Обновление функций WordPress 6.2: что нового и как сделать
Опубликовано: 2023-04-29- 1. Улучшенный редактор сайта — больше не в бета-версии
- 2. Новая книга стилей
- 3. Копирование/вставка стилей блоков
- 4. Улучшенный блок меню навигации
- 5. Добавьте «Пользовательский CSS» для темы или блоков.
- 6. Интеграция бесплатной библиотеки мультимедиа Openverse
- 7. Примените изменения блоков глобально
- 8. Детали документа и просмотр списка
- 9. Поддержка липкого позиционирования
- 10. Тени
- 11. Режим без отвлекающих факторов
- 12. Улучшения производительности
- Заключение
Углубляясь в последние функции WordPress 6.2 , эта статья расскажет вам о значительных улучшениях и новых интересных инструментах, которые были представлены в этой версии.
Сбрасывая ярлык бета-версии, редактор сайта становится более мощным и удобным инструментом, отражающим завершение фазы 2 дорожной карты разработки WordPress.
В этом обновлении вы также найдете более эффективный способ предварительного просмотра и редактирования шаблонов и их частей, что упрощает настройку даже для новичков.
Учитывая важность производительности веб-сайта, в этом выпуске представлено несколько впечатляющих тестов для показателей Web Vitals и Server Timing. С выделенным лидером по производительности мы можем ожидать дальнейшего повышения производительности в будущих выпусках WordPress.
В целом, обновление функций WordPress 6.2 содержит множество улучшений и новых инструментов, что делает его значительным шагом вперед как для пользователей, так и для разработчиков.
Итак, прыгайте и исследуйте весь потенциал этой мощной платформы!
1. Улучшенный редактор сайта — больше не в бета-версии
Обновление WordPress 6.2 приносит с собой некоторые интересные изменения, особенно в области редактора сайта. Редактор сайта больше не находится в бета-версии , он был значительно переработан, что сделало его более удобным и эффективным.

Это обновление знаменует собой завершение второго этапа плана развития WordPress, который первоначально начался с выпуска нового редактора блоков еще в WordPress 5.0 (конец 2018 г.). В рамках этого обновления WordPress 6.2 представляет новые функции и инструменты, поэтому пользователям обязательно стоит попробовать его.
Одной из самых ярких особенностей обновления является возможность предварительного просмотра шаблонов и их частей перед редактированием. В предыдущих версиях это было невозможно, так как редактор сайта загружал домашний шаблон в качестве темы по умолчанию.
Чтобы решить эту проблему, WordPress 6.2 теперь позволяет пользователям сначала загружать окно предварительного просмотра шаблона, что упрощает просмотр и понимание различных шаблонов, прежде чем погрузиться в редактирование. Этот удобный подход значительно упрощает новичкам начало редактирования шаблонов.
Наряду с улучшениями в интерфейсе редактора сайта, в WordPress 6.2 также представлен новый режим просмотра, который упрощает навигацию по шаблонам и их частям. Теперь пользователи могут добавлять новый шаблон или часть шаблона прямо из боковой панели редактора, оптимизируя весь процесс.
Рабочий процесс стал более плавным и плавным, что позволяет пользователям начать редактирование текущего шаблона или части шаблона одним щелчком мыши.
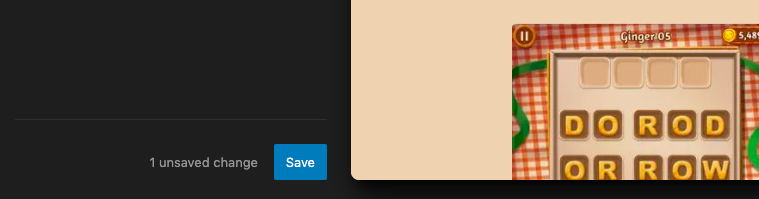
Кроме того, экран браузера шаблонов теперь отображает несохраненные изменения и предлагает улучшенный способ сохранения, показывая, какие именно изменения сохраняются.

Эти обновления делают WordPress 6.2 важным обновлением для всех, кто хочет создавать привлекательные и визуально привлекательные веб-сайты.
