Что нового в WordPress 6.1: преобразование JPEG в WebP, гибкая типографика, улучшенная система шаблонов и многое другое!
Опубликовано: 2022-09-06Выпуск WordPress 6.1 запланирован на 1 ноября 2022 года и станет третьим крупным выпуском года после WordPress 6.0 Arturo, выпущенного 24 мая, и WordPress 5.9 Josephine, выпущенного 25 января.
Как это всегда бывает, новые выпуски WordPress привносят в ядро новые функции, улучшения и исправления ошибок из последних версий плагина Gutenberg. И WordPress 6.1 не станет исключением, так как 11 версий плагина Gutenberg будут объединены в ядро, с 13.1 по 14.1.
Вот основные даты графика выпуска:
- Бета-версия 1 и замораживание функций: 20 сентября 2022 г. — с этой даты основные участники сосредоточатся на тестировании и исправлении ошибок.
- Релиз-кандидат 1: 4 октября 2022 г. — публикация полевого руководства с примечаниями разработчиков
- Пробный прогон: 24 октября 2022 г.
- Общий выпуск WordPress 6.1: 1 ноября 2022 г.
На момент написания этой статьи заметки разработчиков и полевое руководство еще не были опубликованы, но мы уже можем заглянуть за кулисы и попытаться понять, чего нам ожидать от следующего основного выпуска WordPress.
Матиас Вентура дает нам некоторые идеи в дорожной карте для 6.1, где он говорит, что цель 6.1 — улучшить опыт, представленный в 5.9 и 6.0, и исправить некоторые вещи, когда мы приближаемся к фазе 3 дорожной карты Гутенберга.
1. Усовершенствования редактора шаблонов . Одной из основных новых функций является редактор шаблонов. WordPress 6.1 должен предоставить возможность просматривать, визуализировать и редактировать структуру сайта.
2. Шаблоны шаблонов : цель состоит в том, чтобы дать шаблонам блоков центральную роль в создании шаблонов и страниц, адаптируя их к пользовательским типам сообщений и типам блоков, улучшая функциональность блокировки, улучшая управление сохраненными шаблонами и т. д.
3. Глобальные стили, блоки и инструменты дизайна : WordPress 6.1 позволит управлять веб-шрифтами, реализовать адаптивную типографику и расширить набор инструментов, доступных для блоков.
Тем не менее, давайте подробнее рассмотрим некоторые из самых мощных функций, появившихся в WordPress 6.1:
Автоматическое преобразование изображения в формат WebP
WebP, впервые представленный в версии WordPress 5.8, представляет собой современный формат изображений, который обеспечивает превосходное сжатие изображений в Интернете без потерь и с потерями.
Но даже несмотря на то, что вы можете загружать свои изображения WebP в WordPress с помощью библиотеки мультимедиа, WordPress не поддерживает автоматическое преобразование изображений в формат WebP. Чтобы включить эту функцию на своем веб-сайте, вы должны использовать сторонний плагин WebP WordPress.
Теперь, начиная с WordPress 6.1, подразмеры изображений должны автоматически создаваться в альтернативных форматах файлов. Кроме того, в WordPress 6.1 представлены три новых фильтра, которые позволяют разработчикам контролировать MIME-тип подразмеров, генерируемых и используемых WordPress во внешнем интерфейсе.
А в версии 6.1 WordPress будет генерировать и использовать дополнительные размеры WebP, если они доступны по умолчанию.
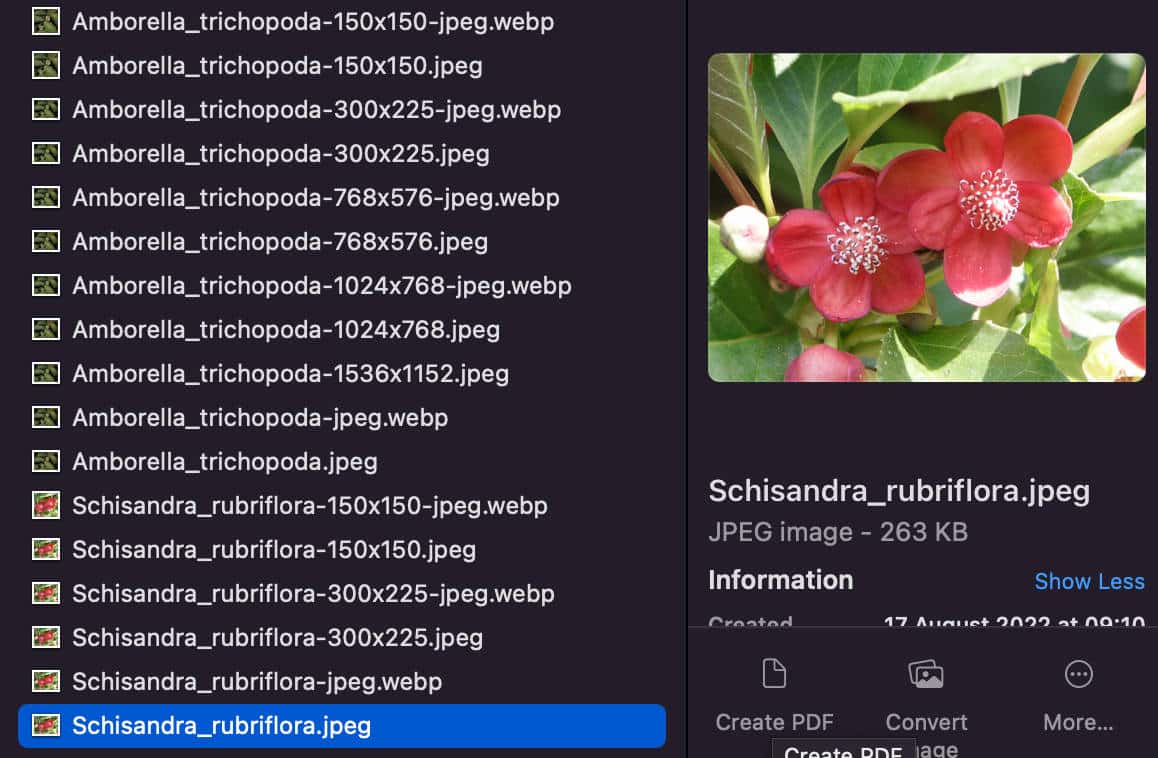
Когда пользователь загружает изображение в формате JPEG, WordPress может автоматически генерировать дополнительные размеры WebP и JPEG. После этого WordPress сможет обслуживать изображения WebP на внешнем интерфейсе. Изображения JPEG будут использоваться в контекстах, где WebP еще не поддерживается (например, электронная почта).
Это поведение по умолчанию. Разработчики смогут переопределить настройки по умолчанию и определить, какой формат изображения использовать с помощью фильтров.
Когда создаются новые типы mime, сохраняются только те изображения, размеры которых меньше, чем их соответствующие оригиналы. По умолчанию дополнительные типы mime генерируются только для размеров изображений по умолчанию и для нестандартных размеров, если вы выбрали поддержку.
Это изменение также вводит три новых фильтра, обеспечивающих полный контроль над выводом вторичного MIME-типа:
-
wp_image_sizes_with_additional_mime_type_supportпозволяет разработчикам управлять типом mime изображения для каждого размера. -
wp_upload_image_mime_transformsпозволяет разработчикам управлять типом пантомимы изображения для заданного ввода и даже переопределять исходный тип пантомимы. -
wp_content_image_mimesможно использовать для управления порядком вывода MIME-типа для изображений контента. При рендеринге изображений на странице будет использоваться первый доступный MIME-тип.
Это изменение должно привести к уменьшению среднего размера файла на 30%.
Перед финальным выпуском версии 6.1 вы можете протестировать новую функцию с помощью плагина Performance Lab из WordPress Performance Group.

Однако изменение кажется спорным, и многие участники продолжают сообщать о проблемах. В частности, было отмечено, что:
Ресурсы для создания изображений при загрузке изображения резко увеличатся, однако ресурсы для обслуживания изображения будут снижены. Так как загрузка изображений очень редка по сравнению с показом изображений, дополнительные усилия по сжатию и хранению изображений должны того стоить.
А также:
На самом деле резкое увеличение использования ресурсов при загрузке изображения является очень плохим побочным эффектом. Это означает, что многие загрузки будут неудачными и оставят пользователей в затруднительном положении. Это также резко увеличит запросы на поддержку как для WordPress, так и для хостинговых компаний. Не думайте, что это приемлемо. Из-за этого, даже если в WordPress требуется поддержка мультимима изображений, текущий подход не кажется хорошим решением.
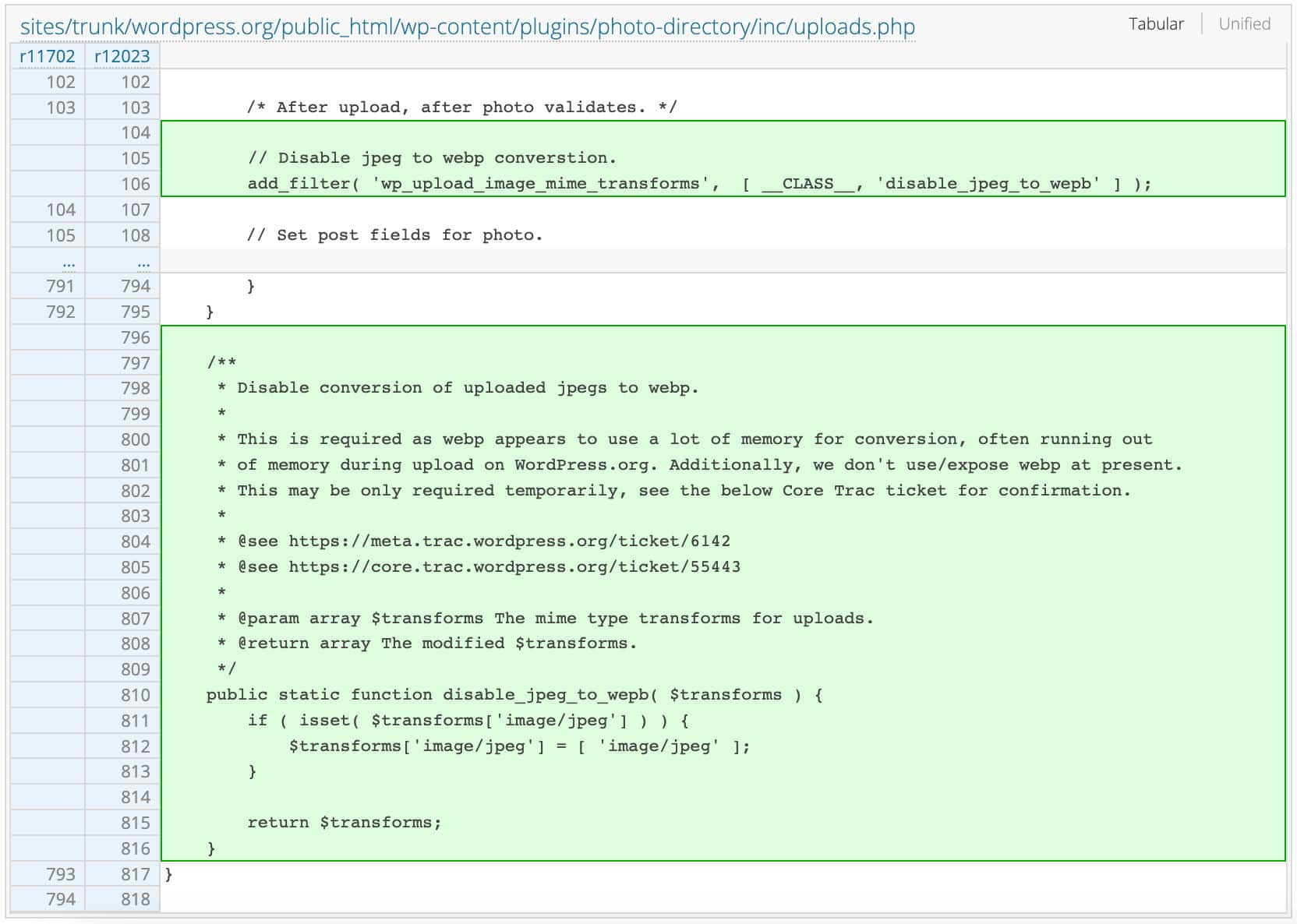
Таким образом, на момент написания статьи все еще неясно, будет ли использование формата WebP в дополнительных размерах изображений включено по умолчанию, или администратору сайта придется согласиться на использование формата WebP на внешнем интерфейсе своего веб-сайта. . Тем временем автоматическое преобразование JPEG в WEBP временно отключено. Для осмысленного резюме текущей дискуссии ознакомьтесь со статьей Сары Гудинг о WP Tavern.

