Как добавить кнопки в WordPress: улучшите свои кнопки WordPress с помощью PostX
Опубликовано: 2023-05-17Блок кнопок WordPress — это мощный блок для WordPress, который выводит настройку кнопок на совершенно новый уровень. Благодаря широкому спектру опций и функций он позволяет создавать привлекательные и интерактивные кнопки, которые привлекают посетителей вашего сайта. Итак, как добавить кнопки в WordPress?
Используйте следующие шаги, чтобы использовать кнопки в WordPress
- Установить PostX
- Добавить блок кнопок PostX
- Добавить ссылки в кнопку WordPress
- Настройте блок кнопок
Сегодня мы рассмотрим основные моменты блока кнопок PostX, как добавить кнопки в WordPress с помощью PostX. Без дальнейших церемоний, давайте начнем.
Как добавить кнопки в WordPress
Теперь мы объясним, как добавлять кнопки на сайты WordPress. Следуйте этому пошаговому руководству, и вы сможете добавить идеальную кнопку WordPress на свой веб-сайт.
Видеоурок
Вот видеоурок по добавлению кнопки WordPress на ваш сайт.
Шаг 1: Установите PostX
Чтобы разблокировать мощные функции PostX и воспользоваться их возможностями, вам необходимо установить плагин.
Чтобы установить и активировать плагин PostX Gutenberg Blocks:

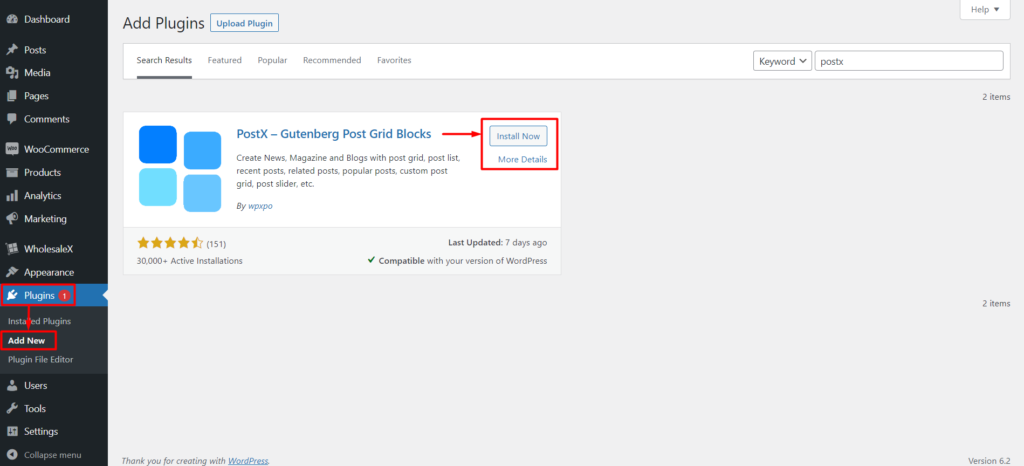
- Перейдите в «Плагины» → «Добавить новый».
- Найдите «PostX».
- Нажмите «Установить», а затем «Активировать».
Получить PostXPro чтобы разблокировать все интересные функции и создавать потрясающие веб-сайты !
Теперь вы готовы улучшить свой сайт с помощью кнопок WordPress.
Шаг 2: Добавьте блок кнопок PostX
Мы завершили установку PostX. И кнопки теперь доступны для использования вместе с расширенной настройкой. Итак, без лишних слов, давайте покажем вам, как добавлять кнопки в WordPress.

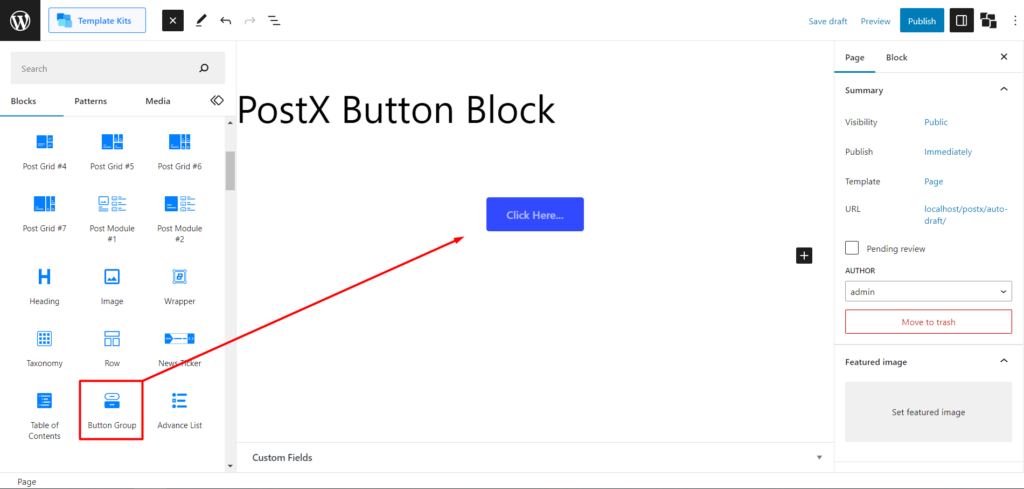
Во-первых, вам нужно перейти на страницу. Вы можете перейти к опции страницы WordPress и нажать «Добавить новую», чтобы создать новую страницу. Затем найдите «Группу кнопок», чтобы выбрать этот блок. И это добавит кнопку WordPress на страницу.
Шаг 3: Добавьте ссылки в кнопки WordPress
Сделать гиперссылку на кнопку или, проще говоря, добавить ссылки в кнопки WordPress очень просто.

