Как создать критический CSS в WordPress (методы 2)
Опубликовано: 2023-01-17Люди, которые посещают ваш сайт, не хотят долго ждать, чтобы увидеть ваш контент. Если вы не оптимизируете свой код, ресурсы, блокирующие рендеринг, такие как CSS, могут способствовать восприятию посетителями более медленного времени загрузки.
К счастью, вы можете легко создать критически важный CSS для своего веб-сайта. Установив такой плагин, как Jetpack Boost, вы сможете извлечь весь необходимый CSS для отображения содержимого верхней части страницы. Это может быть ключом к тому, чтобы сделать ваш сайт более быстрым и удобным для пользователя.
В этом посте мы объясним критический CSS и почему вам следует подумать о его создании для своего веб-сайта. Затем мы покажем вам два разных способа сделать это в WordPress.
Что такое критический CSS в WordPress?
Как только посетитель нажимает на ссылку на ваш веб-сайт, его браузер должен выполнить ряд задач, чтобы полностью отобразить контент. Все шаги, связанные с загрузкой, обработкой и преобразованием кода в пиксели, составляют критический путь рендеринга.
Браузер считывает код HTML, CSS и JavaScript сайта сверху вниз в процессе загрузки. Поскольку он не будет автоматически знать, какие ресурсы наиболее важны для отображения страницы, браузер может застрять в обработке ненужного кода.
Если определенный файл CSS останавливает рендеринг вашего веб-сайта, он становится ресурсом, блокирующим рендеринг. Даже если в этом нет необходимости для отображения страницы, посетители не увидят контент, пока этот блокирующий рендеринг CSS не будет полностью обработан.
Критический CSS относится к необходимому коду CSS для веб-контента в верхней части страницы. По сути, это минимальный код, необходимый браузеру для отображения первой части контента посетителям.
Преимущества создания критического CSS
Создание критически важного CSS для ваших веб-страниц включает в себя устранение любого CSS, блокирующего рендеринг, и предоставление браузеру возможности обрабатывать только то, что необходимо.
1. Оптимизируйте доставку контента
Когда вы оптимизируете доставку CSS для своего веб-сайта WordPress, это может улучшить процесс рендеринга. Внешнему посетителю может даже показаться, что ваши страницы загружаются быстрее.
Когда кто-то попадает на ваш сайт, первое, что он увидит, — это контент в верхней части страницы. Это все отображается на главной странице без необходимости прокрутки.

Извлекая критический CSS, вы оптимизируете файлы CSS, необходимые для отображения этого начального раздела. Без этого пользователи могут видеть частичные элементы, которые не были полностью визуализированы.
Распространенным заблуждением является то, что критический CSS сокращает время загрузки. Хотя это и не так, метод оптимизации может улучшить воспринимаемую производительность.
По сути, пользователи будут думать, что ваши страницы загружаются быстрее, потому что браузер может более эффективно отображать элементы верхней части страницы.
Создавая критически важный CSS для WordPress, посетители получат лучший пользовательский опыт (UX) на вашем сайте. В результате вы можете снизить показатель отказов и стимулировать повторные посещения.
2. Улучшите основные веб-жизненные показатели
Хотя критический CSS WordPress не увеличивает и не уменьшает время загрузки страницы, он может улучшить ваши основные веб-жизненные показатели. Эти показатели анализируют пользовательский опыт веб-сайта.
Вот основные веб-жизненные показатели:
- Largest Contentful Paint (LCP) : производительность загрузки веб-сайта.
- Задержка первого ввода (FID) : интерактивность веб-сайта
- Совокупное смещение макета (CLS) : визуальная стабильность веб-сайта.
После сканирования веб-сайта в поисках отчета Core Web Vitals вы можете увидеть дополнительные показатели, такие как первая отрисовка содержимого (FCP) или время до первого байта (TTFB). Они влияют на LCP и играют важную роль в процессе загрузки.
Критический CSS напрямую влияет на FCP. Проще говоря, FCP измеряет время, необходимое для отображения первого элемента на веб-странице после ее загрузки. Если у вашего сайта низкий балл FCP, посетители часто будут некоторое время видеть пустую страницу.
Как владелец веб-сайта WordPress, вы должны стремиться получить FCP менее 1,8 секунды, но многие элементы могут негативно повлиять на этот показатель, в том числе:
- JavaScript и CSS, блокирующие рендеринг
- Медленный сервер
- Громоздкие файлы шрифтов
- Размер большой объектной модели документа (DOM)
Поскольку CSS, блокирующий рендеринг, вносит свой вклад в FCP, создание критического CSS может улучшить этот показатель. В ходе этого процесса вы встраиваете весь CSS, необходимый для отображения содержимого верхней части страницы.
