Шаблоны блоков WordPress: как их использовать и создавать свои собственные
Опубликовано: 2024-01-19Если у вас есть сайт WordPress, вы, скорее всего, используете редактор блоков для создания и редактирования страниц, сообщений и многого другого. Но знакомы ли вы с шаблонами блоков?
Эти полезные инструменты ускоряют ваш рабочий процесс, вдохновляют на дизайн и даже помогают обеспечить единообразие на вашем веб-сайте. Итак, давайте рассмотрим, что такое шаблоны блоков, почему они важны и как вы можете использовать их для улучшения своего сайта.
Что такое шаблоны блоков в WordPress?
Давайте сделаем шаг назад на мгновение. Редактор блоков — это мощный инструмент, встроенный в WordPress, который позволяет пользователям создавать страницы, сообщения и многое другое, перетаскивая элементы (называемые блоками) на место.
Если у вас установлена блочная тема, вы даже можете использовать блоки для создания всего вашего веб-сайта, от верхних и нижних колонтитулов до шаблонов и страниц оформления заказа. Если вы не знакомы с этими концепциями, возможно, вы захотите прочитать наше полное руководство по редактору блоков WordPress, прежде чем продолжить этот пост. Это послужит вам отличной отправной точкой для понимания и работы с шаблонами блоков!
Шаблоны блоков — это заранее разработанные наборы блоков, которые вы можете использовать для быстрого создания своего веб-сайта. По сути, это макеты страниц, сообщений и многого другого. Все, что вам нужно сделать, это перетащить их на место, а затем обновить контент, например текст и изображения, в соответствии с вашим брендом и сайтом.
Вот несколько примеров:
- Готовые верхние и нижние колонтитулы
- Призыв к действию с текстом и кнопками
- Красивые галереи изображений
- Сетка постов в блоге
- Столбцы текста и изображений, которые уже стилизованы.
- Полноэкранная обложка с фоновым изображением.
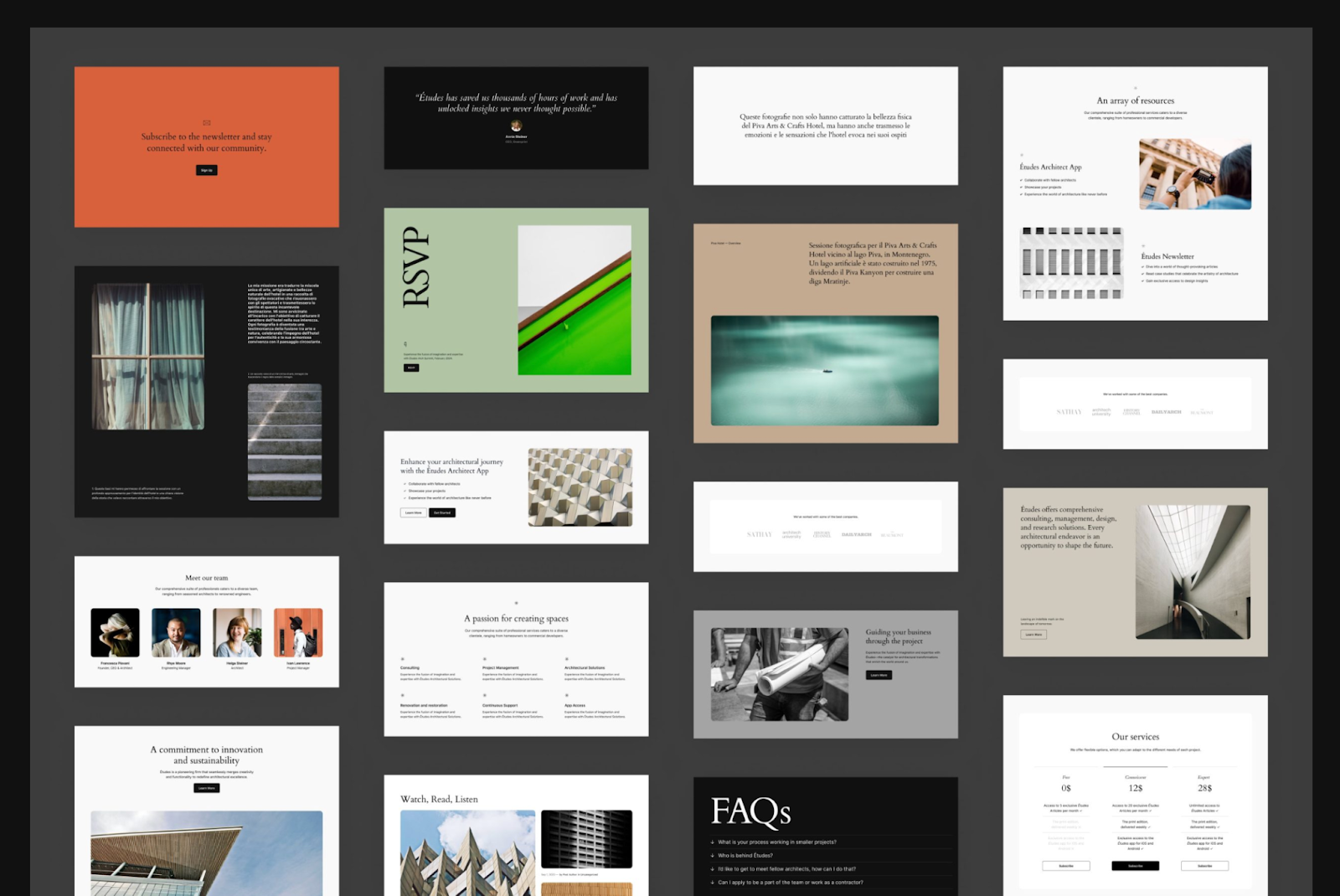
Еще больше примеров вы можете увидеть в библиотеке шаблонов блоков WordPress.
Чем шаблоны блоков отличаются от отдельных блоков?
Блоки — это отдельные элементы, которые вы можете добавить на свой сайт. Примеры включают абзацы, заголовки, видео, изображения и столбцы.
Шаблоны блоков — это комбинации блоков, составляющие часть макета страницы. Так, например, шаблон блока может включать блок заголовка, блок абзаца и несколько блоков изображения. Этим элементам также можно задать стили с определенными настройками фона, цветов, шрифтов и т. д.
Почему шаблоны блоков важны для разработки сайта?
Шаблоны блоков являются важным аспектом разработки веб-сайтов, поскольку они могут значительно повысить эффективность и скорость, не влияя на качество работы. Вместо добавления блоков по одному вы можете добавлять на свой сайт целые заранее разработанные разделы . Затем все, что остается сделать, — это отключить контент, например текст и изображения, в соответствии с вашим брендом.
А поскольку процесс настолько прост, блочные шаблоны — отличный вариант для новичков. Хотя редактор блоков уже прост по сравнению с кодированием веб-сайта с нуля, шаблоны блоков еще больше упрощают задачу, генерируя целые сегменты макета. Владельцы сайтов могут даже использовать шаблоны, чтобы ознакомиться с редактором блоков — они являются отличными примерами того, как блоки могут объединяться для создания красивого и функционального веб-сайта.
Вы также можете сохранять разделы контента, которые вы создаете, как пользовательские шаблоны блоков. Это позволяет вам повторно использовать их в нескольких местах вашего сайта, просто каждый раз меняя такие элементы, как текст и изображения.
Наконец, шаблоны блоков отлично подходят для создания идей и вдохновения. Если вы застряли в дизайне при создании своего веб-сайта или просто не знаете, как лучше всего расположить элементы на странице, вы можете обратиться за помощью к шаблонам блоков.
Каковы преимущества создания пользовательских шаблонов блоков?
Мы уже немного касались этого, но создание пользовательских шаблонов блоков помогает упростить использование и обеспечить единообразие на вашем сайте.
Вы можете превратить любой раздел страницы или группу блоков в шаблон блока. Затем вы можете добавить этот шаблон на любую страницу, публикацию или шаблон, который вы создаете. В отличие от многоразового блока, в каждый шаблон можно вносить изменения индивидуально. Это позволяет добиться единообразного внешнего вида, сохраняя при этом уникальность каждого раздела.
Например, предположим, что у вас есть список бухгалтерских услуг, которые вы предлагаете. У каждого своя страница и, поскольку они сильно отличаются друг от друга, макет. Однако вы хотите , чтобы на каждой странице услуги было поле с краткими фактами, содержащее краткую информацию, такую как сводка, цена и ответственный член команды.
Вы можете создать группу блоков с заголовками, текстом и значками, а затем стилизовать ее в соответствии с дизайном вашей страницы. После того, как он будет сохранен в виде шаблона блока, вы сможете использовать его на каждой странице «Службы», чтобы эти разделы выглядели одинаково. Затем вы можете просто обновить текст для каждого из них.
Если над вашим веб-сайтом работают несколько членов команды, это также поможет вам обеспечить единообразие бренда и дизайна. Вы можете использовать шаблоны блоков, чтобы снабдить их предварительно оформленными и предварительно настроенными сегментами сайта, которые они смогут использовать для быстрого создания нового контента независимо от уровня своего опыта.
Как получить доступ и использовать шаблоны блоков в редакторе WordPress
Готовы начать использовать шаблоны блоков на своем веб-сайте WordPress? Давайте посмотрим, как это сделать.
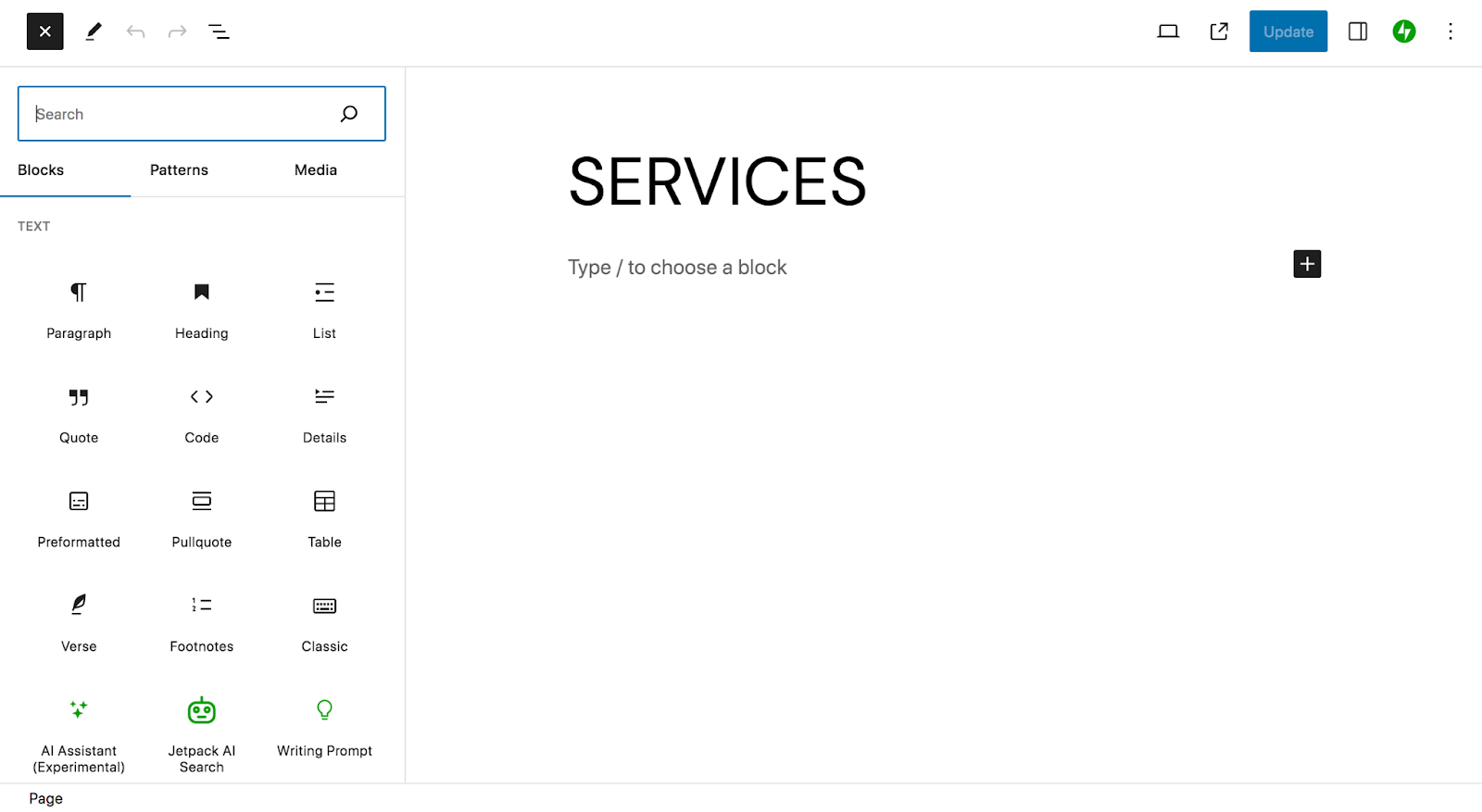
Сначала откройте ту часть вашего сайта, над которой вы хотите работать — страницу, запись, шаблон и т. д. В этом примере мы будем работать над страницей. В левом верхнем углу редактора блоков щелкните синий значок + , чтобы открыть средство вставки блоков.

