Как создать контактную форму WordPress AJAX (без перезагрузки страницы)
Опубликовано: 2019-07-29Вы хотите предотвратить перезагрузку страницы, когда кто-то отправляет одну из ваших форм?
Предотвращение обновления страницы после того, как кто-то отправит в форму, улучшит взаимодействие с пользователем и даже может помочь вам получить больше потенциальных клиентов.
В этом пошаговом руководстве мы покажем вам, как легко создать контактную форму WordPress AJAX.
Что такое форма AJAX?
Форма с поддержкой AJAX - это быстрая и динамичная форма, которая может отправлять и запускать внутренние процессы без необходимости обновления всей страницы.

По умолчанию вся страница должна перезагружаться, когда пользователь нажимает кнопку «Отправить». Это связано с тем, что необходимо запускать определенные процессы, включая сохранение данных формы, отправку уведомлений по электронной почте и многое другое.
Но поскольку WordPress и WPForms поддерживают формы AJAX, у вас есть возможность включить отправку форм AJAX, чтобы ваши формы не обновлялись после того, как кто-то отправит форму.
Почему AJAX используется в контактных формах?
Формы с поддержкой AJAX внезапно стали обязательными для веб-сайтов любого размера.
Вот основные причины, по которым AJAX быстро становится популярным для использования в контактных формах:
- Для лучшего пользовательского опыта
- Молниеносная загрузка и увеличенная скорость сайта WordPress.
- Чтобы модальные окна и всплывающие окна, содержащие вашу форму, оставались открытыми, чтобы вы могли отображать последующее действие или сообщение для увеличения продаж
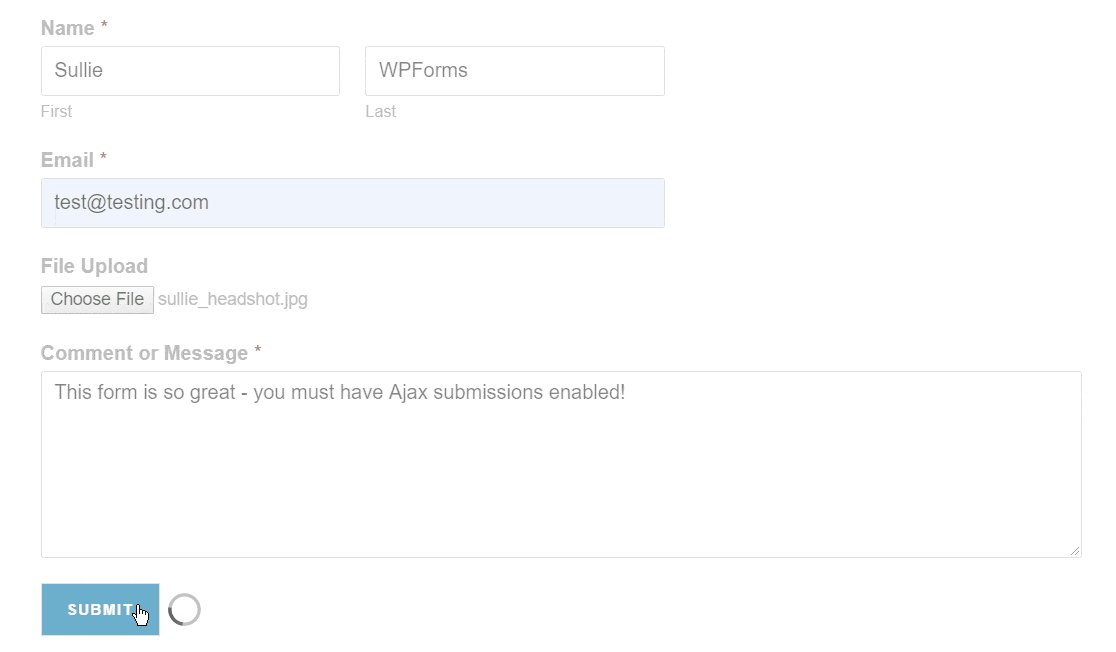
- Чтобы обеспечить визуальные подсказки и уверенность в том, что форма обрабатывается.
Как создать контактную форму WordPress AJAX
Спрашиваете себя, как остановить перезагрузку страницы, когда кто-то отправляет форму?
С помощью WPForms вы можете включить отправку формы для любой формы, которая вам нравится. Однако они особенно полезны, когда в вашей форме есть поле для загрузки файла или если ваша форма встроена в модальное окно или всплывающее окно.
