Как сделать WordPress доступным для пользователей с нарушениями зрения
Опубликовано: 2023-09-14WordPress является одной из наиболее часто используемых систем управления контентом: ее используют более 43% веб-сайтов. К сожалению, большинство этих веб-сайтов не соответствуют рекомендациям ADA по обеспечению доступности, что представляет собой серьезную проблему для пользователей с нарушениями зрения. Поэтому, как владелец веб-сайта WordPress, вы должны сосредоточиться на том, чтобы сделать его доступным для обеспечения удобства использования всеми людьми, включая людей с нарушениями зрения.
Важность визуальной доступности
Визуальная доступность гарантирует, что люди с нарушениями зрения смогут увидеть и понять информацию, которую вы представляете на своем веб-сайте. К ним относятся люди со слабым зрением, плохим зрением и различными видами цветовой слепоты.
Компенсируя проблемы со зрением, доступность веб-страниц делает просмотр веб-страниц более продуктивным и менее разочаровывающим для пользователей с нарушениями зрения. Благодаря аудиоописаниям, изображениям и размеру шрифта доступный веб-сайт поможет пользователям, которые полагаются на вспомогательные технологии, максимально эффективно использовать ваш веб-сайт.
Помимо практики визуальной доступности для привлечения потенциальных клиентов, доступность является юридическим требованием. Закон об американцах с ограниченными возможностями (ADA) защищает людей с ограниченными возможностями от дискриминации и требует, чтобы веб-сайты модифицировали свои ресурсы и возможности в соответствии с их потребностями. WCAG определяет формы доступности, которые должен принимать веб-сайт, в том числе быть воспринимаемыми, работоспособными, надежными и понятными. WCAG 2.2 дает подробный список того, что можно и чего нельзя делать в различных категориях. Например, для защиты людей с нарушениями зрения одно из правил WCAG требует коэффициент контрастности 4:5:1 для обеспечения визуальной доступности.
10 советов, как сделать WordPress доступным для пользователей с ослабленным зрением
Учитывая вышеизложенные правила и положения, читайте советы, которые помогут сделать WordPress более доступным для пользователей с нарушениями зрения.
1. Используйте доступную тему WordPress

Хотя вы можете выбрать тему из различных дизайнов, некоторые из них имеют функции, которые усложняют работу, усложняя доступ к вашему контенту людям с ограниченными возможностями, которые полагаются на программы чтения с экрана. Поэтому при выборе темы рассмотрите возможность поиска темы, в которой конкретно указано, что она имеет доступный дизайн.
Одним из примеров является тема Total, которая постоянно обновляется в сотрудничестве с Гавайским университетом. Еще один способ найти доступную (и бесплатную) тему WordPress — отсортировать варианты с помощью фильтра функций «Готовность к специальным возможностям» на WordPress.org. Темы с этим тегом фильтра были протестированы на соответствие рекомендациям WordPress по обеспечению доступности и включают в себя доступные меню, высокий цветовой контраст и семантический код.
2. Используйте доступный код
Доступный код будет использовать элементы по назначению, предоставляя пользователям, которые полагаются на вспомогательные технологии, более удобный опыт работы на вашем веб-сайте. Доступные коды включают следующее:
Семантический HTML
Семантический HTML относится к тому, как вы используете элемент для определения вашего веб-контента, а также роли и значения мультимедиа. К ним относятся <h1>–<h6> для заголовков, <p> для абзацев и <ol> для списков. Благодаря семантическому HTML программы чтения с экрана, поисковые системы и браузеры могут понимать ваш сайт и перемещаться по нему.
Языковые атрибуты
Использование ясного и краткого языка — еще один аспект доступности Интернета. Ваш язык должен быть простым для восприятия и понимания. Поэтому избегайте жаргона, идиом, сленга и сложных предложений, которые сбивают с толку ваших читателей. Чтобы организовать свой контент, используйте заголовки, подзаголовки, абзацы и списки, а там, где вам нужно добавить аббревиатуру или технический термин, сначала объясните их или предоставьте глоссарий.
