Как добавить контактную форму в WordPress (учебник 2023 г.)
Опубликовано: 2023-08-30Контактная форма — отличный способ собрать информацию от посетителей вашего сайта WordPress. Если вы хотите получать заказы, ответы на опросы или заявки на работу, добавление контактной формы WordPress — это эффективный способ для посетителей веб-сайта связаться и взаимодействовать с вами и вашим брендом в Интернете.
- 1 преимущество использования контактной формы WordPress
- 2 Как добавить контактную форму на ваш сайт WordPress (шаг за шагом)
- 2.1 Установите WPForms
- 2.2 Создание первой формы
- 2.3 Настройка формы и полей формы
- 2.4 Настройка параметров формы
- 2.5 Добавление контактной формы на страницу WordPress
- 2.6 Стилизация формы
- 3. Как получить максимальную отдачу от контактной формы
- Еще 4 плагина и платформы для контактных форм
- 5 Заключение
Преимущества использования контактной формы WordPress
Существует множество платформ и онлайн-инструментов, позволяющих создавать формы. Многие современные платформы, помимо других функций, предоставляют простой в использовании интерфейс, отчеты и аналитику. Однако, используя контактную форму WordPress, вы можете использовать все эти и многие другие функции в своем интерфейсе WordPress. Вот некоторые другие преимущества, которые вы можете получить, используя контактную форму WordPress:
- Генерация потенциальных клиентов. Когда вы используете контактную форму WordPress, вы можете воспользоваться этими записями для расширения своей аудитории через свой веб-сайт. Хороший плагин будет иметь множество встроенных функций, поэтому вам не потребуются отдельные плагины для генерации лидов, воронок контента, подписки на рассылку по электронной почте, интеграции CRM и многого другого. Это сложно сделать, если посетители пишут вам по электронной почте прямо с вашего сайта или своей почтовой платформы.
- Повышенная безопасность и проверка. Благодаря форме, встроенной в ваш веб-сайт WordPress, вы можете обеспечить доставляемость результатов вашей формы и использовать службы защиты от спама, такие как Recaptcha, Akismet и другие, защищая свой адрес электронной почты и данные вашего пользователя.
- Управляйте записями и контактами в одном месте. Контактная форма WordPress может позволить вам иметь одно центральное место для записей формы и использовать их на своем сайте. Многие плагины форм позволяют сортировать, организовывать и экспортировать контент из форм, которые вы можете хранить, и легко создавать полные базы данных. Это невозможно, когда люди пишут вам напрямую.
- Создавайте различные типы форм с расширенными функциями. С помощью контактной формы WordPress можно легко создавать опросы, опросы, формы заявок и многое другое. Ограничение — ваше воображение, а благодаря конструкторам форм, которые позволяют использовать такие функции, как расширенные вычисления, условные поля и многое другое, наличие контактной формы на вашем веб-сайте помогает сделать ваш сайт интерактивным для ваших посетителей, что заставит их остаться и вернуться. - на ваш сайт.
Как добавить контактную форму на ваш сайт WordPress (шаг за шагом)
Мы будем использовать популярный и многофункциональный плагин контактной формы WPForms, чтобы добавить контактную форму на наш веб-сайт WordPress. Начнем с установки плагина на наш сайт.
Установить WPForms
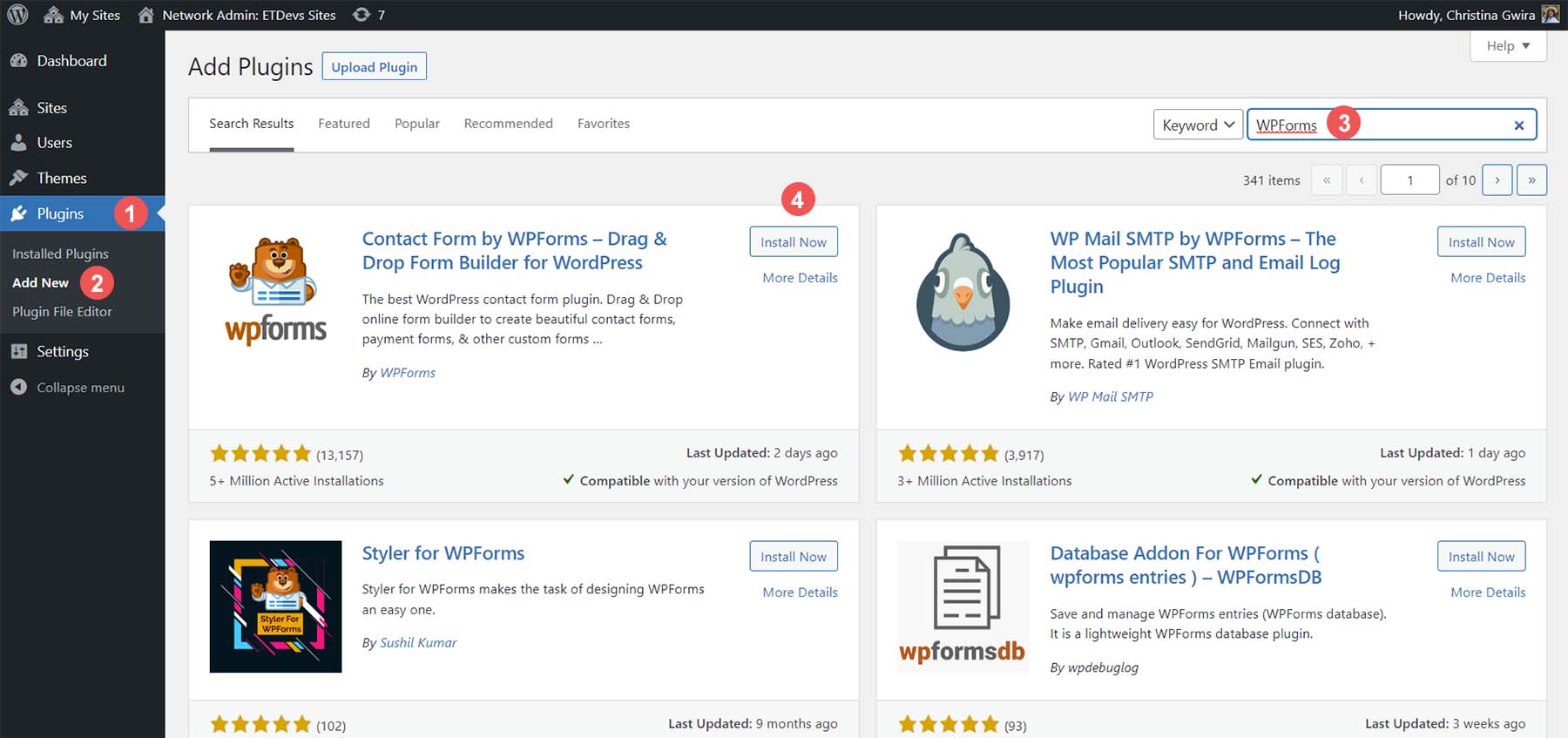
Сначала войдите в свою панель управления WordPress и наведите курсор на Плагины . Затем нажмите «Добавить новый» и в поле поиска введите WPForms . Нажмите кнопку «Установить», чтобы начать процесс установки плагина.

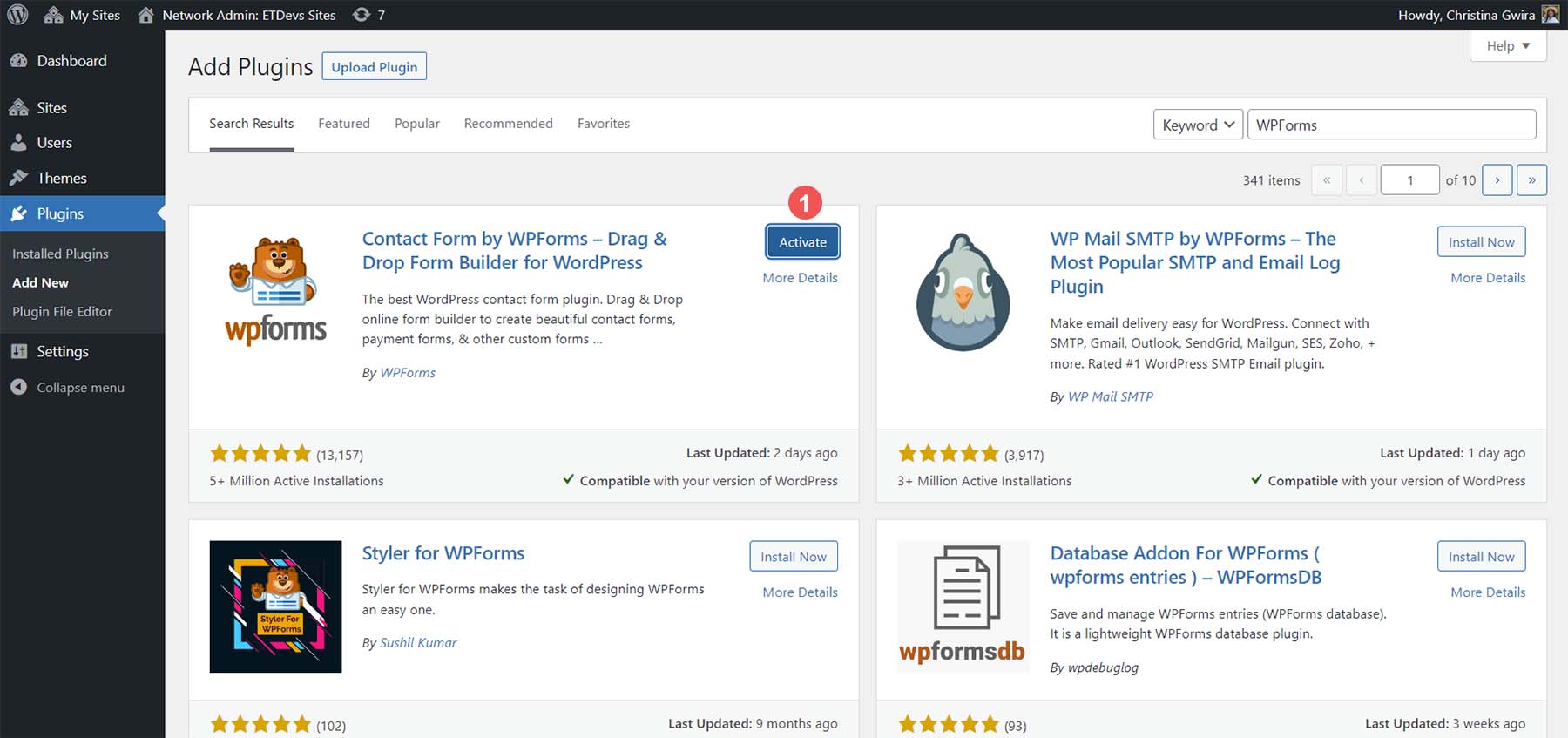
Наконец, нажмите синюю кнопку «Активировать» , чтобы завершить установку плагина WPForms.

