Блок тем: ключ к полноценному редактированию сайта в WordPress
Опубликовано: 2023-11-16Независимо от того, работаете ли вы какое-то время в сообществе WordPress или новичок в платформе, вы, вероятно, слышали термин «темы блоков». Возможно, вы сейчас используете на своем сайте классическую тему и хотите переключиться на блочную тему. Или, может быть, вы не знаете, с чего начать, когда дело доходит до выбора темы.
Итак, давайте углубимся в тему тем блоков. В этом посте мы поговорим о том, что они собой представляют, и рассмотрим их преимущества. Затем мы кратко коснемся того, как переключиться на тему блока, посмотрим несколько примеров и узнаем, как настроить и использовать тему блока.
Что такое темы блоков в WordPress?
Блочные темы — это невероятно мощный тип тем, который позволяет владельцам сайтов редактировать все аспекты своего веб-сайта WordPress без кода, включая верхние и нижние колонтитулы и шаблоны страниц. Они делают это с помощью блоков — отдельных элементов, таких как абзацы, изображения и столбцы, — которые пользователи могут перетаскивать для создания своего веб-сайта.
С помощью тем блоков даже самый неопытный владелец веб-сайта сможет спроектировать и создать красивый сайт. Но в то же время разработчики могут использовать возможности тем блоков, чтобы ускорить рабочий процесс и создавать еще более сложные и эффективные сайты.
Что такое полное редактирование сайта (FSE) в WordPress?
Полное редактирование сайта (FSE) включает в себя функции, используемые для расширения блоков за пределы контента, чтобы охватить все аспекты веб-сайта. Это позволяет каждому создавать и проектировать все, от страниц и сообщений до процессов оформления заказа и боковых панелей, без необходимости работать с кодом.
Ключевые элементы полного редактирования сайта включают в себя:
- Редактор сайта — интерфейс, используемый для создания страниц, шаблонов, частей шаблонов и многого другого с помощью блоков.
- Инструмент «Стили», который позволяет настраивать внешний вид блоков и вашего сайта в целом.
- Шаблоны, которые представляют собой макеты для таких вещей, как сообщения в блогах и страницы оформления заказа.
- Части шаблона, которые включают отдельные элементы, такие как верхние и нижние колонтитулы.
- Шаблоны блоков — уникальные группы дизайна, которые вы можете использовать на своем сайте, например таблица цен.
- Файл theme.json — инструмент для тех, кто знаком с кодом, позволяющий более детально настроить стили и настройки блоков по умолчанию.
Темы блокировки открывают возможности полного редактирования сайта. Без активированной темы блока веб-сайт не сможет использовать эти инструменты.
Каковы преимущества использования блочной темы?
Блокировка тем имеет ряд преимуществ. Давайте подробнее рассмотрим лишь некоторые из них.
1. Возможность редактировать весь сайт WordPress без кода.
Благодаря полному редактированию сайта вы можете использовать блоки для создания всего: от страниц и сообщений до страниц оформления заказа, шаблонов сообщений в блогах и заголовков. Просто перетащите элементы на страницу, а затем используйте простую панель настроек, чтобы настроить внешний вид и функциональность каждого из них.
Вы также можете воспользоваться такими функциями, как панель «Стили», где вы можете устанавливать цвета, шрифты, интервалы и другие параметры дизайна для всего вашего веб-сайта.
Это означает, что у каждого есть возможность создать красивый и функциональный веб-сайт, даже если он не является разработчиком.
2. Улучшенный рабочий процесс
И опытные разработчики WordPress, и новички могут работать намного быстрее, используя темы блоков. Вместо того, чтобы редактировать файлы тем или писать код для внесения изменений в шаблоны и другие элементы сайта, пользователи могут просто перетаскивать и редактировать настройки.
С помощью блоков многократного использования вы можете создавать и настраивать блок именно так, как вам хочется, сохранять его, а затем использовать на своем веб-сайте столько раз, сколько захотите. И когда вы вносите изменения в один из них, он будет обновляться для каждого экземпляра.
А с помощью шаблонов блоков вы можете быстро добавлять целые разделы на страницы и шаблоны, уменьшая необходимость создания отдельных элементов.
3. Повышение производительности сайта.
Использование блочной темы позволяет вам создать полнофункциональный веб-сайт без необходимости установки плагина для создания страниц. Это может устранить раздувание, связанное с этими типами инструментов, но при этом позволит вам воспользоваться расширенными функциями.
Кроме того, вывод кода из редактора блоков легче и понятнее, чем у плагинов компоновщика страниц. Поэтому, если тот же шаблон создан с помощью редактора блоков, а не с помощью конструктора страниц, он должен загружаться быстрее.
4. Возможность адаптироваться к будущему WordPress.
Блокирование тем и полноценное редактирование сайта — это будущее WordPress. Постоянно выпускаются новые темы и функции, которые могут сделать ваш сайт еще лучше. Разработчики плагинов постоянно работают над выпуском новых инструментов, которые еще больше упрощают интеграцию их функций в Редактор сайта.
Если вы хотите подготовить свой сайт WordPress к будущему, тогда вам подойдет блочная тема.
Чем темы блоков отличаются от классических тем WordPress?
Проще говоря, темы блоков полностью состоят из блоков, в то время как классические темы WordPress используют блоки только для такого контента, как страницы и сообщения. Вместо областей «Настройщик WordPress», «Навигация» и «Виджеты» возможность редактировать дизайн и функциональность вашего сайта находится в Редакторе сайта.
На уровне кода темы блоков состоят из HTML-шаблонов на основе блоков. Однако классические темы основаны на файлах PHP. Хранилище файлов для классической и блочной тем также настроено по-разному.
Можно ли преобразовать классическую тему в блочную тему?
Да, конечно! Хотя шаги по преобразованию классической темы в блочную тему различаются в зависимости от тем, с которыми вы работаете, этот процесс обычно состоит из следующих шагов:
- Создайте резервную копию своего веб-сайта и, если возможно, используйте промежуточный сайт.
- Скопируйте все существующее содержимое виджета и пользовательский код. Затем убедитесь, что существующие плагины совместимы с вашей новой темой блока.
- Выберите и активируйте новую тему блока.
- Настройте стили для всего сайта.
- Создайте структуру своего сайта.
- При необходимости настройте (или перестройте) любые страницы или сообщения.
- Полностью протестируйте сайт, а затем запустите новый дизайн.
Прочтите все подробности в нашем руководстве по переходу с классической темы на блочную тему.
Пять примеров тем блоков WordPress
Хотите увидеть примеры тем блоков в действии? Есть много отличных вариантов на выбор, но давайте рассмотрим пять из них более подробно.

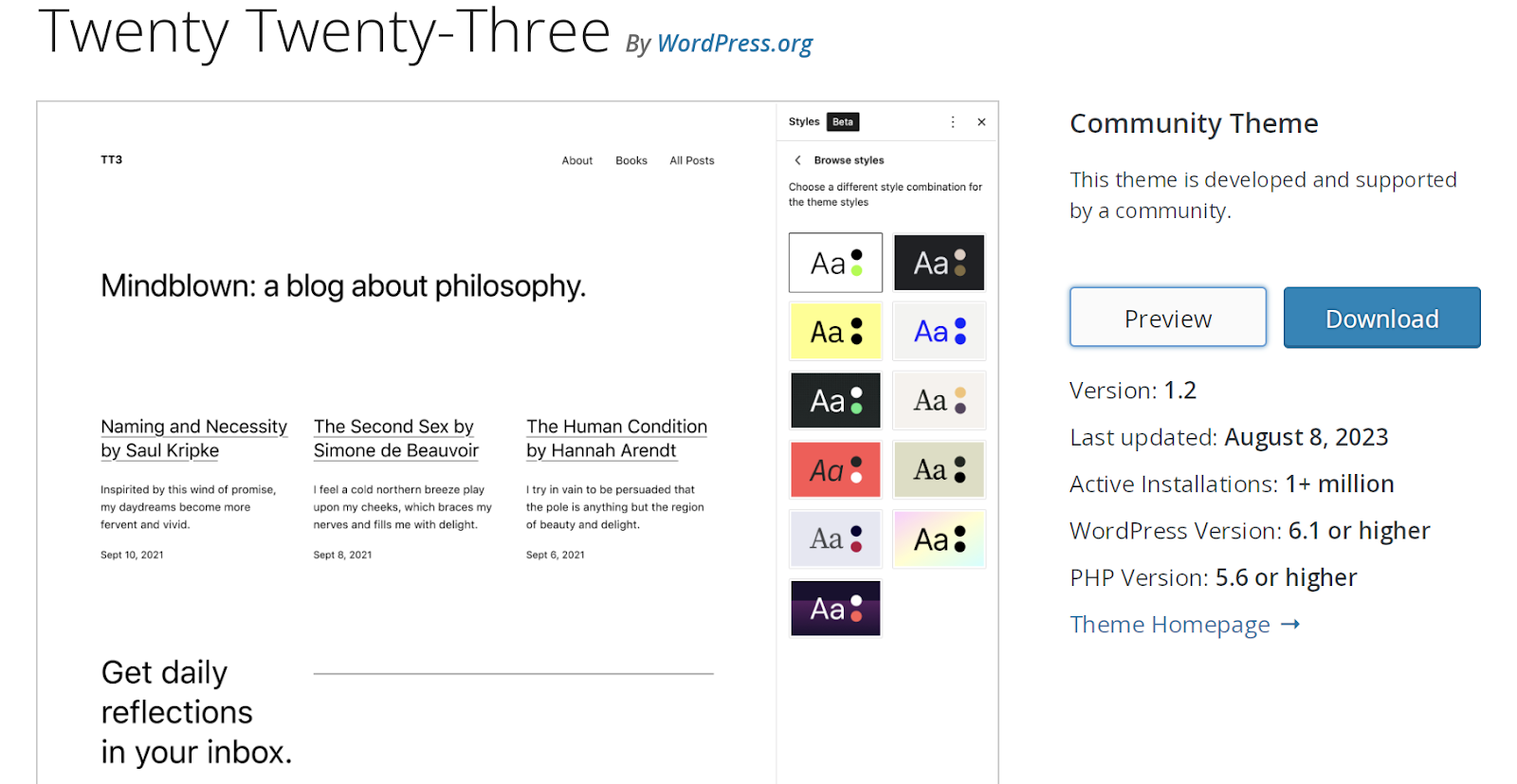
1. Двадцать Двадцать Три
Тема Twenty Twenty-Three — это тема сообщества, а это означает, что она не только бесплатна, но также создана и поддерживается сообществом WordPress.
Он имеет чистую основу, что делает его идеальным вариантом для изучения блочных тем. Это также отличный выбор для простых веб-сайтов, который дает вам массу возможностей добавить свой индивидуальный подход.
Он включает в себя десять уникальных вариантов стиля, а также различные простые шаблоны, включая 404, Поиск и Архив.

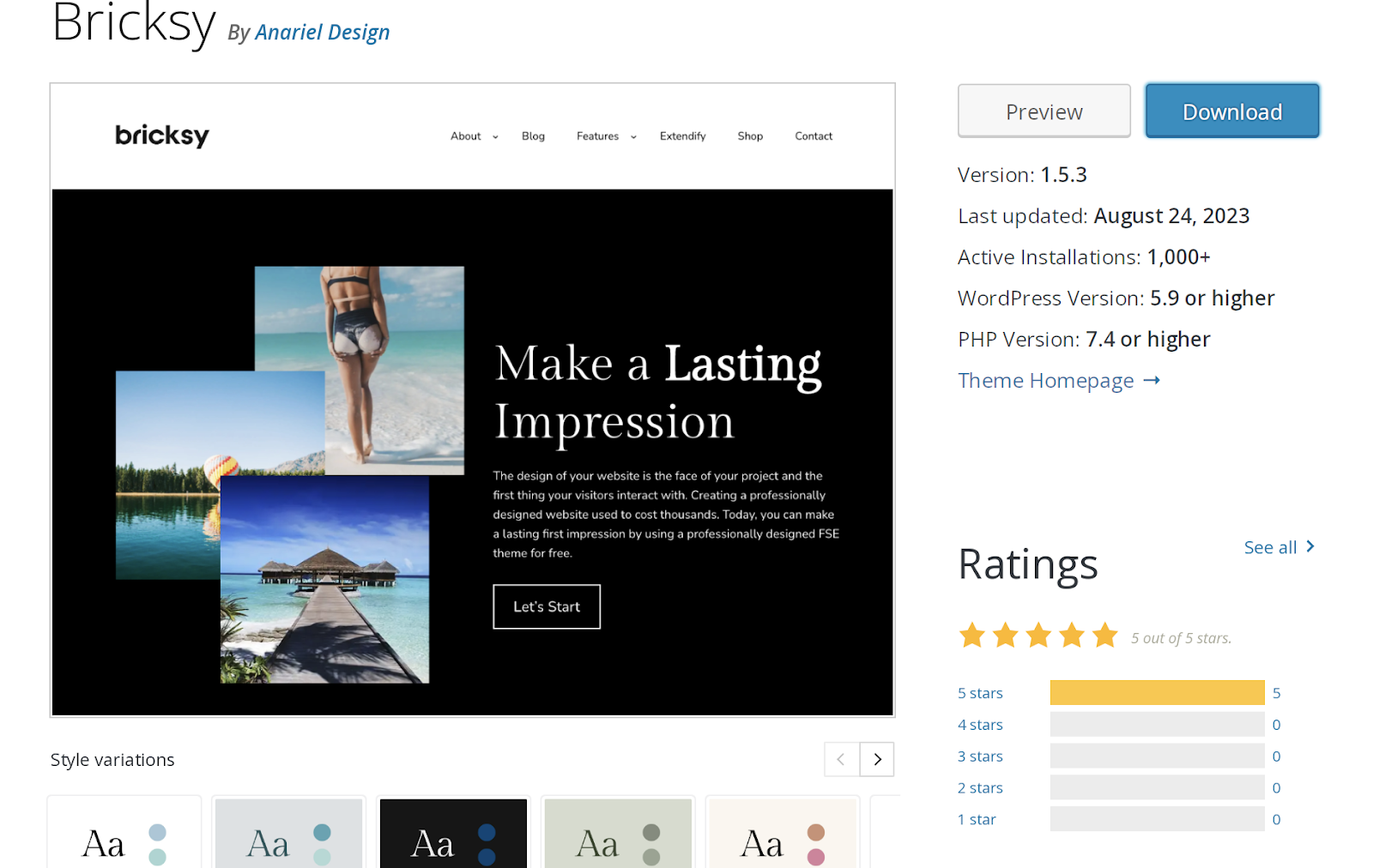
2. Брикси
Bricksy — еще один бесплатный вариант, доступный в репозитории тем WordPress.org. Он полон шаблонов блоков, которые могут сделать разработку современного веб-сайта очень быстрой и легкой. Например, вы можете перетаскивать сетки изображений, красивый дизайн столбцов или даже шаблоны целых страниц. Затем просто настройте их по своему вкусу, и все готово!
Тема Bricksy предлагает премиум-версию, которая включает в себя дополнительные функции и поддержку со стороны команды разработчиков.

3. Блокпресс
Тема Blockpress позиционирует себя как «многофункциональная блочная тема», и это отличное описание. Он действительно повышает производительность благодаря таким функциям, как условная загрузка ресурсов и оптимизированные шаблоны WooCommerce.
Он не только включает в себя полное редактирование сайта, но также включает в себя множество шаблонов блоков и полностраничных шаблонов, которые упрощают и ускоряют разработку вашего сайта.