Жидкая типографика
В WordPress 6.1 добавлена поддержка Fluid Typography с помощью CSS-функций calc / clamp .
Выражение «Гибкая типографика» описывает способность текста адаптироваться к ширине области просмотра, плавно масштабируясь от минимальной до максимальной ширины.
Это нечто отличное от того, чего можно добиться с помощью медиа-запросов, поскольку медиа-запросы позволяют темам изменять размер текста в зависимости от конкретных размеров окна просмотра, но ничего не делают между разными значениями.
Некоторые темы уже поддерживают гибкую типографику. Twenty Twenty-Two, например, использует функцию CSS clamp() для нескольких размеров шрифта. Например:
"settings": { ... "custom": { "spacing": { "small": "max(1.25rem, 5vw)", "medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))", "large": "clamp(4rem, 10vw, 8rem)", "outer": "var(--wp--custom--spacing--small, 1.25rem)" }, "typography": { "font-size": { "huge": "clamp(2.25rem, 4vw, 2.75rem)", "gigantic": "clamp(2.75rem, 6vw, 3.25rem)", "colossal": "clamp(3.25rem, 8vw, 6.25rem)" } } } }Как вы можете видеть в приведенном выше коде, значения размера плавающего шрифта используются для каждого отдельного размера шрифта.
Теперь, начиная с WordPress 6.1, темы могут автоматически генерировать плавные размеры шрифта, объявляя новое свойство typography.fluid следующим образом:
"styles": { .... "typography": { "fluid": true, "fontSizes": [ { "size": "2rem", "fluid": { "min": "2rem", "max": "2.5rem" }, "slug": "medium", "name": "Medium" } ] } Используя typography.fluid и typography.fontSizes[].fluid значение каждого размера шрифта автоматически рассчитывается по следующей формуле:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});Например:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});Обратите внимание, что на момент написания этой статьи Fluid Typography является экспериментальной функцией. Вы можете углубиться в технические детали в Блок поддержки: добавьте плавную типографику.
Гибкая типографика — это значительное улучшение для создания современных веб-сайтов #WordPress. Мы только что обновили @frostwp, чтобы включить эту функцию. Вот отличное чтение от @richard_tabor о том, что это такое и почему это важно. https://t.co/Bq5YuHX3wi
— Брайан Гарднер (@bgardner) 8 августа 2022 г.
См. также Как добавить гибкую типографику в темы блоков WordPress от Рича Табора и гибкую типографику с Гутенбергом от Каролины Наймарк.
Новые и улучшенные типы блоков
С таким количеством версий Gutenberg, объединенных в ядро, WordPress 6.1 принесет совершенно новый блок Table of Contents и множество изменений и улучшений существующих типов блоков.
Новый блок содержания
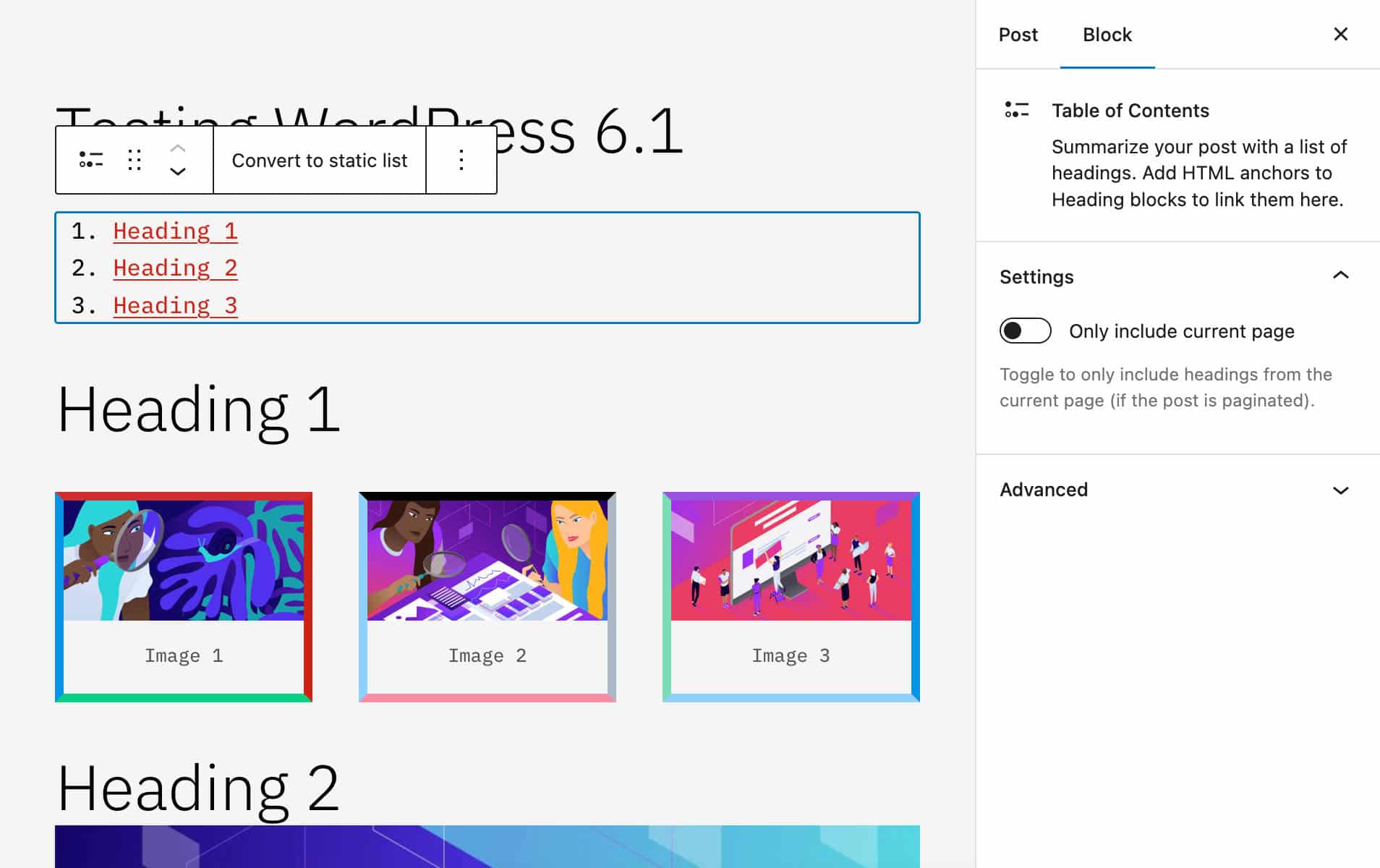
Впервые представленный в Gutenberg 13.3, новый блок Table Of Contents теперь доступен как экспериментальный блок. После добавления к вашему сообщению или странице блок «Оглавление» обнаружит любые блоки заголовков, добавленные к содержимому, и отобразит их в виде якорных ссылок в упорядоченном списке.

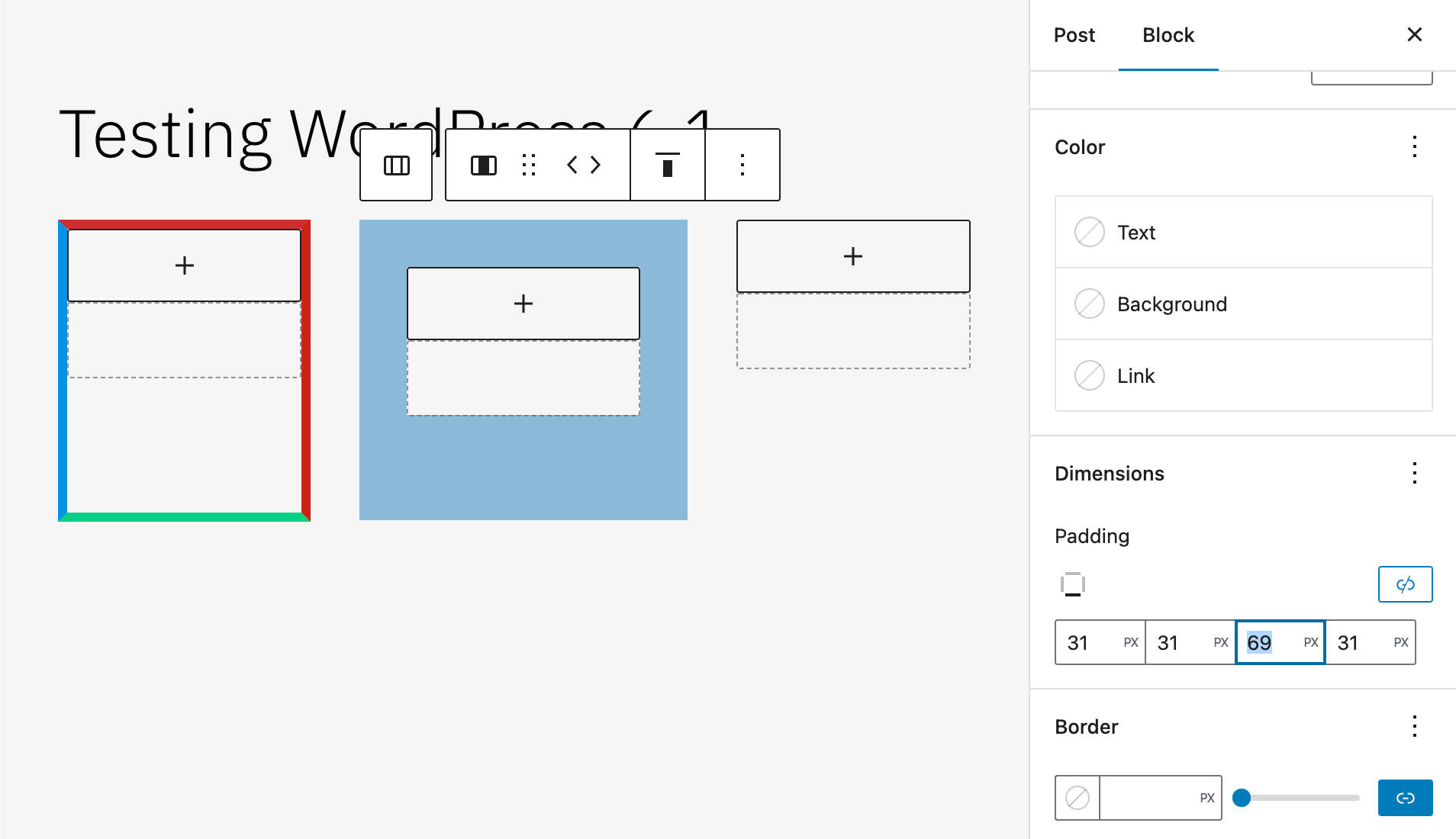
Добавлена поддержка границы для блока Columns.
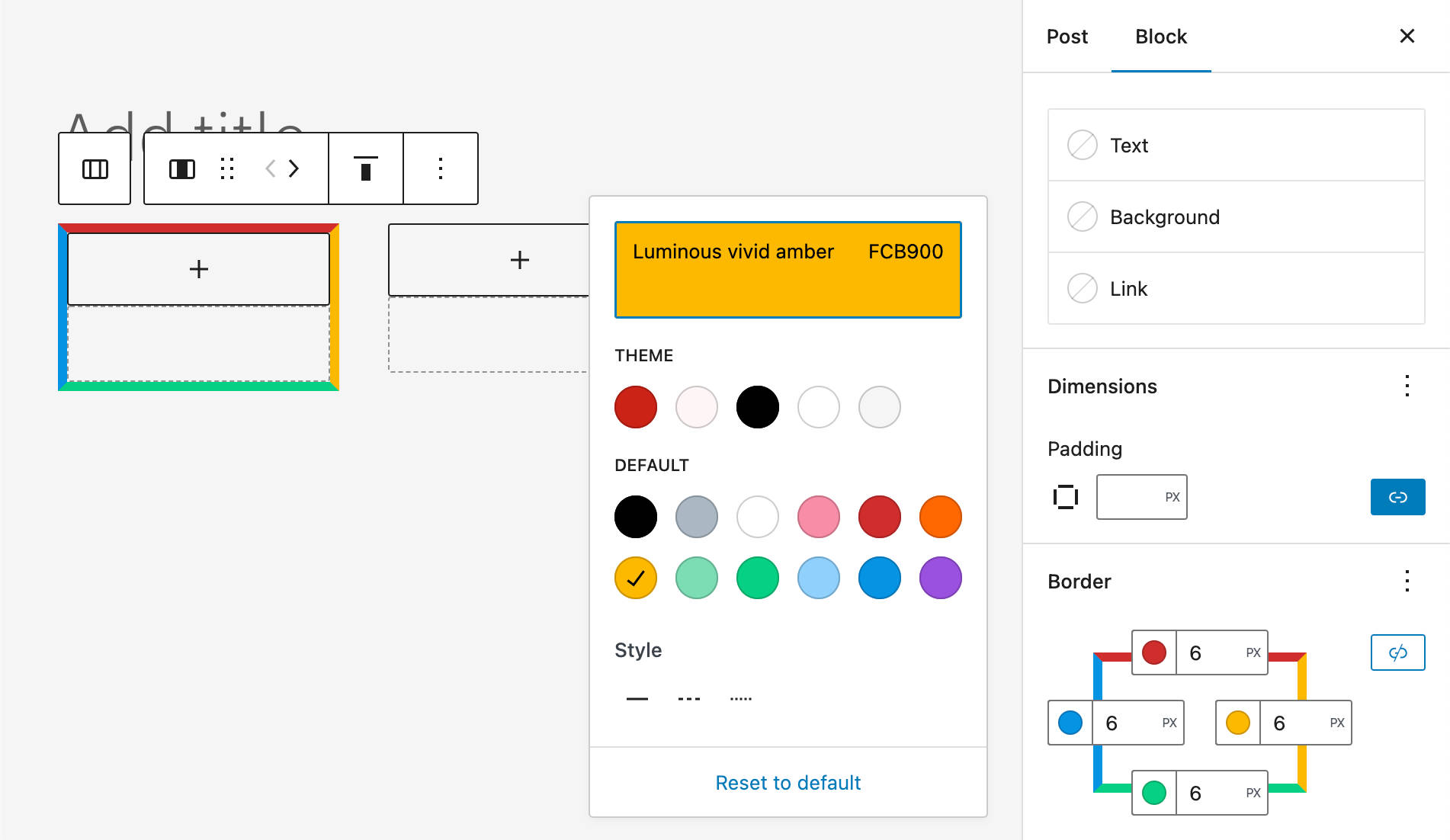
Блок «Столбцы» теперь использует новый компонент BorderBoxControl, который позволяет пользователям WordPress указывать настраиваемые границы для столбцов, а также задавать совершенно разные стили для каждой границы (см. также «Столбец: добавление поддержки границ в запросы на вытягивание блоков столбцов»).

Отдельные границы также можно установить в файле theme.json следующим образом:
"core/column": { "border": { "top": { "color": "#CA2315", "style": "dashed", "width": "6px" }, "right": { "color": "#FCB900", "style": "solid", "width": "6px" } } }Разработчики могут узнать больше о новом элементе управления в справочнике по компонентам — BorderBoxControl.
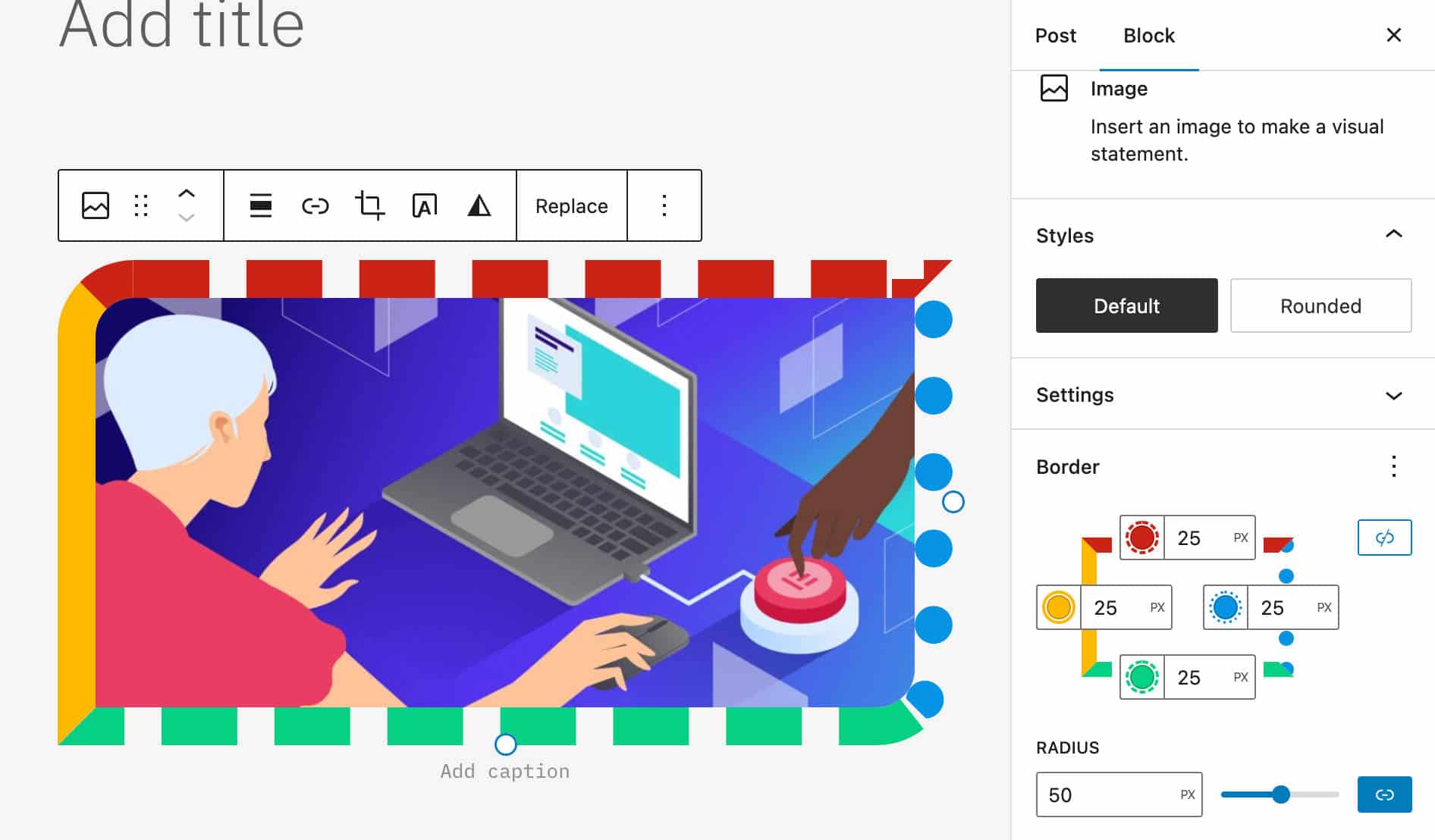
Элементы управления границами для блоков изображения
Gutenberg 13.8 представил поддержку всех элементов управления границами для блока изображения. Изменение будет добавлено в ядро с WordPress 6.1, открывая двери для новых и больших возможностей для веб-креативщиков.

