WordPress A/B-тестирование: как запускать сплит-тесты в WordPress
Опубликовано: 2023-05-12Попытка придумать стратегии для повышения вовлеченности пользователей, повышения конверсии и достижения ваших бизнес-целей может показаться пугающей. Требуется много усилий, чтобы оставаться в курсе всех деталей. К счастью, есть способ упростить эти усилия: A/B-тестирование WordPress.
A/B или сплит-тестирование могут помочь вам улучшить наиболее важные аспекты вашего сайта. Это отличный инструмент для оптимизации производительности вашего сайта и показателей конверсии.
Если вы готовы вывести производительность своего веб-сайта WordPress на новый уровень, мы покажем вам, как это сделать. В статье ниже вы узнаете, что такое A/B-тестирование и почему оно важно. После этого мы поможем вам настроить плагин для сплит-тестирования на вашем сайте WordPress и научим вас эффективно проводить тесты. Мы также определим, какие элементы имеет смысл тестировать, и предоставим четкую информацию для анализа результатов.
Так что, если все это звучит хорошо, читайте дальше. У нас есть много земли, чтобы покрыть.
Что такое A/B-тест?

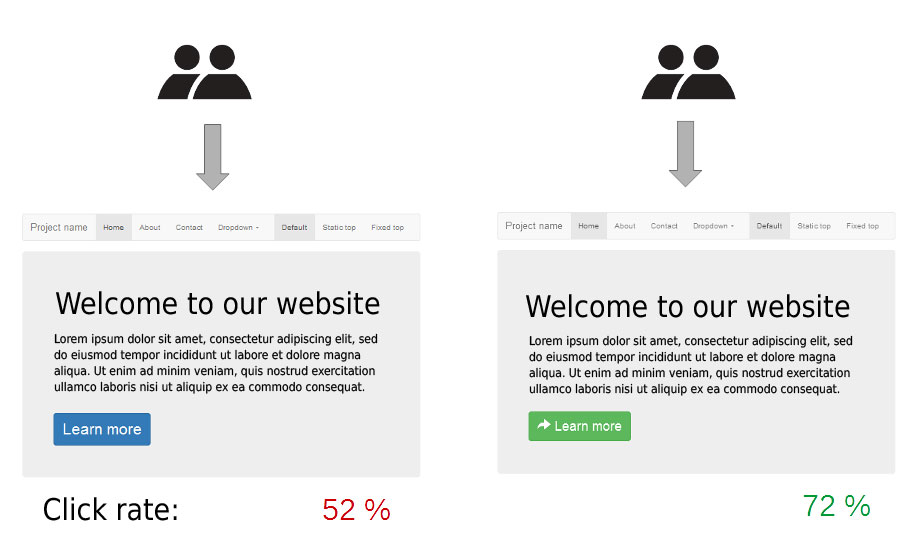
A/B-тестирование — это способ протестировать разные версии веб-страницы или приложения, чтобы увидеть, какая из них работает лучше. Это помогает узнать, на что пользователи лучше реагируют, и оптимизировать их опыт в процессе. Конечная цель? Чтобы максимизировать конверсию.
Пользователи случайным образом видят изменения с течением времени, и их поведение отслеживается и анализируется на предмет любых различий в производительности. В конечном итоге вариант дизайна с более высоким уровнем вовлеченности станет вашим лучшим выбором.
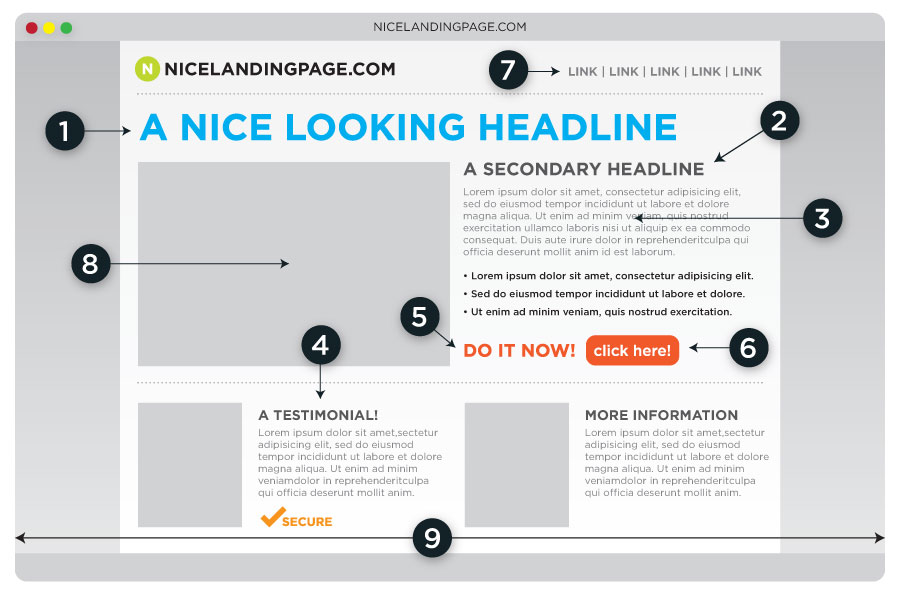
Прежде чем приступать к A/B-тестированию, важно иметь четкое представление об ожидаемых результатах и определить, что именно нужно тестировать. Будь то заголовки, изображения, цвета кнопок и многое другое — сплит-тестирование дает представление о том, как люди реагируют на изменения на вашем веб-сайте, и гарантирует надежные результаты, если все сделано правильно.
Для получения точных результатов необходимо провести тщательное A/B-тестирование, которое включает следующие этапы:
- Сформулируйте точную гипотезу того, что вы пытаетесь оценить.
- Создайте две разные версии вашей веб-страницы.
- Случайным образом показывайте обе версии пользователям и внимательно наблюдайте за их поведением. Запустите эксперимент для достаточного размера выборки и продолжительности, чтобы получить надежные результаты.
- Используя анализ данных, выберите версию с более высокой производительностью в качестве окончательного проектного решения.
Почему A/B-тесты важны для владельцев сайтов WordPress?
A/B-тестирование — важный инструмент для людей, которые хотят получить максимальную отдачу от своего сайта. Это позволяет вам оценить, насколько эффективны ваш контент и дизайн или элементы приложения, и протестировать альтернативы. Это позволяет вам узнать, какие из них лучше всего подходят для оптимизации конверсий на вашем сайте.

