Как создать дочернюю тему WordPress (пошаговое руководство)
Опубликовано: 2022-07-12Одна из лучших сторон использования WordPress заключается в том, что вы можете свободно выбирать из тысяч тем. Более того, вы можете полностью настроить выбранный вами вариант, вплоть до изменения его кода. Но если вы собираетесь внести существенные изменения в тему, вам необходимо знать, как работают дочерние темы WordPress.
Дочерняя тема — это «копия», которую вы можете использовать для добавления любых настроек в тему WordPress. Использование дочерней темы предотвращает потерю пользовательских настроек при обновлении родительской темы (что должно происходить часто!).
В этой статье мы объясним, что такое дочерняя тема WordPress и когда ее использовать. Затем мы покажем вам, как шаг за шагом создать дочернюю тему в WordPress, настроить ее и многое другое.
Что такое дочерняя тема в WordPress?
Когда дело доходит до тем WordPress, существуют как родительские, так и дочерние темы. Родительская тема — это любая обычная автономная тема. Он поставляется с уникальным набором файлов конфигурации, таблиц стилей и шаблонов страниц.
Дочерняя тема наследует все характеристики своего родителя. WordPress распознает ее как другую тему, даже если она функционально и стилистически идентична. Это различие между темами означает, что вы можете настроить дочернюю тему, не влияя на родительскую.
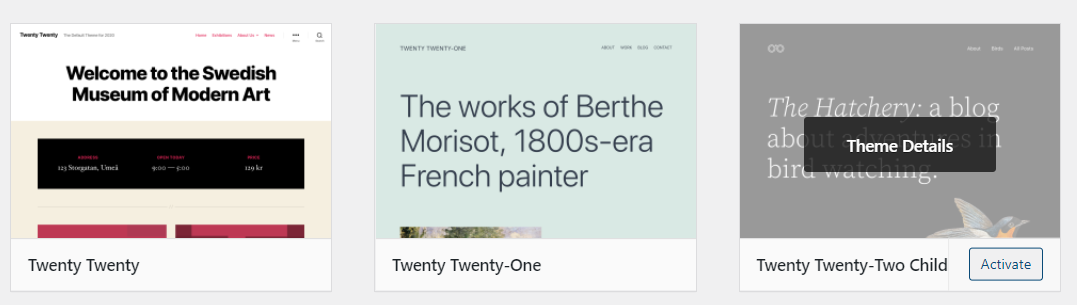
Здесь у нас есть пример веб-сайта WordPress, использующего тему Twenty Twenty-Two . Как видите, есть еще дочерняя тема Twenty Twenty-Two :

Когда следует использовать дочернюю тему?
На первый взгляд дочерняя тема может показаться излишней. В конце концов, если тема наследует конфигурацию и стиль своего родителя, она будет выглядеть и функционировать идентично. Но дочерние темы играют жизненно важную роль в разработке WordPress.
Когда вы обновляете тему, вы теряете все пользовательские дополнения, внесенные в ее код. Это потому, что WordPress заменяет эти файлы новыми версиями в процессе обновления. Это большая проблема, если вы относитесь к тому типу людей, которым нравится настраивать темы в соответствии со своими потребностями.
Дочерние темы решают эту проблему, разделяя базовые шаблоны и позволяя вам использовать тему, которая просто «извлекает» код и стили из своего родителя. Вместо настройки родительской темы вы используете дочернюю тему для внесения любых изменений в код.
Такой подход позволяет обновлять темы, не беспокоясь о потере настроек. Это очень важно, потому что отсутствие обновления тем может привести к уязвимостям в системе безопасности и проблемам совместимости с вашим веб-сайтом.
Как создать дочернюю тему в WordPress
Этот учебник по дочерней теме WordPress будет включать пошаговые инструкции для всего процесса. Давайте начнем с осторожности и создадим полную резервную копию вашего сайта.
Шаг 1: Создайте резервную копию вашего сайта WordPress
Всякий раз, когда вы собираетесь внести какие-либо серьезные изменения в свой веб-сайт, мы рекомендуем сначала создать резервную копию всех его файлов. Полная резервная копия сайта может пригодиться, если вы столкнетесь с ошибками. Вместо того, чтобы тратить часы на устранение неполадок, вы можете просто вернуть свой сайт в состояние до внесения изменений.
Существует несколько способов создания резервных копий WordPress, в том числе с помощью Jetpack. В идеале вы должны регулярно создавать резервные копии своего веб-сайта, даже если вы не планируете делать массовые обновления.
