Как создать и добавить контактную форму на страницу WordPress
Опубликовано: 2022-10-18Включение контактной формы на ваш сайт WordPress дает посетителям простой способ связаться с вами. Им не нужно покидать ваш сайт, набирать номер телефона, копировать адрес электронной почты или делать что-либо еще. Кроме того, это дает вам возможность общаться с потенциальными клиентами, сохраняя конфиденциальность личной информации.
Есть несколько разных способов добавить контактную форму на ваш сайт WordPress. В этой статье мы покажем вам все, что вам нужно знать о контактных формах, в том числе о том, как их создавать, встраивать и защищать.
Почему наличие контактной формы — хорошая идея
Есть несколько причин, по которым вы можете захотеть добавить контактную форму на свой сайт WordPress. Вот некоторые из наиболее распространенных:
- Это помогает сохранить конфиденциальность вашего адреса электронной почты. Имея контактную форму, посетители могут связаться с вами, но вам не нужно публиковать свой адрес электронной почты. Это может помочь сократить количество спам-писем.
- Это более удобно, чем ссылка по электронной почте. Многие люди не решаются нажимать на ссылки электронной почты, потому что они не хотят мучиться с открытием и использованием почтового клиента. Кроме того, если они не очень хорошо знакомы с вашим сайтом, они могут не захотеть переходить по неизвестным ссылкам, опасаясь быть перенаправленными на менее чем дружественные сайты. С помощью контактной формы они могут отправить сообщение быстро и безопасно.
- Это выглядит более профессионально, чем ссылка по электронной почте. Если вы ведете бизнес-сайт, вам нужно выглядеть как можно более профессиональным. Наличие контактной формы может помочь в этом.
- Он предлагает защиту от спама. Вы можете добавить защиту от спама в контактной форме, чтобы сократить количество нежелательных материалов, которые вы получаете.
- Это помогает в лидогенерации . Если вы хотите привлечь потенциальных клиентов, вы должны предоставить людям несколько простых способов связаться с ними. Контактная форма является лучшим выбором для многих пользователей, и вы не хотите оставлять их в стороне от процесса лидогенерации. Вы можете добавить форму на свой веб-сайт и предложить что-то в обмен на контактную информацию посетителей, например, электронную книгу или официальный документ.
Теперь, когда мы рассмотрели некоторые причины, по которым наличие контактной формы является хорошей идеей, давайте посмотрим, как ее создать.
Как создать контактную форму с помощью плагина
Есть несколько плагинов, которые вы можете использовать для создания контактной формы, каждый из которых привносит в таблицу что-то свое. Вот несколько наиболее популярных вариантов:
- Contact Form 7: это один из самых популярных плагинов контактной формы для WordPress. Это бесплатное и простое в использовании приложение с простым интерфейсом, позволяющим создавать сложные формы всего за несколько кликов.
- Gravity Forms: Gravity Forms — это плагин премиум-класса, который предлагает большую гибкость при создании форм. Он идеально подходит для создания многошаговых форм, таких как формы заказов или опросы.
- WPForms: WPForms — еще один популярный плагин контактной формы, который может похвастаться простым в использовании интерфейсом перетаскивания. С помощью этого инструмента вы можете создавать сложные формы без написания кода.
И хотя все это хороший выбор, лучшим вариантом для добавления контактных форм в WordPress является Jetpack.
Создание контактной формы с помощью Jetpack
1. Установите и активируйте Jetpack
Для начала вам нужно установить и активировать плагин Jetpack. Для этого перейдите на панель инструментов WordPress и перейдите в «Плагины» → «Добавить новый ».
В строке поиска введите «Jetpack» и нажмите Enter. Щелкните Установить сейчас. После установки плагина нажмите Активировать.
Наконец, после активации плагина вам будет предложено подключить его к вашей учетной записи WordPress.com. Если у вас еще нет учетной записи WordPress.com, не беспокойтесь — вы можете создать ее бесплатно.
2. Создайте контактную форму
После того, как вы установили и активировали Jetpack, создать контактную форму несложно. Просто перейдите в «Страницы» → «Добавить новый » на панели инструментов WordPress, чтобы начать.
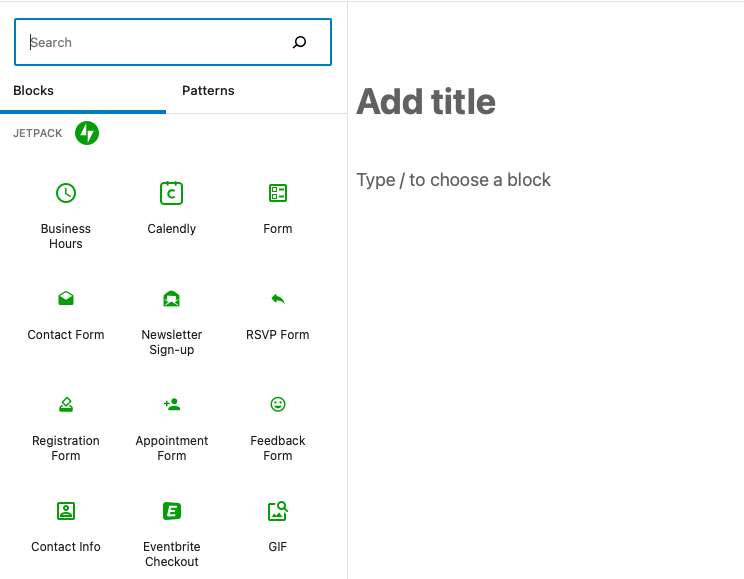
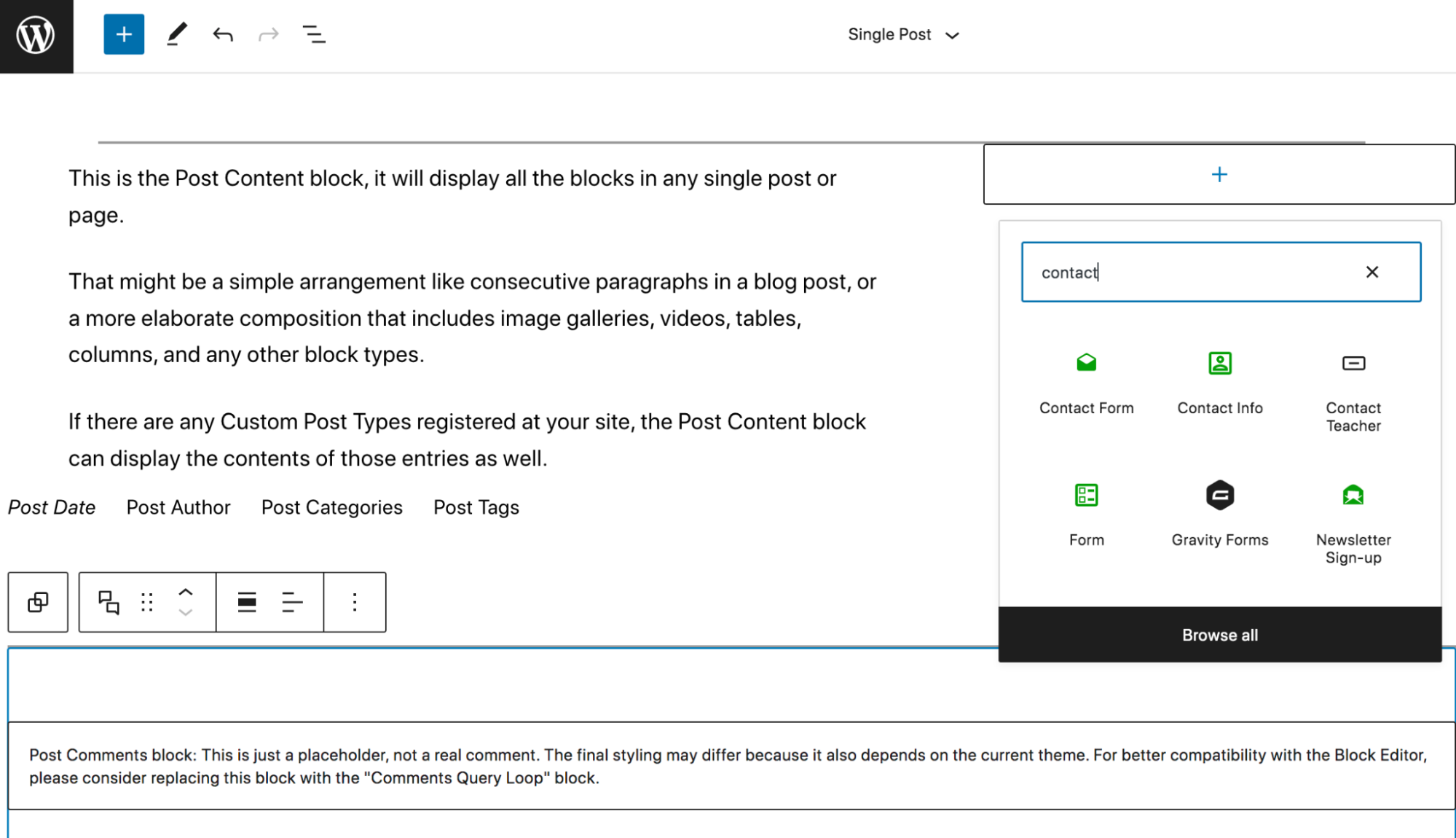
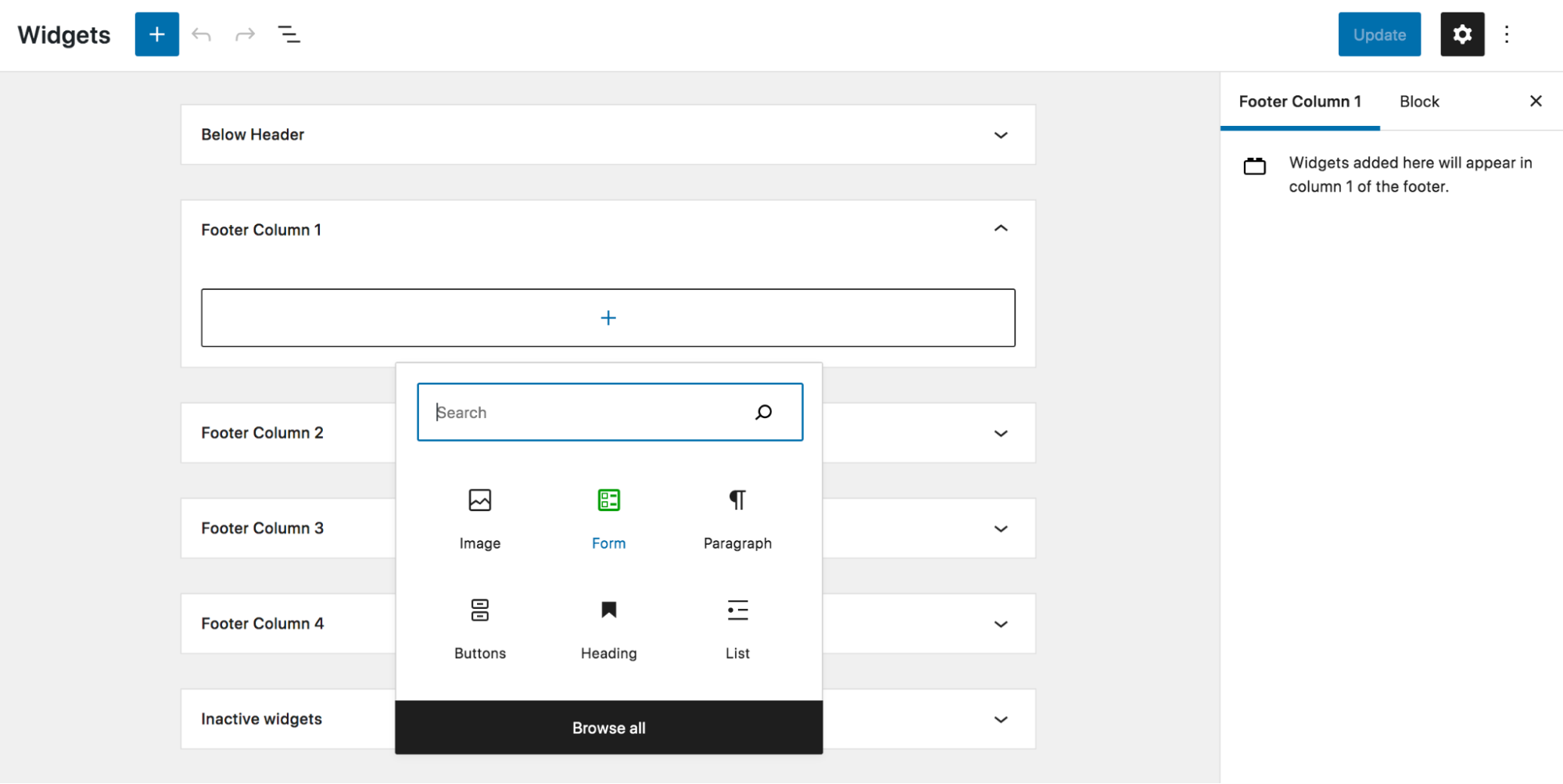
Если вы используете редактор блоков, вы можете добавить блок контактной формы, щелкнув символ ( + ) и выбрав его из списка доступных блоков. Прокрутка вниз должна привести вас к разделу с блоками Jetpack. Или вы можете найти его по имени. Нажмите «Форма» , когда найдете ее.

