Шаблоны блоков WordPress: что это такое и как их использовать
Опубликовано: 2022-06-27Разработка постов и страниц WordPress может занять значительное время и инвестиции. Поэтому вы можете искать способ ускорить процесс. Шаблоны блоков WordPress могут быть удобными инструментами, но вы можете не знать, как их использовать.
С шаблонами блоков WordPress вы можете выбирать из готовых макетов страниц для постов и страниц блога. Эти шаблоны легко доступны из редактора блоков. Кроме того, вы можете создавать свои собственные шаблоны при разработке темы WordPress.

В этом руководстве будет рассмотрено все, что вам нужно знать о шаблонах блоков, в том числе о том, как их создавать, регистрировать и использовать. Давайте начнем!
Оглавление:
- Что такое блочные шаблоны
- Как использовать шаблоны блоков
- Как создавать новые шаблоны блоков
- Как удалить и скрыть шаблоны блоков
- Как создавать шаблоны блоков без кода
Обзор шаблонов блоков WordPress (и почему вы можете рассмотреть возможность их использования)
Шаблон блока WordPress представляет собой последовательность блоков, сгруппированных в один шаблон. Шаблоны блоков были впервые представлены в WordPress 5.5 (Eckstine) и охватывают различные категории, включая кнопки, столбцы и текст.
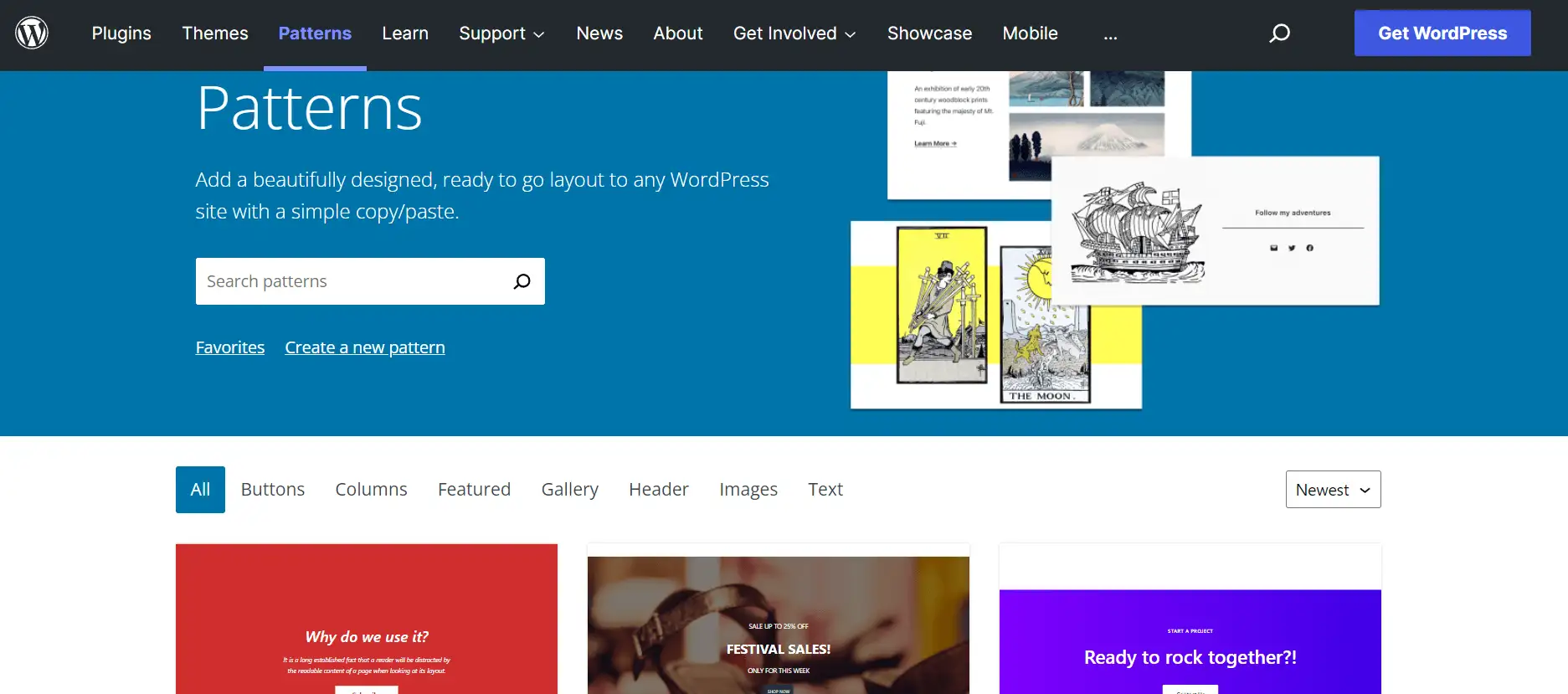
Вы можете найти эти элементы в каталоге шаблонов блоков WordPress:

Шаблоны блоков WordPress могут показаться похожими на повторно используемые блоки. Однако служат они совершенно разным целям:
- Шаблоны блоков — это своего рода отправная точка для вашего дизайна. Вы импортируете шаблон блока в качестве основы, а затем настраиваете все содержимое для каждого дизайна. Вы можете использовать один и тот же шаблон блока в двух разных сообщениях, но ничто не связывает их вместе.
