Что нового в WordPress 6.0: новые блоки, переключение стилей, редактирование шаблонов, API веб-шрифтов и многое другое
Опубликовано: 2022-05-05До выпуска WordPress 6.0 осталось совсем немного, и, как обычно, мы заглянули за кулисы, чтобы дать нашим читателям представление о том, чего им ожидать от следующего крупного выпуска WordPress.
Сразу скажем, что если WordPress 5.9 привел нас к сути второй фазы Гутенберга, то WordPress 6.0 нацелен на консолидацию уже доступных инструментов настройки.
Но в новой версии будет не только это. Как отметил Матиас Вентура в Предварительной дорожной карте для версии 6.0, введение редактора сайта ознаменовало большую веху, но также и только первый шаг на пути.
Фактически, с WordPress 6.0 мы можем ожидать значительных улучшений в нескольких областях CMS, от удобства использования до производительности, включая следующее:
- Улучшенная информационная архитектура и возможности просмотра шаблонов
- Улучшено создание шаблонов
- Новый интерфейс навигации
- Новый режим просмотра для редактора сайта
- Альтернативные глобальные стили
- Расширенный блок навигации
- Новые инструменты дизайна
- И многое другое…
Но подождите, это еще не все. WordPress 6.0 также содержит впечатляющее количество изменений, функций и исправлений ошибок, в том числе более 400 обновлений и 500 исправлений ошибок для редактора. Исправлено более 189 тикетов, включая 91 новую функцию и улучшение.
Да, есть о чем поговорить. Итак, давайте больше не будем откладывать и узнаем, что нового в WordPress 6.0.
API веб-шрифтов
Новый API веб-шрифтов теперь предоставляет стандартизированный способ загрузки веб-шрифтов в WordPress, обеспечивая производительность и конфиденциальность пользователей.
Начиная с WordPress 6.0, вы можете зарегистрировать новый веб-шрифт только в файле theme.json .
Использование theme.json довольно просто. Все, что вам нужно сделать, это добавить новое семейство шрифтов в раздел typography . Следующий код представляет собой пример регистрации веб-шрифта:
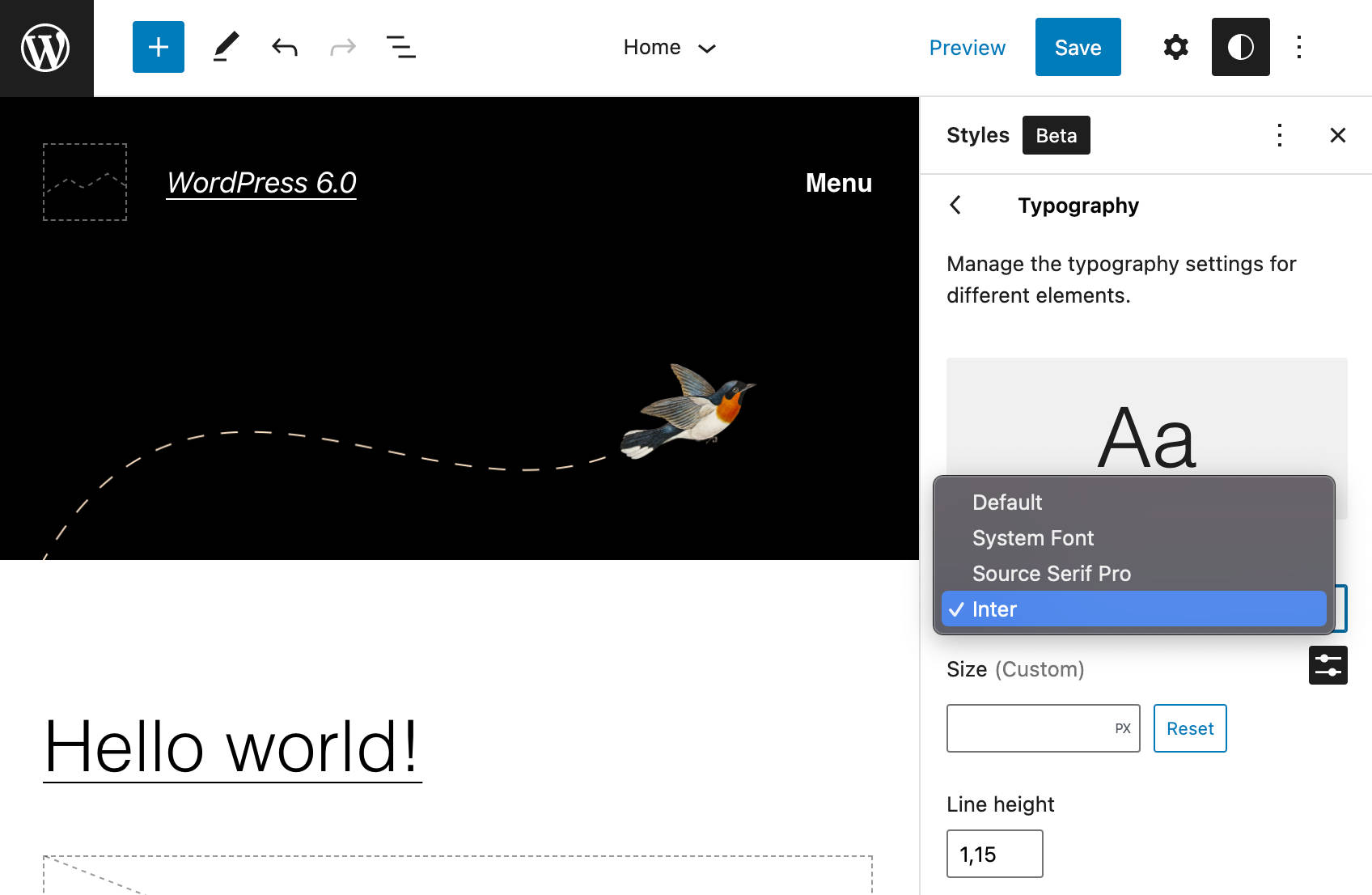
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } С помощью приведенного выше кода мы добавили шрифт Inter в набор семейств fontFamilies по умолчанию в Twenty Twenty-Two. Если вы хотите попробовать это сами, загрузите веб-шрифт Inter из Google Fonts в папку ./assets/fonts , затем добавьте приведенный выше код в раздел settings.typography файла theme.json Twenty Twenty-Two. Когда вы закончите, сохраните файл и вернитесь в интерфейс редактирования сайта.
На следующем изображении показан результат в редакторе.

Webfont API регистрирует только те шрифты, которые необходимы для отображения блоков на текущей странице, и это особенно полезно для веб-шрифтов, определенных в вариантах стиля. Кроме того, API оптимизирует количество HTTP-запросов, регистрируя и ставя в очередь шрифты по семействам шрифтов.
Вы можете узнать больше о новом API в запросе на вытягивание Webfonts API и в статусе Webfonts API для включения WordPress 6.0.
Глобальное переключение стилей
Вариации глобальных стилей — одна из самых ожидаемых функций WordPress 6.0. Авторы тем теперь могут объединять несколько наборов глобальных стилей со своими темами, позволяя пользователям переключаться между вариантами стилей одним щелчком мыши.
Это очень похоже на наличие готовых дочерних тем с предопределенным набором стилей для каждой из них.
Чтобы добавить вариант стиля к теме блока, вы добавите альтернативный файл JSON в папку стилей , расположенную в корне вашей темы.
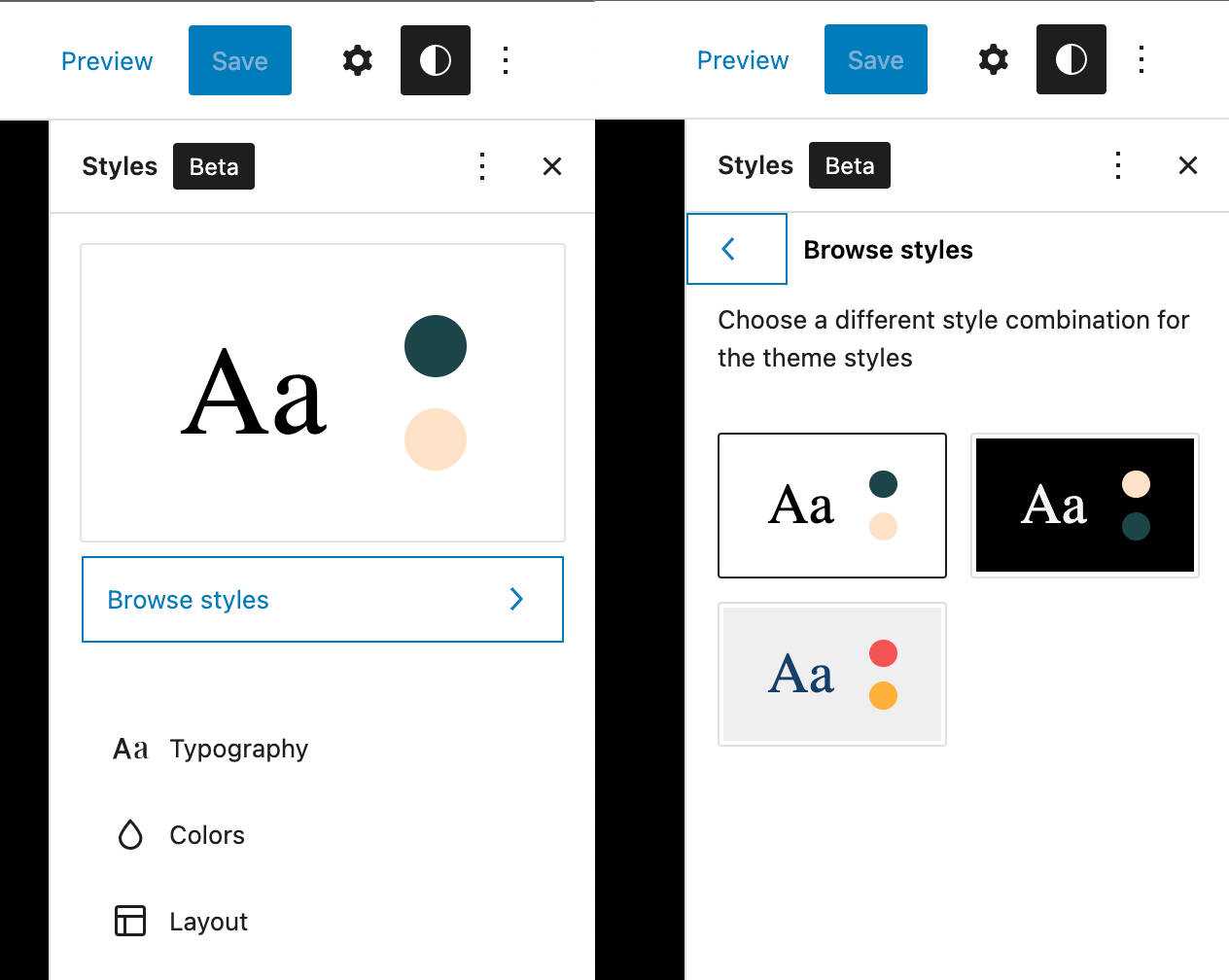
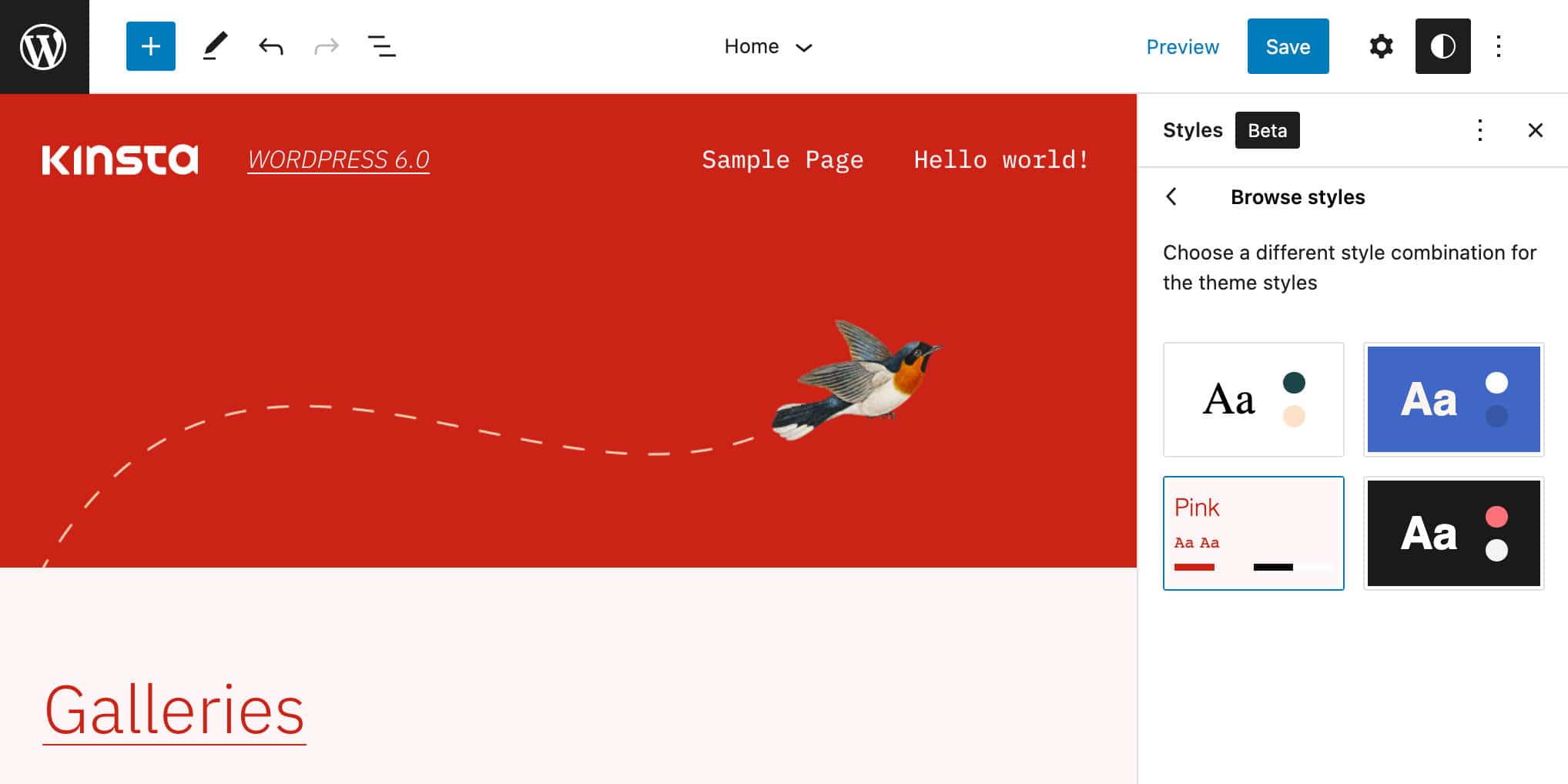
Тема, поддерживающая варианты глобальных стилей, показывает новый элемент « Обзор стилей » на боковой панели « Глобальные стили ». Это приводит к панели, где пользователи тем находят список доступных стилей.

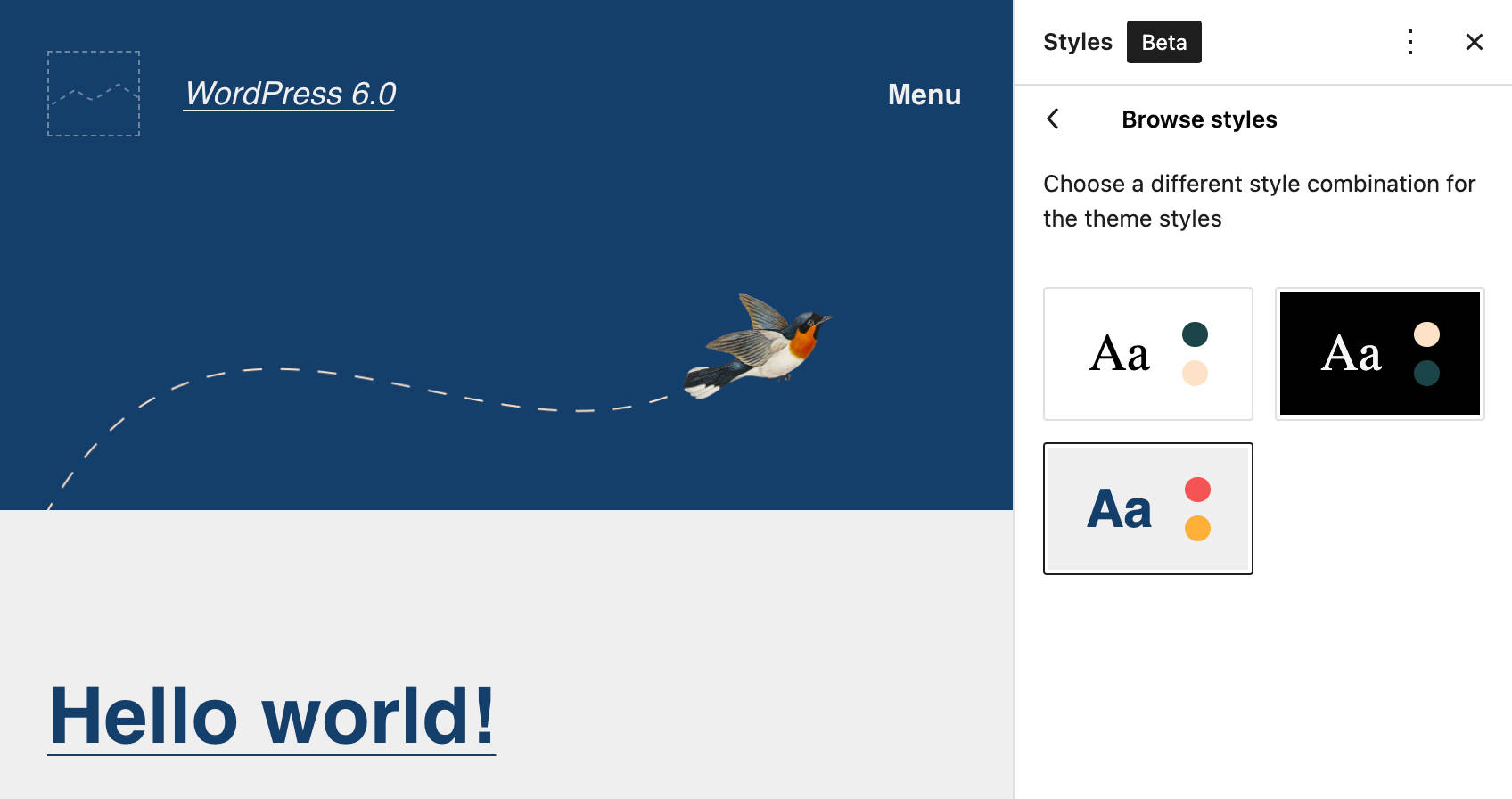
Выберите глобальный стиль из списка, и стиль автоматически применится ко всему вашему веб-сайту.

Новая функция позволяет разработчикам тем создавать неограниченное количество вариаций стиля и идеально сочетается с новым API веб-шрифтов.
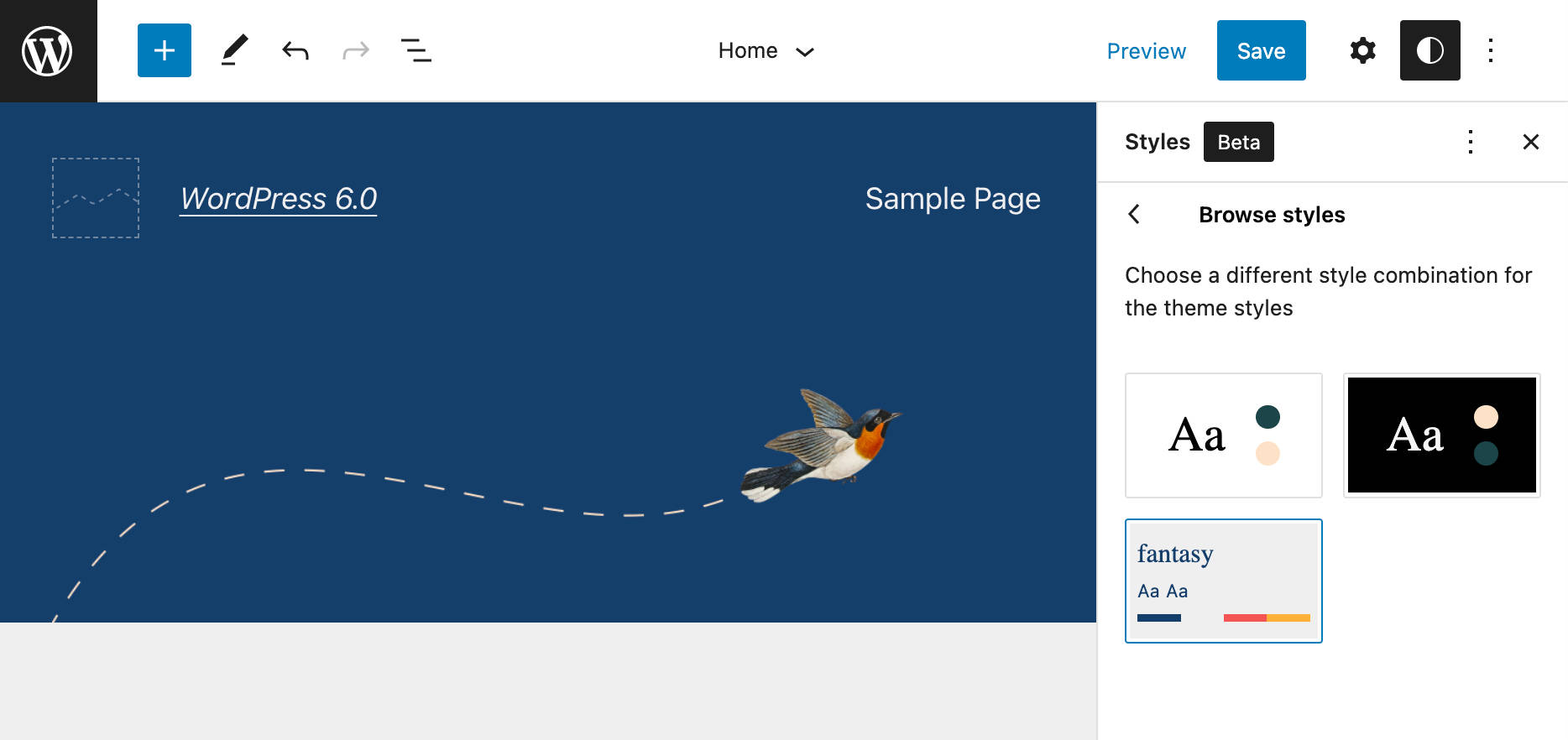
На следующем изображении показан пользовательский стиль из предыдущего примера с другим шрифтом, примененным к заголовкам.

