Хлебные крошки WordPress: как включить их на свой сайт WordPress
Опубликовано: 2019-12-13Несмотря на обыденное название, «хлебные крошки» — очень полезные инструменты для улучшения взаимодействия с пользователем (UX) и поисковой оптимизации (SEO) вашего сайта. Включить их просто с помощью плагина или небольшого пользовательского кода.
В этом посте мы познакомим вас с панировочными сухарями WordPress и объясним, как они работают. Затем мы покажем вам, как добавлять их на свой сайт, стилизовать их и удалять. Есть много, чтобы покрыть, так что давайте начнем!
Что такое хлебные крошки WordPress?
Хлебные крошки, связанные с WordPress (или любым веб-сайтом), представляют собой навигационные ссылки, которые появляются в верхней части сообщения или страницы. Они показывают пользователям категории более высокого уровня, которые привели их к просматриваемому в данный момент содержимому, а также позволяют легко вернуться к ранее просмотренным страницам.
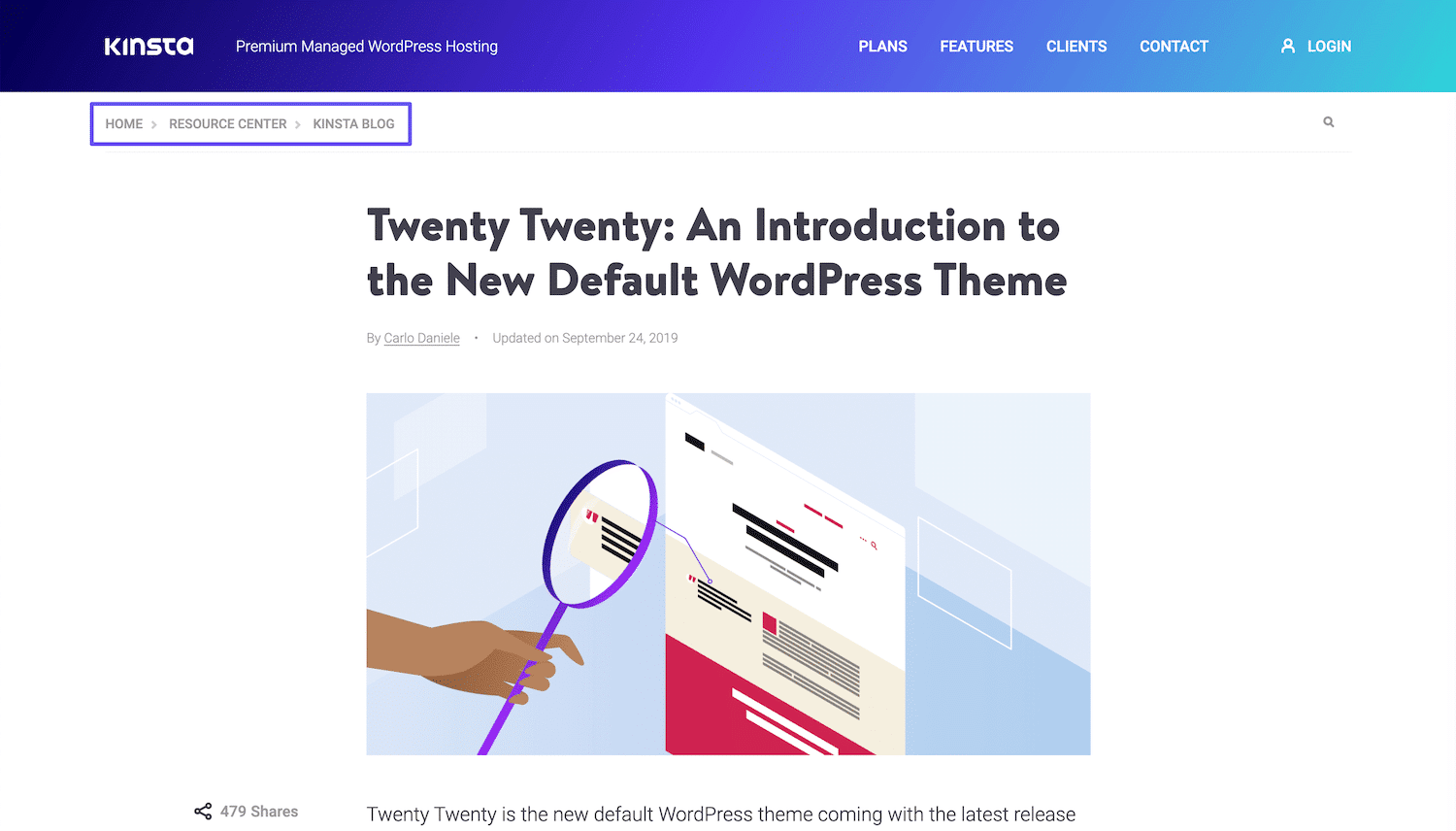
Например, рассмотрим следующий пример:

С левой стороны, прямо под заголовком, вы можете увидеть слова Главная > Ресурсный центр > Блог Kinsta . Каждый является ссылкой на соответствующую страницу из текущего поста. Это позволяет читателям нашего блога переходить к любой из этих ключевых областей содержимого одним щелчком мыши, вместо того чтобы использовать кнопку « Назад» , меню или функцию поиска.
Вот как хлебные крошки получили свое название: они создают тропу, которая возвращает пользователей «домой». Они особенно полезны для таких сайтов, как блоги и интернет-магазины, где посетители могут захотеть перемещаться между отдельными сообщениями, страницами продуктов и архивами категорий, где они могут найти похожий контент.
Как работают хлебные крошки WordPress?
Существует три разных типа хлебных крошек WordPress. Все включают навигационные ссылки, как описано выше, но немного по-разному:
- На основе иерархии: эти хлебные крошки показывают пользователям, где они находятся в структуре вашего сайта, как в приведенном выше примере.
- На основе атрибутов: используемые в основном на сайтах электронной коммерции, эти навигационные крошки отображают атрибуты, которые пользователь искал, что привело их к продукту, который они просматривают в данный момент.
- На основе истории: по мере того, как пользователи переходят со страницы на страницу на вашем сайте, эти навигационные крошки будут возвращать их туда, откуда они пришли.
Каждый вид панировочных сухарей полезен для разных целей. Тем не менее, все может улучшить навигацию и за счет расширения UX.
Они также полезны для целей SEO. Хлебные крошки четко показывают взаимосвязь между различными элементами контента на вашем сайте. Таким образом, они облегчают поисковым роботам или поисковым роботам понимание структуры вашего сайта.
Это позволяет этим ботам более точно индексировать страницы вашего сайта. Поисковые системы также могут отображать ваши хлебные крошки в списках результатов, чтобы пользователи могли видеть дополнительный контент на вашем сайте, связанный с информацией, которую они ищут.
Как добавить хлебные крошки WordPress на свой сайт (методы 4)
Независимо от того, являетесь ли вы гением программирования или новичком в WordPress, вы можете быстро и легко добавить хлебные крошки на свой сайт всего за несколько шагов. Вот четыре различных способа выполнения этой задачи.
1. Включите хлебные крошки в Yoast SEO
Yoast SEO — это популярный плагин, который помогает пользователям WordPress приблизить свой рейтинг в поисковых системах и соответствующим образом оптимизировать свой контент. Он также включает в себя некоторые другие функции для повышения видимости вашего сайта, в том числе хлебные крошки.
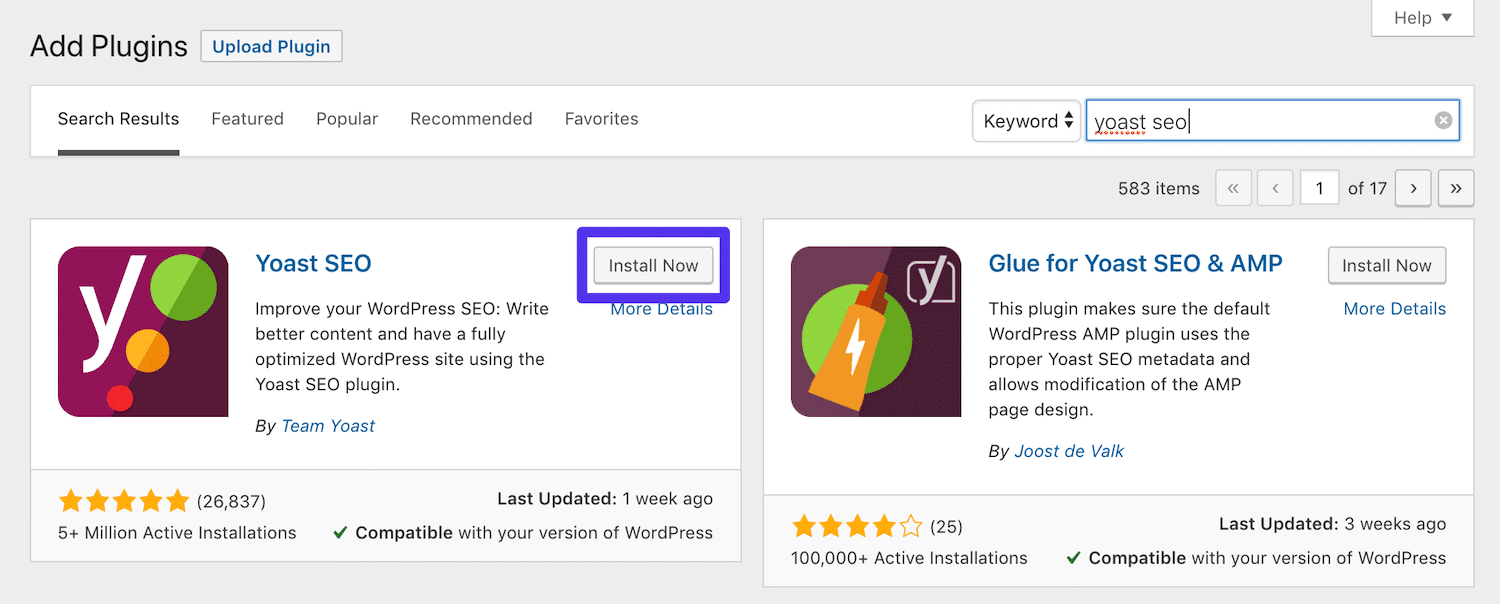
Если вы еще этого не сделали, установите и активируйте плагин в панели управления WordPress:

Затем вам нужно добавить этот фрагмент кода в вашу тему:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>Конкретно, где вы добавите его, зависит от вас. Если вы хотите использовать хлебные крошки в своих сообщениях в блоге, вы можете добавить их в файл шаблона single.php .
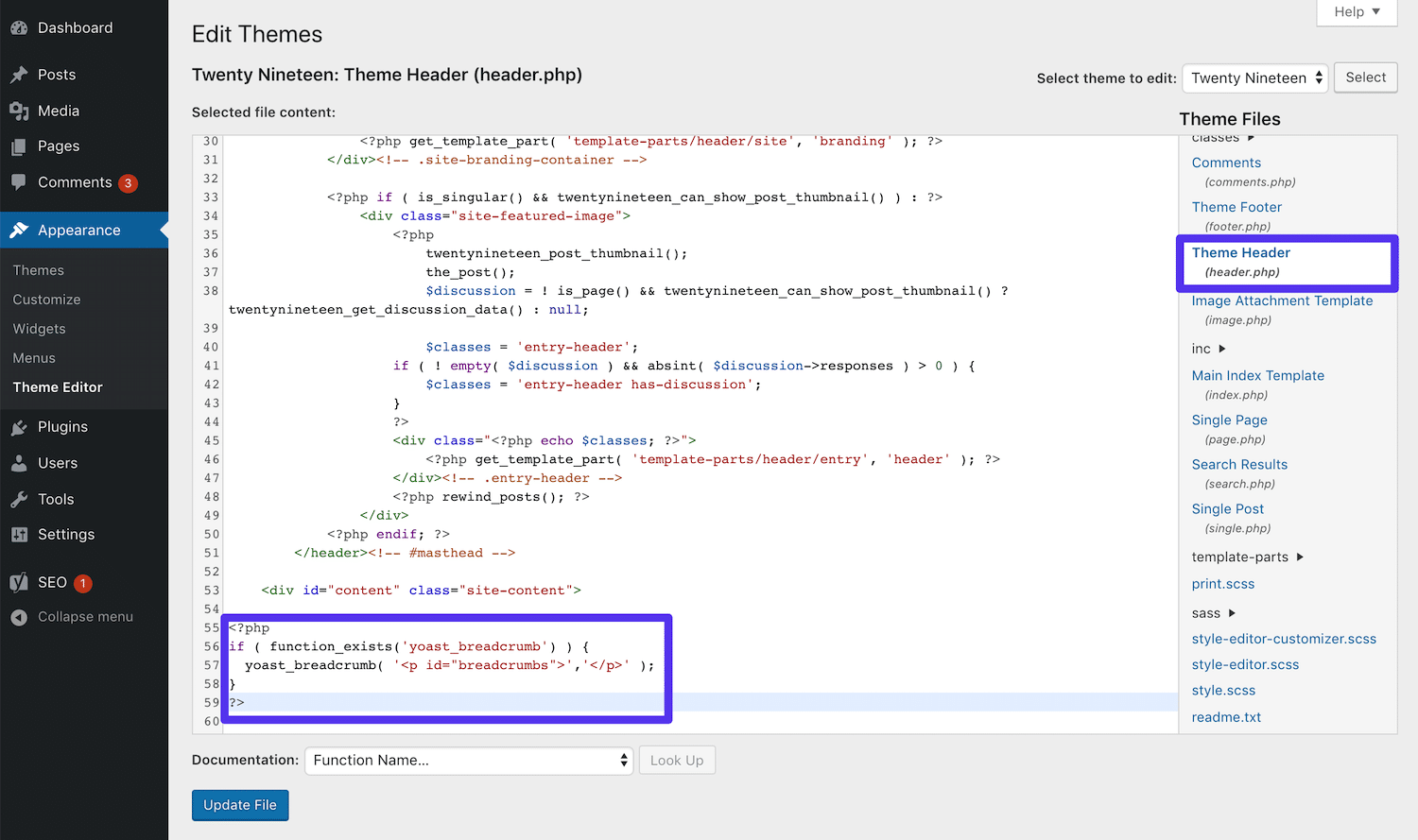
В качестве альтернативы, вставив его в конец вашего файла header.php , вы добавите хлебные крошки на весь ваш сайт:

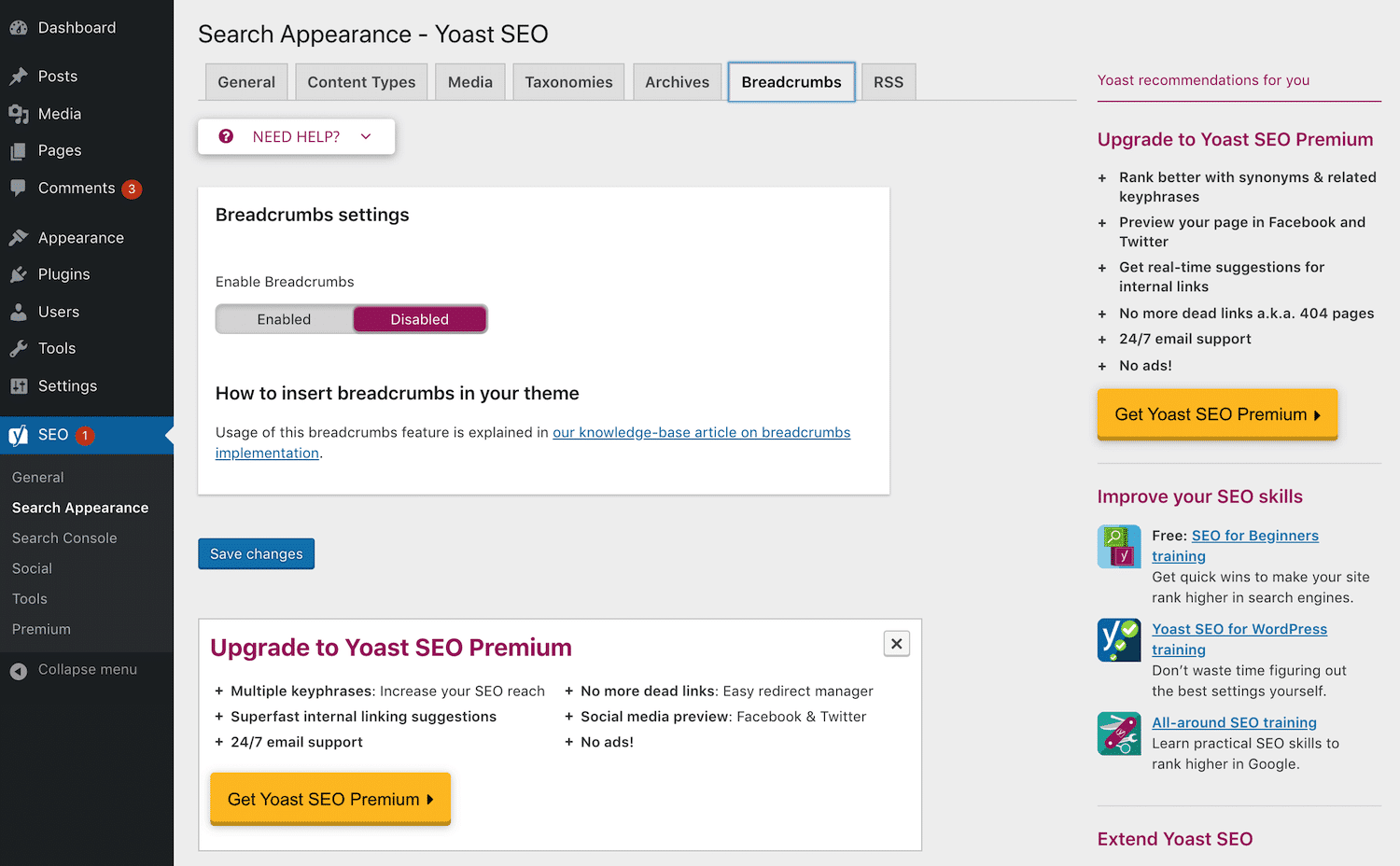
Имейте в виду, что будущие обновления темы могут переопределить этот пользовательский код. Вам нужно будет связаться с разработчиком темы для получения информации о том, как избежать этой проблемы или просто использовать дочернюю тему. После того, как фрагмент будет на месте, перейдите к SEO> Внешний вид поиска> Навигационные крошки на панели инструментов:

Включите переключатель настроек хлебных крошек . Затем просмотрите свой сайт:

Теперь вы должны увидеть хлебные крошки в соответствующих частях вашего сайта в зависимости от того, куда вы добавили фрагмент кода.
2. Включите Breadcrumbs с помощью плагина WordPress Breadcrumbs.
Добавление хлебных крошек с помощью Yoast особенно удобно, если вы уже используете этот плагин для целей SEO. Однако, если вы предпочитаете другой плагин для оптимизации вашего контента, описанный выше подход менее полезен. К счастью, есть несколько других доступных плагинов, специально предназначенных для добавления хлебных крошек в WordPress.
Хлебные крошки NavXT
Самым популярным плагином для добавления хлебных крошек в WordPress, помимо Yoast, является Breadcrumb NavXT:

Этот плагин предоставляет виджет хлебных крошек, который вы можете добавить в любую область виджетов, которую предоставляет ваша тема, например, в боковую панель или нижний колонтитул. Он легко настраивается, позволяя вам выбирать, какие страницы и категории отображать в следе. Breadcrumbs NavXT также включает разметку схемы для улучшения SEO.
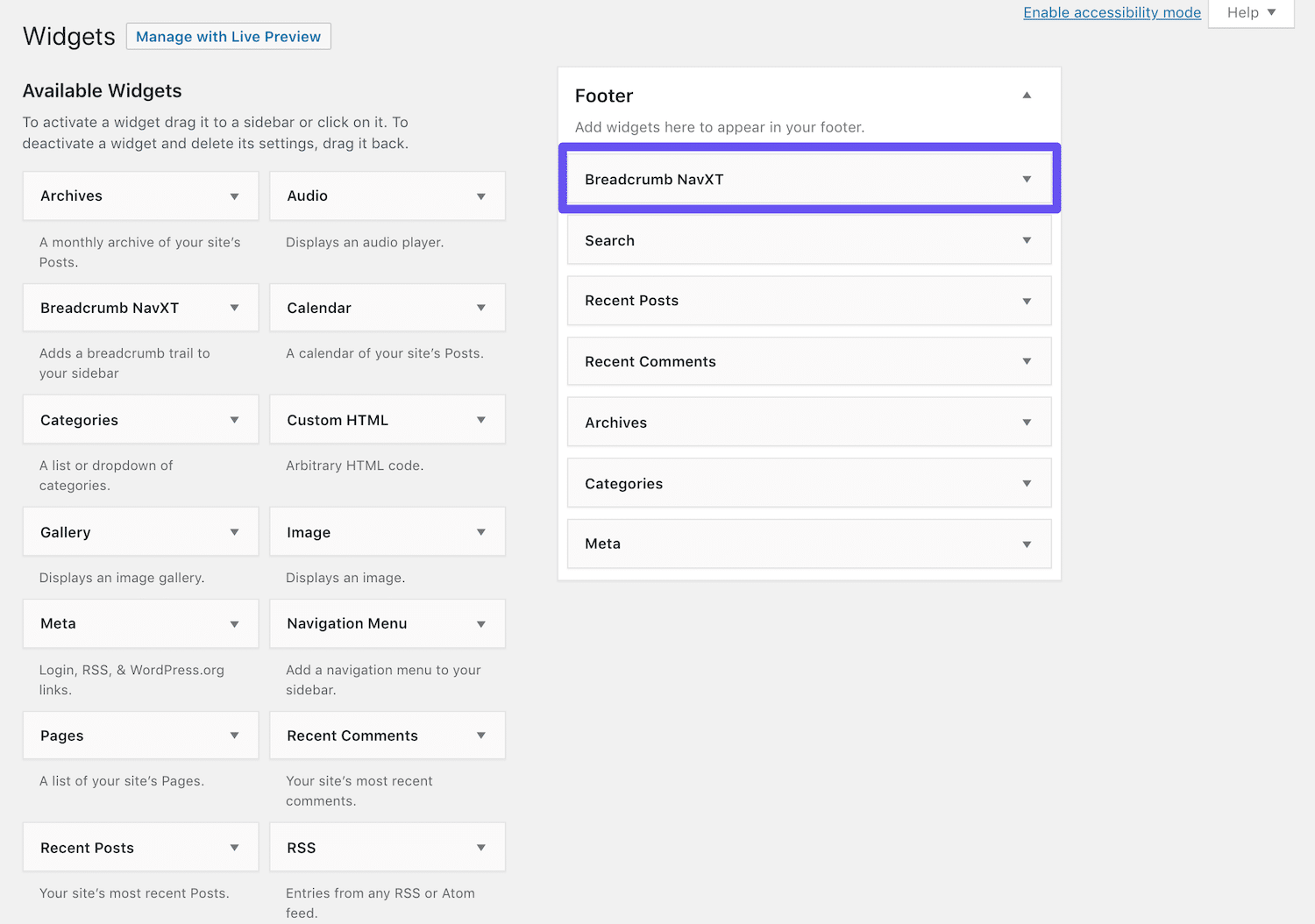
Чтобы добавить хлебные крошки с помощью этого плагина, перейдите в « Внешний вид» > «Виджеты» . Вы увидите новый виджет Breadcrumb NavXT , который вам нужно перетащить в область виджетов, где вы хотите, чтобы он отображался:

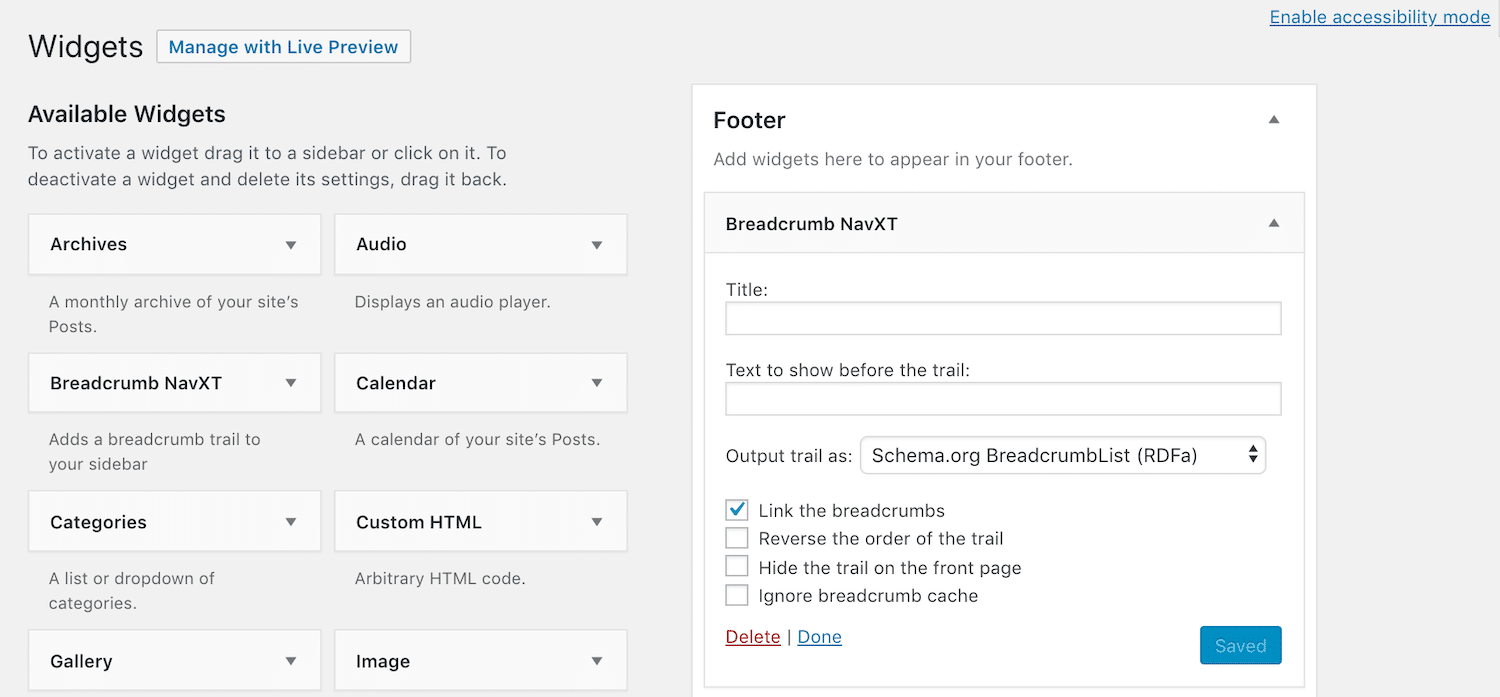
Нажмите на стрелку раскрывающегося списка, чтобы открыть настройки виджета, а затем заполните необходимые поля:

Не забудьте установить флажки, необходимые для добавления ссылок в ваши хлебные крошки, определения их порядка, скрытия их на главной странице и игнорирования кэширования. Когда вы закончите, нажмите кнопку « Сохранить », затем проверьте интерфейс вашего сайта:

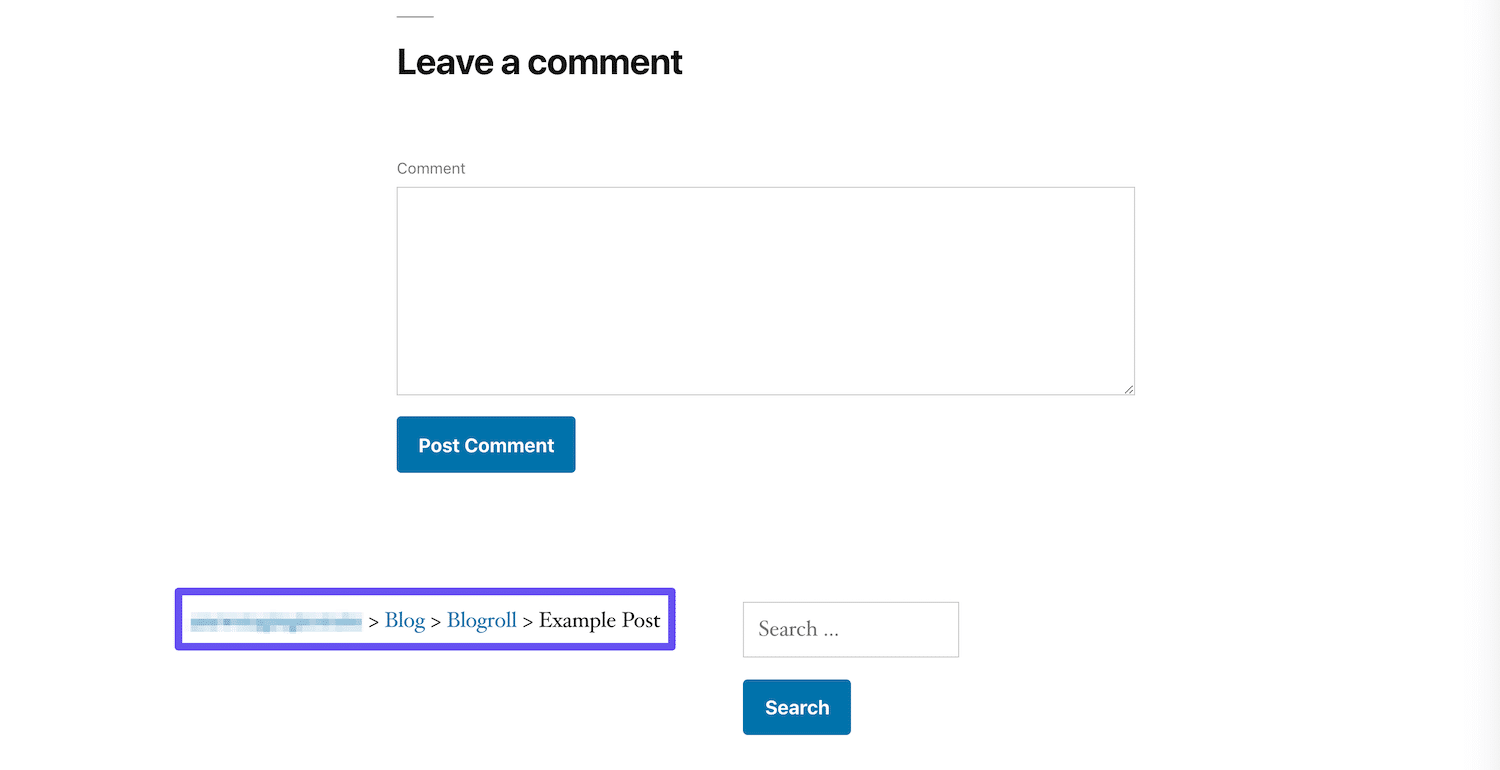
Теперь ваши хлебные крошки должны быть видны в той области виджета, которую вы для них выбрали.
Гибкая хлебная крошка
В качестве альтернативы Flexy Breadcrumb — самый популярный плагин для добавления хлебных крошек в WordPress:

Когда этот плагин установлен и активирован, вы можете добавить хлебные крошки на свой сайт, используя шорткод [flexy_breadcrumb]. Это дает вам немного больше гибкости в отношении того, где будут отображаться ваши следы. У вас также будет больше контроля над такими компонентами стиля, как размер шрифта, цвет и значки.
После установки Flexy Breadcrumbs вы увидите новый элемент на боковой панели панели инструментов:

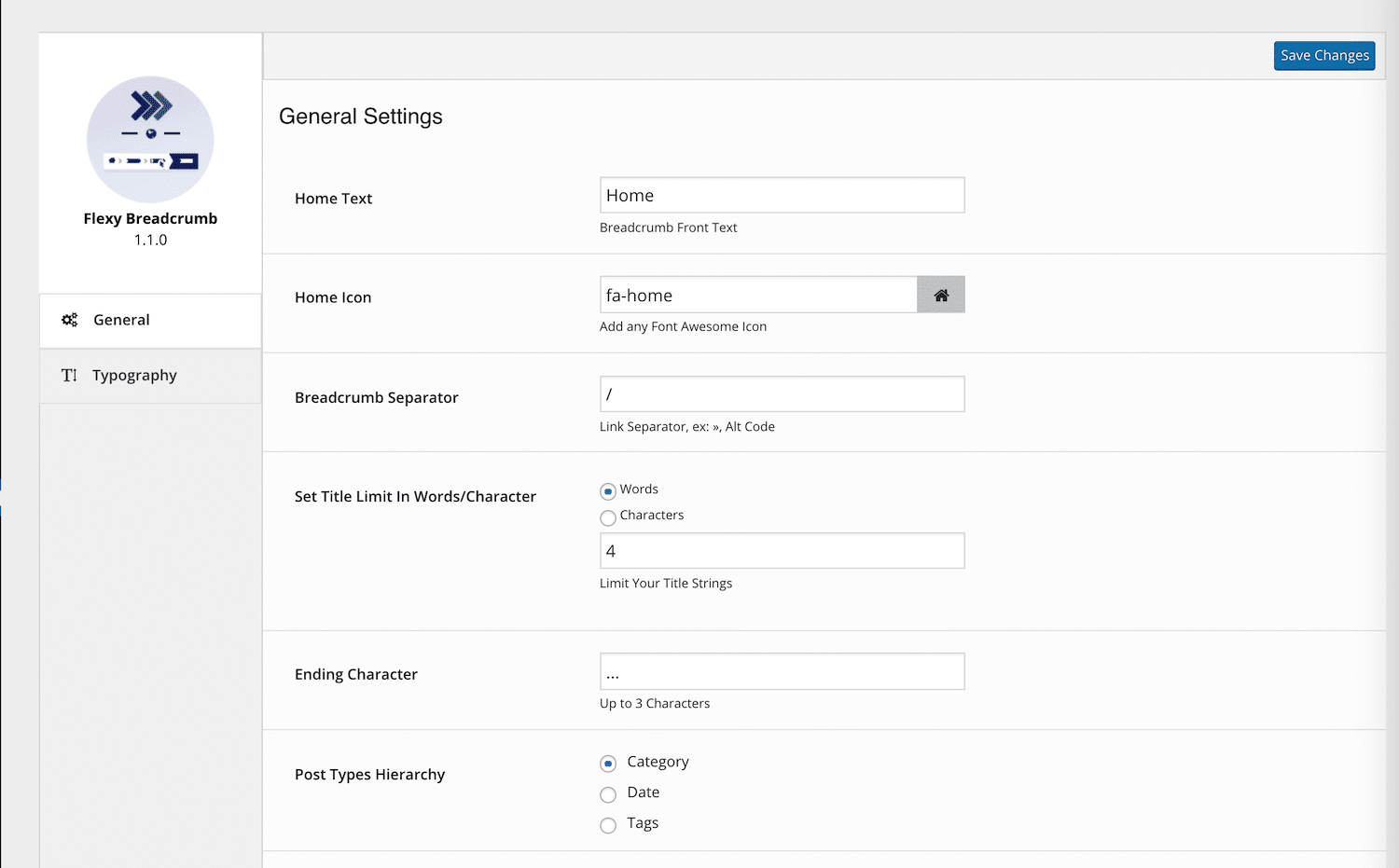
Затем у вас будет несколько параметров для настройки. На вкладке « Общие » вы можете изменить текст и значок своей домашней страницы, установить ограничение на количество символов и определить иерархию:

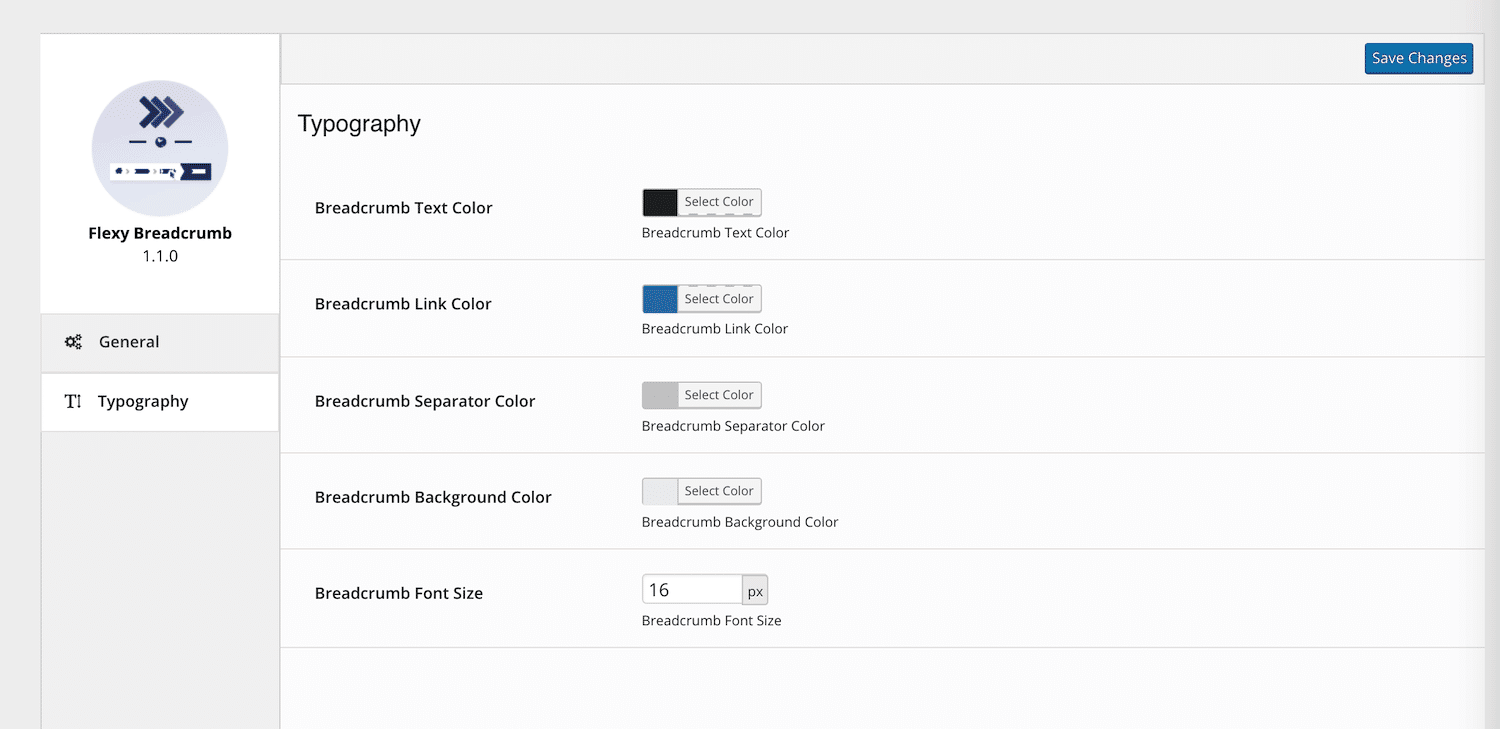
На вкладке « Типографика » вы также можете настроить цвет и размер шрифта для хлебных крошек:

После того, как вы настроили свой след, вам нужно будет добавить шорткод [flexy_breadcrumb] везде, где вы хотите, чтобы ваши хлебные крошки появлялись. Хотя это можно сделать в каждом отдельном сообщении, которое вы публикуете на своем сайте, более эффективно добавить шорткод в виджет WordPress:

Если вы проверите переднюю часть своего сайта, вы сможете увидеть свои хлебные крошки, отображаемые везде, где вы добавили шорткод.
Хлебные крошки WooCommerce
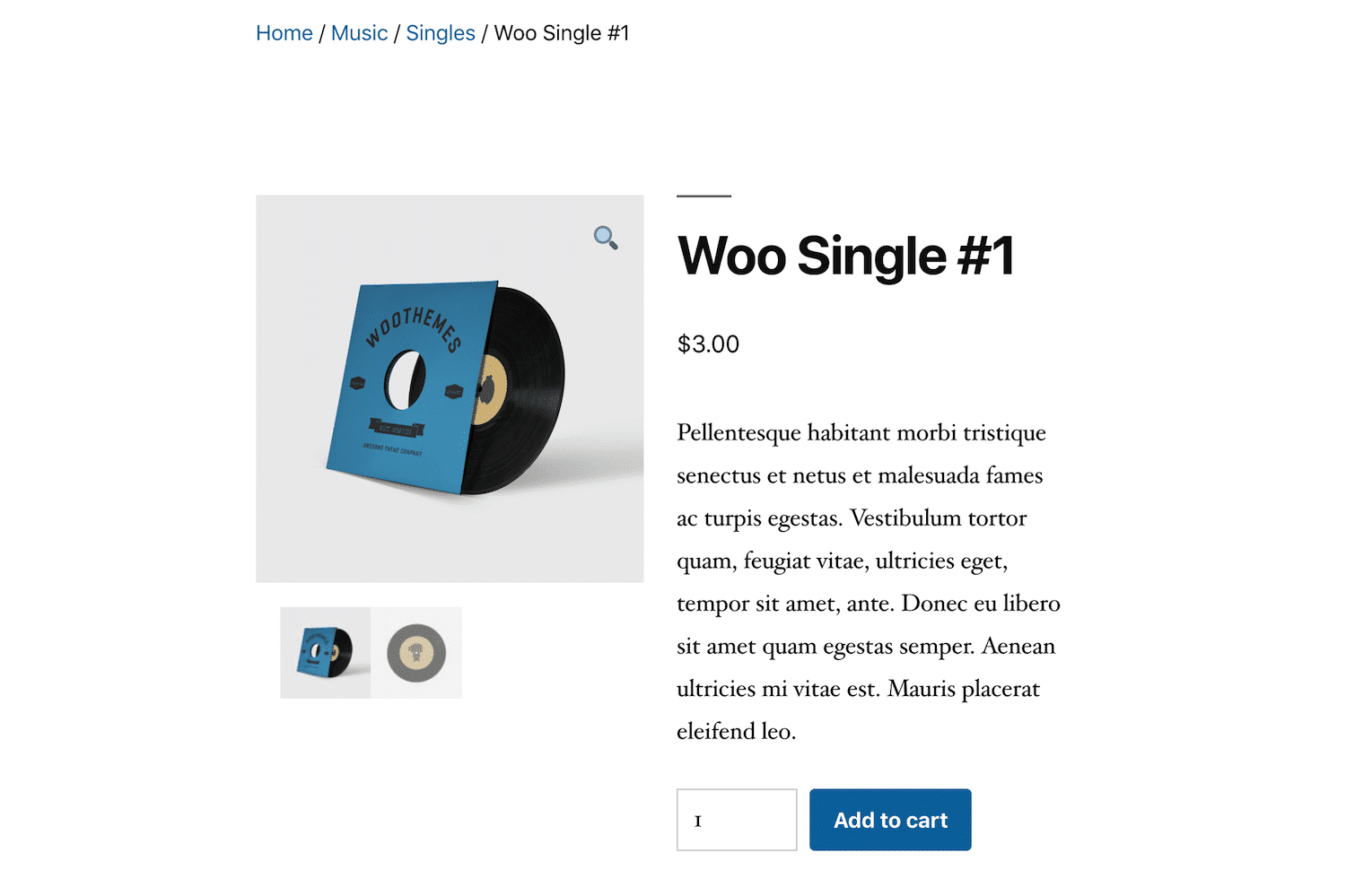
Для интернет-магазинов хлебные крошки WooCommerce — это простой способ добавить навигационные ссылки на страницы ваших продуктов:

Если вы используете свой интернет-магазин с популярным плагином WooCommerce, это может быть лучшим вариантом для вас. Это позволяет вам активировать навигационные крошки для страниц ваших продуктов, чтобы улучшить навигацию клиентов по вашему сайту.
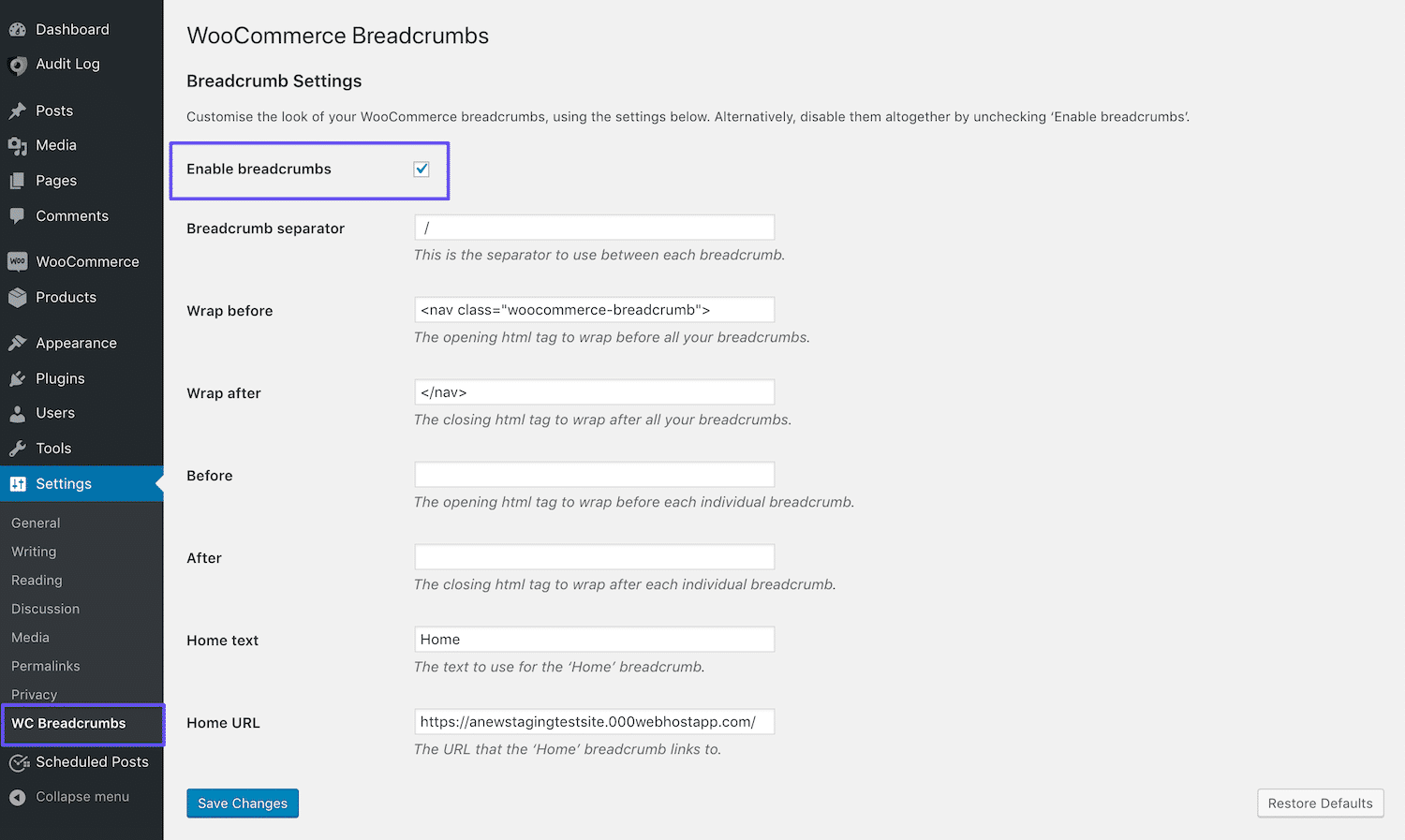
После установки и активации вы можете перейти в «Настройки» > «Хлебные крошки WC» , чтобы настроить свои «хлебные крошки»:

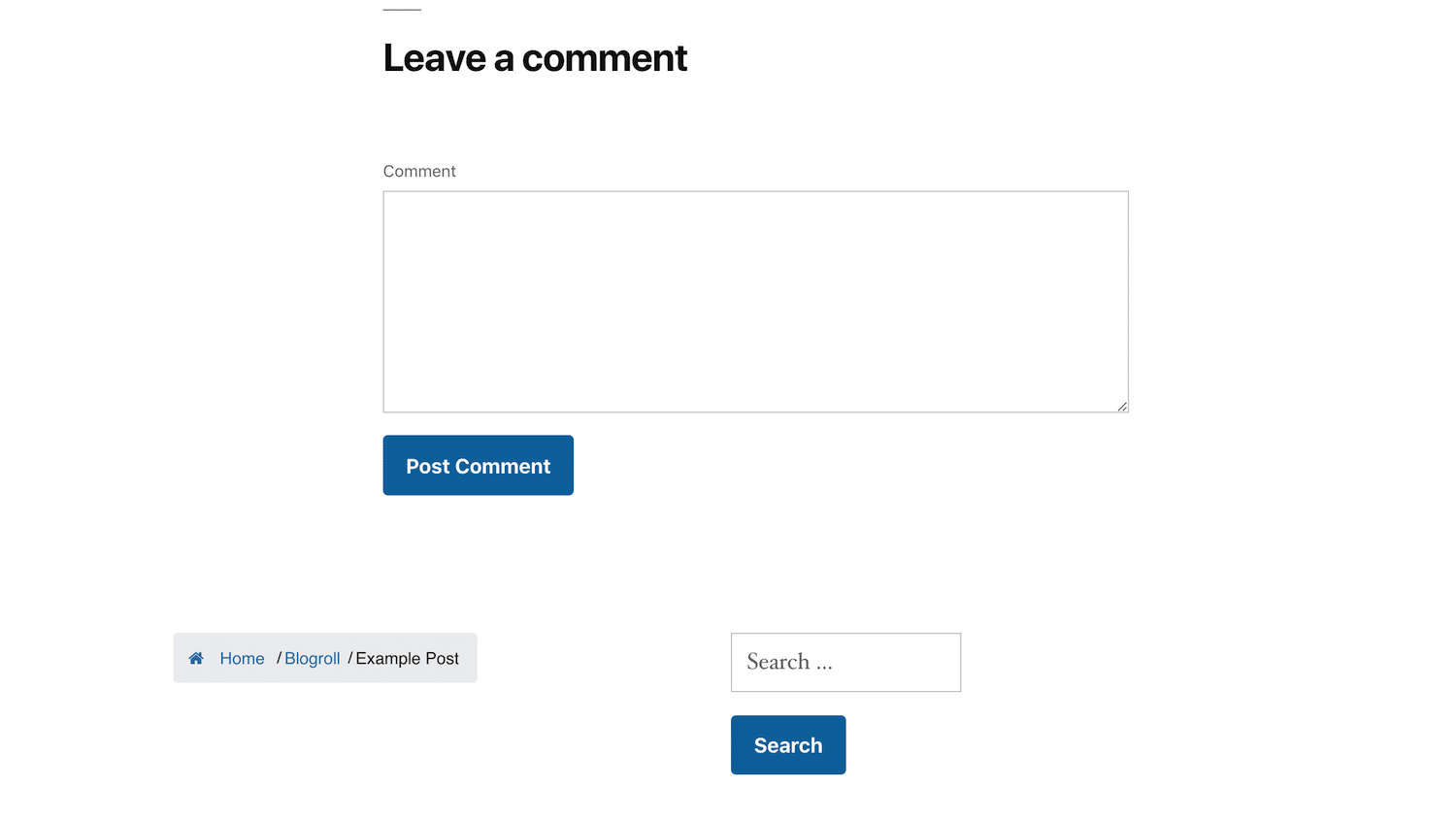
Наиболее важным параметром, который следует учитывать, является флажок « Включить хлебные крошки ». Вы должны убедиться, что он выбран, чтобы отобразить ваши хлебные крошки. Затем проверьте одну из страниц вашего продукта:

Ваша навигационная цепочка должна быть видна вверху страницы.
хлебные крошки
Наконец, Breadcrumb — это легкий плагин, который позволяет добавлять хлебные крошки в любом месте вашего сайта с помощью шорткодов:

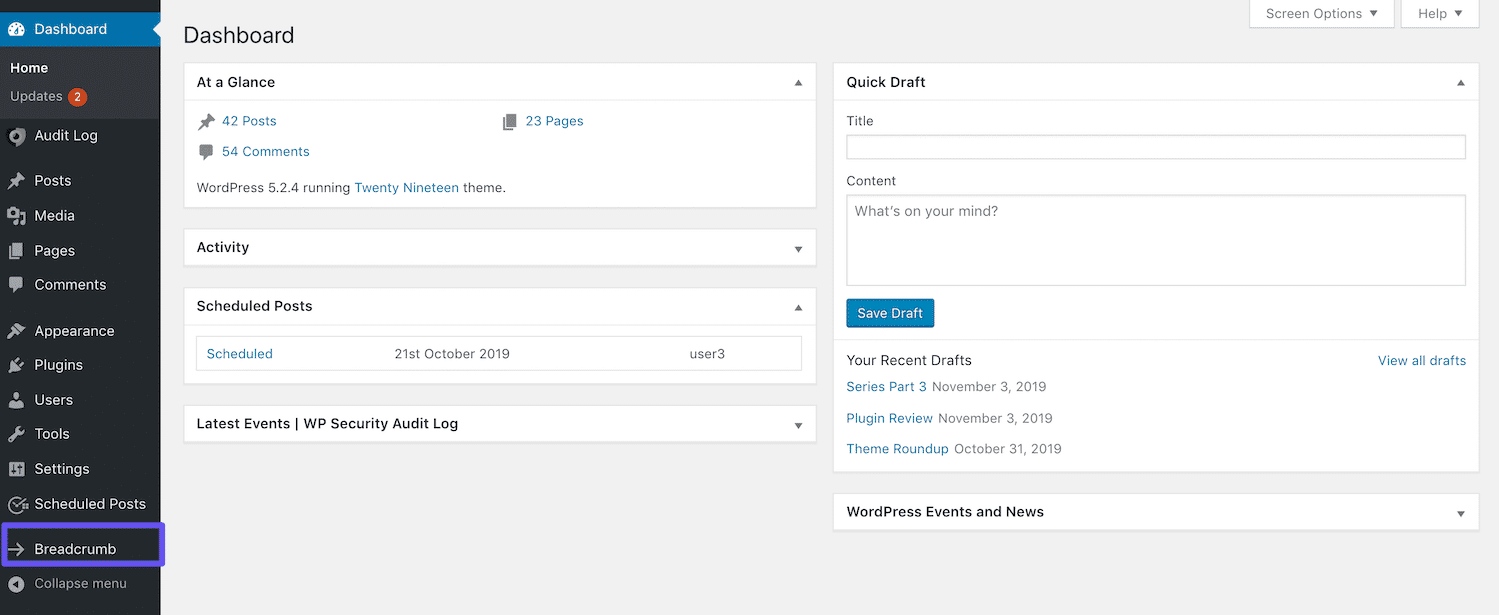
Этот плагин имеет самые широкие настройки из всех перечисленных в этом посте. Вы можете получить к ним доступ, нажав на Breadcrumb на боковой панели панели инструментов WordPress:


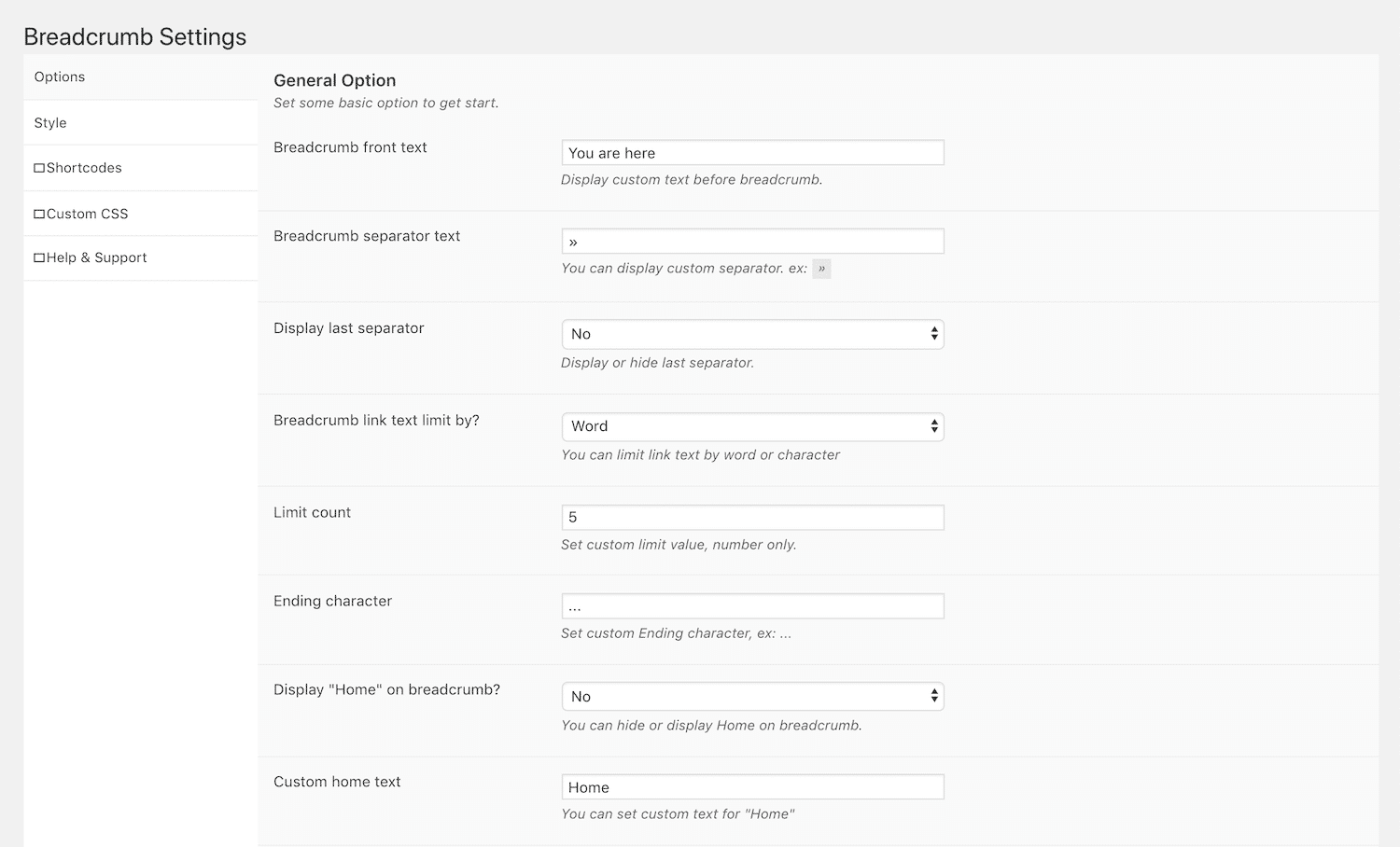
Первая вкладка называется « Параметры » и содержит некоторые общие настройки, такие как пользовательский текст, разделители и ограничения на количество символов:

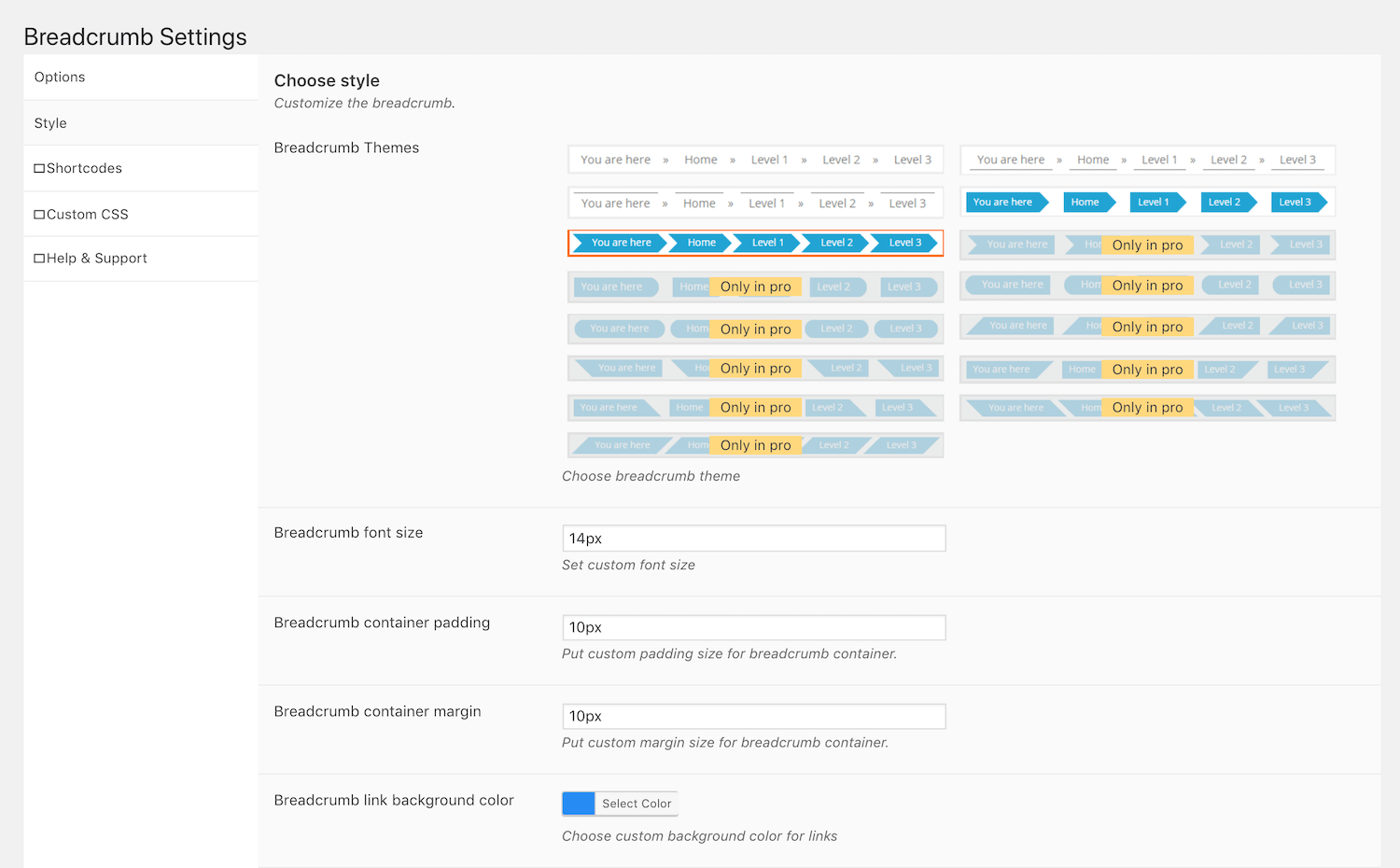
Также есть целая вкладка, посвященная параметрам стиля. Есть несколько кнопок со стрелками, которые вы можете выбрать, а также размеры и цвета шрифта:

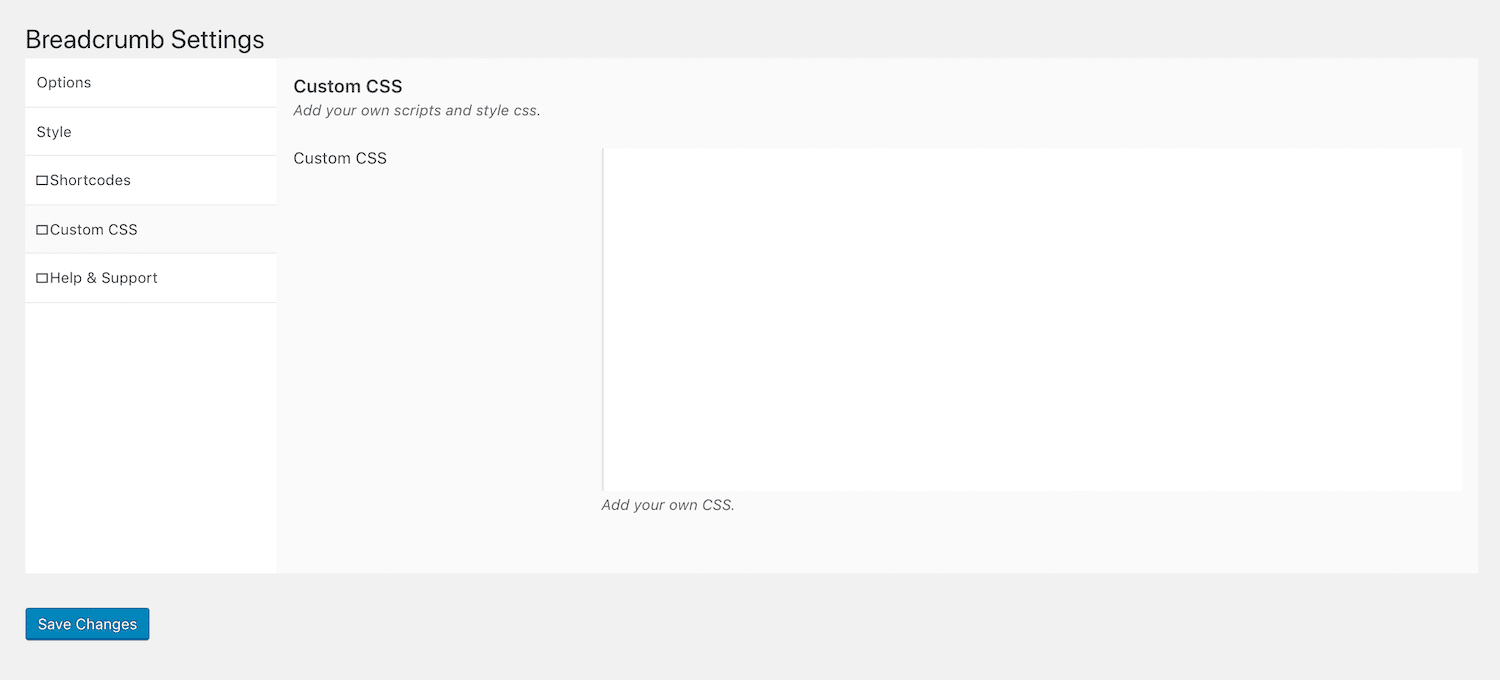
Если у вас есть навыки кодирования и вы хотите больше контролировать свой стиль, вы также можете использовать вкладку « Пользовательский CSS »:

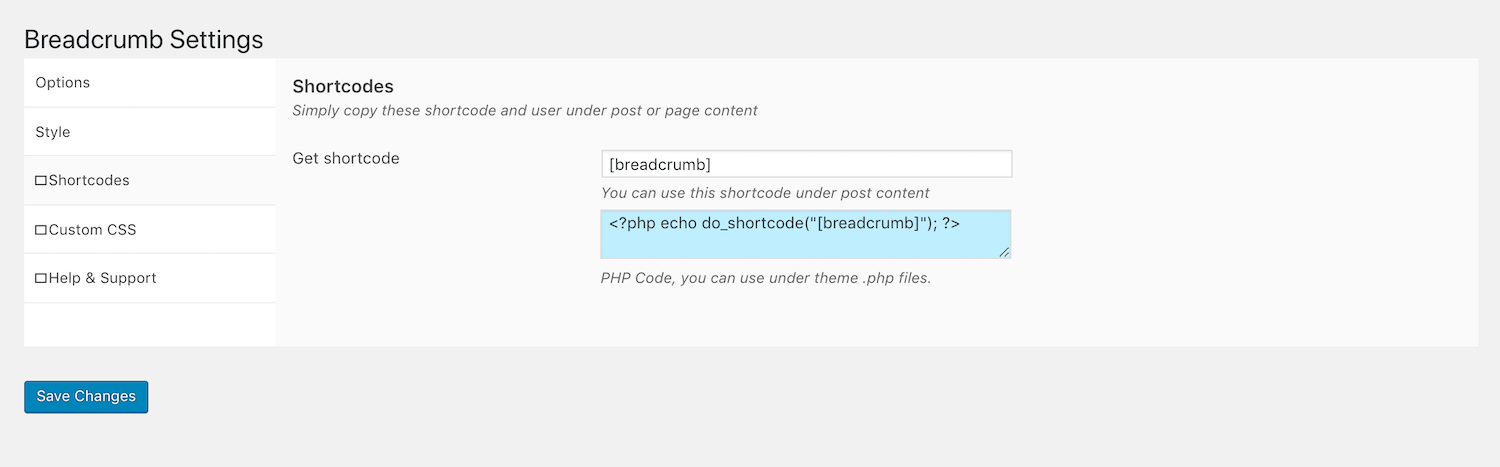
Наконец, важно посетить вкладку « Шорткод », чтобы добавить свои хлебные крошки на свой сайт:

Вы можете использовать шорткод в любом месте на своем сайте, как и в случае с другими плагинами, которые мы рассмотрели. Тем не менее, Breadcrumb также предоставляет фрагмент кода, который вы можете добавить в один из ваших файлов шаблонов, чтобы включить ваши следы в ваш верхний, нижний колонтитул или где-либо еще.
3. Используйте тему, которая включает в себя хлебные крошки
Хотя они обычно рассматриваются в контексте управления внешним видом вашего сайта, темы WordPress также могут влиять на функциональность вашего сайта. Один из способов сделать это — добавить хлебные крошки на ваши страницы.
Недостаток использования темы WordPress для добавления хлебных крошек на существующий сайт WordPress заключается в том, что это также требует изменения внешнего вида вашего сайта. Если у вас есть устоявшийся бренд и идентификация сайта, это не совсем практичное решение, и вам, вероятно, будет лучше с плагином.
Однако, если вы запускаете новый сайт WordPress или выполняете редизайн веб-сайта, выбор темы, которая включает в себя хлебные крошки, — это простой способ добавить их на ваш сайт. Кроме того, в каталоге тем WordPress доступно несколько бесплатных вариантов.
OceanWP
OceanWP — одна из самых популярных многоцелевых тем WordPress:

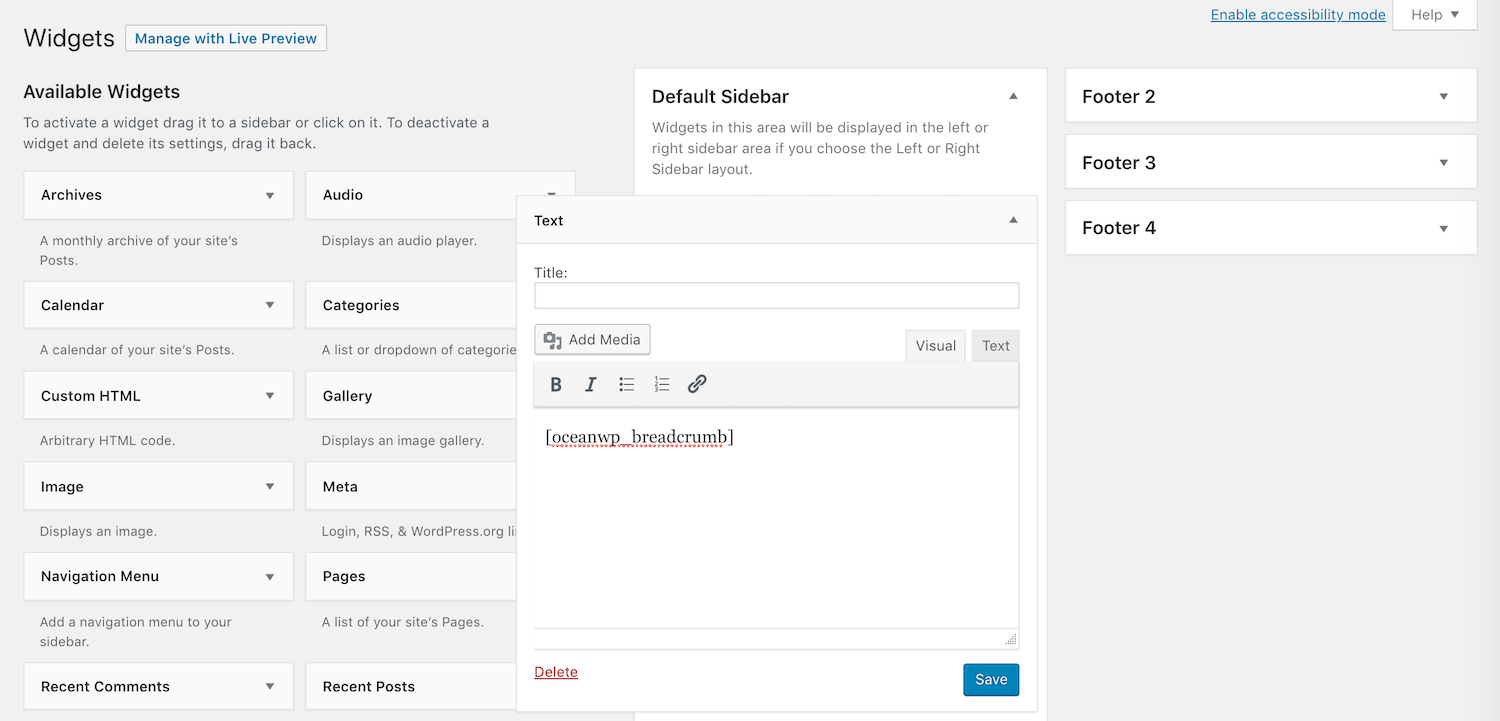
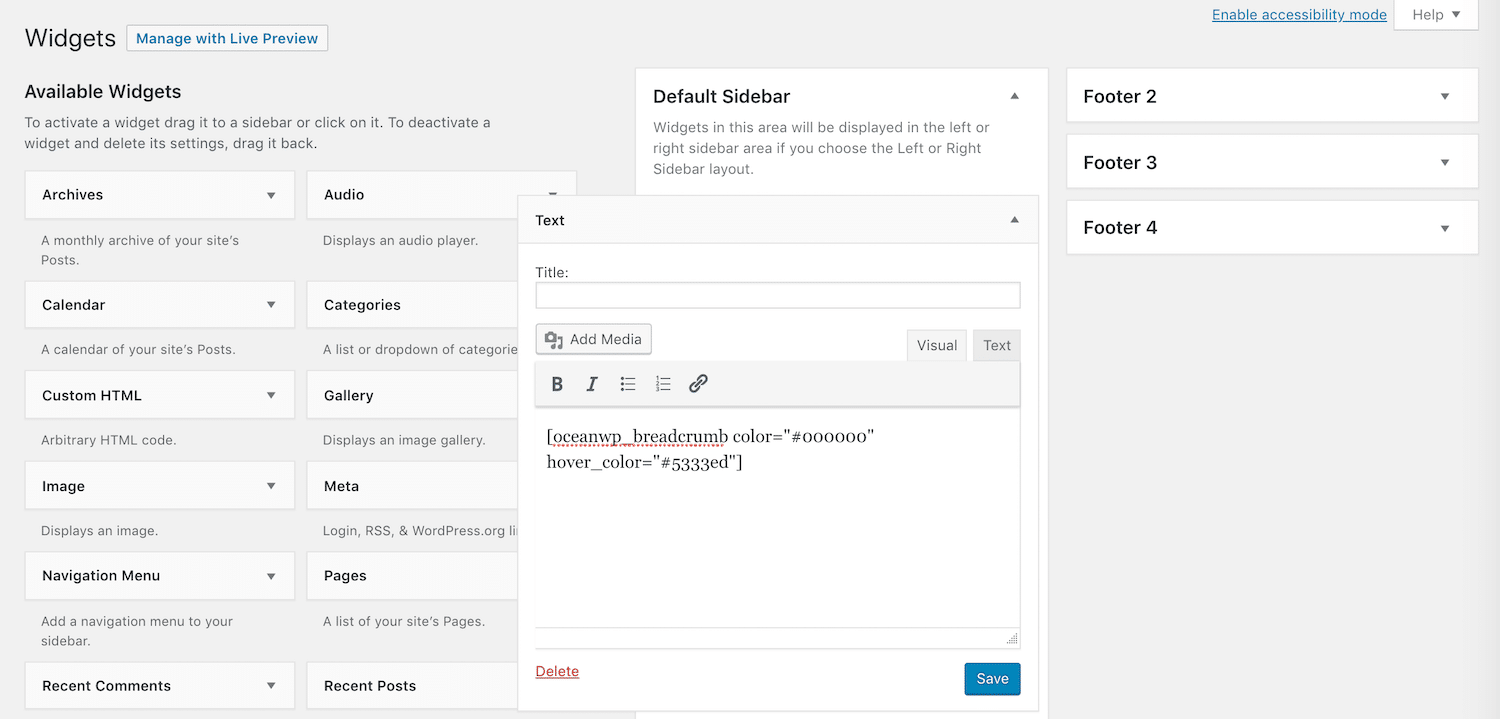
Он включает в себя шорткод, который вы можете использовать, чтобы легко применять хлебные крошки к своим страницам. Есть также несколько демонстраций, доступных для использования с OceanWP, которые включают в себя хлебные крошки. Чтобы использовать шорткод, просто добавьте [oceanwp_breadcrumb] к сообщению, странице или текстовому виджету:

Вы можете настроить хлебные крошки, используя следующие параметры:
- Класс: Включает пользовательский класс CSS.
- Цвет: изменение цвета текста.
- Цвет при наведении: изменяет цвет текста, когда пользователи наводят курсор на ваши хлебные крошки.
Просто добавьте любой или все эти параметры прямо в скобки шорткода:
Боретесь с простоями и проблемами WordPress? Kinsta — это решение для хостинга, разработанное с учетом производительности и безопасности! Ознакомьтесь с нашими планами

Теперь вы должны увидеть свои хлебные крошки на соответствующих страницах.
Астра
Точно так же Astra упрощает добавление хлебных крошек на ваш сайт:

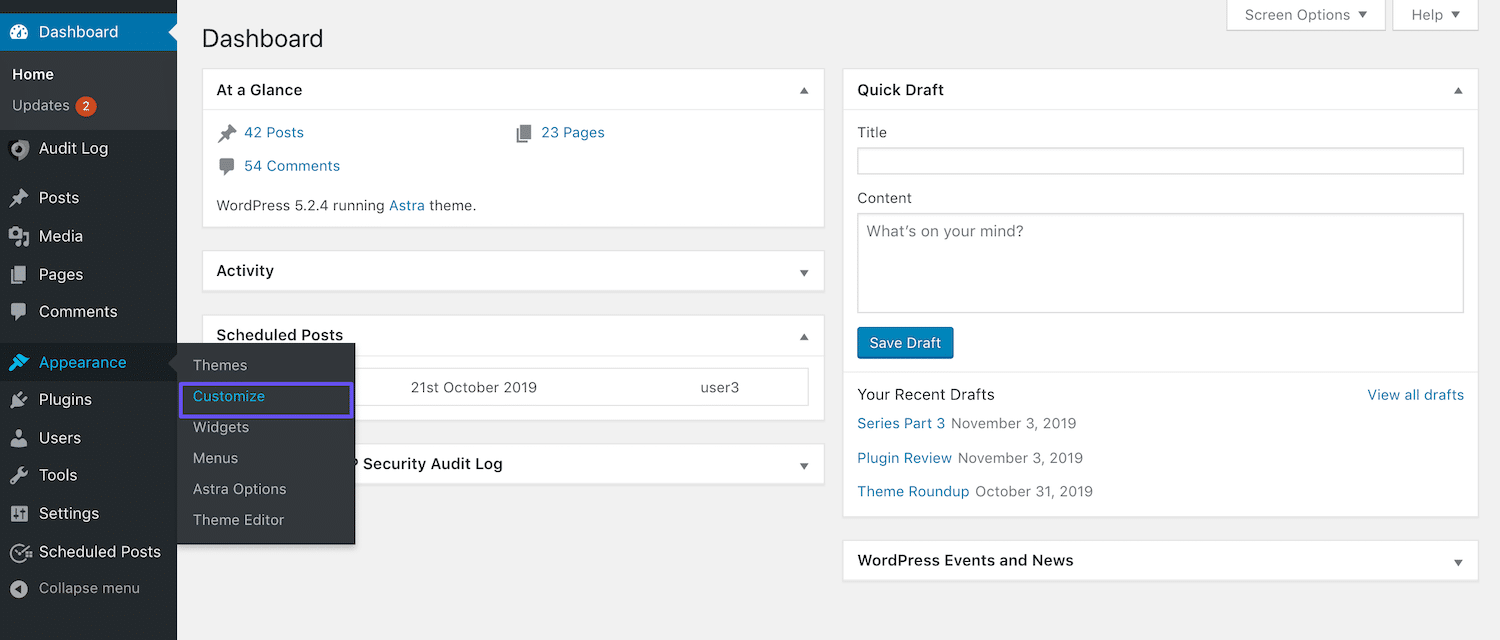
Самый простой способ включить хлебные крошки в Astra — через Customizer. Установив и активировав тему, перейдите в « Внешний вид» > «Настроить» :

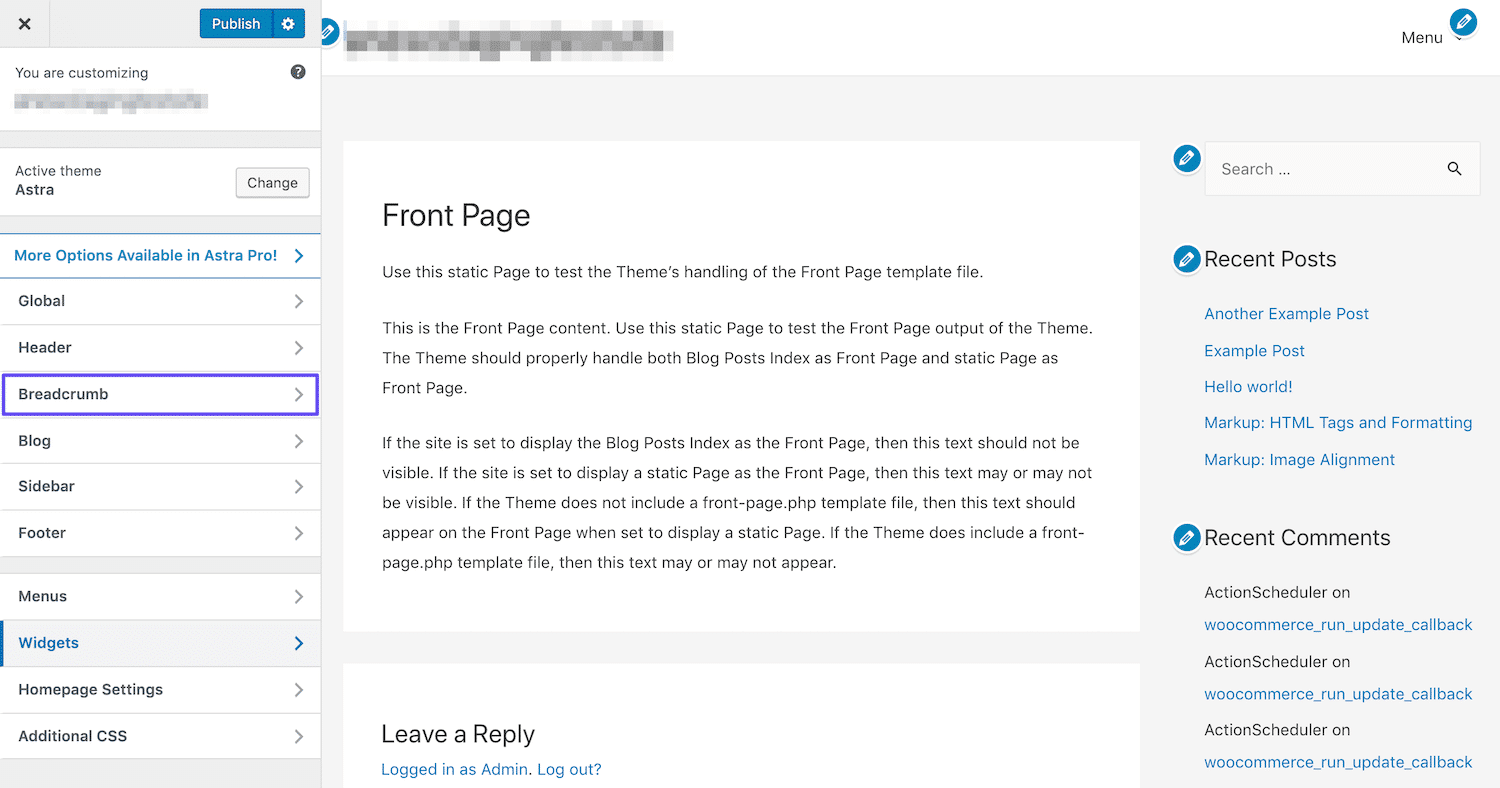
Затем выберите вкладку « Хлебные крошки »:

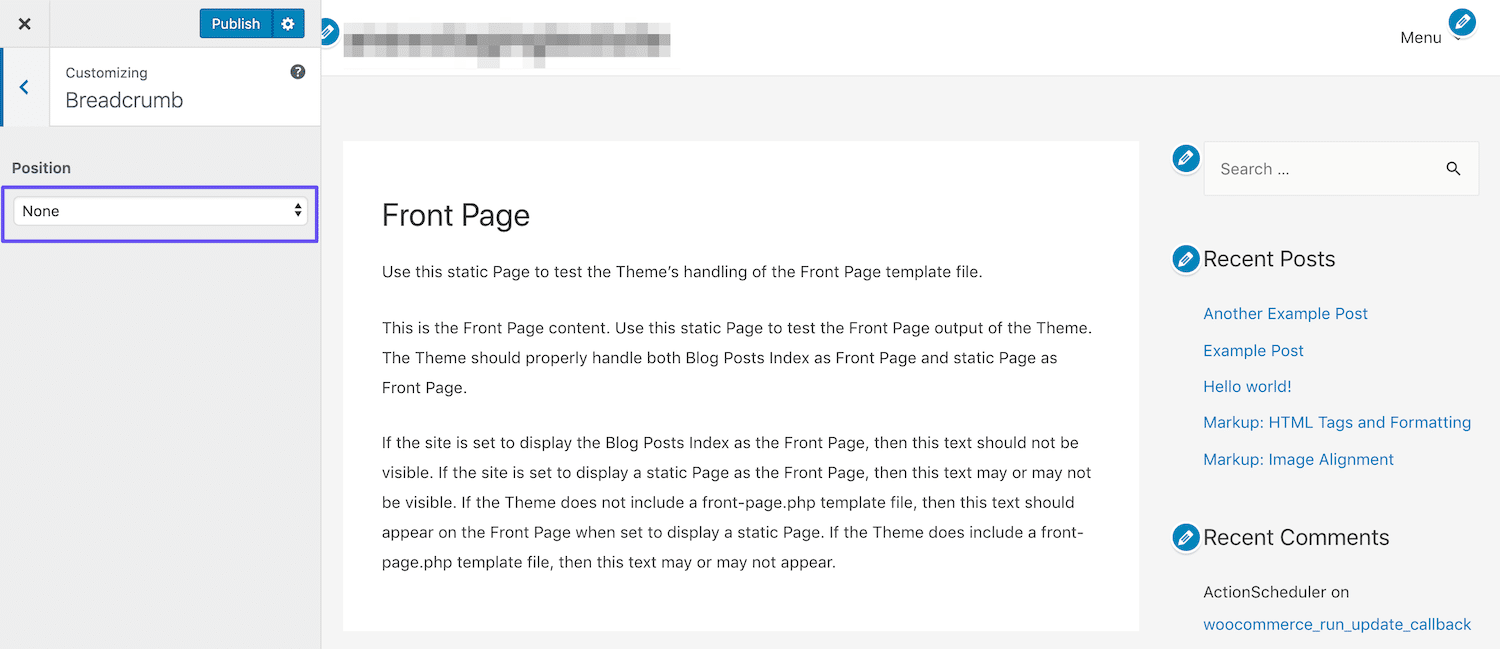
Здесь вы увидите раскрывающийся список, который позволяет вам выбрать, где вы хотите отображать свои хлебные крошки на странице:

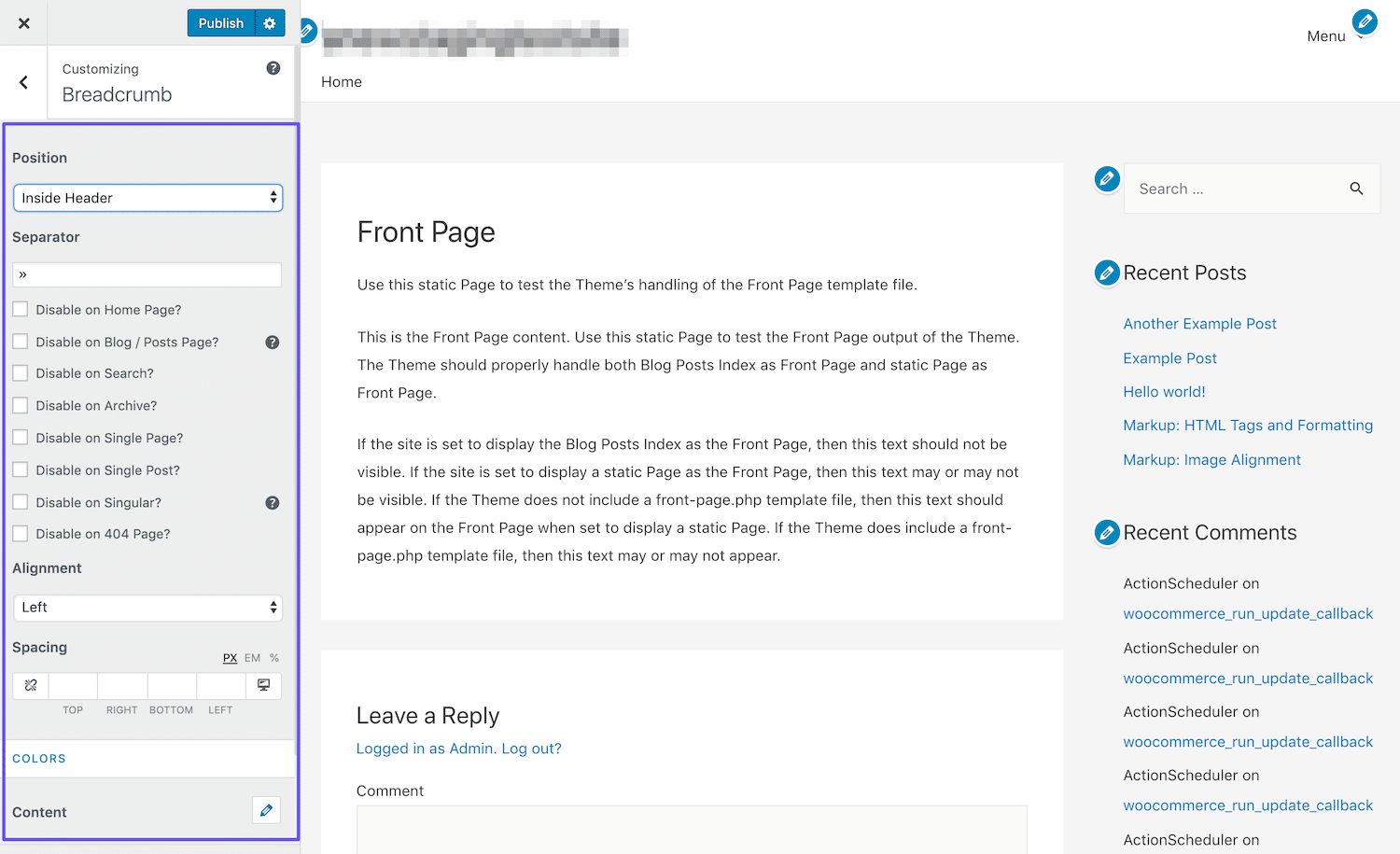
После того, как вы сделаете свой выбор, также появятся некоторые параметры стиля:

Не забудьте нажать кнопку « Опубликовать настройщик», чтобы сохранить изменения.
4. Добавьте хлебные крошки вручную
Плагины и темы являются частью того, что делает WordPress такой удобной и доступной платформой. Однако для некоторых более продвинутых пользователей и разработчиков они могут показаться ограничивающими. Код может быть очень творческим средством, и вам может понравиться возможность свободно писать свои собственные хлебные крошки.
Чтобы отобразить хлебные крошки вручную, вам нужно сделать две вещи. Во-первых, вам нужно добавить функцию в файл functions.php , чтобы включить их. Вот пример кода, который вы можете использовать:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }После добавления функции вам нужно будет вызвать ее в файлах шаблонов, где вы хотите, чтобы ваши хлебные крошки отображались. Вызов функции в single.php приведет к тому, что хлебные крошки появятся в ваших сообщениях, вызов в header.php отобразит их везде, где появляется ваш заголовок, и так далее.
Код, который вы будете использовать, должен выглядеть примерно так:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>Изменение этих файлов приведет к отображению хлебных крошек на вашем сайте, но не позволит вам изменить их стиль так, чтобы они соответствовали его дизайну. Для этого вам также нужно запачкать руки CSS.
Как стилизовать хлебные крошки WordPress
Стилизация хлебных крошек необходима, если вы сами их кодируете. Однако это также может быть полезно, если вы используете плагин или тему для их добавления. Стили по умолчанию, предоставляемые этими инструментами, могут не подходить для вашего сайта, и в этом случае вы можете настроить их, чтобы сохранить согласованность.
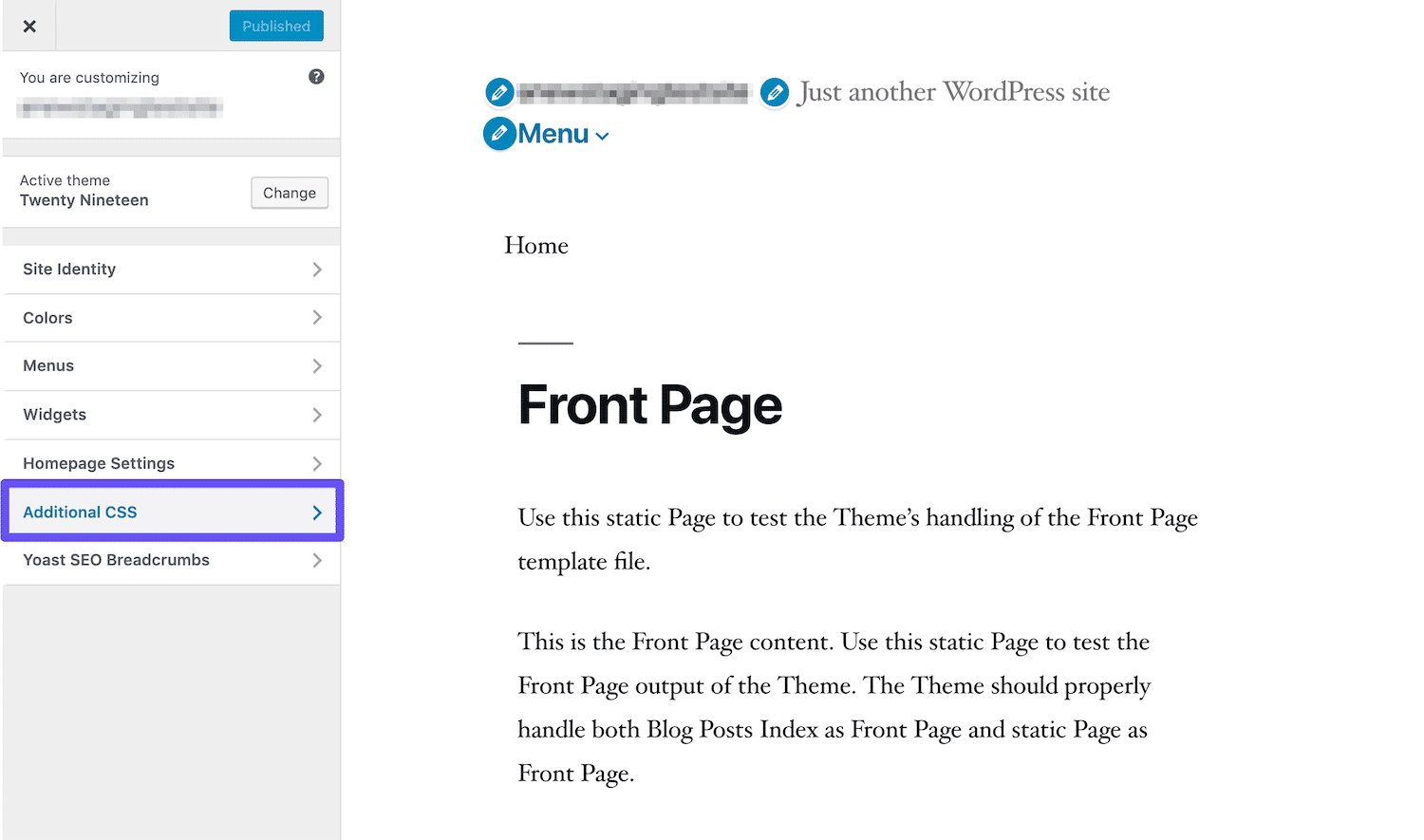
Вы можете добавить пользовательский CSS для оформления хлебных крошек в таблице стилей вашей темы (style.css) или в области «Дополнительные CSS» настройщика:

Существует множество способов адаптировать хлебные крошки в соответствии с дизайном вашего сайта, например, изменив их шрифт, размер и цвет. Вы также можете рассмотреть такие элементы, как поля, отступы, границы и значки.
Вот пример кода CSS, который можно использовать для оформления хлебных крошек:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }Есть много возможностей, когда дело доходит до CSS. Поэтому может потребоваться некоторое время, чтобы ваши хлебные крошки выглядели именно так, как вы хотите.
Как удалить хлебные крошки WordPress с вашего сайта
Хотя добавление хлебных крошек на ваш сайт дает много преимуществ, это не значит, что они подходят всем. Некоторых они могут сбить с толку или сделать страницы сайта слишком загроможденными.
Если вы хотите удалить хлебные крошки со своего сайта WordPress, вы можете сделать это, используя любой метод, который имеет смысл в зависимости от того, как вы их изначально добавили. Например, если вы самостоятельно закодировали свои хлебные крошки, вы можете просто удалить код, который вы добавили, из файлов вашей темы.
Отключение хлебных крошек, добавленных с помощью плагина, обычно так же просто, как и деактивация плагина. В случае с Yoast SEO вы можете перейти на вкладку « Хлебные крошки » в настройках « Внешний вид поиска » и переключить соответствующий переключатель в положение « Отключить ».
То же самое можно сказать и о темах, которые включают «хлебные крошки» с помощью настроек или шорткодов WordPress. Однако есть некоторые темы, которые добавляют хлебные крошки по умолчанию. Удаление их может быть немного сложнее, особенно если вы не очень разбираетесь в коде.
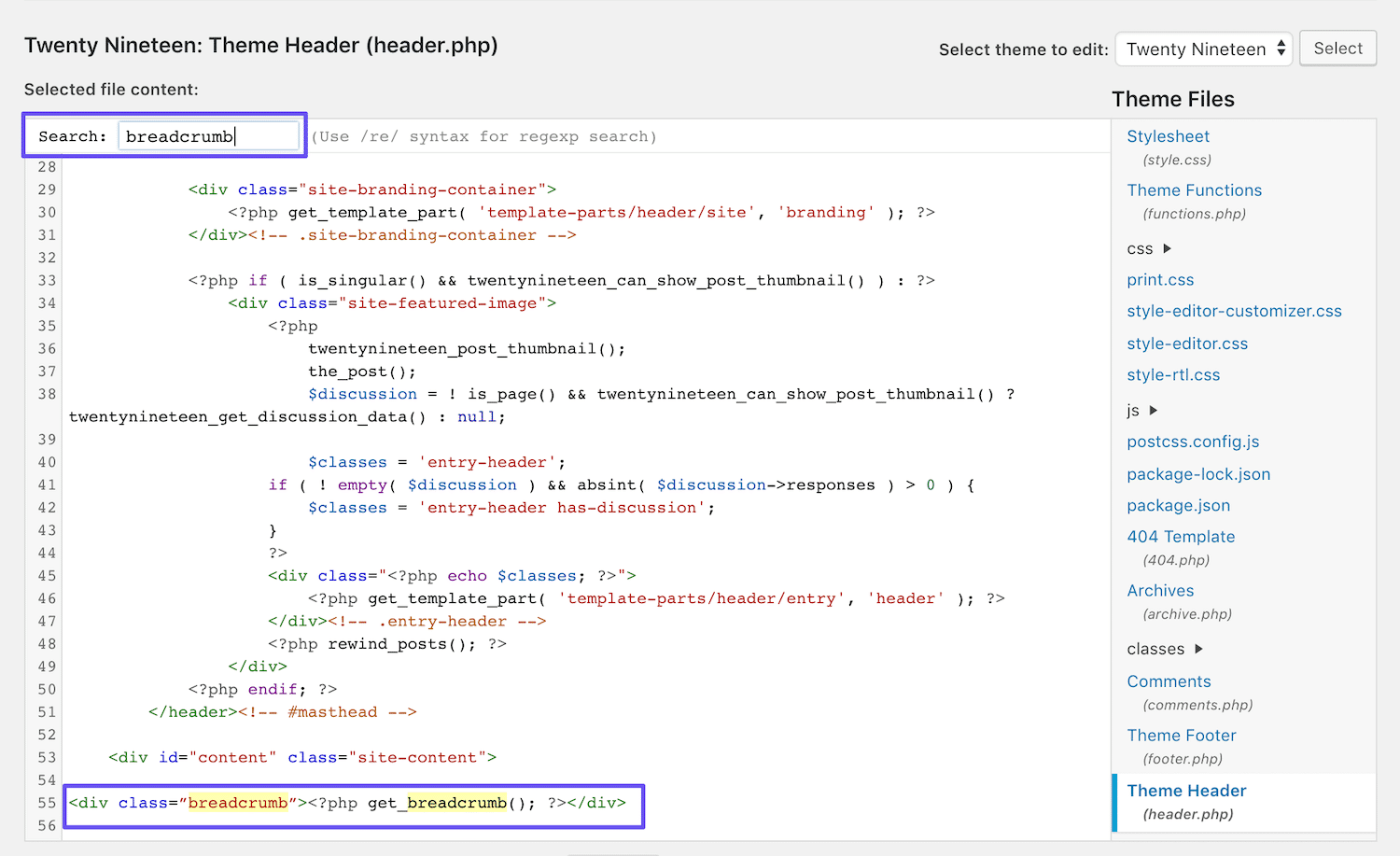
Если это ваша ситуация, вам нужно перейти к файлу header.php вашего сайта. Там запустите команду поиска «хлебных крошек». Это должно выделить код, вызывающий функцию, которая добавляет хлебные крошки на ваш сайт (если она существует здесь):

Удалите эту строку кода, чтобы удалить хлебные крошки с вашего сайта. Если вы не нашли правильный код, вы можете повторить этот процесс в своих файлах single.php и page.php , чтобы увидеть, вызывается ли функция в одном из этих шаблонов.
Если ничего не помогает, обратитесь за поддержкой к разработчику вашей темы. Обратите внимание, что обновление вашей темы WordPress может переопределить любые изменения, внесенные вами в ее файлы. Вот почему лучшие практики предлагают использовать дочернюю тему по этой причине, чтобы сохранить ваши настройки на неопределенный срок.
Резюме
Сильный UX и SEO являются ключом к успешному веб-сайту. Включение хлебных крошек WordPress может облегчить посетителям навигацию по вашему сайту, а также помочь поисковым системам понять его структуру и точно индексировать ваши страницы.
В этом посте мы рассмотрели четыре метода добавления хлебных крошек на ваш сайт WordPress:
- Включите хлебные крошки в Yoast SEO.
- Установите и настройте плагин хлебных крошек WordPress.
- Используйте тему, которая включает хлебные крошки.
- Добавьте свои хлебные крошки вручную, используя код.
У вас есть вопросы о панировочных сухарях WordPress или о том, как их использовать? Дайте нам знать в комментариях ниже!
