Фильтр блога WordPress: как добавить фильтр на страницу блога WordPress
Опубликовано: 2022-10-27WordPress поставляется с домашней страницей по умолчанию, на которой отображаются последние сообщения или, я бы сказал, последние сообщения. Тем не менее, WordPress также гибок для создания пользовательской домашней страницы. Если вы используете WordPress для своего блога, я уверен, что вы уже создали специальную домашнюю страницу для своего блога. Ну, если вы умный блоггер, у вас также есть отдельная страница для сообщений в блоге. Как это также возможно путем настройки нескольких параметров. Но только базовой страницы сообщений недостаточно, чтобы удовлетворить читателей, вам также необходимо добавить фильтр блога WordPress. Они хотят большей гибкости, и лучший способ обеспечить гибкость — позволить им фильтровать сообщения по категориям и тегам. Теперь вы, вероятно, спрашиваете себя, как мне добавить фильтр в мой блог WordPress?
Вы можете легко добавить фильтр в свой блог WordPress, выполнив 3 простых шага:
- Шаг 1. Создайте пользовательскую страницу блога с помощью PostX
- Шаг 2: Добавьте фильтр блога WordPress
- Шаг 3: Настройте его в соответствии с вашими потребностями
Что такое фильтр блога WordPress?
Фильтр блога WordPress позволяет посетителям/читателям фильтровать сообщения по категориям и тегам, пока они просматривают страницу блога. Очень эффективно повышать удержание и удовлетворенность пользователей для тех сайтов, на которых есть множество сообщений с несколькими категориями и тегами.
Почему мы должны добавить фильтр блога WordPress?
Настоятельно рекомендуется добавить фильтр WordPress, чтобы увеличить общее количество просмотров страниц и уровень удовлетворенности читателей вашего блога. Потому что, если вы можете позволить своим читателям легко найти именно то, что они ищут, они, несомненно, останутся довольны и продолжат читать сообщения в блоге в течение более длительного периода времени. Короче говоря, внедрив опцию регистрации на странице своего блога, вы можете создать базу лояльных пользователей за короткий период.
Представляем PostX — лучший плагин фильтра блогов WordPress
PostX — это плагин на основе блоков Gutenberg для расширения функциональных возможностей редактора Gutenberg. Тем не менее, он не ограничивается только более чем 40 блоками Гутенберга, но также и всеми другими необходимыми функциями, которые необходимы для создания блога кумира WordPress. Вы можете узнать обо всех предложениях этого комплексного решения, нажав здесь.
Теперь давайте перейдем к главному: PostX предлагает функции фильтрации на основе Ajax со всевозможными возможностями гибкости и настройки. Вы можете позволить читателям фильтровать сообщения по категориям или тегам. И, конечно же, вы можете настроить его именно так, как хотите, чтобы его цвета, типографика и т. Д. Соответствовали стандарту вашего существующего блога.
Как добавить и настроить фильтр блога WordPress (пошаговое руководство)
Итак, вы хотите добавить функции фильтрации на страницу своего блога WordPress. Как вы уже познакомились с плагином PostX. С помощью этого единственного плагина Gutenberg вы можете не только добавить параметр фильтрации, но и создать визуально привлекательную страницу блога. Благодаря динамическому конструктору сайтов PostX пользователи могут динамически переделывать весь свой сайт всего за несколько кликов.
Теперь давайте углубимся в пошаговое руководство по созданию пользовательской страницы блога вместе с функциями фильтрации. Но убедитесь, что вы уже установили плагин PostX на свой сайт WordPress. После правильной установки и активации плагина просто выполните следующие шаги.
Шаг 1: Создайте страницу блога
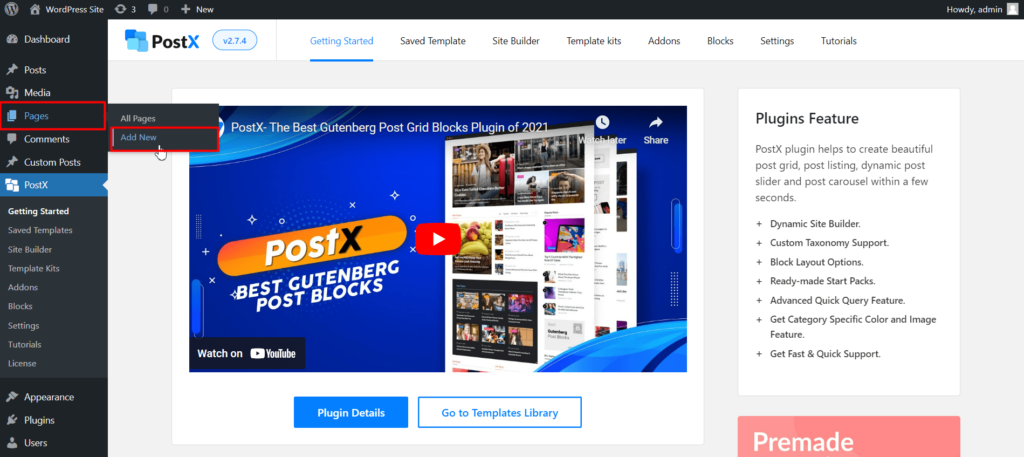
Прежде всего, вы должны создать страницу блога, создав новую страницу. Для этого просто перейдите в раздел страницы панели управления WordPress. Нажмите на кнопку «Добавить новый» в разделе страницы. Дайте имя и опубликуйте страницу. Например, я называю его «Страница блога». Тогда просто оставьте его там, с этого момента мы начнем использовать PostX Dynamic Site Builder.