2. Новая книга стилей
Одной из новых функций в обновлении WordPress 6.2, которая привлекла мое внимание, является книга стилей. Это инновационное дополнение к платформе расширяет возможности редактирования сайта, предоставляя пользователям полный обзор дизайна блоков их темы . Давайте углубимся в детали и посмотрим, как это работает.
Книга стилей — это централизованное место, где пользователи могут просматривать и изменять внешний вид каждого блока в библиотеке своего сайта.

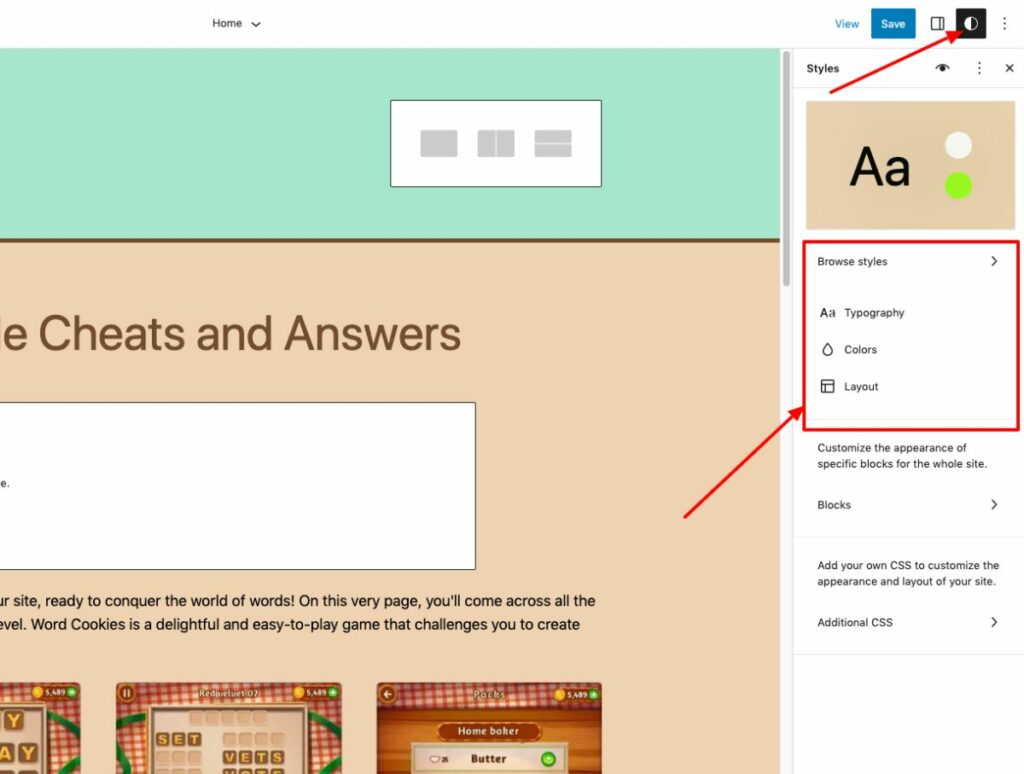
Чтобы получить к нему доступ, просто щелкните значок «Стили» в верхней части страницы , расположенный рядом с кнопкой «Опубликовать/обновить» и значком «Настройки», и выберите значок книги стилей ниже.
Эта функция упрощает процесс настройки вашей темы, упрощая изменение внешнего вида отдельных блоков, таких как заголовки или абзацы, без необходимости перемещаться по множеству настроек.
Например, когда я опробовал его на тестовом сайте, я обнаружил, что наличие всех этих опций в одном месте позволяет легко поддерживать единый стиль на моем веб-сайте .
Книга стилей — отличный инструмент как для начинающих, так и для опытных пользователей WordPress, которые хотят, чтобы их сайт выглядел безупречно и профессионально.
Благодаря удобному интерфейсу и полной интеграции с пользовательским CSS это бесценный инструмент как для новых, так и для опытных пользователей WordPress. Я могу с уверенностью сказать, что Книга стилей поможет вам создать визуально привлекательный и последовательный веб-сайт, который произведет впечатление на ваших пользователей и повысит ваш рейтинг в поисковых системах.
