Введение в блочные темы WordPress
Опубликовано: 2022-06-02Если вы используете WordPress, вы, вероятно, уже знакомы с темами. Эти элементы дизайна составляют основу внешнего вида и общего стиля вашего веб-сайта. Начиная с WordPress 5.9, вы также можете использовать блочные темы WordPress. Однако вам может быть интересно , как работает эта новая функция .
С блочной темой WordPress весь дизайн вашего сайта состоит из блоков. Этот макет включает в себя области вашего сайта как с контентом, так и без него, такие как верхние и нижние колонтитулы. Таким образом, использование блочной темы позволяет вам редактировать внешний вид вашего сайта, не касаясь настройщика или файлов темы.
В сегодняшнем руководстве мы рассмотрим, что такое блочная тема WordPress, и покажем вам несколько ключевых примеров. Затем мы объясним, как использовать и редактировать блочную тему в соответствии с вашими потребностями в дизайне. Давайте начнем!
Что такое блочная тема WordPress?
Блочная тема WordPress — это, возможно, неудивительно, тема, состоящая из блоков. Каждую часть вашей страницы можно настраивать и перемещать, включая неконтентные элементы, такие как верхние и нижние колонтитулы, меню, логотипы и заголовки.
Блочные темы являются частью полнофункционального редактирования сайта WordPress (FSE). Эта концепция была включена в основное программное обеспечение WordPress 5.9.
С FSE вы можете получить доступ к новому редактору сайта, который позволяет создавать макеты блоков и редактировать их в соответствии с вашими потребностями. Кроме того, вы можете использовать глобальные стили, чтобы вносить радикальные изменения в дизайн вашей темы и общий внешний вид веб-сайта.
В целом, блочные темы и FSE могут ускорить процесс проектирования и помочь настроить веб-сайт на детальном уровне. Вы можете создать сайт, который хотите, не заглядывая в файлы вашей темы и не экспериментируя с пользовательским CSS.
Три примера блочных тем WordPress
Вы можете найти темы блоков WordPress, используя фильтр полного редактирования сайта на WordPress.org:

Поскольку темы блоков все еще относительно новые, количество вариантов ограничено. Чтобы помочь вам принять более обоснованное решение, вот краткий обзор трех лучших вариантов!
1. Двадцать двадцать два
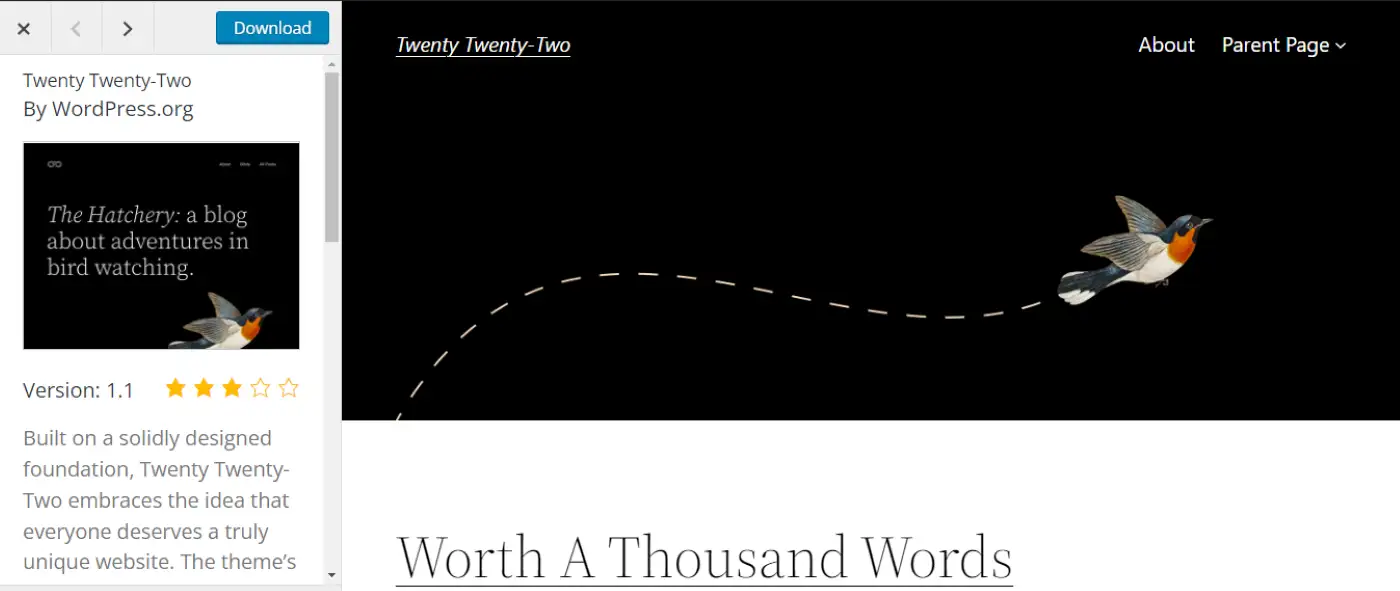
Twenty Twenty-Two — стандартная блочная тема WordPress. Он был выпущен вместе с версией 5.9 и разработан командой WordPress.org:

Twenty Twenty-Two создан на основе мотива птицы, призванного символизировать разнообразие, универсальность и уникальность различных веб-сайтов. Кроме того, поскольку тема была разработана для запуска с FSE, она оптимизирована для шаблонов блоков и шаблонов.