Шаг 2: Создайте папку для дочерней темы
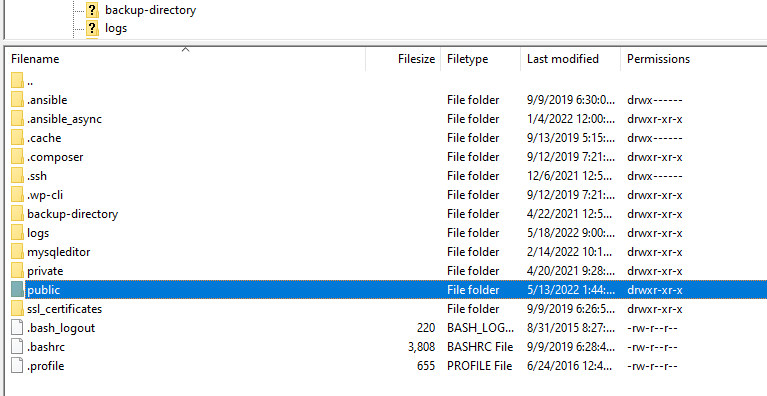
У каждой темы WordPress есть своя папка. Чтобы найти его, вам нужно подключиться к вашему веб-сайту через протокол передачи файлов (FTP) и открыть корневой каталог WordPress. Этот каталог должен называться www, public_html , public или именем вашего сайта.

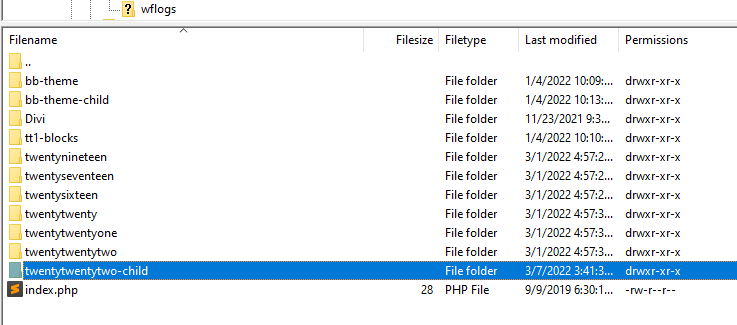
Внутри этого каталога перейдите в папку wp-content/themes . Здесь вы найдете список папок, соответствующих каждой из ваших тем (как активных, так и неактивных).
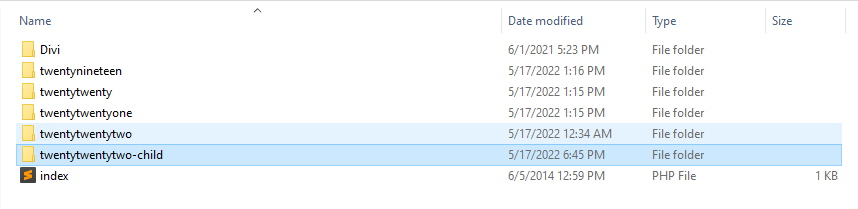
Идите вперед и создайте новую папку в каталоге тем . Мы рекомендуем назвать его в честь родительской темы и добавить к нему суффикс -child .

Теперь войдите в папку, которая на данном этапе должна быть пустой. Мы собираемся добавить два файла внутрь.
Шаг 3: Создайте файл style.css файл для дочерней темы
Каждая тема имеет таблицу стилей или файл style.css . Здесь вы добавляете все CSS, которые хотите использовать для настройки темы. Для дочерней темы файл style.css также является местом, где вы объявляете родительскую тему с помощью заголовка.