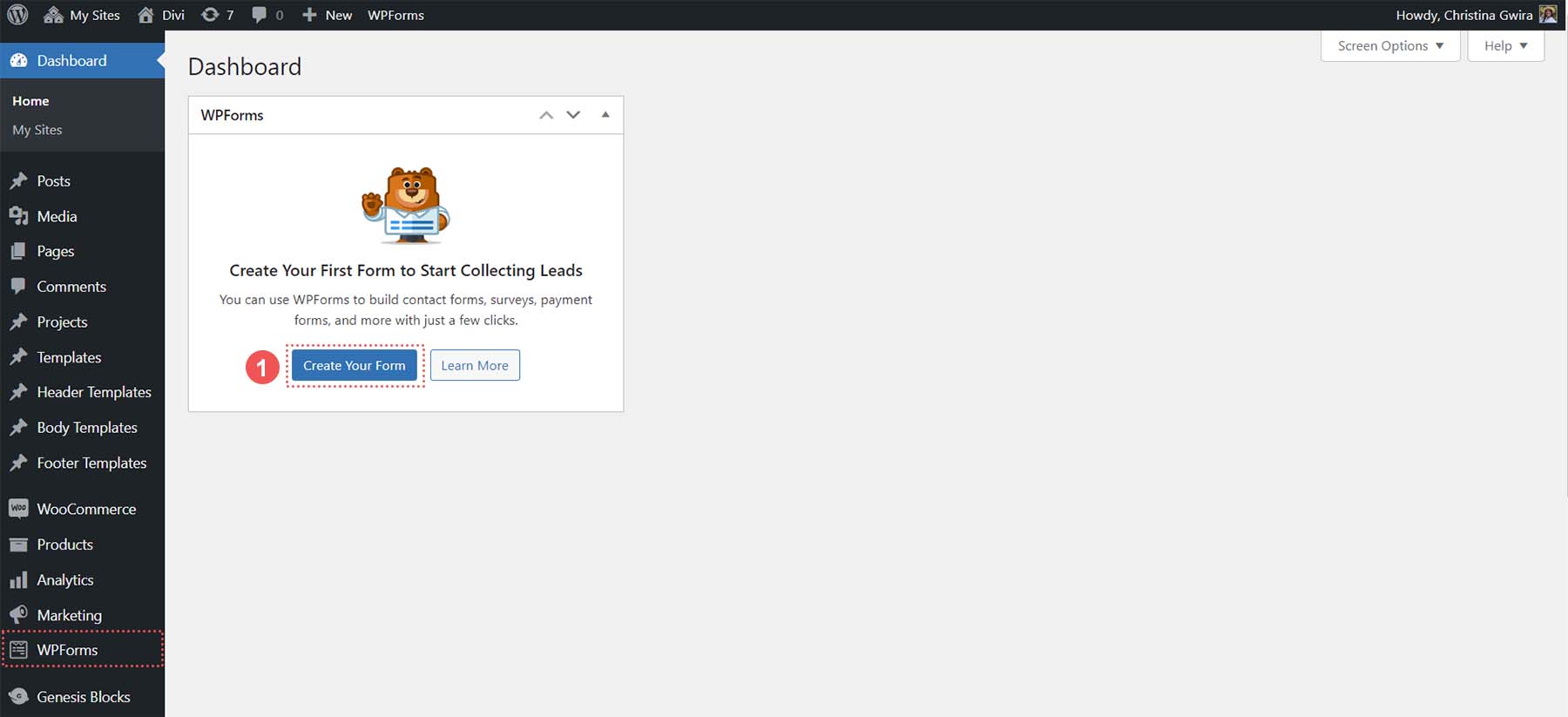
Теперь, когда плагин установлен и активирован, вы можете видеть, что в ваше меню WordPress добавлен новый пункт.

Создание вашей первой формы
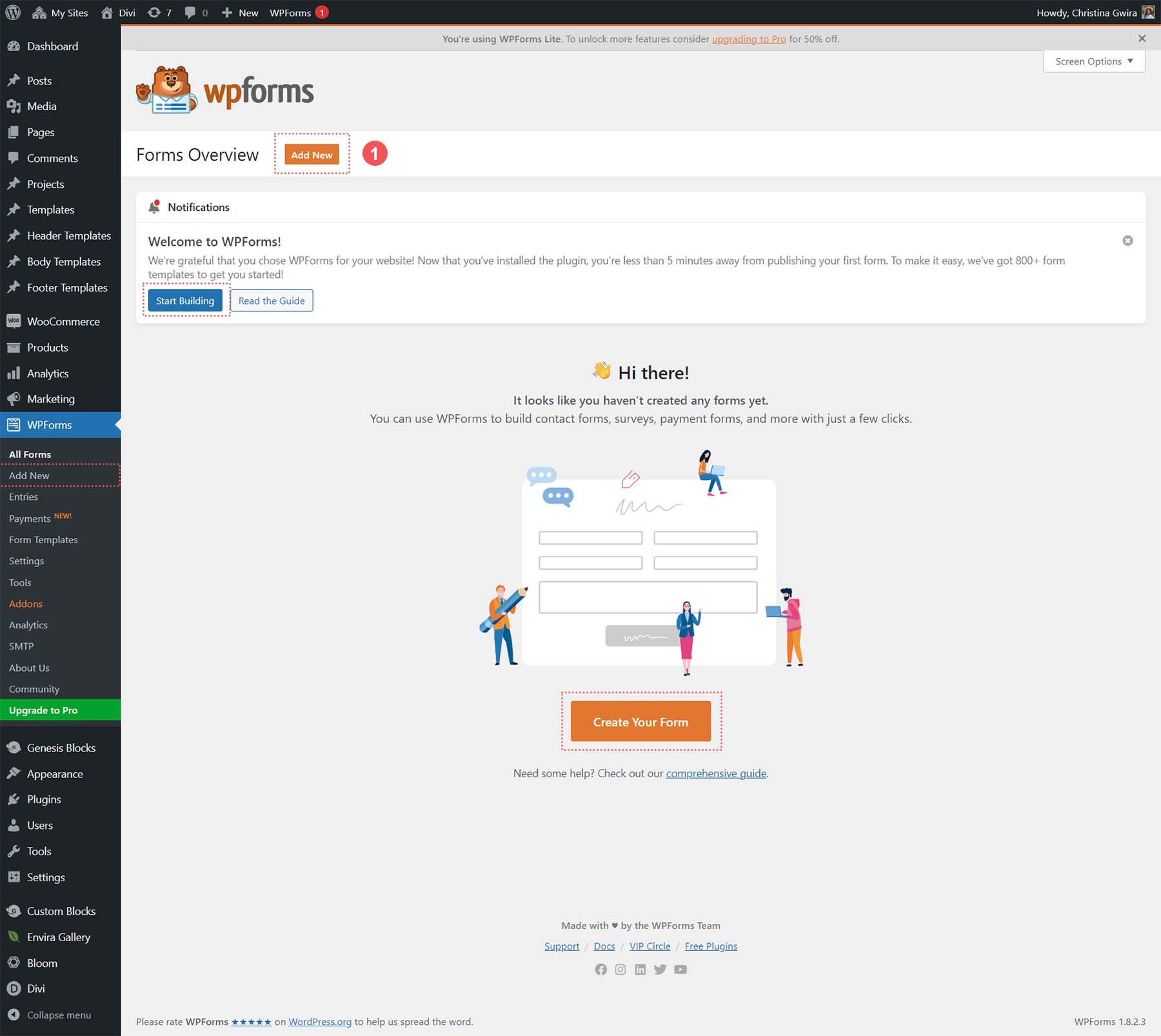
WPForms предоставляет вам несколько мест для добавления новой формы после перехода на панель управления. Начнем с нажатия оранжевой кнопки «Добавить новый» в верхней части панели управления.

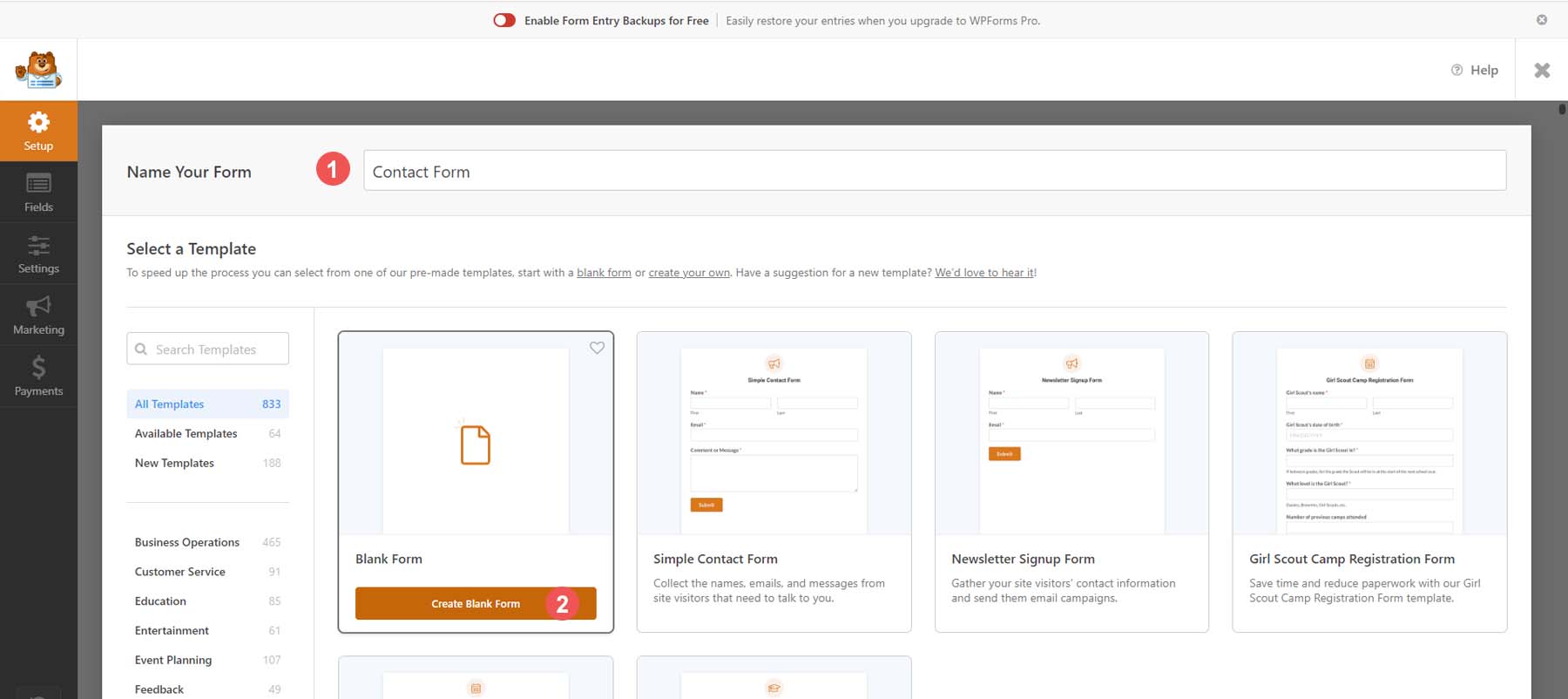
Процесс создания формы в WPForms начинается с присвоения имени вашей форме и выбора одного из множества доступных шаблонов. Чтобы назвать форму, введите заголовок в текстовом поле «Заголовок» . Затем выберите шаблон формы . Для нашего урока мы создадим специальную форму, поэтому давайте выберем шаблон «Пустая форма» .

