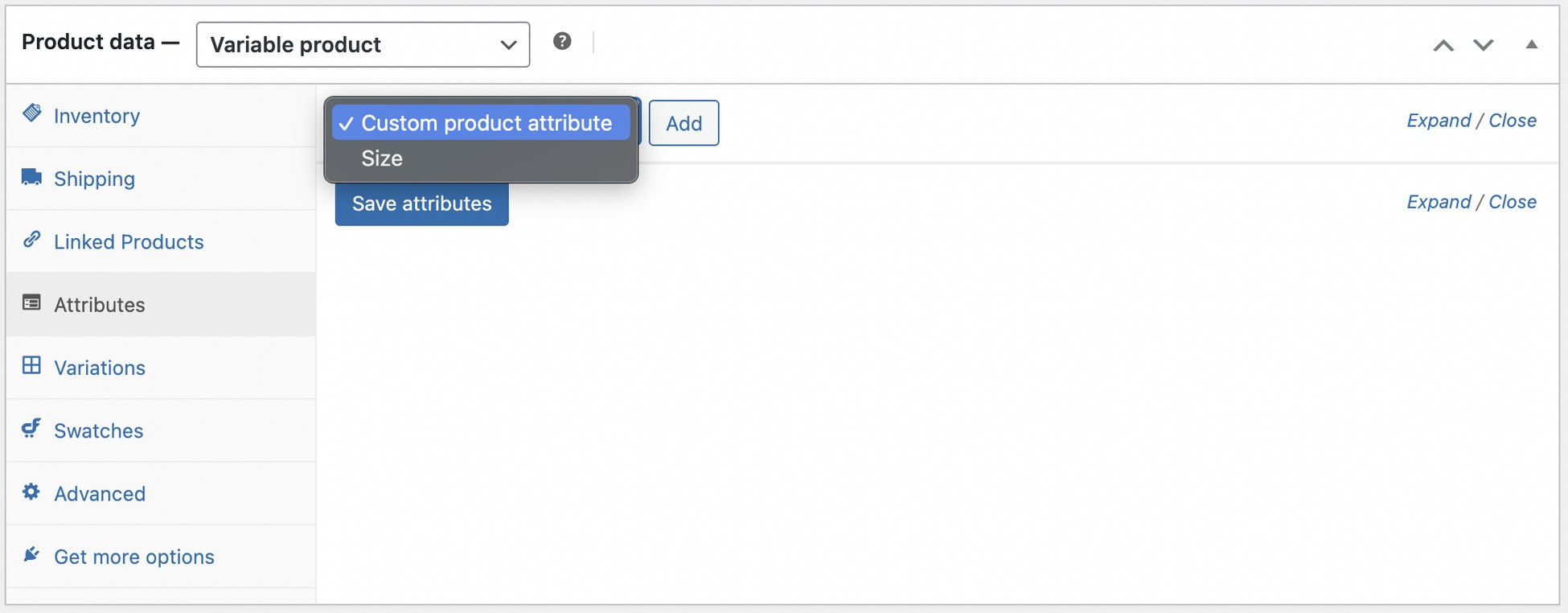
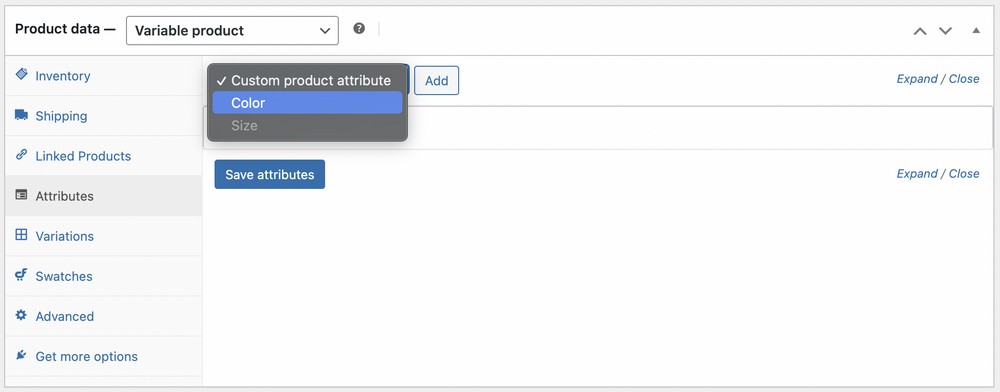
Теперь перейдите на вкладку « Атрибуты » и добавьте свои атрибуты.