- Блоки многократного использования показывают одно и то же содержимое в каждом экземпляре этого блока. Например, может быть, вы хотите добавить последовательный призыв к действию в конце своих сообщений в блоге. Вы бы сделали это с помощью многоразового блока. Если вы когда-нибудь обновите этот повторно используемый блок в будущем, обновление будет применяться ко всем экземплярам этого повторно используемого блока.
Когда вы используете шаблоны блоков WordPress, вы можете ускорить процесс дизайна страницы. Вместо того, чтобы перетаскивать различные блоки на страницу, вы можете выбрать один из готовых макетов.
Блочные шаблоны также могут быть удобны с точки зрения разработки. Если вы создаете разные темы WordPress, эти шаблоны могут ускорить работу. Кроме того, вы даже можете создавать и регистрировать свои собственные шаблоны блоков в соответствии с вашими конкретными потребностями.
Как использовать шаблоны блоков WordPress (три метода)
Легко находить, вставлять и редактировать шаблоны блоков. Давайте рассмотрим три разных метода!
- Скопируйте и вставьте шаблоны из каталога шаблонов блоков.
- Вставляйте узоры прямо из редактора блоков
- Отправить шаблоны блоков
1. Скопируйте и вставьте шаблоны из каталога шаблонов блоков.
Во-первых, вы можете копировать и вставлять шаблоны блоков прямо из каталога WordPress. Этот метод позволяет просматривать несколько макетов и просматривать их превью для вдохновения.
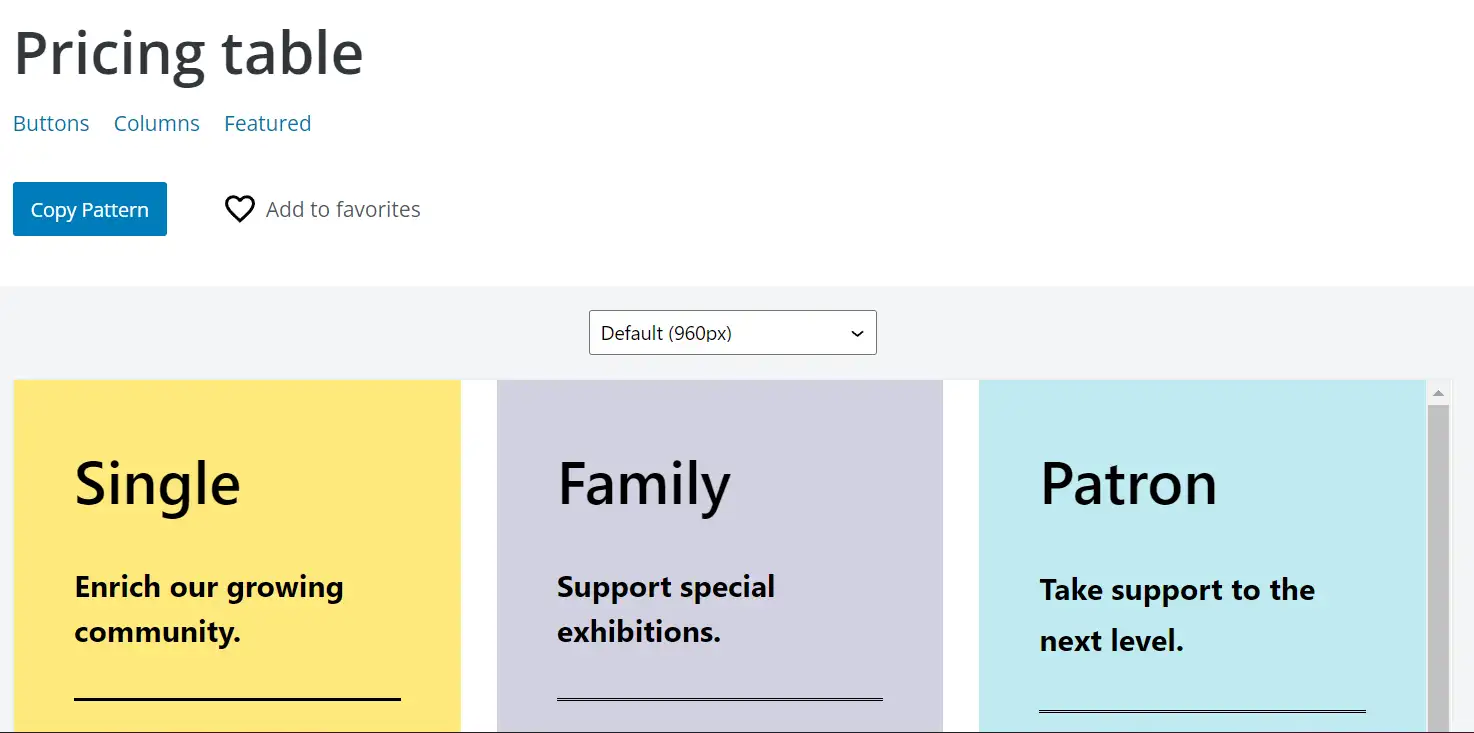
Начните с перехода к каталогу шаблонов блоков. Затем щелкните шаблон и выберите « Копировать шаблон » под его названием:

Кроме того, вы можете нажать « Добавить в избранное », чтобы сохранить узор в своей коллекции. Однако вам необходимо войти в свою учетную запись WordPress.org.
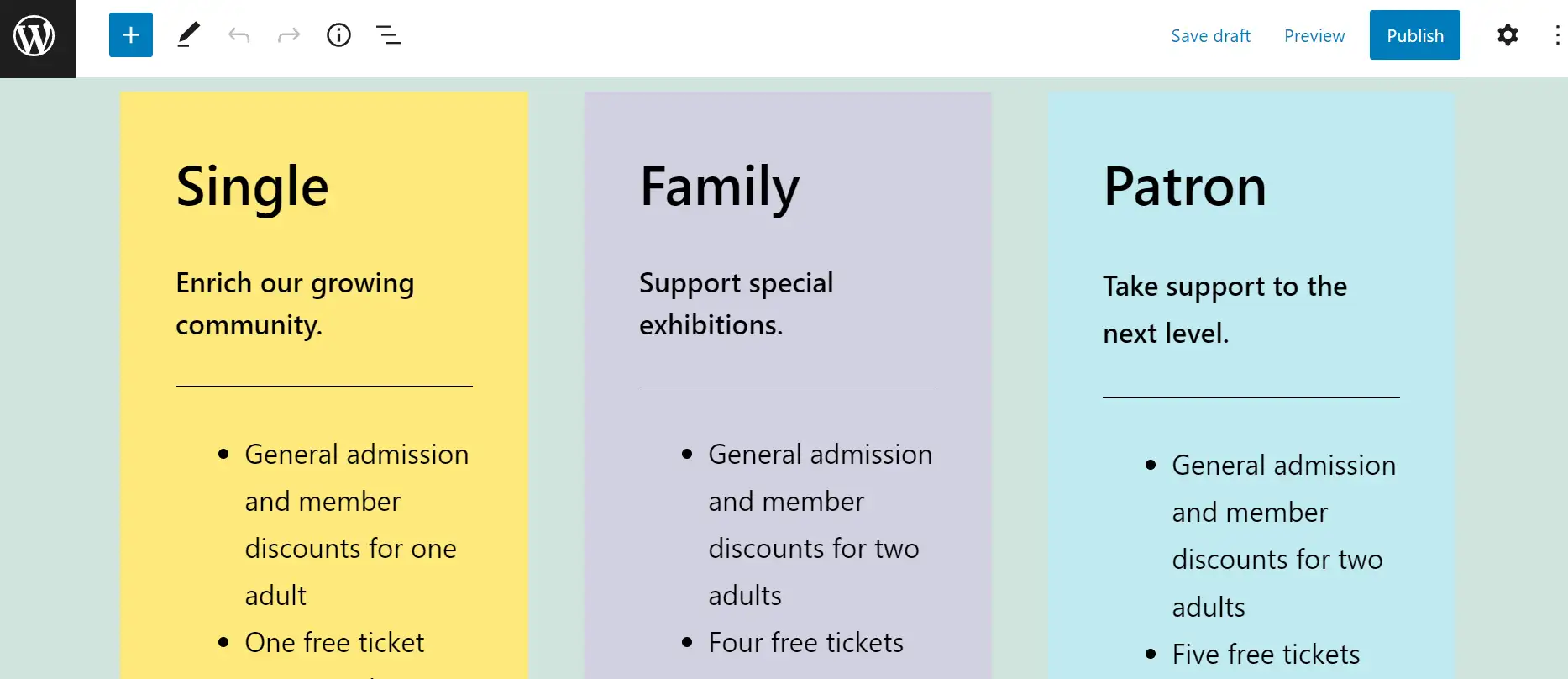
Затем перейдите к своему посту или странице WordPress и вставьте шаблон блока:

Теперь вы можете редактировать отдельные блоки или весь шаблон в соответствии с вашими потребностями.