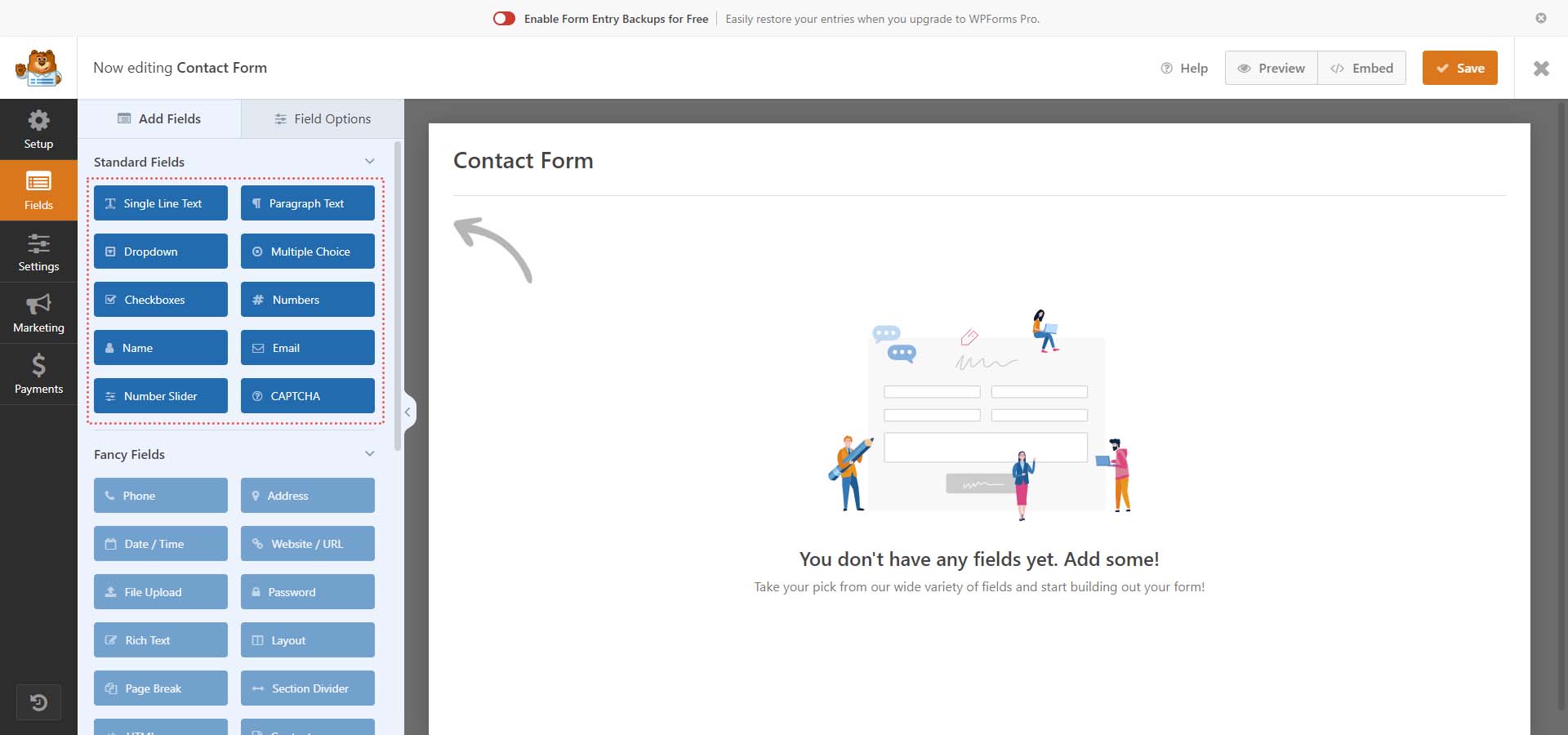
После выбора пустого шаблона формы вам будет представлен красивый конструктор WPForms с возможностью перетаскивания. С левой стороны вы найдете типы полей.

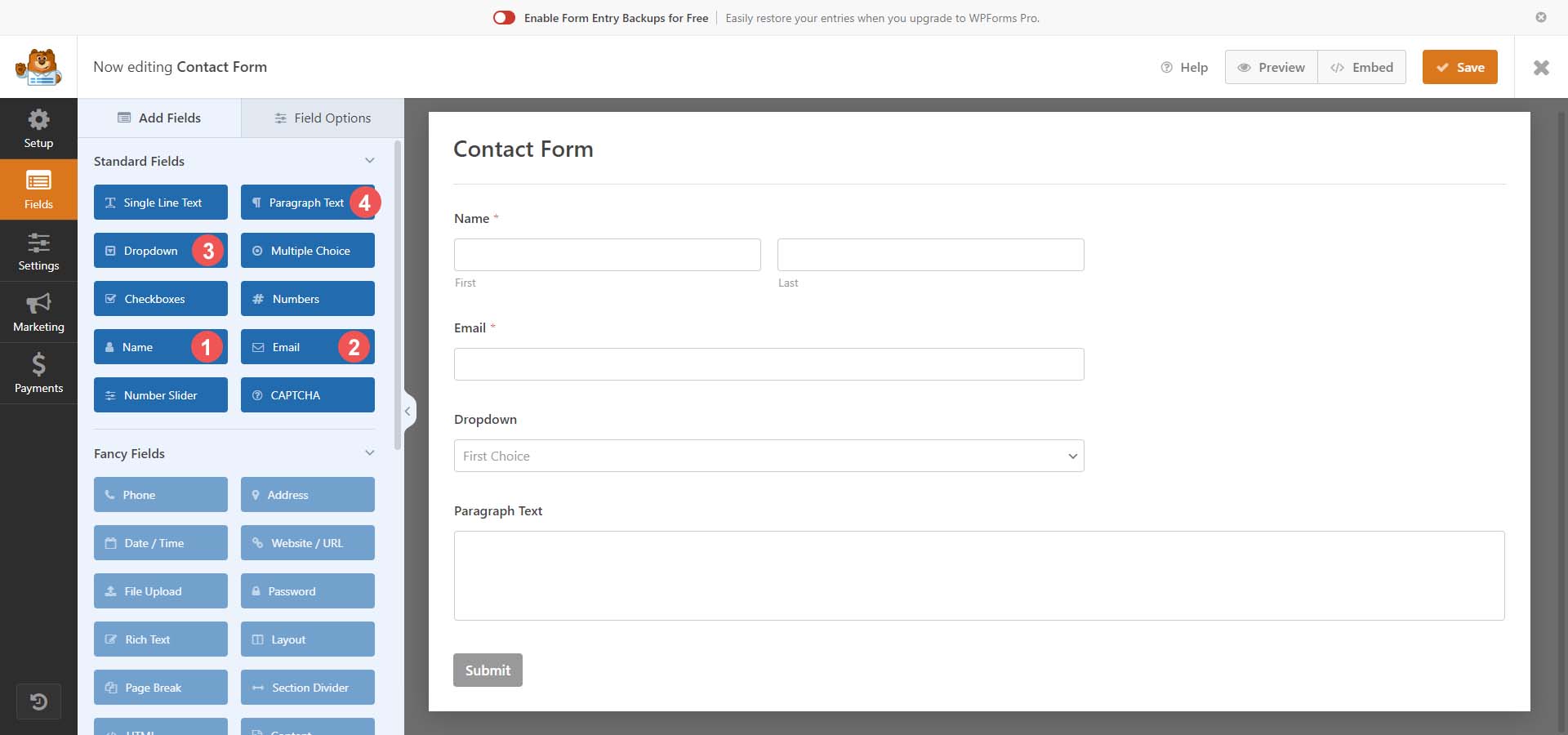
Даже в бесплатной версии вам предоставляется несколько типов полей форм, которые помогут вам создавать потрясающие формы. Мы создадим простую контактную форму и будем использовать для нашей формы поля имени, электронной почты, раскрывающегося списка и текстового абзаца.

Теперь, когда мы выбрали поля формы, давайте посмотрим на некоторые настройки, которые мы можем выполнить с помощью WPForms.
Настройка формы и полей формы
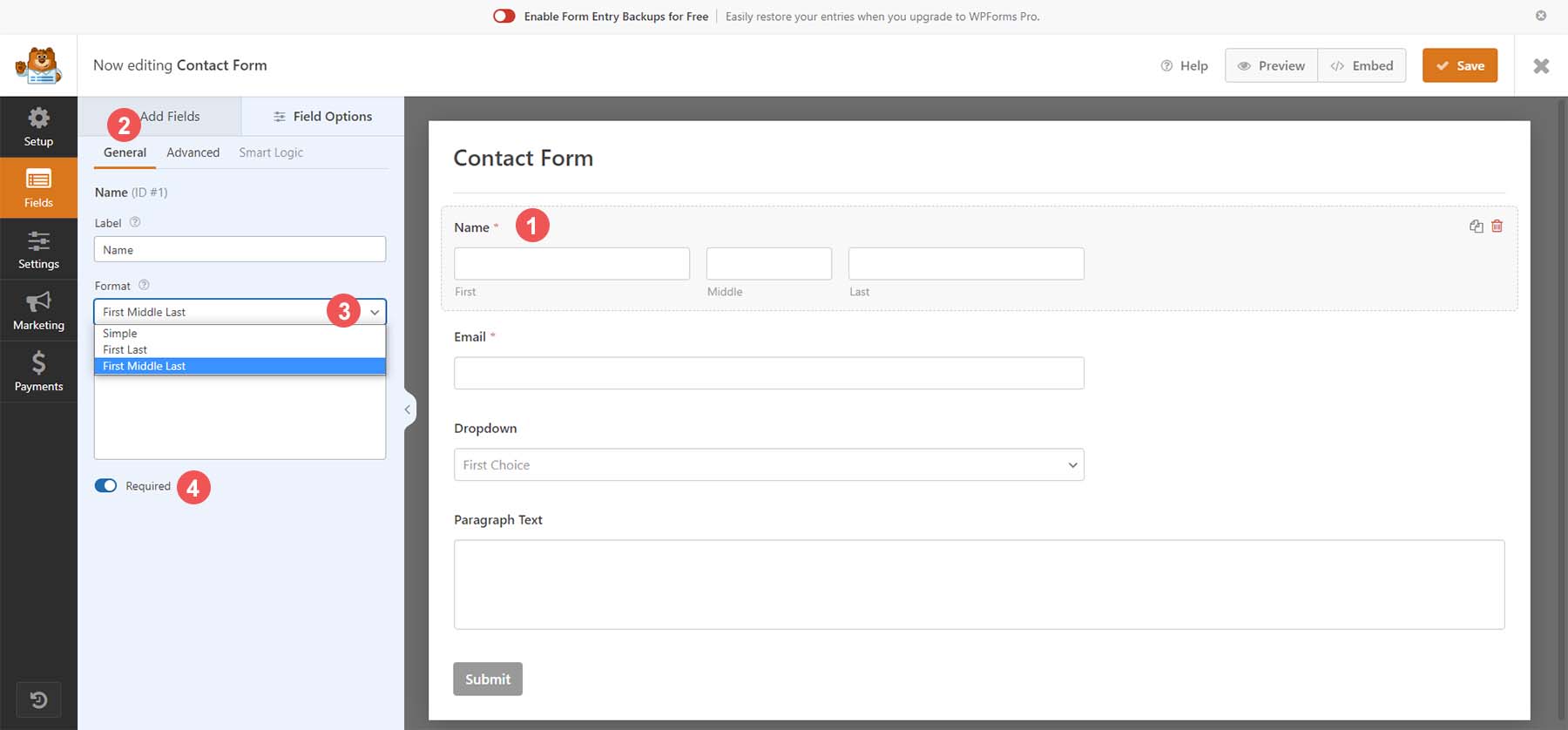
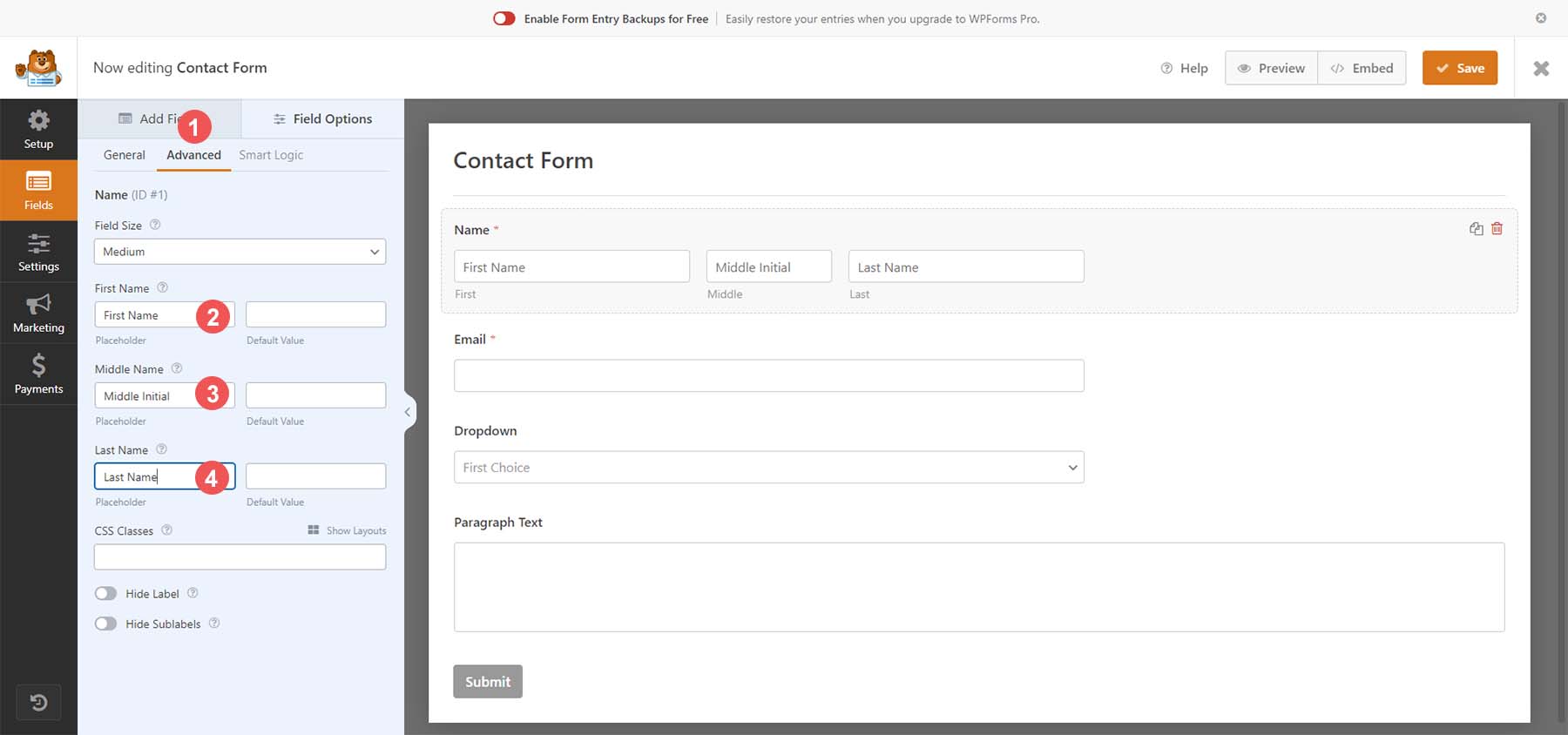
Во-первых, давайте щелкнем по полю формы «Имя» . Далее мы выберем вкладку «Общие» в разделе «Параметры поля» для этого поля формы. Теперь мы изменим формат этого поля и выберем First Middle Last . Наконец, мы переключим поле «Обязательная форма» . Это означает, что мы сделали обязательным заполнение этого поля формы.