Пока мы создали только один атрибут, поэтому выберите «Размер » и нажмите « Добавить ».
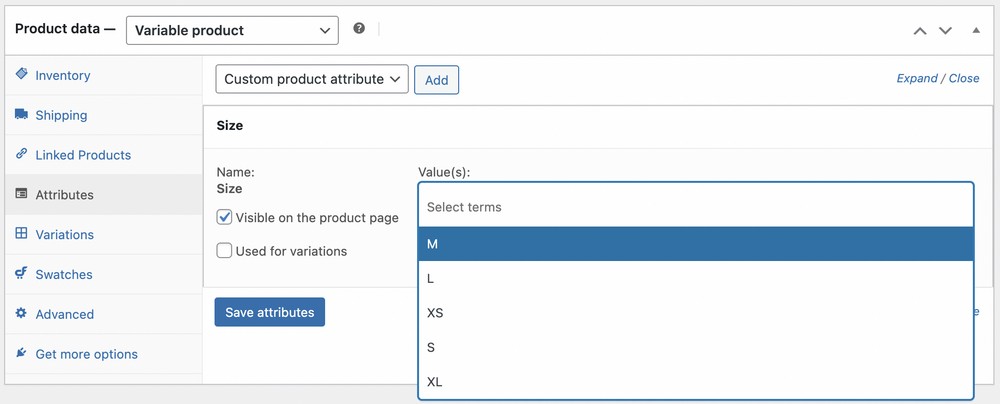
В разделе значений вы найдете все варианты, созданные вами в атрибуте размера.

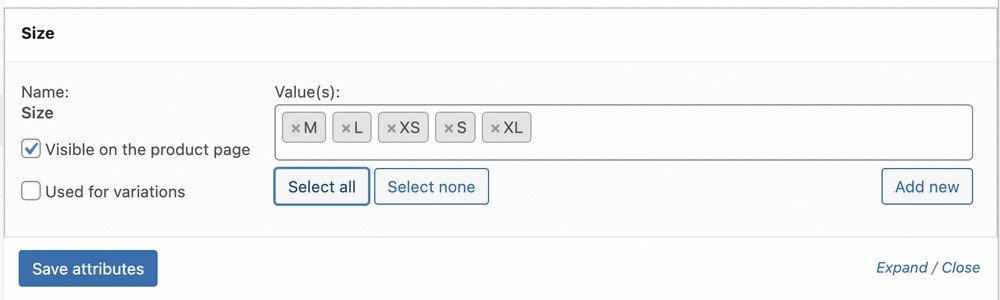
Вы можете выбрать их по отдельности или просто нажать «Выбрать все ».

Нажмите Сохранить атрибуты , когда закончите.
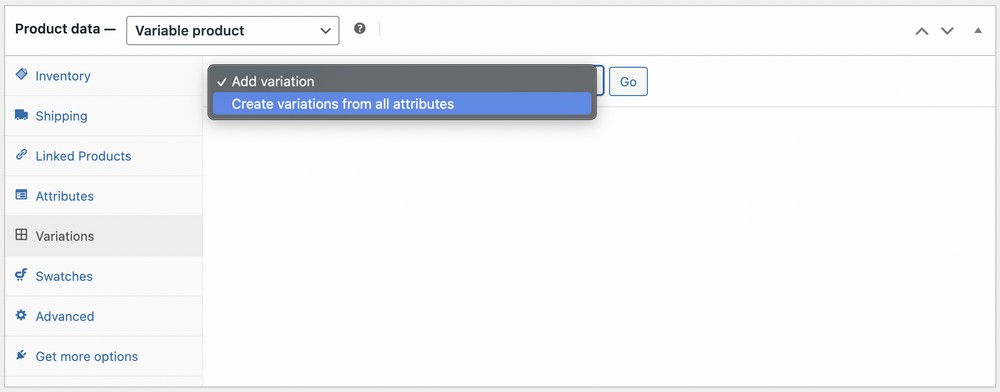
Теперь нажмите на вкладку « Вариации ».
Здесь вам нужно добавить изображения и описания для различных вариантов, которые у вас есть.