Тестирование — это не только отличный способ снизить риски, связанные с внесением серьезных изменений. Это также позволяет вам опробовать различные идеи и оценить влияние каждого возможного изменения на поведение пользователя, прежде чем вносить какие-либо существенные изменения.
Запуск сплит-теста также дает владельцам веб-сайтов возможность определить, что работает, а что нет. Это позволяет вам скорректировать свою стратегию, чтобы получить максимальную отдачу от вашего присутствия в Интернете. Лучшая возможность — страницы с четкими призывами к действию. Любая страница, на которой ожидается, что посетители выполнят задачу, т. е. сделают покупку, подпишутся на информационный бюллетень или заполнят форму. В частности, целевые страницы, страницы контактов и экраны оформления заказа являются лучшими кандидатами.

Чтобы предоставить пользователям оптимальный опыт и максимизировать конверсию, доход и рентабельность инвестиций, важно иметь представление о поведении и предпочтениях посетителей. A/B-тестирование быстро дает вам эти знания, чтобы вы могли внести соответствующие изменения.
Как вы могли догадаться, такое тестирование необходимо для любого веб-сайта, независимо от его размера, сложности, отрасли или ниши. Это бесценный инструмент, который должны рассмотреть все владельцы веб-сайтов WordPress.
Настройка плагина A/B-тестирования на вашем сайте WordPress
Теперь, когда вы понимаете важность A/B-тестирования, пришло время узнать, с чего начать.
1. Установите плагин Visual Web Optimizer.
Одним из популярных инструментов для A/B-тестирования в WordPress является Visual Web Optimizer. Чтобы использовать его, вам сначала необходимо зарегистрировать учетную запись на веб-сайте компании. Именно здесь вы будете настраивать большинство своих тестов.

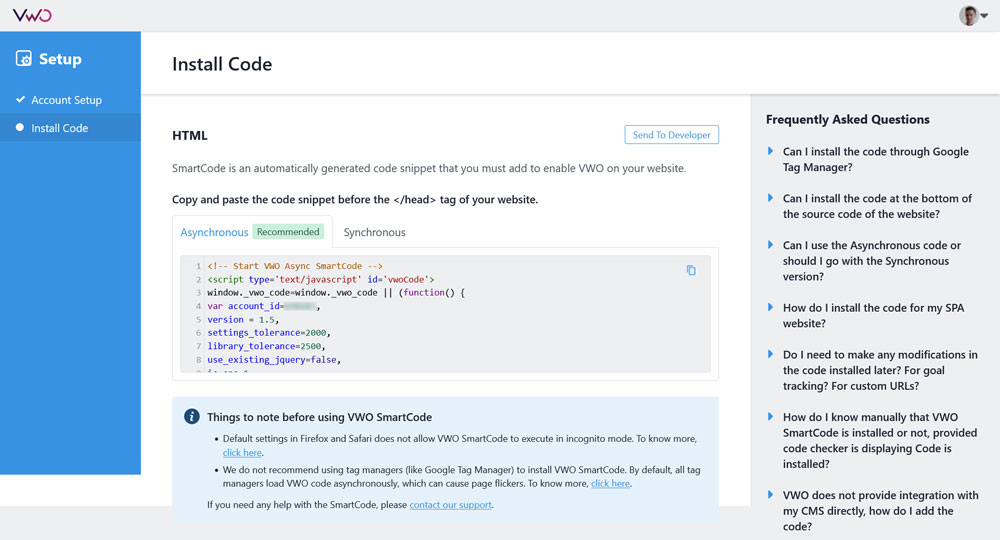
Регистрация бесплатна, и вы получаете 30-дневную пробную версию для A/B-тестов. В ходе этого процесса вам также нужно будет определить, для какого веб-сайта вы собираетесь использовать программное обеспечение, и получить код для запуска Visual Web Optimizer на вашем сайте.