Достопримечательности АРИА
Доступные многофункциональные интернет-приложения, ARIA, помогают сделать ваш контент более доступным, предоставляя информацию и контекст об элементе программам чтения с экрана и вспомогательным технологиям. Думайте об этом как о карте общих визуальных и функциональных областей на ваших веб-страницах (обратите внимание: они должны использоваться и в основном встроены в вашу тему WordPress). Добавив ориентир ARIA, вы можете определить область приложения, дополнительную область, баннер, форму, навигацию, основную область, область поиска и информацию о контенте вашего веб-сайта. Таким образом, добавление ориентиров ARIA создает набор ссылок «перейти к», позволяющих пользователям перейти к любому из вышеперечисленных разделов и узнать их функции.
Изображение Альтернативный текст
Изображения являются ключевой частью веб-контента, но могут быть недоступны для людей с ограниченными возможностями зрения. Чтобы сделать ваши изображения в WordPress доступными, не забудьте использовать текстовые описания, поскольку вспомогательные технологии могут их прочитать. Использование замещающего текста изображения требует предоставления описательного текста изображения в замещающей функции. Кроме того, вы можете использовать плагин, такой как Auto Image Attributes, чтобы ускорить процесс с помощью автоматической генерации текста.
Теги заголовков
Заголовки являются важным элементом доступности WordPress, поскольку они создают иерархию и структуру, позволяя пользователям легко перемещаться по контенту. В заголовке вашей главной страницы должен использоваться <h1>, а затем в вашем контенте вы можете использовать <h2>, <h3>, <h4> и т. д., чтобы определить контент в порядке важности. Ваши заголовки также должны быть одинаковыми на всем сайте для обеспечения доступности WordPress.
Контактные формы
Онлайн-формы доступны во всех размерах и формах: от простых контактных форм до сложных заявлений в колледж. Эти формы являются вашими последними путями конверсии и должны быть функциональными для вашего пользователя. Пользователь с нарушением зрения будет полагаться на вспомогательные технологии, а неправильная маркировка вашей формы создаст барьер.
Поэтому при разработке вашего сайта обязательно используйте доступные формы WordPress, включите навигацию с помощью клавиатуры, пометьте текстовые поля описательным заголовком и добавьте сообщения об ошибках, которые точно объясняют проблемы для людей, которые полагаются на программы чтения с экрана, чтобы легко их заполнить. Сделать вашу контактную форму доступной так же просто, как выбрать доступный плагин готовой формы, такой как Gravity Forms. Инструкции вашей формы должны быть короткими и четкими, а форма должна полностью работать с клавиатурой.
Пропустить ссылки
Ваш веб-сайт WordPress имеет избыточные системы навигации по страницам. Эта навигация включает ссылки вверху, внизу или в левой части страницы и может быть обременительной для пользователей программ чтения с экрана, поскольку не существует эффективного способа пропустить их. С помощью ссылки пропуска вы можете повысить эффективность работы пользователей с нарушениями зрения, позволяя им пропускать эти ссылки и читать основное содержимое страниц.
3. Сделайте навигацию WordPress доступной
Еще одним важным элементом доступности WordPress является обеспечение доступной навигации для пользователей с проблемами зрения. На вашем веб-сайте должна быть доступна навигация с помощью клавиш со стрелками и вкладок или альтернативного оборудования, такого как однопереключатель ввода и ротовая палочка.

4. Выбирайте доступные цвета

Более 300 миллионов человек во всем мире страдают дальтонизмом в форме двухцветного зрения, нарушения цветового зрения или полной цветовой слепоты. Чтобы обеспечить доступность вашего дизайна WordPress, с цветами или без них, обратите внимание на контрастность и соотношение цветов.