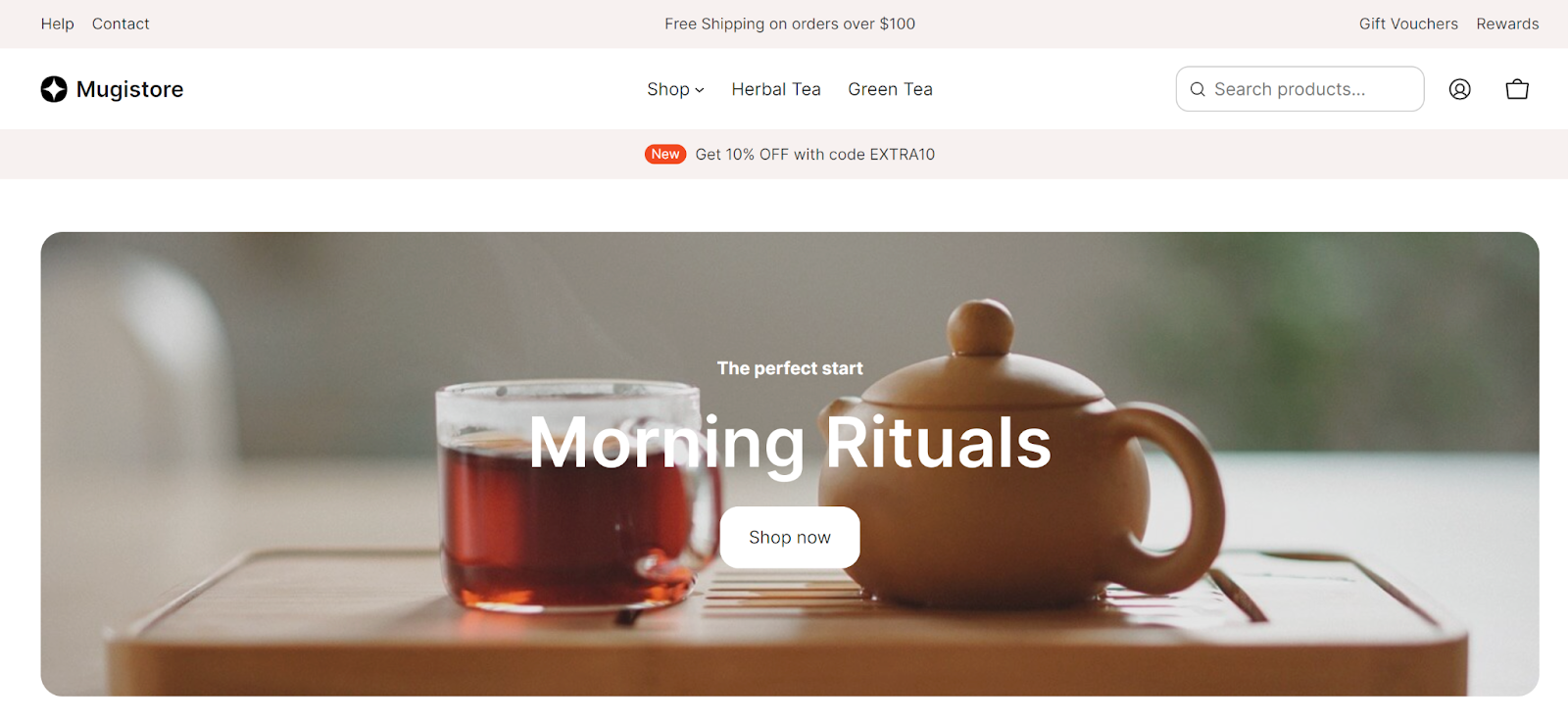
4. Мугистор
Эта тема премиум-блока (59 долларов США) предназначена специально для магазинов электронной коммерции и включает блоки для мини-корзин, категорий продуктов, призывов к действию, страниц с ценами и т. д. Он также предлагает предопределенные варианты стиля и дизайн страниц для создания действительно индивидуального сайта.
Если вы не продавец, вы также можете ознакомиться с другими темами от AinoBlocks, с дизайном для малого бизнеса, новостных сайтов и резюме.

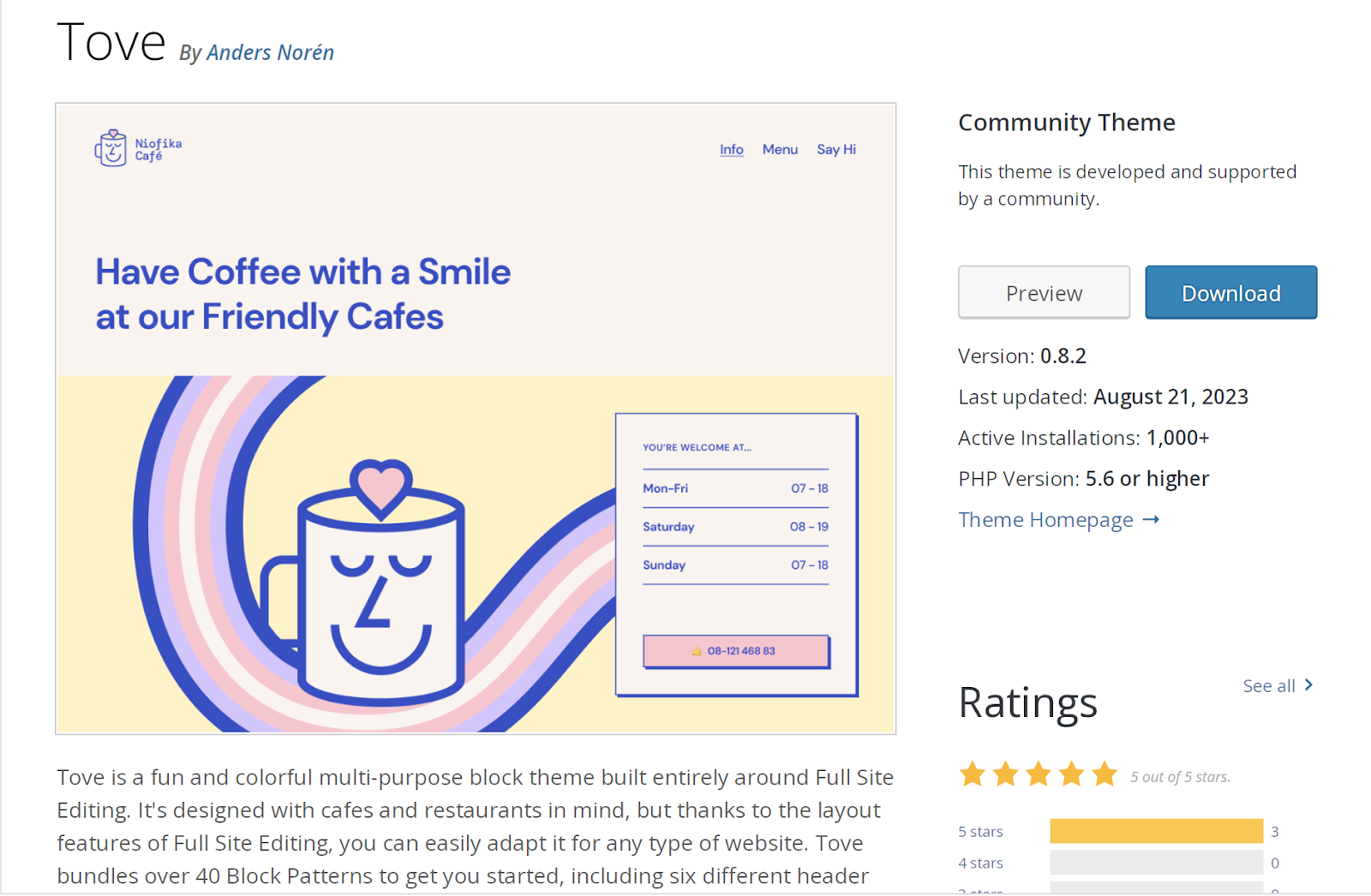
5. Туве
Тема Tove — еще один бесплатный вариант темы блока, доступный в репозитории WordPress.org. Несмотря на то, что он был создан с учетом требований кафе и ресторанов, вы можете использовать возможности полного редактирования сайта, чтобы он выглядел великолепно для любой отрасли.
Он включает в себя более 40 шаблонов блоков — таблицы цен, призывы к действию, главные изображения, часто задаваемые вопросы и многое другое, включая несколько дизайнов верхнего и нижнего колонтитула.
Как настроить и использовать тему блока WordPress
После того, как вы выбрали тему блока, пришло время установить и активировать ее на своем сайте. Если вы работаете с существующим веб-сайтом, обязательно сделайте полную резервную копию, прежде чем следовать инструкциям ниже. Лучшим вариантом для этого является такой инструмент, как Jetpack VaultPress Backup, который обеспечивает резервное копирование в реальном времени и быстрое и простое восстановление.
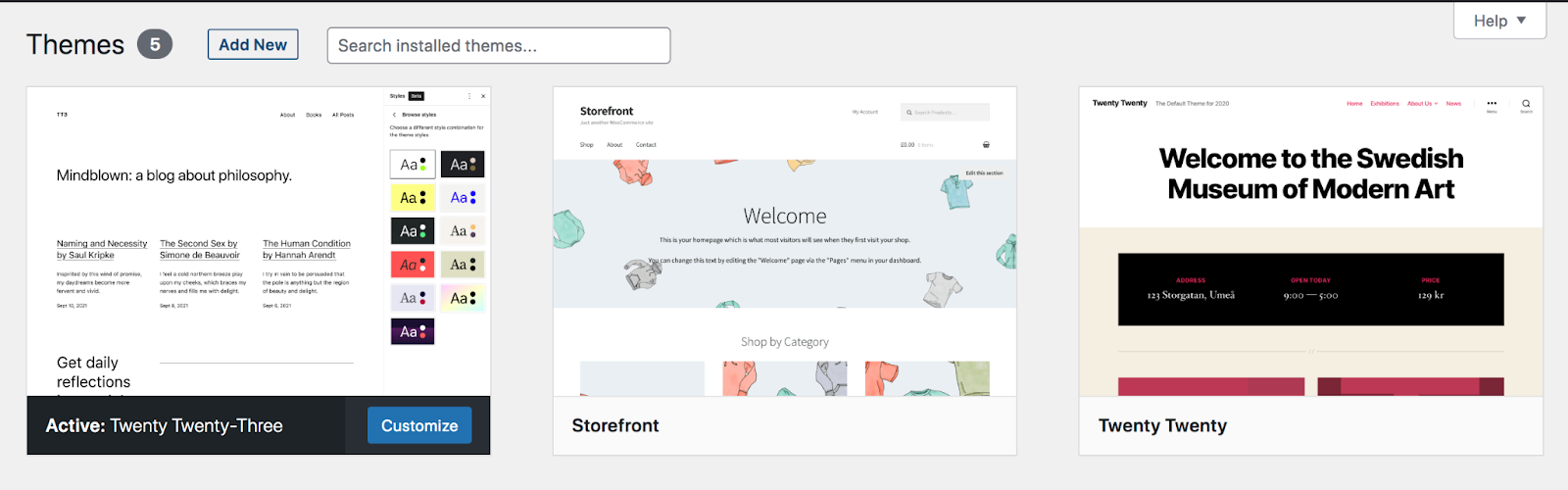
Теперь войдите в свою панель управления WordPress и перейдите в «Внешний вид» → «Темы». Затем нажмите «Добавить новый» вверху.

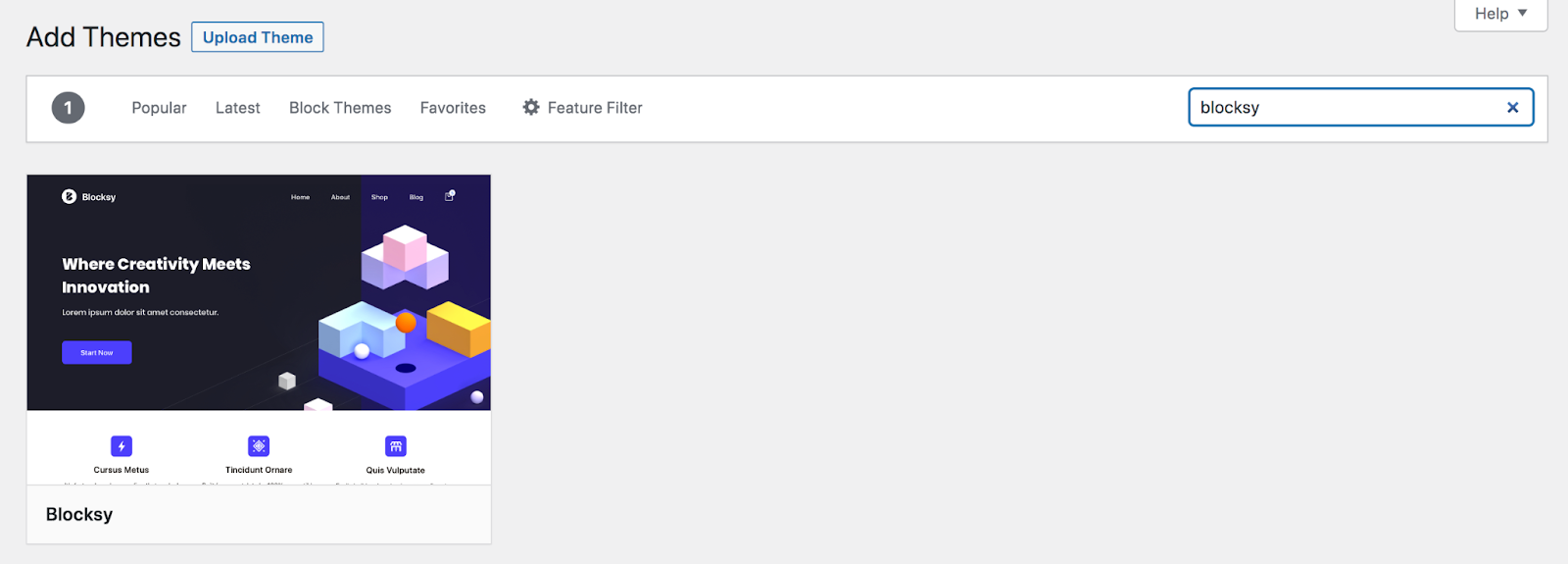
Если тема блока, которую вы хотите использовать, доступна в репозитории тем WordPress.org, найдите ее, используя панель поиска в правом верхнем углу.

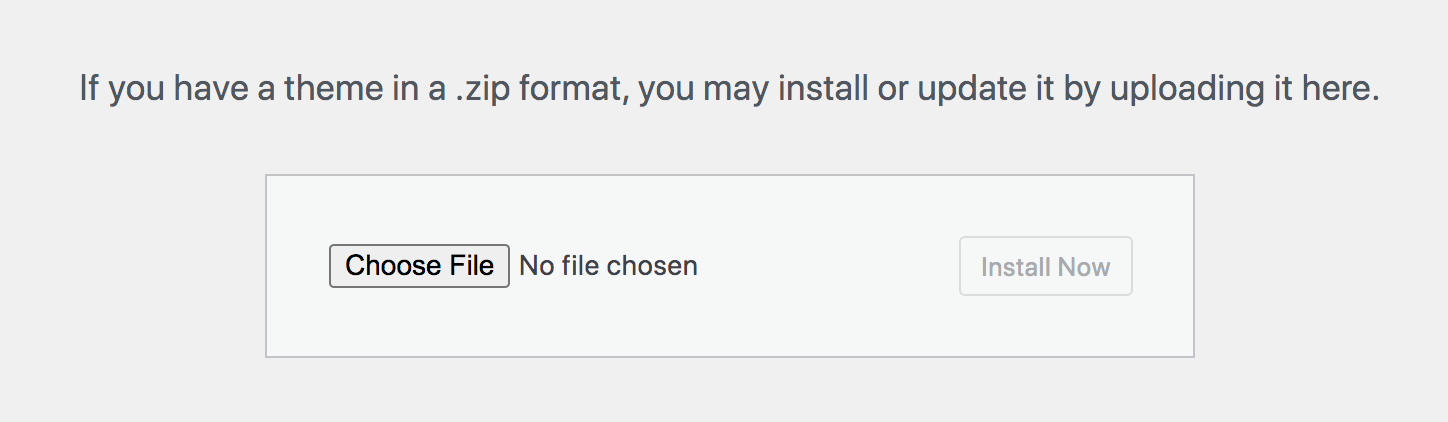
Или, если вы загрузили тему из другого источника, например от разработчика премиальных тем, вы можете нажать кнопку «Загрузить тему» в левом верхнем углу. Там вы можете выбрать файл темы и загрузить его на свой сайт.