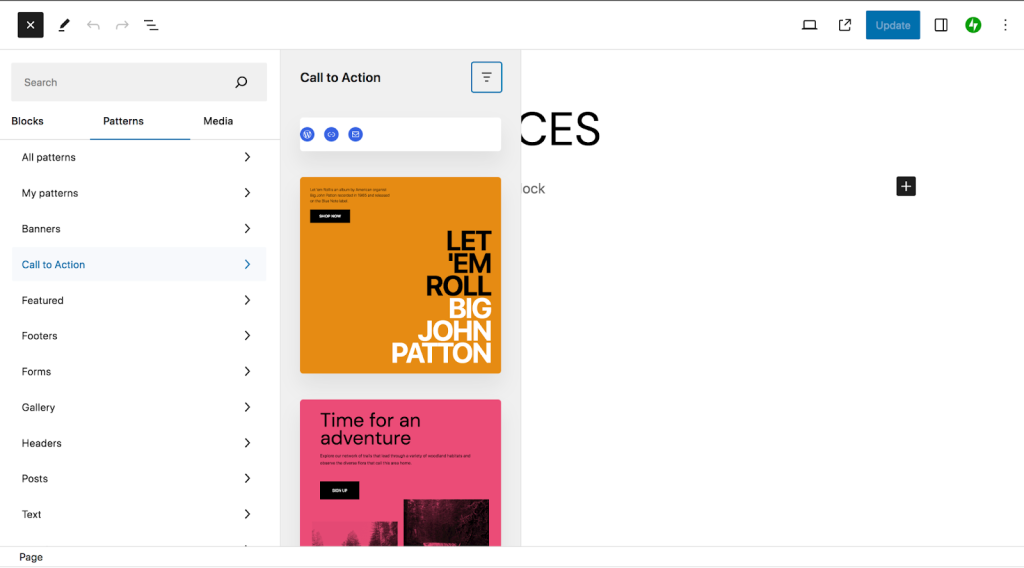
Нажмите «Шаблоны» в верхней части устройства вставки блоков. Там вы увидите список категорий шаблонов блоков. Вы можете нажать на один из них, чтобы увидеть доступные вам варианты.

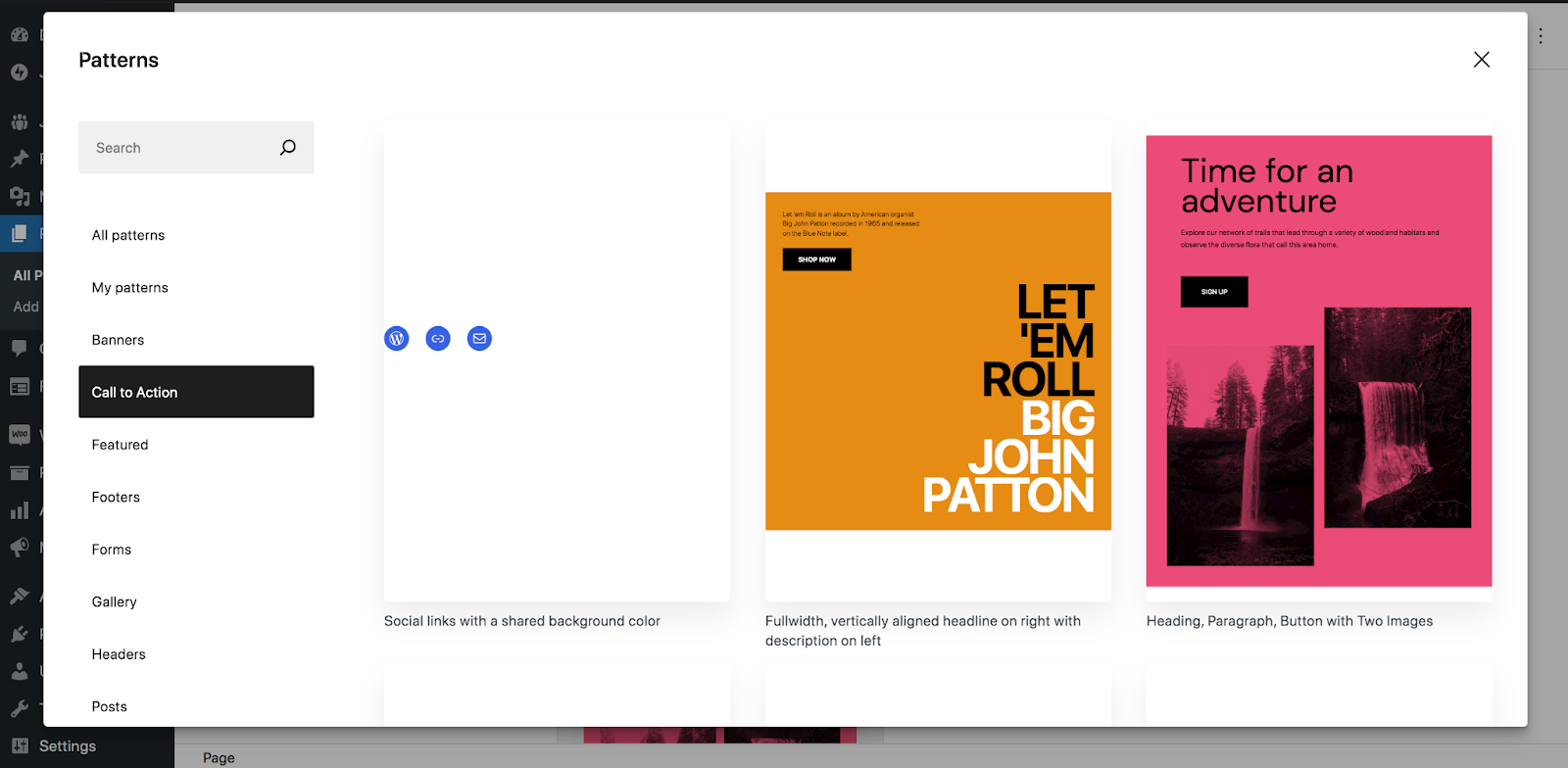
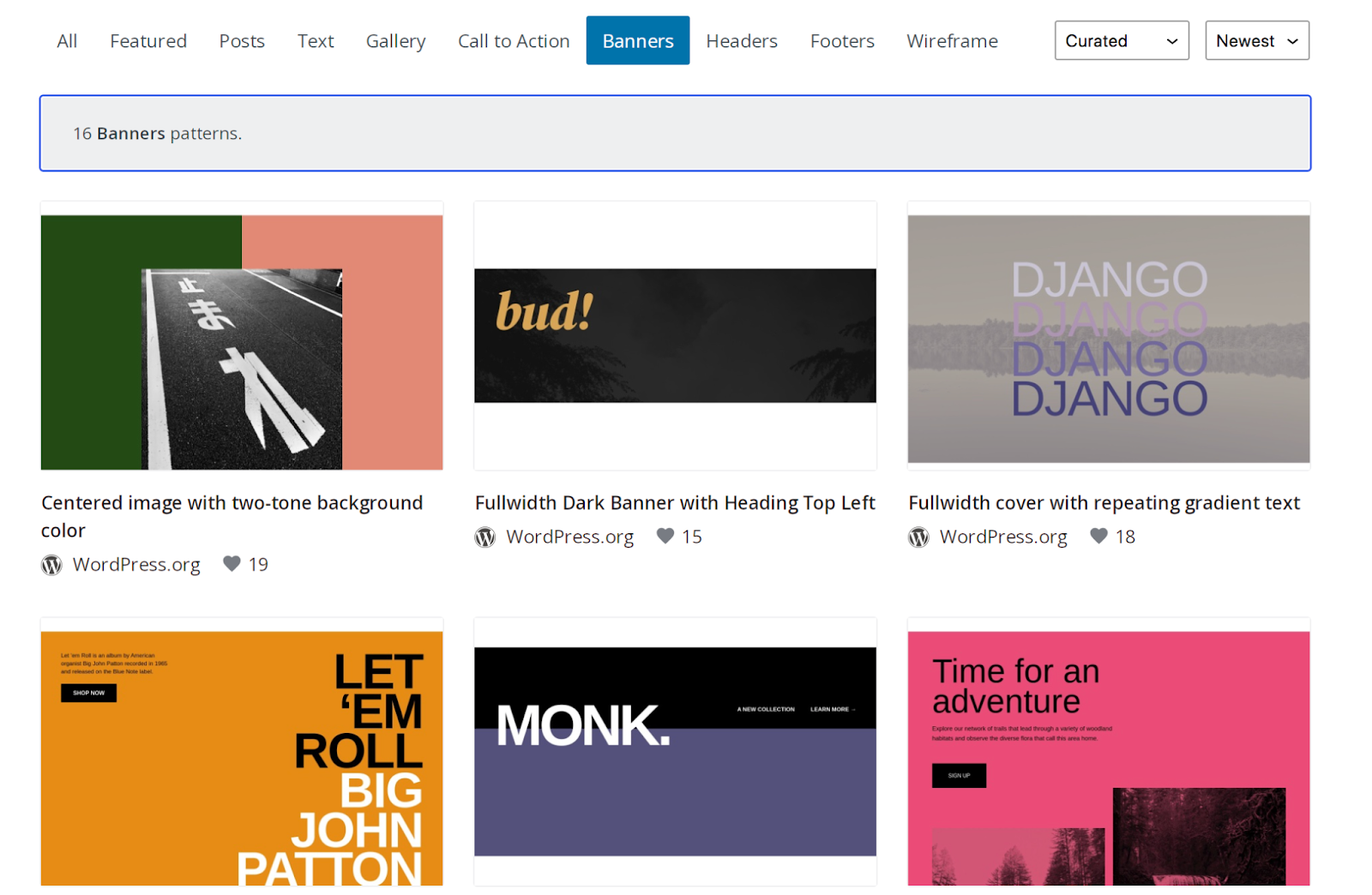
Альтернативно вы можете прокрутить список до конца и нажать «Исследовать все шаблоны». Откроется новое окно с полным списком доступных шаблонов блоков. Опять же, они разделены по типам — баннеры, призывы к действию, галереи, заголовки и т. д. Или вы можете использовать панель поиска, чтобы найти что-то конкретное.

Доступные шаблоны блоков будут немного различаться. Некоторые из них включены в ядро WordPress, а другие — из тем или плагинов, которые вы используете.
Каждый шаблон блока имеет описание под его предварительным просмотром. Когда вы выберете один, просто нажмите на него, чтобы вставить его на страницу.

