Как добавить поле автора в WordPress (без плагина)
Опубликовано: 2022-02-21Вы хотите добавить поле автора WordPress на свой веб-сайт?
Добавление поля автора на ваш сайт позволяет читателям узнать больше об авторе ваших сообщений и статей в блоге. Во многих темах WordPress эта функция отсутствует по умолчанию, что затрудняет настройку поля биографии автора в соответствии с потребностями вашего веб-сайта.
Эта статья покажет вам, как добавить поле автора в WordPress с плагином WordPress и без него.
Что такое поле автора WordPress?
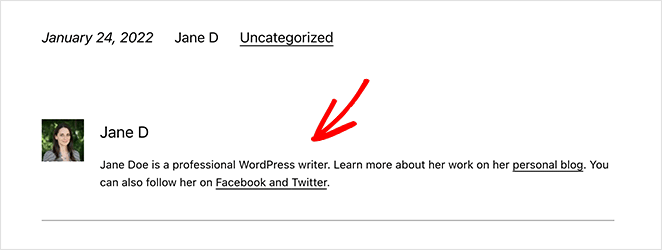
Поле автора WordPress — это небольшое поле текста, которое находится под вашими сообщениями WordPress. Он дает читателям информацию о том, кто автор, чем он занимается и где его можно найти в Интернете.
Часто авторский ящик будет включать:
- Резюме или биография автора
- Изображение профиля или Gravatar
- URL постов автора
- Ссылки на социальные сети
- Ссылка на сайт приглашенного автора
Почему вы должны использовать поле автора в WordPress?
Большинство тем WordPress по умолчанию отображают имя автора или мета-отображение автора в сообщениях блога. Но обычно они не показывают никакой дополнительной информации.
Тем не менее, раскрытие автора контента помогает завоевать доверие читателей. В свою очередь, это повысит авторитет вашего сайта.
В некоторых случаях страницы «Обо мне» достаточно, чтобы предоставить пользователям необходимую им информацию. Однако не каждый читатель зайдет на эту страницу.
Кроме того, если у вас есть веб-сайт с несколькими авторами, в поле автора проще отображать информацию об авторе, стоящем за каждым сообщением отдельно.
Но это не все.
Пользовательские биографии авторов дают писателям дополнительный стимул вносить свой вклад и взаимодействовать с читателями. Это потому, что они позволяют авторам добавлять ссылки в свои социальные профили, увеличивая свою аудиторию.
В конце концов, добавление окна автора в WordPress — отличный способ завоевать доверие, авторитет, вовлеченность и привлечь больше авторов для отправки контента.
3 способа добавить поле автора в WordPress
Как мы упоминали ранее, настройка вашей темы WordPress для включения поля автора не всегда проста. Вот 3 способа создать поле автора WordPress без плагина и с ним.
- Способ 1: добавление окна информации об авторе с помощью SeedProd
- Способ 2: добавление биографии автора с вашей темой WordPress
- Способ 3: добавление окна автора WordPress без плагина (вручную)
Способ 1: добавление окна информации об авторе с помощью SeedProd
Если ваша тема WordPress не поддерживает поля автора, и вы хотите настроить внешний вид своего веб-сайта и информации об авторе, это решение для вас.
Этот метод использует плагин SeedProd для WordPress, чтобы легко добавить пользовательское поле автора и создать тему WordPress.

SeedProd — лучший конструктор веб-сайтов WordPress с функцией перетаскивания. Он позволяет создавать собственные темы, макеты и целевые страницы WordPress без написания единой строки кода.
Благодаря сотням адаптивных шаблонов вы сможете быстро приступить к работе. Он также включает в себя множество настраиваемых элементов контента, которые позволяют вам настроить каждый дюйм вашего веб-сайта без найма разработчика.
Одним из таких мощных элементов является поле автора, которое позволяет адаптировать биографию автора к дизайну вашего веб-сайта и добавлять собственные ссылки и контент.
Шаг 1. Установите плагин SeedProd Website Builder
Для начала вам необходимо получить лицензию SeedProd.
Примечание. Вам потребуется лицензия SeedProd Pro или Elite для использования блока Theme Builder и Author Box.
После загрузки SeedProd на свой компьютер вам необходимо установить и активировать ZIP-файл плагина на своем веб-сайте WordPress. Вот руководство по установке плагинов WordPress, если вам нужна помощь.
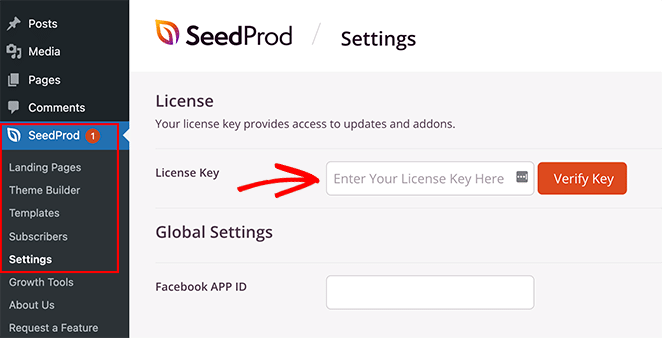
Как только SeedProd появится на вашем веб-сайте, перейдите на страницу SeedProd »Настройки и введите данные своей лицензии.