Однако мы хотим интегрировать код отслеживания другим способом. По этой причине, как только вы зарегистрируетесь, вам нужно будет установить их плагин, который соединяет вашу учетную запись с вашим сайтом WordPress.
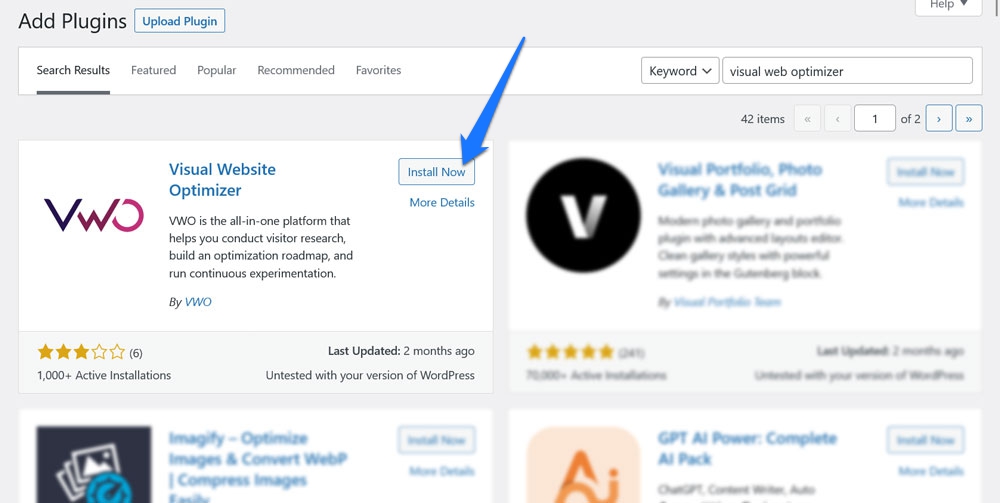
Для этого перейдите в «Плагины» на панели инструментов WordPress и нажмите «Добавить новый» . Найдите «Visual Web Optimizer» и нажмите «Установить сейчас» , затем «Активировать» .

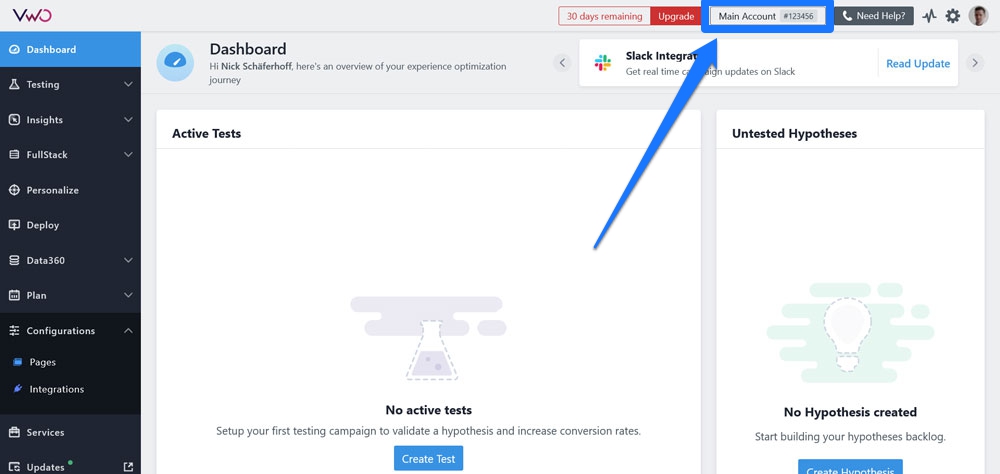
Первое, что плагин попросит вас сделать, это ввести идентификатор вашей учетной записи VWO.
Вы найдете это на панели инструментов Visual Web Optimizer в правом верхнем углу. Это просто шестизначное число. Введите идентификатор в настройках WordPress, сохраните, а плагин позаботится обо всем остальном.

Обратите внимание, что Visual Web Optimizer — не единственный плагин, доступный для A/B-тестирования в WordPress. Существуют и другие доступные варианты, о которых мы расскажем более подробно в конце этой статьи. Однако, чтобы дать вам представление о проделанной работе, хорошим примером может служить VWO.
Он также предлагает такие функции, как встроенная аналитика, сегментация посетителей и аналитика тепловой карты. Это может помочь вам отслеживать и анализировать производительность ваших тестов.
2. Выберите, что тестировать
При запуске A/B-тестирования важно определить элементы веб-сайта, которые вы хотите оценить. Как уже упоминалось, это могут быть заголовки, изображения, кнопки призыва к действию и макеты. Чтобы обеспечить наилучший результат, рекомендуется расставить приоритеты при тестировании изменений этих компонентов на основе их ожидаемого эффекта и простоты их реализации.
Также важно подумать о целях вашего сайта и о том, чего вы собираетесь достичь с помощью A/B-тестирования. Помните, что тестируемые изменения должны быть основаны на конкретной гипотезе, а не на случайном выборе. Это ключ к обеспечению успешных результатов ваших экспериментов.
3. Создайте контрольную версию страницы или публикации, которую хотите протестировать.
После того, как вы определили, на чем проводить сплит-тест, создайте контрольную версию своей страницы или публикации. По сути, это базовая конструкция, которая служит в качестве элемента управления. Это позволяет сравнить его с другими версиями, чтобы точно измерить изменения.
Чаще всего контрольная версия — это просто ваш текущий дизайн сайта без каких-либо изменений, которые вы хотите протестировать. Точно так же это будет версия, которую увидит большинство посетителей. Это будет эталоном производительности вариантов. В этом случае мы используем конструкцию ниже.

