Как добавить страницу оформления заказа с номером НДС WooCommerce
Опубликовано: 2020-12-17 Хотите добавить поле с номером НДС на странице оформления заказа WooCommerce? WooCommerce не имеет встроенных функций для добавления поля номера НДС. Однако я создал собственный PHP-скрипт, который добавит поле НДС на страницу оформления заказа и страницу моей учетной записи.
Хотите добавить поле с номером НДС на странице оформления заказа WooCommerce? WooCommerce не имеет встроенных функций для добавления поля номера НДС. Однако я создал собственный PHP-скрипт, который добавит поле НДС на страницу оформления заказа и страницу моей учетной записи.
Оформление номера НДС WooCommerce
Продажа товаров в Европейском Союзе очень специфична, в основном из-за юридических аспектов. Однако WooCommerce иногда этого не учитывает, поэтому необходимо адаптировать магазин к европейским условиям.
Очень важно, чтобы ваш магазин поддерживал идентификационный номер плательщика НДС для выставления счета. В этом руководстве вы узнаете, как добавить поле НДС на страницу оформления заказа.
Шаги по добавлению поля НДС на странице оформления заказа
Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню панели инструментов нажмите « Меню внешнего вида» > «Меню редактора тем». Когда откроется страница редактора темы, найдите файл функций темы с расширением functions.php. Откройте этот файл функций, чтобы добавить функцию добавления поля НДС на страницу оформления заказа.
- Добавьте следующий код в файл functions.php:
/***************************** ВНЕШНИЙ ИНТЕРФЕЙС ******************* *********************/
/******************************
Фильтр для добавления поля НДС к:
- Моя учетная запись - Форма редактирования - Поля для выставления счетов
- Оформление заказа - Форма редактирования - Поля выставления счетов
Эта функция также переупорядочивает поля формы.
****************************/
функция add_woocommerce_billing_fields($billing_fields){
// переупорядочить поля формы моего платежного адреса
$billing_fields2['billing_first_name'] = $billing_fields['billing_first_name'];
$billing_fields2['billing_last_name'] = $billing_fields['billing_last_name'];
$billing_fields2['billing_vat'] = массив(
'тип' => 'текст',
'label' => __('Номер НДС', 'keyelp-shop-customization'),
'класс' => массив ("широкая строка формы"),
'требуется' => ложь,
«очистить» => верно
);
$merged_billing_fields = $billing_fields2 + $billing_fields;
вернуть $merged_billing_fields;
}
add_filter('woocommerce_billing_fields', 'add_woocommerce_billing_fields');
/*********
Фильтры для добавления НДС при печати платежного адреса:
- (1) Мой аккаунт
- (2) Оформление заказа - Получение заказа (после завершения оформления заказа),
+++ Дополнительные фильтры для форматирования вывода на печать.
********/
// (1) Печать платежного адреса в моей учетной записи
add_filter('woocommerce_my_account_my_address_formatted_address', 'njengah_my_account_my_address_formatted_address', 10, 3 );
функция njengah_my_account_my_address_formatted_address($fields, $customer_id, $type) {
если ($type == 'выставление счетов') {
$fields['vat'] = get_user_meta($customer_id, 'billing_vat', true );
}
вернуть $поля;
}
// (2) Checkout -- Заказ получен (распечатывается после завершения оформления заказа)
add_filter('woocommerce_order_formatted_billing_address', 'njengah_add_vat_formatted_billing_address', 10, 2);
функция njengah_add_vat_formatted_billing_address ($ поля, $ заказ) {
$fields['vat'] = $order->billing_vat;
вернуть $поля;
}
// Создание переменных НДС слияния для форматирования печати
add_filter('woocommerce_formatted_address_replacements', 'njengah_formatted_address_replacements', 10, 2);
функция njengah_formatted_address_replacements ($ адрес, $ аргументы) {
$адрес['{ват}'] = '';
$address['{vat_upper}']= '';
если (! пусто( $args['vat'] ) ) {
$адрес['{куб}'] = $args['кувшин'];
$address['{vat_upper}'] = strtoupper($args['vat']);
}
вернуть $адрес;
}
//Определение испанского форматирования для печати адреса, включая НДС.
add_filter('woocommerce_localisation_address_formats', 'njengah_localisation_address_format');
функция njengah_localisation_address_format($formats) {
$formats['ES'] = "{имя}\n{компания}\n{vat_upper}\n{address_1}\n{address_2}\n{почтовый индекс} {город}\n{штат}\n{страна} ";
возвращать $форматы;
}
/****************************** СТРАНИЦА ПРОФИЛЯ ПОЛЬЗОВАТЕЛЯ АДМИНИСТРАТОРА **************** ************************/
/***************
Фильтр для добавления метаполей клиента с НДС (поле профиля пользователя в группе адресов для выставления счетов)
*****************/
add_filter('woocommerce_customer_meta_fields', 'njengah_customer_meta_fields');
функция njengah_customer_meta_fields ($fields) {
$fields['billing']['fields']['billing_vat'] = массив(
'label' => __( 'номер НДС', 'njengah' )
);
вернуть $поля;
}
/*************************** СТРАНИЦА ЗАКАЗОВ АДМИНИСТРАТОРА ******************* *********************/
/*********
Фильтр для добавления НДС в форму редактирования заказа — страница администратора
*********/
add_filter('woocommerce_admin_billing_fields', 'njengah_admin_billing_fields');
функция njengah_admin_billing_fields($fields) {
$fields['vat'] = массив(
'label' => __('номер НДС', 'njengah'),
'показать' => правда
);
вернуть $поля;
}
/******************
Фильтр для копирования поля НДС из метаполя пользователя в форму администратора заказа (после нажатия специальной кнопки на странице администратора)
******************/
add_filter('woocommerce_found_customer_details', 'njengah_found_customer_details');
функция njengah_found_customer_details($customer_data) {
$customer_data['billing_vat'] = get_user_meta( $_POST['user_id'], 'billing_vat', true );
вернуть $customer_data;
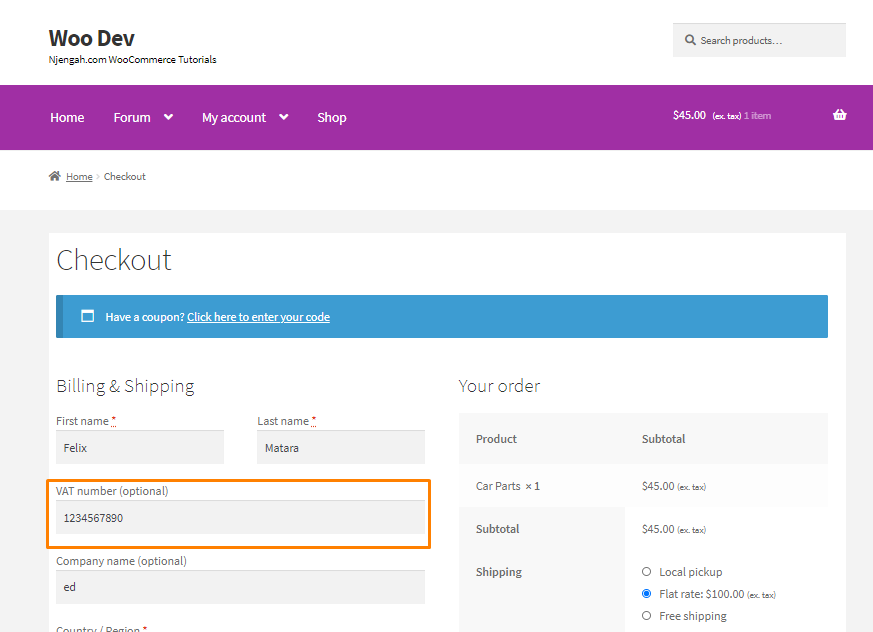
}- Это результат на переднем конце:

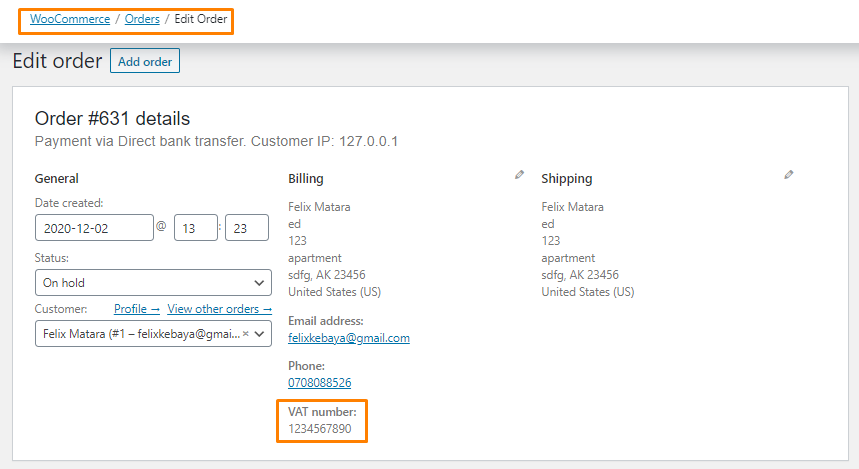
- Это результат на стороне администратора:

Вывод
Таким образом, вы узнали, как добавить поле оформления заказа с номером НДС на странице оформления заказа WooCommerce. Я рекомендую добавить фрагменты кода в файл functions.php вашей дочерней темы, чтобы сделанные вами изменения не были потеряны во время обновления. Фрагмент кода автоматически отображает номер НДС в выставленных счетах-фактурах.

Похожие статьи
- Как скрыть кнопку обновления корзины на странице корзины WooCommerce
- Как скрыть количество на складе в WooCommerce
- Как переместить главное меню магазина WooCommerce
- Как скрыть заголовок описания продукта WooCommerce
- Как упростить оформление заказа в магазине бесплатных товаров Тема витрины
- Как изменить метки оформления заказа WooCommerce
- Как создать поле флажка на странице оформления заказа WooCommerce
- Как создать поля условной проверки WooCommerce
- Как добавить поле выбора в кассу WooCommerce
- Как изменить сообщения об ошибках WooCommerce Checkout
- Как добавить страну WooCommerce Checkout по умолчанию
- Как обновить страницу оформления заказа WooCommerce
- Как редактировать обязательные поля оформления заказа WooCommerce
- Как добавить скрытое поле на страницу оформления заказа WooCommerce
- Как добавить страницу оформления счета WooCommerce
- Как настроить WooCommerce Вы должны войти в систему для оформления заказа
- Как создать учетную запись в Checkout WooCommerce
- Как бесплатно отправить платеж в Mpesa WooCommerce
- Как сделать безопасный заказ в WooCommerce
