Как создать страницу автора WordPress с помощью Beaver Themer (за 5 шагов)
Опубликовано: 2022-12-23Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Если у вас есть несколько авторов в вашем блоге, читатели могут захотеть найти полный список сообщений определенного автора. По умолчанию WordPress поставляется со страницей архива автора, но макет может быть очень простым. К счастью, вы можете полностью настроить свою авторскую страницу WordPress с помощью Beaver Themer.
В этом посте мы обсудим преимущества использования архивов авторских страниц на вашем сайте. Затем мы покажем вам, как создать страницу автора WordPress с помощью Beaver Themer. Давай приступим к работе!
Оглавление:
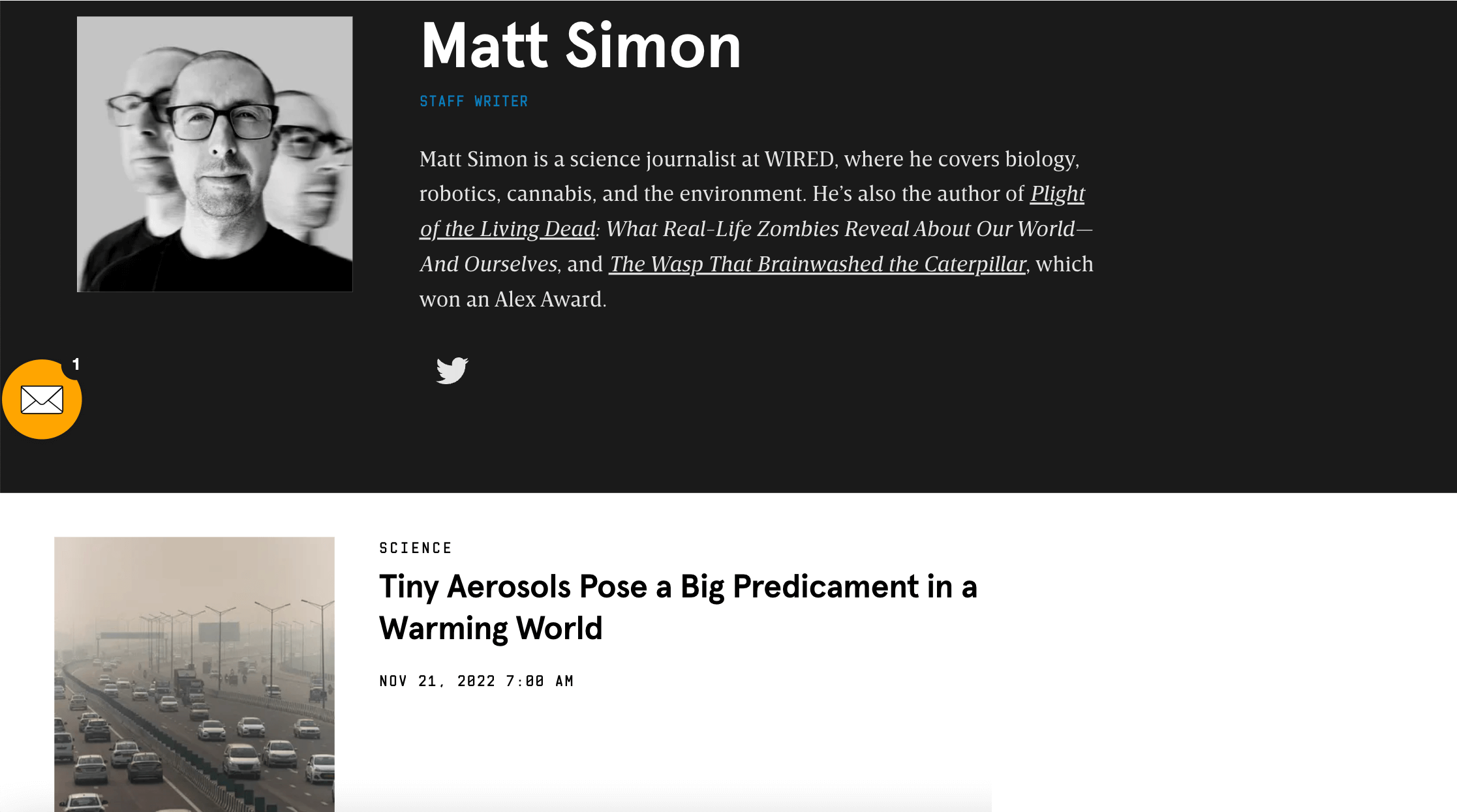
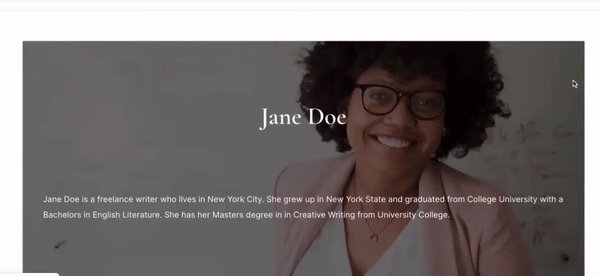
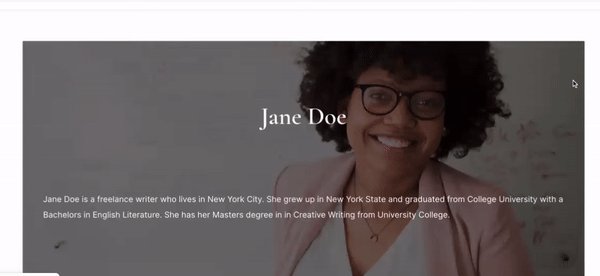
Страница архива автора — это то, что вы видите, когда нажимаете на имя автора в статье, и отображается список его сообщений:

Отображение страницы автора на вашем веб-сайте дает несколько преимуществ. Например:
По умолчанию WordPress создает страницу архива для ваших сообщений. Однако он предлагает ограниченную поддержку с точки зрения персонализации. С Beaver Themer вы можете создать собственный макет архива:

Используя наш инструмент, вы можете добавить персонализированные данные на эту страницу и сделать ее более привлекательной. Это может помочь снизить показатель отказов и побудить посетителей ознакомиться с другими статьями в вашем блоге.
Теперь, когда вы знаете, что такое страница авторского архива и какую пользу она может принести вашему сайту WordPress, давайте посмотрим, как настроить эту страницу.
Для работы с этим руководством на вашем веб-сайте WordPress должны быть установлены Beaver Builder и Beaver Themer. Если у вас есть эти два инструмента, вы готовы начать!
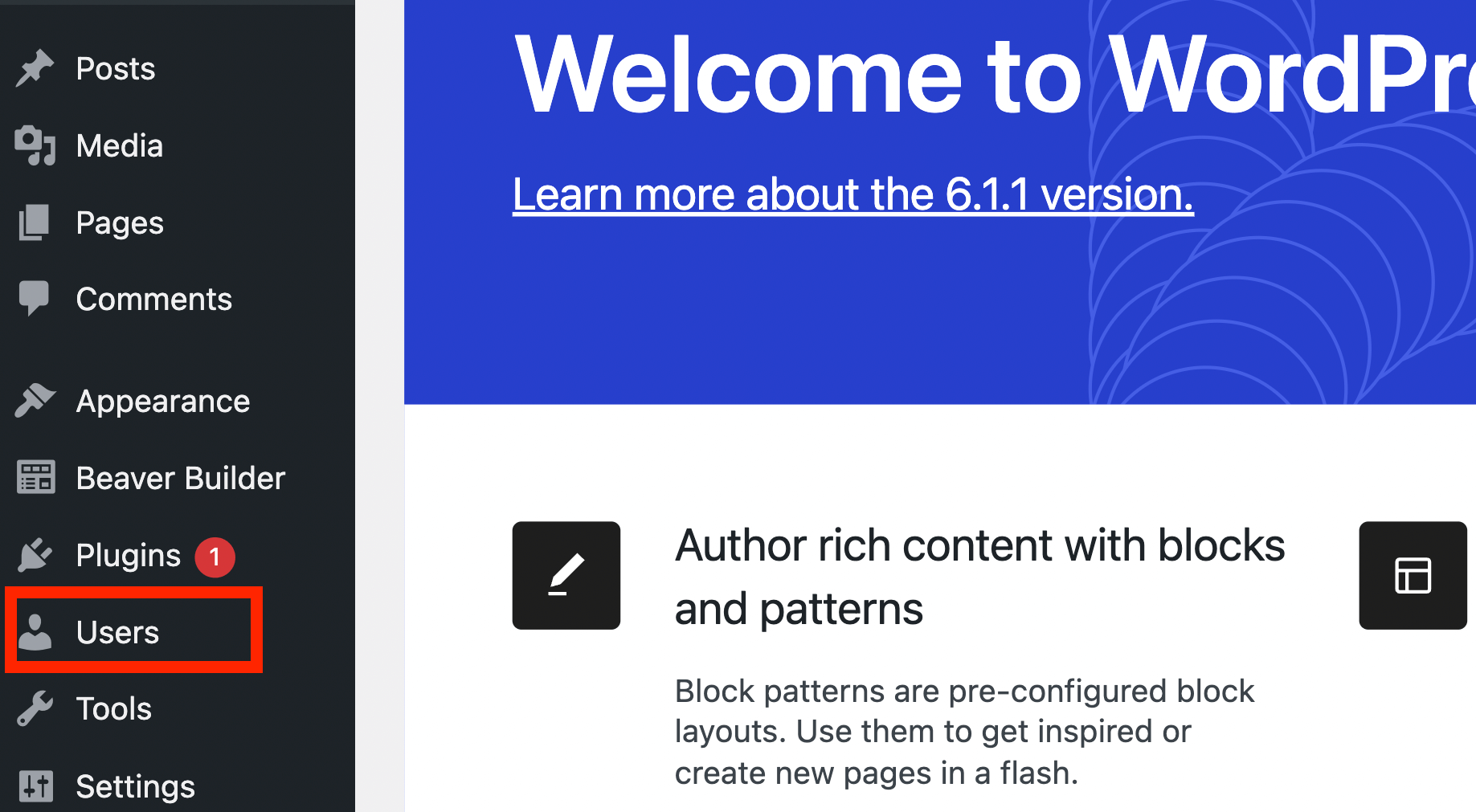
Во-первых, вам понадобится профиль автора с биографией и изображением. Перейдите на панель инструментов WordPress и нажмите «Пользователи »:

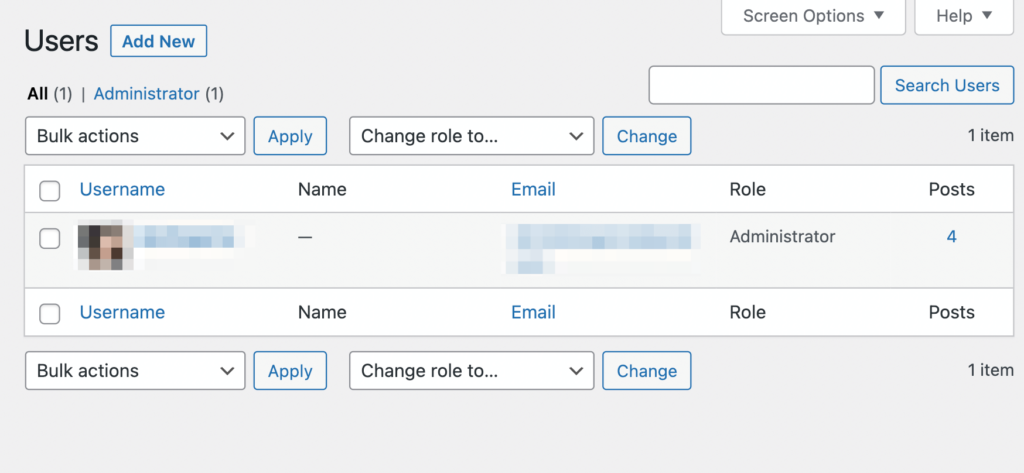
Отсюда вы можете либо выбрать существующего пользователя, либо создать нового:

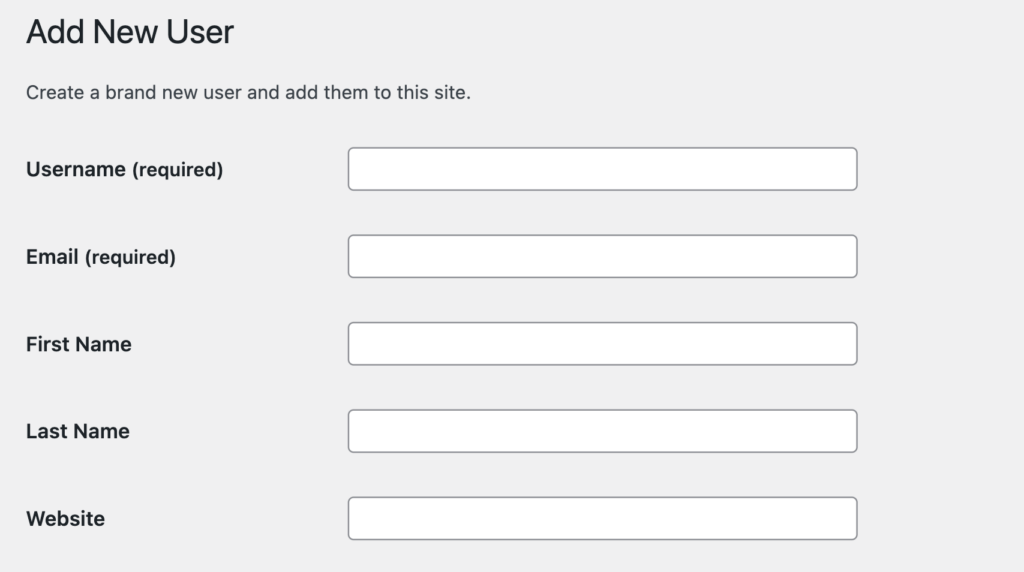
Для этого урока мы создадим тестового пользователя. Когда вы нажмете « Добавить новый », вас попросят предоставить некоторую информацию о пользователе:

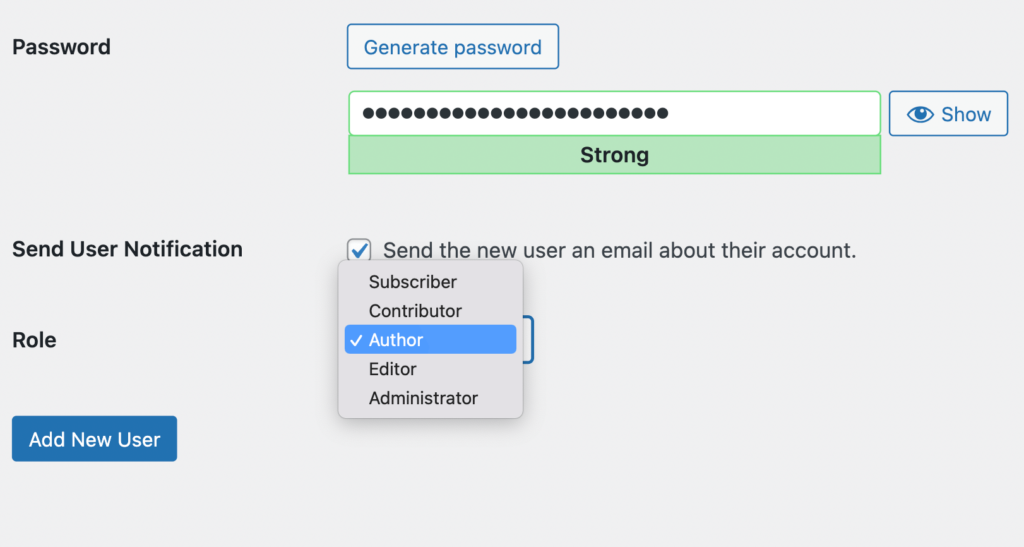
Например, вам нужно будет добавить имя пользователя и адрес электронной почты. Вам также необходимо выбрать роль для пользователя. Используя выпадающее меню, установите роль на Author :

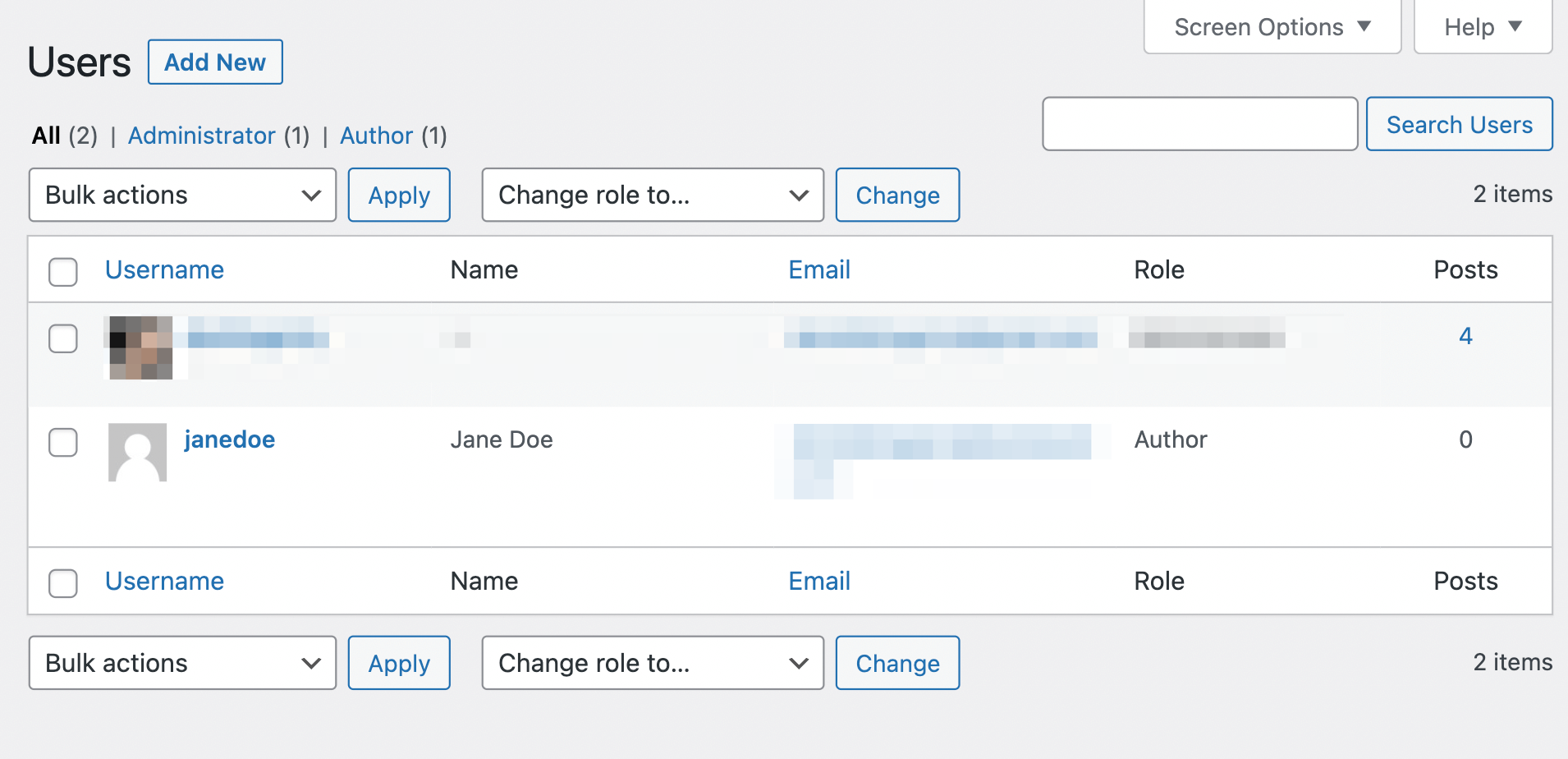
Затем нажмите « Добавить нового пользователя ». Ваш новый профиль будет добавлен на страницу пользователя :

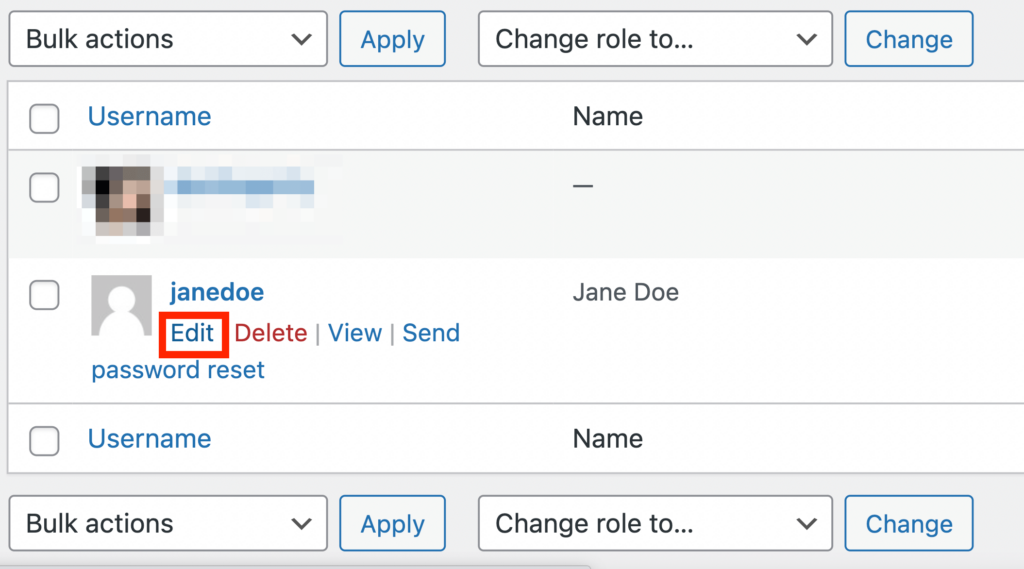
Теперь наведите курсор на имя пользователя и нажмите « Изменить »:


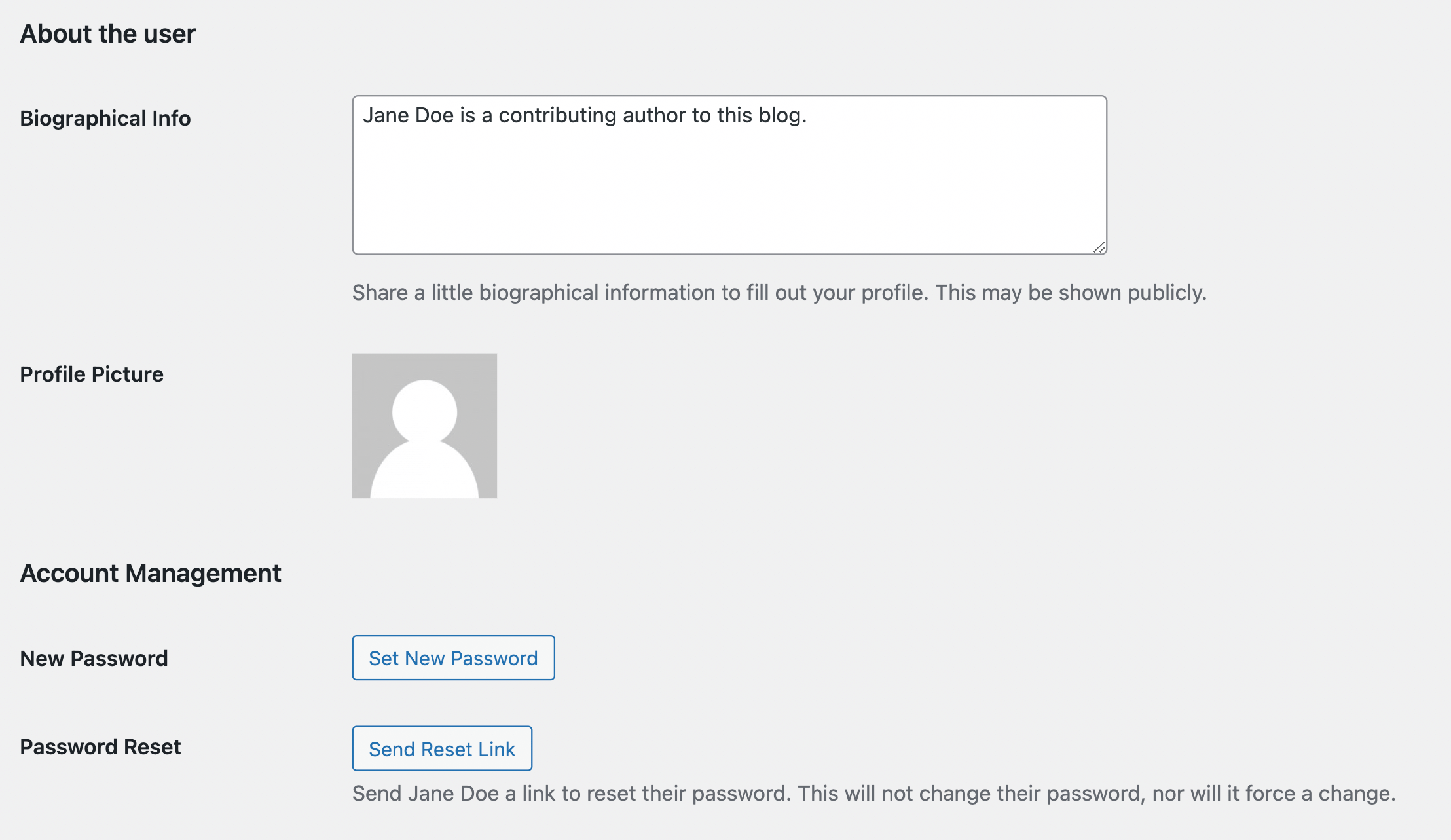
На следующей странице вы можете выбрать отображаемое имя и написать биографию:

Вы также захотите загрузить изображение профиля через Gravatar. Когда будете готовы, нажмите «Обновить пользователя ». Это сохранит ваши изменения в профиле пользователя.
Теперь пришло время создать тестовый пост для вашего пользователя. Если у вас уже есть сообщения, связанные с автором, вам не нужно выполнять этот шаг.
Ваш тестовый пост поможет вам увидеть, как будет выглядеть авторский архив. Начните с перехода к сообщениям и нажмите « Добавить новый ». Добавьте заголовок и немного текста к сообщению.
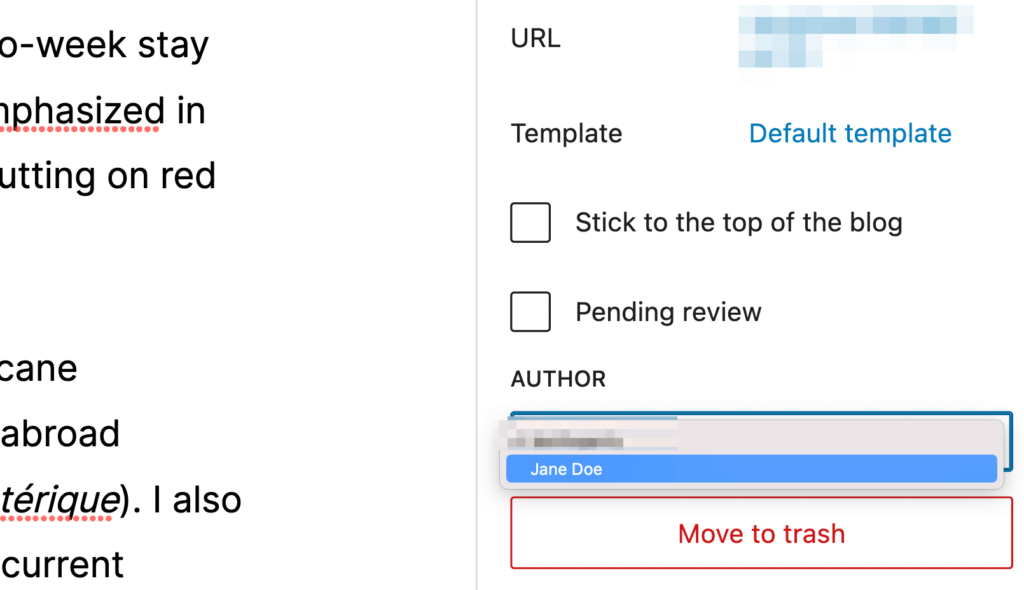
Затем перейдите в настройки и щелкните раскрывающееся меню в разделе « Автор »:

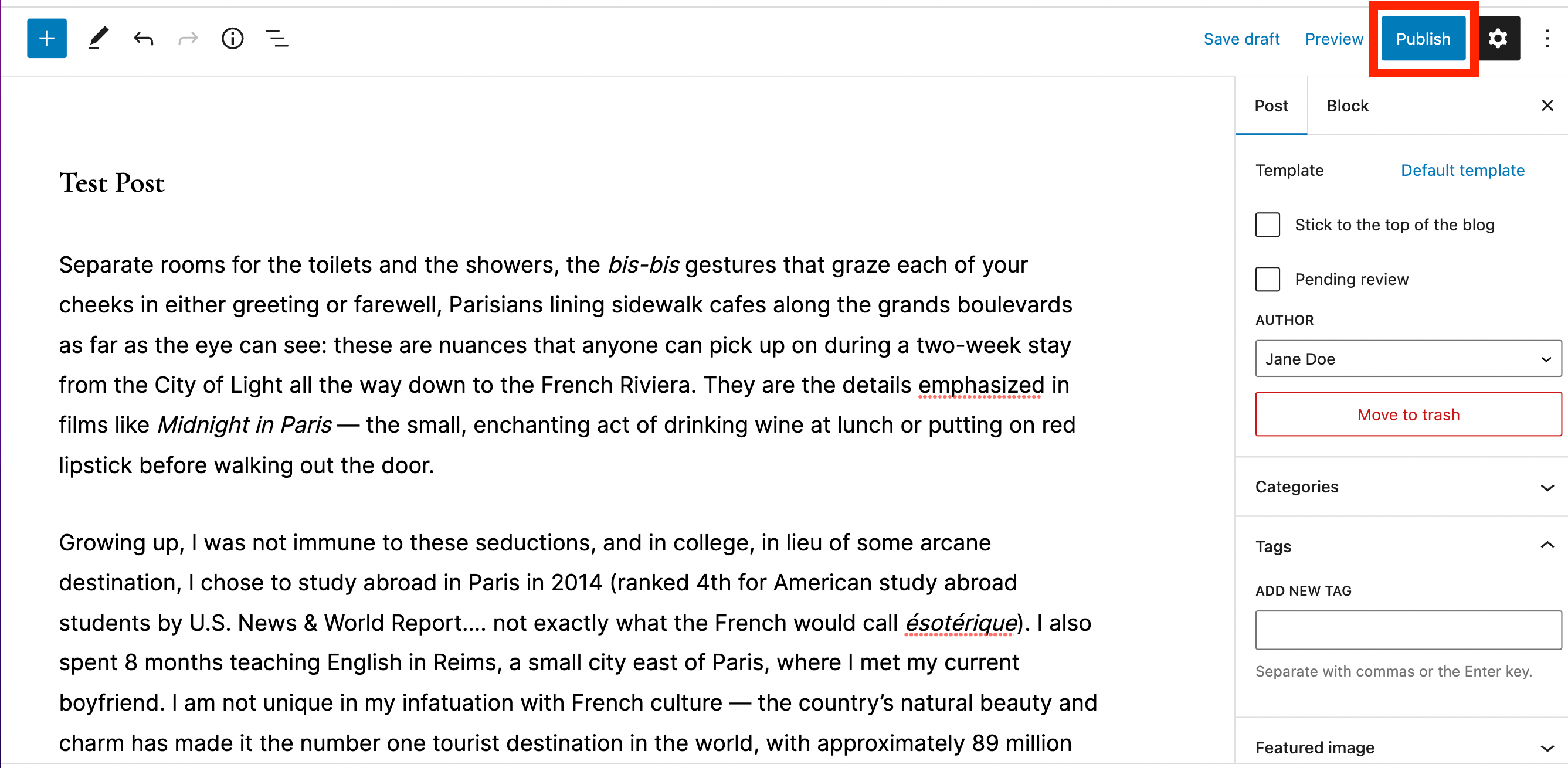
Выберите созданный тестовый профиль и нажмите « Опубликовать »:

Это обеспечит тестовую публикацию для вашей авторской страницы архива.
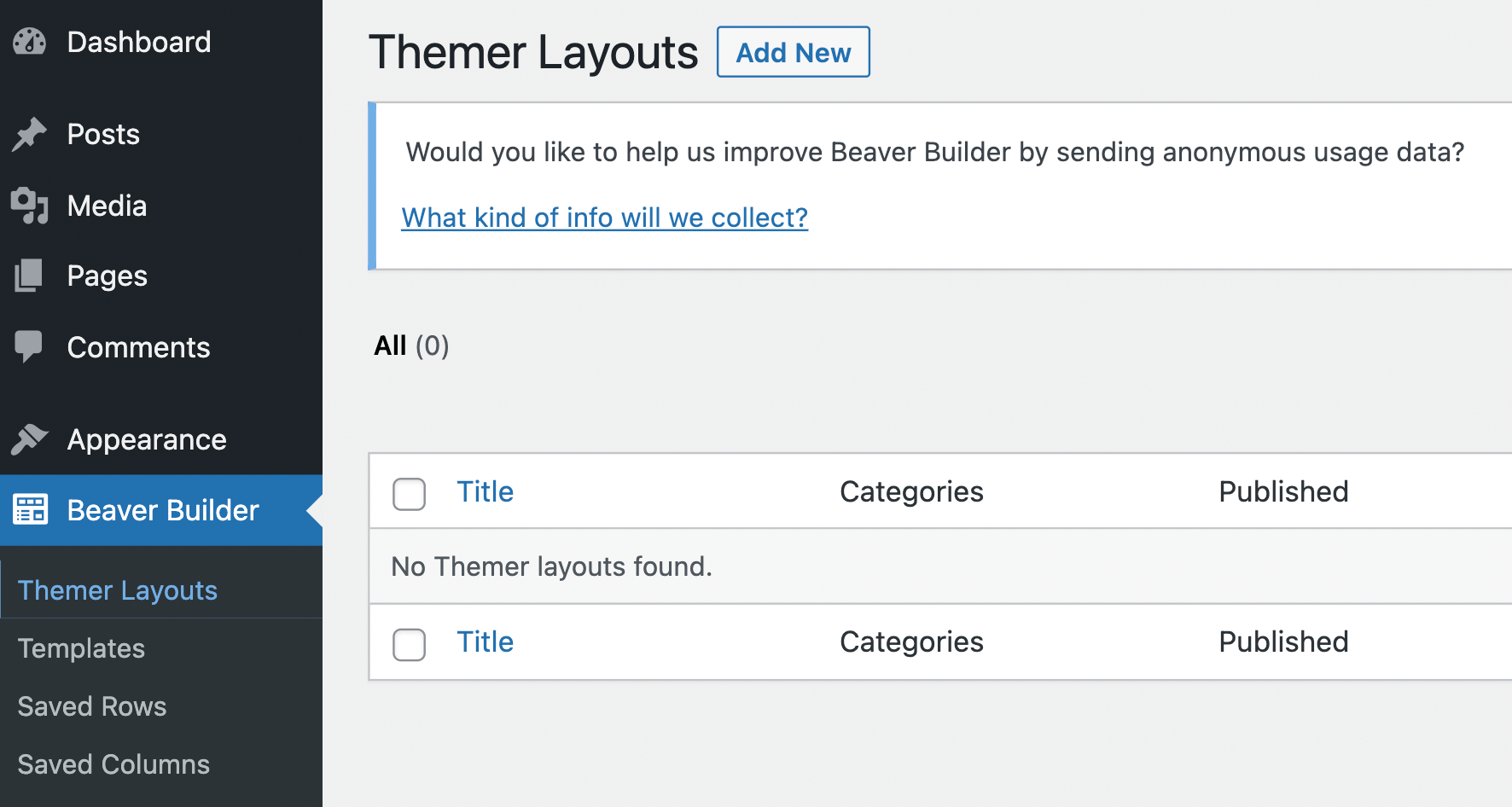
Теперь, когда вы создали пользователя и новый пост, пришло время создать макет Themer. Перейдите на панель инструментов WordPress и перейдите к Beaver Builder > Themer Layouts :

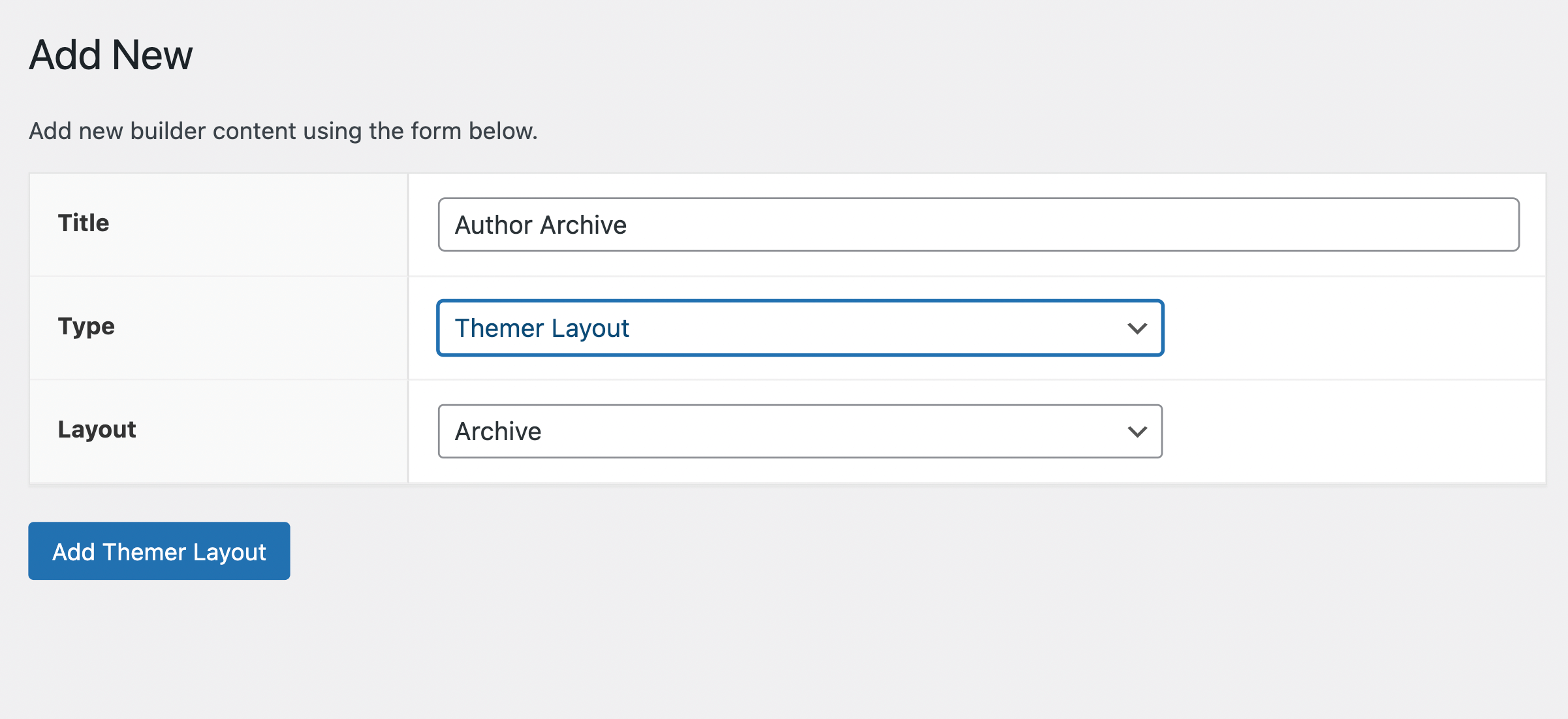
Нажмите « Добавить новый ». В поле Заголовок введите Авторский архив . Затем в поле Макет выберите вариант Архив :

