Создавайте эффектные страницы с помощью колонок WordPress: от новичка до профессионала
Опубликовано: 2023-08-06Столбцы WordPress — это удивительные и гибкие блоки, которые помогут вам избежать обычных макетов веб-сайта. С ними вы сможете сделать свои страницы привлекательными, как журнал, и ваши посетители надолго запомнят ваш сайт. Но как добавить столбцы в WordPress?
- Если вы используете редактор по умолчанию, просто перейдите на страницу и найдите блок столбцов.
- Но если вы используете PostX, добавьте блок Row, а затем из макетов выберите любой стиль столбца и настройте его с помощью множества параметров.
Вы все еще путаете? Не волнуйся; неважно, новичок вы в WordPress или имеете опыт работы с ним; мы приглашаем вас открыть для себя чудеса использования колонок. Итак, читаем до конца.
Что такое столбцы WordPress?
В WordPress термин «столбцы» относится к блоку, который позволяет отображать контент в расположенном рядом макете, повышая визуальную привлекательность и удобочитаемость. Проще говоря, столбцы — это практичный и эффективный способ упорядочить контент или представить сложную информацию в сообщениях и на страницах веб-сайтов WordPress. К счастью, есть несколько способов добавить столбцы на ваш сайт WordPress, и этот процесс прост.
Редактор Gutenberg по умолчанию поставляется с блоком столбцов. Но если вам нужны дополнительные параметры настройки, вы можете использовать плагин, такой как PostX, который предлагает дополнительные блоки.
Метод 1: как добавить столбцы в WordPress с помощью редактора по умолчанию
Начнем с простого метода — блока столбцов WordPress по умолчанию.
Шаг 1: Войдите и создайте запись/страницу
На первом этапе войдите в свою панель управления WordPress и найдите кнопку «+ New» вверху. Теперь переместите курсор в нужное место и, в зависимости от ваших предпочтений, добавьте сообщение или страницу.

Шаг 2: Добавьте блок столбцов
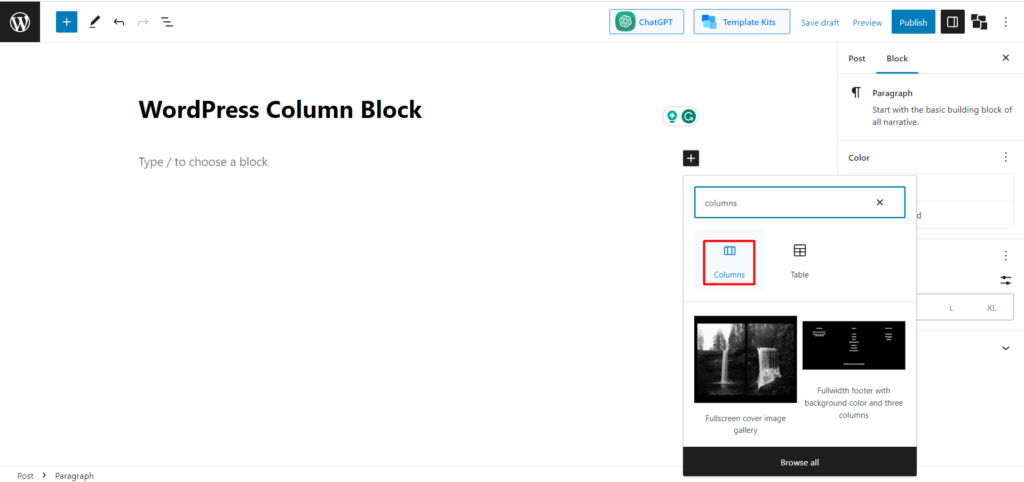
Теперь нажмите кнопку «Добавить блок» или кнопку «+», и вы увидите окно поиска. Затем в поле поиска введите «Столбцы», и вы найдете значок блока столбцов.

Шаг 3: выберите количество столбцов
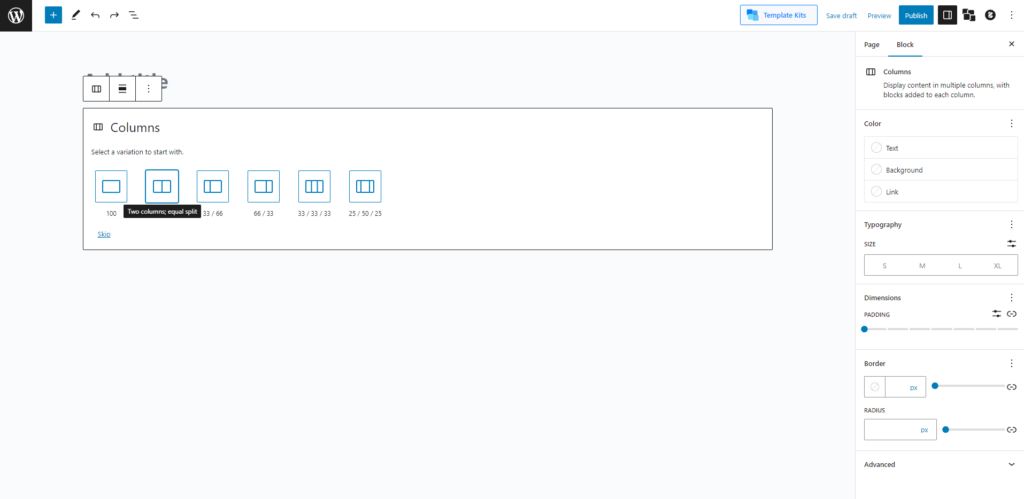
После добавления блока столбцов вам будет предложено выбрать вариант. Есть 6 вариантов, например, 100, 50/55/, 33/33/33 и т. д. Перейдем к столбцам 50/50.