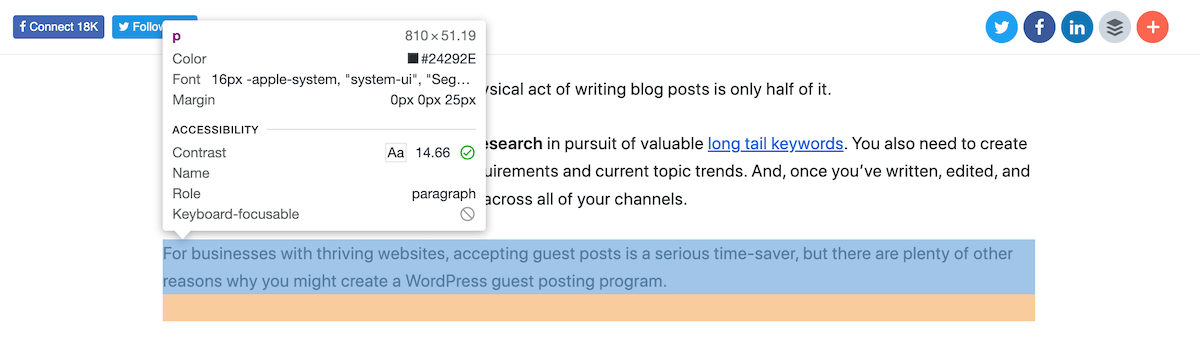
Цветовой контраст в цифровой доступности — это то, насколько темными или яркими кажутся цвета, если их поместить друг против друга. WCAG рекомендует для основного текста коэффициент контрастности 4:5:1. Плохой цветовой контраст повлияет на читаемость вашего сайта пользователями с дальтонизмом и плохим зрением.
Лучший способ проверить, хорошо ли работают ваши цвета, — это вставить их в инструмент тестирования контрастности. Эта функция доступна в инструментах разработчика вашего веб-браузера — просто проверьте свою страницу и наведите указатель мыши на элемент, чтобы просмотреть коэффициент контрастности (как показано на изображении выше). По мере того, как вы будете тестировать больше комбинаций, вы сможете лучше выбирать то, что лучше всего подходит для вашей аудитории.
5. Ищите доступные шрифты
Людям с нарушениями зрения нужен более крупный текст, чтобы воспринимать буквы. Предоставляя альтернативную таблицу стилей, которая позволяет увеличивать шрифты, не затрагивая макет вашей страницы, таким людям будет легче читать ваш контент. Помимо размера шрифта, рассмотрите доступные стили шрифтов с высокой читабельностью.
К ним относятся знакомые варианты (часто называемые «системными шрифтами», поскольку они легко доступны на большинстве устройств), такие как Arial, Helvetica или Times New Roman, а также специальные шрифты, такие как OpenDyslexic. Помимо обеспечения доступности вашего контента, большие фронтальные панели и кнопки призыва к действию будут способствовать хорошей конверсии.
6. Добавьте подписи к мультимедийному контенту
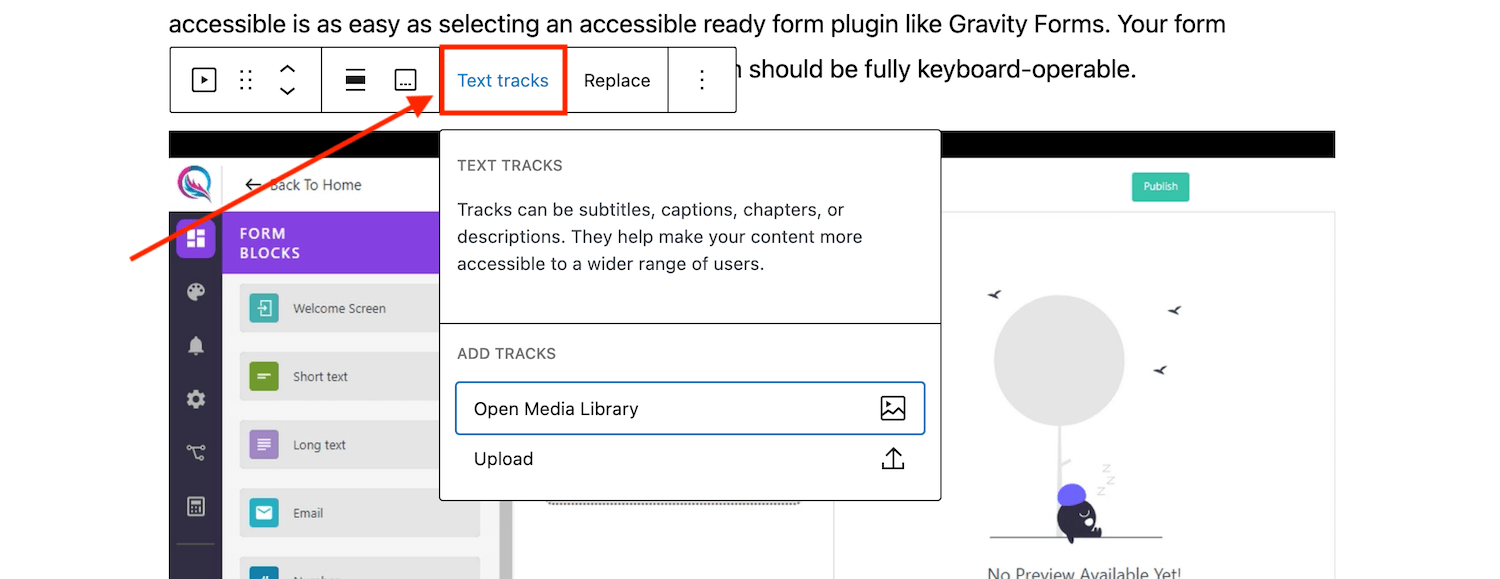
Аудио и видео — это полезный мультимедийный контент, позволяющий привлечь аудиторию и донести ваше сообщение. Однако не все могут видеть или слышать ваши видео и аудио, поэтому необходимо предоставлять подписи, описывающие произносимые слова, действия и звуки. Субтитры появляются на экране во время воспроизведения видео или аудио и должны быть четкими, точными и полными, чтобы быть доступными для посетителей с ограниченными возможностями.