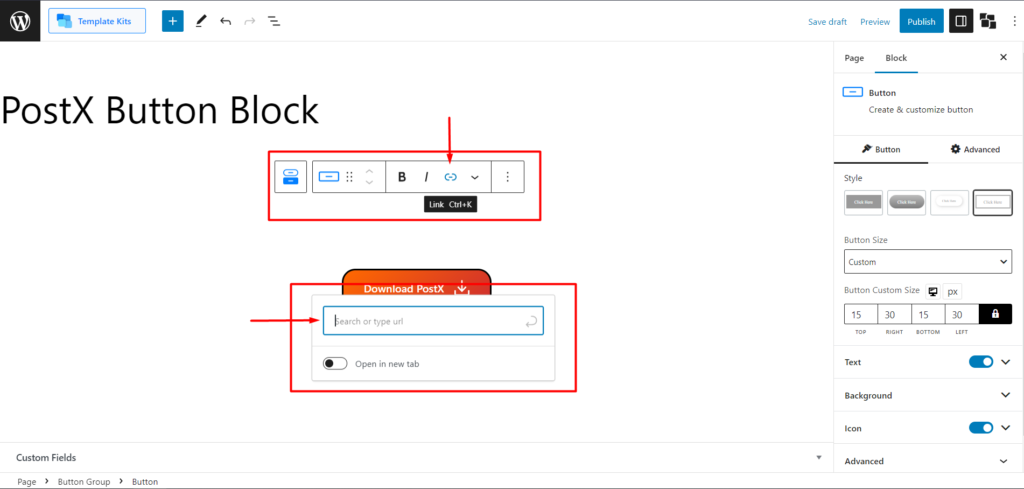
Сначала вам нужно выбрать кнопку и выбрать тексты, на которые вы хотите сделать гиперссылку. Теперь вы увидите всплывающую подсказку WordPress по умолчанию. Во всплывающей подсказке вы увидите опцию «Ссылка» со значком гиперссылки. Просто щелкните его, чтобы открыть поле URL-адреса, и добавьте туда нужную ссылку, чтобы добавить ссылки в кнопку.
Шаг 4: Настройте блок кнопок
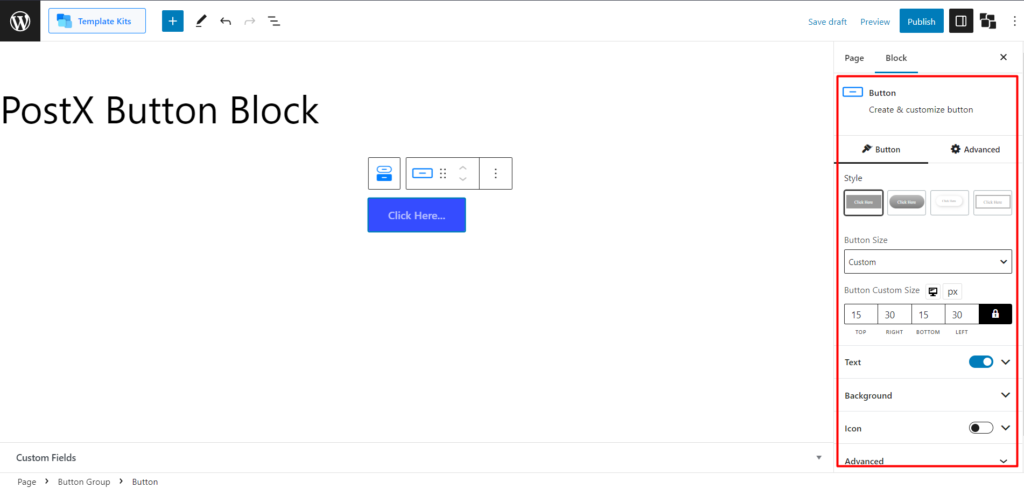
Выбрав блок, вы увидите все параметры настройки на правой боковой панели.

Для этого блока есть два типа настроек. Поскольку вы можете добавить несколько кнопок, этот блок имеет отдельные настройки для «Кнопки» и «Группы кнопок».
Мы покажем вам все варианты настройки и способы их использования.
Параметры настройки для одной кнопки
Чтобы выбрать и открыть настройки кнопки, нужно нажать на кнопку.
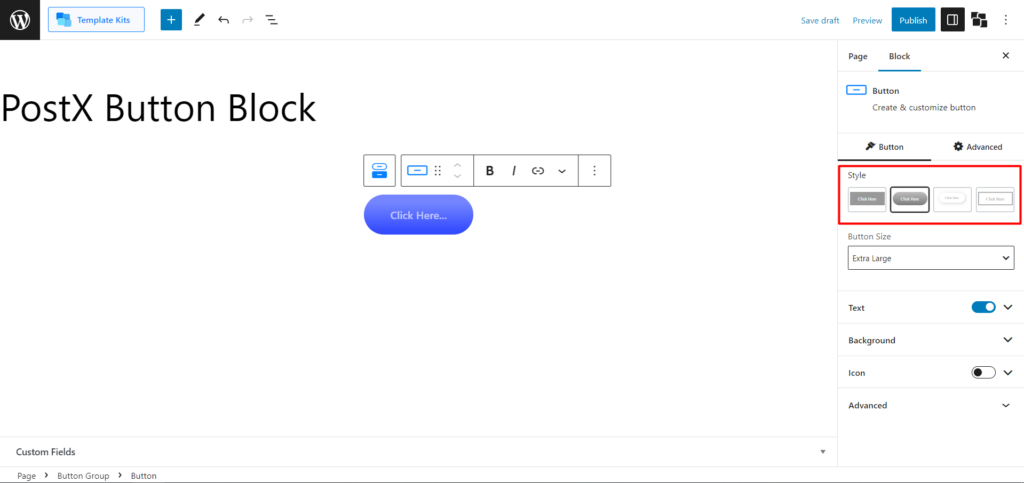
Стиль
Сначала нажмите на кнопку, чтобы получить возможность настройки. Первая настройка, которую вы увидите, — это параметры стиля. В настоящее время он имеет 4 варианта стиля. Вы можете выбрать тот, который лучше всего подходит для дизайна вашего сайта.