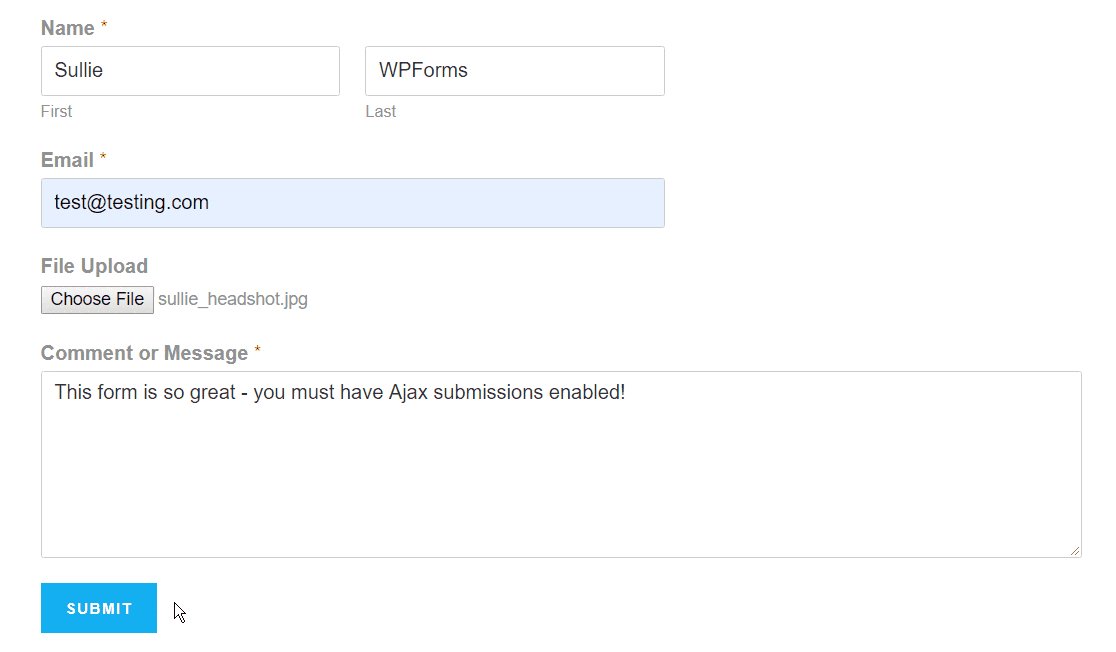
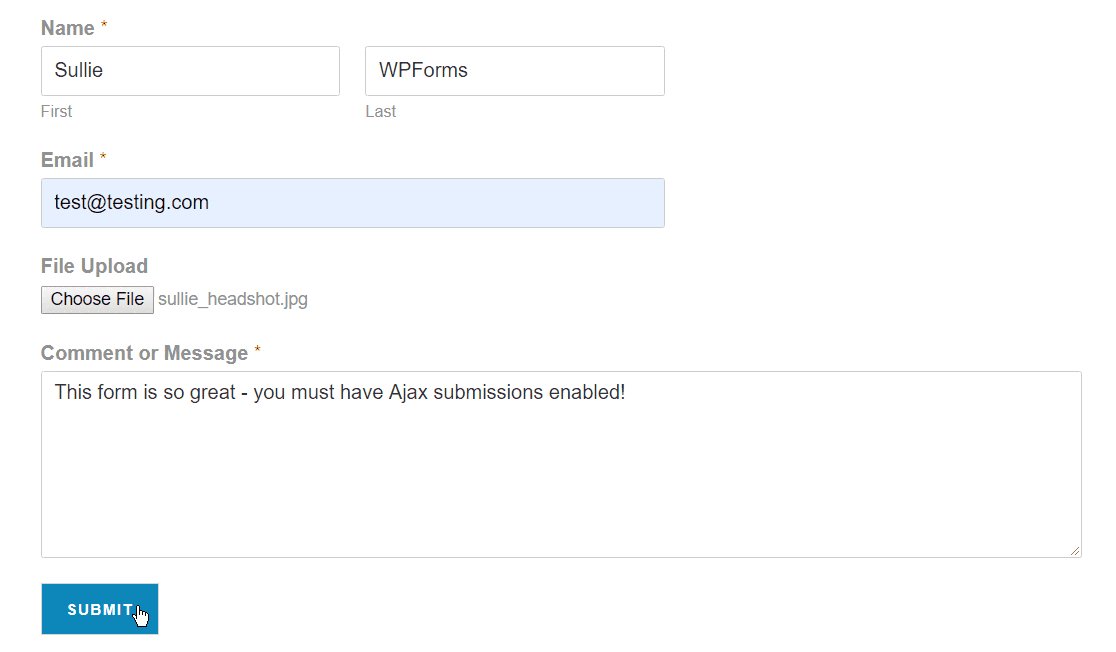
В этом примере мы создадим простую контактную форму с поддержкой AJAX с полем для загрузки файла. Этот учебник по контактной форме WordPress AJAX будет работать с любым типом шаблона из надстройки шаблонов форм.
Выполните следующие действия, чтобы создать контактную форму WordPress AJAX без перезагрузки:
Шаг 1. Создайте новую форму
Для начала вам нужно создать новую форму или отредактировать существующую.
Установите и активируйте плагин WPForms. Дополнительные сведения см. В этом пошаговом руководстве о том, как установить плагин в WordPress.