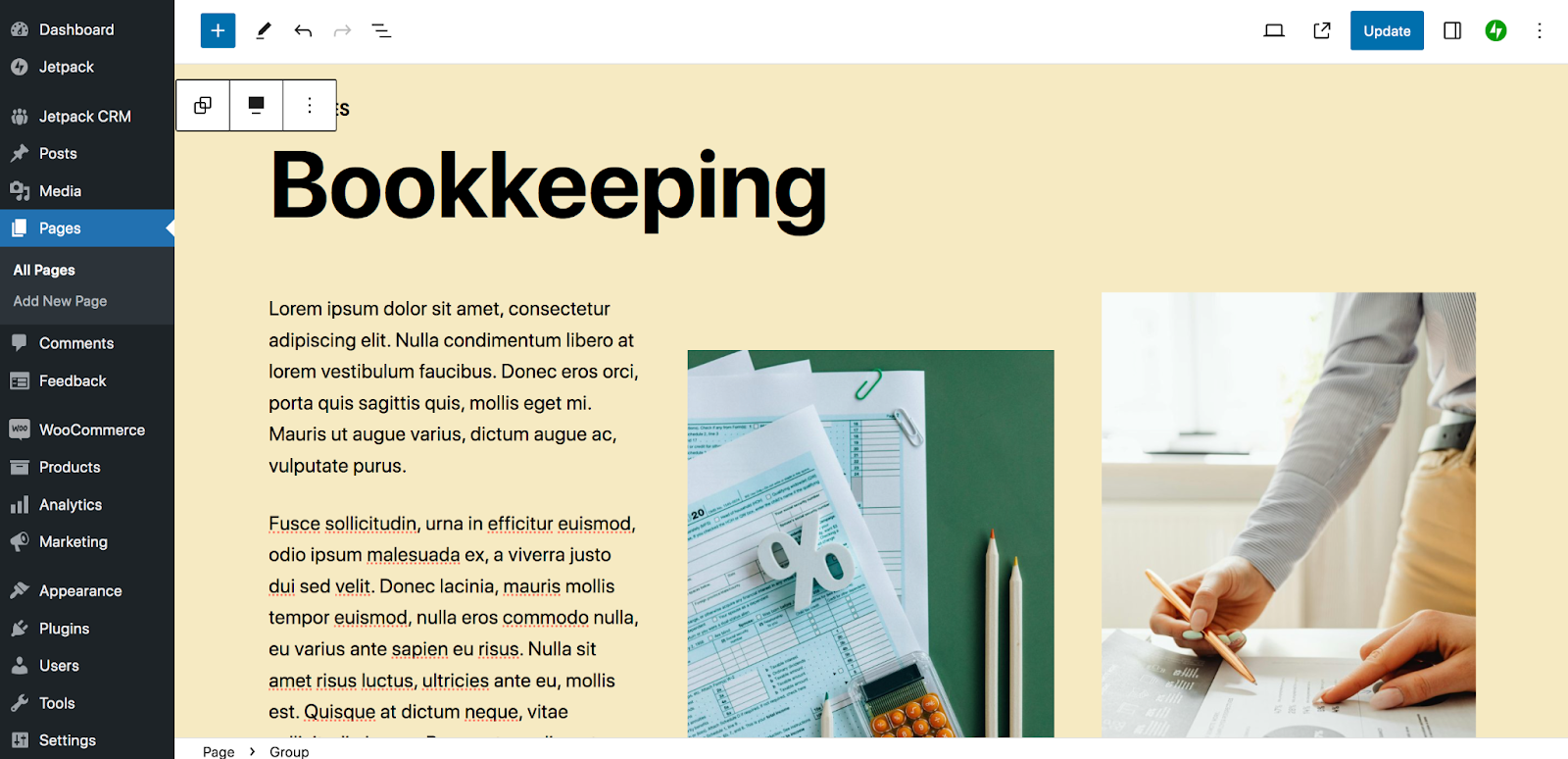
Вы увидите, что шаблон блоков состоит из серии блоков. В приведенном выше примере есть блоки заголовка, блоки абзаца и блоки изображения.
Теперь вам нужно заменить контент своим собственным и удалить все блоки, которые вы не хотите использовать. Вы можете сделать это так же, как при работе с редактором блоков в других обстоятельствах. Если вам нужно быстрое напоминание, ознакомьтесь с нашим руководством по редактору блоков WordPress.
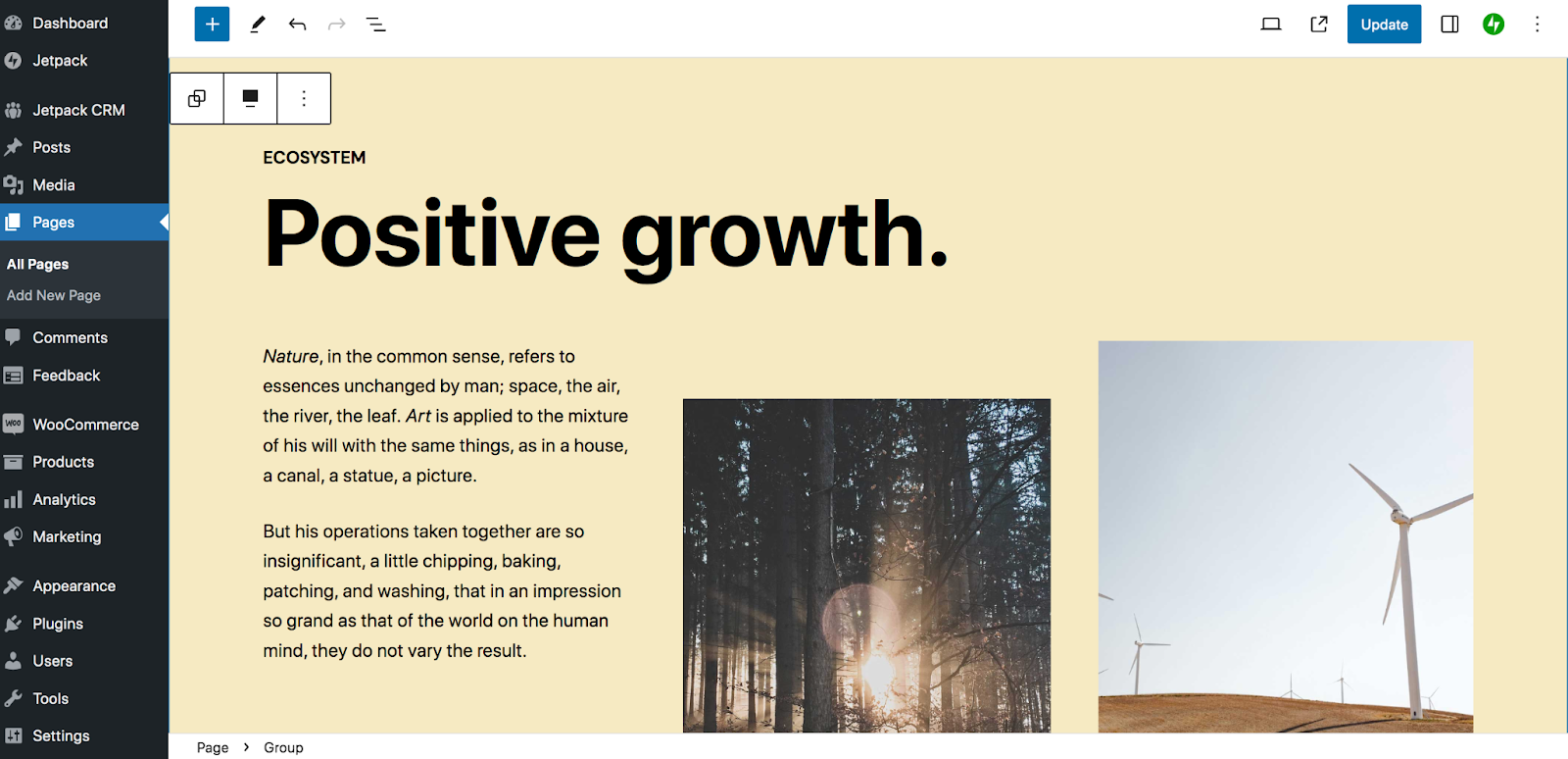
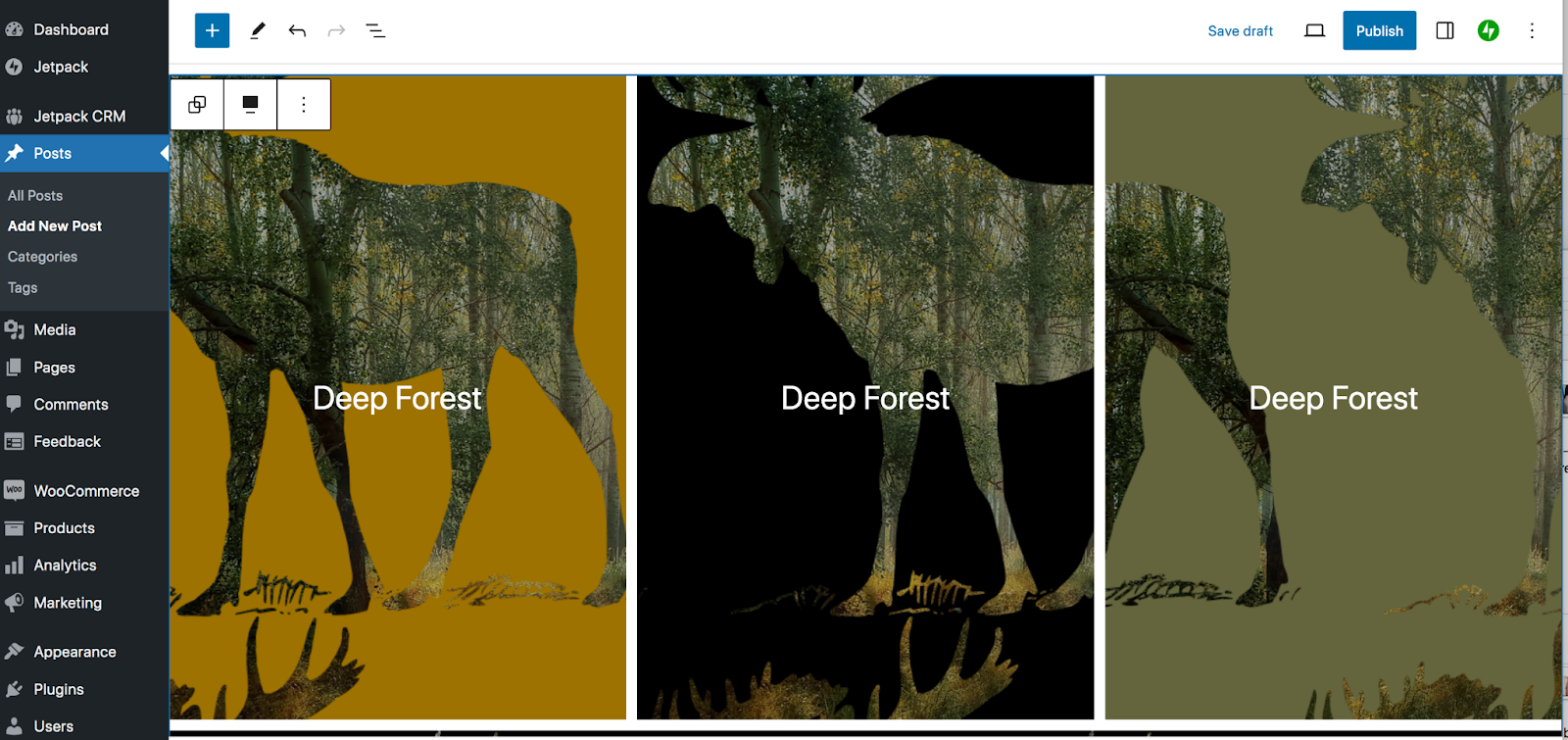
В примере, с которым мы работаем, мы удалили несколько ненужных блоков, а затем заменили текст и изображения своими.

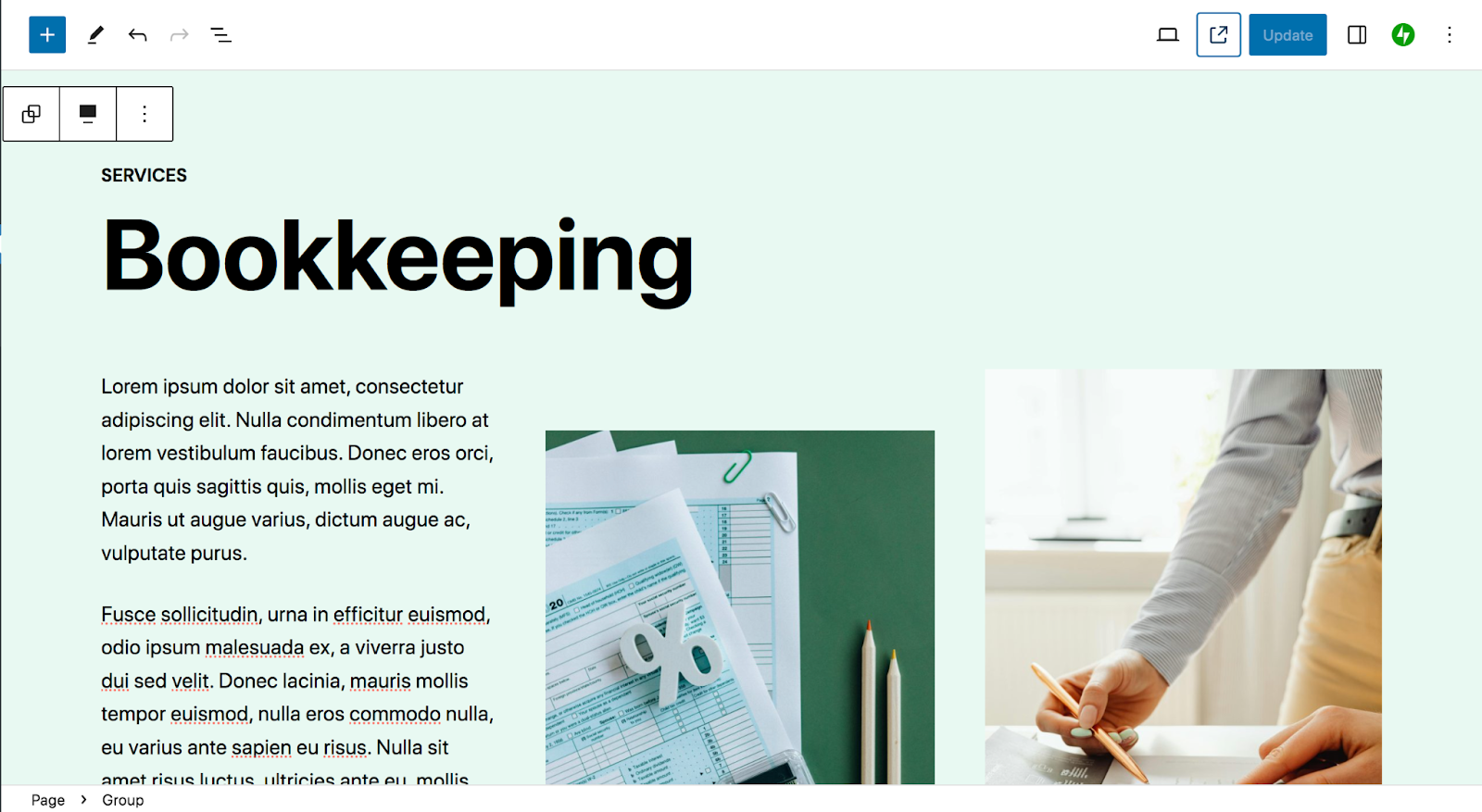
Следующим шагом будет настройка внешнего вида и дизайна рисунка блока. Например, вы можете захотеть отредактировать наложения изображений и фильтры, обновить цвета и изменить шрифты. Здесь мы просто отредактируем цвет фона, чтобы он соответствовал цвету остальной части нашего сайта.
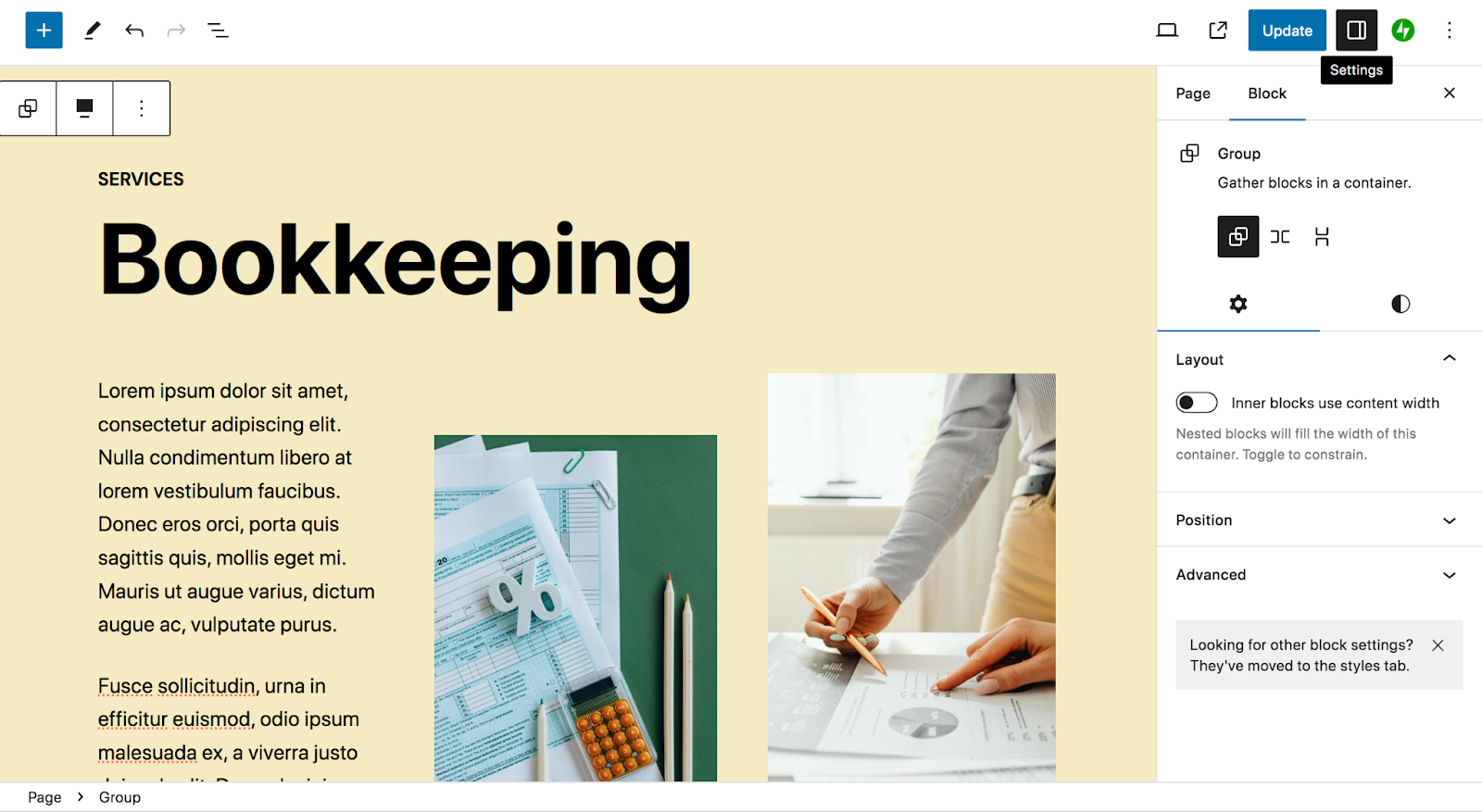
Для этого выберите группу блоков и нажмите значок «Настройки» в правом верхнем углу.

