Блоки WordPress: что это такое и как их использовать
Опубликовано: 2024-10-01WordPress изменил способ, которым пользователи создают контент и управляют им, и блоки WordPress являются важной частью этой эволюции.
С появлением редактора Gutenberg блоки стали важными элементами для создания публикаций, страниц и целых сайтов.
Текущая версия WordPress содержит более 90+ блоков по умолчанию. Они включают в себя текст, мультимедиа, виджеты, элементы темы и вставки.
В этой статье мы рассмотрим блоки WordPress, в том числе, почему они полезны, различные типы доступных блоков и способы их использования. Мы также рассмотрим некоторые из самых популярных плагинов блоков WordPress, которые предлагают дополнительные блоки контента, функции настройки и шаблоны макетов, которые помогут вам в вашем дизайне.
Итак, давайте начнем с краткого обзора блоков WordPress.
Что такое блоки WordPress?
Блоки WordPress — это основные элементы редактора блоков WordPress, также известного как Гутенберг. Блоки позволяют добавлять и структурировать контент в ваших сообщениях и страницах. Каждый раздел контента — абзац, изображение, видео или галерея — представляет собой отдельный блок, который можно перемещать, редактировать и настраивать независимо. Эта система делает создание контента гораздо более гибким по сравнению с классическим редактором.
Блоки также предоставляют визуальный интерфейс для взаимодействия с вашим контентом. Вы можете видеть свои изменения в режиме реального времени, что позволяет поддерживать единообразие макета. Этот модульный подход является основой текущего опыта WordPress, что делает его доступным для всех пользователей.
Зачем использовать блоки WordPress?
Старый редактор WordPress представлял собой текстовый редактор на базе TinyMCE. Интерфейс был очень похож на интерфейс текстового редактора, без визуальных элементов для предварительного просмотра страниц или сообщений.
С другой стороны, блоки контента позволяют менять макет страницы и легко включать в себя различные визуальные и интерактивные элементы, что было невозможно в старом классическом редакторе.

Кроме того, блоки упростили выполнение ряда задач. Например, встроить внешние носители, такие как видео YouTube, теперь так же просто, как добавить правильный блок к контенту и вставить URL-адрес.
Раньше такая настройка контента могла требовать использования дополнительного HTML-кода.
Кроме того, шаблон синхронизированных блоков позволяет вам сохранить предварительно настроенный блок для будущего использования, устраняя необходимость создания контента с нуля.
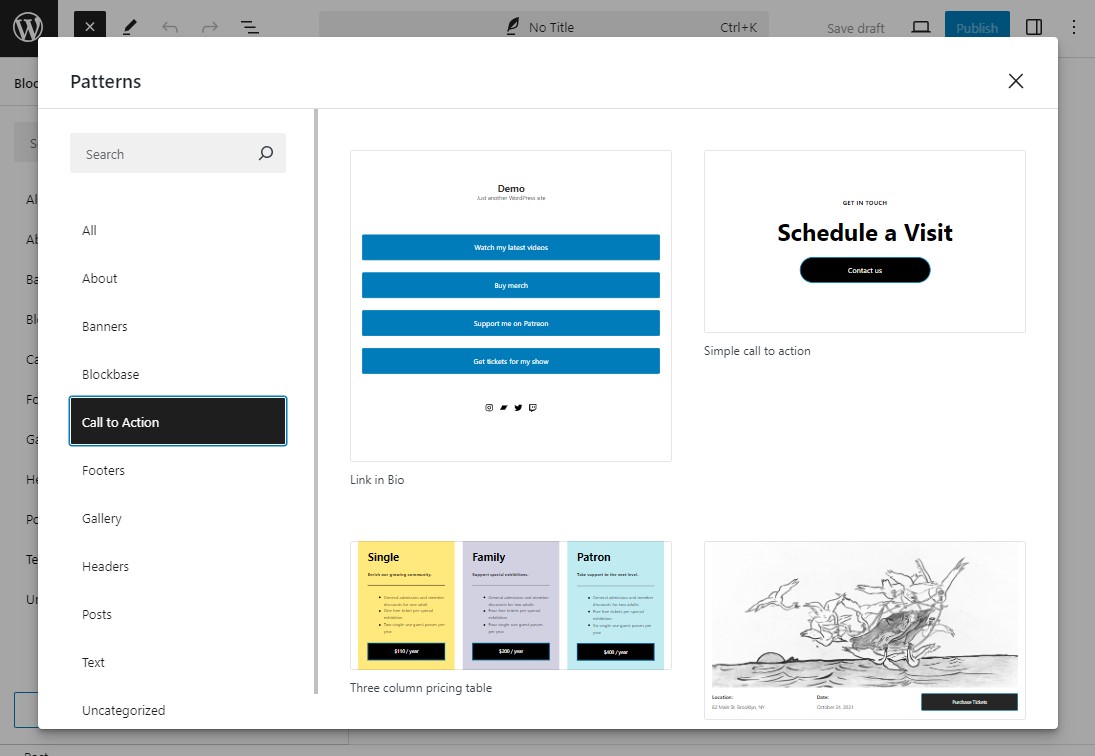
Другой вариант — использовать обычные или несинхронизированные шаблоны блоков, которые представляют собой предварительно созданные макеты блоков, подходящие для различных целей.