Наведите указатель мыши на тему, которую хотите использовать, и нажмите «Установить» → «Активировать». Теперь вы можете начать использовать и настраивать свою тему!
Как настроить дизайн темы блока
После установки темы вам нужно будет настроить ее в соответствии с вашими потребностями и брендом. Давайте рассмотрим несколько способов сделать это.
Обратите внимание, что для целей этого руководства мы используем тему Twenty Twenty-Three .
Отредактируйте навигацию темы вашего блока
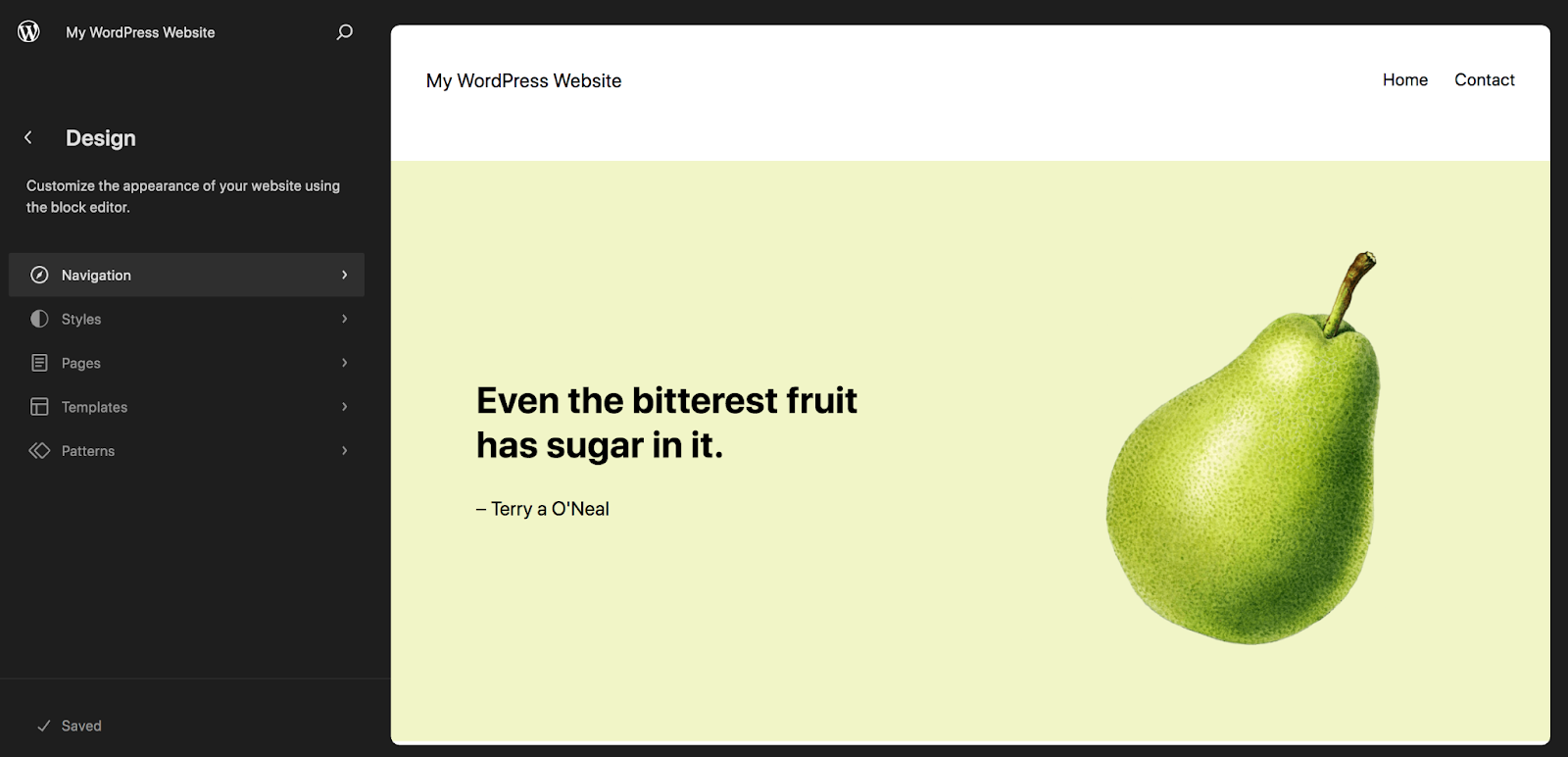
Начните с перехода в «Внешний вид» → «Редактор» на панели управления вашего сайта. Затем выберите «Навигация».

Хотя у вас может быть навигация в других местах, например в нижнем колонтитуле или боковой панели, давайте сосредоточимся на главном меню, которое обычно находится в заголовке.
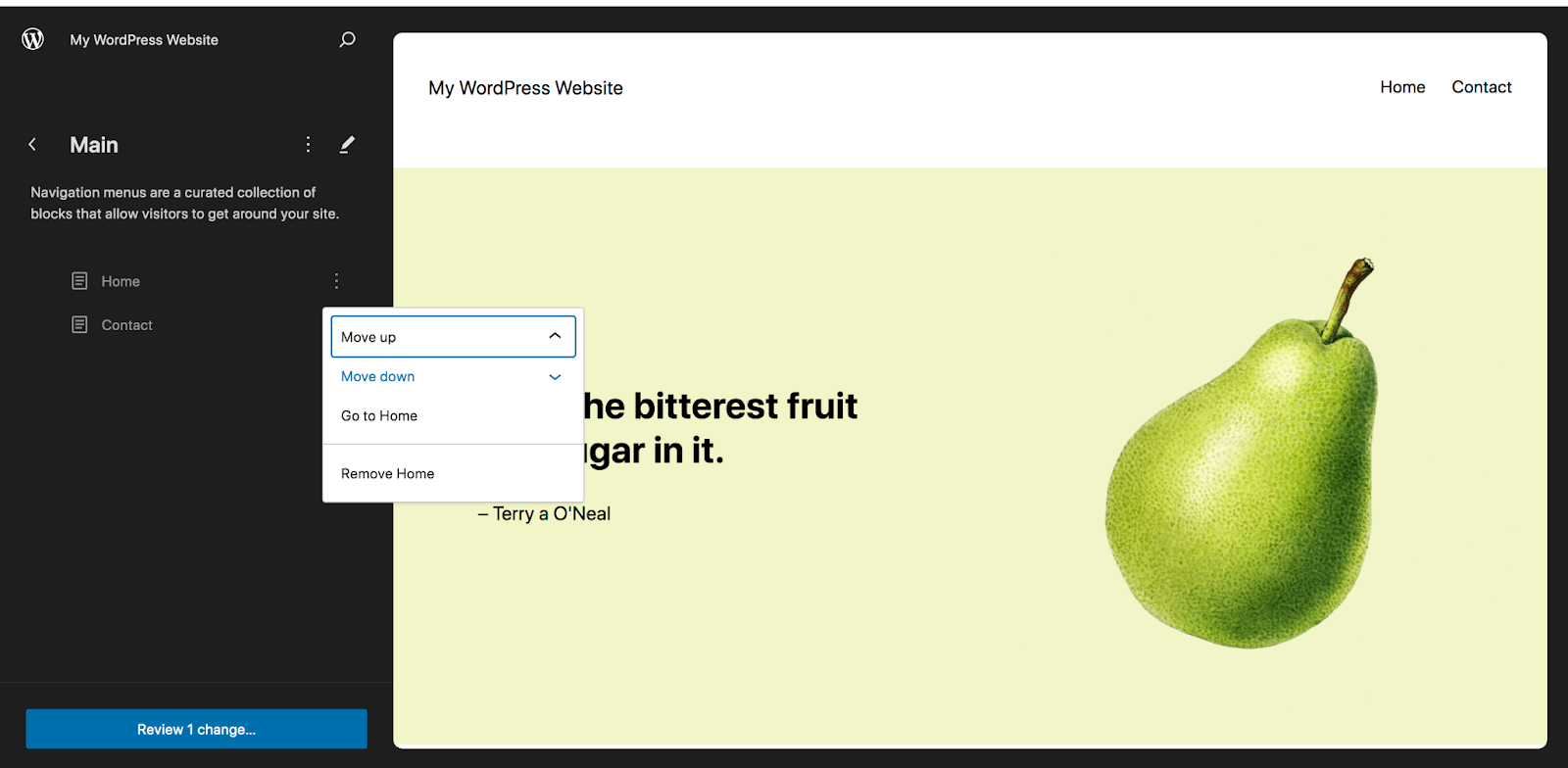
На панели навигации вы увидите список страниц главного меню. Если вы хотите переместить их, просто нажмите на один из них и перетащите его на место. Вы также можете щелкнуть вертикальные эллипсы, которые появляются при наведении курсора на страницу, и выбрать ее перемещение вверх или вниз, посещение страницы или полное удаление страницы из меню.

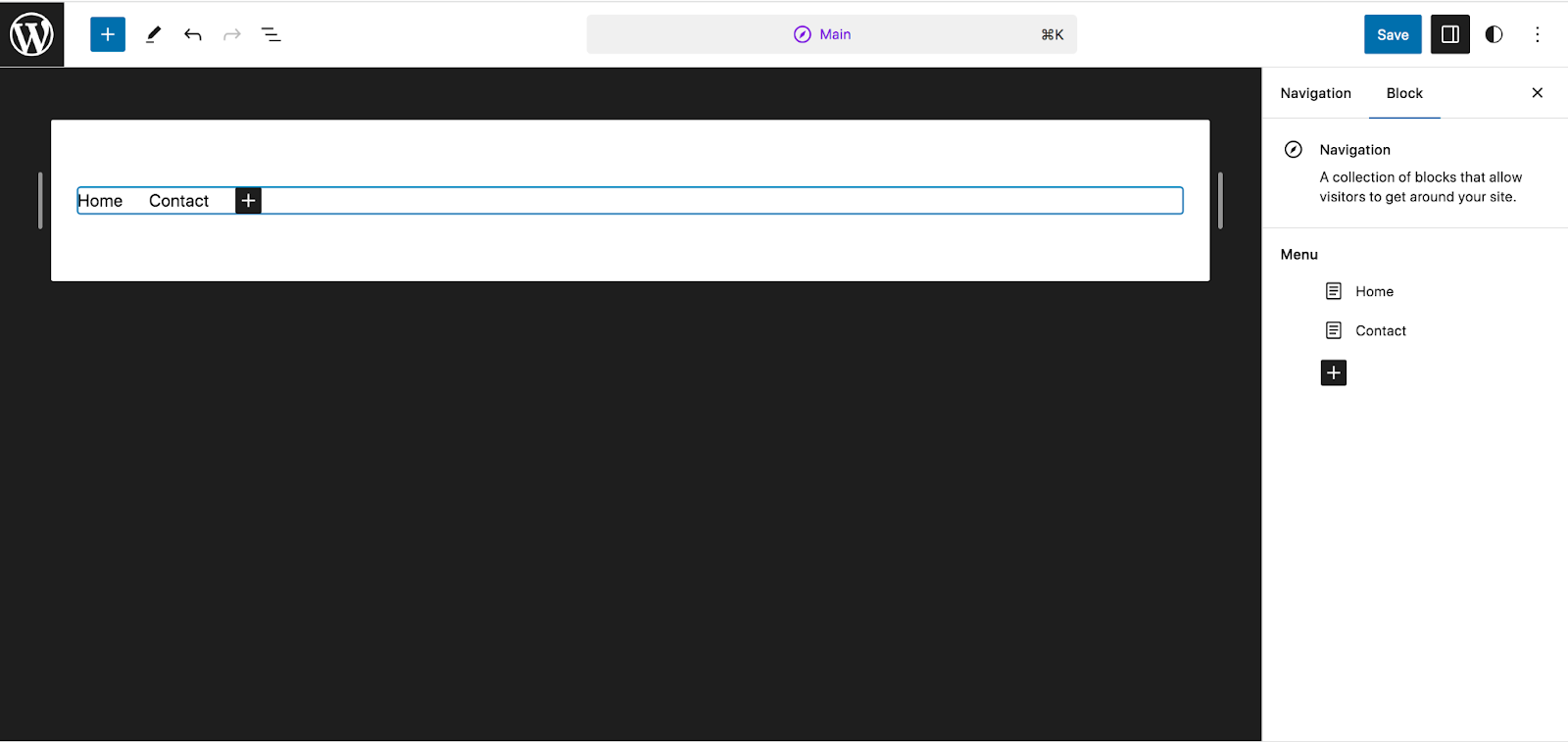
Если щелкнуть значок карандаша рядом с названием меню, вы перейдете на новую страницу, где вы сможете добавлять и удалять пункты меню с помощью блока навигации.

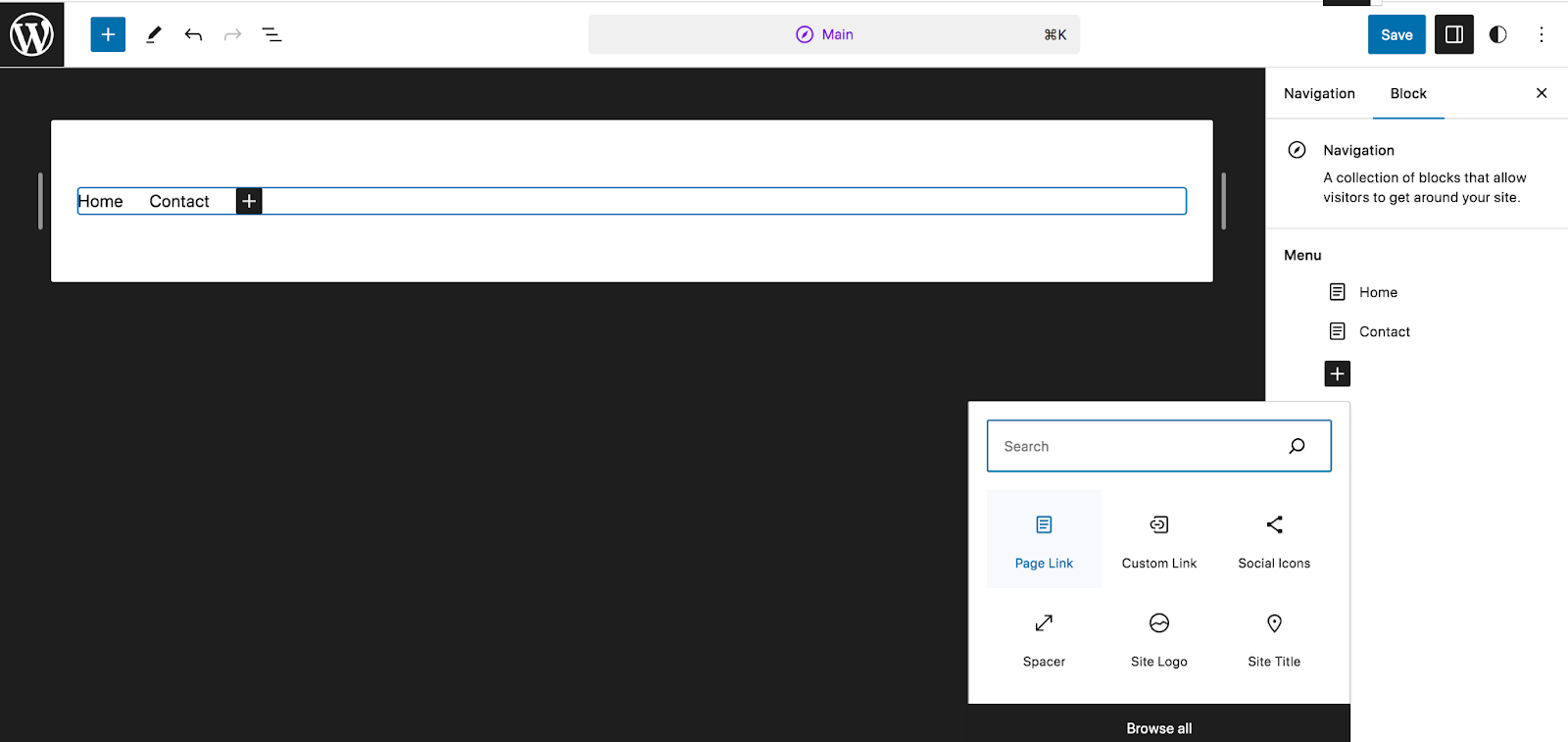
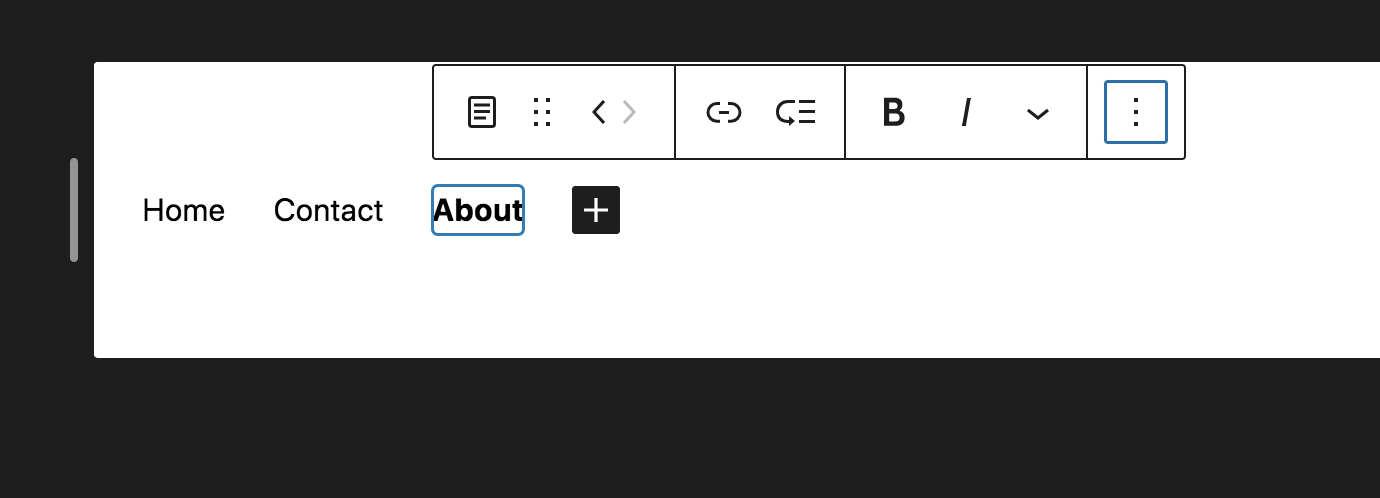
С правой стороны вы снова увидите список страниц. Если щелкнуть черный значок + , вы сможете выбрать различные элементы, которые можно добавить, включая ссылки на страницы, пользовательские ссылки, значки социальных сетей и панели поиска. Нажмите «Просмотреть все» , если хотите просмотреть все доступные варианты.
Чтобы просто добавить ссылку на страницу вашего сайта, нажмите «Ссылка на страницу».