Если вы хотите попробовать это сами, добавьте папку стилей в корень вашей блочной темы, создайте новый файл JSON со значимым именем, откройте его в своем любимом редакторе кода и добавьте следующий код:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }Вы можете найти полный код, использованный в приведенном выше примере, на GitHub и в gist.
Разработчики найдут подробные обзоры Global Styles и Theme.json в статьях документации Global Settings & Styles и Theme.json.
Вы также можете проверить последнюю версию Twenty Twenty-Two, в которой теперь есть три новых варианта стиля.

Шаблоны блоков везде
Одно можно сказать наверняка: шаблоны блоков играют центральную роль на текущем этапе разработки WordPress. Шаблоны блоков, впервые представленные в WordPress 5.5, со временем регулярно улучшались.
Кроме того, начиная с WordPress 5.9, шаблоны из каталога Patterns появились на наших веб-сайтах WordPress, динамически извлекаясь из каталога Patterns и загружаясь в средство вставки блоков.
А теперь каждый может стать разработчиком шаблонов благодаря совершенно новому онлайн-инструменту. Создатель паттернов позволяет вам создавать, редактировать и отправлять ваши лучшие блочные паттерны в Каталог паттернов . Все, что вам нужно для начала, — это учетная запись WordPress.org.

А WordPress 6.0 вносит дополнительные улучшения в шаблоны блоков.
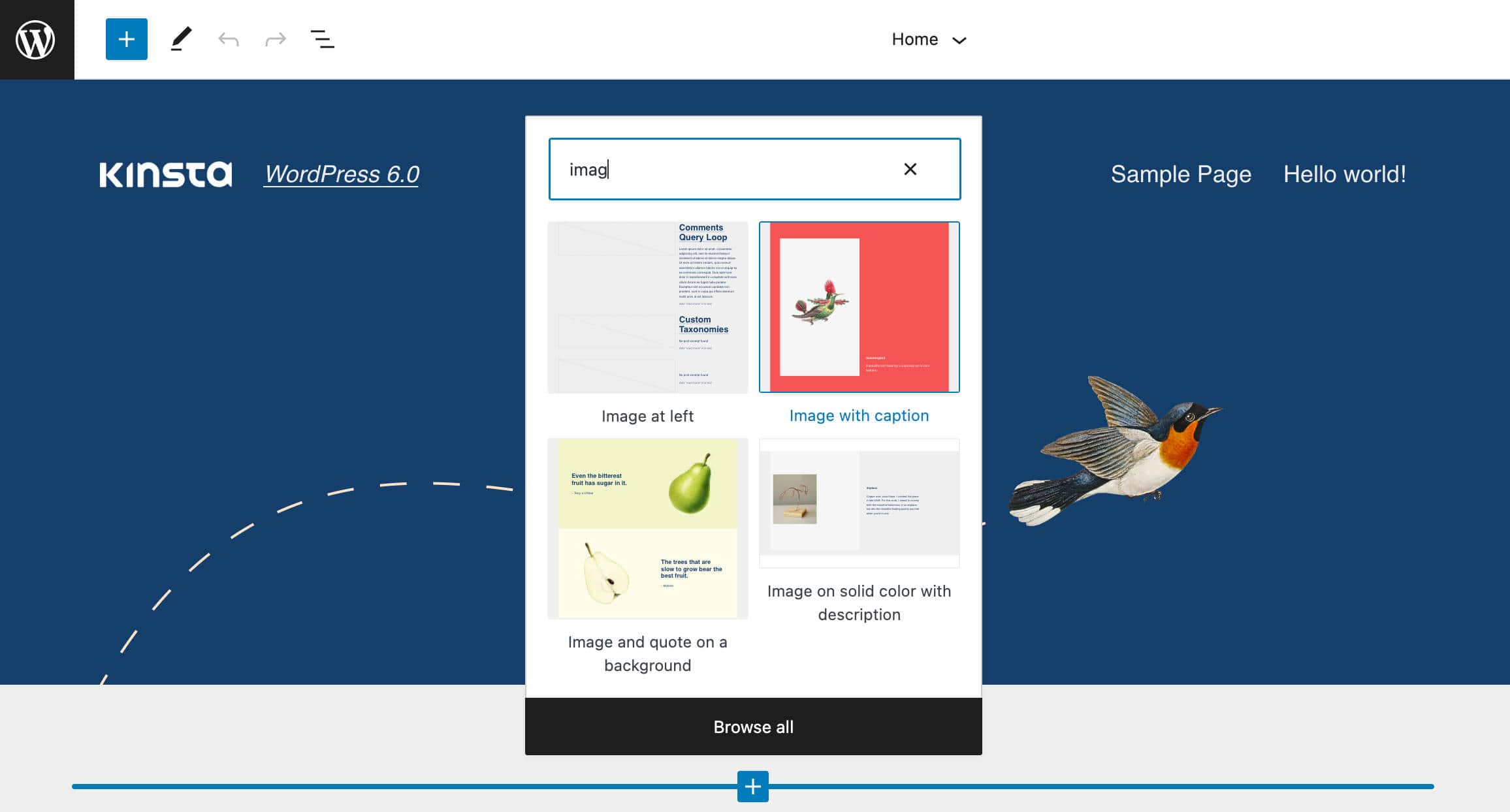
Во-первых, шаблоны блоков легче найти при редактировании шаблонов. Теперь средство быстрой вставки показывает шаблоны блоков только тогда, когда вы обращаетесь к нему на верхнем уровне шаблона, т. е. когда блок, который вы собираетесь добавить в свой шаблон, является прямым потомком документа.
Это когда выполняются следующие условия:
- Вы редактируете шаблон блока
- Быстрый вставщик находится на корневом уровне
- Вы добавляете блок между другими блоками (то есть ни первым, ни последним блоком на странице)

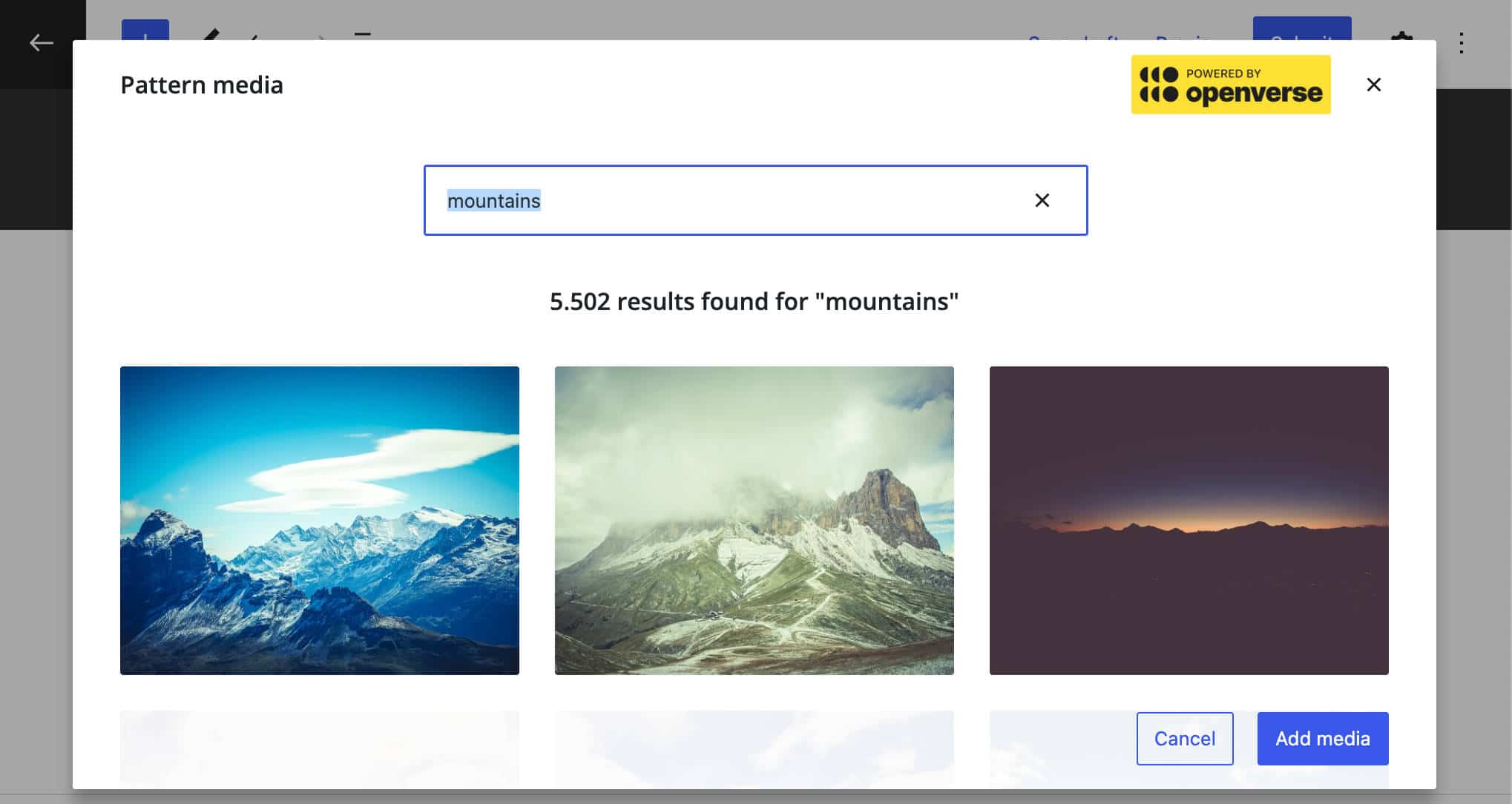
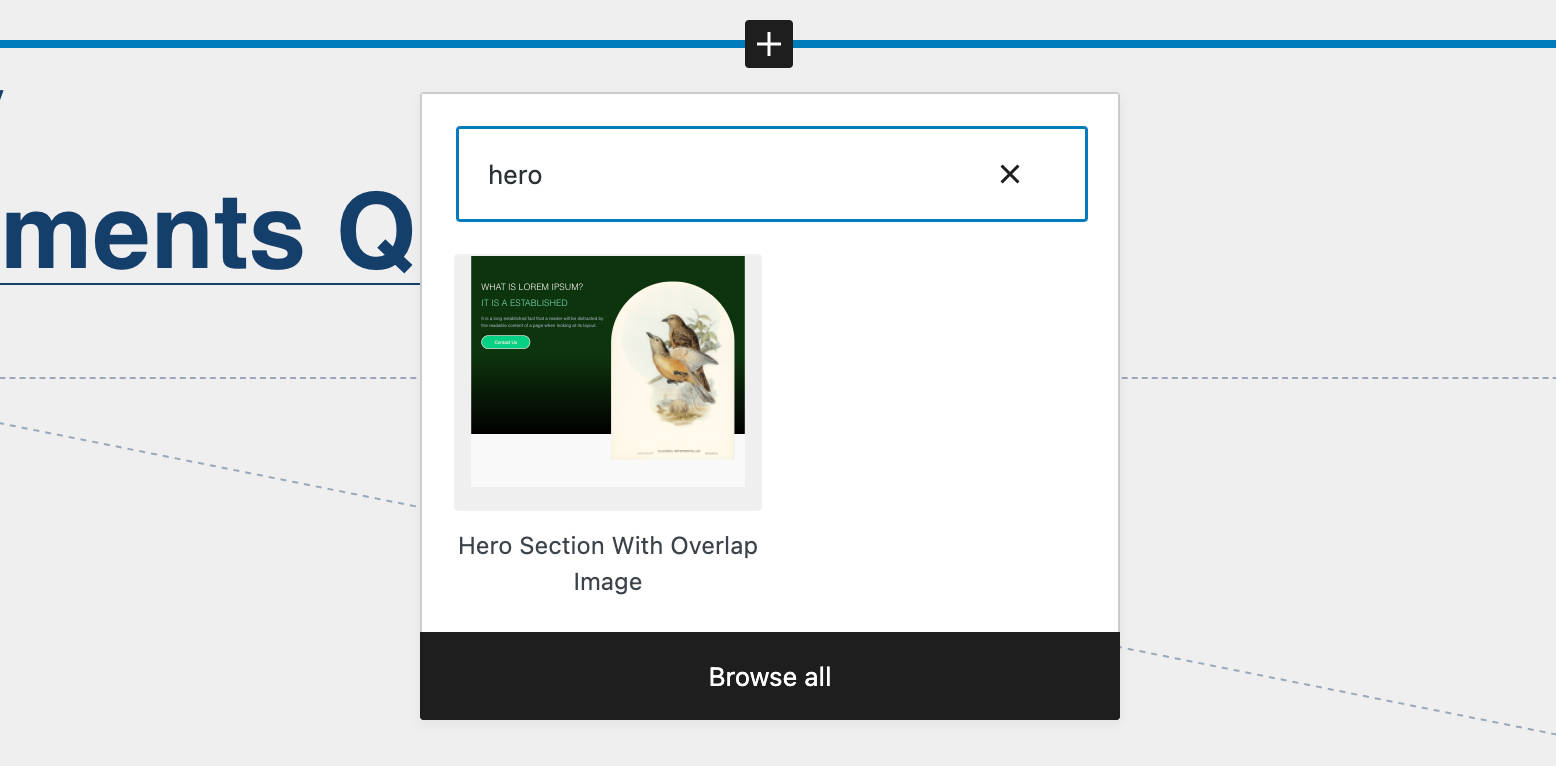
Еще одна полезная функция теперь позволяет разработчикам тем добавлять рекомендуемые шаблоны в theme.json . Чтобы попробовать, выполните поиск в каталоге Patterns, найдите шаблоны, которые вы хотите порекомендовать пользователям вашей темы, затем возьмите фрагмент шаблона из URL-адреса и добавьте его в свой theme.json следующим образом:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],Пользователи найдут рекомендуемые вами шаблоны в средстве вставки блоков.

Мощная функция, связанная с шаблонами, появившаяся в WordPress 6.0, — это неявная регистрация шаблонов. Темы теперь могут неявно регистрировать шаблоны, объявляя их как файлы PHP в новом каталоге /patterns в корне темы.
Процесс довольно прост:
- создайте новую папку Patterns в корне вашей темы,
- построить группу блоков в редакторе блоков,
- скопируйте и вставьте свой HTML в новый текстовый файл,
- добавить следующий заголовок,
- и сохраните файл как PHP в папке шаблонов .
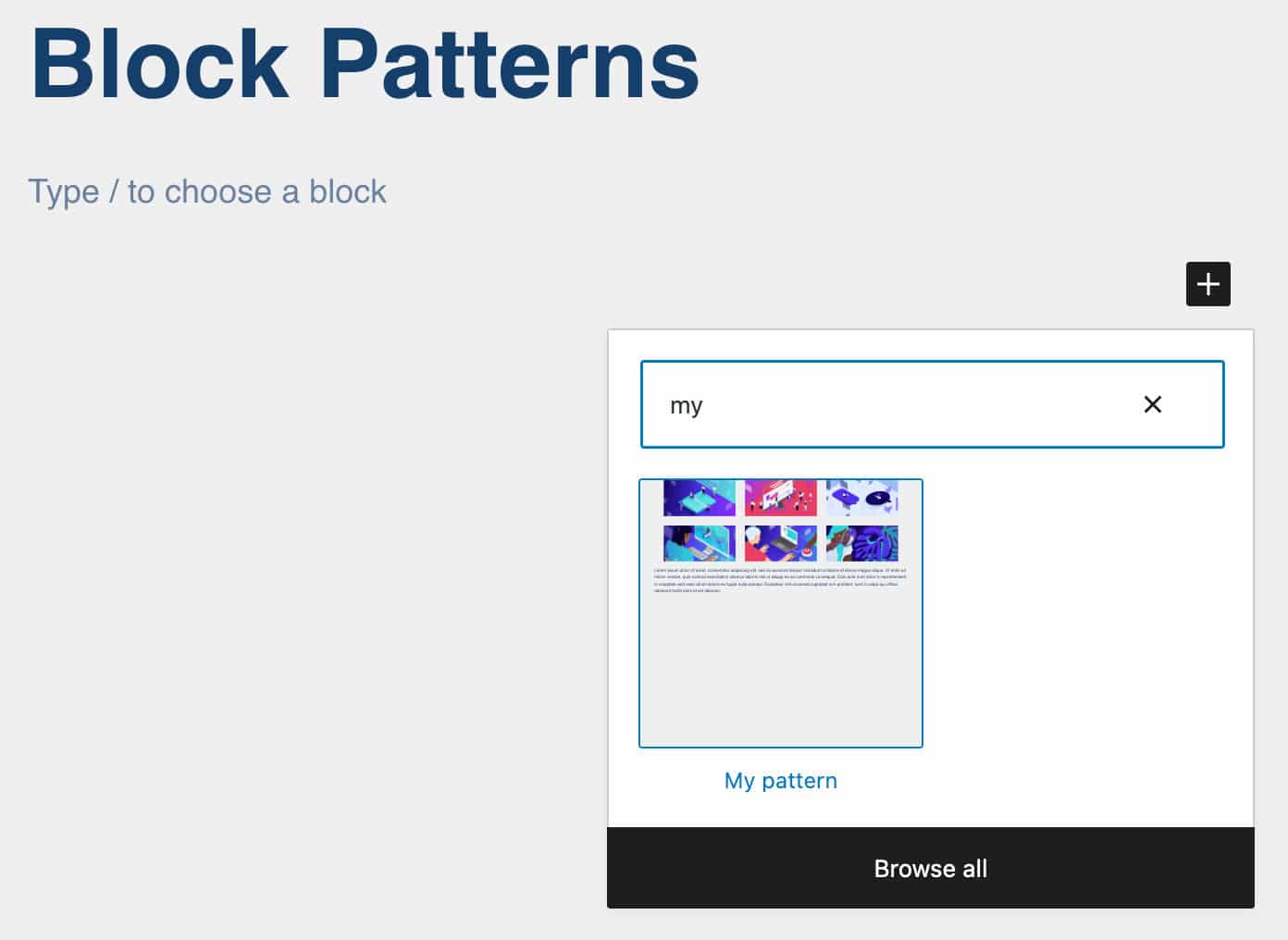
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>И это все. Теперь у вас есть новый шаблон блока, который будет отображаться в средстве вставки блоков.

Чтобы получить более полный обзор разработки блочного шаблона, вы можете следить за проблемой отслеживания на GitHub.
Возможности редактирования сайта
Полное редактирование сайта не закончилось с выпуском WordPress 5.9. WordPress 6.0 делает шаг вперед, улучшая функциональные возможности визуального создания тем и предоставляя новые параметры шаблонов для блочных тем. И больше возможностей на подходе.
Создание визуальной темы
В WordPress 6.0 представлен улучшенный инструмент экспорта блочной темы, который позволяет загружать текущую тему со всеми вашими изменениями и настройками.
Если вы до сих пор не использовали инструмент экспорта блочной темы, это мощный инструмент редактирования сайта, позволяющий экспортировать стили и шаблоны как целую тему.
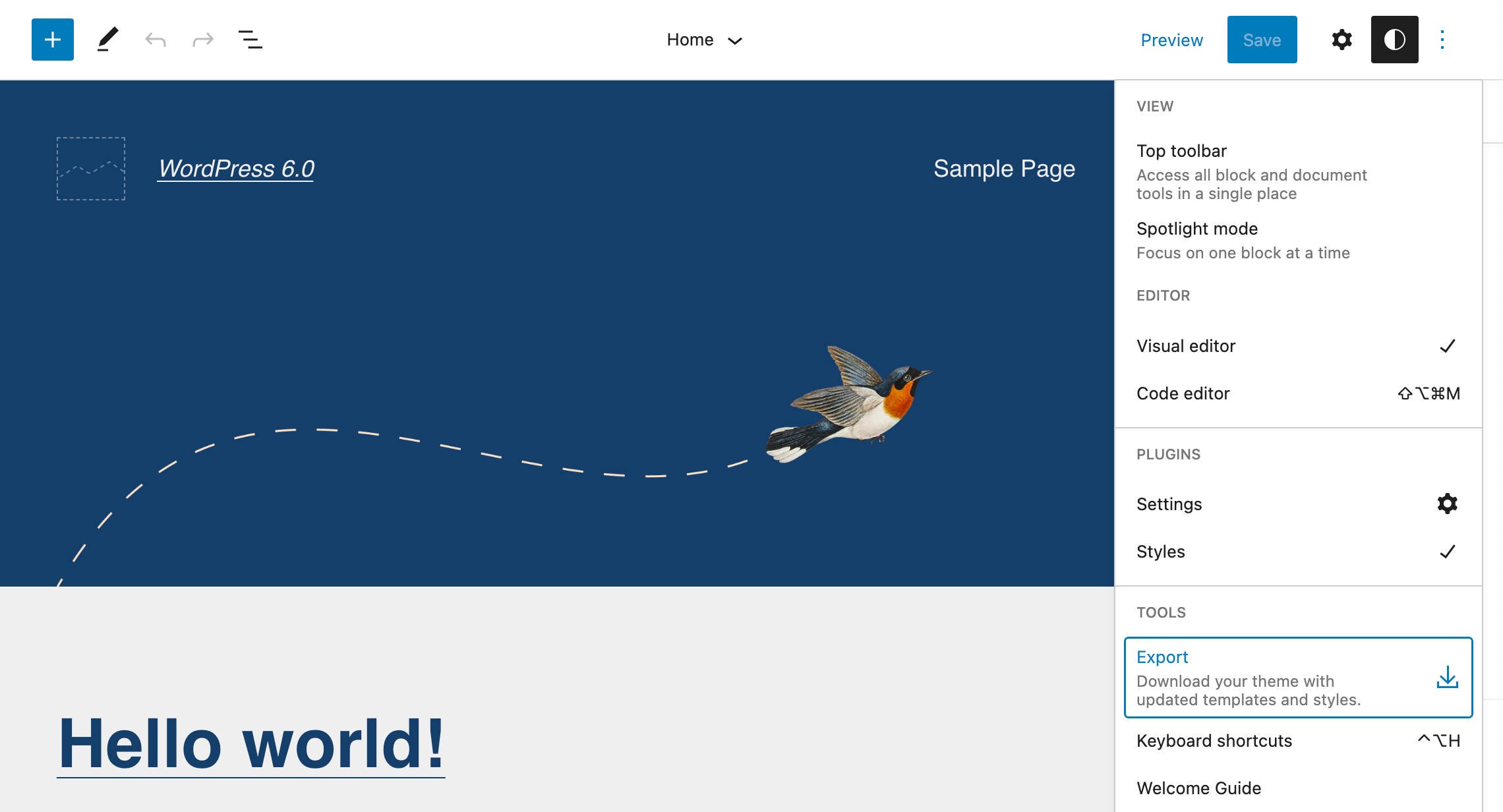
Когда вы будете довольны своими изменениями, в интерфейсе редактора сайта откройте боковую панель « Параметры » и найдите раздел « Инструменты ». Здесь кнопка « Экспорт » позволяет загрузить текущую тему со всеми вашими стилями и настройками шаблона в виде zip-файла.