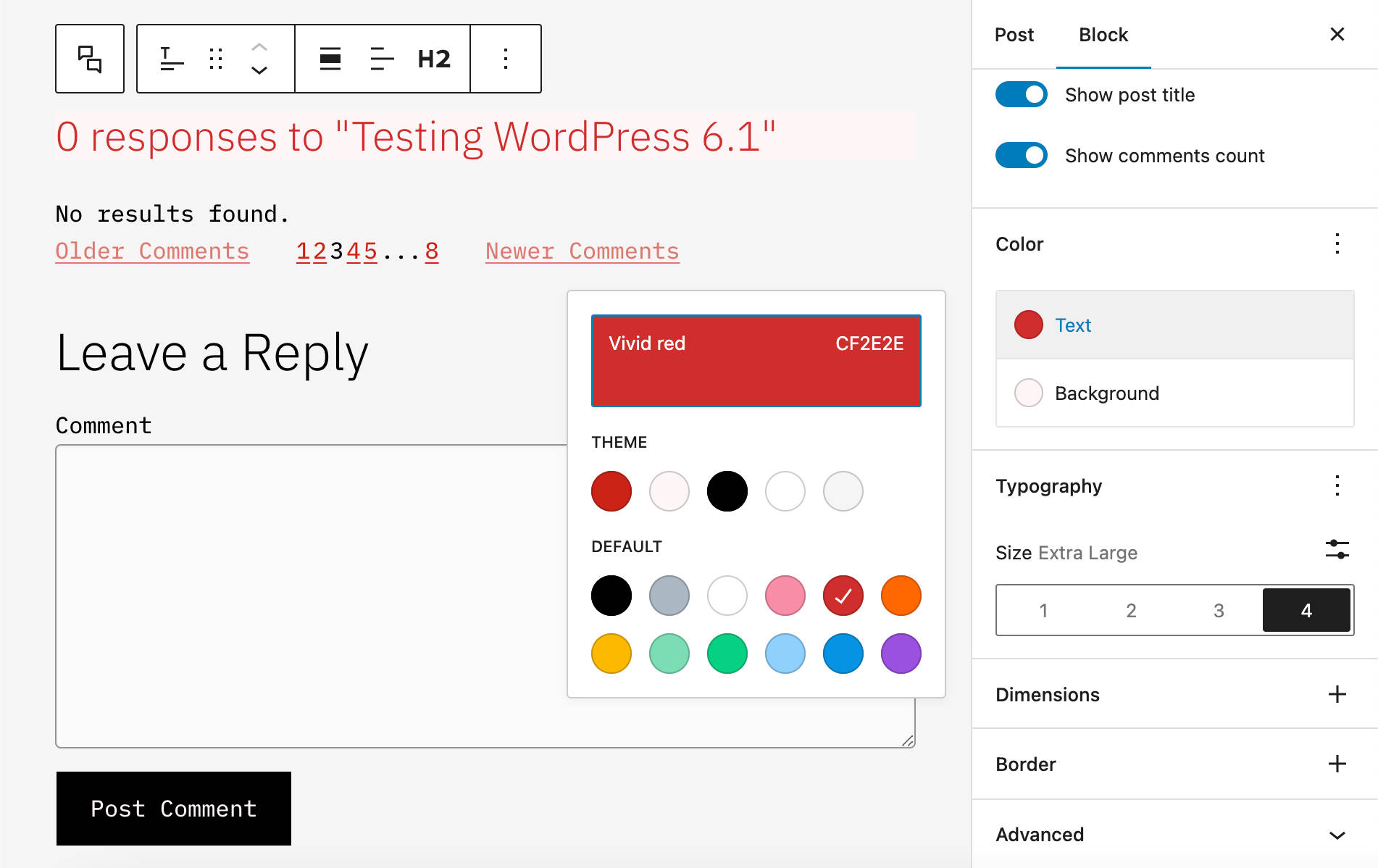
Улучшения блока комментариев
В WordPress 6.1 также появился улучшенный блок комментариев . Начиная со следующей версии WordPress, пользователи смогут использовать более продвинутые функции редактирования в блоке комментариев.
На изображении ниже вы можете увидеть боковую панель настроек блока комментариев и изменения, примененные к заголовку комментариев.

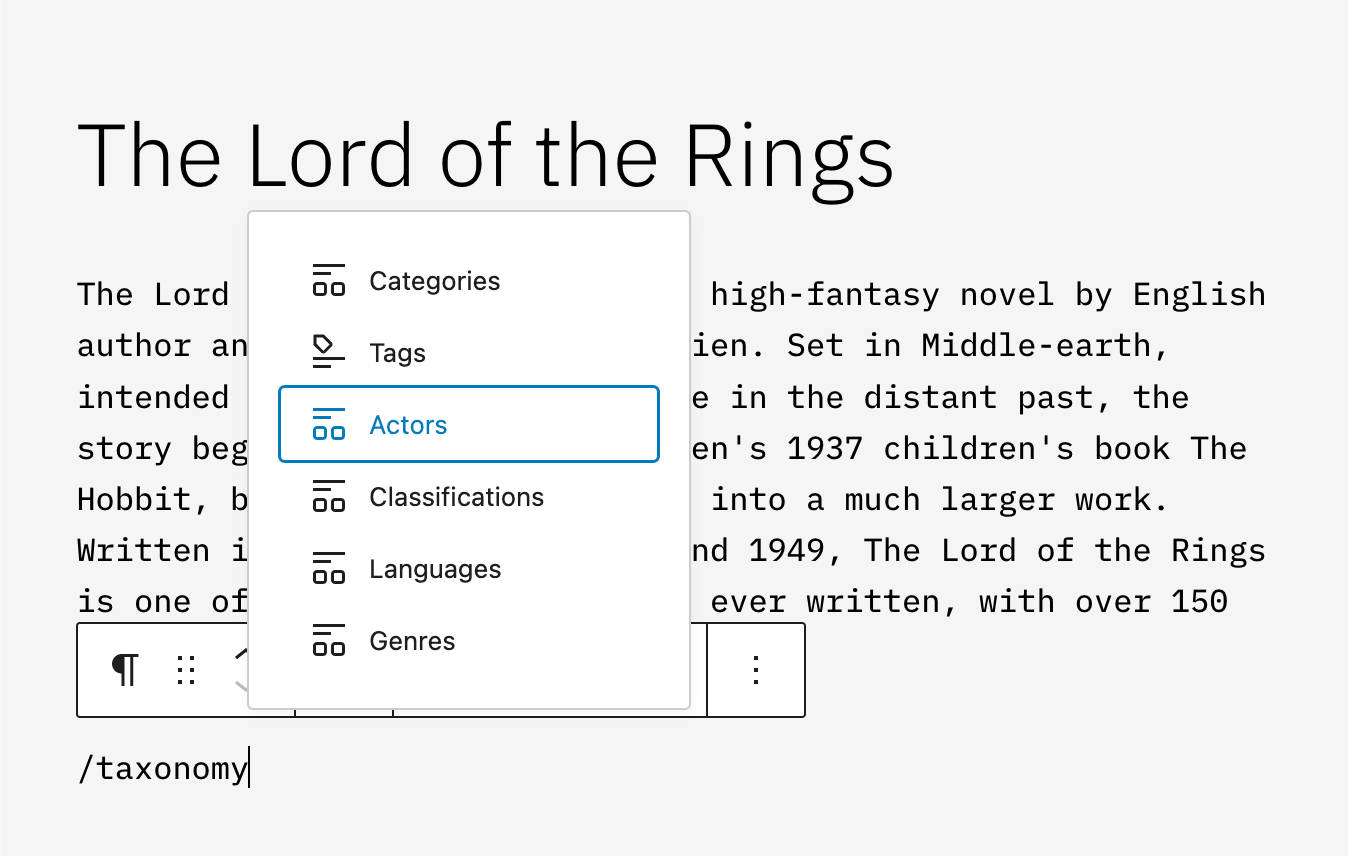
Опубликовать варианты блокирования терминов для пользовательских терминов таксономии
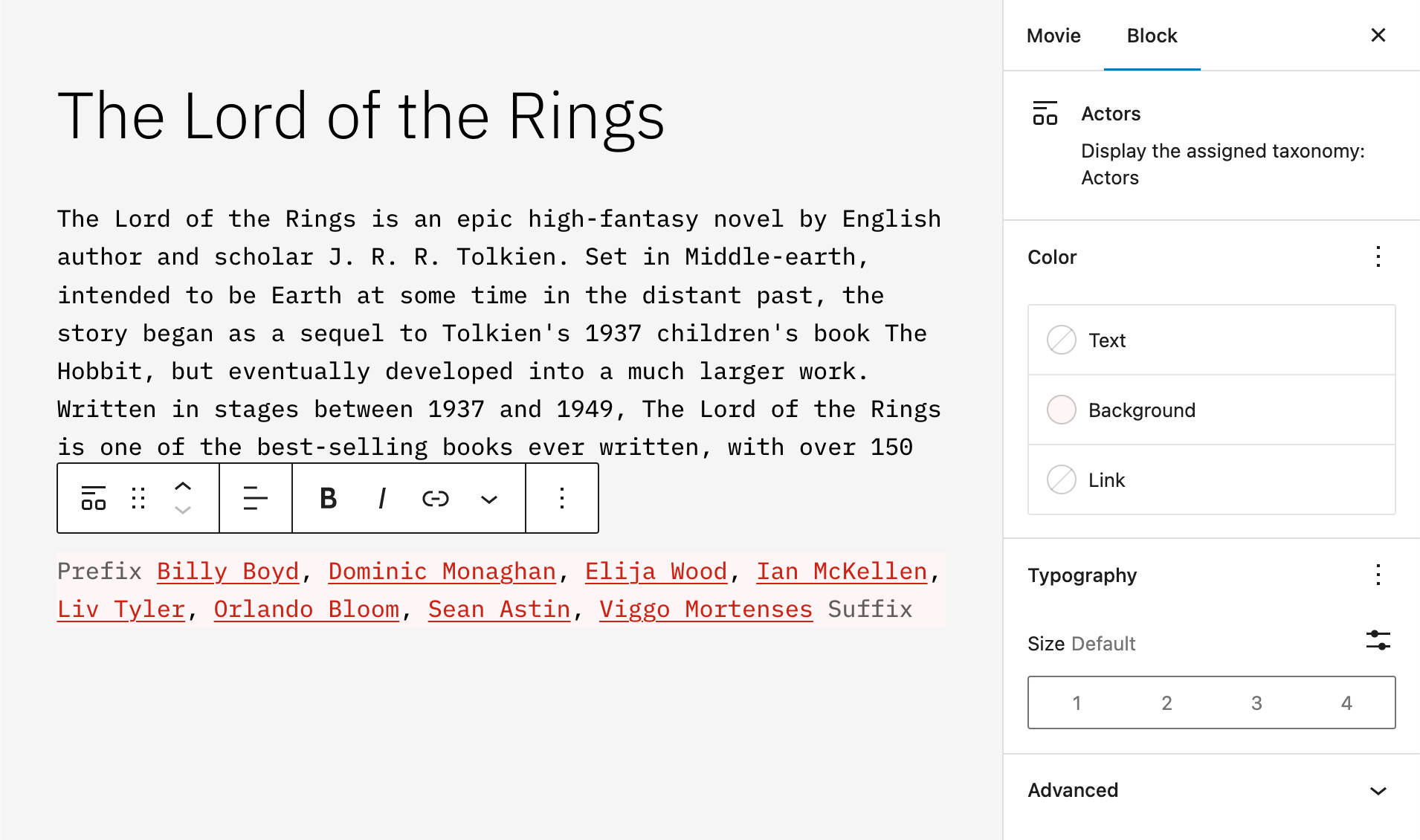
В блок « Термины публикации » добавлен новый пользовательский вариант таксономии. Теперь вы можете зарегистрировать новую пользовательскую таксономию, скажем, тип публикации «Актеры в кино», и вы сможете добавить список терминов таксономии в текущую публикацию или пользовательский тип публикации.

На изображении ниже показан список актеров в посте типа Movie.

