4 простых способа добавить текст поверх изображения в WordPress
Опубликовано: 2022-05-24Наложение текста относится к письменному контенту, отображаемому на поверхности ваших изображений или видео. Он в основном используется в свадебных фотоальбомах или галерее изображений.
Наложенный текст помогает создать профессиональный и эстетичный вид для фотографий и галерей вашего сайта. Это также позволяет вам ссылаться на связанные страницы/продукты, чтобы увеличить время пребывания посетителей на сайте.
Вы можете быть удивлены тем, насколько легко настроить слайдер изображений WordPress с текстом на нем. Вот 4 различных варианта, которые позволят вам добавлять наложение текста на изображения на ходу.
Как добавить наложение текста на изображения в WordPress
В WordPress нет функции по умолчанию для вставки наложения текста на изображения в классическом редакторе. К счастью, у вас есть несколько способов добиться этого. Вы можете использовать блоки изображения или блоки обложки в редакторе WordPress Gutenberg. Вы также можете использовать плагин, чтобы упростить весь процесс.
Способ 1: добавить наложение текста с помощью блока изображений WordPress Gutenberg
Gutenberg предоставляет вам блок изображений для вставки изображений на вашу страницу или публикации контента. В отличие от классического редактора, существует множество параметров настройки для оформления ваших медиафайлов, включая отображение наложенного текста.
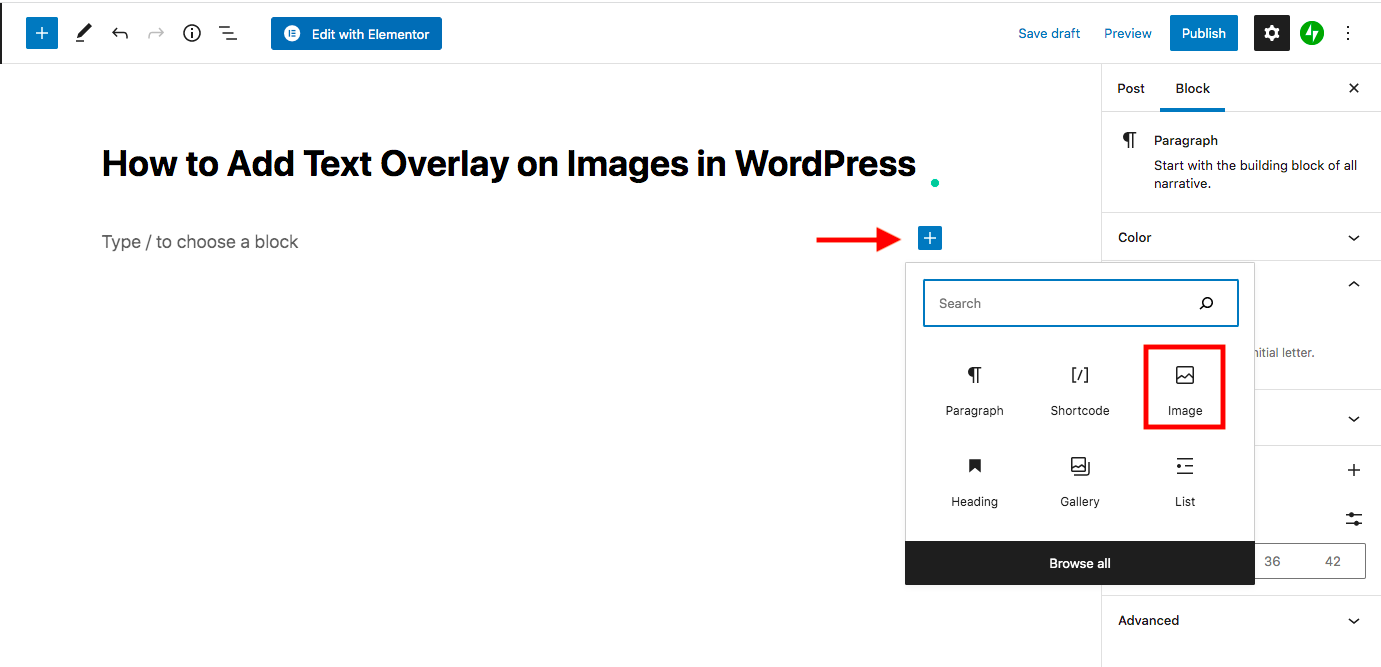
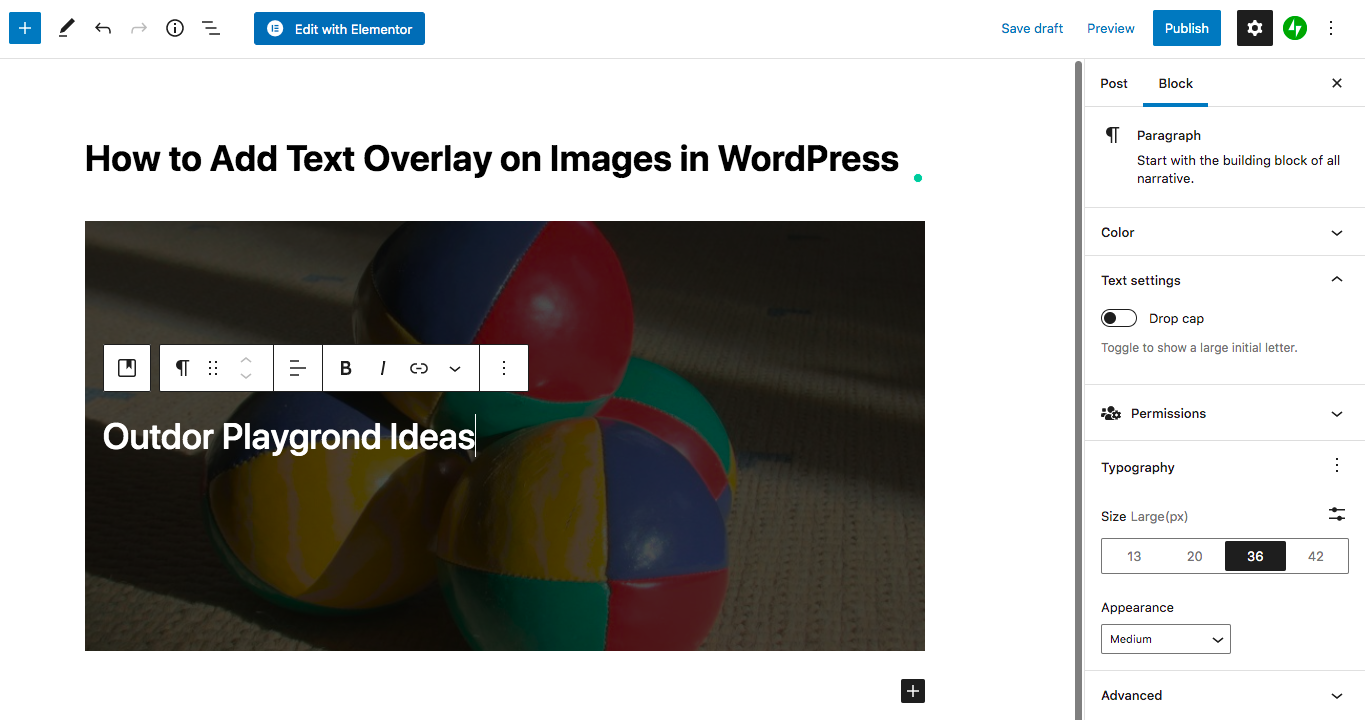
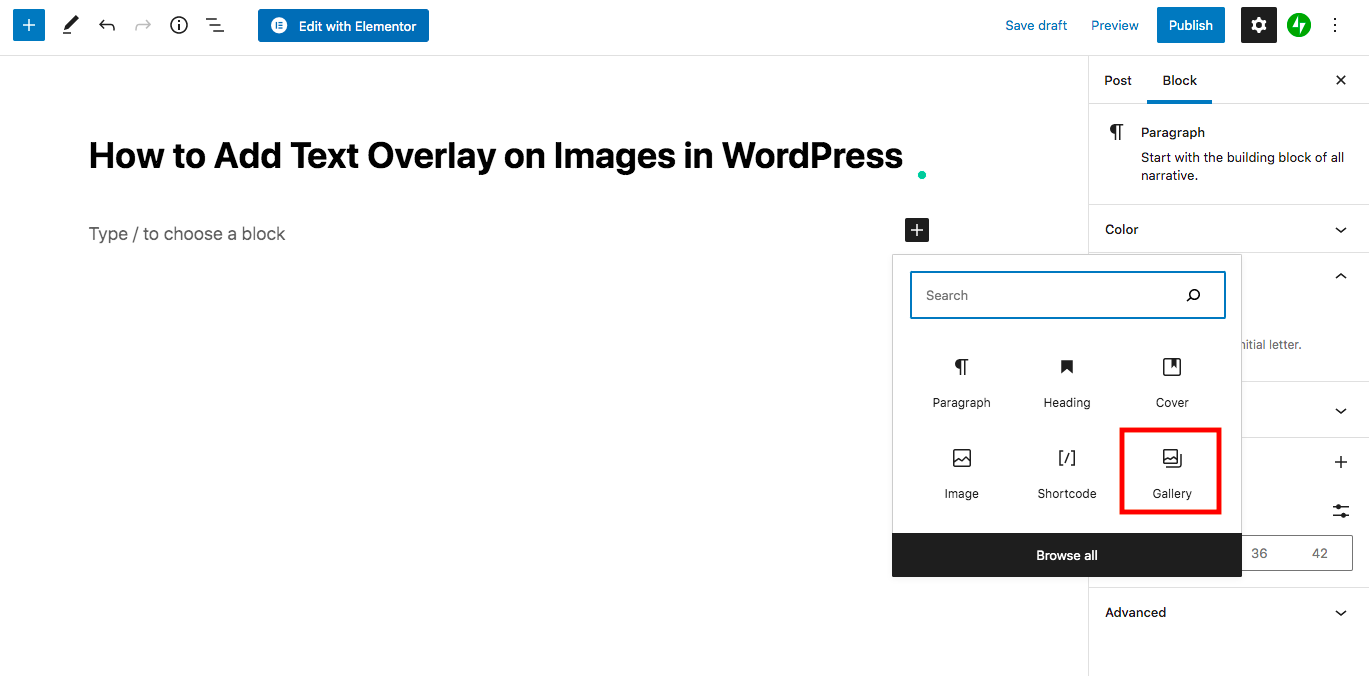
Сначала откройте страницу или публикацию, на которую вы хотите наложить текст, наложенный на изображения. Теперь нажмите на значок плюса (+) и выберите блок изображения из списка.
Как только блок изображений будет готов, загрузите изображения со своего компьютера, выберите их в медиатеке или вставьте туда их URL-адреса.