Затем вы можете экспортировать свою тему и установить ее на любой веб-сайт WordPress.
Мы протестировали улучшенный инструмент экспорта темы на локальной установке WordPress и обнаружили, что почти все работает так, как мы ожидали…
В любом случае, экспортный инструмент все еще находится в стадии разработки, и сегодня мы можем только мельком увидеть его огромный потенциал. Подумайте о возможности создавать свои темы из интерфейса редактирования вашего сайта и распространять их на произвольное количество установок. И это независимо от того, являетесь ли вы разработчиком…
Есть еще много открытых проблем, которые нужно исправить, что заставляет нас думать, что скоро мы увидим несколько улучшений. Если вам интересно и вы хотите узнать больше о Visual Theme Building (как и мы), вы можете следить за проблемой отслеживания на GitHub.
Дополнительные параметры шаблона в темах блоков
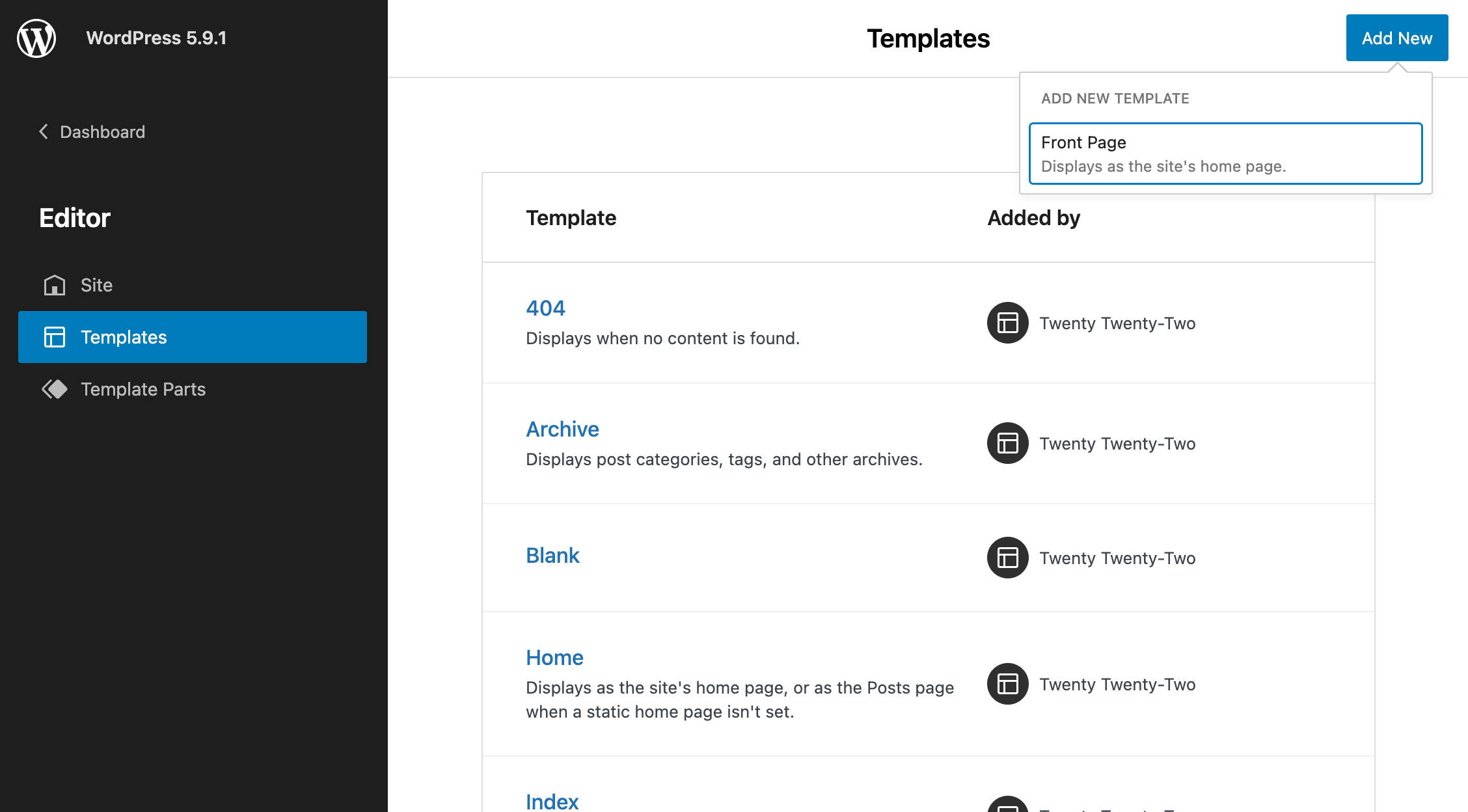
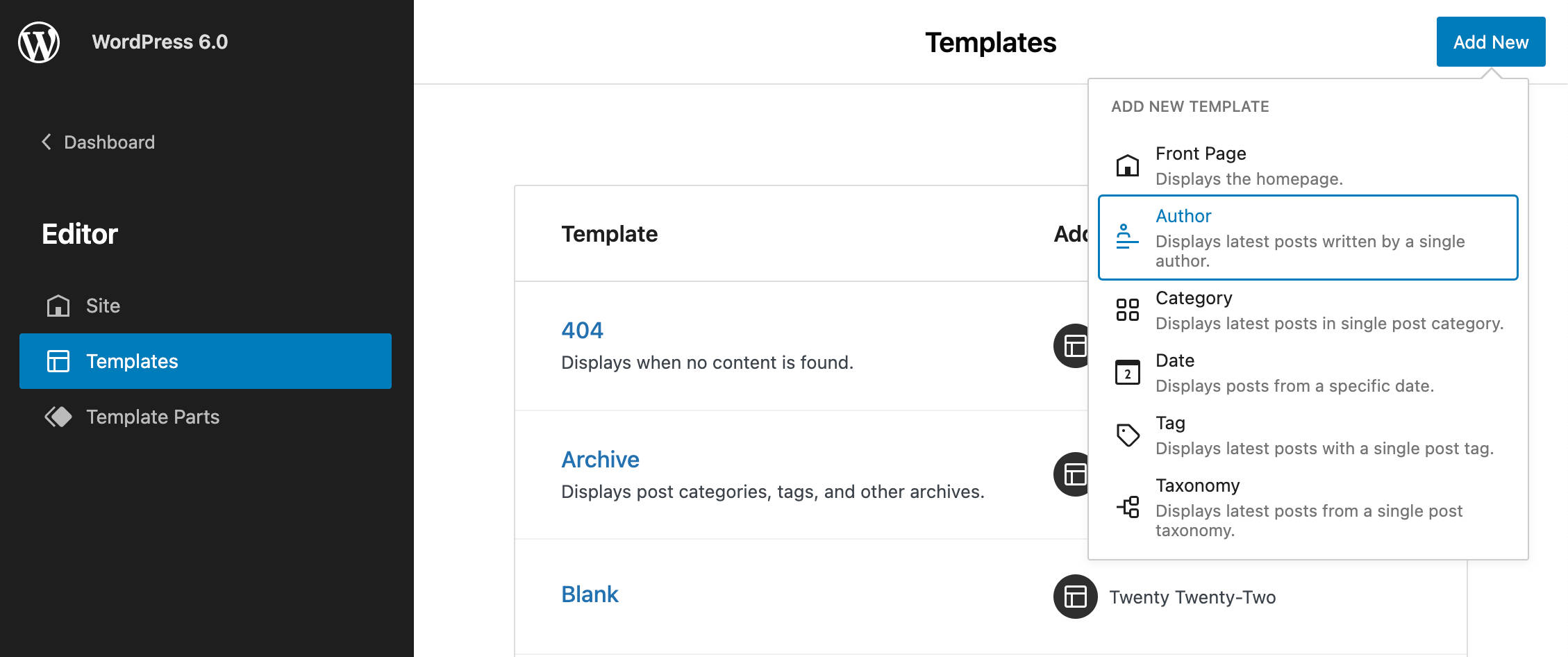
В предыдущих версиях WordPress у нас было ограниченное количество доступных типов шаблонов.

Теперь в WordPress 6.0 представлено несколько новых типов шаблонов, в том числе «Автор», «Категория», «Дата», «Тег» и «Таксономия».

Это дополнение должно упростить рабочий процесс редактирования вашего сайта. Чтобы попробовать, просто выберите новый шаблон из выпадающего списка, добавьте необходимые блоки, сохраните изменения и проверьте, как он выглядит в интерфейсе. Ага, это легко так. Теперь учтите это в сочетании с упомянутой выше функцией экспорта темы, и вы лучше поймете, что мы можем ожидать от редактирования сайта в ближайшее время.
Улучшения интерфейса и удобства использования
WordPress 6.0 вносит ряд изменений в пользовательский интерфейс, многие из которых предназначены для наведения порядка в боковой панели. Все вместе эти изменения должны оказать значительное влияние на общий опыт редактирования. Здесь мы упомянем только некоторые из них, но вы можете проверить примечания к выпуску Gutenberg для получения более полного списка изменений (см. Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
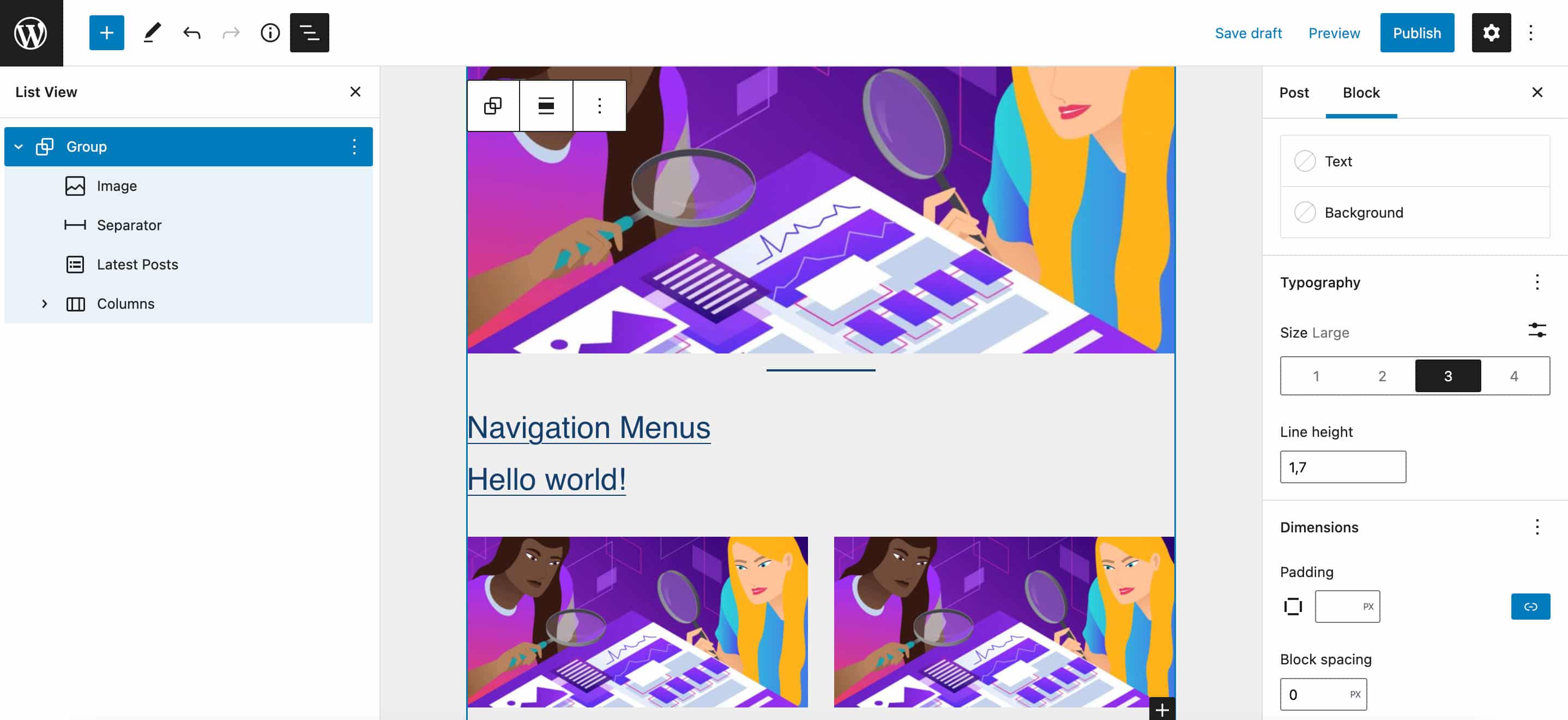
Улучшения представления списка
На представление списка повлияло значительное количество изменений, улучшающих удобство использования компонента.
Развернуть список при выборе
Когда вы нажимаете на блок в редакторе, теперь блок автоматически выделяется в представлении списка. Если блок вложен в родительский блок, родительский блок расширяется, показывая элемент в дереве блоков.

Представление списка свернуто по умолчанию
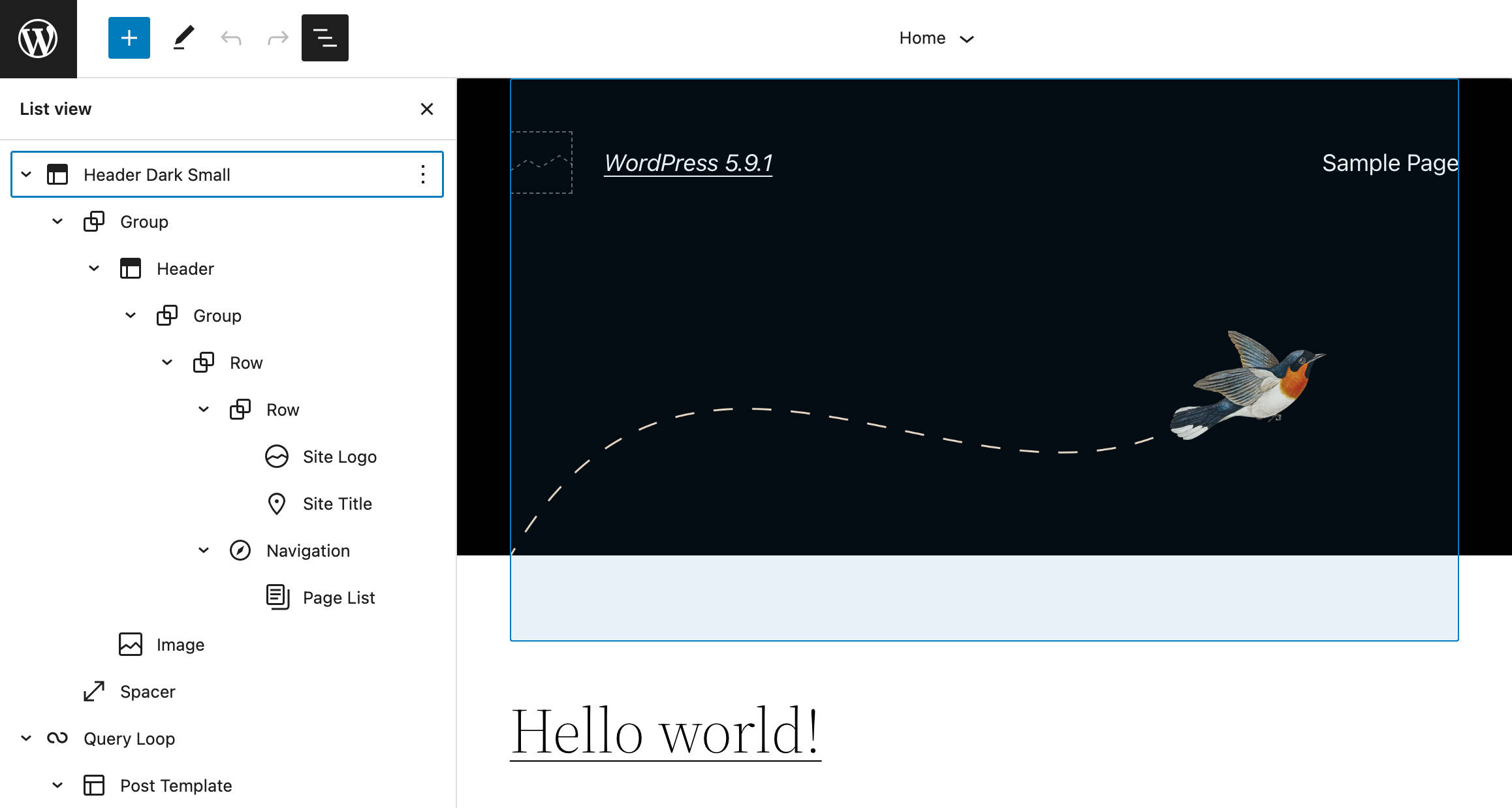
До WordPress 6.0, когда вы открываете панель представления списка, она расширяется по умолчанию.

Но поскольку сообщение часто состоит из сложных структур вложенных блоков, схлопывание дерева блоков при открытии представления списка имеет смысл.
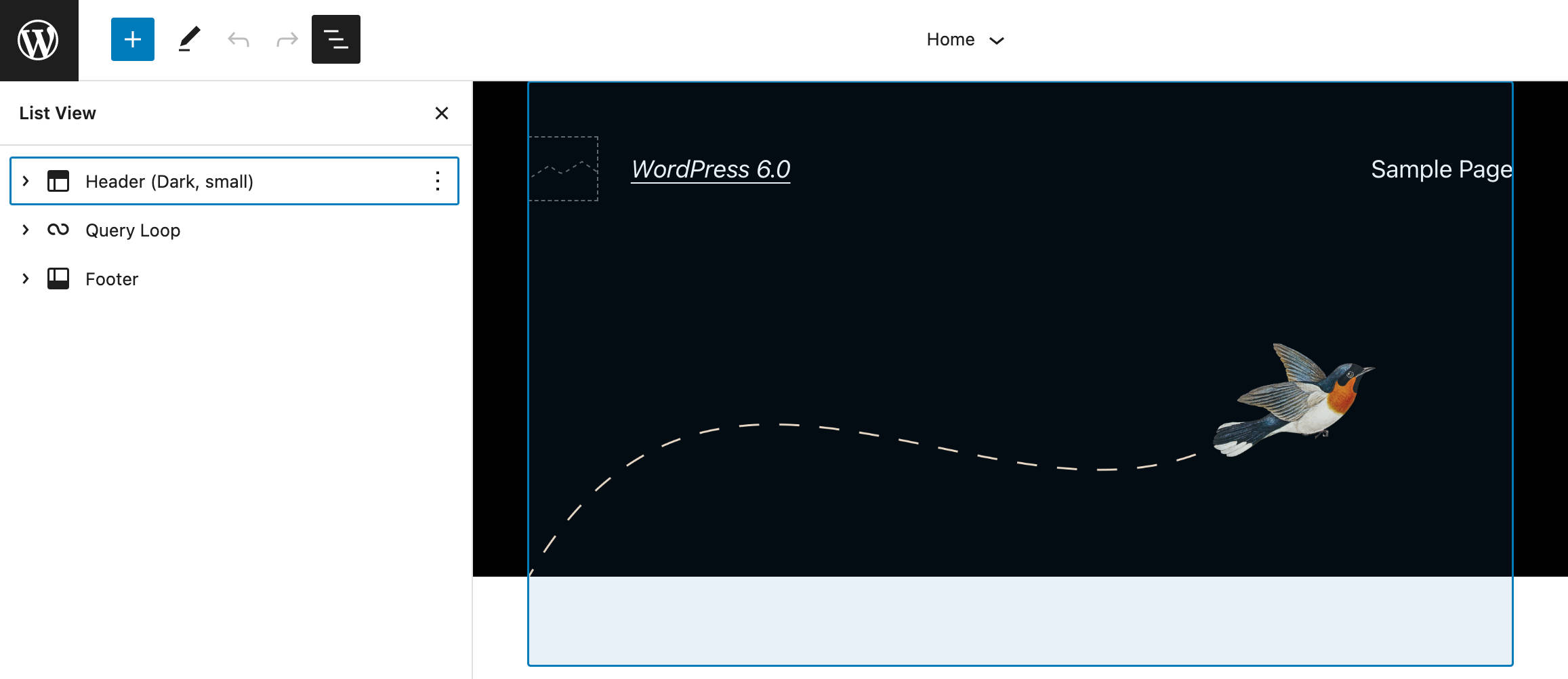
В версии 6.0 представление списка по умолчанию свернуто во всех редакторах, что делает дерево блоков более понятным с первого взгляда.