Шаг 4: Добавьте элементы в столбцы
Наша актуальная задача по добавлению столбцов WordPress выполнена. Теперь пришло время настроить его в соответствии с вашими потребностями.
Будем считать, что нам нужно добавить 2 столбца для меню Обед и Ужин. Итак, давайте добавим их.
- Добавьте заголовки и абзацы в первую колонку
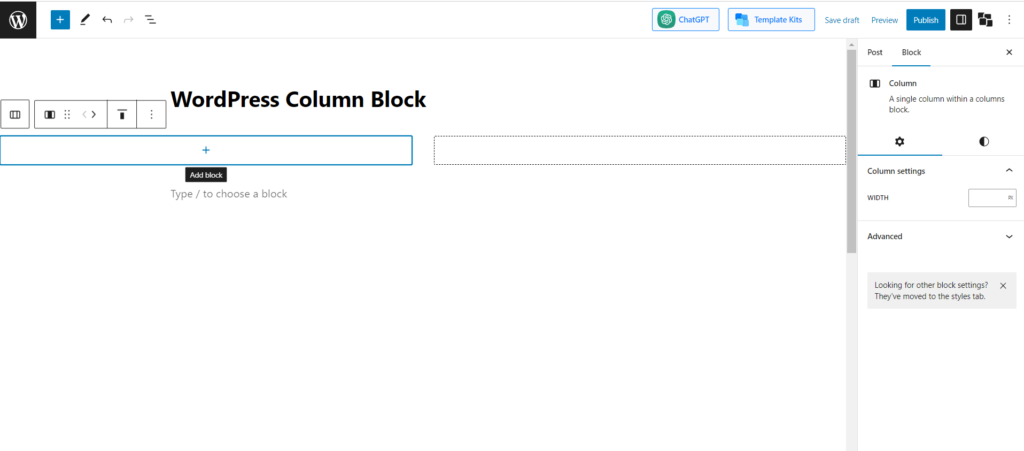
Сначала перейдите к первому столбцу, и вы увидите кнопку «+». Наведите на него курсор, и вы увидите текст «Добавить блок».

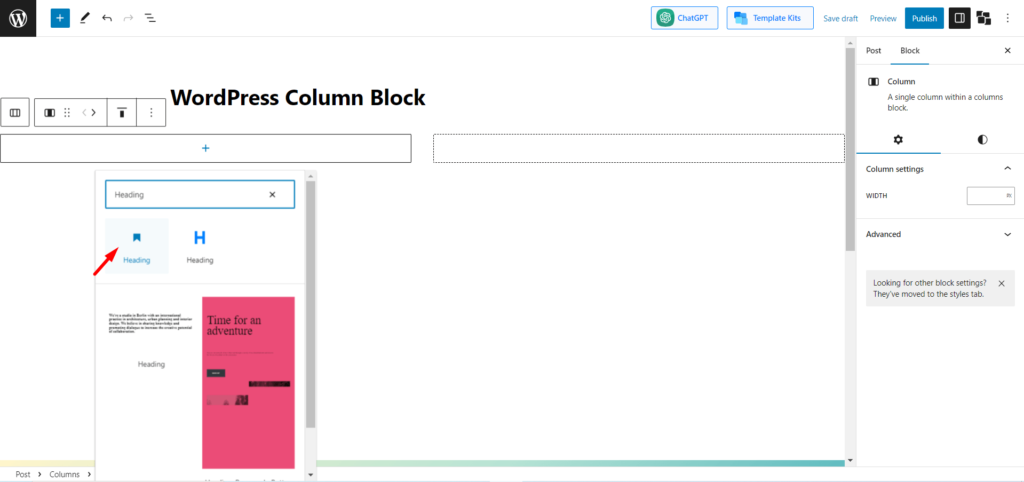
Нажмите здесь и найдите блок «Заголовок».

Теперь введите все, что вам нужно для заголовков. После этого просто нажмите «Enter», и новый блок будет создан. Добавьте то, что вы хотите написать под заголовком.