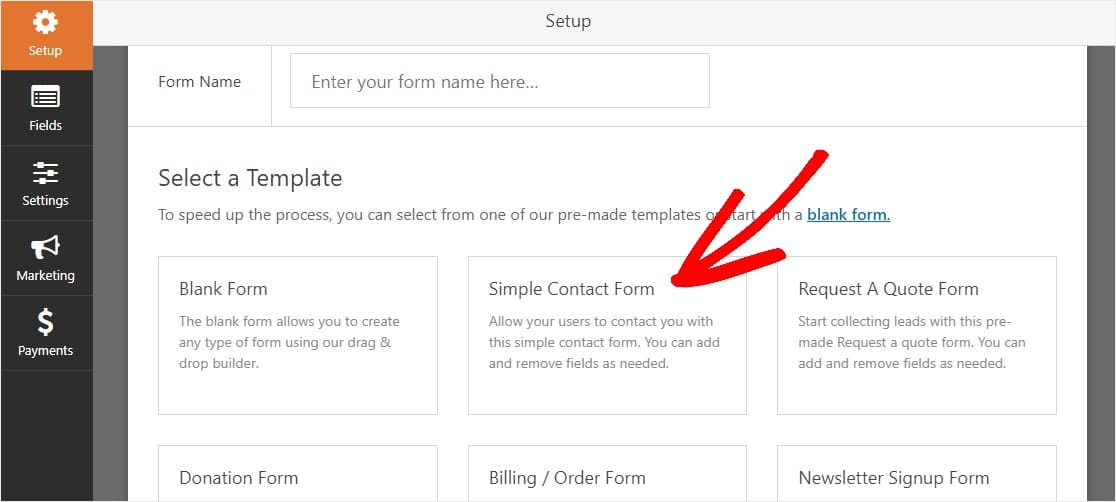
После того, как вы установили плагин WPForms, перейдите в WPForms » Добавить новый, чтобы создать новую форму. Затем в построителе форм щелкните шаблон простой контактной формы, чтобы создать его.

Пришло время создать свою форму. Вы можете легко настроить поля формы с помощью функции перетаскивания.
Шаг 2. Добавьте поле для загрузки файла
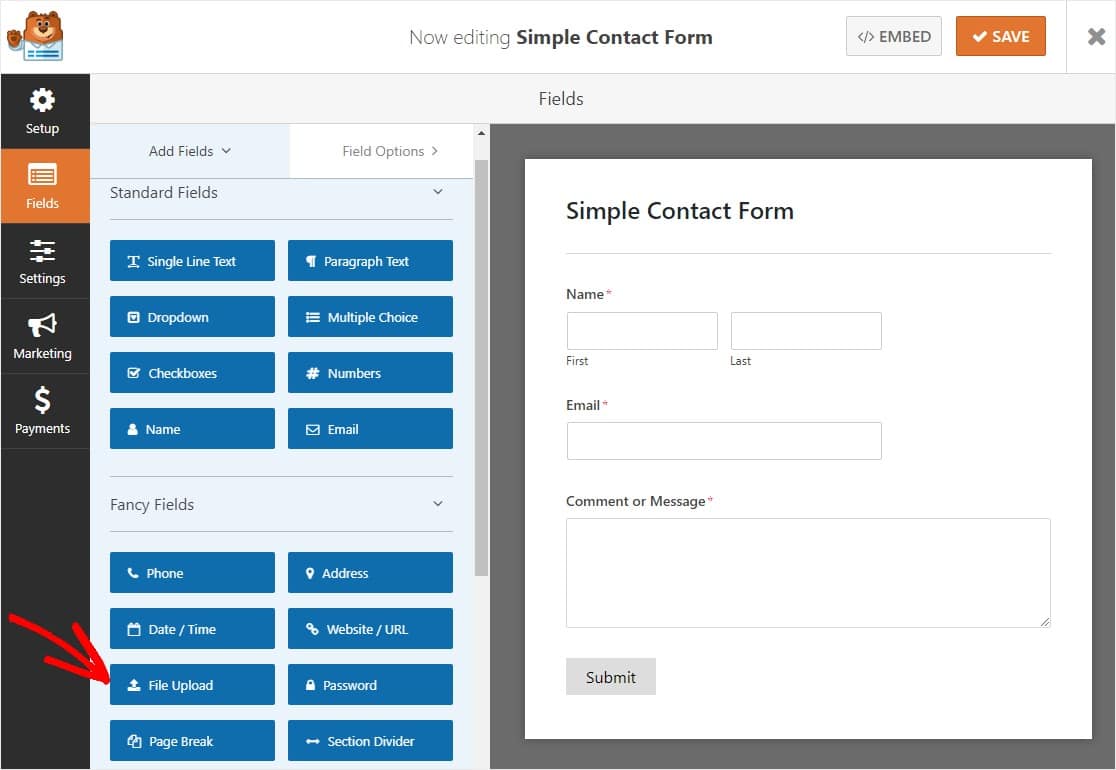
Найдите поле «Загрузить файл» в разделе « Необычные поля» в левой части экрана и перетащите его в форму справа.