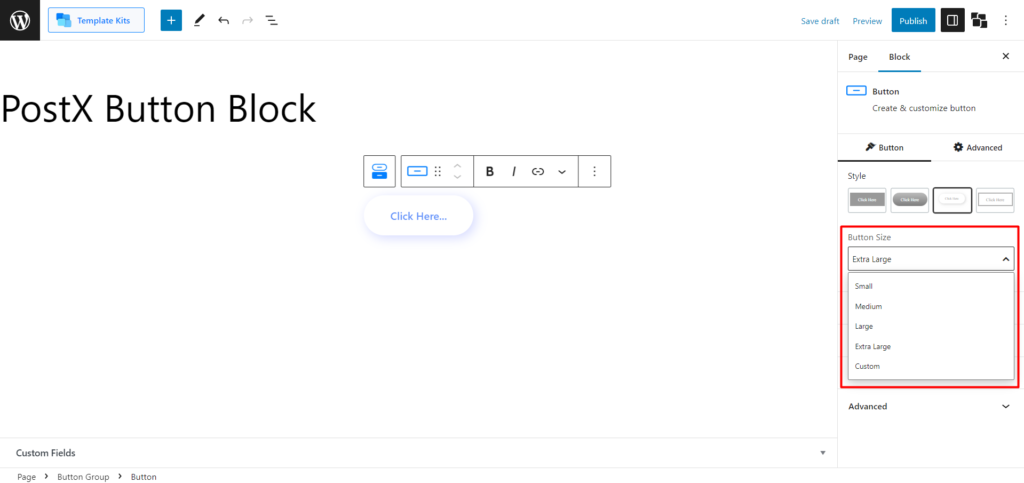
Размер кнопки
Следующая опция, которую вы получите, — это изменение размера кнопки. По умолчанию вы получите «Маленький», «Средний», «Большой», «Очень большой» и «Пользовательский». Вы получите предустановленный размер кнопки, если выберете параметр «Маленький», «Средний», «Большой» или «Очень большой».

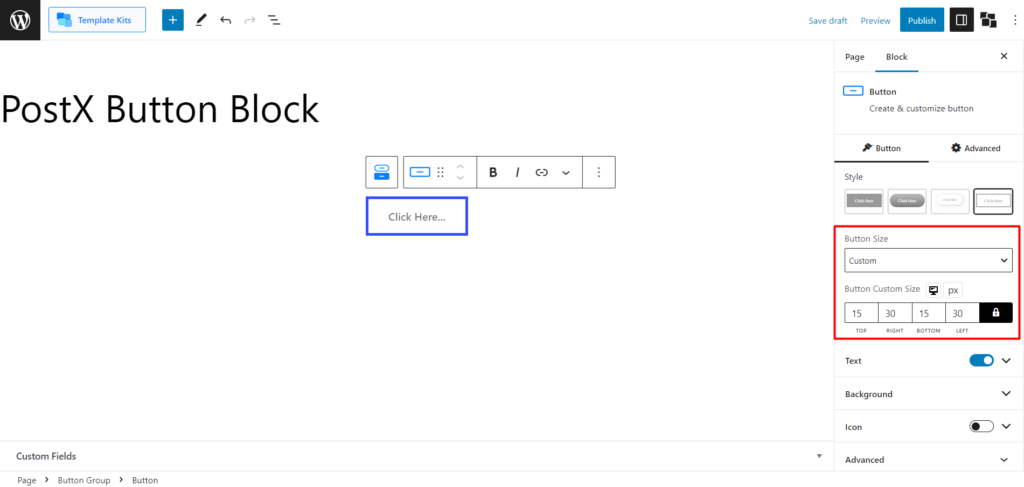
Но если вы хотите полностью настроить размер кнопки, вы можете сделать это, выбрав «Пользовательский» и отрегулировав ее верх, право, низ и лево, чтобы установить горизонтальные и вертикальные размеры.

Вот визуальный вид различных стилей кнопок.
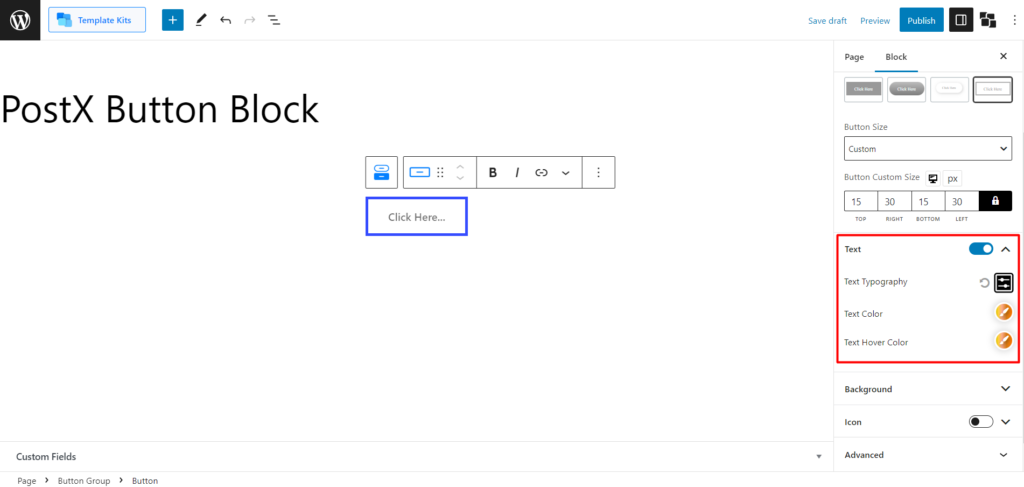
Текст
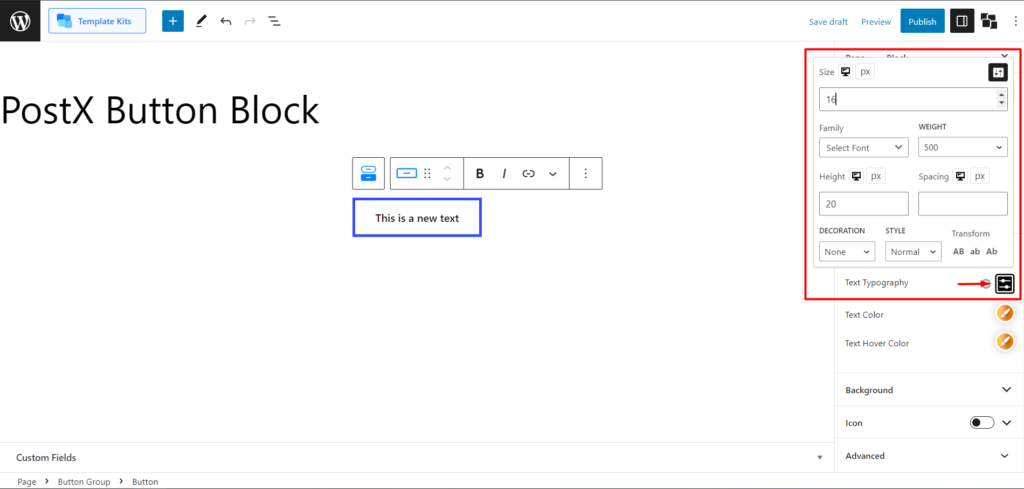
Затем вы получите настройки текста. Это позволит вам настроить текст кнопки в соответствии с вашими потребностями. Вы увидите настройки «Типографика текста», «Цвет текста» и «Цвет при наведении текста».