В раскрывающемся списке выберите « Создать варианты из всех атрибутов » и нажмите «Перейти» .
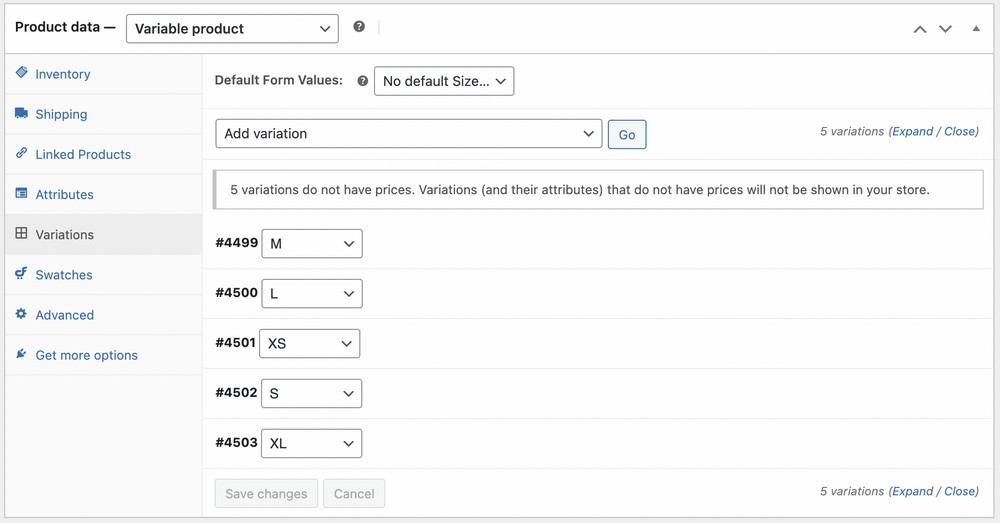
Вам будет предложено добавить варианты. В нашем случае нам подсказали, что было создано пять вариантов.

Теперь самое интересное!
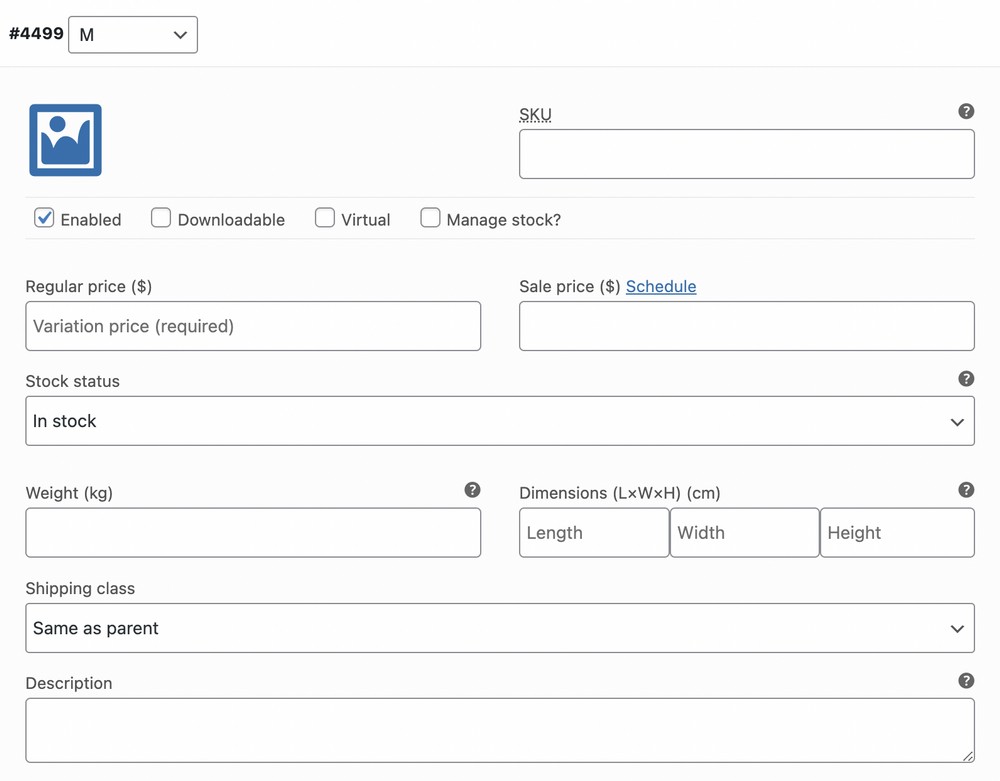
Нажмите на каждый вариант и заполните детали. Детали, такие как цена, если товар есть в наличии, описание, вес и другая информация о товаре.