Более того, тема WordPress на основе блоков также позволяет настраивать шаблоны с помощью редактора блоков и интерфейса глобальных стилей. Это позволяет легко настраивать шаблоны или даже макет всего сайта, просто переставляя блоки контента.
В целом, новый редактор WordPress улучшает взаимодействие с пользователем при редактировании контента.
Какие типы блоков WordPress доступны в редакторе блоков?
Последняя версия WordPress содержит около 90+ блоков, которые сгруппированы в шесть категорий: текст, медиа, дизайн, виджеты, темы и встраивания.
Давайте взглянем на несколько блоков в редакторе блоков WordPress.
Текстовые блоки
Текстовые блоки являются основой для создания письменного контента на вашем сайте. Наиболее распространенные текстовые блоки включают в себя:
- Блок абзацев: это наиболее широко используемый блок для добавления и форматирования текстового контента.
- Блок заголовков: позволяет вставлять заголовки (H1, H2, H3 и т. д.) для логической структуры вашего контента.
- Блок списков: идеально подходит для создания маркированных или нумерованных списков для разбивки информации.
- Блок цитат: позволяет вставлять цитаты или отзывы, выделяя ключевые моменты вашего контента.
- Блок кода: полезен для отображения фрагментов кода с правильным форматированием.
- Табличный блок: создавайте структурированный контент в строках и столбцах для отображения информации.
- И еще.
Медиа-блоки
Медиа-блоки позволяют загружать файлы в медиатеку и встраивать их в свой контент. К ним относятся:
- Блок изображений: добавляйте и настраивайте изображения, включая подписи и замещающий текст для SEO.
- Видеоблок: вставляйте видео напрямую или из внешних источников, таких как YouTube.
- Блок галереи: отображение нескольких изображений в формате сетки, что идеально подходит для создания богатой галереи.
- Аудиоблок: загружайте и делитесь аудиофайлами, что отлично подходит для подкастов или музыкальных сайтов.
- Блокирование файлов. Включите в свой контент загружаемые файлы, такие как PDF-файлы или документы Word.
- И еще.
Дизайнерские блоки
Блоки дизайна помогают улучшить визуальный макет ваших сообщений и страниц. Они предлагают варианты структурирования и стилизации контента, в том числе:
- Блок столбцов: создавайте макеты из нескольких столбцов, чтобы разбить контент на разделы, улучшая читаемость.
- Разделительный блок: добавьте пустое пространство между элементами, создавая более чистый и организованный вид.
- Блок кнопок: вставляйте настраиваемые кнопки для призывов к действию, направляющие пользователей на другие страницы или действия.
- Блок-разделитель: добавьте горизонтальные линии, чтобы визуально разделить разные разделы вашего контента.
- Групповой блок: объедините несколько блоков в одну группу для лучшего управления макетом.
- И еще.
Блоки виджетов
Блоки виджетов позволяют вставлять на сайт динамический контент, в том числе:
- Блокировка шорткодов: используйте шорткоды из плагинов или пользовательских функций для улучшения вашего контента.
- Блок последних сообщений: отображает список ваших последних сообщений, улучшая внутренние ссылки и навигацию.
- Блок календаря: добавьте на свой сайт представление календаря, что отлично подходит для блогов, ориентированных на события.
- Пользовательский блок HTML: добавьте собственный HTML-код и просматривайте его по мере редактирования.
- Блок социальных значков: отображение значков, ссылающихся на ваши социальные профили или сайты.
- И еще.
Тематические блоки
Блоки тем используются для добавления и управления содержимым, которое связано с общим макетом вашего сайта. Примеры включают в себя:
- Блок логотипа сайта: отображайте логотип вашего веб-сайта в любой публикации или на странице.
- Блок навигации: добавьте меню или навигационные ссылки непосредственно в область контента.
- Блок заголовка: отображает заголовок сообщения, страницы или любого другого типа контента.
- Блокировка автора: отображение сведений об авторе сообщения, таких как имя, аватар и биография.
- Блок запросов: позволяет отображать типы сообщений на основе различных параметров запроса.
- И еще.
Встраивает блоки
Блоки встраивания позволяют легко включать внешний контент, такой как публикации в социальных сетях, видео и подкасты. WordPress поддерживает широкий спектр встраиваний:
- Блок YouTube: встраивайте видео YouTube прямо в свой контент с помощью простого URL-адреса.
- Блокировка Twitter: отображайте твиты или целые цепочки Twitter, вставив URL-адрес твита.
- Блокировка Spotify: встраивайте плейлисты, альбомы или песни из Spotify для улучшения мультимедийного контента.
- Блок Pinterest: позволяет встраивать булавки, доски и профили Pinterest.
- И еще.
Как использовать блоки WordPress
Теперь, когда вы узнали, что такое блоки WordPress, давайте посмотрим, как их можно использовать для дизайна своего веб-сайта.
Как добавить блок WordPress
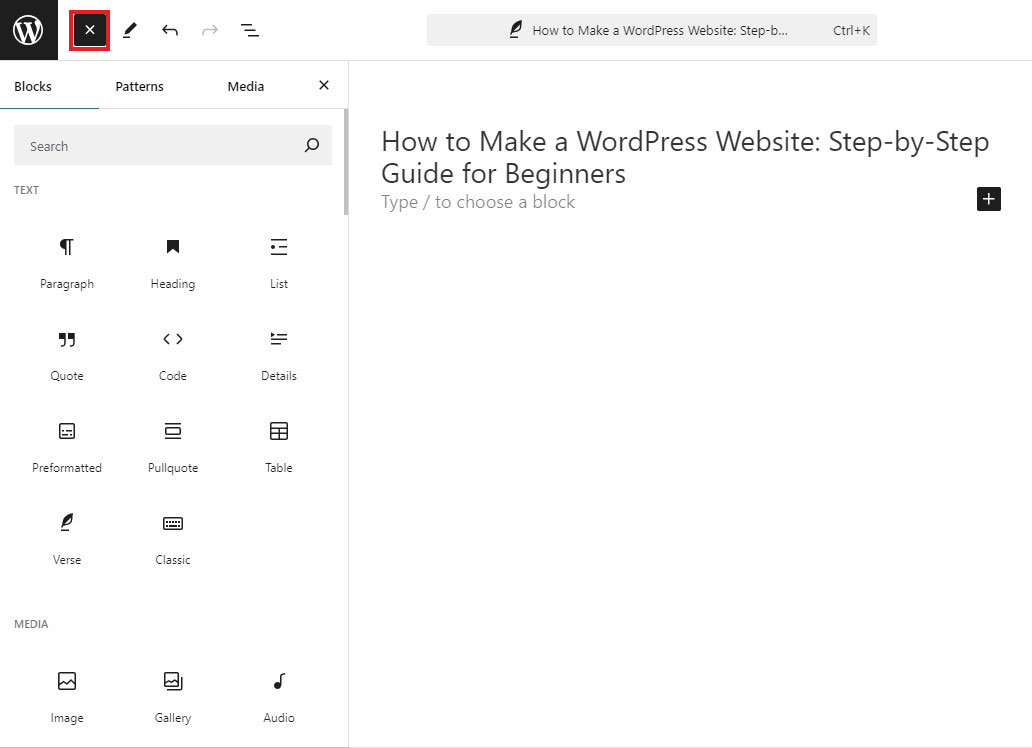
Чтобы добавить новый блок, щелкните один из значков плюса (+) в интерфейсе, чтобы открыть средство вставки блоков. Затем найдите и выберите блок, который вы хотите добавить.
Чтобы открыть средство вставки полного блока, щелкните значок плюса (+) на главной панели инструментов. Затем выберите блок. При наведении курсора на блок вы увидите предварительный просмотр того, как он может выглядеть.

