Шаблоны блоков WordPress и глобальные стили в теме Twenty Twenty Two
Опубликовано: 2022-02-09Шаблоны блоков WordPress и глобальные стили темы Twenty Twenty Two — самое замечательное дополнение к полному редактированию сайта WordPress.
Некоторые пользователи WordPress говорят, что новая тема WordPress представляет собой набор блоков шаблонов Гутенберга . Однако Twenty Twenty Two этим не ограничивается. Он имеет полные возможности редактирования сайта и многое другое. Вот почему мы постоянно публикуем сообщения в блогах о различных темах новой темы.
До сих пор мы публиковали информацию об иконках сайта, настройке меню, боковой панели и индивидуальном домашнем экране или главной странице темы Twenty Twenty Two.
Будут представлены и другие посты в блогах, чтобы дать вам полный обзор новой многообещающей темы WordPress.
Шаблоны блоков WordPress для темы Twenty Twenty Two
Теперь, прежде чем перейти к подробному объяснению шаблонов блоков WordPress , я хотел бы ответить на первый вопрос, который приходит всем на ум. Вопрос в том, что такое шаблоны блоков WordPress ?
Шаблоны блоков WordPress или шаблоны блоков Гутенберга — это готовые разделы, созданные из комбинации нескольких блоков Гутенберга. Таким образом, пользователи WordPress могут сэкономить свое время, используя готовые шаблоны вместо добавления нескольких блоков для создания раздела.
Шаблоны WordPress имеют ограниченное количество готовых дизайнов, но это ограничение можно снять с помощью каталога шаблонов.
Как использовать шаблоны блоков WordPress
Есть два способа использования шаблонов блоков Гутенберга. Вы можете либо использовать библиотеку шаблонов темы Twenty Twenty Two, либо напрямую скопировать любые шаблоны из каталога шаблонов WordPress.
Библиотека узоров

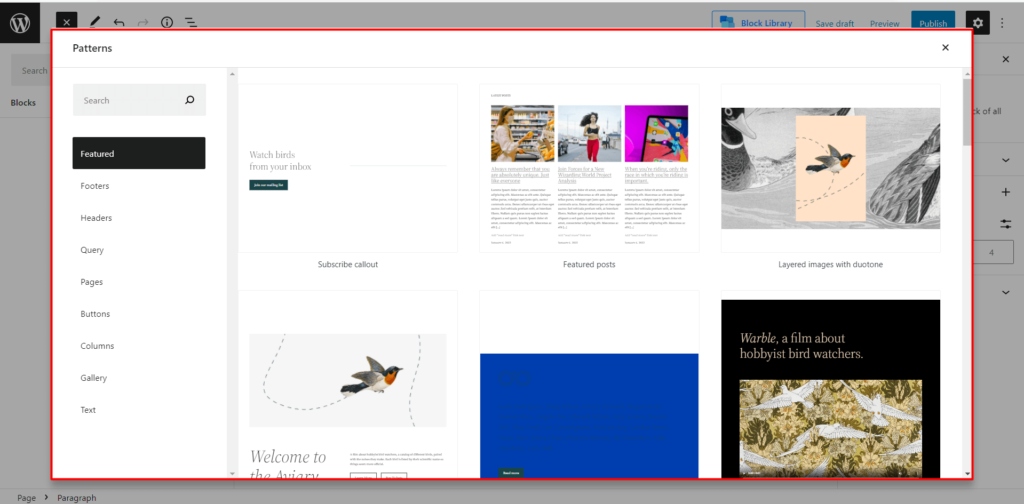
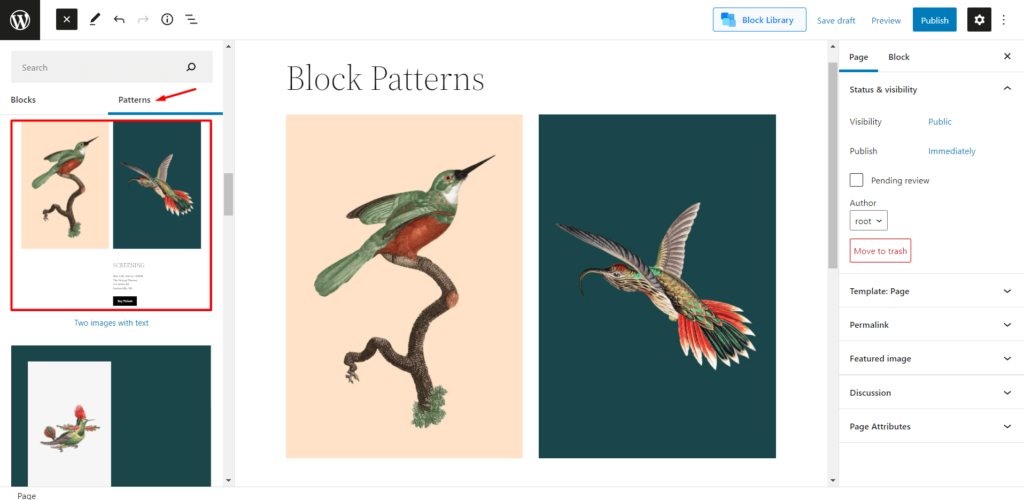
Первым источником шаблона блока Гутенберга является библиотека шаблонов. Позвольте мне показать вам, как вы можете добавить любой готовый шаблон из библиотеки шаблонов WordPress.
Прежде всего, добавьте новую страницу или начните редактировать страницу, на которой вы хотите использовать шаблоны.
- Нажмите на значок плюса.
- Нажмите на вкладку Patterns.
- Нажмите на свой узор.