Хотя это может занять некоторое время, это одноразовая вещь.
Выполните те же действия для всех вариантов и, закончив, нажмите Сохранить изменения .
Убедитесь, что вы добавили изображение продукта и описания, и когда вы будете довольны всеми деталями, нажмите « Опубликовать ».
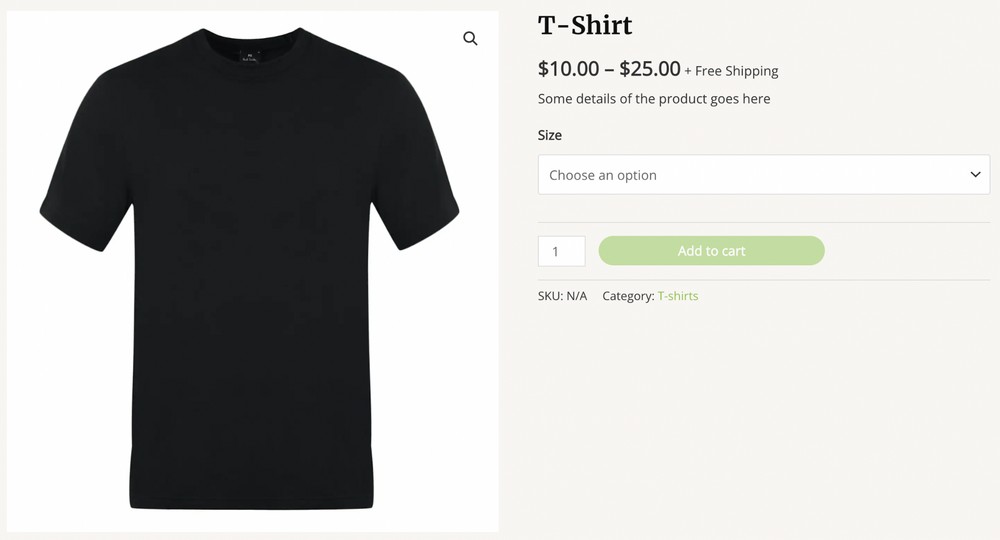
Вы заметите, что варианты теперь отображаются на странице продукта.