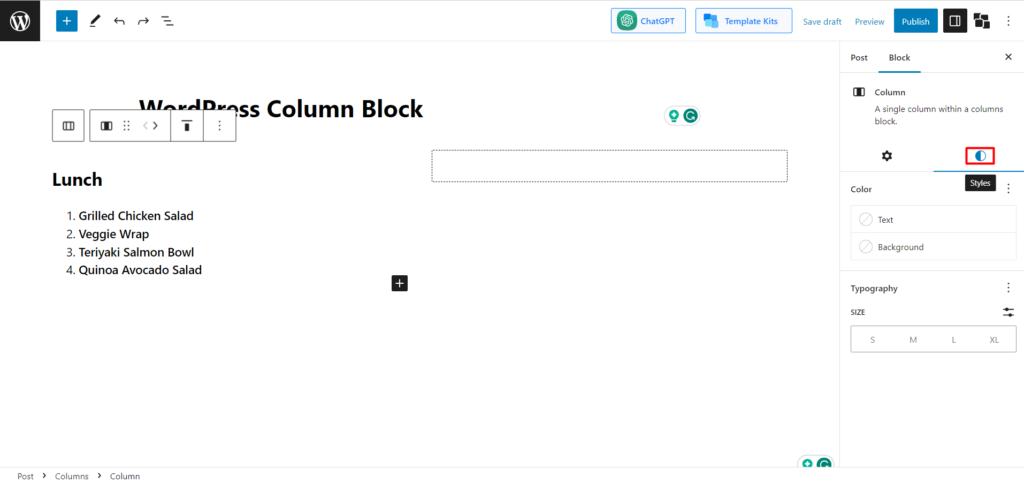
- Добавьте стиль к заголовку
Теперь вы можете настроить его так, чтобы он выглядел броским. Например, существуют различные параметры, например, вы можете изменить ширину столбца WordPress, цвет текста и цвет фона. Сейчас мы добавим цвет фона. Для этого щелкнем значок «Стиль».
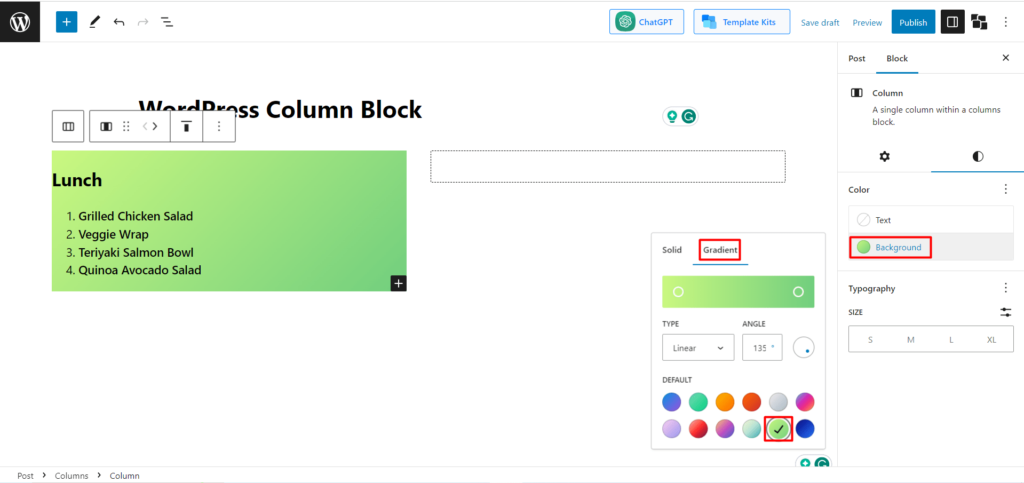
Теперь в настройках блока нажмите «фон», и тогда вы увидите варианты цвета. Есть как сплошные, так и градиентные цвета. Мы выбираем градиент и выбираем цвет электрической травы.

Теперь давайте сделаем то же самое для второго столбца, чтобы добавить блюда для ужина.
- Добавить общий цвет фона
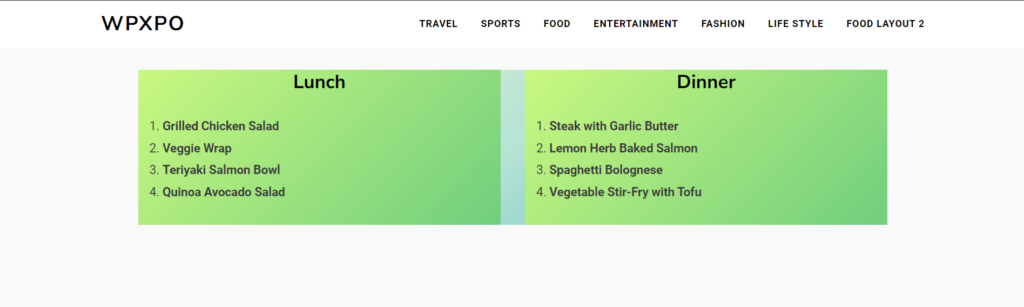
Наша задача почти выполнена. В качестве последнего штриха мы добавим еще один фоновый цвет для всего столбца. Для этого нам нужно выбрать оба столбца. Теперь перейдите к стилю, затем к фону и выберите цвет.
Мы выбрали бледный цвет океана. Теперь давайте посмотрим на окончательный результат.