Как проверить свой сайт на блокирующий рендеринг CSS
Прежде чем создавать критический CSS для WordPress, вам нужно знать, нужен ли он для вашего сайта. Поскольку большие файлы CSS считаются ресурсами, блокирующими рендеринг, вы можете сканировать их с помощью инструмента оптимизации скорости.
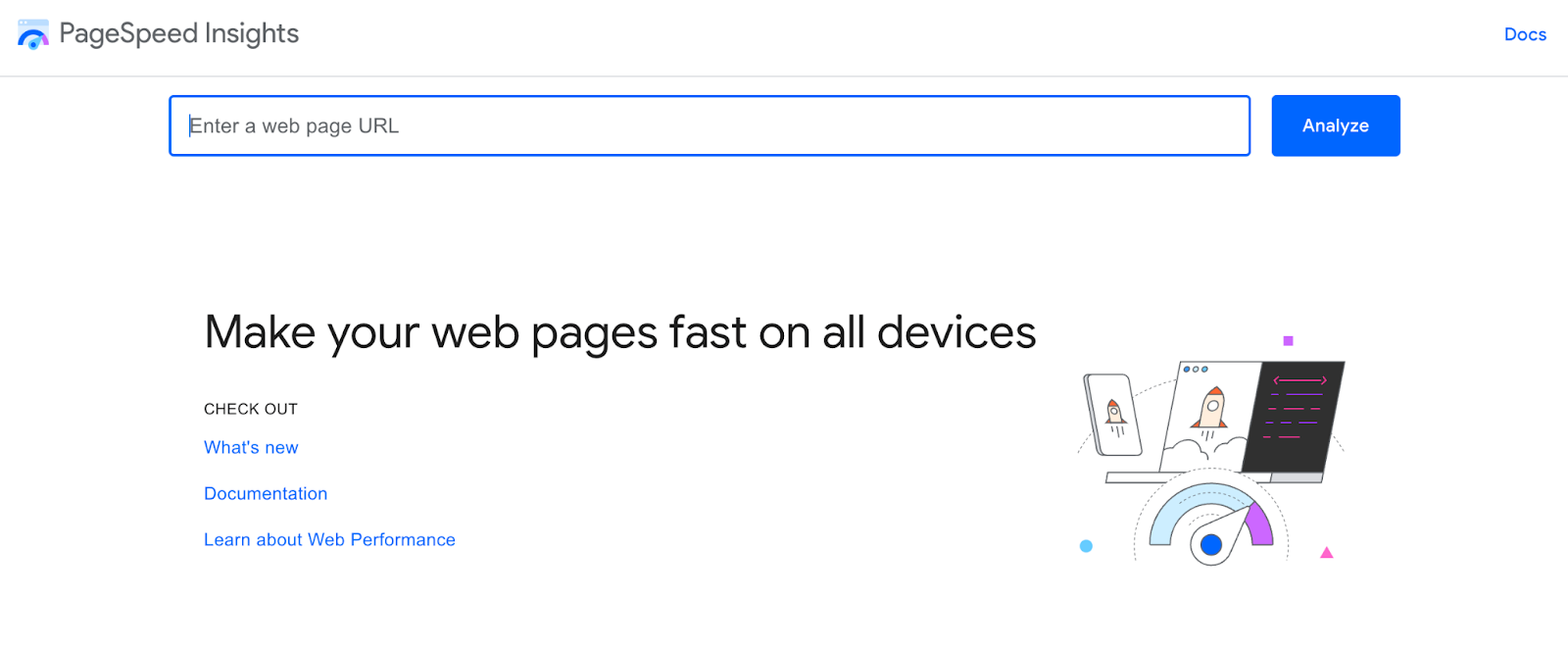
Чтобы начать, введите URL своего веб-сайта в PageSpeed Insights. Это программное обеспечение Google будет анализировать производительность вашего сайта с помощью различных проверок скорости.