Все варианты размера доступны в выпадающем списке.
Вот как просто добавить варианты в ваш интернет-магазин!
Однако вы, вероятно, согласитесь, что выпадающий список не очень привлекателен. Здесь на помощь приходят образцы вариаций.
Идите вперед и установите плагин Variation Swatches for WooCommerce by CartFlows.
Если вы используете тему Astra и импортируете один из их начальных шаблонов для интернет-магазина, по умолчанию устанавливается плагин Variation Swatches for WooCommerce by CartFlows.
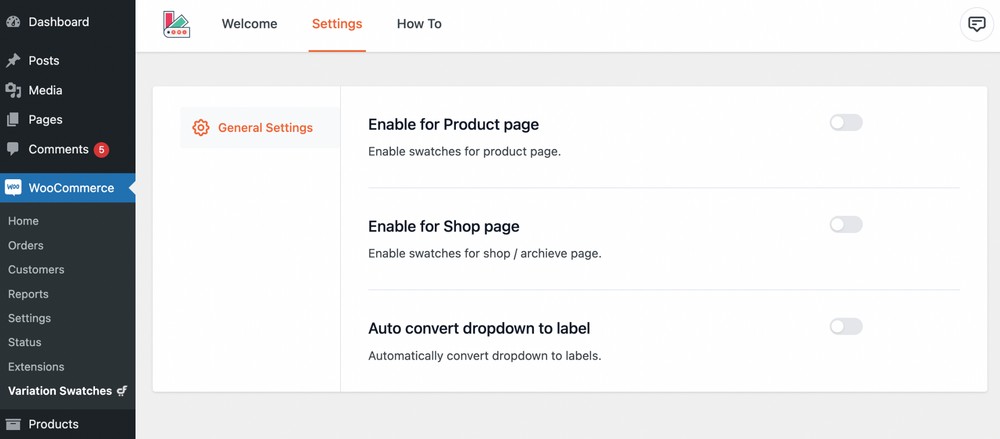
После того, как вы установили и активировали плагин, перейдите в WooCommerce > Образцы вариаций и перейдите на вкладку « Настройки ».
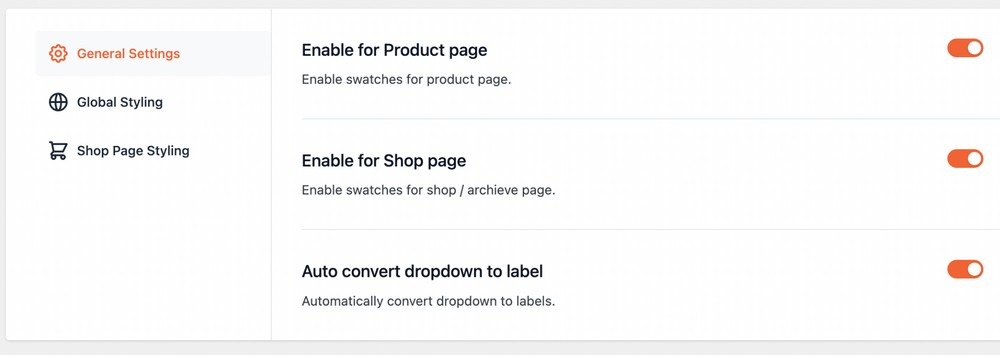
Включите все параметры в разделе « Общие настройки» .

После того, как вы включите эти параметры, вы обнаружите добавление двух новых настроек: Глобальный стиль и Стиль страницы магазина .

Поэкспериментируйте с параметрами двух новых настроек. Это то, как вы настраиваете внешний вид своей страницы в магазине, особенно образцы вариантов.
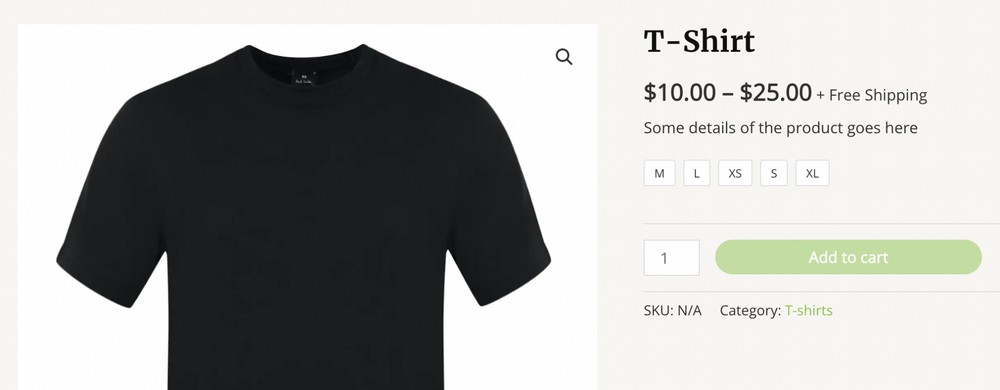
Обновите страницу продукта, и вы заметите впечатляющие образцы вариантов этикеток, заменяющие раскрывающийся список.