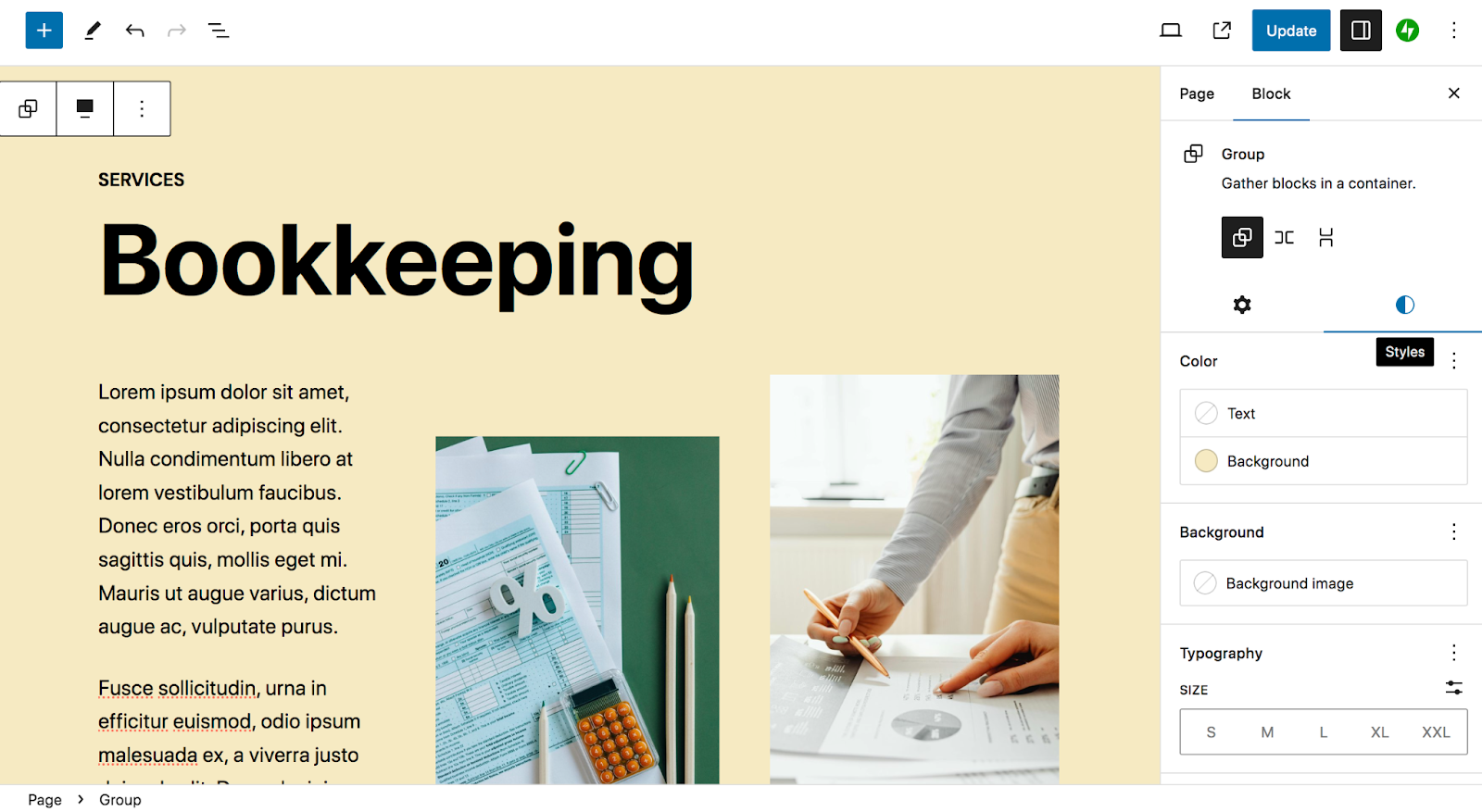
Затем выберите панель «Стили».

Затем нажмите «Фон», чтобы изменить цвет фона рисунка блока.

Вот и все! Это все, что вам нужно сделать, чтобы использовать шаблоны блоков на своем сайте.
Помните, что вы можете использовать шаблоны блоков не только в сообщениях и страницах, но и в других областях вашего сайта. Если вы используете блочную тему, вы также можете воспользоваться ею через Редактор сайта.
Вы будете следовать тому же процессу, что и тот, который мы рассмотрели выше. Но вы начнете с перехода в «Внешний вид» → «Редактор» на панели управления WordPress.

Там вы увидите множество опций, которые можно редактировать. Нажмем «Шаблоны» .

Существуют варианты шаблонов: от «Домашняя страница» и «Страница» до «Одиночный» (сообщения в блоге), «Оформление заказа» и «Корзина», в зависимости от включенных вами расширений и плагинов. Если вы выберете один из этих шаблонов, вы сможете добавлять шаблоны блоков так же, как и в случае с сообщениями и страницами, настраивая их в соответствии с вашими конкретными потребностями. Но на этот раз внесенные вами изменения будут отображаться глобально — например, во всех сообщениях в блогах на вашем веб-сайте.
Так, например, вы можете использовать шаблон блока заголовка, чтобы быстро создать красивый заголовок, специфичный для страниц вашего продукта. Или вы можете использовать шаблон блока призыва к действию, чтобы создать эффективный CTA, который будет находиться внизу всех ваших сообщений в блоге.
Лучшие практики и советы по эффективному использованию шаблонов блоков
Теперь, когда вы понимаете, как использовать шаблоны блоков, давайте обсудим несколько быстрых советов.
1. Настройте их в соответствии с вашим сайтом и брендом.
Несмотря на то, что шаблоны блоков созданы для того, чтобы дать вам преимущество, важно, чтобы вы все равно находили время для их настройки. Отключите любой текст, изображения и видео, чтобы они соответствовали цели страницы или публикации, которую вы создаете. Помимо этого, вам может потребоваться изменить цвета и шрифты, отключить наложения изображений и внести другие изменения в дизайн, чтобы настроить внешний вид узора.
Помните: другие владельцы сайтов также имеют доступ к этим шаблонам блоков. Вы хотите, чтобы ваш сайт выделялся!
2. Используйте просмотр списка, чтобы увидеть все части шаблона блока.
Поскольку шаблон блоков состоит из нескольких отдельных блоков, иногда бывает сложно отличить их друг от друга. Вот где просмотр списка действительно может помочь.
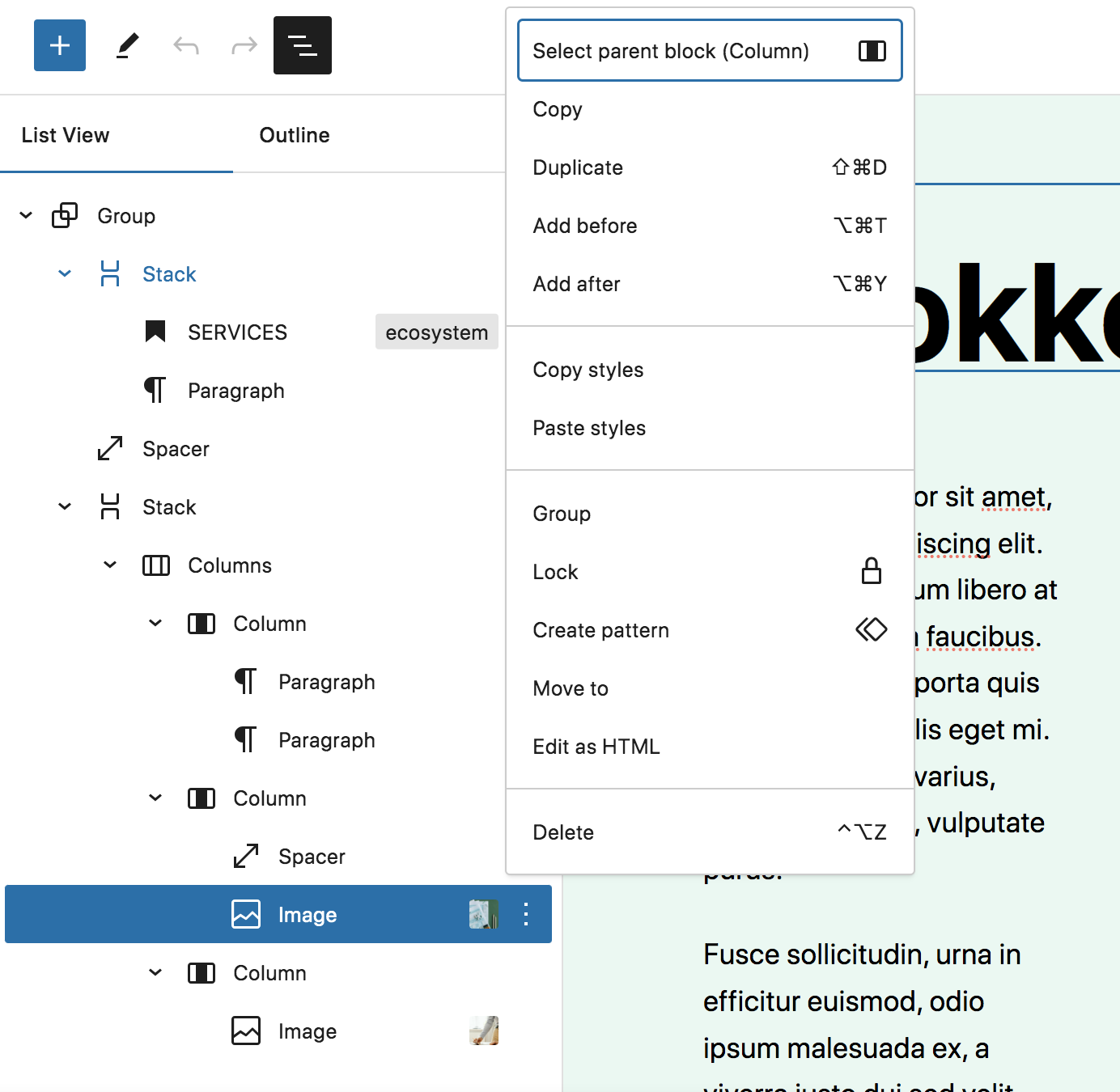
Чтобы получить доступ к представлению списка, щелкните значок трех сложенных друг на друга линий в левом верхнем углу редактора блоков.

