Фоновое видео WordPress: добавьте его двумя разными способами
Опубликовано: 2023-07-25Вы хотите сделать свой веб-сайт WordPress более захватывающим и увлекательным? Отличный способ сделать это — добавить фоновое видео. Это классная функция, которая мгновенно привлекает внимание людей и делает ваш сайт более привлекательным. Но как добавить видео фон в WordPress?
Если вы спросите о простых шагах по добавлению фонового видео WordPress, то:
- Создать пост/отредактировать любой существующий пост
- Добавить блок обложки
- Теперь добавьте видео, загрузив его или из медиатеки.
- Наконец, настроить его
Это выглядит просто, но есть некоторые дополнительные работы. Не волнуйся; в этой статье мы все правильно объяснили. Ну, это не только способ; мы добавили еще один способ добавить видео в качестве фона веб-сайта с помощью PostX.
Итак, давайте рассмотрим, как добавить фоновое видео в WordPress.
Фоновое видео WordPress: как добавить с помощью редактора блоков по умолчанию
Итак, вот мы и подошли к основному сегменту. Вам могут не понравиться дополнительные хлопоты, такие как добавление плагина для вставки видео в качестве фона WordPress. Итак, давайте начнем с редактора Gutenberg или Block по умолчанию. Ниже мы добавляем пошаговое руководство о том, как это сделать.
Шаг 1: Войдите и создайте запись/страницу
Здесь самый первый шаг настолько прост. Войдите в свою панель управления WordPress и наведите курсор на кнопку «+ New». Затем, в зависимости от ваших предпочтений, добавьте сообщение или страницу.

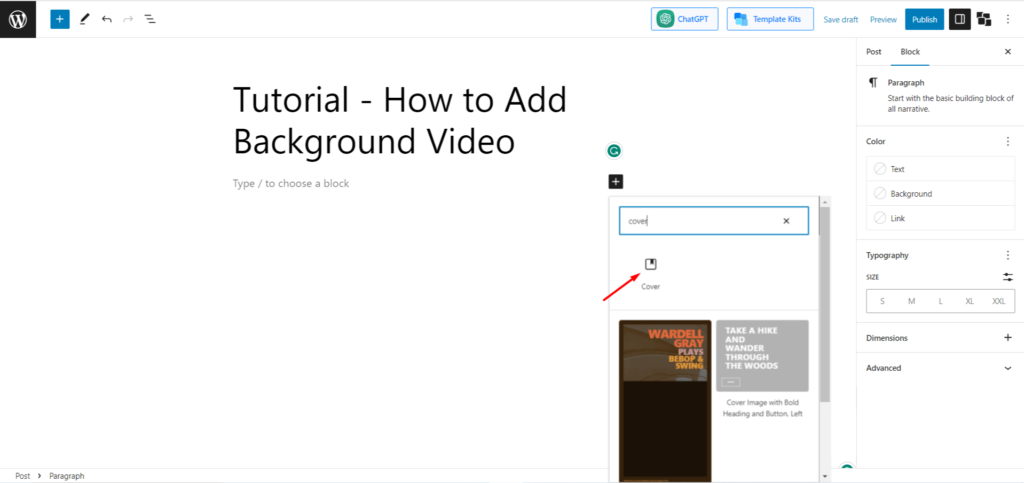
Шаг 2: Добавьте блок крышки
Теперь нажмите кнопку «+», чтобы добавить новый блок. Затем в поле поиска введите «обложка», и вы увидите значок блока обложки. Это будет выглядеть как на следующем изображении.