3. Копирование/вставка стилей блоков
Одной из выдающихся функций, представленных в обновлении WordPress 6.2, является возможность копировать и вставлять блочные стили . Благодаря этому дополнению стало проще, чем когда-либо, поддерживать единообразный внешний вид всего вашего сайта без необходимости использования настраиваемого CSS или повторяющихся стилей вручную.
Раньше, если вы вносили изменения стиля в определенный блок и хотели применить те же изменения к другому блоку, вам приходилось вручную редактировать каждый блок по отдельности. Однако с введением опций «Копировать стили» и «Вставить стили» в WordPress 6.2 этот процесс стал более эффективным и удобным для пользователя.
После внесения изменений в блок просто щелкните параметры блока и выберите «Копировать стили».
Затем перейдите к блоку, к которому вы хотите применить скопированный стиль, и снова щелкните параметры блока. На этот раз выберите «Вставить стили» и предоставьте браузеру разрешение на доступ к содержимому буфера обмена.
В течение нескольких секунд стиль первого блока будет применен ко второму блоку, что обеспечит единообразие внешнего вида на вашем сайте.
Что отличает эту функцию от конкурентов, так это простота использования и возможность поддерживать единый дизайн на вашем веб-сайте без необходимости в дополнительных плагинах или пользовательском коде. Это не только экономит время, но и помогает предотвратить потенциальные проблемы с форматированием, которые могут возникнуть при использовании пользовательского CSS.
С точки зрения пользователя, функция копирования и вставки блочных стилей в WordPress 6.2 меняет правила игры. Это упрощает процесс проектирования и позволяет пользователям сосредоточиться на создании привлекательного контента, не беспокоясь о тонкостях стилизации отдельных блоков.