Вы даже можете добавить образцы цветов и изображений.
Для этого добавим атрибут цвета с вариантами красного, синего, желтого и черного.
Как и раньше, перейдите в « Продукты» > «Атрибуты» .
Хотя процесс тот же, есть новое включение.
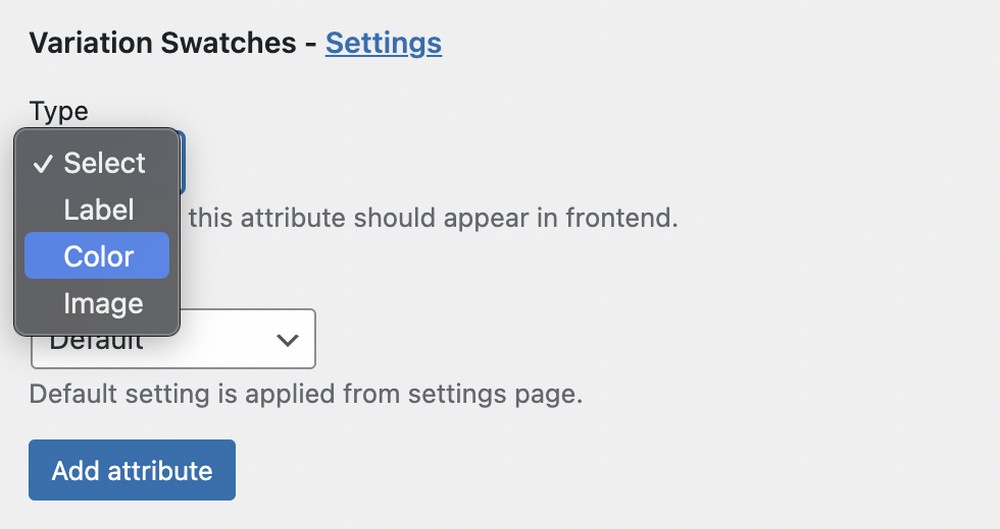
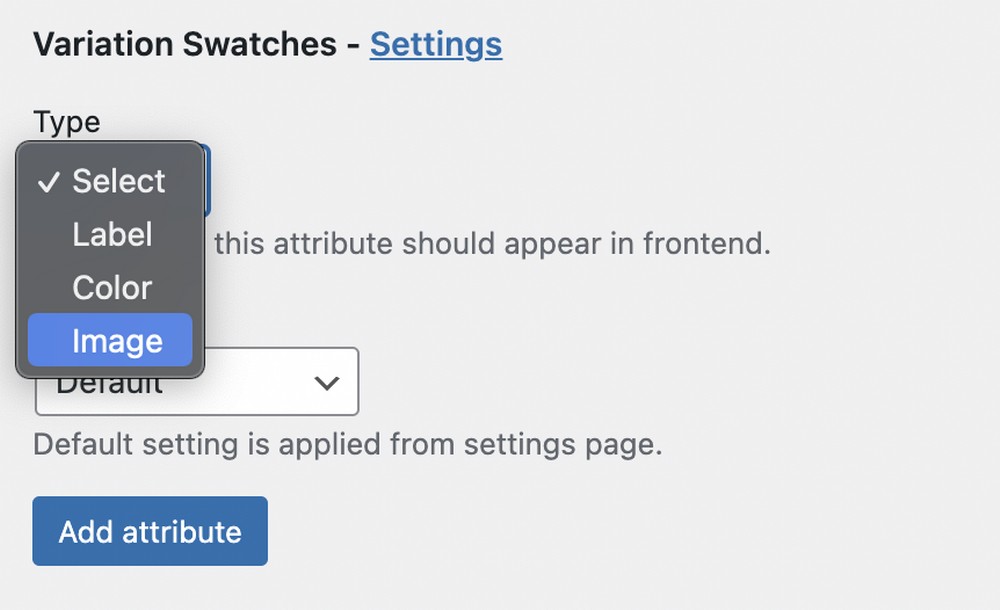
Вы заметили образцы вариантов — настройки при прокрутке вниз?