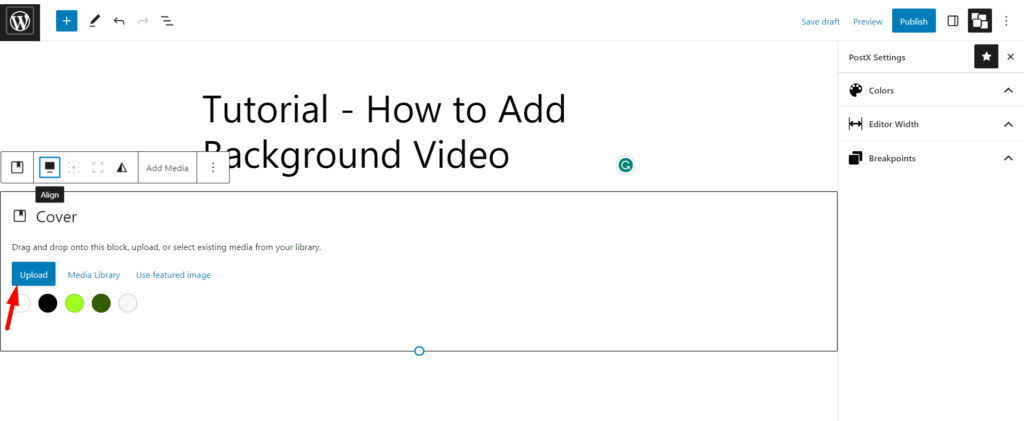
Шаг 3: Добавьте видео
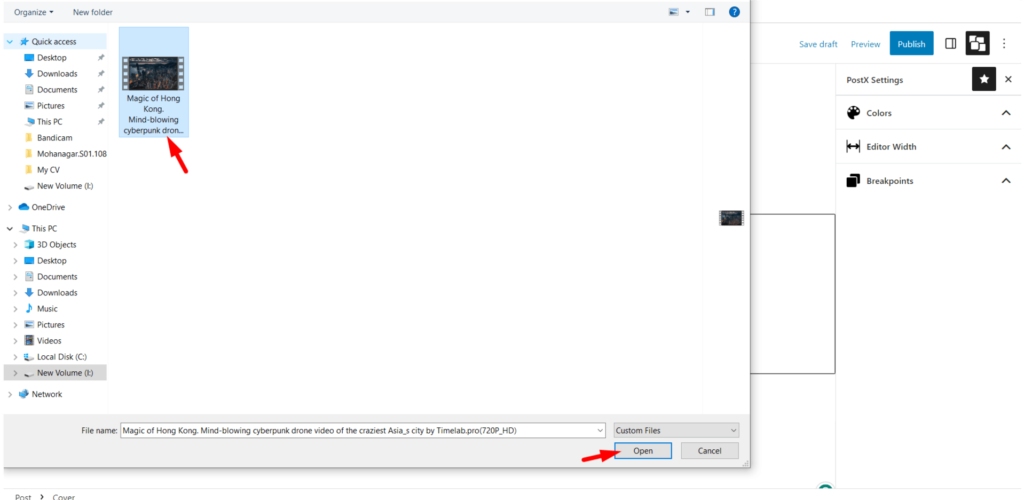
После того, как вы нажмете кнопку обложки, появится блок с несколькими вариантами. Там у вас будет два варианта добавления фонового видео. Вы можете либо загрузить видео со своего компьютера, нажав кнопку «Загрузить», либо выбрать видео из своей «Медиатеки».

Итак, теперь щелкните любой из них и выберите видео, которое вы хотите использовать в качестве фонового видео WordPress.

Шаг 4: Настройте все
Задача, которую вы ищете — добавление видео фона WordPress, теперь выполнена. Но теперь пришло время все настроить. Есть много вариантов для настройки. Ниже мы обсудим некоторые общие настройки.
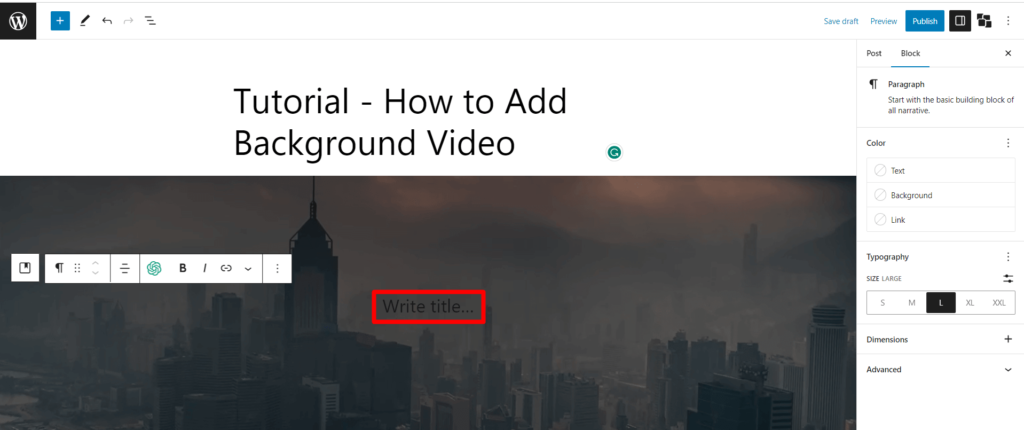
Добавить подпись к блоку
Что делает большинство людей, так это добавляет подпись к видео. Здесь вам не придется делать ничего особенного. Это потому, что по умолчанию вы заметите «Написать заголовок…». Просто нажмите здесь, и вы увидите курсор записи.