В целом, Twenty Twenty-Two — универсальный вариант, подходящий для разных типов сайтов. Независимо от того, ведете ли вы блог, портфолио или магазин электронной коммерции, эта тема поможет вам создать простой и настраиваемый веб-сайт. Лучше всего то, что это совершенно бесплатно.
2. Блокбаза
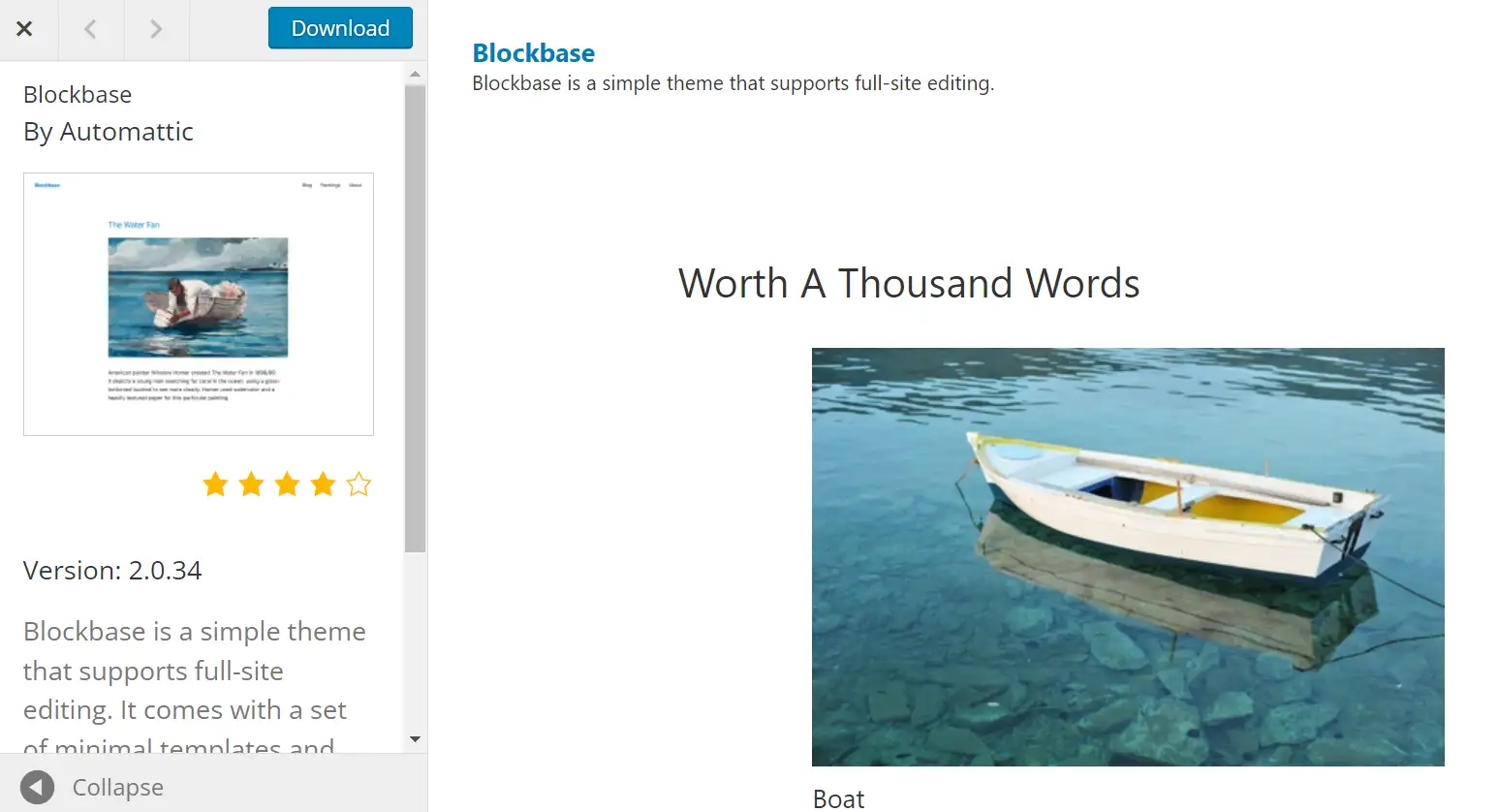
Если вы ищете минималистскую блочную тему WordPress, вы можете рассмотреть возможность использования Blockbase. Эта тема разработана Automattic, компанией, стоящей за WordPress.com и такими плагинами, как Jetpack:

Blockbase имеет очень простой дизайн. Эта настройка позволяет вам создать свой веб-сайт с чистого листа, ознакомившись с функциями FSE. Blockbase поставляется с полностью настраиваемыми шаблонами, которые вы можете настроить в соответствии со своими потребностями.
Кроме того, Blockbase определяется как «универсальная тема». Это означает, что вы можете редактировать его с помощью полнофункционального редактора сайта или классического настройщика. Поэтому Blockbase может стать отличным вариантом для перехода между классической и блочной темами.