Читайте также: Фоновое видео WordPress: добавьте его двумя разными способами
Способ 2: как добавить столбцы в WordPress с помощью PostX
Описанный выше процесс включения столбцов в WordPress довольно прост, но окончательный результат может быть не таким удовлетворительным. Это связано с тем, что в редакторе по умолчанию очень ограничены возможности настройки столбцов.
Не волнуйся; в этом случае PostX может стать вашим спасителем. PostX также предлагает настраиваемые столбцы для WordPress. В следующем сегменте мы узнаем, как это сделать, а также руководство по настройке.
Но прежде чем мы начнем, если вы не используете PostX, проверьте связанное руководство, установите и активируйте плагин PostX.
Получите PostX Pro , чтобы разблокировать все интересные функции и создавать потрясающие веб-сайты.
Шаг 1: Войдите и создайте страницу/публикацию
Как и в предыдущем шаге, войдите в свой WordPress, а затем найдите кнопку «+ New» вверху. Наведите туда мышь и создайте новую страницу/сообщение. Или, если хотите, вы можете отредактировать любой предыдущий пост. Это зависит от ваших предпочтений.

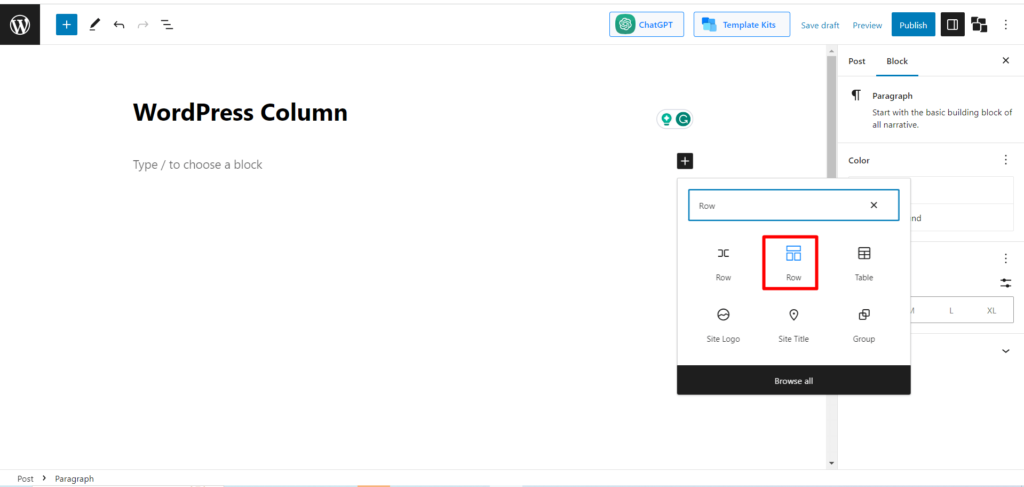
Шаг 2: Добавьте блок строк
На этом шаге нажмите кнопку «+», и вы увидите окно поиска. Теперь в поле поиска введите «Строка», и вы увидите значок блока строк. Блок называется Row, но это комбинация блоков Row и Column.

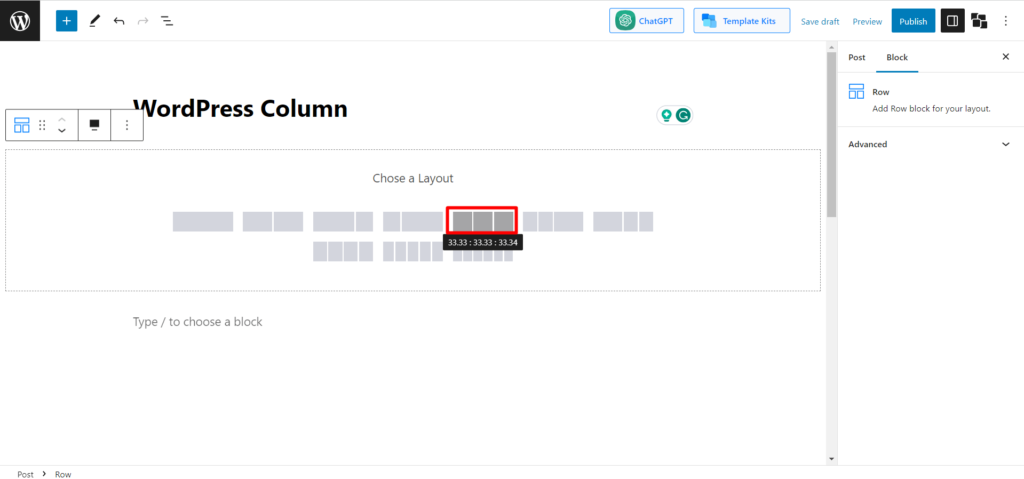
Шаг 3: выберите макет
Там вы найдете 10 предустановленных макетов. Здесь вам будет предложено выбрать количество столбцов. Выберите любой из них на свое усмотрение.