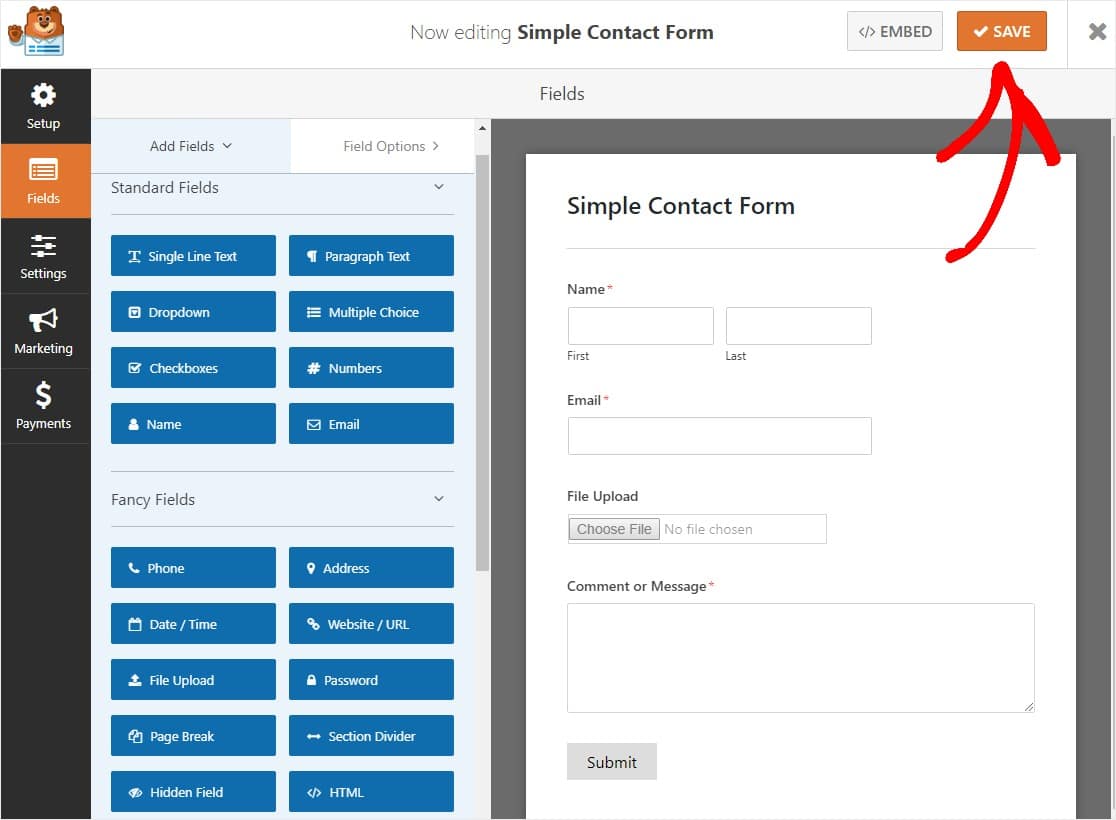
Отрегулируйте размещение поля по своему вкусу, перетаскивая его вверх и вниз по форме и отпуская его, когда вам нравится то место, в котором оно находится. Когда вы будете готовы, нажмите оранжевую кнопку сохранения в правом верхнем углу.

Теперь, когда мы создали форму с полем для загрузки файла, давайте включим ее для AJAX.