Теперь найдите страницу, которую хотите добавить, выберите ее, и она появится в вашем меню. В предварительном просмотре меню в левом верхнем углу нажмите на отдельный элемент, чтобы отредактировать его параметры с помощью панели в правой части страницы. Например, вы можете переименовать страницу или изменить URL-адрес.
В меню, которое появляется непосредственно над элементом, который вы хотите отредактировать, вы можете выделить текст жирным шрифтом или курсивом, добавить раскрывающееся меню и многое другое.

Вы можете экспериментировать со всеми этими инструментами и добавлять страницы, пока не получите именно тот вид и функциональность, которые вам нужны. Когда вы внесете все изменения, нажмите синюю кнопку «Сохранить» в правом верхнем углу.
Измените стили темы вашего блока
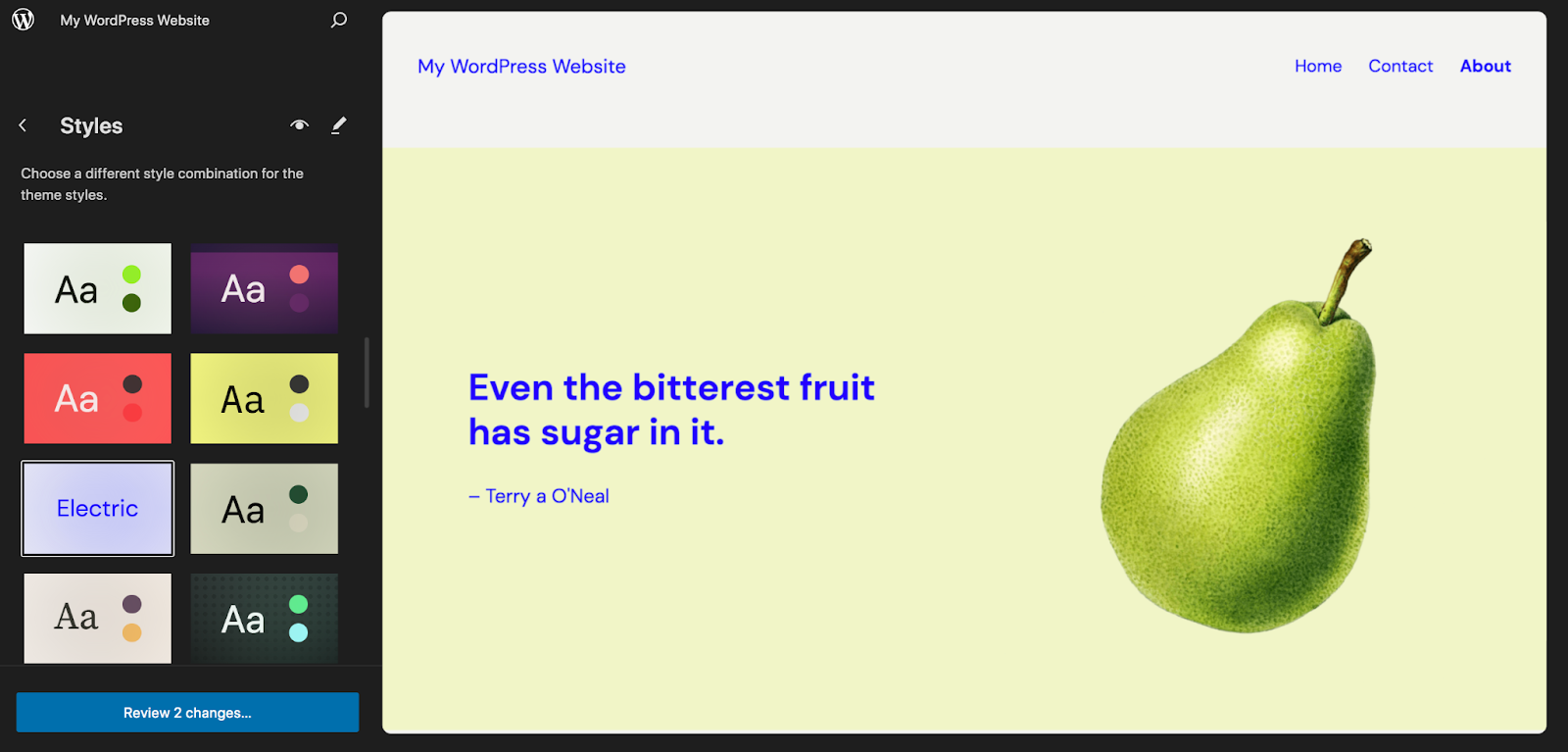
Вернувшись в редактор, на этот раз выберите «Стили» , чтобы перейти ко всем параметрам стиля для используемой вами темы. Сразу после установки вы увидите сетку предопределенных стилей темы, из которых вы можете выбирать. Выберите один, чтобы просмотреть его в правой части страницы.

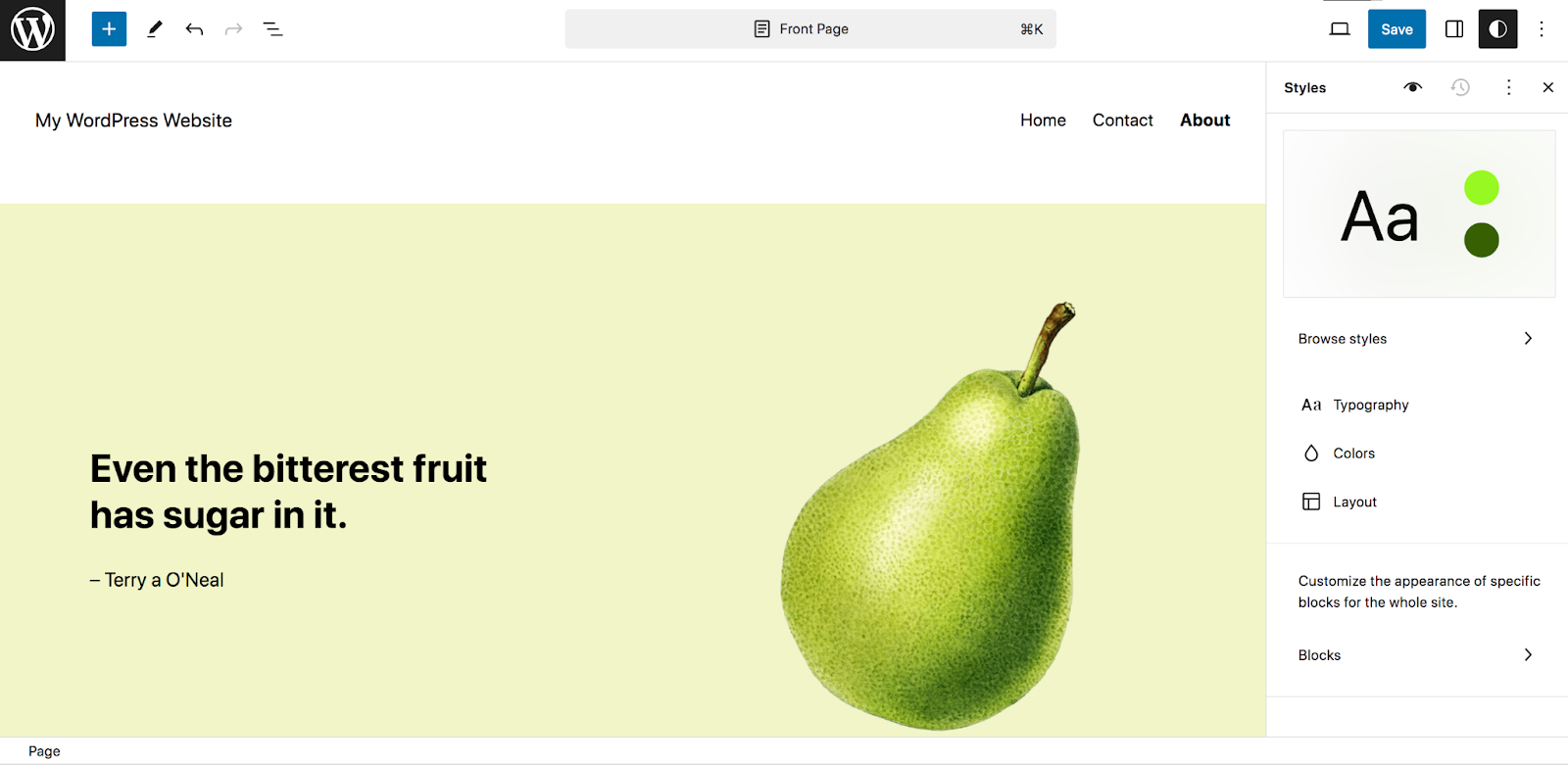
Вы можете выбрать один из них, а затем внести необходимые изменения или просто перейти к следующим шагам. Щелкните значок карандаша, чтобы открыть панель «Стили» в правой части редактора.

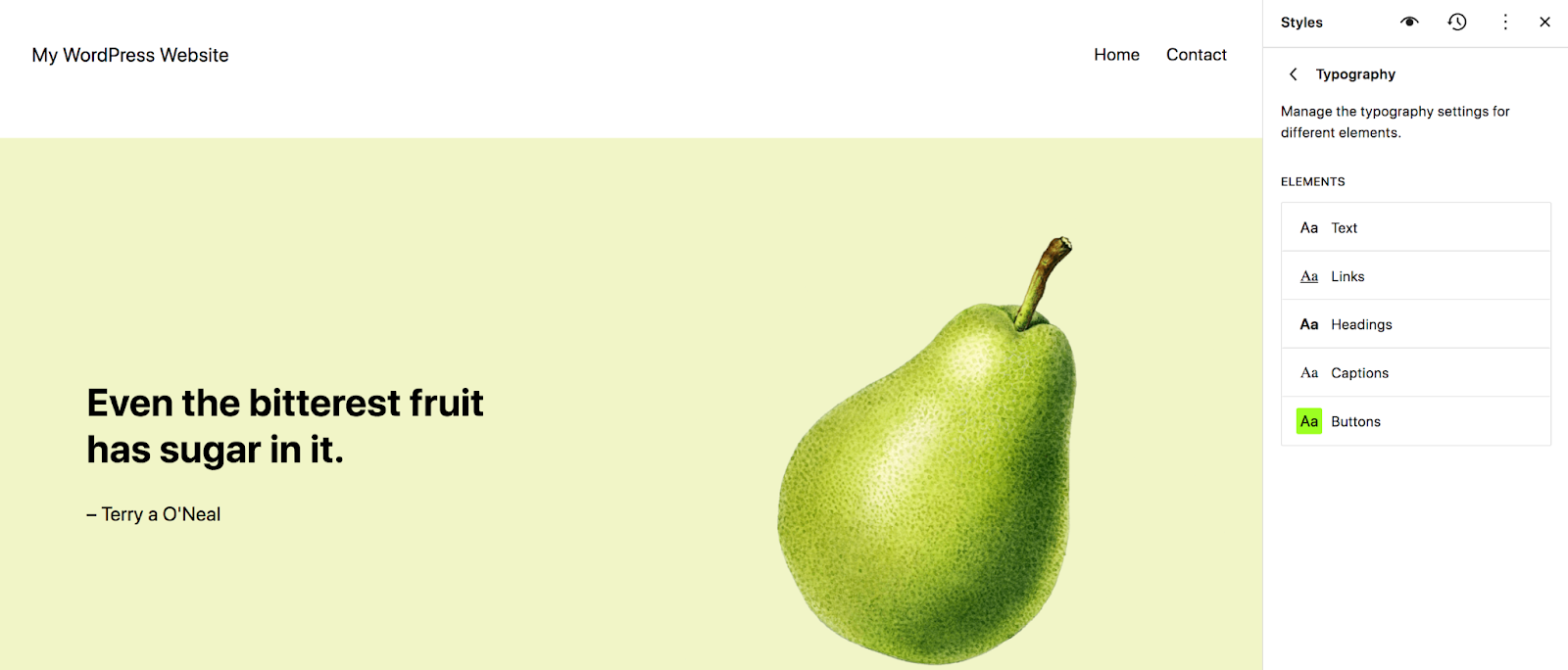
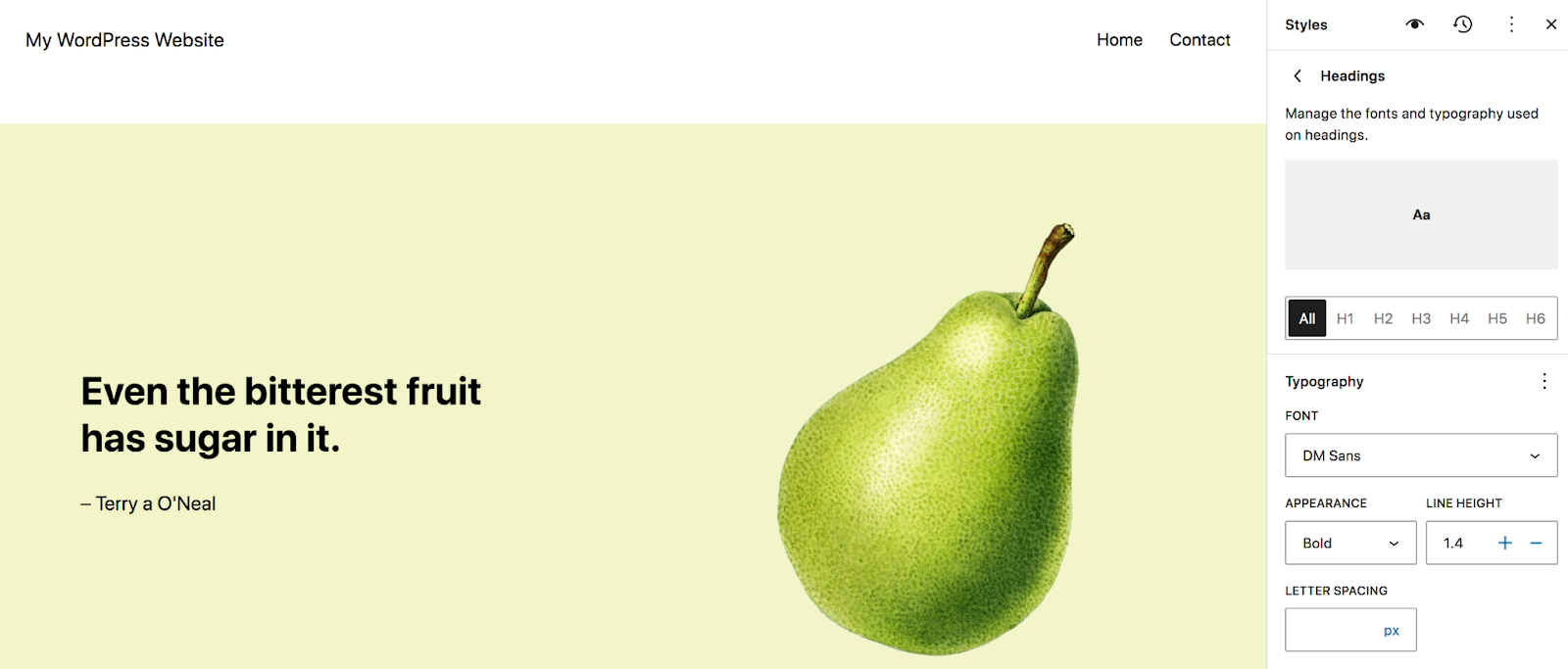
Первый вариант, который вы увидите, — «Типографика». Нажав на нее, вы увидите список элементов, таких как текст, ссылки и заголовки.


Например, выберите «Заголовки» , чтобы выбрать типографику для заголовков на вашем сайте. Выберите шрифт, внешний вид (жирный, курсив и т. д.), высоту строки, межбуквенный интервал и регистр букв.