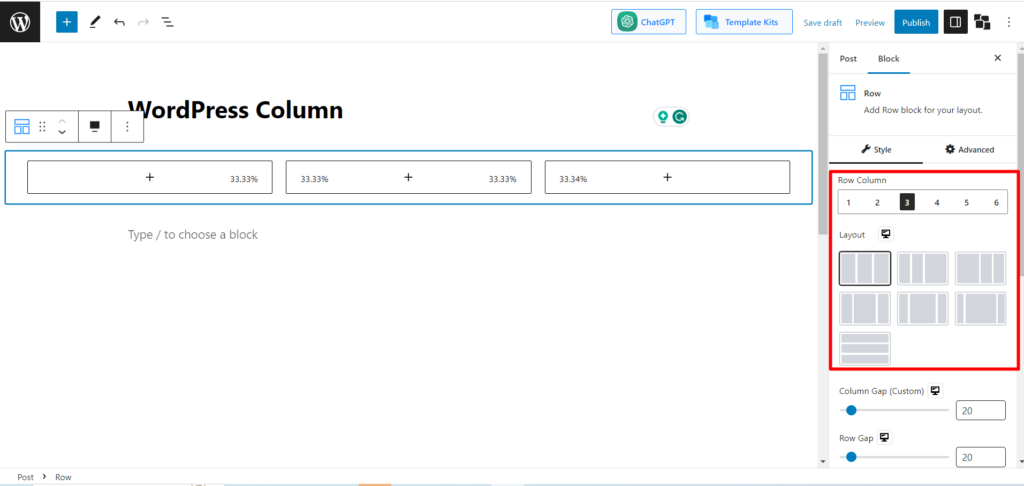
Теперь, если вы хотите, вы можете изменить номер столбца и настроить макет. Есть 7 различных макетов. Вы можете выбрать любой из них в соответствии с вашими требованиями.

На данный момент мы остаемся с макетом по умолчанию. Давайте перейдем к следующему шагу.
Шаг 4: Настройте столбец
Наши колонки уже добавлены. Теперь нам нужно настроить его. Предположим, мы собираемся показать 3 игровых мыши в 3 столбцах. Давайте посмотрим, как мы это делаем.
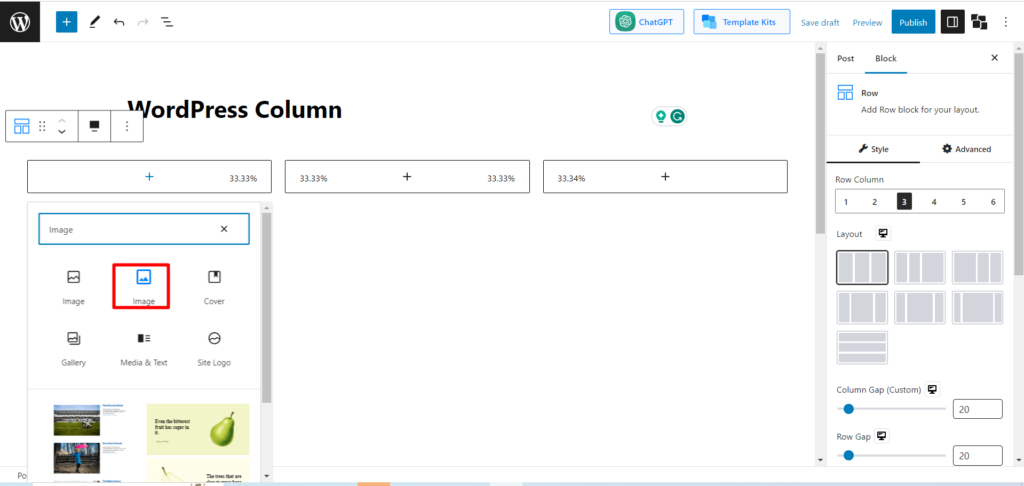
- Добавьте изображение
Сначала щелкните значок «+» в первом столбце и в поле поиска найдите «Изображение».

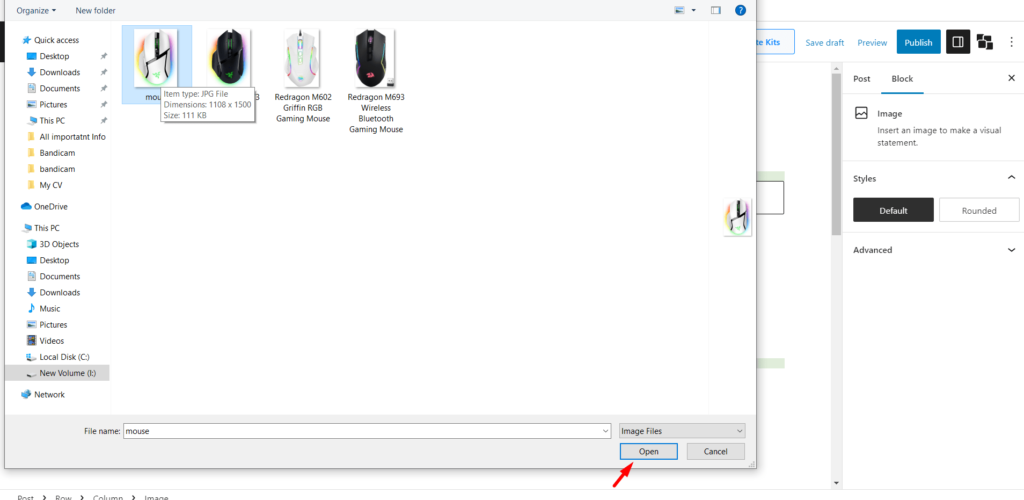
Теперь нажмите на изображение, а затем нажмите кнопку «Загрузить». (Если изображение уже добавлено в библиотеку мультимедиа, вы можете щелкнуть библиотеку мультимедиа, чтобы добавить ее в столбец.). Теперь выберите конкретное изображение и нажмите «Открыть».


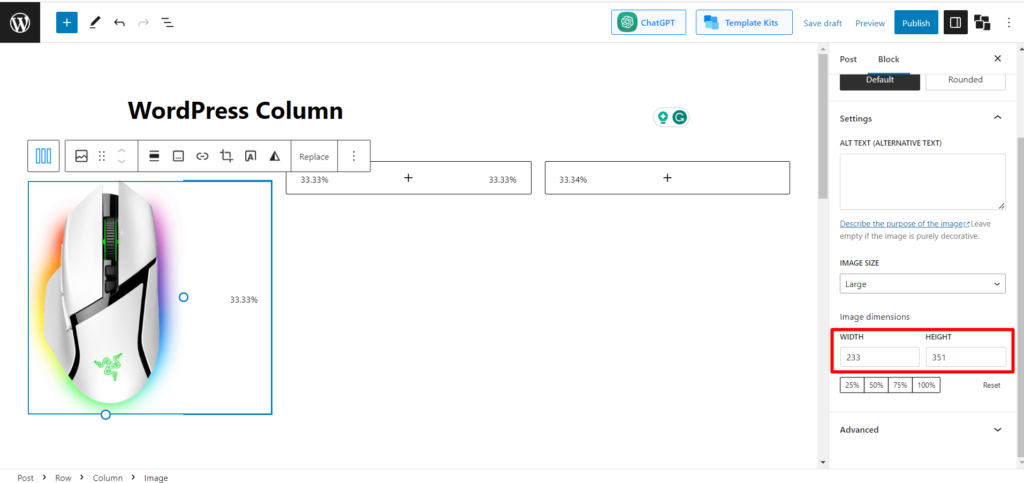
- Установите размер изображения
Загруженное изображение может иметь неправильный размер для WordPress. В этом случае найдите параметр «размер изображения» и заполните поля «Ширина и высота» правильным размером изображения.

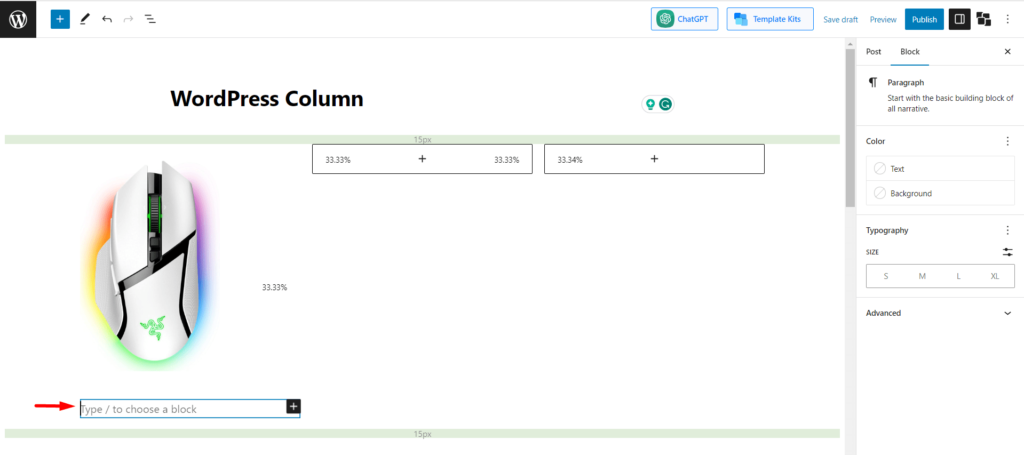
- Добавить название изображения
Теперь вам нужно назвать изображение. Для этого вам нужно создать еще один блок. Нажмите на блок изображения, а затем нажмите Enter. После этого появится новый блок.