3. Туве
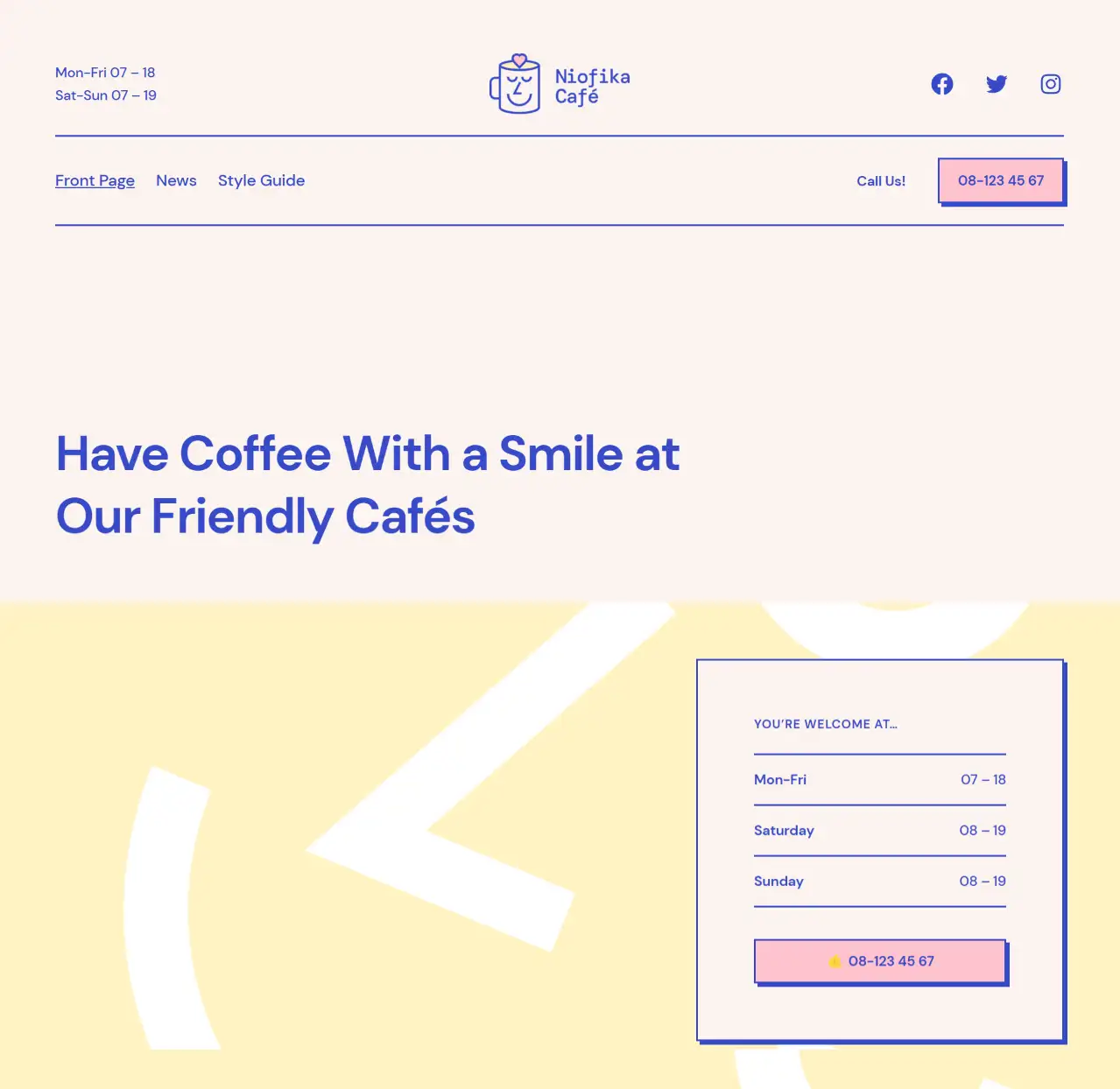
Tove — еще одна бесплатная блочная тема WordPress, которая очень проста в использовании. Хотя эта тема разработана специально для кафе и ресторанов, вы можете настроить ее под разные типы бизнеса:

Tove поставляется с более чем 40 шаблонами блоков, включая несколько вариантов верхнего и нижнего колонтитула. Таким образом, вы можете собрать посты и страницы за минимальное время. Он также имеет дружелюбный и непринужденный дизайн, который поможет вам лучше общаться с вашими клиентами.
Более того, Tove — очень легкая тема. Он не использует JavaScript и по умолчанию не загружает изображения в интерфейс вашего сайта. Таким образом, это может помочь вам оптимизировать время загрузки вашей страницы и улучшить ваши основные веб-жизненные показатели.
Как редактировать темы блоков WordPress в редакторе сайта
Существует несколько различных способов редактирования темы блока и настройки ее параметров. Вот три наиболее распространенных сценария.
- Используйте глобальные стили
- Изменить шаблоны
- Настройка частей шаблона
1. Используйте глобальные стили
До FSE вы обычно настраивали внешний вид своей темы с помощью настройщика WordPress. В зависимости от вашей темы у вас может быть доступ только к нескольким или нескольким настройкам дизайна. Кроме того, вы можете использовать пользовательский CSS для дальнейшей настройки темы.
Однако с блочными темами WordPress вы можете применить глобальные настройки стиля из редактора сайта. Здесь вы можете легко настроить внешний вид своей темы и применить все изменения ко всему веб-сайту. Вы также можете изолировать эти корректировки на определенных страницах.
