Ваше краткое руководство по дочерним темам WordPress
Опубликовано: 2023-12-23Боретесь с ограничениями вашей текущей темы WordPress? Хотите придать своему веб-сайту свой уникальный стиль, но боитесь нарушить его основополагающую настройку? Дочерние темы WordPress открывают безграничные возможности настройки, сохраняя при этом основу вашего сайта.
В этом руководстве объясняется, как дочерние темы позволяют вам адаптировать свой веб-сайт к вашему уникальному видению, не опасаясь потерять свой индивидуальный стиль с каждым обновлением темы. Шагните в мир, где ваш сайт WordPress становится больше, чем просто присутствием в Интернете — он превращается в яркий холст, отражающий ваш уникальный стиль и видение.
Что такое дочерняя тема?
Дочерняя тема WordPress — это вторичная тема, которая наследует функциональность и стиль родительской темы, известной как основная тема. Он позволяет вам вносить изменения в дизайн и функциональность вашего веб-сайта без изменения основных файлов родительской темы. Это означает, что вы можете настроить внешний вид и поведение своего сайта, добавить новые функции или внести другие изменения, сохраняя при этом целостность родительской темы. Дочерние темы необходимы для поддержания этих настроек посредством обновлений тем, обеспечивая безопасность и актуальность вашего веб-сайта.

Подумайте о дочерней теме в WordPress как о настройке вашего велосипеда без изменения самого велосипеда. Представьте, что у вас есть базовый велосипед (это ваша основная тема WordPress), и вы хотите добавить классные наклейки или новый колокольчик, чтобы сделать его уникальным. Дочерняя тема похожа на эти наклейки и колокольчик. Он позволяет вам добавить свой стиль и изменения на свой веб-сайт, не испортив базовый велосипед.
Так что, если вы когда-нибудь захотите поменять наклейки или добавить что-то новое, ваш велосипед по-прежнему будет работать нормально. Это здорово, потому что это означает, что вы можете сделать свой веб-сайт действительно крутым и особенным, не беспокоясь о том, что он сломается, когда захотите обновить или изменить его.
Познакомьтесь с HTML и CSS
Прежде чем создавать дочернюю тему, вам потребуется базовое понимание HTML и CSS.
W3Schools высоко ценится за удобные интерактивные учебные пособия, актуальный контент, структурированные пути обучения и бесплатный доступ, что делает его отличным ресурсом для изучения CSS и HTML.

Некоторое знание PHP помогает, а W3Schools отлично подходит для изучения основ PHP. Понимание некоторых особенностей PHP особенно полезно для копирования и вставки фрагментов кода. Мы рекомендуем сначала попрактиковаться в локальной среде разработки. Выберите родительскую тему, близкую к желаемому результату, что уменьшит необходимость в обширных изменениях.
Ручной способ
Создание дочерней темы можно выполнить вручную или с помощью плагинов. Вот более детальный взгляд на ручной процесс:
- Создайте каталог дочерней темы . Перейдите в wp-content/themes в вашей установке WordPress и создайте новую папку, например , двадцатидвадцать один-ребенок .
- Разработайте таблицу стилей (style.css) . Создайте в этой папке файл style.css с основными сведениями о теме.
- Создайте файл функций (functions.php) . Этот файл должен поставить в очередь таблицы стилей родительской темы.
- Активируйте дочернюю тему . На панели управления WordPress перейдите в «Внешний вид» > «Темы», чтобы активировать новую дочернюю тему.
- Настройте по мере необходимости . Начните добавлять свои собственные модификации CSS и PHP.
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */Ваша таблица стилей должна включать следующий обязательный комментарий заголовка, расположенный прямо в верхней части файла. Этот комментарий предоставляет важную информацию WordPress, например, указывает, что это дочерняя тема, и идентифицирует ее родительскую тему. Выше приведен пример комментария к таблице стилей, созданного WordPress.org.
Плагин
Плагин Child Theme Configurationator отличается удобным интерфейсом, который является благом для пользователей с ограниченными знаниями в области программирования. Этот подход не только более доступен, но и гораздо более экономичен по времени по сравнению с ручным кодированием. Это сводит к минимуму вероятность ошибок в кодировании, что часто беспокоит новичков. Плагин выходит за рамки базовых функций, предлагая расширенные возможности настройки, позволяющие вносить более широкий спектр модификаций без глубоких знаний в области кодирования.

Одной из выдающихся особенностей Конфигуратора дочерних тем является его способность обеспечивать предварительный просмотр изменений в режиме реального времени. Эта функция неоценима для принятия решений и корректировок в режиме реального времени, что делает ее более удобной для пользователя. Более того, это гарантирует, что ваши настройки будут безопасно сохранены при обновлении родительской темы. Этот аспект значительно сокращает текущие усилия по обслуживанию и вероятность возникновения проблем, связанных с обновлениями.
Включение Конфигуратора дочерних тем в рабочий процесс WordPress упрощает процесс создания дочерних тем и управления ими. Это эффективный инструмент, который понравится широкому кругу пользователей WordPress, от новичков до опытных разработчиков, которым нужен более оптимизированный процесс.
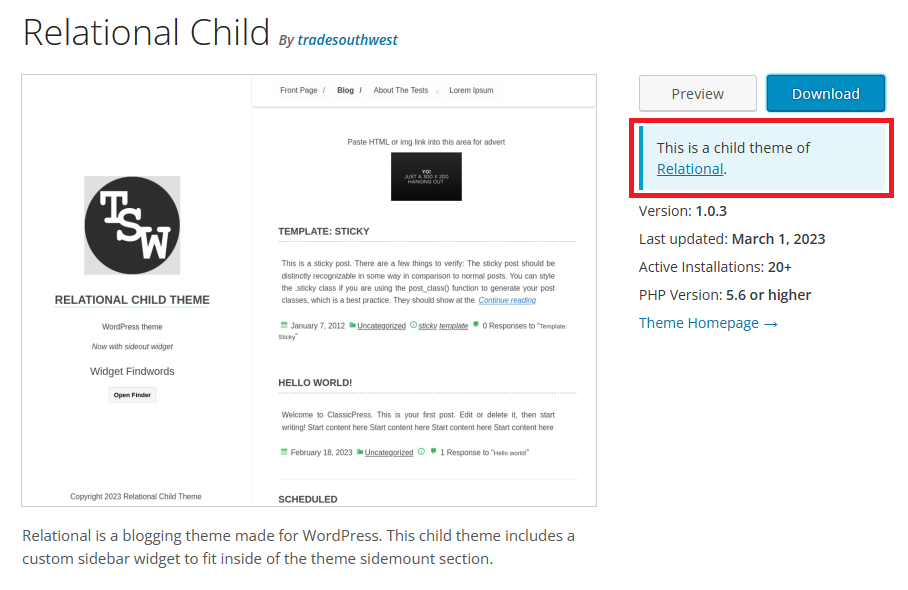
Узнайте весь процесс создания дочерней темы WordPress, используя метод кода или плагин «Конфигуратор дочерней темы».

Как устранить распространенные проблемы с дочерними темами
При работе с дочерними темами WordPress вы можете столкнуться с различными проблемами.
Вот как решить некоторые из наиболее распространенных из них:
- Сбои перезаписи стиля. Если стили вашей дочерней темы неправильно переопределяют стили родительской темы, убедитесь, что таблица стилей правильно поставлена в очередь и правильно выбраны селекторы CSS.
- Функциональные конфликты. Могут возникнуть конфликты между функциями родительской и дочерней темы. Чтобы решить эту проблему, убедитесь, что функции вашей дочерней темы правильно расставлены по приоритетам и правильно используются перехватчики.
- Проблемы совместимости плагинов. Иногда плагины могут некорректно работать с вашей дочерней темой. В таких случаях может оказаться полезным проверить наличие обновлений плагина или обратиться к разработчику плагина за советом по совместимости.
- Переопределения файла шаблона не работают. Если изменения в файлах шаблонов в вашей дочерней теме не вступают в силу, дважды проверьте иерархию файлов и правила именования, чтобы убедиться, что они соответствуют стандартам WordPress.
- Проблемы с адаптивным дизайном. Дочерние темы иногда могут наследовать адаптивные стили родительской темы или конфликтовать с ними. Тестирование вашего сайта на различных устройствах и настройка медиазапросов CSS в дочерней теме могут помочь решить эти проблемы.
- Проблемы с производительностью. Дочерние темы могут влиять на производительность сайта. Чтобы избежать этого, оптимизируйте изображения, минимизируйте использование CSS и JavaScript и используйте решения для кэширования.
Методично решая эти проблемы, вы можете быть уверены, что ваша дочерняя тема улучшит функциональность и дизайн вашего сайта, не создавая новых проблем.
Использование дочерних тем для творческой свободы
В сфере веб-дизайна дочерние темы — это путь к творческой свободе. Они позволяют вам расширить границы внешнего вида и функциональности вашего сайта WordPress, не ограничиваясь ограничениями родительской темы.
С дочерней темой вы можете смело экспериментировать с макетами, цветовыми схемами и типографикой, будучи уверенными, что базовая структура темы останется неизменной и надежной. Эта свобода позволяет вам создать сайт, который не только выделяется, но и глубоко резонирует с индивидуальностью и духом вашего бренда, предлагая уникальный пользовательский опыт, который выделяет вас в цифровом мире.
Конфигуратор дочерней темы — это лишь один из десятков тысяч плагинов WordPress, которые помогут улучшить ваш сайт. Далее ознакомьтесь с нашими 11 важными плагинами WordPress, о которых вам нужно знать.