Сосредоточьтесь на кнопке просмотра списка
Когда вы открываете панель представления списка, фокус теперь корректно возвращается к кнопке представления списка. Это особенно полезно, когда вы просматриваете представление списка с клавиатуры, и обеспечивает более плавное и беспрепятственное редактирование.
Выбор нескольких блоков и перетаскивание
Еще одно изменение в представлении списка позволяет вам выбирать несколько блоков на одном уровне и перетаскивать их в другое место в списке.
Превью стиля блока
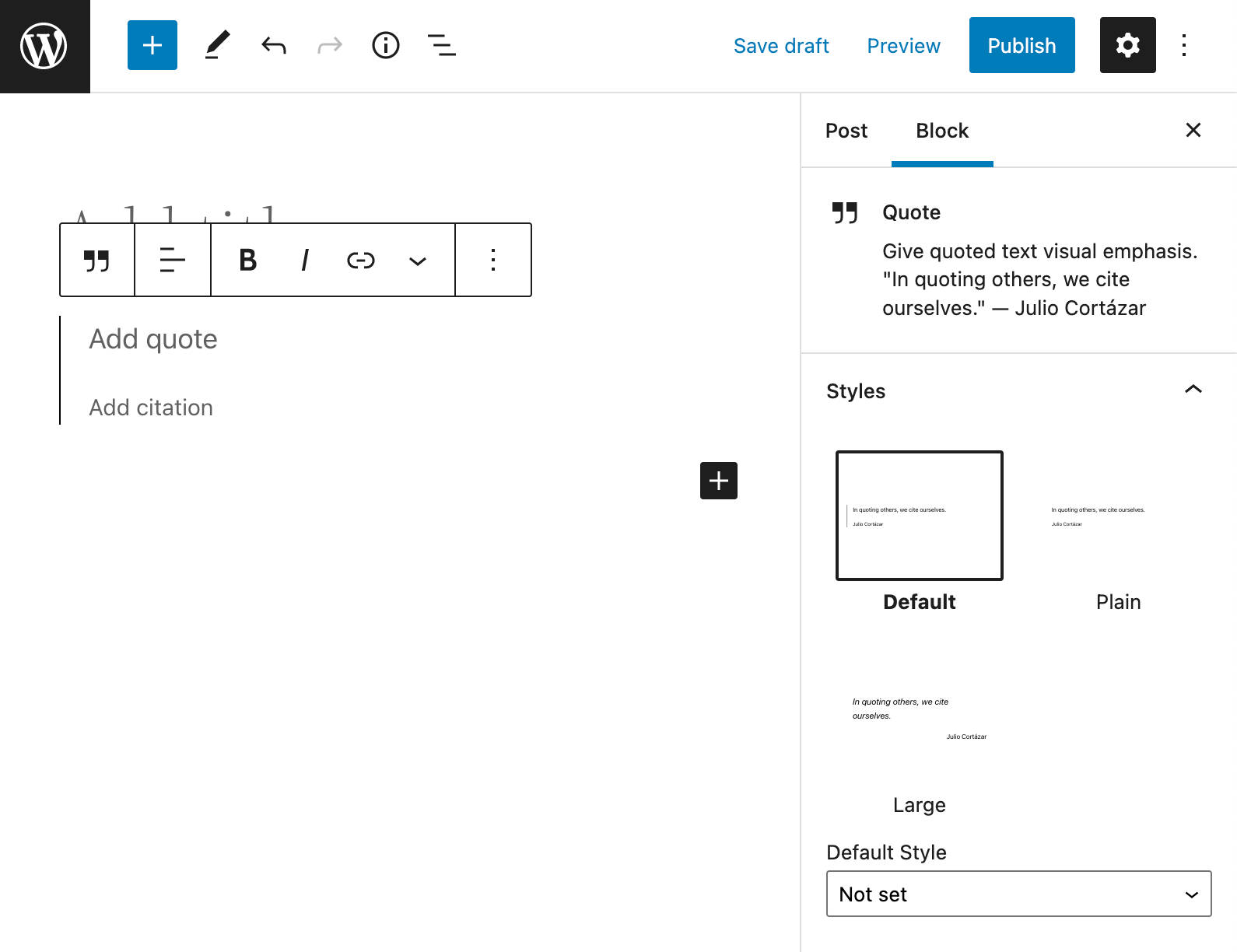
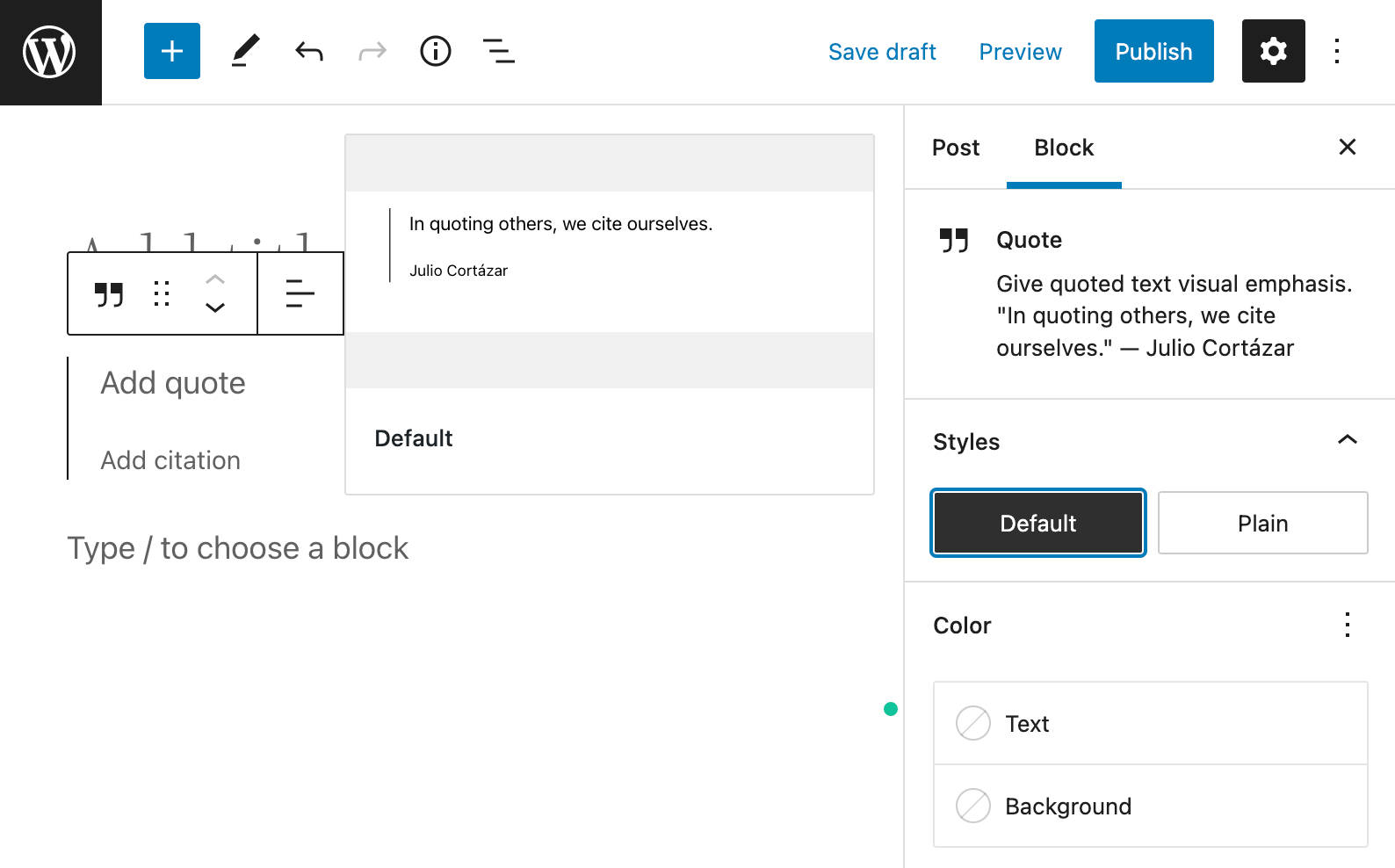
До WordPress 6.0 предварительный просмотр блочного стиля размещался на боковой панели блока, занимая значительную часть панели «Стили».

В версии 6.0 на панели «Стили» отображаются только имена вариантов стилей, а предварительный просмотр стилей отображается за пределами боковой панели, когда имя стиля наведено или находится в фокусе.
Это изменение уменьшает размеры боковой панели и должно сделать названия стилей более очевидными.

Раздел типографики абзаца
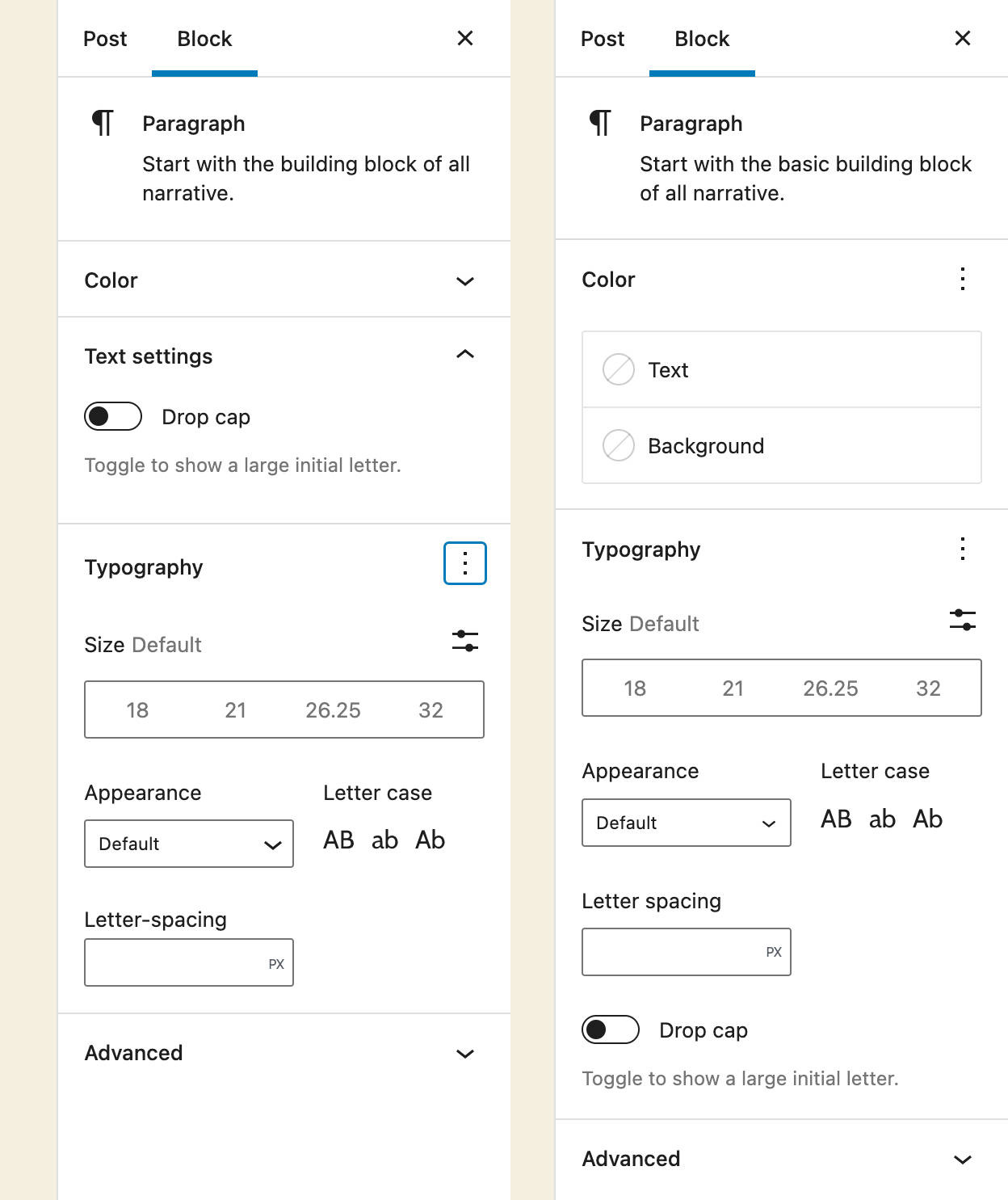
Чтобы навести порядок на боковой панели блока, элемент управления «Буквица» для блока «Абзац» был перемещен из его раздела в раздел «Типографика».

С этим изменением все элементы управления настройками типографики теперь размещены в одном разделе, что обеспечивает более единообразный пользовательский интерфейс.

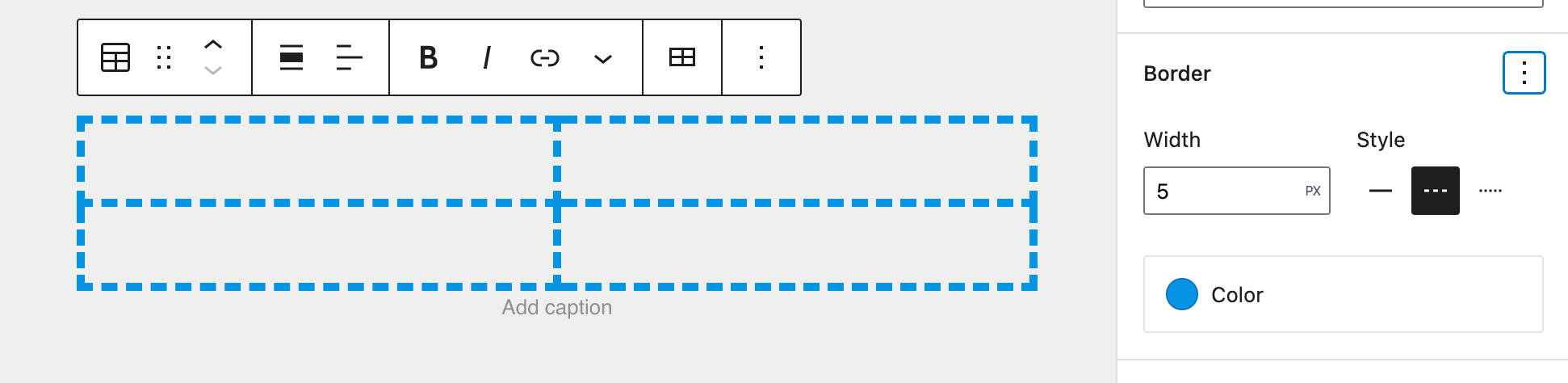
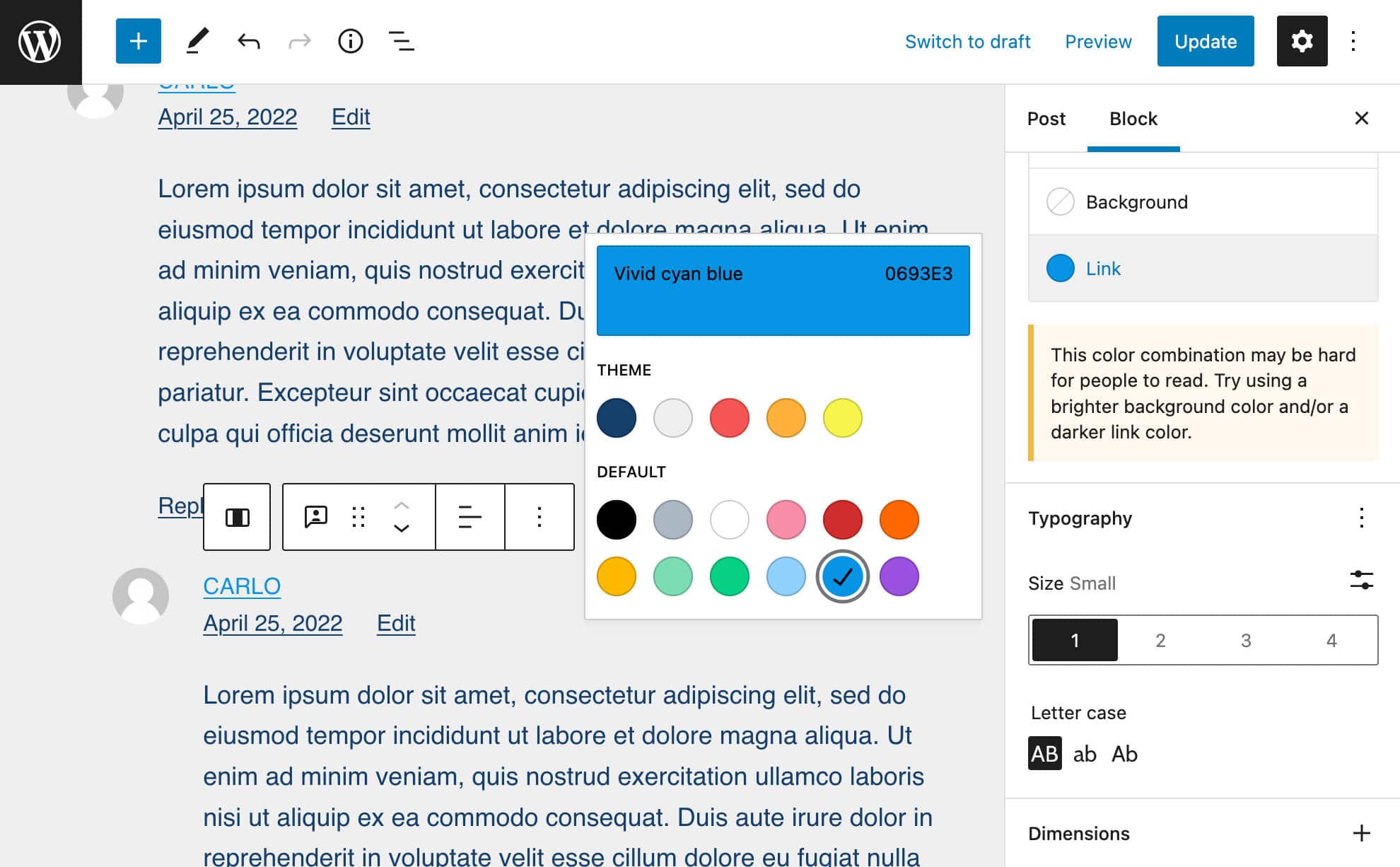
Настройки границ и цвета перемещены на панель инструментов
Чтобы навести порядок в беспорядочной боковой панели настроек, элементы управления настройками границ и цветов были перемещены на панель инструментов и могут быть развернуты и свернуты в нескольких контекстах.

Это изменение должно упростить процесс редактирования нескольких блоков и сделать боковую панель более согласованной.

Напоминание о категории панели публикации публикации
Когда вы спешите или регулярно публикуете большое количество сообщений в блоге, вы можете легко забыть о тегах или категориях. Если вы часто сталкиваетесь с такой ситуацией, вы обнаружите, что напоминание о теге, появляющееся на панели публикации публикации, будет чрезвычайно полезным.
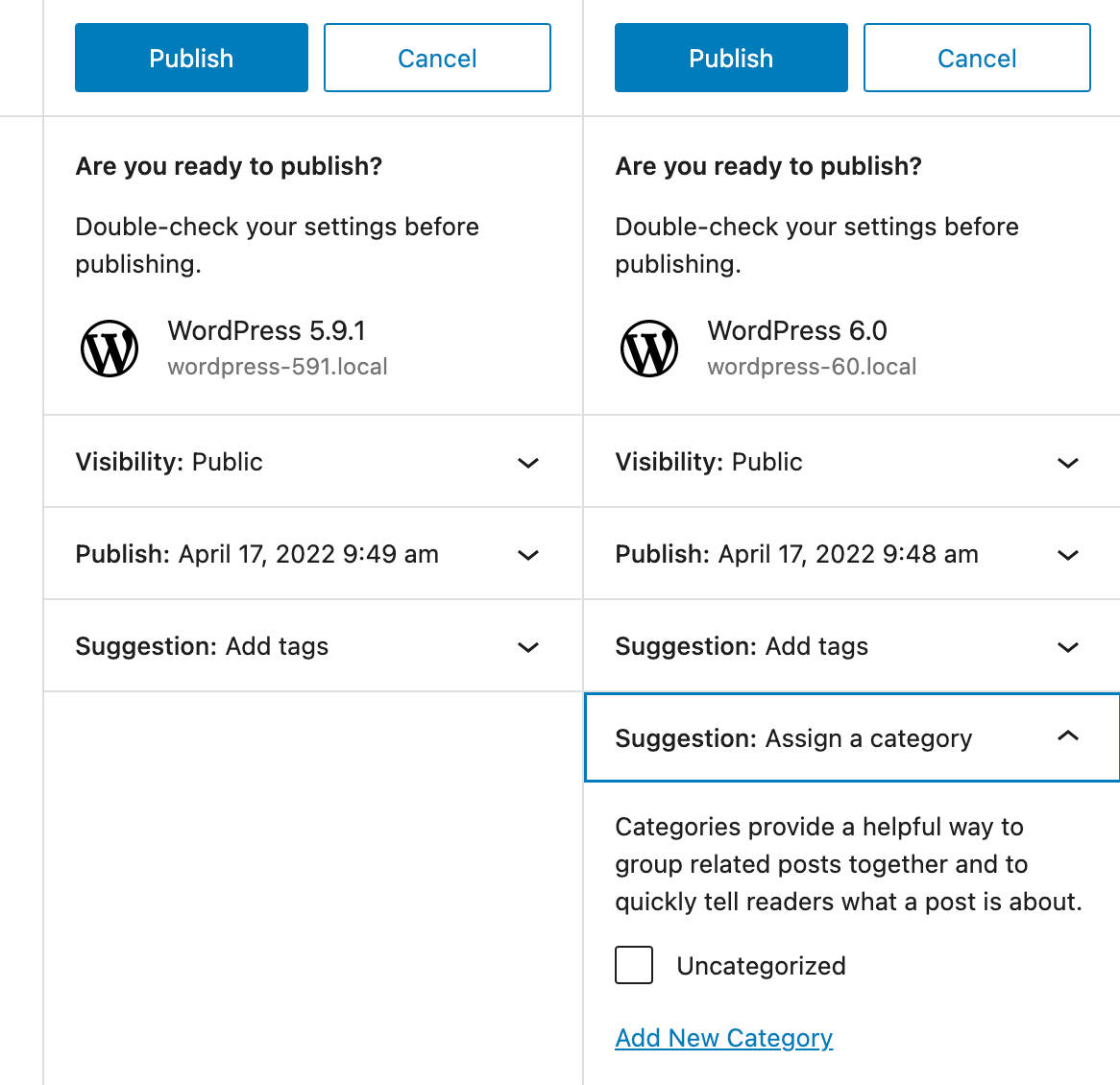
Теперь, чтобы помочь администраторам сайта и авторам убедиться, что их сообщениям назначены необходимые категории, в WordPress 6.0 новое предложение: панель «Назначить категорию » появляется на панели «Публикация сообщения», когда категория еще не была добавлена к сообщению.
На изображении ниже сравнивается панель публикации публикации в WordPress 5.9 и 6.0.