4. Создайте один или несколько вариантов страницы или публикации
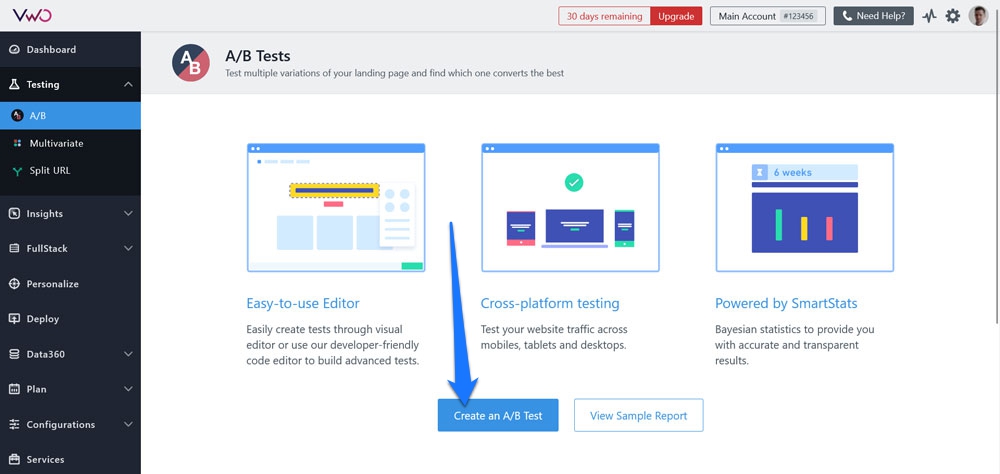
После этого пришло время настроить один или несколько вариантов рассматриваемой страницы или публикации. Все это происходит на домашней странице Visual Web Optimizer. Войдя в свою панель инструментов, перейдите в раздел «Тестирование» > «A/B» , а затем нажмите «Создать A/B-тест» , чтобы начать.


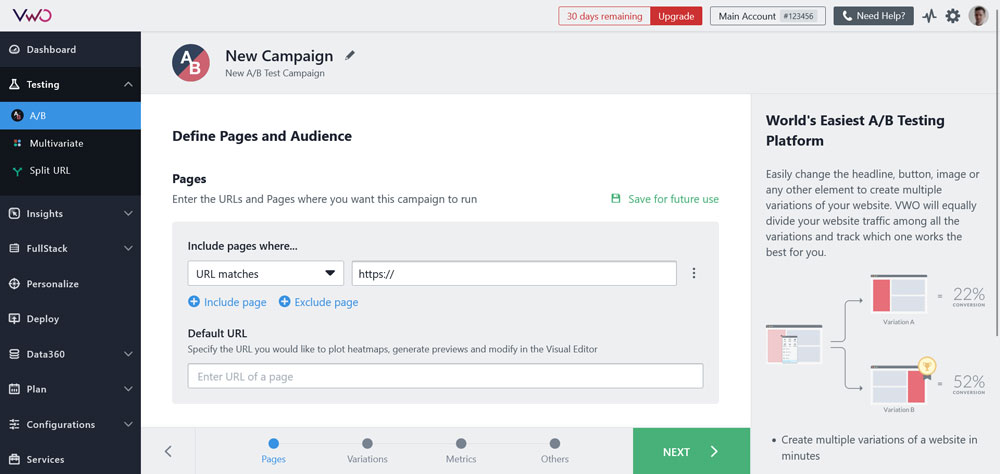
На следующем экране определите страницы, на которых вы хотите запустить тест (в данном случае это просто домашняя страница).