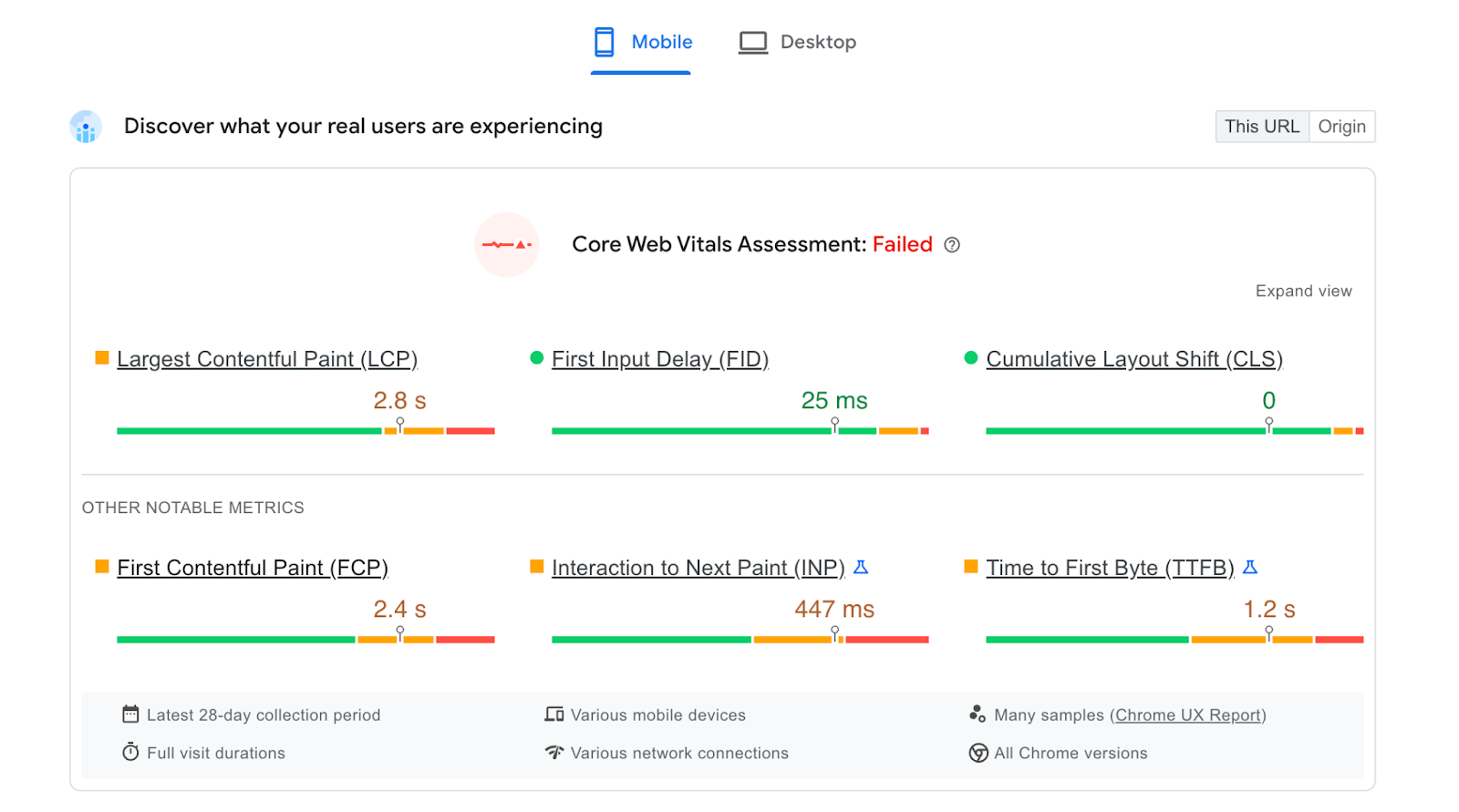
В верхней части страницы вы увидите свою оценку Core Web Vitals. Он включает в себя метрики для наибольшей отрисовки с содержанием, задержки первого ввода, кумулятивного сдвига макета, первой отрисовки с содержанием, взаимодействия до следующей отрисовки и времени до первого байта.

Как вы узнали ранее, CSS, блокирующий рендеринг, тесно связан с оценкой FCP. Убедитесь, что результаты оценки как для мобильных устройств, так и для настольных компьютеров составляют 1,8 секунды или меньше.