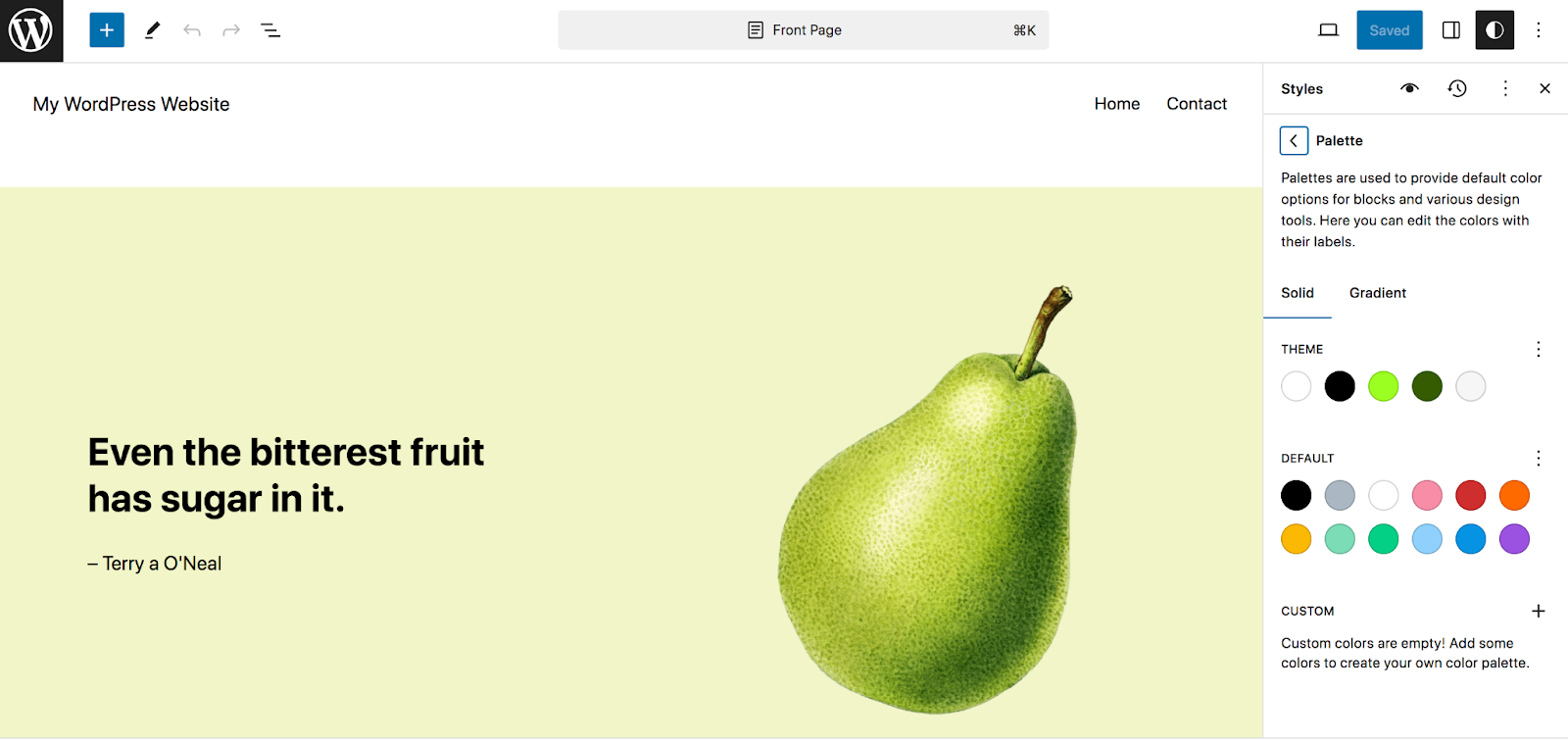
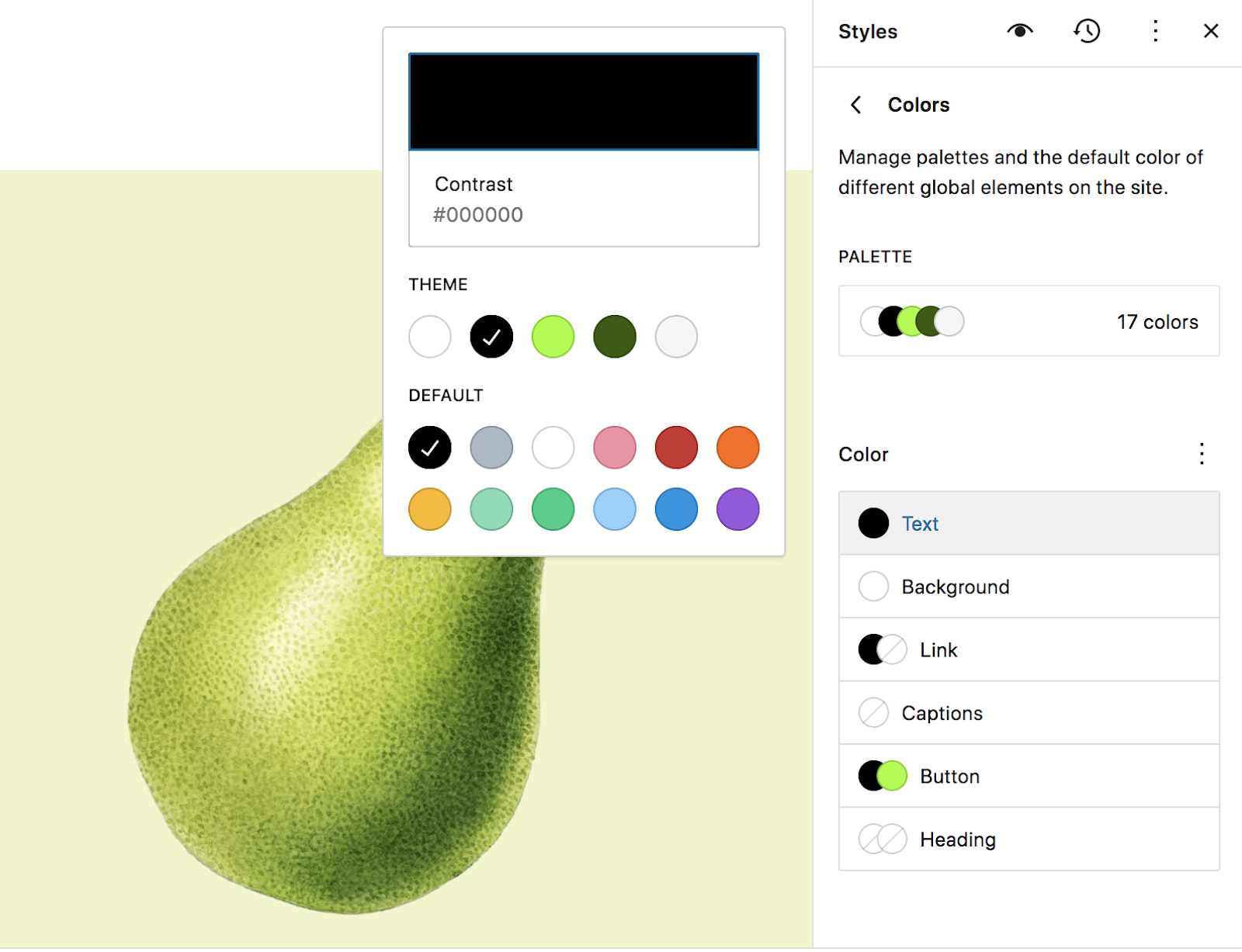
Вернувшись на панель «Стили» , выберите «Цвета». Там вы можете настроить свою палитру , которая управляет параметрами, которые вы можете выбирать при создании страниц, сообщений и шаблонов на вашем сайте. Это чрезвычайно полезно, когда речь идет об ускорении процесса проектирования и предоставлении всем, кто работает над вашим сайтом, информации, необходимой для единообразия.

Вы также можете установить цвета по умолчанию для таких элементов, как текст, фон, ссылки и т. д.

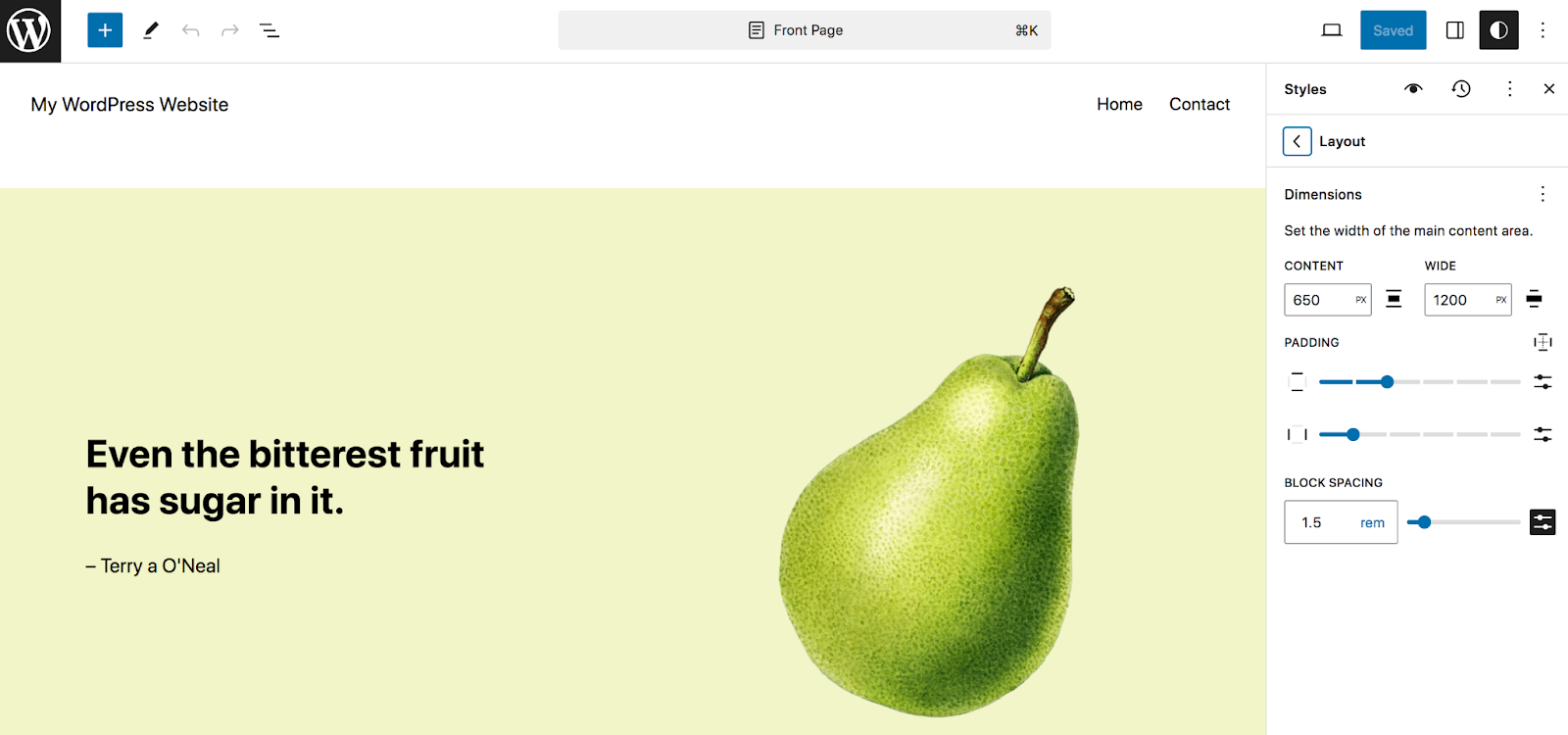
Снова на панели «Стили» выберите параметр «Макет» . Это позволяет вам установить ширину основной области контента на вашем сайте, а также ее отступы и интервалы между блоками.

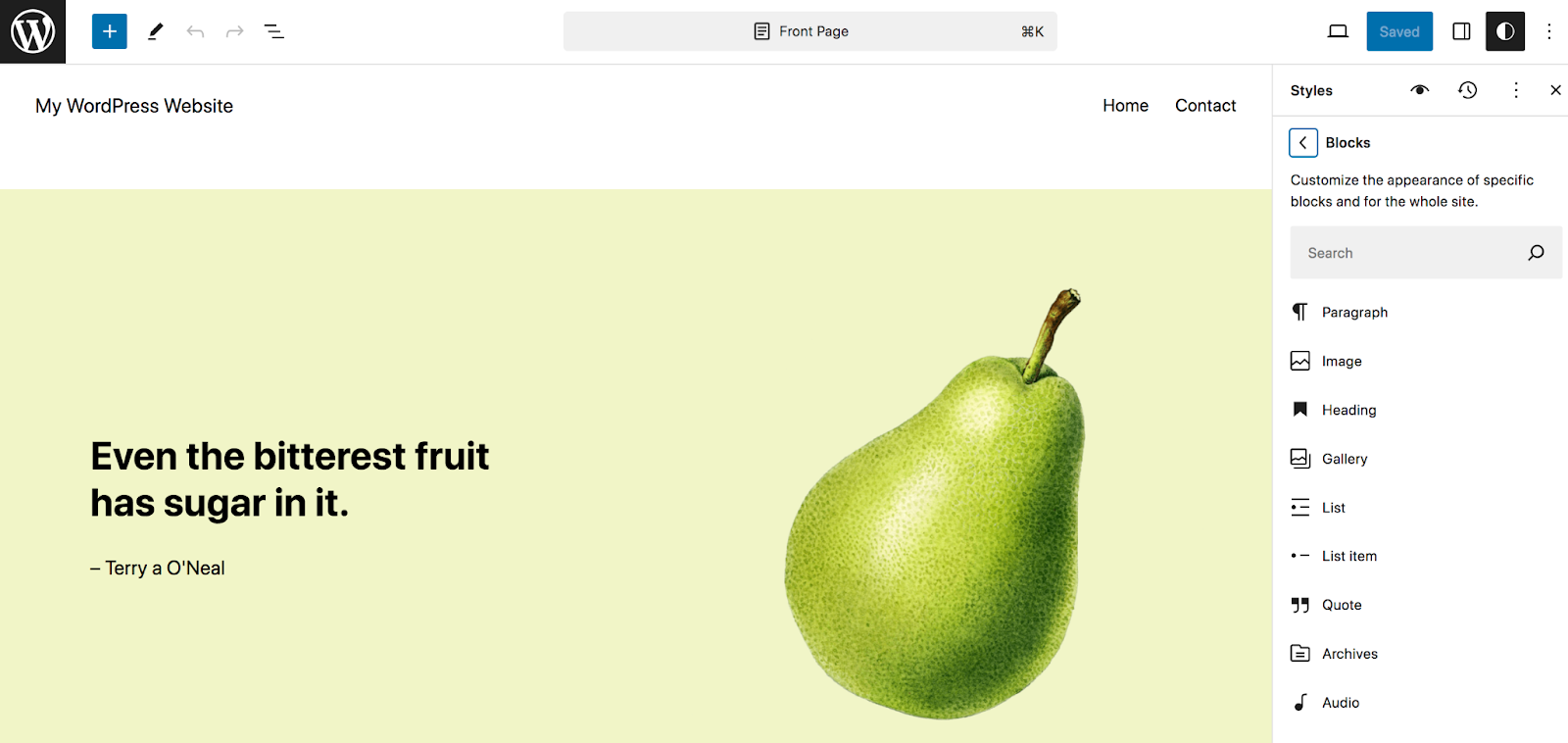
Последний элемент на панели «Стили» — «Блоки». Этот раздел позволяет настроить глобальные настройки для конкретных блоков. Когда вы впервые откроете его, вы увидите список всех блоков в вашей библиотеке. Вы можете пролистать их или использовать поле поиска, чтобы найти конкретный.

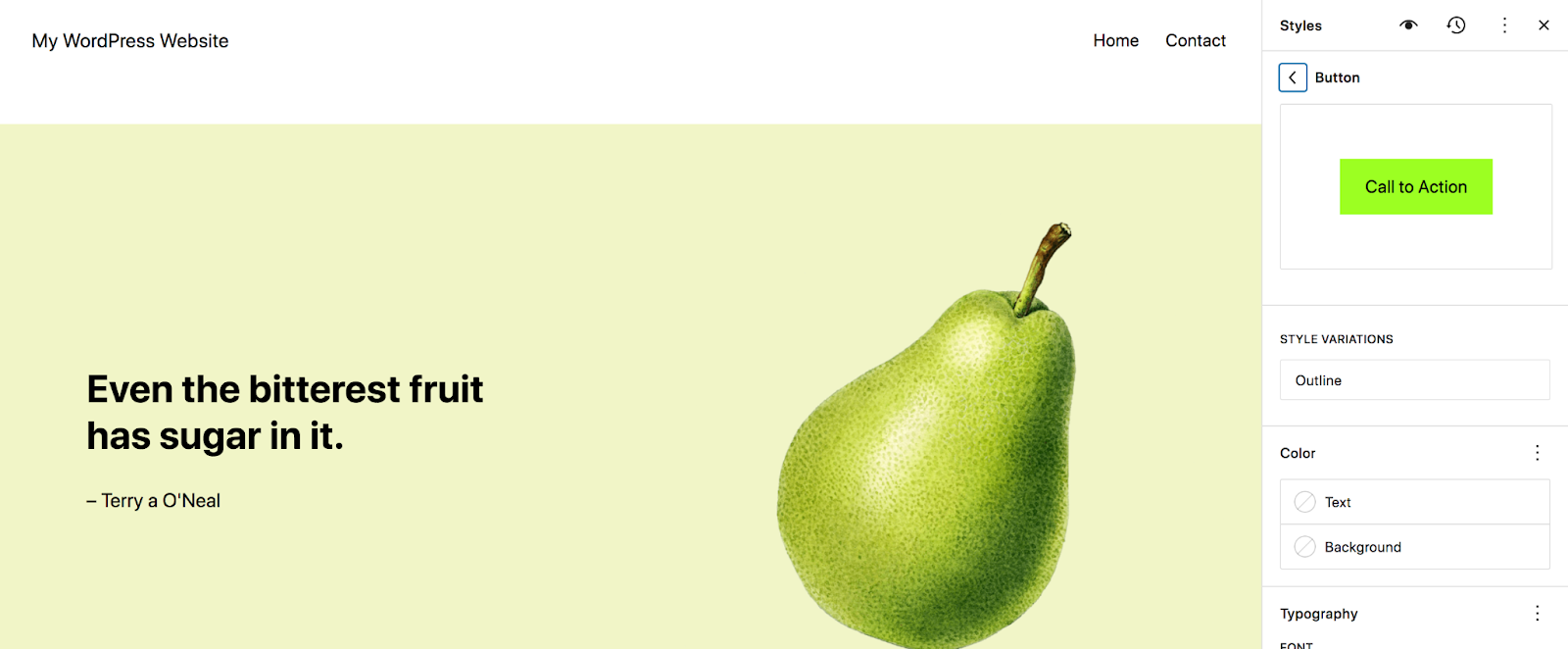
Опции для каждого из них будут различаться, но давайте взглянем на блок «Кнопка». Как только он откроется, вы увидите список настроек, специфичных для этого блока. Например, здесь вы увидите такие параметры, как цвет текста и фона, типографика, отступы, границы и эффекты.
Любые внесенные вами изменения будут применяться ко всем экземплярам этого блока на вашем сайте. Как видите, это может сэкономить вам огромное количество времени.

