Как добавить и использовать CDN в WordPress (полное руководство по установке)
Опубликовано: 2022-08-25Существует множество способов ускорить работу веб-сайта, но одним из наиболее эффективных является использование сети доставки контента (CDN). CDN хранит копии вашего сайта или выбранный контент в сети серверов, а затем отправляет этот контент на компьютеры ваших посетителей с сервера, который может сделать это быстрее всего. Обычно это ближайший к ним географически.
Использование сети доставки контента распределяет рабочую нагрузку вашего сервера — это означает, что ваш сайт загружается быстрее и надежнее, а ресурсы, используемые вашим планом хостинга, сокращаются.
Поскольку существует так много вариантов, вопрос на самом деле не в том, следует ли вам использовать CDN для вашего сайта WordPress, а в том, какой из них использовать и как интегрировать его с WordPress.
Некоторые CDN бесплатны. Другие приходят с огромными сборами. Некоторые требуют передовых технических знаний для настройки, а другие созданы для WordPress и могут быть легко интегрированы с помощью плагина.
Дело в том, что не все CDN одинаковы. Ниже вы узнаете, как правильно выбрать CDN для WordPress и как его установить. Затем мы обсудим преимущества использования CDN и ответим на некоторые часто задаваемые вопросы.
Какой лучший CDN для WordPress?
Существует множество сервисов CDN, которые вы можете использовать с любым веб-сайтом. Хотя одним из недостатков большинства сетей доставки контента является то, что они являются премиальными услугами. Это из-за инфраструктуры, необходимой за кулисами.
Проще говоря, когда вы подписываетесь на CDN, вы получаете доступ к глобальной сети реальных центров обработки данных. Эти центры обработки данных кэшируют копии вашего сайта и его файлов.
Таким образом, когда посетитель заходит на ваш сайт, CDN «перехватывает» это соединение и обслуживает веб-сайт из центра обработки данных, ближайшего к пользователю. Таким образом, веб-сайт доставляется быстрее и эффективнее.
По сути, CDN оптимизированы для максимально быстрой доставки контента и обработки огромных объемов трафика. С CDN ваш веб-сайт по-прежнему работает так, как задумано, но в большинстве случаев он загружается намного быстрее, чем при использовании только серверов вашего хостинг-провайдера.
Популярные сети доставки контента (CDN)
Есть много вариантов для CDN. Cloudflare — один из популярных вариантов, который поставляется с дополнительными услугами, которые вам могут понадобиться или не понадобиться. Хотя это хорошо известно, его будет сложнее настроить по сравнению с другими решениями, полностью посвященными сайтам WordPress. Тем не менее, если у вас есть продвинутый сайт и ИТ-команда, которая может помочь, это может быть отличным вариантом. Существуют бесплатные планы с ограниченными функциями, но бизнес-планы начинаются с 200 долларов в месяц и предназначены для компаний, которые сильно зависят от своего веб-сайта.
Cloudfront — это сервис CDN от Amazon. Это часть набора инструментов Amazon Web Services и еще один вариант, который идеально подходит для сайтов с большим объемом трафика (сотни тысяч или миллионов посещений каждый месяц) или с большой базой данных контента или продуктов. Для начала вам потребуется учетная запись AWS и пользователь AWS Identity and Access Management. У Cloudfront есть плагин для WordPress, но вы можете просмотреть документацию по началу работы, чтобы узнать, готовы ли вы или ваш ИТ-менеджер к длительному процессу установки. Cloudfront не был разработан исключительно для сайтов WordPress.
KeyCDN — это еще один CDN для WordPress, о котором вы, возможно, слышали. У него мощные и быстрые серверы, а основное внимание уделяется ускорению изображений — одной из самых тяжелых частей веб-сайта. Он также включает в себя плагин, который делает интеграцию с WordPress относительно простой. Тем не менее, есть еще довольно много параметров, требующих настройки, которые могут сбивать с толку не-разработчиков. Также нет бесплатного плана, и цены зависят от используемого места для хранения. Это означает, что чем больше вы растете, тем больше вам придется платить.
Лучший CDN для большинства сайтов WordPress
Если вы не крупная компания, многие популярные CDN могут быть непомерно дорогими или сложными в управлении. Но большинство сайтов WordPress могут значительно выиграть от выдающейся бесплатной опции, созданной специально для WordPress — Jetpack.
Jetpack предлагает бесплатную CDN, которую вы можете использовать для изображений и статических файлов вашего сайта. Это функции, встроенные в базовую версию плагина. Вам даже не нужна премиальная лицензия Jetpack для доступа к функциям CDN.

Кроме того, вы можете установить плагин Jetpack Boost, который поможет вам еще больше оптимизировать время загрузки. С Jetpack Boost вы можете улучшить свои основные веб-жизненные показатели, заставив плагин оптимизировать ваш CSS, отложить некритические сценарии и включить ленивую загрузку для вашего сайта.
Если вы не знаете, какой CDN использовать, вы не сможете превзойти Jetpack, когда дело доходит до простой интеграции.
Как установить CDN в WordPress
Как правило, установка CDN включает в себя редактирование ваших записей доменных имен (DNS), чтобы они указывали на службу, а не на вашего провайдера веб-хостинга. Однако этот процесс может различаться в зависимости от используемой вами сети доставки контента.
С Jetpack вам не нужно редактировать какие-либо записи домена, чтобы использовать функции CDN. Для настройки WordPress CDN с Jetpack все, что вам нужно сделать, это установить плагин и активировать его. После этого вам нужно будет подключить плагин к учетной записи WordPress.com, чтобы начать пользоваться его функциями.
Хотя Jetpack работает с самостоятельными сайтами WordPress, он разработан командой Automattic (те же люди, что и WordPress.com). Создание бесплатной учетной записи WordPress.com занимает всего несколько минут, и вам не нужно использовать ее, кроме как ввести свои учетные данные для активации Jetpack.
Как настроить CDN WordPress
Мы собираемся использовать Jetpack CDN в качестве примера. Однако перед прочтением вы можете ознакомиться с другой документацией по началу работы с CDN, такой как эта, от Cloudfront. Затем сравните приведенный ниже процесс настройки Jetpack, чтобы полностью понять разницу в простоте использования.
Как настроить CDN Jetpack
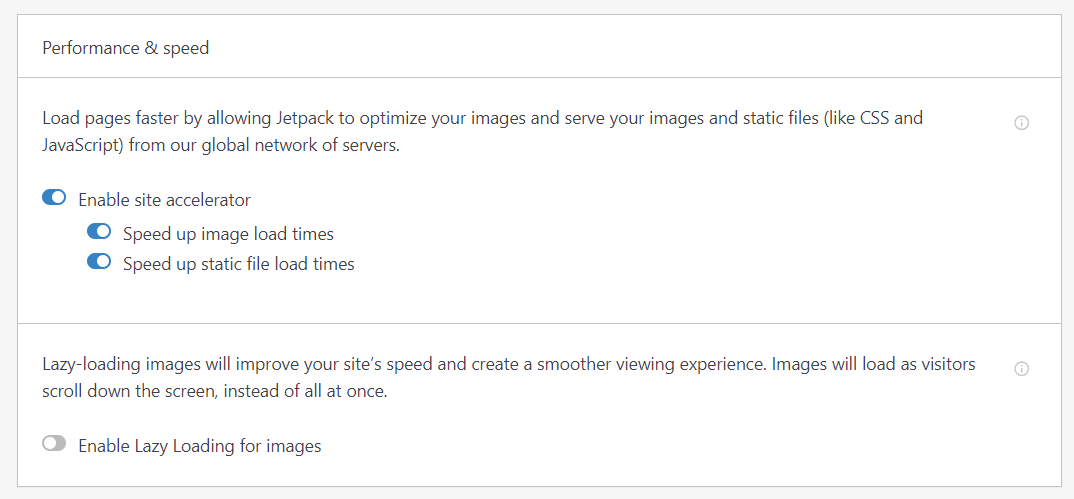
Как только плагин активируется на вашем веб-сайте, перейдите в Jetpack → Настройки и откройте вкладку « Производительность ». Найдите раздел с надписью «Производительность и скорость» и включите параметр « Включить ускоритель сайта »:

В нижней части этого раздела вы также можете включить отложенную загрузку изображений. Если вы это сделаете, посетителям не придется загружать все изображения со страниц вашего сайта сразу. Вместо этого изображения начнут загружаться только тогда, когда пользователи прокручивают соответствующие страницы.
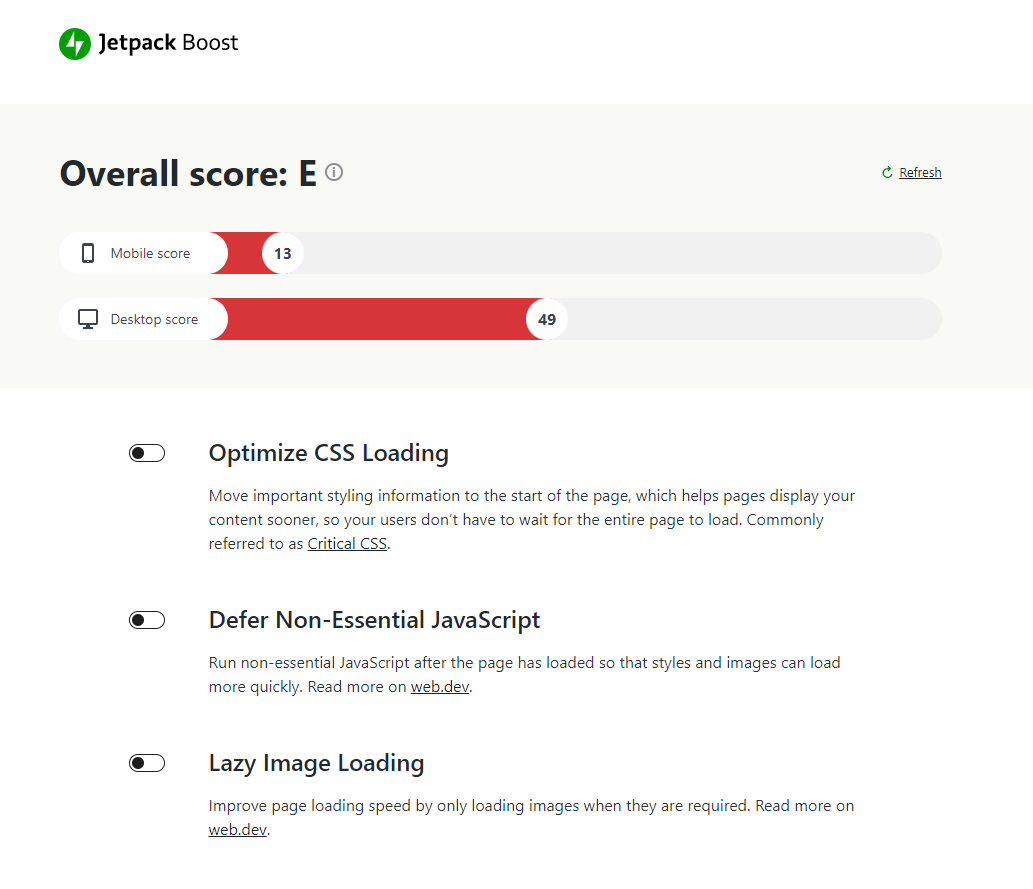
Если вы используете Jetpack Boost, на панели управления появится дополнительная страница Jetpack → Boost , где вы получите доступ к дополнительным настройкам, связанным с производительностью. На этой странице вы можете отслеживать показатели производительности PageSpeed Insights для настольной и мобильной версий вашего веб-сайта.

Если вы уже включили отложенную загрузку через Jetpack, вы можете пропустить этот параметр здесь. Затем вы можете включить параметры « Оптимизировать загрузку CSS » и « Отложить необязательные параметры JavaScript », и все готово.
Эти настройки не являются частью функциональности CDN Jetpack, но они необходимы, если вы хотите улучшить общую производительность своего веб-сайта. В целом, функции Jetpack CDN и Jetpack Boost помогают сократить время загрузки сайта.
Каковы ключевые преимущества Jetpack CDN?
Некоторые CDN предлагают массивные списки серверов, разбросанных по всему миру, что идеально подходит для крупных глобальных предприятий. Другие имеют широкий спектр встроенных дополнительных функций. Для большинства сайтов они намного превышают то, что им когда-либо понадобится или будет использоваться.
Если вы управляете растущим веб-сайтом и просто хотите ускорить свой сайт, не нарушая банк, Jetpack CDN — идеальный вариант.