Поскольку мы добавляем атрибут цвета, выберите тип Color .
Вы также можете выбрать нужную форму из выпадающего меню.
Нажмите Добавить атрибут , когда закончите.
Теперь давайте добавим различные варианты.
Нажмите « Настроить термины » под атрибутом « Цвет ».

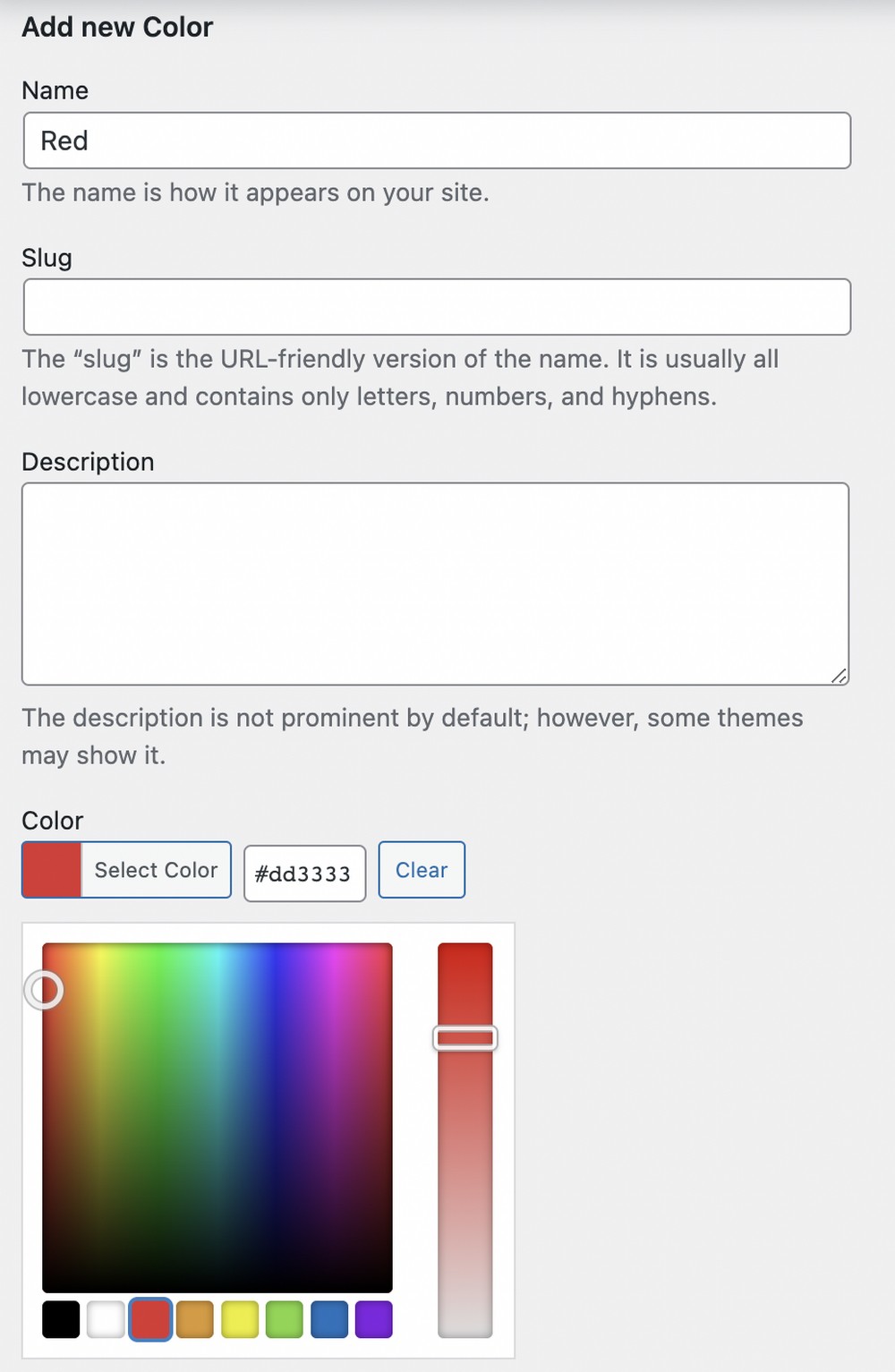
При добавлении новых вариантов убедитесь, что вы выбрали цвет для каждого.
Например, мы назвали наш первый вариант Red и выбрали соответствующий цвет.