Кроме того, это гарантирует, что общий внешний вид вашего сайта останется согласованным, что в конечном итоге улучшит взаимодействие с пользователем и заставит посетителей возвращаться снова и снова.
4. Улучшенный блок меню навигации
Одной из наиболее примечательных функций, представленных в обновлении WordPress 6.2, является улучшенный блок навигации для меню. Это усовершенствование делает создание элементов меню и управление ими более эффективным и удобным для пользователя.
В предыдущих версиях пользователям приходилось добавлять навигационные меню в полнофункциональный редактор сайта, что могло занимать много времени и быть громоздким. Теперь с подпанелью под блоком навигации добавление, редактирование и удаление элементов меню стало проще простого.

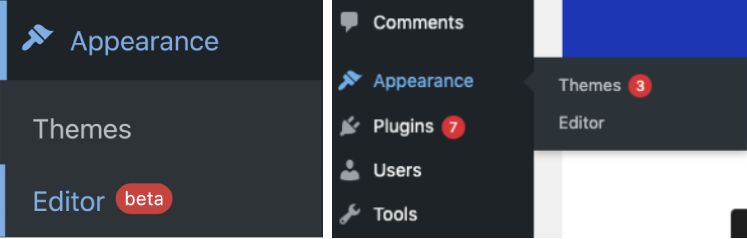
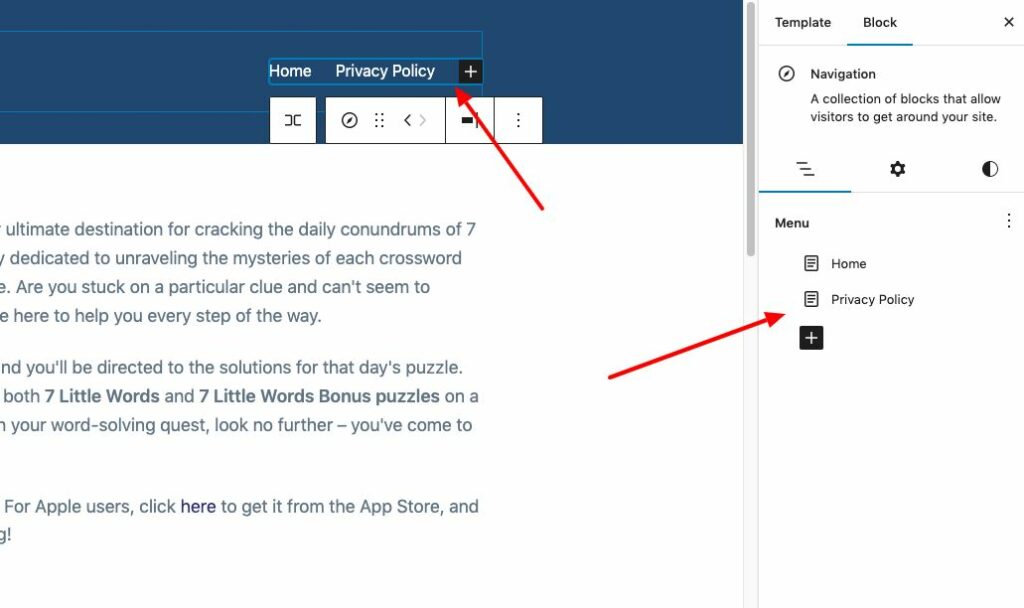
Чтобы использовать эту функцию, просто перейдите в «Внешний вид» → «Редактор» и выберите шаблон заголовка для редактирования. Затем выберите блок навигации , и вы заметите более удобный интерфейс для управления вашими меню.
Вы можете легко добавлять ссылки на страницы или настраиваемые ссылки , задавать их свойства, редактировать или изменять порядок элементов и даже создавать новые пустые меню или перезагружать предыдущие всего несколькими щелчками мыши.
Этот обновленный интерфейс делает управление элементами меню более интуитивно понятным, особенно для начинающих.
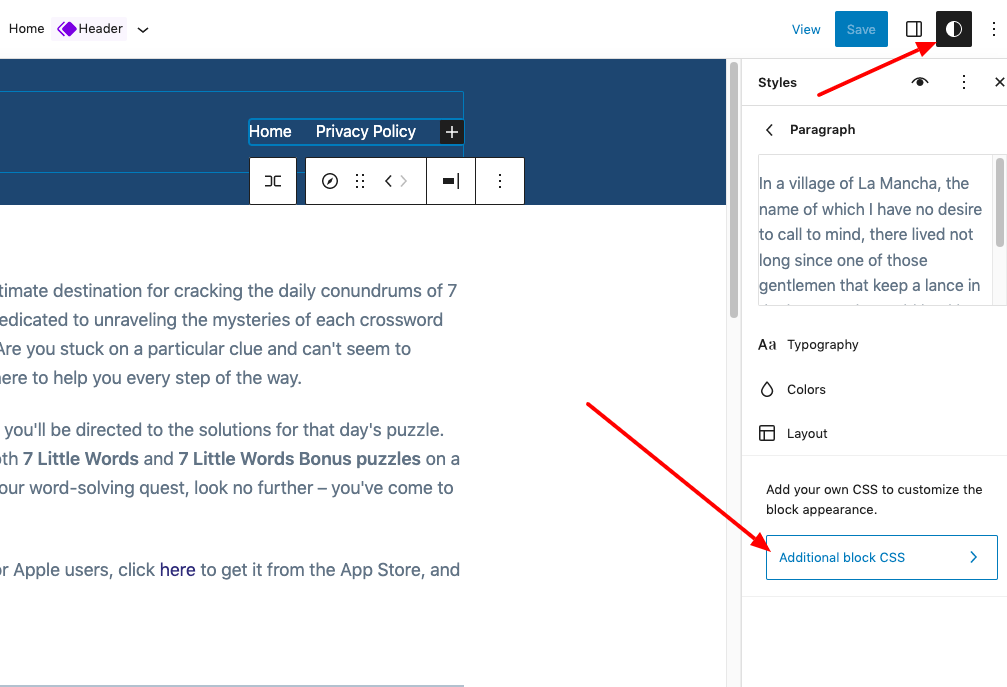
5. Добавьте «Пользовательский CSS» для темы или блоков.
Эта функция позволяет пользователям дополнительно настраивать свои веб-сайты, не погружаясь в код темы. Это значительно упрощает как новичкам, так и опытным пользователям WordPress внесение визуальных изменений всего за несколько кликов.
