Как добавить подменю в меню пользовательского типа записи в WordPress
Опубликовано: 2020-01-23 Если вы хотите добавить элемент подменю в меню пользовательского типа записи, вы можете легко сделать это с помощью простого фрагмента кода. В идеале, меню пользовательских типов сообщений по умолчанию добавляет новое сообщение, таксономию и меню всех сообщений, но можно добавить еще один элемент подменю на страницу администрирования настроек WordPress.
Если вы хотите добавить элемент подменю в меню пользовательского типа записи, вы можете легко сделать это с помощью простого фрагмента кода. В идеале, меню пользовательских типов сообщений по умолчанию добавляет новое сообщение, таксономию и меню всех сообщений, но можно добавить еще один элемент подменю на страницу администрирования настроек WordPress.
Прежде чем вы узнаете, как добавить подменю в меню настраиваемых типов сообщений, важно понять, как зарегистрировать настраиваемые типы сообщений в WordPress без использования плагина.
Вам нужен слаг пользовательского типа сообщения в качестве одного из параметров функции add_submenu_page() для отображения подменю в меню пользовательского типа сообщения. Итак, давайте начнем с краткого обзора того, как зарегистрировать пользовательский тип записи в теме WordPress.
Регистрация пользовательского типа записи
Хотя я объяснил все подробности о том, как добавить пользовательский тип записи в WordPress в этом посте; Я быстро поделюсь кодом, который вам нужен для добавления пользовательского типа записи в WordPress. Код, который регистрирует пользовательский тип записи, выглядит следующим образом:
/**
* Пользовательский тип сообщения - register_post_type()
* @description- Njengah Tutorial Пример пользовательского типа записи
* @ссылка - https://gist.github.com/Njengah/839466b773085ac2430772e081357cee
*
*/
add_action('init', "njengah_tutorial_cpt");
функция njengah_tutorial_cpt () {
$метки = массив(
'name' => _x('Учебники', 'общее название типа записи'),
'singular_name'=> _x('Учебник', 'тип сообщения в единственном числе'),
'menu_name' => _x('Учебники', 'меню администратора'),
'name_admin_bar' => _x('Учебник', 'добавить новый в панель администратора'),
'add_new' => _x('Добавить новый', ''),
'add_new_item' => __('Добавить новый учебник'),
'edit_item' => __('Редактировать учебник'),
'new_item' => __('Новое руководство'),
'all_items' => __('Все туториалы'),
'view_item' => __('Просмотреть учебник'),
'search_items' => __('Руководство по поиску'),
'not_found' => __('Учебники не найдены'),
'not_found_in_trash' => __('Учебники не найдены в корзине'),
'parent_item_colon' => __('Учебники для родителей:'),
);
$аргументы = массив(
'иерархический' => правда,
'метки' => $метки,
'общедоступный' => правда,
'public_queryable' => правда,
'описание' => __('Описание.'),
'show_ui' => правда,
'show_in_menu' => правда,
'show_in_nav_menus' => правда,
'query_var' => правда,
'переписать' => правда,
'query_var' => правда,
'переписать' => массив ('слаг' => 'учебник'),
'capability_type' => 'страница',
'has_archive' => правда,
'меню_позиция' => 22,
"show_in_rest" => правда,
'supports' => array( 'название', 'редактор', 'автор', 'миниатюра', 'ревизии', 'атрибуты страницы', 'настраиваемые поля')
);
register_post_type('учебник', $args);
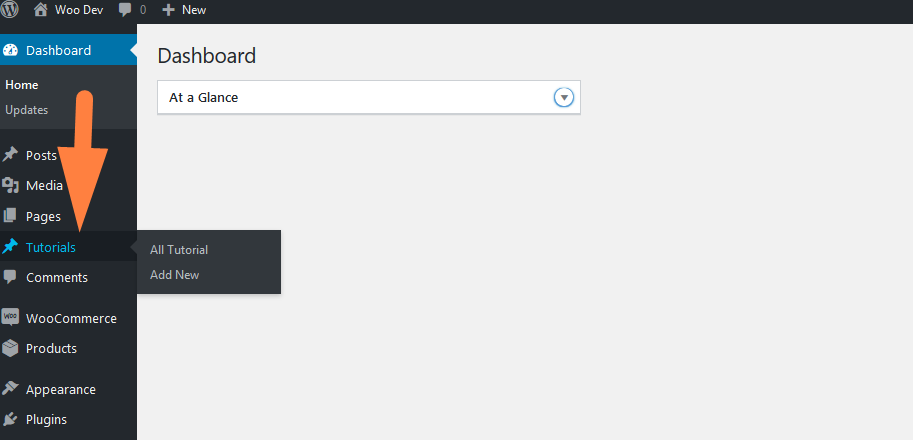
}Вы должны добавить этот код в файл functions.php вашей дочерней темы, и пользовательский тип записи должен отображаться на панели инструментов, как показано на изображении ниже:

Этот код также можно добавить в пользовательский плагин WordPress для регистрации пользовательского типа записи. Вы также должны заменить ключевое слово «учебник» в коде соответствующим именем пользовательского типа сообщения, например, «книга», «фильм» и т. д.