Шаг 3. Включите отправку форм AJAX
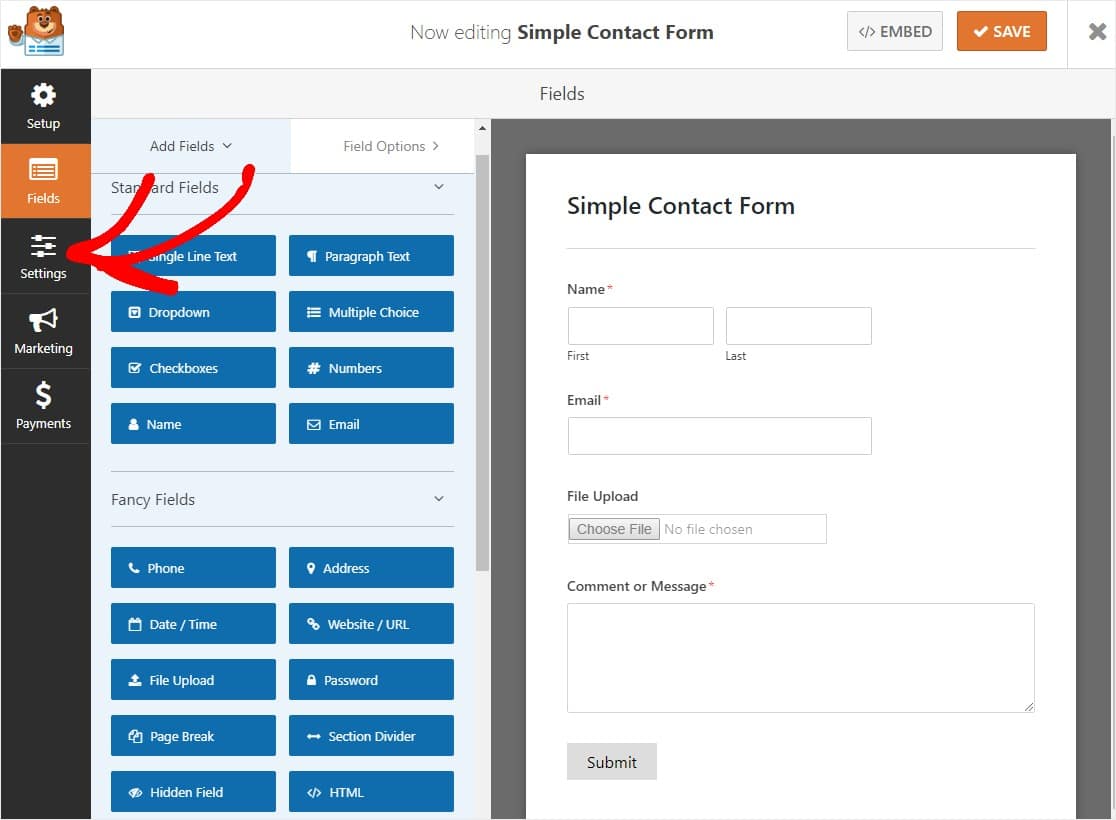
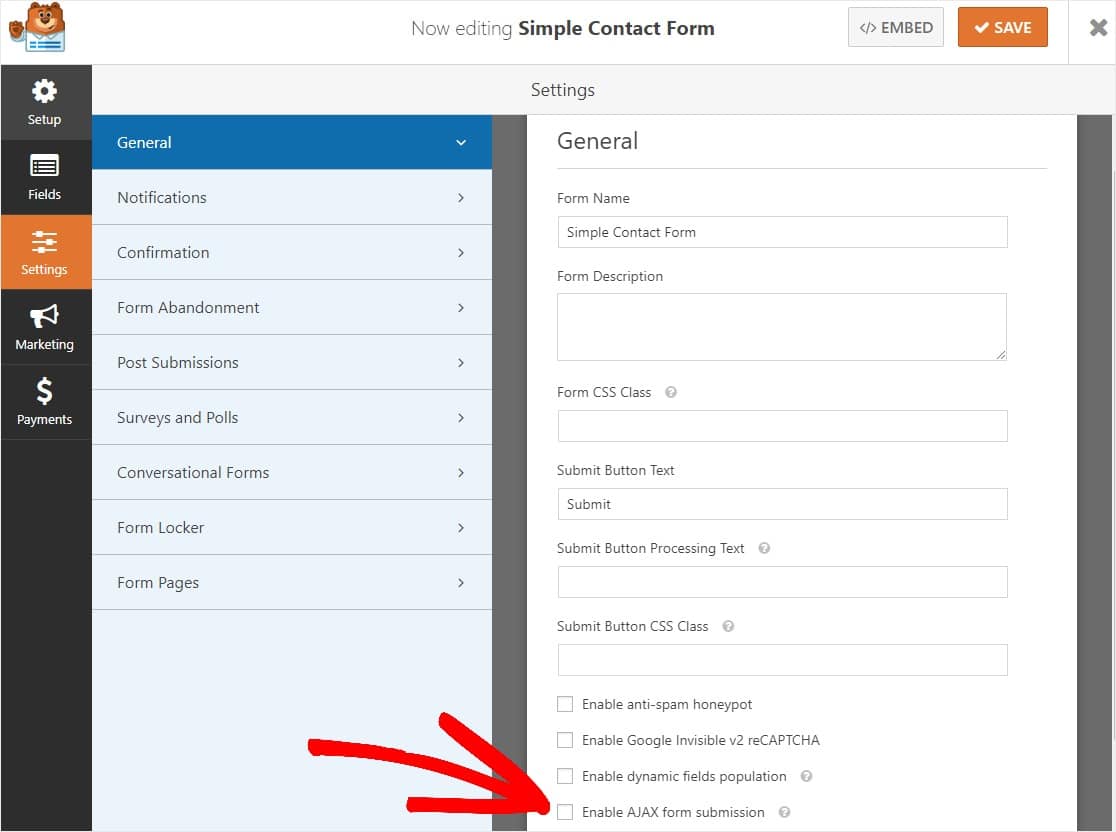
Затем в левой части страницы нажмите « Настройки» .