После нажатия на нужный шаблон он будет добавлен на страницу.
Каталог шаблонов

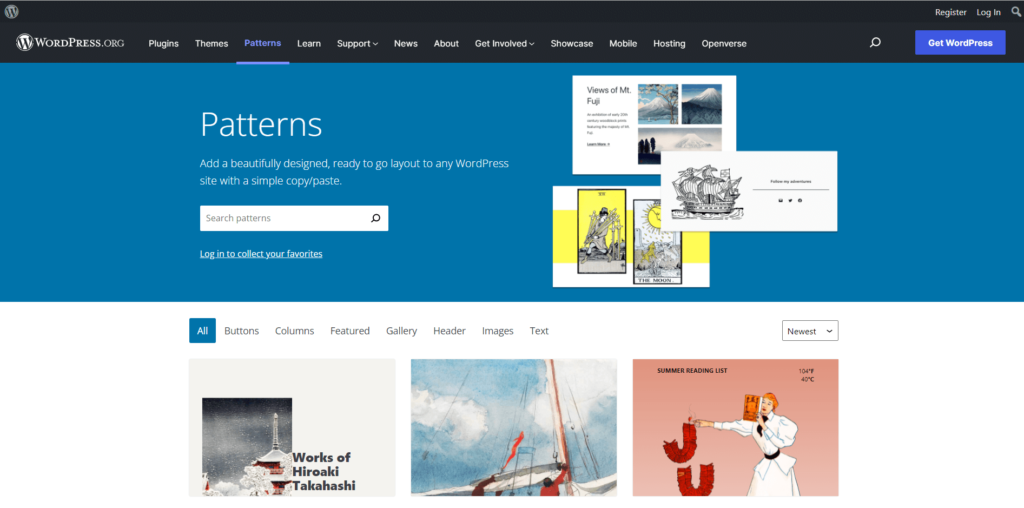
Как пользователь WordPress, вы можете знать, что вы не ограничены использованием библиотеки шаблонов WordPress по умолчанию. Есть еще один источник, из которого вы можете добавлять шаблоны Гутенберга. На сайте WordPress.org есть каталог шаблонов WordPress. А добавить любой шаблон на свой сайт — это все равно, что откусить кусок пирога.
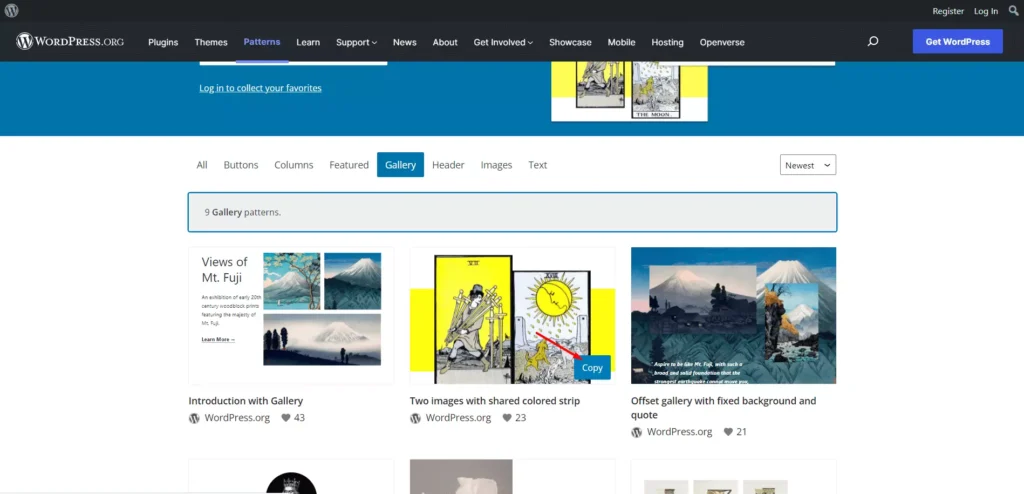
- Перейдите в каталог шаблонов.
- Выберите образец желания.
- Нажмите Копировать.
- Вставьте его на редактируемую страницу.