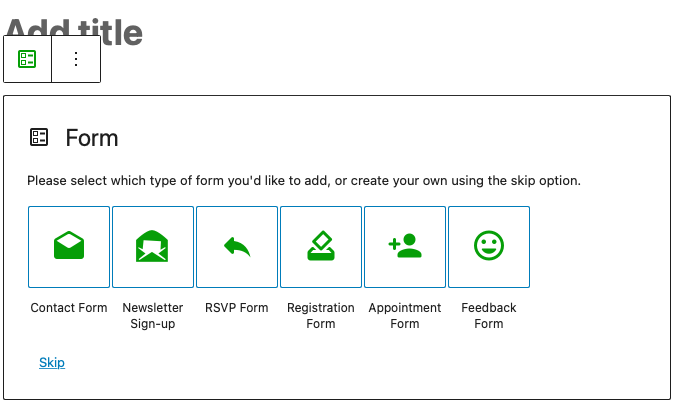
Оттуда вы можете выбрать тип формы, которую хотите создать, в том числе:
- Форма обратной связи
- Подписаться на новости
- Форма ответа
- Форма регистрации
- Форма записи
- Форма обратной связи

3. Настройте параметры контактной формы
Теперь пришло время настроить параметры вашей контактной формы. Здесь вы сможете указать, на какой адрес электронной почты вы хотите отправлять формы, а также какую строку темы вы хотите использовать.
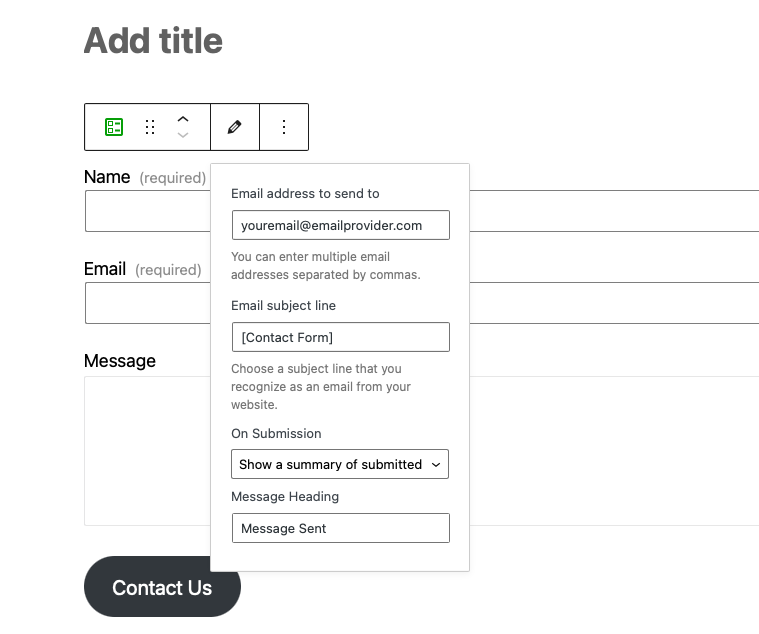
Чтобы получить доступ к этим параметрам, щелкните значок карандаша в верхней правой части блока:

Здесь вы можете настроить адрес электронной почты, на который отправляются отправления вашей контактной формы, что написано в строке темы письма и какое сообщение кто-то увидит при отправке. Вы также можете отправить пользователей на определенный URL-адрес после того, как они завершили отправку.
4. Выберите, какие поля вы хотите включить в контактную форму.
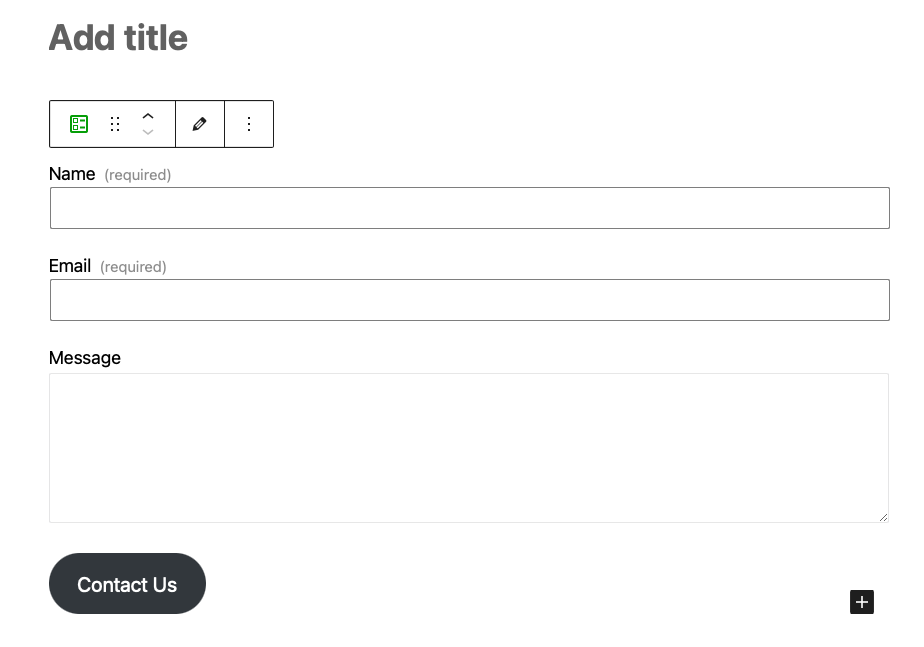
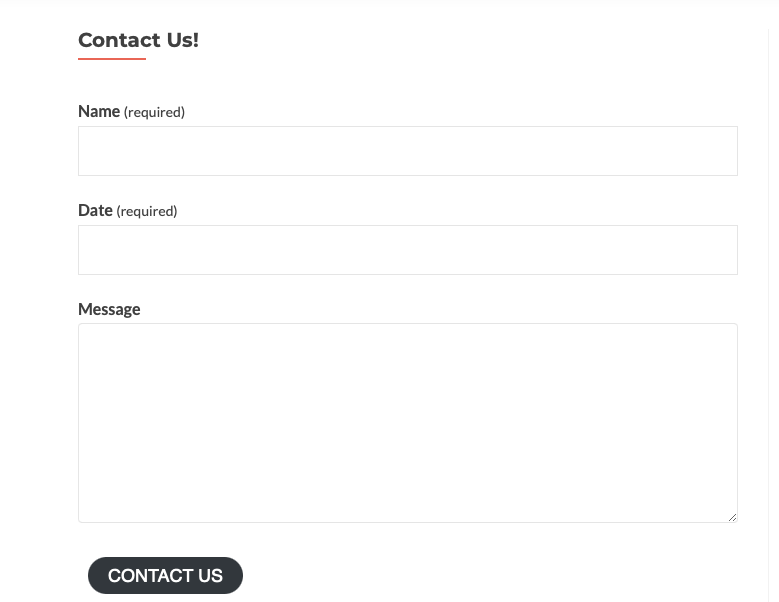
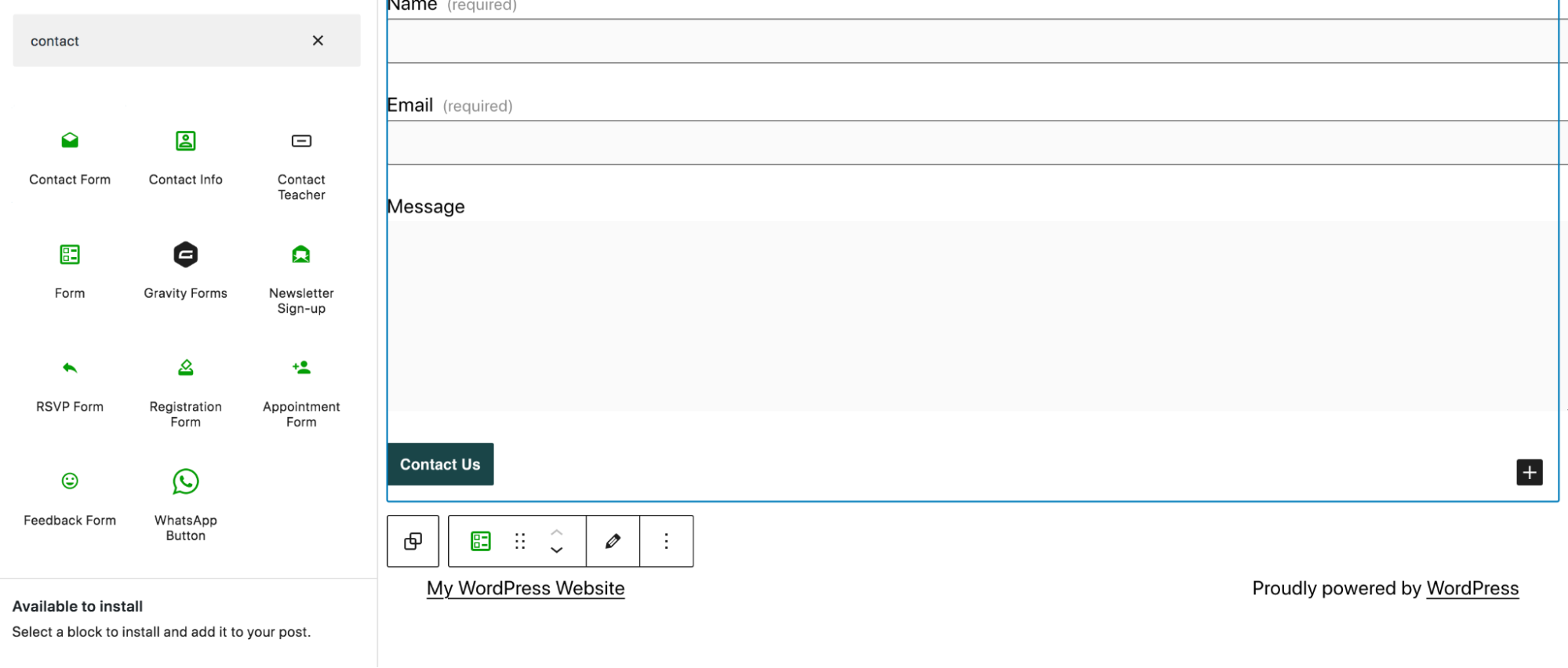
Контактная форма по умолчанию выглядит следующим образом:

Однако вы можете внести в это коррективы. Jetpack включает множество полей по умолчанию, таких как имя, адрес электронной почты, веб-сайт и сообщение.
Вы можете сделать это, сначала выбрав поле формы, которое вы хотите изменить, а затем щелкнув зеленый значок слева.

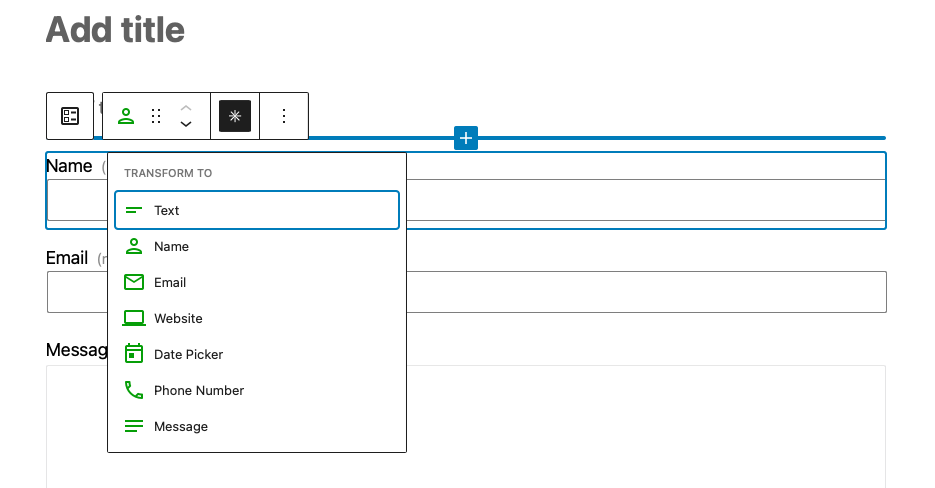
В приведенном выше примере мы выбрали поле имени по умолчанию. Вы можете изменить это (или любое) поле на любое другое, в том числе:
- Текст
- Имя
- Эл. адрес
- Веб-сайт
- Выбор даты
- Номер телефона
- Сообщение
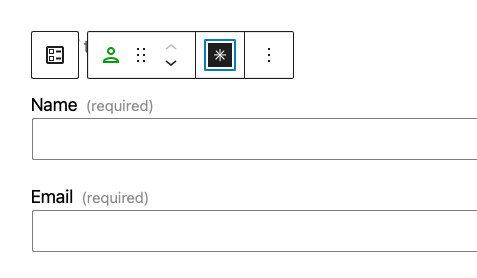
Чтобы сделать поле обязательным (или необязательным), нажмите на него, затем выберите звездочку.

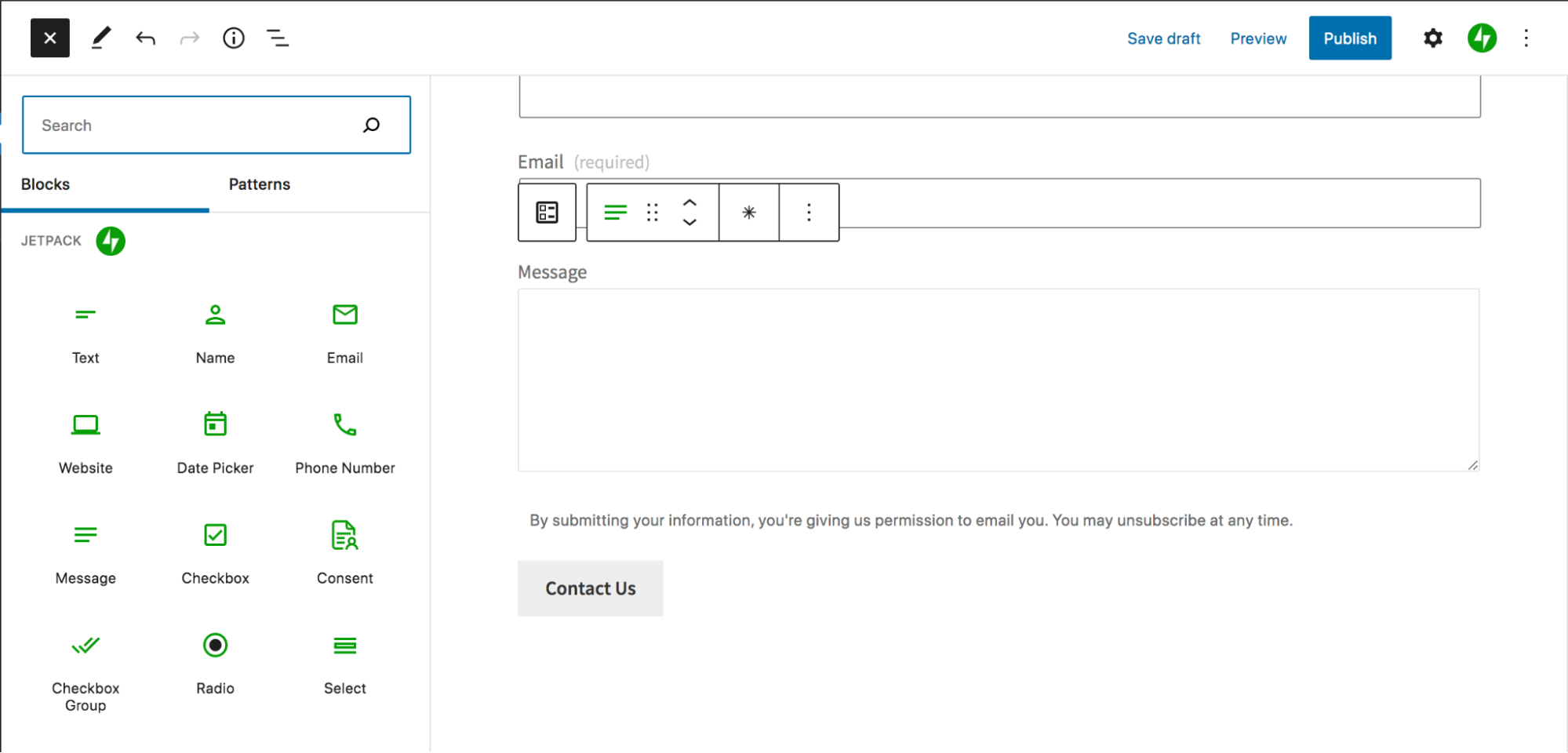
Чтобы добавить поле в форму, щелкните синий значок + в левом верхнем углу, прокрутите вниз до блоков Jetpack и выберите тип поля. Затем вы можете изменить порядок полей формы, перетаскивая их.