Внизу правой панели найдите поле « Включить отправку формы AJAX» , выберите его и нажмите оранжевую кнопку «Сохранить».

Вот и все! Теперь ваша форма доступна для отправки AJAX. Но давайте настроим пару других важных вещей с вашими формами AJAX.
Шаг 4. Настройте уведомления формы с поддержкой AJAX
Для начала зайдите в Настройки » Уведомления.
Уведомления - отличный способ узнать, когда кто-то отправляет одну из ваших форм с поддержкой AJAX.

Чтобы получать сообщение электронной почты, когда кто-то заполняет вашу форму AJAX, вам необходимо настроить уведомления формы в WordPress и указать свой адрес электронной почты.
И, если вы не отключите функцию уведомления, вы будете получать уведомление по электронной почте всякий раз, когда кто-то отправляет форму на вашем сайте.
Вы также можете отправлять несколько уведомлений, когда кто-то отправляет вашу форму. Например, вы можете отправить уведомление себе и своему отделу поддержки, чтобы у всех был доступ к информации, представленной в форме.
Кроме того, если вы используете смарт-теги, вы можете отправить персонализированное уведомление посетителям вашего сайта после того, как они заполнили вашу форму, чтобы сообщить им, что вы его получили.

Чтобы узнать больше об этом, ознакомьтесь с нашим пошаговым руководством по отправке уведомлений с несколькими формами в WordPress.
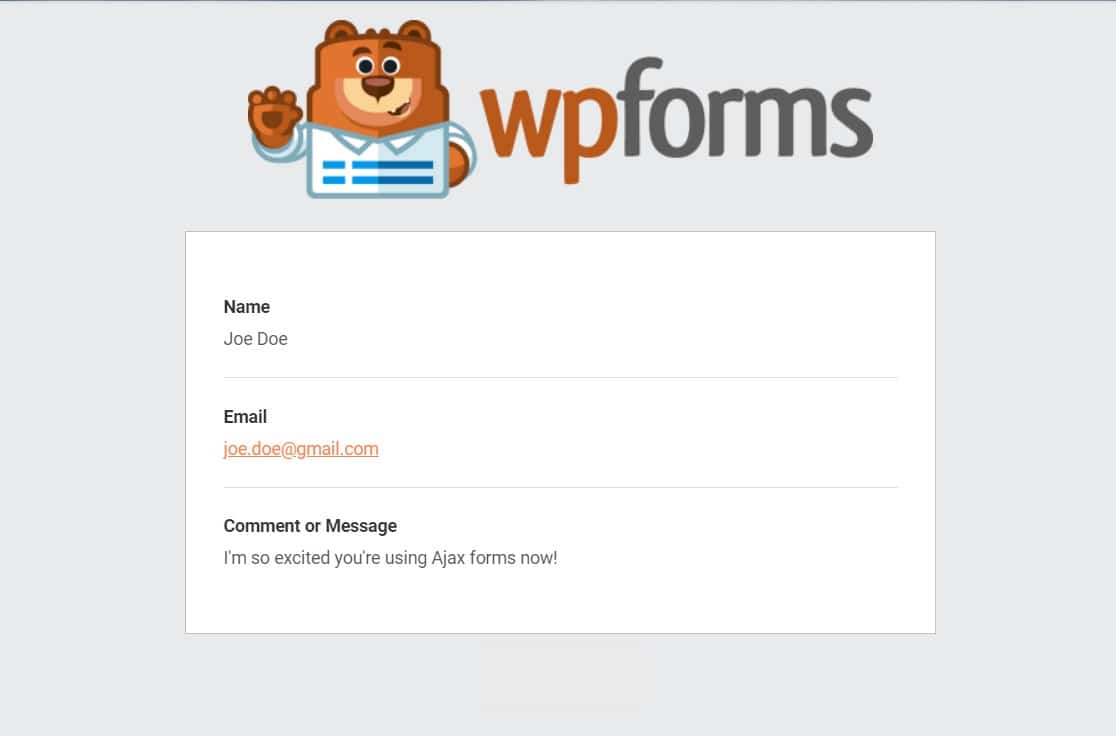
Кроме того, у вас есть возможность легко брендировать свои электронные письма с уведомлениями, добавив свой логотип или любое изображение, которое вы выберете в области настраиваемого изображения заголовка. Выбранный логотип / изображение будет отображаться в верхней части уведомлений по электронной почте.

В этом примере серый фон, но вы можете изменить цвет на другой, если хотите. Эти персонализированные настройки могут сделать ваши уведомления по электронной почте более профессиональными и придать им индивидуальный вид. Ознакомьтесь с нашим руководством по добавлению настраиваемого заголовка в шаблон электронного письма.
Шаг 5. Настройте подтверждения формы AJAX
Подтверждения формы - это способ предпринять действия немедленно (и автоматически) после того, как ваш пользователь отправил информацию в вашу форму. Чтобы получить дополнительную помощь на этом этапе, ознакомьтесь с нашим руководством о том, как настроить подтверждения формы.