Далее кликнем на вкладку «Дополнительно» . Давайте добавим заполнители в поля имени, заполнив поле заполнителя выбранным нами текстом.

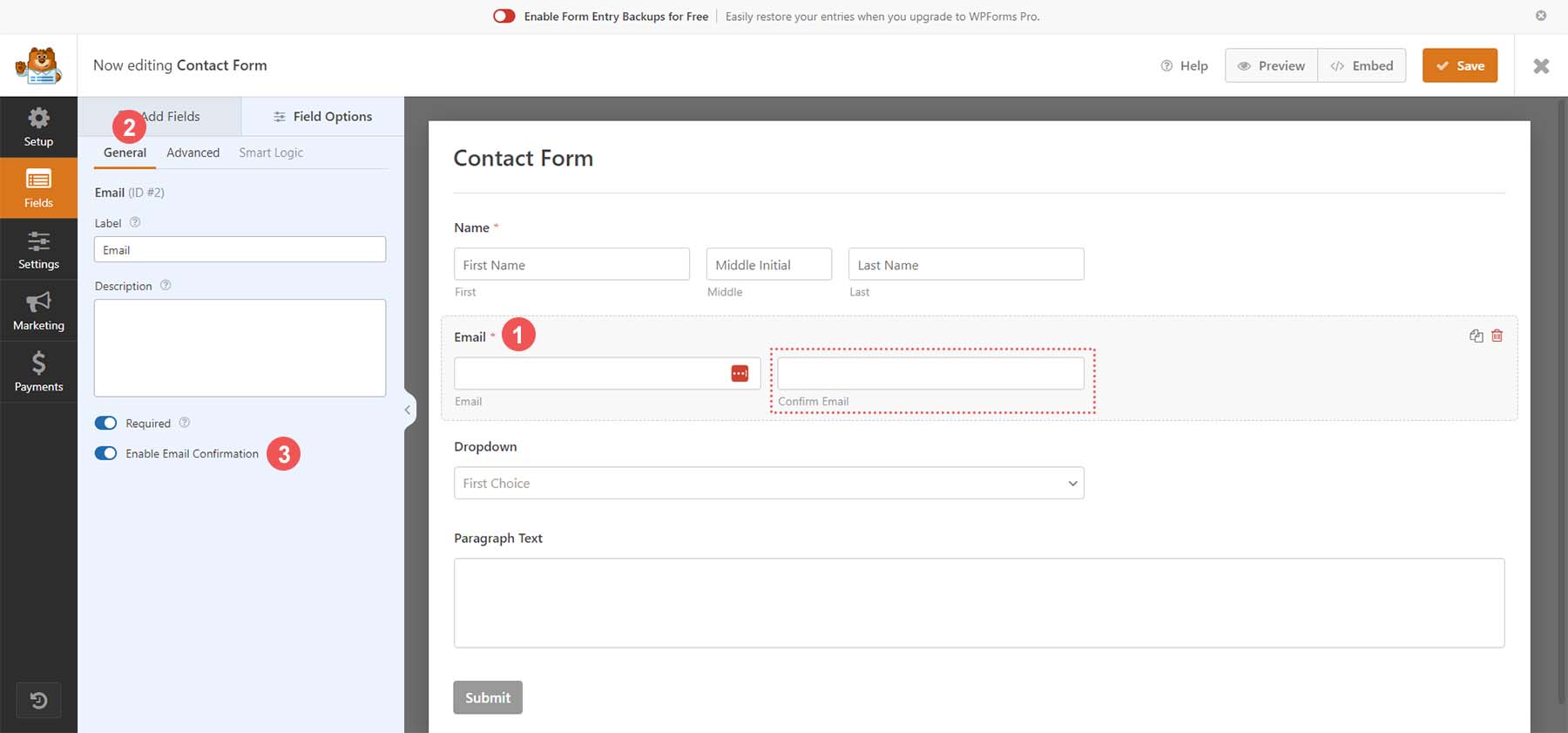
Чтобы сначала настроить поле электронной почты, нажмите на поле электронной почты . Затем нажмите вкладку «Общие» . Для этого поля давайте добавим опцию подтверждения по электронной почте (это означает, что пользователи должны подтвердить свой адрес электронной почты, введя его дважды). Мы делаем это, переключая поле подтверждения электронной почты .

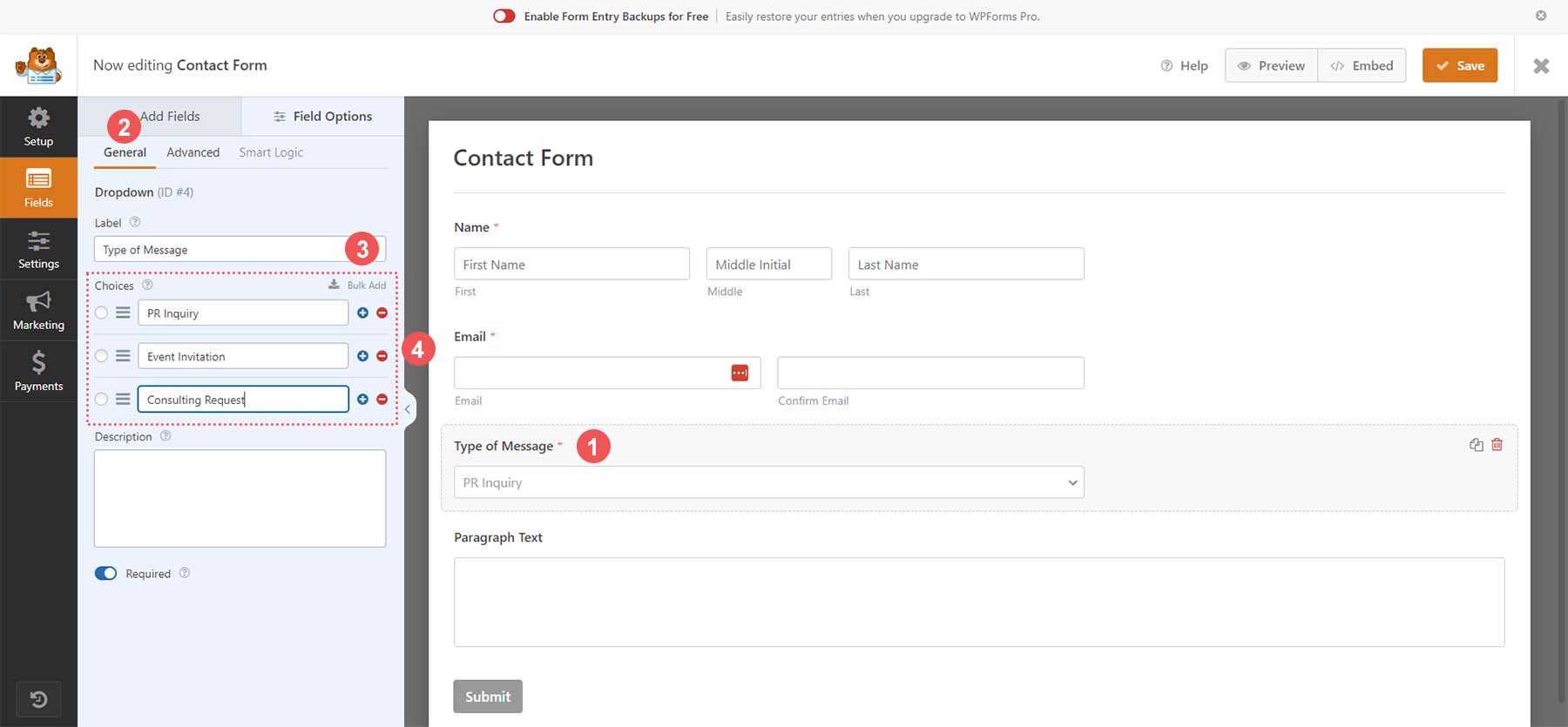
Что касается нашего раскрывающегося поля, давайте щелкнем по нему, чтобы начать . Затем нажмите вкладку «Общие» . Теперь мы добавим метку в поле формы, чтобы наши пользователи знали цель этого раскрывающегося списка. Наконец, мы добавим наши параметры в это поле .