Вы можете найти лицензионный ключ вашего плагина на веб-сайте SeedProd в области вашей учетной записи в разделе «Загрузки».
Шаг 2. Создайте тему WordPress
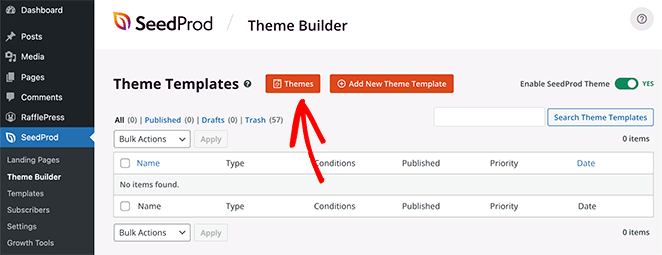
Следующий шаг — перейти на страницу SeedProd » Theme Builder и нажать кнопку «Темы».

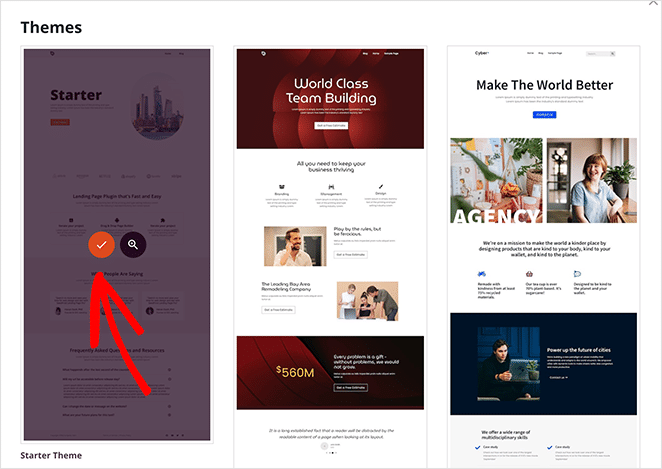
Откроется окно с несколькими готовыми темами WordPress, которые позволят вам быстро приступить к работе. Наведите указатель мыши на любую тему, которая вам нравится, и щелкните значок галочки, чтобы импортировать ее на свой веб-сайт.

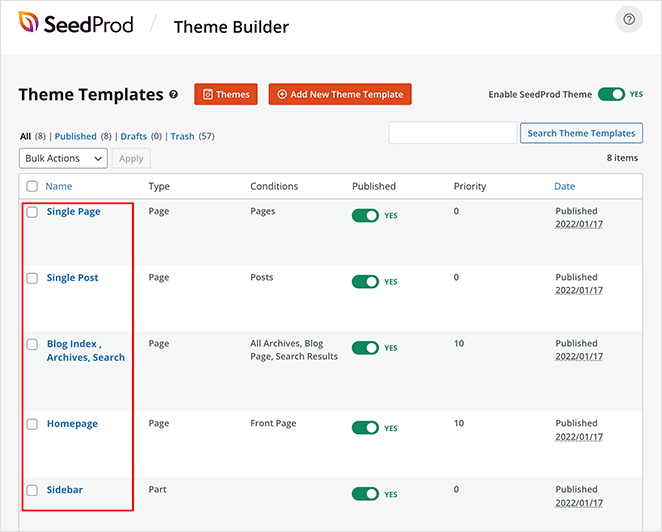
Оттуда вы увидите список отдельных частей шаблона, из которых состоит ваша тема. Например, выбранная нами тема Online Author включает следующие шаблоны:
- Одна страница
- Один пост
- Блог, Архивы, Поиск
- Домашняя страница
- Боковая панель
- Нижний колонтитул
- Заголовок
- Глобальный CSS