Нажмите «Добавить макет темы» . Это приведет вас на страницу, где вы можете внести изменения в макет Themer.
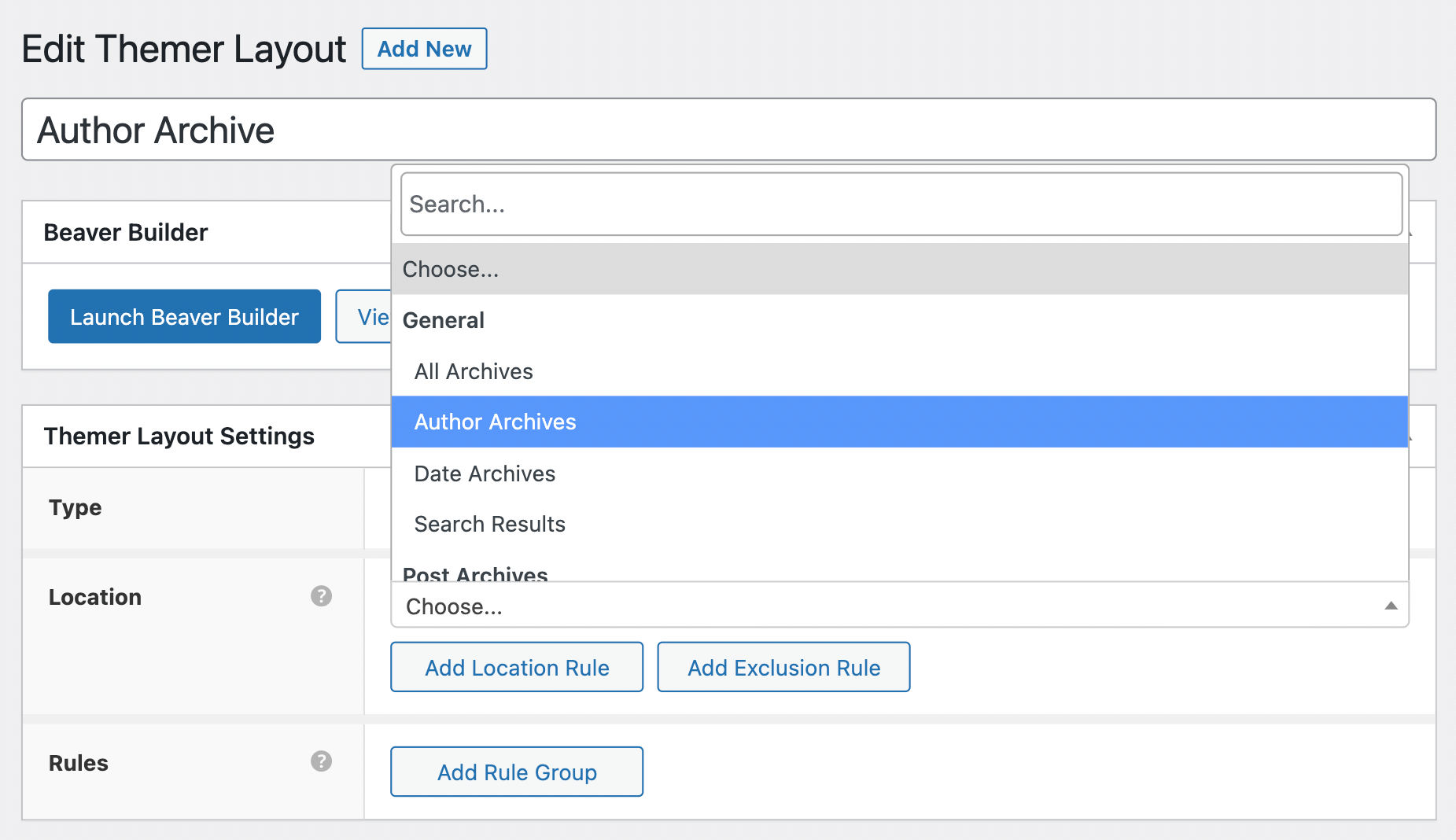
Рядом с полем « Местоположение » щелкните раскрывающееся меню и выберите « Авторские архивы »:

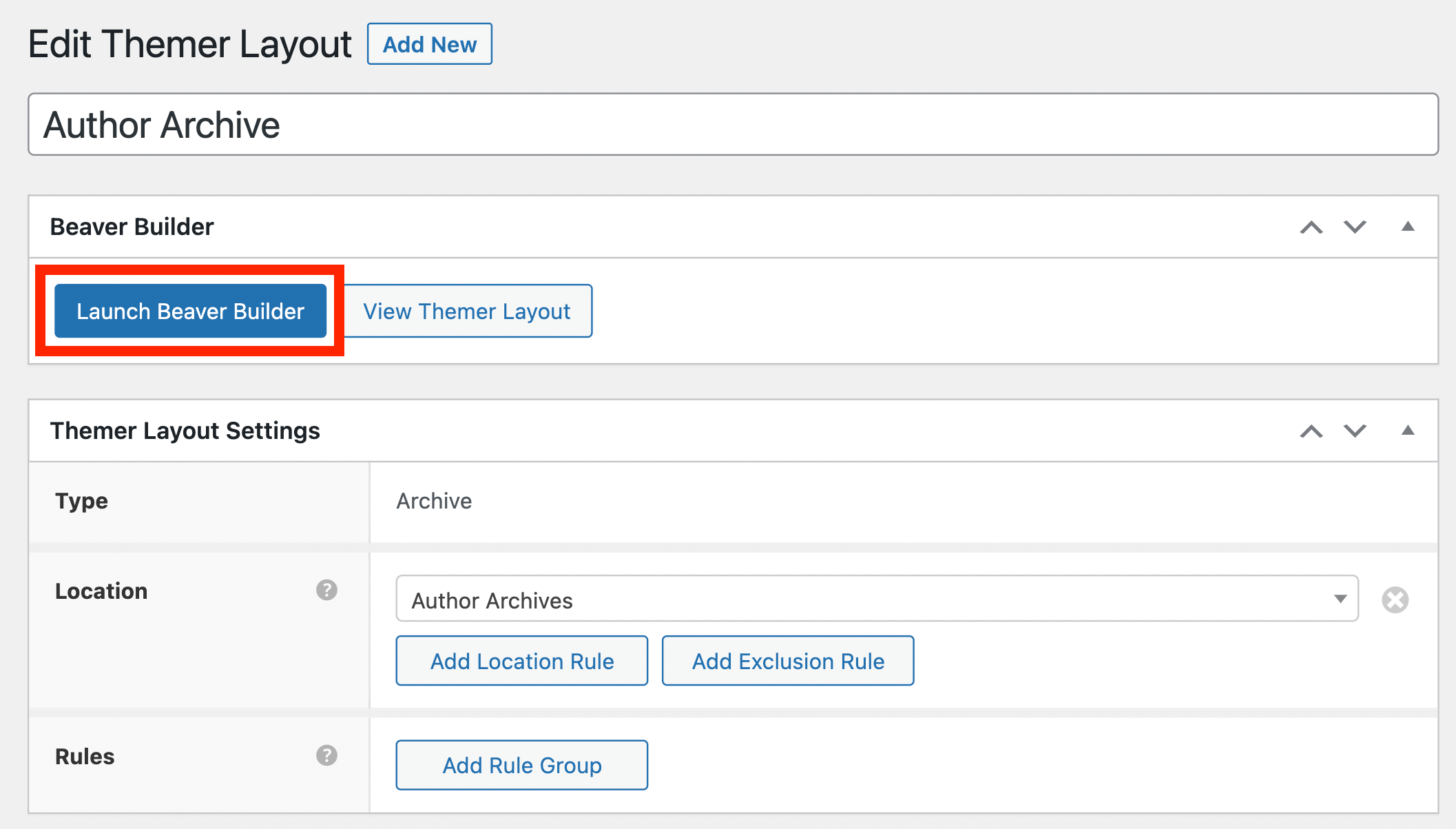
Затем нажмите «Запустить Beaver Builder »:

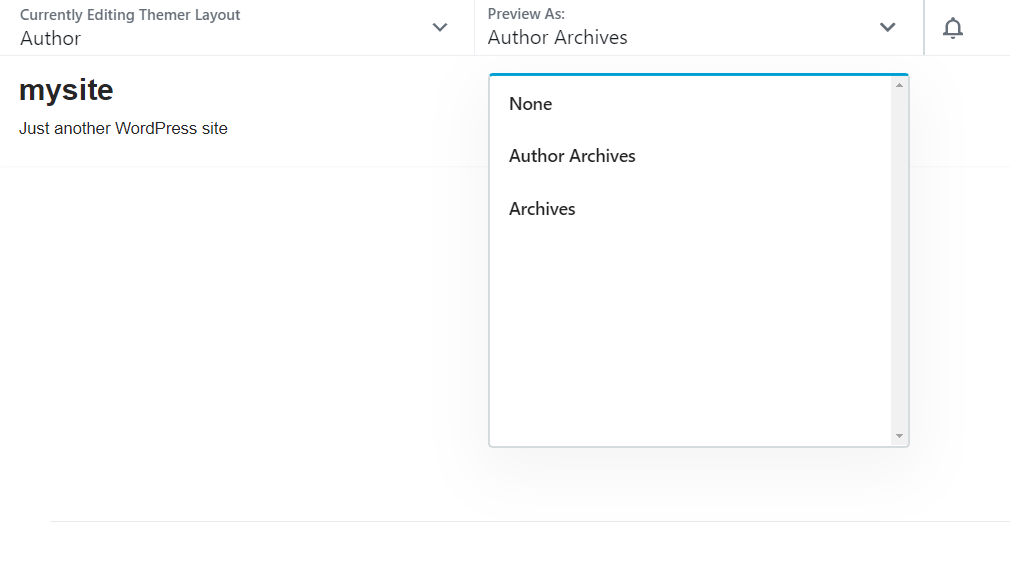
В редакторе установите Preview As to Author Archives :

Этот параметр по умолчанию будет автоматически установлен для пользователя, который в данный момент вошел в систему, и будут отображаться сообщения только от него.
Beaver Themer позволяет легко настроить макет. У вас есть бесконечные варианты дизайна, чтобы вы могли сделать дизайн идеально подходящим для вашего бренда. Вот пример для начала. Начнем с заголовка.
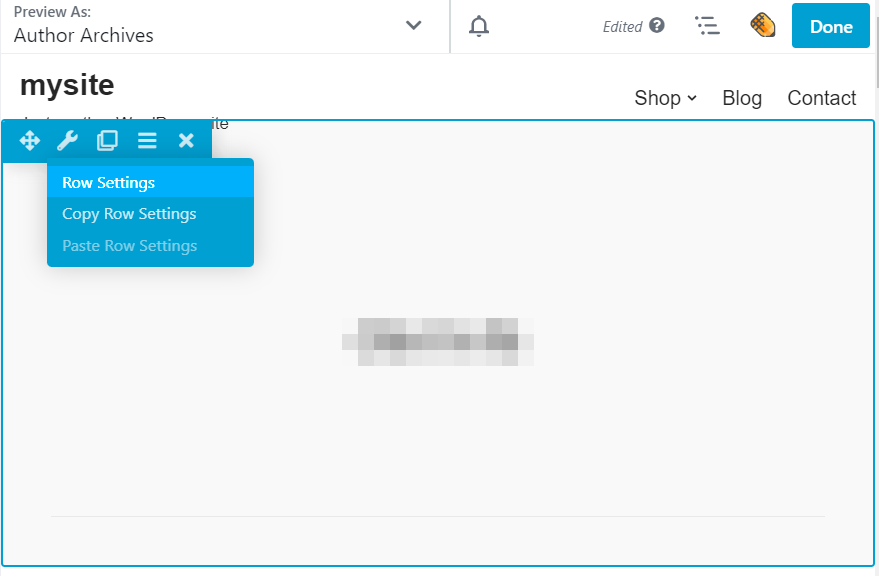
Наведите указатель мыши на строку, содержащую заголовок. Затем выберите второй значок на панели инструментов, чтобы открыть настройки строки:

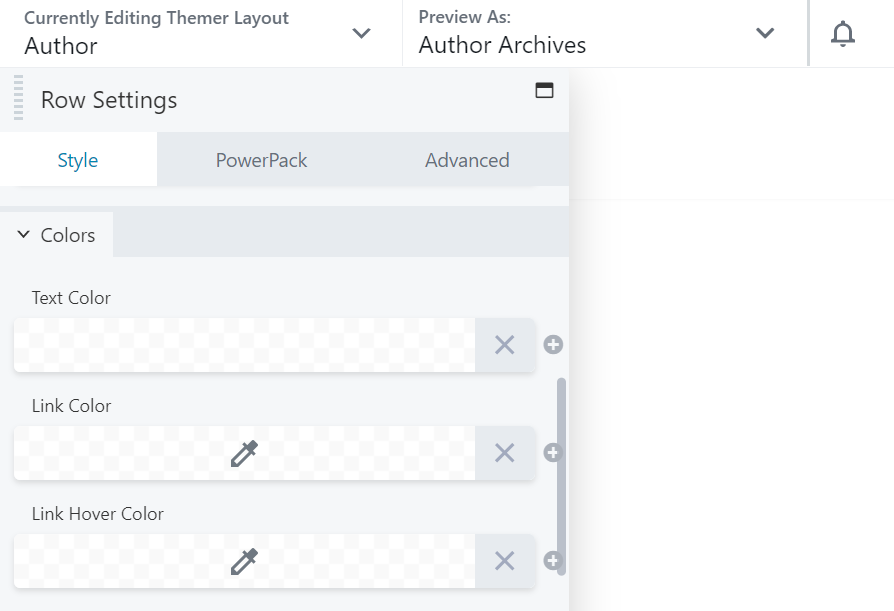
На вкладке « Стиль » измените цвет текста на белый:

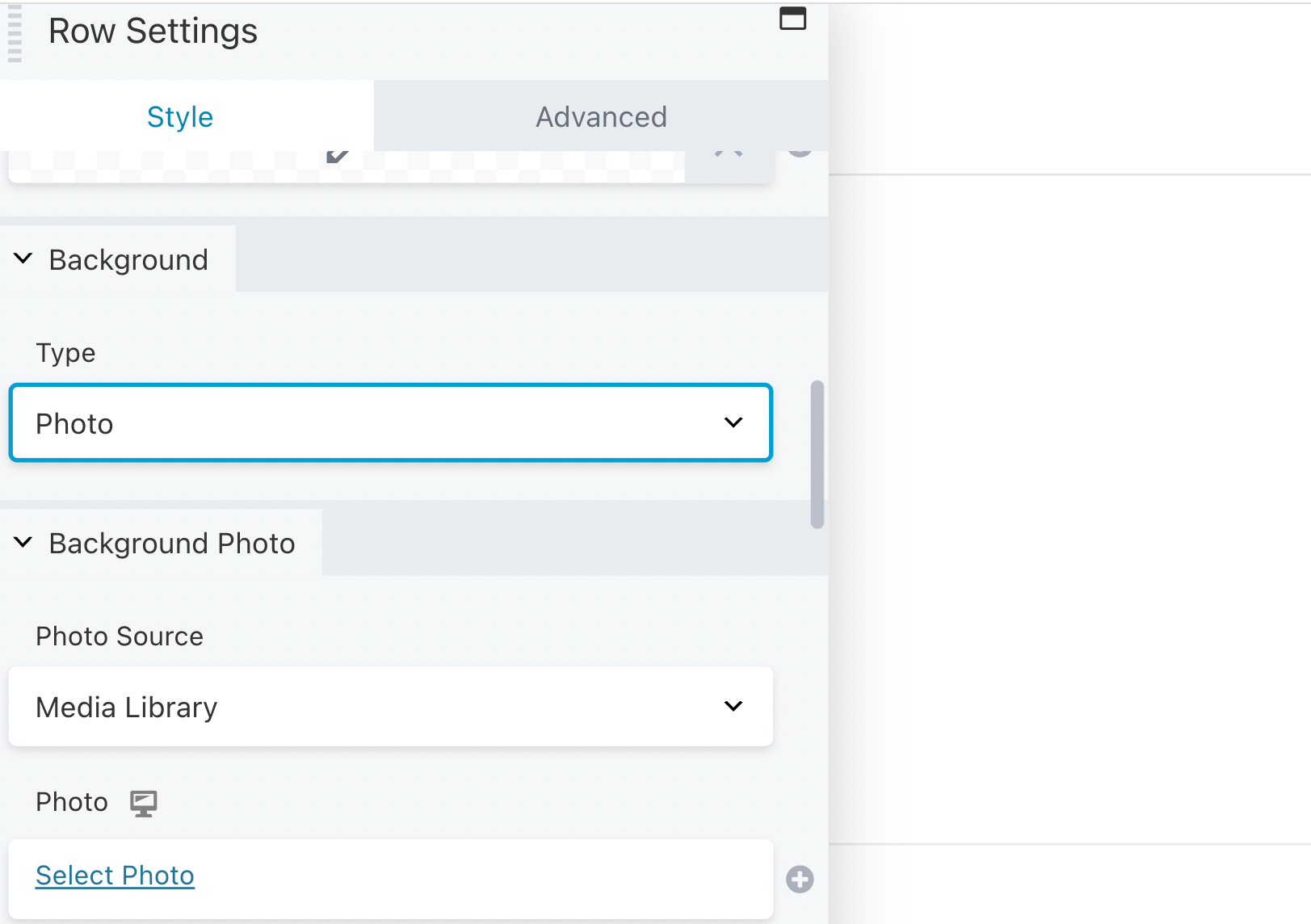
Затем перейдите в раздел « Фон » и измените « Тип » на « Фото »:

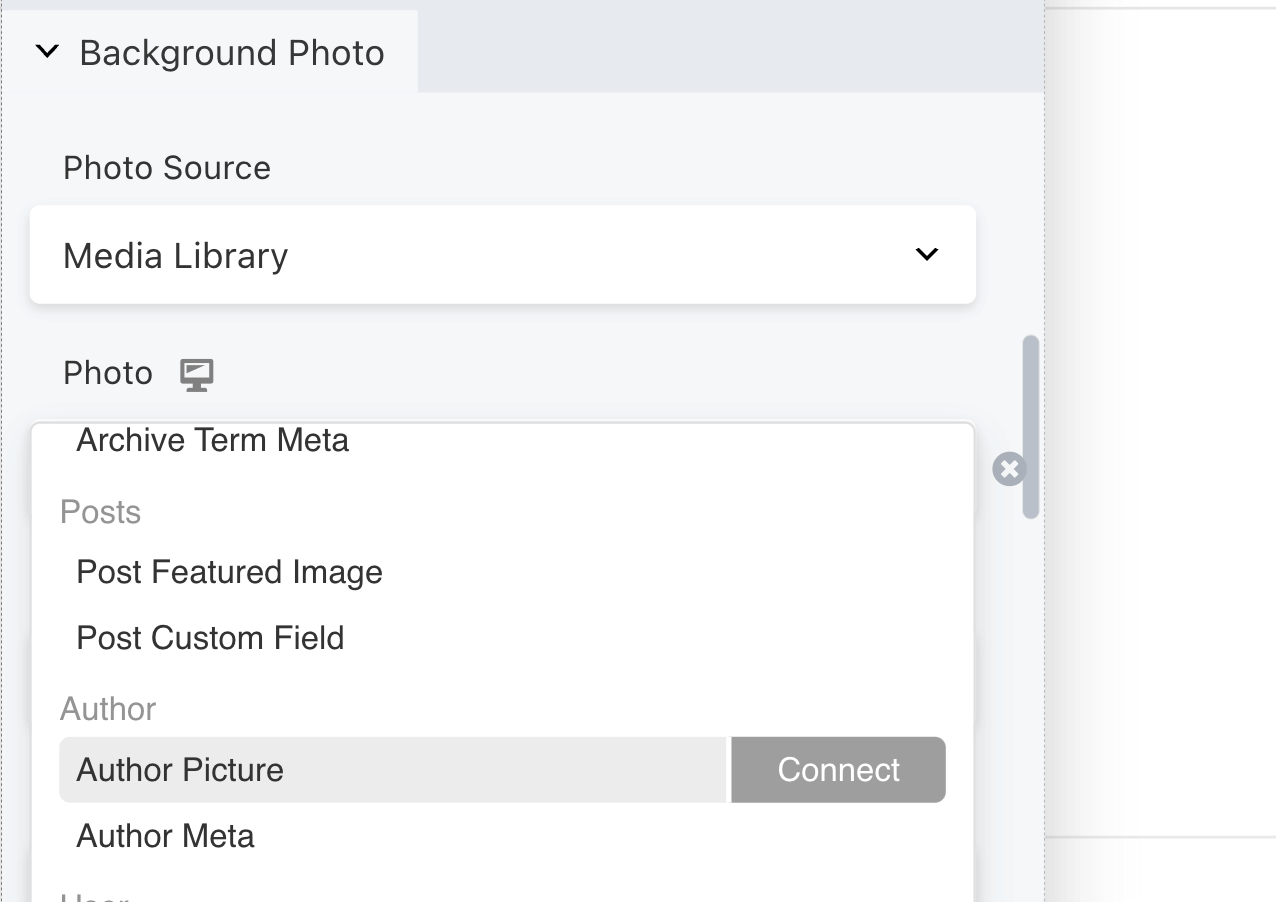
В разделе « Фоновое фото » щелкните знак «плюс» рядом с полем « Фото » и выберите «Авторское изображение» :

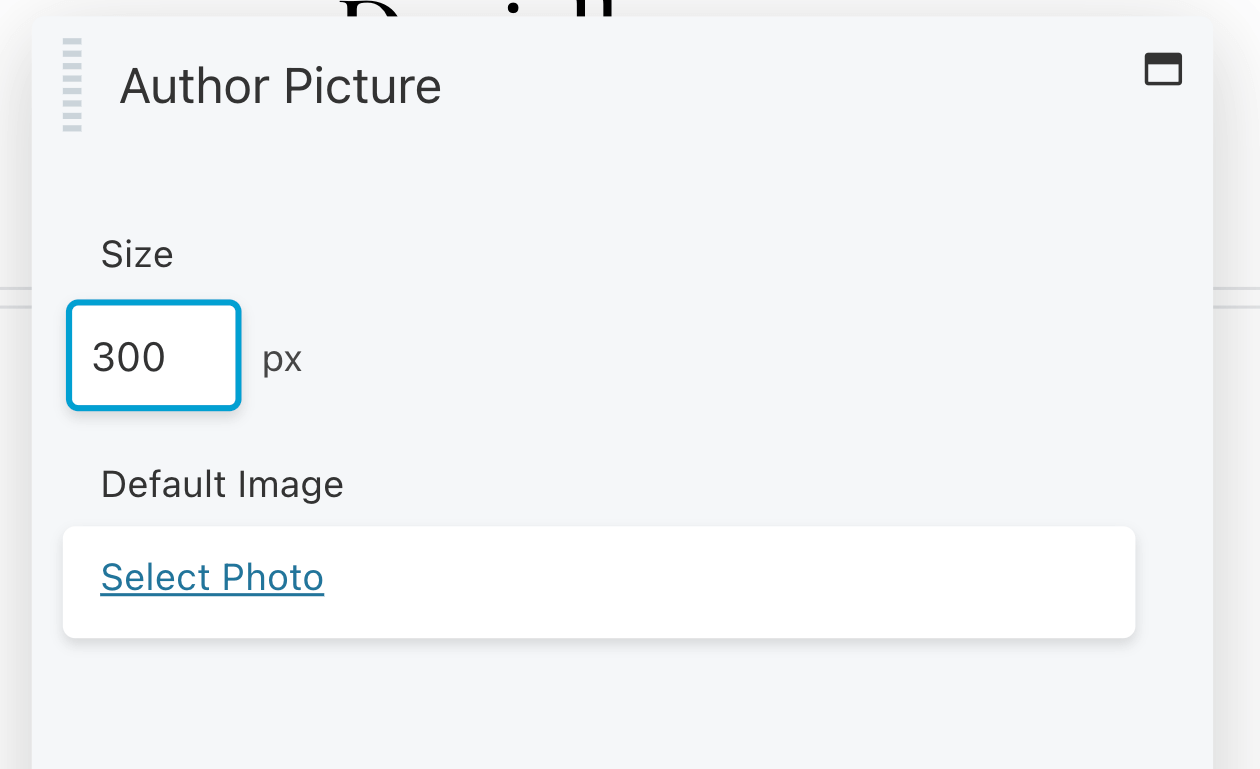
В поле « Изображение автора» вы можете настроить размер изображения:

В разделе Изображение по умолчанию выберите фотографию. Это может быть портрет вашего автора.
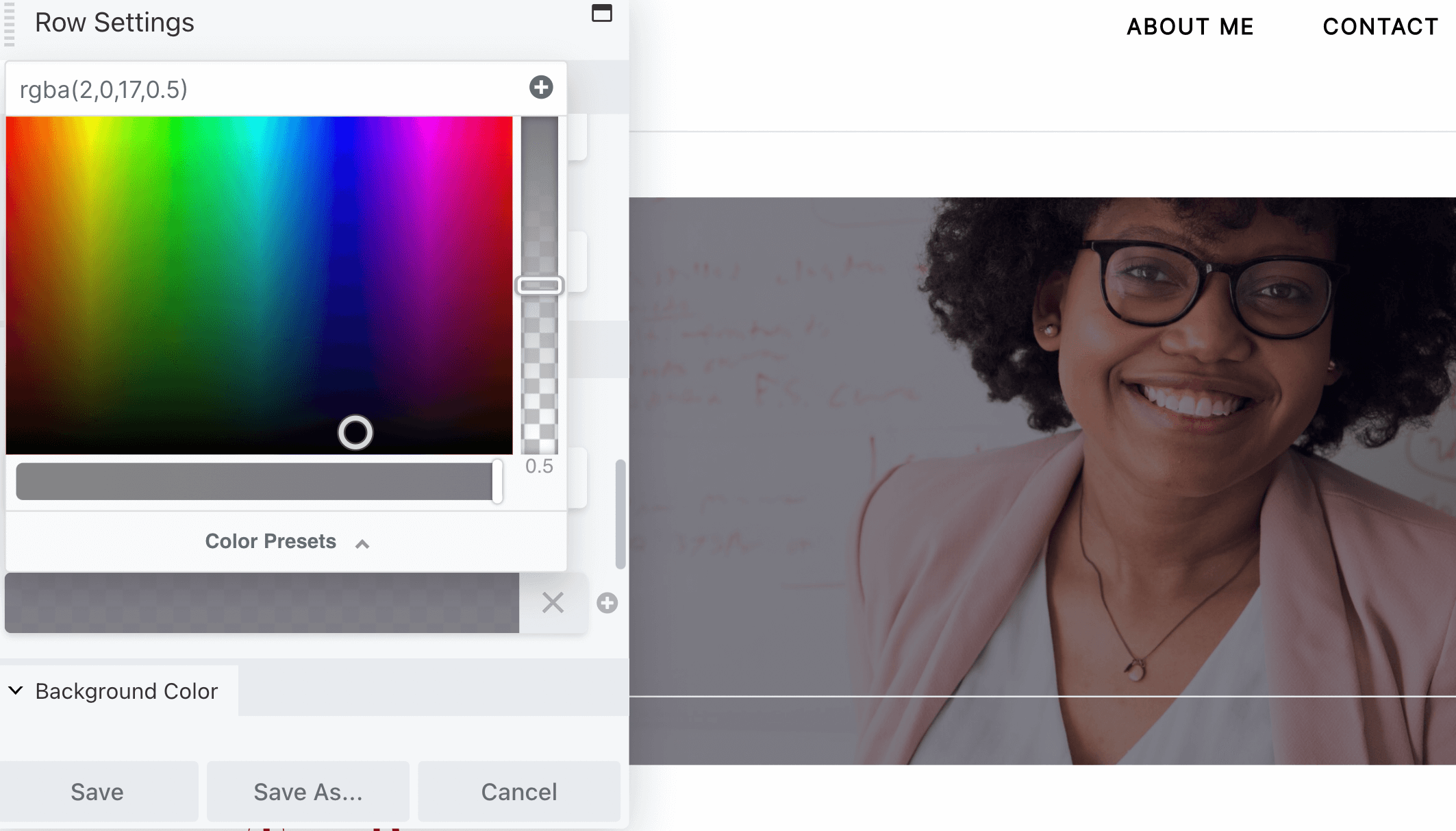
Затем вы можете настроить наложение вашего изображения в разделе « Фон »:

Когда вы закончите, нажмите Сохранить .
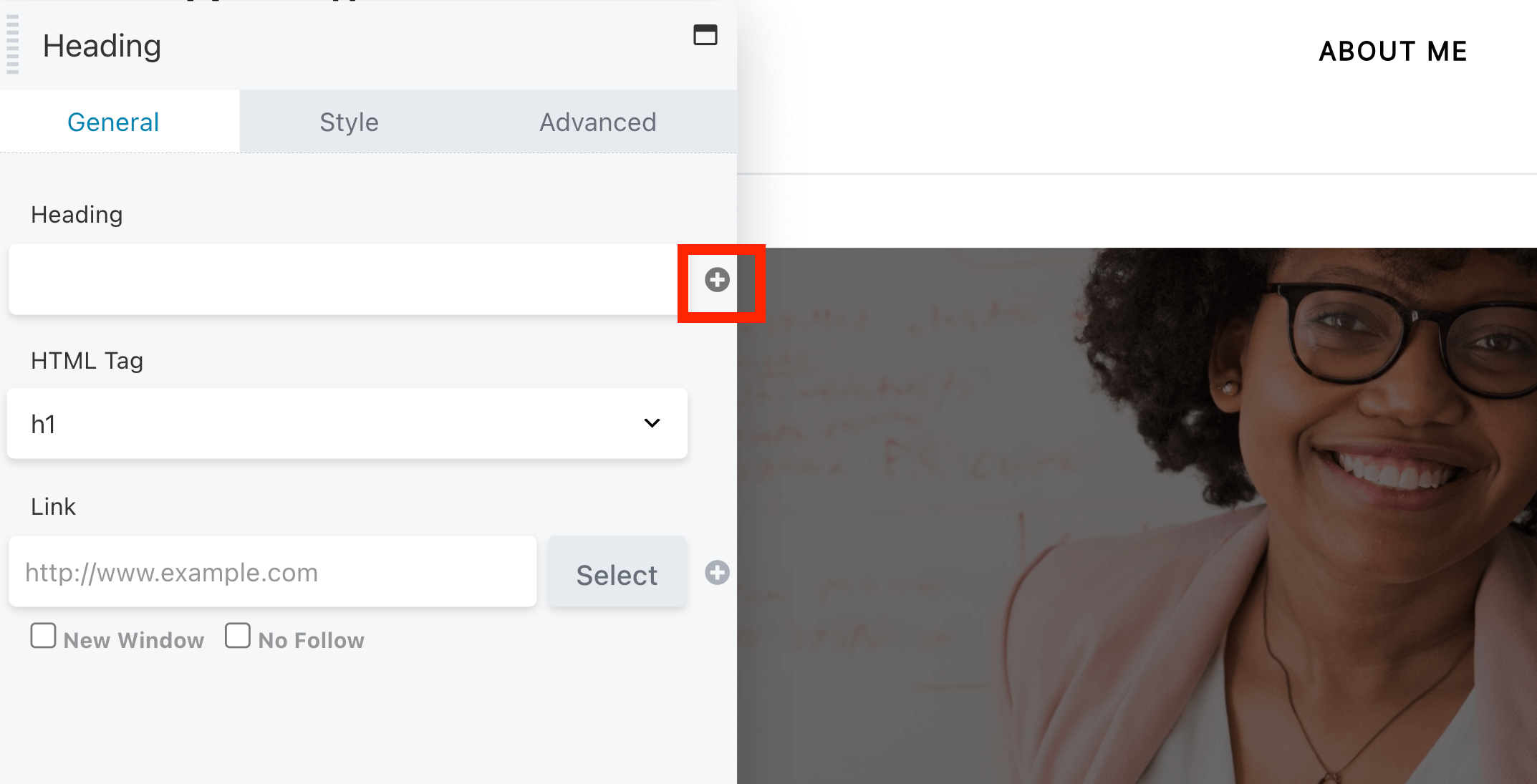
Теперь давайте отредактируем имя автора. Выберите модуль Заголовок , чтобы открыть его настройки. Затем перейдите в поле « Заголовок » и нажмите на знак «плюс»:

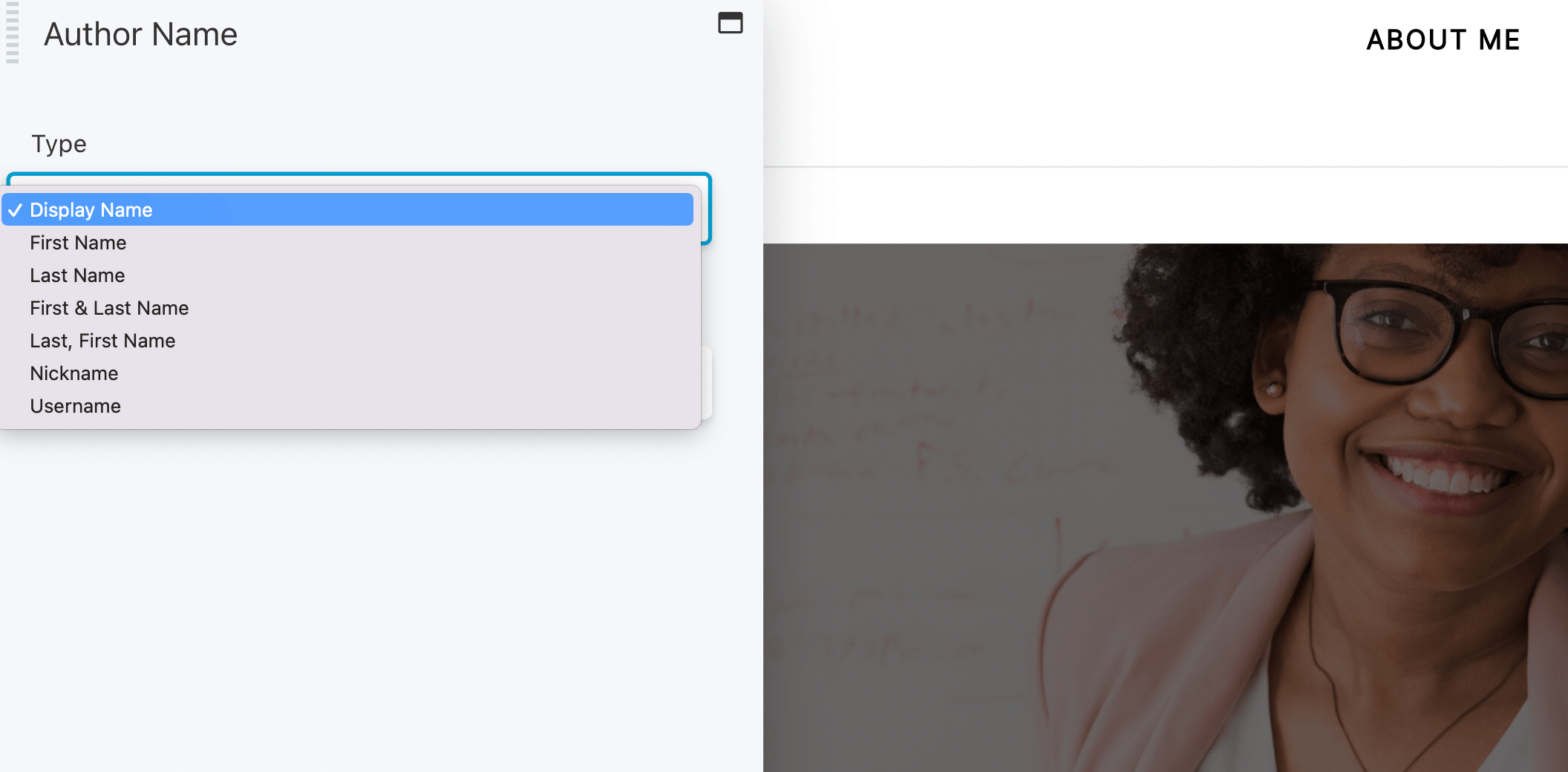
Выберите Имя автора . Затем выберите способ отображения имени. Это может быть имя, отображаемое имя или псевдоним, который вы указали в профиле пользователя:

Когда вы закончите, нажмите Сохранить .
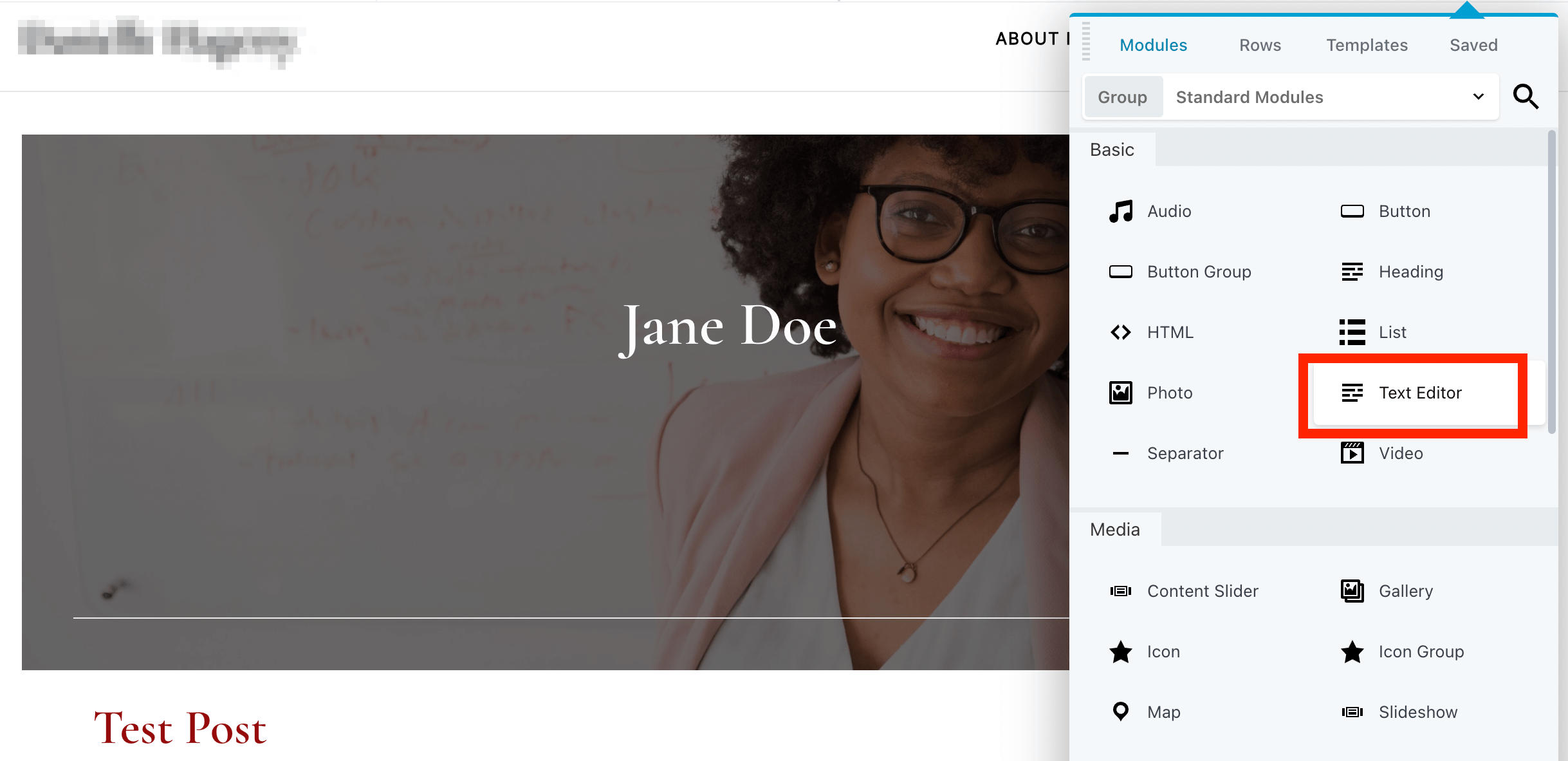
Вы также можете отобразить биографию автора в этом разделе. Для этого добавьте в строку модуль Text Editor :