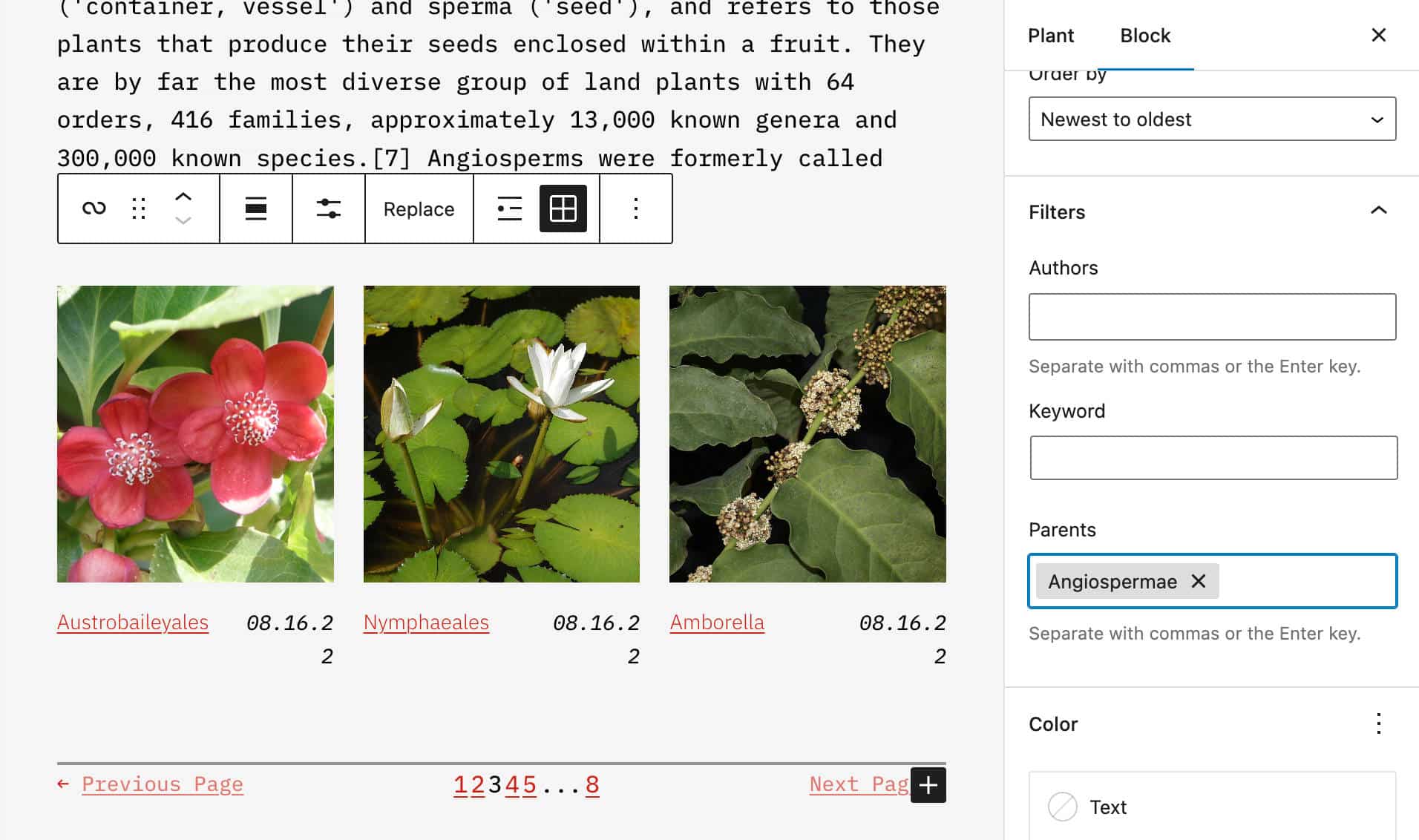
Новый родительский фильтр для блока запроса
Новый фильтр «Родители» теперь доступен для блока запросов для отображения иерархических сообщений и страниц, имеющих одного и того же родителя.

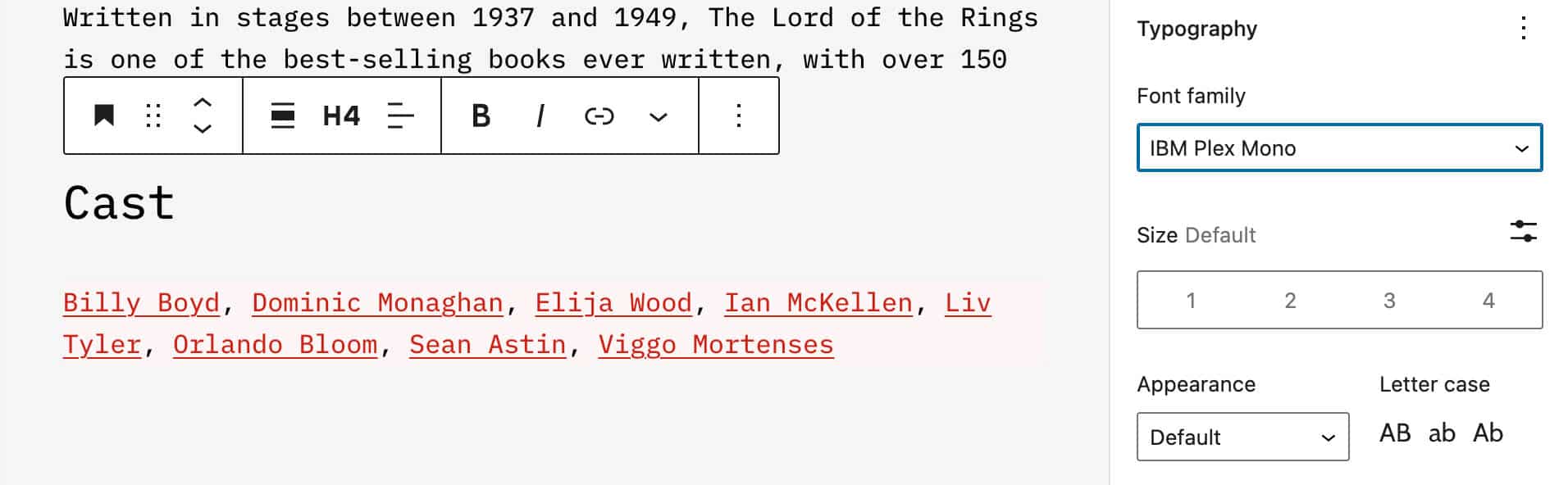
Элементы управления семейством шрифтов в блоке заголовка
Блок «Заголовок» теперь поддерживает элементы управления «Семейство шрифтов».

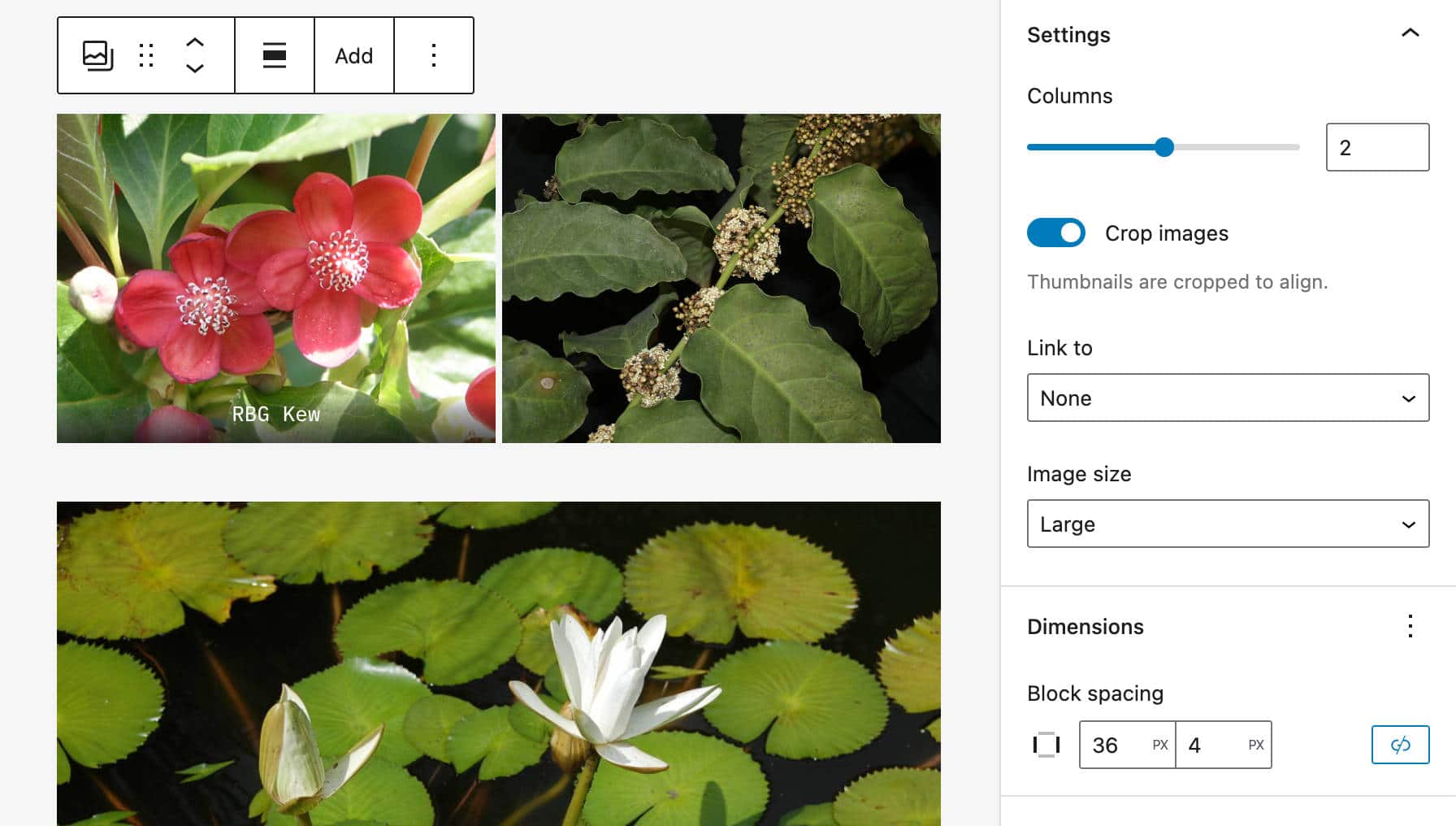
Горизонтальный и вертикальный интервал в блоке галереи
Начиная с WordPress 6.1, новый элемент управления осевым интервалом позволяет вам устанавливать различные горизонтальные и вертикальные промежутки для изображений в блоке « Галерея ».
Это изменение обеспечивает большую гибкость при создании макета галерей изображений.

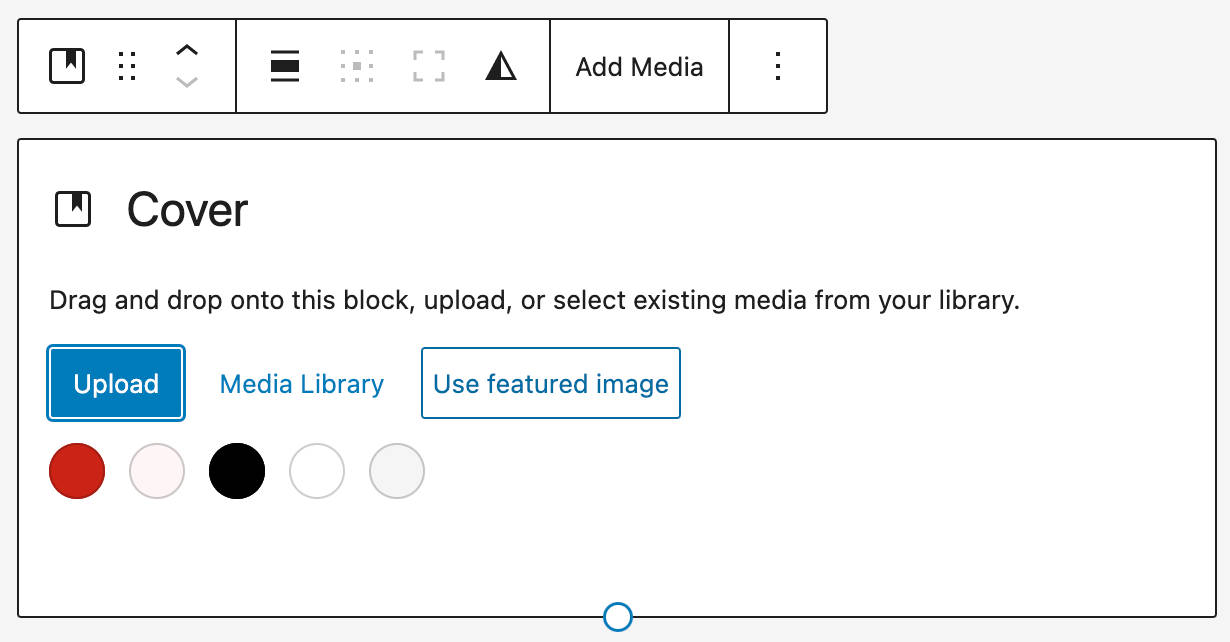
Избранные изображения в обложке
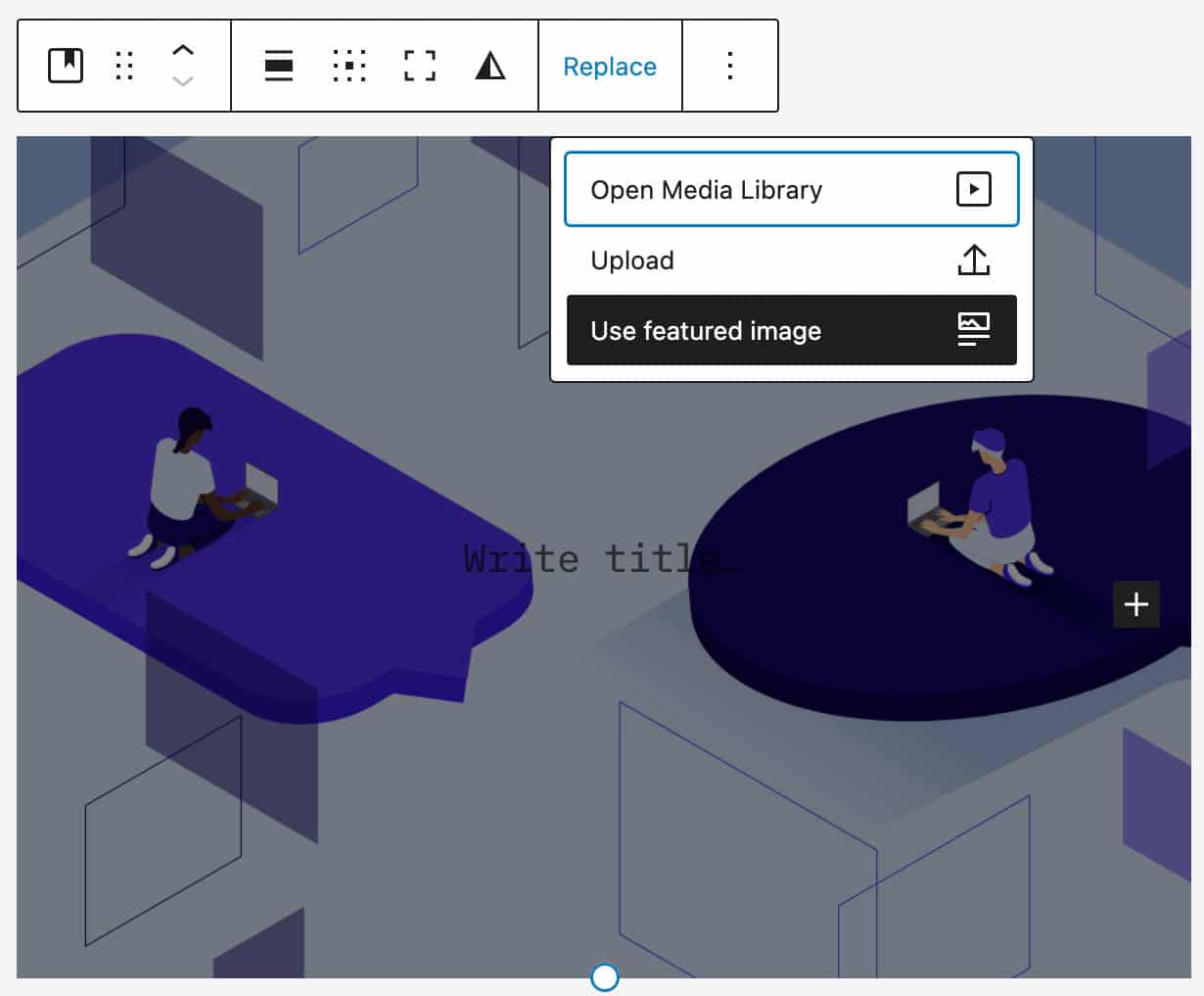
Избранные изображения по-прежнему привлекают много внимания, а в WordPress 6.1 область их использования еще больше расширена. Начиная с версии 6.1, избранное изображение можно выбрать непосредственно из заполнителя блока обложки, как показано на следующих изображениях.