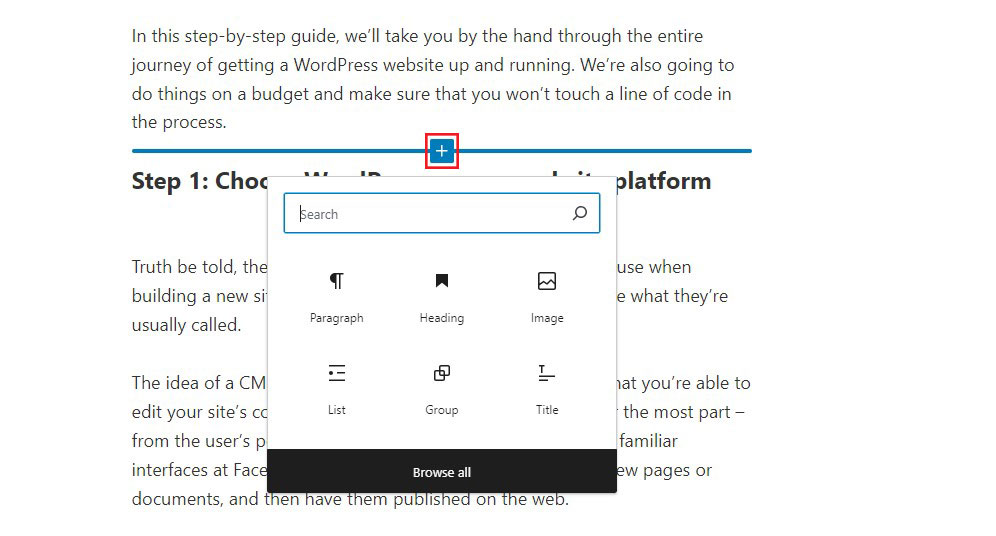
Кроме того, вы также можете навести указатель мыши на определенную область вашего контента и щелкнуть значок плюса (+), чтобы получить интерфейс вставки блоков меньшего размера. Если вы используете этот метод для выбора блока, он будет автоматически вставлен в область, где вы щелкнули значок.

Как настроить блок WordPress
Чтобы настроить блок, просто нажмите на него, чтобы выбрать. Если у вас возникли проблемы с поиском нужного блока, откройте представление списка и выберите его из списка — подробнее об этом в следующем разделе.
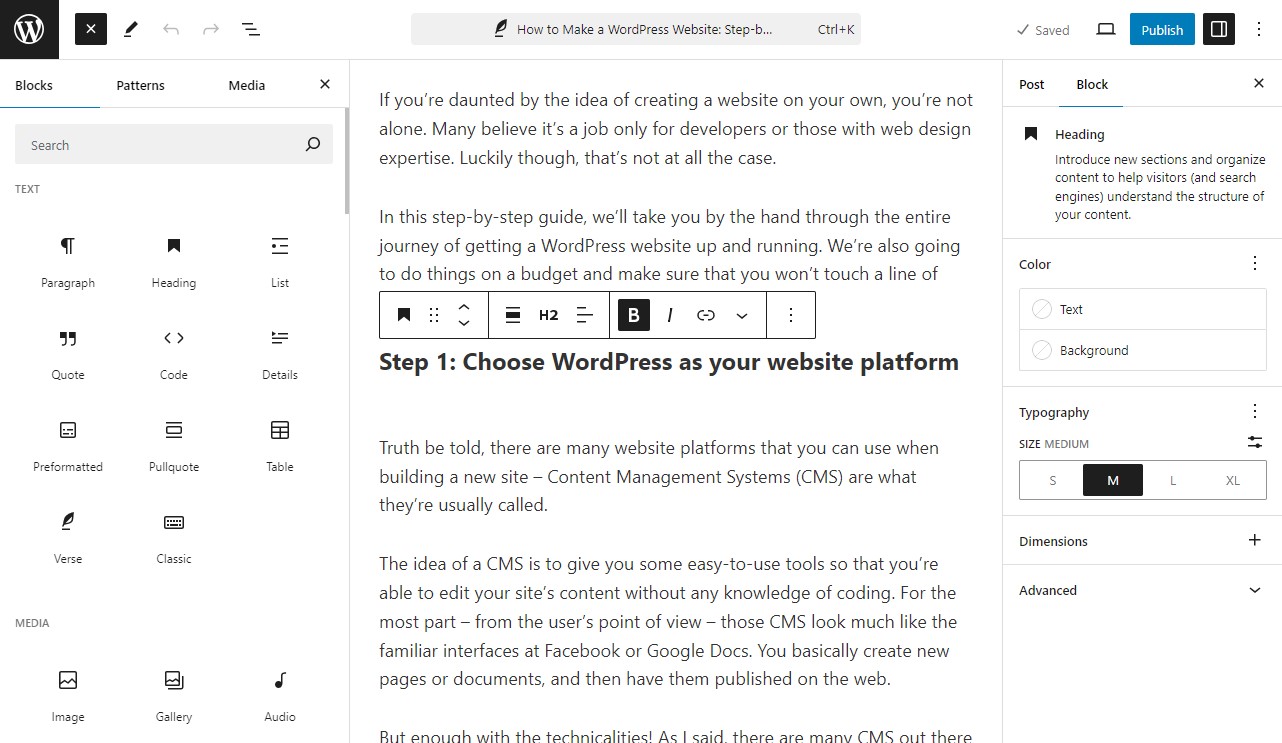
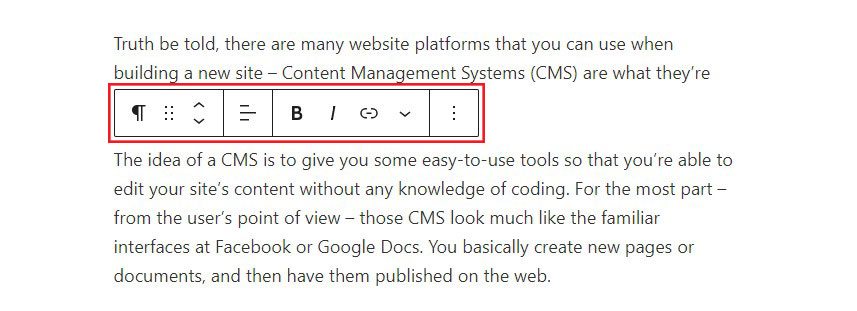
После того, как вы выбрали блок, у вас есть два основных варианта его настройки. Во-первых, многие блоки предлагают некоторые базовые опции на плавающей панели инструментов. Обычно вы можете добавить форматирование текста, настроить его выравнивание и внести другие базовые изменения.

