Как использовать шаблоны блоков WordPress: простое руководство
Опубликовано: 2022-12-21С момента выпуска WordPress 5.8 в 2021 году шаблоны блоков становятся все более популярным способом создания контента в WordPress. Они позволяют разработчикам и дизайнерам использовать их во всех аспектах своих веб-сайтов, включая заголовки, нижние колонтитулы, сообщения, страницы и многое другое. В качестве дополнительного бонуса пользователи могут сохранять шаблоны блоков WordPress, чтобы ускорить и упростить процесс проектирования. В этом посте мы обсудим, что такое шаблоны блоков и как их использовать. Давайте начнем.
Что такое шаблоны блоков WordPress?

При создании контента в WordPress вы можете вставить группу блоков в свои сообщения или страницы, чтобы отображать ваш контент красивым и функциональным способом. Эти группы блоков называются шаблонами блоков WordPress. WordPress предлагает серию готовых шаблонов блоков в репозитории WordPress. Кроме того, в большинстве тем WordPress также будет их коллекция. Образцы блоков можно редактировать так же легко, как и любой созданный вами блок. Паттерны могут содержать несколько блоков или даже целые страницы. А благодаря полному редактированию сайта в WordPress их можно использовать где угодно и даже использовать для создания верхних и нижних колонтитулов, шаблонов страниц, запросов и многого другого.
Шаблоны блоков WordPress и блоки многократного использования

Как указывалось ранее, шаблон блока — это группа блоков, которые можно вставить в запись, страницу, часть шаблона или шаблон. Шаблоны блоков могут быть вставлены в несколько мест, но изменены индивидуально . Шаблоны блоков можно сохранять как повторно используемые блоки, но как только это произойдет, они будут меняться везде, где используется повторно используемый блок. Таким образом, повторно используемые блоки приобретают глобальное свойство, тогда как шаблоны блоков представляют собой набор блоков, которые можно редактировать, чтобы они выглядели по-разному, независимо от того, сколько раз они используются на веб-сайте.
Как найти новые шаблоны блоков WordPress
Есть несколько мест, где можно найти шаблоны блоков WordPress. Первый способ — в самой теме WordPress. Как упоминалось ранее, большинство тем содержат шаблоны блоков, которые вы можете использовать для своего веб-сайта. Например, тема Twenty Twenty-Two имеет приличную коллекцию шаблонов. Вы можете выбирать из категорий, включая столбцы, текст, галереи, страницы и многое другое.

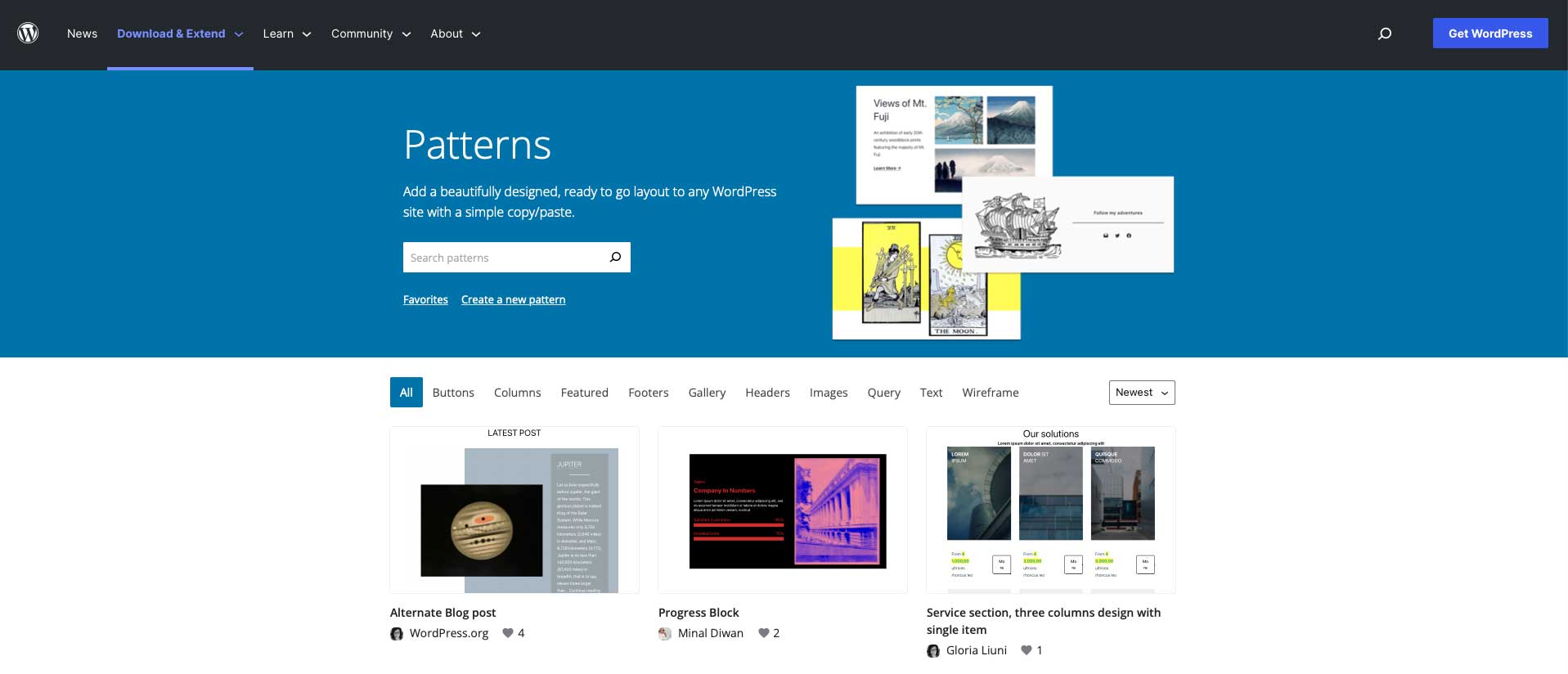
Другой способ найти шаблоны блоков — в каталоге шаблонов блоков WordPres. В настоящее время можно использовать более 65 страниц шаблонов, включая заголовки, нижние колонтитулы, каркасы, столбцы, кнопки и многое другое.
Как добавить шаблоны блоков на свой сайт
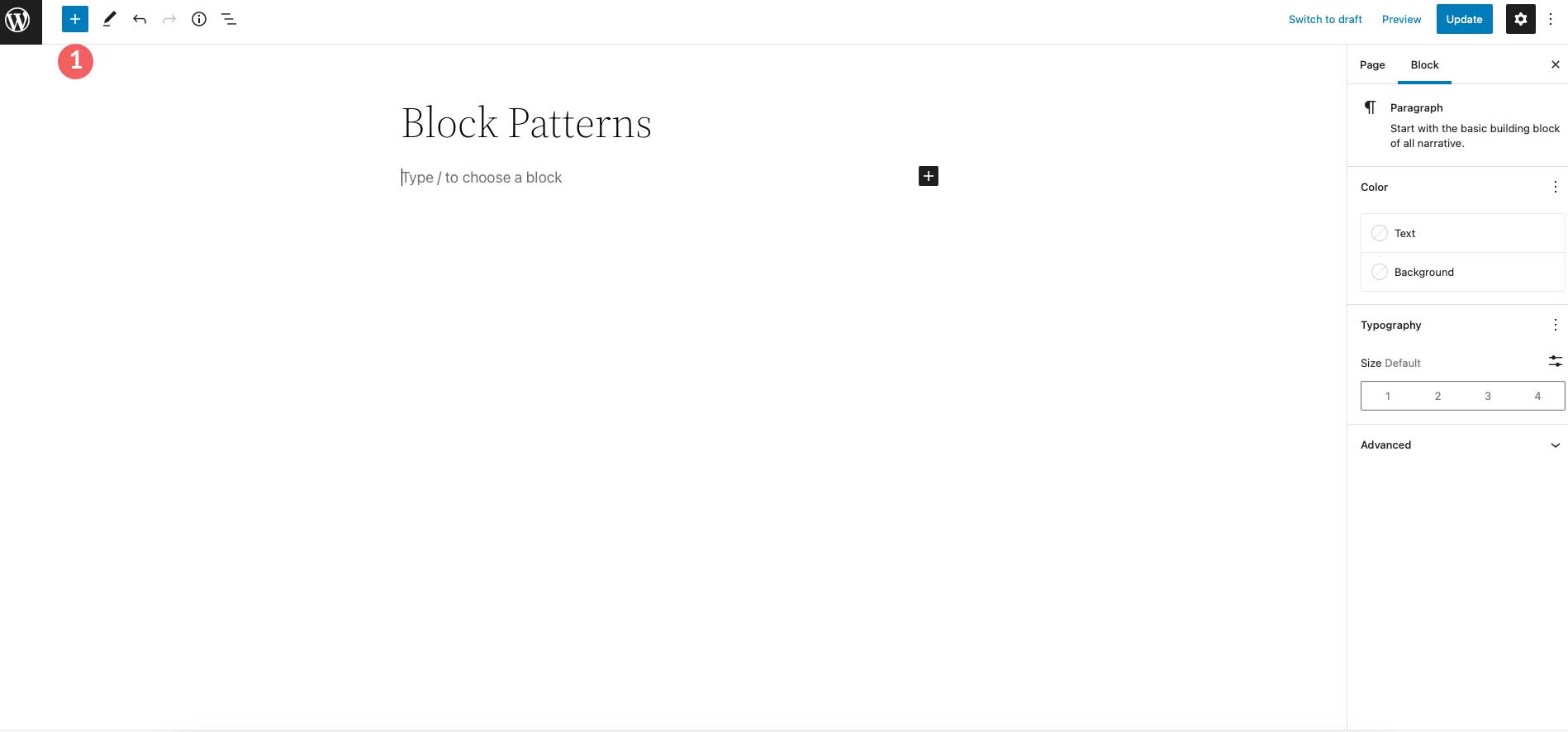
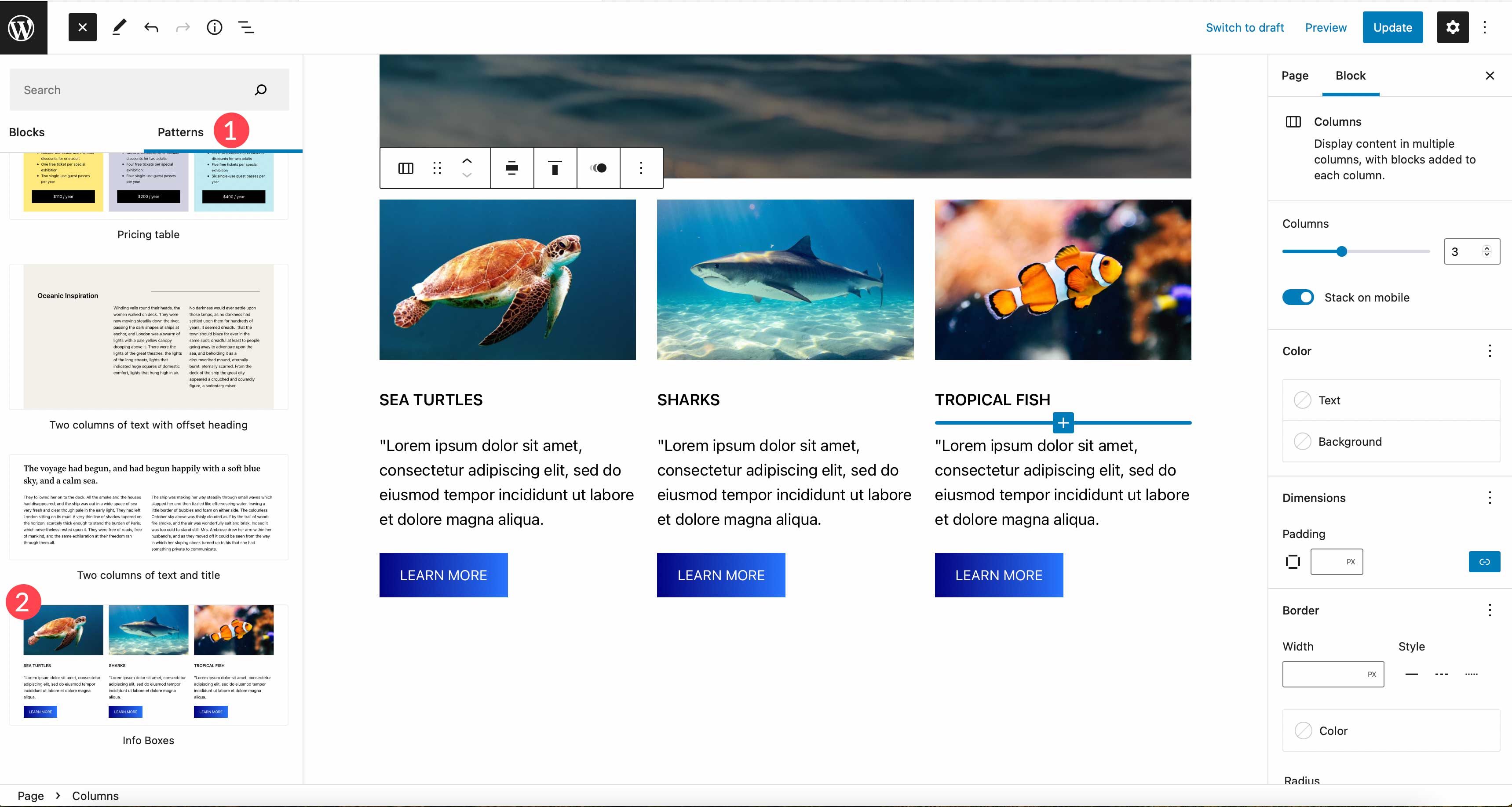
Добавление шаблонов блоков на ваш сайт — простой процесс. Если вы хотите выполнить поиск в своей теме, чтобы добавить шаблон, просто щелкните синий значок + в левом верхнем углу экрана.