Добавить подменю в меню пользовательских типов сообщений
Теперь мы хотим сосредоточиться на том, как добавить страницу подменю в меню пользовательского типа записи.
Для краткого обзора ниже приведены шаги, которые вы должны предпринять, чтобы добавить элемент подменю в меню настраиваемого типа записи:

- Создайте хук действия, чтобы зарегистрировать подменю с соответствующими функциями обратного вызова . В этом случае необходимо создать две функции.
- Замените первый параметр add_submenu_page() конкретным примером слага типа редактирования php?post_type='name-of-your-post-type-slug'
- Добавьте код в php , и вы успешно добавите подменю в пользовательский тип записи.
Добавить функцию страницы подменю
Эта функция add_submenu_page используется для добавления подменю на все страницы меню администратора, и вы можете использовать функцию remove_submenu_page для удаления подменю из панели администратора WordPress .
Функция add_submenu_page() по умолчанию принимает 7 параметров и общий код можно выразить следующим образом:
add_submenu_page(
строка $parent_slug,
строка $page_title,
строка $menu_title,
строка $ возможность,
строка $menu_slug,
вызываемая функция $ = '',
int $позиция = ноль
)Параметры функции добавления страницы подменю можно описать следующим образом:
| Параметр | Описание |
| $parent_slug | Это имя слага для примера родительского меню, в данном случае это будет edit.php?post_type ='tutorials' |
| $page_title | Текст, который будет отображаться в тегах заголовков пример «пример подстраницы учебников» |
| $menu_title | Текст, который будет отображаться в подменю, которое мы создаем, пример «Учебники». |
| $ возможность | Возможности роли WordPress для пользователей, которые могут получить доступ к этому меню, например, «администраторы». |
| $menu_slug | Это слаг страницы, которую мы будем создавать, пример ' tutorials_subpage_example' |
| $функция | Функция обратного вызова, которая будет отображать нужную информацию на создаваемой подстранице. Пример заголовка "Пример подстраницы учебных пособий" |
| $позиция | Это положение пункта меню относительно других подменю; вы можете использовать этот номер, чтобы перемещать меню вверх и вниз в соответствии с вашими предпочтениями. |