В WPForms есть 3 различных типа подтверждений:
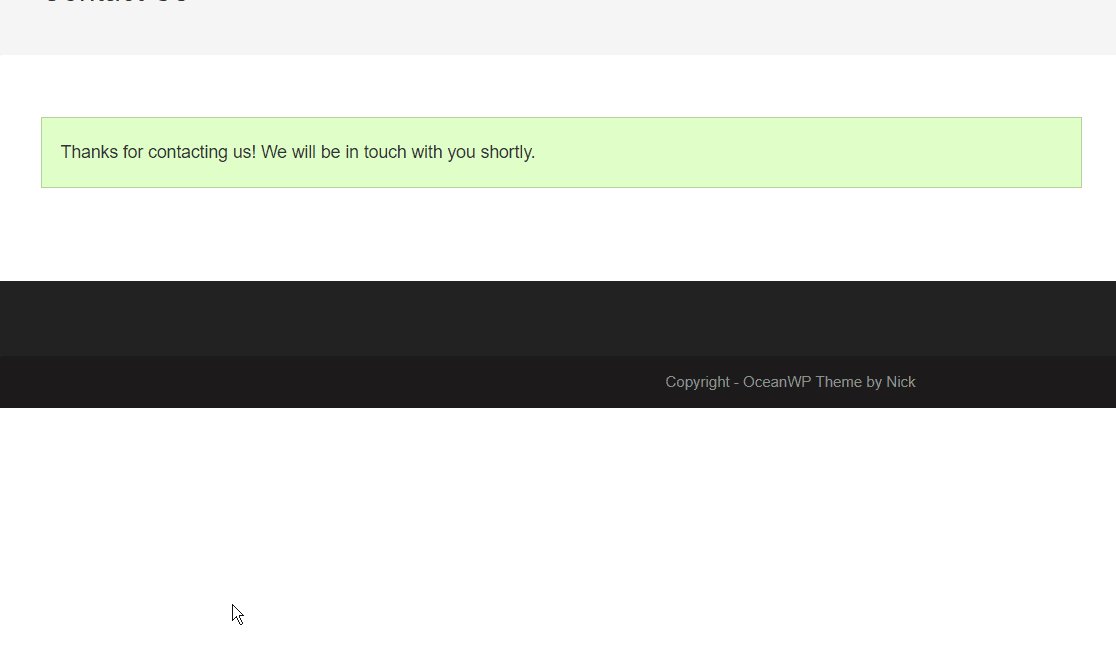
- Сообщение - это тип подтверждения по умолчанию, который появляется после того, как кто-то нажимает кнопку « Отправить» в вашей форме, и его можно настроить. Ознакомьтесь с нашими советами о том, как настроить сообщение с подтверждением, чтобы посетители вашего сайта были довольны.
- Отображаемая страница - автоматическая отправка пользователей на любую страницу вашего сайта.
- Перенаправление - полезно, если вы хотите перенаправить пользователя на другой веб-сайт или специальный URL-адрес для более сложной разработки.
Шаг 6. Вставьте форму AJAX на свой веб-сайт WordPress
Когда вы закончите настройку формы с поддержкой AJAX по своему вкусу, вы захотите добавить ее на свой сайт.
WPForms позволяет добавлять формы в несколько мест на вашем веб-сайте, включая ваши страницы, сообщения в блогах и виджеты боковой панели.
Давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей.
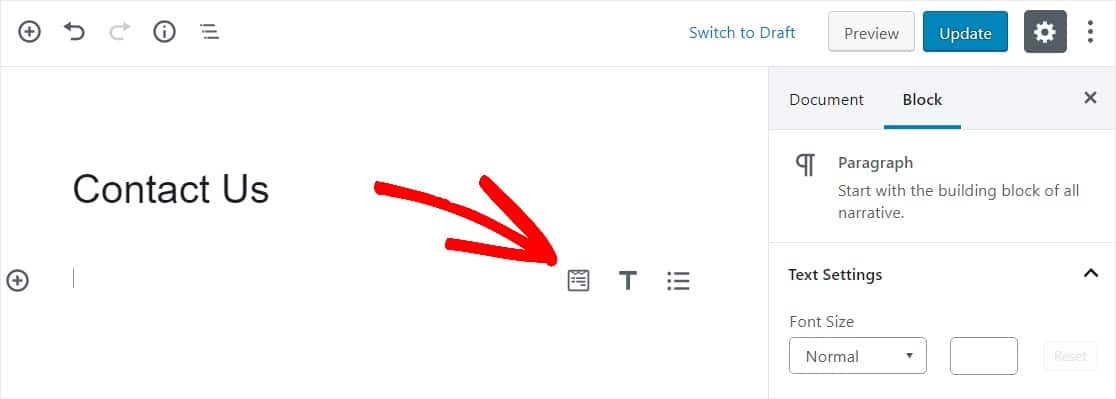
После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок « Добавить WPForms» .