Теперь введите имя изображения. Наше первое изображение — мышь Razor V3.
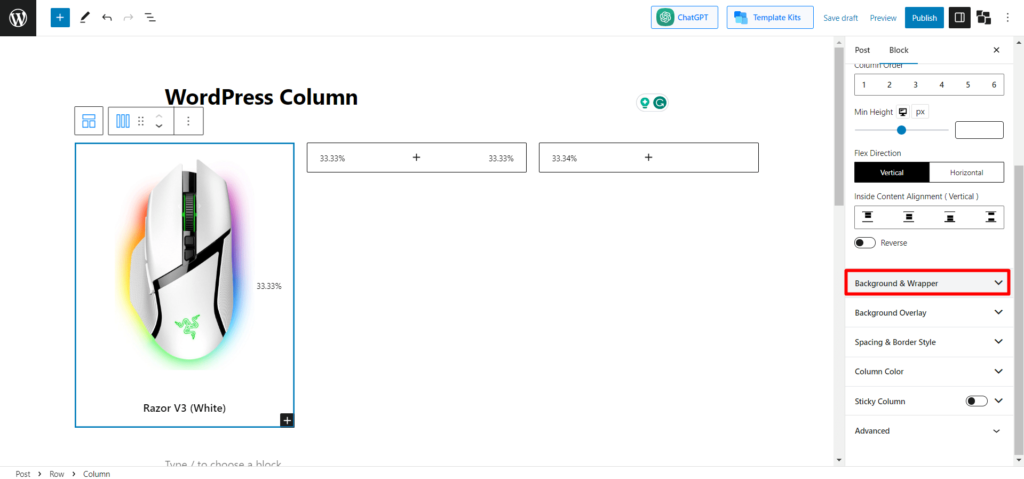
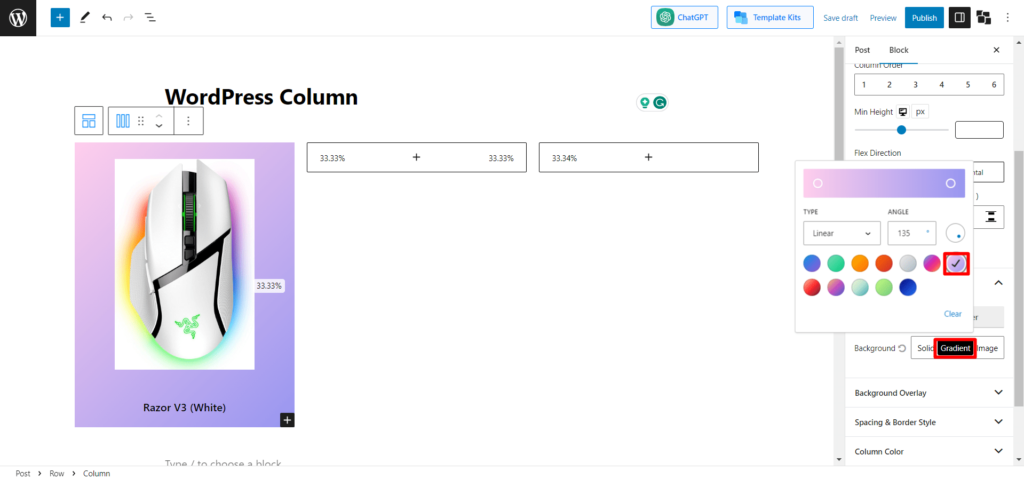
- Добавить цвет фона для первого столбца
Чтобы сделать его более запоминающимся, щелкните первый столбец и найдите параметр «Фон и оболочка».

Теперь добавьте сплошной/градиентный цвет в соответствии с вашими предпочтениями.

- Настройте 2-й и 3-й ряд
Следуйте точно такому же процессу и настройте 2-й и 3-й ряды с определенными изображениями и заголовками.
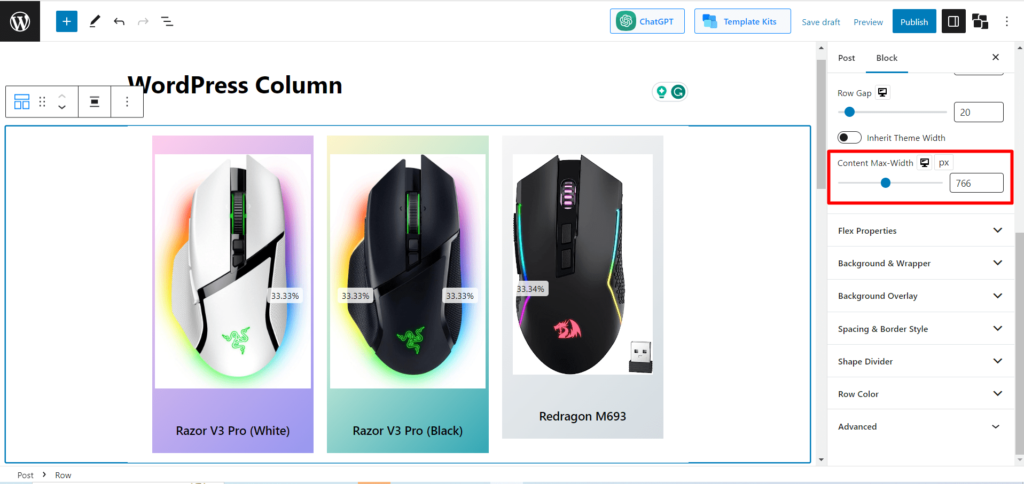
- Установите максимальную ширину содержимого
Теперь положение изображений может быть неправильно выровнено по отношению к фону. В этом случае вы найдете параметр «Максимальная ширина содержимого» и измените его соответствующим образом. Мы держим его 766, чтобы получить хорошее выравнивание.