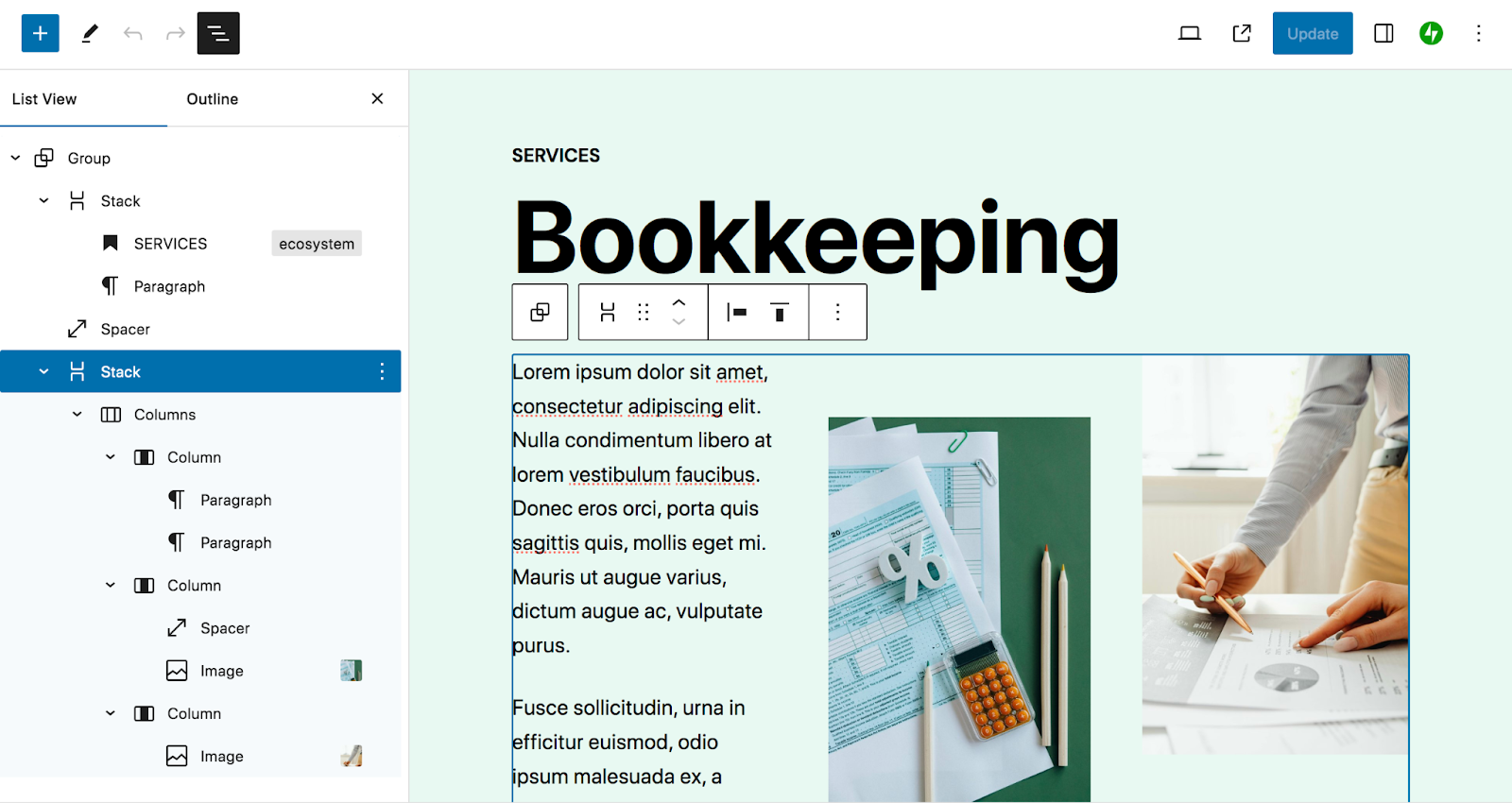
В результате будут перечислены все блоки на вашей странице. Шаблон блока отобразится как группа, которую можно щелкнуть, чтобы развернуть.

Каждый из них вложен под родительский блок. Если вы выберете один из них, вы попадете прямо к нему в правой части страницы, чтобы вы могли внести любые необходимые изменения.
В режиме списка вы также можете перетаскивать блоки, чтобы изменить их порядок. А если щелкнуть вертикальные эллипсы справа от каждого блока, можно внести ряд других изменений. Например, вы можете продублировать блок или отредактировать HTML-код.

Как видите, просмотр списка упрощает быструю навигацию по шаблонам блоков и понимание макета вашей страницы, публикации или шаблона.
3. Найдите дополнительные шаблоны блоков.
Есть несколько способов получить доступ к шаблонам блоков на вашем сайте WordPress. Ядро WordPress включает в себя множество опций, а также выбранную вами тему.
Например, тема Twenty Twenty-Four включает шаблоны для отзывов, цен, информации о команде и многого другого.

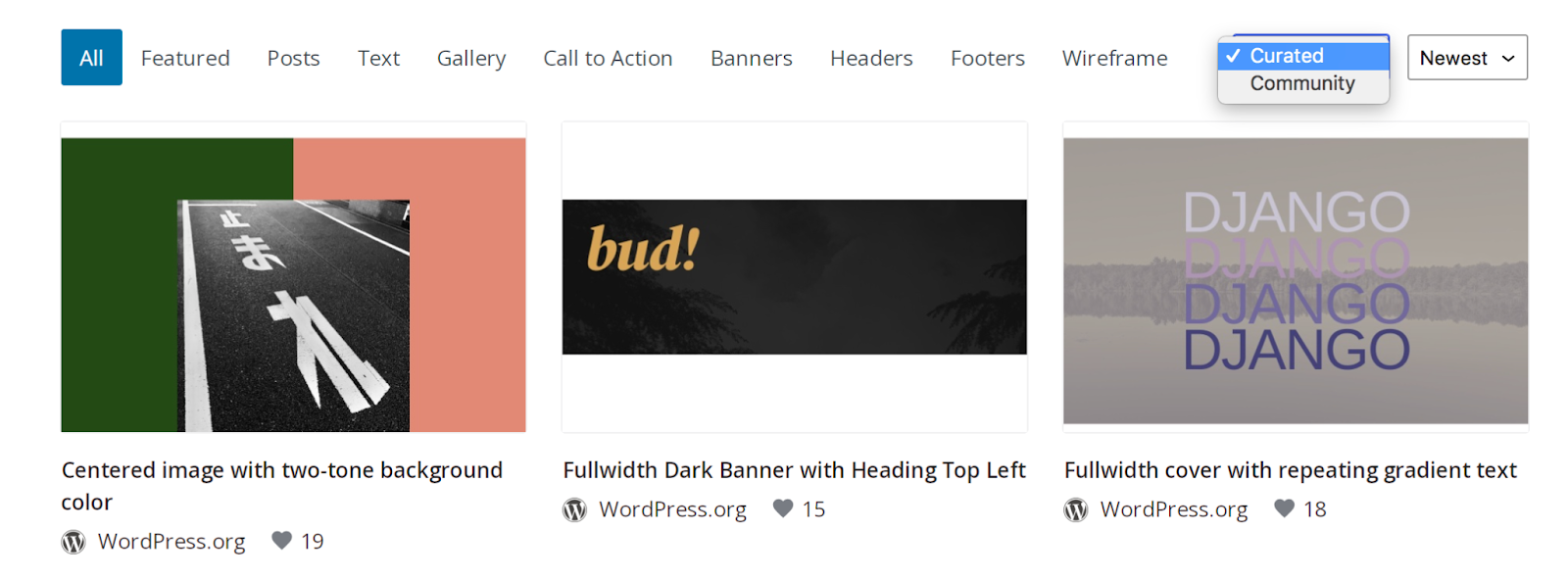
Если вы хотите добавить шаблоны блоков, вы можете сделать это с помощью библиотеки шаблонов блоков WordPress. Хотя эта библиотека содержит некоторые из тех же шаблонов, которые доступны на вашей панели управления, она также содержит множество других опций, созданных и представленных сообществом WordPress.
Фактически, используя панель фильтров в верхней части библиотеки, вы можете выбирать между «Куратор» и «Сообщество» в раскрывающемся списке в крайнем правом углу.

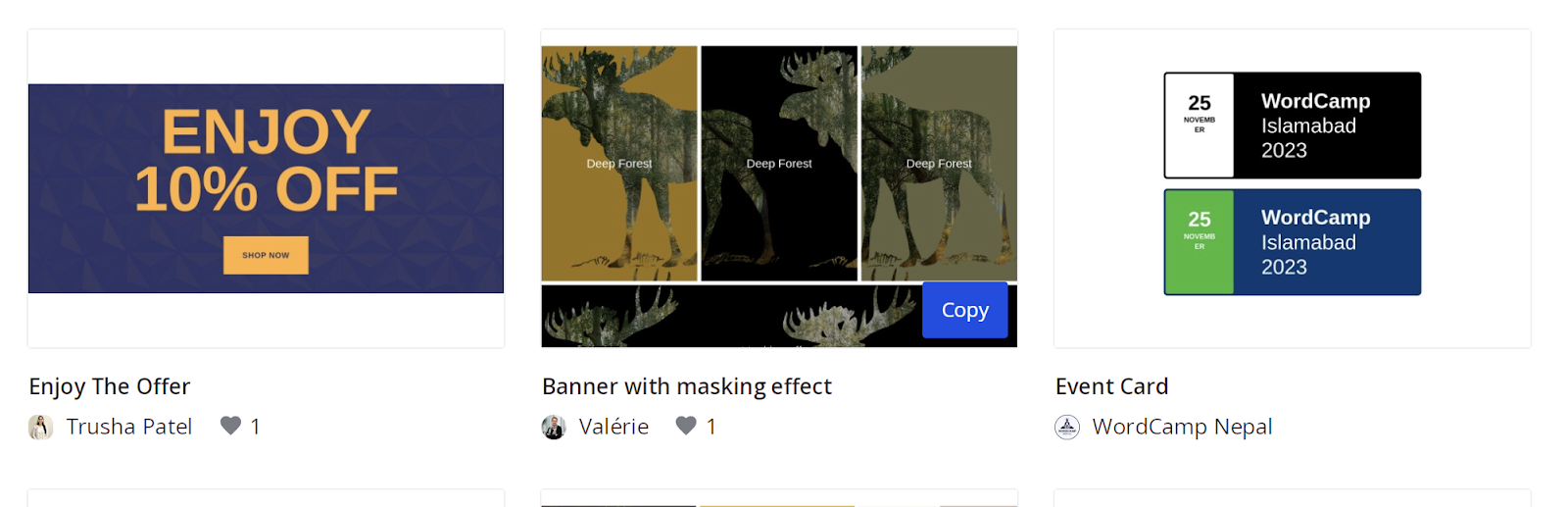
Вы также можете использовать строку поиска вверху, чтобы найти что-то конкретное. Наведите указатель мыши на тот, который хотите использовать, и нажмите синюю кнопку «Копировать» в правом нижнем углу.

Затем перейдите к сообщению или странице, над которой вы работаете, на панели управления WordPress. Щелкните правой кнопкой мыши внутри редактора блоков и выберите «Вставить».

Вот и все! Это действительно открывает возможности дизайна вашего сайта.
4. Обязательно выбирайте группы блоков, когда это необходимо.
Если в шаблон блока, с которым вы работаете, включено несколько блоков, убедитесь, что вы выбираете именно тот сегмент, который хотите редактировать.
Например, у вас может быть два блока в одном столбце и два отдельных столбца в блоке «Столбцы». И этот блок «Столбцы» может быть частью группы вместе с блоками «Заголовок» и «Абзац». Каждый из них будет иметь индивидуальные настройки фона, цвета и многого другого.
Вы можете разобрать все это, используя трюк с представлением списка, с которым мы познакомили вас выше. Или вы можете начать с выбора отдельного блока. В появившемся меню в крайнем левом углу вы увидите опцию для следующего контейнера, частью которого он является.
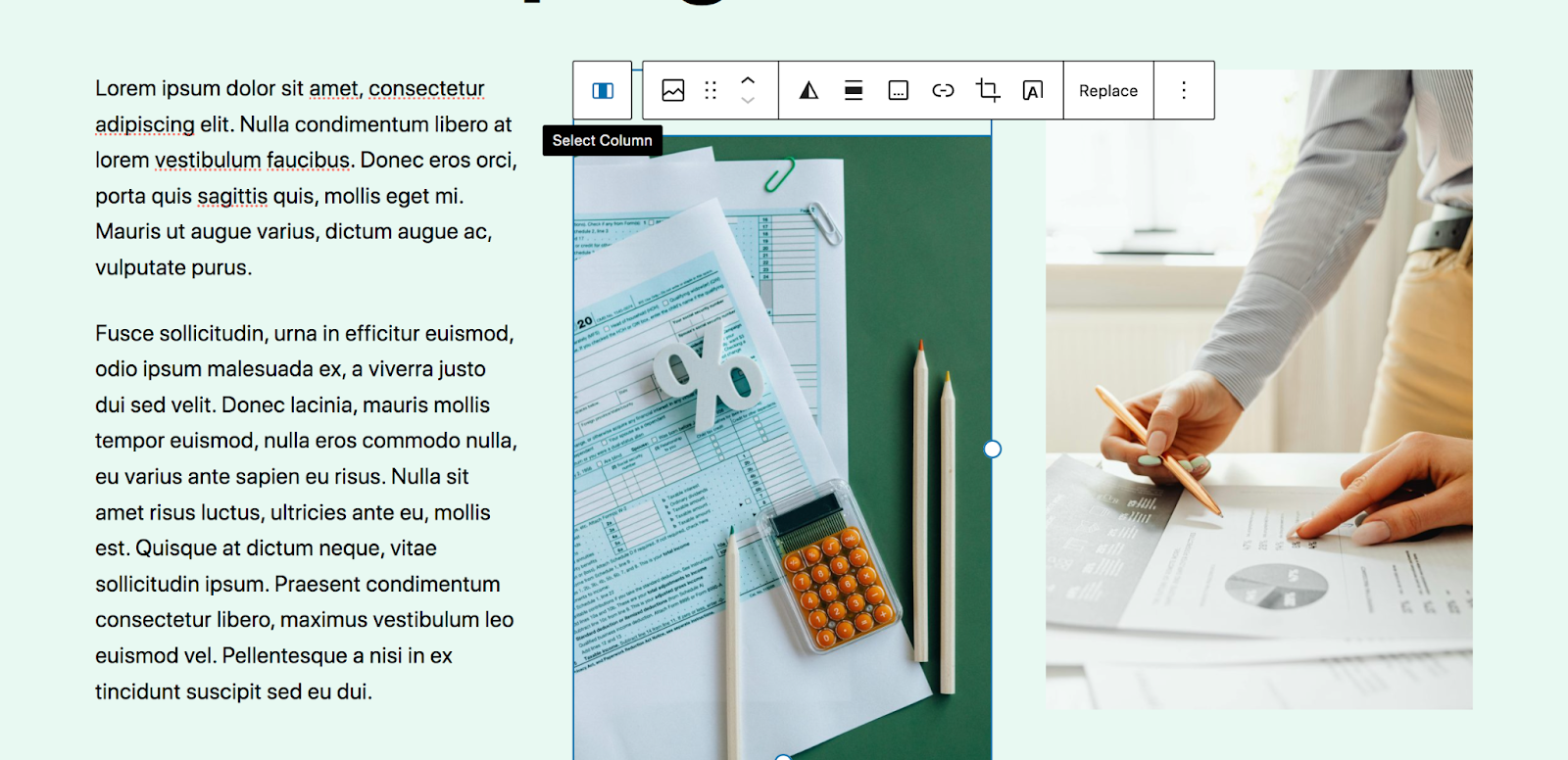
В приведенном ниже примере мы выбрали блок изображения. В меню вы увидите опцию для столбца, к которому он принадлежит.