С Jetpack вы можете использовать всемирно известную инфраструктуру WordPress.com, чтобы улучшить время загрузки вашего сайта, и все это бесплатно. Вот некоторые другие преимущества:
- Это легко настроить . Другие CDN обычно включают сложный процесс интеграции. В большинстве случаев вам необходимо настроить параметры DNS так, чтобы они указывали на другие серверы имен для использования CDN. Это может сбить с толку, особенно новичков в WordPress. Но Jetpack позволяет повысить производительность вашего веб-сайта без сложного процесса настройки.
- Это может снизить плату за хостинг . Поскольку многие из ваших больших файлов выгружаются на серверы CDN Jetpack, емкость вашего хранилища и пропускная способность, используемая вашим хостинг-провайдером, уменьшаются.
- Он включает в себя неограниченные ресурсы . Многие другие CDN взимают дополнительную плату в зависимости от размера вашего сайта или количества посещений, которые вы получаете за определенный период времени. Чем больше вы растете, тем больше вы платите! Но Jetpack бесплатен независимо от размера вашего сайта.
- Он создан для WordPress . Это означает, что он легко интегрируется с темами и плагинами, которые вы уже используете, и вам не нужно тратить драгоценное время на устранение проблем совместимости. Кроме того, он всегда соответствует последней версии WordPress.
- Он включает автоматическое сжатие изображений. Изображения, как правило, являются одним из самых тяжелых типов файлов на вашем сайте WordPress. Jetpack CDN автоматически сжимает изображения по мере их загрузки, чтобы уменьшить их вес, и даже оптимизирует их для мобильных устройств.
Часто задаваемые вопросы (FAQ)
Если у вас остались какие-либо вопросы о CDN и о том, как они работают, этот раздел ответит на них. Давайте начнем с изучения того, как использовать CDN в WordPress.

Что такое CDN в WordPress?
Сети доставки контента (CDN) — это службы, которые позволяют кэшировать копии вашего сайта на сторонних серверах. Как правило, CDN имеют центры обработки данных по всему миру, которые они используют для обслуживания кэшированных копий вашего сайта, когда посетитель пытается получить к нему доступ.
Если вы решите использовать CDN, вам необходимо зарегистрироваться. Вам также придется интегрировать его со своим сайтом вручную, если вы ищете способы повысить его производительность.
Одним из ключевых преимуществ использования CDN с WordPress является то, что CMS настолько популярна, что большинство сервисов предлагают простую интеграцию с ней. Это означает, что вы обычно получаете доступ к плагинам или подробным инструкциям по настройке CDN для работы с вашим сайтом WordPress.
Нужно ли мне использовать CDN?
Использование CDN не обязательно для любого веб-сайта, но рекомендуется в большинстве случаев. Это связано с тем, что обеспечение максимально быстрой загрузки вашего веб-сайта улучшит взаимодействие с пользователем и может помочь снизить общий показатель отказов.
В большинстве случаев интеграция CDN с WordPress почти сразу резко сократит время загрузки. Если вы объедините использование CDN с другими настройками повышения производительности, вы сможете предложить наилучшее взаимодействие с пользователем.
Если у вас нет бюджета на платную CDN, вы можете воспользоваться такой услугой, как Jetpack. С Jetpack вы получаете бесплатный доступ к большинству функций, предлагаемых платными сервисами CDN. Если вам нужен доступ к более продвинутым функциям, вы всегда можете перейти на премиум-план Jetpack.
Каковы преимущества использования CDN для WordPress?
Основным преимуществом использования CDN является сокращение времени загрузки вашего сайта. CDN достигают этого, предоставляя своим посетителям кешированные копии вашего сайта из ближайшего центра обработки данных. Их серверы оптимизированы для производительности. Более того, они обычно могут обрабатывать гораздо больше параллельного трафика, чем обычные планы хостинга.
Помимо повышения производительности CDN также предлагают ряд дополнительных преимуществ. Некоторые из них включают:
- Повышенная безопасность: с CDN вы получаете дополнительный уровень безопасности между злоумышленниками и вашим сайтом. Некоторые CDN также предлагают функцию веб-брандмауэра, которая позволяет блокировать подключения из вредоносных источников.
- Защита от DDoS-атак. Большинство CDN предлагают защиту от распределенных атак типа «отказ в обслуживании» (DDoS). DDoS-атака — это когда кто-то направляет огромное количество параллельного трафика на ваш сайт, чтобы перегрузить его, сделав невозможным доступ.
- Уменьшение нагрузки на ваш сервер: поскольку CDN обрабатывает большинство запросов посетителей, ваш сервер не должен работать так много. Часто это означает, что вы можете выбрать менее дорогой тарифный план хостинга без ущерба для качества.