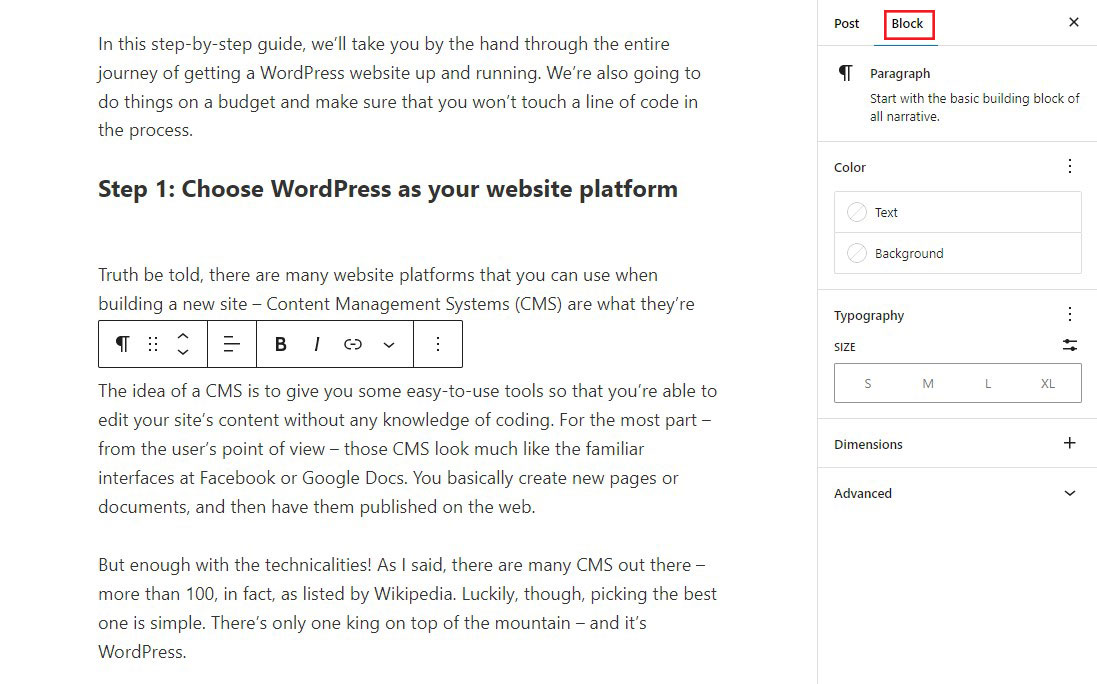
Затем, чтобы получить доступ к более расширенным настройкам, используйте настройки блокировки на правой боковой панели. Эти настройки будут уникальными для каждого блока, что даст вам полный контроль над тем, как он работает.

Например, блок абзаца имеет параметры для настройки цвета, типографики, полей и отступов, а также других элементов дизайна.