Если вы развернете параметр «Типографика текста», вы сможете изменить размер шрифта (полностью настраиваемый), выбрать шрифты (включая пользовательские шрифты) , толщину шрифта, высоту, интервалы, оформление текста и стили текста, а также преобразовать его в верхний, нижний и Название дела.

Вот визуальный вид эффекта наведения.
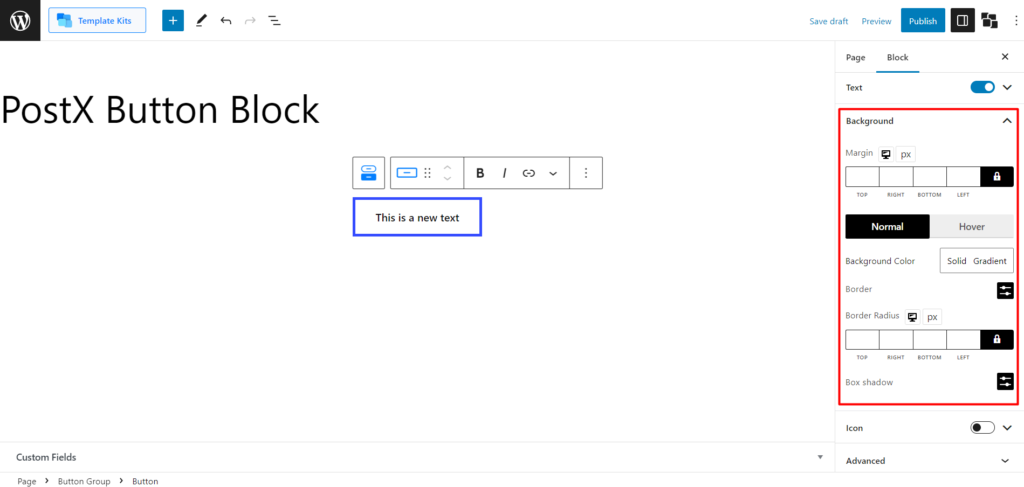
Фон
Этот параметр позволит вам настроить все фоны этого блока кнопок.

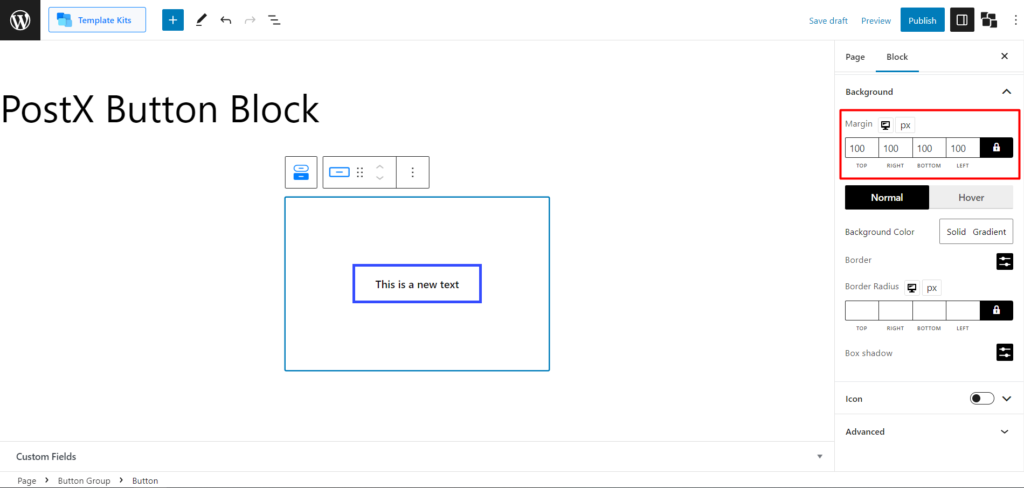
Во-первых, вы можете установить полностью настраиваемую кнопку Margin, чтобы получить идеальное расположение по горизонтали и вертикали.