5. Предварительный просмотр контактной формы
После того, как вы настроили свои настройки, рекомендуется предварительно просмотреть контактную форму, чтобы убедиться, что все выглядит правильно. Для этого просто нажмите кнопку « Просмотр » вверху страницы.

Следующим логическим шагом будет публикация вашей формы, но прежде чем мы обсудим этот процесс, давайте сначала поговорим о проблемах безопасности и некоторых более продвинутых доступных параметрах настройки.
Как защитить и настроить контактную форму
Теперь, когда вы знаете, как создать контактную форму, важно обсудить некоторые вопросы безопасности, о которых вам необходимо помнить. По умолчанию контактные формы не защищены, что означает, что они подвержены отправке спама и другим вредоносным атакам.
К счастью, есть несколько шагов, которые вы можете предпринять, чтобы снизить эти риски:
1. Используйте CAPTCHA
CAPTCHA — это тип теста «вызов-ответ», который помогает гарантировать, что только люди могут отправить вашу контактную форму. Посетителям нужно будет ответить на вопрос или решить математическую задачу, чтобы доказать, что они реальный человек.
Существуют также более продвинутые параметры, называемые reCAPTCHA, которые включают в себя установку флажка или даже невидимую работу для идентификации роботов на основе общих характеристик пользователя.
Узнайте больше о том, как остановить спам в контактных формах на WordPress.
2. Блокируйте спам с помощью Akismet

Еще один отличный способ борьбы со спамом — использование Akismet. Akismet — это плагин, который часто предустанавливается в WordPress, и он отлично справляется с автоматической фильтрацией спам-комментариев и отправки контактных форм.
Он работает за кулисами, поэтому не добавляет никакой дополнительной работы вашим пользователям. Он использует глобальный опыт миллионов веб-сайтов для выявления спама на основе используемых фраз, IP-адресов и других характеристик известных спамеров. Он автоматически отфильтровывает спам-сообщения, поэтому вы никогда их не увидите, но при желании вы можете просмотреть их вручную в любое время.
Чтобы настроить Akismet для своей контактной формы, перейдите в « Плагины» → «Добавить новый». Найдите «Akismet», затем нажмите « Установить сейчас» → «Активировать».
Вам нужно будет настроить еще несколько вещей. Следуйте этому руководству, чтобы активировать Akismet и начать работу всего за пару минут!
3. Добавьте поле-приманку
Приманка — это скрытое поле формы, которое помогает отлавливать спам. По умолчанию Jetpack включает поле приманки во все свои контактные формы. Некоторые другие плагины форм также имеют опции для добавления поля приманки. Если тот, который вы используете, не работает, вам нужно будет добавить его вручную.
Используйте стиль CSS «display: none !important;» сделать поле скрытым и tabindex="-1" autocomplete="false;" чтобы поле было пустым по умолчанию.
Сделав это, обязательно пометьте поле как обязательное, чтобы оно всегда заполнялось при отправке формы.
4. Настройте внешний вид вашей контактной формы
Помимо защиты контактной формы, вы также можете настроить ее внешний вид, чтобы он соответствовал общему виду вашего веб-сайта. Опытные пользователи могут сделать это, добавив собственный CSS.
Но хорошая новость заключается в том, что вы можете изменить внешний вид из редактора блоков.
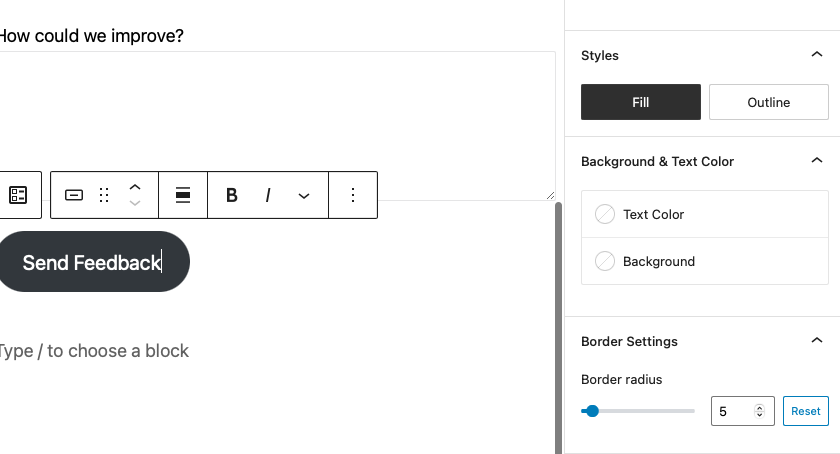
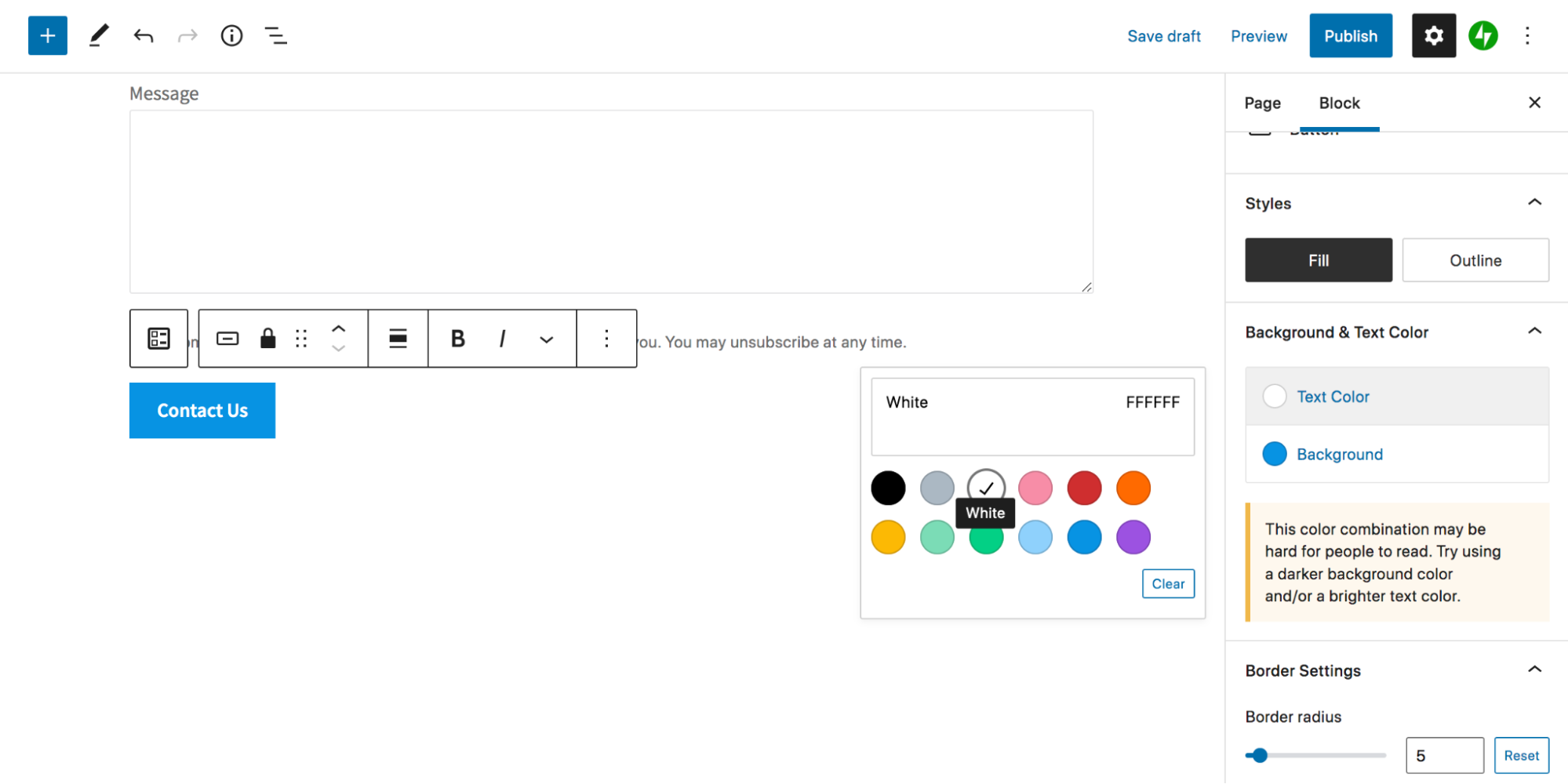
Например, если вы выберете кнопку в своей форме, вы можете внести в нее изменения через панель настроек, которая появляется в правой части экрана.