Это изменение должно помочь создать более единообразный пользовательский интерфейс, сделав его более понятным для пользователя, что он настраивает.

Кроме того, в поток замены медиафайлов был добавлен переключатель Featured Image.

Инструменты внешнего вида для ссылок навигации по записям
appearanceTools параметра externalTools позволяет вам выбрать несколько параметров, которые по умолчанию отключены.
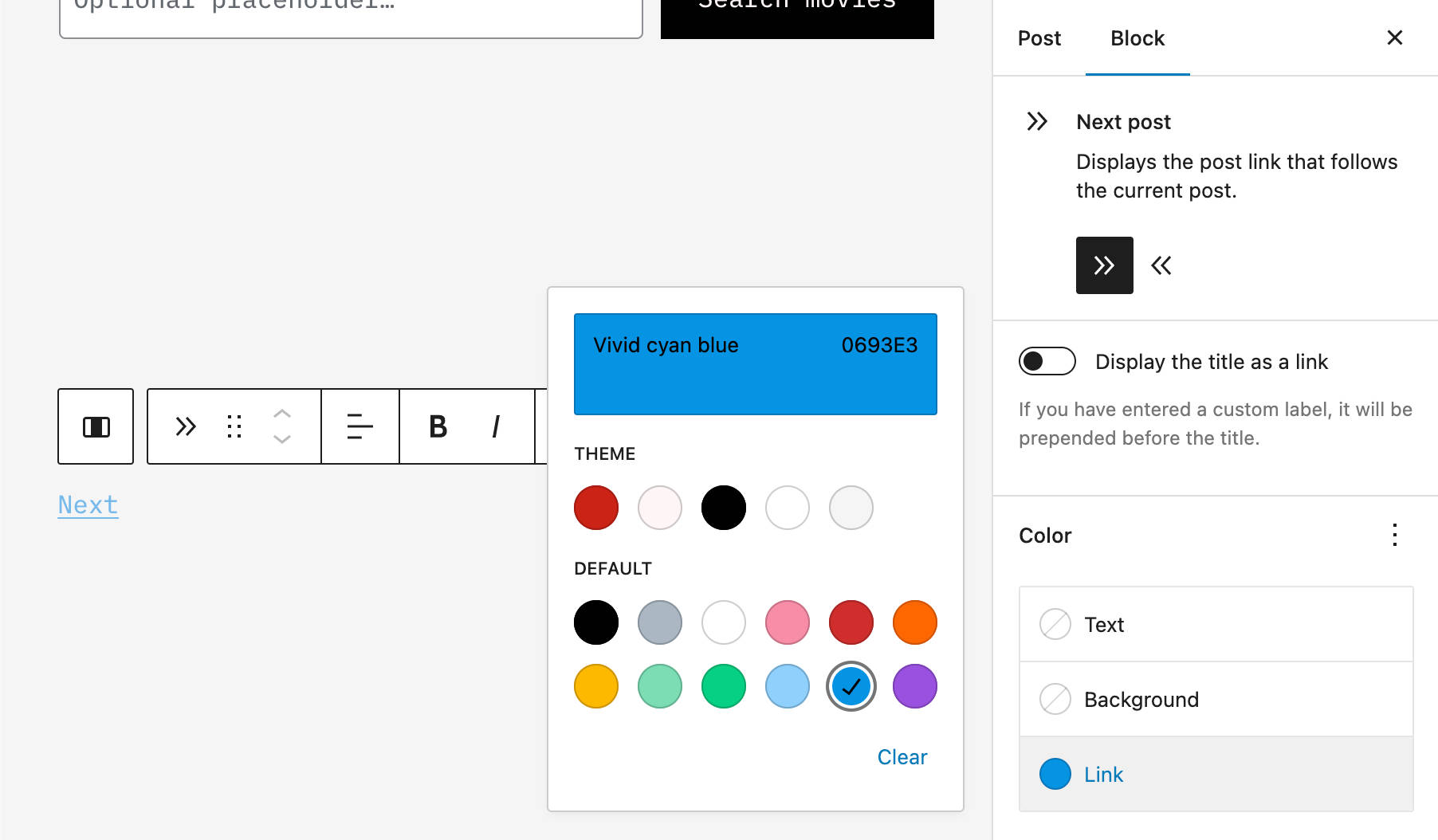
Начиная с WordPress 6.1, для тем, поддерживающих свойство настройки appearanceTools инструментов, вы можете настроить цвет ссылки и семейство шрифтов в Ссылке навигации по записям.

Вы можете узнать больше о свойстве appearanceTools в нашем введении к теме Twenty Twenty-Two.
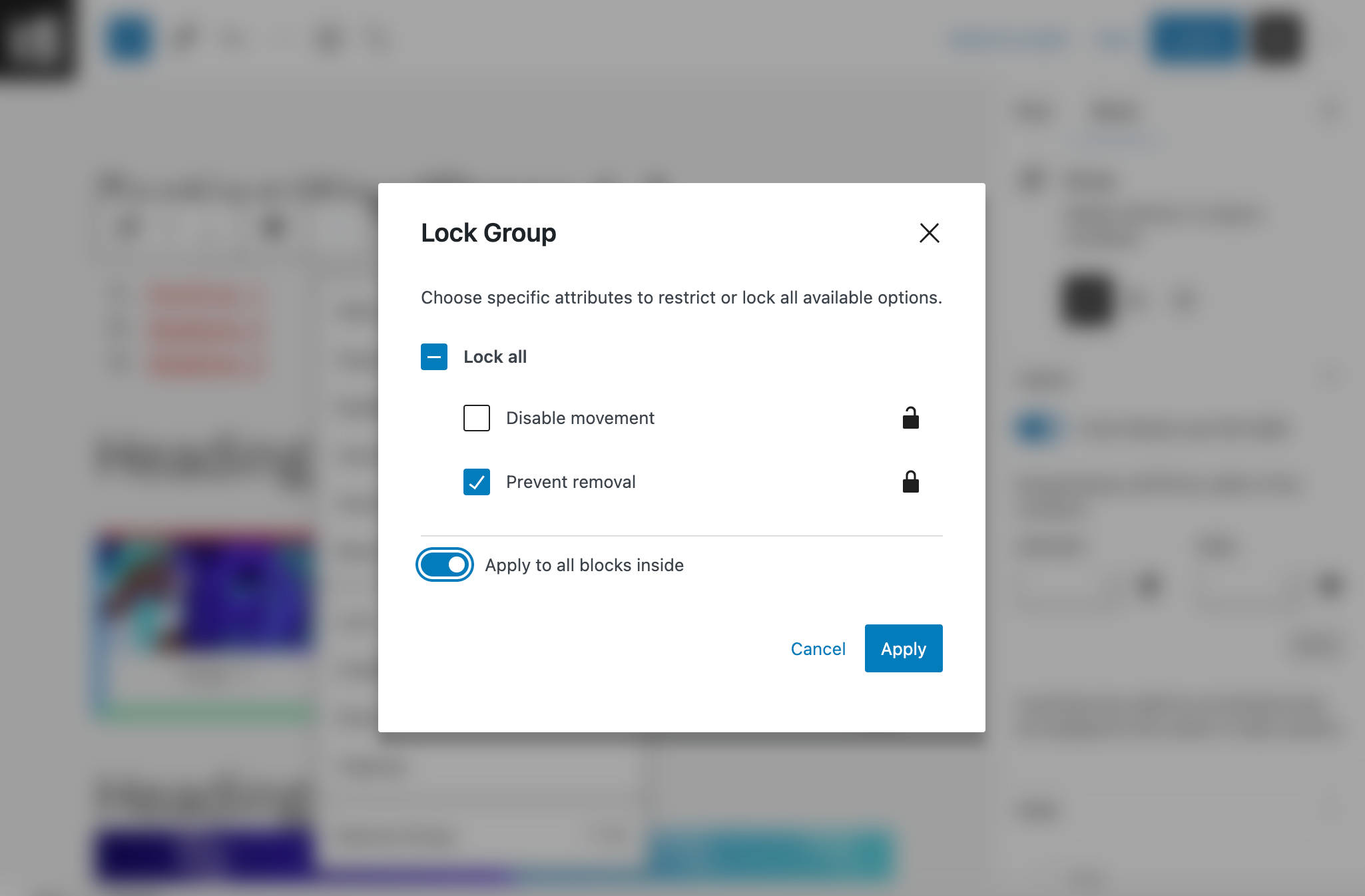
Блокировка внутри контейнерного блока одним щелчком мыши
Новый переключатель теперь позволяет пользователям блокировать блоки в контейнере блоков одним щелчком мыши. Это относится к блокам Group , Cover и Column .

Дополнительные функции и улучшения редактора блоков
Несмотря на то, что это консолидированная версия, WordPress 6.1 принесет так много изменений и улучшений, что невозможно перечислить их все в одной статье. В дополнение к новому блоку Table of Contents и изменениям, перечисленным выше, мы увидим:
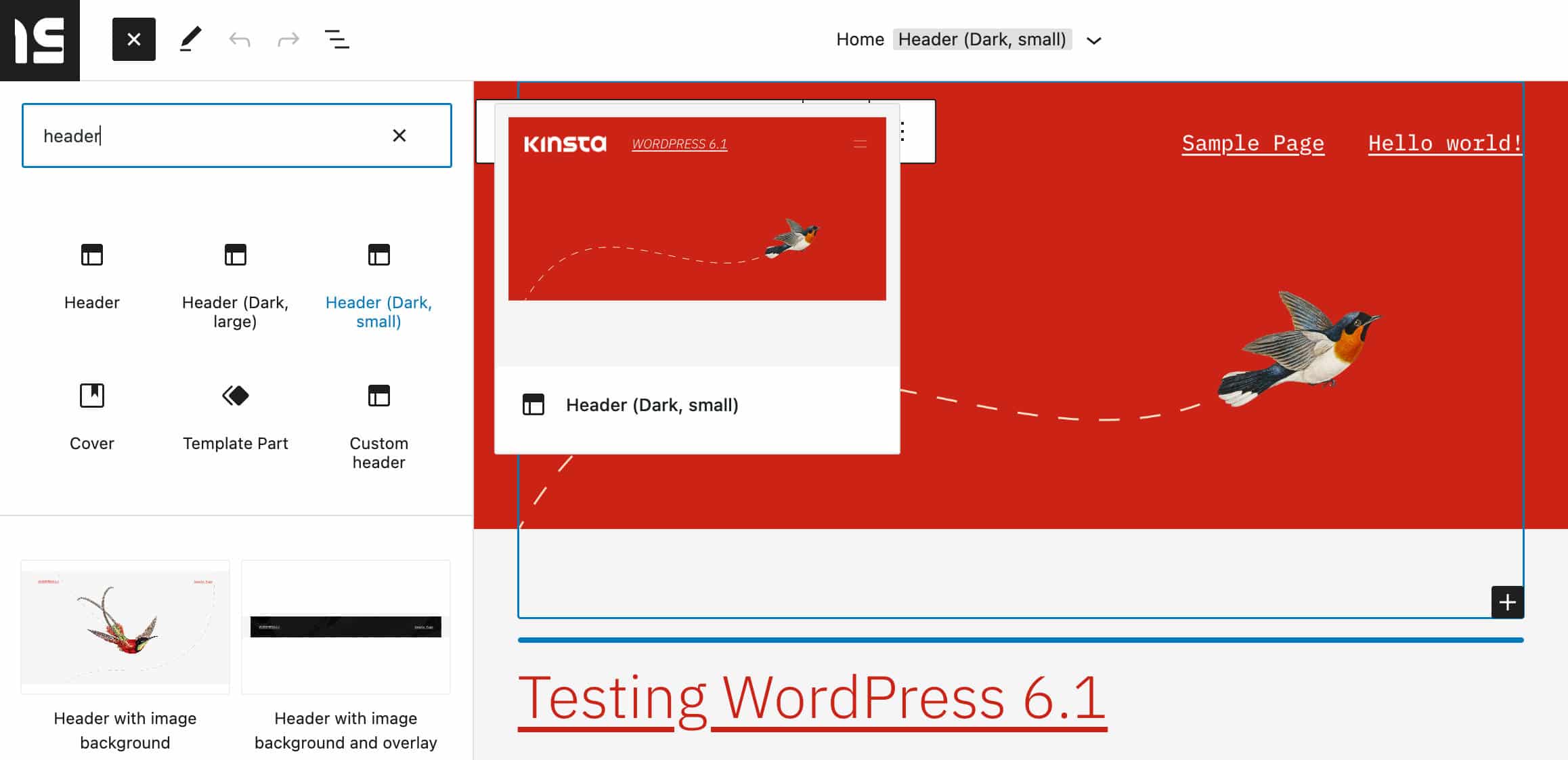
Варианты частей шаблона в инструменте вставки блоков
Варианты частей шаблона теперь доступны в средстве вставки блоков, что упрощает добавление частей шаблона на ваш веб-сайт.

Это изменение делает процесс редактирования более простым и быстрым, позволяя пользователям быстро просматривать варианты части шаблона сразу всего несколькими щелчками мыши.
Визуализируйте поля и отступы
Небольшое, но полезное улучшение — выделение полей и отступов во время их настройки пользователем. Это должно прояснить, сколько места добавляется внутри или снаружи элементов.