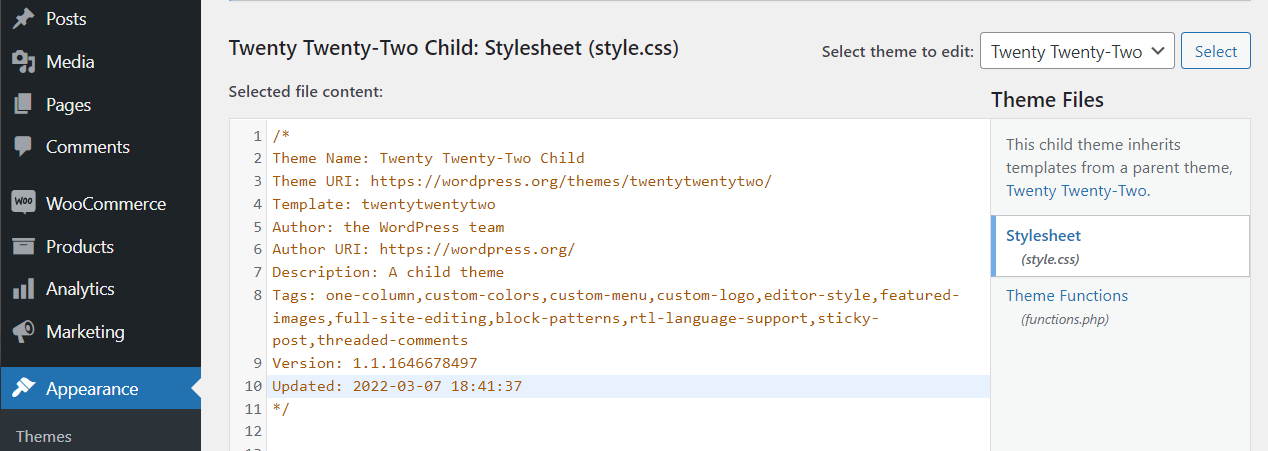
Создайте новый файл с именем style.css в каталоге дочерней темы и откройте его. Теперь скопируйте и вставьте внутрь следующий код:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Существенными частями этого заголовка являются название темы и шаблон. Название темы сообщает WordPress, как распознать дочернюю тему. Строка шаблона указывает родительскую тему дочернего элемента.
В нашем примере мы используем тему Twenty Twenty-Two в качестве родителя. Но вы могли заметить, что имя шаблона не содержит пробелов, и оно все в нижнем регистре. Это потому, что мы обращаемся к шаблону, используя имя папки родительской темы.

Помимо этих двух строк, вы можете использовать остальную часть заголовка, чтобы добавить дополнительные сведения о дочерней теме. Когда будете готовы, сохраните файл style.css с заголовком темы и закройте его.
Шаг 4: Создайте файл functions.php
Таблица стилей дочерней темы указывает, кто является ее родителем, но не загружает стили из родителя. Для этого вам нужно использовать функцию постановки в очередь WordPress.
Функция постановки в очередь позволяет настроить, какие таблицы стилей загружать вместе с темой и в каком порядке. Для дочерней темы вы будете использовать функцию постановки в очередь для загрузки дочерней таблицы стилей перед родительской, даже если она наследует стиль последней.
Если это звучит запутанно, просто подумайте о функции постановки в очередь как о коде, который сообщает WordPress, что дочерняя тема должна наследовать стиль своего родителя. Вам нужно добавить этот код в файл functions.php в той же папке, что и таблица стилей дочерней темы.
Создайте файл и добавьте в него следующий код:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Сохраните изменения в файле, и все. Теперь вы готовы активировать дочернюю тему.
Шаг 5: Активируйте дочернюю тему
Если вы правильно настроили таблицу стилей дочерней темы и файл functions.php , она должна быть готова к работе.
Вы можете войти в WordPress и перейти на вкладку « Внешний вид» → «Темы ». Найдите новую дочернюю тему внутри.

Нажмите кнопку « Активировать » и все. Теперь вы готовы приступить к настройке дочерней темы.
Как настроить и отредактировать дочернюю тему WordPress
Вы можете настроить свою дочернюю тему так же, как и любую другую тему WordPress. Это означает, что вы можете редактировать его шаблоны и код любым удобным для вас способом.
Основной способ настройки дочерней темы — редактирование ее таблицы стилей. Чтобы найти таблицу стилей дочерней темы, подключитесь к своему веб-сайту через FTP и перейдите в папку wp-content/themes . Откройте файл styles.css дочерней темы и добавьте любой пользовательский CSS.
Кроме того, вы можете получить доступ к таблице стилей дочерней темы, не выходя из панели инструментов WordPress, выбрав « Внешний вид» → «Редактор файлов темы» . Отсюда вы можете использовать встроенный редактор кода, чтобы добавить собственный код в любые файлы темы.

Если вы используете Jetpack, вы также получите доступ к редактору CSS для настройки любой из ваших тем. Редактор CSS Jetpack позволяет предварительно просмотреть изменения перед их сохранением, что делает его более удобным для пользователя.
Как обновить дочернюю тему WordPress
Одним из преимуществ использования дочерней темы является то, что вам не нужно обновлять ее отдельно от родительской. Если для родительской темы доступно обновление, вы можете просто загрузить и установить его.