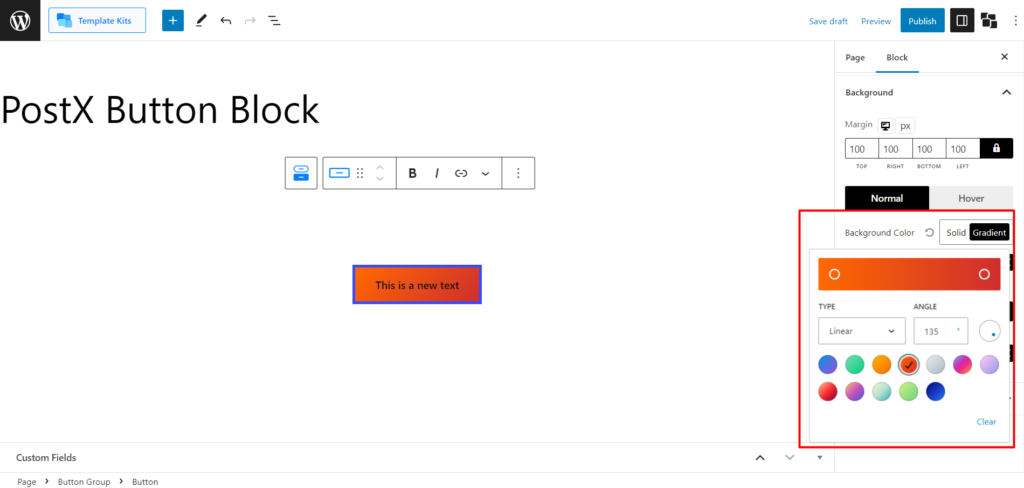
Затем вы можете изменить цвет кнопки, как сплошной, так и градиентный. Нажмите на каждый, чтобы открыть цветовую палитру.

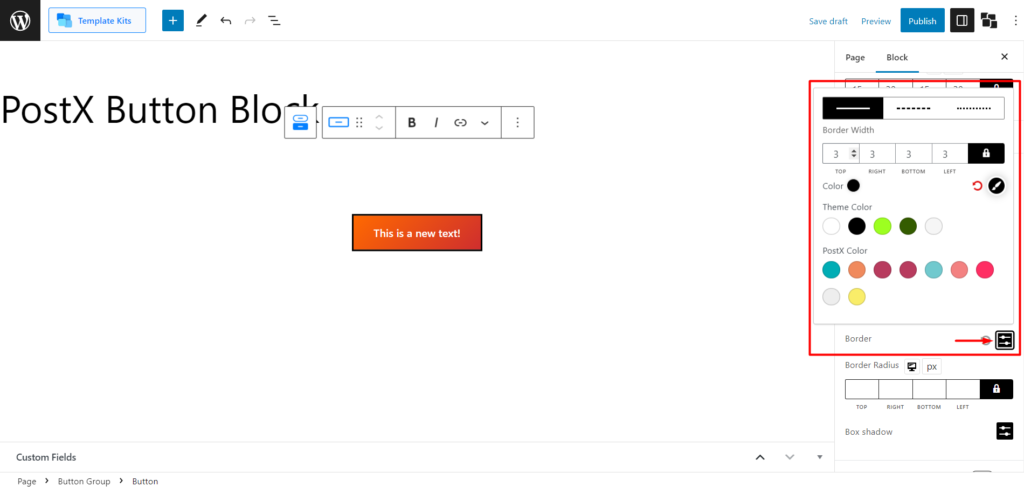
После этого вы можете настроить границу этой кнопки. Этот параметр включает стили границ (3 готовых стиля), ширину и цвет границы.

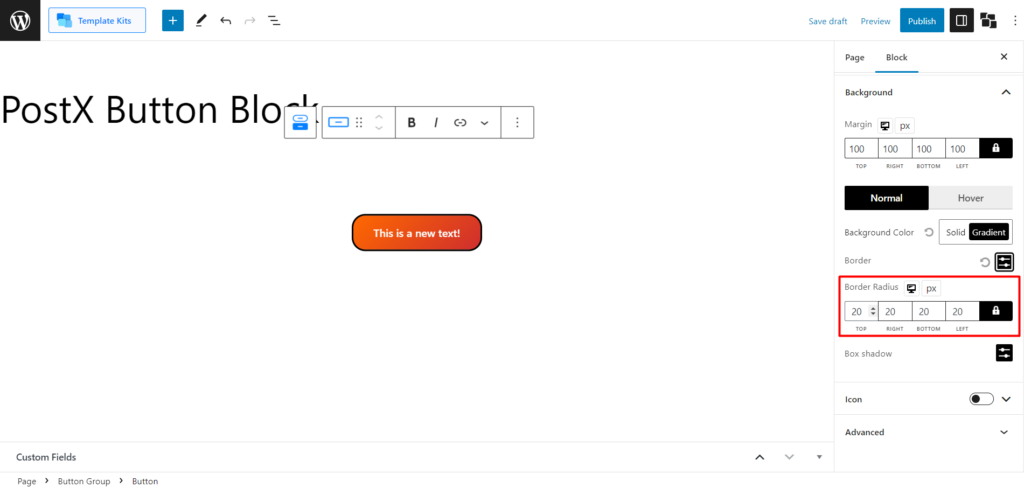
А также отрегулируйте радиус границы выбранной кнопки.