Улучшения боковой панели настроек
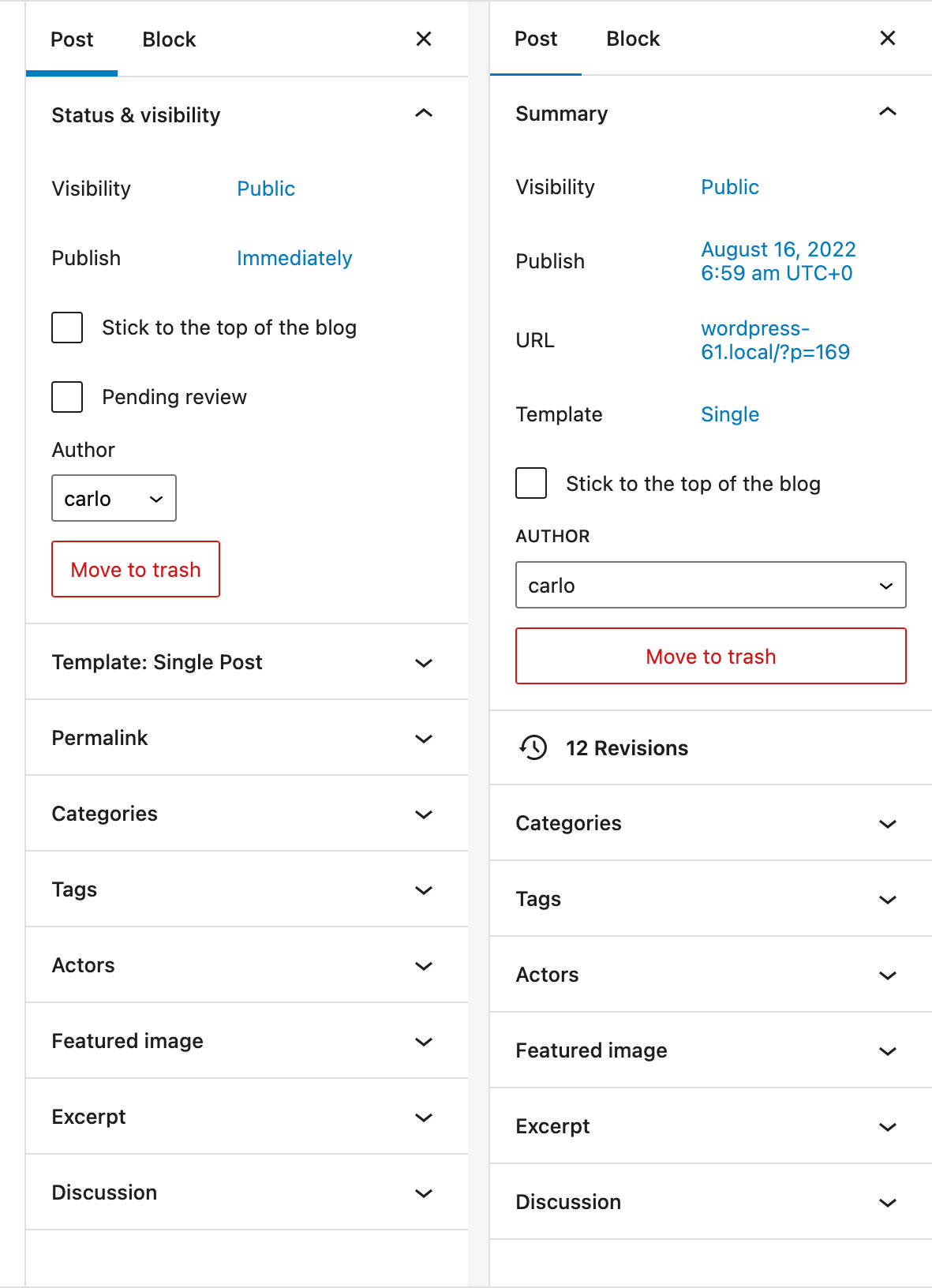
WordPress 6.1 также продемонстрирует несколько улучшений интерфейса боковой панели настроек.
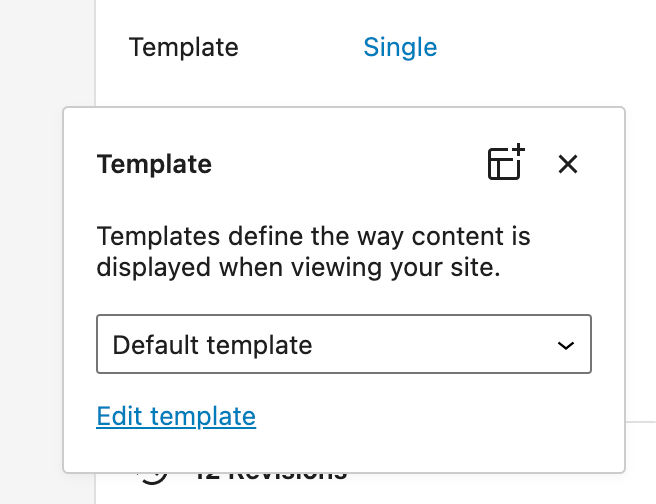
Боковая панель настроек поста была немного переработана. Теперь поля для формата поста, слага, шаблона и авторов выровнены и имеют одинаковую ширину. Кроме того, планировщик постов был упрощен, чтобы сделать его более понятным. Раздел шаблона также был перемещен во всплывающее окно, чтобы сэкономить место и очистить интерфейс.

Кроме того, панель шаблонов заменена ссылкой на шаблон. При нажатии ссылка на шаблон отображает шаблон по умолчанию во всплывающем окне.

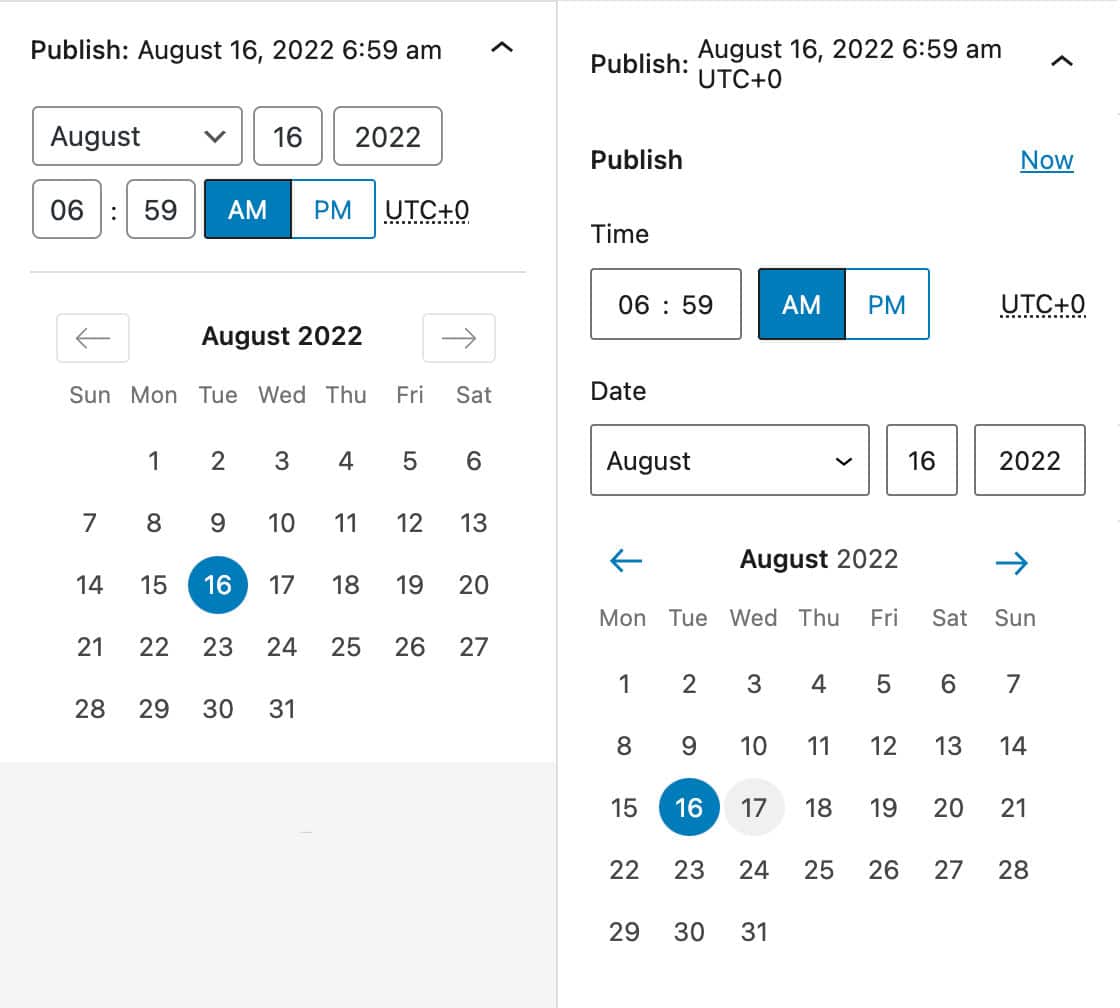
Публикация обновлений дизайна всплывающих окон
Средство выбора даты и времени во всплывающем окне «Публикация» было переработано и теперь использует «существующие компоненты WordPress и стили Emotion».

Дополнительные технические сведения доступны в разделе «Обновления дизайна» всплывающего окна «Публикация» ( DateTimePicker ).
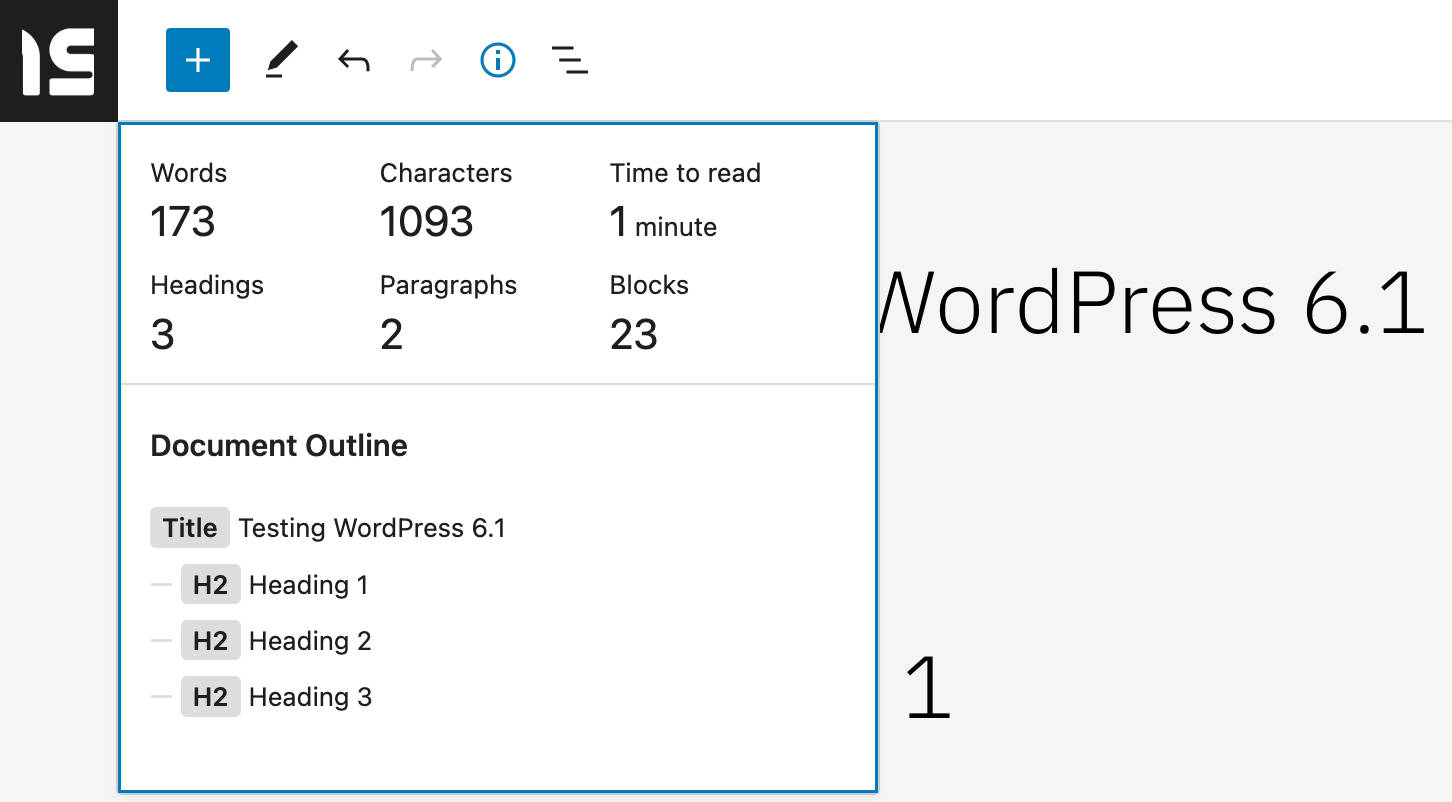
Время читать в информационной панели
Панель «Информация», доступная на верхней панели инструментов, была улучшена и теперь отображает «Время чтения» в дополнение к словам, символам, заголовкам, абзацам и блокам.

Расчетное время чтения рассчитано в среднем из 189 слов в минуту. Подробнее читайте в @wordpress/editor: добавьте расчетное время чтения в оглавление в редакторе.
Новые и улучшенные строительные инструменты
WordPress 6.1 также расширит функциональность конструктора сайтов. Шаблоны блоков будут доступны в большем количестве мест, а более широкий выбор типов шаблонов улучшит возможности редактирования в редакторе шаблонов.
Шаблоны создания для типов постов
В WordPress 6.0 появились шаблоны создания страниц, которые позволяют выбирать шаблоны каждый раз, когда пользователь создает новую страницу. Таким образом, вам не нужно создавать страницу с нуля, вы можете выбрать шаблон из модального окна и заполнить контент, и вы готовы к работе.
Чтобы включить эту функцию, по крайней мере один шаблон блока должен объявить о поддержке типов блоков core/post-content .
Теперь, начиная с WordPress 6.1, эта функция распространяется на все типы записей. Все, что вам нужно сделать, это включить core/post-content в blockTypes и установить соответствующие postTypes .
Теперь давайте узнаем, как воспользоваться этой новой функцией на практическом примере. Предположим, что у вас есть тип поста Movie.
Во-первых, вам нужно зарегистрировать шаблон блока, как описано здесь.
Или вы можете пойти более простым путем и использовать неявную регистрацию шаблона (для простоты в этом примере мы будем использовать неявную регистрацию шаблона).
Создайте файл PHP для вашего шаблона блоков в каталоге /patterns в папке вашей темы (в этом примере мы использовали Twenty Twenty-Two). Затем добавьте следующий заголовок:
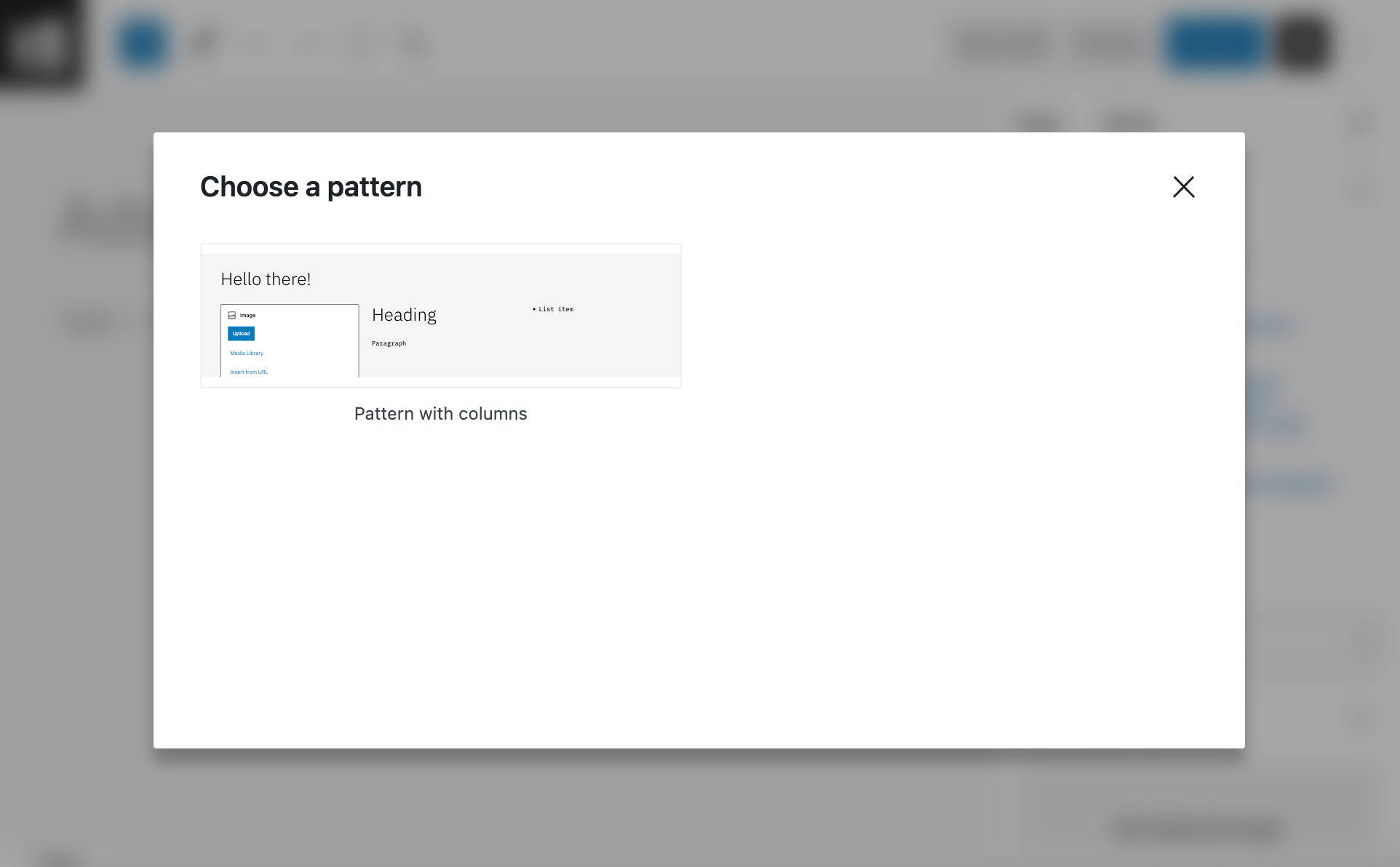
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Вот и все. Теперь каждый раз, когда вы создаете новый тип поста Movie, на экране появляется модальное окно Choose a pattern .