Наконец, мы перейдем к нашему последнему полю формы — полю абзаца. Нажмите на поле формы , затем перейдите на вкладку «Общие» . Присвойте полю метку . Теперь, когда мы внесли изменения в поля формы нашей контактной формы, давайте настроим настройки формы в соответствии с нашими потребностями.
Настройка параметров формы
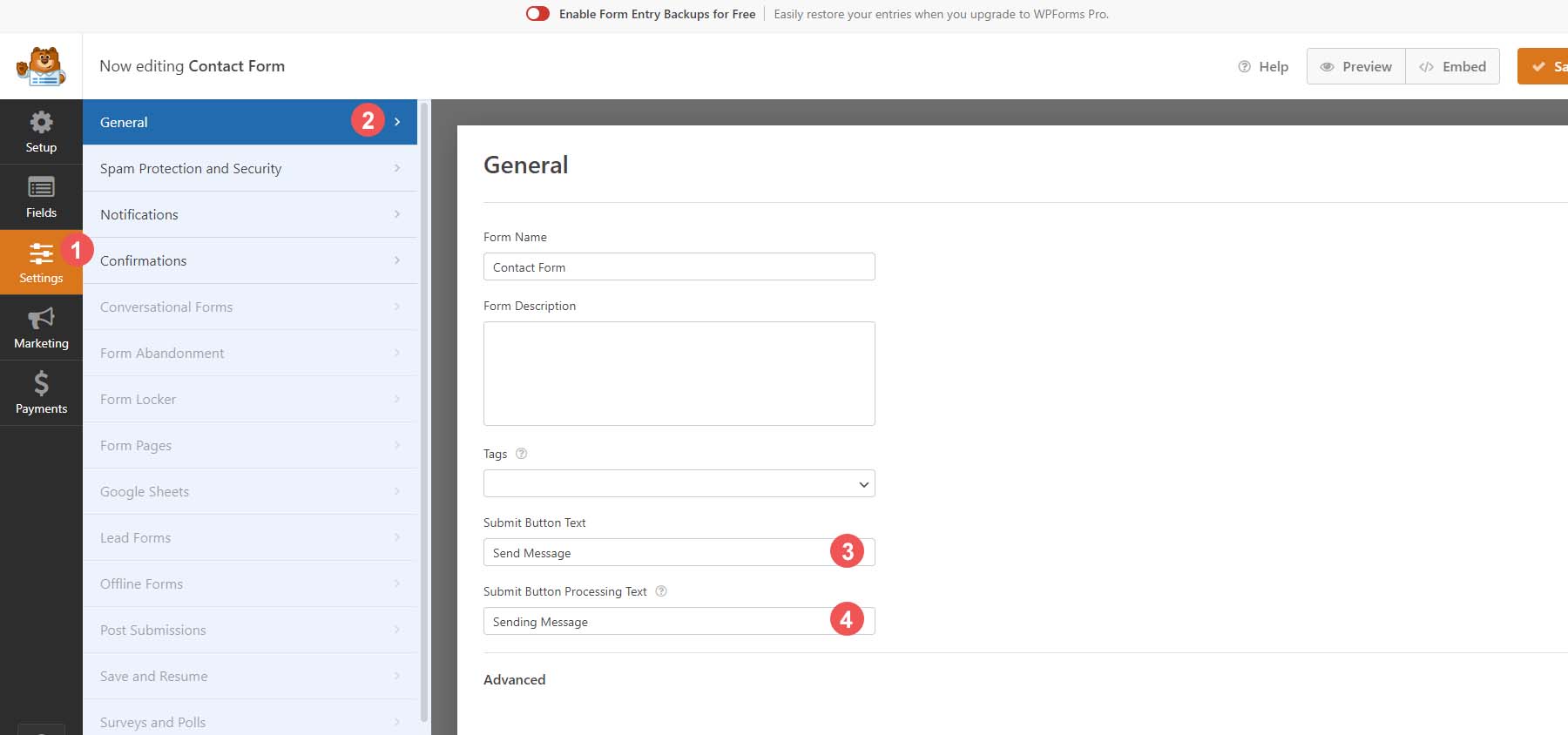
Чтобы настроить параметры формы, щелкните значок «Настройки» в левой части конструктора форм. Затем нажмите вкладку «Общие» . Эта вкладка позволяет редактировать общие настройки формы, такие как ее имя, описание, теги и т. д. Мы продолжим и изменим текст нашей кнопки отправки. Прокрутите вниз до текстового поля «Отправить текст кнопки» . Затем введите «Отправить сообщение» .
Кроме того, мы собираемся изменить текст обработки для нашей формы. Добавьте выбранный текст в текстовое поле . В нашем случае мы отредактировали его на «Отправка сообщения».

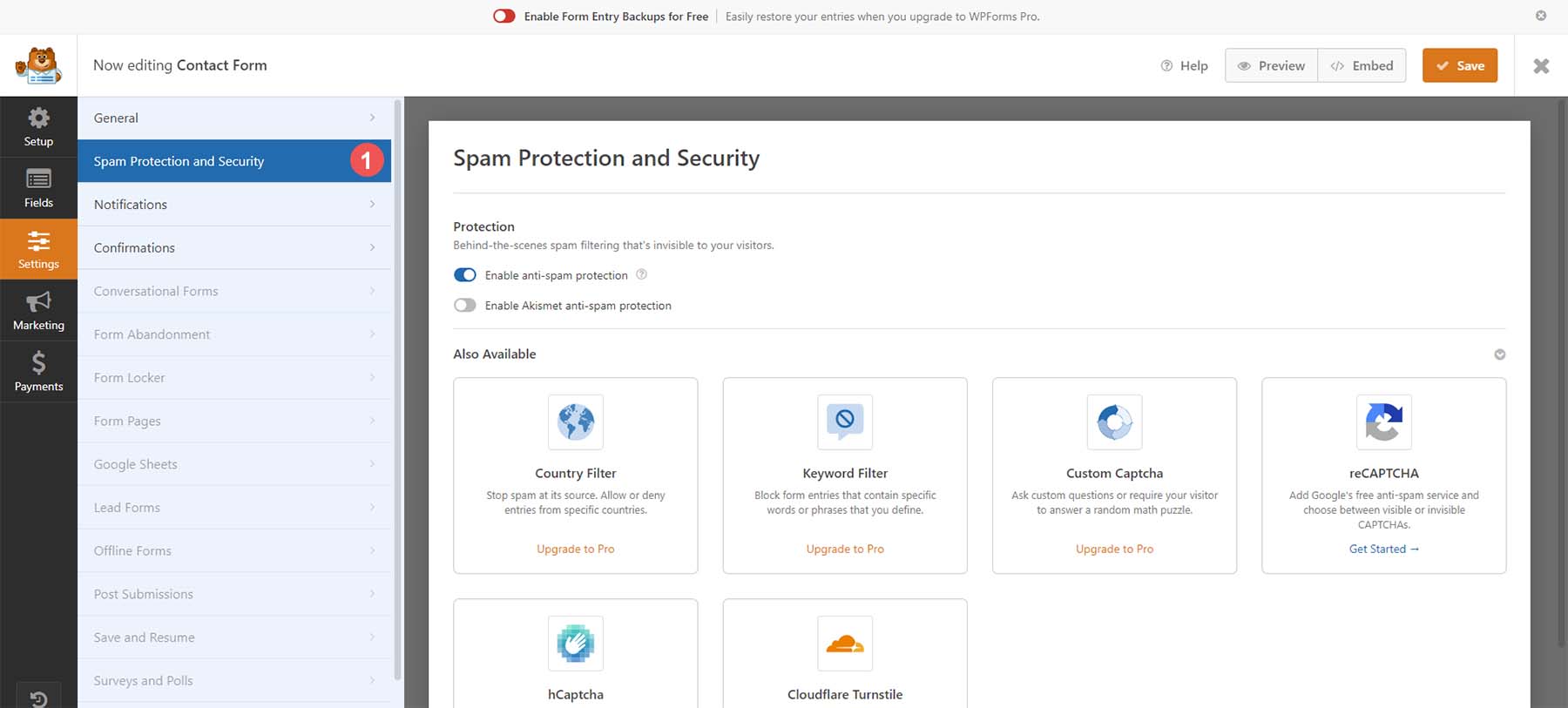
WPForms имеет встроенную систему безопасности; однако, если у вас есть другой поставщик, которого вы хотели бы использовать, вы можете использовать вкладку «Защита от спама и безопасность», чтобы интегрировать выбранного вами поставщика услуг по защите от спама и безопасности с вашей формой. Сейчас мы будем использовать собственные возможности WPForm для нашей формы.


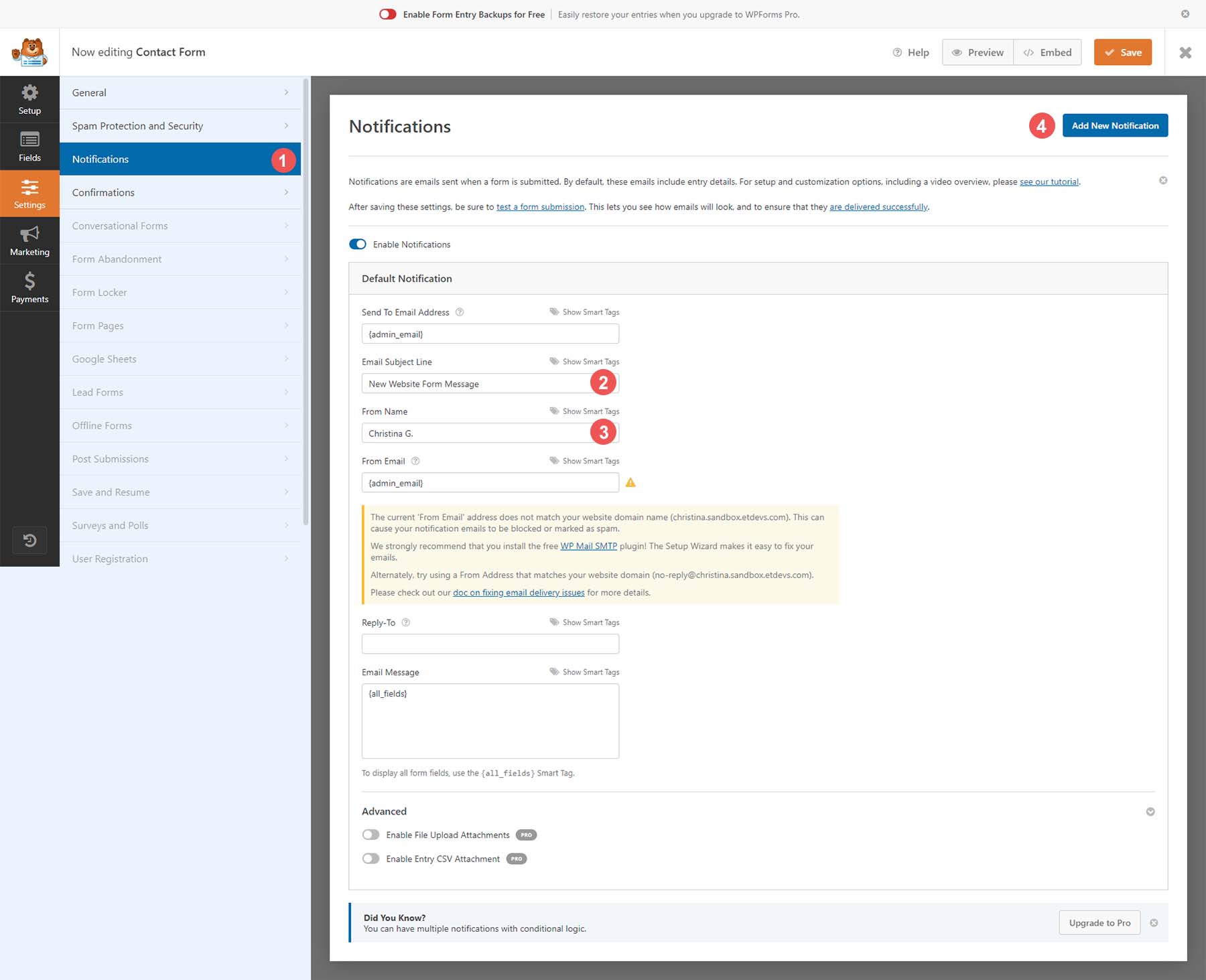
Теперь давайте добавим несколько уведомлений в нашу форму. Это означает, что мы получим электронное письмо, когда посетитель зайдет на наш сайт и отправит нам сообщение через нашу форму. Чтобы включить это, сначала нажмите на вкладку «Уведомления» . Затем давайте изменим строку «Тема электронного письма» на «Сообщение формы нового веб-сайта». Кроме того, давайте изменим имя «От» на имя, которое мы узнаем в нашем почтовом ящике. В профессиональной версии WPForms в будущем можно будет добавить несколько уведомлений.