Теперь вы можете легко добавить любой заголовок / цитату или что-то еще, что вы хотите показать поверх фонового видео. Даже вы найдете еще несколько вариантов настройки, таких как:
- Абзац/Заголовок
- Цвет текста
- Размер текста
- Средство выбора точки фокусировки
Вот и все. Вы закончили интегрировать фоновое видео в WordPress.
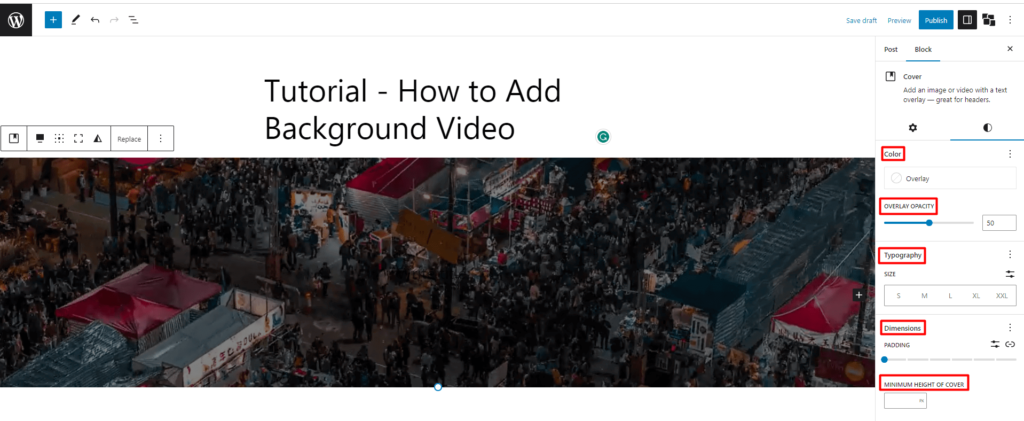
Добавьте стиль к видео
Ну, только подпись еще не все. Вы также можете изменить стиль фонового видео. Для этого нажмите кнопку стиля (кнопка выглядит как наполовину черно-белый круг), и вы найдете дополнительные параметры для настройки видео. Варианты включают

- Цвет (сплошной и градиентный)
- Непрозрачность наложения
- Типография
- Минимальная высота покрытия
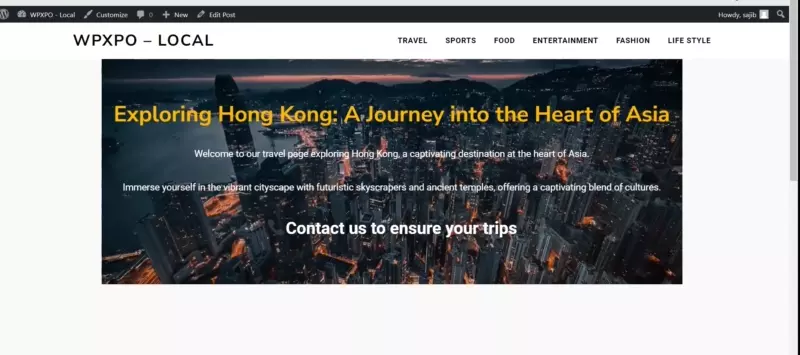
Теперь включите стиль в соответствии с личными предпочтениями. Мы только что добавили тексты разных размеров и цветов и соответствующим образом выровняли их. Вот окончательный результат фонового видео WordPress от Гутенберга.

Фоновое видео WordPress: как добавить с помощью PostX
Вышеупомянутый был методом по умолчанию. Однако, если вы любите настраивать его больше и хотите, чтобы он выглядел более профессионально, мы предлагаем использовать наш плагин PostX. PostX предлагает больший контроль над вашими фоновыми видео WordPress и позволяет легко добавлять их с помощью различных параметров настройки. С PostX вы также можете отображать видео в виде избранных изображений. Вот как вы можете использовать PostX для добавления фонового видео на свой веб-сайт WordPress:
Шаг 1: Установите и активируйте Post
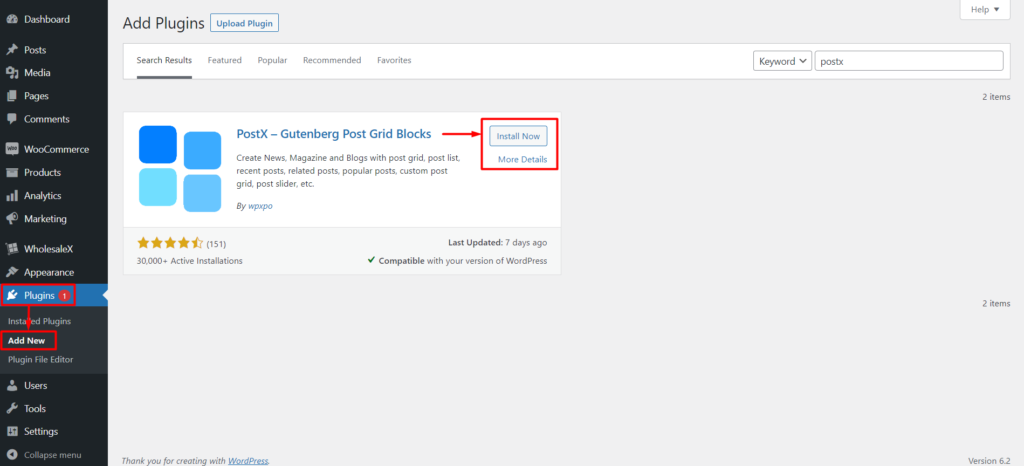
Во-первых, вам нужно установить и активировать плагин PostX на вашем сайте WordPress. Для этого щелкните курсором в разделе «Плагины» на панели инструментов WordPress, а затем нажмите «Добавить новый».