Редактор кода добавлен в редактор сайта
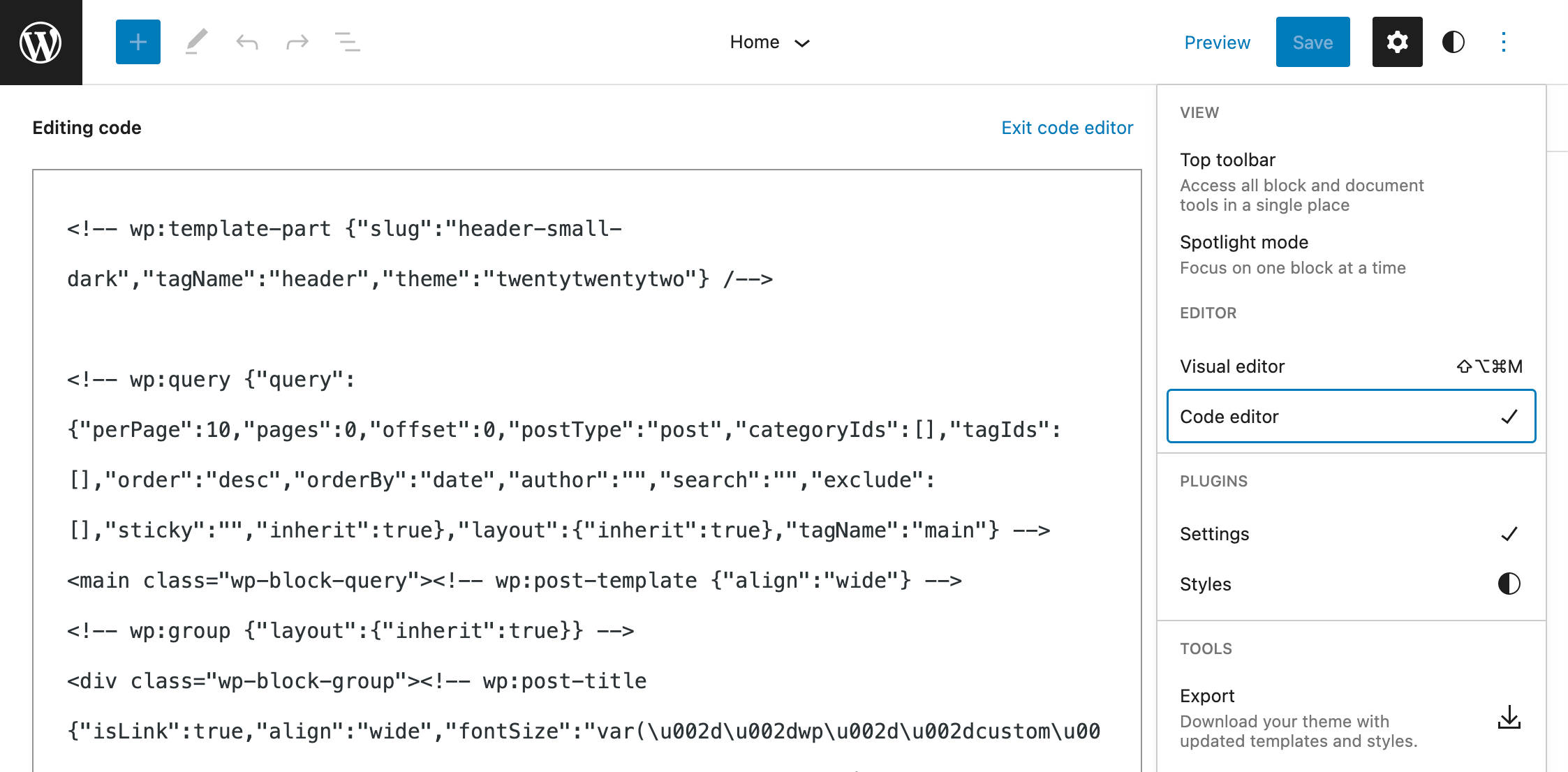
Начиная с WordPress 6.0 редактор кода теперь доступен и в редакторе сайта. Как и в случае с редактором сообщений, вы найдете редактор кода в меню «Параметры».

Дополнительные улучшения
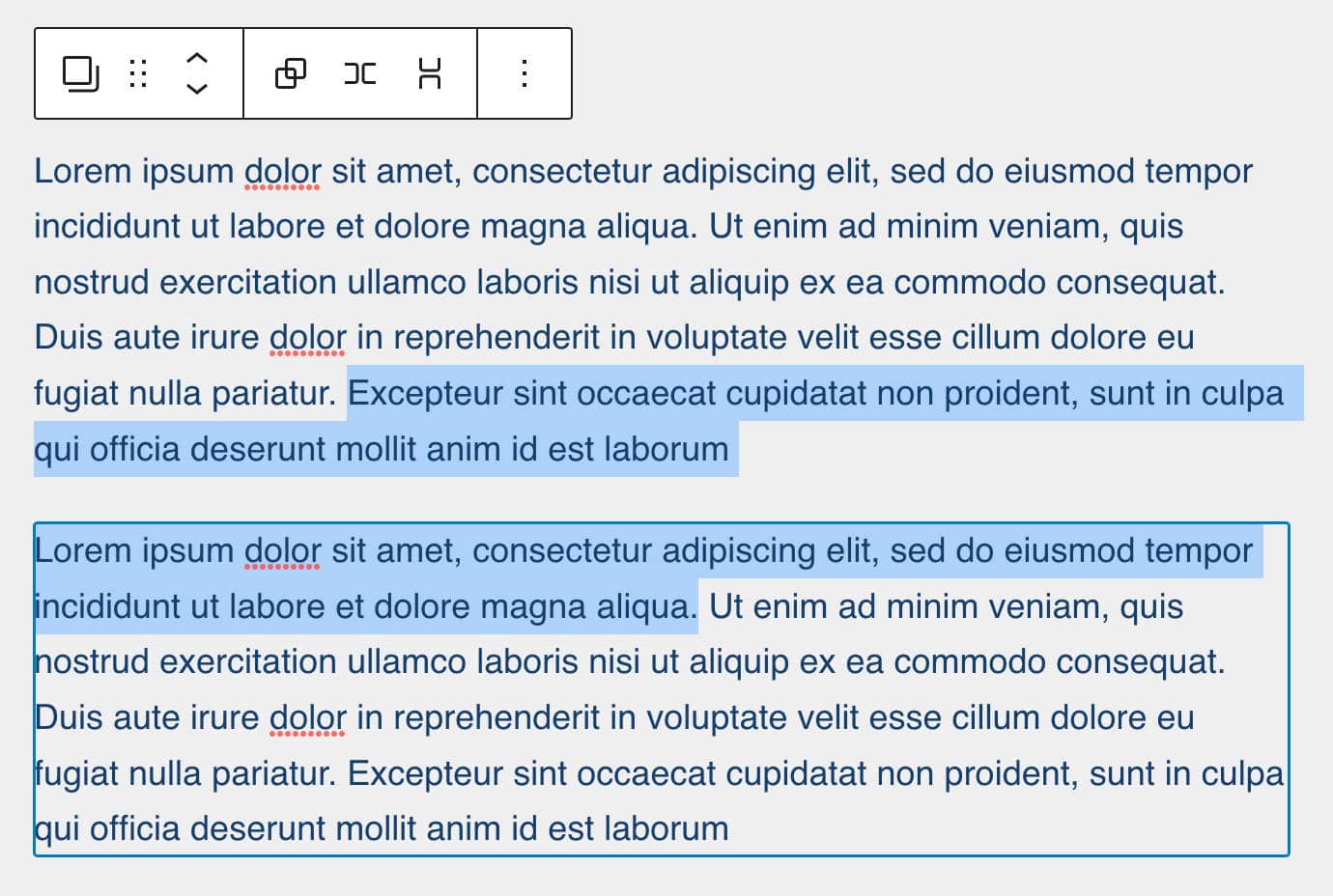
Множественный выбор — теперь можно выбирать текст в нескольких блоках.

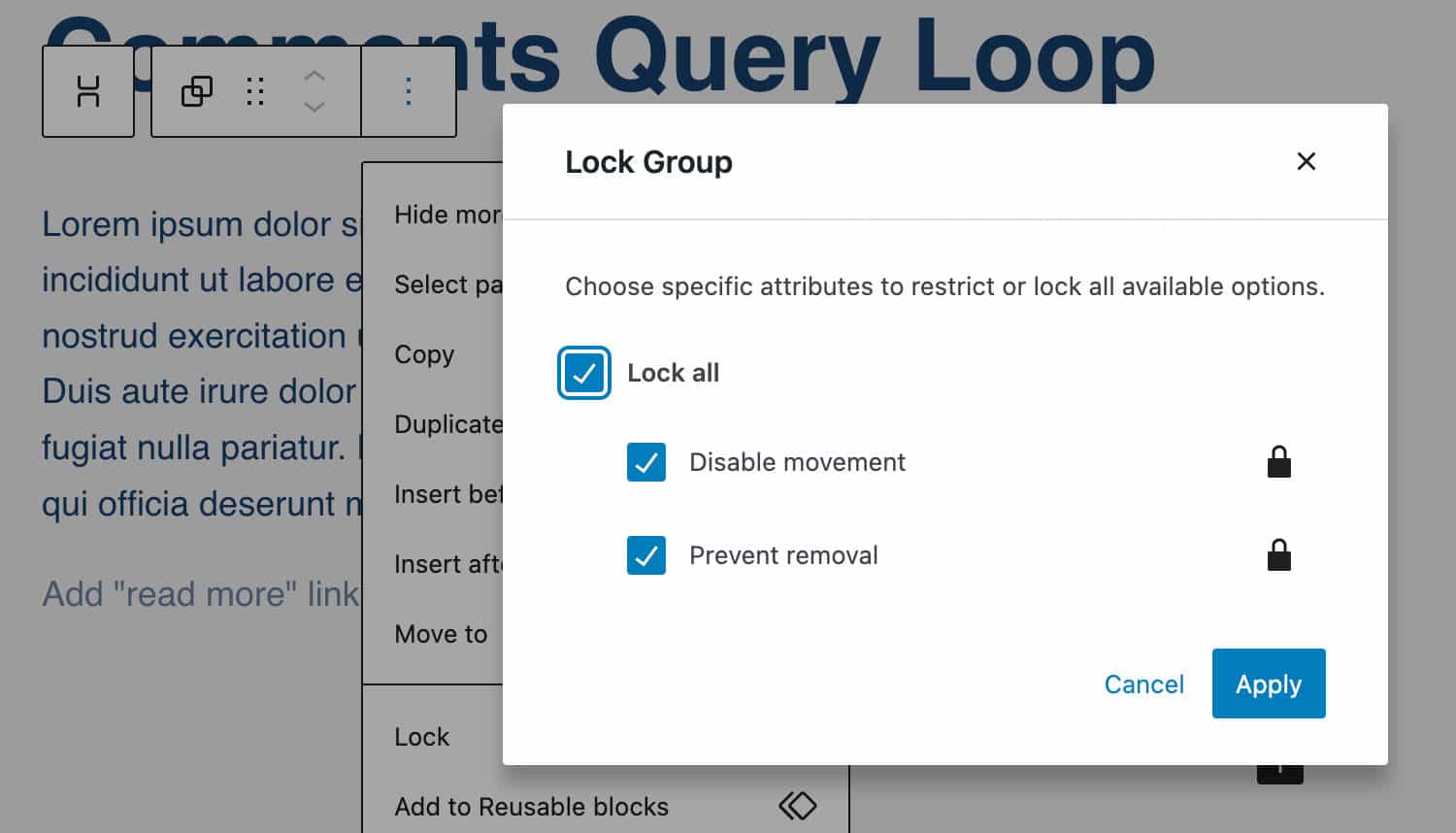
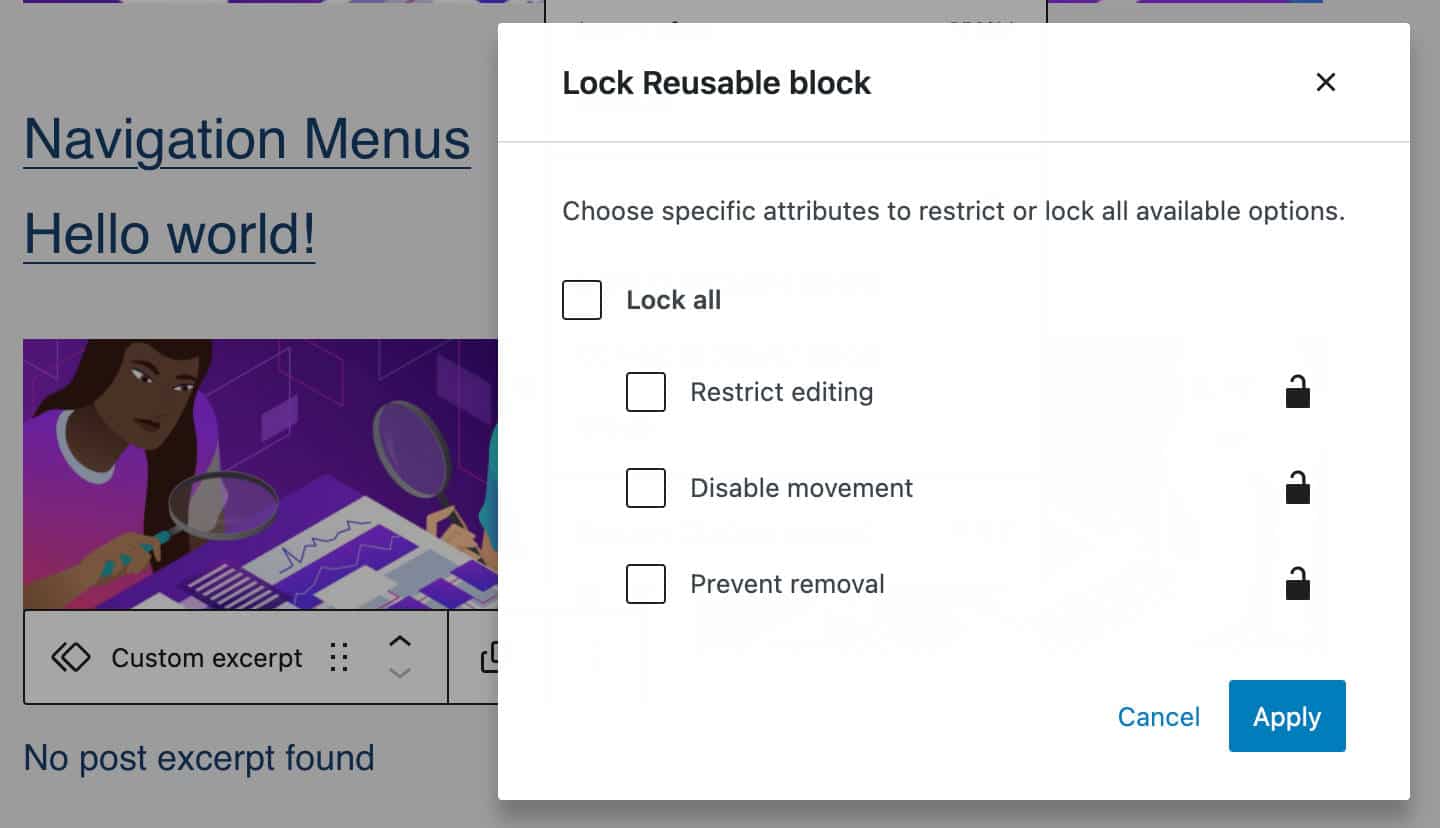
Пользовательский интерфейс блокировки блокировки — новый элемент « Блокировка » в раскрывающемся списке «Дополнительные настройки» открывает всплывающее окно, в котором вы можете запретить пользователям перемещать или удалять блоки (или и то, и другое).

Это особенно полезно при редактировании шаблонов и повторно используемых блоков, где вы также можете ограничить редактирование блоков.

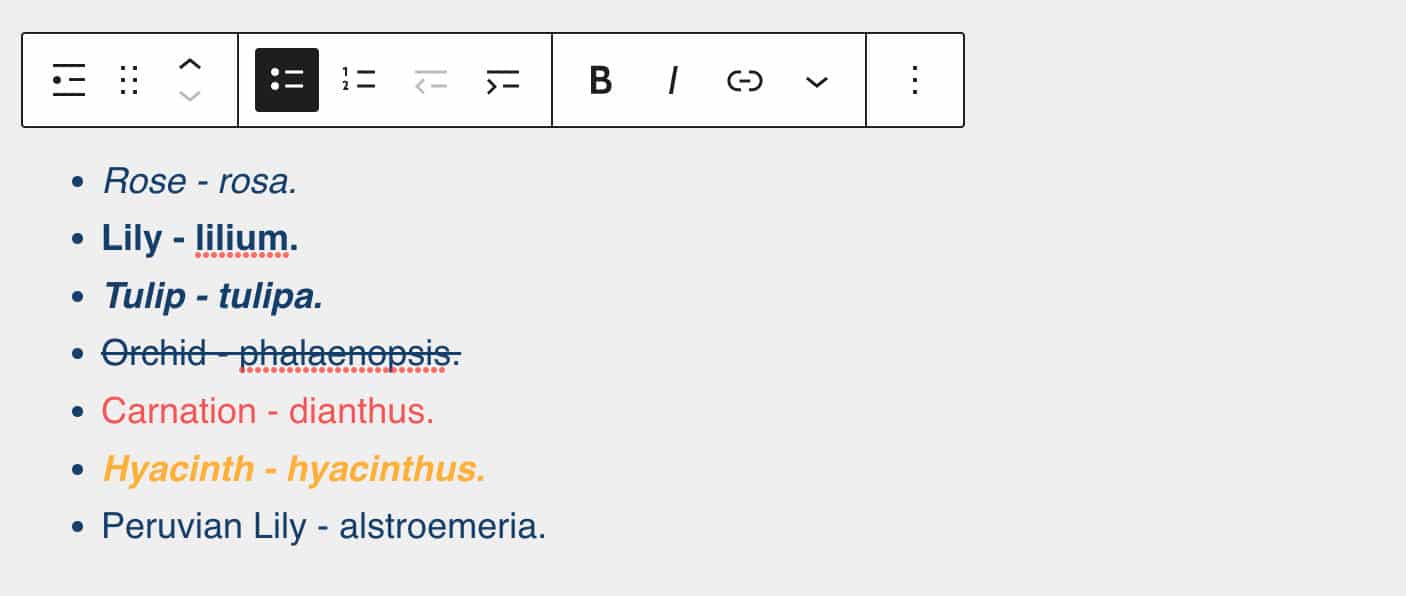
Сохранение стиля — при преобразовании блоков или создании новых кнопок теперь сохраняется несколько стилей.
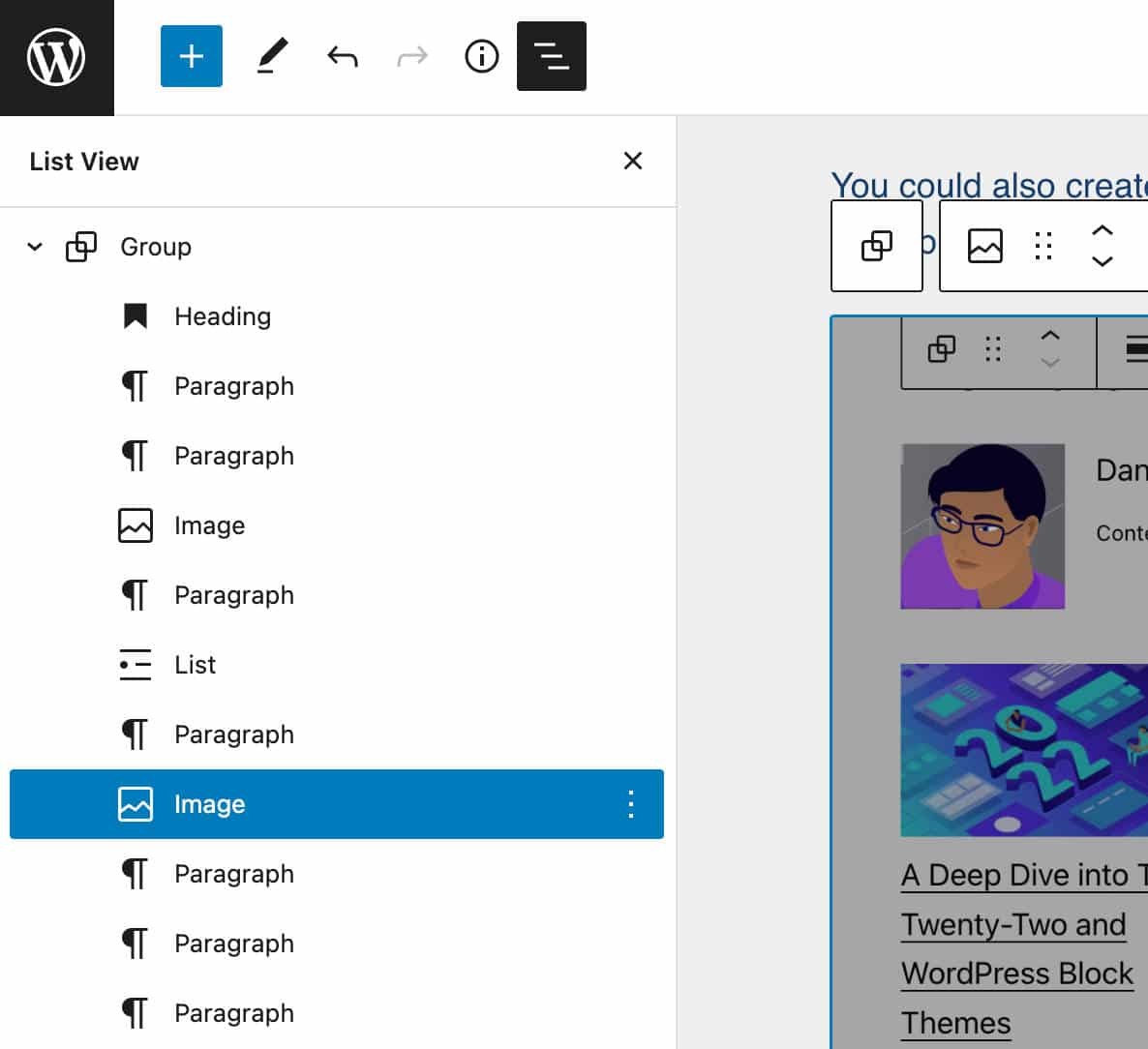
На изображении ниже показан блок списка с различными стилями.