Раньше, в более ранних версиях WordPress, у пользователей были ограниченные возможности настройки внешнего вида своих тем. В WordPress 6.2 пользователи теперь могут добавлять пользовательский CSS ко всей своей теме или отдельным блокам через панель «Стили».

Эта функция особенно полезна для тех, кто хочет внести небольшие изменения в свою тему, не редактируя код темы.

Настройка вашей темы с помощью пользовательского CSS теперь намного более доступна и удобна для пользователя. Чтобы получить доступ к этой функции, просто перейдите на панель «Стили» и выберите блок, который вы хотите настроить. Оттуда вы можете добавить свой собственный CSS и увидеть изменения в режиме реального времени.
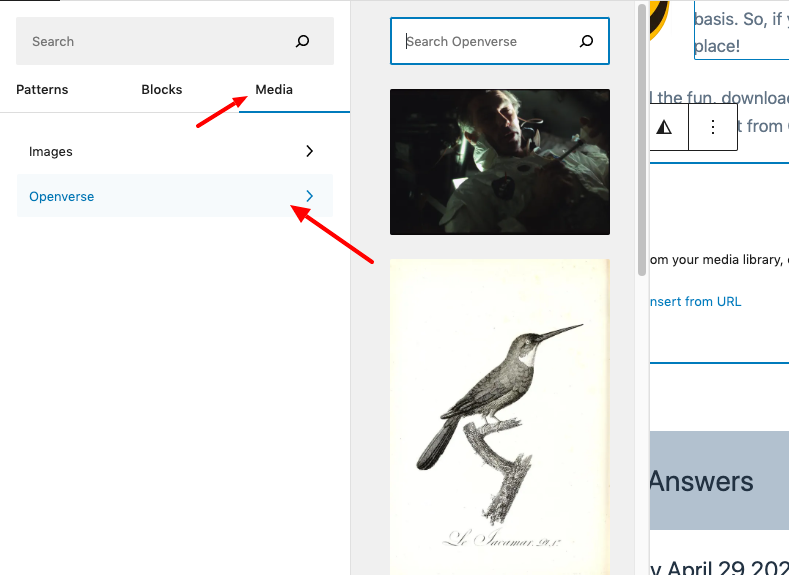
6. Интеграция бесплатной библиотеки мультимедиа Openverse
Это дополнение приносит мир бесплатных изображений и медиа-ресурсов прямо в ваш редактор WordPress, что упрощает поиск и использование высококачественных изображений для вашего веб-сайта.
Благодаря интеграции Openverse вам больше не нужно искать в Интернете бесплатные изображения или беспокоиться о проблемах с лицензированием. Вместо этого вы можете получить доступ к тысячам произведений с открытой лицензией и общественным достоянием прямо из своей медиатеки WordPress.

Эту функцию можно найти на новой вкладке «Медиа» в средстве вставки . Здесь вы можете просматривать и выбирать из своей собственной медиатеки WordPress или исследовать обширную коллекцию бесплатных изображений, доступных на Openverse.
Интеграция Openverse в WordPress 6.2 экономит время и усилия создателей контента, поскольку упрощает процесс поиска и использования высококачественных изображений для вашего веб-сайта.
Когда вы выбираете изображение из Openverse, оно автоматически вставляется в редактор и загружается в вашу медиатеку WordPress. WordPress также сохраняет подпись к изображению, которая может содержать ссылку на первоисточник. Однако вы можете удалить эту подпись, если изображение находится в общественном достоянии.
Эта новая функция не только повышает визуальную привлекательность вашего веб-сайта, но и поддерживает творческое сообщество, поощряя использование произведений с открытой лицензией и общественным достоянием.
Openverse — это дочерний проект WordPress.org, посвященный развитию культуры обмена и сотрудничества между художниками, дизайнерами и создателями контента.
7. Примените изменения блоков глобально
Теперь вы можете применять изменения блоков глобально. Эта инновационная функция не только упрощает процесс редактирования, но и позволяет пользователям поддерживать единообразный внешний вид всего веб-сайта.