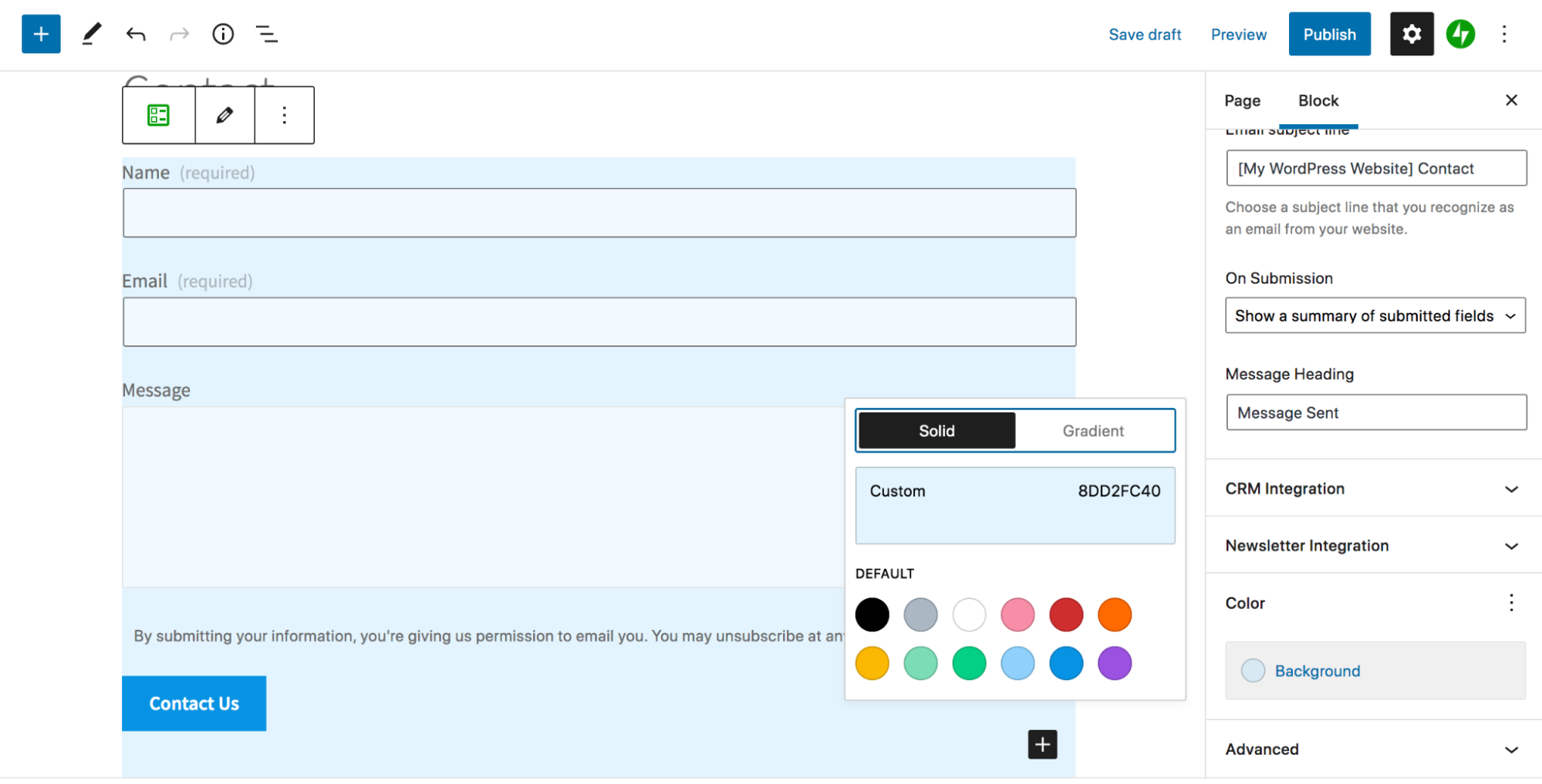
Вы можете изменить кнопку, чтобы она была заполнена или обведена контуром, изменить цвет текста и фона и настроить радиус границы. Вот пример после игры с настройками:

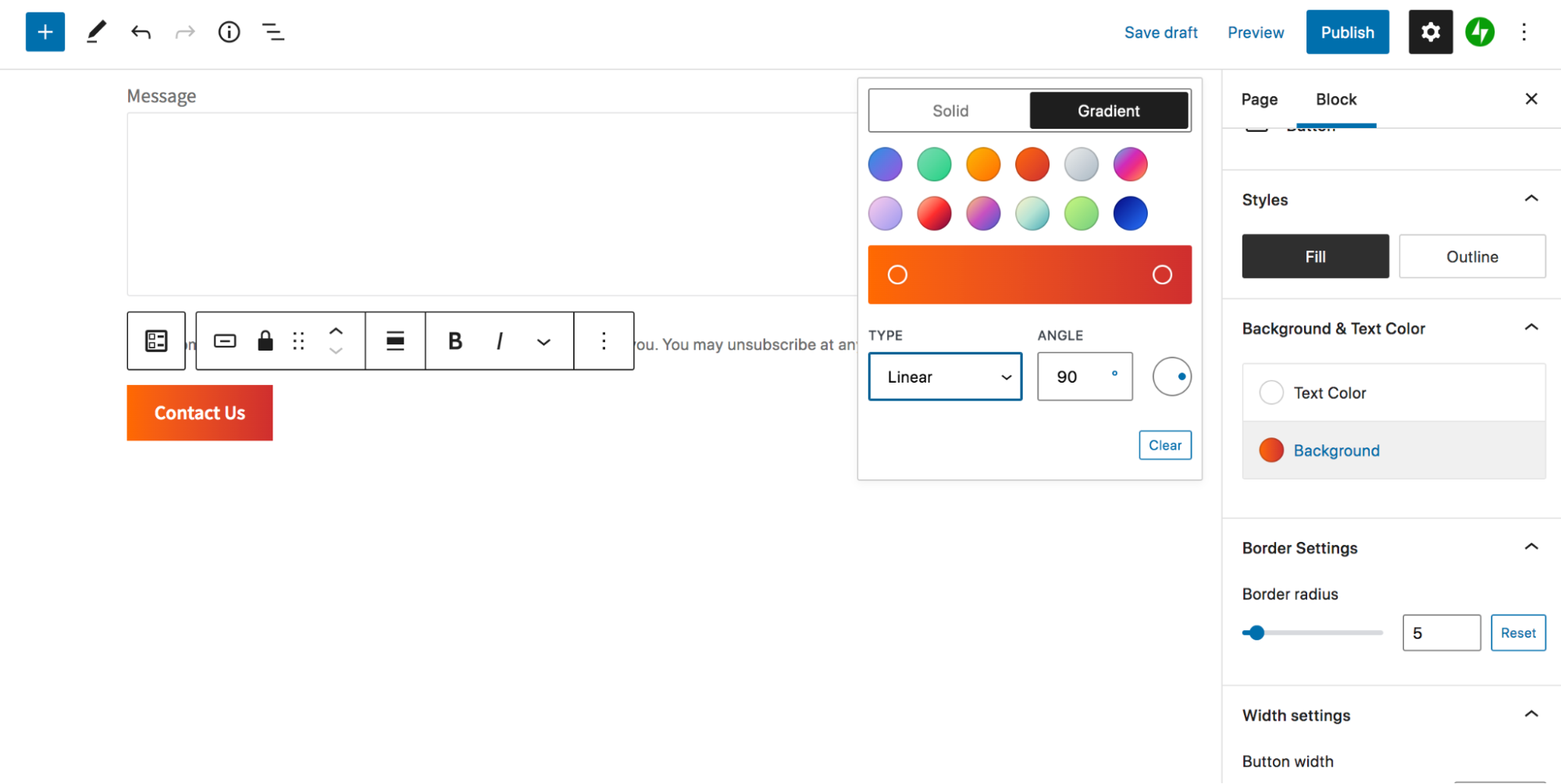
Или вы можете установить цвет фона на градиент, даже изменяя угол градиента, сколько каждого цвета отображается и хотите ли вы, чтобы градиент был линейным или радиальным.

Вы также можете изменить цвет фона всей формы, сначала выбрав блок формы, а затем прокрутив вниз до пункта « Цвет » в настройках блока. Опять же, выберите между сплошным цветом и градиентом.