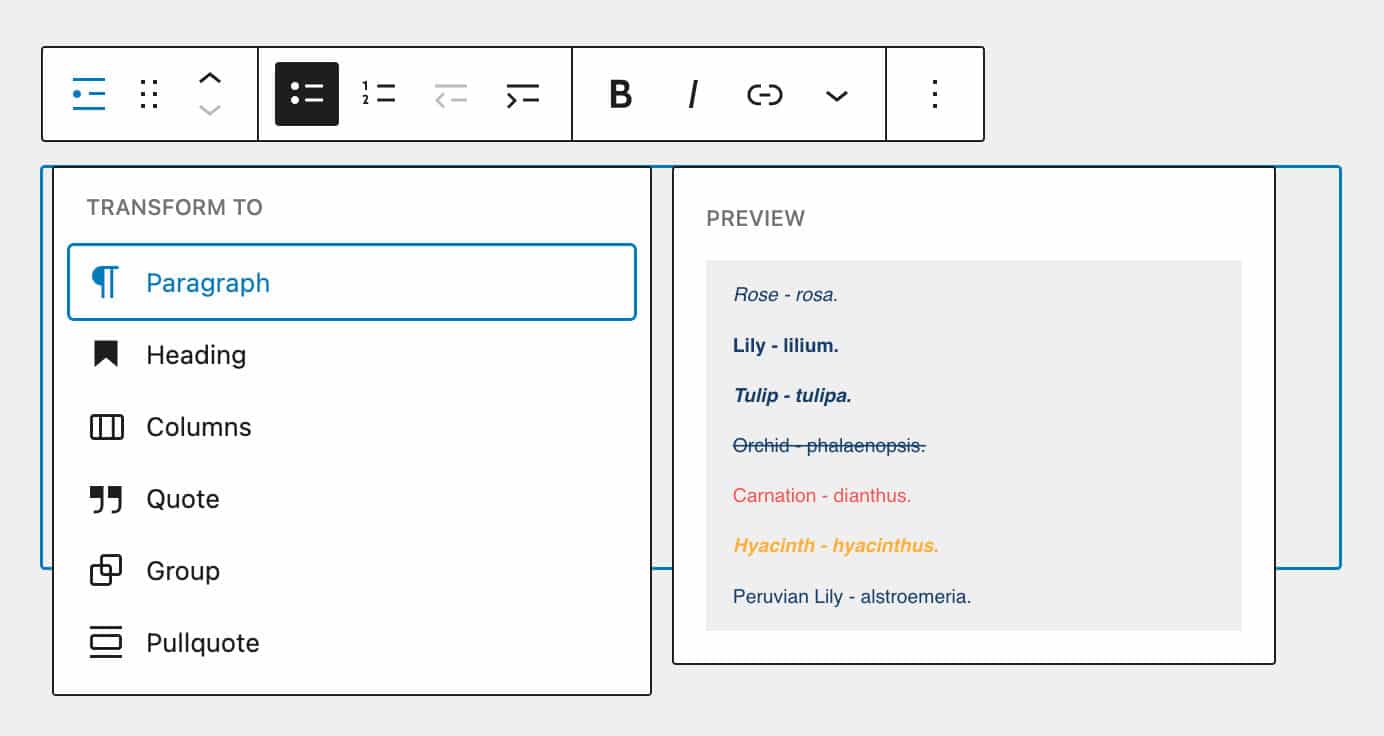
Когда вы преобразуете блок списка в абзацы, новые блоки сохранят те же стили, что и предыдущие элементы списка.

То же усовершенствование применяется к новым кнопкам, добавленным в блок кнопок, которые теперь наследуют стиль соседних кнопок.
Новые основные блоки
Количество основных блоков постоянно увеличивается. Если вам интересно, какие основные блоки доступны в настоящее время, теперь есть страница справочника, содержащая полный список основных блоков, включенных в плагин Gutenberg. Для каждого блока предоставляются Имя, Категория, Поддержки и Атрибуты, а также полезная ссылка на исходный код, который понравится разработчикам блоков.
В WordPress 6.0 появится больше блоков. Найдите здесь блоки, которые вы можете ожидать в следующей версии.
Цикл запроса комментариев
Подобно блоку Query Loop, новый блок Comment Query Loop отображает комментарии к сообщениям. Это расширенный блок, который включает в себя несколько внутренних блоков, которые вы можете редактировать и настраивать по отдельности.
Как показано на изображении ниже, вы можете выбрать любой из блоков, содержащихся в блоке Comment Query Loop, чтобы настроить его внешний вид по своему усмотрению. Вы также можете добавить больше блоков или переместить или удалить существующие блоки (исходный код).

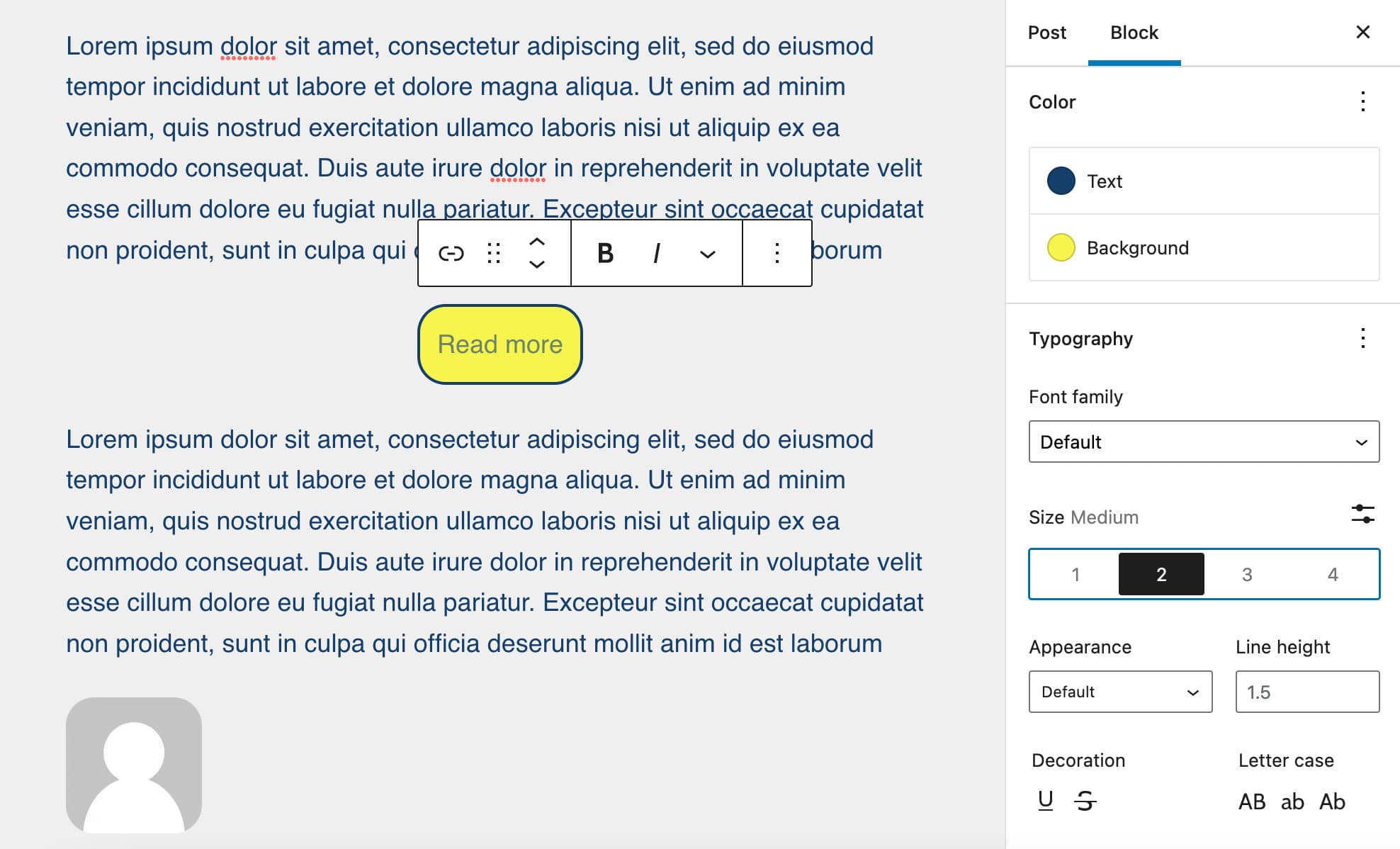
Прочитайте больше
Новый настраиваемый блок « Подробнее » позволяет настраивать различные аспекты кнопки «Подробнее»: границы, цвета, углы, типографику и многое другое (исходный код).
Это отличное дополнение, потому что оно позволяет добавлять и настраивать ссылку «Подробнее» вне контекста блока «Отрывок».

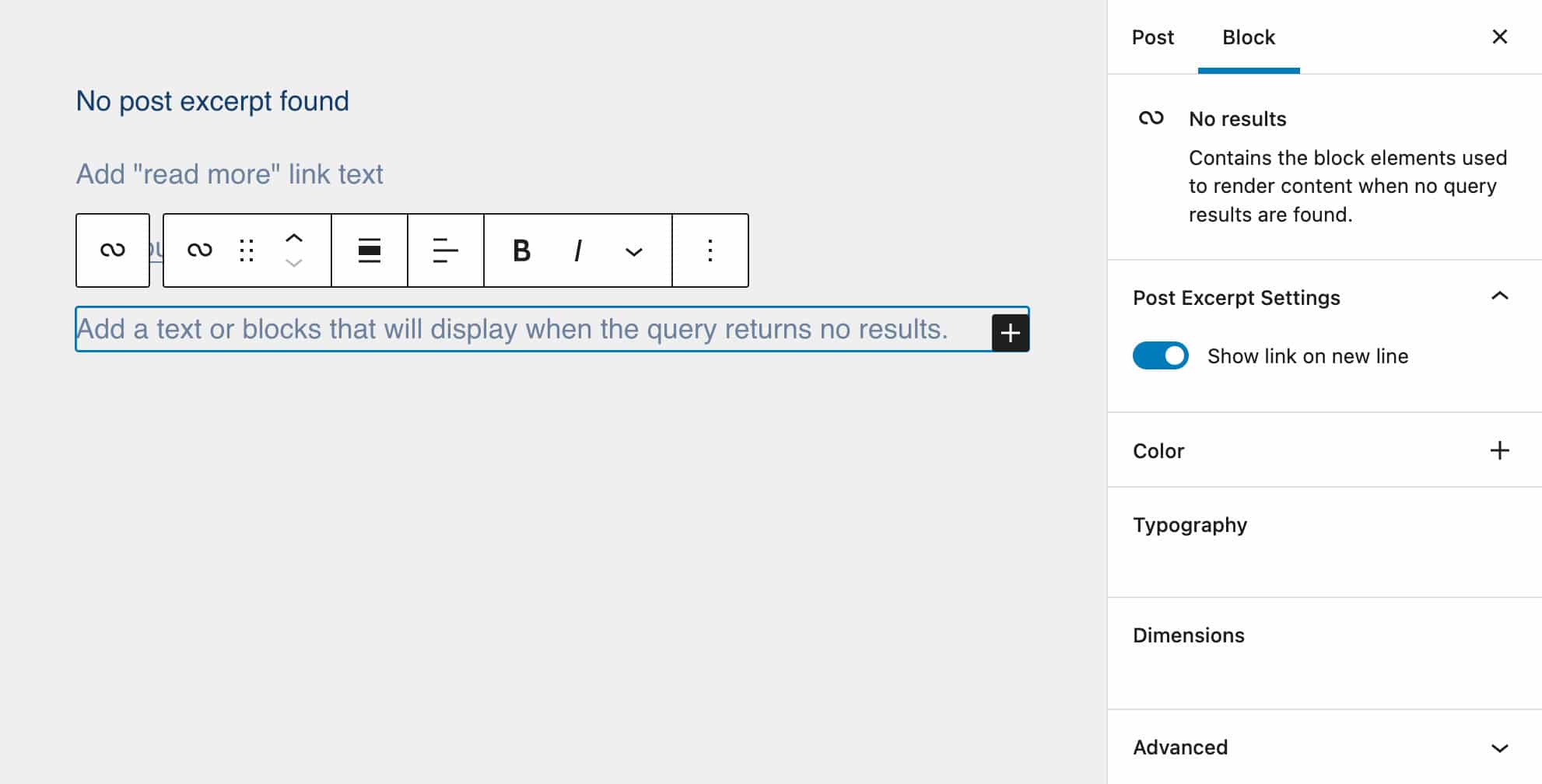
Нет результатов в цикле запросов
Блок « Нет результатов » — это блок-контейнер, в который вы можете добавить любой текст или блок, чтобы показать, когда запрос не имеет результатов. Чтобы добавить блок «Нет результатов» в цикл запросов, просто выберите цикл запросов и щелкните значок «плюс» в правом нижнем углу, чтобы запустить средство быстрой вставки. Затем выполните поиск по запросу «Нет результатов». Блок недоступен вне цикла запросов (исходный код).

Аватар и пост автора Биография
В WordPress 6.0 также представлены новые типы блоков, позволяющие разделить блок «Автор» на его компоненты и использовать их отдельно в вашем контенте.
Блок Post Author Biography предоставляет описание авторов (Исходный код).
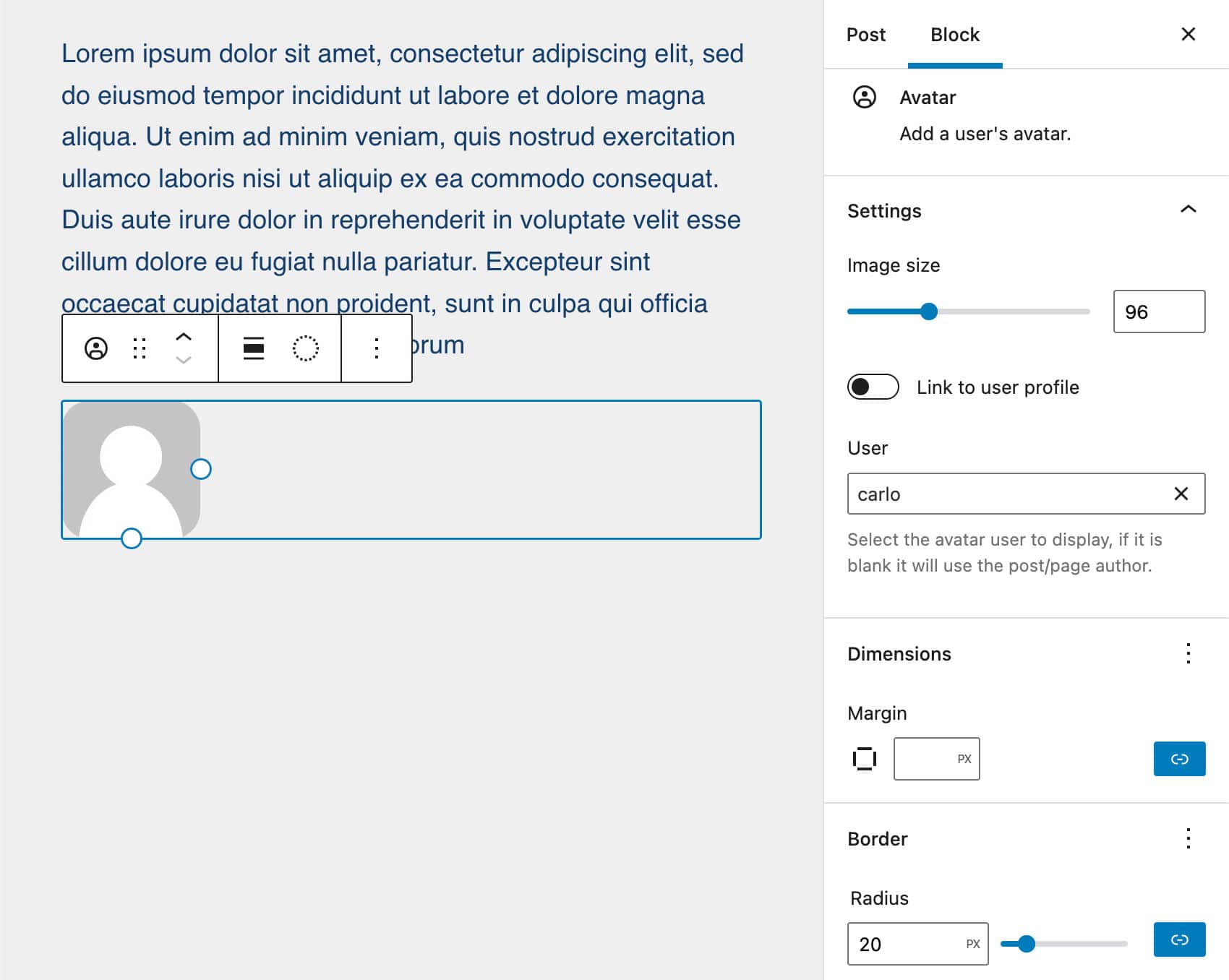
Блок «Аватар» просто показывает аватар пользователя, позволяя вам выбирать между авторами сайта (Исходный код).

Этот блок особенно полезен для отображения аватара автора вне контекста блока информации об авторе или комментариев. Например, вы можете использовать его на странице, посвященной всем авторам, или на странице с отзывами ваших пользователей/читателей.
Улучшения существующих блоков
WordPress 6.0 также вводит несколько изменений и улучшений в существующие блоки, которые потенциально могут сильно повлиять на ваш рабочий процесс редактирования. На блок навигации будут внесены некоторые изменения, но вы также увидите улучшения в других блоках, включая цикл запросов, избранное изображение, группу и значки социальных сетей.
Улучшения блока навигации
За последние несколько месяцев блок «Навигация» претерпел несколько улучшений и теперь имеет значительно более удобный интерфейс.
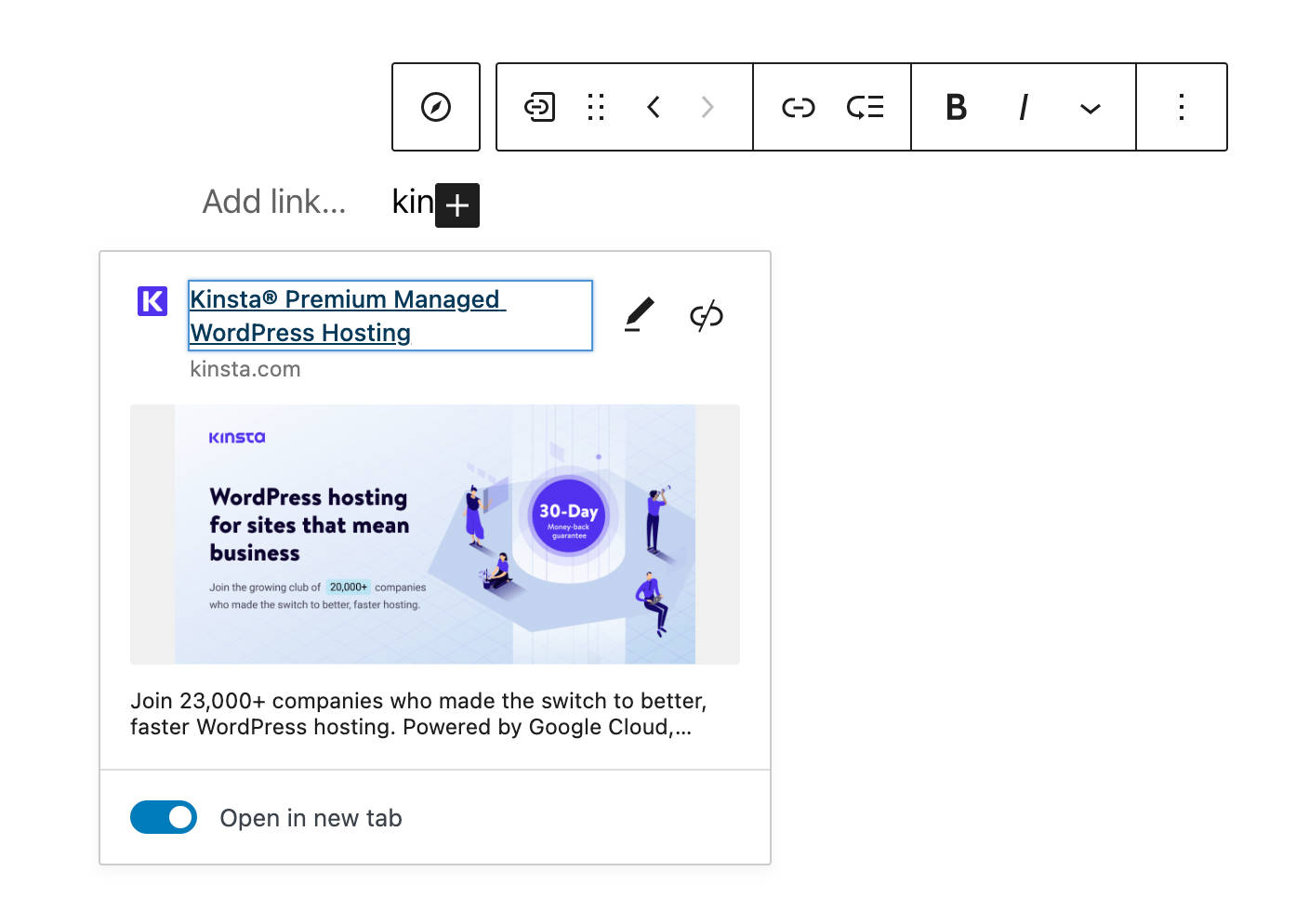
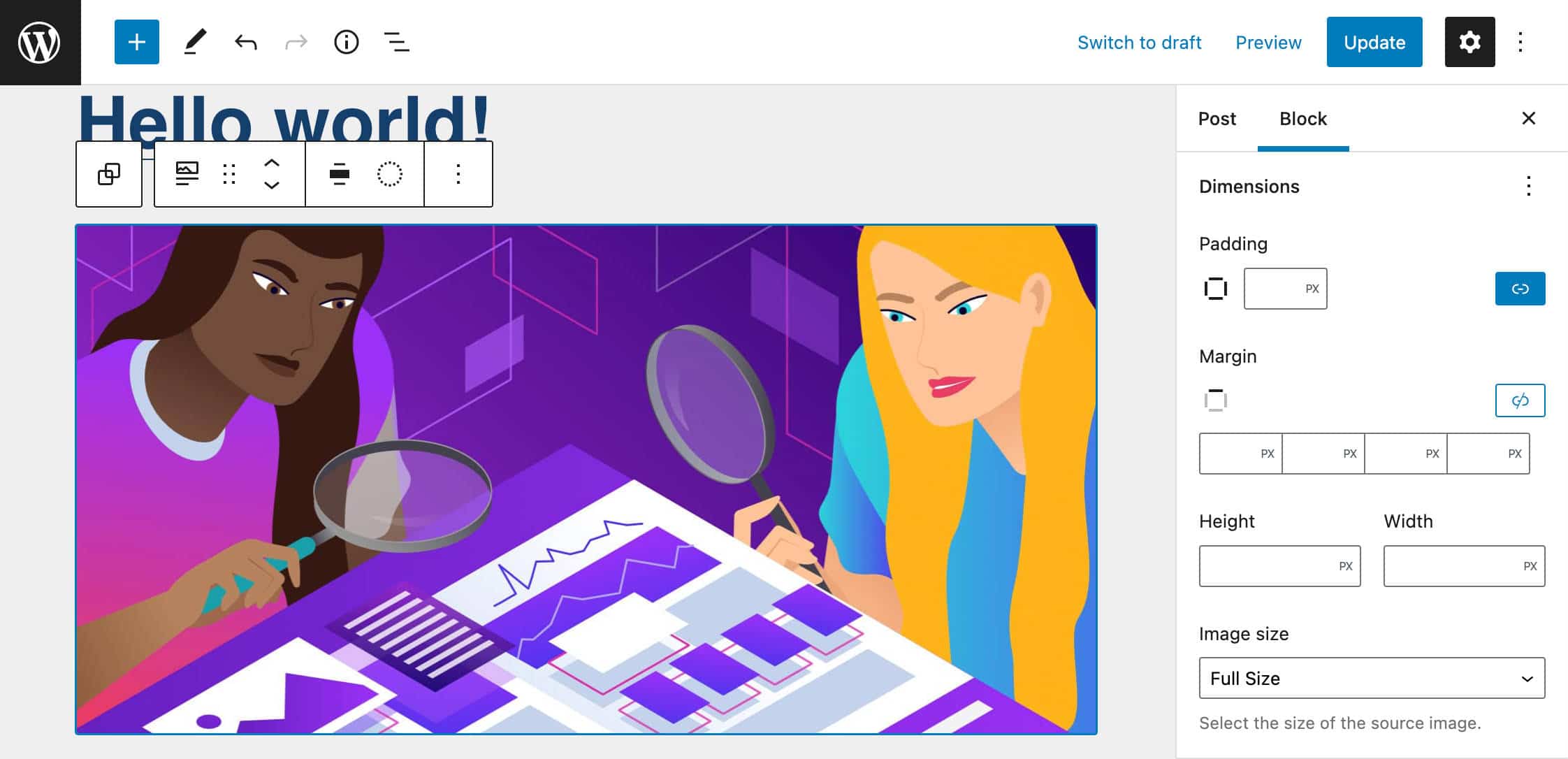
Во-первых, в блок навигационной ссылки добавлен расширенный предварительный просмотр. Когда вы добавляете ссылку, указывающую на общедоступный ресурс, нажатие на кнопку ссылки на панели инструментов блока отображает изображение для предварительного просмотра этого ресурса.