Как правило, вам нужно посетить файловый менеджер, чтобы получить доступ к файлам темы WordPress и отредактировать их. Но с SeedProd вы можете увидеть их все на панели инструментов WordPress, не покидая своего сайта.
Более того, вы можете редактировать каждый шаблон в простом визуальном редакторе SeedPod без написания кода. В результате вы можете настроить всю тему WordPress, указывая, щелкая, перетаскивая и опуская. Легко!
Шаг 3. Добавьте поле автора в шаблон отдельных сообщений
Чтобы добавить пользовательское поле автора в вашу тему WordPress с помощью SeedProd, вам сначала нужно добавить данные об авторе на страницу своего профиля. Вы можете сделать это, выполнив шаги, описанные в методе 1 .
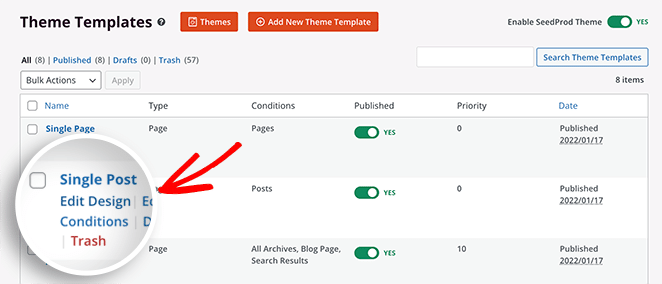
Затем перейдите в SeedProd » Theme Builder и найдите шаблон Single Post . Оттуда наведите на него курсор и нажмите ссылку «Редактировать дизайн».

Это откроет ваш шаблон Single Post в конструкторе перетаскивания SeedProd.
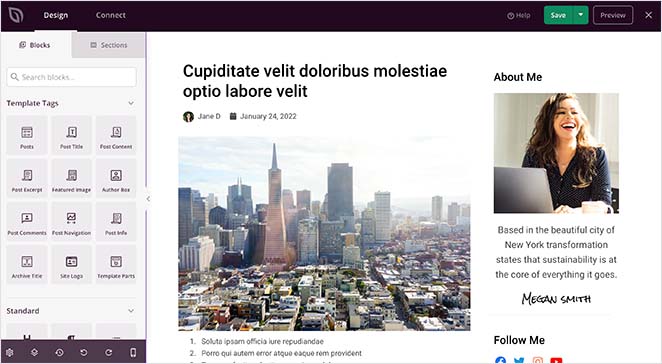
Визуальный редактор SeedProd имеет простую компоновку. Слева расположены блоки и разделы, которые легко добавить в свой дизайн. Затем справа находится предварительный просмотр, чтобы увидеть изменения в режиме реального времени.

Вы можете щелкнуть в любом месте предварительного просмотра, чтобы изменить макет страницы и блоки. Затем слева вы можете настроить параметры каждого блока в режиме реального времени.
Тема, которую мы используем, в настоящее время не имеет поля автора под содержимым сообщения. Нам нужно будет использовать один из тегов шаблона SeedProd, чтобы добавить его.
Теги шаблона — это отдельные блоки, которые позволяют отображать динамический контент WordPress в любом месте вашего дизайна. Например, наша тема включает в себя:
- Заголовок поста
- Популярное изображение
- Сообщение Информация
- Опубликовать комментарии
Эта информация автоматически поступает из вашей базы данных WordPress, что позволяет вам добавлять ее в любом месте вашей темы.
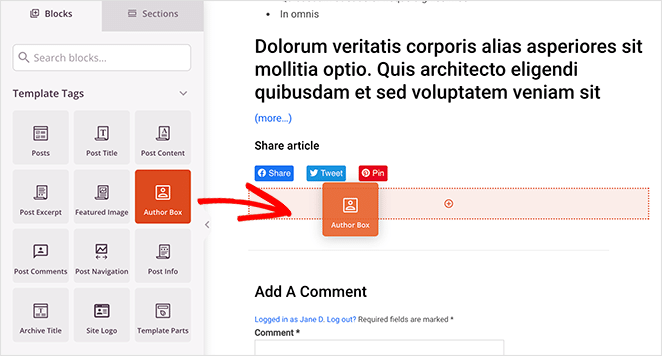
Чтобы добавить биографию автора в свою тему, найдите блок « Ящик автора» под заголовком «Теги шаблона» и перетащите его под свои сообщения.