После этого выполните поиск «PostX». Как только вы найдете плагин, нажмите «Установить сейчас», а затем «Активировать».
Получите PostX Pro , чтобы разблокировать все интересные функции и создавать потрясающие веб-сайты.
Шаг 2: Создайте новую запись или отредактируйте существующую.
После активации PostX вы можете создать новый пост или отредактировать существующий, в который хотите добавить фоновое видео. Вы также можете использовать плагин на страницах или любых других пользовательских типах сообщений. Итак, теперь создайте новый пост, как я объяснил ранее.

Шаг 3: Добавьте блок строк/столбцов
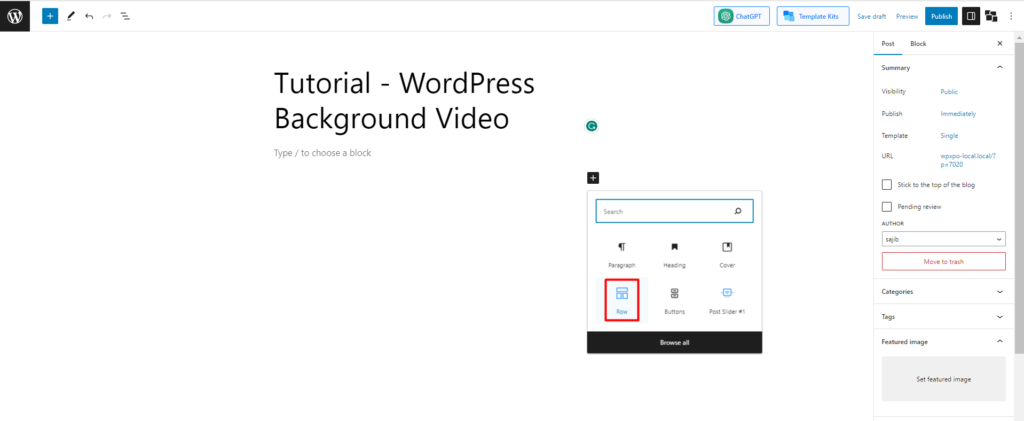
Теперь, как и в предыдущем случае, нажмите кнопку «+», чтобы добавить новый блок. Затем в поле поиска введите «Строка», и вы найдете значок блока строк/столбцов PostX.

NB: вы можете увидеть 2 разных блока с именем Row. Не запутайтесь; один из редактора по умолчанию, а другой из PostX. Просто следуйте изображению выше и выберите предложенный блок строк/столбцов.
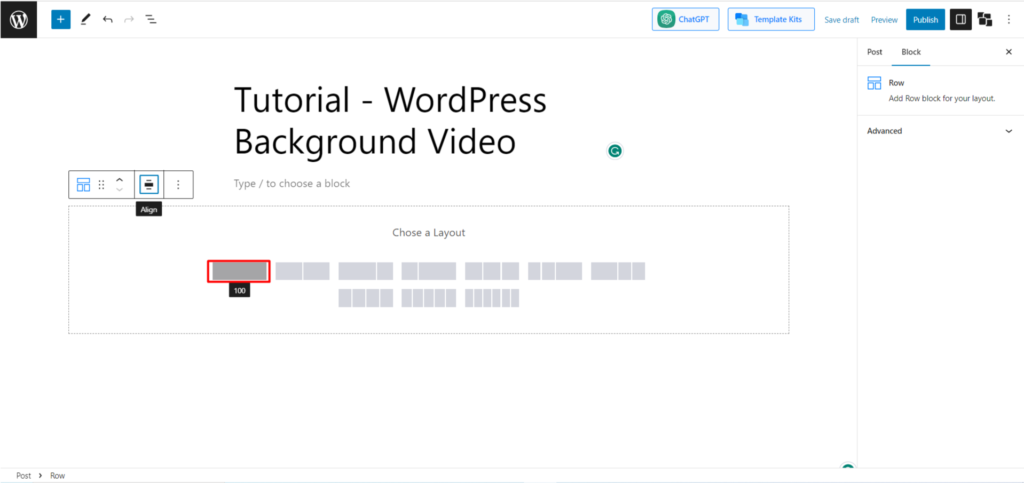
Шаг 4: выберите макет
Щелкнув блок строк, вы увидите десять различных макетов, таких как «100», «50:50», «50:25:25» и т. д. Выберите любой из них в соответствии с вашими потребностями.

