Редактор блоков против конструкторов страниц WordPress: какой вариант выбрать?
Опубликовано: 2022-08-22Раскрытие информации: этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
WordPress — одна из самых гибких, мощных и полезных систем управления контентом (CMS), доступных сегодня. Когда дело доходит до создания вашего веб-сайта с помощью WordPress, у вас есть два основных варианта. Первый — использовать встроенный редактор блоков, а второй — использовать конструктор страниц WordPress.
У каждого варианта есть преимущества и недостатки. Лучшее решение будет зависеть от конкретных типов функций и инструментов, которые вы ищете, а также от вашего уровня опыта. Чем больше вы понимаете, как работает каждый из них, тем легче вам будет решить, какой из них подходит именно вам.
В этом посте мы начнем с того, что познакомим вас с редактором блоков WordPress и компоновщиками страниц WordPress. Затем мы разберем шесть ключевых факторов и различий, которые следует учитывать при выборе между ними. Давайте прыгать!
- Введение в редактор блоков WordPress
- Введение в конструкторы страниц WordPress
- Редактор блоков и конструкторы страниц WordPress: 6 ключевых отличий и факторы, которые следует учитывать
- 1. Внешнее и внутреннее редактирование
- 2. Функция перетаскивания
- 3. Темы, шаблоны и макеты
- 4. Блоки и виджеты
- 5. Удобство использования и производительность
- 6. Цели веб-сайта и бюджет
- Вывод
Введение в редактор блоков WordPress
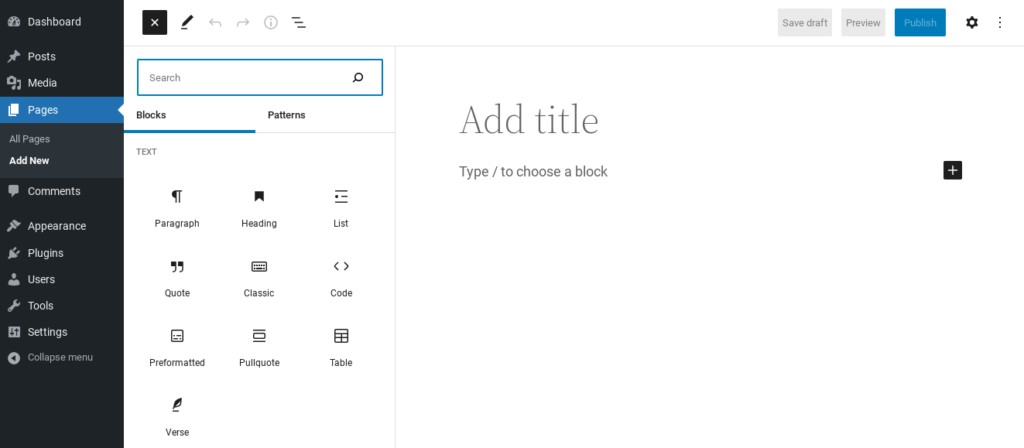
Редактор блоков WordPress, также известный как Gutenberg, предлагает относительно новый способ редактирования контента в WordPress. Впервые представленный в 2018 году с WordPress 5.0, теперь он является редактором CMS по умолчанию, и регулярно добавляются новые функции:

Вместо того, чтобы работать с одной большой текстовой областью, как в классическом редакторе, редактор блоков позволяет разбить содержимое на более мелкие сегменты или «блоки». Это упрощает реорганизацию содержимого, добавление мультимедийных элементов и многое другое.
Еще одним преимуществом редактора блоков является то, что он встроен в WordPress Core. Это означает, что пока вы используете WordPress 5.0 или более позднюю версию, вам не нужно устанавливать сторонний плагин для его использования.
Введение в конструкторы страниц WordPress
Конструктор страниц WordPress — это плагин или тема, которая позволяет создавать собственные страницы или записи без необходимости кодирования. Это может быть полезно, если вы хотите создать уникальный макет для своего сайта или если вам неудобно программировать.