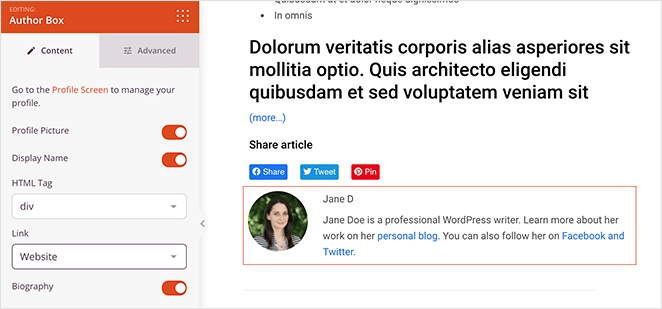
Затем вы можете щелкнуть блок, чтобы изменить настройки, такие как:
- Показать или скрыть изображение профиля
- Показать или скрыть отображаемое имя
- Тип HTML-тега
- Включите ссылку на веб-сайт или архив сообщений
- Показать или скрыть биографию автора

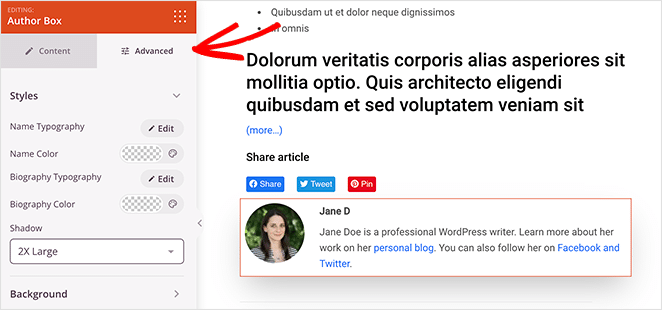
Если вы перейдете на вкладку « Дополнительно », для поля автора появится еще больше параметров настройки. Например, в разделе «Стили» вы можете изменить шрифты, цвета шрифтов и тени.

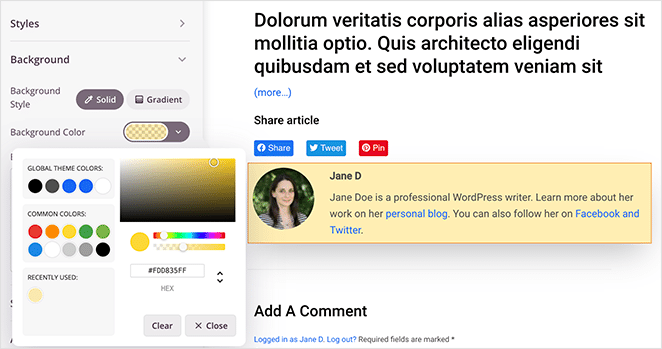
В разделе « Фон » вы можете изменить цвет фона, градиент фона и добавить собственное фоновое изображение.


Вы также можете настроить интервалы, границы и задать авторскому блоку пользовательский класс CSS.
Теперь все, что осталось, — это продолжить настройку макета отдельной записи.
Если вам нужна небольшая помощь, вот пошаговое руководство о том, как создать собственный шаблон отдельной публикации с помощью SeedProd. Он проведет вас через все различные блоки и настройки, которые вам понадобятся, и как редактировать каждый из них.
Если вы довольны тем, как выглядит ваш шаблон, нажмите зеленую кнопку « Сохранить » в правом верхнем углу.