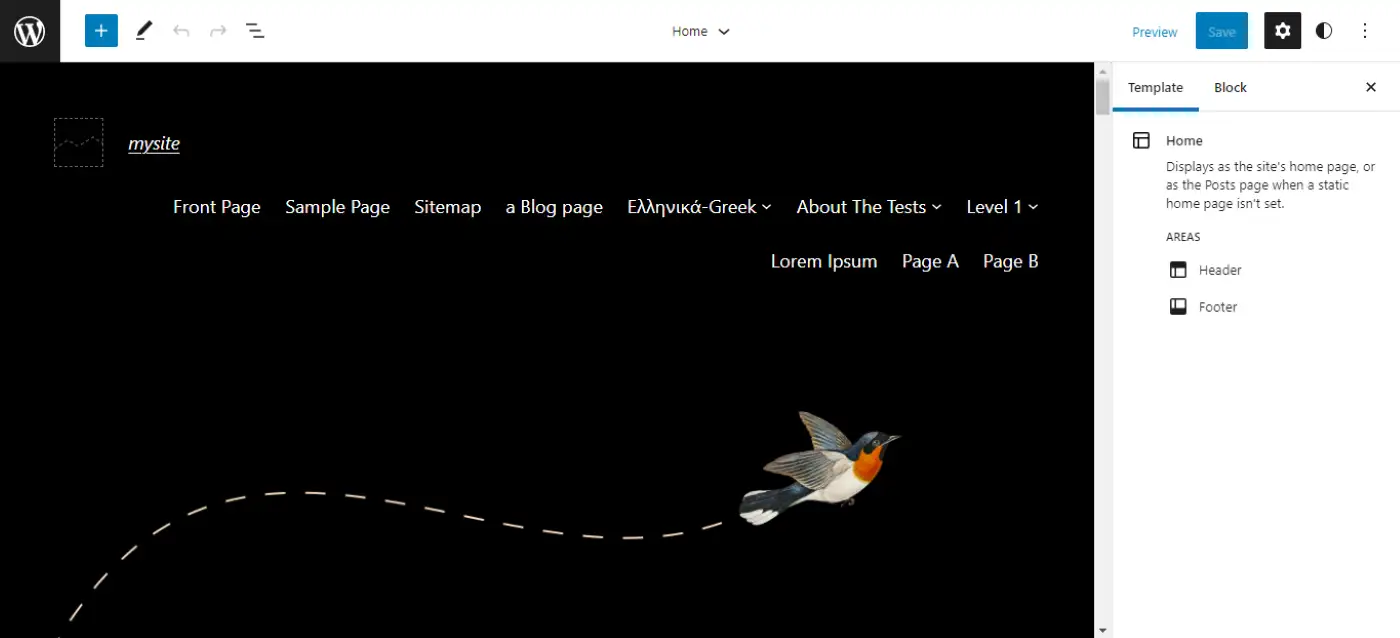
Чтобы начать работу с глобальными стилями, перейдите в « Внешний вид» → «Редактор» на панели управления WordPress. Теперь вы увидите новый редактор сайта, который по умолчанию открывается на вашей домашней странице:

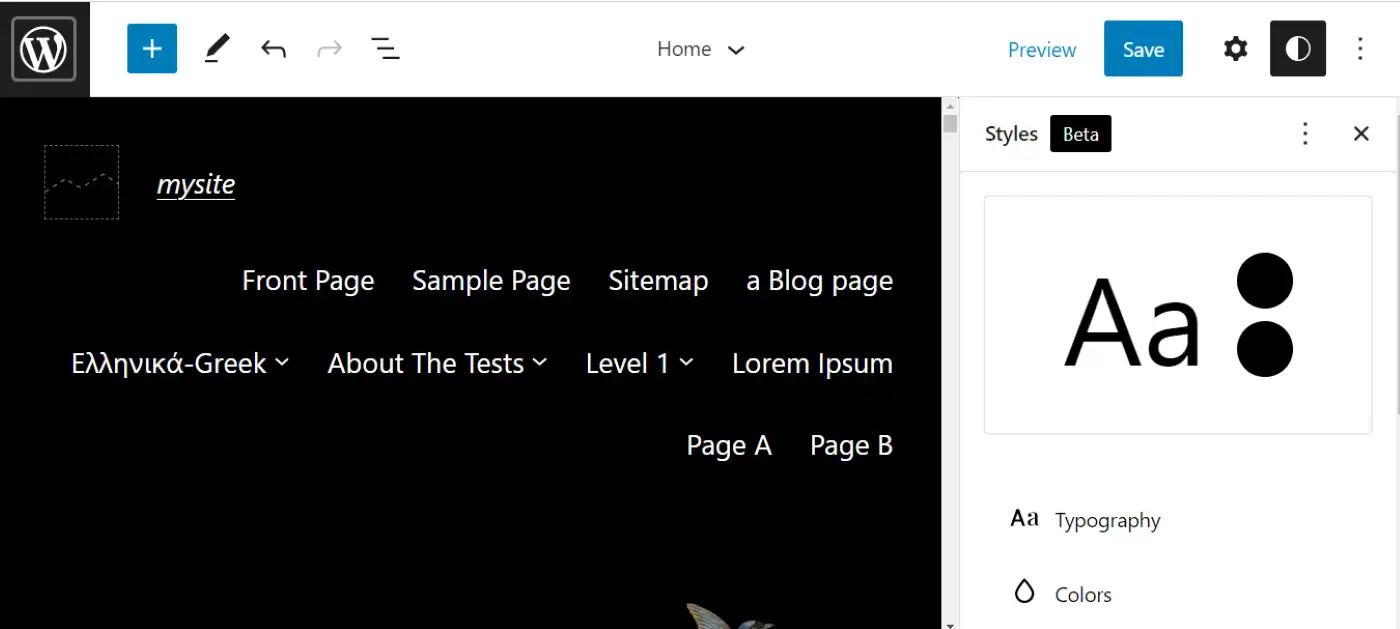
Затем выберите значок « Стили » в верхней правой строке меню. Теперь вы должны увидеть новое меню настроек, в котором вы можете настроить типографику, цветовую палитру и макеты вашей темы:


Обратите внимание, что вы также можете настроить параметры стиля для определенных блоков. Эти настройки будут применяться ко всем одинаковым элементам на вашем веб-сайте. Например, вы можете отредактировать блоки кнопок, навигации или значков социальных сетей.