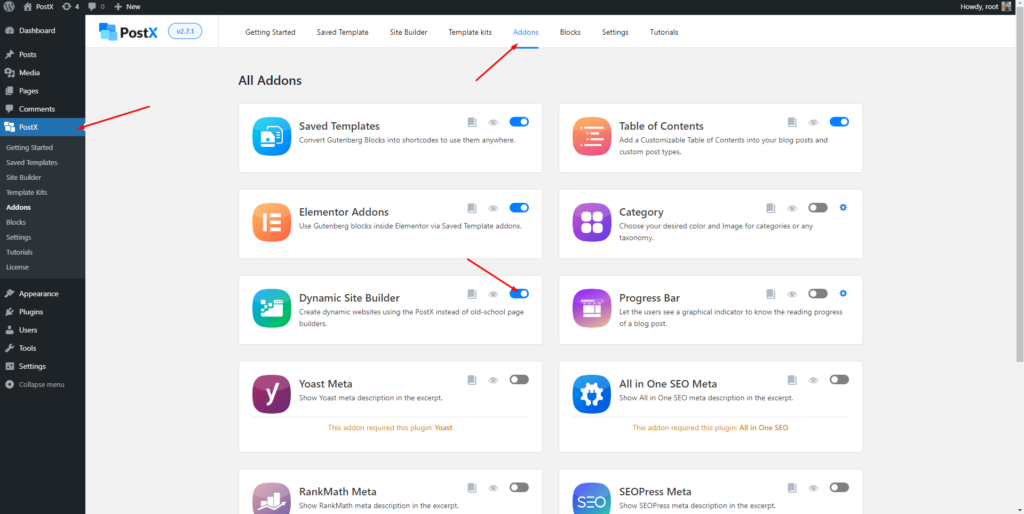
Перейдите в раздел «Конструктор динамических сайтов». Если вы не можете его найти, убедитесь, что вы включили его в разделе «Все дополнения». Теперь вы увидите все доступные параметры для создания пользовательских страниц и шаблонов.