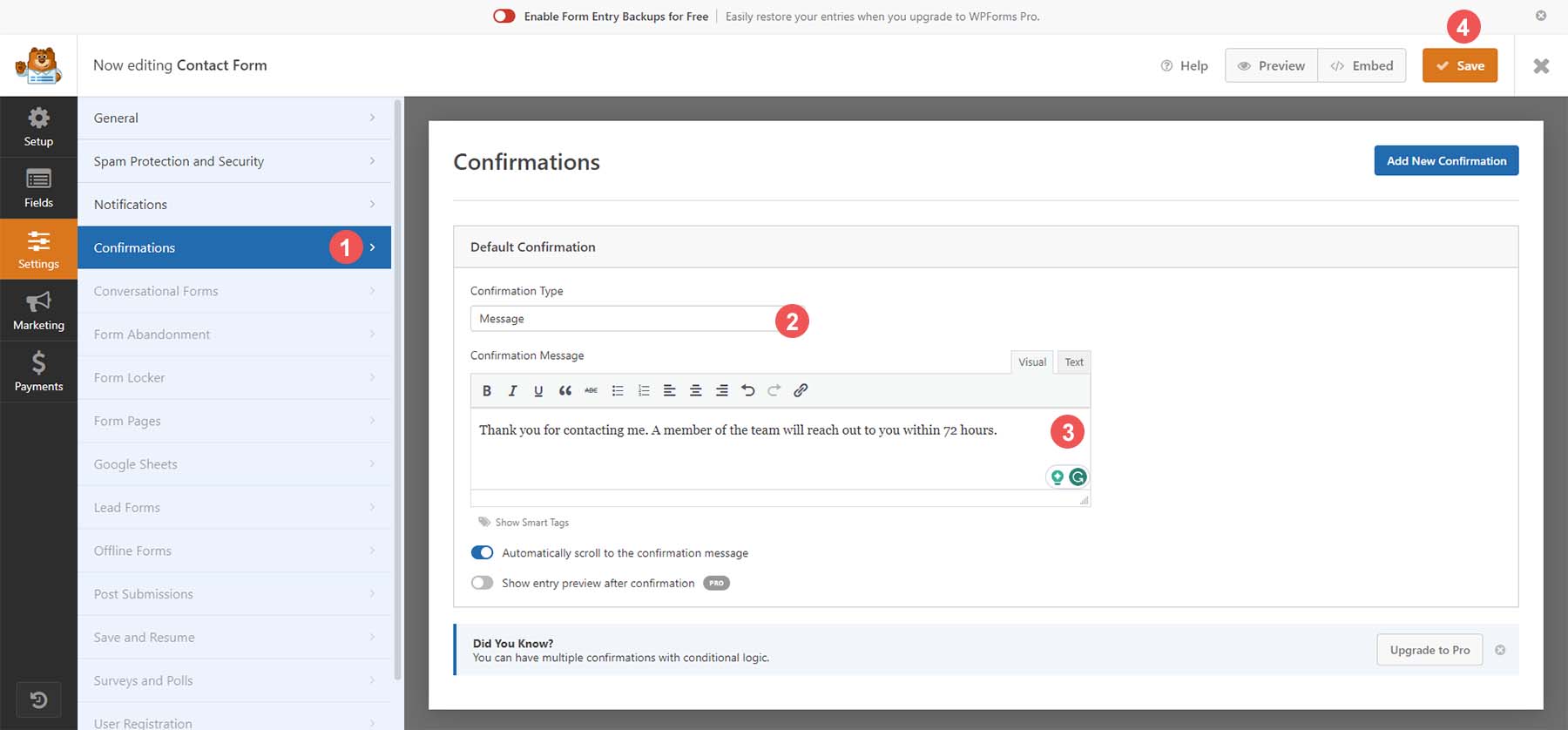
Наконец, давайте отправим посетителям нашего сайта подтверждение того, что мы успешно получили их данные в форме. Для этого нажмите на пункт меню «Подтверждение» . Затем измените сообщение с подтверждением в текстовом поле . Вы также можете перенаправить пользователей на другую страницу вашего веб-сайта или показать другую страницу в дополнение к отображению сообщения на экране.

После внесения всех этих изменений в форму нажмите оранжевую кнопку «Сохранить» в правом верхнем углу экрана. Когда наша форма создана, давайте добавим ее на нашу страницу!
Добавление контактной формы на страницу WordPress
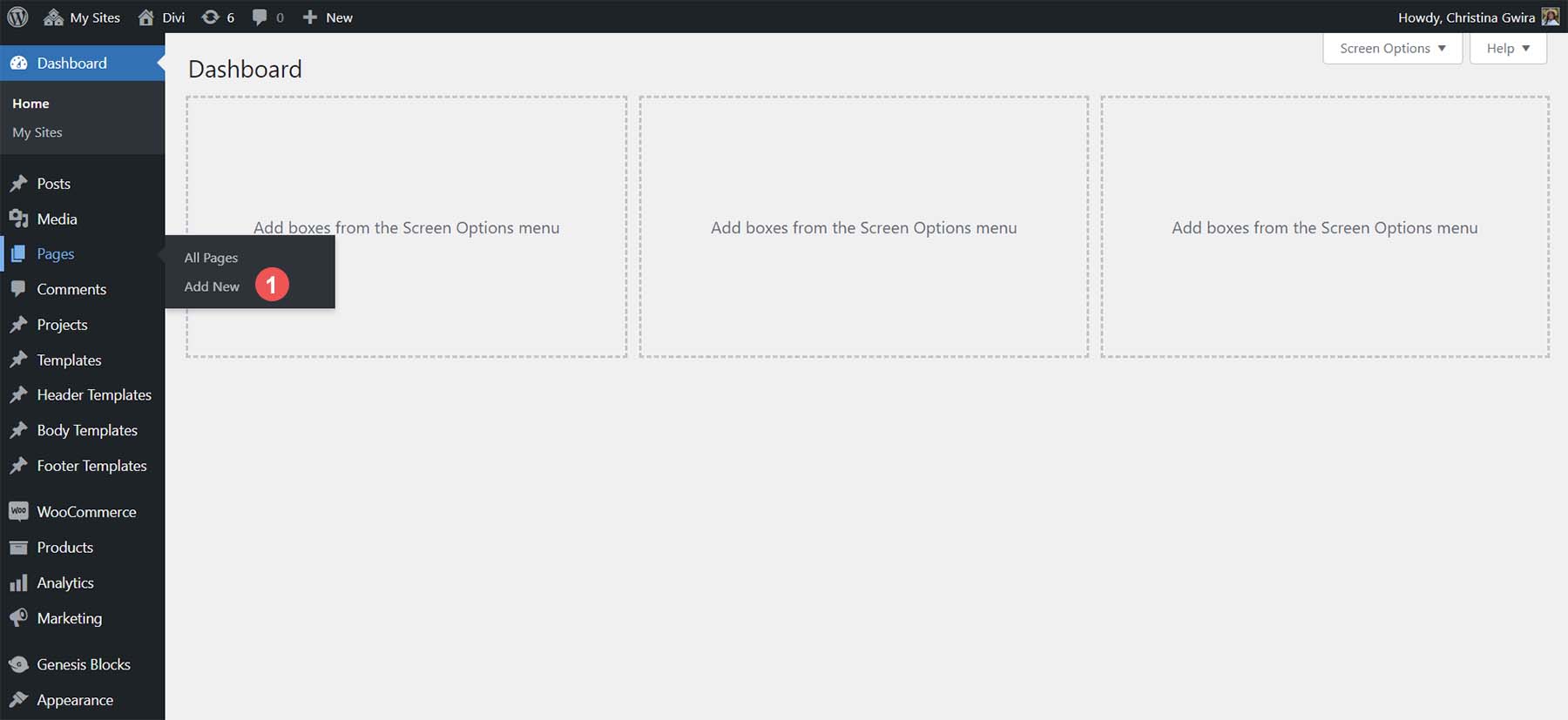
Чтобы добавить форму на свою страницу, создайте новую страницу на своем веб-сайте или отредактируйте существующую страницу. Давайте создадим новую страницу для нашей контактной формы. Сначала наведите указатель мыши на пункт меню «Страницы» , затем нажмите «Добавить новый» .

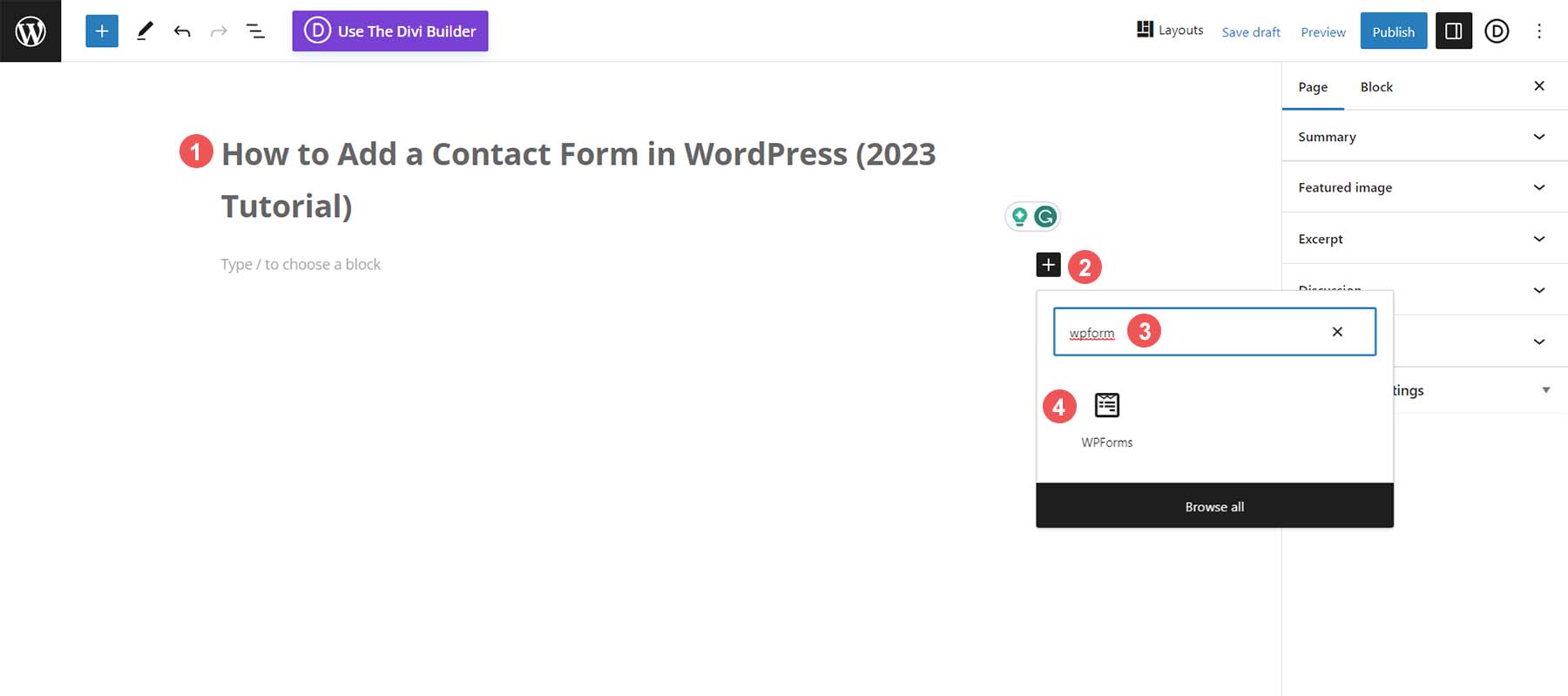
После того, как нас перенаправят в редактор страниц WordPress по умолчанию, дайте вашей странице заголовок . Затем нажмите черный значок плюса, чтобы открыть библиотеку доступных блоков . Найдите WPForms и выберите блок WPForms .