Когда дело доходит до глобального применения изменений блоков, этот процесс прост и интуитивно понятен. Вы можете получить доступ к Книге стилей , щелкнув значок «Стили» в верхней части страницы, где отображается исчерпывающий обзор того, как выглядит каждый блок в библиотеке вашего сайта.
Редактируя отдельные блоки в книге стилей, вы можете изменить внешний вид всей темы и создать собственный уникальный стиль. Эти изменения будут применяться к вашей теме глобально , обеспечивая единообразие дизайна на всем вашем веб-сайте.
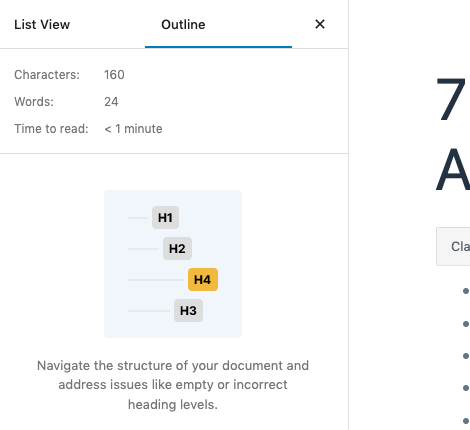
8. Детали документа и просмотр списка
Сведения о документе и представление списка — важные компоненты WordPress 6.2, которые претерпели значительные улучшения, улучшающие общее взаимодействие с пользователем. До этого обновления на панели инструментов редактора были отдельные кнопки для сведений и просмотра списка.
Всплывающее окно «Подробности» в WordPress 6.1 предоставляло важную информацию, такую как количество слов, символов, время чтения, заголовки, абзацы и блоки, а также структуру документа.

В WordPress 6.2 «Просмотр списка» и «Подробности» были объединены в единую панель «Обзор документа», разделенную на две вкладки: «Просмотр списка» и «Структура». Эта интеграция значительно упрощает управление документами, позволяя пользователям более эффективно перемещаться и редактировать свой контент.
Как автор контента, который использует WordPress в течение многих лет, я могу подтвердить удобство и простоту использования, принесенные этим обновлением. Новая панель «Обзор документа» упростила переключение между представлением «Список» и «Структура», что позволяет мне сосредоточиться на письме, не теряясь в структуре документа.
Такой упрощенный подход помог мне сэкономить время и усилия при работе над большими статьями с несколькими заголовками и разделами.
9. Поддержка липкого позиционирования
Еще одним ключевым обновлением является введение поддержки липких блоков позиционирования. Эта функция расширяет функциональность и удобство работы редактора блоков WordPress, делая его более универсальным и удобным для создателей контента.
Поддержка Sticky Positioning Block Support позволяет включить липкое позиционирование для групповых блоков в корне документа. Эта новая функция особенно полезна для создания липких верхних и нижних колонтитулов, улучшающих общий вид вашего веб-сайта.
Эту функцию можно включить на панели «Позиция» боковой панели управления «Инспектор». После активации HTML-тег получает класс is-position-sticky, и к соответствующему элементу применяются следующие правила CSS:
.wp-контейнер-1 {
top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px));
положение: липкое;
z-индекс: 10;
}Важно отметить, что липкое позиционирование в настоящее время работает только для групповых блоков в корне документа. Тем не менее, в настоящее время ведутся дальнейшие исследования для разработки подходящего решения для вложенных блоков, предлагающего еще большую гибкость для пользователей в будущем.
Включение фиксированного позиционирования может быть выполнено разработчиками темы с помощью функции появленияTools в файле theme.json . Для более детального контроля вы можете установить для свойства settings.position.sticky значение true. Этот уровень настройки позволяет разработчикам тем создавать уникальные и привлекательные дизайны, отличающие их темы от конкурентов.
10. Тени
Shadows in Global Styles — это захватывающее дополнение к обновлению WordPress 6.2, позволяющее пользователям добавлять глубину и визуальную привлекательность дизайну своих сайтов.
Функция «Тени» является частью обновления «Глобальные стили», которое теперь доступно для определенных блоков, таких как блок «Кнопка». Эта функция позволяет пользователям добавлять и настраивать тени непосредственно из интерфейса Global Styles или из файла theme.json.