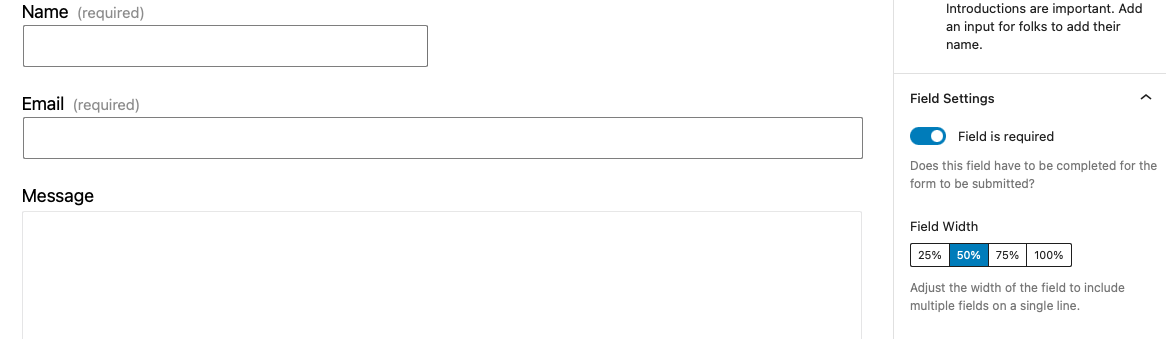
Хотите изменить ширину отдельных полей? Это тоже вариант. Просто выберите поле, которое хотите изменить, затем выберите « Ширина поля » на панели настроек. В приведенном ниже примере мы изменили поле «Имя», чтобы оно занимало только 50% ширины формы.

5. Добавьте радиокнопки и флажки
В дополнение к стандартным текстовым полям вы можете добавить в форму такие параметры, как флажки и переключатели. Вы сделаете это, следуя процессу, аналогичному добавлению других полей.
Перейдите к форме, которую вы хотите отредактировать. Нажмите синий значок + в левом верхнем углу экрана.
Найдите раздел под названием Jetpack и выберите из списка полей. Например, если вам нужен список переключателей, выберите поле « Переключатель» . Затем перетащите его в свою форму.
Вы можете щелкнуть значок + внутри блока, чтобы добавить параметры, из которых будут выбирать посетители.
6. Добавьте условную логику в контактную форму
Еще одна полезная настройка — условная логика. Это позволяет отображать или скрывать поля в зависимости от того, как пользователь заполняет вашу форму. Хотя Jetpack не включает эту функцию, вы можете сделать это с помощью плагина, такого как Gravity Forms.

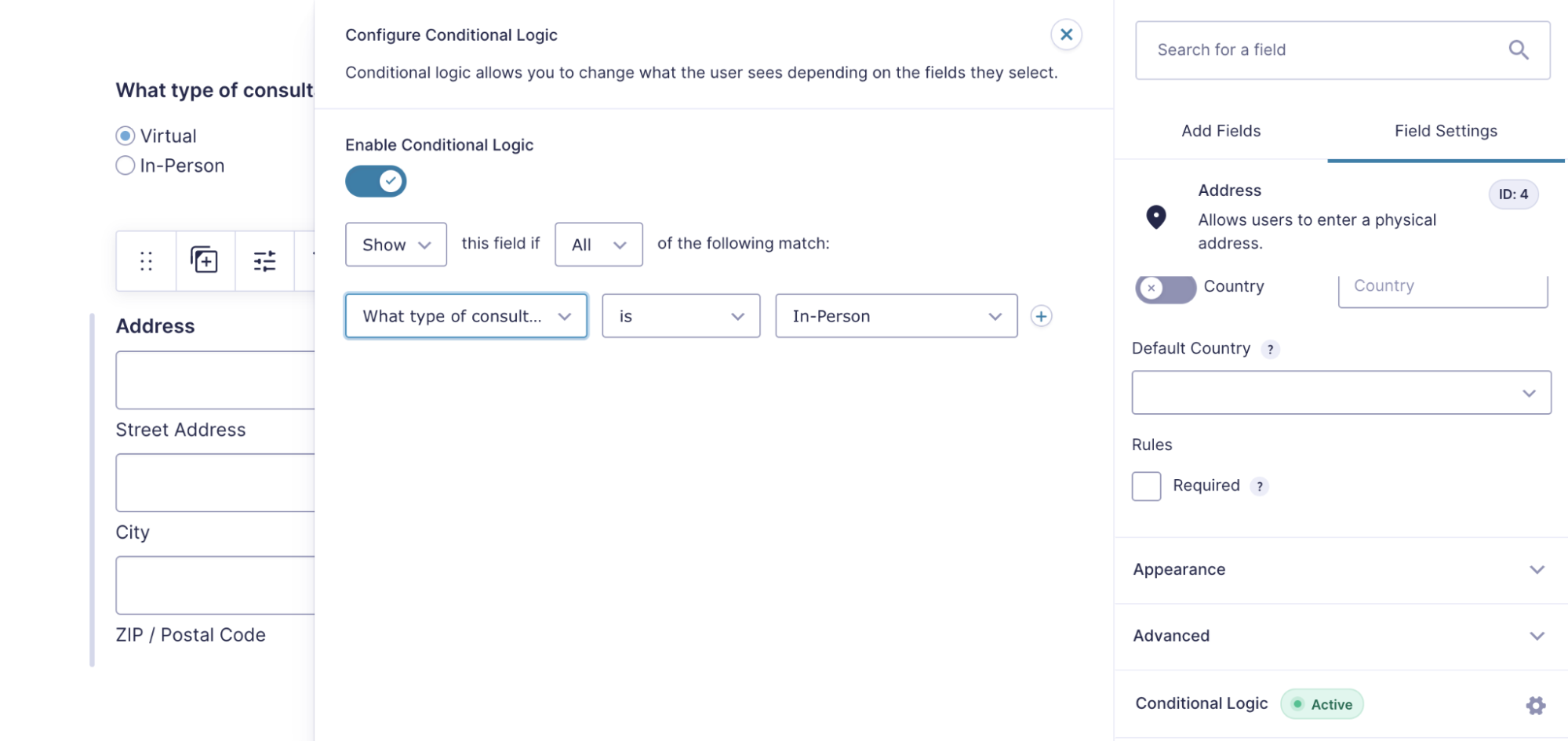
Допустим, вы предлагаете услуги дизайна интерьера. У вас может быть поле формы, которое спрашивает посетителей, заинтересованы ли они в виртуальной или личной консультации. Если они выбирают «лично», вы хотите узнать, где находится их дом.
Мы предполагаем, что вы уже установили Gravity Forms и создали исходную форму. Теперь вам нужно начать с добавления поля адреса. Нажмите на поле и прокрутите вниз на панели настроек . Разверните раздел « Условная логика » и установите флажок, чтобы включить его. Выберите «Показать» и «Все» для первых двух раскрывающихся списков. Затем выберите «Какой тип консультации вас интересует?» вопрос для следующего раскрывающегося списка, за которым следуют «является» и «Лично».

Теперь поле адреса будет появляться только тогда, когда кто-то заинтересован в личной консультации. И не стесняйтесь играть здесь — есть множество вариантов, которые вы можете выбрать.
7. Включите загрузку файлов
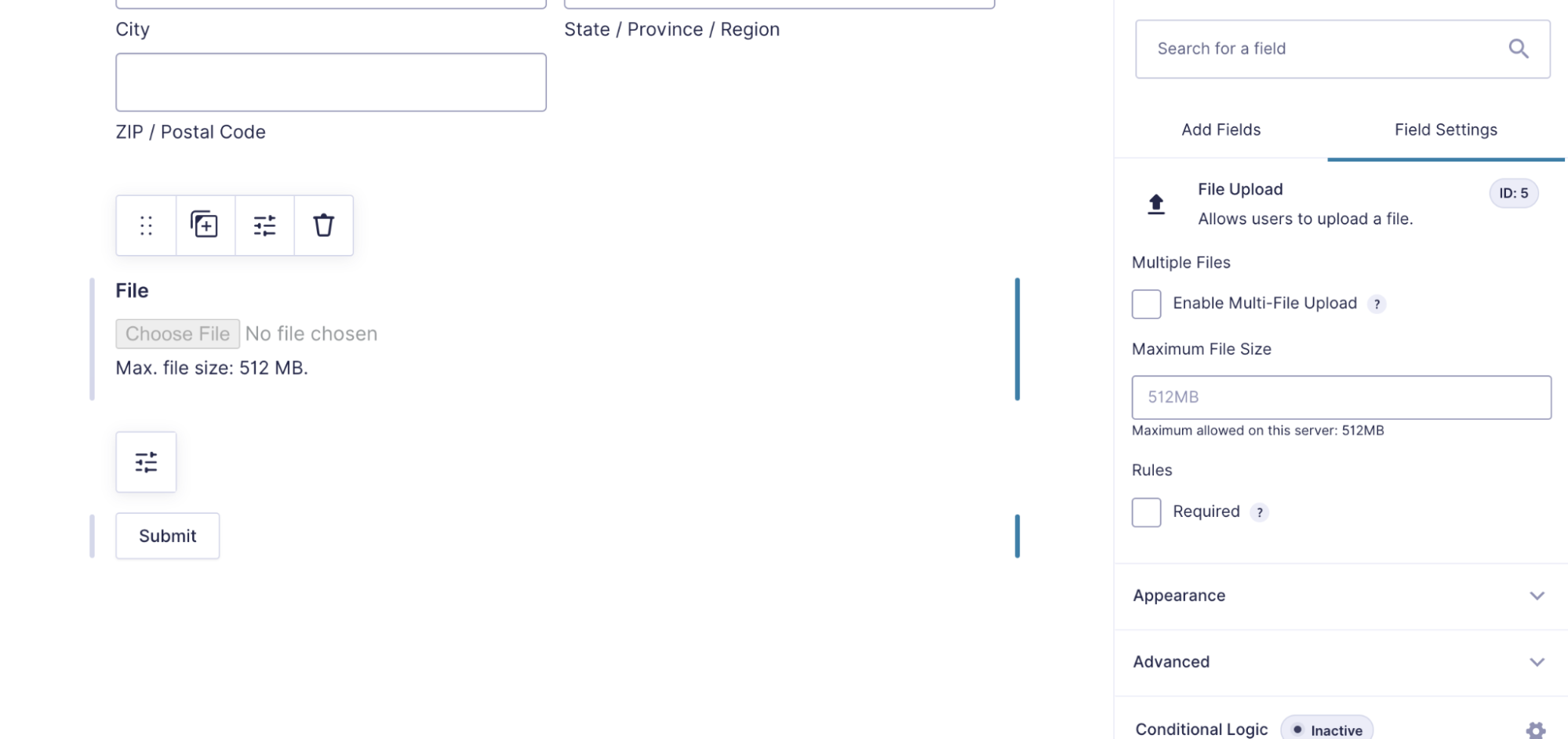
Вы также можете захотеть, чтобы посетители сайта могли загружать файлы. Возможно, вы хотите, чтобы они прислали фотографию проекта, с которым им нужна помощь, или PDF-версию своего резюме. Вы также можете сделать это с помощью плагина Gravity Forms.
При редактировании формы перейдите в раздел « Добавить поля» и разверните раздел « Дополнительные поля ». Затем перетащите поле « Загрузка файла» в форму. Нажмите на нее, чтобы настроить такие параметры, как размер файла и возможность одновременного приема нескольких файлов.