Как только вы обновите родительскую тему, дочерняя тема также унаследует изменения. Тем не менее, в редких случаях обновление родительской темы может вызвать конфликты с некоторым пользовательским кодом ее дочерней темы.
Если вы столкнулись с ошибками при использовании дочерней темы после обновления ее родительской темы, вам может потребоваться устранить неполадки. Вот что мы рекомендуем делать, шаг за шагом:
- Переключитесь на использование родительской темы, чтобы проверить, сохраняется ли ошибка.
- Если ошибка исчезнет, проверьте код дочерней темы, чтобы узнать, что может быть причиной ошибки.
- Если ошибка не устранена, попробуйте отключить активные плагины, чтобы узнать, не является ли один из них причиной конфликта.
В большинстве случаев обновление родительской и дочерней тем выполняется без проблем. После обновления родительской темы вы можете вернуться к настройке дочерней темы.
Как экспортировать и импортировать дочернюю тему
Если вы тратите много времени на работу с дочерней темой, вы можете повторно использовать ее в других проектах. Вы можете легко установить родительскую тему на другой веб-сайт и экспортировать вместе с ней файлы дочерней темы.
Экспортировать файлы дочерней темы очень просто. Для начала вам необходимо получить доступ к вашему веб-сайту через FTP или с помощью проводника вашего веб-хостинга.
Перейдите в корневой каталог WordPress и перейдите в wp-content/themes . Внутри вы найдете отдельные папки для всех тем вашего веб-сайта, в том числе одну для дочерней темы, которую вы используете.

Чтобы экспортировать дочернюю тему, скачайте ее папку и сохраните на свой компьютер. Теперь подключитесь к веб-сайту, на который вы хотите импортировать тему через FTP. Перейдите в каталог wp-content/themes еще раз и загрузите в него папку дочерней темы.
Имейте в виду, что WordPress распознает тему только в том случае, если вы также установите ее родитель на втором сайте. Если дочерняя тема не отображается при переходе на вкладку « Внешний вид» → «Темы », убедитесь, что ее родительская тема установлена.
Как удалить дочернюю тему из WordPress
Самый простой способ удалить дочернюю тему из WordPress — перейти на вкладку « Внешний вид» → «Темы » и выбрать ее. Когда вы нажимаете на тему, появляется окно сведений, включая полное описание, номер ее версии и варианты активации, деактивации или удаления темы.

Кроме того, вы можете подключиться к своему веб-сайту через FTP и перейти в каталог wp-content/themes . Внутри вы найдете папки для каждой темы, установленной на вашем сайте. Удаление любой из этих папок приведет к удалению соответствующих тем из WordPress.
Если вы решите удалить дочернюю тему, убедитесь, что вам не понадобится повторно использовать ее позже. Кроме того, не забудьте заранее сделать резервную копию его данных. Временная деактивация темы может быть гораздо более безопасным вариантом, если вы не уверены на 100%, что не захотите использовать ее в будущем.

Устранение распространенных ошибок и проблем с дочерней темой
Дочерние темы WordPress относительно легко настроить и настроить. Но вы можете столкнуться с небольшими техническими проблемами при использовании дочерней темы, в зависимости от ее конфигурации. Поговорим о том, как устранять распространенные ошибки.
1. Дочерняя тема не переопределяет родительскую тему.
Любые изменения, которые вы вносите в дочернюю тему, должны «переопределять» стиль и функциональность родительской темы. Мы говорим «переопределить» в кавычках, потому что функция постановки в очередь заставляет таблицу стилей дочерней темы загружаться раньше таблицы стилей родительской. Если вы используете дочернюю тему, но не видите, как внесенные вами изменения отражаются на вашем сайте, ее таблица стилей загружается в неправильном порядке.
В большинстве случаев это происходит из-за проблемы с тем, как ваша дочерняя тема наследует стиль родительской. Подключитесь к своему веб-сайту через FTP и откройте папку дочерней темы в каталоге wp-content/themes , чтобы устранить проблему.
Найдите внутри файл functions.php и откройте его. Вы должны увидеть следующую функцию постановки в очередь вверху файла:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Вы захотите убедиться, что в функции нет опечаток. Этот код говорит WordPress импортировать стиль для темы, указанной в файле style.css дочерней темы. Если код выглядит нормально, вернитесь в папку дочерней темы и откройте ее файл style.css .