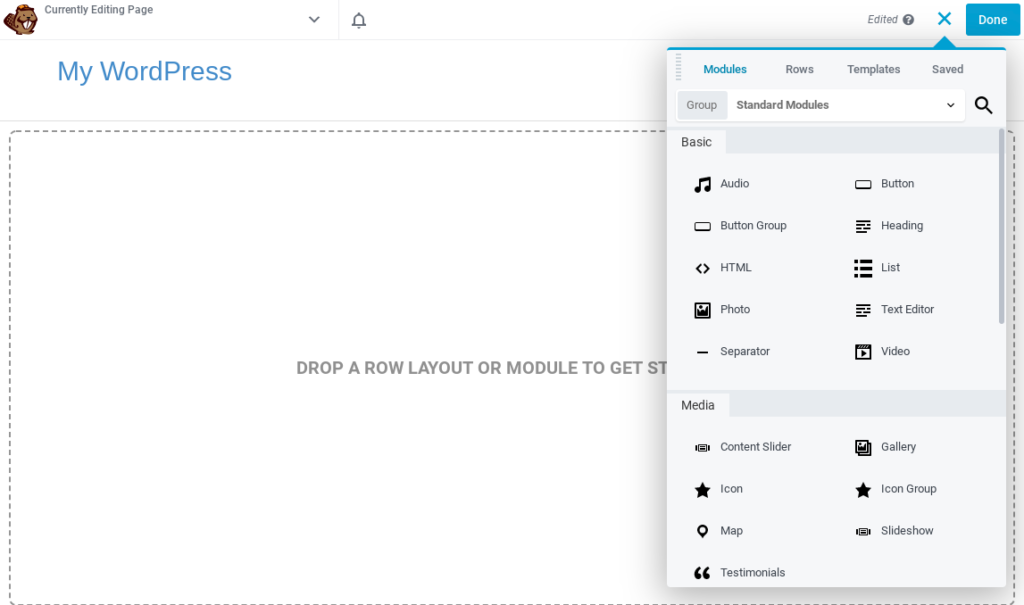
Конструкторы страниц — это инструменты перетаскивания, которые позволяют легко упорядочивать макеты, добавлять или редактировать контент, а также создавать профессиональные страницы, которые красиво выглядят и функционируют. Некоторые популярные конструкторы страниц WordPress включают Divi Builder, Visual Composer и Beaver Builder:

Точные функции и функции, которые поставляются с конструкторами страниц, будут зависеть от выбранного вами инструмента. Однако по большей части вы можете найти библиотеку часто используемых элементов, а также готовые макеты и шаблоны.
В общем, компоновщики страниц часто предлагают гораздо больше гибкости и настройки с точки зрения вариантов дизайна и стиля. Как правило, они работают с любой темой WordPress и позволяют вам полностью контролировать внешний вид ваших страниц, не затрагивая ни строчки кода.
Тем не менее, некоторым пользователям может быть сложно использовать конструктор страниц WordPress, если они не знакомы с его пользовательским интерфейсом (UI). Хотя большинство из них созданы для начинающих, может потребоваться некоторое время для обучения.
Редактор блоков и конструкторы страниц WordPress: 6 ключевых отличий и факторы, которые следует учитывать
Теперь, когда мы рассмотрели, что такое редактор блоков и конструктор страниц, давайте углубимся в изучение основных различий и нюансов между ними. Ниже приведены шесть важных факторов, которые следует учитывать при сравнении редактора блоков и конструкторов страниц WordPress.
1. Внешнее и внутреннее редактирование
Одно из основных различий между редактором блоков и компоновщиком страниц WordPress заключается в том, что первый не предлагает многого с точки зрения внешнего редактирования. Gutenberg разработан таким образом, чтобы редактирование в фоновом режиме было похоже на редактирование в интерфейсе. Однако, чтобы на самом деле увидеть, как конечный результат будет выглядеть для посетителей, вам все равно нужно нажать кнопку « Предварительный просмотр ».
И наоборот, компоновщики страниц обычно предлагают полный интерфейс редактирования. Вы можете создавать и настраивать свои страницы с помощью интерфейса предварительного просмотра в реальном времени, чтобы сразу видеть изменения по мере их внесения.
2. Функция перетаскивания
И редактор блоков WordPress, и конструкторы страниц имеют функцию перетаскивания. Однако редактор блоков немного более ограничен. С его помощью вы можете перетаскивать блоки только в определенных областях.