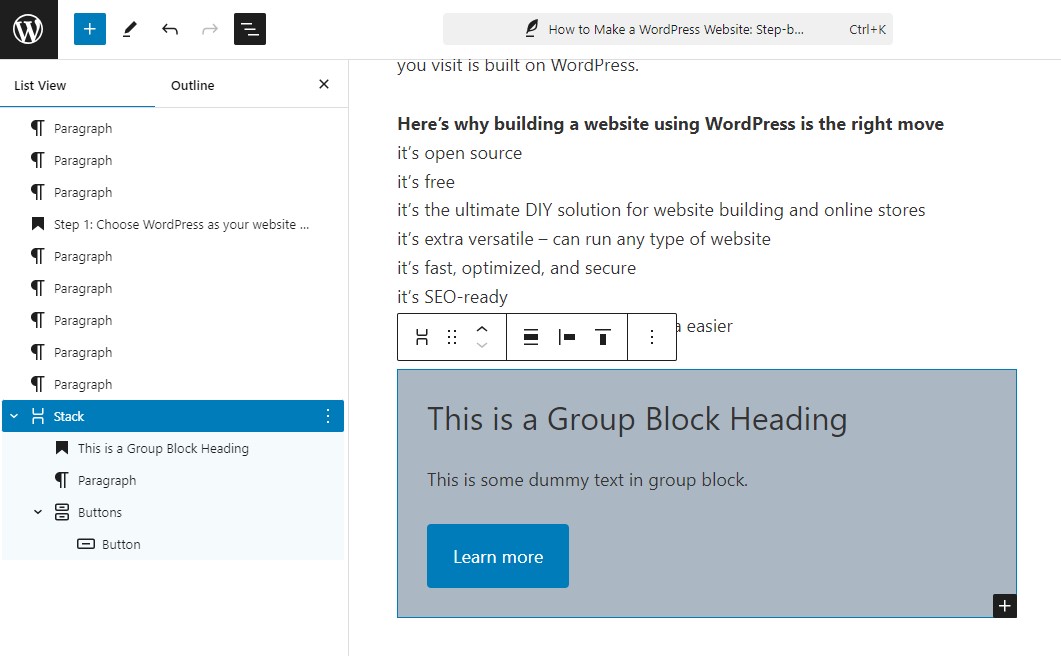
Как использовать представление списка для выбора блоков
В общем, вы можете выбрать блок, просто нажав на него. Однако могут быть случаи, когда сложно выбрать именно тот блок, который вам нужен. Это особенно актуально для блоков «Столбцы» и «Группы», о которых мы поговорим позже.
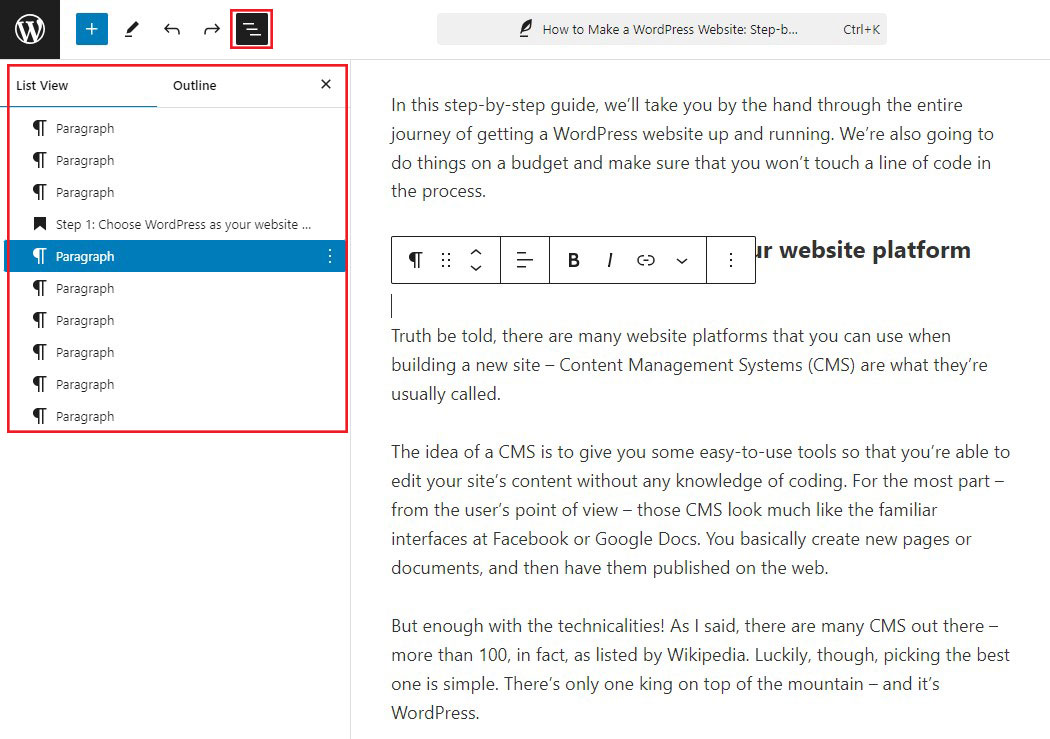
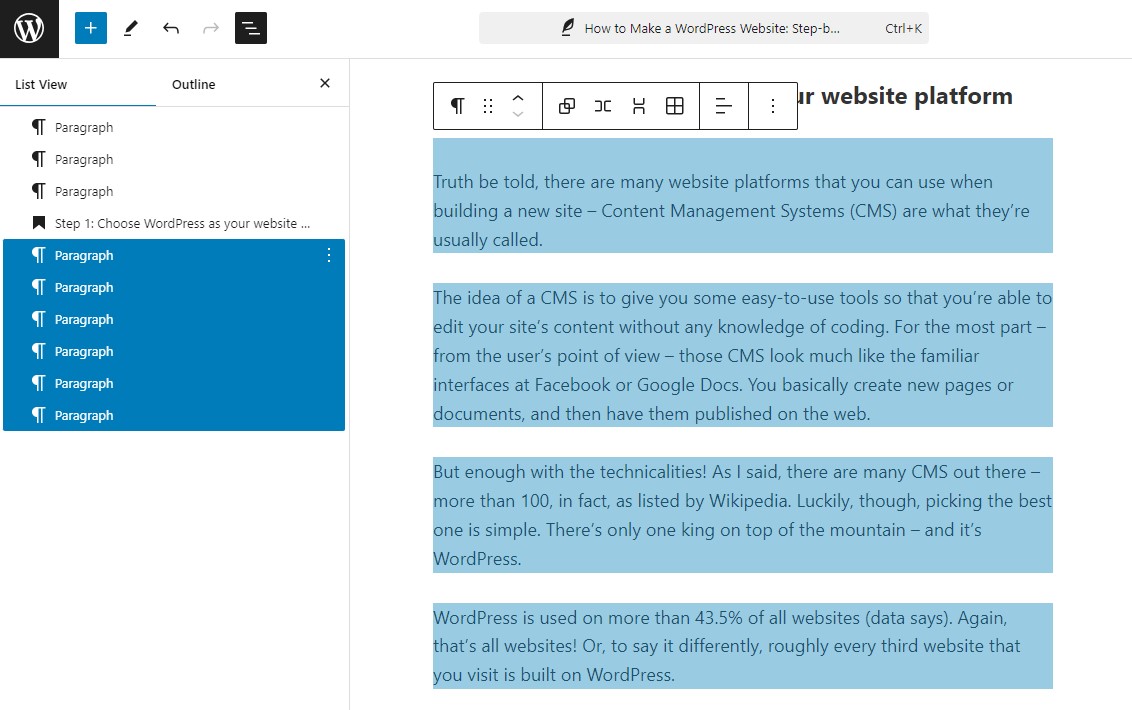
Чтобы решить эту проблему, используйте List View редактора блоков. Когда вы открываете просмотр списка, он отображает список всех блоков в вашем сообщении в том порядке, в котором они появляются.
Чтобы выбрать блок, нажмите на него в списке.