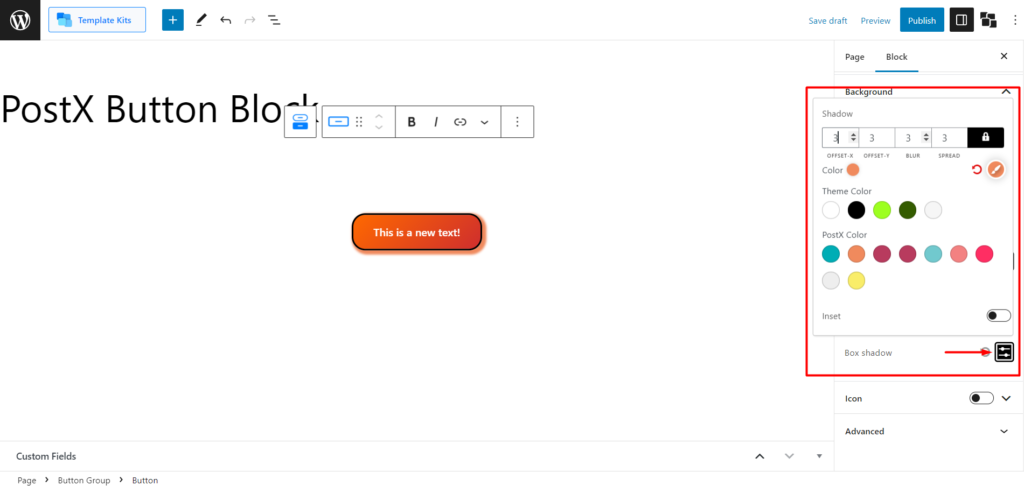
Кроме того, вы получите настройку Box Shadow. Его расширение позволит вам настроить «Смещение-X», «Смещение-Y», «Размытие» и «Распространение».

Кроме того, вы можете установить цвет тени. И вы получите переключатель «Вставка», если хотите, чтобы кнопка затенялась внутрь, а не наружу.

Икона
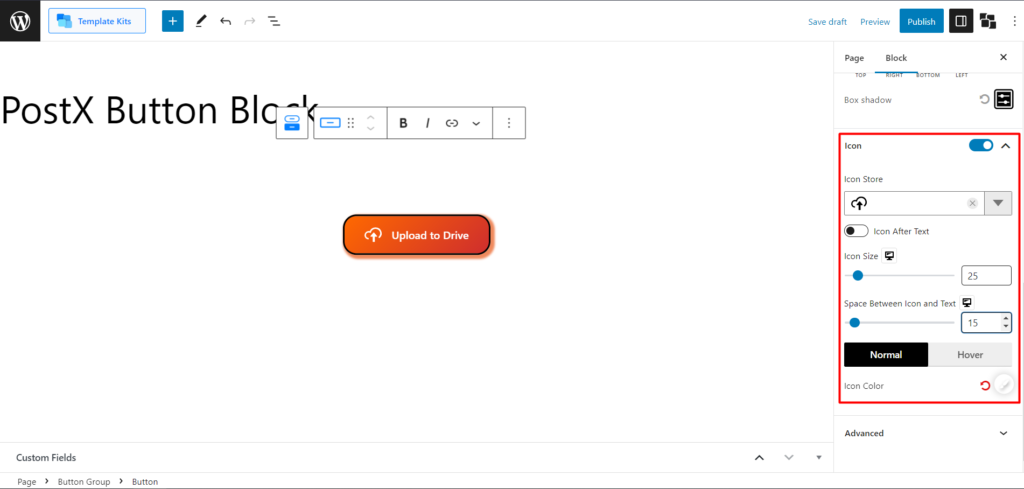
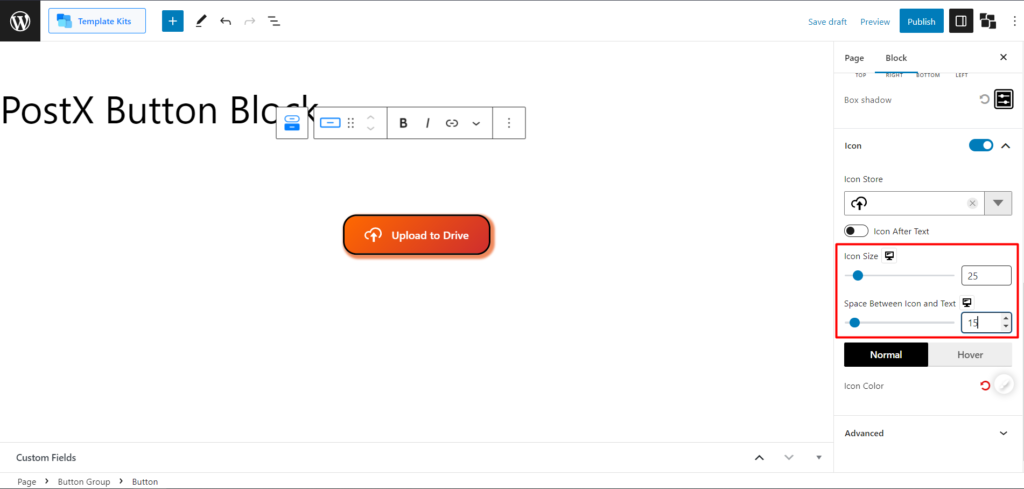
Последняя настройка, которую вы получите в настройках кнопки, — это настройка значка. Вы должны включить переключатель, чтобы использовать его. И как только вы развернете настройку, вы увидите меню «Магазин значков», где вы можете выбрать значки из обширной библиотеки.

Есть кнопка для переключения значка с текста до текста на текст после.
Вы можете изменить размер значка и отрегулировать расстояние между значком и текстом.