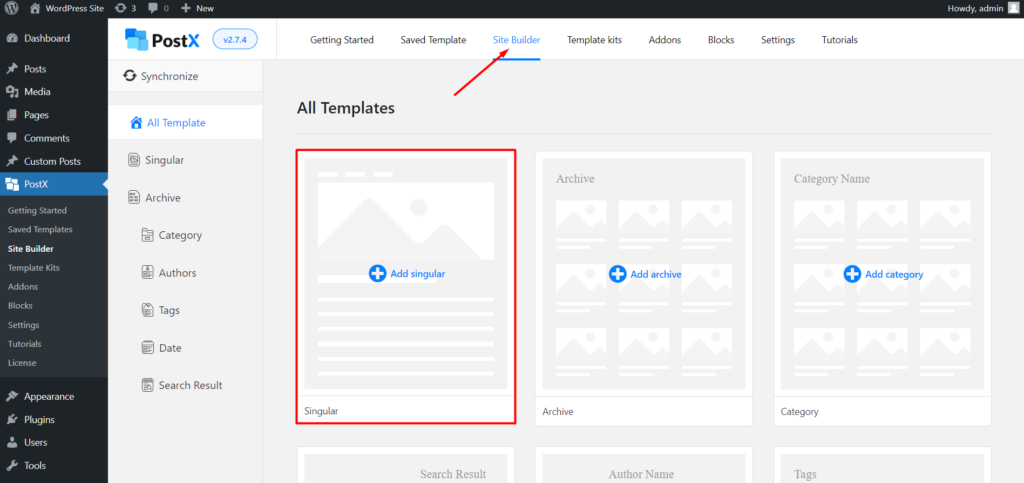
Поскольку мы хотим настроить страницу блога, мы должны перейти в отдельный раздел. Это помогает создавать шаблоны отдельных сообщений WordPress и настраиваемые страницы.

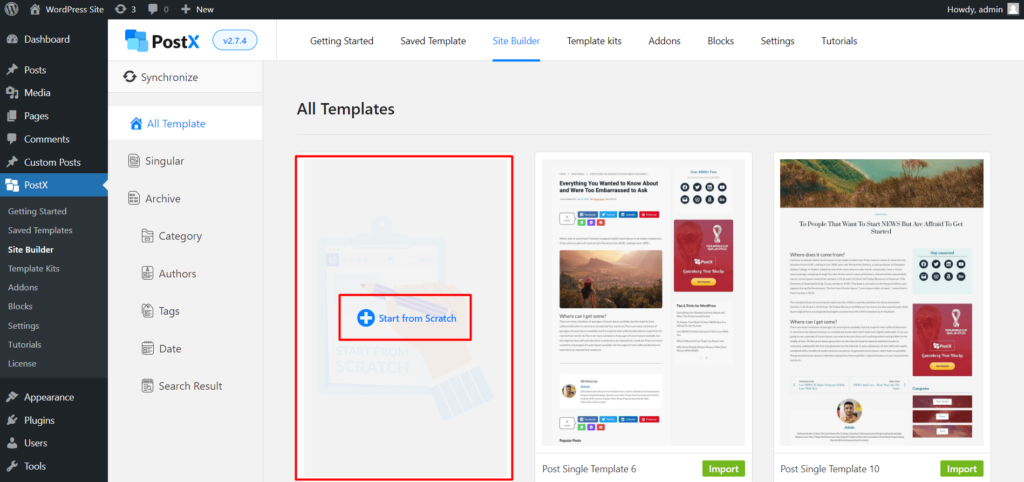
Нажав на опции «Singular», вы увидите различные готовые шаблоны для сообщений в блоге. Но поскольку мы хотим настроить страницу, мы должны нажать на опцию «Начать с нуля».

Теперь нажмите на опцию выбора условия. И выберите страницу, которую вы уже создали. Поскольку я уже создал страницу как «Страница блога», я собираюсь выбрать параметр страницы и выбрать страницу, которую я создал.
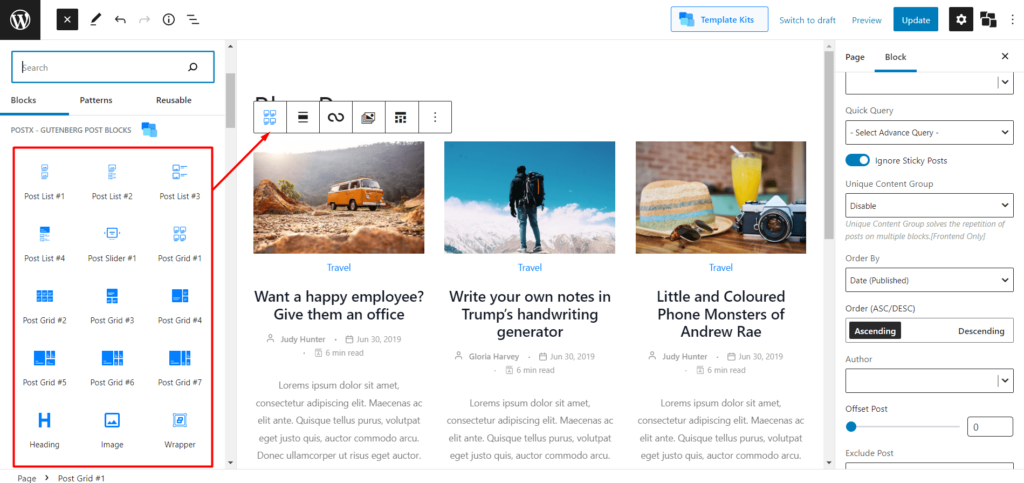
Теперь вам нужно добавить контент на страницу блога. Для этого PostX предлагает различные типы блоков, такие как сетка сообщений, список сообщений, слайдер сообщений, заголовок, оболочка и т. д. Вы можете просто перетаскивать нужные блоки, чтобы создать выдающуюся страницу блога.