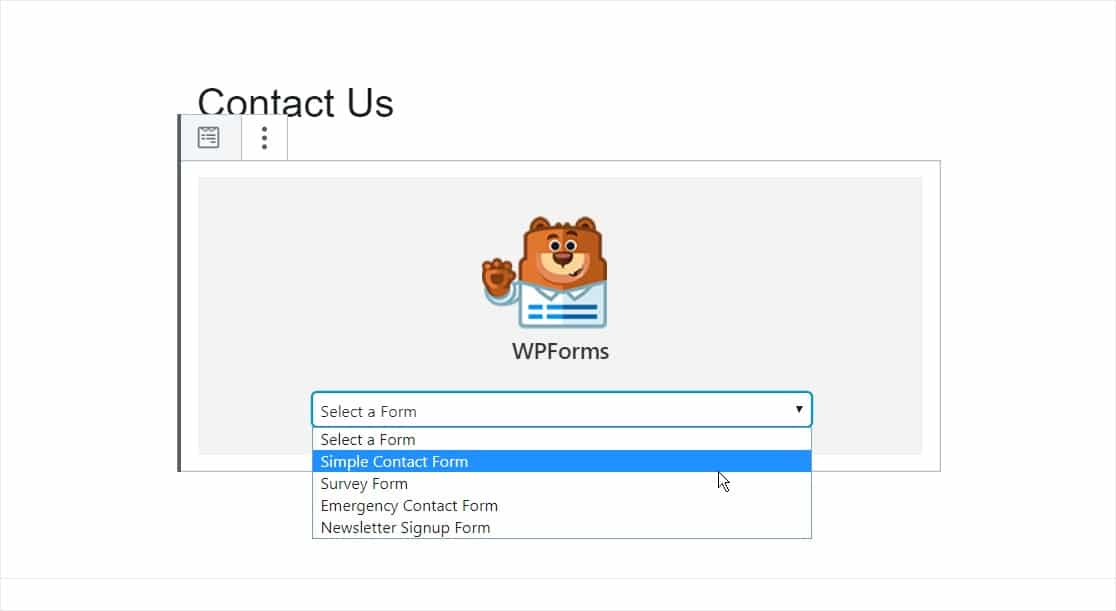
Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите, какую из уже созданных форм вы хотите вставить на свою страницу. Выберите свою форму AJAX.

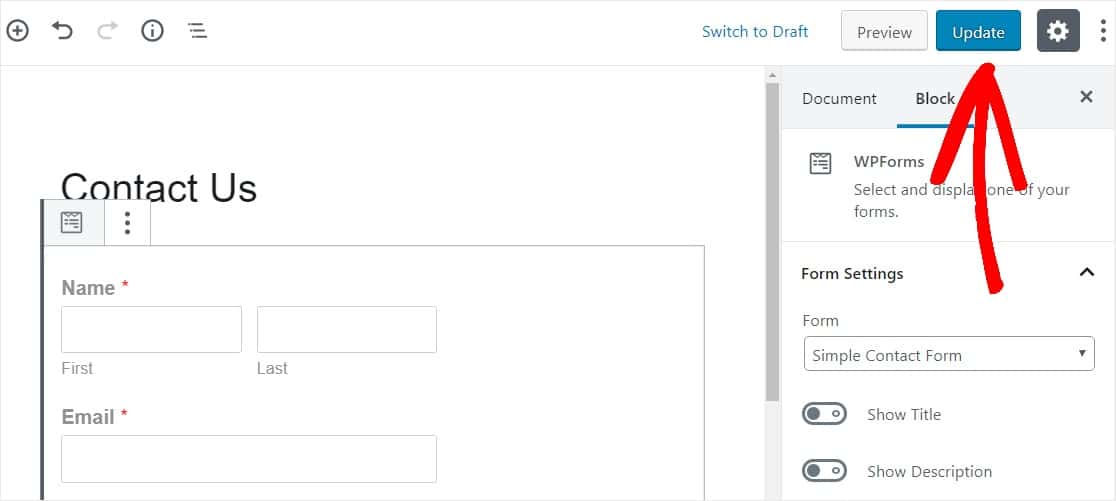
Затем нажмите синюю кнопку в правом верхнем углу с надписью «Опубликовать» или «Обновить», и ваша форма появится на вашем веб-сайте.

В заключение
И вот оно. Теперь вы знаете, как создать простую контактную форму WordPress AJAX без перезагрузки страницы, и посетители вашего сайта будут любить вас за это еще больше.
Теперь, когда вы можете держать свои всплывающие окна открытыми после того, как кто-то отправит заявку, вам понадобится отличный плагин для отображения целевого сообщения. Обязательно прочитайте наш пост о лучших плагинах для всплывающих окон WordPress.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
