Доступность WordPress — что это такое и как правильно оптимизировать сайт?
Опубликовано: 2023-10-19Сила Интернета в его универсальности. Доступ для всех, независимо от инвалидности, является важным аспектом.
Тим Бернерс-Ли, директор W3C и изобретатель Всемирной паутины
Когда вы создаете веб-сайт, убедитесь, что он доступен всем. Люди с ограниченными возможностями также имеют право участвовать во всех аспектах жизнедеятельности; давайте не будем делать ваш сайт исключением.
Хорошей новостью является то, что WordPress — фантастическая платформа для обеспечения доступности. В WordPress есть команда по обеспечению доступности, которая работает над улучшением и более инклюзивным присутствием в Интернете для всех. Вы можете следовать их рекомендациям, использовать темы и плагины и оптимизировать свой сайт.
В этом посте я постараюсь подробно рассказать о доступности WordPress и о том, как сделать доступным свой сайт.
Что такое доступность?
Давайте кратко рассмотрим определение доступности. Сначала мы узнаем, как Mozilla Foundation описывает доступность.
Доступность — это практика, позволяющая сделать ваши веб-сайты доступными для использования как можно большим количеством людей. Мы традиционно думаем, что это касается людей с ограниченными возможностями, но практика обеспечения доступности сайтов также приносит пользу другим группам, например тем, кто использует мобильные устройства или людям с медленным сетевым подключением.
Консорциум Всемирной паутины (W3C) устанавливает руководящие принципы и принципы для стандартов открытой сети. Узнайте, как они определяют доступность в своей книге правил.
Доступность Интернета означает, что веб-сайты, инструменты и технологии спроектированы и разработаны так, чтобы их могли использовать люди с ограниченными возможностями. Более конкретно, люди могут:
- воспринимать, понимать, перемещаться и взаимодействовать с Интернетом
- внести свой вклад в Интернет
Доступность Интернета включает в себя все ограничения, влияющие на доступ к Интернету, в том числе:
- слуховой
- познавательный
- неврологический
- физический
- речь
- визуальный
Преимущества доступности помимо инвалидности
Я уже упоминал, кому выгодна доступность. Но есть и другие случаи использования, когда без ограничений доступность также полезна.
- На маленьких экранах, таких как мобильные телефоны и умные часы. Смарт-телевизоры и различные режимы ввода также требуют дополнительного внимания.
- Старшая возрастная группа, поскольку их сценарии немного отличаются от сценариев обычных людей.
- Когда люди сталкиваются с временными ситуациями, например, с инвалидностью из-за травмы или отсутствия очков в определенное время.
- Иногда люди могут столкнуться с необычными переживаниями в конкретной ситуации, например, в громкой обстановке они могут не слышать звук или не видеть должным образом из-за более яркого света.
- Доступность также очень помогает при медленном подключении к Интернету (да, она существует!)
Доступность WordPress
Поскольку я говорю о специальных возможностях в WordPress, давайте посмотрим, как WordPress к этому относится. Далее я расскажу о лучших методах обеспечения доступности веб-сайта WordPress.
Прежде всего, WordPress пытается реализовать доступность по своей сути. Их цель — сделать WP Admin WCAG 2.0 AA совместимым , а также сохранить доступность включенных в комплект тем. Сообщество WordPress и его проекты с открытым исходным кодом, стремясь быть инклюзивными и доступными, придерживаются принципов равного участия.
Команда WordPress заявила на своем веб-сайте, что они хотят, чтобы пользователи публиковали и поддерживали сайты WordPress независимо от устройства или возможностей. Вы можете узнать больше об их планах и стратегии обеспечения доступности, а также о том, как они каждый день стараются сделать свои проекты более доступными.
- Специальная команда по обеспечению доступности
- Руководство по доступности
- Инструменты доступности
- Стандарты кодирования доступности, соответствующие ATAG
Помимо всего этого, в каждом WordCamp вы найдете команду по обеспечению специальных возможностей, которая вносит свой вклад в WordPress, чтобы сделать эту платформу лучше для всех.
Как сделать ваш сайт WordPress доступным?
Эта часть заслуживает подробного обсуждения. Но в этом коротком пространстве я постараюсь упомянуть наиболее важные части, чтобы вы могли предпринять какие-то действия.
Включите описательные подписи к изображениям
Подписи к изображениям так же важны, как и написание заголовков, если вы хотите улучшить доступность. Поэтому, когда вы добавляете изображения в свои сообщения или страницы, обязательно напишите описание, которое четко описывает изображение. Это для людей, которые не видят ваше изображение.
Постарайтесь быть описательным и творческим при написании описания. Людям необходимо понять этот образ, не видя его. Вместо того, чтобы писать «Лодочник», напишите «Лодочник ведет свою лодку по реке во время заката. Над его головой облачное небо».
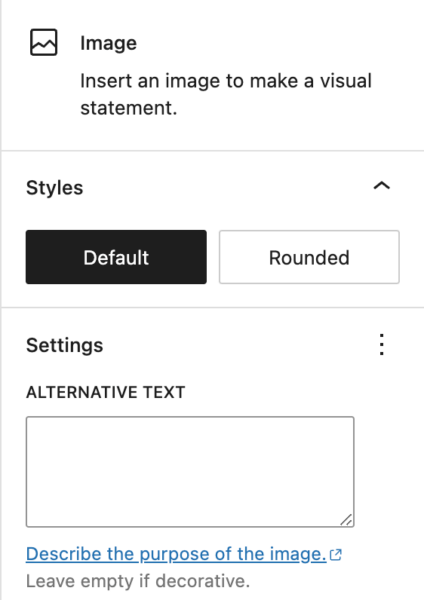
Используйте альтернативный текст на изображениях
Что ж, написание альтернативного текста для изображений улучшает поисковую оптимизацию, возможно, вы это уже знаете. Но знаете почему? Этот текст будет полезен людям с нарушениями зрения, которые используют программы чтения с экрана, чтобы понять, что написано на веб-странице.

Вы можете запутаться в понятиях «подпись к изображению» и «замещающий текст», но я хочу прояснить для вас это. Хотя оба варианта являются частью оптимизации страницы и улучшения доступности, есть и некоторые различия.
Когда ваше изображение недоступно (скажем, из-за ошибки сервера), поисковая система может понять, что там было. Подпись к изображению полезна для всех. Дополнительный текст позволяет вашим пользователям понять, что он означает.
Напишите описательный анкорный текст
Когда вы ссылаетесь на какие-либо ресурсы, важно написать описательный текст привязки. Обычно люди пишут «нажмите здесь» или «здесь». Но нет. Постарайтесь проявить творческий подход. Напишите, например, ключевое слово, которое отражает статью «бесплатные инструменты для социальных сетей». Таким образом вы даете посетителям (также поисковым роботам) знать, куда они направятся.
Покажите заголовок и слоган вашего сайта в виде текста
На веб-сайтах распространена практика отображения логотипа или изображения заголовка в качестве основного идентификатора. Но для лучшей доступности отображайте заголовок и слоган вашего сайта в виде текста. Для этого в WordPress перейдите в «Внешний вид» → «Настройка» → «Идентификация сайта» . Оттуда установите флажок «Отображать заголовок сайта и слоган».
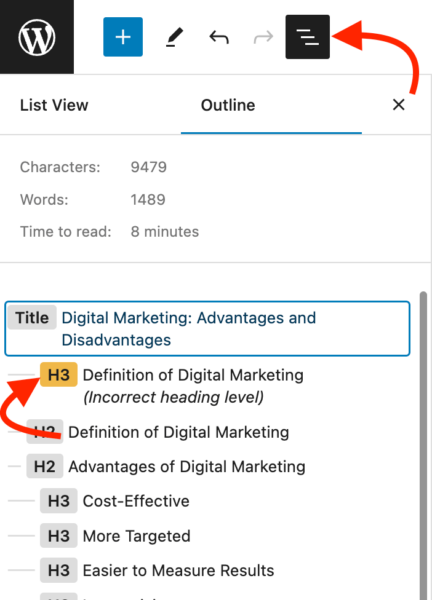
Используйте правильные заголовки
Следуйте продуманной иерархии при выборе заголовков для своих сообщений или страниц. В частности, для более длинных сообщений или страниц в блоге важно привести читателей к визуально организованной структуре. Вы можете проверить наличие ошибки заголовка, щелкнув значок информации в верхней части экрана редактирования.

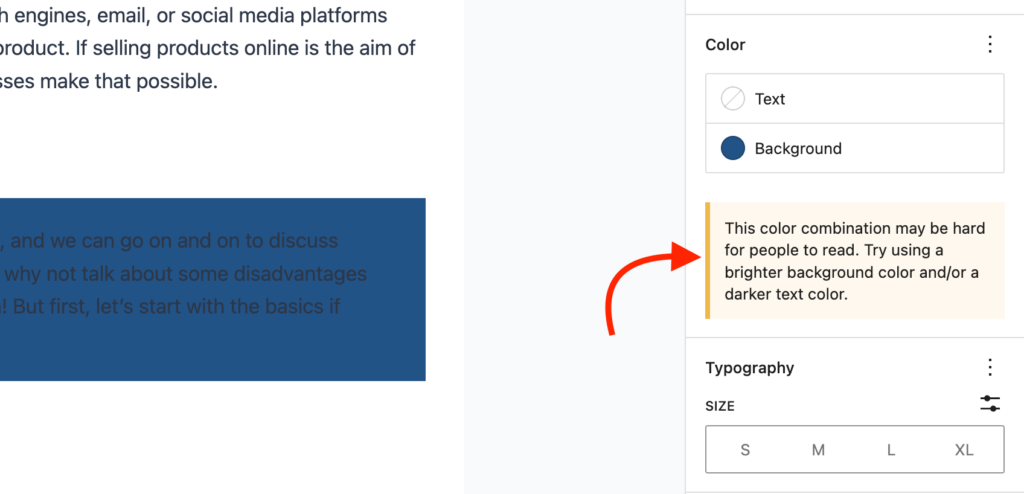
Тщательно выбирайте шрифты и цвета
При разработке вашего веб-сайта вы не можете игнорировать шрифты и цвета, поскольку они очень важны для расширения вашей визуальной идентичности. Вот почему рекомендуется выбирать стиль, который понятен глазу и обеспечивает более высокую читаемость.
Избегайте любых цветовых палитр, стилей шрифтов и размеров, которые трудно читать или просматривать. Вам нужно сосредоточиться на правильном контрасте. В Гутенберге вы можете увидеть сообщение об ошибке в настройках цвета, когда система обнаруживает плохой цветовой контраст.

Темы специальных возможностей WordPress
Самый простой способ создать доступный веб-сайт — выбрать тему, готовую для специальных возможностей. Я упоминаю здесь некоторые из них, которые соответствуют требованиям авторитетных организаций.
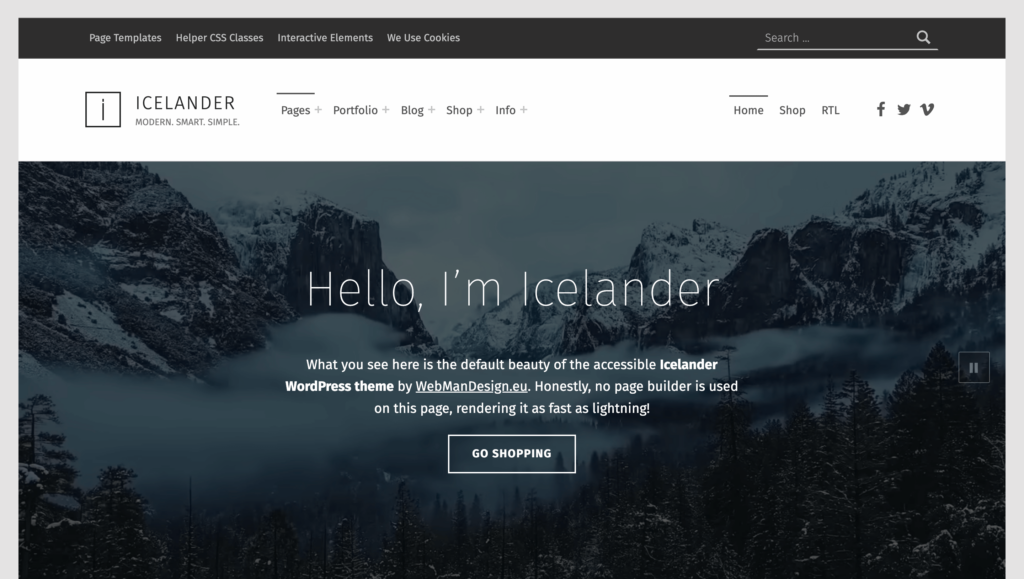
Исландец — тема WordPress для бизнеса и WooCommerce

Исландец — это тема WordPress, которая идеально подходит для бизнес-портфолио и онлайн-бизнеса благодаря встроенным функциям доступности. Вы можете быстро создать красивый веб-сайт, просто обновив контент и внеся несколько простых настроек. Если вы хотите создать бизнес-сайт в современном стиле, эта тема вам поможет. Вы даже можете открыть интернет-магазин с интеграцией WooCommerce.
Эта тема имеет длинный список хороших функций, но я показываю вам только специальные возможности.
Как он обеспечивает доступность
- Готовность к доступности, соответствие требованиям доступности уровня AA WCAG 2.1.
- Множество опций, оптимизированных для людей с ограниченными возможностями
- Легкий доступ с помощью клавиатуры и программы чтения с экрана
- Правильная организация заголовков
- Хорошо продуманный цветовой контраст
- Лучшая читаемость
- Адаптивный, готовый к локализации, многоязычный, поддержка RTL
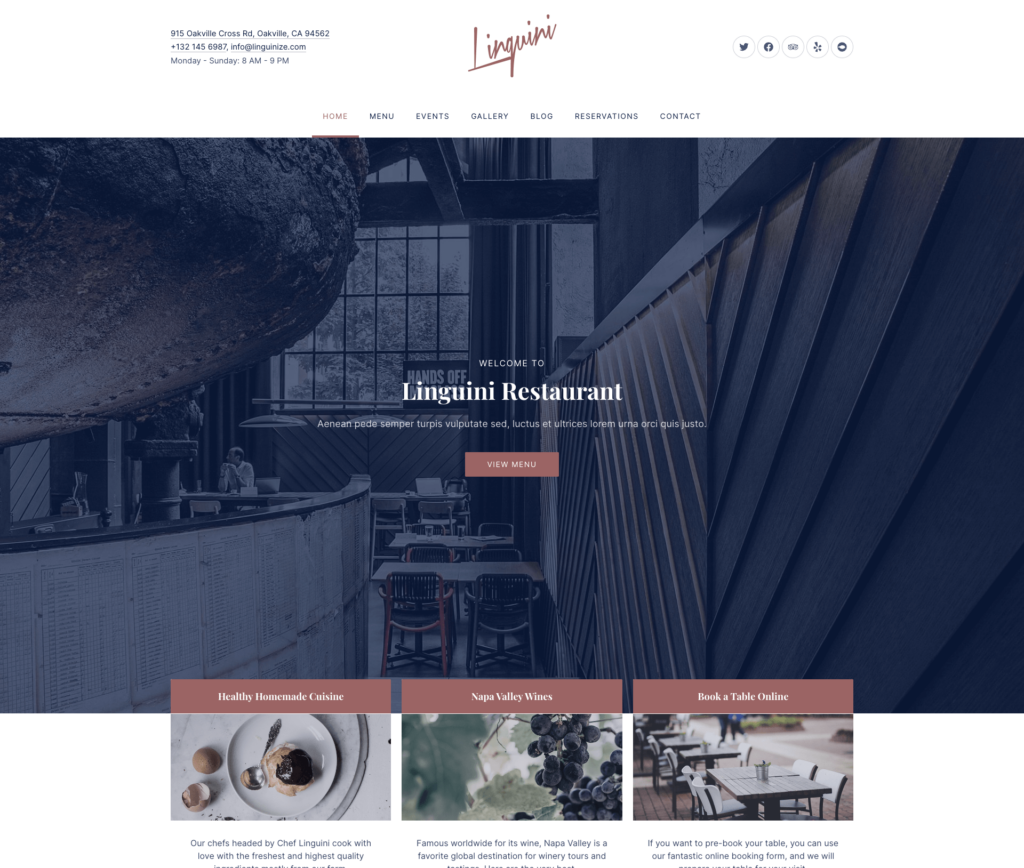
Linguini – ресторанная тема WordPress

Linguini — еще одна красивая тема WordPress, созданная для кафе и ресторанов. Благодаря настраиваемым параметрам вы можете создать высококачественный веб-сайт для своего бизнеса. Тема включает в себя функции, удобные для ресторанов, такие как создание меню, фотогалерея, онлайн-бронирование и многое другое. Для любого предприятия, связанного с едой, вы можете выбрать Linguini и создать свой веб-сайт как можно раньше.
Для доступности эта тема имеет множество отличных опций, на которые стоит обратить внимание. Не говоря уже о том, что другие функции также фантастические.
Как он обеспечивает доступность
- Соответствие WCAG 2.1, уровень AA
- Доступно с помощью клавиатуры
- Ориентиры WAI-ARIA для ассистивных технологий
Привет, Элементор

Если вы пользователь Elementor, вы можете использовать их легкую и простую тему WordPress Hello Elementor. Эта тема бесплатна, и вы можете настроить множество вещей с помощью бесплатного Elementor. Я думаю, что лучший вариант здесь — оптимизировать доступность, следуя принципам доступности. Вы можете перетаскивать все и формировать оптимальный вид. Если вы можете позволить себе поддерживать конструктор страниц, выберите Hello Elementor.
Вы можете создать любой веб-сайт, какой захотите. Поддерживается блок Гутенберга. Возможности безграничны: портфолио, бизнес, образование, дизайнерское агентство – вы можете адаптировать любой сайт под свои нужды. Что еще более важно, у вас есть полный контроль над типографикой, цветом, макетом и всем остальным.
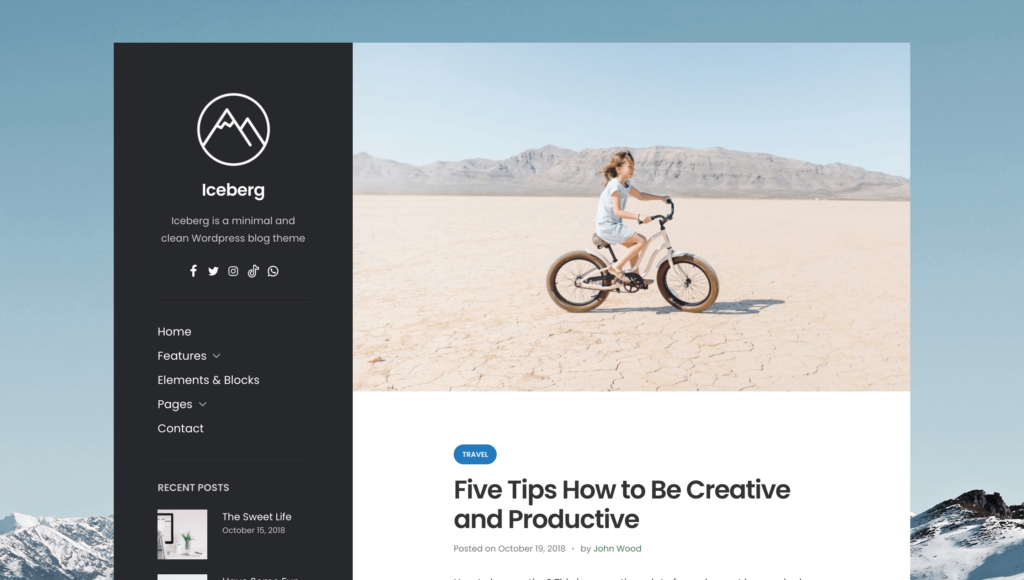
Iceberg – тема личного блога WordPress

Если вы ищете тему для личного блога WordPress, Iceberg готов удовлетворить ваши потребности. Это минимальная и простая тема, которая может стать идеальным выбором для различных ниш, таких как блоги о путешествиях, бизнесе, еде, новостях и других блогах. Типографика создана с учетом доступности, что придает теме смелый вид. С помощью опции настройки вы можете легко изменить логотипы, цвета, фон и многое другое.

Современный

Modern — популярная тема WordPress, подходящая для многих целей. Он имеет готовые шаблоны и лучше всего подходит для создания блогов и портфолио. Эта тема, оптимизированная для мобильных устройств, готова к SEO и дисплеям с высоким разрешением. Многоязычная настройка, поддержка RTL, оптимизация скорости и множество других замечательных функций позволяют создать фантастический веб-сайт. Что ж, тема легко доступна, уделяя большое внимание читабельности.
Давайте посмотрим, как в теме реализованы специальные возможности.
Как он обеспечивает доступность
- Соответствует требованиям доступности WordPress.
- Соответствует требованиям уровня AA WCAG 2.1.
- Правильная структура заголовков
- Атрибуты и достопримечательности ARIA
- Создает ссылки для пропуска
- Достаточный цветовой контраст
- Информационные ссылки «читать дальше»
- Делает навигационную клавиатуру доступной
Плагины специальных возможностей WordPress
WordPress в основном популярен благодаря своим плагинам. С помощью плагина можно сделать практически все. И доступность WordPress не является исключением. Установив правильный плагин, вы можете исправить проблемы с панели управления WordPress. Легкий. Верно?
Давайте посмотрим на некоторые плагины, которые сделают ваш сайт доступнее.
Доступность WP

WP Accessibility может помочь вам решить распространенные проблемы доступности в ваших темах WordPress. Если вы хотите сделать свой сайт доступным, вы можете добавить этот плагин в качестве первого шага. Принцип работы WP Accessibility заключается в том, что он предлагает специальные возможности, которые требуют простой настройки без особых усилий.
Вы не сможете выполнить все правила доступности, просто установив этот плагин. Этот плагин не для этого создан. Но это может оказаться очень полезным, поскольку дает вам возможность настроить основные требования. Однако, если вы знаете некоторое кодирование, вы можете настроить таблицу стилей своими собственными стилями.
Даже WP Accessibility может исправить проблемы с доступностью, возникающие в ядре WordPress. Эти проблемы обычно встречаются в текущем или прошлом ядре WordPress, например, в атрибутах target или title, и они сохраняются, даже если вы обновляете WordPress. WP Accessibility отключает включение полноэкранного редактора блоков по умолчанию, удаляет избыточные атрибуты заголовка из облаков тегов и вызывает ошибку страницы поиска, когда при поиске есть пустая текстовая строка.
Давайте посмотрим, что WP Accessibility предлагает в своей коллекции функций:
Функции
- Установите настраиваемые цели и внешний вид с помощью ссылок пропуска.
- Дополните атрибут HTML, добавив атрибуты языка и направления текста.
- Сделайте фокусируемые элементы сфокусированными с помощью контура в состоянии фокуса клавиатуры.
- Добавьте длинное описание к изображениям с помощью поля «Описание» изображения.
- Определите изображения, у которых отсутствует атрибут «alt» в медиатеке.
- Добавьте метки, чтобы поддерживать стандарт полей формы WordPress.
- Добавьте ссылки «читать дальше» в заголовки сообщений.
- Удалите «tabindex» из элементов, которые можно фокусировать.
- Удалите user-scalable=no, чтобы разрешить изменение размера.
Инструменты доступности
WP Accessibility предоставляет следующие инструменты, которые помогут вам выявить проблемы с доступностью:
- Проверьте цветовой контраст, чтобы выбрать наилучший вариант из двух шестнадцатеричных значений цвета.
- Диагностика CSS, чтобы найти ошибки, специфичные для CSS.
- Выполните поиск в медиатеке WordPress, чтобы проверить все текстовые поля «alt».
Помощник по доступности WP (WAH)

WP Accessibility Helper имеет множество функций для улучшения доступности вашего сайта. Вы можете использовать меню пропуска ссылок, режим контрастности, выделение всех ссылок, ярлык для боковой панели специальных возможностей и сброс размера шрифта. Но все эти предметы – это еще не все. Есть и более удивительные функции с простой настройкой (вроде кнопки переключения).
Как вы знаете, доступность состоит из многих вещей. Плагин работает именно так. Он поставляется с множеством интеллектуальных опций, таких как изменение размера шрифта, настраиваемое положение логотипа, положение изображения в оттенках серого, удаление CSS-анимации, перетаскивание порядка виджетов и многое другое.
Вы можете настроить несколько профилей для людей с нарушениями зрения, СДВГ и когнитивными нарушениями. Посетители могут выбрать профиль, и соответствующие настройки будут применены автоматически. Отличный способ улучшить доступность. Не так ли?
Функции
- Режим отключения света и контрастности
- Пропустить ссылку внутри боковой панели специальных возможностей
- Возможность скрытия для мобильных устройств
- Удаление атрибутов заголовка из ссылок
- Подчеркните и выделите все ссылки
- Alt+Z и Alt+X для открытия и закрытия боковой панели специальных возможностей.
- Управление темными и светлыми темами
- Элементы управления семейством шрифтов с безопасными комбинациями веб-шрифтов
- Инвертировать цвета и режим изображения
- Функции AJAX для управления всеми изображениями вложений из одного места.
- Сохранить режим контрастности с помощью файлов cookie пользователя
Доступные инструменты
WP Accessibility Helper имеет множество инструментов для обеспечения лучшей доступности. Вот некоторые из них:
- Изменение размера шрифта
- Читабельный шрифт
- Навигация с помощью клавиатуры
- Контраст
- Подчеркнуть ссылки
- Выделить ссылки
- Изображение в оттенках серого
- Очистить файлы cookie
- Инвертировать цвета
- Удалить анимацию
- Удалить стили
- Выключить свет
Инструменты специальных возможностей WP и поиск альтернативного текста

Чтобы сделать ваш сайт совместимым с разделом 508 ADA, попробуйте отличный инструмент. Как вы знаете, замещающий текст, текст описания и текст заголовка очень важны для доступности. С помощью этого инструмента вы можете управлять всем упомянутым выше текстом – независимо от того, отсутствует ли он или вы хотите добавить.
Помимо отсутствия проверки замещающего текста, инструмент также работает как средство проверки соотношения, предоставляя администраторам веб-сайтов поддержку, позволяющую им обеспечить оптимальный коэффициент контрастности. Кроме того, вы найдете интерактивный контрольный список WCAG 2.1, раздел 508, который поможет вам выявить проблемы, связанные с доступностью.
Инструменты WP Accessibility Tools также позволяют выполнять автоматический аудит доступности с помощью функции аудита A11Y. Вы можете запустить различные тесты доступности на своем сайте WordPress и получить предложения по устранению проблем.
Функции
- Добавьте недостающий замещающий текст, текст описания или текст подписи одним щелчком мыши.
- Получайте изображения из разных мест для отсутствующих текстов, таких как Медиатека, Публикации и Страницы.
- Бесплатная программа проверки контрастности для определения стандартных коэффициентов контрастности.
- Интерактивный (WCAG 2.1) контрольный список раздела 508
- Запустите автоматический аудит доступности A11Y.
- Помогает привести ваш веб-сайт в соответствие с разделом 508 ADA.
Инструменты доступности
- Отсутствует поисковик альтернативного текста
- Проверка контрастности
- Соответствие разделу 508 ADA
- Автоматизированный аудит доступности A11Y
- Контрольный список WCAG 2.1, раздел 508
Средство проверки цифровой доступности Equalize

Средство проверки доступности от Equalize Digital поможет вам решить проблемы с доступностью, предоставляя обратную связь в реальном времени с ошибками и предупреждениями на экране редактирования страницы. Он автоматически сканирует контент сразу после того, как вы сохраняете черновик или публикуете сообщение, таким образом, вы можете сразу понять, доступны ли ваши сообщения или страницы.
Проверка читаемости работает фантастически, выдавая список ошибок. Всякий раз, когда появляется предупреждение, инструмент выводит код и помечает его как ошибку. Таким образом, вы можете решить, какой из них исправить в первую очередь. Ошибки предупреждений перечислены в зависимости от серьезности.
Рекомендации по обеспечению доступности веб-контента (WCAG) 2.1 содержат длинный список критериев доступности. Этот плагин даст вам обзор того, как ваш контент работает по сравнению с более чем 40 различными проверками доступности, созданными для удовлетворения требований.
Еще одним замечательным моментом является то, что Accessibility Checker совместим с различными редакторами WordPress, включая редактор блоков Gutenberg, Divi, Advanced Custom Field, Elementor, Oxygen и WooCommerce. Этот инструмент может сканировать и выявлять проблемы с доступностью вышеупомянутых конструкторов страниц.
Функции
- Может сканировать сотни сообщений или страниц блога.
- Отображает предупреждения о проблемах доступности в соответствии с WCAG 2.1.
- Вы можете поделиться своими усилиями по обеспечению доступности, составив заявление о доступности.
- Сканируйте все сообщения и страницы оптом, чтобы понять общую доступность.
- Проверьте все существующие проблемы в одном месте с помощью централизованного списка открытых проблем.
- Вставка заявления о доступности нижнего колонтитула одним щелчком мыши
- Анализ читабельности и место для ввода упрощенного резюме
Инструменты доступности
- Анализ читабельности с использованием уровня Flesch Kincaid
- Рекомендации WCAG 2.1 A, AA и AAA
- Проект заявления о доступности
- Массовое сканирование
- Столбцы администратора
- Заявление о доступности нижнего колонтитула одним щелчком мыши
Заключение
Другими словами, я бы сказал, что доступность должна быть вашей первоочередной задачей при создании веб-сайта. Однако имейте в виду, что установка плагина или настройка темы не сделает ваш сайт полностью доступным. Вы должны следовать принципам доступности и убедиться, что весь ваш сайт отражает это.