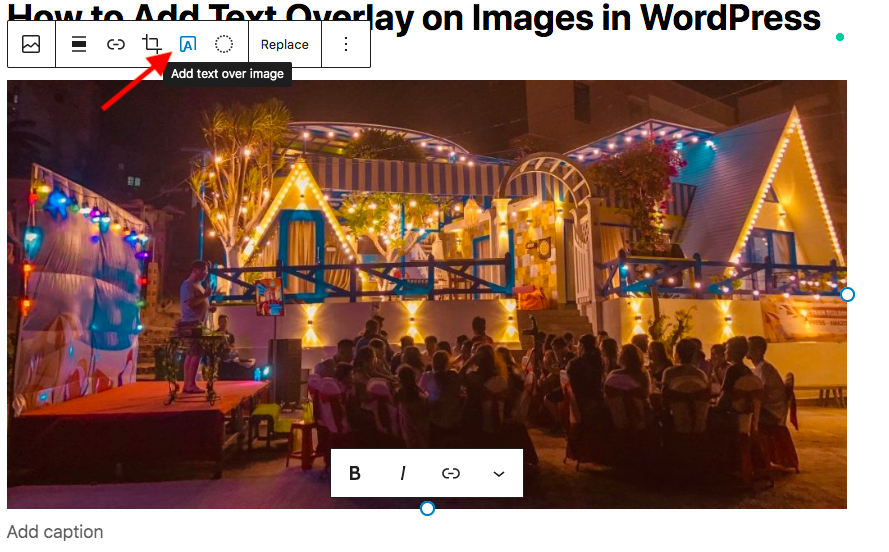
После добавления изображения просто нажмите значок « Добавить текст поверх изображения » в верхней части фотографии. Затем вы увидите строку с надписью « Введите / выбрать блок » в левом выравнивании изображения, чтобы вы могли ввести свой текст.