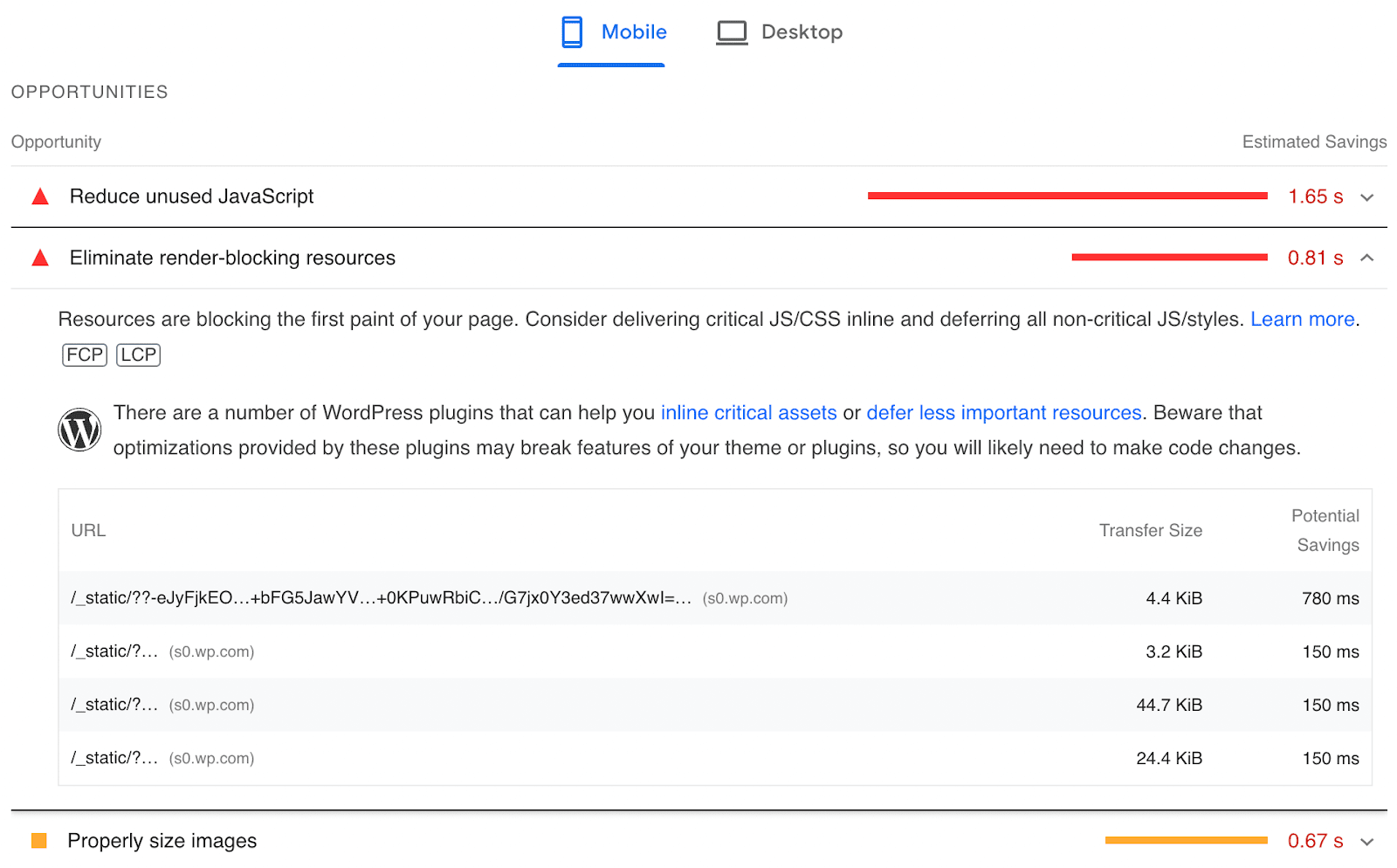
Если вы получили низкую оценку, возможно, на вашем веб-сайте есть громоздкие неоптимизированные файлы CSS. Чтобы проверить, так ли это, прокрутите вниз до «Возможности ». В этом разделе представлены конкретные предложения по сокращению времени загрузки вашего веб-сайта.

Здесь вы можете заметить предупреждение, говорящее вам об устранении ресурсов, блокирующих рендеринг . Хотя это сообщение может относиться к файлу JavaScript, оно также может означать, что вам необходимо сгенерировать критический CSS.
Как создать критический CSS в WordPress
Теперь, когда вы больше понимаете критически важный CSS для WordPress и почему это важно, пришло время его сгенерировать! Независимо от вашего уровня навыков, вы можете легко научиться оптимизировать доставку CSS в WordPress, следуя нашему руководству для начинающих.
Способ 1: создание критического CSS с помощью плагина
Хотя вы можете сгенерировать его самостоятельно, оптимизировать доставку CSS с помощью плагина WordPress часто бывает проще. Правильный инструмент может автоматически отложить менее важный CSS. Кроме того, вам не придется редактировать код вручную.
Jetpack Boost может быстро улучшить загрузку вашего сайта. После простого процесса настройки вы можете использовать этот плагин для создания критического CSS, откладывания ненужного JavaScript и многого другого.