В зависимости от того, как вы размещаете свои медиафайлы, метод добавления подписей будет различаться. Например, если вы загружаете и размещаете контент на своем сайте WordPress, вы можете загрузить текстовую дорожку при добавлении видео- или аудиоблока на свою страницу. В качестве альтернативы, если вы просто встраиваете видео, размещенное на Youtube, на свою страницу, вам следует добавить субтитры через Youtube (обратите внимание: у них есть функция автоматического перевода, которая делает этот процесс очень простым).
7. Сделайте свой контент доступным
Чтобы ваш контент был доступен, ваши читатели должны иметь возможность читать и понимать. Добиться доступности контента можно следующими способами:
Длина контента
Длина контента, способствующая комфортному чтению, доступна всем пользователям. Поэтому избегайте слишком длинных или слишком коротких строк и придерживайтесь приемлемого диапазона в 45–75 символов в строке, чтобы вашим читателям было комфортно.
Текст привязки
Программы чтения с экрана могут читать описательные URL-адреса, предоставляя контекст пользователям с нарушениями зрения. При описании ссылки используйте осмысленные описания, чтобы было легче перейти к нужному контенту. Поэтому избегайте якорных текстов, таких как «Нажмите здесь» или «Читать далее», в любом месте вашего текста, поскольку читателю может быть сложно их понять, особенно вне контекста.
Стенограммы
Транскрипты — это текстовая версия вашего аудио или видео, которую вы можете прочитать или загрузить отдельно (в отличие от упомянутых выше субтитров, которые отображаются в реальном времени вместе с мультимедиа). Из соображений доступности обеспечьте точность, полноту и ясность ваших стенограмм.
8. Предоставьте аудиоописания для видео
Видео полезно для людей, которые видят. Однако если у вас проблемы со зрением, вы пропустите большую часть контента, поэтому необходимы аудиоописания.
Аудиоописания – отдельные звуковые дорожки, сопровождающие видео, описывающие визуальные элементы видео для лиц с нарушением зрения. К ним относятся описание окружающей среды, одежды, жестов и действий. Аудиоописания полезны, когда есть пробел в речи, и благодаря им слепой человек поймет большую часть видеоконтента на вашем сайте WordPress. Чтобы добавить аудиоописание, вы можете добавить дополнительный аудиоблок или использовать плагин для добавления альтернативы аудио, например Scribit.