2. Вставляйте паттерны прямо из редактора блоков.
Вы также можете добавлять шаблоны блоков непосредственно из редактора блоков. Этот метод быстрее, потому что вам не придется перемещаться назад и вперед из каталога шаблонов блоков. Однако превью будут меньше и труднее для просмотра.
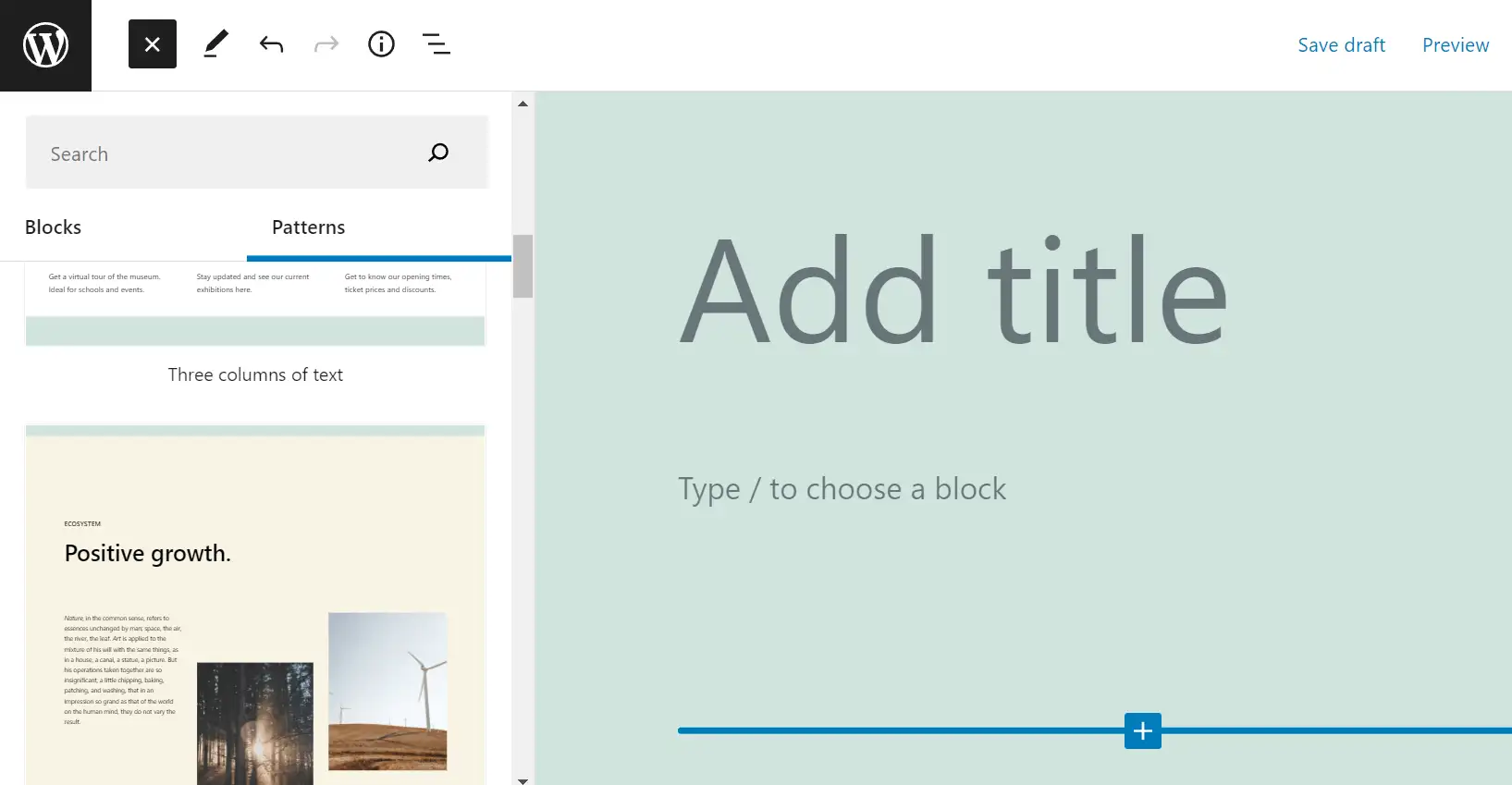
Откройте сообщение или страницу и нажмите значок + в верхнем левом углу. Выберите Patterns , и вы увидите список доступных шаблонов:

Нажмите на макет по вашему выбору, и он будет немедленно добавлен к вашему сообщению или странице. Вы также можете использовать раскрывающееся меню для поиска шаблонов блоков по категориям.