Если вы используете бесплатный CDN, такой как Jetpack, недостатков практически нет. CDN премиум-класса могут быть дорогими, поэтому возникает вопрос, насколько увеличение производительности и другие преимущества перевешивают затраты. С бесплатным (и мощным) CDN все в порядке.
Существует ли бесплатный CDN, созданный специально для WordPress?
Jetpack — единственный на рынке CDN для WordPress. Некоторые функции Jetpack предназначены только для пользователей с премиальными лицензиями, например, резервное копирование WordPress в режиме реального времени и инструменты управления взаимоотношениями с клиентами (CRM). Jetpack CDN, с другой стороны, доступен для всех пользователей.
Чтобы начать использовать Jetpack и его встроенную CDN, вам нужно всего лишь установить плагин и настроить бесплатную учетную запись WordPress.com. Вы также можете установить Jetpack Boost, чтобы еще больше повысить производительность.
Улучшит ли CDN производительность моего сайта WordPress?
В подавляющем большинстве случаев использование CDN приводит к немедленному повышению производительности. Это потому, что большинство серверов CDN оптимизированы гораздо лучше, чем обычные. CDN также предлагают центры обработки данных по всему миру, которые сокращают проблемы с задержкой при подключении к веб-сайтам, размещенным в отдаленных регионах.
Если вы используете хостинг-провайдера WordPress, ориентированного на производительность, и правильно настроили свой веб-сайт, он может уже загружаться быстро. Однако использование CDN может еще больше сократить время загрузки, что всегда является положительным моментом.
Что еще я могу сделать, чтобы улучшить производительность моего сайта?
Есть много способов улучшить работу веб-сайта. Когда вы настраиваете новый веб-сайт WordPress, он должен загружаться почти мгновенно. Если это не так, вероятно, проблема в вашем веб-хостинге.
К сожалению, не все веб-хостинги оптимизированы для повышения производительности, даже если вы не используете план общего хостинга. Если у вас есть совершенно новый веб-сайт, и его загрузка занимает более двух секунд, вы можете подумать о переходе на другого хостинг-провайдера.
С другой стороны, если вы довольны своим веб-хостом и базовой производительностью своего сайта, есть еще много способов еще больше сократить время загрузки. Среди этих методов у вас есть такие варианты, как:
- Сжатие изображений до или во время загрузки. Изображения могут занимать много места на сервере и значительно замедлять время загрузки. Вместо того, чтобы избегать изображений, мы рекомендуем сжимать их, чтобы уменьшить общий размер файла.
- Включение кэширования браузера. Благодаря кэшированию браузера посетители могут хранить файлы с вашего сайта локально. Таким образом, им не нужно полностью перезагружать ваш сайт каждый раз, когда они посещают его.
- Включите ленивую загрузку изображений. Эта функция делает так, что пользователи не загружают изображения, пока они не прокрутят вниз, чтобы увидеть их. Ленивая загрузка помогает сократить время первоначальной загрузки страницы.
- Минимизация CSS и JavaScript. Большинство современных веб-сайтов используют разнообразный набор CSS и JavaScript. Минимизация этих файлов сокращает время их загрузки.
Помимо этих оптимизаций, вам также было бы разумно рассмотреть Core Web Vitals. Это показатели пользовательского опыта, которые Google учитывает при ранжировании веб-сайтов в результатах поиска. Core Web Vitals напрямую связаны с производительностью веб-сайта.
Если вы используете Jetpack Boost, плагин может помочь вам измерить и улучшить ваши основные веб-жизненные показатели.
Используйте сеть доставки контента (CDN), чтобы повысить производительность вашего сайта WordPress.
Убедиться, что ваш веб-сайт работает максимально быстро, является ключом к обеспечению положительного пользовательского опыта. Если вы этого не сделаете, медленная загрузка может привести к потере посетителей. Использование CDN, пожалуй, лучший способ повысить производительность вашего сайта.
Существует множество вариантов CDN, которые вы можете использовать с WordPress, но Jetpack CDN — отличный бесплатный инструмент, который легко настроить. Для большинства сайтов Jetpack является идеальным инструментом для мгновенного повышения производительности сайта.
Ознакомьтесь с полным набором инструментов Jetpack для обеспечения безопасности, производительности и роста WordPress.