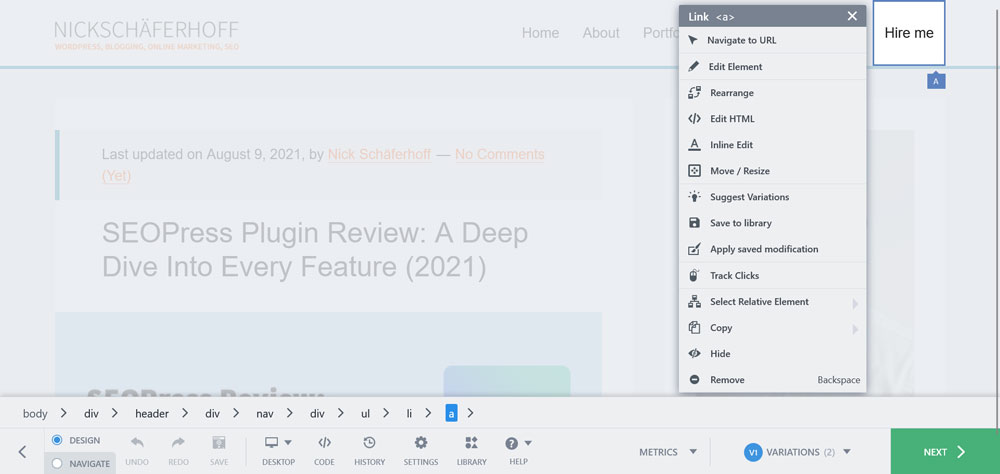
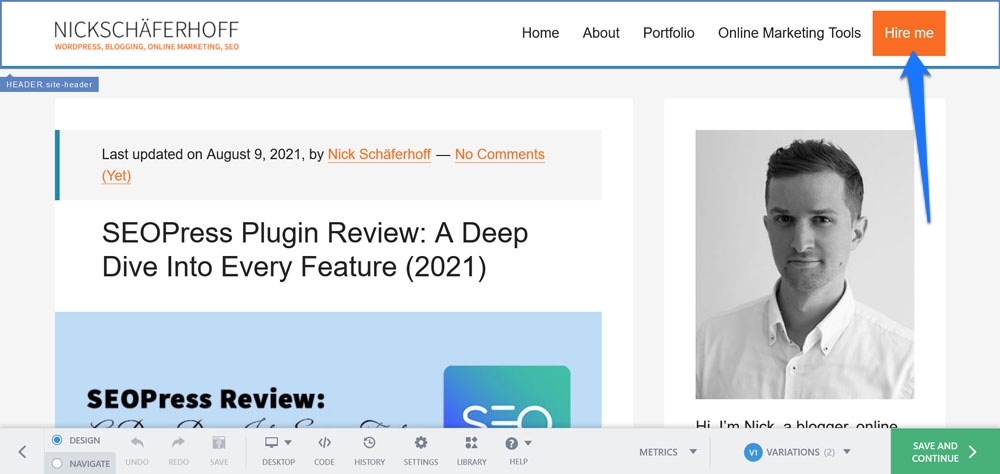
Когда вы закончите, нажмите «Далее» . Затем VWO автоматически откроет указанный URL-адрес в своем визуальном редакторе, где вы сможете создавать варианты дизайна. В этом случае мы хотим сделать простую вещь: сделать кнопку «Нанять меня» в правой части навигационного меню более заметной. Это очень просто. Вы можете просто щелкнуть по нему, а затем выбрать элемент «Редактировать» , чтобы создать вариант.

Это открывает меню опций для этого элемента.

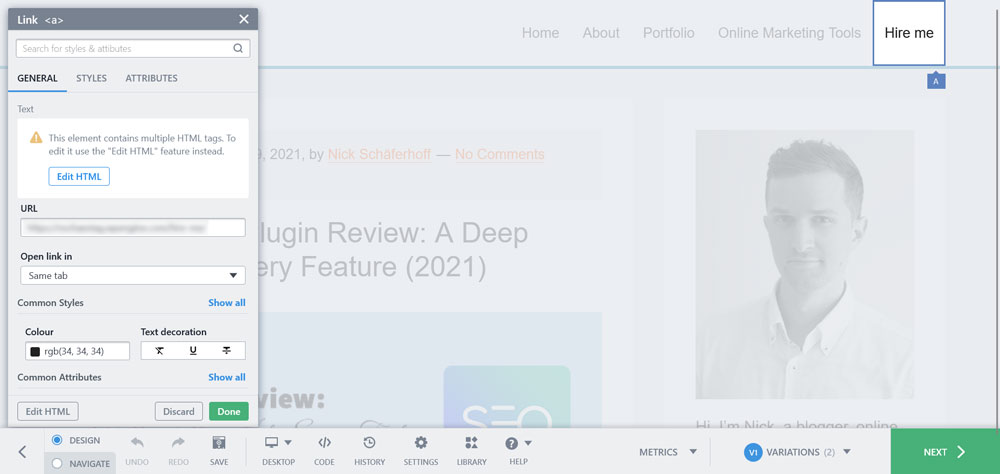
Здесь, в разделе Styles , мы можем определить цвет фона, настроить цвет шрифта, а также изменить поля и отступы. Вот результат:

Когда вы будете удовлетворены, нажмите «Далее» , чтобы завершить часть дизайна.
Примечание. Убедитесь, что заменяете только один элемент за раз, чтобы обеспечить точные результаты теста. Например, если вы хотите проверить эффект от нового заголовка, создайте вариант, который включает только новый заголовок. Ограничивая себя одним изменением за раз, вы будете точно знать, какое изменение имело значение.
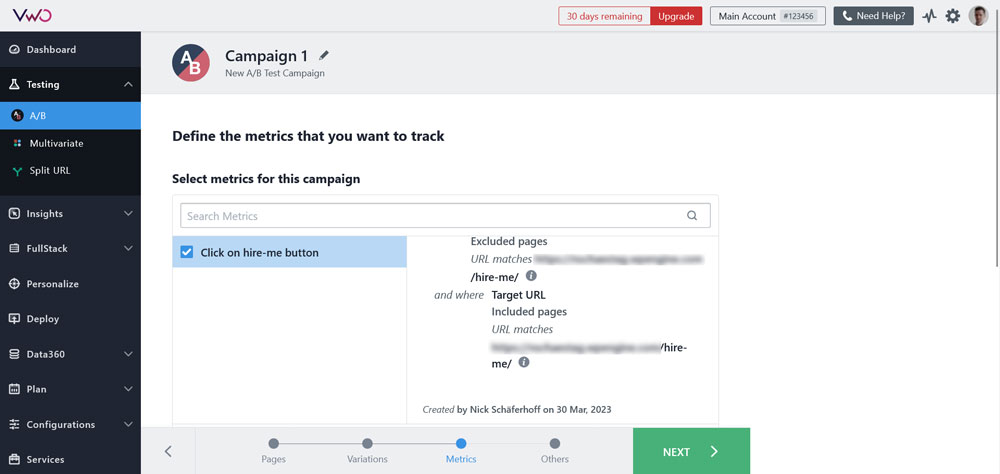
5. Определите, какие показатели отслеживать
Следующим шагом является определение показателей, которые вы хотите отслеживать для своего A/B-теста. Это могут быть клики, посещения страниц, отправка форм и ряд других событий, которые вы можете настроить. В этом случае мы настроили его так, чтобы он отслеживал клики на любых страницах, где целевой URL-адрес — это страница «нанять меня» (кроме самой страницы).

Как только вы со всем разобрались, пришло время снова нажать «Далее» .
6. Проведите A/B-тестирование
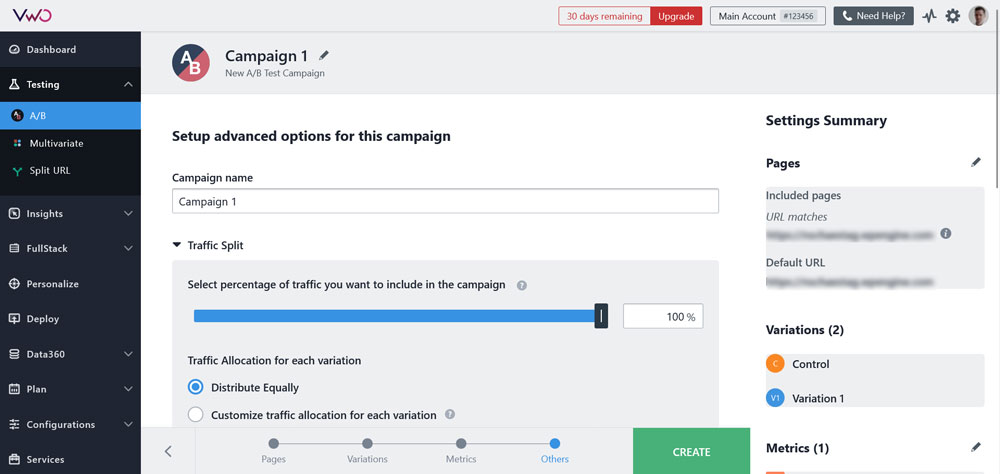
Теперь начинается настоящее испытание. На последнем шаге вам нужно назвать свой тест и настроить, какой части посетителей вашего сайта будет показана контрольная версия, а остальным — один из вариантов.

Это может быть даже разделение, вы можете настроить собственные пропорции или заставить VWO автоматически перенаправлять больше трафика на вариант, который работает лучше. Кроме того, вы можете использовать менее 100% трафика для теста.
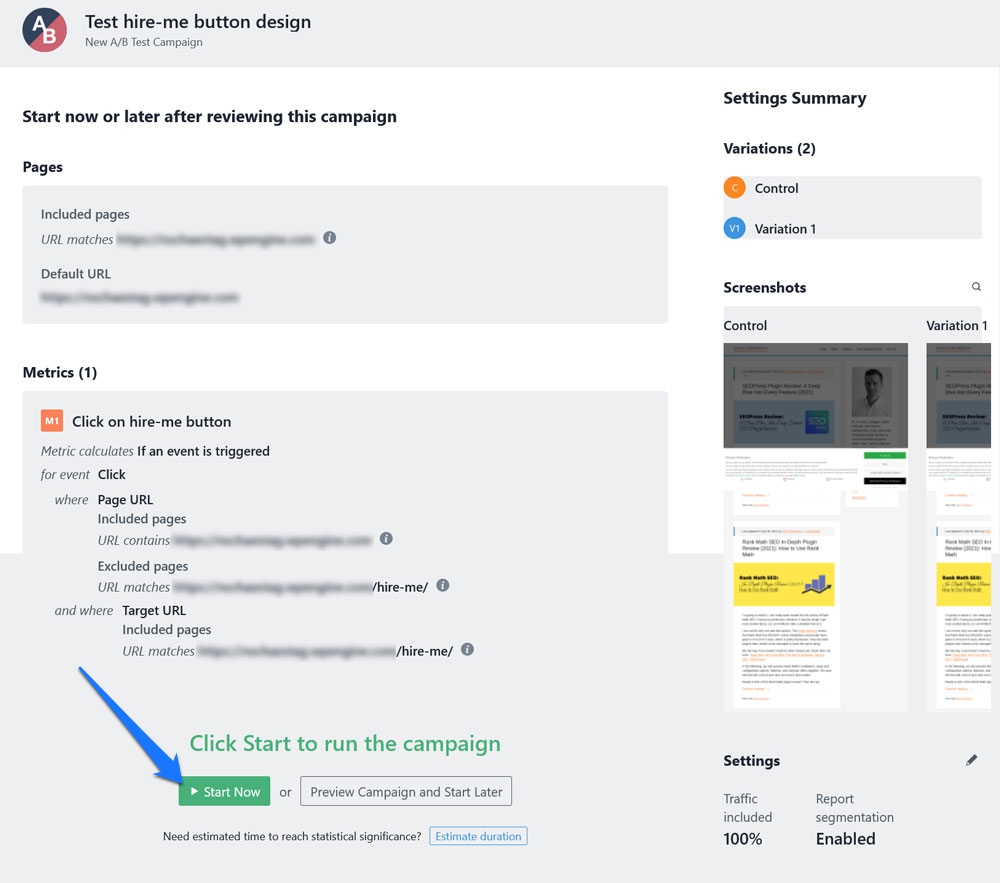
Приняв решение, нажмите «Создать» , чтобы перейти на страницу сводки. Убедитесь, что все в порядке, а затем запустите тест, нажав кнопку «Начать сейчас» внизу.