3. Отправьте шаблоны блоков
Возможно, вы уже заметили, что многие шаблоны блоков в официальном каталоге представлены пользователями. Вы можете внести свой вклад, создав свой собственный шаблон и отправив его.
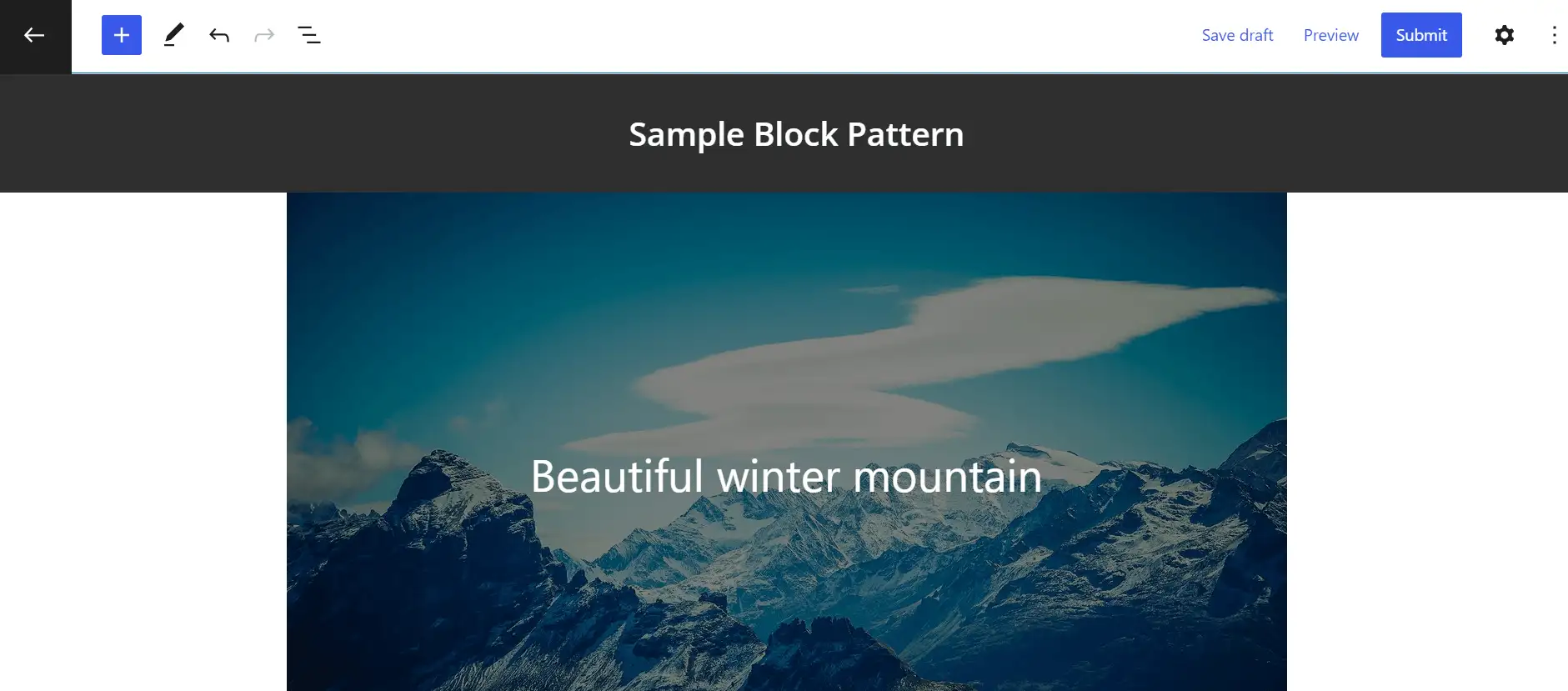
Сначала вам нужно войти в свою учетную запись WordPress.org. Затем перейдите на страницу «Новый шаблон» и расположите свои блоки в уникальном макете:

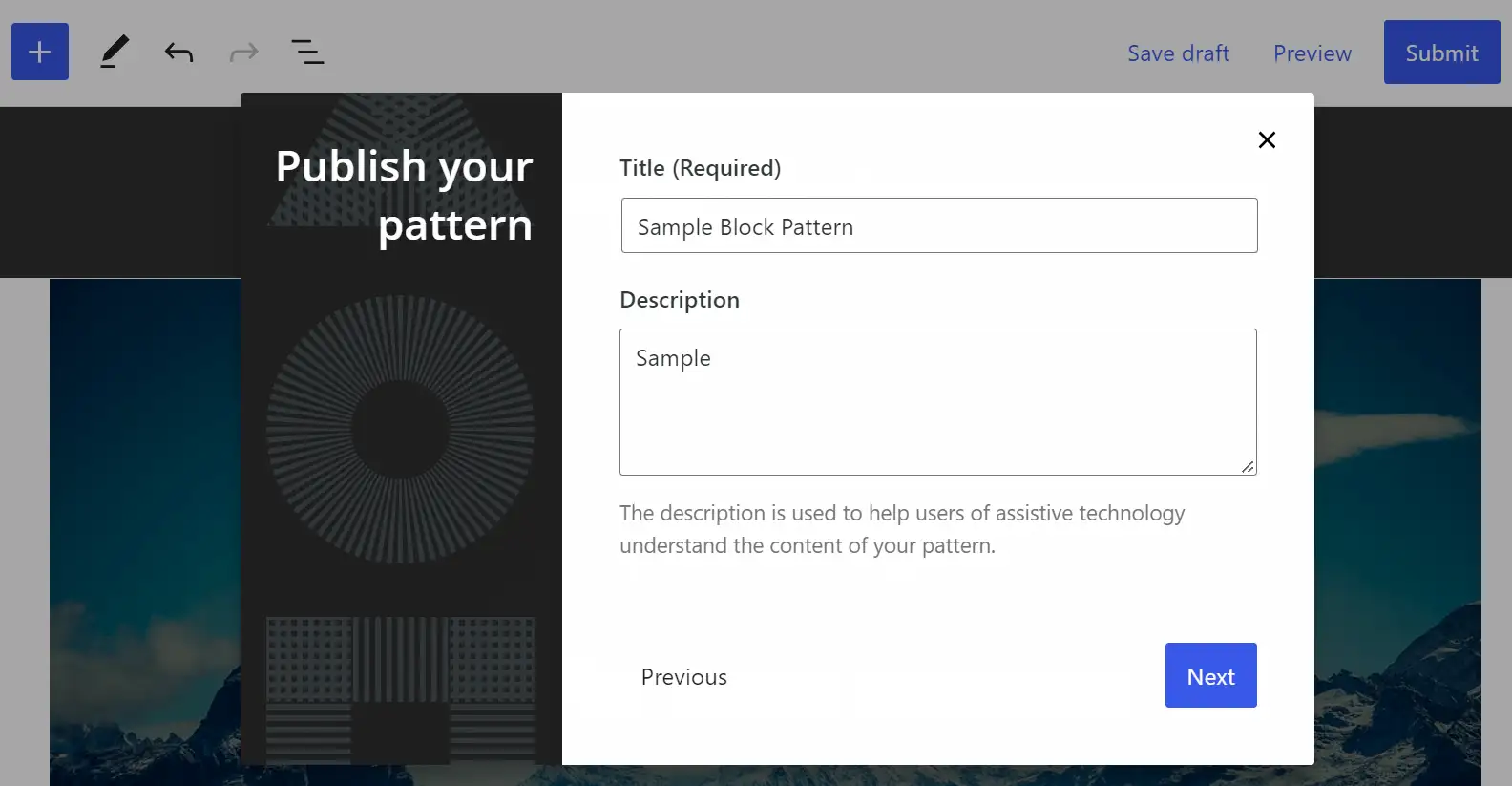
Убедитесь, что ваш шаблон соответствует требованиям WordPress. Затем нажмите «Отправить ». Теперь вам будет предложено ввести название и описание шаблона:

Наконец, выберите соответствующие категории для вашего шаблона блоков и нажмите « Готово ». Теперь ваш макет будет отправлен на проверку.
Как создавать и регистрировать новые шаблоны блоков (для разработки тем и плагинов)
В этом разделе объясняется, как можно создавать и регистрировать собственные шаблоны блоков для целей проектирования и разработки. Давайте взглянем!
- Шаг 1 : Зарегистрируйте свой шаблон блока
- Шаг 2. Добавьте блочную разметку и разметку CSS.
- Шаг 3 : Выберите или создайте новую категорию блочного рисунка.