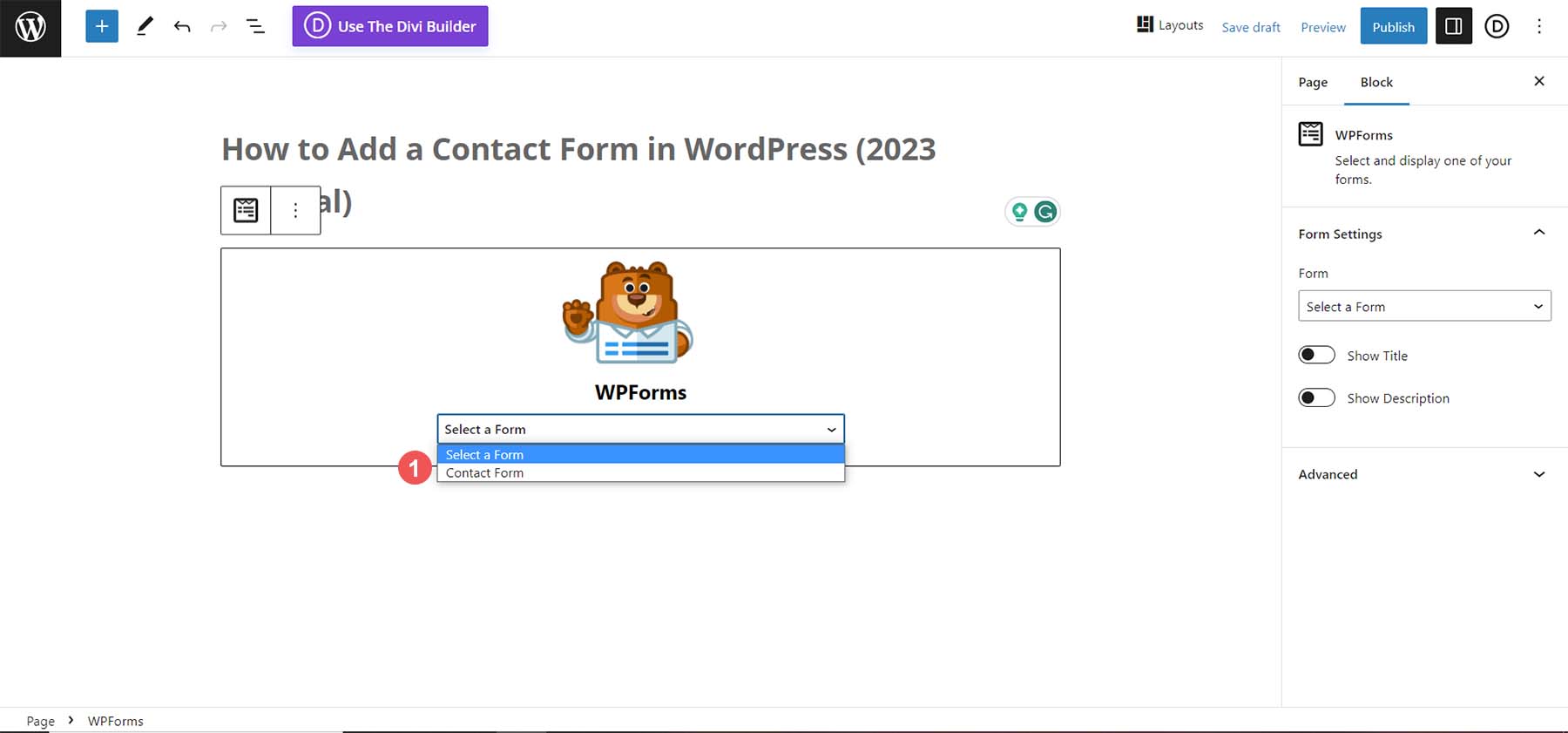
Выберите форму из раскрывающегося списка доступных форм.

Выбрав форму, мы можем приступить к ее стилизации в редакторе блоков.
Стилизация вашей формы
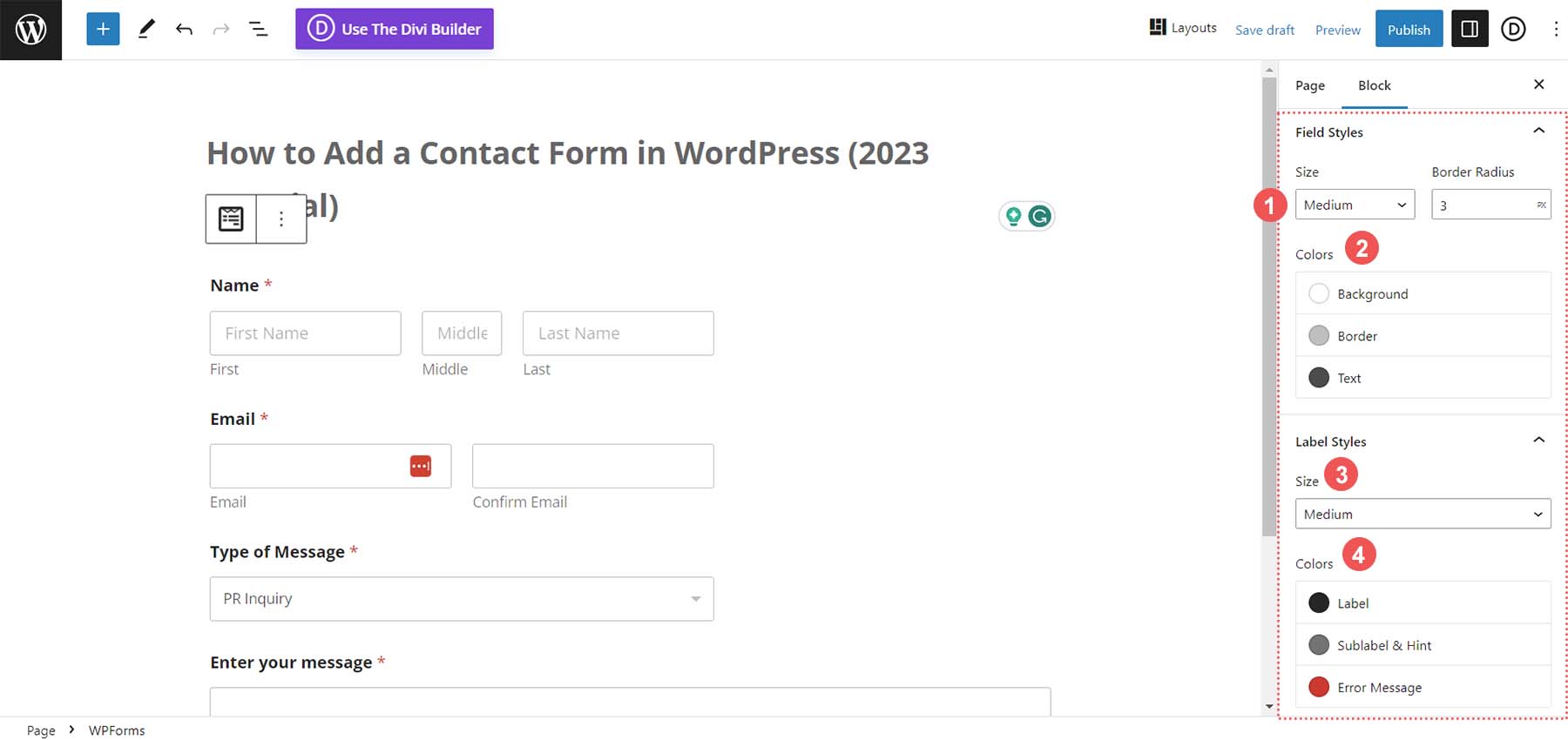
WPForms позволяет очень легко стилизовать вашу контактную форму. Помимо использования CSS, вы также можете использовать простые инструменты в редакторе блоков для редактирования и стилизации формы.

В редакторе вы можете изменить цвет полей формы, размер поля формы и многое другое всего несколькими простыми щелчками мыши. Вот как выглядела наша форма до внесения изменений в стиль:

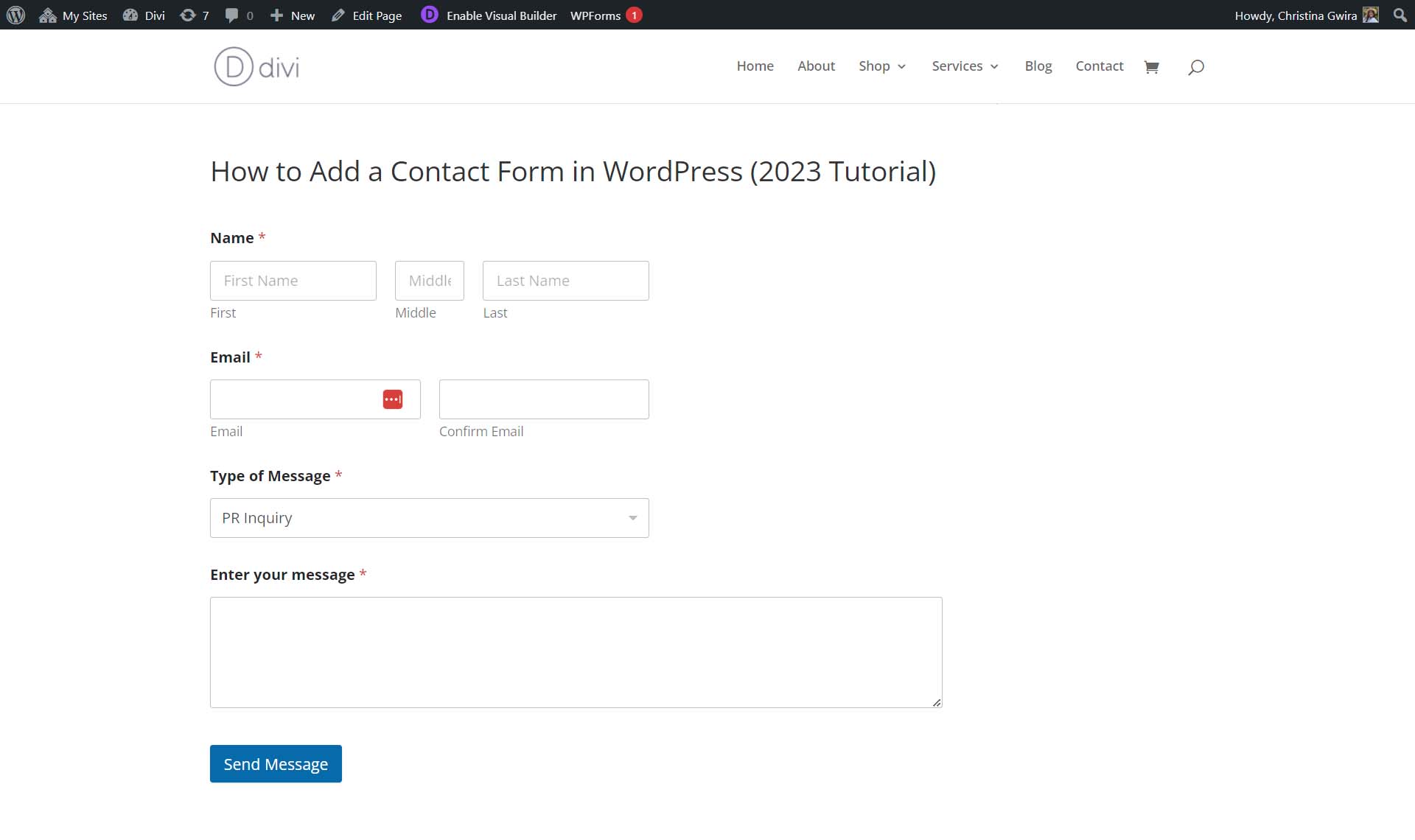
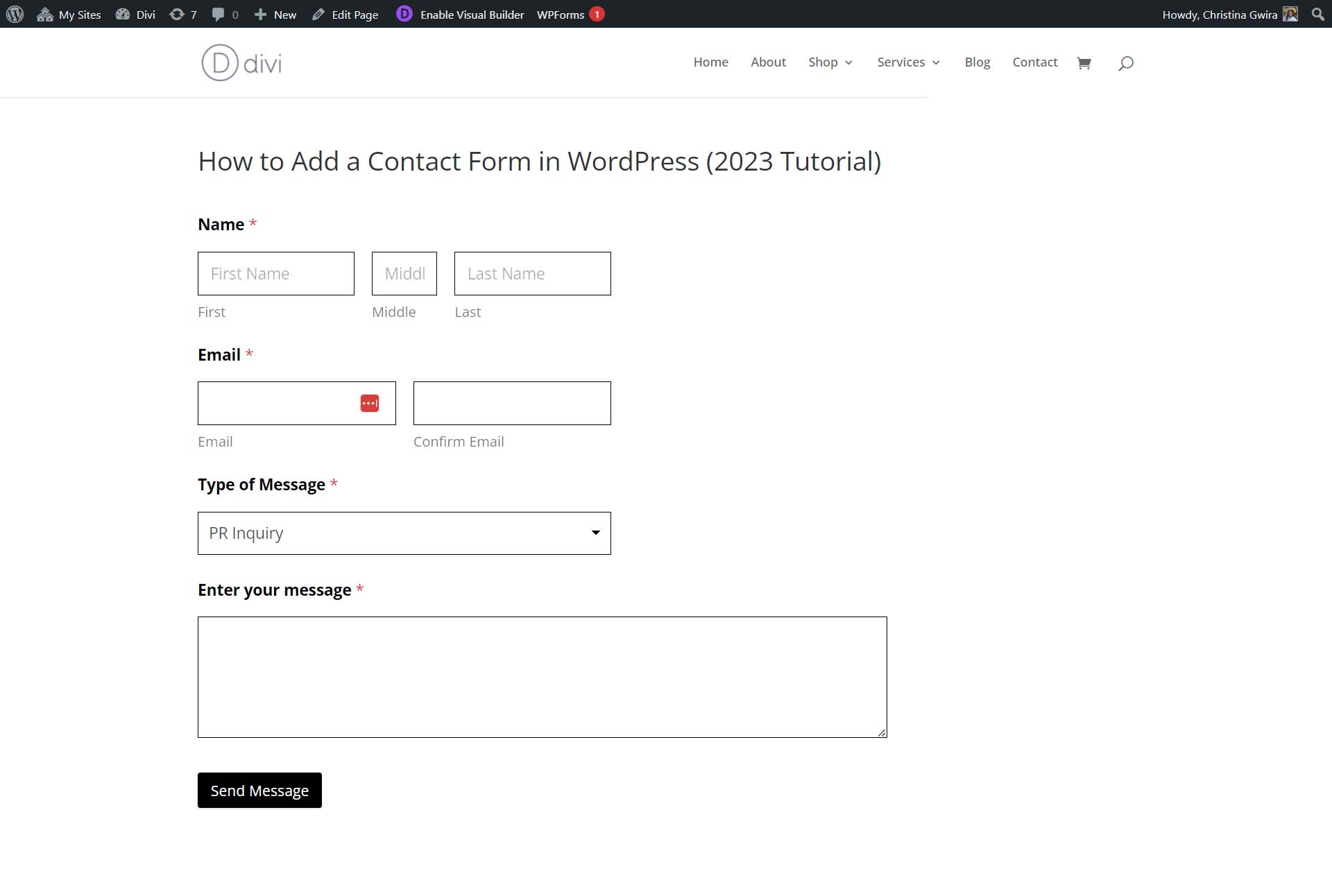
Вот как выглядит наша форма после стилизации. Обратите внимание, что кнопка отправки изменила цвет, а границы полей формы были изменены. Не забывайте, что мы также можем назначить классы CSS для каждого аспекта нашей формы и использовать CSS для дальнейшей настройки нашей формы.

Настроив нашу форму и установив поля, мы успешно создали нашу первую форму WordPress! Вот несколько советов и рекомендаций, которые следует учитывать при создании контактной формы.
Как получить максимальную отдачу от вашей контактной формы
Контактные формы позволяют вам добавлять динамическую связь с посетителями вашего сайта. Однако есть несколько советов, которые следует запомнить, планируя создание своего сайта.
Думайте нестандартно
Хотя в этом руководстве мы создали простую форму, WPForms и другие плагины контактных форм имеют сотни шаблонов, которые вы можете использовать для создания широкого спектра форм. Формы используются не только для сбора контактной информации, они могут иметь жизненно важное значение для успеха вашего бизнеса. Вы можете создавать опросы, принимать участие в опросах и генерировать предложения для клиентов с помощью многих конструкторов форм WordPress. Возможно использование контактной формы для сбора запросов на персонализацию продукта. Кроме того, не бойтесь проявлять творческий подход к использованию форм на своем веб-сайте.
Держите свою форму в безопасности
Спамеры будут использовать любые средства для достижения своих целей; один из методов — онлайн-формы обратной связи. Однако функция безопасности, такая как Akismet или Recaptcha, может помочь защитить содержимое вашей формы и адрес электронной почты. Не забывайте обеспечивать надежную защиту форм при добавлении форм на свой веб-сайт.
Сила интеграций
Интеграция — это то, где лучше всего использовать встроенную контактную форму WordPress. Вы можете создавать собственные формы подписки по электронной почте, которые автоматически заполняются в вашем решении для электронного маркетинга (например, Mailchimp). Ваша форма может быть подключена к вашей CRM, что позволит вам эффективно привлекать потенциальных клиентов. Контактные формы WordPress внушают доверие вашим клиентам, поскольку они выглядят и ощущаются как ваш веб-сайт. Ваша форма становится движущей силой, которая заполняет различные аспекты вашего бизнеса, сохраняя при этом бесперебойность и оптимизацию ваших процессов.
Настройте уведомления и электронные письма в форме
Не забудьте настроить уведомления и электронные письма, если вы отправляете уведомления себе или своим посетителям. Добавление цветов вашего бренда, изменение шаблонного текста и многое другое заставит посетителя вашего сайта почувствовать доверие к вашему бренду. Кроме того, если вы перенаправляете людей на разные страницы после отправки формы, убедитесь, что эти страницы предоставляют вашим клиентам всю информацию, необходимую им для дальнейших действий на вашем веб-сайте.
Подумайте о пользовательском опыте
Создание формы, оптимизированной для конверсии, гарантирует, что ваши посетители успешно заполнят и отправят вашу форму. Создание простых и понятных форм помогает посетителям успешно заполнить форму. Рассмотрите возможность добавления всплывающих подсказок, описаний, указаний и заполнителей, которые информируют ваших клиентов о различных полях и разделах вашей формы, обеспечивая им плавный и простой процесс заполнения формы.
Учитывайте доступность
Хотя это не часто обсуждается, доступность приближается к авангарду веб-дизайна. Подумайте, как другие пользователи могут взаимодействовать с вашими формами альтернативными способами. Наличие меток, ARIA, последовательности вкладок и т. д. помогает тем, кто может использовать Интернет по-разному, также использовать ваш веб-сайт и, в конечном итоге, использовать интерактивный элемент вашего веб-сайта таким образом, который лучше всего соответствует их потребностям.
Дополнительные плагины и платформы для контактных форм
Вот несколько альтернативных плагинов и платформ для контактных форм, которые можно протестировать.
- Formidable Forms: популярный конструктор форм с понятным интерфейсом перетаскивания, более 15 надстройками премиум-класса, созданием продвинутых калькуляторов и многим другим.
- Gravity Forms: еще один плагин форм WordPress, который имеет библиотеку из более чем 30 типов полей форм, интеграцию с платежными системами и сложные шаблоны форм, такие как викторины, опросы и многое другое.
- Ninja Forms: этот плагин форм, интегрированный с такими платформами, как AWeber и CampaignMonitor, может похвастаться более чем 40 надстройками премиум-класса, что делает его отличным конструктором форм для тех, кто ценит интеграцию.
- Контактная форма 7: мощный бесплатный плагин форм WordPress с множеством интеграций от Mailchimp до Stripe.
- Divi: Самая мощная тема WordPress имеет отличный модуль контактной формы, который упрощает создание фирменных, мобильных форм на вашем веб-сайте.
- Google Forms: Еще один бесплатный конструктор форм. Google Forms поставляется с каждой учетной записью Google и является мощным конструктором с отличной аналитикой, позволяет создавать многостраничные формы и многое другое.
- Typeform: этот конструктор форм стал популярным на протяжении многих лет благодаря красивому дизайну пользовательского интерфейса, анимации форм и интеграции. Он предлагает пользователям уникальный способ взаимодействия с формой в диалоговом режиме.
- Jotform: Jotform, один из первых конструкторов онлайн-форм, претерпел множество изменений и остается одной из самых популярных бесплатных платформ для создания онлайн-форм.
Заключение
Контактная форма — мощный инструмент, который должен быть на каждом веб-сайте. Это не только способ для ваших клиентов связаться с вами, но и способ добавить интерактивный элемент на ваш сайт. С таким плагином, как WPForms, который поставляется с конструктором перетаскивания, создавать высокофункциональные и красивые формы очень просто. Интеграция, уведомления и безопасность — это функции, которые делают создание собственной контактной формы WordPress основой процесса создания веб-сайта. Для дальнейшего исследования ознакомьтесь с нашим списком лучших плагинов для контактных форм, которые вы можете добавить на свой следующий веб-сайт. Как добавить контактные формы на свой сайт? Есть ли плагин, который вам понравился и о котором вы бы хотели, чтобы мы узнали больше? Дайте нам знать в разделе комментариев ниже!
Рекомендованное изображение через Викторию Курпас / Shutterstock.com