Как настроить шаблоны блоков WordPress
Добавление шаблонов блоков — это не конец истории. Нам также нужно настроить его в соответствии с нашими потребностями. Все шаблоны блоков предлагают какие-то параметры настройки, независимо от того, находится ли блок из библиотеки тем или из каталога. Теперь давайте посмотрим, какие типы настройки доступны для шаблонов.

Заменить изображение: большинство шаблонов блоков имеют изображение по умолчанию. Поэтому, если вы добавите какой-либо шаблон с изображением, вы можете легко изменить его на любое другое изображение из библиотеки вашего сайта. Вы также можете загрузить любое изображение, чтобы заменить его изображением по умолчанию.

Добавить пользовательский текст: текст, который поставляется с шаблонами, является фиктивным текстом. Итак, нам нужно добавить пользовательский текст вместо фиктивного текста.

Настроить кнопку: если вы добавляете блок с текстом кнопки, вам нужно добавить ссылку на кнопку. В противном случае кнопка не будет вызывать никаких действий. Вы также можете изменить стиль, размер и цвет кнопки.

Преимущества шаблонов блоков в теме Twenty Twenty Two
Теперь, когда вы знаете, почему и как использовать шаблоны блоков, пришло время рассказать о преимуществах.
Экономия времени : главное преимущество шаблонов в том, что они могут сэкономить наше время. Как я уже говорил ранее, паттерны представляют собой комбинацию нескольких блоков Гутенберга. Таким образом, добавляя шаблон на страницу, мы фактически добавляем сразу несколько блоков. Вот как мы экономим время, используя шаблоны вместо добавления нескольких блоков.
Простота настройки . Еще одним преимуществом является то, что все шаблоны блоков Гутенберга являются гибкими и настраиваемыми. Настройки аналогичны блокам по умолчанию редактора Гутенберга. Таким образом, мы чувствуем себя комфортно при их настройке.
Глобальные стили в теме Twenty Twenty Two
Настройки глобальных стилей темы Twenty Twenty Two позволяют настроить тему с помощью трех основных параметров. Мы можем настроить типографику, цвета и макет нашего сайта. Давайте посмотрим на глобальные настройки:
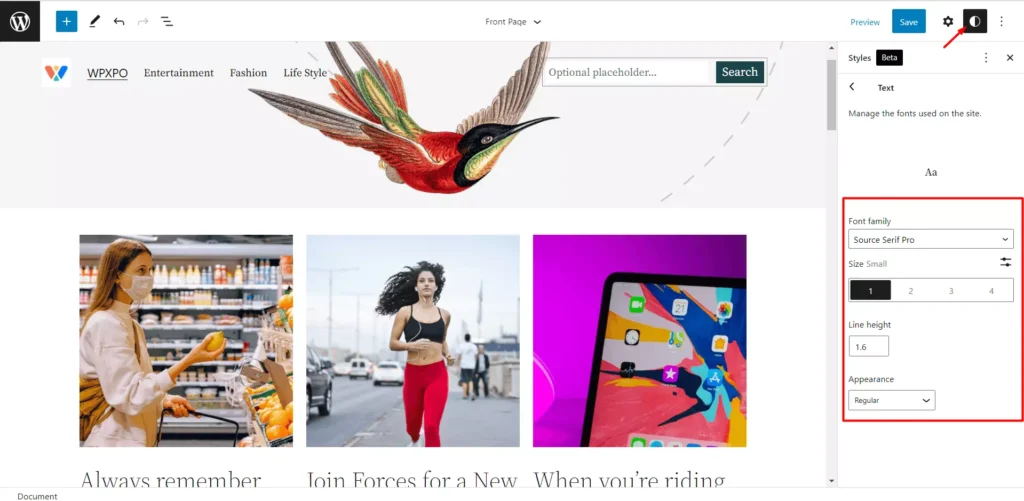
Типография
Настройки типографики позволяют нам настраивать шрифты текстов и ссылок нашего сайта. Однако в этих параметрах настроек не так много элементов управления. Вы можете играть с четырьмя параметрами: семейством шрифтов, размером, высотой строки и внешним видом.

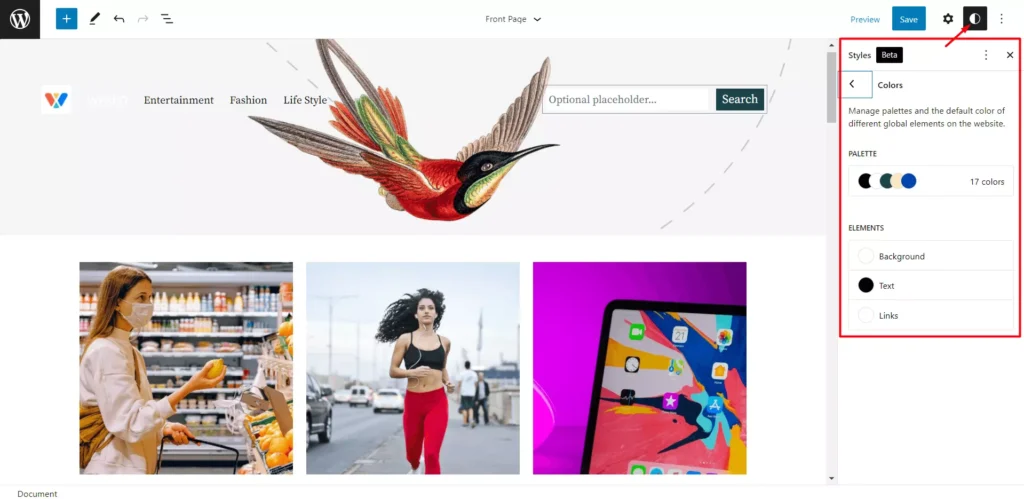
Цвета
Секция цвета глобальной настройки стиля позволяет нам изменять цвета фона, текста и ссылок. Вы можете выбрать цвет гранул по умолчанию или выбрать любые пользовательские цвета. Однако вы также можете изменить цветовую палитру по умолчанию.