Раздел « Блок » с правой стороны дает вам множество возможностей для оформления текста и выделения его на изображении.
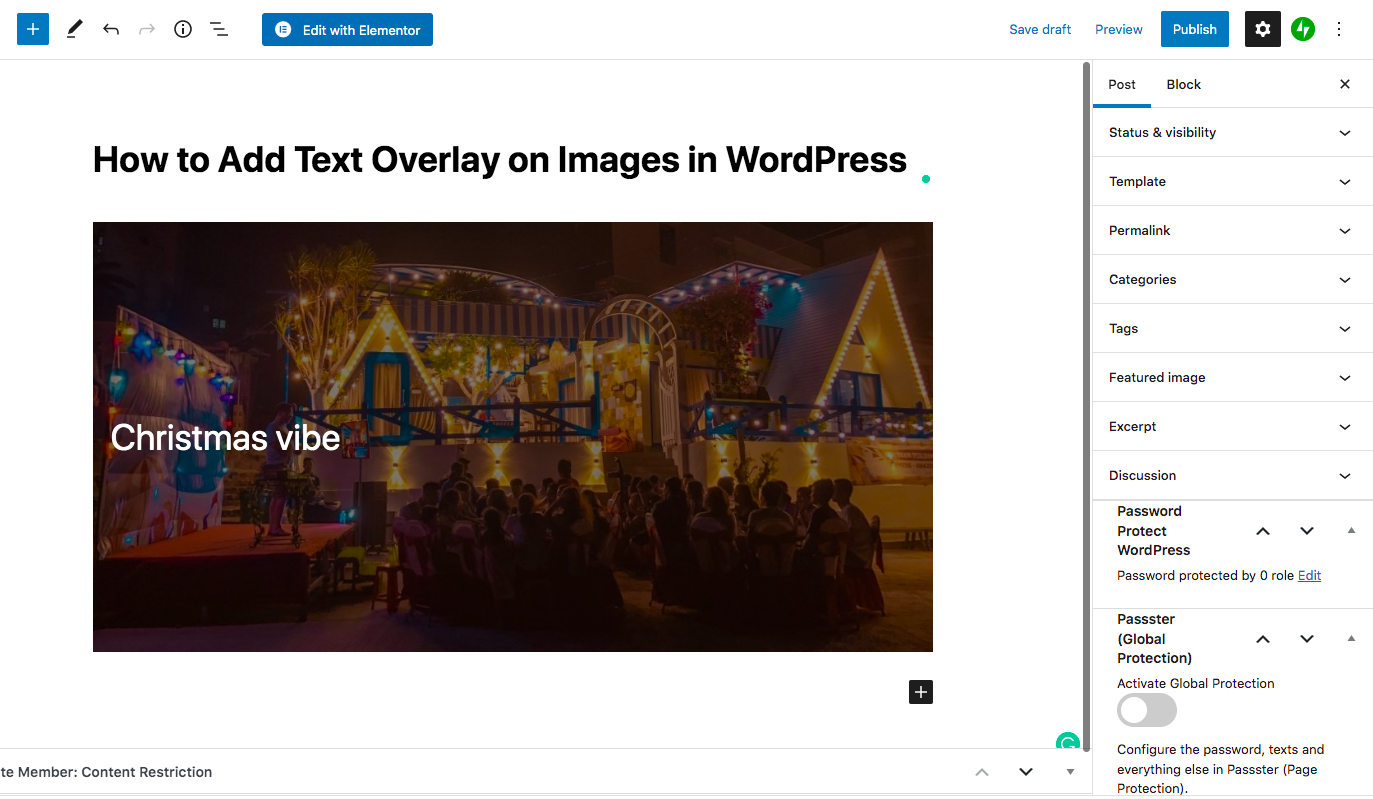
Прокрутите вниз до уровня непрозрачности , мы рекомендуем изменить его с 30% до 60%. Чем ниже или выше эти значения, тем изображение будет слишком ярким или слишком темным, что затруднит пользователям просмотр вашего визуального контента.
Вы можете установить собственный цвет для текста, а также наложения и изменить размер шрифта. Вот так выглядит ваша фотография с наложенным текстом.