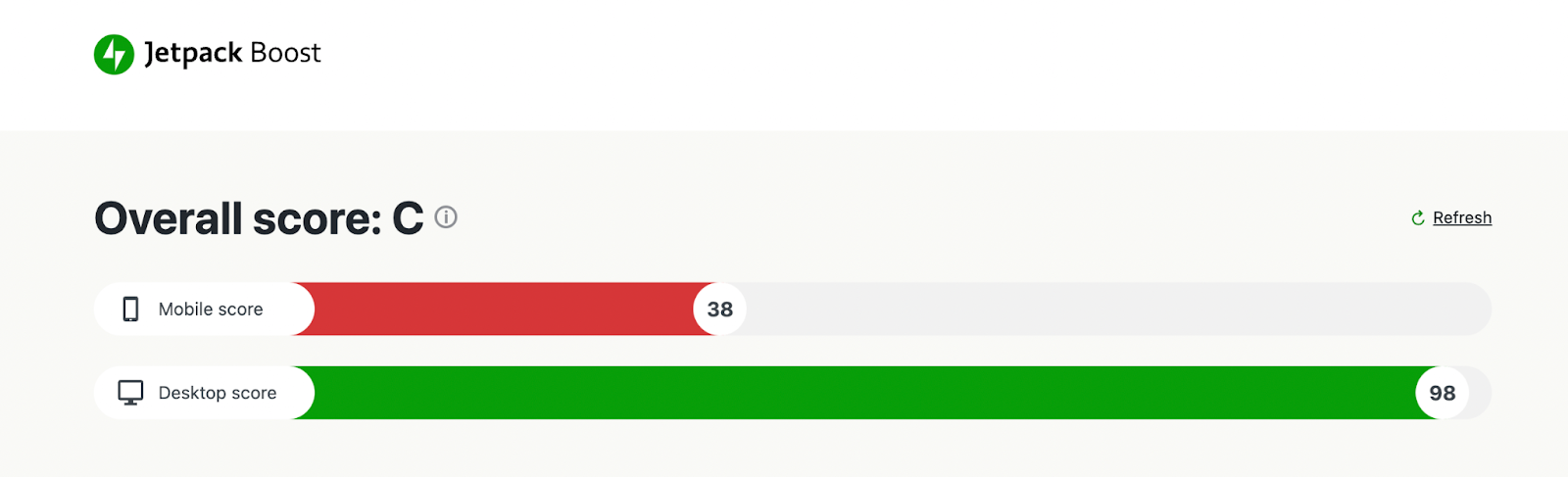
Чтобы начать использовать Jetpack Boost, установите и активируйте его в WordPress. Затем вы получите оценку, основанную на текущей производительности вашего веб-сайта.

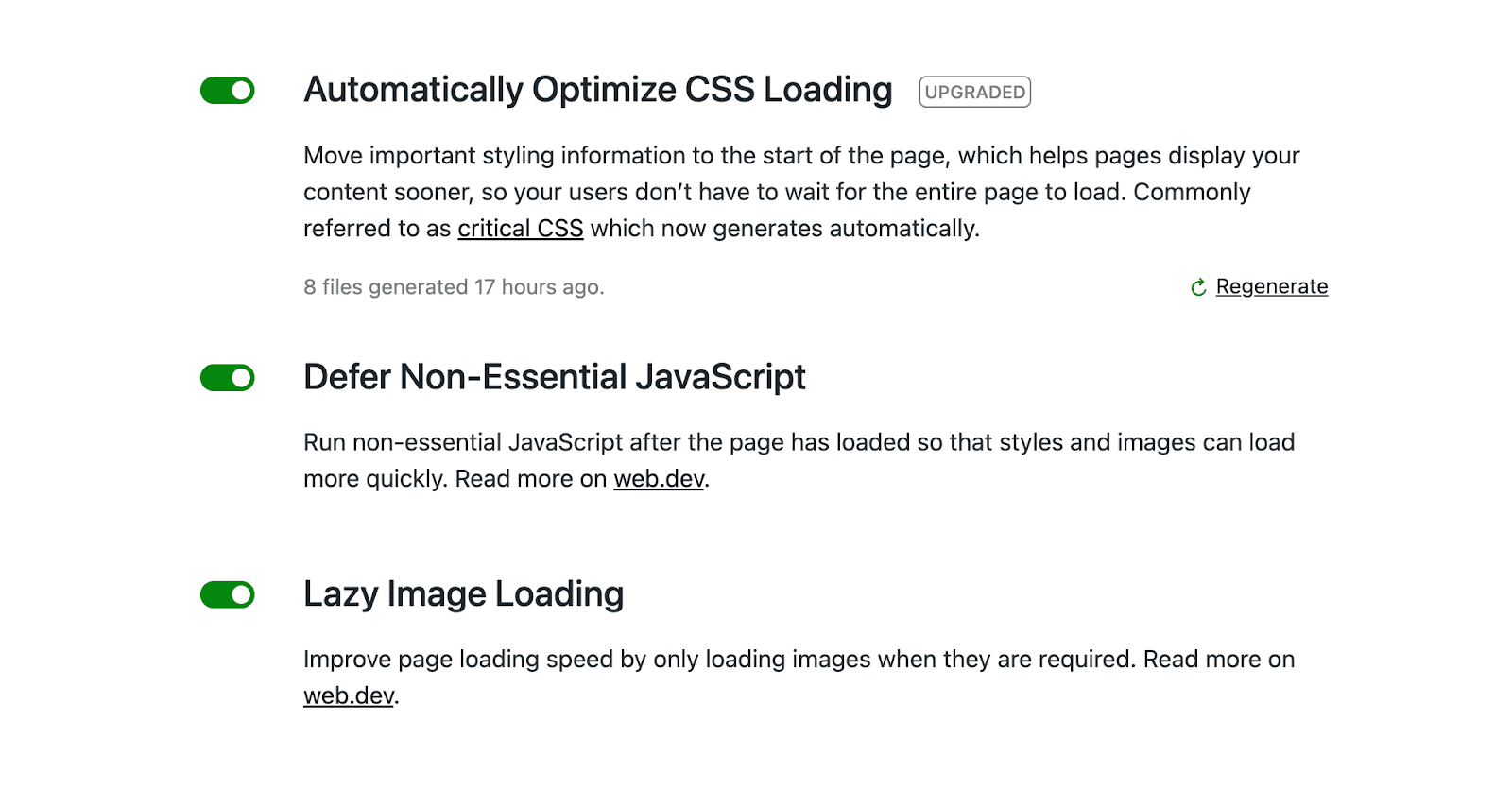
В бесплатном плагине вы увидите опцию « Оптимизировать загрузку CSS ». Кроме того, вы можете перейти на платную подписку, чтобы автоматически создавать важные CSS. Это поможет избежать повторной генерации CSS каждый раз, когда вы вносите изменения.


Чтобы включить критический CSS, просто используйте переключатель слева. Точно так же вы можете отложить несущественный JavaScript и включить ленивую загрузку изображений. В совокупности эти настройки могут значительно сократить время загрузки страницы и позволить посетителям увидеть ваш контент раньше.
Способ 2. Создание критического CSS вручную
Если вы не хотите использовать плагин, вы также можете вручную сгенерировать критический CSS. Важно помнить, что этот метод включает в себя редактирование кода вашего сайта, поэтому для новичков это может оказаться более сложным процессом.
Шаг 1: Создайте резервную копию вашего сайта
Для начала вам нужно создать резервную копию вашего сайта WordPress. Если вы допустили ошибку в файлах своего сайта, вы можете легко вернуться к этой сохраненной версии. Таким образом, вы не потеряете важные данные.