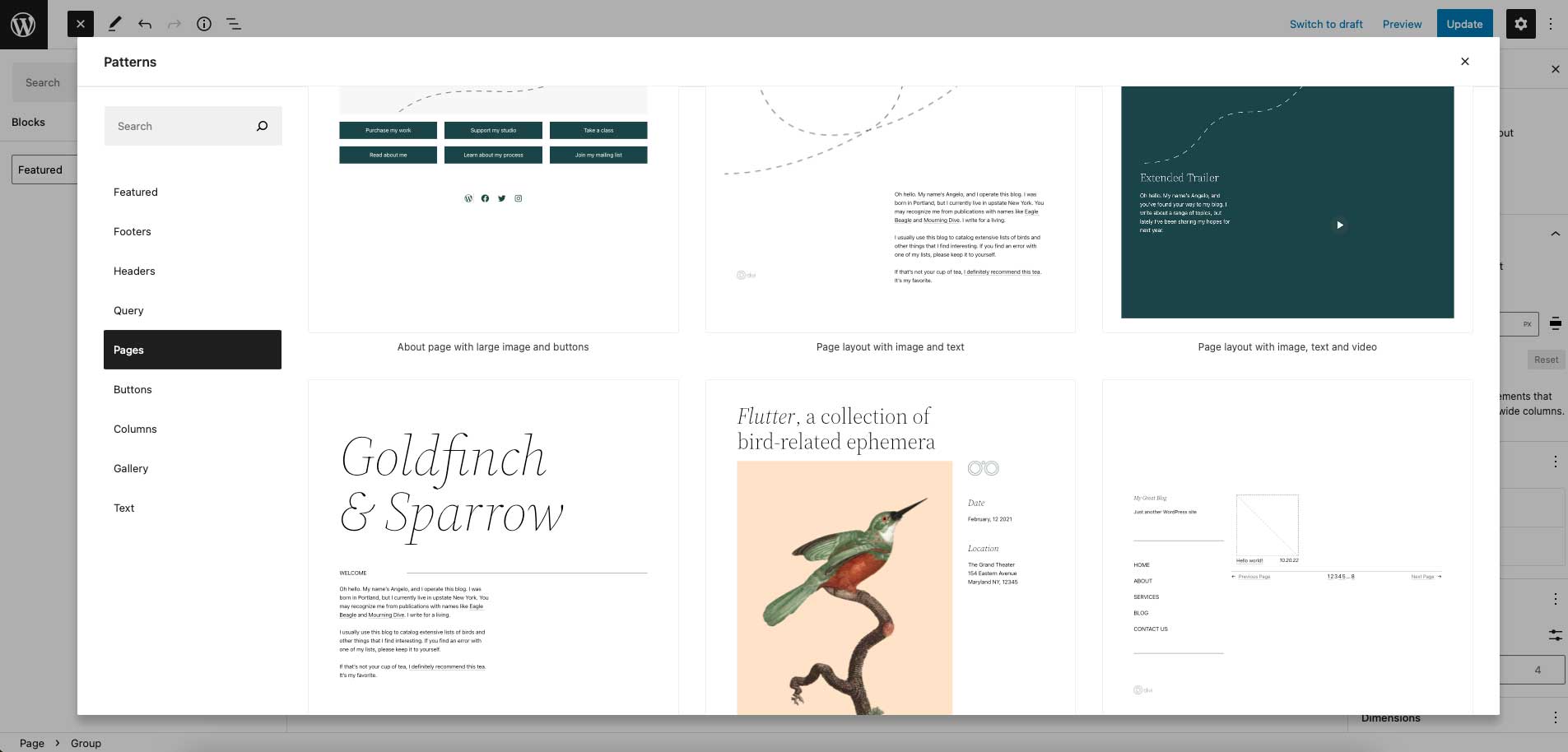
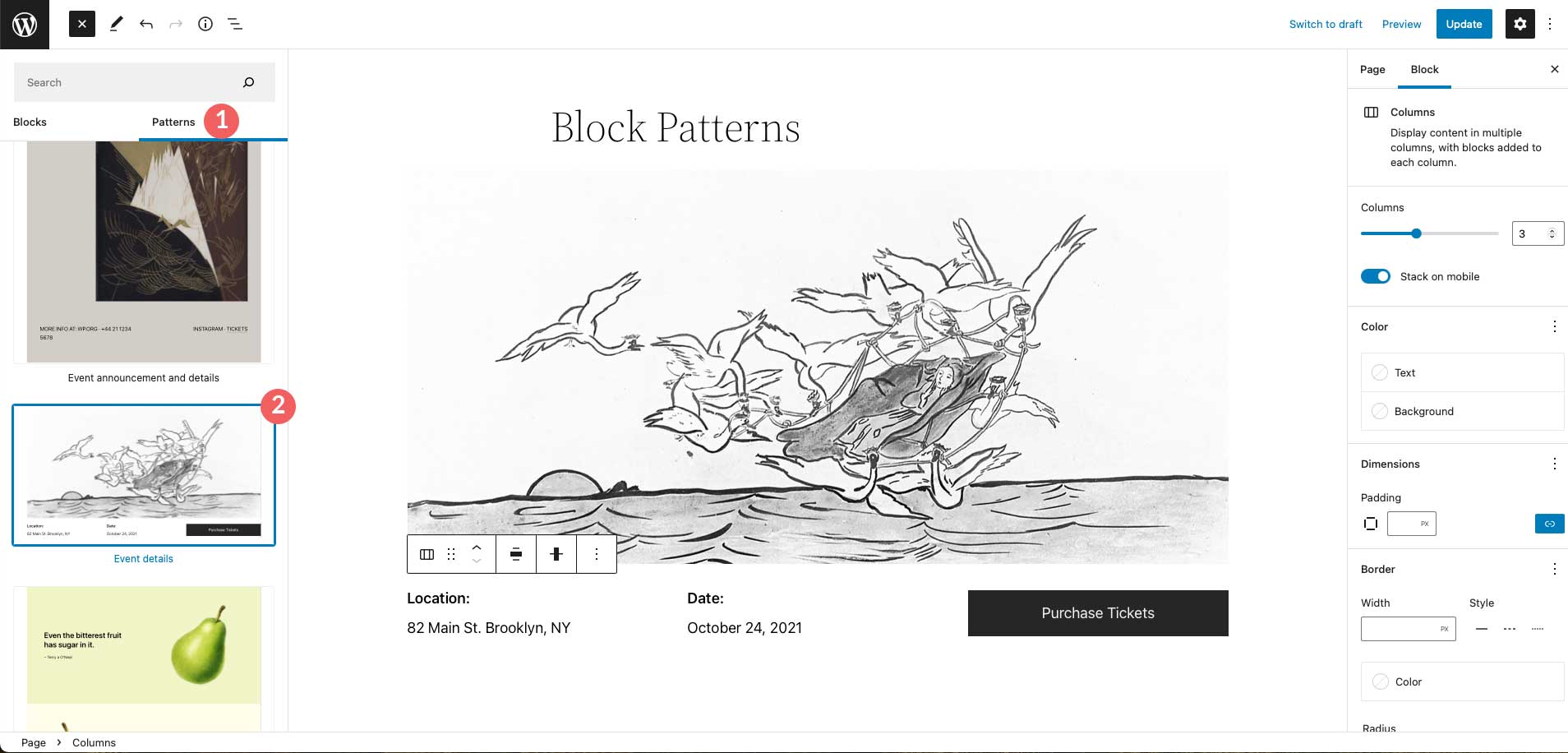
Затем перейдите на вкладку Patterns . Выберите шаблон, который вы хотите использовать, затем нажмите на него , чтобы он автоматически добавился на вашу страницу.