9. Не используйте видео с автоматическим воспроизведением.
Автоматическое воспроизведение видео раздражает людей, использующих программы чтения с экрана, и может вызвать путаницу. Когда воспроизведение начинается автоматически, звук из видео и программы чтения с экрана будет воспроизводиться одновременно, что затрудняет навигацию пользователя вашего веб-сайта по веб-сайту и остановку видео. В WordPress видео не будет настроено на автовоспроизведение (и на большинстве мобильных устройств автовоспроизведение в любом случае отключено по умолчанию), что позволит посетителям вашего сайта запускать и останавливать видео вручную, что упрощает использование веб-сайта.
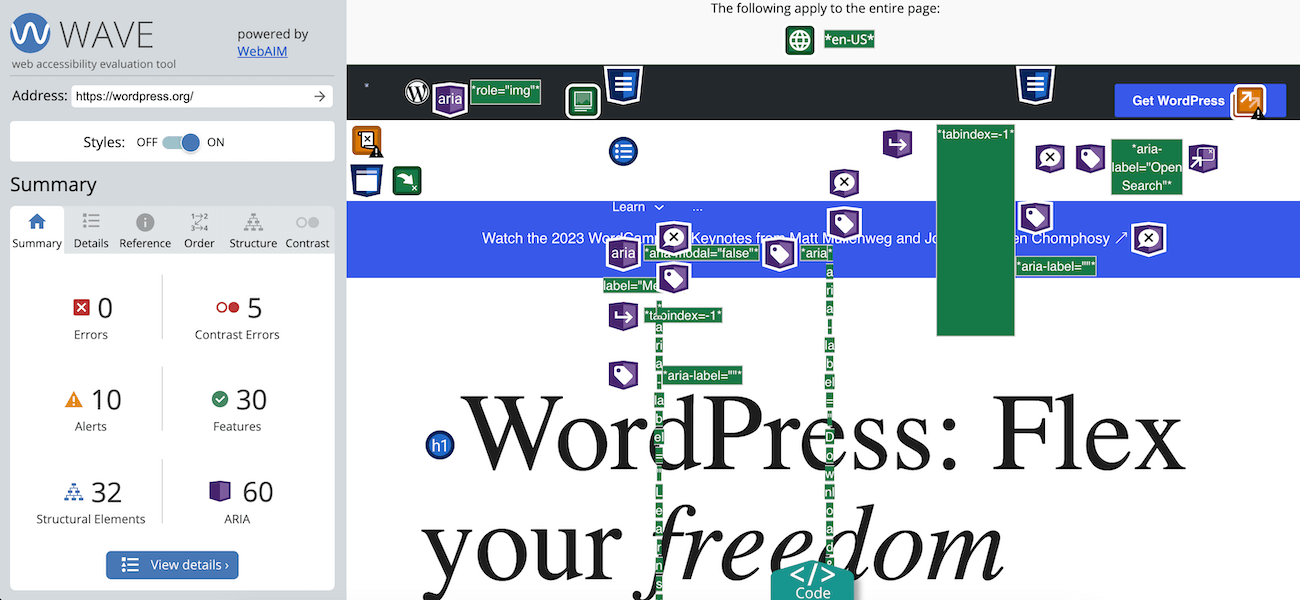
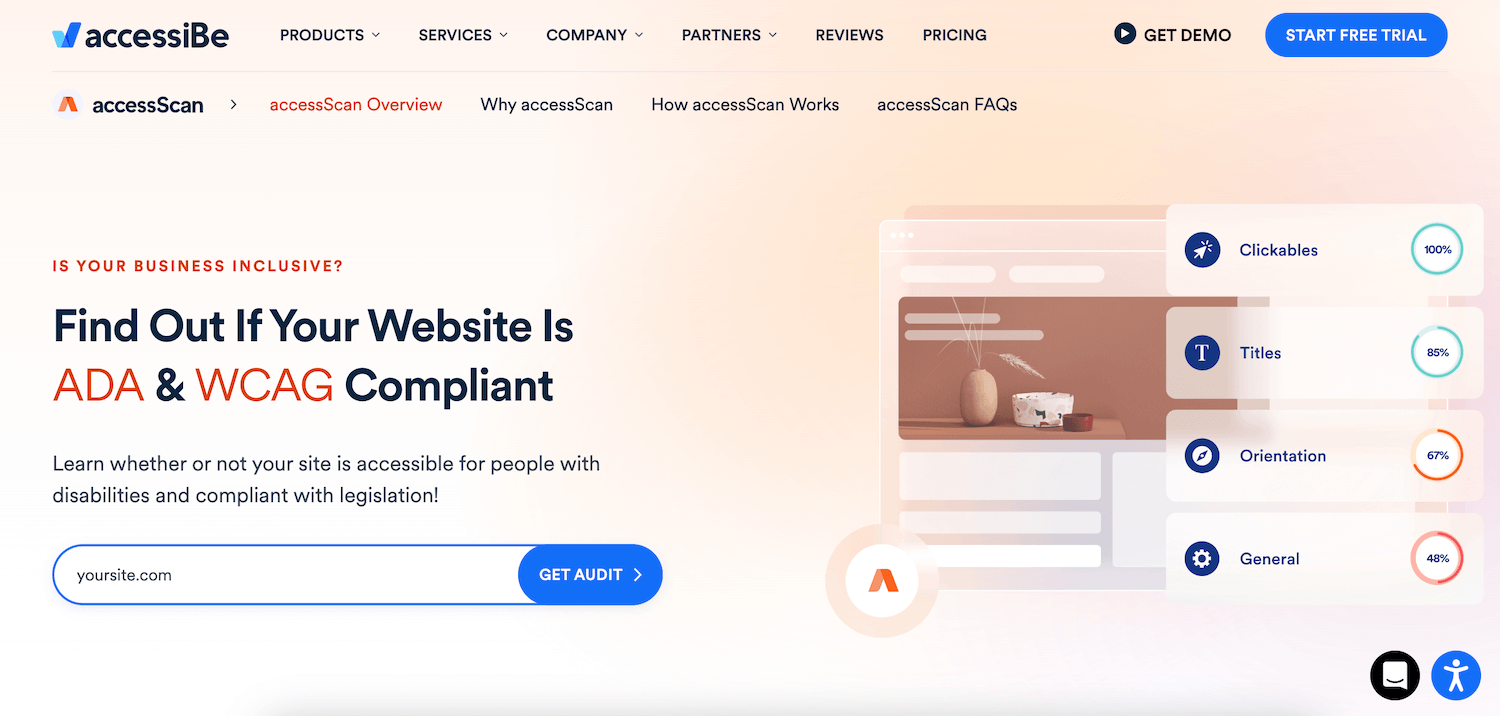
10. Проверьте свой сайт на доступность

Наконец, протестируйте и оцените доступность вашего веб-сайта, чтобы обеспечить доступность для всех. Вы можете использовать инструменты и ресурсы веб-доступности для выявления ошибок и проблем на вашем веб-сайте WordPress. Например, вы можете запустить бесплатный AccessiBe AccessScan или использовать бесплатный плагин, такой как WP Accessibility Tools, со встроенной функцией аудита A11Y.
Альтернативно, выполните тестирование вручную, например, увеличивая или уменьшая масштаб, используя только клавиатуру, изменяя размеры и цвет шрифта и используя различные устройства. Вы также можете попросить отзывов реальных пользователей, особенно людей с нарушениями зрения, чтобы определить области улучшения.
Предоставляет ли ваш сайт инклюзивный опыт? В статье выше мы обсудили стратегии создания доступного веб-сайта, включая замещающий текст, транскрипцию видео и доступные темы. Следование приведенным выше рекомендациям обеспечит более инклюзивный опыт работы в Интернете, гарантируя доступность как можно большему количеству людей.