Как переставить блоки WordPress
Когда дело доходит до перестановки блоков WordPress, у вас есть два варианта.
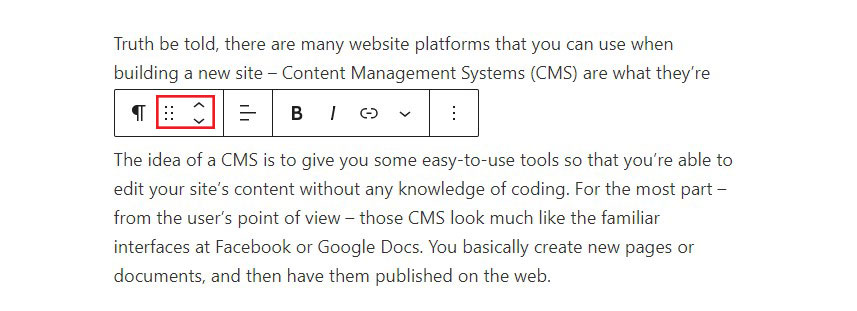
Во-первых, если вам нужно переместить блок вверх или вниз на несколько позиций, выберите его, а затем щелкните стрелку вверх или вниз, как показано на изображении ниже.

Во-вторых, если вам нужно больше контроля, вы можете использовать функцию перетаскивания, чтобы переместить блок в любое место на странице. Чтобы использовать его, выберите блок и щелкните курсором по шеститочечному значку (как показано на изображении выше).
Затем переместите блок на новое место. Чтобы помочь вам убедиться, что вы находитесь в нужной области, появится синяя линия там, где блок переместится, если вы отпустите кнопку мыши.
Вы также можете использовать представление списка для изменения порядка блоков.
Как выбрать несколько блоков
В некоторых случаях вам может потребоваться выбрать несколько блоков. Это особенно полезно, если вы хотите упорядочить множество блоков, используя перечисленные выше методы.
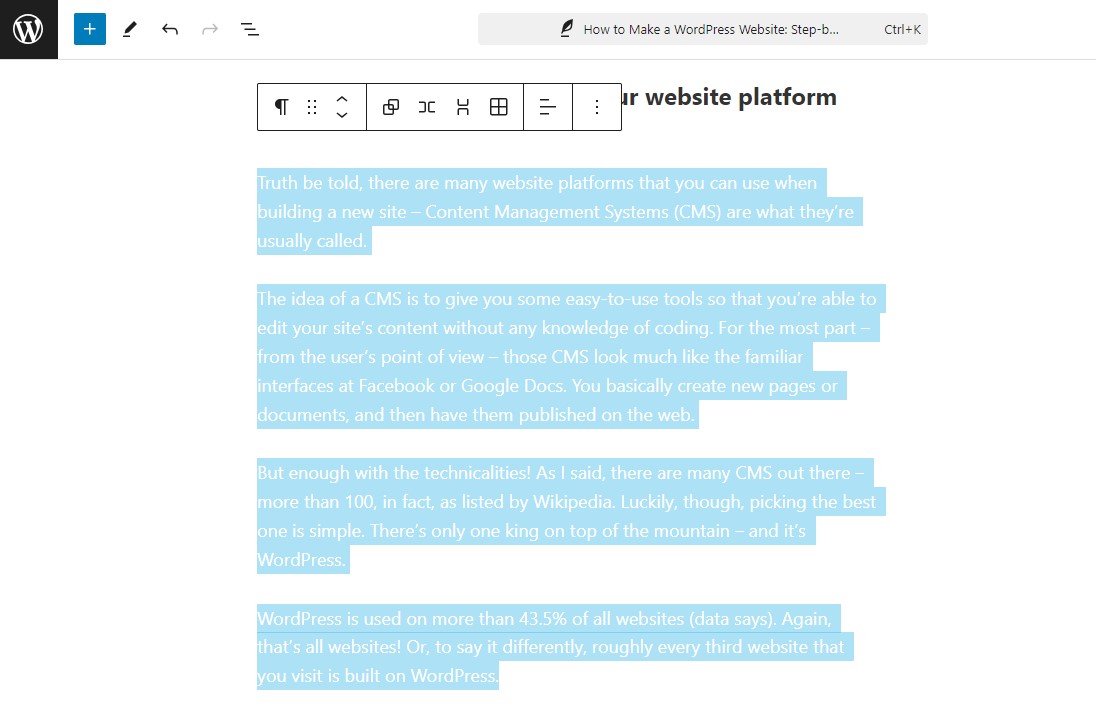
Чтобы выбрать несколько блоков, просто щелкните и перетащите их, точно так же, как вы выбираете несколько абзацев в текстовом документе.