Шаг 4. Настройте остальную часть вашей темы
Теперь у вас осталось 2 варианта:
- Опубликовать текущий дизайн темы WordPress
- Настройте остальные шаблоны вашей темы
Мы рекомендуем просмотреть остальные шаблоны темы, включая вашу домашнюю страницу, страницу блога, верхние и нижние колонтитулы, и настроить их в соответствии с вашим брендом.
Все, что вам нужно сделать, это вернуться в SeedProd » Theme Builder и щелкнуть ссылку «Редактировать дизайн» в любом шаблоне. Оттуда вы можете настроить шаблон так же, как вы это делали с макетом «Одно сообщение».
Шаг 5. Опубликуйте свою тему WordPress
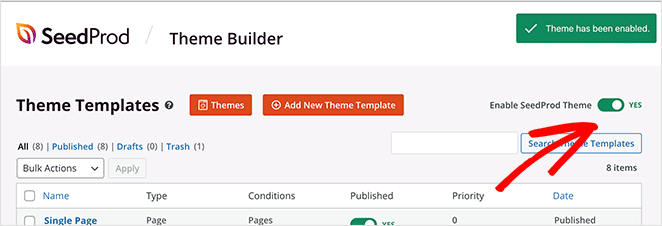
Оживить свою тему WordPress и Author Box с помощью SeedProd очень просто. Перейдите на страницу конструктора тем и измените переключатель « Включить тему SeedProd» на «Да».

Теперь вы можете перейти к любому сообщению на своем сайте WordPress и увидеть свой новый пользовательский ящик автора.

Способ 2: добавление биографии автора с вашей темой WordPress
Многие из лучших тем WordPress используют встроенный профиль пользователя, чтобы отображать поле автора под каждым сообщением в блоге. Обычно он будет включать фотографию профиля автора и биографическую информацию.
Но сначала вам нужно проверить, включает ли ваша тема поддержку полей автора.
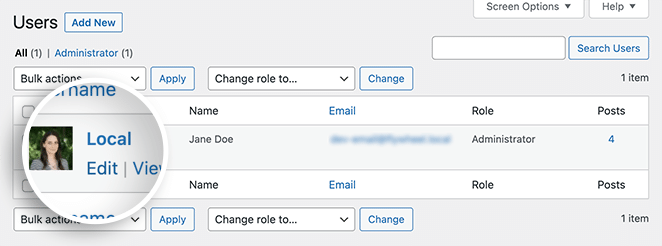
Вы можете проверить это, перейдя в Пользователи » Все пользователи из панели администратора WordPress. Затем наведите курсор на соответствующий профиль и нажмите ссылку «Изменить».

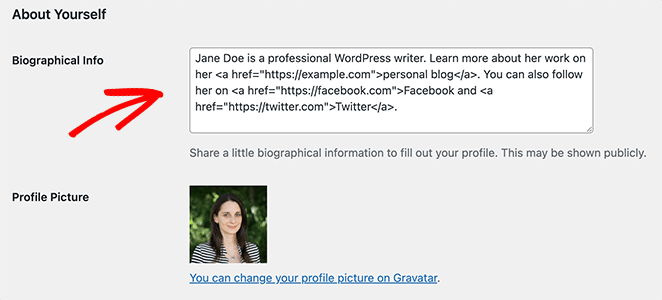
На следующем экране представлена редактируемая информация об этом конкретном пользователе. Если ваша тема WordPress поддерживает поля автора, внизу страницы должен быть раздел «Биографическая информация».
В этой области вы можете добавить краткую биографию автора и включить ссылки на социальные сети или веб-сайты авторов с HTML.

Ваша тема автоматически получит изображение профиля автора из службы Gravatar, если у него есть учетная запись. В противном случае будет показано серое изображение-заполнитель.
После добавления сведений об авторе нажмите кнопку « Обновить профиль ».
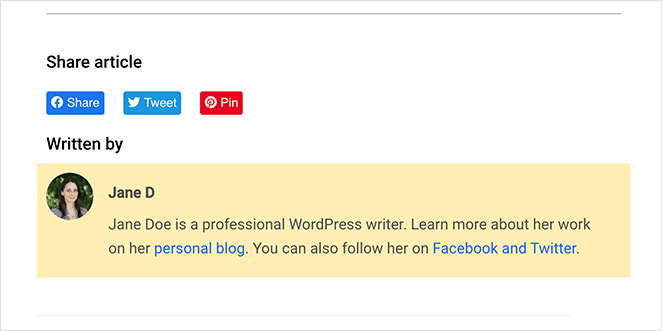
Теперь вы можете щелкнуть любую статью этого автора на своем веб-сайте и просмотреть окно автора в реальном времени.