Когда вы будете довольны своими изменениями, сохраните их. Вы можете вернуться в любой момент, чтобы отредактировать глобальные настройки стиля вашей темы.
2. Редактировать шаблоны
Блочные темы WordPress также поставляются со встроенными шаблонами. Это настраиваемые макеты для определенных страниц, таких как ваш архив или страница 404. У вас может быть доступ к дополнительным страницам в зависимости от того, какую тему блока вы выберете.
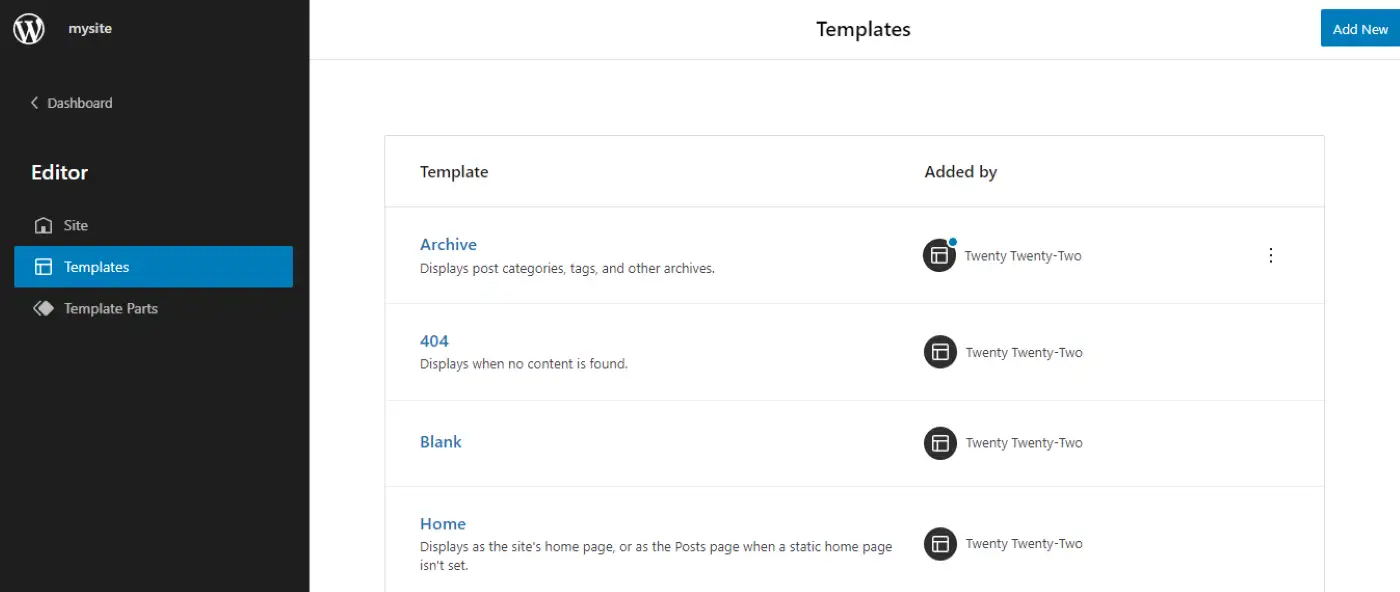
Чтобы получить доступ к этим шаблонам и отредактировать их из редактора сайта, щелкните значок WordPress в верхнем левом углу. Затем вы можете выбрать « Шаблоны », чтобы увидеть доступные макеты для вашей темы блока:

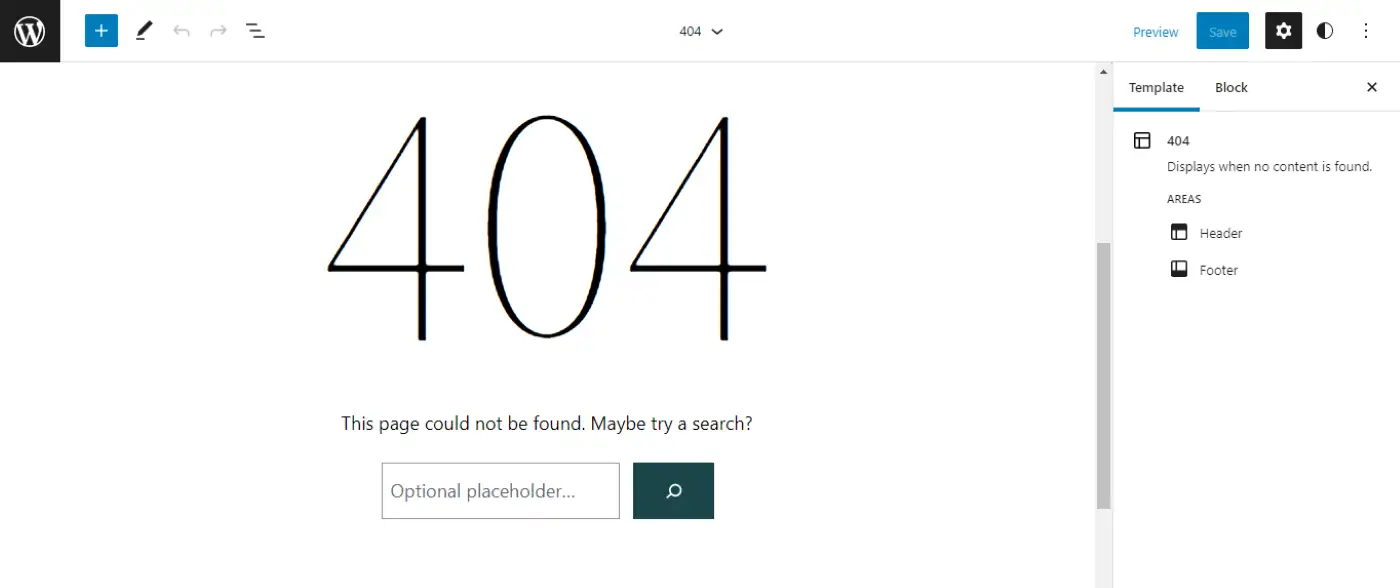
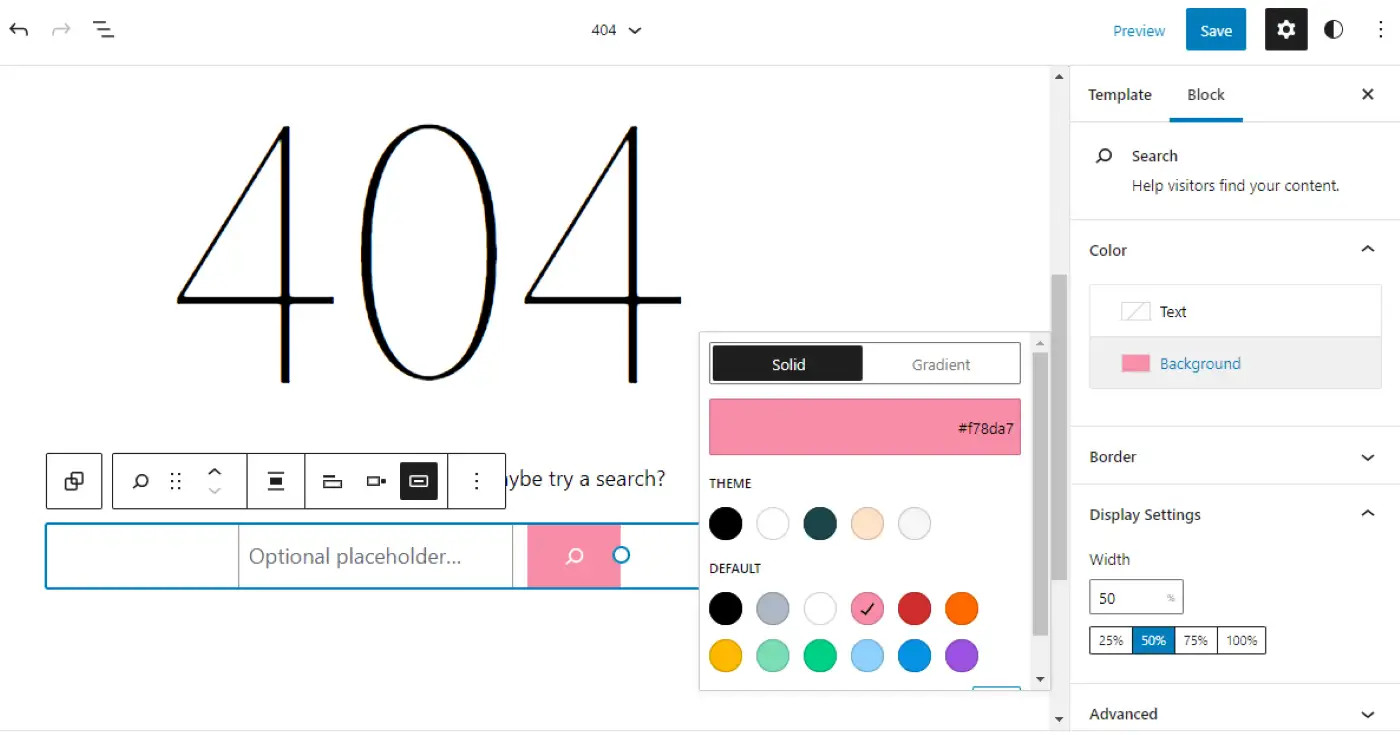