Если вы хотите, чтобы модальное окно отображалось в нескольких типах сообщений, просто добавьте соответствующие слаги, разделенные запятыми:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie, book * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Для более подробного ознакомления с шаблонами создания см. раздел Возможность использования шаблонов создания для других типов записей, кроме страницы.
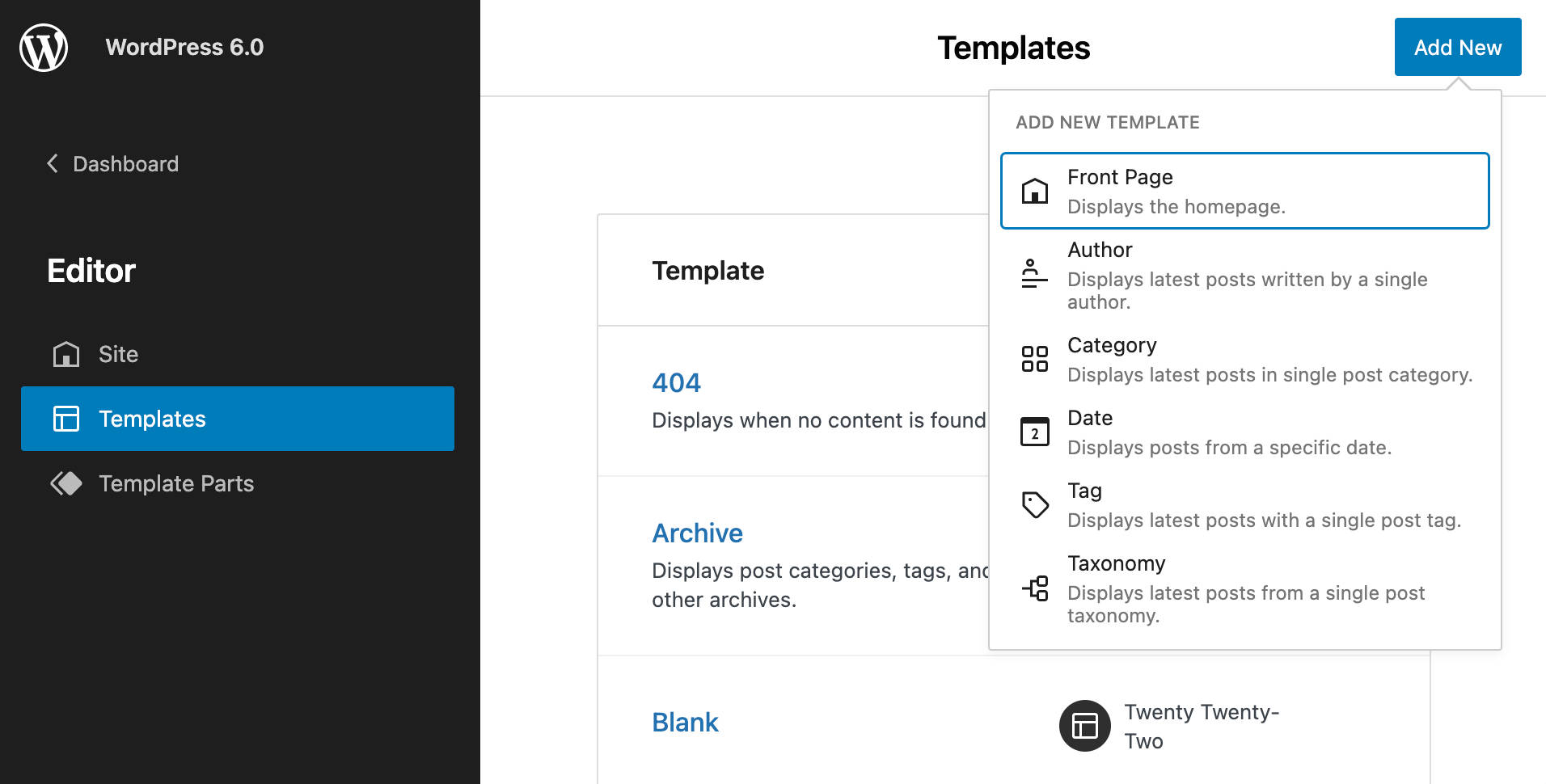
Дополнительные типы шаблонов в редакторе сайта
В WordPress 6.0 в редакторе сайта можно создать только ограниченное количество шаблонов:

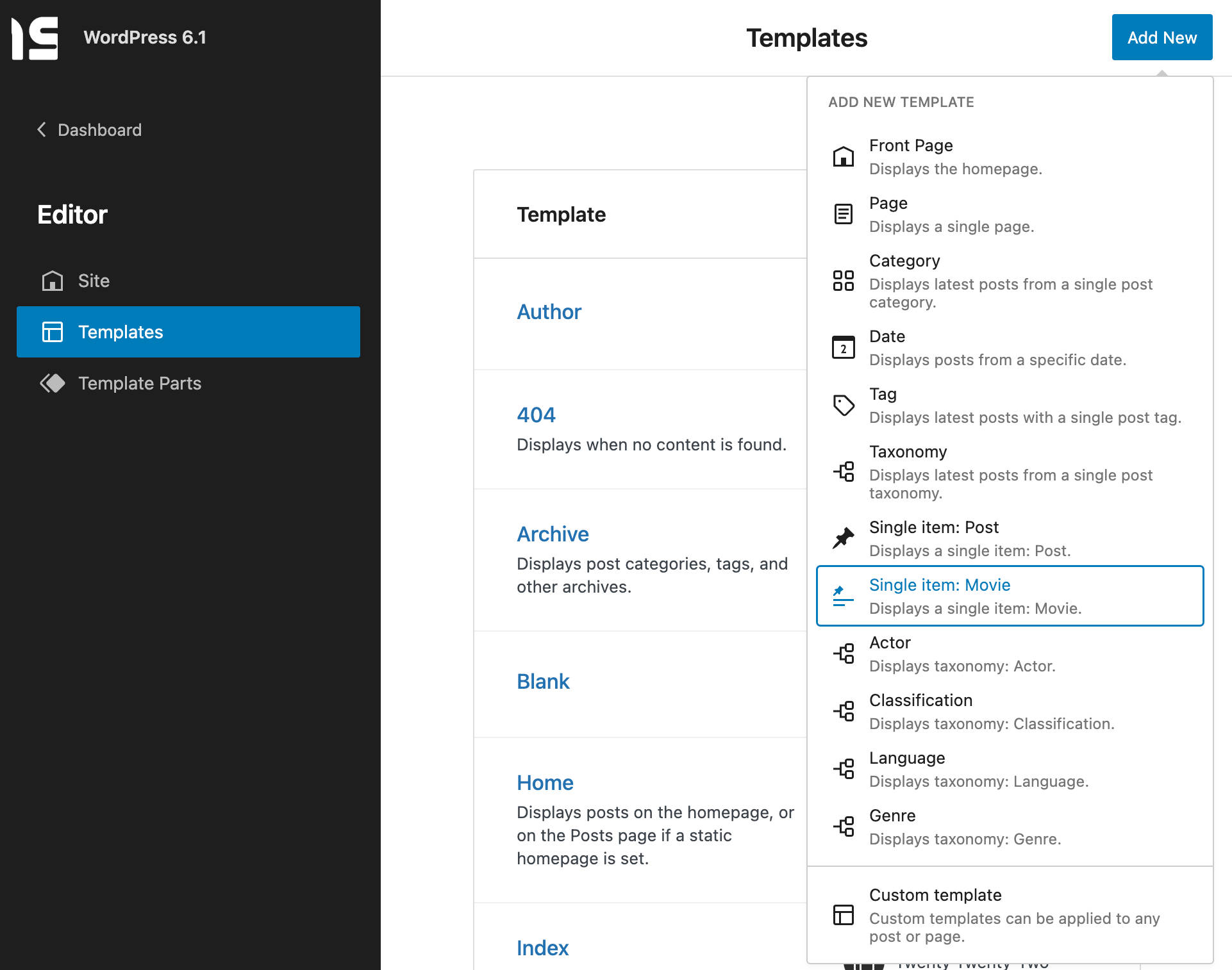
Начиная с WordPress 6.1, можно будет создавать разные шаблоны для каждого отдельного типа сообщений.
Вы также можете добавлять и редактировать шаблоны для основных и пользовательских таксономий, даже для отдельных категорий или тегов.
Если вы зарегистрируете пользовательские типы сообщений или пользовательскую таксономию, они будут автоматически перечислены в поле выбора шаблона в редакторе сайта.

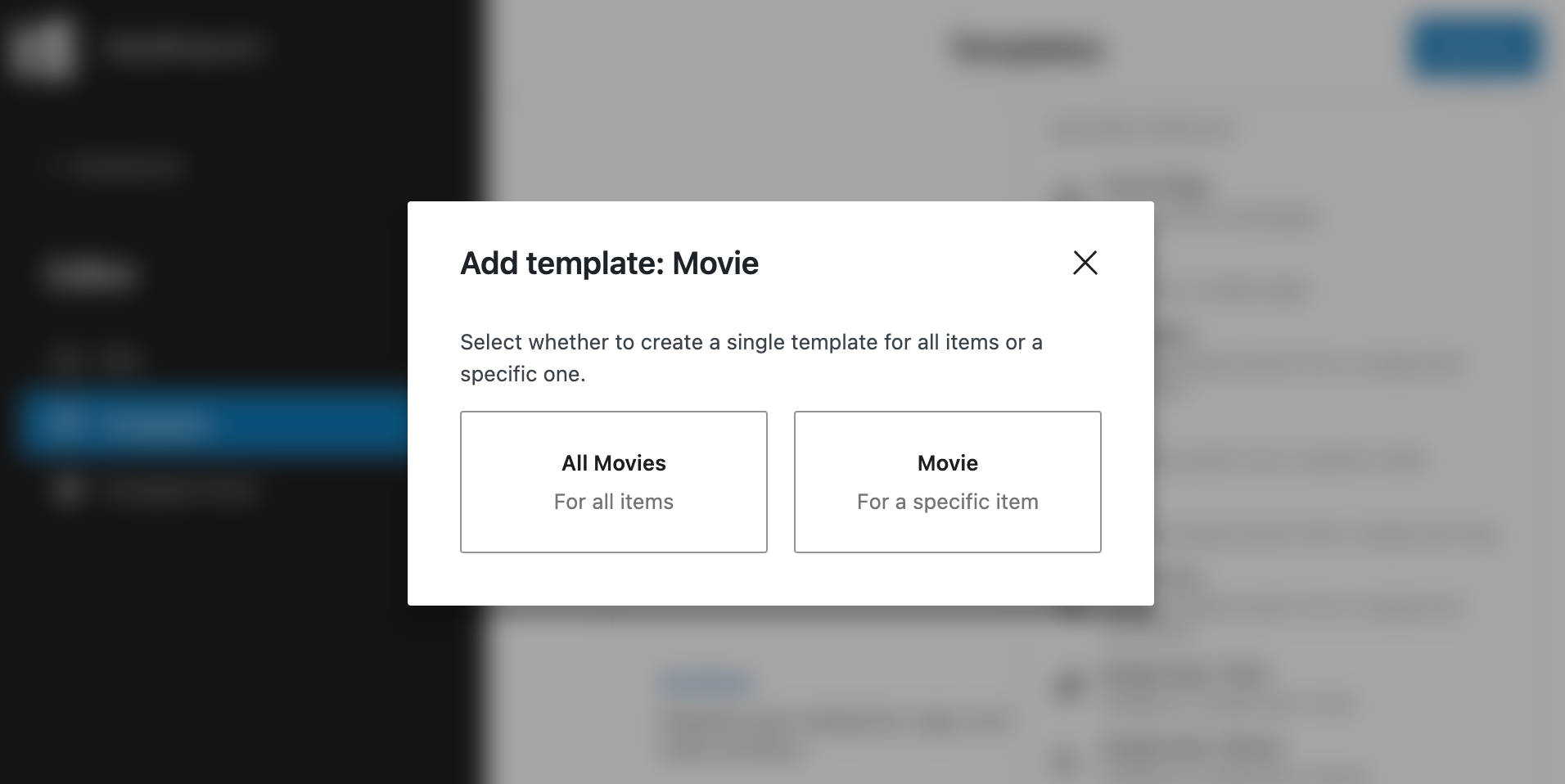
Но не только это. После выбора типа сообщения шаблона модальное окно предлагает пользователю создать шаблон для всех сообщений этого типа или создать новый шаблон для определенного сообщения выбранного типа сообщения.