Создавайте и редактируйте страницы вашего сайта
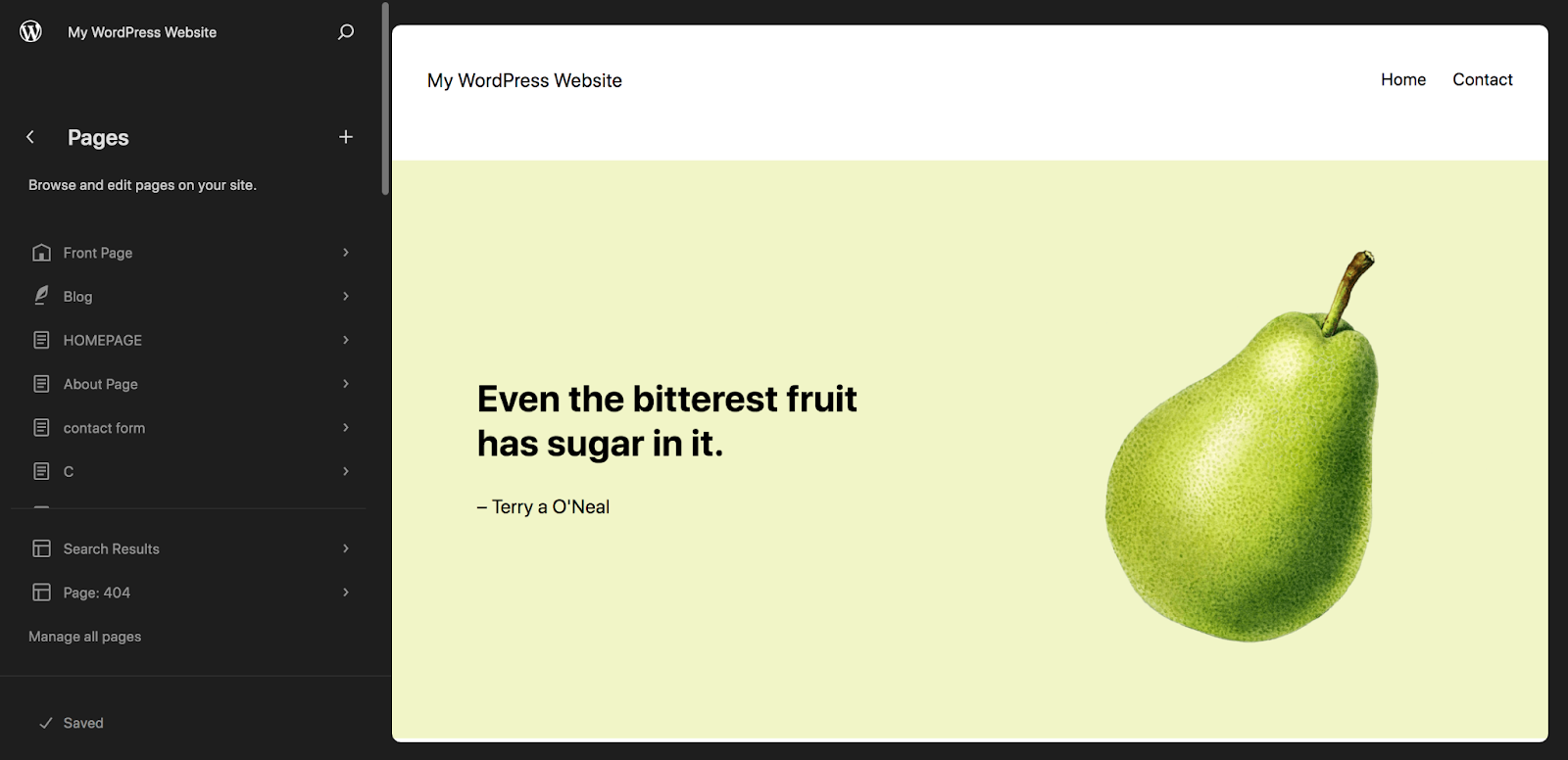
Вернувшись в редактор сайта, вы также увидите опцию «Страницы». Здесь вы увидите список страниц вашего сайта. Вы можете нажать на один из них, чтобы просмотреть информацию, отредактировать ее или переместить в корзину. Или выберите «Управление всеми страницами» , чтобы перейти к разделу «Страницы» на панели управления WordPress.

В этой статье мы не будем вдаваться в подробности создания и редактирования страниц, потому что вы можете сделать это с помощью редактора блоков, даже если вы не используете тему блока. Полное руководство можно найти в нашем полном руководстве по редактору блоков WordPress.
Отредактируйте шаблоны, включенные в вашу тему блока.
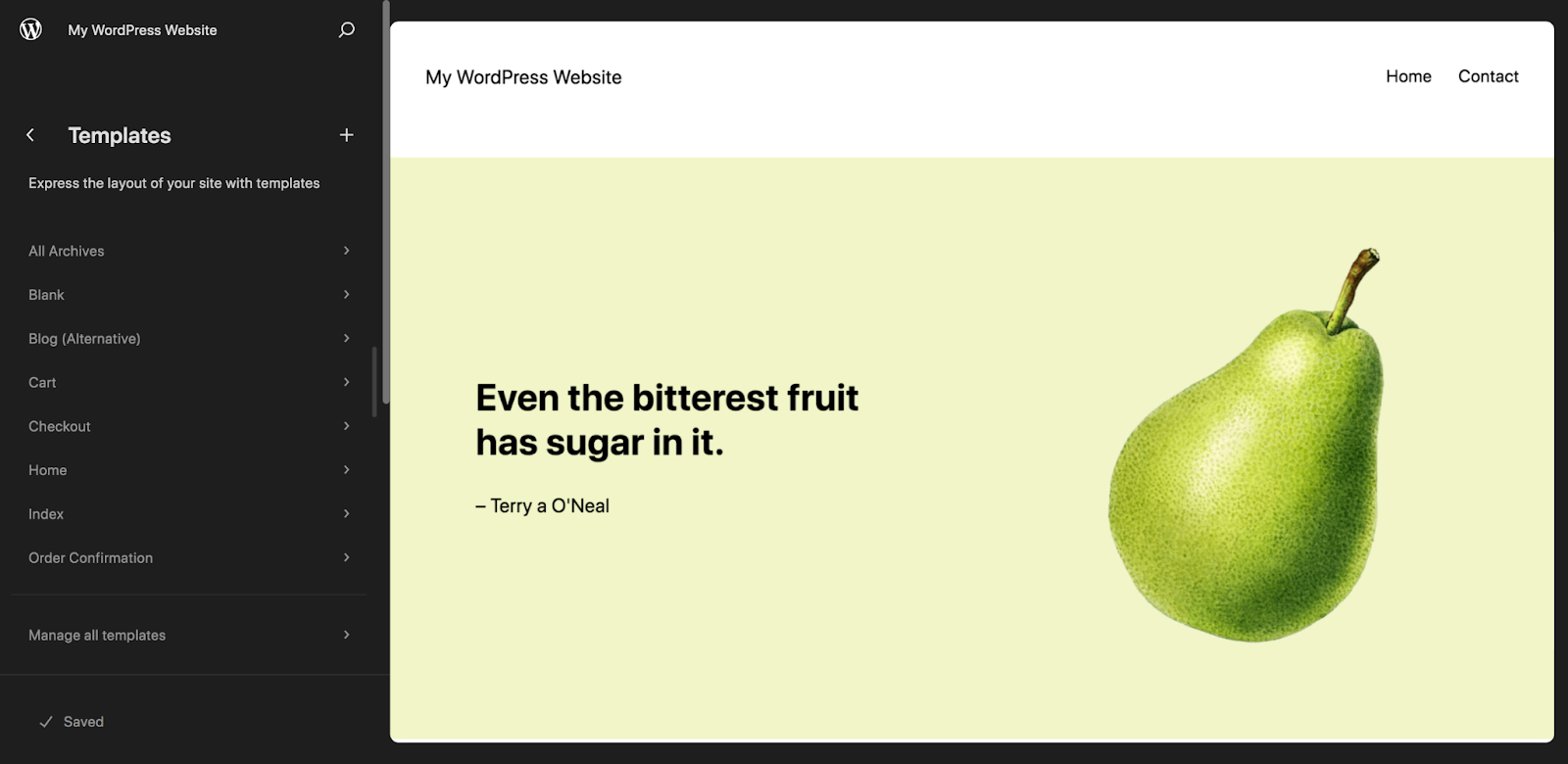
Теперь нажмите «Шаблоны» в редакторе сайтов. Это приведет вас к списку шаблонов, включенных в вашу тему.

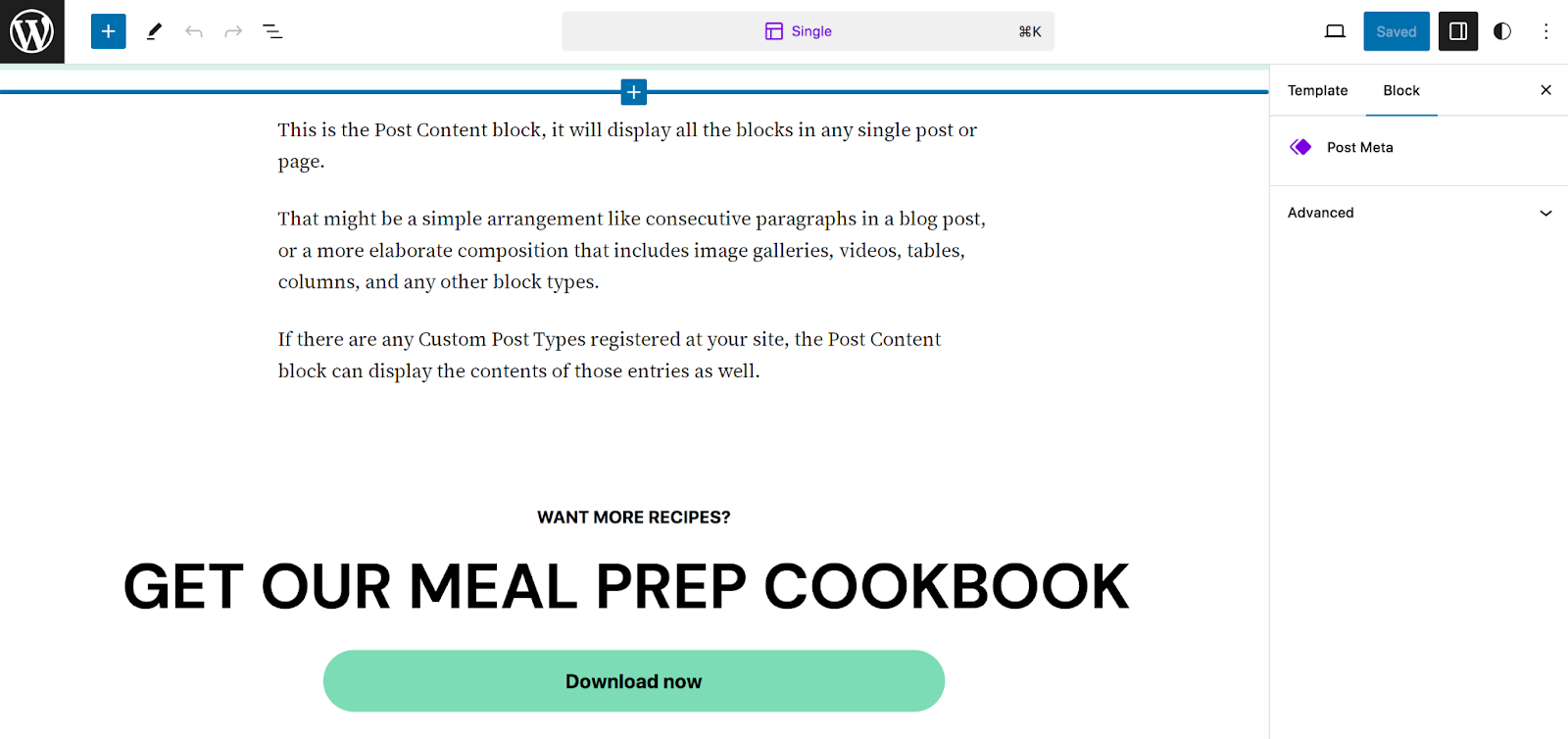
Они будут различаться в зависимости от вашей темы, но давайте взглянем на стандартный: шаблон Single, который используется для сообщений в блоге. После того, как вы нажмете Single , вы увидите все блоки, которые есть по умолчанию, включая такие элементы, как блок заголовка, блок контента публикации и блок избранного изображения публикации.
Вы можете вносить в них изменения по своему усмотрению. Например, вы можете переместить изображение под заголовок или изменить шрифт текста сообщения в блоге.
Вы также можете добавлять в этот шаблон новые блоки. В нашем примере ниже мы уже добавили призыв к действию, который будет отображаться внизу каждой записи блога перед комментариями.

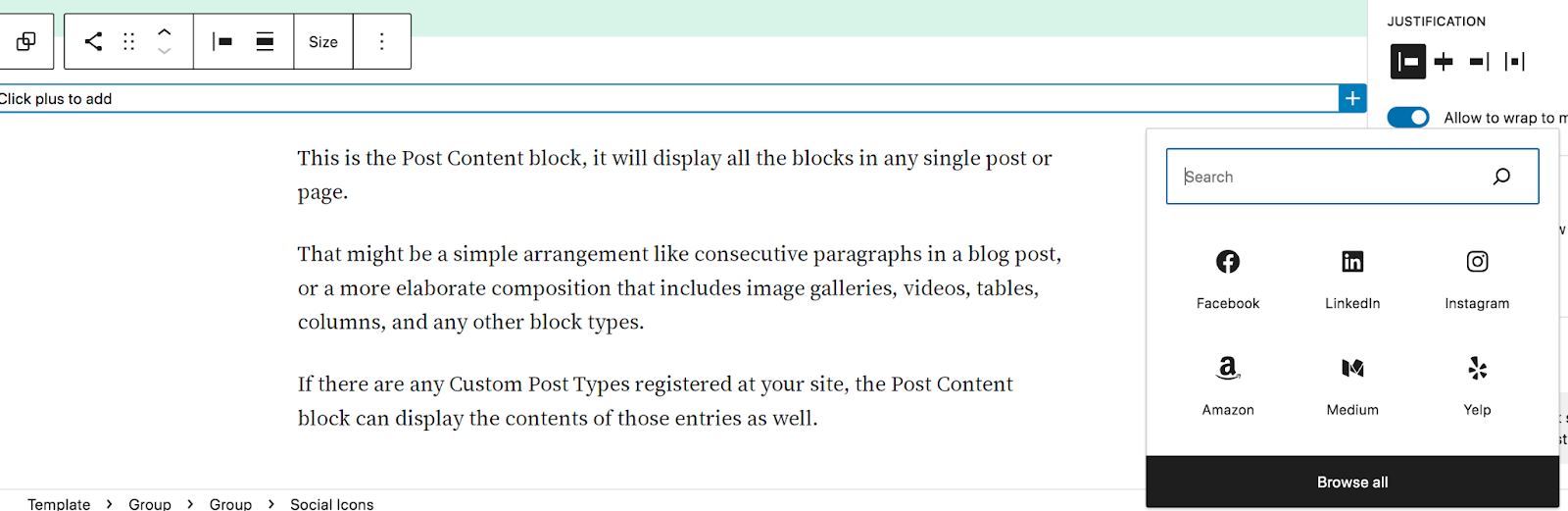
Теперь давайте добавим несколько значков социальных сетей под заголовком сообщения в блоге, чтобы читатели могли легко переходить к вашим учетным записям в социальных сетях для получения дополнительного контента. Для этого найдите блок «Иконки социальных сетей» и перетащите его прямо под блок «Заголовок».
Нажмите значок + в крайнем правом углу, чтобы добавить учетную запись в социальной сети.