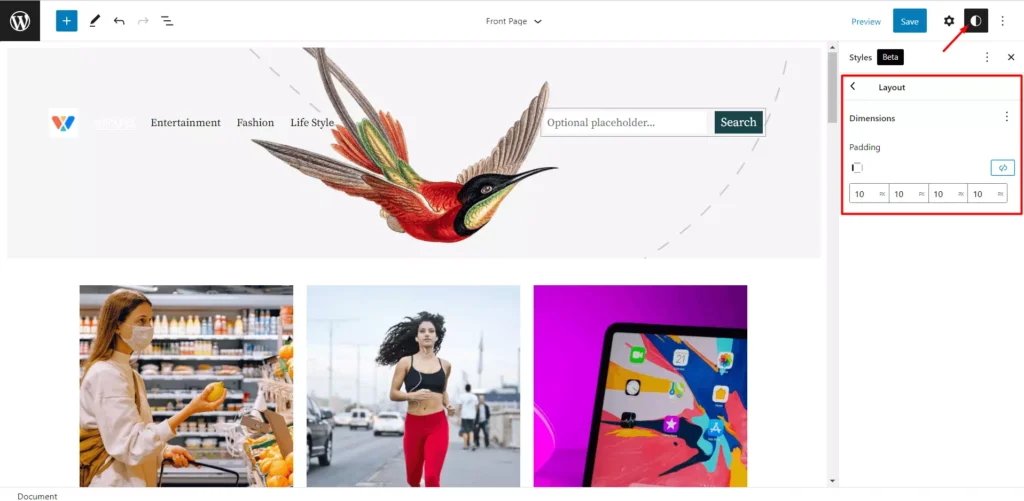
Макет
Настройка «Макет» предлагает добавить отступы на ваш сайт. Вы можете добавить собственные отступы в верхней, правой, нижней и левой частях вашего сайта WordPress.

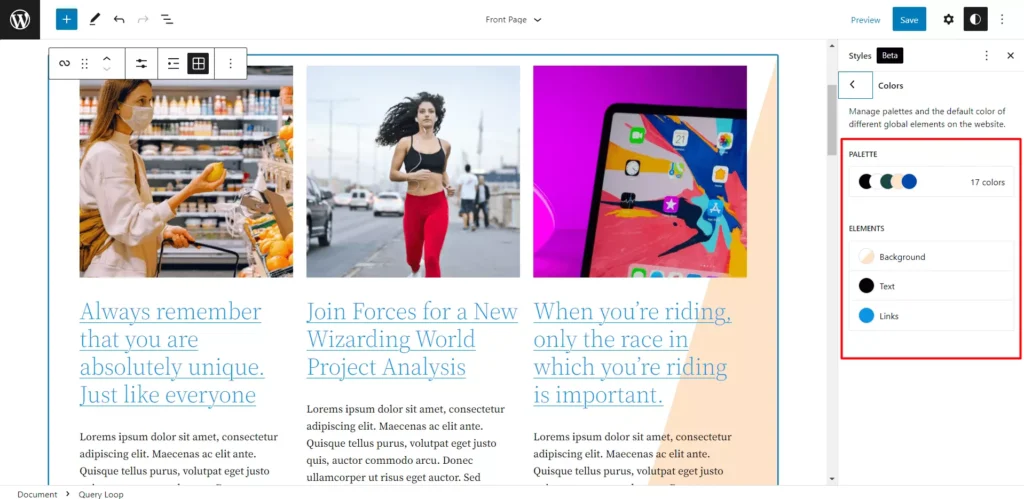
Блоки
Еще один интересный факт глобальных стилей заключается в том, что мы также можем использовать собственные цвета для отдельных блоков. Для этого нам нужно перейти в раздел «Блоки», выбрать конкретные блоки, для которых мы хотим установить собственные цвета. После выбора блока мы устанавливаем собственные цвета для фона, текста и ссылок выбранного блока.

Вывод
Это все о шаблонах блоков WordPress и глобальных стилях. Максимально используйте Gutenberg Block Parrerns для создания целевой страницы. Если вы столкнетесь с какими-либо трудностями при использовании шаблонов блоков Гутенберга, не стесняйтесь комментировать ниже.