Например, при использовании темы Twenty Twenty-Three вы можете получить доступ к функции «Тень», выбрав «Стили» > «Блоки» > «Кнопка» и нажав кнопку «Тень». Это представит вам всплывающее окно Shadow, которое предлагает выбор пресетов теней из темы.
Для разработчиков тем и опытных пользователей вы также можете добавить тень к блокам с помощью theme.json. Этот фрагмент кода показывает, как добавить черную тень размером 3 пикселя к блокам кнопок:
"стили": {
"блоки": {
"ядро/кнопка": {
"тень": "3px 3px #000000"
}
}
}
Кроме того, вы можете определить пресеты для выбора пользователями в интерфейсе стилей. Это не только позволяет пользователям легко применять одинаковые стили теней на своем сайте, но и побуждает их экспериментировать с различными эффектами теней.
11. Режим без отвлекающих факторов
При работе над вашим сайтом WordPress сосредоточение внимания на вашем контенте имеет решающее значение для создания привлекательных и информативных сообщений. С выпуском WordPress 6.2 был представлен «Режим без отвлечения» , который помогает пользователям сохранять концентрацию при создании контента.
Эта функция предназначена для удаления ненужного беспорядка из интерфейса редактирования, позволяя вам сосредоточиться на том, что действительно важно — на вашем контенте.
Начиная с WordPress 6.2, теперь вы можете активировать режим без отвлечения, щелкнув три точки в правом верхнем углу страницы (рядом с опубликовать/обновить и настройки) и выбрав «без отвлечения».
Это действие скрывает все панели инструментов, которые вы обычно видите при работе со своей страницей, обеспечивая более спокойную среду для создания контента. Для еще более захватывающего опыта рассмотрите также активацию полноэкранного режима , который скрывает ваш пользовательский интерфейс администратора и еще больше оптимизирует ваше рабочее пространство.
Режим без отвлечения получил высокую оценку пользователей за его способность создавать более сфокусированную рабочую среду. Этот режим не только помогает пользователям лучше концентрироваться, но и сводит к минимуму вероятность ошибок, вызванных отвлекающими факторами.
Как автор контента, я могу засвидетельствовать значительное влияние режима без отвлечения на мою продуктивность. С тех пор, как я принял эту функцию, я заметил заметное увеличение моей способности сосредоточиться на создании высококачественного контента. Мои сеансы письма стали более эффективными, и в результате улучшилось качество моего контента.
12. Улучшения производительности
Обновление WordPress 6.2 приносит множество улучшений производительности платформы, обеспечивая более быстрое время загрузки и более плавный пользовательский интерфейс. Пользователи могут ожидать примерно на 20% более быстрого TTFB (время до первого байта) и примерно на 14% более быстрого LCP (сколько времени требуется, чтобы самый большой фрагмент контента появился на экране) для блочных тем, согласно полевому руководству WordPress 6.2. На страницах с основными изображениями улучшения LCP еще более значительны и составляют около 19%.
Эти заслуживающие внимания улучшения стали возможными благодаря назначению Феликса Арнца, ответственного за производительность, впервые в выпуске WordPress. Это изменение свидетельствует о стремлении платформы постоянно уделять приоритетное внимание производительности в будущих обновлениях, чтобы ваш веб-сайт оставался быстрым и отзывчивым.
Заключение
В заключение, обновление WordPress 6.2 приносит множество улучшений производительности, оптимизированных функций и улучшений взаимодействия с пользователем на платформе.
Эти изменения не только облегчают управление веб-сайтом, но и гарантируют, что он останется быстрым, отзывчивым и визуально привлекательным. Не стесняйтесь обновляться и пользоваться этими новыми функциями, так как они, несомненно, улучшат ваш опыт работы с WordPress.
Луджон, один из основателей Codeless, глубоко увлечен технологиями и Интернетом. Обладая более чем десятилетним опытом создания веб-сайтов и разработки широко используемых тем WordPress, Луджон зарекомендовал себя как опытный эксперт в этой области.