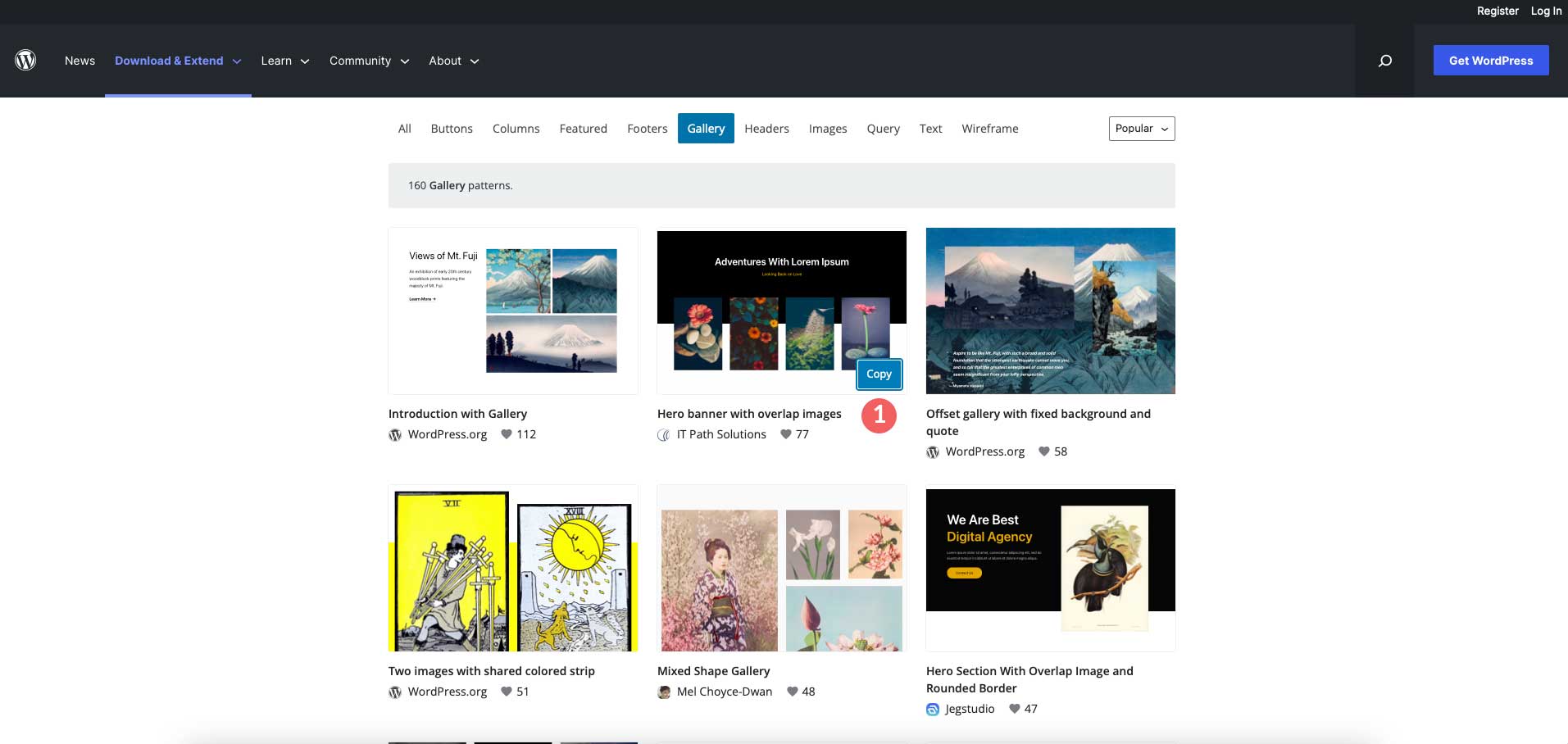
Другой способ добавить шаблоны блоков на свой сайт — скопировать и вставить их из каталога шаблонов. Перейдите в каталог шаблонов, найдите нужный шаблон, затем наведите на него курсор, чтобы открыть кнопку копирования .

Далее вернитесь на свою страницу. Щелкните внутри доски редактирования и щелкните правой кнопкой мыши и выберите «Вставить » или используйте CTRL + V (в Windows) или CMD + V (Mac) . Ваш шаблон блока появится на странице. Вы можете изменить его местоположение, щелкнув представление списка и перетащив его в нужное место.

Как использовать шаблоны блоков в WordPress
Использовать шаблоны блоков в WordPress очень просто. Как упоминалось ранее, их можно редактировать так же, как и любой другой блок. Теперь, когда вы знаете, как получить к ним доступ и добавить их на свой сайт, давайте перейдем к их редактированию.
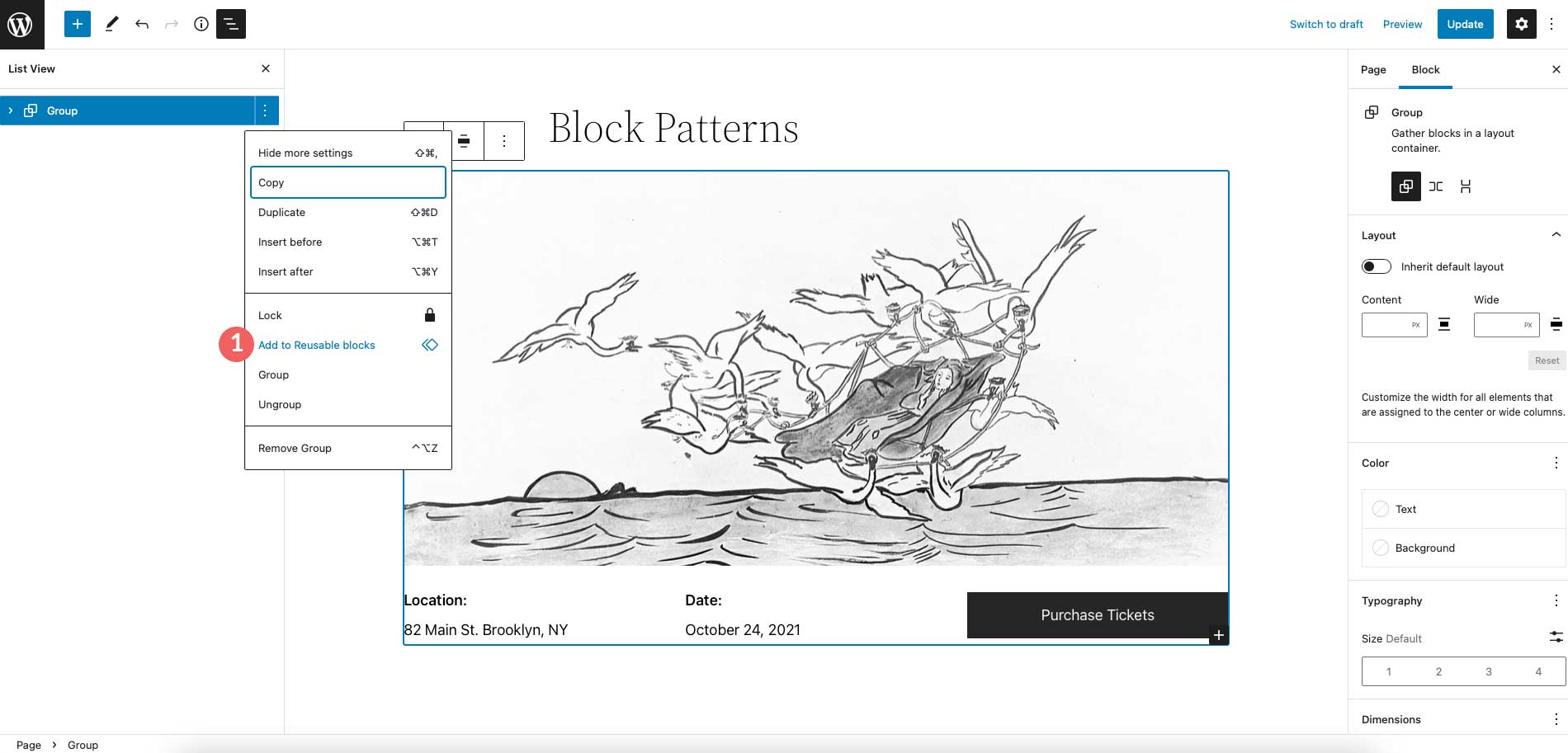
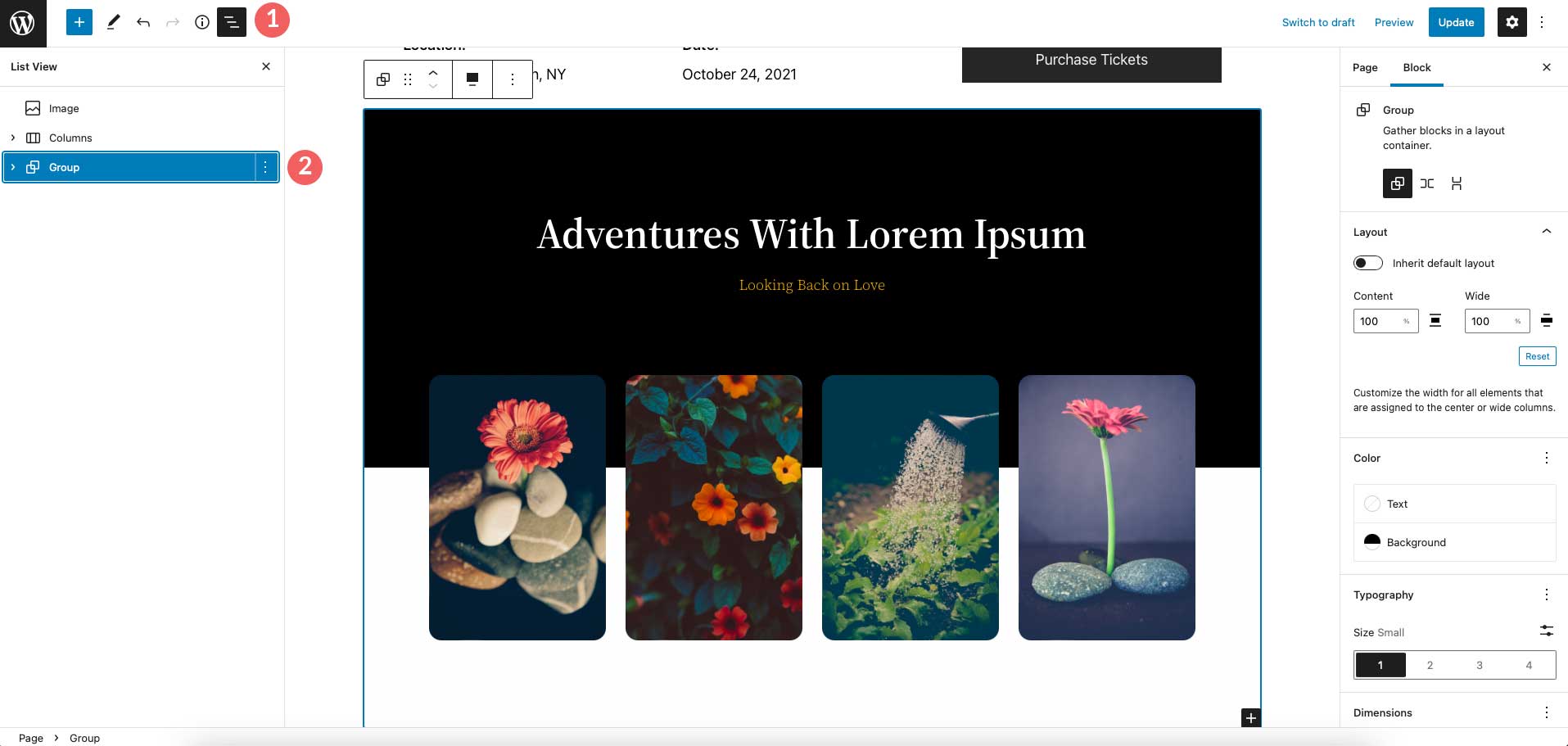
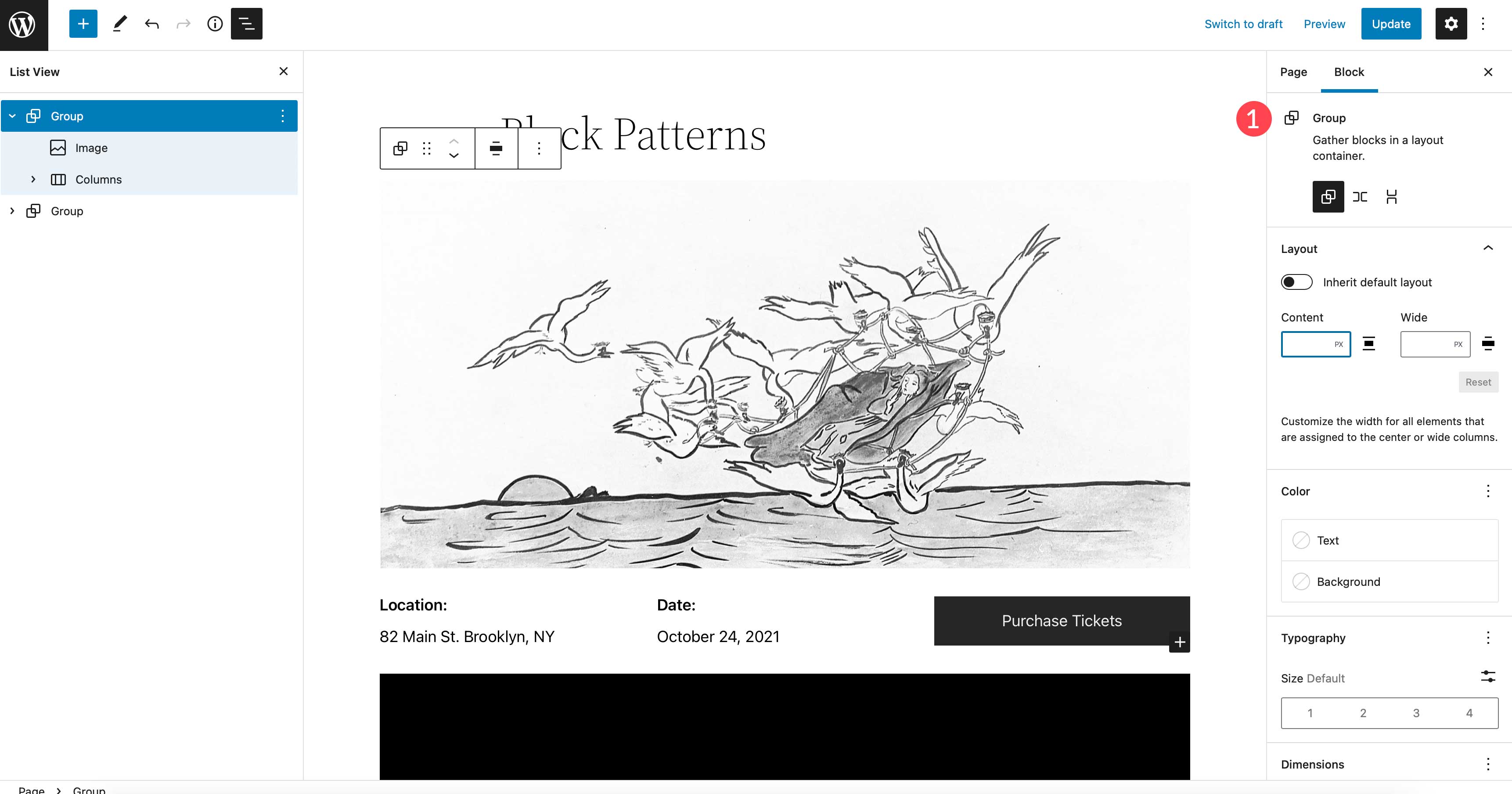
Как правило, когда вы импортируете шаблон блока на свою страницу, он будет сгруппирован. Группировка блоков позволяет легко перетаскивать их по странице, а также настраивать такие параметры, как ширина, цвет, размер шрифта, отступы и расстояние между блоками — в самой группе.