Несколько дополнительных изменений влияют на общий опыт редактирования.
Теперь, когда вы добавляете новое меню и существует только одно меню навигации, оно по умолчанию является единственным доступным меню. Это изменение должно ускорить рабочий процесс редактирования, если у вас есть только одно меню навигации.
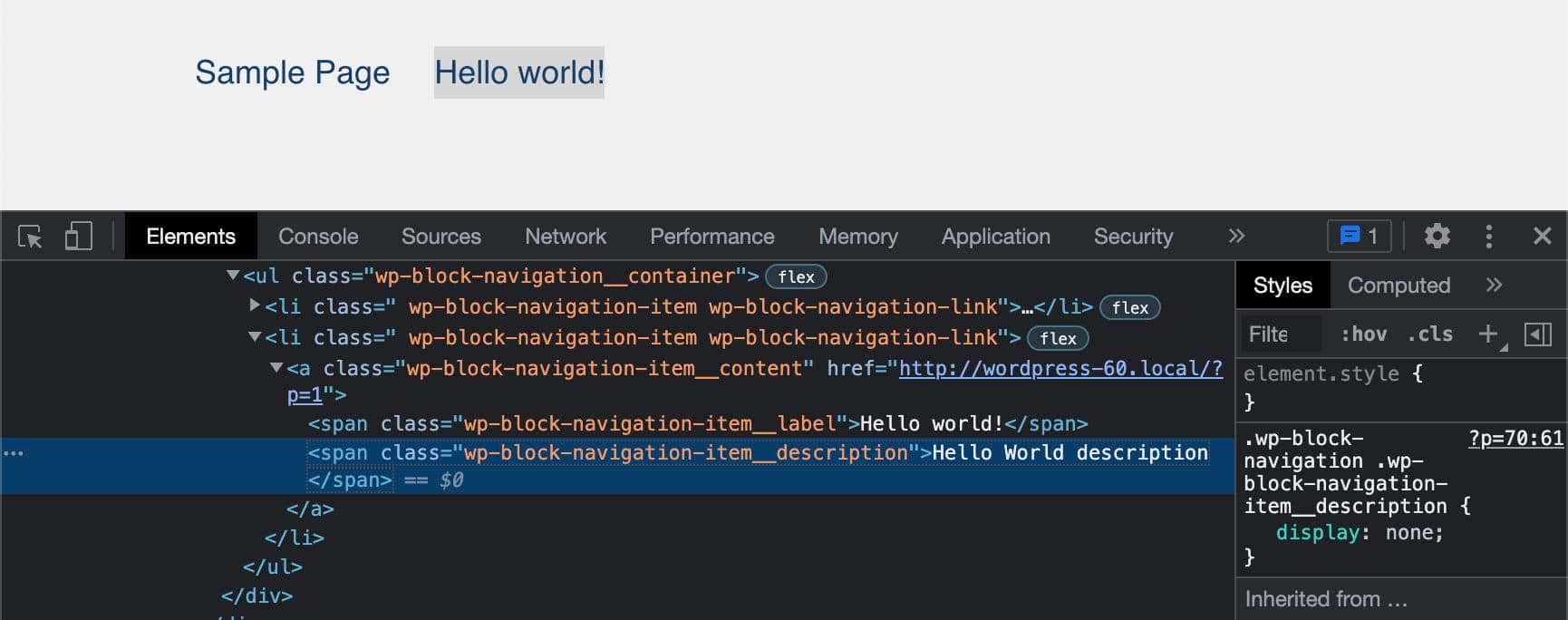
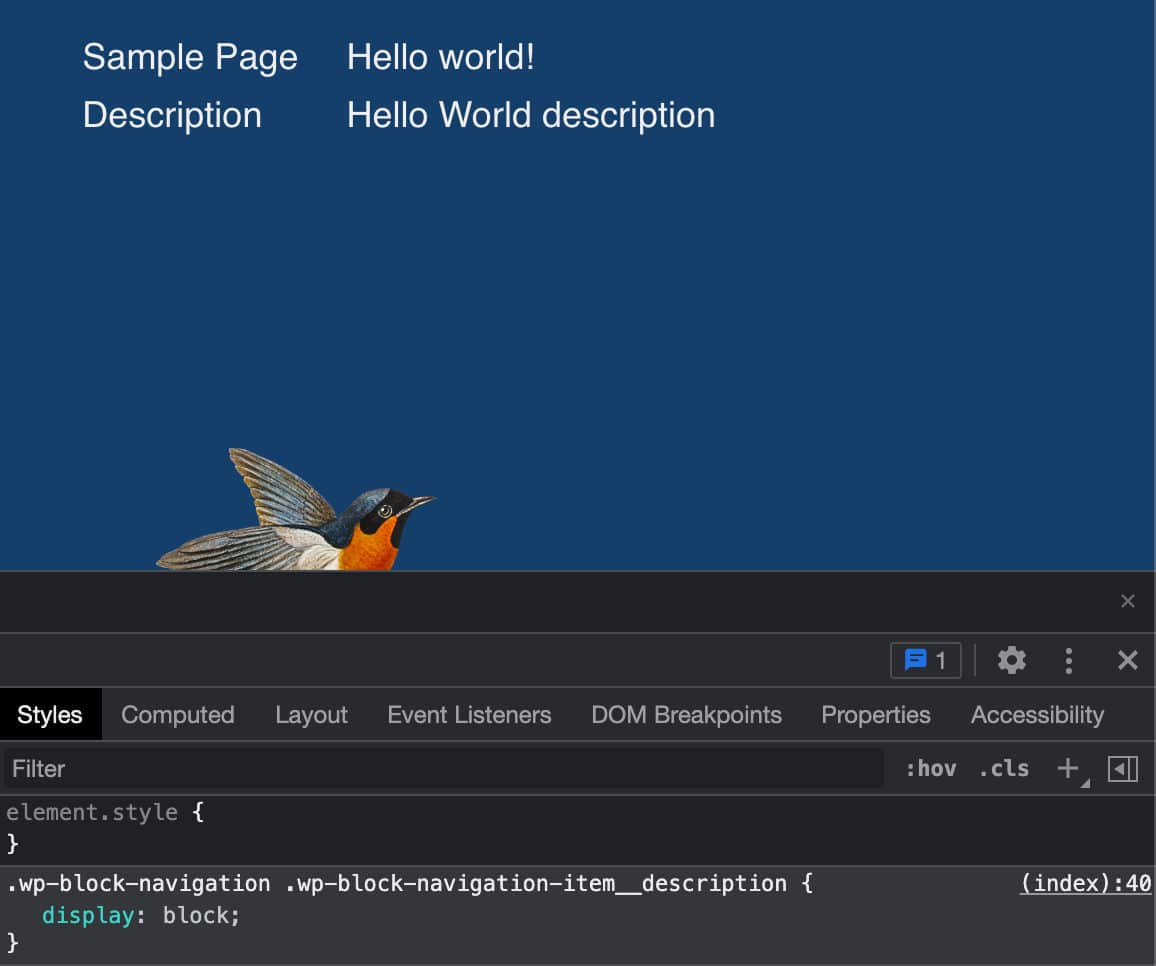
В навигационных ссылках уже есть поле описания, в которое пользователи могут вводить текст, описывающий их навигационные ссылки. Однако в предыдущих версиях WordPress темы не поддерживали эту функцию.
Теперь, в WordPress 6.0, после метки ссылки появляется <span class="wp-block-navigation-item__description"> .

В Twenty Twenty-Two .wp-block-navigation-item__description скрыт с помощью CSS, но темы могут добавлять свойство display: block для отображения описания ссылки.

Фильтры циклов запросов и избранные изображения
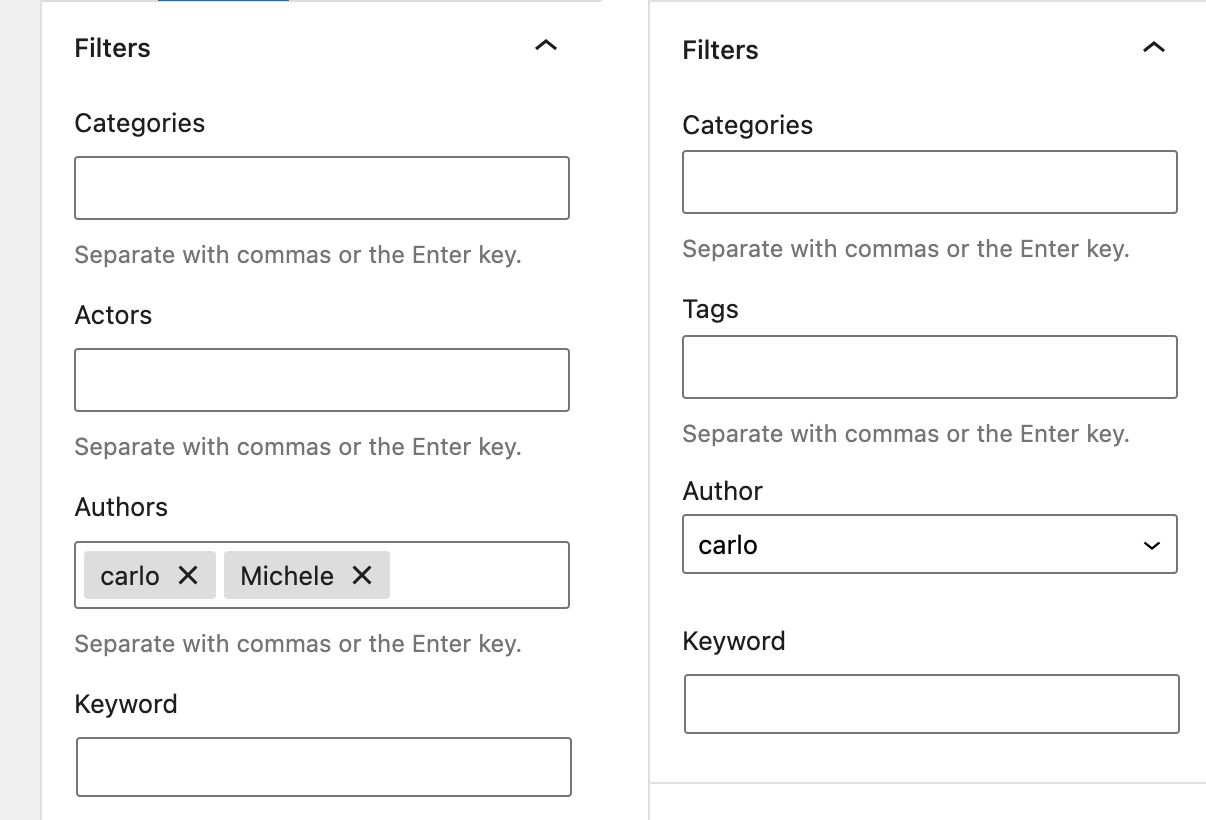
В разделе настроек Query Loop Filters теперь отображаются поля ввода для пользовательских таксономий. Это позволяет пользователям фильтровать текущий тип сообщения по одной или нескольким пользовательским таксономиям, зарегистрированным для выбранного типа сообщения.
Теперь также можно фильтровать сообщения по нескольким авторам, тогда как в предыдущих версиях вам разрешалось выбирать только одного автора из раскрывающегося списка.

Кроме того, теперь вы можете установить размеры избранного изображения и внутри блока цикла запросов.

Типографика и поддержка границ в адаптивных групповых блоках
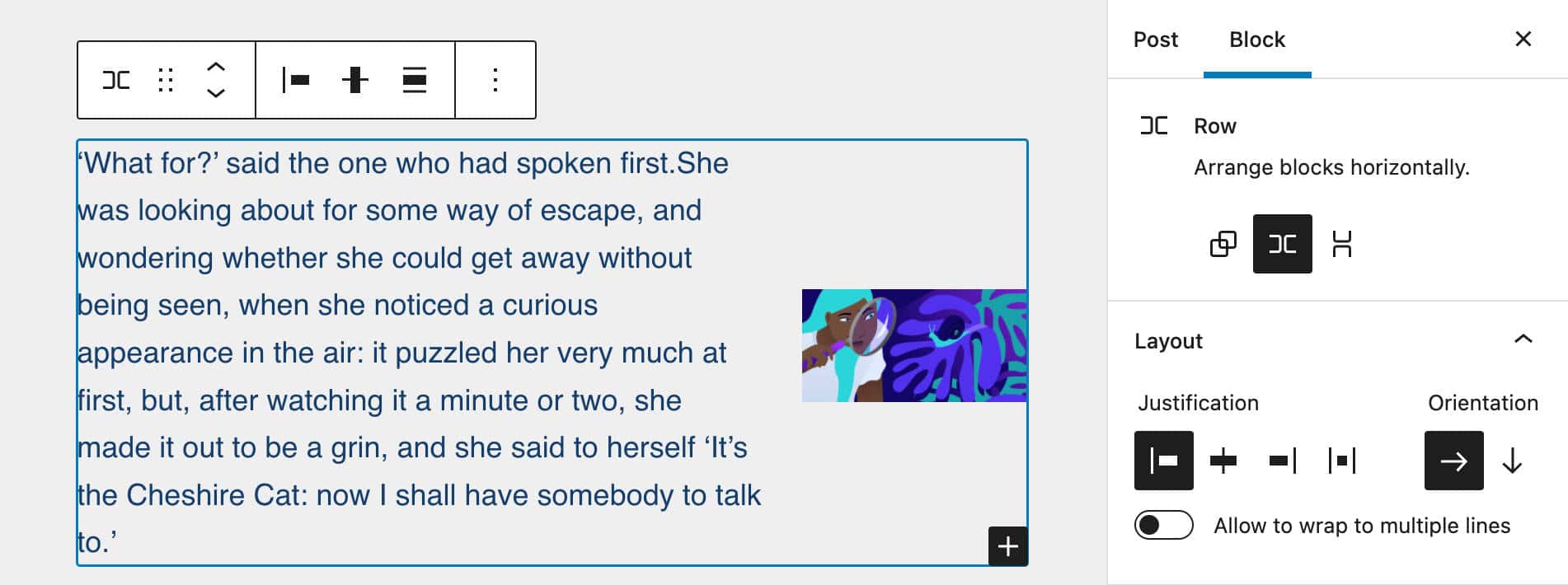
Блоки группы и строки теперь поддерживают настройки типографики. Это изменение позволяет пользователям применять одни и те же настройки типографики сразу ко всей группе блоков, экономя несколько кликов, когда дело доходит до форматирования группы, содержащей несколько вложенных блоков.

Блок «Группа» был улучшен, и теперь вы можете легко группировать блоки в «Стек» или «Ряд» одним щелчком мыши.
Просто выберите блоки, которые вы хотите сгруппировать, и выберите один из трех элементов управления, доступных на панели инструментов блока: Group , Row , Stack .
После того, как вы сгруппировали блоки, новая панель на боковой панели настроек показывает описания вариантов группы, что позволяет переключать варианты несколькими щелчками мыши.

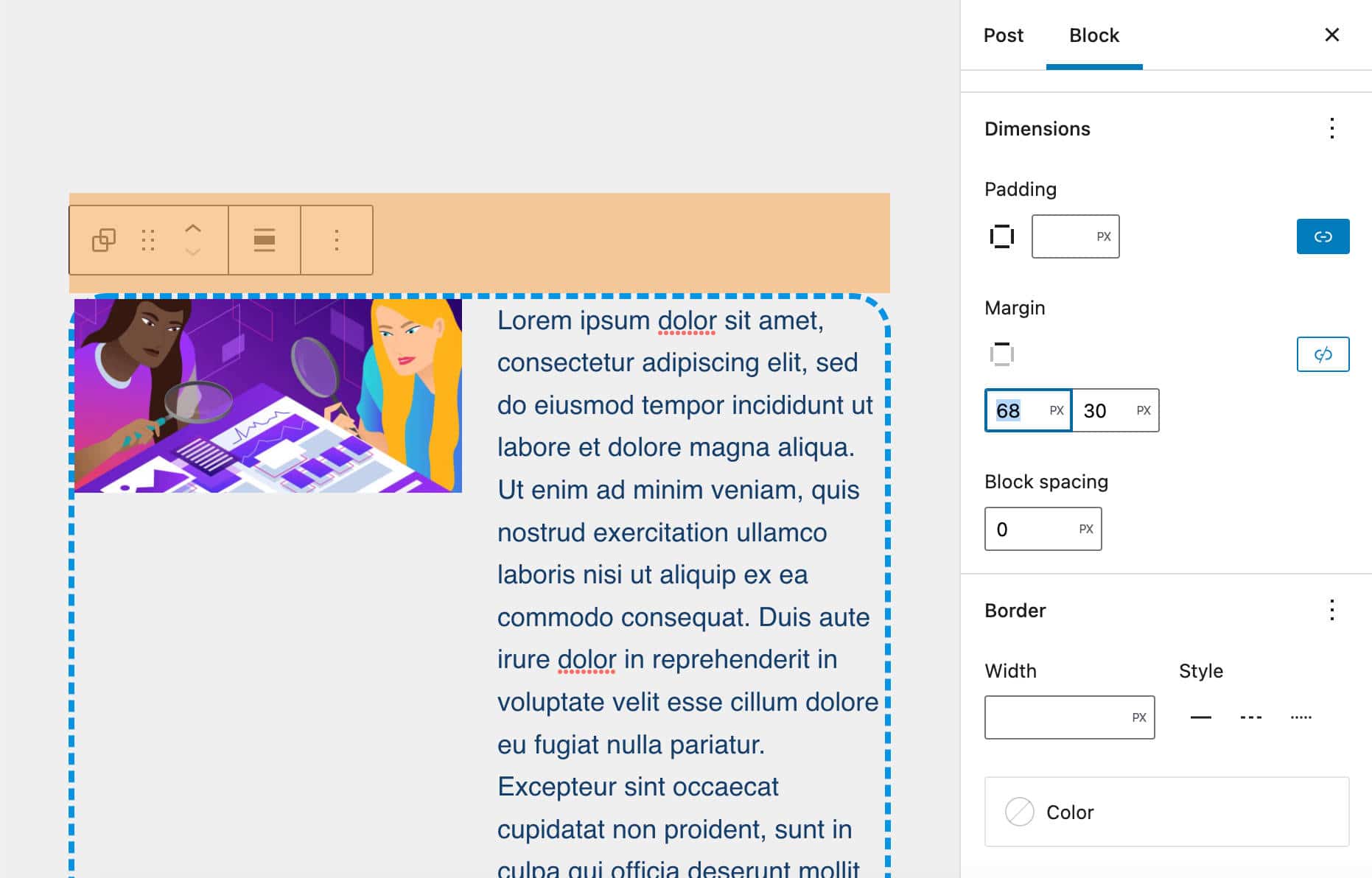
В WordPress 6.0 также представлена поддержка полей для групповых блоков, что позволяет пользователям отдельно управлять верхними и нижними полями.