Где и как встроить контактную форму
Существует множество мест, куда вы можете встроить контактные формы, помимо страниц и сообщений. Давайте рассмотрим несколько вариантов.
1. На боковой панели
Боковая панель может быть отличным местом для добавления контактной формы, потому что она появляется на нескольких страницах или в сообщениях на вашем сайте. Если вы используете блочную тему с полными возможностями редактирования сайта, вам потребуется использовать редактор, чтобы внести изменения в боковую панель.
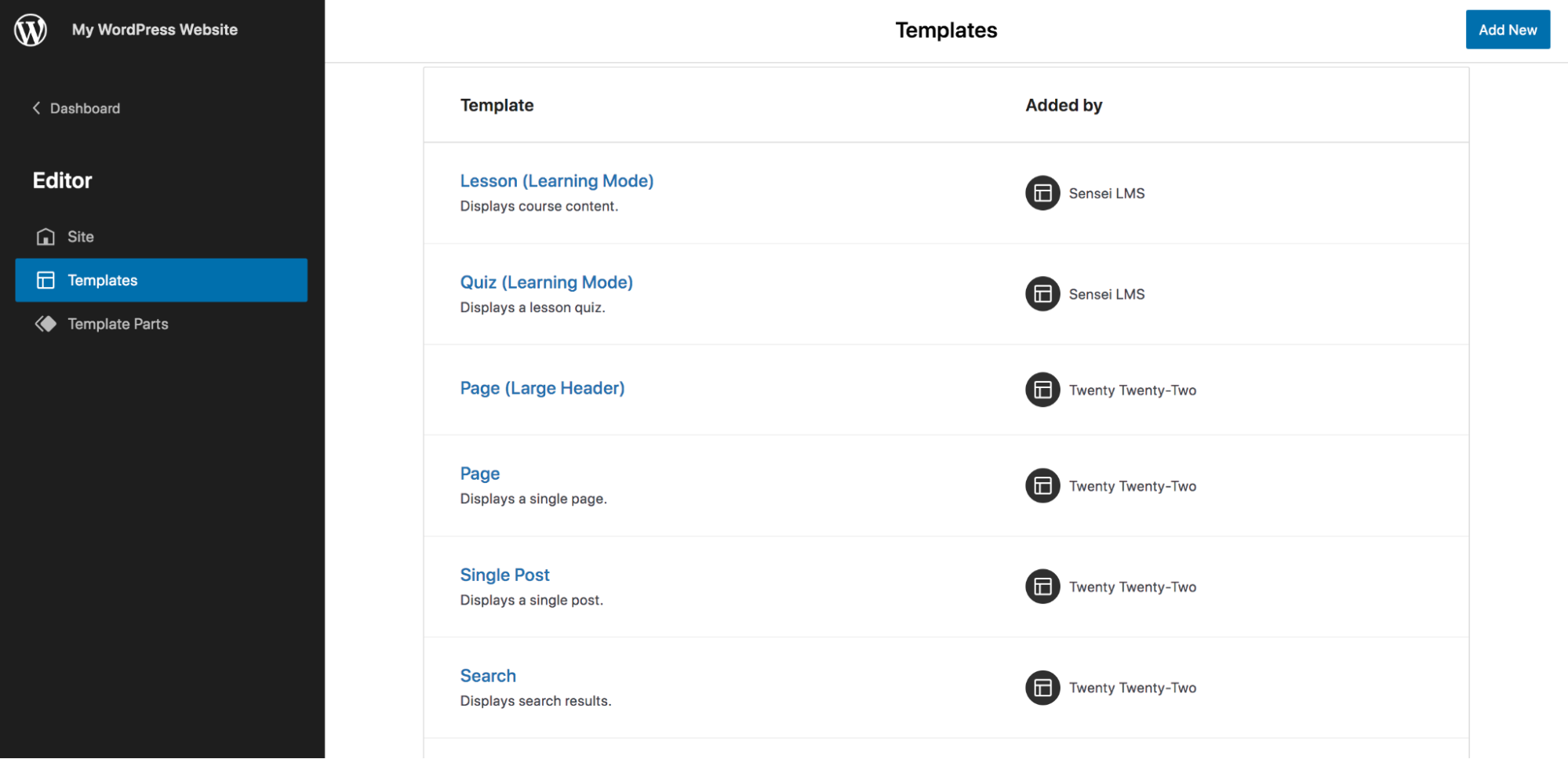
В панели управления WordPress перейдите в раздел « Внешний вид» → «Редактор », затем выберите шаблон, который хотите отредактировать, в верхнем раскрывающемся списке. Вам нужно нажать « Обзор всех шаблонов », чтобы увидеть полный список шаблонов. Например, если вы хотите отредактировать боковую панель для всех сообщений в блоге, выберите шаблон «Одиночное сообщение».
Теперь щелкните значок + в левом верхнем углу редактора, найдите блок формы и перетащите его в столбец боковой панели. Внесите необходимые изменения и нажмите Сохранить.

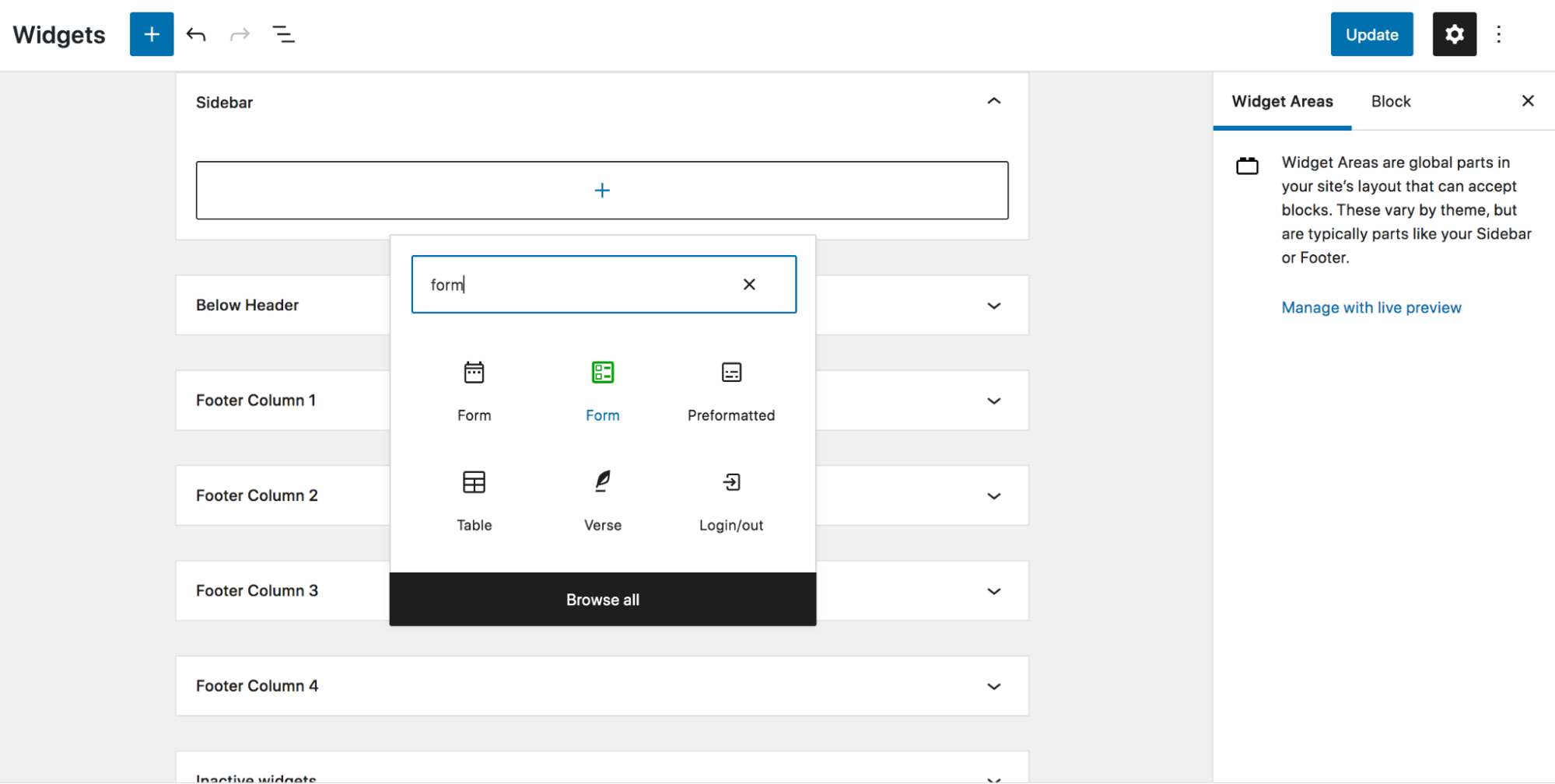
Если вы не используете полное редактирование сайта, перейдите в раздел «Внешний вид» → «Виджеты », а затем разверните область боковой панели. Нажмите знак + , чтобы добавить новый блок, и выберите соответствующий блок формы , связанный с вашим плагином.