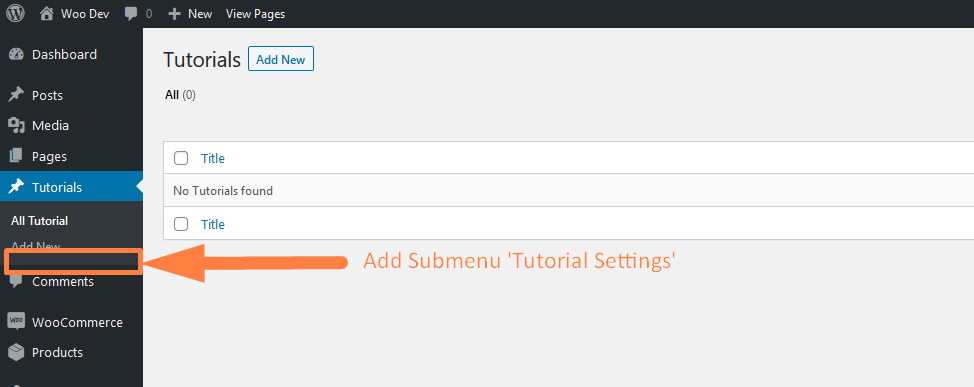
Для иллюстрации в этом уроке мы добавим страницу подменю в пользовательский пост уроков, который мы создали выше, и как показано на изображении ниже:

Добавить слаг пользовательского типа записи в параметр родительского слага
Чтобы зарегистрировать наше подменю, мы должны добавить следующий код в файл functions.php ниже, где мы добавили код для регистрации пользовательского типа записи учебников:
/**
* Пользовательский тип сообщения добавить подстраницу в меню пользовательского сообщения
* @description- Njengah Tutorial Пример подменю пользовательского типа записи
* @ссылка - https://gist.github.com/Njengah/0764f2c88742c19b67a212c914c9f25f
*
*/
// Крюк
add_action('admin_menu', 'add_tutorial_cpt_submenu_example');
//функция обратного вызова admin_menu
функция add_tutorial_cpt_submenu_example(){
add_submenu_page(
'edit.php?post_type=tutorial', //$parent_slug
'Пример подстраницы учебника', //$page_title
'Настройки учебника', //$menu_title
'manage_options', //$ возможность
'tutorial_subpage_example',//$menu_slug
'tutorial_subpage_example_render_page'//$функция
);
}
//функция обратного вызова add_submenu_page
функция tutorial_subpage_example_render_page() {
echo 'Пример подстраницы <h2> Tutorial </h2>';
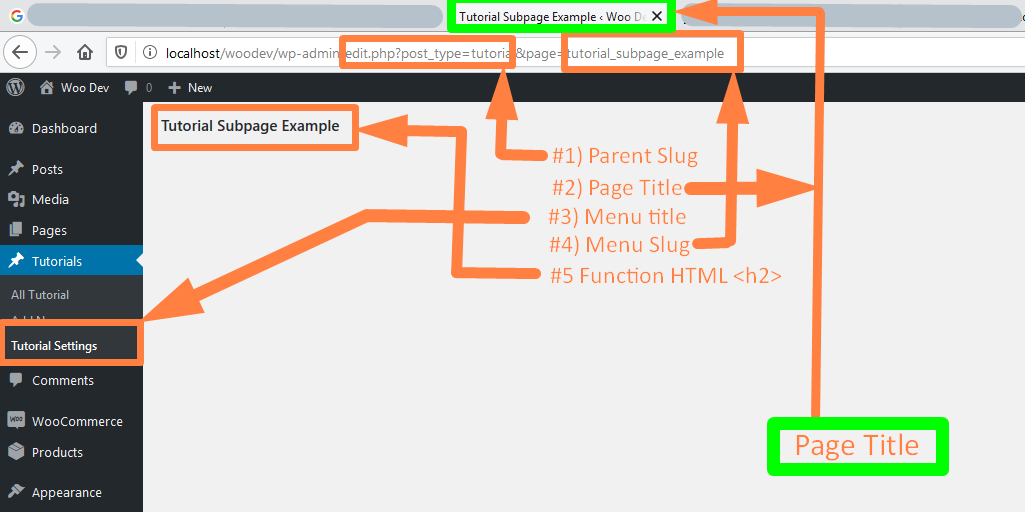
}Когда вы добавляете код в functions.php или в базовый файл вашего плагина, вы должны увидеть, что настройки Tutorials добавляются, как показано ниже, и со всеми соответствующими параметрами, описанными выше, и как показано на изображении ниже:

Вывод
Вы можете легко добавить этот код в functions.php вашей темы и настроить соответствующим образом, чтобы успешно добавить подменю в меню пользовательского типа записи. Вывод из этого руководства заключается в добавлении слага пользовательского типа сообщения, поскольку родительский слаг функции add_submenu_page приведет к добавлению страницы подменю в меню пользовательского типа сообщения. Я надеюсь, что вы сможете использовать это решение при разработке своей темы WordPress, особенно там, где вам нужна страница настроек для определенных настраиваемых типов сообщений; это, безусловно, идеальное решение.