Вы можете выбрать один из списка, нажать «Просмотреть все» , чтобы просмотреть все варианты, или использовать панель поиска, чтобы найти тот, который вы ищете. Повторите это для всех учетных записей, которые вы хотите включить.
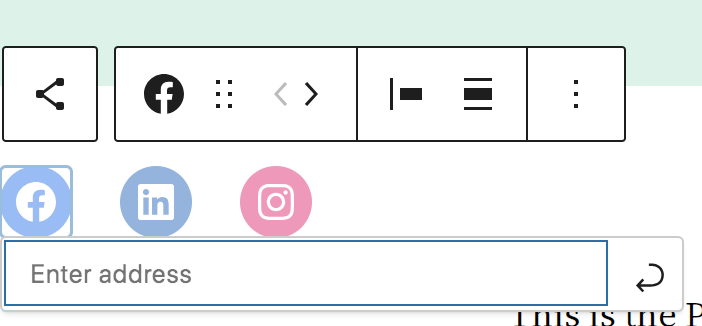
Затем нажмите на отдельный значок, чтобы добавить ссылку на свою учетную запись.

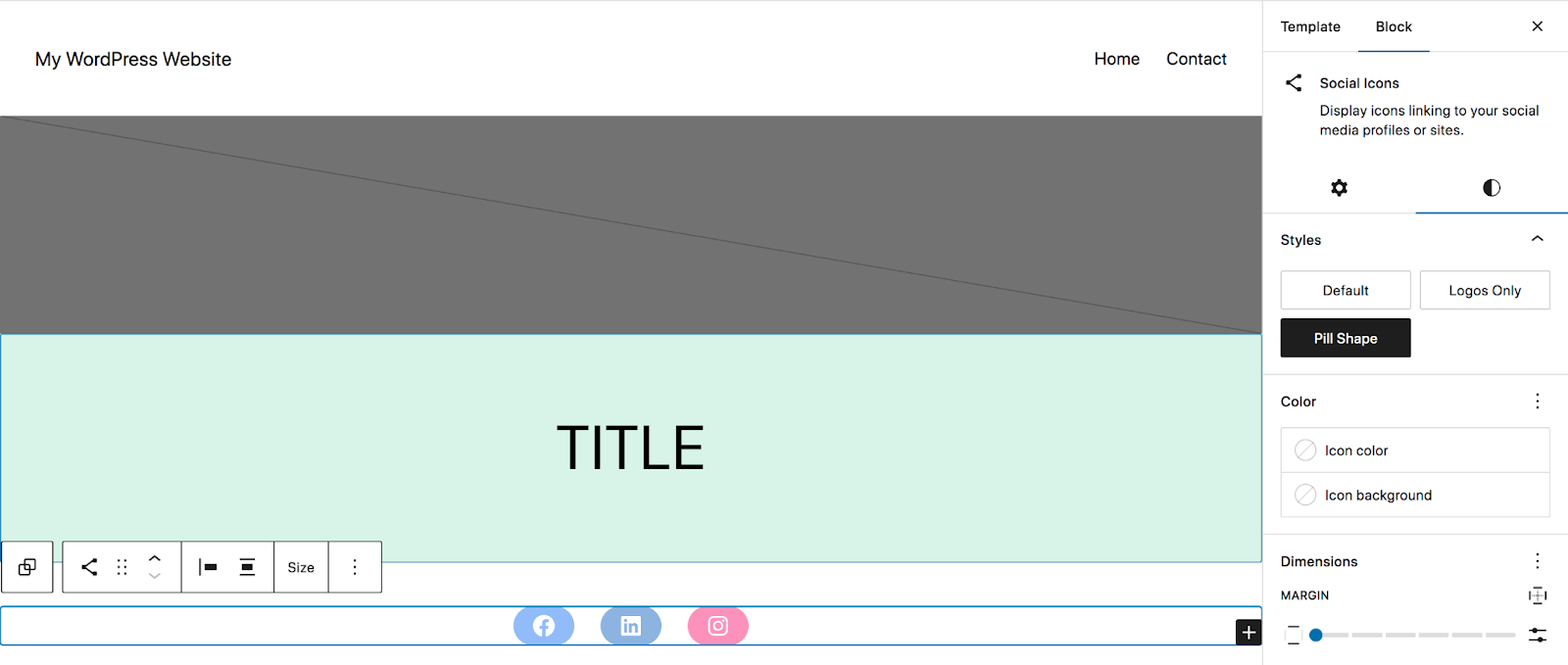
Вы можете использовать панель инструментов, которая появляется над блоком «Социальные значки», чтобы изменить выравнивание, переместить значки и многое другое. Или воспользуйтесь панелью «Настройки» справа, чтобы внести дополнительные изменения, например форму и цвет значков.

После внесения всех изменений нажмите синюю кнопку «Сохранить» в правом верхнем углу. Все обновления будут отражены во всех типах сообщений, использующих этот шаблон.
Вы можете представить себе возможности такой простой настройки шаблонов. Быстро создайте красивую фирменную страницу 404. Упростите процесс оформления заказа. Добавьте призыв к действию на страницу поиска. Разместите таблицы размеров на всех страницах вашего продукта. Возможности поистине безграничны.
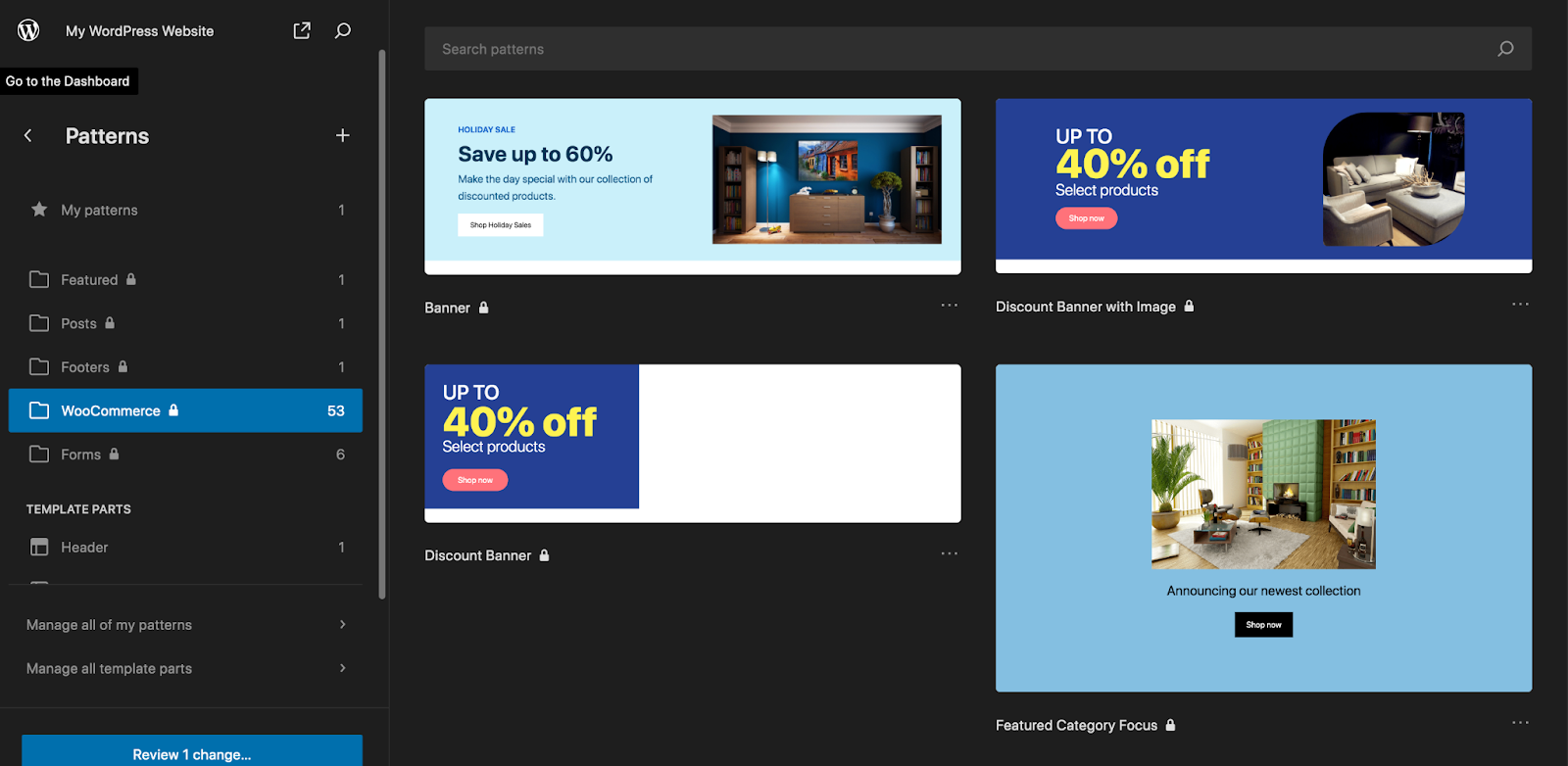
Редактирование узоров и частей шаблона
Вернувшись в Редактор сайта, откройте раздел «Шаблоны» . Здесь вы увидите список ваших шаблонов, которые по сути представляют собой блочные макеты для сегментов ваших страниц — например, форм, баннеров и призывов к действию.

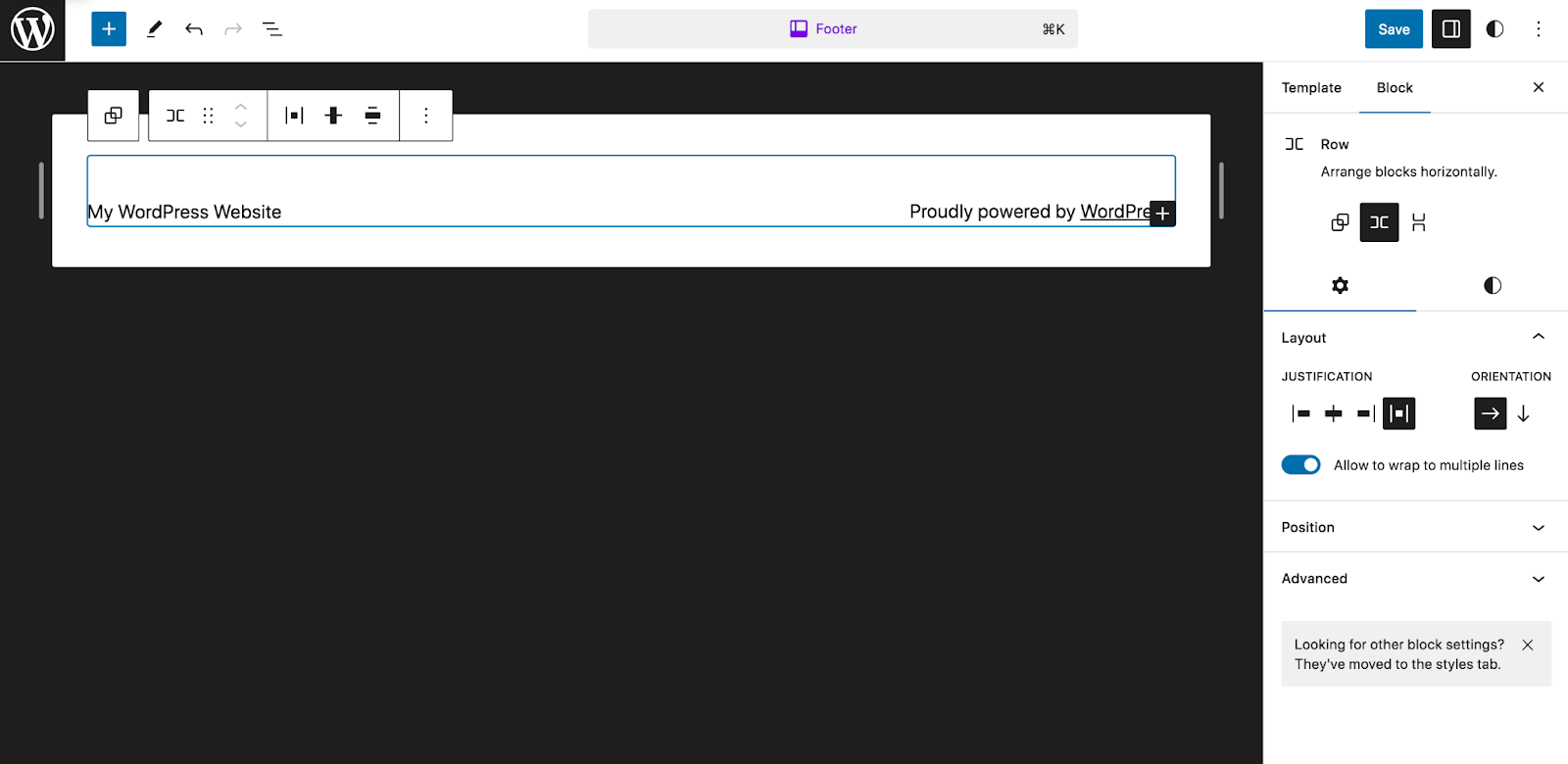
Части шаблона также состоят из блоков, но обычно являются частью общей структуры вашего сайта, а не отдельных страниц и сообщений — например, вашего верхнего и нижнего колонтитула. Для целей этого урока давайте откроем часть шаблона нижнего колонтитула .

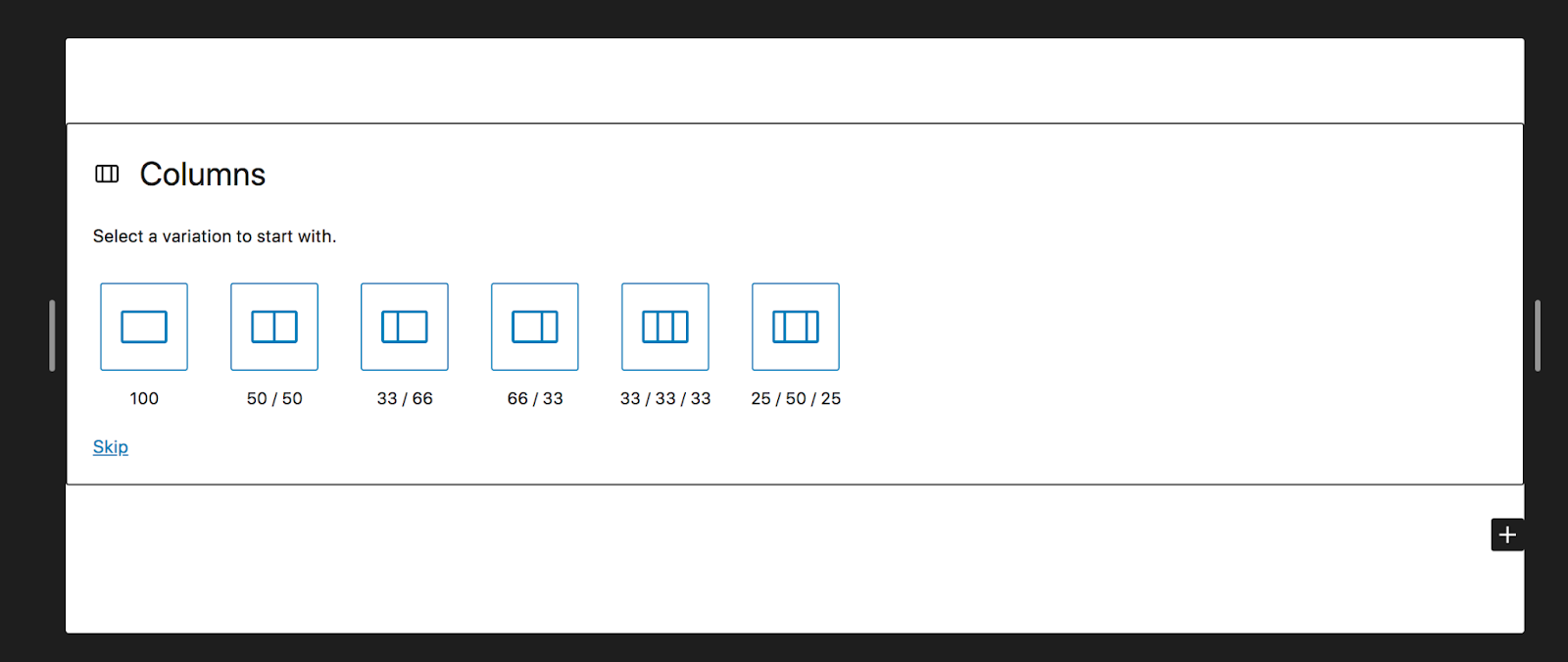
Вы увидите, что в данном случае настроено отображение блока «Заголовок сайта» и блока «Абзац». Давайте вместо этого создадим что-нибудь с немного большим содержанием. Сначала мы удалим то, что там сейчас. Затем мы добавим блок «Столбцы» и выберем 33/33/33. Это создаст три столбца одинакового размера.