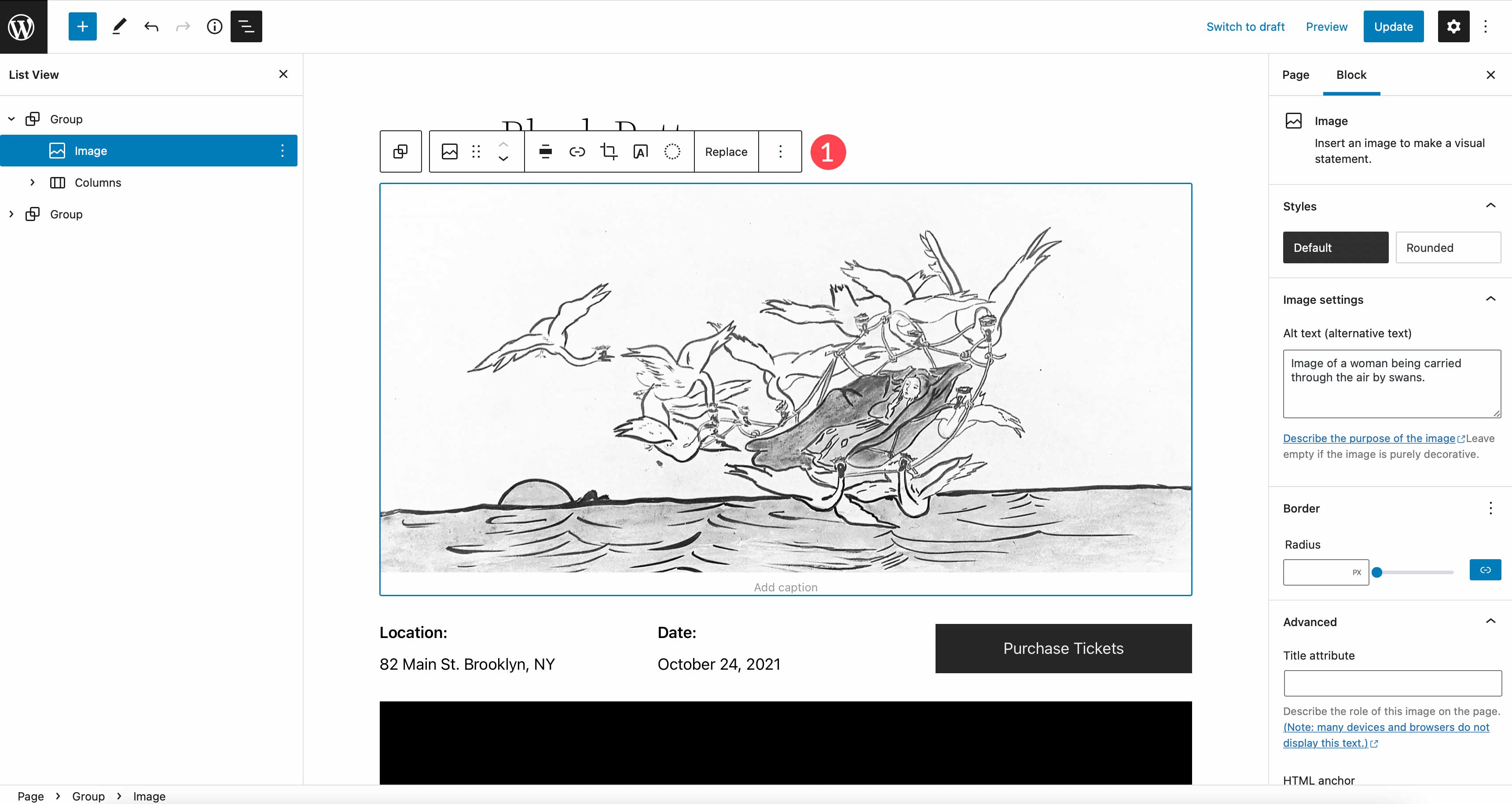
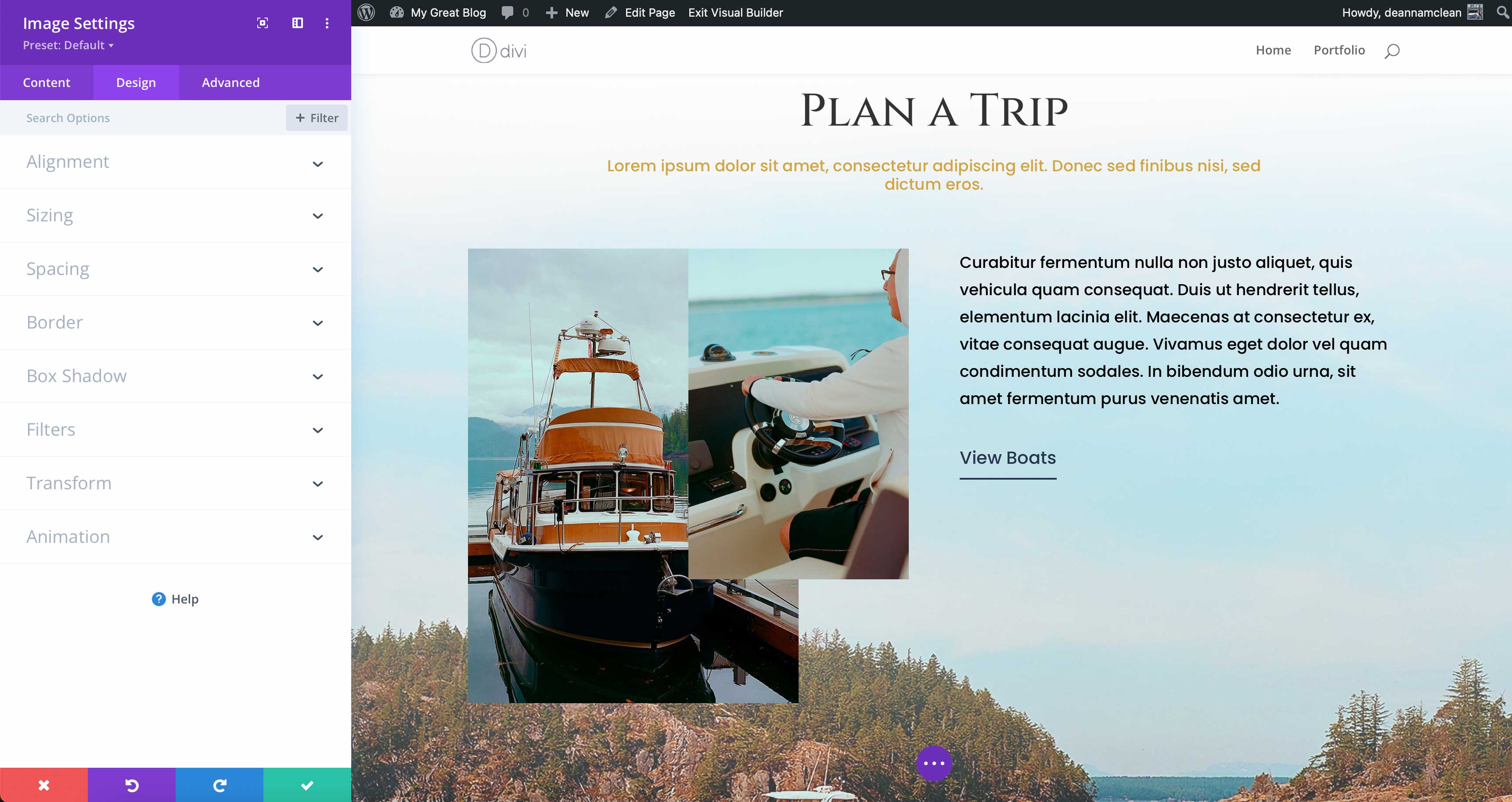
Чтобы внести изменения в отдельный блок в группе, просто нажмите, чтобы отредактировать его. Редактирование отдельных блоков не требует их разгруппировки и редактируется так же, как и обычные блоки. Например, давайте посмотрим на блок изображения в нашем шаблоне. Вы можете добавлять ссылки, обрезать, добавлять текст или заменять изображение, как обычно.

