10 шагов для доступности WordPress: как улучшить цифровое соответствие?
Опубликовано: 2023-08-21С момента своего создания в 2003 году в качестве платформы для ведения блогов WordPress стал использоваться более чем для 40% веб-сайтов по всему миру. Рост объясняется его открытым исходным кодом и поддержкой сообщества, что делает его идеальным выбором для большинства владельцев веб-сайтов.
Поскольку многие компании переходят на WordPress, доступность в Интернете имеет решающее значение для обеспечения инклюзивности для как можно большего числа пользователей. К ним относятся лица с нарушениями зрения, использующие вспомогательные технологии для просмотра веб-сайта.
Доступность WordPress включает в себя стандарты веб-дизайна и лучшие практики, чтобы сделать ваш сайт доступным и решить конкретные проблемы с изменениями. Вот все, что вам нужно знать о доступности WordPress и десяти шагах, чтобы сделать доступный веб-сайт WordPress.
Почему важна доступность WordPress?

Доступность WordPress важна по следующим причинам:
Обеспечивает инклюзивный опыт для людей с ограниченными возможностями
Когда вы создаете свой веб-сайт, сосредоточившись на макете, дизайне, навигации и содержании, легко забыть о разнообразии людей, которые будут посещать веб-сайт, включая людей с умственными и физическими недостатками. Это приведет к ограничению их использования вашего сайта. Поэтому, как владелец или разработчик WordPress, вы должны убедиться, что ваш сайт доступен, так как это обеспечит легкое взаимодействие с контентом вашими посетителями независимо от их проблем.
Улучшает пользовательский опыт
Недоступный веб-сайт мешает пользователям выполнять простые задачи или получать необходимую им информацию. Поэтому, помимо рейтинга, убедитесь, что ваш веб-сайт удобен для вашей аудитории, так как это, скорее всего, приведет к удовлетворению потенциальных клиентов и повысит лояльность к бренду.
Снижает риск потенциальных судебных исков
Веб-доступность является требованием в большинстве штатов, поэтому необходимо соответствие WordPress ADA. Вы защитите свой бренд от крупных судебных исков и испорченной репутации благодаря соблюдению требований.
Улучшает SEO
WordPress, совместимый с ADA, положительно повлияет на SEO, упростив поисковым системам сделать ваш контент более заметным для пользователей.
Открывает бизнес для новых клиентов
Улучшив веб-доступность, ваш веб-сайт станет видимым и привлекательным для большего числа клиентов и рефералов, и, как следствие, привлечет новых клиентов.
Что такое соответствие ADA?
Соблюдение ADA - это гражданское право, которое требует включения всех лиц, особенно особо дееспособных, во все аспекты общественной жизни. Соответствие WordPress ADA требует соблюдения рекомендаций WCAG как минимум на уровне AA. Соответствие ADA распространяется на все электронные технологии и информацию. Невыполнение обязательств подвергает ваш бизнес риску серьезного судебного процесса, даже если он непреднамеренно пропущен.
Руководство по доступности веб-контента
Согласно рекомендациям WCAG, ваш веб-сайт должен быть удобным, понятным и надежным, чтобы его могли использовать люди с физическими, слуховыми, зрительными и когнитивными нарушениями.
Воспринимаемые веб-сайты содержат подписи к видео, альтернативный текст для изображений и семантическую структуру HTML, что делает ваш WordPress доступным для людей с ограниченными возможностями. Ваш веб-сайт также должен иметь достаточный цветовой контраст и обеспечивать осмысленный порядок чтения.
Оперативный контент обеспечивает доступность взаимодействия. Контент должен обеспечивать доступ к клавиатуре и достаточное время для взаимодействия с контентом, а также избегать вспышек, вызывающих судороги.
Понятный контент состоит из простого и ясного языка, понятного людям с ограниченными возможностями.
Надежный контент гарантирует, что вспомогательные технологии могут взаимодействовать с контентом вашего веб-сайта и представлять его на нескольких платформах и устройствах.
Проведение проверок соответствия WCAG поможет вам узнать, где находится ваш веб-сайт и как повысить доступность вашей платформы.
Доступен ли WordPress по умолчанию?
В каждом выпуске WordPress предусмотрены специальные возможности, но вы должны сделать больше, чтобы обеспечить доступность вашего сайта. Разработчики создают новые вспомогательные инструменты и рекомендации по доступности WordPress в соответствии с рекомендациями W3C, но они не полностью им соответствуют.