Если вам нужно легко управлять своими резервными копиями, вы можете установить плагин Jetpack VaultPress Backup. Этот инструмент хранит резервные копии за пределами сайта и обеспечивает восстановление одним щелчком мыши, даже если ваш сайт полностью не работает.
Вот как начать:
Перейдите в « Плагины» → «Добавить новый » на панели инструментов WordPress. Найдите «Jetpack VaultPress Backup» и нажмите « Установить сейчас » → « Активировать ».
Затем вы увидите новое окно, которое позволит вам настроить плагин. Нажмите «Настроить Jetpack» .

Затем подключите свой сайт к своей учетной записи WordPress.com. Когда вы будете перенаправлены обратно на свой сайт, нажмите « Обновить сейчас », чтобы просмотреть несколько вариантов планов Jetpack VaultPress Backup.
Как минимум, вам понадобится план Backup, но Security и Complete предоставляют дополнительные инструменты для защиты, расширения и ускорения вашего сайта.

Ваша первая резервная копия запустится автоматически, и вы можете проверить ее ход, выбрав Jetpack → Backup на панели инструментов WordPress.
Если во время следующих нескольких шагов возникнут какие-либо ошибки, просто вернитесь на эту страницу и нажмите «Восстановить до этого момента» . Это вернет ваш сайт к старой версии, устранив все возникшие ошибки.