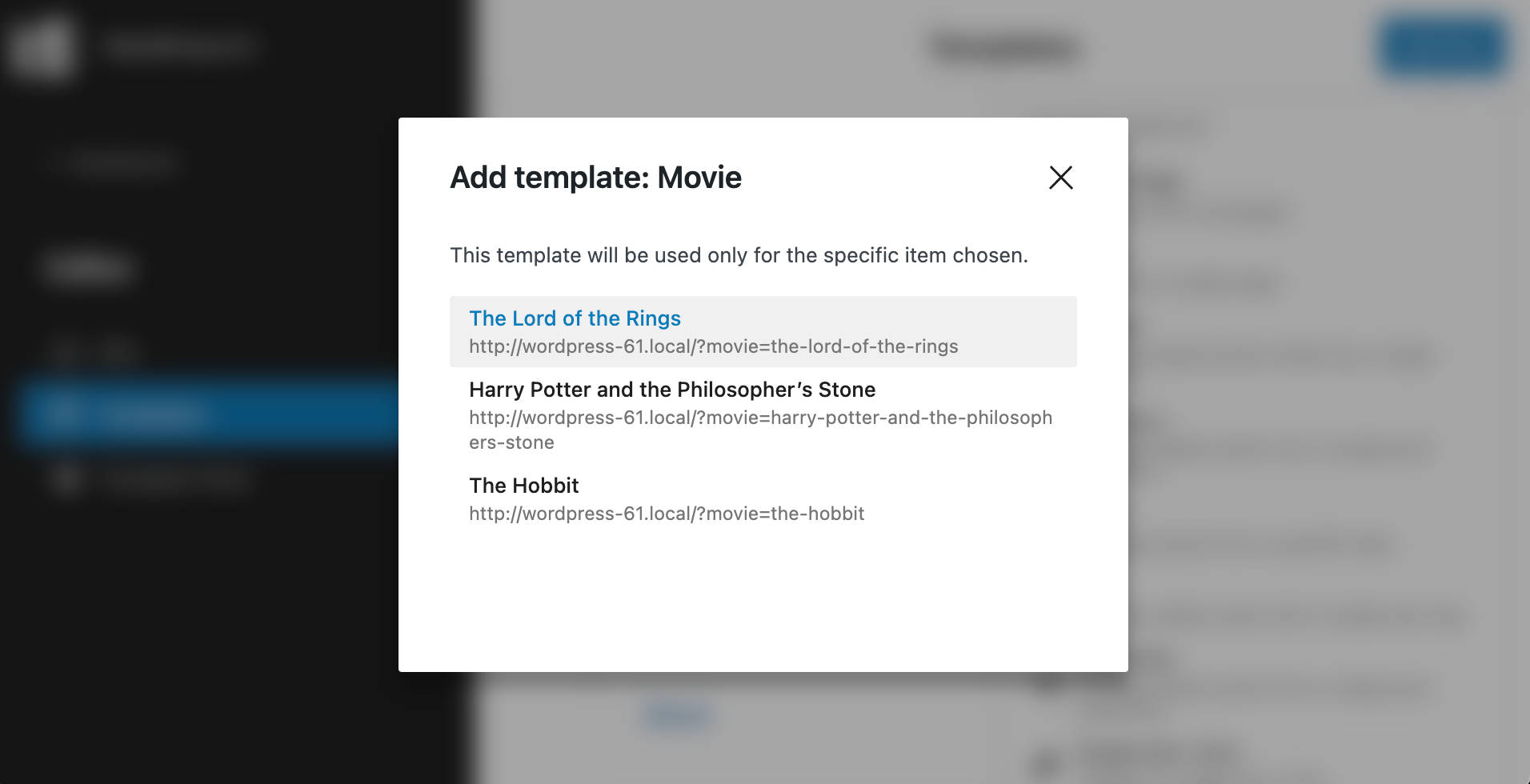
Затем новое модальное окно предоставляет список сообщений, доступных для этого типа сообщений.

Изменения для разработчиков
WordPress 6.1 также добавляет новый API и несколько улучшений для разработчиков.
Новый API сохранения настроек
WordPress 6.1 представляет совершенно новый API сохранения настроек, который сохраняет настройки редактора в базе данных WordPress, а не в локальном хранилище.
Таким образом, пользовательские настройки могут сохраняться во всех браузерах и на всех устройствах.
С этой целью предыдущая система сохраняемости в пакете @wordpress/data устарела, и был введен новый пакет preferences-persistence . Новый пакет сохраняет данные в пользовательские метаданные через Rest API. Данные также будут сохранены в локальном хранилище в качестве запасного варианта на случай, если пользователь выйдет из сети или запрос будет прерван (см. также pull #39795).
Поддержка стилей кнопок в theme.json
В WordPress 6.1 вы можете добавлять стили кнопок в свои темы с помощью theme.json . Это позволяет разработчикам тем добавлять согласованность кнопкам в блоках. Примером может служить блок поиска, но от этого изменения выиграют и сторонние блоки.
Чтобы сделать это возможным, новый класс wp-element-button будет добавлен к элементам кнопки, чтобы использовать тот же стиль.
Вы можете протестировать это изменение, добавив следующий код в файл theme.json в среде разработки:
{ "styles": { "elements": { "button": { "color": { "background": "blue" } } } } }Варианты блока поиска теперь поддерживают переменные запроса
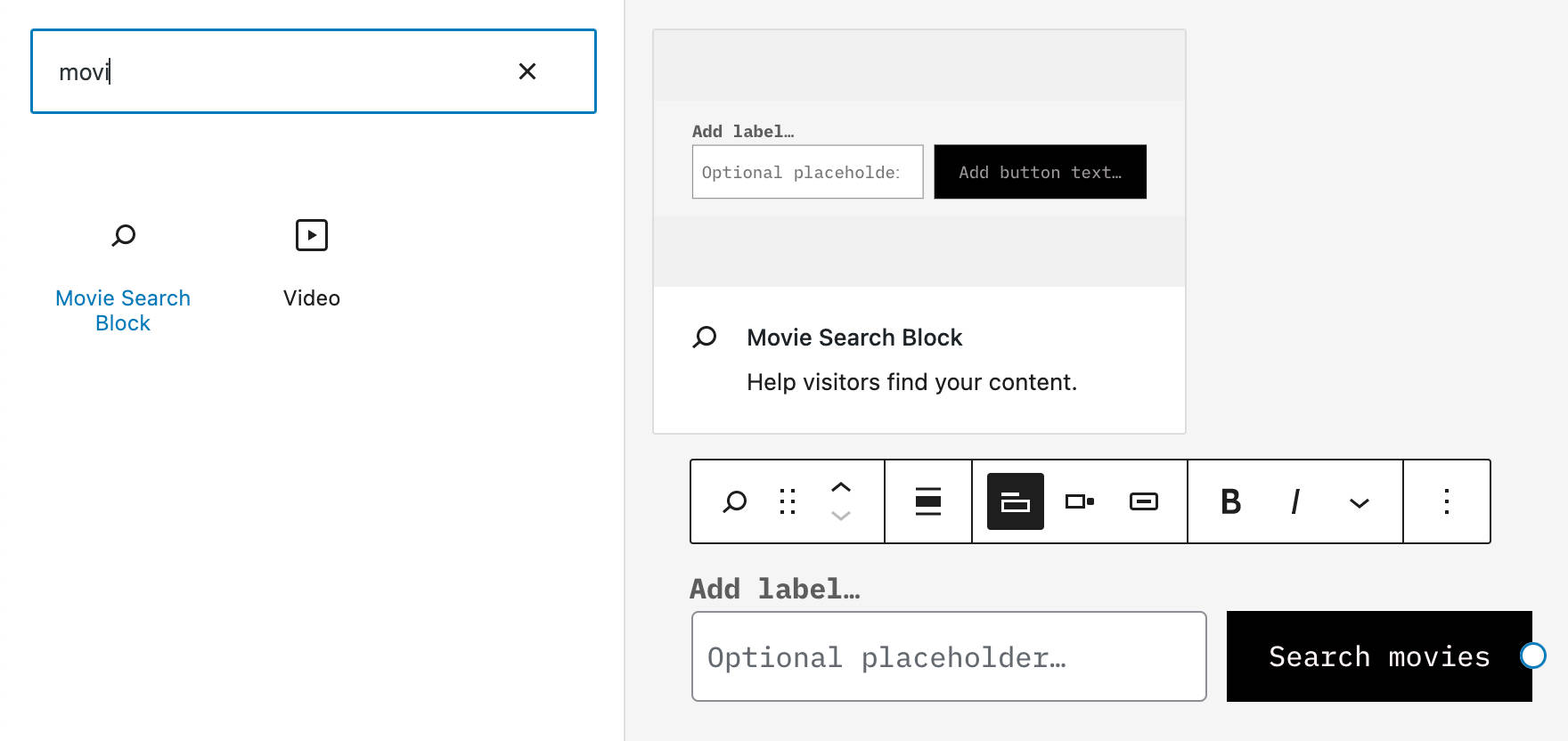
WordPress 6.1 будет поддерживать варианты блока поиска на основе переменных запроса. Это означает, что вы сможете предоставить своим пользователям поля поиска, которые будут использоваться для детального поиска контента любого типа.
В следующем примере мы регистрируем вариант блока для типа movies . Пример основан на учебнике Каролины Наймар о вариантах блоков.
В файле functions.php вашей (дочерней) темы добавьте следующий код:
function movies_editor_assets() { wp_enqueue_script( 'movies-block-variations', get_template_directory_uri() . '/assets/block-variations.js', array( 'wp-blocks' ) ); } add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );Теперь создайте следующий файл block-variations.js в папке ресурсов вашей (дочерней) темы:
wp.blocks.registerBlockVariation( 'core/search', { name: 'movie-search', title: 'Movie Search Block', attributes: { query: { post_type: 'movies' } } } );Теперь перезагрузите панель управления WordPress и найдите вариант блока поиска фильмов в средстве вставки блоков.

Вы можете прочитать больше о вариантах блоков в официальной документации.
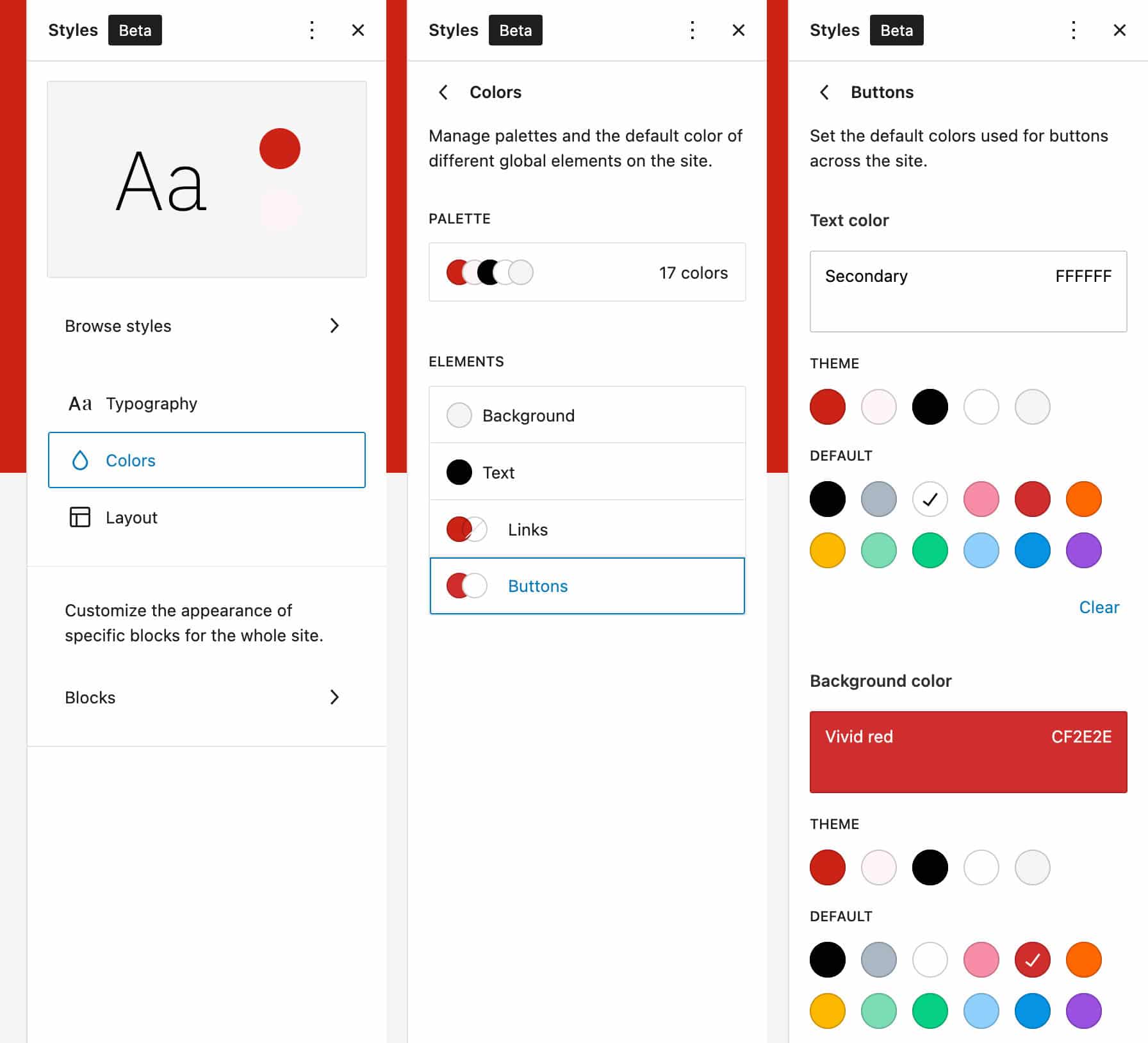
Новый элемент кнопок в глобальных стилях
WordPress 5.9 представил интерфейс глобальных стилей, позволяющий пользователям настраивать предустановки стилей для своих веб-сайтов либо глобально, либо на уровне блоков.
В первой реализации вы могли настроить цвета фона, текста и ссылок. Теперь, начиная с WordPress 6.1, на панель «Цвета» был добавлен новый элемент «Кнопки», позволяющий пользователям контролировать внешний вид кнопок на всех своих веб-сайтах.

Это повлияет на стиль кнопок на всем сайте, от блока «Кнопки» до блока «Поиск» и сторонних блоков, использующих кнопки.
Резюме
В WordPress 6.1 действительно много новых функций, но еще рано давать окончательную оценку последней версии 2022 года. Кроме того, на момент написания этой статьи мы еще не достигли заморозки функций, поэтому может еще будут дополнительные функции и изменения, о которых стоит поговорить до финального релиза, запланированного на 1 ноября.
Хотя мы уже можем быть достаточно уверены в новых функциях, которые мы увидим благодаря 11 версиям Гутенберга, объединенным в ядро, мы еще не уверены, как будет реализовано преобразование JPEG в WebP, и другие изменения могут быть добавлены к перечисленным выше. .
Но продолжайте следить за нами, так как мы будем обновлять эту статью, так как есть изменения, достойные внимания, и новые функции объединены в ядро.
Теперь дело за вами. Что вы ожидаете от следующей версии WordPress? Вы уже тестировали Nightly Build в своей среде разработки? Поделитесь с нами своими мыслями о WordPress 6.1 в разделе комментариев ниже.