2. В файле шаблона
Если вы используете блочную тему, которая позволяет полностью редактировать сайт, вы также можете добавить свою контактную форму в любые созданные вами шаблоны.
Допустим, вы хотите добавить форму в свой шаблон поста в блоге. На панели инструментов WordPress перейдите в раздел « Внешний вид» → «Редактор» и выберите шаблон, который хотите изменить, в раскрывающемся списке вверху. Возможно, вам придется нажать « Просмотреть все шаблоны », чтобы увидеть полный список.

Теперь просто нажмите синий значок + в левом верхнем углу, найдите блок контактной формы и перетащите его в шаблон. Там вы можете отредактировать настройки и внести любые изменения, которые вы хотите.

3. В футере
Возможно, вы захотите добавить свою контактную форму в нижний колонтитул, чтобы посетители могли получить к ней доступ независимо от того, где они находятся на вашем сайте. Если вы используете блочную тему с полным редактированием сайта, шаги аналогичны добавлению формы в шаблон. В панели управления WordPress перейдите в « Внешний вид» → «Редактор» и выберите « Нижний колонтитул » в раскрывающемся списке вверху.
Нажмите синий значок + в левом верхнем углу, найдите блок контактной формы и перетащите его в нижний колонтитул, куда хотите. Внесите необходимые изменения и сохраните их.
Если вы не используете полноценный редактор сайта, вы все равно можете добавить контактную форму в нижний колонтитул. Перейдите в « Внешний вид» → «Виджеты » на панели управления WordPress. Прокрутите до раздела « Нижний колонтитул » — у вас может быть несколько столбцов нижнего колонтитула — нажмите знак « + » и добавьте блок контактной формы в любое место. Теперь просто отредактируйте настройки и сохраните!

4. Как всплывающее окно по клику
Если вы хотите, чтобы контактная форма отображалась в виде всплывающего окна, вам могут помочь несколько плагинов WordPress. Давайте посмотрим, как это можно сделать с помощью WPForms и плагина Popup Maker.
После того, как вы установили и активировали плагины, просто перейдите в WPForms → Добавить новый на панели управления WordPress. Затем выберите «Использовать шаблон ». Создайте свою форму и нажмите Сохранить .
Далее вам нужно создать всплывающее окно. Перейдите в Конструктор всплывающих окон → Создать всплывающее окно на панели управления WordPress. Дайте ему имя. Затем нажмите кнопку « Добавить форму ». Выберите форму, которую вы только что создали несколько минут назад, из раскрывающегося списка и нажмите « Добавить форму ». Это вставит шорткод для формы.
Затем перейдите в « Настройки всплывающего окна» и щелкните вкладку « Триггеры », чтобы настроить параметры, связанные с тем, как и когда будет появляться ваше всплывающее окно. Не забудьте нажать « Добавить », когда закончите выбор и настройку.
Оттуда перейдите на вкладку Таргетинг и выберите условия появления всплывающего окна. Здесь вы выбираете, на каких страницах, устройствах и т. д. он будет отображаться.
Продолжайте нажимать на вкладки в Конструкторе всплывающих окон, чтобы настроить внешний вид всплывающего окна. Когда вы закончите вносить изменения, нажмите «Опубликовать ». Обязательно перейдите на страницу (страницы), на которой вы установили всплывающую форму, чтобы убедиться, что она работает правильно.
Как создать контактную форму WordPress без плагина
Если вы не хотите использовать плагин для создания контактной формы, вы всегда можете сделать это самостоятельно, используя основные функции WordPress. Однако этот метод более сложен и требует некоторых базовых знаний HTML, CSS и PHP.
Вам также придется закодировать всю обработку ошибок и проверку полей формы, которая выполняется по умолчанию при использовании специального плагина, что делает то, что должно быть простой задачей, сложной и трудоемкой.
Если это вас не останавливает, давайте углубимся.
Примечание. Любые изменения, сделанные здесь, должны быть сделаны а) после полного резервного копирования веб-сайта WordPress и б) с использованием дочерней темы .
Сейчас мы покажем вам, как создать очень простую контактную форму с полями для имени, адреса электронной почты и сообщения. Конечно, вы можете добавить больше полей, если хотите. Вы начнете с добавления HTML для формы — этот конкретный код был создан Daext:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Теперь вам нужно очистить данные из контактной формы, что означает их очистку или фильтрацию. WordPress предлагает функции очистки данных, чтобы упростить этот процесс. В этом случае вы будете использовать функции sanitize_text_field() и sanitize_texarea().
Далее вам нужно настроить проверку формы, которая проверяет, что поля не остаются пустыми при отправке формы. Вы также добавите сообщения об ошибках, которые появляются, если поле не проходит проверку. Для этого вы можете использовать следующий код, редактируя сообщения, если хотите:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }Вам также потребуется добавить код для отображения сообщений об ошибках, отправить электронное письмо с отправкой формы администратору сайта и создать шорткод, позволяющий добавить форму на одну из ваших страниц. Затем вы можете оформить форму в соответствии с дизайном вашего сайта.
Вы можете найти более подробные инструкции и код для всех этих функций в пошаговом руководстве от Daext.
Часто задаваемые вопросы
Теперь давайте рассмотрим несколько наиболее часто задаваемых вопросов о создании контактных форм в WordPress.
1. Нужен ли мне плагин для создания контактной формы в WordPress?
Существуют плагины, которые могут помочь вам в создании контактной формы, но вы также можете сделать это без них. Этот подход более сложен и требует некоторых базовых знаний HTML, CSS и PHP.
2. Как мне добавить контактную форму на мой сайт WordPress?
Есть два метода, которые вы можете использовать для добавления контактной формы на свой сайт WordPress. Вы можете использовать плагин или сделать это самостоятельно, используя код.
Если вы хотите использовать плагин, Jetpack — отличный выбор. Он прост в использовании и содержит все необходимое для создания мощной контактной формы.
3. Что мне делать, если я не получаю электронные письма из моей контактной формы?
Если вы не получаете электронные письма из контактной формы, вы можете проверить несколько вещей.
Во-первых, обратитесь к своему хостинг-провайдеру, чтобы узнать, существуют ли какие-либо ограничения, которые могут блокировать отправку электронной почты.
Затем проверьте настройки своей контактной формы, чтобы убедиться, что электронное письмо отправляется на правильный адрес.
Если ни одно из этих действий не решит проблему, вам может понадобиться плагин SMTP для проверки и отправки ваших электронных писем.
4. Могу ли я добавить контактную форму на боковую панель WordPress?
Да! Если вы хотите добавить контактную форму на боковую панель WordPress, просто вставьте блок форм Jetpack на свою страницу или в шаблон сообщения (если вы используете полное редактирование сайта) или в область виджетов боковой панели.
5. Нужна ли мне отдельная страница контактов на моем веб-сайте WordPress?
Нет, вам не обязательно нужна отдельная страница контактов на вашем сайте WordPress. Тем не менее, вы можете захотеть, чтобы посетители могли легко найти вашу контактную форму. Кроме того, это дает вам возможность включить дополнительную информацию о том, как посетители могут связаться с вами.
Например, вы можете указать свой адрес электронной почты, номер телефона и ссылки на социальные сети на странице контактов. Таким образом, посетители могут выбрать наиболее удобный для них способ.
6. Нужна ли мне отдельная контактная форма для каждой страницы моего сайта WordPress?
Нет, вам не нужна отдельная контактная форма для каждой страницы вашего сайта WordPress. Однако это может позволить вам собирать более релевантные данные от ваших посетителей.
Например, если у вас есть форма на вашем контакте страницы, вы можете спросить у посетителей их имя и адрес электронной почты. Но если у вас есть контактная форма на странице поддержки, вы можете спросить их имя, адрес электронной почты и выбрать тип проблемы, с которой они сталкиваются.
7. Как лучше всего остановить спам в контактных формах WordPress?
Есть несколько вещей, которые вы можете сделать, чтобы остановить спам в контактных формах WordPress.
Мы рекомендуем включить Akismet. Используя ИИ, обучающийся на миллионах веб-сайтов, для выявления общих признаков спама, он работает за кулисами, чтобы блокировать нежелательные сообщения до того, как они попадут в ваш почтовый ящик.