Перейдем к раскладке 100:00: нажмите на нее.
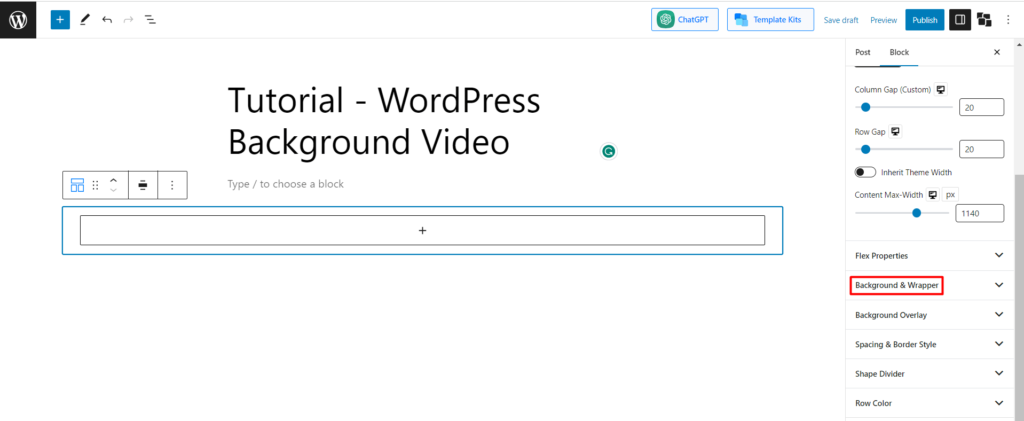
Шаг 5: Нажмите «Фон» и «Обертка».
После того, как вы выберете макет, вы заметите, что блок строк создается с одним блоком внутри него.
Теперь у вас нет работы с включенным блоком. Вместо этого ваша основная задача теперь связана с блоком Row. Теперь нажмите кнопку «Заблокировать» (вы найдете ее чуть ниже кнопки публикации).

Затем вы увидите множество вариантов настройки строки. Однако наша основная задача — добавить фоновое видео WordPress. Итак, найдите параметр «Фон и оболочка» внутри «Кнопки блокировки» и нажмите на него. Если вы не можете найти его, просто посмотрите на изображение ниже.
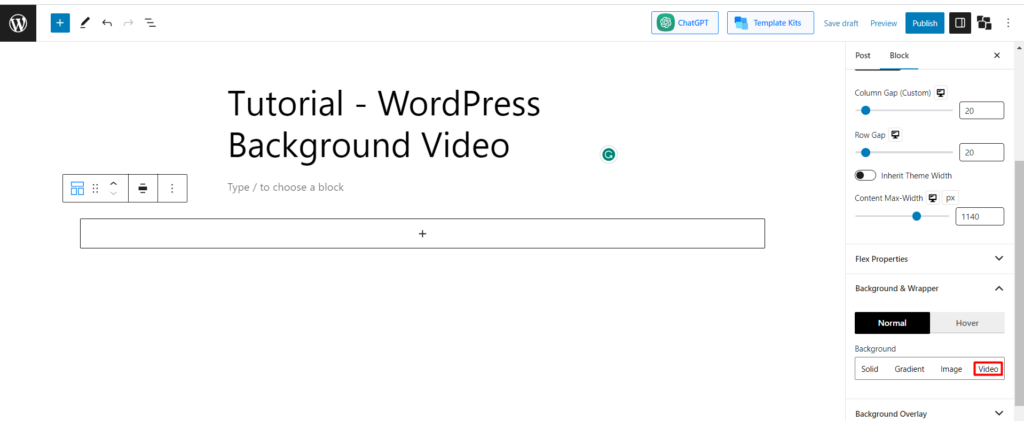
Шаг 6: Загрузите URL-адрес видео
Теперь нажмите на кнопку, и вы найдете 4 варианта в разделе «Фон» — «Сплошной», «Градиент», «Изображение» и «Видео». Там выберите «Видео».

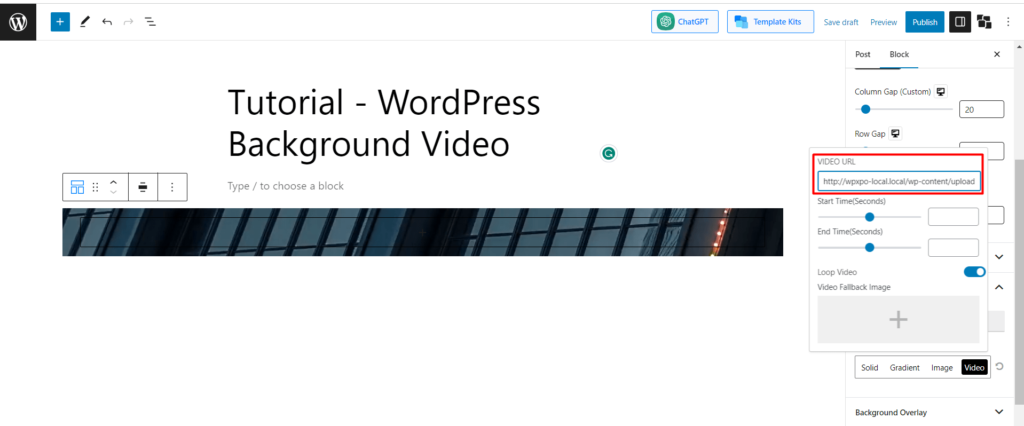
Примечание. Когда вы используете PostX, вы не можете загружать видео напрямую. Вам нужно будет поделиться URL-адресом видео. В большинстве случаев это более выгодно.
Например, если вы хотите добавить какое-либо видео на YouTube, просто скопируйте URL-адрес видео и вставьте его в поле «URL-адрес видео».
Но в случае с любым сохраненным видео это занимает немного времени. Поскольку нет возможности загружать прямое видео, вам придется поделиться URL-адресом с собственным размещением. Вы можете загружать видео на свой сайт WordPress и добавлять их, используя загруженную ссылку на видео.
Теперь, точно так же, как вы вставили ссылку на видео YouTube, вставьте ссылку на собственное видео в поле URL-адреса видео по умолчанию.