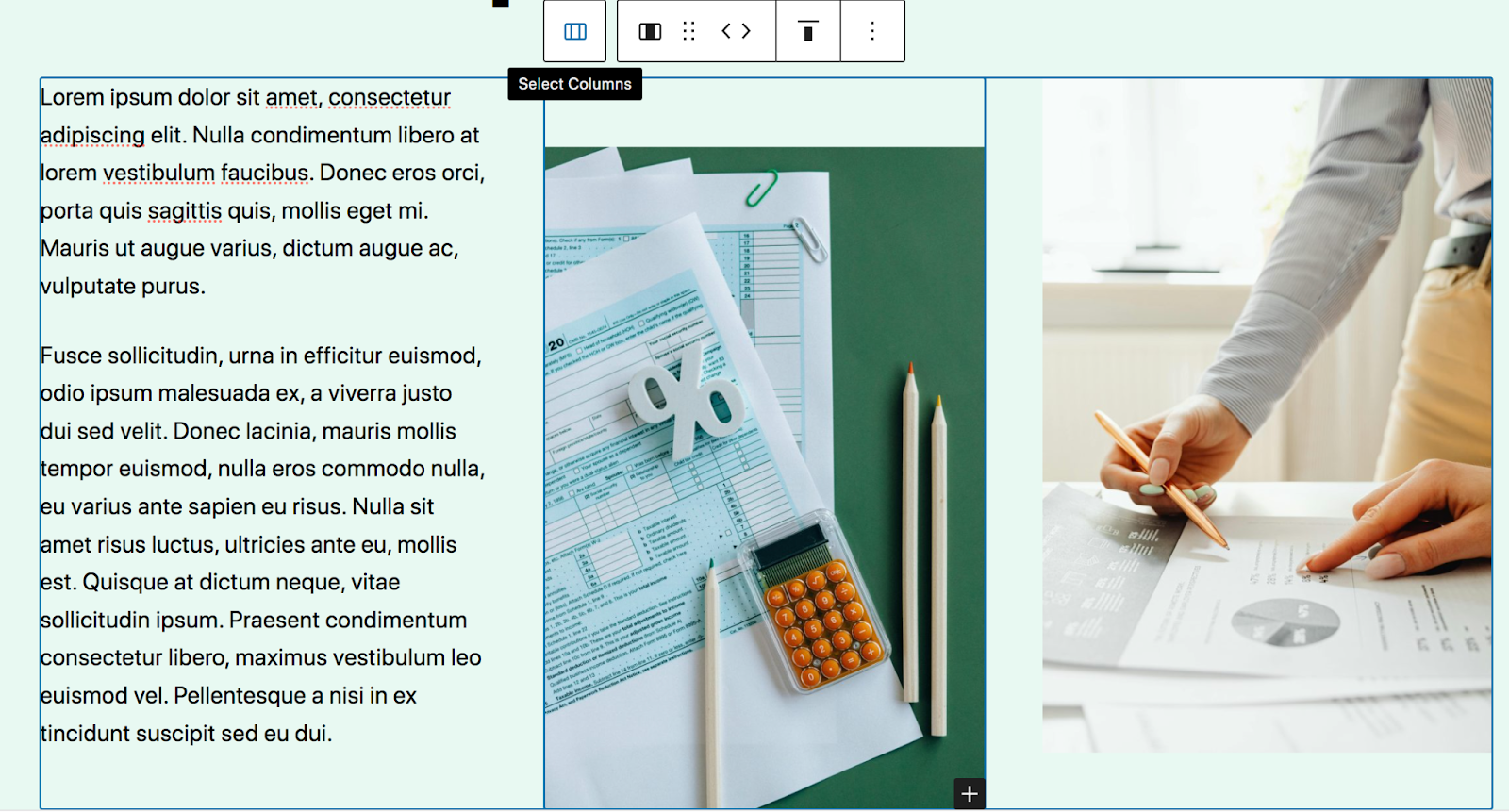
Если вы нажмете кнопку «Выбрать столбец» , вы получите возможность выбрать весь блок «Столбцы».

И так далее и тому подобное. Если вы хотите изменить фон всего рисунка блока, вам нужно будет выбрать группу блоков.
Изучение доступных шаблонов блоков в WordPress
Как мы обсуждали ранее, в ядро WordPress включено множество шаблонов блоков, а также некоторые уникальные для выбранной вами темы. Таким образом, точные шаблоны, которые вы видите на своей информационной панели, могут варьироваться от сайта к сайту.

Но давайте посмотрим на доступные категории шаблонов блоков:

- Посты . Дизайн для отображения сообщений блога на вашем сайте
- Текст . Параметры отображения текста, например абзацев.
- Галерея . Красивые галереи изображений
- Призыв к действию . Привлекательные шаблоны для мотивации к действию
- Баннеры . Привлекательный дизайн верхней части страницы для мгновенного привлечения посетителей.
- Заголовки . Шаблоны шапки сайта
- Футеры . Дизайн нижнего колонтитула сайта
- Каркас e. Простые шаблоны с заполнителями контента, обычно без дизайна.
Как создавать собственные шаблоны блоков
Создание собственных шаблонов блоков может упростить ваш рабочий процесс и сохранить единообразие дизайна вашего сайта, даже если в вашей команде работают несколько членов команды. Вот как это можно сделать:
Ваш первый шаг — создать контент, который вы хотите использовать в шаблоне блоков. Возможно, он уже существует на вашем веб-сайте, или вам может потребоваться создать его на существующей или новой странице или в публикации. В этом примере мы собрали простой набор столбцов с изображением, заголовком, абзацем и кнопкой.
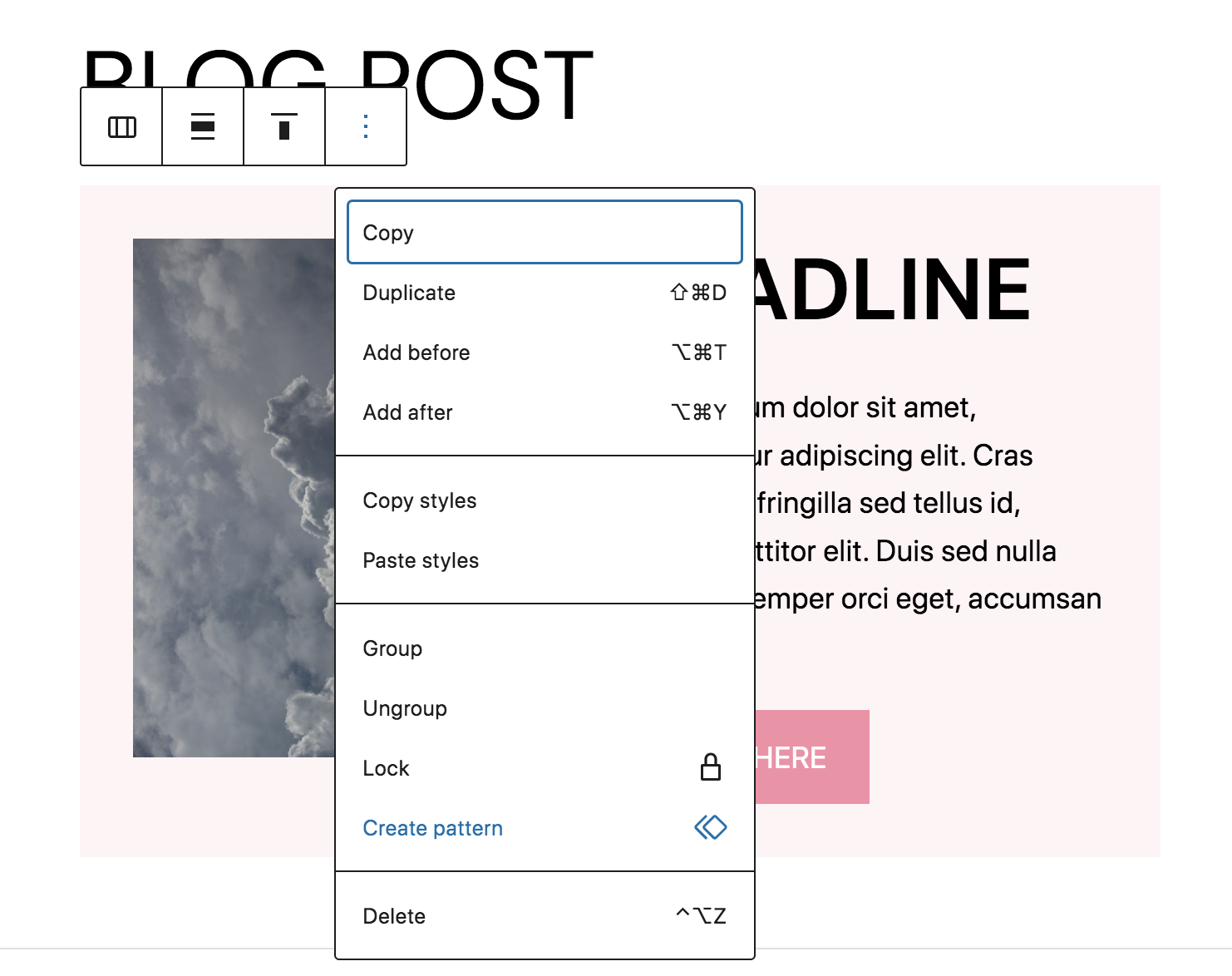
Выберите весь набор контента и щелкните три вертикальные точки в появившемся меню. Затем выберите «Создать узор».

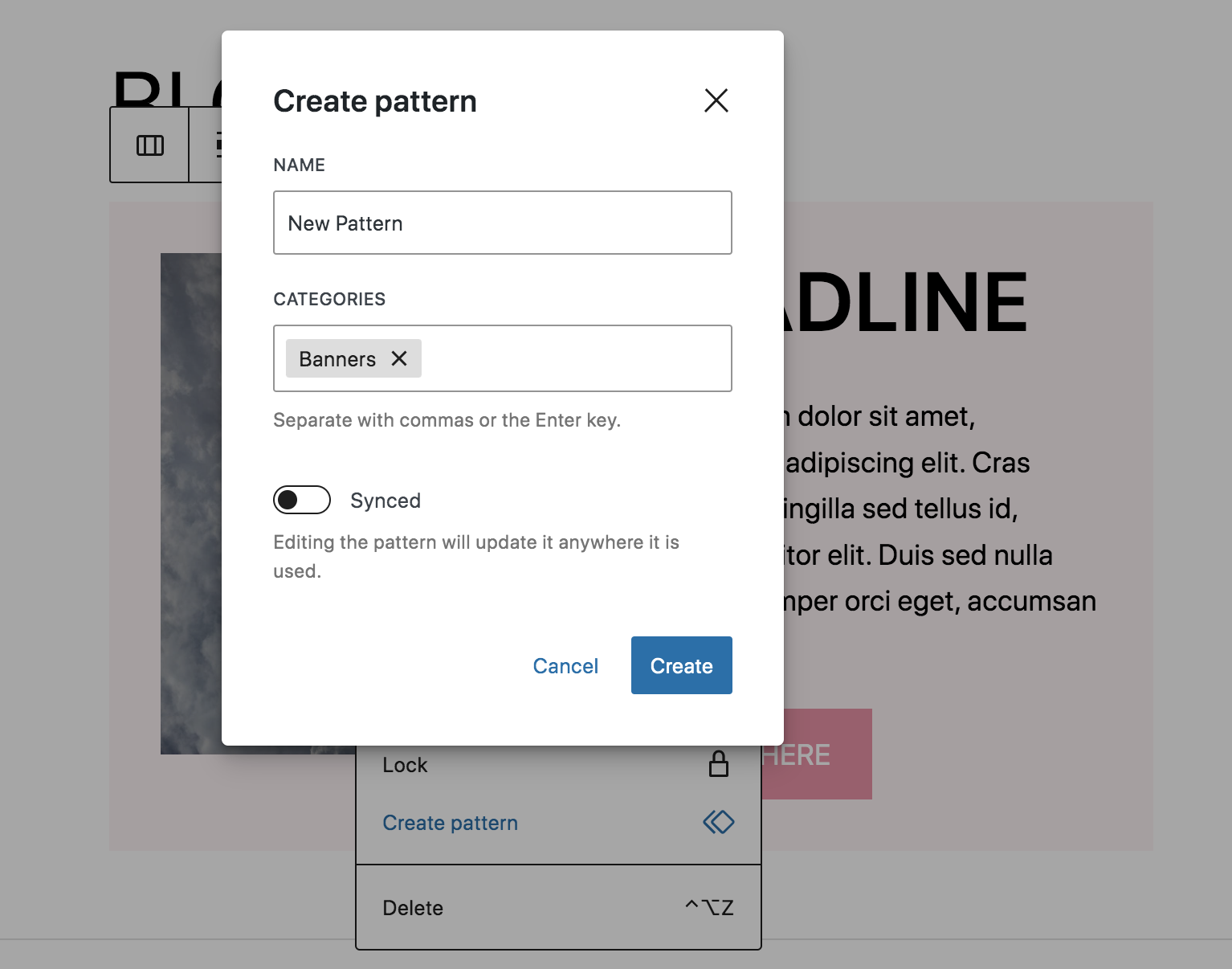
Появится окно с вариантами узора. Заполните имя и категорию, затем выберите, хотите ли вы, чтобы оно синхронизировалось на вашем сайте или нет. Если он синхронизирован, когда вы вносите изменения в одном месте, они будут обновляться везде, где они используются. Нажмите синюю кнопку «Создать» .