Вы можете прочитать полное руководство о том, как создавать отдельные посты в блоге, которые помогут вам быстро создать потрясающую страницу блога.
Шаг 2. Добавить фильтр блога WordPress
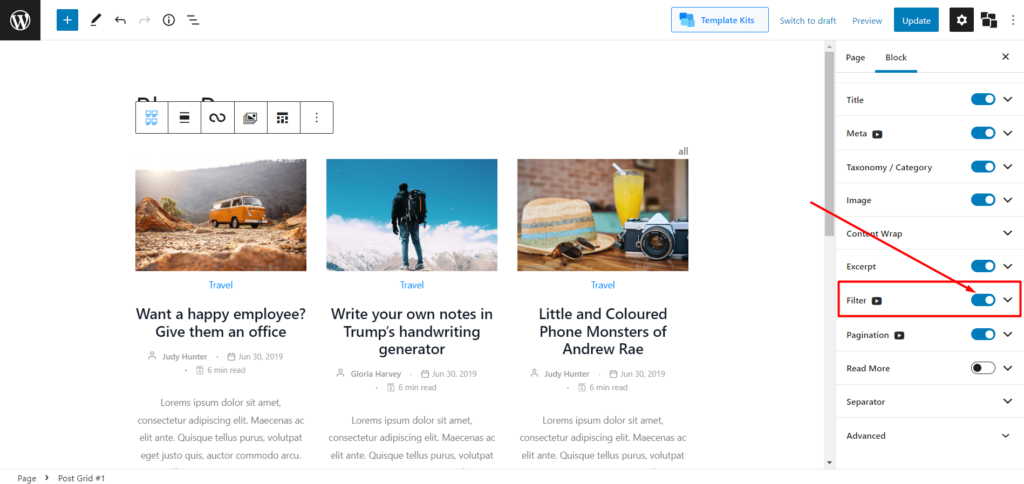
Теперь самый важный шаг в этом руководстве — добавление фильтра на страницу блога WordPress. Поскольку мы уже добавили блок сообщений на предыдущих шагах, нам просто нужно включить параметр фильтрации в разделе настроек, расположенном справа.

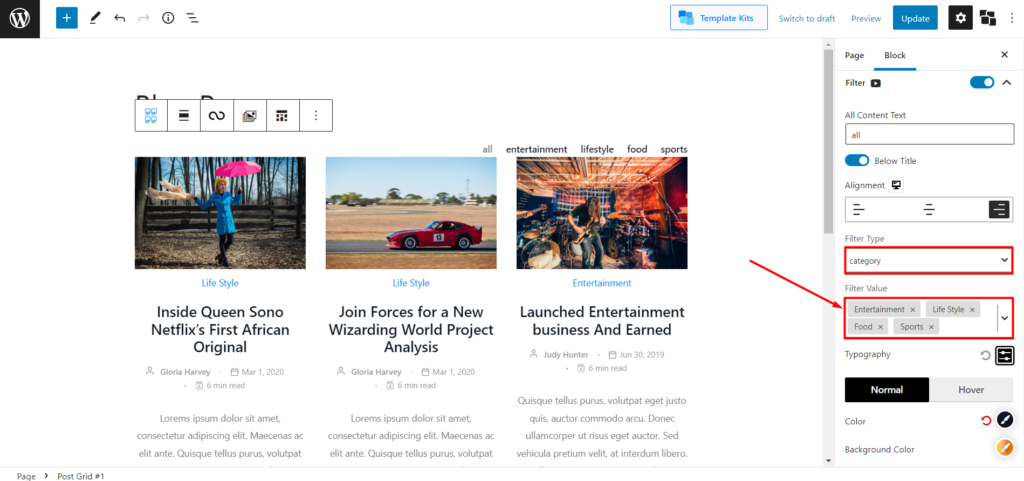
После включения функции фильтрации вам всем нужно выбрать тип фильтра между категорией и тегом. После выбора типа выберите нужные параметры фильтрации. Например, если вы выбираете категорию в качестве типа фильтра, затем выберите нужные категории в качестве значения фильтрации и наоборот.