Отсюда это просто игра ожидания. Обязательно запускайте тест в течение достаточного времени, чтобы собрать статистически значимые данные. Сколько времени это займет, зависит от размера вашей выборки и разницы в производительности, которую вы хотите обнаружить.
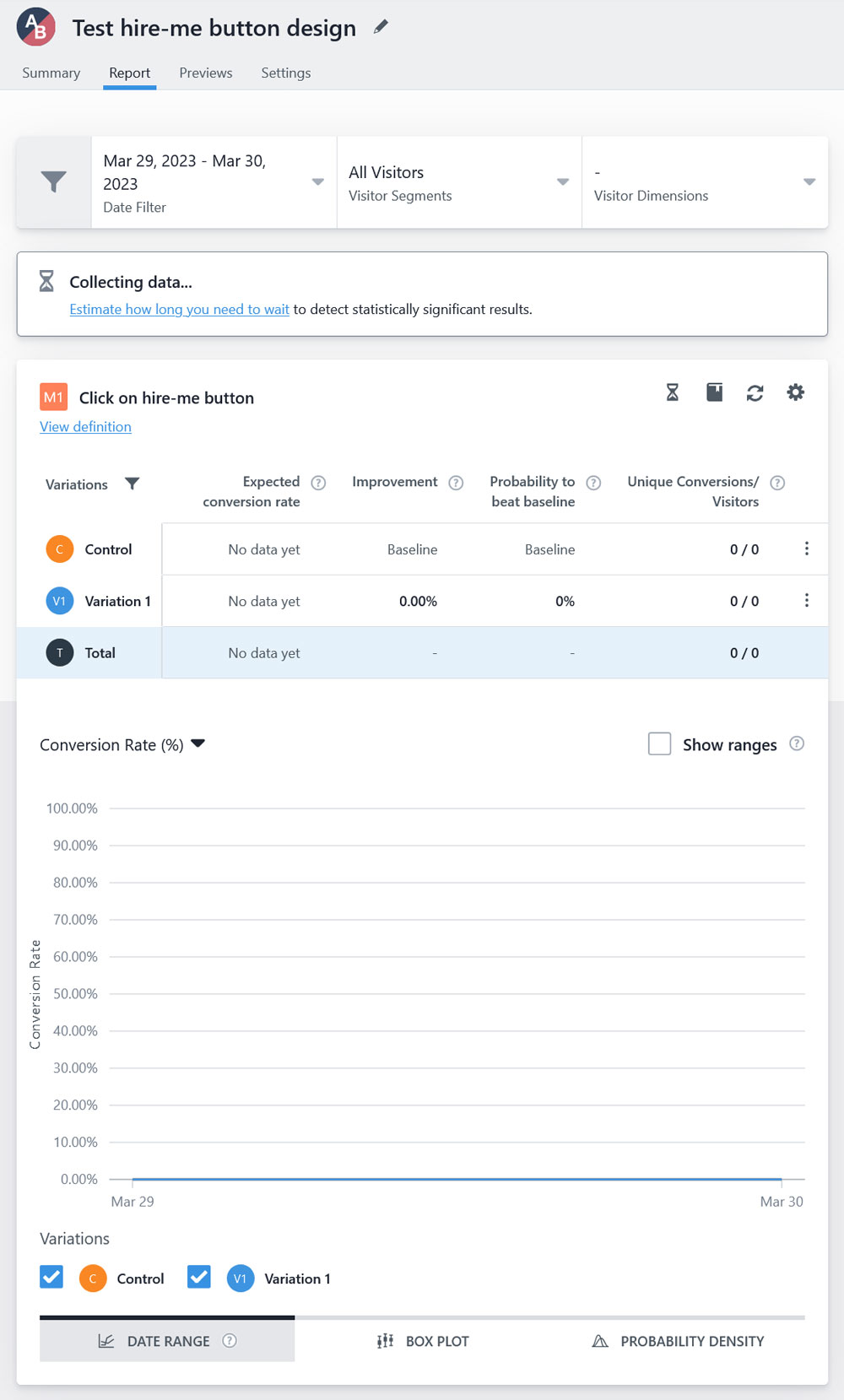
Вы можете использовать встроенные инструменты аналитики для отслеживания таких показателей, как рейтинг кликов, коэффициент конверсии и показатель отказов для каждого варианта. Он также поставляется с более чем 20 различными предопределенными сегментами, которые вы можете использовать для дальнейшего анализа результатов теста. К ним относятся время суток, браузер, местоположение и новые и постоянные посетители.