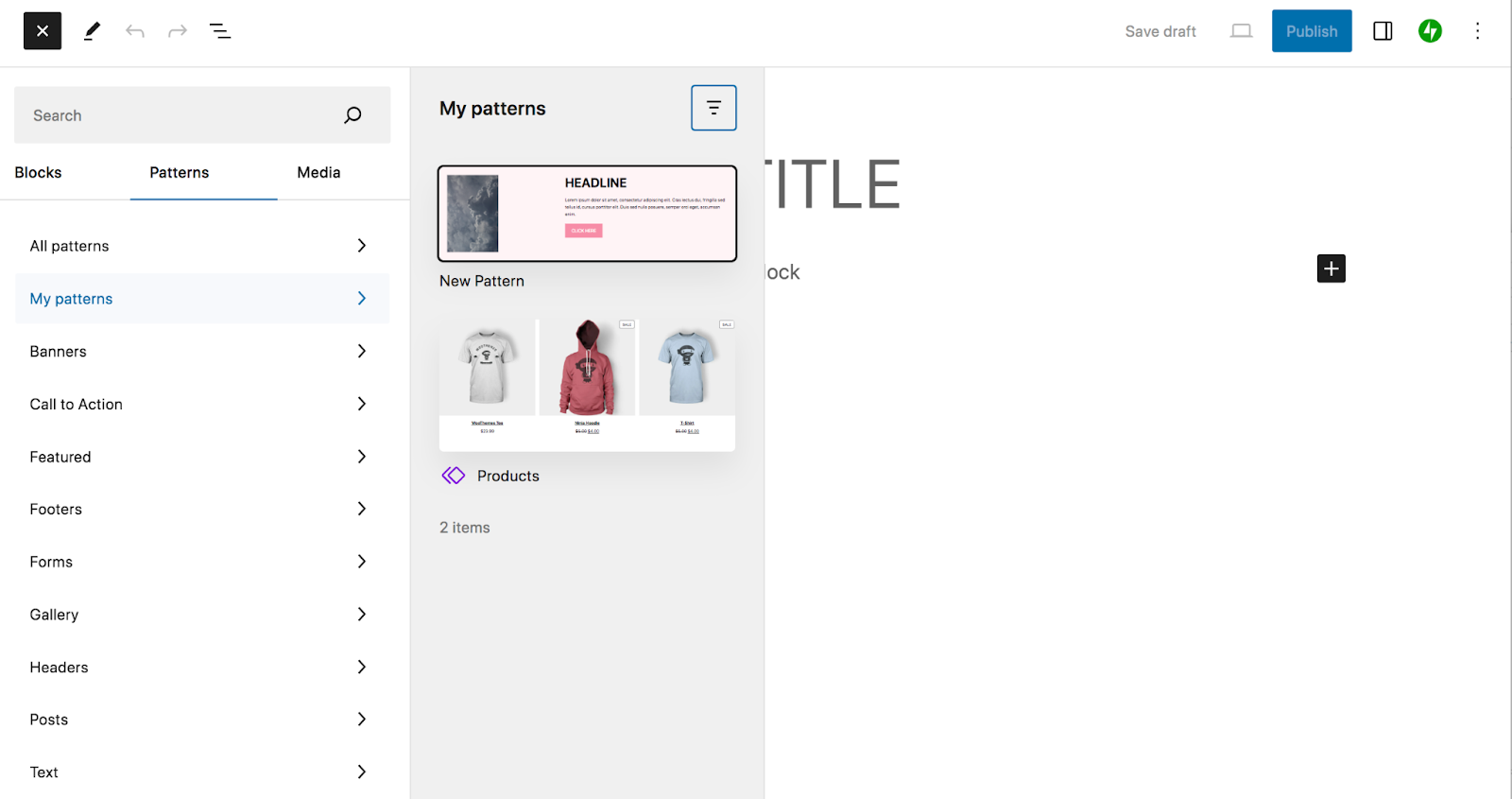
Теперь вы увидите новую категорию для шаблонов в средстве вставки блоков под названием «Мои шаблоны». Отсюда вы можете вставить свой узор, как и любой другой.

Хотите добавить свой шаблон в библиотеку шаблонов блоков WordPress, чтобы каждый мог использовать его на своем сайте?
Перейдите в каталог шаблонов блоков и нажмите «Создать новый шаблон».

Войдите в систему или создайте свою учетную запись WordPress.org. Откроется новый редактор блоков, в котором вы сможете создать шаблон блока. Вы даже можете использовать изображения, не требующие лицензионных отчислений, в качестве заполнителей в своем творении.
Когда он будет готов поделиться со всем миром, нажмите синюю кнопку «Отправить» в правом верхнем углу.

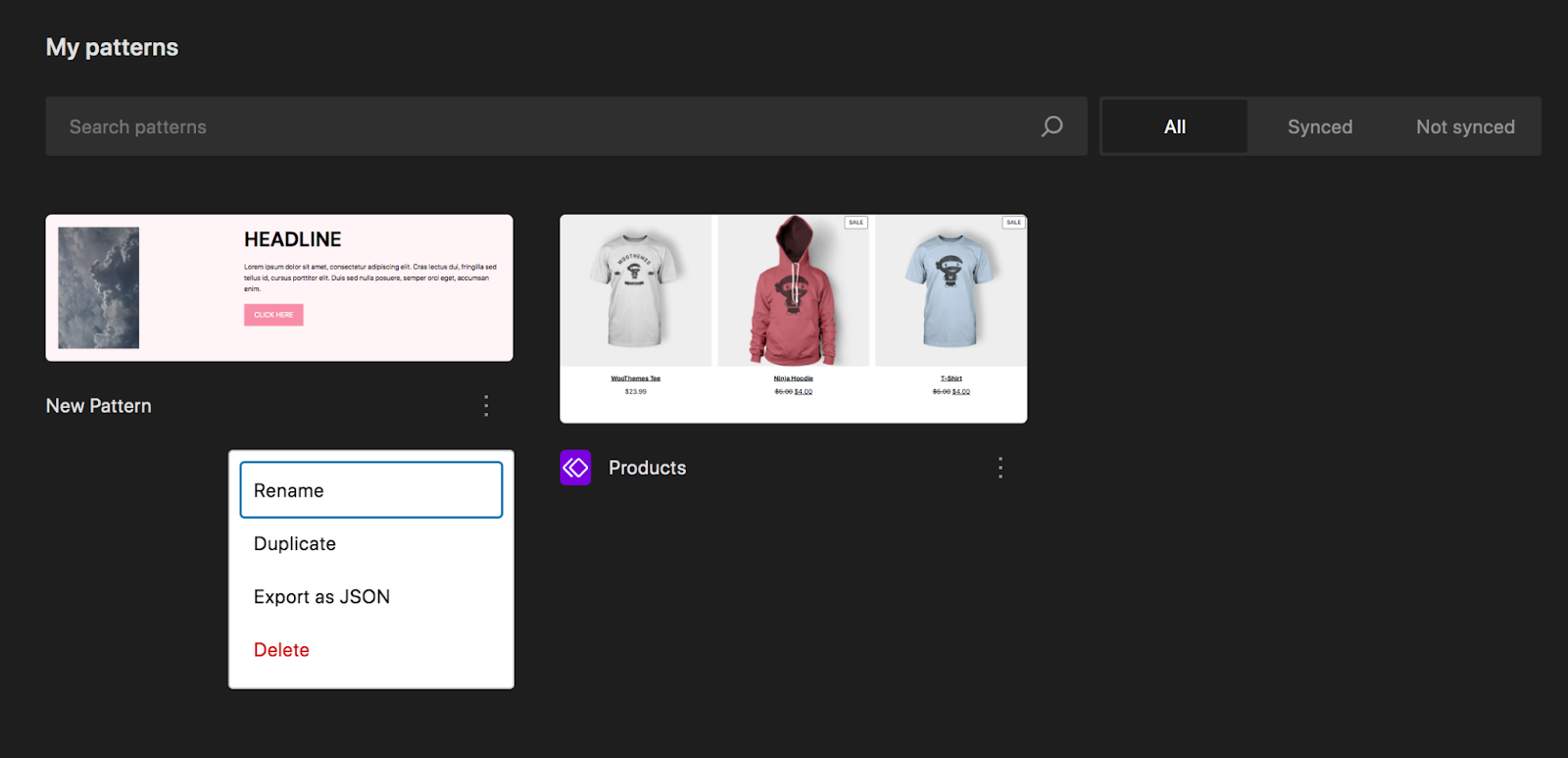
Однако прежде чем сделать это, обязательно прочтите рекомендации по шаблонам блоков. Чтобы просмотреть или отредактировать шаблоны блоков, вернитесь в каталог шаблонов блоков и нажмите «Мои шаблоны».
Как настроить шаблоны блоков в соответствии с дизайном вашего сайта
Ранее в этом посте мы рассмотрели, как редактировать шаблоны блоков, чтобы они соответствовали общему дизайну вашего сайта и рекомендациям вашего бренда. Вот несколько примеров изменений, которые вам, возможно, придется внести:
- Выберите новые шрифты . Обновите типографику абзацев и заголовков, чтобы она соответствовала шрифтам, используемым на вашем сайте. Это может включать в себя редактирование семейства шрифтов, а также их толщины.
- Обновите цвета . Измените цвета шрифтов, кнопок и т. д., чтобы они соответствовали палитре, которую вы используете в другом месте.
- Рассмотрите новые фоны . Возможно, вам придется обновить цвета, изображения или градиенты, используемые в фонах разделов, чтобы сделать их собственными.
- Выключите изображения . Вместо изображений-заполнителей по умолчанию добавьте свои собственные. Вы можете использовать сделанные вами фотографии или высококачественные стоковые фотографии, соответствующие эстетике вашего бренда.
- Напишите новый текст . Обновите текст-заполнитель, чтобы он соответствовал тому, что вы хотите передать в содержимом вашей страницы.
- Выберите новое меню . Если вы используете шаблон блока заголовка, вам может потребоваться изменить страницы, включенные в меню по умолчанию. Сделать это можно отредактировав блок Навигация.
Помните, что эти изменения важны для обеспечения единообразия всего вашего сайта. Они также помогают вашему веб-сайту выделиться среди других, использующих те же шаблоны блоков.
Лучшие практики по созданию пользовательских шаблонов блоков
Если вы хотите создавать свои собственные шаблоны блоков, помните об этих лучших практиках:
Создавайте, расширяйте и монетизируйте свою аудиторию
Jetpack Creator поможет вам создавать потрясающий контент, увеличивать базу подписчиков и монетизировать свое присутствие в Интернете.
Начать1. Учитывайте доступность
Доступность гарантирует, что каждый сможет воспользоваться вашим контентом, даже если у него есть физические или умственные нарушения. Это важный момент для каждого аспекта дизайна веб-сайта, включая шаблоны блоков. Вот несколько вещей, которые следует иметь в виду:
- Разборчивость шрифта . Выбирайте простые и легко читаемые шрифты и убедитесь, что они достаточно большие (обычно минимум 16 пикселей).
- Цветовой контраст . Убедитесь, что между элементами фона и переднего плана достаточный контраст, чтобы их было легко понять.
- Альтернативный текст . Включите замещающий текст для всех ваших изображений и убедитесь, что он носит описательный характер. Это помогает программам чтения с экрана «читать» графику людям с нарушениями зрения.
- Очистить ссылки. Сделайте текст кнопки и ссылки описывающим то, что увидят посетители, когда они нажмут — например, «Загрузить бесплатный PDF-файл», а не просто «Нажмите здесь».
- Дизайн ссылок. Вместо того, чтобы просто обозначать текстовые ссылки другим цветом, рассмотрите возможность выделения их жирным шрифтом, подчеркивания или выделения другим способом.
Узнайте больше о вопросах доступности, а также получите отличные ресурсы для оценки доступности вашего сайта.
2. Сгруппируйте элементы вместе
Если ваш шаблон блоков содержит несколько блоков, может быть полезно сгруппировать их вместе. Это значительно упрощает перемещение узоров и их стилизацию одновременно.
Для этого выберите оба блока, удерживая клавишу Shift на компьютере. В появившемся меню выберите «Группа».