Таблица стилей дочерней темы должна включать в себя раздел кода, который выглядит следующим образом:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Часть этого кода, которая нас интересует, — это строка шаблона . В нем должно быть указано имя папки для дочерней родительской темы.
Если в файле style.css или functions.php есть ошибка, дочерняя тема не будет работать должным образом. Вы по-прежнему сможете добавить пользовательский код в любой файл, но он не будет загружаться на ваш веб-сайт.
2. Дочерняя тема не отображается в Темах область
Когда вы создаете дочернюю тему, она должна отображаться как отдельная запись на вкладке « Внешний вид» → «Темы ». Если это не так, это обычно означает, что есть проблема с таблицей стилей дочерней темы.
Чтобы проверить таблицу стилей дочерней темы, подключитесь к своему веб-сайту через FTP и перейдите в папку wp-content/themes . Найдите внутри папку дочерней темы, откройте ее и выберите файл style.css .
Когда вы открываете файл, он должен содержать раздел, который выглядит следующим образом:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Ключевые строки в этом коде следующие:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Чтобы дочерняя тема работала, вам необходимо включить каждый из этих параметров и указать их значения. Значения могут быть любыми, кроме строки Template . Эта строка должна включать имя папки родительской темы (имя папки внутри каталога wp-content/themes ).
Убедитесь, что вы не пропустили ни одной строки кода в файле style.css , и сохраните все изменения.
После того, как вы добавите недостающие строки и атрибуты, дочерняя тема должна появиться на вкладке « Внешний вид» → «Темы ». Помните, что это будет отдельная запись от родительской темы. Он будет отображать имя, описание и автора, которые вы указали в файле styles.css .
3. Очередь дочерней темы функция не работает
Если ваша дочерняя тема не наследует стиль родительской темы, возможно, возникла проблема с используемой вами функцией «поставить в очередь». Функция постановки в очередь импортирует стили для родительской темы, выбранной вами при создании файла style.css для дочерней.
Чтобы проверить функцию постановки в очередь, подключитесь к своему веб-сайту через FTP и перейдите в каталог wp-content/themes . Найдите папку, соответствующую дочерней теме, и откройте ее.
Найдите внутри файл functions.php и откройте его. Функция, которую вы ищете, должна выглядеть так:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Убедитесь, что параметр get_template_directory_uri указывает на файл style.css дочерней темы. Файл должен находиться в том же каталоге, что и functions.php , поэтому добавьте косую черту перед style.css , если она отсутствует.
В качестве альтернативы проверьте, что остальная часть кода не содержит опечаток. Если вы хотите перестраховаться, скопируйте и вставьте этот фрагмент кода в файл functions.php и удалите его предшественник. Сохраните изменения в файле, и ваша дочерняя тема должна работать.
Также возможно, что файл style.css для дочерней темы неправильно ссылается на родительскую тему. Инструкции по устранению этого вы можете прочитать в предыдущем разделе нашего руководства по устранению неполадок.
4. Дочерняя тема не загружает последние обновления style.css
Если вы вносите изменения в файл style.css дочерней темы, но они не отображаются на вашем веб-сайте, это может быть связано с проблемой кэширования. Прежде чем делать что-либо еще, очистите кеш браузера. Если ошибка не устранена, вам может потребоваться вручную очистить кеш вашего сайта или использовать плагин.
Если вы не имеете дело с проблемой кэширования, файл style.css родительской темы может переопределять файл дочерней темы. Один из способов обойти эту проблему — добавить значение свойства !important к стилям CSS, которые не загружаются.
Вот как выглядит строка CSS с использованием !important :
p { background-color: red !important; }Значение свойства !important сообщает браузеру, что стиль имеет приоритет. Если между родительским и дочерним элементами есть конфликтующие CSS, значение !important гарантирует, что дочерний элемент заменит его.
Как получить максимальную отдачу от вашей дочерней темы WordPress
Если вы следовали нашему руководству по дочерней теме WordPress, вы, вероятно, захотите получить как можно больше пользы от своей новой темы. Вот как получить максимальную отдачу от вашей дочерней темы WordPress:
1. Экспериментируйте с настройками
Весь смысл использования дочерней темы заключается в том, чтобы иметь возможность настраивать тему без потери этих изменений при ее обновлении. Если вы не экспериментируете с новыми стилями и функциями, используя свою дочернюю тему, вы не получите максимальную отдачу.
Вам не нужно полностью менять стиль родительской темы. Но мы рекомендуем изменить его, постепенно добавляя собственный CSS и функции и наблюдая, что работает, а что нет. Если вас не устраивает развитие вашей дочерней темы, вы всегда можете удалить пользовательский код и начать с нуля.
2. Не забудьте обновить родительскую тему
После того, как вы настроите дочернюю тему, вы можете безопасно обновить ее родительскую тему без потери пользовательского кода. Это означает, что нет причин не обновлять родителя как можно чаще.
На самом деле, если не выполнять регулярные обновления, ваш сайт может быть подвержен уязвимостям. Это также может привести к тому, что вы пропустите новые функции.
Иногда обновление родительской темы может вызвать проблемы с вашим сайтом, если новая версия содержит код, конфликтующий с дочерней. Стили дочерней темы всегда должны иметь приоритет над родительской. Если это не так, ознакомьтесь с разделом по устранению неполадок дочерней темы выше, чтобы узнать, как решить проблему.
Часто задаваемые вопросы о дочерних темах WordPress
Если у вас остались вопросы о дочерних темах WordPress и о том, как они работают, этот раздел ответит на них. Начнем с того, что поговорим о различиях между дочерней и пользовательской темами.
В чем разница между родительской, дочерней и пользовательской темами?
Термин «пользовательская» тема может иметь два значения. Одна из них — это тема, которую вы создаете с нуля, где вы разрабатываете каждый аспект ее стиля и функциональности. Вы также можете взять существующую тему и изменить ее в соответствии с вашими потребностями, и в итоге вы получите пользовательскую тему.
Дочерняя тема — это тема, которую WordPress распознает как отличную от родительской. Тема может выглядеть и функционировать одинаково, но с точки зрения WordPress это разные объекты.
Любые изменения, которые вы вносите в дочернюю тему, переопределяют стили, которые она унаследовала от родителя. Эти изменения будут находиться отдельно в файлах дочерней темы, а не в файлах родительской.
Нужно ли обновлять родительскую тему, дочернюю тему или обе?
Поскольку дочерние темы наследуют стиль и функциональность своих родителей, вам нужно только обновить родительскую тему. Обновление родительской темы не повлияет на настройки дочерней темы, поскольку они загружаются отдельно.
Как узнать, есть ли у меня дочерняя тема в WordPress?
Если вы работаете над веб-сайтом WordPress и настраиваете одну из его тем, будет разумным шагом проверить, не настроен ли уже дочерний элемент.
В панели администратора WordPress перейдите на вкладку « Внешний вид» → «Темы », чтобы проверить активную тему. Если это дочерняя тема, вы должны увидеть это в ее названии или описании, и у нее должно быть то же изображение, что и у родительской темы.

Если вы не можете найти темы с соответствующими избранными изображениями или «дочерним» именем, откройте каталог wp-content/themes в корневой папке WordPress. Внутри может быть папка для дочерней темы, и она может не загружаться из-за проблем с файлом style.css или functions.php . В этом случае вы можете использовать приведенное выше руководство по устранению неполадок дочерней темы, чтобы исправить необходимые файлы.
Могу ли я создать «внучатую» тему в WordPress?
Внучатая тема будет дочерней темой дочерней темы. С практической точки зрения нет причин, по которым вы хотели бы создать тему для внуков. Более того, WordPress не позволяет использовать функцию постановки в очередь для импорта стиля дочерней темы в новую.
Если вы хотите протестировать различные варианты дочерней темы, вы можете настроить несколько дочерних тем с одним родителем. Вы можете сделать это, продублировав папку дочерней темы в каталоге wp-content/themes и изменив ее имя.
Кроме того, вы также можете изменить имя дочерней темы в ее файле style.css . Таким образом, WordPress не будет пытаться загрузить две темы с одинаковыми именами.
Начните настраивать свои темы WordPress
Настройка темы WordPress может показаться пугающей, но если вы знаете основы CSS, вы более чем готовы к работе. Использование дочерней темы позволит вам протестировать настройки без изменения родительской темы. Что еще более важно, вы не потеряете свой пользовательский код при обновлении темы.
Создание дочерней темы требует добавления некоторого кода в WordPress. Но вы можете скопировать и вставить большую часть этого и изменить только несколько ключевых строк. С этого момента все, что вам нужно делать, это совершенствовать свои навыки CSS.
Готовы попробовать настроить дочернюю тему WordPress? Jetpack включает в себя редактор CSS для настройки любой темы по вашему желанию. Попробуйте Джетпак сегодня!