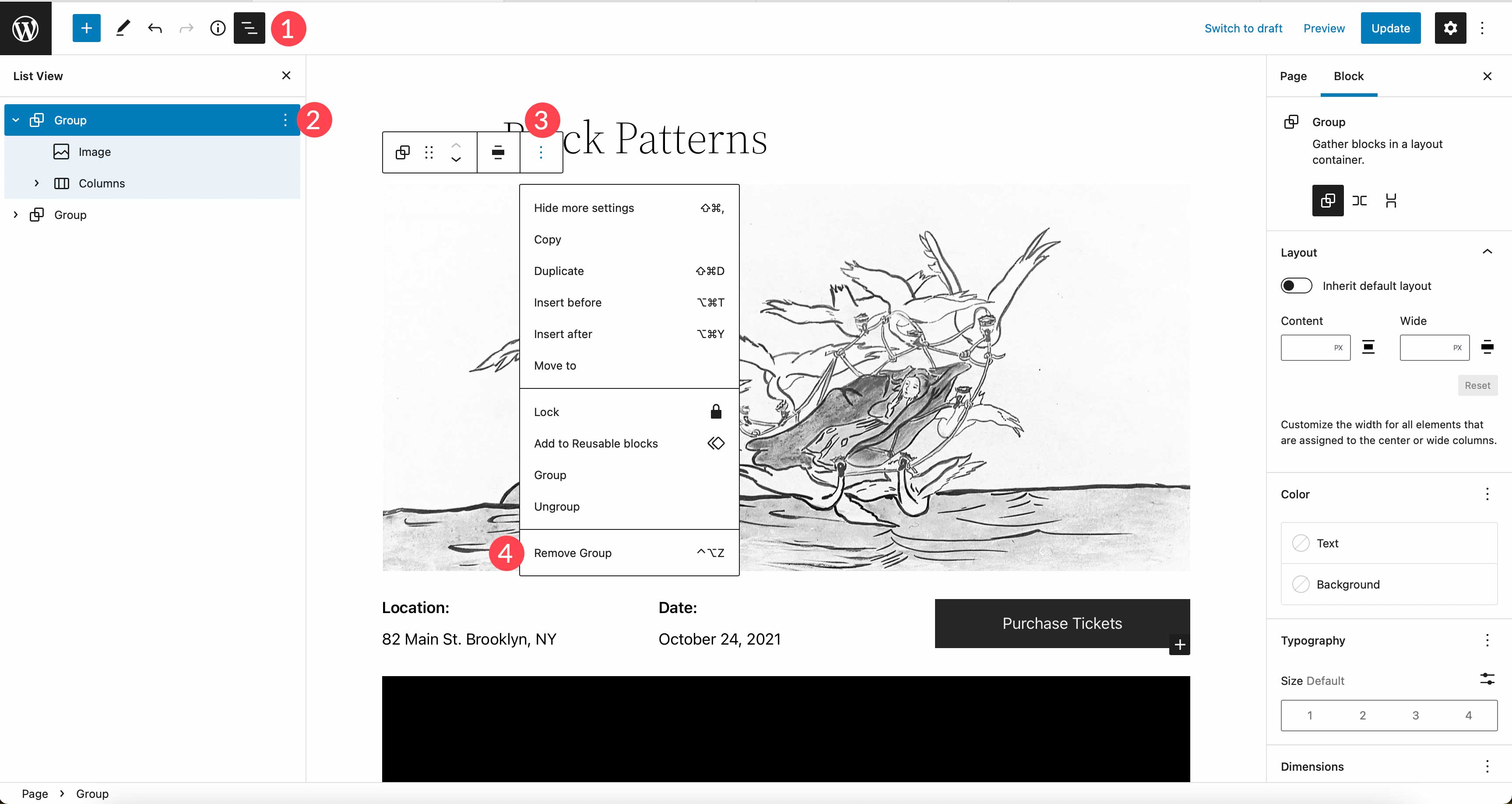
Вы можете добавить в свой макет столько шаблонов блоков, сколько хотите. Добавление шаблонов — это простой способ мгновенно создать красивый контент. Кроме того, удаление блоков так же просто. Если вы хотите удалить шаблон со страницы, просто щелкните родительский элемент в представлении списка или щелкните меню с многоточием в редакторе страниц, затем нажмите «Удалить группу» .

Как создавать и сохранять собственные шаблоны блоков в WordPress
Существует несколько способов создания и сохранения шаблонов блоков в WordPress. То, как вы это сделаете, зависит от вашего уровня знаний и от того, хотите ли вы поделиться этим с другими. Давайте углубимся, чтобы узнать о создании, сохранении и совместном использовании шаблонов блоков.
Создание шаблонов блоков в каталоге шаблонов WordPress
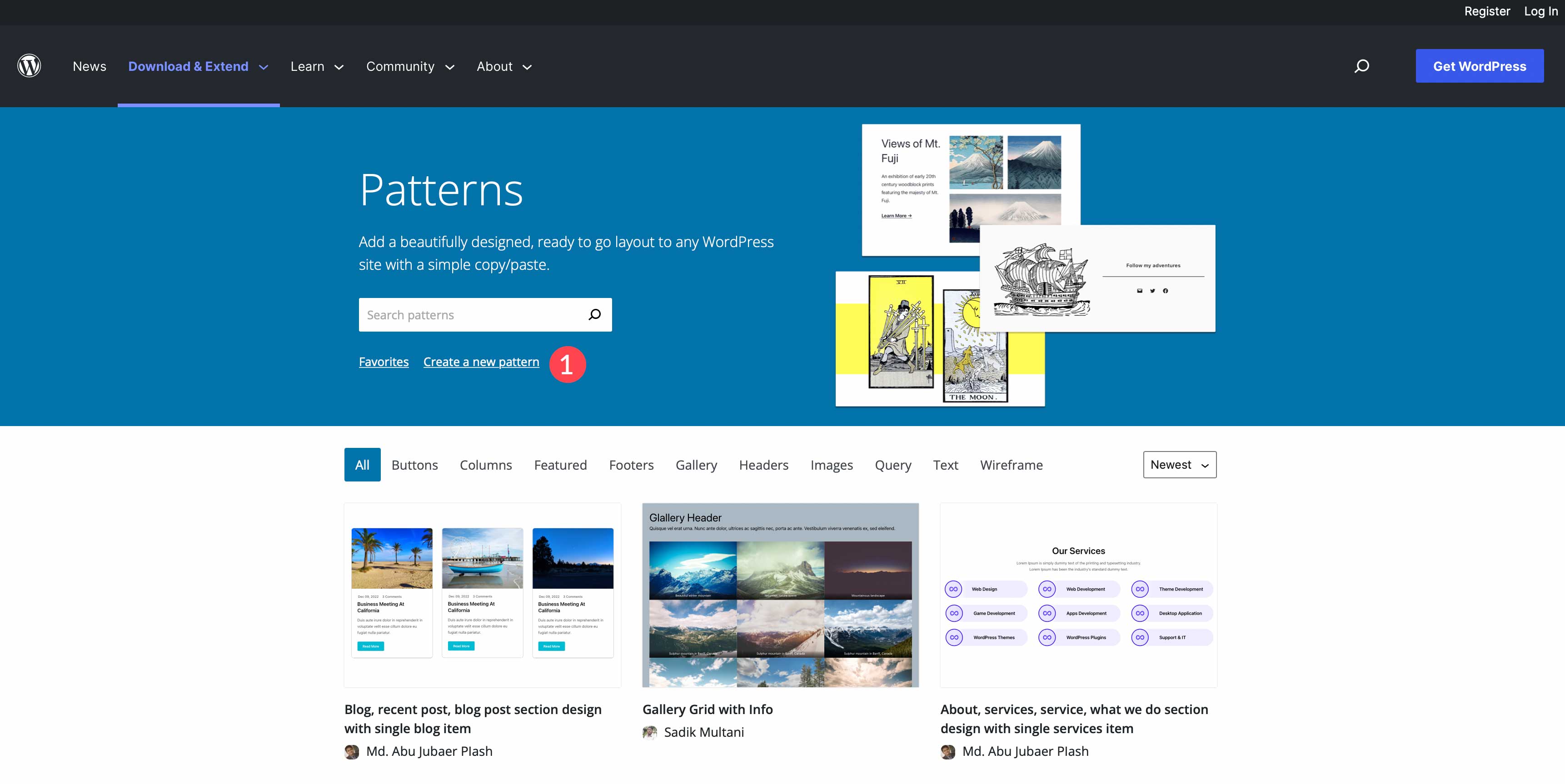
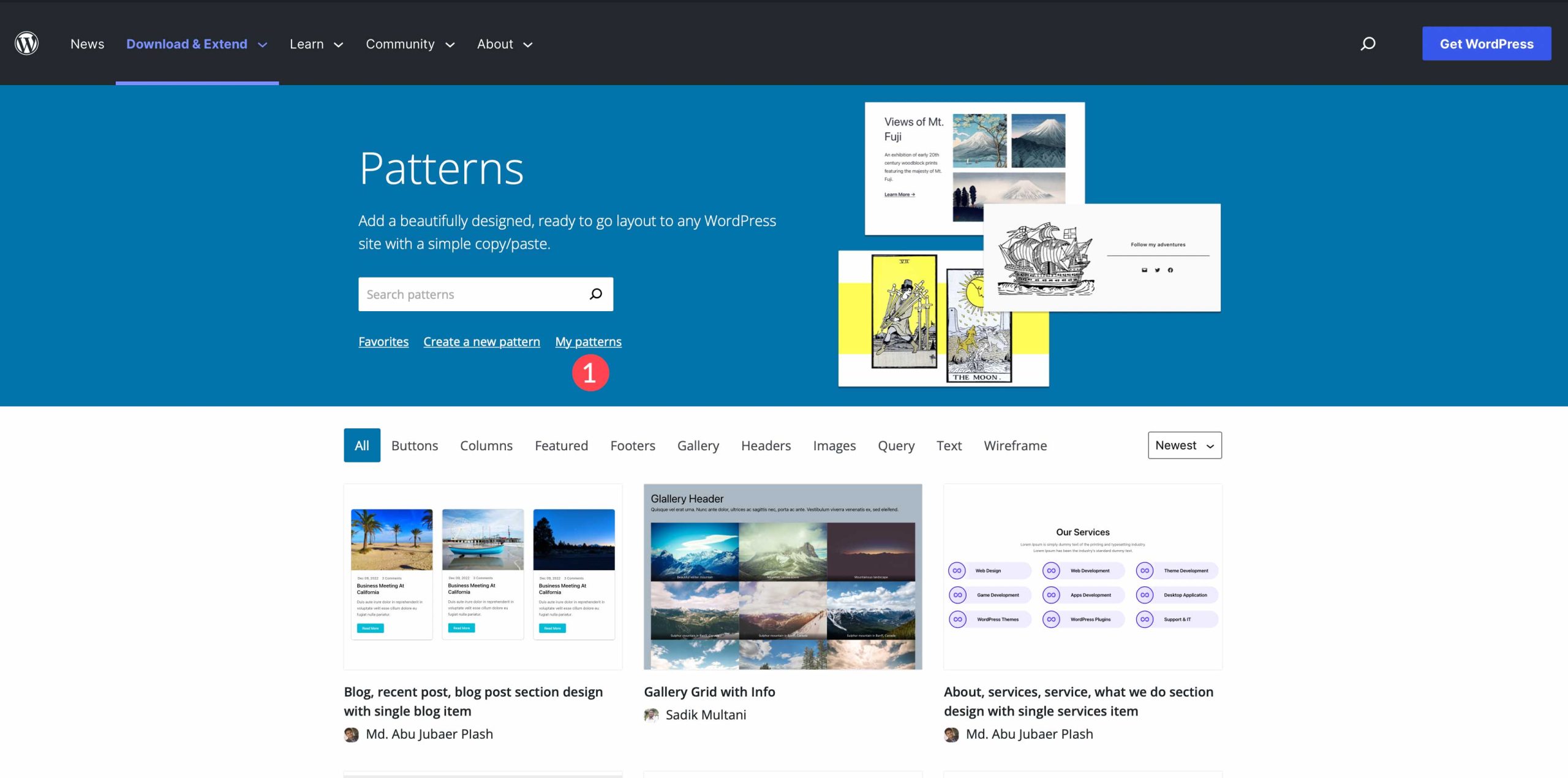
Этот метод требует, чтобы у вас была учетная запись WordPress, но это самый простой способ создания шаблонов для использования на вашем веб-сайте. Начните с перехода в каталог шаблонов WordPress. Далее нажмите создать новый шаблон .