10 шагов для создания доступного веб-сайта WordPress
Доступность становится все более популярной темой в умах людей, и сообщество WordPress также активно высказывается по этой теме. Прочтите, как создать доступный веб-сайт WordPress.
Проверьте свой сайт WordPress на доступность
Аудит вашего сайта WordPress на предмет доступности во время разработки и обслуживания имеет жизненно важное значение. Вы можете сделать это с помощью инструмента тестирования, такого как расширение Chrome Google Lighthouse.
Выберите тему, разработанную с учетом доступности
Через репозиторий тем WordPress.org вы можете получить доступную для WordPress тему для своего веб-сайта. Хотя эти темы не полностью соответствуют рекомендациям WCAG, они дадут вам хороший старт на пути к доступности WordPress.

Напишите доступный код
Хотя вы, возможно, и не являетесь автором кода для своего веб-сайта, ваш выбор может сделать ваш веб-сайт недоступным, что негативно повлияет на пользователей. Использование чистого и доступного HTML-кода имеет решающее значение для доступности WordPress. С правильными тегами заголовков и заголовков, маркированными списками, метаописаниями и тегами alt посетители с нарушениями зрения легко найдут все на странице.
Создавайте доступный контент
Создание доступного контента означает следующее:
- Описательный якорный текст, позволяющий читателям знать, куда их ведет ссылка.
- Короткие предложения и абзацы
- Соответствующие изображения
- Субтитры к вашим аудио и видео
- Расшифровки аудио и видео файлов на странице
Предлагайте текстовые альтернативы нетекстовому контенту
Предлагая текстовые альтернативы изображениям, вы предлагаете описание нетекстового контента пользователям, которые его не видят. Это особенно полезно для читателей, использующих программы чтения с экрана, поскольку они могут легко понять содержимое изображения.
Улучшите навигационные кнопки и ссылки
Делая ссылку на свой блог или другой сайт, используйте описательную ссылку, чтобы читатель знал, куда он приведет ссылку. Например, «Свяжитесь со мной» или «Узнайте больше о моем бизнесе» лучше, чем «Нажмите здесь». Кнопки навигации также должны обеспечивать доступ к клавиатуре.
Используйте цвет с осторожностью
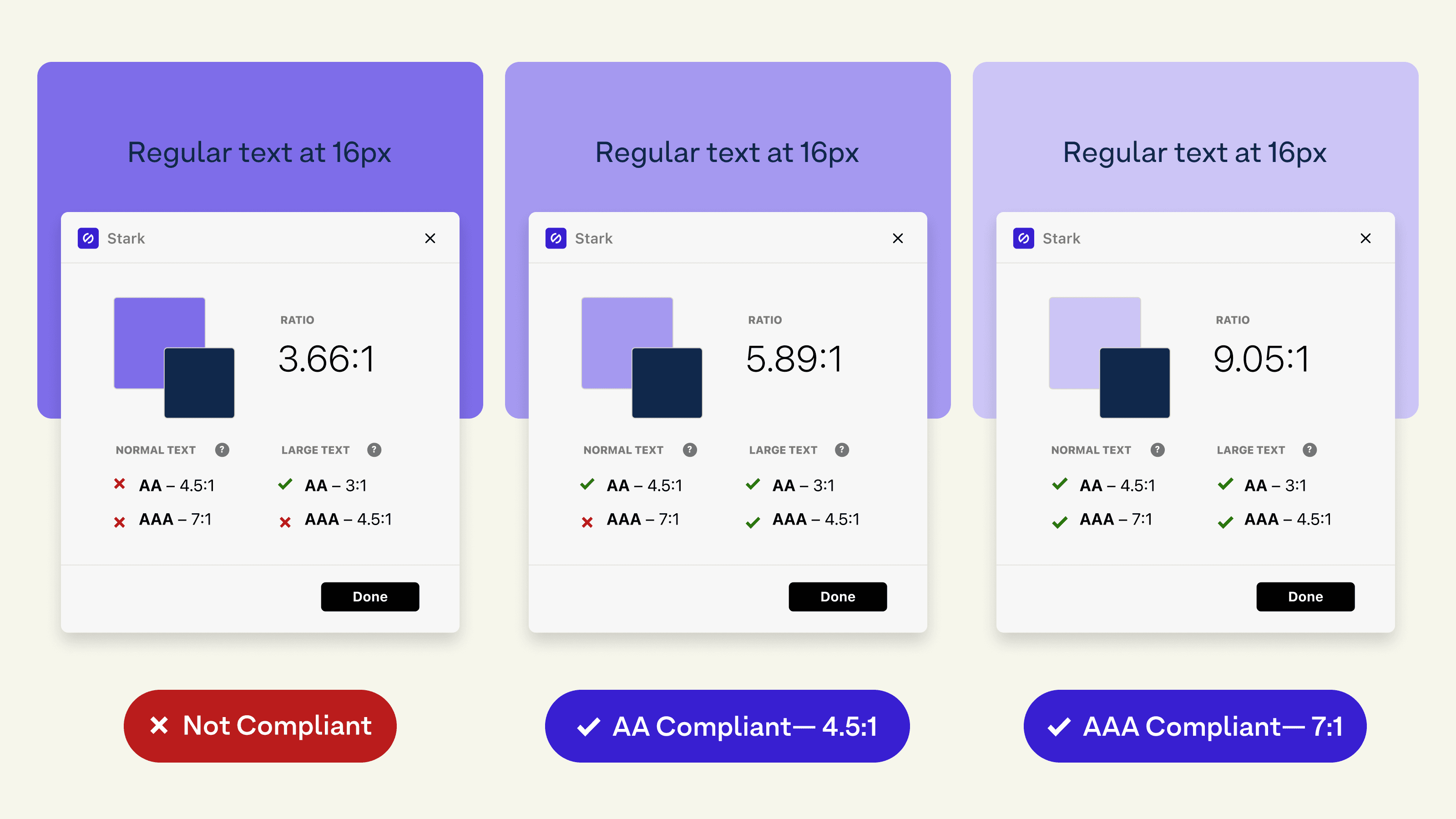
Цвет и контраст влияют на четкость и читабельность вашего веб-контента. WCAG рекомендует осторожно использовать цвета в следующих отношениях.
Контрастность

Осторожное использование цвета на вашем WordPress означает, что ваш текст и другие визуальные элементы на вашем веб-сайте должны иметь достаточный контраст с фоном для повышения читабельности. Рекомендуемый коэффициент контрастности WCAG для обычного текста составляет 4:5:1.