Шаг 2. Используйте важный генератор CSS
Как только вы узнаете, что резервная копия вашего веб-сайта сохранена, вы можете приступить к созданию критически важного CSS. Один из самых простых способов сделать это — использовать критический генератор CSS. Этот инструмент автоматически создаст ваш критический CSS, избавив вас от необходимости вручную создавать код.
Сначала откройте генератор критического CSS CoreWebVitals. Введите URL-адрес вашего веб-сайта или конкретной страницы, которую вы хотите оптимизировать. Затем нажмите «Создать критический CSS ».

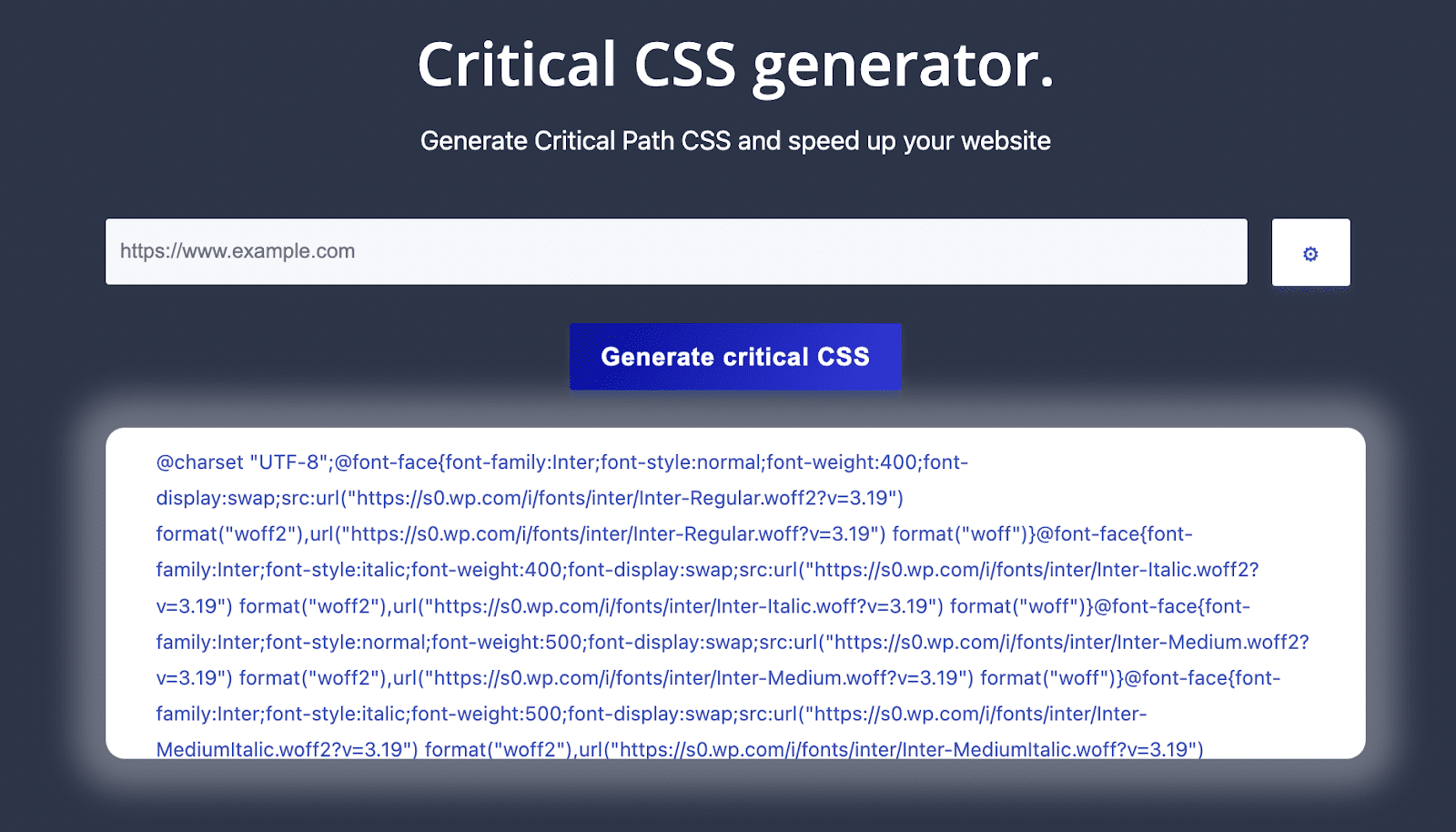
После завершения загрузки вы увидите сгенерированный код CSS в текстовом поле. Скопируйте этот код.

После того, как вы сохраните этот код, вы можете встроить его на свой сайт!