Всего несколько простых действий, и вы готовы к наложению текста на изображения.
Способ 2: вставить текстовое наложение с обложкой
Еще одно решение для отображения текста на изображениях — применить блок Cover к вашему редактору Gutenberg.
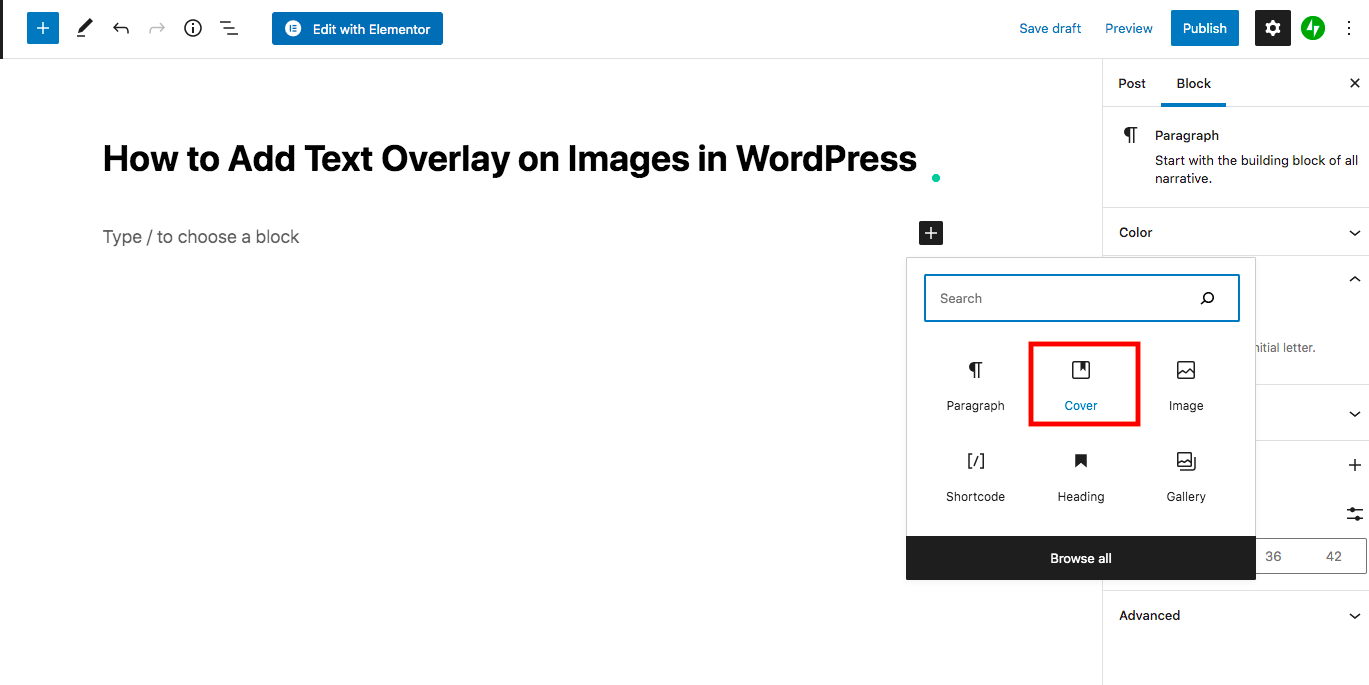
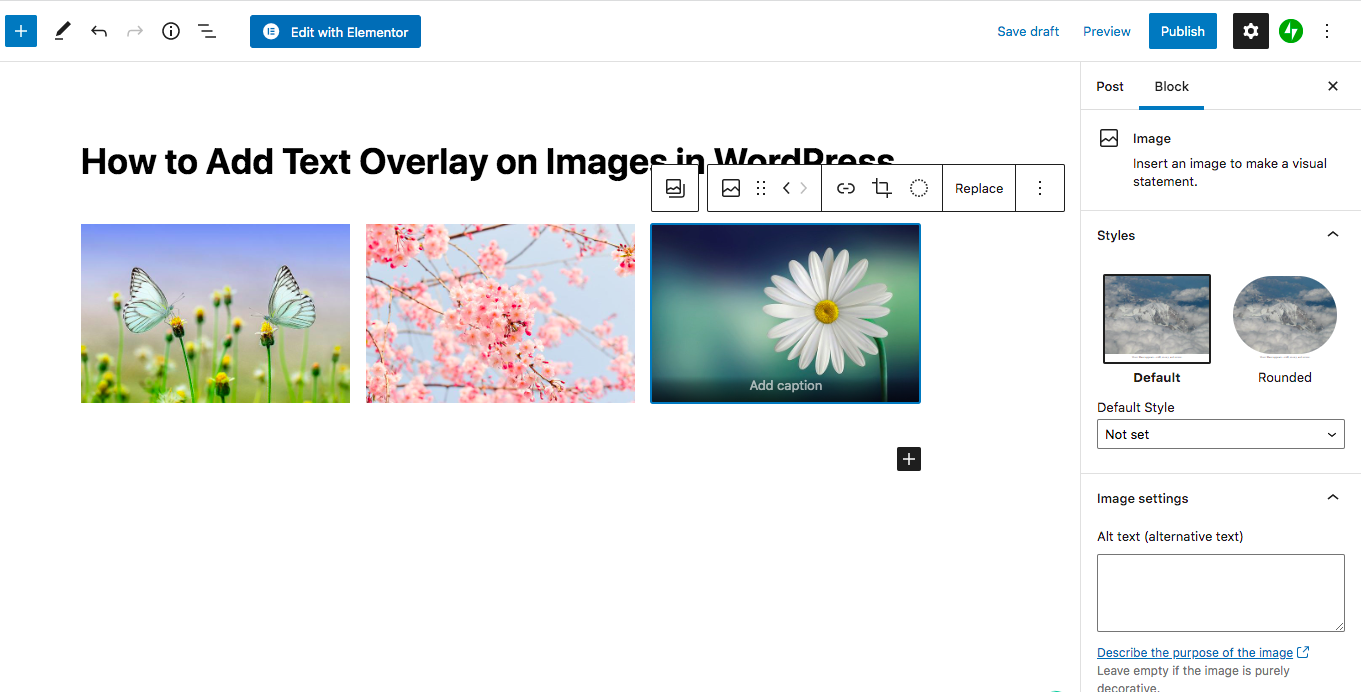
Вы можете начать, щелкнув значок « Плюс » (+) и добавив блок «Обложка» к содержимому страницы точно так же, как и в предыдущем методе.