Нажмите на один из этих шаблонов, чтобы отредактировать его. В нашем примере мы настроим страницу 404 для нашего веб-сайта:

Обратите внимание, что этот шаблон состоит из нескольких блоков. Если вы выберете один из элементов, вы можете использовать настройки блока, чтобы настроить его внешний вид:

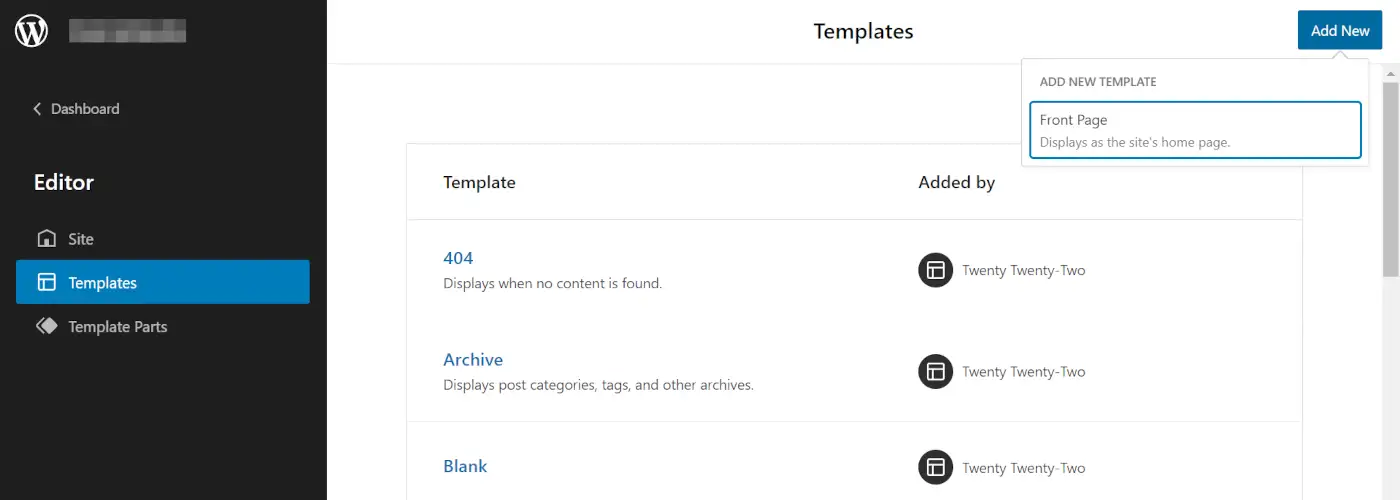
Обратите внимание, что вы можете добавлять новые блоки в свой шаблон и сохранять свои настройки, чтобы применить свои настройки. Кроме того, вы можете создавать новые шаблоны, вернувшись в меню « Шаблоны » и нажав « Добавить новый »:

Вам просто нужно добавить блоки на новую страницу и настроить ее параметры, чтобы выбрать, где она будет отображаться. Однако некоторые темы могут ограничивать типы новых шаблонов, которые вы можете создавать. Как вы можете видеть на изображении выше, Twenty Twenty-Two позволит вам создать только шаблон главной страницы .