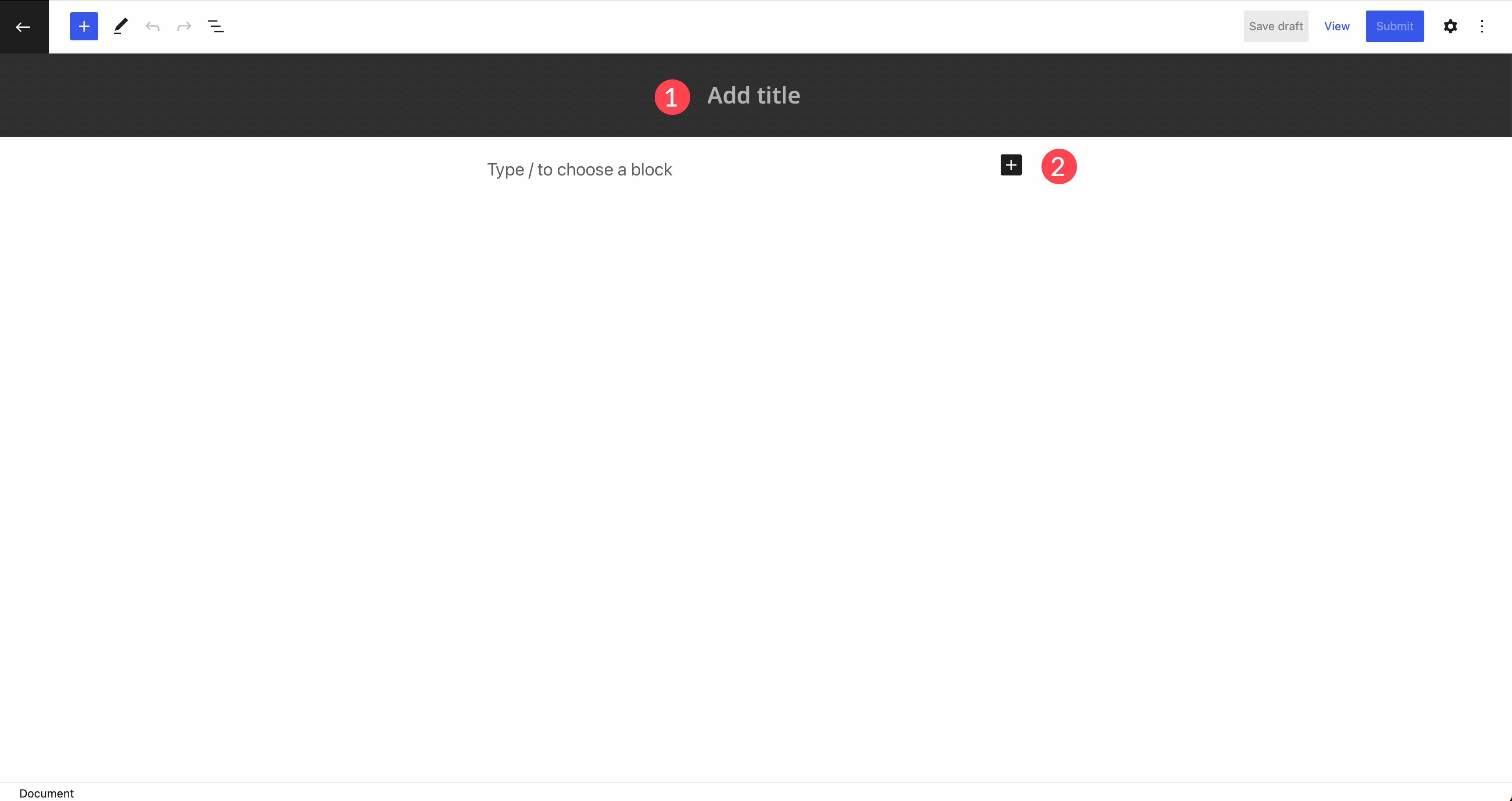
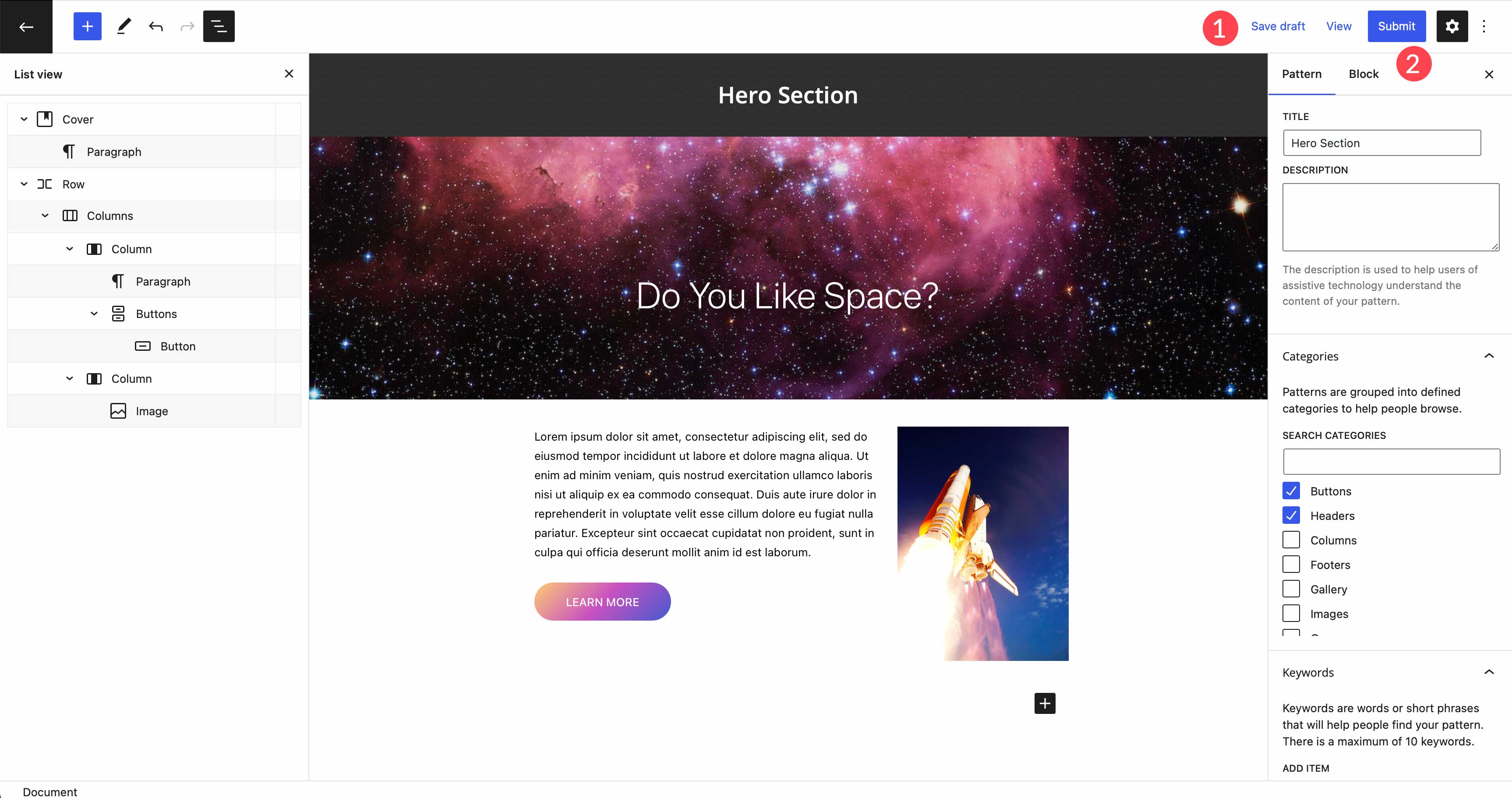
Далее вам нужно либо войти в систему, либо создать новую учетную запись WordPress. После входа в систему вы будете перенаправлены в редактор паттернов. Он работает так же, как редактор страниц на вашем собственном сайте. В качестве дополнительного бонуса у вас будет доступ к бесплатным изображениям для использования в ваших шаблонах. Чтобы начать, дайте шаблону имя, а затем начните добавлять блоки, нажимая черную кнопку + .

Как только вы закончите разработку своего блочного шаблона, пришло время сохранить его для использования на вашем веб-сайте. Есть два варианта сохранения шаблона. Выбор сохранения черновика позволит вам сохранить шаблон только для вашего использования . Вы сможете сохранить свой шаблон в облаке и получить к нему доступ в любое время, чтобы скопировать и вставить его на свой веб-сайт.


Чтобы получить доступ к своим шаблонам, вернитесь на страницу каталога шаблонов и щелкните ссылку Мои шаблоны. Как черновики, так и избранное можно использовать на сайтах WordPress.

Отправьте свой шаблон блока в WordPress
WordPress позволяет своим пользователям создавать и отправлять шаблоны блоков для всех своих пользователей для использования в темах блоков WordPress. На самом деле, галерея паттернов — это просто пользовательские паттерны. Чтобы создать шаблон блока для отправки, выполните действия, описанные в предыдущем разделе. Однако на этот раз вы нажмете кнопку отправки . Ваш шаблон пройдет проверку перед добавлением в каталог. После запуска ваш шаблон будет виден в каталоге шаблонов WordPress, где он доступен для всех.
Используйте плагин для создания шаблонов блоков
С ростом популярности блоков Gutenberg появилось больше возможностей для сохранения шаблонов блоков на ваших веб-сайтах, чем когда-либо прежде. До недавнего времени, если вы хотели создать блочный шаблон в WordPress, вам приходилось кодировать его самостоятельно, что не очень удобно для новичков. К счастью, есть несколько вариантов для людей, которые хотят легко их создавать.
Плагин CoBlocks
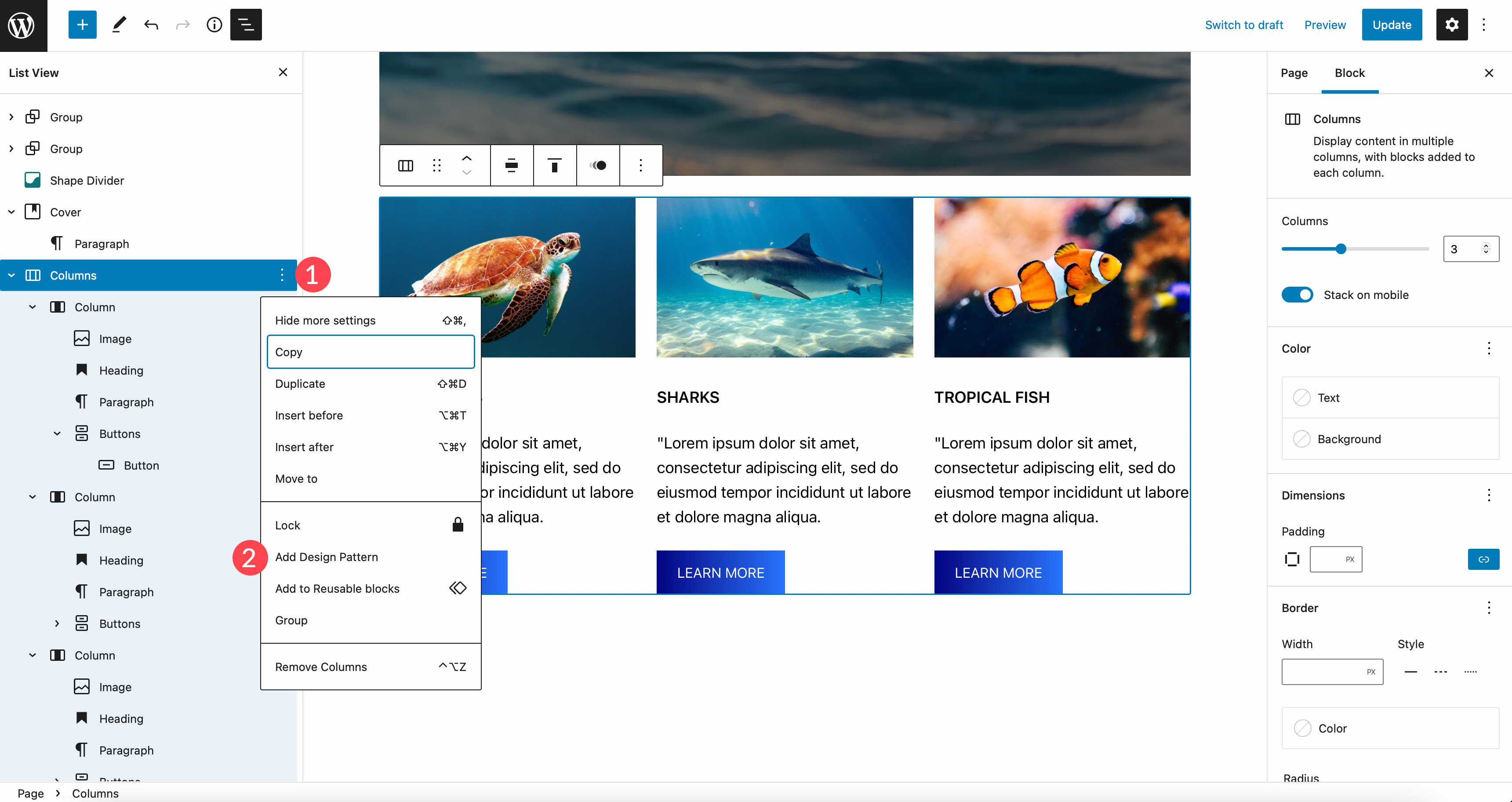
CoBlocks создан GoDaddy. Он дает вам коллекцию из более чем 40 блоков для использования на вашем веб-сайте, а также возможность создавать шаблоны блоков и регистрировать их. Процесс прост и занимает всего несколько шагов. Во-первых, создайте предпочитаемый макет. Затем выберите блоки, которые вы хотите включить в свой шаблон. Наконец, выберите « Добавить шаблон проектирования» .