Затем загрузите изображение со своего устройства или выберите его из медиатеки. Затем введите текст, который будет накладываться на изображение.
Вы можете легко придать тексту новый внешний вид, изменив его цвет и размер в разделе настроек « Цвет и типографика ».

Способ 3: отображение текста на изображениях галереи
Два приведенных выше маршрута предназначены для вставки текста на одно изображение. Если вы ищете решение для добавления наложения текста ко всем фотографиям в галерее, изучите этот раздел и ознакомьтесь с пошаговым руководством ниже.
Редактор Gutenberg поставляется со встроенным блоком галереи для создания простого слайдера или галереи изображений на вашем сайте. Кроме того, у вас также есть множество мощных плагинов галереи WordPress для создания великолепных галерей.
А пока просто сконцентрируйтесь на размещении наложения текста на галереи изображений, созданные функцией галереи WordPress по умолчанию.
- Нажмите кнопку « Плюс » (+), как обычно, и выберите блок « Галерея ».

- Загрузите свои фотографии или выберите их из медиатеки

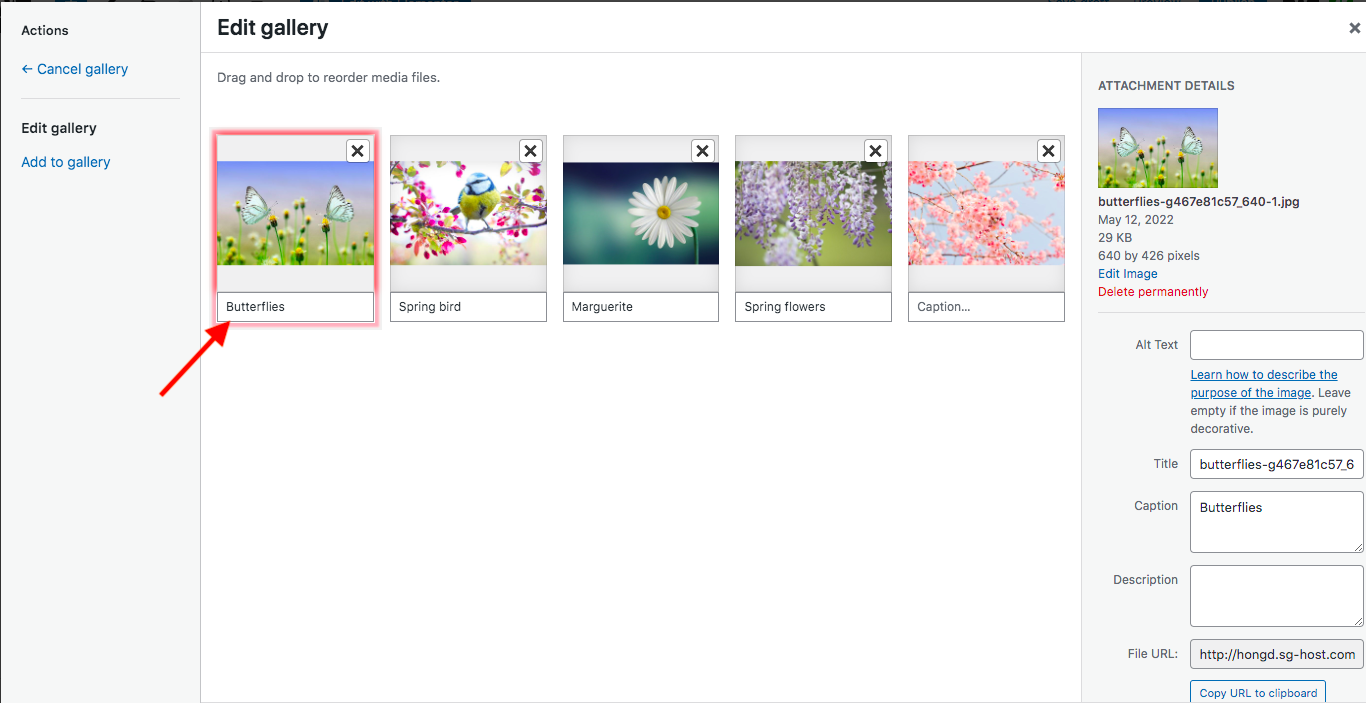
- Отредактируйте свою галерею и добавьте наложенный текст в поле « Подпись » под каждым изображением.

- Вставить галерею
Способ 4: расположите текст поверх изображений с помощью плагина Modula
Без сомнения, Modula в настоящее время является одним из самых известных плагинов для галерей и слайдеров WordPress, получив более 100 тысяч активных установок. Помимо основных функций, таких как 42 эффекта наведения изображения, различные параметры защиты слайдера и 4 типа сетки, стоит упомянуть способность плагина добавлять слайдер изображения с текстовой анимацией.

Шаг 1: Установите плагин Modula
Чтобы добавить слайдер с наложением текста на изображение, вам сначала нужно установить плагин для вашего сайта. Чтобы начать работу с Modula, ничего не стоит, так как вы можете скачать ее прямо из репозитория WordPress.
- Войдите в панель администратора WordPress
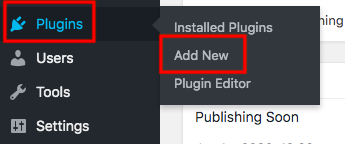
- Перейдите в « Плагины » и нажмите « Добавить новый ».

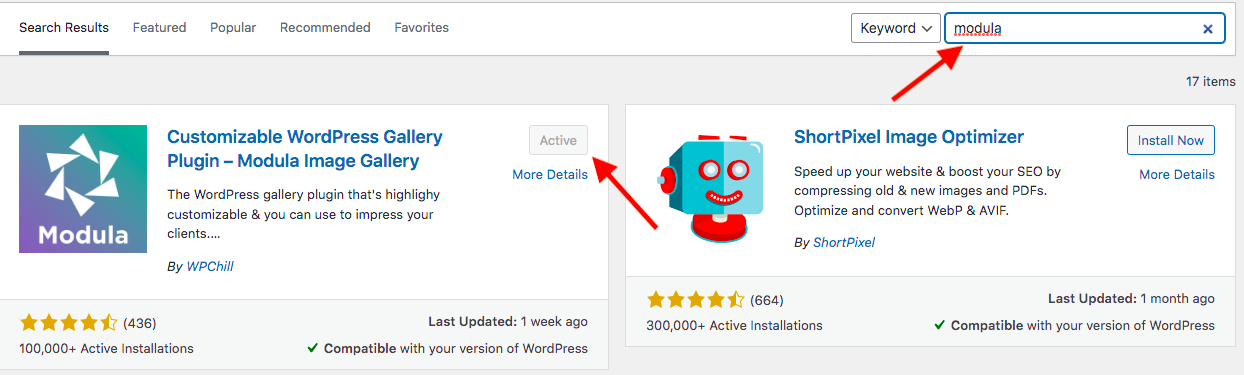
- Введите «Модула» в поле ключевого слова
- Нажмите кнопки « Установить сейчас» и « Активировать ».