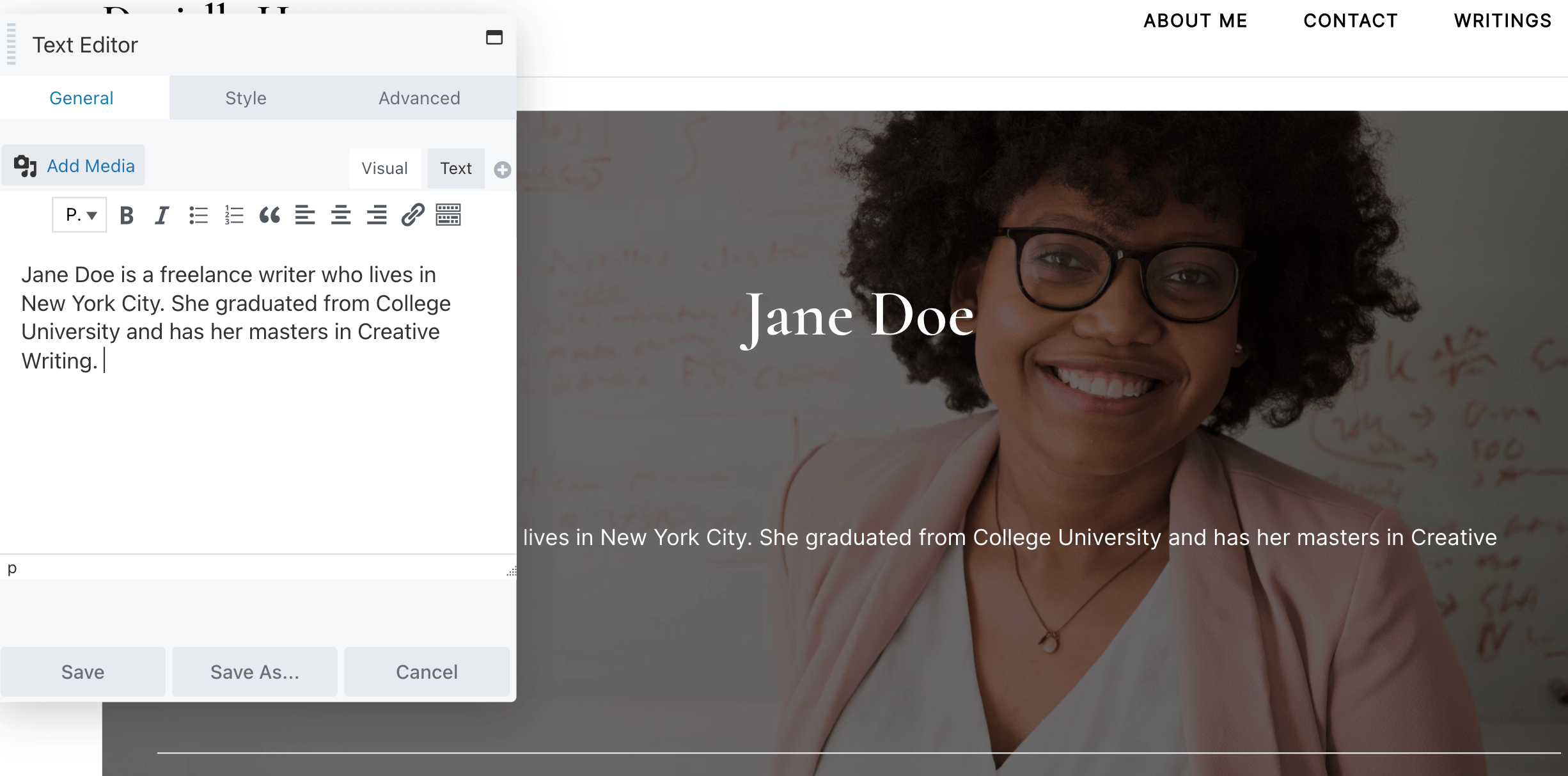
Напишите свою краткую биографию в редакторе WYSIWYG на вкладке « Общие »:

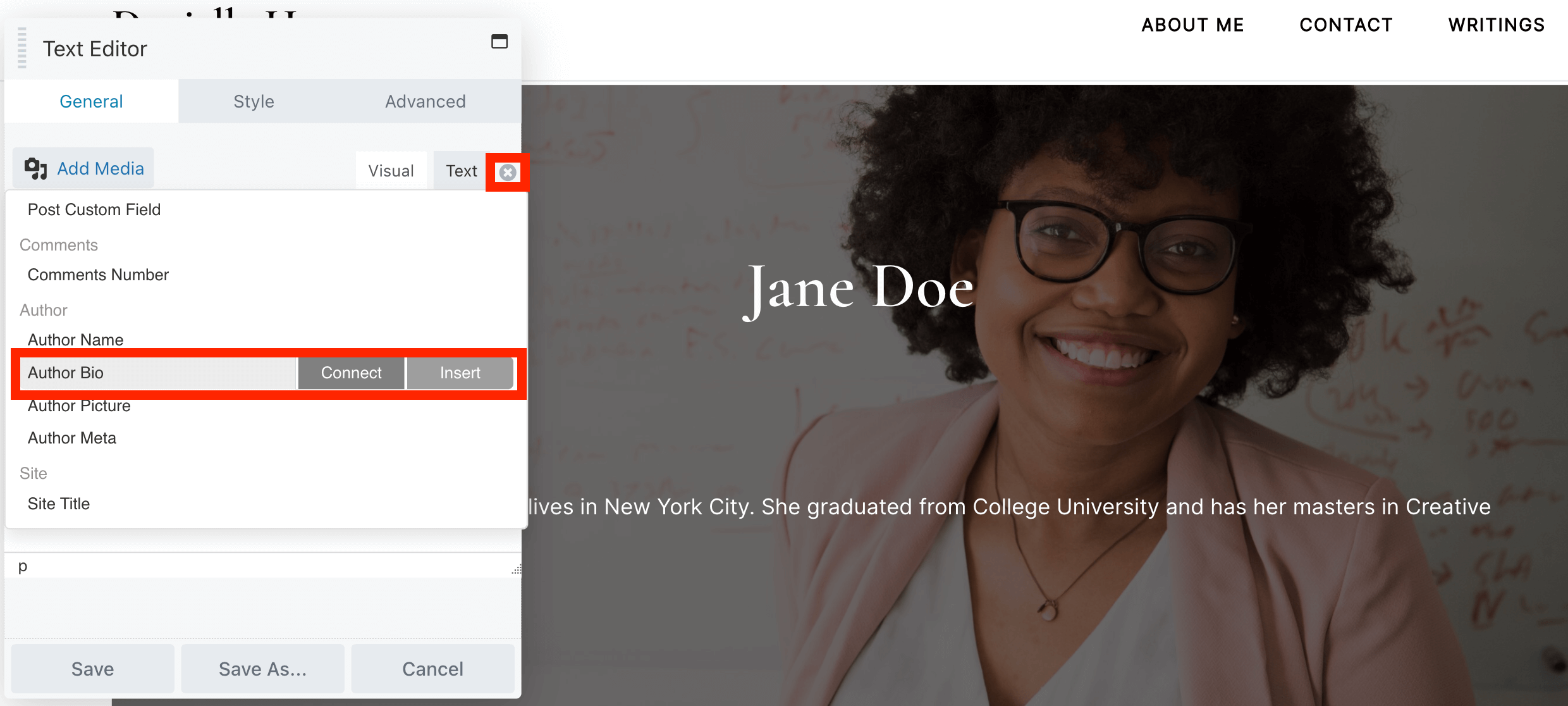
Кроме того, вы можете легко добавить биографию автора, которую вы ввели в свой профиль пользователя. Для этого нажмите на значок плюса, найдите Author Bio и нажмите Connect :

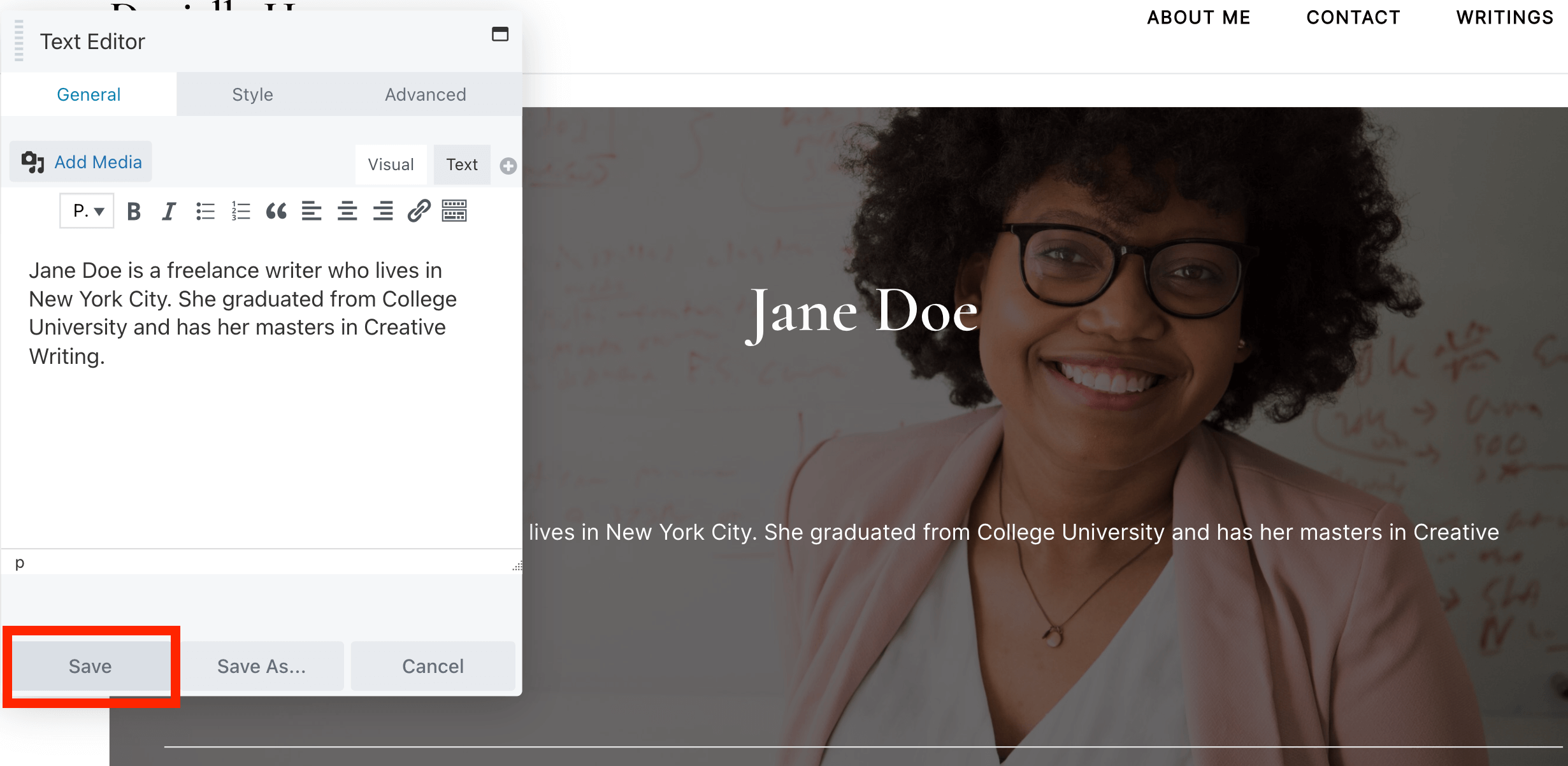
Далее нажмите Сохранить :

Вы также можете изменить способ отображения ваших сообщений. Нажмите на модуль Posts , чтобы открыть настройки:

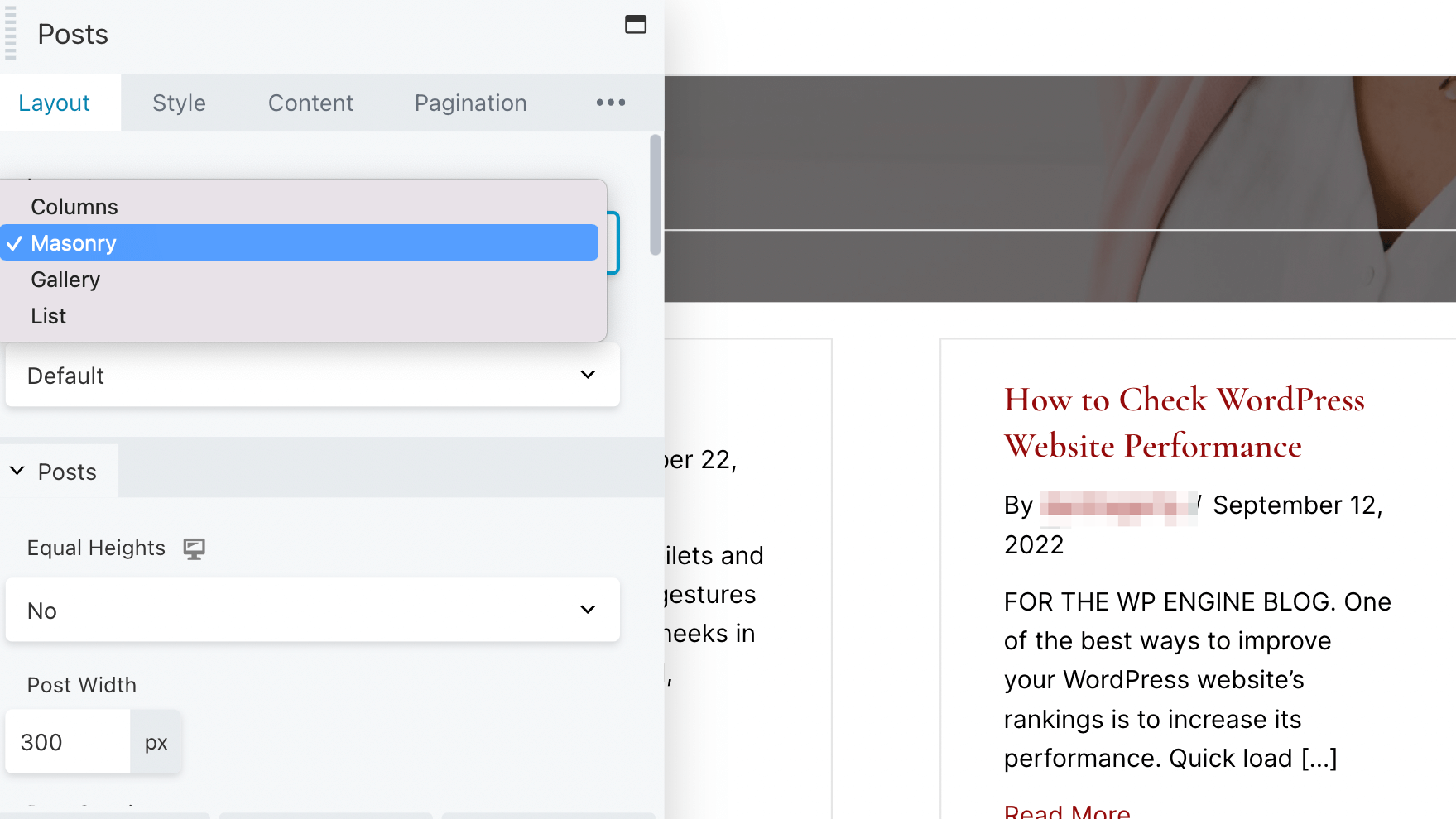
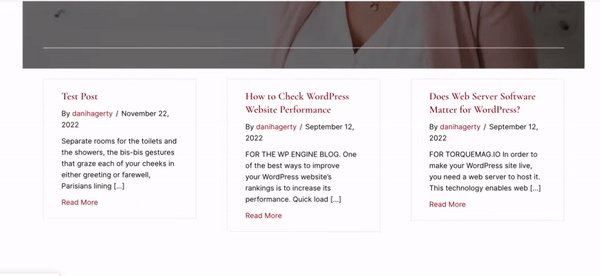
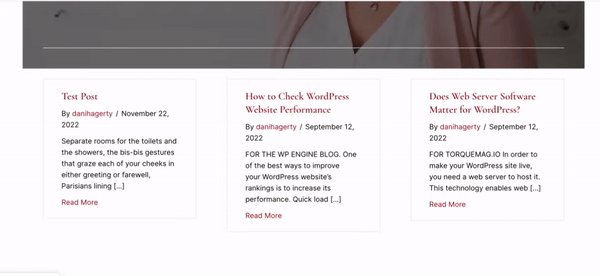
В раскрывающемся меню « Макет » выберите предпочтительный макет. Например, опция Masonry будет отображать ваши статьи в столбцах без фиксированной высоты строк:

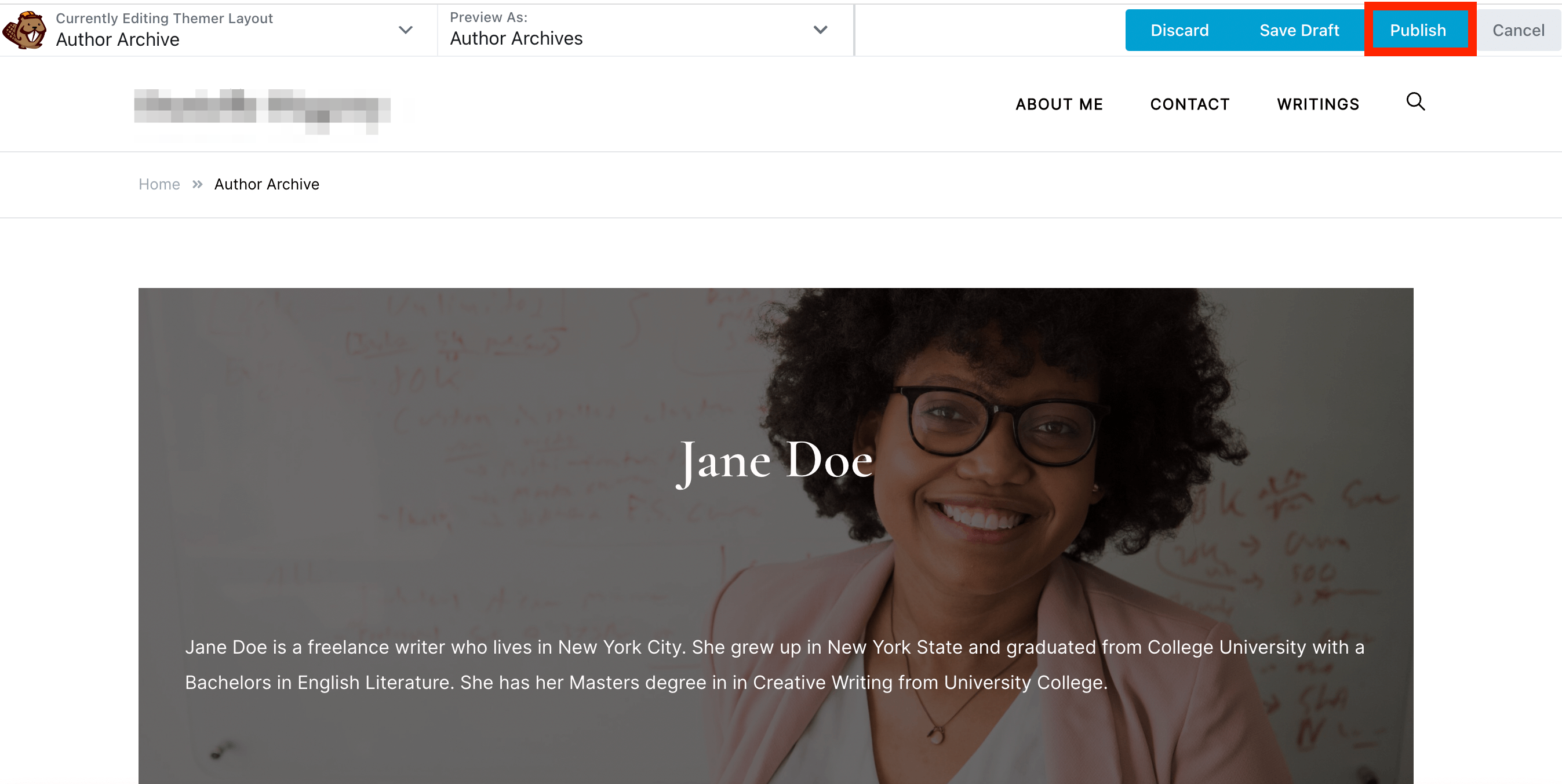
Когда вы довольны своими изменениями, нажмите «Опубликовать »:

Теперь у вас есть настроенная авторская страница архива!
Получайте удовольствие, экспериментируя с различными доступными настройками. Например, вы можете предпочесть использовать простой фон для заголовка. Или вы можете отображать сообщения этого автора в виде аккуратного списка, а не блоков.
После того, как вы завершили свою авторскую страницу, вы можете просмотреть ее, чтобы убедиться, что все выглядит хорошо. Для этого перейдите к сообщению, написанному автором, и нажмите на его имя:

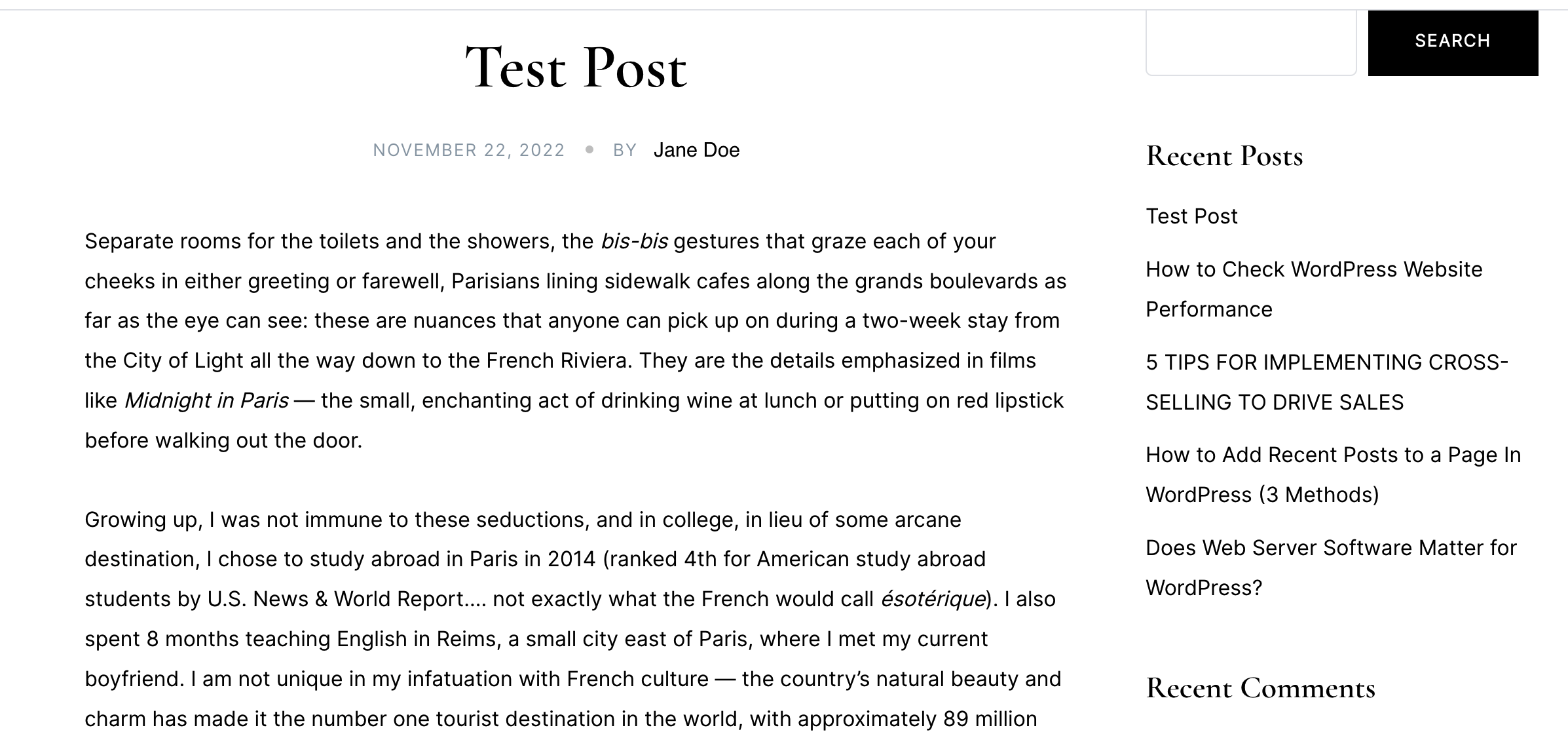
Вы перейдете на страницу архива авторов, которую вы создали:

Теперь новая страница автора позволит читателям находить контент, написанный конкретным пользователем, и предлагает лучший пользовательский интерфейс.
Если в вашем блоге много авторов, вам понадобится простой способ просматривать сообщения разных авторов. На странице архива авторов пользователи могут найти все статьи определенного автора в одном месте.
Напомним, вот как создать авторскую страницу с помощью Beaver Themer:
Beaver Themer — это дополнительный плагин, который позволяет создавать собственные динамические макеты для вашего веб-сайта, включая заголовки, нижние колонтитулы и страницы WooCommerce. Он использует интуитивно понятный редактор перетаскивания Beaver Builder и поставляется с библиотекой профессионально разработанных шаблонов.
Вам необходимо установить и активировать плагин Beaver Builder на вашем веб-сайте, чтобы использовать Beaver Themer. С помощью этих двух инструментов вы сможете создавать макеты для архивов, сообщений, продуктов WooCommerce, 404 страниц и многого другого.