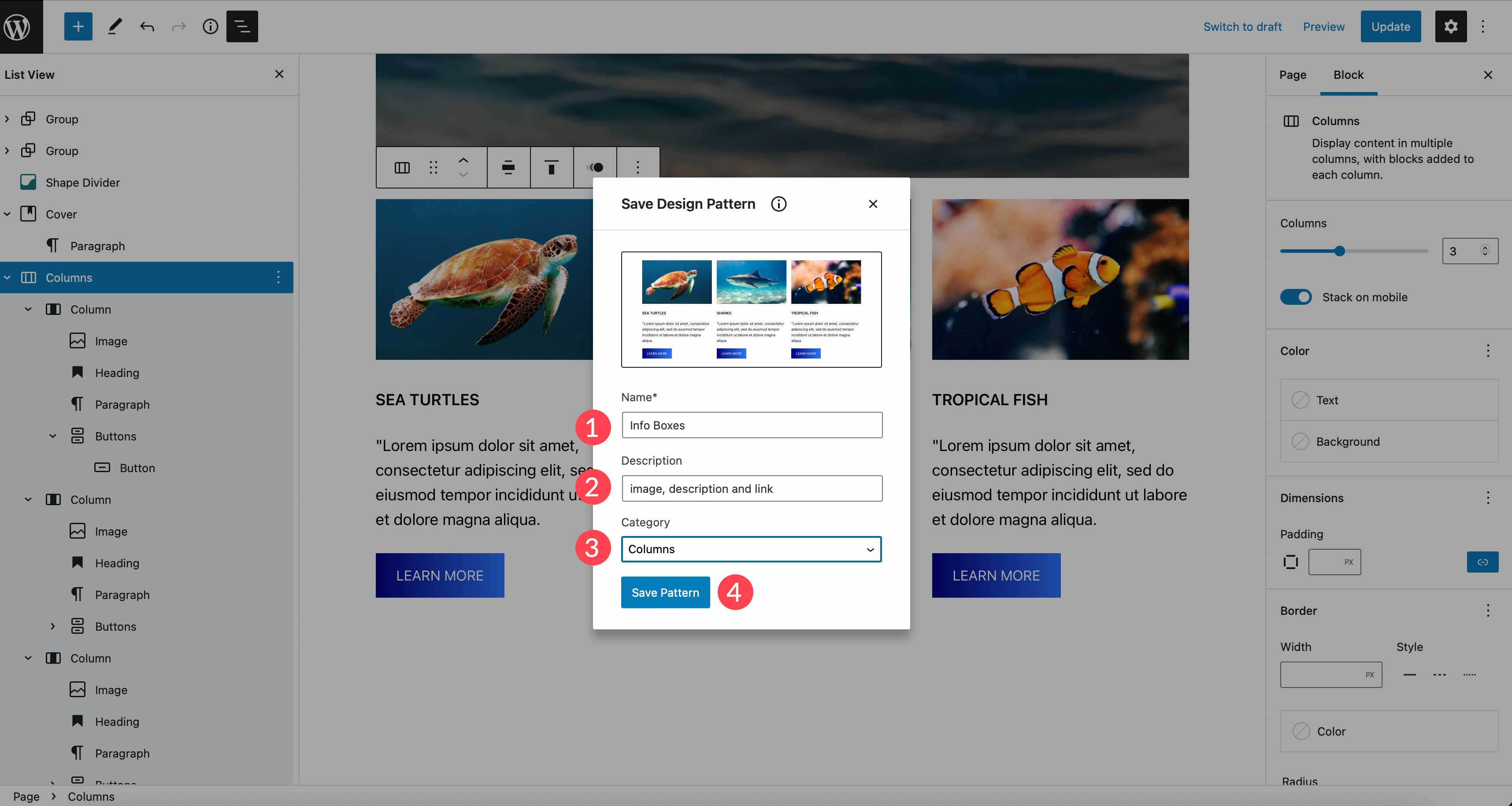
Назовите свой шаблон, дайте ему необязательное описание и назначьте категорию. Наконец, нажмите Сохранить шаблон .

Чтобы просмотреть только что созданный шаблон, перейдите на вкладку «Шаблоны», выберите назначенную категорию и прокрутите вниз, чтобы просмотреть ее.

Blockmeister – конструктор блоков
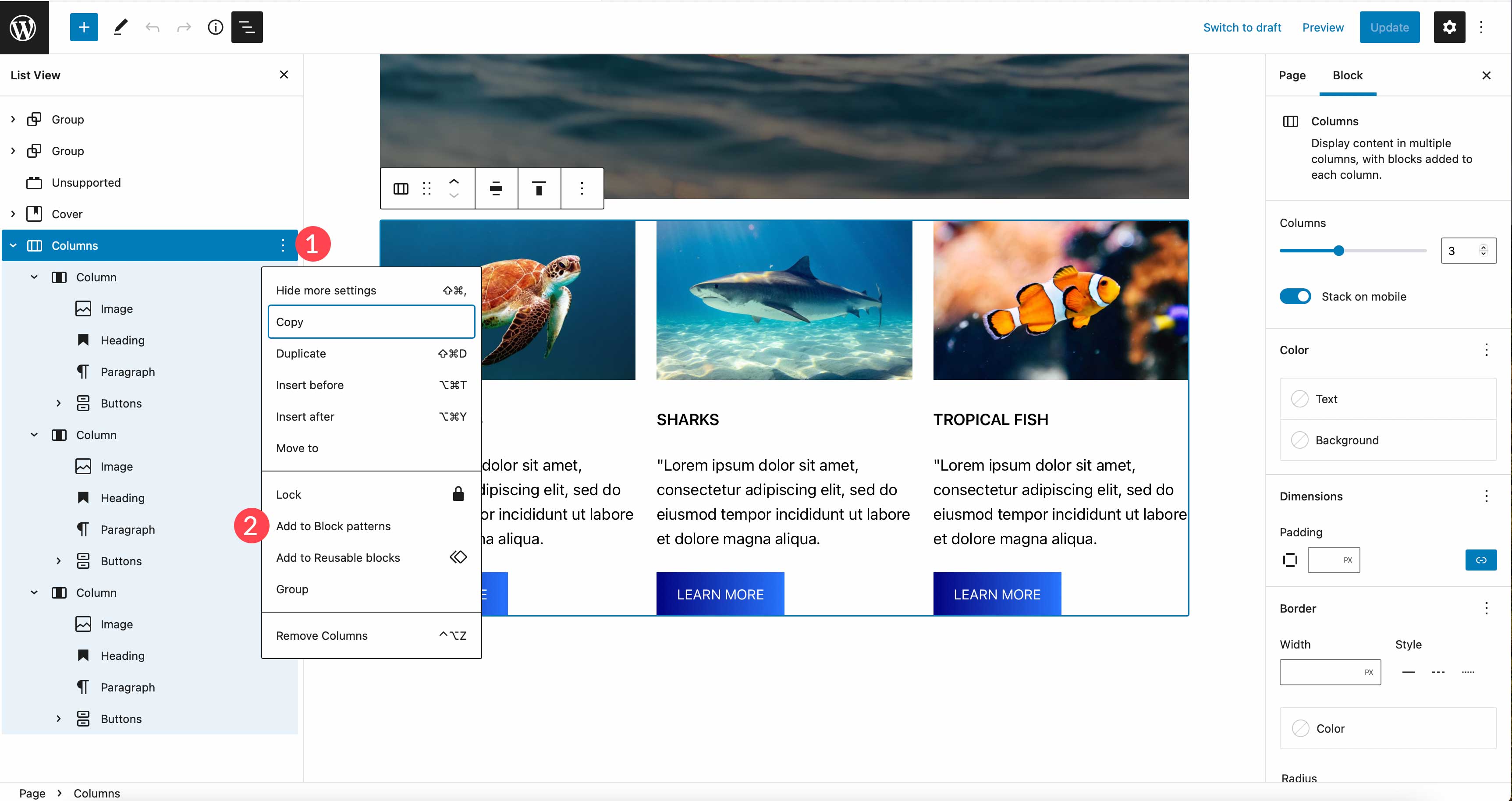
Другой вариант — плагин Blockmeister — Block Pattern Builder. Процесс очень похож на CoBlocks. Однако этот плагин не дает вам никаких дополнительных блоков для ваших макетов. Это просто дает вам возможность создавать шаблоны блоков. Для начала создайте свой макет, затем выберите все блоки, которые нужно включить в него. Затем щелкните меню с многоточием в представлении списка и выберите « Добавить в массивы блоков» .