Шаг 3. Вставьте важный CSS
Когда кто-то посещает ваш веб-сайт, его браузер получает файлы вашего сайта с сервера. Сначала он проверит раздел <head> на наличие необходимого содержимого в процессе синтаксического анализа. Затем он продолжит рендеринг содержимого <body>.
Чтобы отдать приоритет критически важному CSS, поместите его в раздел <head> ваших файлов. Это называется инлайнингом. Когда вы встраиваете CSS, браузер запрашивает получение этой таблицы стилей перед отображением остальной части страницы.
По сути, встраивание CSS поместит код там, где его нужно использовать. Таким образом, браузеру посетителя не придется анализировать файлы, блокирующие рендеринг, перед отображением целевого контента.
После того как вы скопировали сгенерированный критический CSS, вы можете встроить его в свои файлы. Перейдите в папку public_html через FTP. Затем перейдите в wp-content → themes → ваша активная тема и откройте файл header.php .
В этом заголовочном файле найдите тег <title>. Под ним добавьте важный CSS, используя теги <style>. Наконец, выберите «Обновить файл» .
Часто задаваемые вопросы (FAQ)
До сих пор мы обсуждали критический CSS и способы его создания. Если у вас все еще есть вопросы о встраивании CSS на ваш сайт, мы ответим на них здесь!
Может ли генерация критического CSS испортить внешний вид вашего сайта?
Если все сделано неправильно, генерация критического CSS может негативно повлиять на внешний вид и макет вашего сайта. К счастью, вы можете отменить любые изменения, просто восстановив сохраненную резервную копию вашего сайта WordPress. Используя Jetpack VaultPress Backup, вы можете просматривать журнал активности и восстанавливать старые версии вашего сайта одним щелчком мыши.
Кроме того, вы можете использовать плагин, такой как Jetpack Boost, чтобы включать и выключать критический CSS, когда это необходимо. Эти простые настройки были созданы в соответствии с рекомендациями WordPress, поэтому они с меньшей вероятностью повлияют на внешний вид вашего сайта.
Что еще я могу сделать, чтобы оптимизировать свой код CSS?
Если вы хотите дополнительно оптимизировать CSS на своем сайте, рассмотрите возможность его минимизации. Вы удалите ненужный код во время минимизации CSS, чтобы уменьшить размер файла CSS.
Ваш код CSS, скорее всего, содержит пробелы и разрывы строк, чтобы его было легче читать. Поскольку браузер может обрабатывать код без этих дополнительных элементов, их можно удалить. Это сокращает ресурсы и время, необходимые для запуска файлов.
Вы также можете полностью удалить неиспользуемый CSS. Сократив ваши файлы до необходимого кода, ваш сайт начнет загружаться быстрее.
Что еще я могу сделать, чтобы улучшить скорость моей страницы?
Один из лучших способов ускорить ваш сайт — это улучшить основные веб-жизненные показатели. Используя такой инструмент, как PageSpeed Insights, вы можете определить неоптимизированные элементы, такие как ресурсы, блокирующие рендеринг.
Поскольку браузеры загружают код вашего сайта сверху вниз, JavaScript может легко прервать процесс загрузки. Откладывая синтаксический анализ JavaScript, посетителям не придется ждать загрузки скриптов, прежде чем они увидят ваш контент.
Кроме того, рассмотрите возможность реализации отложенной загрузки изображений. С этой настройкой в Jetpack Boost изображения внизу страницы не будут загружаться, пока посетители не прокрутят страницу вниз. Это может помешать вашему веб-сайту загружать все изображения одновременно, задерживая процесс рендеринга.
Наконец, сеть доставки контента (CDN) может значительно ускорить работу вашего сайта. Вместо того, чтобы полагаться на один сервер, CDN использует систему центров обработки данных по всему миру. Такой вариант, как CDN Jetpack, может улучшить доставку контента для изображений и статических файлов.
Оптимизируйте доставку CSS в WordPress
Если вы пытаетесь улучшить доставку контента на своем веб-сайте, важно устранить все ресурсы, блокирующие рендеринг. Поскольку неоптимизированный CSS может задержать процесс рендеринга, стоит создать критический CSS. Хотя это не улучшит время загрузки напрямую, это позволит посетителям намного быстрее увидеть содержимое верхней части страницы.
Чтобы просмотреть, вот как создать критический CSS в WordPress:
- Создайте критический CSS с помощью плагина, такого как Jetpack Boost.
- Используйте критический генератор CSS.
С помощью Jetpack Boost вы можете оптимизировать CSS без редактирования кода. Скачав и активировав плагин, вы сможете создавать критически важные CSS одним щелчком мыши!