Способ 3: добавление окна автора WordPress без плагина (вручную)
Если вы хотите создать поле автора WordPress без плагина, вам нужно добавить новую функцию в свою тему WordPress. Поскольку этот метод включает редактирование файлов вашей темы, мы рекомендуем его только для опытных пользователей.
Примечание. Рекомендуется создать дочернюю тему, чтобы вносить любые изменения в пользовательскую тему. Таким образом, вы не рискуете потерять модификации из-за обновления темы.
Чтобы добавить поле автора WordPress без плагина, скопируйте следующий фрагмент кода и вставьте его в файл functions.php:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
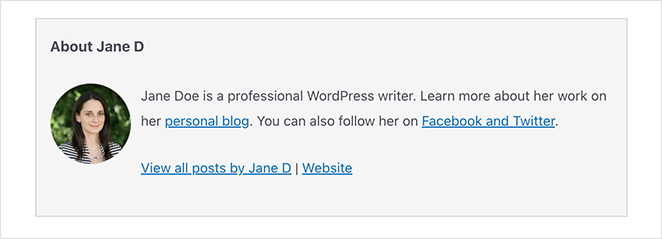
Функция получает информацию об авторе и показывает ее под сообщениями WordPress на вашем сайте.
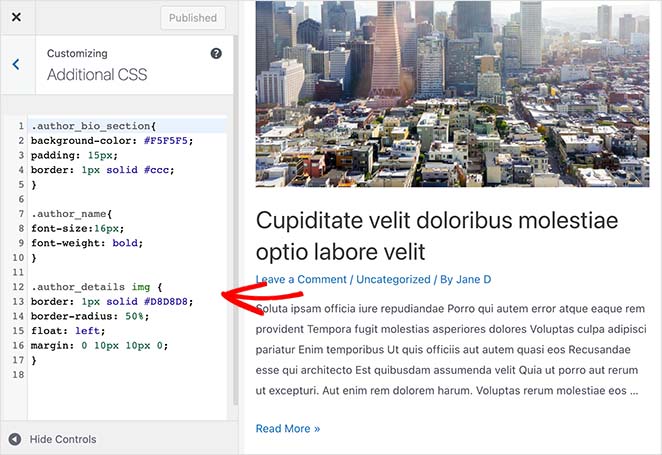
Затем вам нужно будет оформить поле автора в соответствии с вашей темой и брендом. Вот пример кода CSS, который вы можете использовать для начала:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
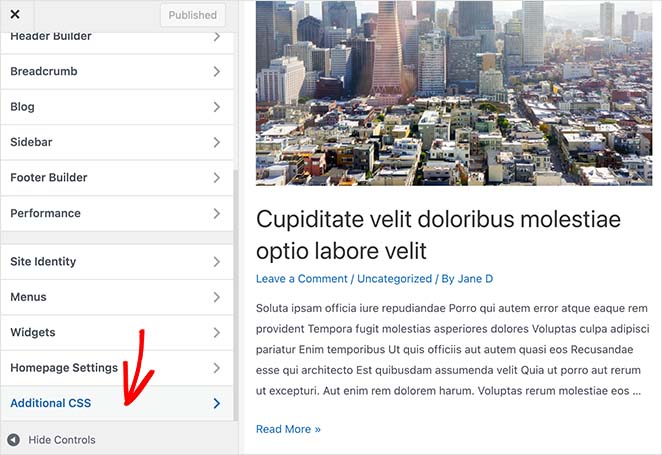
Чтобы добавить этот код в свою тему, нажмите Внешний вид » Настроить в панели администратора WordPress. Откроется настройщик темы WordPress, где вы сможете визуально настроить определенные аспекты вашей темы.

Прокрутите вниз, пока не увидите заголовок «Дополнительные CSS», и разверните вкладку. Затем вставьте свой собственный код CSS и нажмите кнопку « Опубликовать ».

Теперь вы можете посетить любой пост в блоге и увидеть окно автора в действии.

Вот и все!
Теперь вы знаете, как создать поле автора WordPress без плагина. Кроме того, у вас есть все шаги, необходимые для добавления поля автора в WordPress с помощью мощного плагина.
SeedProd — это гораздо больше, чем просто плагин для авторского ящика. Это полноценный конструктор веб-сайтов WordPress со всеми инструментами, необходимыми для создания полностью настраиваемого сайта WordPress как для начинающих, так и для опытных пользователей.
Почему бы не попробовать это на себе?
Вам также может понравиться этот другой пост, который предлагает потрясающие примеры страниц входа в WordPress.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