Даже для большего контроля вы также можете использовать представление списка, чтобы выбрать несколько блоков для дополнительного контроля. Для этого просто нажмите на первый блок, который вы хотите выбрать. После этого удерживайте Shift на клавиатуре и щелкните последний блок для выбора. Все блоки между первым и последним будут выбраны автоматически.

Как разместить блоки WordPress рядом в столбцах
Размещать блоки рядом очень легко, и вы можете сделать это с помощью блока «Столбцы».
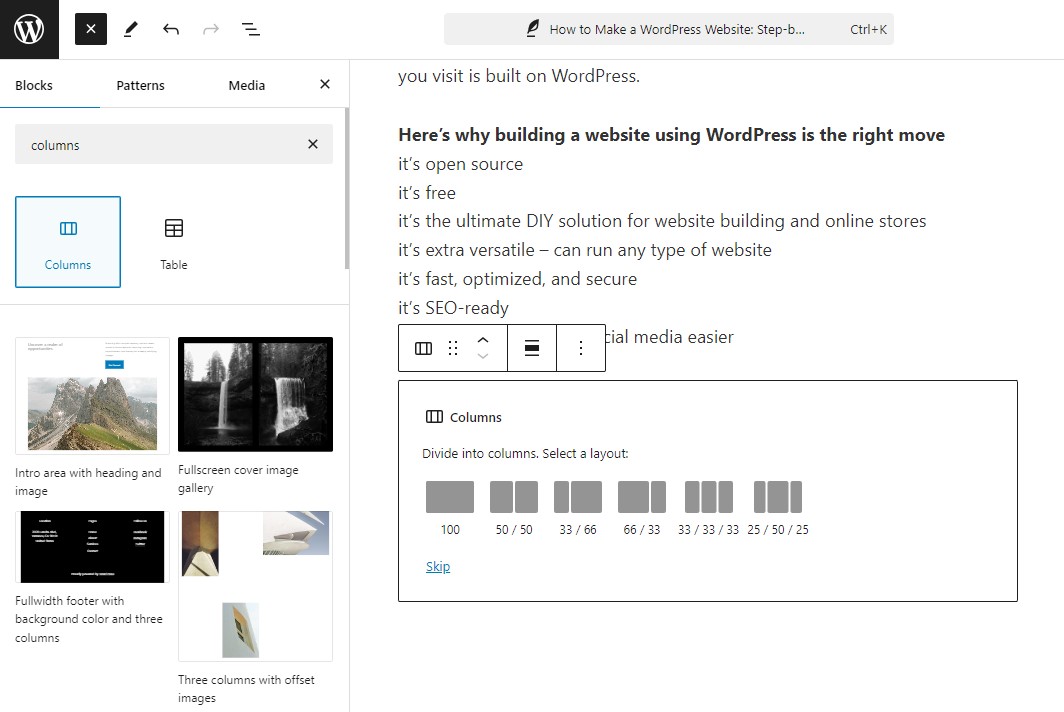
Для этого просто нажмите значок плюса (+) , затем найдите блок «Столбцы» и добавьте его в редактор. Когда вы добавите блок, вам будет предложено выбрать желаемую структуру столбцов. Например, вы можете использовать два столбца одинакового размера или сделать один столбец больше другого. Альтернативно используйте более двух столбцов.

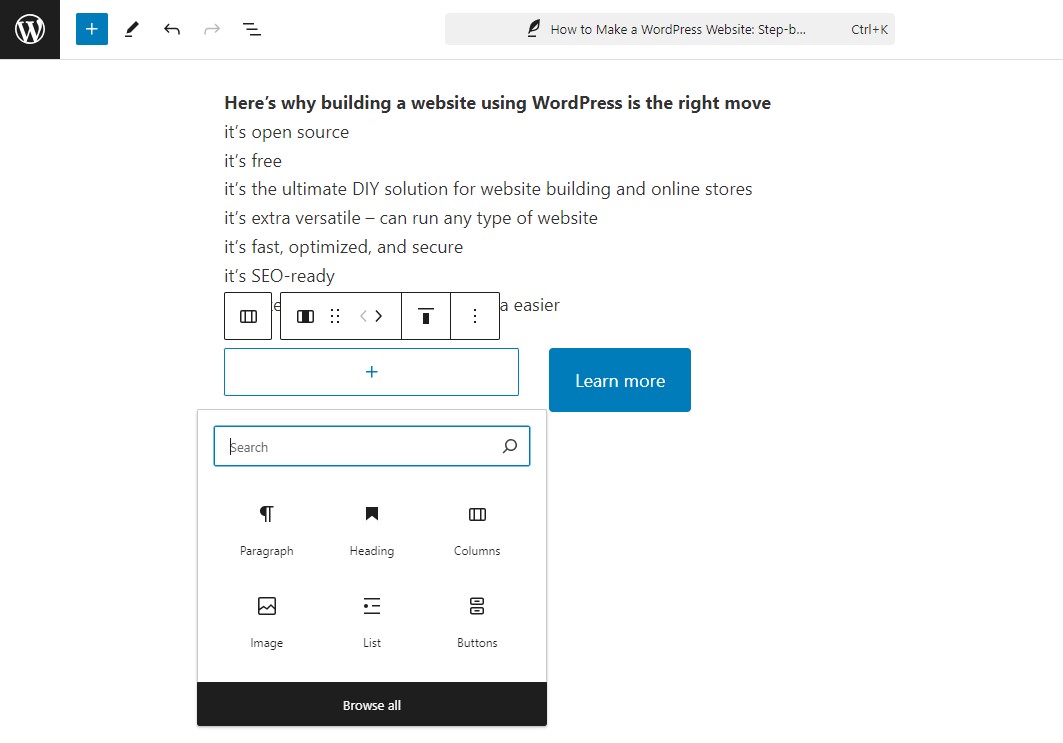
После настройки структуры столбцов вы увидите значки плюса (+) внутри каждого столбца. Вы можете использовать эти значки, чтобы добавлять контент прямо в каждый столбец, позволяя размещать его рядом.