Вот и все!
3. Включите необходимое количество пустого пространства
Белое пространство — это пространство между элементами дизайна, такими как текст и изображения. Это важно, потому что дает элементам возможность дышать и помогает посетителям усвоить информацию.
Вместо того, чтобы располагать блоки непосредственно друг напротив друга, отрегулируйте поля и отступы так, чтобы между ними было достаточно места. Вам также следует учитывать пустое пространство, когда речь идет о полях вашей страницы в целом. Узнайте больше об эффективном использовании пустого пространства.
4. Выделите важные текстовые элементы
Вы не хотите, чтобы весь ваш текст просто сливался воедино. Ищите способы выделить что-то особенно важное. Это может проявляться, например, в изменении цвета, шрифта или толщины шрифта заголовка.
5. Поиграйте с фильтрами
Фильтры изображений могут иметь большое значение для создания привлекательного дизайна блочного рисунка. Хотя вы не хотите злоупотреблять фильтрами или включать их без цели, они могут стать отличным компонентом дизайна.
Чтобы поэкспериментировать, выберите блок «Изображение» и в появившемся меню нажмите «Применить двухцветный фильтр» .

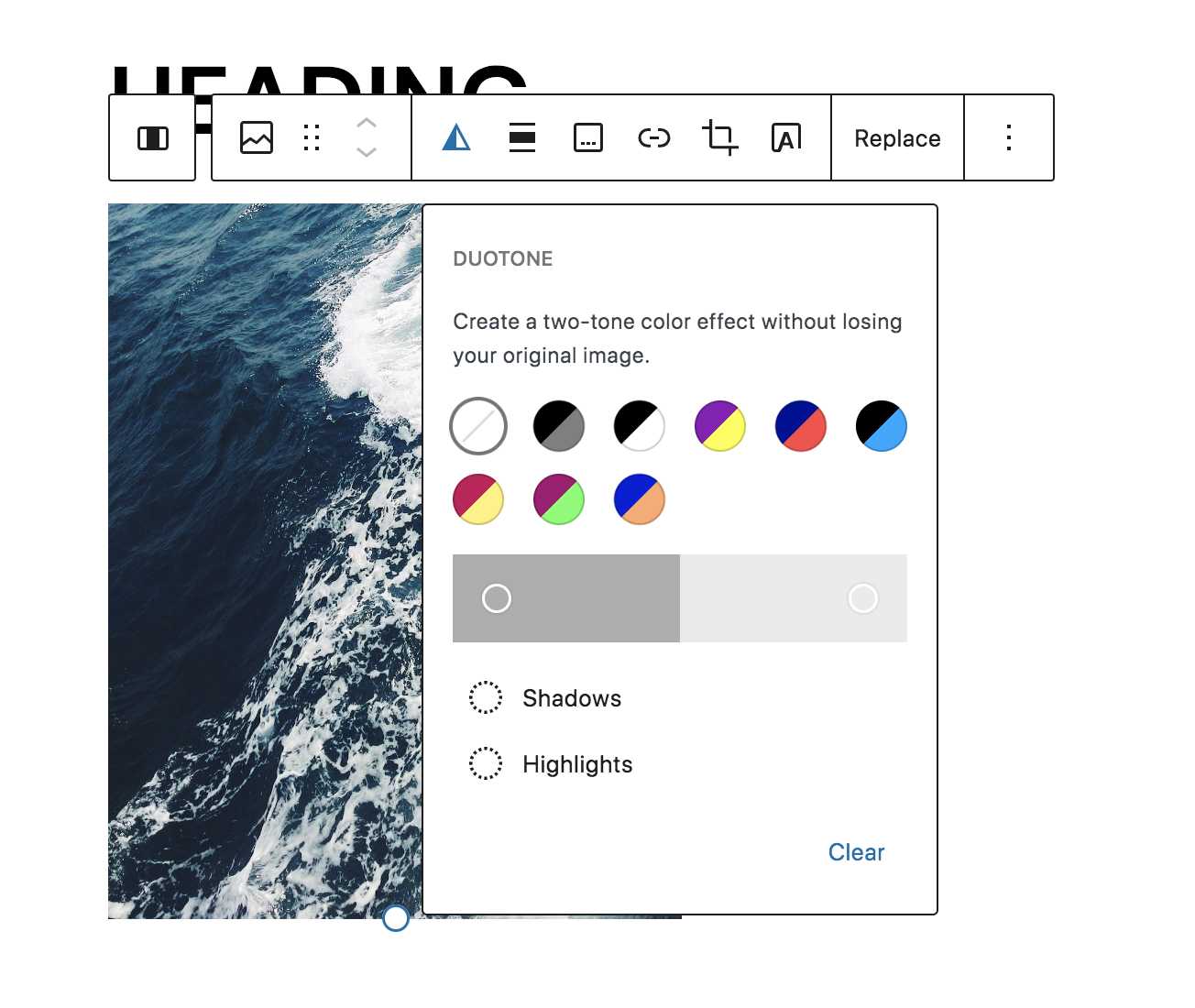
Появится несколько встроенных опций, а также настройки, позволяющие вам создавать собственные фильтры.

Для эффектного, но изысканного дизайна вы можете использовать фильтр оттенков серого.

Для более смелого дизайна вы можете попробовать фильтр «Полночь».

Или вставьте цвета своего бренда и экспериментируйте, пока не добьетесь желаемого результата. Они действительно безграничны!
6. Оптимизируйте шаблоны блоков для повышения производительности
Скорость сайта невероятно важна, независимо от того, какой тип веб-сайта вы используете. Это фактор ранжирования для поисковых систем, а также он имеет решающее значение для хорошего пользовательского опыта.
Jetpack Boost — это универсальный плагин, который может оптимизировать весь контент вашего сайта. Просто переключая настройки, вы можете:
- Создать критический путь CSS
- Отложить JavaScript
- Автоматически изменяйте размер изображений, чтобы они загружались быстрее
- Конвертируйте изображения в современные форматы, такие как WebP.
- Включите глобальную CDN изображений.
- Отслеживайте свою историю производительности
Вместо работы с кодом или расшифровки сложных инструментов Jetpack Boost берет на себя все важные задачи за вас. Кроме того, он был разработан специально для WordPress и превзошел пять лучших плагинов по производительности в прямом тесте.
Часто задаваемые вопросы о шаблонах блоков
Остались вопросы? Давайте ответим на некоторые распространенные.
Шаблоны блоков и блоки многократного использования: в чем разница?
Многоразовые блоки — это блоки, которые вы можете сохранить на своем сайте, а затем использовать в будущем столько раз, сколько захотите. Шаблоны блоков похожи тем, что их можно использовать снова и снова. Однако повторно используемые блоки представляют собой отдельные блоки, а шаблоны блоков — это предварительно оформленные группы блоков.
Каковы преимущества использования шаблонов блоков в WordPress?
Ранее в этой статье мы рассмотрели преимущества блочных шаблонов. Вкратце, преимущества включают в себя:
- Повышенная эффективность и скорость
- Вдохновение для дизайна
- Упрощенный процесс проектирования для начинающих.
- Согласованность дизайна, когда над вашим сайтом работают несколько членов команды.
Могу ли я настроить существующие шаблоны блоков в соответствии с дизайном моего сайта?
Да, конечно! Добавив шаблон блока на свой сайт, вы можете обновить каждый его аспект. Меняйте шрифты и цвета, отключайте фон, удаляйте, добавляйте блоки и многое другое. Вы можете ознакомиться с полными инструкциями для этих задач ранее в этом посте.
Могу ли я создавать свои собственные шаблоны блоков, не имея знаний в области кодирования?
Да, ты можешь! Вы можете создавать шаблоны блоков внутри редактора блоков, не используя ни единой строки кода. Затем просто сохраните группу блоков как шаблон, и все готово!
Как я могу гарантировать, что шаблоны блоков будут отзывчивыми и хорошо отображаться на разных устройствах?
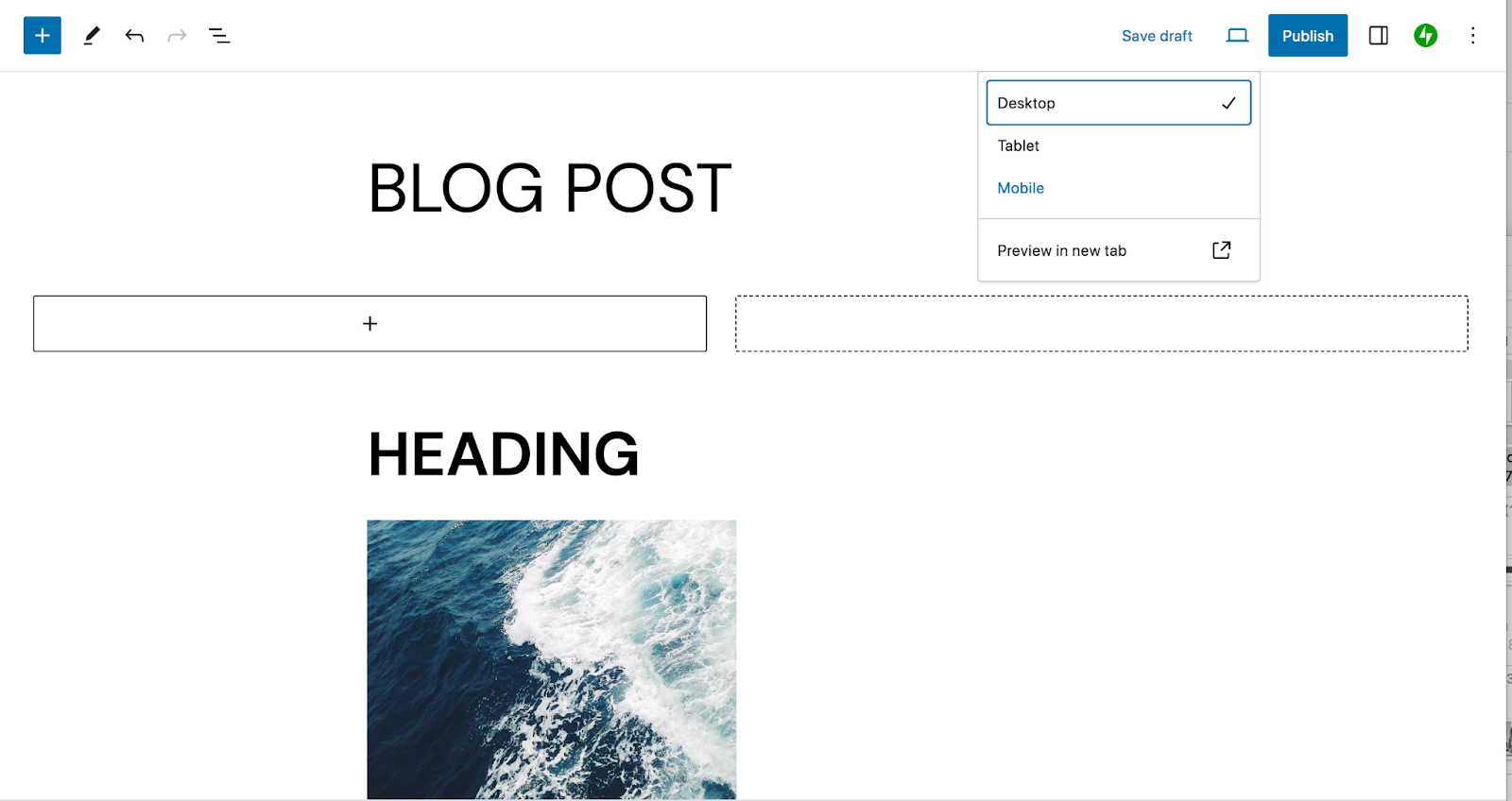
В общем, если вы работаете в редакторе блоков, а не кодируете шаблоны блоков с нуля, шаблоны должны быть адаптивными. Чтобы просмотреть, как ваш узор или страница будет выглядеть на устройствах разных размеров, вы можете нажать кнопку «Просмотр» в редакторе блоков. Это позволит вам просматривать контент на настольном компьютере, планшете и мобильном телефоне.

Как я могу удалить/удалить шаблоны блоков?
Чтобы удалить шаблон блока со своего сайта, перейдите в «Внешний вид» → «Редактор» и выберите «Шаблоны». Найдите узор, который хотите удалить, щелкните три вертикальные точки справа от него и выберите «Удалить».

Можно ли добавить анимацию или интерактивные элементы в шаблоны блоков?
Да, к шаблонам блоков можно добавлять анимацию, но не по умолчанию. Вы можете использовать плагин, например Blocks Animations, или написать собственный код для достижения этой функциональности. Некоторые темы также включают возможности анимации.
Существуют ли какие-либо соображения по производительности при использовании шаблонов блоков?
Как и в любом аспекте дизайна веб-сайта, важно учитывать производительность сайта с помощью шаблонов блоков. Изображения являются одними из главных виновников медленной загрузки, поэтому обязательно сжимайте графику, включенную в шаблон, перед их загрузкой или делайте это непосредственно на своем веб-сайте.
Самый простой способ повысить производительность — использовать плагин скорости WordPress, например Jetpack Boost.
Jetpack: скорость, безопасность и автоматизация резервного копирования для WordPress
Шаблоны блоков — это невероятный инструмент для повышения эффективности вашего сайта, получения вдохновения и обеспечения единообразия дизайна вашего сайта. Но в вашем распоряжении множество других замечательных инструментов!
Например, Jetpack предлагает решения для многих ваших потребностей WordPress — и все их инструменты просты в использовании, независимо от вашего уровня опыта. Ускорьте свой сайт WordPress, защитите всю свою тяжелую работу, создайте резервную копию своего сайта в режиме реального времени, улучшите взаимодействие с пользователем, продвигайте свой контент и многое другое!
Ознакомьтесь со всеми возможностями, доступными с помощью Jetpack.