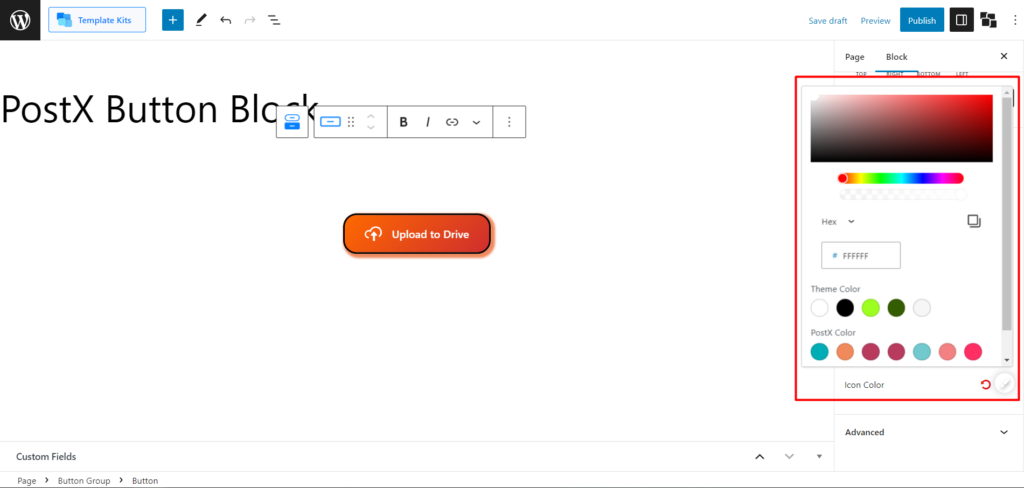
Кроме того, вы можете изменить цвет значка как в обычном режиме, так и при наведении. Вам нужно нажать на настройку цвета значка, чтобы открыть цветовую палитру.

Параметры настройки для группы кнопок (несколько кнопок)
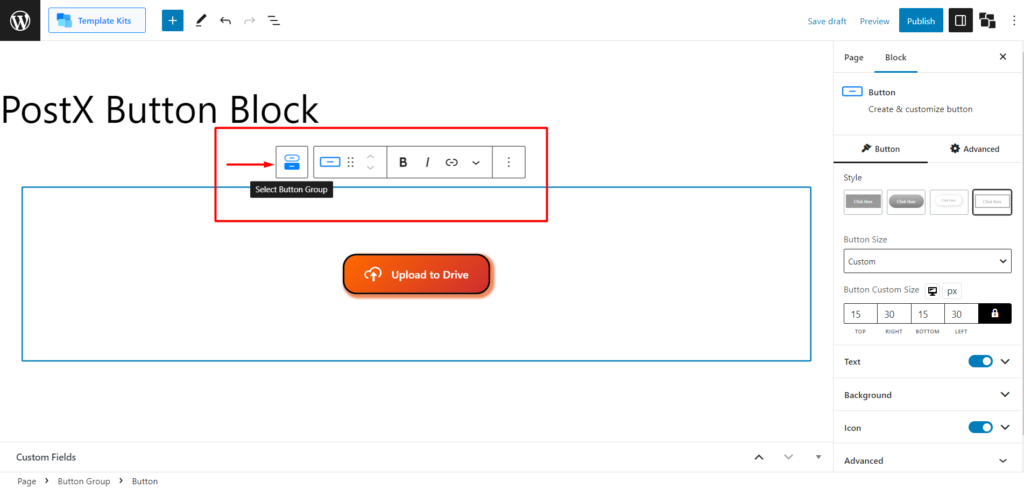
Чтобы выбрать группу кнопок, вы увидите значок «Выбрать группу кнопок» во всплывающей подсказке WordPress по умолчанию.

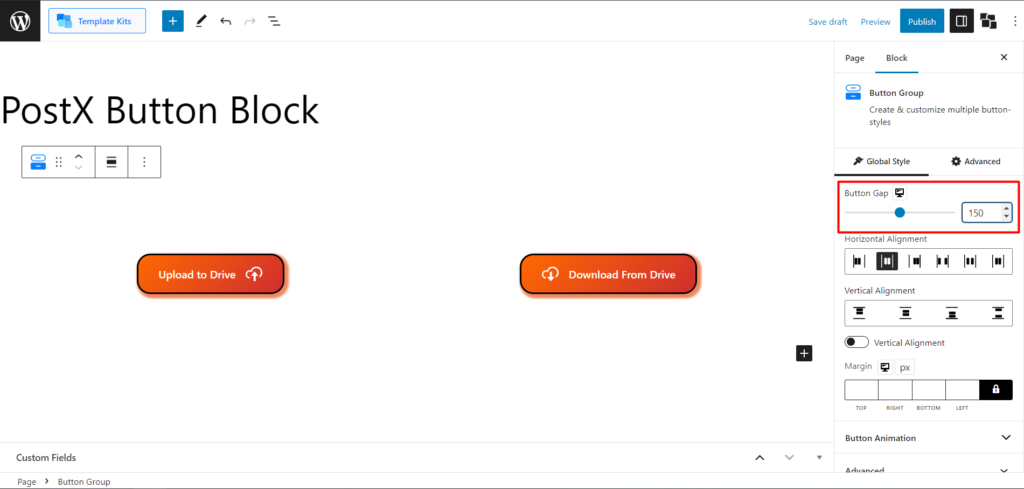
Разрыв кнопки
После выбора группы кнопок вы найдете настройку «Зазор между кнопками». Эта настройка помогает установить зазор между 2 и более кнопками.

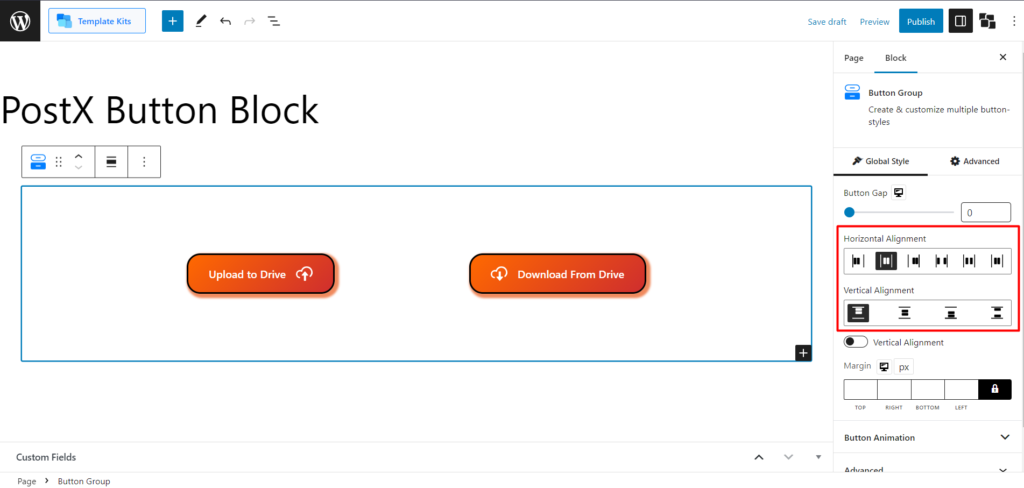
Горизонтальное и вертикальное выравнивание
Здесь вы можете настроить горизонтальное и вертикальное выравнивание нескольких кнопок.