Вот и все.
Шаг 2. Добавьте новую галерею изображений
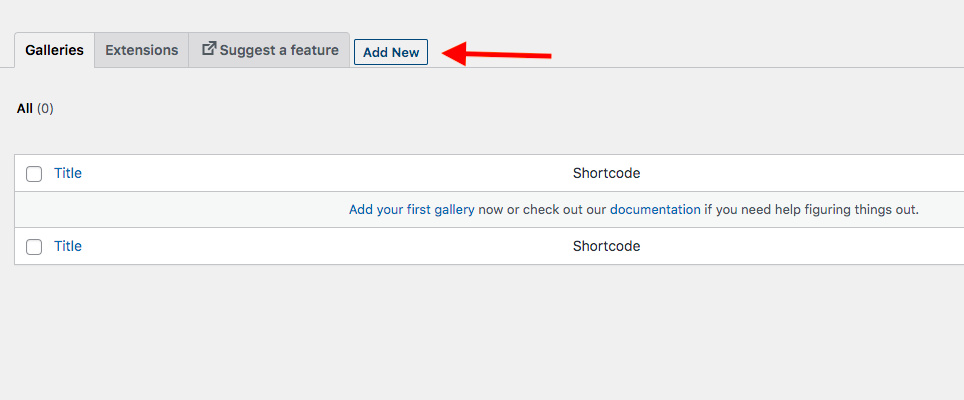
Теперь перейдите в раздел « Модула » в меню администратора и выберите «Галереи». Нажмите « Добавить новую », чтобы создать свою первую галерею.

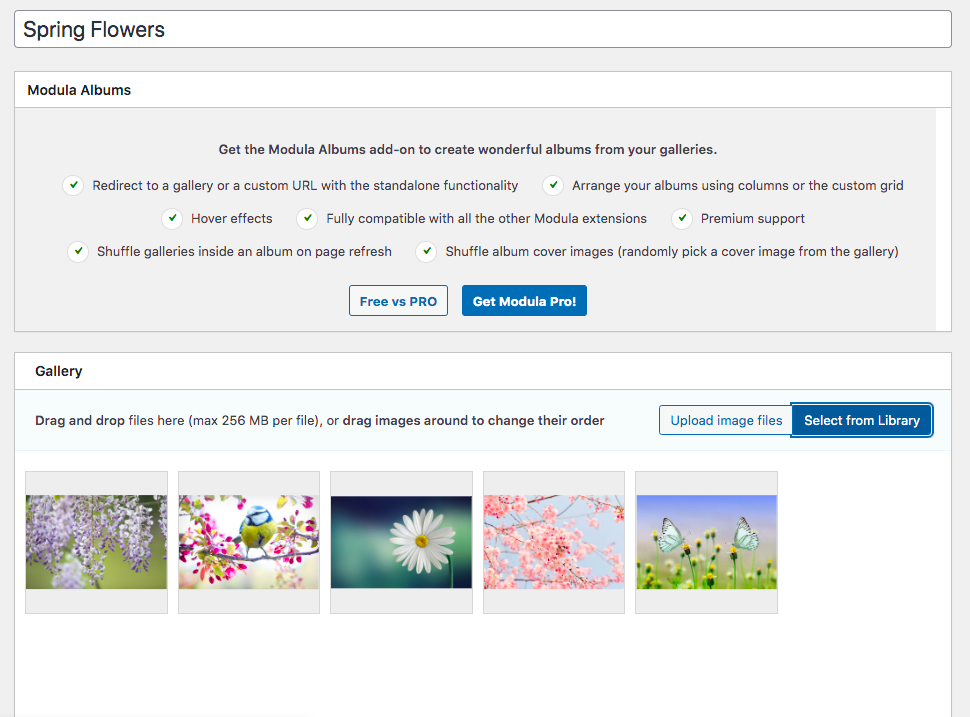
Дайте вашей новой галерее имя, затем нажмите « Загрузить файлы изображений », чтобы добавить фотографии для этой галереи. Вот как выглядит ваша галерея, когда мы выбираем изображения из галереи.