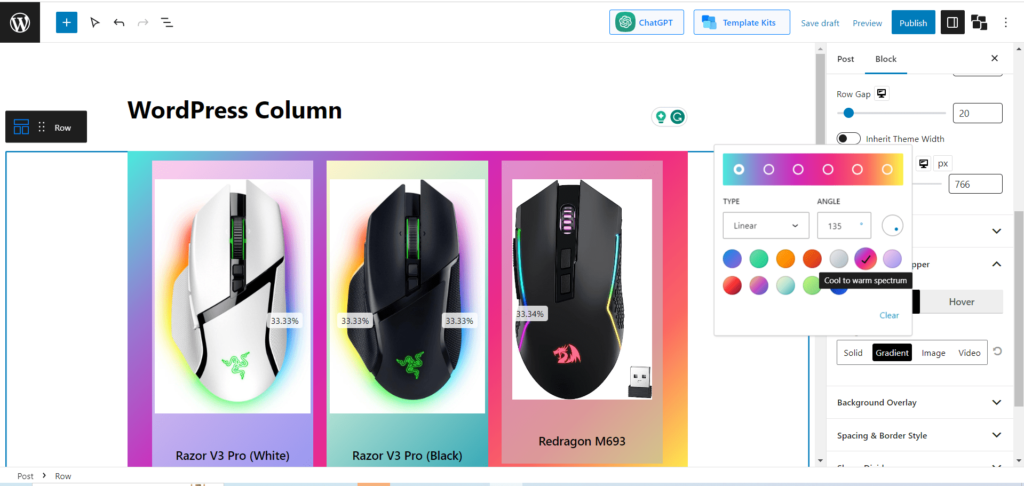
- Добавить фон для основного блока строки
Вот последний шаг. Чтобы придать ему окончательный вид, мы добавим фон для столбца строки; для этого выберите столбец «Строка» и найдите «Фон и оболочка». Нажмите на нее и выберите любой сплошной/градиентный цвет.

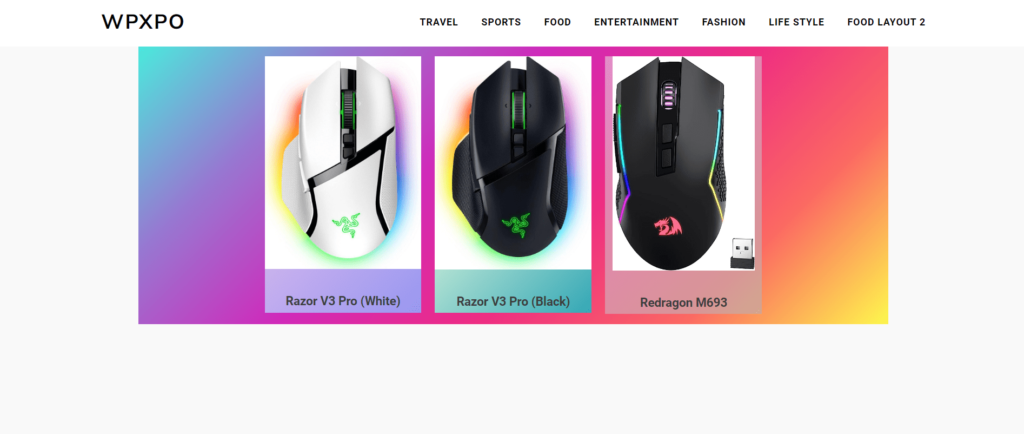
Наконец, это сделано. Теперь давайте проверим окончательный вывод.

Читайте также: Делитель формы WordPress: овладейте искусством разделения разделов
Заключительные слова
Надеюсь, теперь вы больше не путаетесь в столбцах WordPress. Мы уже рассказали вам, как добавлять блоки столбцов и настраивать их как в блоке столбцов WordPress по умолчанию, так и в блоке строк PostX. Вам пора потренироваться.
Так что теперь не стесняйтесь экспериментировать с колонками и дайте волю своему творчеству. Превратите свой сайт в шедевр, который не только очаровывает, но и вдохновляет вашу аудиторию.
Получите PostX Pro , чтобы разблокировать все интересные функции и создавать потрясающие веб-сайты.

Эксклюзивный формат новостей о кино — PostX: Starter Pack, четверг

Как настроить страницу благодарности WooCommerce

Timetics: идеальный плагин бронирования встреч для WordPress

Как создать шаблон страницы WordPress в теме Twenty Twenty-Two