[Примечание. Убедитесь, что URL размещенного видео общедоступен, иначе никто не сможет просмотреть видео.]
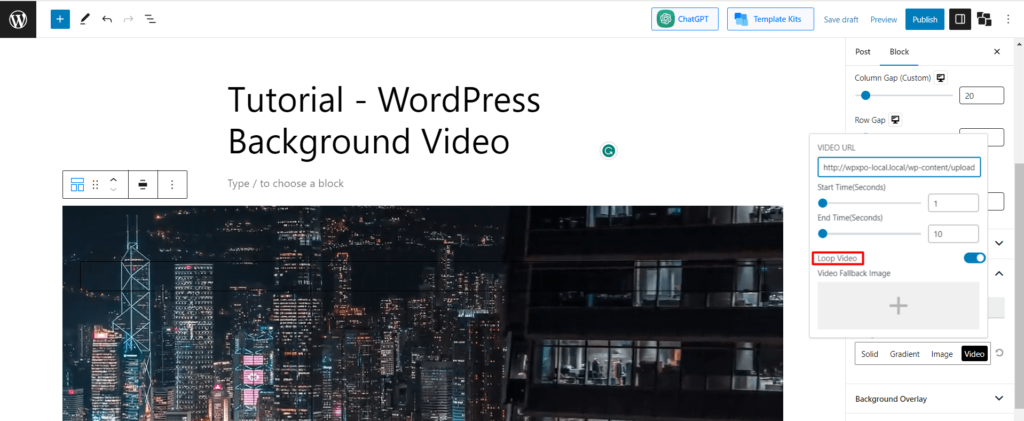
Шаг 7: Настройте параметры видео
После того, как вы добавите видео, PostX предлагает некоторые дополнительные преимущества. Например, вы можете настроить время видео. Просто заполните поля времени начала и окончания в соответствии со временем и положением, в котором вы хотите запустить видео.

У вас также есть возможность включить или отключить «Цикл видео» и установить «Видео резервное изображение».

Шаг 8: Добавьте элементы во внутренний блок
Вы уже добавили фоновое видео. Пришло время его спроектировать. Поскольку мы выбрали макет 100:00, вы можете добавить в макет один элемент. Однако мы можем добавить несколько блоков под это.

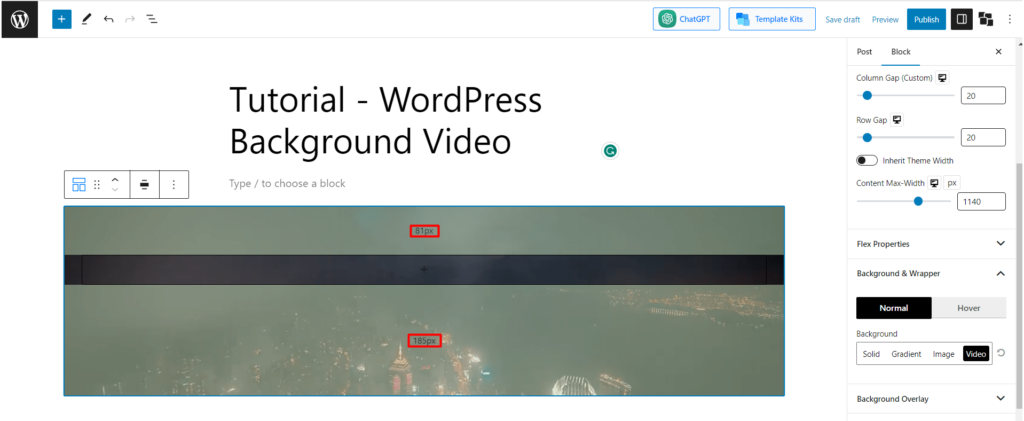
Вы также можете установить пиксель фонового видео. Для этого достаточно навести курсор на средний верхний или нижний угол блока «Строка». Как только вы достигнете позиции, вы увидите пиксель внутри строки. Затем вы можете щелкнуть и перетащить его вверх или вниз, чтобы настроить размер фонового видео.