3. Настройте части шаблона
Помимо шаблонов, вы также можете редактировать свою блочную тему WordPress, настраивая ее части шаблона. Это более мелкие элементы, которые используются в ваших общих шаблонах. В большинстве случаев частями вашего шаблона будут области верхнего и нижнего колонтитула вашей темы.
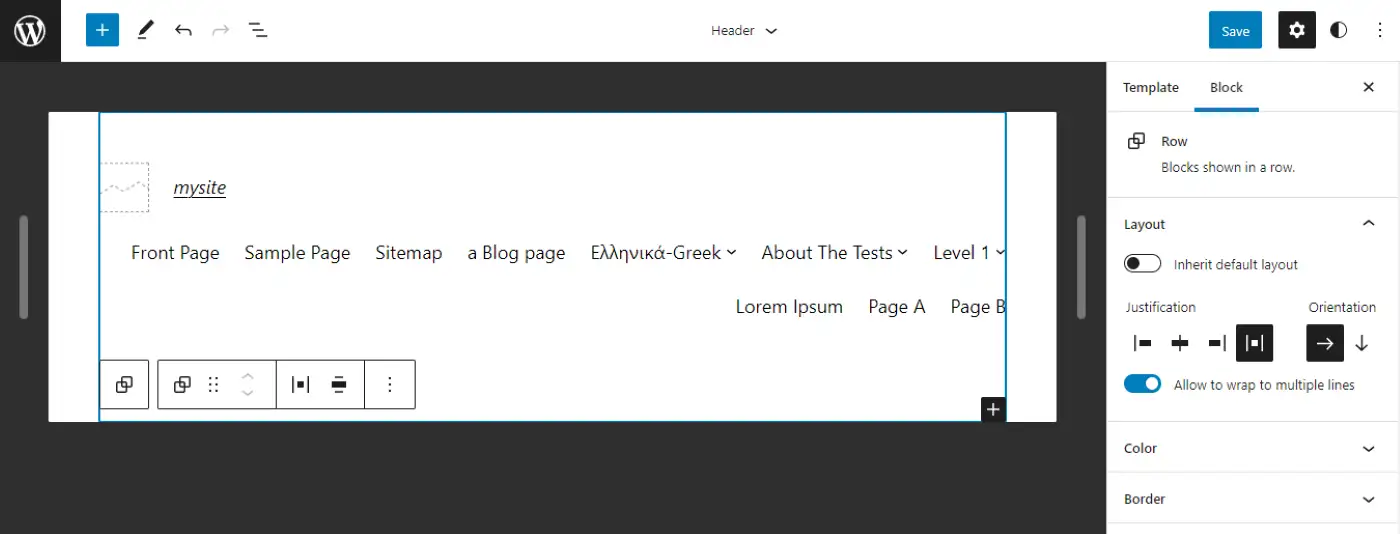
Чтобы отредактировать части шаблона вашей темы, откройте редактор сайта и щелкните значок WordPress . Теперь выберите Части шаблона и выберите элемент, который вы хотите настроить. В нашем примере мы будем редактировать заголовок темы:

Теперь вы можете управлять настройками части шаблона на правой панели, включая ее выравнивание, ориентацию, цвет и границу. Любые внесенные вами изменения будут применяться к разделу заголовка на всем веб-сайте.