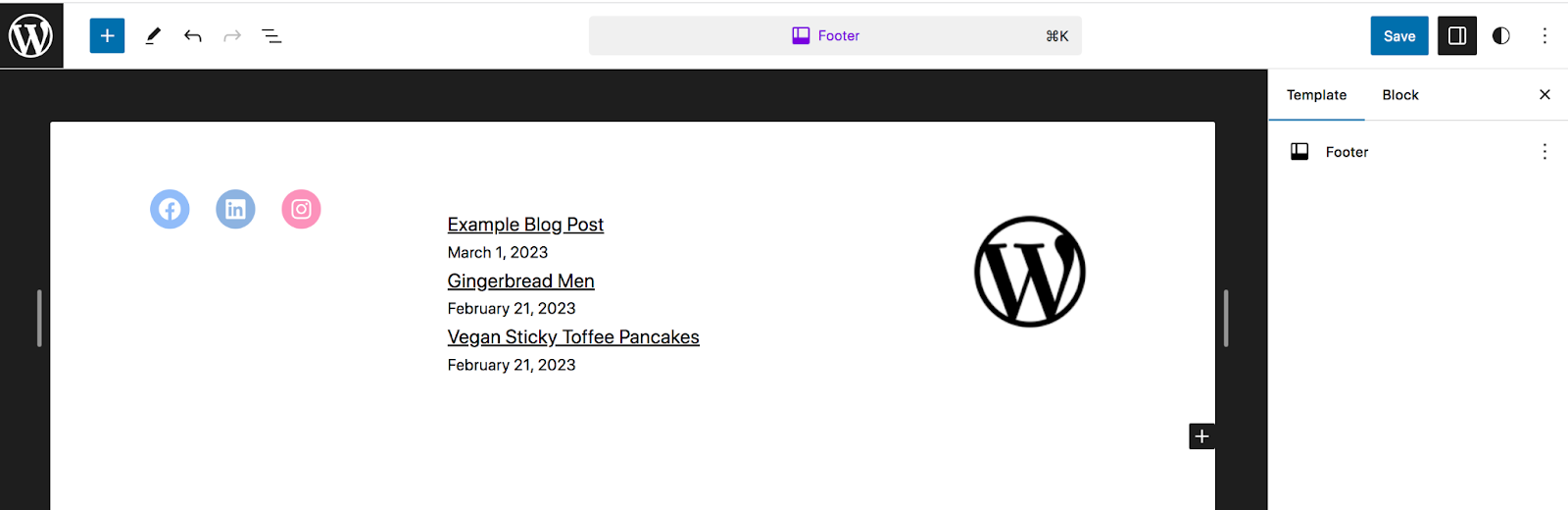
В первый столбец мы добавим блок «Иконки социальных сетей». Во втором мы добавим блок «Последние публикации». Затем, в третьем, мы добавим наш логотип.

Опять же, когда вы нажмете «Сохранить», изменения отразятся на всем сайте.
Дополнительно: Как создать тему блока с нуля
Есть несколько случаев, когда вы можете захотеть создать свою собственную тему. Возможно, вы разработчик и хотите создать что-то свое, что можно будет использовать на клиентских сайтах. Или, может быть, у вас несколько веб-сайтов и вы хотите использовать одну и ту же тему с одинаковыми настройками на каждом из них. К счастью, при полном редактировании сайта этот процесс не так сложен, как вы думаете.
Ваш первый шаг — загрузить выбранную вами тему блока в качестве отправной точки. Затем внесите любые необходимые настройки темы, следуя инструкциям, описанным выше.
Ваш следующий шаг — установка плагина Create Block Theme, который бесплатно доступен из репозитория WordPress. После активации плагина перейдите в «Внешний вид» → «Создать тему блока» на панели управления WordPress.

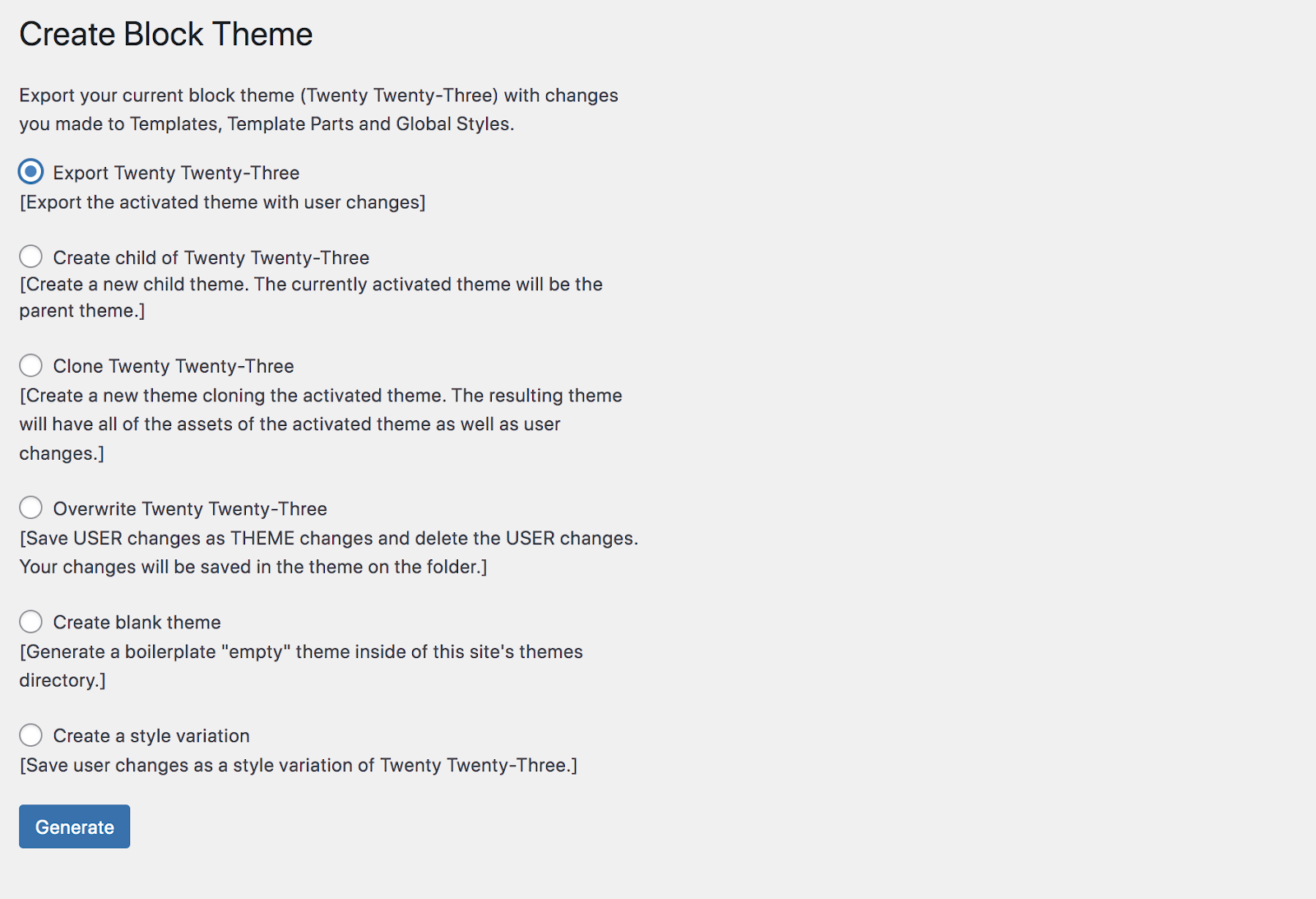
Вы увидите несколько способов экспортировать свою тему:
- Экспортировать (экспортировать активную тему с внесенными вами изменениями)
- Создать дочернюю тему (создать новую дочернюю тему с активированной темой в качестве родительской)
- Клонировать (клонировать активную тему)
- Перезаписать (сохранить пользовательские изменения как изменения темы и удалить пользовательские изменения)
- Создать пустую тему (создать пустую тему внутри каталога темы)
- Создайте вариант стиля (сохраните пользовательские изменения как вариант стиля активной темы).
В зависимости от того, какой вариант вы выберете, вам, возможно, придется заполнить несколько дополнительных полей, например название темы и имя автора. Затем вы можете создать тему, загрузить ее в виде ZIP-файла и использовать на любом сайте.
Хотите разработать тему блока полностью с нуля? Узнайте все о создании темы блока из справочника ресурсов для разработчиков WordPress.
Часто задаваемые вопросы о темах блоков
Остались вопросы? Давайте ответим на некоторые распространенные вопросы о темах блоков.
Есть ли какие-либо ограничения на использование тем блоков?
В целом темы блоков невероятно гибкие. Они позволяют вам создать любой дизайн вашего сайта, даже без работы с кодом.
Однако есть некоторые плагины, которые в настоящее время несовместимы с темами блоков. Примеры таких плагинов включают плагины, предназначенные для редактирования классических меню, управления комментариями, которые не работают с блоками комментариев, и использования настройщика WordPress.
Однако большинство существующих плагинов WordPress адаптируются для беспрепятственной работы с темами блоков и редактором сайта.
Совместимы ли темы блоков со всеми плагинами WordPress?
Хотя большинство существующих плагинов без проблем работают с темами блоков, в некоторых случаях вам может потребоваться найти альтернативное решение. Примеры включают в себя:
- Плагин, который работает только с виджетами
- Инструмент, предназначенный для изменения классических меню, а не блока навигации.
- Плагин управления комментариями, который не работает с блоками комментариев.
- Плагин, который использует исключительно WordPress Customizer.
Однако в большинстве ситуаций вы сможете использовать необходимые вам инструменты.
Могу ли я использовать собственный CSS для оформления темы блока?
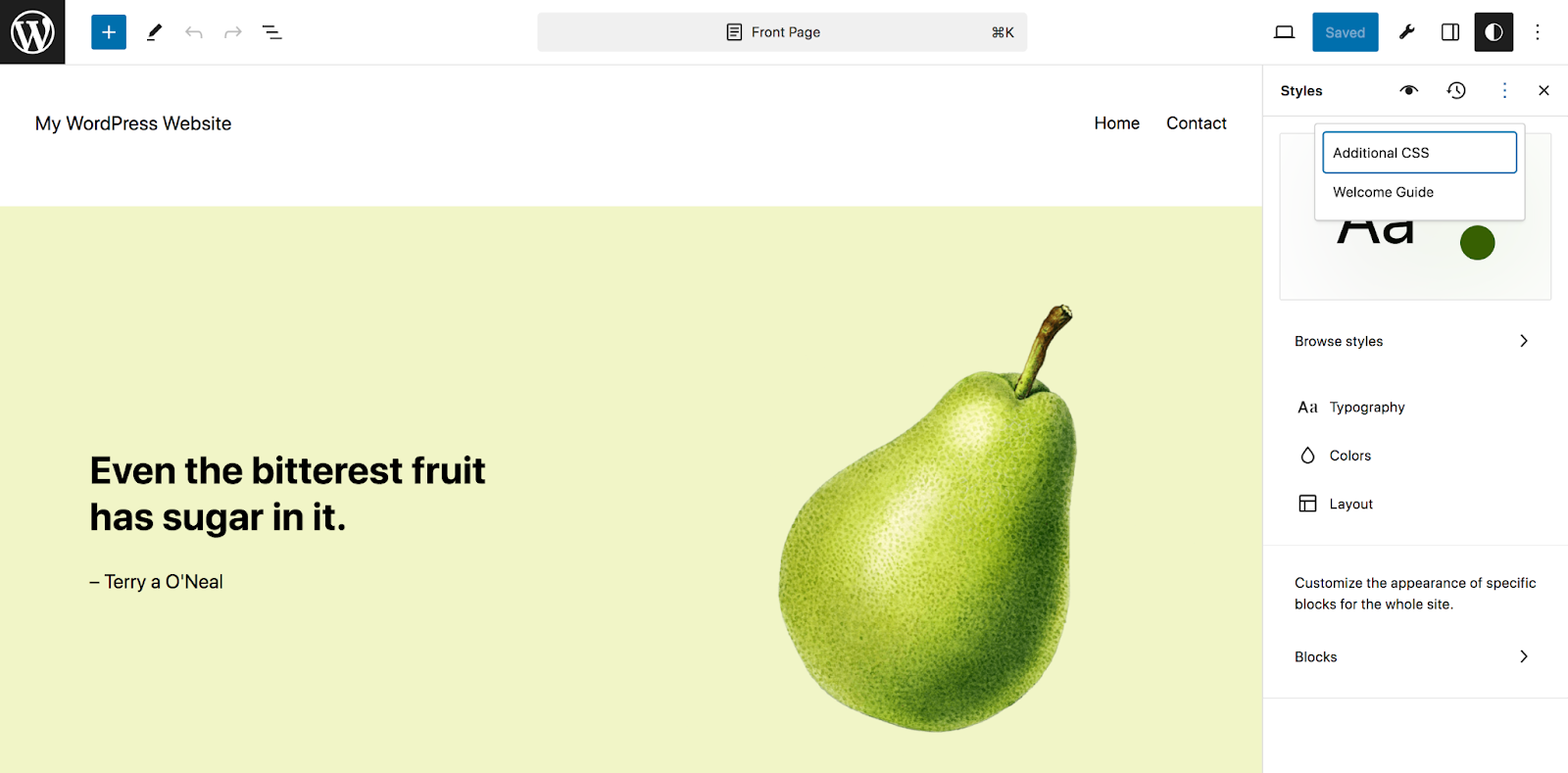
Да, конечно. Перейдите в «Внешний вид» → «Редактор» и выберите «Стили». Затем нажмите значок «Редактировать стили» в форме карандаша. Откроется панель «Стили». Оказавшись там, щелкните вертикальные эллипсы в правом верхнем углу, а затем «Дополнительный CSS».

Теперь вы можете добавить любой CSS, чтобы настроить внешний вид вашего сайта.
Могу ли я использовать темы блоков для настройки верхнего и нижнего колонтитула?
Да, именно здесь темы блоков проявляются! Вы можете создать верхний и нижний колонтитулы своего сайта, а также меню навигации, просто перетаскивая блоки на место.
На панели инструментов перейдите в «Внешний вид» → «Редактор» → «Шаблоны». Под частями шаблона вы увидите верхний и нижний колонтитулы. Нажмите на тот, который вы хотите отредактировать, а затем используйте блоки, как обычно. Более подробные инструкции можно прочитать в разделе «Редактирование узоров и частей шаблона» этой статьи.
Вот лишь несколько примеров того, как можно улучшить верхний и нижний колонтитулы с помощью блоков:
- Быстрое создание навигационных меню
- Добавьте строку поиска, чтобы информацию было легче найти
- Включите значки социальных сетей в верхний или нижний колонтитул.
- Отображение списка последних сообщений в нижнем колонтитуле
- Добавьте снимок электронной почты в нижний колонтитул
Варианты безграничны!
Могу ли я использовать темы блоков для настройки меню навигации?
Да, ты можешь. В панели инструментов перейдите в «Внешний вид» → «Редактор» → «Навигация». Там вы сможете добавлять страницы и ссылки в свое меню, вкладывать элементы для создания подменю, удалять элементы и многое другое.
Могу ли я создать тему дочернего блока?
Да, вы можете создать дочернюю тему с блочной темой в качестве родительской. Это позволяет вносить изменения в дочернюю тему без редактирования кода родительской темы. Многие темы уже имеют дочернюю тему. Но вы также можете создать его с помощью плагина Create Block Theme. Или, если вы знакомы с кодом, вы можете сделать это вручную.
Есть ли какие-либо проблемы с производительностью, о которых следует помнить при использовании тем блоков?
В большинстве случаев использование блочной темы повысит производительность вашего сайта WordPress. Темы блоков загружают стили только для отображаемых блоков на странице, и им не требуется вручную добавлять таблицы стилей в очередь — и то, и другое сокращает время загрузки.
А используя тему блока, вы можете получить доступ ко всем необходимым функциям и возможностям дизайна без необходимости устанавливать кучу различных плагинов или использовать инструменты для создания сайтов, полные ненужных функций.
Если вы хотите еще больше сократить время загрузки вашего сайта, вы можете установить такой плагин, как Jetpack Boost. Созданный специально для WordPress, он лениво загружает изображения, улучшает основные веб-показатели, включает в себя мощный CDN для изображений и анализирует скорость вашего сайта, чтобы вы могли внести улучшения.