Шаг 3: Настройте слайдер WordPress, добавив текст
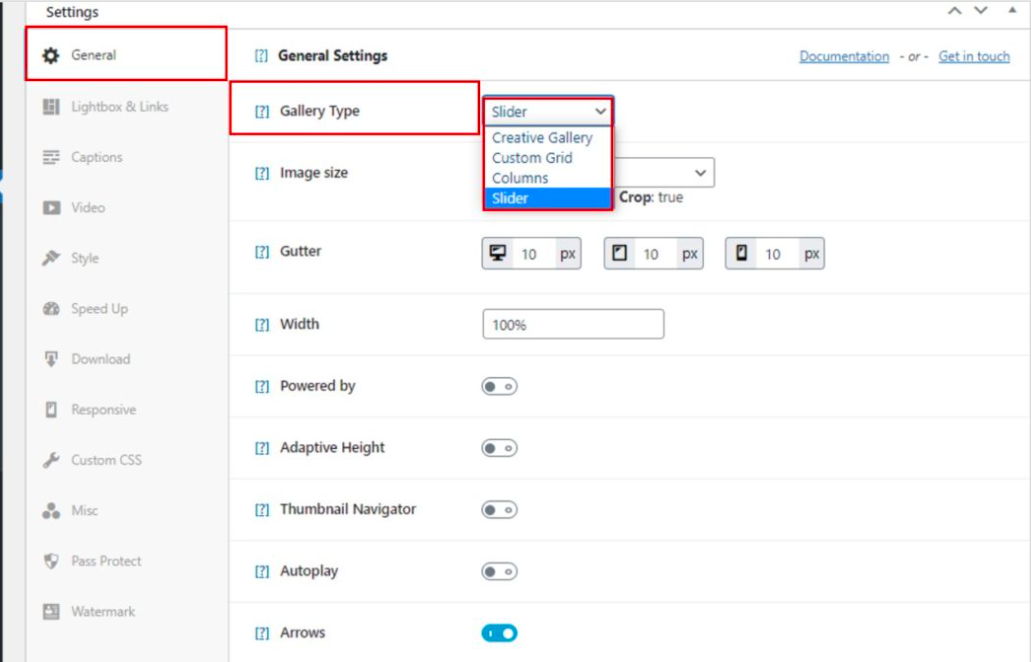
Чтобы отображать текст на слайдере изображений или в галерее, вам необходимо заранее выбрать правильный тип галереи. В Modula вы можете перейти в «Настройки »> « Основные »> «Тип галереи »> «Слайдер ».

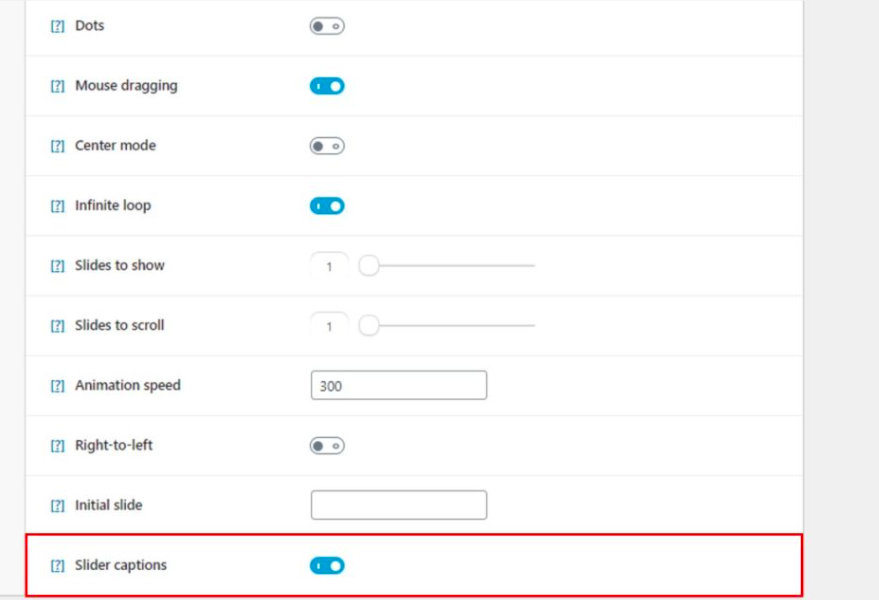
После этого настройте свою галерею с наложением текста, настроив размер изображения, включив обрезку, отредактировав желоб, установив ширину и т. Д. Что еще более важно, включите параметр «Подписи слайдера» в нижней части страницы настроек.

Остальная часть процесса сводится к возврату к созданной вами галерее и добавлению подписей к отдельным изображениям вашей галереи. Просто наведите курсор на фотографию, щелкните значок редактирования и введите свой текст в текстовом поле «Подпись». Там вы можете отредактировать заголовок изображения, выравнивание и URL-адрес.
После этого не забудьте сохранить и закрыть и перейти к следующей фотографии в галерее.
Добавьте текст поверх изображения в WordPress как профессионал
Вы рассмотрели 4 способа размещения текста поверх изображения в WordPress, используя стандартную функцию WordPress или бесплатный плагин.
Если вы используете редактор Gutenberg и хотите быстро создать галерею с текстом, получите блоки «Изображение», «Обложка» и «Галерея» Гутенберга. В поисках мощного решения для создания впечатляющей галереи с наложением текста рассмотрите возможность установки плагина Modula.
Помимо галерей изображений, вы когда-нибудь думали о видеогалерее для своего сайта WordPress? Ознакомьтесь с нашей статьей о том, как добавить видеогалерею в Elementor.