С другой стороны, компоновщики страниц позволяют использовать функцию перетаскивания в любом месте страницы. Вы можете добавлять и переупорядочивать блоки и виджеты, а также настраивать стили, высоту и ширину и многое другое.
3. Темы, шаблоны и макеты
Вы можете использовать редактор блоков WordPress, чтобы изменить тему вашего сайта. Однако для этого вам понадобится тема WordPress, поддерживающая полное редактирование сайта. Есть также блочные темы, которые вы можете использовать. Одним из недостатков является то, что любые изменения, которые вы вносите в свою тему с помощью редактора блоков, исчезнут, как только вы перейдете на другую тему.

Кроме того, при создании постов и страниц с помощью редактора блоков вы ограничены макетом вашей темы. Хотя вы можете настроить контент, основной макет темы (верхний и нижний колонтитулы, боковая панель и т. д.) останется прежним. Вы можете добавить пользовательский CSS для внесения некоторых изменений, но он не отменяет автоматически стили и настройки вашей темы.
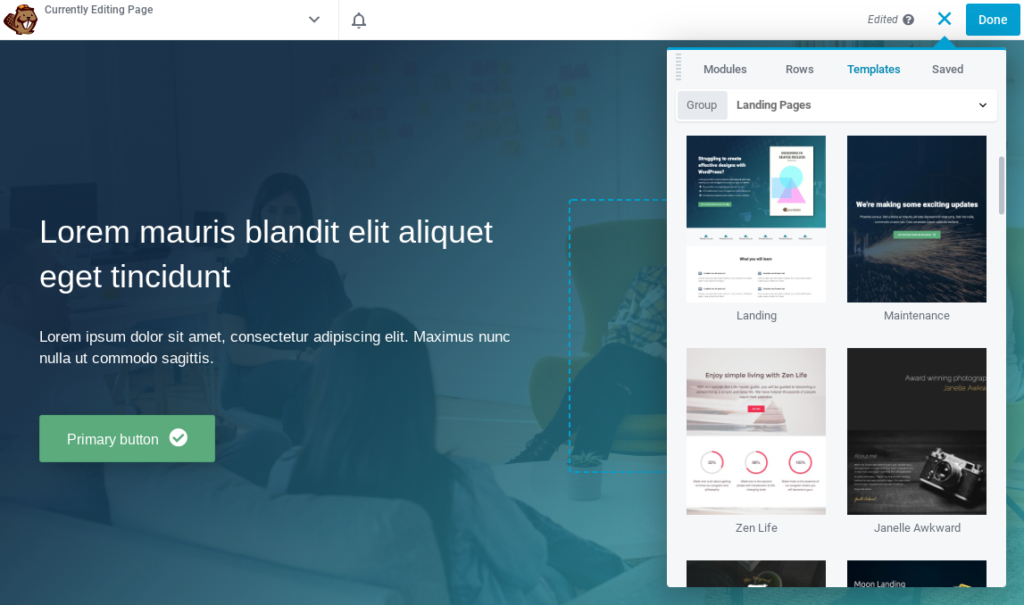
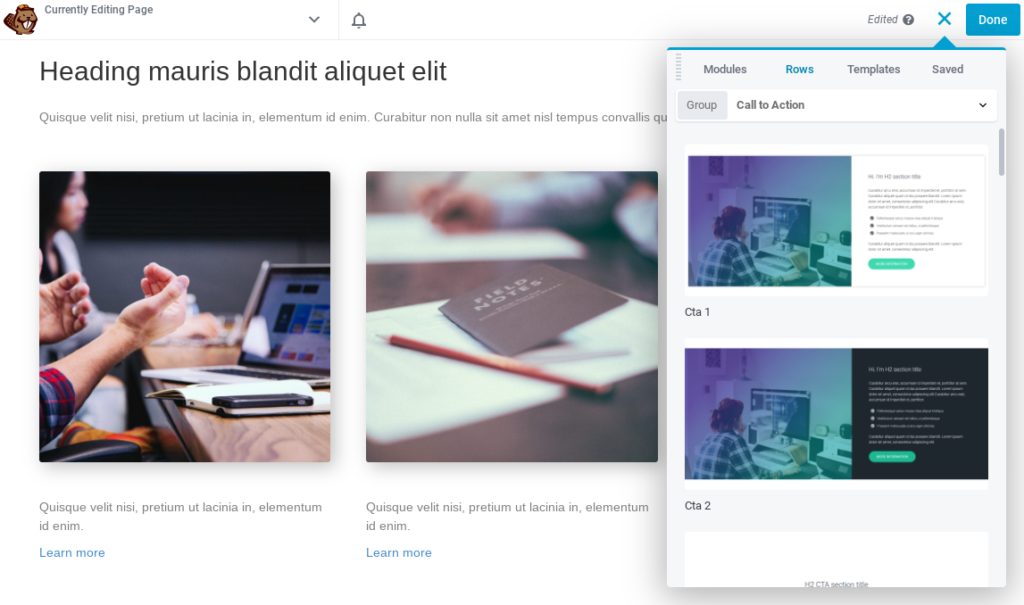
С конструкторами страниц WordPress это не так. Многие поставляются с готовыми шаблонами, которые можно использовать для предварительно созданных внутренних страниц и макетов. Затем вы можете легко заменить замещающий контент своей собственной информацией и медиафайлами, упростив процесс создания своего сайта:

Готовые разделы, модули и шаблоны не привязаны к вашей теме для оформления. У вас будет полный контроль над настройкой дизайна вашей страницы.