7. Реализуйте выигрышный вариант
После того, как вы определили, какой вариант работает лучше всего, внедрите его на свой работающий веб-сайт. Продолжайте следить за ключевыми показателями эффективности страницы, чтобы убедиться, что положительное влияние сохраняется.
Очень важно понимать, что A/B-тестирование — это не разовое мероприятие, а то, что должно стать частью вашей повседневной жизни. Таким образом, вы можете обеспечить наилучшие впечатления для посетителей и убедиться, что текст и дизайн вашего сайта эффективны.
Кроме того, на результаты этих тестов могут влиять различные элементы, такие как сезонность, поведение пользователей и источники трафика. Вот почему обычно рекомендуется запускать более одного теста, чтобы обеспечить согласованные и надежные результаты.
Наконец, важно отметить, что сплит-тестирование не заменяет исследования пользователей или тестирование удобства использования. Скорее, это дополнительный инструмент, который может помочь вам принимать решения на основе данных и повышать производительность вашего веб-сайта. Рекомендуется использовать его в сочетании с другими методами исследования пользователей. Таким образом, вы сможете получить полное представление о своих пользователях и их потребностях в долгосрочной перспективе.
Другие плагины, на которые стоит обратить внимание
В дополнение к плагину Visual Web Optimizer есть несколько других опций, которые вы можете использовать для A/B-тестирования вашего веб-сайта WordPress:
- Nelio A/B Testing: Плагин WordPress, который позволяет вам запускать A/B-тесты на страницах вашего веб-сайта, сообщениях, пользовательских типах сообщений и таксономиях. Он включает в себя такие функции, как аналитика тепловых карт, сегментация посетителей и отслеживание конверсий.
- Optimizely: эта платформа является более продвинутым инструментом A/B-тестирования. Он позволяет запускать A/B-тесты на вашем веб-сайте, а также в приложениях, а также предлагает такие функции, как персонализация, многовариантное тестирование и поведенческий таргетинг.
- Split Hero: Вот еще один пример платформы, которая предлагает тестирование и персонализацию веб-сайтов. Split Hero поставляется с многовариантными тестами и тестами перенаправления. Он включает в себя тепловые карты, сегментацию посетителей и отслеживание конверсий.
- AB Press Optimizer: он может запускать как A/B, так и многовариантные тесты на страницах и сообщениях вашего веб-сайта WordPress, а также настраиваемые типы сообщений и таксономии. Он также поддерживает тепловые карты, сегментацию и аналитику конверсии.
- Icegram Engage: инструмент общего взаимодействия и тестирования. Он предлагает A / B-тестирование, анализ воронки, сегментацию посетителей и тепловые карты.
Важно отметить, что это лишь некоторые из доступных вариантов. При проведении сплит-тестов рекомендуется исследовать и сравнивать различные плагины, чтобы найти тот, который лучше всего соответствует вашим потребностям.
A/B-тестирование в WordPress необходимо для будущего успеха
Как владелец веб-сайта, вы можете извлечь большую пользу из A/B-тестирования. Это бесценный инструмент, который позволяет вам сравнивать различные версии ваших веб-страниц и функций. Это поможет вам узнать, как улучшить свои страницы, чтобы увеличить рейтинг кликов и коэффициент конверсии. А кто это не любит?
Сплит-тестирование позволяет вам принимать решения о дизайне и функциональности вашего веб-сайта на основе данных. Он может оптимизировать общее взаимодействие с пользователем, свести к минимуму неправильные решения и постоянно улучшать производительность вашего веб-сайта с течением времени.
Регулярно проводя A/B-тестирование и внедряя изменения, которые приводят к лучшим результатам, вы сможете более эффективно достигать своих целей. А с правильным инструментом или плагином вы можете легко начать работу без огромных первоначальных затрат. A/B-тестирование является обязательным для любого владельца веб-сайта, который хочет максимизировать свой успех.
Вы регулярно проводите A/B-тестирование? Если нет, вы начнете сейчас? Дайте нам знать об этом в комментариях! Мы хотели бы услышать ваши мысли.