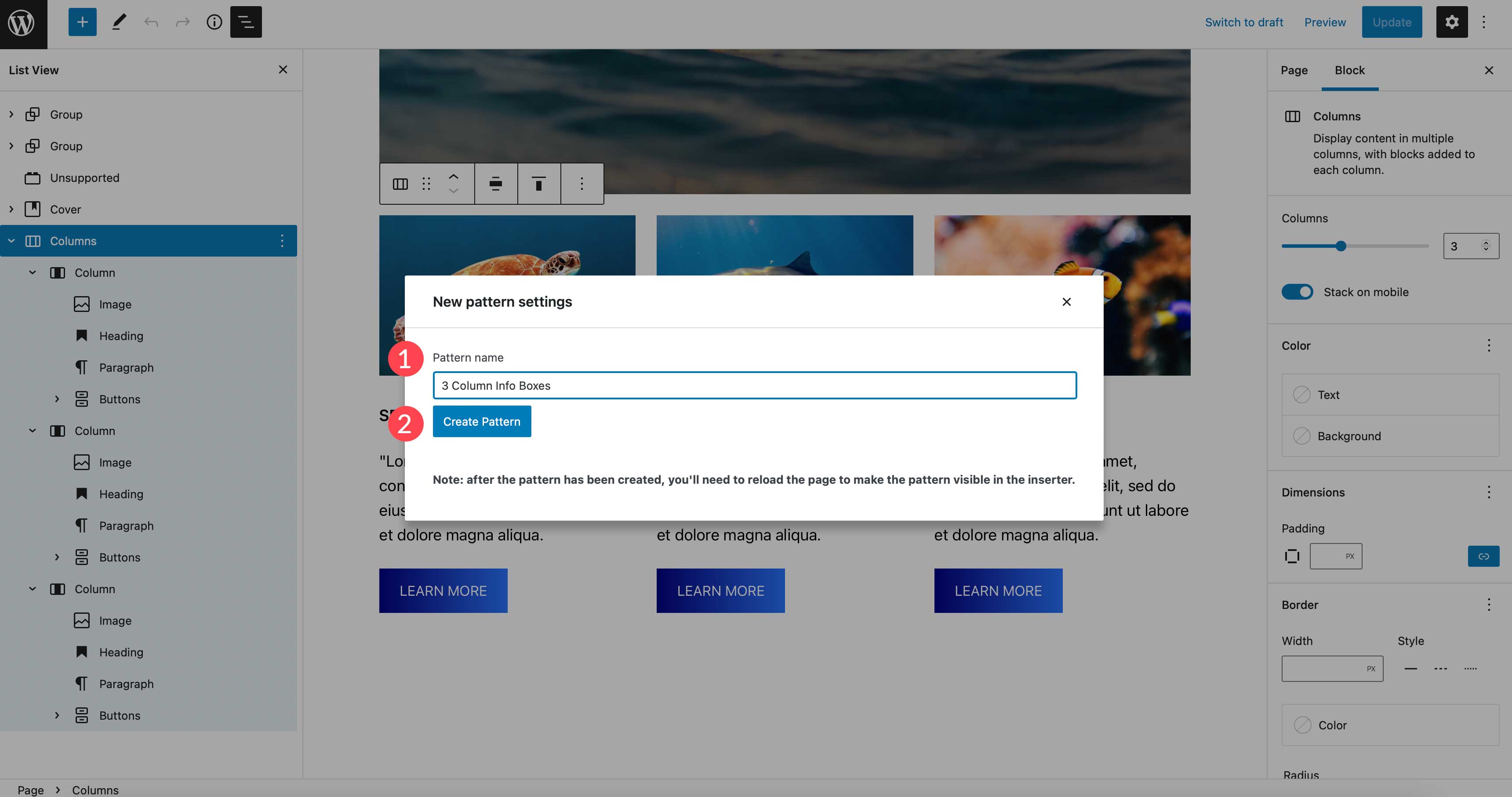
Следующим шагом является присвоение имени шаблону, затем нажмите « Создать шаблон ». После сохранения обновите страницу, чтобы найти шаблон в каталоге шаблонов вашей темы.

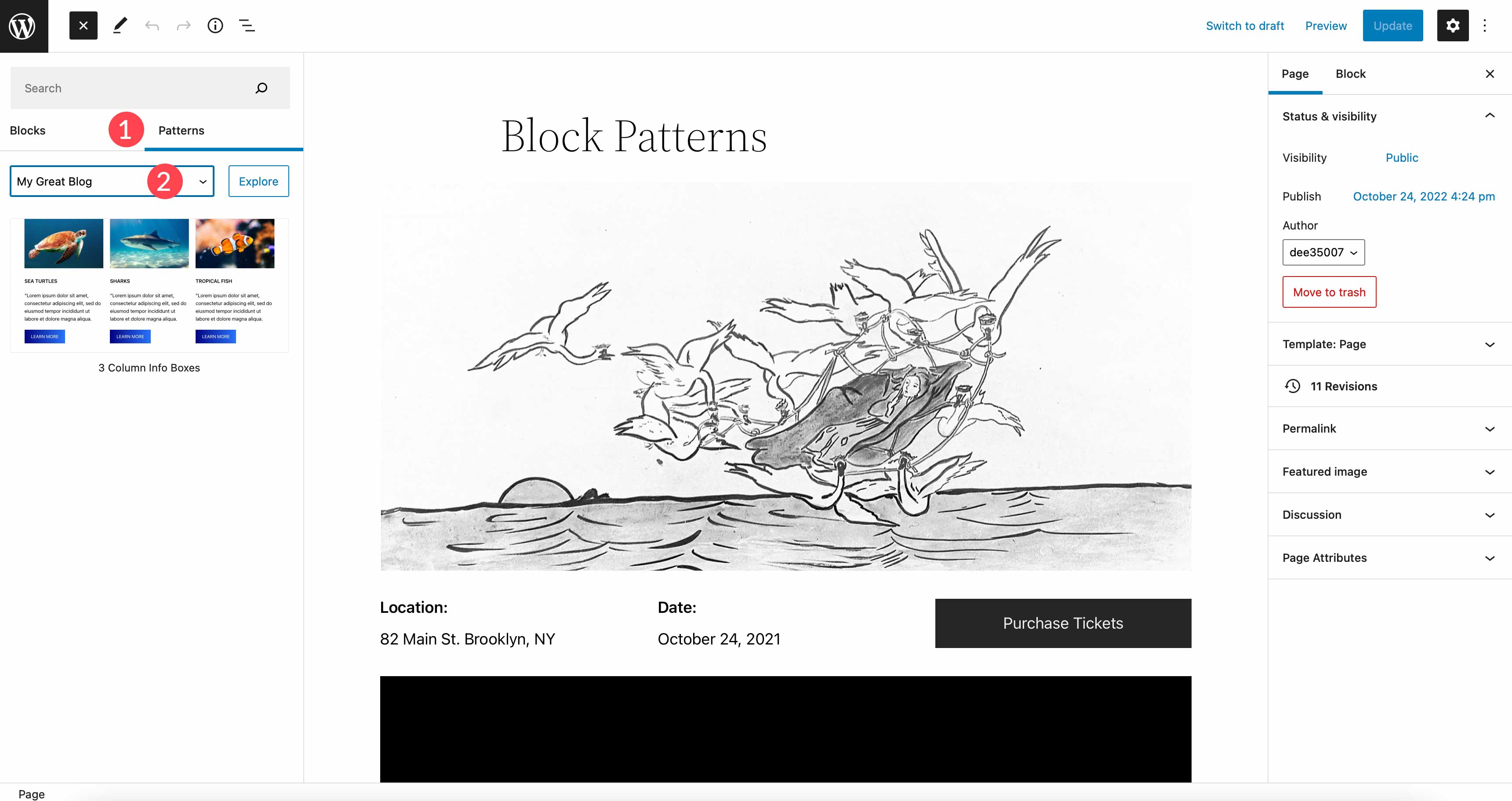
Чтобы найти свой шаблон, используйте раскрывающееся меню категорий в шаблонах, затем выберите имя своего сайта.

Шаблоны блоков WordPress против макетов Divi
И шаблоны блоков, и макеты Divi предлагают одни и те же основные функции. Вы можете создавать, редактировать, настраивать и сохранять их. Тем не менее, у Divi гораздо больше возможностей для настройки, на этом сходство между ними заканчивается. Видите ли, настройки блоков основаны на теме, а это означает, что вы получаете ровно столько, сколько предлагает эта тема с точки зрения цветов, шрифтов и эффектов. Чтобы получить больше возможностей, пользователям необходимо добавить плагины или код для их получения. С Divi у вас есть множество вариантов настройки, которые помогут вам создать потрясающие макеты для вашего веб-сайта.

Divi — это не просто тема WordPress, это полноценная платформа для создания веб-сайтов с большой мощностью под капотом. Divi использует проприетарный Visual Builder с функцией перетаскивания, который позволяет создавать красивые макеты в интерфейсе — в режиме реального времени. Нет необходимости предварительно просматривать макет в новой вкладке, чтобы увидеть, как ваша страница будет выглядеть в браузере.
Divi имеет неограниченные возможности настройки
Есть неограниченные варианты дизайна с более чем 200 элементами веб-сайта. В каждом элементе есть удивительные варианты фона с использованием динамической волшебной цветовой системы Divi. Кроме того, вы можете сделать свои макеты впечатляющими с помощью эффектов перехода, наведения и анимации. Мало того, вы можете настроить интервалы, размеры, добавить фильтры и тени и многое другое.

Сохранение макетов с помощью Divi Cloud

Если вы хотите повторно использовать макет, Divi упрощает это. Вы можете сохранять модули, строки, разделы или даже целые страницы с помощью Divi. Кроме того, макеты можно сохранять как глобальные, поэтому, когда вам нужно внести изменения в макет, который используется на вашем сайте, его нужно изменить только один раз. В качестве дополнительного бонуса вы можете сохранять свои макеты в Divi Cloud, что позволяет использовать их на любом веб-сайте Divi в любом месте.
Часто задаваемые вопросы о шаблонах блоков WordPress
Со всем, что мы вам рассказали в посте, у вас может возникнуть несколько вопросов о шаблонах блоков. Хорошая новость в том, что у нас есть ответы. Читай дальше.
Являются ли шаблоны блоков похожими на многоразовые блоки?
В некотором смысле, да. Можно создавать, сохранять и редактировать как шаблоны блоков, так и повторно используемые блоки. Однако повторно используемые блоки больше похожи на глобальные блоки. Например, если вы создаете повторно используемый блок в качестве информационного бюллетеня, который вы хотите использовать на своем веб-сайте, внесение изменений в один экземпляр приведет к тому, что это изменение будет внесено везде, где этот блок отображается. Если бы вместо этого вы использовали блочный шаблон, вы могли бы изменить цвет фона, цвет кнопки или внести другие изменения в дизайн, не влияя на каждый экземпляр.
Где я могу получить шаблоны блоков для своего сайта?
Как упоминалось ранее, вы можете получить их в каталоге шаблонов WordPress, в своей теме WordPress или с помощью плагина, такого как шаблон Gutenberg и библиотека шаблонов от Extendify.
Почему я должен использовать шаблоны блоков?
Одним словом, это отличный способ сэкономить время. Больше всего времени при разработке WordPress занимает создание контента. С помощью блоков шаблонов вы можете сэкономить время и энергию, создавая шаблоны, которые можно использовать на страницах и в сообщениях вашего сайта.
Могу ли я создавать блоки узоров вручную?
Ты можешь! Однако вам нужно уметь писать и редактировать код для создания блоков шаблонов вручную. На WordPress.org есть хороший урок, который поможет вам в этом процессе, если вы захотите попробовать.
Подведение итогов
Шаблоны блоков обеспечивают простой и быстрый способ добавления контента на ваш веб-сайт. Кроме того, вы можете найти красивые, профессиональные дизайны в каталоге шаблонов WordPress, которые помогут вам начать работу. Если вы не используете блоки шаблонов на своем веб-сайте, мы настоятельно рекомендуем это сделать.
Используете ли вы блоки шаблонов на своем веб-сайте? Если да, расскажите нам, почему вам нравится их использовать, в разделе комментариев ниже.