Большой текст размером не менее 18,67 пикселя и полужирным шрифтом или размером 24 пикселя или больше требует коэффициента контрастности 3:1. Границы полей формы и интерактивные элементы, такие как кнопки, также требуют коэффициента контрастности 3:1 по отношению к окружающему фону.
Сделайте клавиатуру вашей платформы удобной для навигации
Еще одна рекомендация для доступности WordPress — сделать клавиатуру вашей платформы доступной для навигации. Пользователи, которые не могут или испытывают трудности с использованием мыши, должны иметь возможность перемещаться по меню вашего веб-сайта, домашней странице и другим элементам с помощью команд клавиатуры.
Предложите возможность изменения размера текста
Убедитесь, что при изменении размера текста на вашем веб-сайте до 200 % от исходного размера содержимое остается разборчивым, не перекрывается и не обрезается. Не требуется предоставлять элемент управления, позволяющий пользователям увеличивать размер текста. Однако, если вы решите включить элемент управления изменением размера текста, убедитесь, что он доступен для всех пользователей.
Используйте четкие макеты
Четкий макет облегчит посетителям чтение и обработку вашего контента. Вы можете добиться доступности WordPress с помощью четкого макета, щедро используя пустое пространство для отдыха глаз людей с дислексией, а также разбивая текст заголовками и другими визуальными элементами.
Сделайте доступность стратегией
Наконец, разработайте план, описывающий ваши шаги, чтобы сделать ваш сайт WordPress доступным. Таким образом, ваши сотрудники и разработчики будут способствовать каждому действию по созданию доступного сайта. Вы можете отслеживать прогресс в соответствии с требованиями рынка и соответствием WordPress ADA действующей стратегии.
Часто задаваемые вопросы
В то время как ожидания WordPress.org отображают доступную тему и плагины, соответствующие рекомендациям WCAG, разработчик или владелец должны сделать свой сайт полностью доступным.
WordPress помогает с доступностью, предлагая пользователям оптимизированные темы, обеспечивая доступ на нескольких устройствах. На сайте также представлены доступные темы, но вы должны дополнить их, чтобы обеспечить полную доступность.
Режим специальных возможностей в WordPress относится к настройке в его более старых версиях, которая позволяла пользователям добавлять виджеты на свои страницы. Эта функция была доступна в правом верхнем углу панели инструментов через классический редактор. Однако в новых обновлениях эта функция была заменена редактором Gutenberg.