Помимо отдельных блоков, вы также можете сохранять целые строки, разделы и шаблоны для последующего использования. Кроме того, вы можете изменить свою тему, не беспокоясь о том, что это повлияет на стиль ваших страниц, включая верхние и нижние колонтитулы и боковые панели.
4. Блоки и виджеты
Редактор блоков предлагает солидный набор блоков, которые можно использовать для наиболее распространенных элементов сайта, включая параметры для:
- Заголовки
- Пункты
- Изображения и галереи
- Встраивает
- Котировки
- Социальные иконки
Хотя блоки имеют параметры стиля и форматирования, включая возможность добавления столбцов, они могут быть несколько ограничены. Чтобы добавить расширенные стили и форматирование, вам нужно будет добавить свой собственный CSS, что не идеально подходит для тех, кто не знаком с программированием.
Редактор блоков также позволяет сохранять и повторно использовать уникальные блоки для использования в будущем и создавать шаблоны блоков, которые полезны, если вы хотите реализовать их на других сайтах. Он также включает интерфейс прикладного программирования (API), который разработчики могут использовать для создания своих собственных пользовательских блоков.
В то время как редактор блоков предлагает массу блоков, конструкторы страниц обычно имеют гораздо больше опций. Обычно это включает в себя более сложные блоки, такие как:
- Слайдеры
- Таймеры обратного отсчета
- Карусели
- Слайд-шоу
- Отзывы
- Призыв к действию (CTA)
- Таблицы цен
- И многое другое
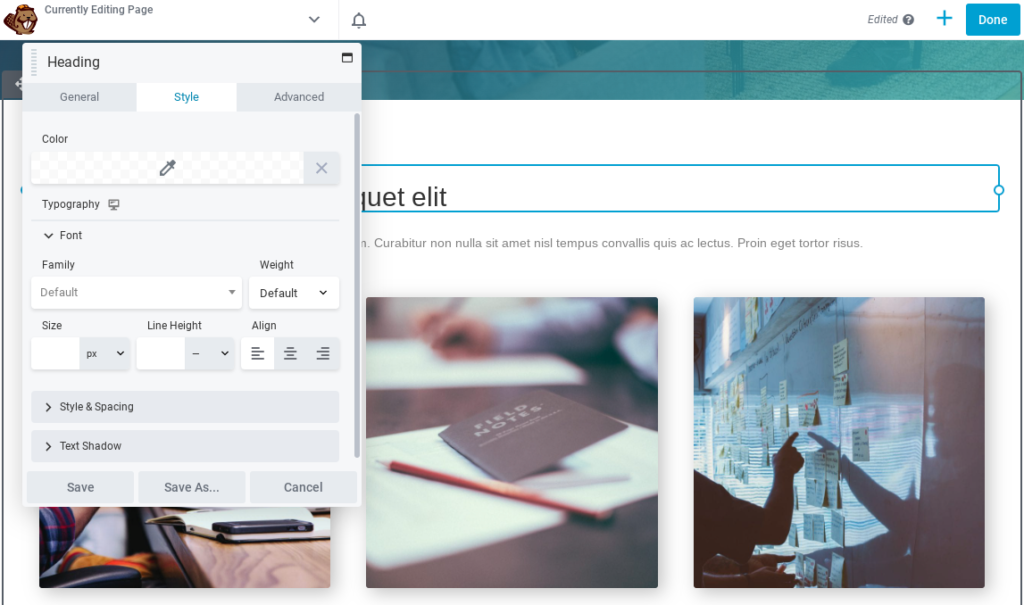
Конструкторы страниц также обычно предоставляют вам больше возможностей для настройки блоков:

Например, вы можете настроить размер и высоту, изменить цвет фона, добавить градиенты и т. д. Вы также можете добавить тени, эффекты и даже свой собственный CSS.