Шаг 3: Настройте его в соответствии с вашими потребностями
После правильной настройки параметров фильтрации вы также захотите настроить его, чтобы он идеально соответствовал вашему блогу WordPress. Не волнуйтесь, PostX предлагает вам полную свободу настройки вместо того, чтобы ограничивать вас несколькими вариантами. Изучите следующие параметры настройки, доступные вместе с фильтром.


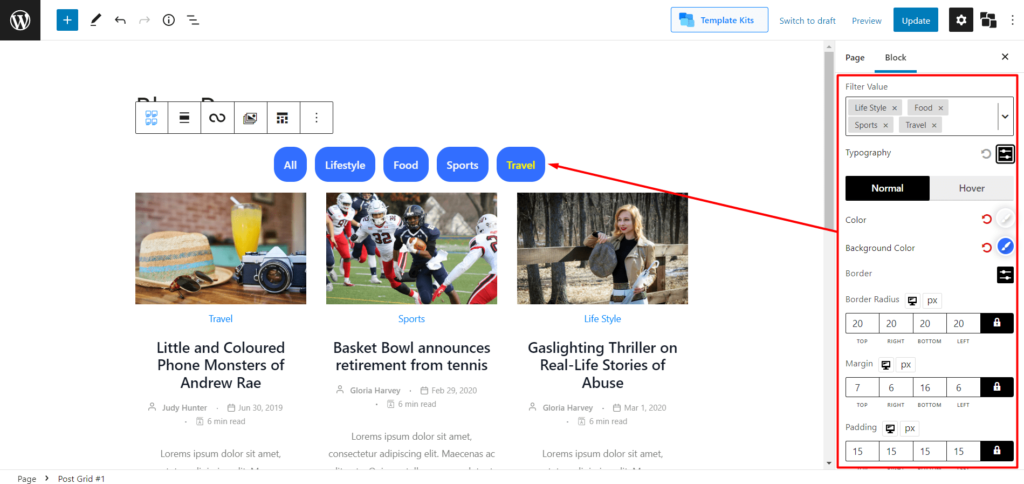
Весь текст содержимого: Прежде всего, вы можете изменить текст всех параметров фильтрации. По умолчанию он установлен как «все», но вы можете изменить его на что угодно.
Типографика. Типографика важна, и PostX об этом знает. Вот почему он предоставляет вам расширенный контроль над типографикой. Выберите нужный шрифт Google, измените размер и сделайте тексты прописными.
Цвета текста и фона: выберите нужные цвета для текста, фона и наведения, чтобы сделать параметры фильтрации визуально привлекательными и привлекательными для читателей.
Настройка отступов полей. И последнее, но не менее важное: вы также можете настроить поля и отступы в соответствии с вашими потребностями.
После настройки параметров фильтрации в соответствии с вашими требованиями просто нажмите кнопку публикации и проверьте, как это выглядит в интерфейсе.
Вывод
Это все о фильтре блога WordPress. Я надеюсь, что теперь вы можете легко добавлять параметры фильтрации на страницу своего блога. Если вы столкнулись с какой-либо проблемой, сообщите нам об этом в разделе комментариев.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как обращаться с продуктами WooCommerce, которых нет в наличии

Каковы 7 лучших плагинов для управления проектами в WordPress?

Как редактировать страницу корзины WooCommerce с помощью ProductX

Представляем надстройку Stock Progress bar для ProductX