Теперь, наконец, настройте его в соответствии с вашими предпочтениями. Сейчас мы собираемся подготовить одно быстро настроенное фоновое видео. Давайте проверим это шаг за шагом.
Практическое руководство по настройке фона видео WordPress
Теперь мы создадим простое фоновое видео, демонстрирующее туристическую услугу.
Шаг 1: Следуйте предыдущим шагам и добавьте видео
Мы уже изучили основы. Просто выполните следующие шаги и добавьте фоновое видео WordPress, используя блок Row/Column от PostX.
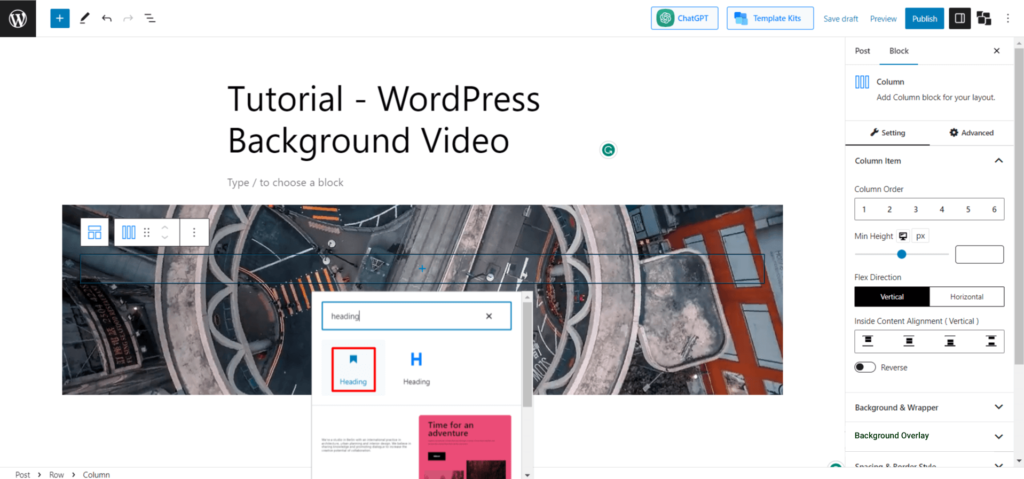
Шаг 2: Добавьте заголовок к существующему блоку
Теперь мы выбрали макет 100:00. Там вы можете добавить один элемент. Добавляем блок «Заголовок».

После добавления блока заголовка добавьте слоган/услугу, которую вы хотите отобразить в заголовке.
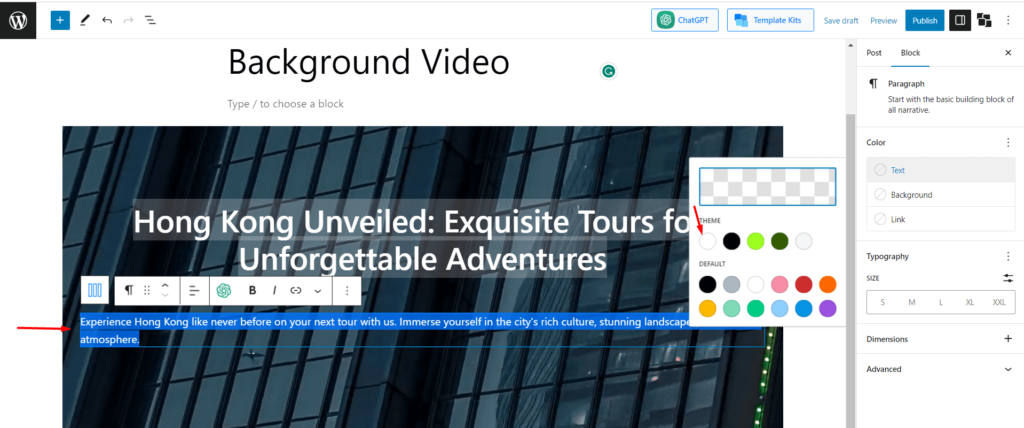
Шаг 3: добавьте блок абзаца под заголовком
Теперь просто нажмите Enter или нажмите кнопку «+», и вы увидите еще один блок под заголовком. По умолчанию это блок абзаца. Теперь напишите, что вы хотите предложить в блоке абзаца. Для лучшей видимости мы сохраняем цвет текста «Белый».