Если в будущем вам понадобится изменить расположение столбцов, вы можете легко сделать это, отредактировав настройки основного блока столбцов.
Как сгруппировать блоки WordPress вместе
Группировка блоков может быть полезна в некоторых случаях, например, при применении одного и того же цвета фона к нескольким блокам.
Это можно сделать с помощью блока «Группа».
Просто добавьте новый блок группы в редактор Gutenberg WordPress. Затем щелкните значок плюса (+) в блоке «Группа», чтобы добавить в эту группу другие блоки контента.
Если вы отредактируете настройки основного блока группы, например добавите цветной фон, это повлияет на все блоки в группе. Вы также можете перемещать блок «Группа». Все остальные блоки останутся внутри.

Некоторые лучшие блочные плагины WordPress
Установка плагина WordPress — отличный способ добавить в редактор WordPress множество других параметров блоков.
Существует несколько плагинов WordPress, которые можно использовать для добавления дополнительных блоков контента, параметров настройки и даже шаблонов макетов в библиотеку блоков.
Вот некоторые из лучших плагинов блоков для WordPress.
1. Генезисные блоки

Genesis Blocks — бесплатный плагин Gutenberg, который содержит ряд пользовательских блоков WordPress.
Он имеет 14 основных блоков Gutenberg, четыре готовых макета страниц и восемь готовых разделов страниц.
Некоторые из блоков библиотеки включают в себя:
- Расширенный блок столбцов
- Блок информационных бюллетеней
- Ценовой блок
- Блок отзывов
- Аккордеонный блок
- И еще
Genesis Blocks предлагает платную версию Genesis Pro, которая включает в себя больше блоков, 26 готовых полностраничных макетов, 56 готовых разделов и другие функции. Это идеальный выбор для создания потрясающего и функционального веб-сайта в кратчайшие сроки.
Genesis Blocks принадлежит WP Engine, одной из самых популярных управляемых хостинговых компаний WordPress. Они также предоставляют высококачественные темы StudioPress, которые идеально работают с плагином Genesis Blocks.
Цены:
Доступна бесплатная версия. Pro-версия стоит 30 долларов в месяц.
Получите блоки Бытия
2. Спектры

Spectra, ранее известный как Ultimate Addon для Gutenberg, является самым популярным плагином библиотеки блоков Gutenberg.
Этот плагин, созданный теми же разработчиками, которые создали популярную тему Astra, в настоящее время установлен на более чем 900 000 сайтах.
Он содержит более 30 блоков Гутенберга, в том числе следующие:
- Слайдерный блок
- Блок счетчиков
- Блок звездного рейтинга
- Блок FAQ
- Блок информационного окна
- И еще
Одним из преимуществ использования этого плагина является то, что он поддерживает тему Astra, а также все ее стартовые сайты и наборы шаблонов. В результате вы можете импортировать стартовый сайт и использовать редактор блоков для создания великолепных макетов.
Цены:
Доступна бесплатная версия. Стоимость профессиональной версии начинается от 49 долларов США в год или 199 долларов США за пожизненную лицензию на один сайт.
Получить Спектры
3. Каденс Блоки

Kadence Blocks — еще один отличный плагин для блоков WordPress. Он включает в себя некоторые из наиболее широко используемых блоков и позволяет добавлять дополнительные функции в ваш редактор контента.
Плагин поставляется как в бесплатной, так и в платной версиях. Бесплатная версия включает 23 пользовательских блока, включая следующие:
- Аккордеонный блок
- Расширенный блок кнопок
- Расширенный блок галереи
- Блок обратного отсчета
- Блок «Оглавление»
- И еще
Плагин позволяет вам отключать любые ненужные блоки, сохраняя ваш редактор чистым и легким.
Он также предлагает библиотеку дизайна, в которой есть библиотека шаблонов блоков и полностраничных макетов, которые вы можете использовать для настройки любого сообщения или страницы.
Если вам нравятся эти блоки и вы хотите увидеть больше от Kadence Themes, вы можете приобрести их профессиональный плагин или план членства.
Цены:
Доступна бесплатная версия. Стоимость профессиональной версии начинается от 149 долларов в год.
Получите блоки Каденс
Заключение
Редактор Gutenberg построен на блоках WordPress, которые обеспечивают гибкий способ создания контента и управления им. Вы можете легко создавать профессионально выглядящие страницы, используя различные типы блоков, включая текст, медиа, виджеты и встраивания. Благодаря их настраиваемому характеру использование блоков также улучшает SEO и пользовательский опыт.
Кроме того, для получения большего количества блоков и функциональности рассмотрите возможность использования плагинов блоков, чтобы открыть новые возможности дизайна.
Поэкспериментируйте с различными блоками и плагинами, чтобы увидеть, что лучше всего подходит для вашего сайта. Зная блоки WordPress, вы можете создавать привлекательный, динамичный и выделяющийся контент.
Теперь откройте редактор WordPress и откройте для себя безграничные возможности, которые предлагают блоки!
Чтобы узнать больше, посетите другие полезные ресурсы:
- 12 лучших блочных тем WordPress для полноценного редактирования сайта
- Сравнение Elementor и Gutenberg: что лучше?
- Лучшие конструкторы страниц WordPress на 2024 год: сравнение 13 лучших
Наконец, подписывайтесь на нас в Facebook и Twitter, чтобы быть в курсе последних статей о WordPress и блогах.