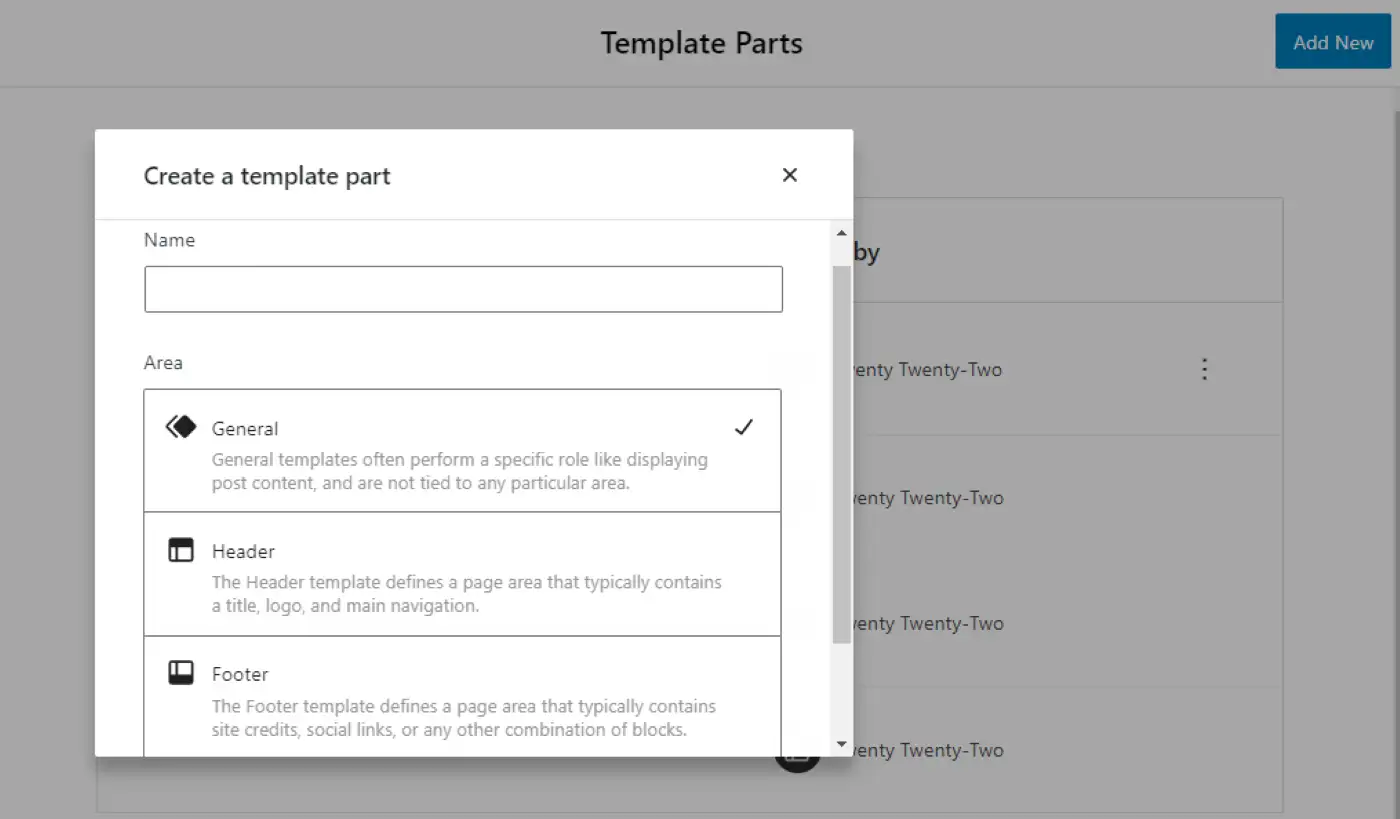
Как и в случае с шаблонами, вы также можете создавать новые части шаблона. Просто вернитесь в меню « Части шаблона» и выберите « Добавить новый » в правом верхнем углу:

Например, вы можете создать новый заголовок, нижний колонтитул или общую часть шаблона для своей темы. Просто не забудьте сохранить изменения, когда закончите.
Начните работу с блочными темами WordPress уже сегодня
Темы блоков WordPress произвели революцию в том, как вы проектируете и настраиваете свой веб-сайт. Вместо того, чтобы полагаться на CSS, плагины или встроенные настройки, вы можете просто использовать редактор сайта, чтобы применить глобальные стили к своей теме и создать отдельные шаблоны с использованием блоков.
️ Если вы новичок в темах блокировки, вы можете рассмотреть возможность использования Twenty Twenty-Two. Эта тема блока по умолчанию проста в использовании и хорошо использует полное редактирование сайта (FSE). Кроме того, вы можете просмотреть репозиторий тем WordPress для других вариантов блочной темы.
Если вы не уверены в концепции блочных тем, вы также можете найти более традиционные темы WordPress, которые по-прежнему дают вам большой контроль над вашим сайтом. Например, наша тема Neve — это легкая многоцелевая тема, которая также позволяет очень легко настраивать все части дизайна вашего сайта с помощью Customizer. Это включает в себя полезные настройки, такие как перетаскивание верхнего и нижнего колонтитула.
У вас есть вопросы об использовании блочных тем WordPress? Дайте нам знать в комментариях ниже!