Шаг 1: Зарегистрируйте свой шаблон блока
Во-первых, вам нужно создать свой шаблон блоков, организовав различные блоки на странице. Как только вы довольны дизайном, пришло время использовать функцию PHP register_block_pattern с хуком инициализации.
В базовой форме это будет выглядеть так:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Язык кода: JavaScript ( javascript )Теперь создайте новую папку в своей теме и назовите ее « patterns.php». Мы также рекомендуем создать дополнительный файл PHP для регистрации нового шаблона. Для корректной работы потребуется PHP из вашего файла functions.php .
Вашему новому блочному шаблону потребуются следующие свойства:
- название : Имя шаблона блока.
- content : Контейнер для разметки блока.
Вы также можете добавить эти свойства:
- description : Скрытое описание шаблона блока, видимое в программах чтения с экрана и подобных устройствах.
- Categories : категория для вашего блочного шаблона (мы обсудим это позже).
- ключевые слова : ключевые фразы, которые помогут пользователям найти шаблон вашего блока.
- viewportWidth : Ширина вашего шаблона.
- blockTypes : описание идеальных типов блоков для этого шаблона.
- вставка : Используйте «false», чтобы сделать шаблон блока невидимым в вставке.
Регистрация вашего блочного шаблона должна выглядеть примерно так:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Язык кода: PHP ( php )Вам также потребуется добавить разметку блочного шаблона. Мы объясним это на следующем шаге.
Шаг 2. Добавьте блочную разметку и разметку CSS
Вернитесь к коллекции блоков, которые вы собрали на странице WordPress. Вам нужно будет скопировать их разметку (код) из редактора блоков. В нашем примере мы используем разметку блочного шаблона с фоновым изображением, заголовком, столбцами и текстом.
Наш пример шаблона блока выглядит следующим образом:

Скопируйте разметку и вставьте ее в строку содержимого , заключив в одинарные кавычки:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Язык кода: HTML, XML ( xml )Если ваш шаблон блока содержит изображение, вам также необходимо сделать это изображение доступным. Сначала добавьте изображение в папку с изображениями в папке вашей темы. Затем используйте файл get_theme_file_uri.

Вы также можете добавить классы CSS в шаблон блока с помощью атрибута className в элементе-оболочке. В нашем примере это блок обложки .
Поэтому ваш CSS будет выглядеть примерно так:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Язык кода: JavaScript ( javascript )Не забудьте заменить «className» своим классом CSS. Вам также нужно будет добавить этот код в обертку div с включенным именем класса:
<div class = "wp-block-cover prefix-amazing-block-pattern Язык кода: JavaScript ( javascript )Шаг 3: Выберите или создайте новую категорию шаблонов блоков
Ранее мы кратко обсудили элемент категорий . Вам нужно будет выбрать одну из категорий шаблонов блоков WordPress или создать свою собственную.
WordPress в настоящее время имеет следующие категории:
- Галерея
- Столбцы
- Кнопки
- Текст
- Заголовок
- Запрос
Если вы хотите использовать новую категорию шаблонов блоков, вам нужно использовать вспомогательную функцию register_block_pattern_category. Он включает в себя как название вашей новой категории, так и метку вашего шаблона блока:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Язык кода: PHP ( php )После регистрации вы можете добавить эту категорию в строку категорий для вашего шаблона блока.
Как удалить и скрыть шаблоны блоков
Если вы хотите удалить свой пользовательский шаблон блока, вы можете использовать функцию unregister_block_pattern с префиксом и ярлыком вашего макета. Вам также нужно будет использовать хук инициализации . Это должно выглядеть примерно так:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Язык кода: JavaScript ( javascript )Вы также можете скрыть все шаблоны блоков из Каталога шаблонов блоков. Этот метод может быть полезен, если вы не хотите включать эти шаблоны в своей новой теме.
Вам просто нужно использовать фильтр should_load_remote_block_patterns, который будет выглядеть так:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Язык кода: JavaScript ( javascript )Мы рекомендуем обращаться к Ресурсам для разработчиков WordPress, если вам нужны дополнительные рекомендации. Там вы найдете подробную документацию по всем видам разработки блочных шаблонов.
Как создать шаблоны блоков WordPress без кода
Если вы не хотите идти по пути кода для создания шаблонов блоков, вы также можете установить плагин, такой как BlockMeister.