Нажмите Добавить новый цвет , когда закончите.
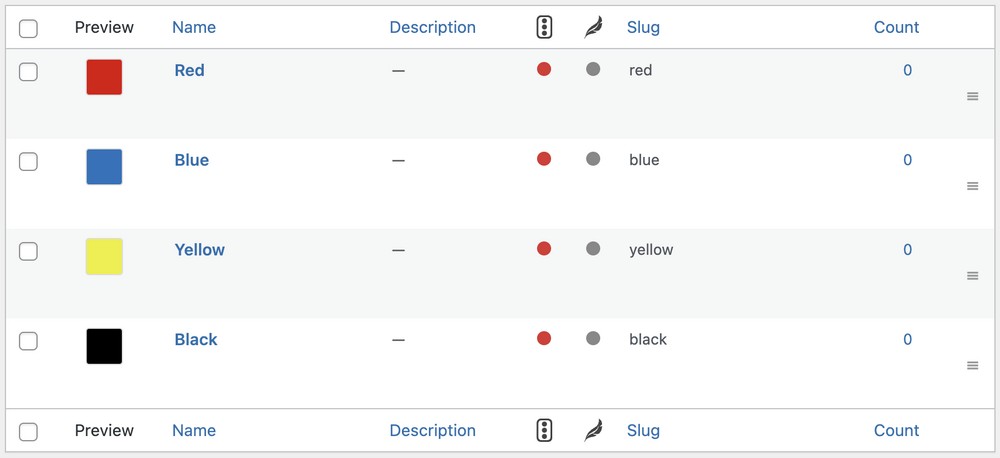
Повторите этот процесс для остальных вариантов.
Когда вы закончите, вы должны найти следующий экран.

Теперь идите вперед и отредактируйте страницу продукта.
На этот раз на вкладке « Атрибут » выберите атрибут « Цвет » и нажмите « Добавить ».

Остальная часть процесса аналогична тому, что мы рассмотрели ранее, и довольно проста.
Когда вы закончите со всеми вариантами, нажмите « Обновить ».
Проверьте страницу продукта, чтобы увидеть образцы новых вариантов.

Хотите добавить образец варианта изображения? Без проблем!
Просто выберите тип образца варианта изображения, добавьте новый атрибут и выполните остальные шаги, упомянутые выше.

Легко ли создавать образцы вариаций для вашего магазина? Мы точно так думаем!
Хотя есть небольшая кривая обучения, как только вы освоитесь, все будет довольно просто.
Как вы добавляете образцы вариаций в свой магазин?
Создание расширенного опыта покупок для клиентов имеет решающее значение для успеха любого интернет-магазина. Все мелочи улучшают пользовательский опыт и создают беспроблемный опыт покупок.
WooCommerce имеет выпадающее меню по умолчанию для отображения вариантов продукта, что более чем достаточно. Однако пользовательский интерфейс не очень привлекателен и оставляет желать большего.
К счастью, вы можете использовать образцы вариантов, которые можно легко интегрировать в ваш интернет-магазин. И не говоря уже о том, что это улучшает весь пользовательский опыт.
Мы видели, как просто создавать различные виды образцов вариаций. Как вы добавляете образцы вариаций в свой магазин? Дайте нам знать!