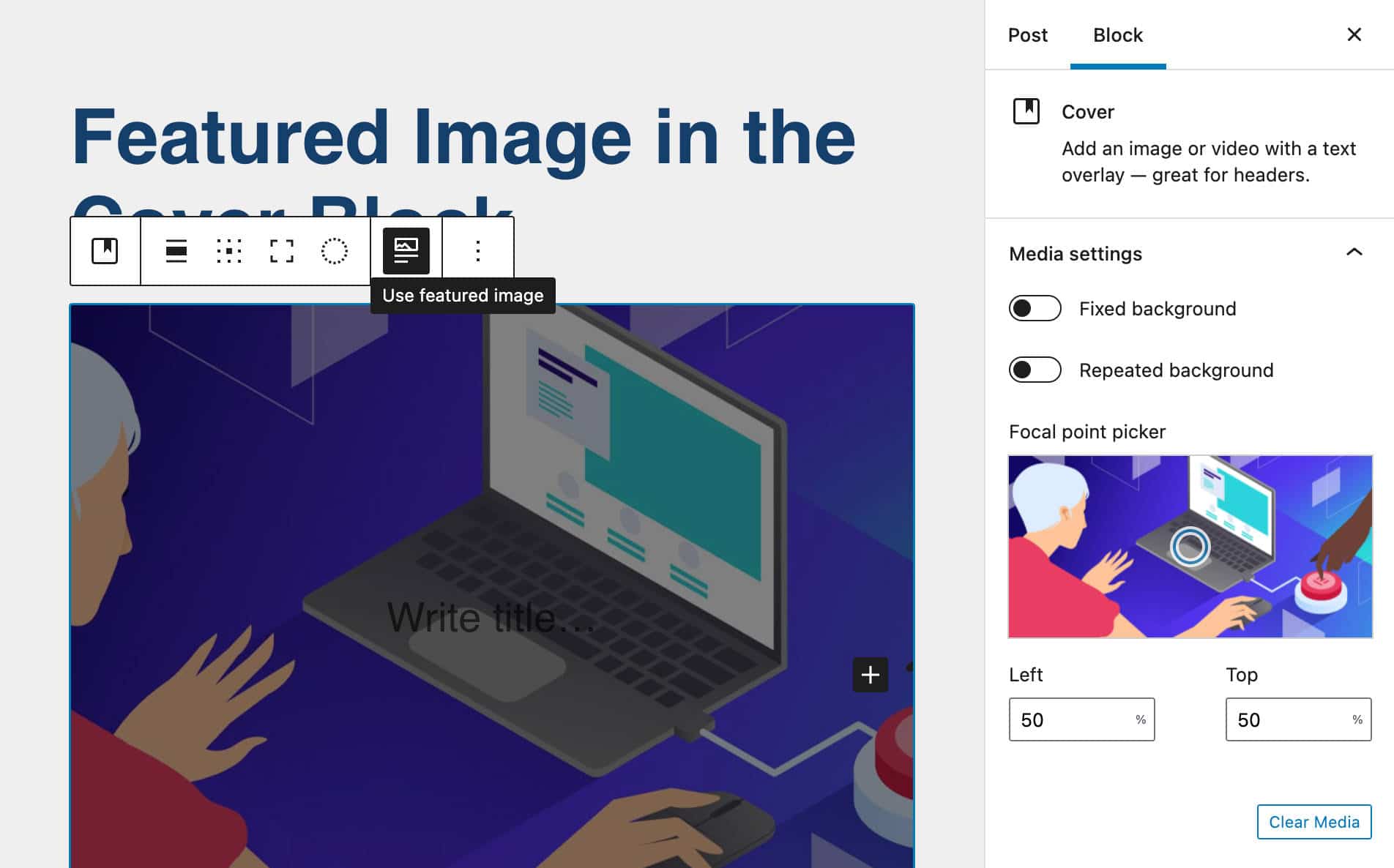
Избранное изображение в блоке обложки
Теперь вы можете использовать избранные изображения в блоках обложки, так как в WordPress 6.0 на панель инструментов блока был добавлен переключатель « Использовать избранное изображение ». Благодаря этому новому элементу управления вы можете переключаться с текущего изображения на избранное одним щелчком мыши.

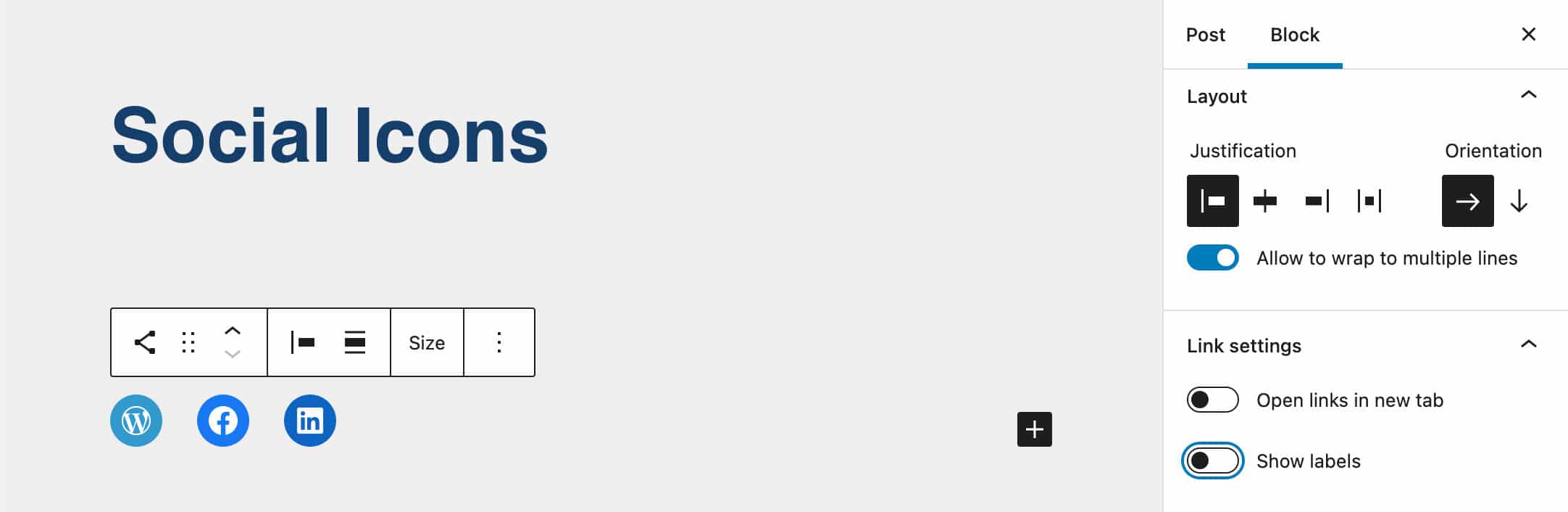
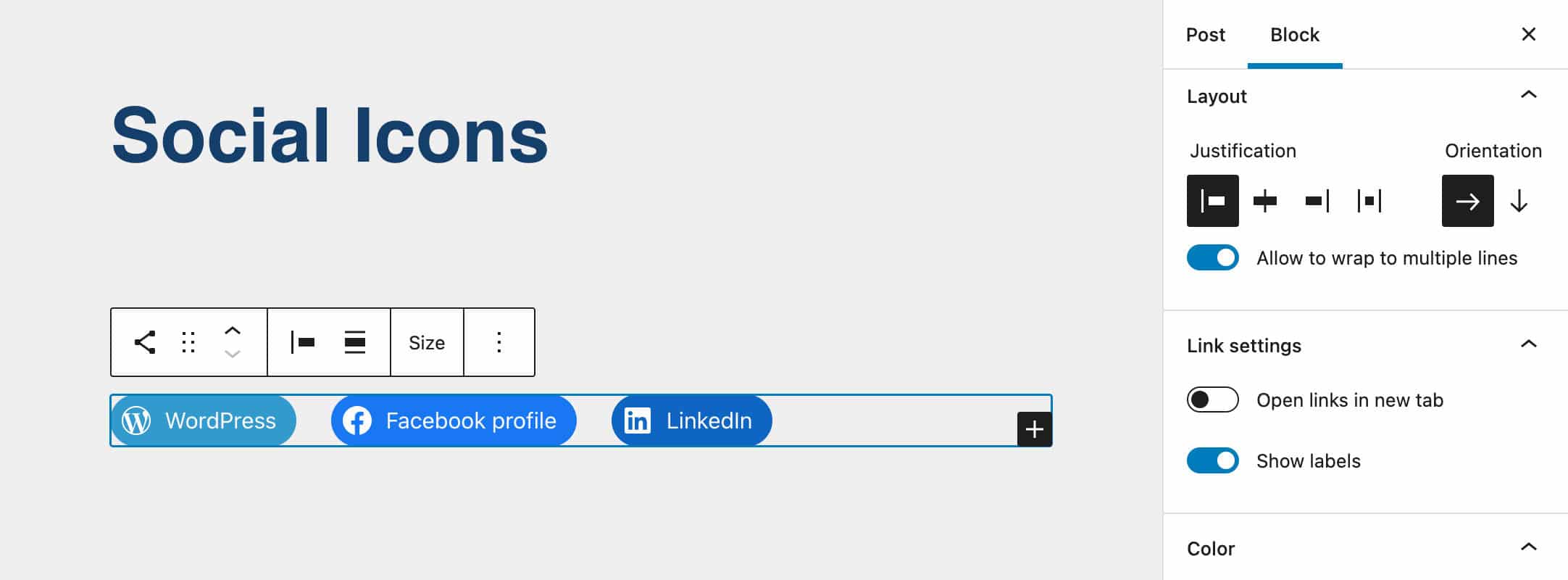
Показать/скрыть метки в социальных значках
Небольшое, но полезное усовершенствование блока социальных значков теперь позволяет пользователям включать/отключать метки ссылок на значки.

При включении этой опции вы можете отобразить имя службы по умолчанию или установить пользовательские метки для ваших значков отдельно.

Дополнительные улучшения блока
Предстоящая версия WordPress также содержит множество улучшений для многих других блоков.
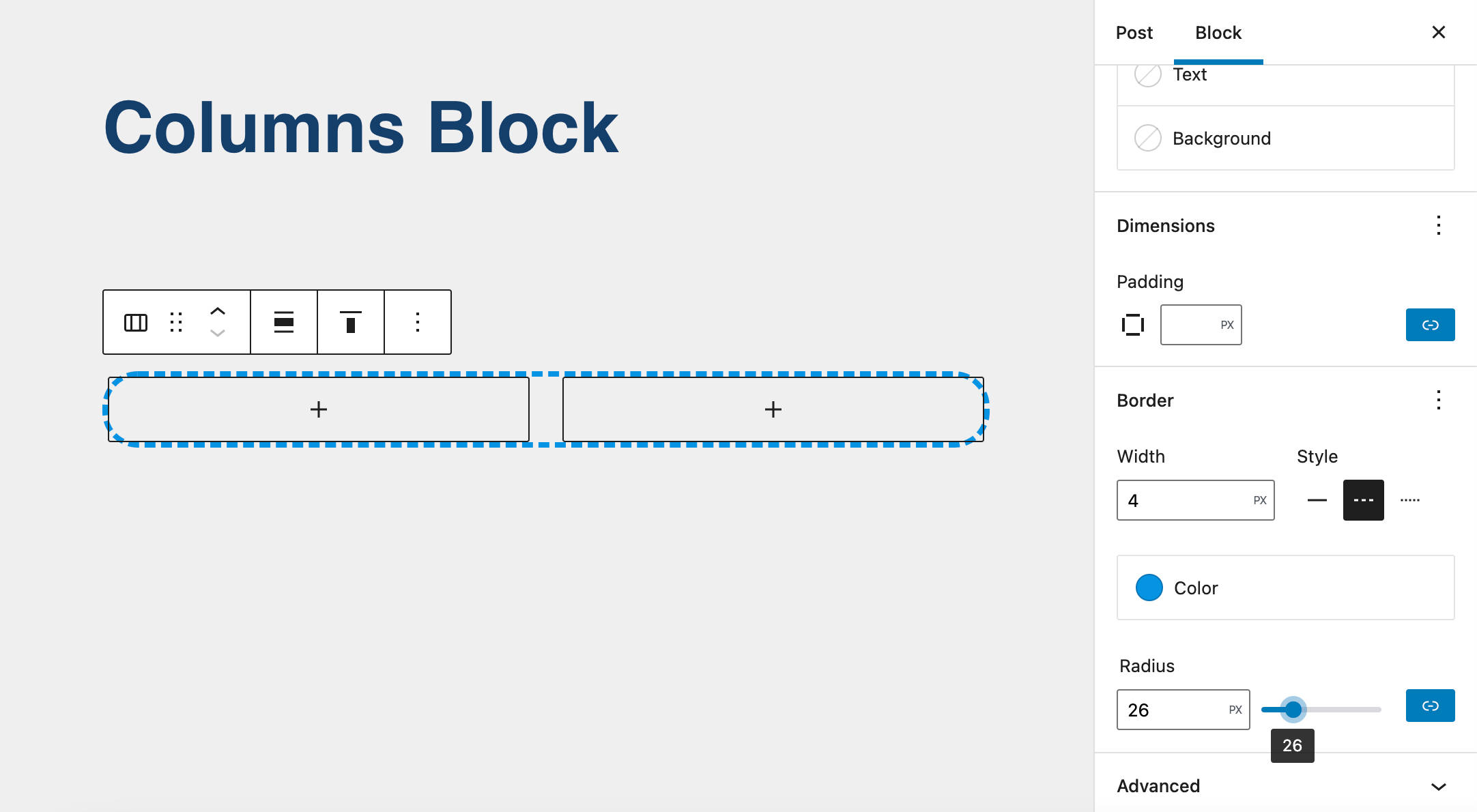
Например, теперь вы можете управлять границами блоков столбцов (Gutenberg 12.7).

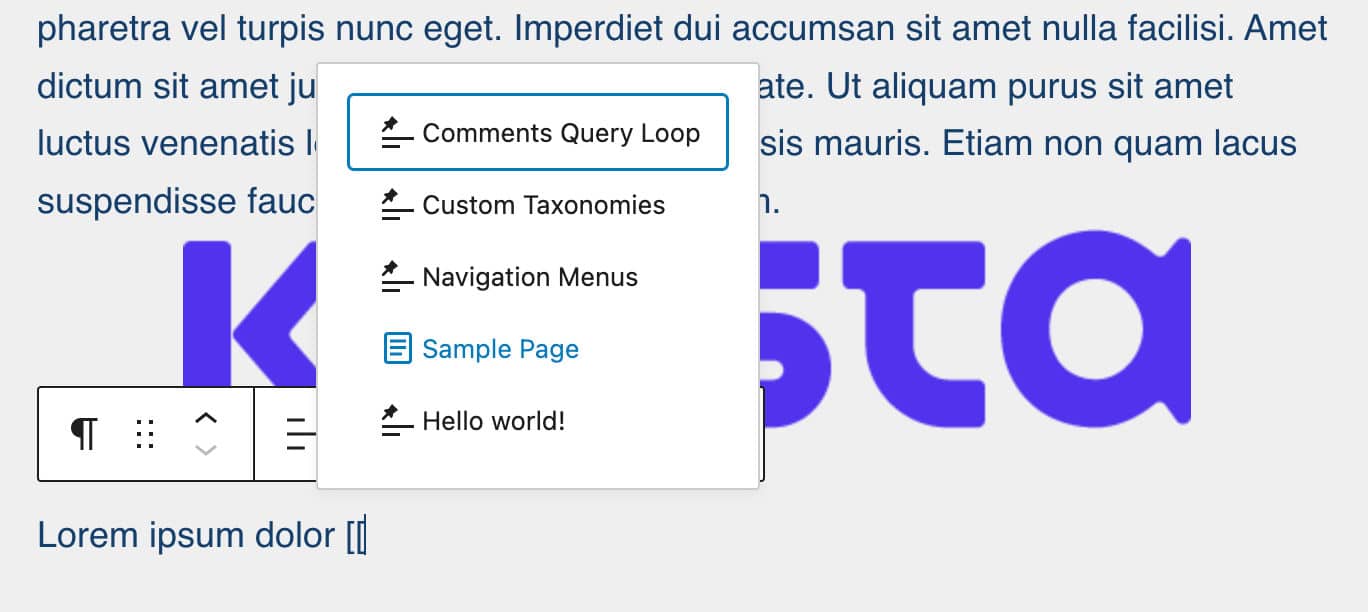
Еще одно полезное улучшение UX позволяет вставлять внутренние ссылки с помощью простого [[ триггера клавиатуры.

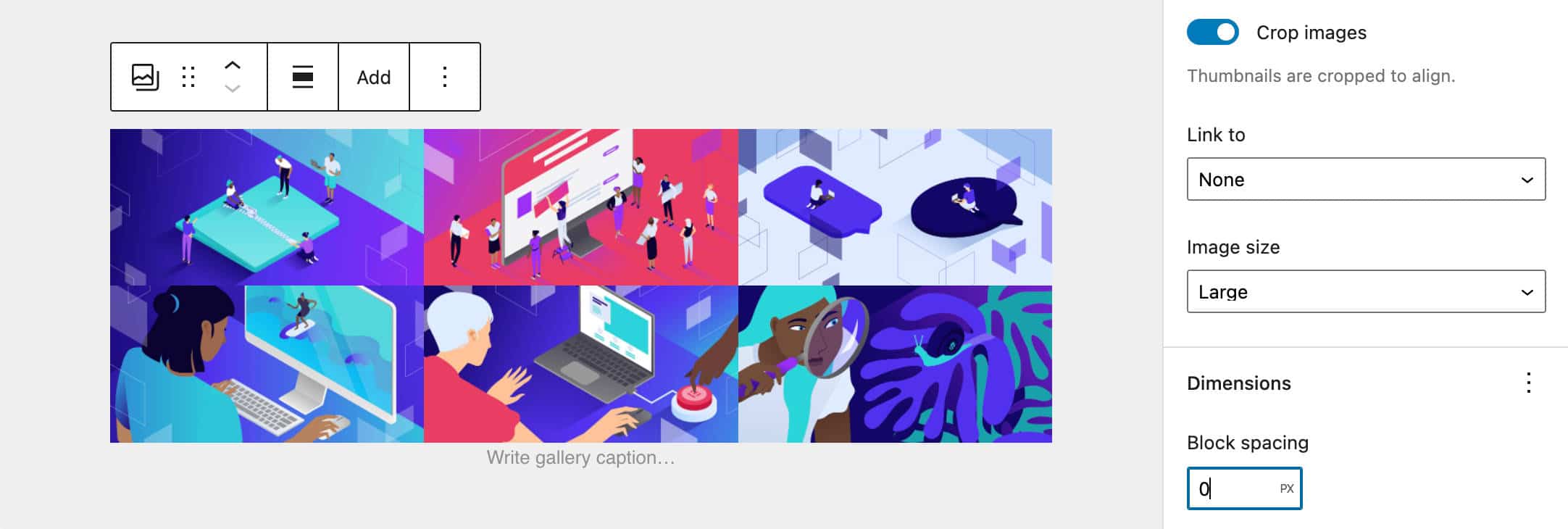
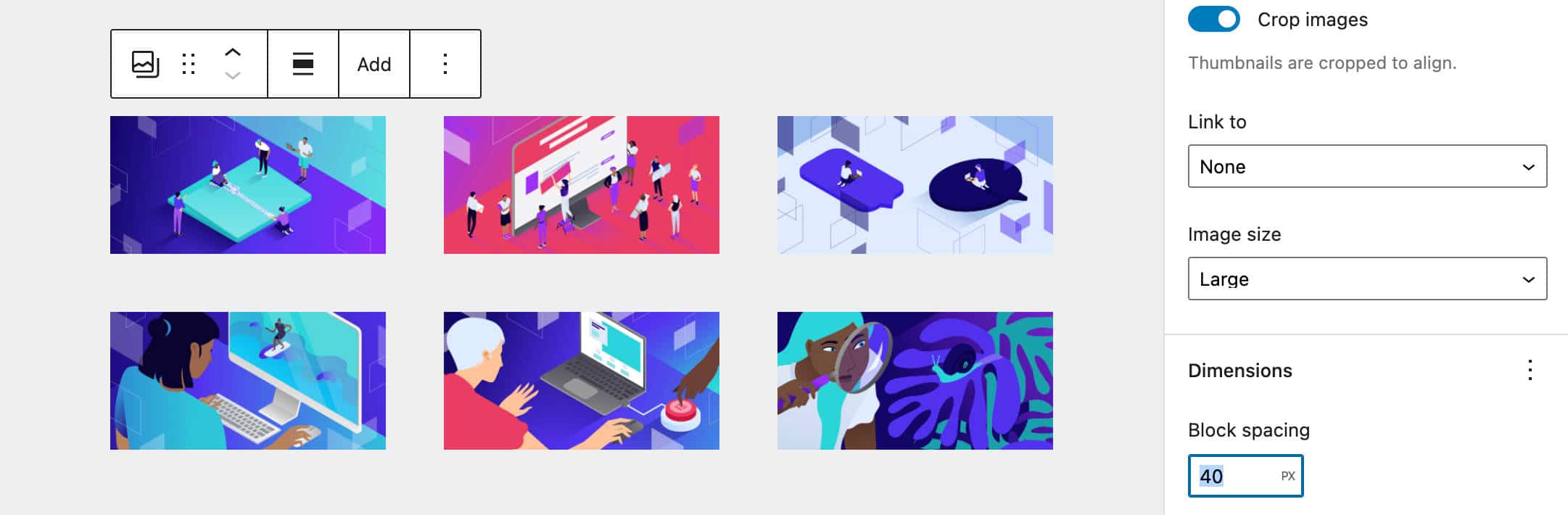
Теперь стало проще контролировать пространство вокруг изображений в блоке Галерея благодаря новому элементу управления Расстояние между блоками.


Но это лишь некоторые из улучшений, которые вы увидите, начиная с WordPress 6.0. Полный список можно найти в примечаниях к выпуску Гутенберга.
Резюме
Как упоминалось выше, теперь мы можем сказать, что находимся в середине второго этапа разработки Гутенберга, этапа настройки .
Полное редактирование сайта теперь является частью ядра WordPress и версии 6.0, и следующие версии внесут дополнительные улучшения в то, что у нас уже есть и что мы можем использовать прямо сейчас. Все это окажет огромное влияние на экосистему WordPress и сеть в целом, учитывая, что на момент написания статьи
WordPress используют 64,2% всех веб-сайтов, система управления контентом которых нам известна. Это 43,0% всех сайтов. (Источник W3Techs)
Мы пока остановимся здесь. Наш список функций и улучшений, появившихся в WordPress 6.0, не может быть исчерпан в одном посте, но, надеюсь, мы по крайней мере выделили дополнения, которые окажут наибольшее влияние на то, как мы используем WordPress изо дня в день.
Теперь мы хотели бы завершить эту статью несколькими вопросами к нашим читателям!
Пожалуйста, поделитесь своими мыслями с сообществом в разделе комментариев ниже.