5. Удобство использования и производительность
Редактор блоков разработан, чтобы быть более удобным и интуитивно понятным, чем традиционный редактор WordPress, и предлагает больше контроля над макетом и дизайном вашего контента. Его могут использовать как начинающие, так и опытные пользователи WordPress.
Редактор блоков также быстрее и легче, чем большинство компоновщиков страниц, а это значит, что он не замедлит работу вашего сайта. Напротив, использование конструктора страниц требует установки стороннего плагина.
Это означает, что вы захотите принять во внимание совместимость. Вам нужно убедиться, что используемый вами конструктор страниц поддерживается вашей текущей версией WordPress и хорошо работает с другими плагинами, установленными на вашем сайте. Чтобы избежать каких-либо проблем с безопасностью, также важно убедиться, что ваш конструктор страниц разработан с использованием чистого кода и активно поддерживается и обновляется.
Также важно помнить, что вам могут не понадобиться все инструменты и функции, которые поставляются с определенным компоновщиком страниц. Если это так, возможно, вы добавляете на свой сайт ненужные файлы, скрипты и код. Это может замедлить работу вашего сайта намного больше, чем стандартный редактор блоков.
6. Цели веб-сайта и бюджет
И редактор блоков, и конструкторы страниц WordPress предназначены для упрощения создания и редактирования контента веб-сайта. Редактор блоков предназначен для всех, от блогеров до бизнеса.
Тем не менее, конструкторы страниц WordPress поставляются с широким набором готовых виджетов, блоков и шаблонов, которые могут быть более ориентированы на конкретные цели:

Например, вы можете найти готовые элементы и макеты, предназначенные для увеличения конверсии и привлечения потенциальных клиентов. Поэтому они могут быть идеальными для сайтов электронной коммерции, предприятий, агентств и многого другого. Кроме того, компоновщики страниц могут стать отличным выбором, если вы планируете создать множество целевых страниц, форм для захвата лидов и т. д.
Наконец, также важно учитывать ваш бюджет. Как вы могли догадаться, встроенный редактор блоков WordPress можно использовать бесплатно.
С другой стороны, есть разные варианты компоновщика страниц, и не все они предлагают одинаковую функциональность или функции. Хотя доступны бесплатные версии, большинству конструкторов страниц требуется премиум-план или подписка, чтобы разблокировать весь набор функций. Тем не менее, цена часто оправдывает вложения, если учесть все инструменты, которые вы получаете.
Вывод
Редактор блоков и компоновщик страниц WordPress — отличные инструменты для разработки и дизайна веб-сайта. Однако между ними есть некоторые ключевые различия, о которых вы должны знать, прежде чем выбрать один из них для своего проекта.
В конечном счете, лучший вариант будет зависеть от ваших потребностей и предпочтений. Если вы хотите создавать собственные страницы или сообщения без кодирования или вам нужно больше вариантов макета, чем предлагает редактор блоков, тогда вам может подойти конструктор страниц WordPress. Однако, если вам удобно кодировать или вы хотите придерживаться встроенной функциональности WordPress, вы можете выбрать редактор блоков.
Спасибо, что прочитали это руководство по использованию редактора блоков и конструктора страниц WordPress. Пожалуйста, поделитесь этим с кем-то еще, если это помогло вам сегодня.