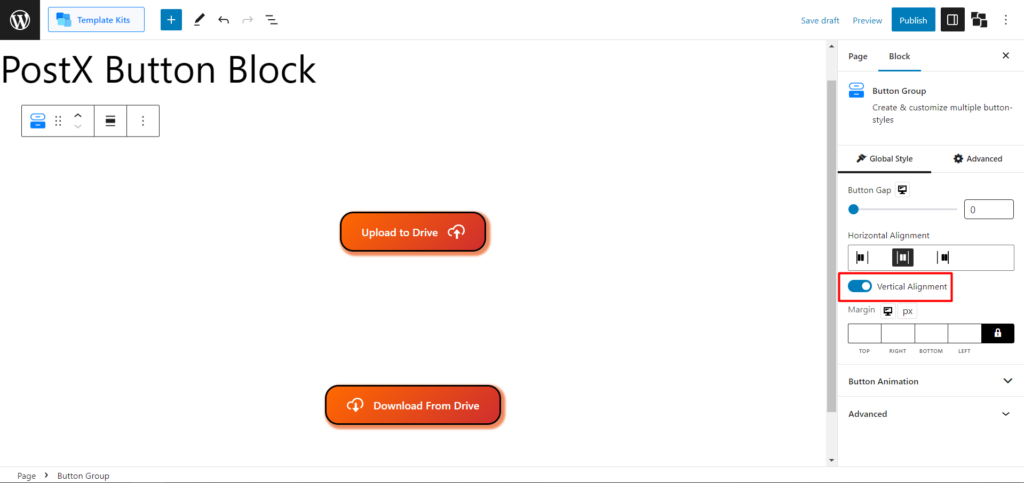
Вы также можете переключить Вертикальное выравнивание, чтобы установить кнопки вертикально.

Допуск
Вы также можете настроить поле всей группы кнопок с помощью этого параметра.
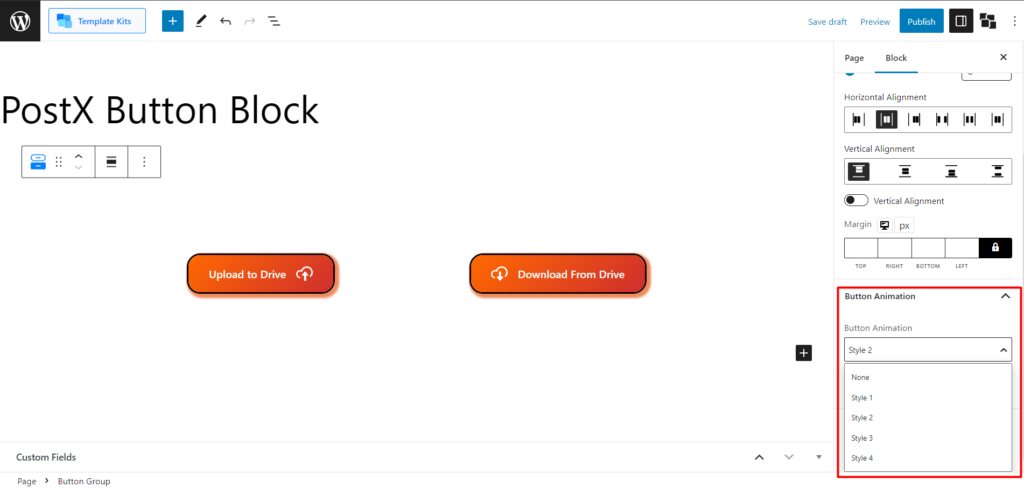
Анимация кнопки
Это одна из самых интересных настроек в блоке кнопок. В настоящее время вы получите 4 анимации, установленные в блоке кнопок WordPress. И каждый из них обеспечивает другой подход, когда вы наводите курсор на кнопку. Кроме того, вы можете настроить положение анимации с помощью ползунка «Преобразование кнопки».

Вот визуальная анимация кнопок.
И это все, что вы получите с блоком кнопок WordPress. Теперь вы знаете, как добавить кнопки WordPress с помощью PostX.
Получить PostXPro чтобы разблокировать все интересные функции и создавать потрясающие веб-сайты !
Заключение
Теперь, когда вы знаете, как добавлять кнопки в WordPress, блок «Кнопка» предлагает расширенные параметры настройки, включая стили кнопок, интеграцию значков, градиентный фон, эффекты наведения, расширенную типографику, функциональность групп кнопок и анимацию. Вы можете создать удивительные кнопки для социальных сетей или даже реализовать полностью настраиваемую кнопку «Загрузить еще» на своем сайте.
С помощью этого мощного инструмента вы можете создавать визуально привлекательные и привлекательные кнопки, которые улучшат взаимодействие с пользователем на вашем веб-сайте. Воспользуйтесь блоком кнопок WordPress от PostX, чтобы раскрыть всю мощь настраиваемых кнопок в WordPress.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Представляем обновление удобного интерфейса PostX

Gutenberg Post Blocks — лучший плагин для создания почтовых блоков №1

Как создать шаблон страницы WordPress в теме Twenty Twenty-Two

Важное обновление безопасности для PostX и ProductX