Шаг 4: Добавьте кнопки CTA
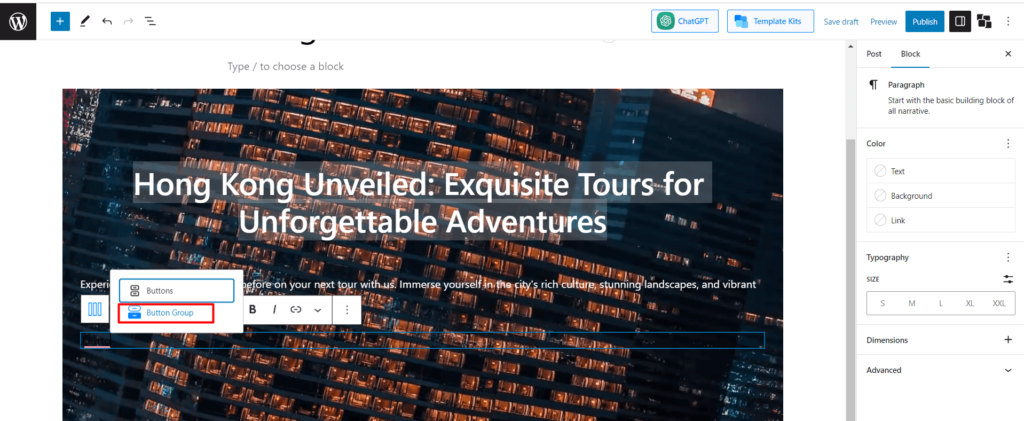
Теперь таким же образом, после завершения блока абзаца, нажмите кнопку ввода, и появится новый блок. Теперь добавьте «Группу кнопок» от PostX.

Мы добавляем 2 кнопки CTA (призыв к действию) для привлечения клиентов с разными целями. Чтобы лучше настроить кнопки, посмотрите это видео.
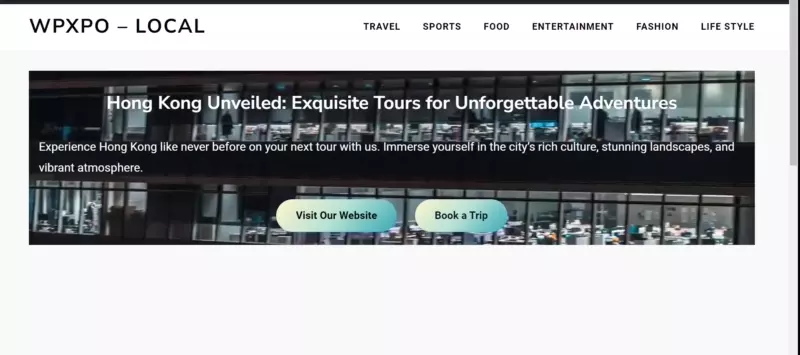
Создание фонового видео завершено. Посмотрим на окончательный результат.

Руководство по добавлению видео фона в WordPress
Вот несколько рекомендуемых рекомендаций по добавлению видеофона на ваш сайт WordPress:
Оптимизация размеров файлов без ущерба для разрешения
Большие видео и изображения могут замедлить работу вашего сайта, поэтому важно найти
баланс между размером файла и разрешением при сжатии видео.
Используйте видео экономно
Не перегружайте свой сайт слишком большим количеством видео. Вместо этого используйте их стратегически, чтобы выделить важные моменты или продемонстрировать соответствующий контент.
Включите призыв к действию
При использовании видеофона обязательно предоставьте дополнительную информацию или четкую кнопку призыва к действию. Не заставляйте зрителей хотеть большего, не предлагая ссылку или направление, чтобы узнать больше.
Избегайте автовоспроизведения со звуком
Автоматическое воспроизведение аудио, когда кто-то посещает ваш сайт, может раздражать и мешать работе. Лучше вообще избегать автоматического воспроизведения звука.
Предоставьте возможность воспроизведения звука
Если для вашего видео требуется звук, предоставьте пользователям возможность управлять воспроизведением звука. Это позволяет им выбирать, хотят ли они слушать аудио.
Учитывайте скрытые субтитры
Включите скрытые субтитры для видео со звуком. Это помогает сделать ваш контент доступным для всех пользователей, в том числе для тех, кто находится в месте, где они не могут воспроизводить звук или имеют нарушения слуха.
Хостинг видео извне
Чтобы обеспечить оптимальную производительность, рассмотрите возможность использования внешних платформ видеохостинга, таких как Vimeo или YouTube. Эти платформы специально разработаны для видеохостинга и потоковой передачи.
Придерживайтесь рекомендуемых форматов и разрешений
При загрузке видео используйте формат MP4 с минимальным разрешением 720p. Кроме того, убедитесь, что видео закодировано с использованием кодека h264, так как он обеспечивает хорошее качество и совместимость.
Заключительные слова
Надеюсь, теперь вы правильно поняли, как добавлять фоновые видео в WordPress. Мы добавили 2 метода, и оба метода имеют свои плюсы и минусы.
Подводя итог, я бы сказал, что если вы хотите добавить видео в качестве фона или ссылку на видео, PostX — лучший вариант. Но если вы хотите загрузить видео, то блокировка по умолчанию — более простой вариант для вас.
Получите PostX Pro , чтобы разблокировать все интересные функции и создавать потрясающие веб-сайты

Интеграция с PostX Beaver Builder: используйте блоки Гутенберга в Beaver Builder

Как создать варианты продукта WooCommerce

PostX 2.4.9: что нового!

Настройка меню WordPress в теме Twenty Twenty two