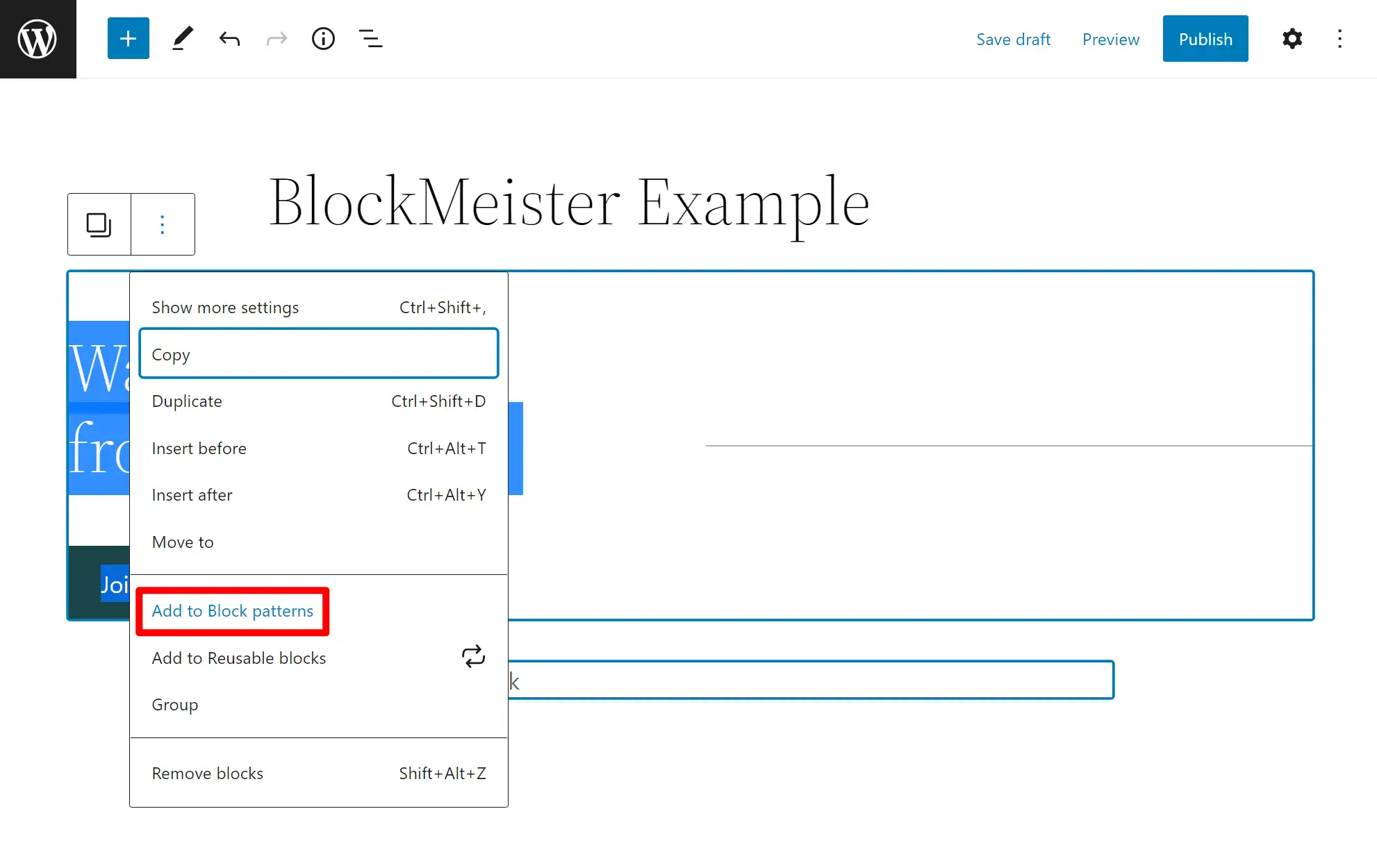
BlockMeister позволяет создавать шаблоны блоков прямо в редакторе. После установки плагина вы можете выбрать один или несколько блоков, а затем сохранить их как шаблон блока, так же, как вы делаете повторно используемые блоки.

Вы также получите интерфейс панели инструментов для управления всеми вашими шаблонами блоков и организации их по категориям.
Вывод
Шаблоны блоков WordPress представляют собой наборы отдельных блоков, которые образуют связанные шаблоны. Вы можете использовать их для более быстрого оформления своих постов и страниц. Кроме того, их легко настроить, и вы даже можете создавать и отправлять свои собственные макеты.
️ Шаблоны блоков также удобны для разработки тем и плагинов. Вы можете создавать свои собственные шаблоны, назначать им категории и регистрировать их. В целом, эти макеты представляют собой удобный дизайн и экономящие время элементы.
У вас есть вопросы о шаблонах блоков WordPress? Дайте нам знать в комментариях ниже!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%: