Как добавить пользовательские шрифты WordPress: полный контроль над типографикой
Опубликовано: 2023-05-10Вы хотите улучшить визуальную привлекательность вашего веб-сайта WordPress и удобство для пользователей? Добавление пользовательских шрифтов WordPress может изменить правила игры.
Итак, мы представляем пользовательские шрифты PostX. Благодаря возможности использовать уникальную комбинацию красивых шрифтов, вы можете преобразовать типографику и общую эстетику вашего сайта с помощью PostX.
Это делает ваш контент более привлекательным, улучшает читабельность, помогает создать сильный имидж бренда и дольше удерживает внимание посетителей.
Итак, как добавить собственный шрифт в WordPress?
- Установите ПостХ.
- Включите надстройку пользовательского шрифта.
- Загрузите свои пользовательские шрифты.
- Используйте пользовательские шрифты для каждого блока PostX в настройках типографики.
В этой статье мы объясним, как добавлять пользовательские шрифты на сайты WordPress, и обсудим преимущества, которые они могут принести.
Как найти пользовательские шрифты для WordPress?
Существует несколько онлайн-магазинов шрифтов, где вы можете изучить обширную коллекцию как бесплатных, так и премиальных шрифтов. Вот несколько мест, где вы можете найти пользовательские шрифты для WordPress:
- Гугл шрифты
- Adobe Типкит
- Шрифт Белка
- Мои шрифты
И несколько других веб-сайтов, которые предоставляют бесплатные и премиальные шрифты.
Как добавить пользовательские шрифты WordPress (пошаговое руководство)
Вы должны использовать плагин для загрузки пользовательских шрифтов в WordPress. И PostX, самый удобный и настраиваемый плагин, здесь с его новейшим дополнением, дополнением Custom Fonts. Вы можете легко загружать пользовательские шрифты в WordPress без каких-либо хлопот.
Итак, без лишних слов, давайте перейдем к процедурам.
Видеоурок
Вот видеоруководство, чтобы вы могли лучше понять пользовательские шрифты PostX.
Установить PostX
Чтобы разблокировать мощные функции PostX и воспользоваться их возможностями, вам необходимо установить плагин.
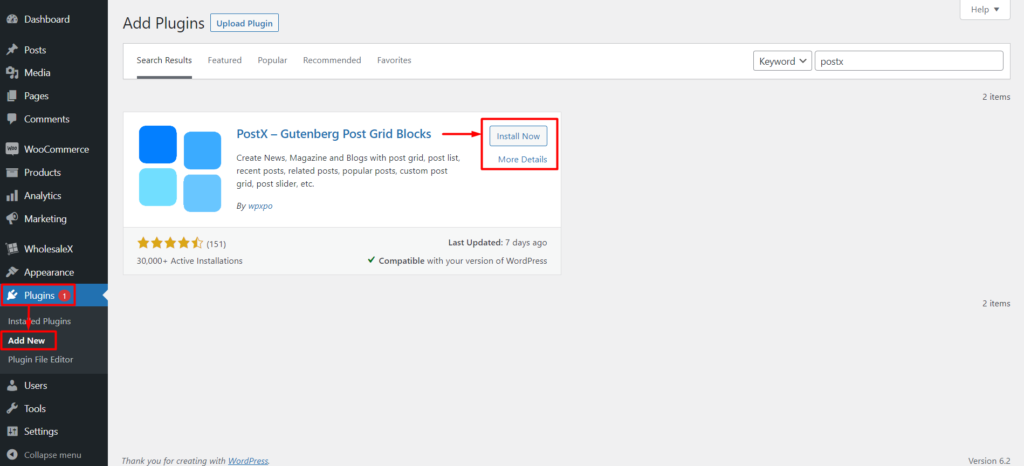
Чтобы установить и активировать плагин PostX Gutenberg Blocks:

- Перейдите в «Плагины» → «Добавить новый».
- Найдите «PostX».
- Нажмите «Установить», а затем «Активировать».
Теперь вы готовы улучшить свой веб-сайт с помощью пользовательских шрифтов WordPress.
Активировать аддон пользовательских шрифтов
Теперь вам нужно активировать аддон Custom Font. Включение надстройки является обязательным перед использованием пользовательских шрифтов на вашем веб-сайте.
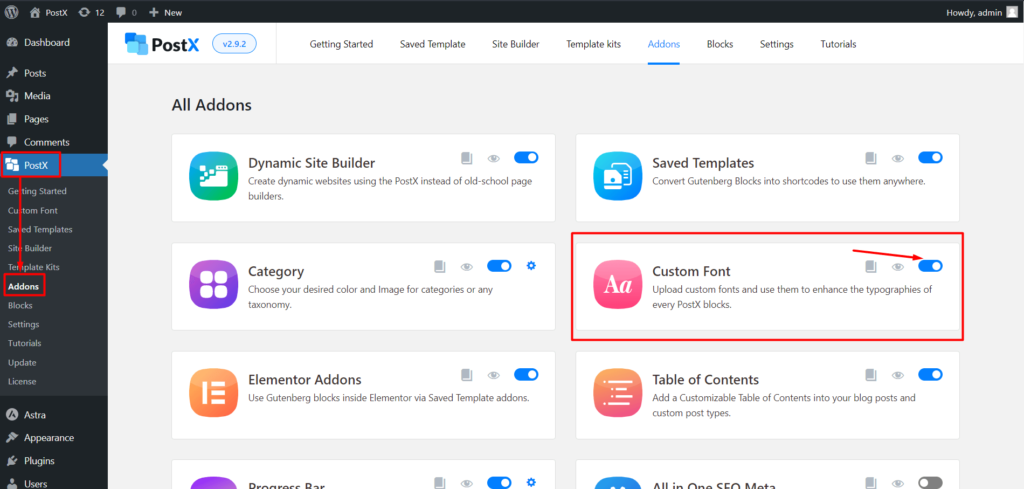
Чтобы активировать надстройку Custom Font в PostX:

- Перейдите в PostX → Аддоны.
- Найдите аддон «Пользовательский шрифт» и включите его.
- Теперь аддон активирован и готов к использованию.
Вы успешно активировали надстройку Custom Font для PostX.
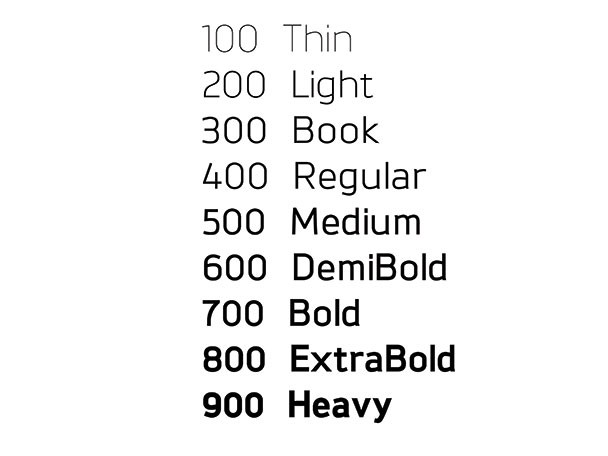
Рекомендации по толщине шрифта [*ВАЖНО]
Вот руководство по выбору идеального веса шрифта для ваших пользовательских шрифтов.
Вес шрифта относится к толщине штрихов, составляющих буквы в шрифте. Он измеряется числами от 100 до 900, где каждое число соответствует определенному весу. Например, 100 — самый легкий шрифт, а 900 — самый жирный. Вес шрифта играет важную роль в определении визуального воздействия текста.

Таким образом, это правило остается тем же при загрузке пользовательских вариантов шрифта с помощью PostX. Предположим, у вас есть тонкие, нормальные, средние и полужирные варианты определенного шрифта. И, например, давайте дадим шрифту имя, например «Пример шрифта».
Итак, теперь у вас есть шрифт под названием «Пример шрифта» с тонкими, нормальными, средними и полужирными вариациями.
Когда вы загружаете шрифт, используйте «Пример шрифта» в качестве имени для всех вариантов. Но каждый раз приходится менять вес.
Например:
Когда вы загружаете «тонкий» вариант, выберите вес 100.
Для «нормального/обычного» выберите вес 400.
Для «среднего» выберите вес 500.
Для «жирного» выберите вес 700.
Иногда будут другие варианты, поэтому используйте следующее изображение в качестве руководства по толщине шрифта для варианта, который вы загружаете.
Как загрузить пользовательский шрифт WordPress?
Прежде чем использовать любой из пользовательских шрифтов, вам необходимо их получить, о чем мы упоминали ранее. Но как только вы прошли процесс загрузки, установки PostX и всего остального, теперь вам просто нужно его загрузить.
Итак, теперь давайте покажем вам, как загрузить пользовательские шрифты WordPress.
Следуйте инструкциям ниже, чтобы легко завершить процесс загрузки пользовательского шрифта WordPress.
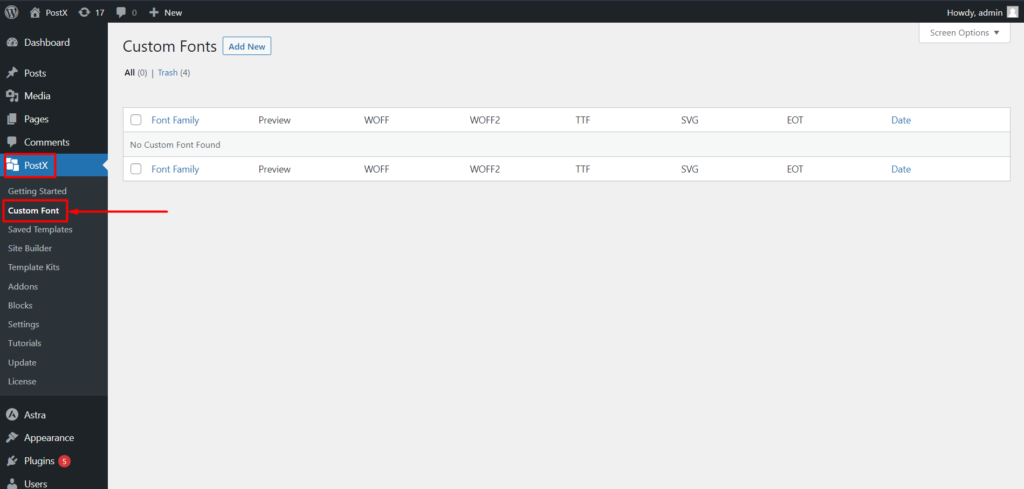
Шаг 1: перейдите к пользовательским шрифтам
Чтобы загрузить собственный шрифт, нам нужно перейти в раздел пользовательских шрифтов PostX.
На панели инструментов WordPress найдите и выберите пункт меню «PostX». Это покажет вам все функции PostX. Теперь выберите вариант пользовательского шрифта.

Нажмите кнопку «Добавить новый» в разделе «Пользовательские шрифты». Это действие направит вас на страницу загрузки шрифтов, где вы сможете добавить новый пользовательский шрифт на свой сайт WordPress.

Отсюда вы можете добавить новые пользовательские шрифты или настроить ранее добавленные.
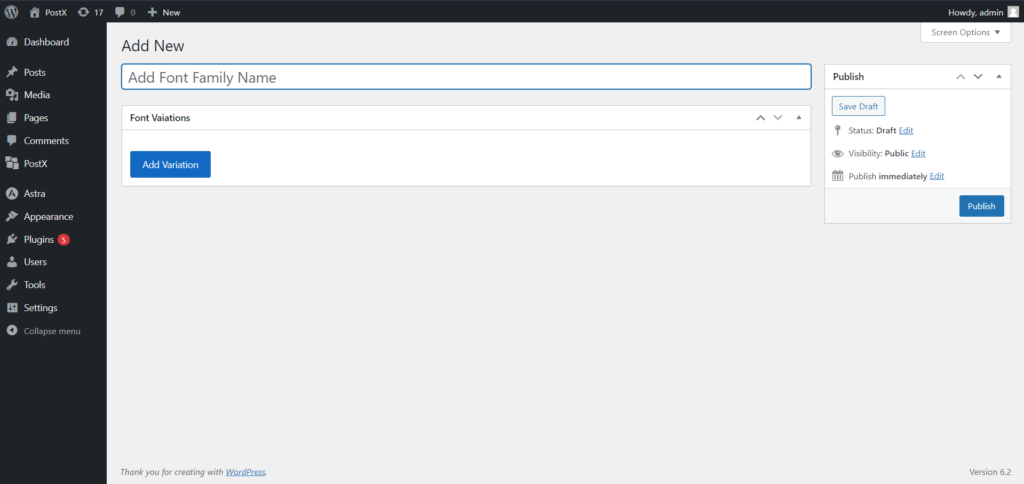
Шаг 2: Перейдите на страницу загрузки шрифта
Теперь мы можем загрузить желаемые пользовательские шрифты.
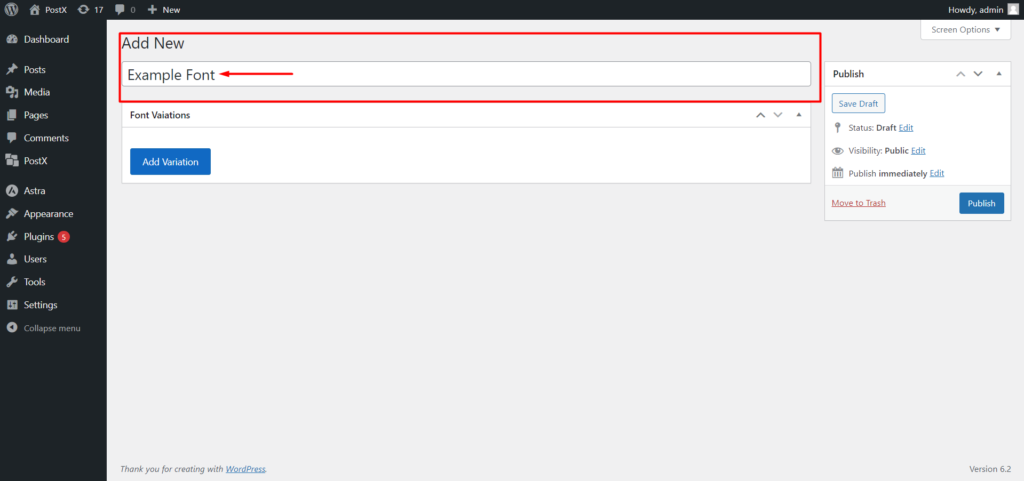
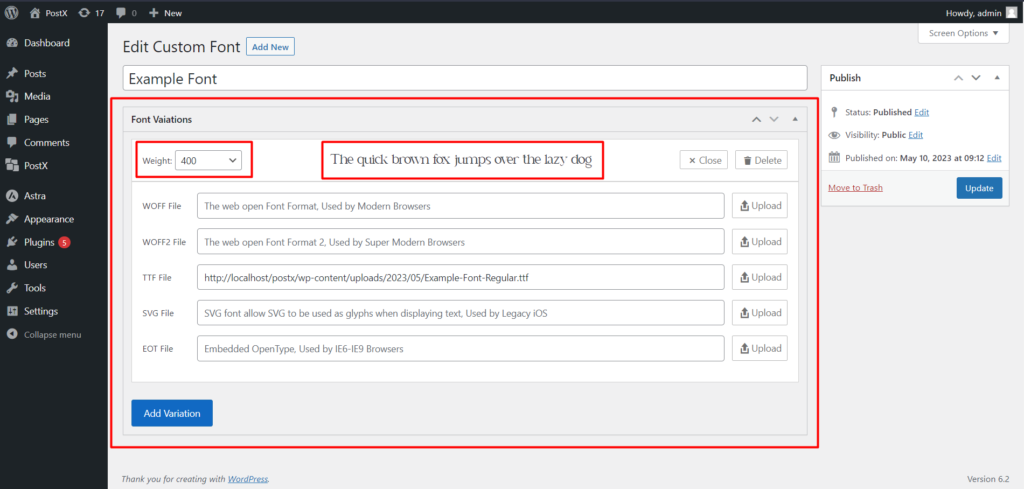
При загрузке нового пользовательского шрифта укажите имя шрифта. Это важный шаг, чтобы убедиться, что шрифт легко идентифицируется и отличим от других шрифтов в вашем списке.

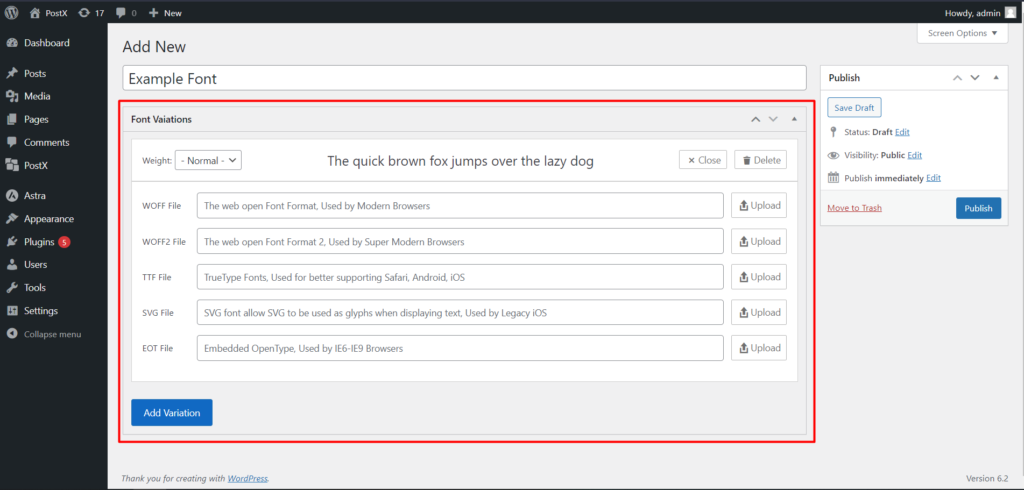
Чтобы загрузить пользовательский шрифт, нажмите кнопку «Добавить вариант». Это действие покажет параметры загрузки шрифта.
Шаг 3: выберите тип файла шрифта
PostX поддерживает несколько пользовательских форматов шрифтов, таких как WOFF, WOFF2, TTF, SVG и EOT. Выберите подходящий для вас формат шрифта.

После того, как вы выбрали формат шрифта, нажмите «Загрузить», чтобы просмотреть и выбрать файл шрифта на вашем компьютере. Мы загрузим шрифт с помощью медиатеки WordPress. Таким образом, у вас не будет проблем с процессом загрузки. Затем этот файл будет загружен на ваш сайт WordPress.
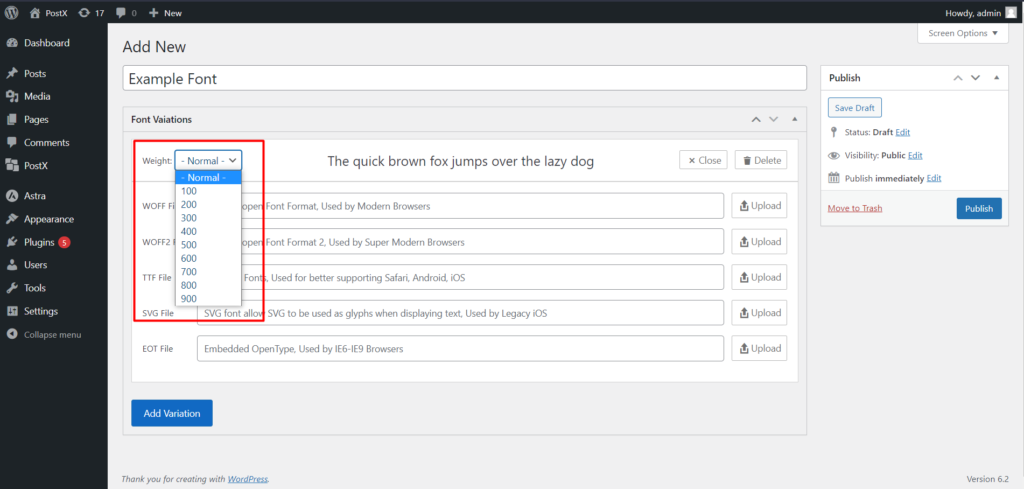
Шаг 4: Выберите толщину шрифта
Если у вас есть несколько версий или вариаций одного и того же шрифта, важно указать толщину шрифта. Вес шрифта определяет толщину или жирность символов и имеет решающее значение для правильного стиля шрифта.
Выберите желаемую толщину шрифта из доступных опций в плагине PostX.

После загрузки он отобразит предварительный просмотр загруженного вами шрифта, поэтому вам будет легче проверить его перед завершением процесса.
Шаг 5: Добавьте вариант шрифта
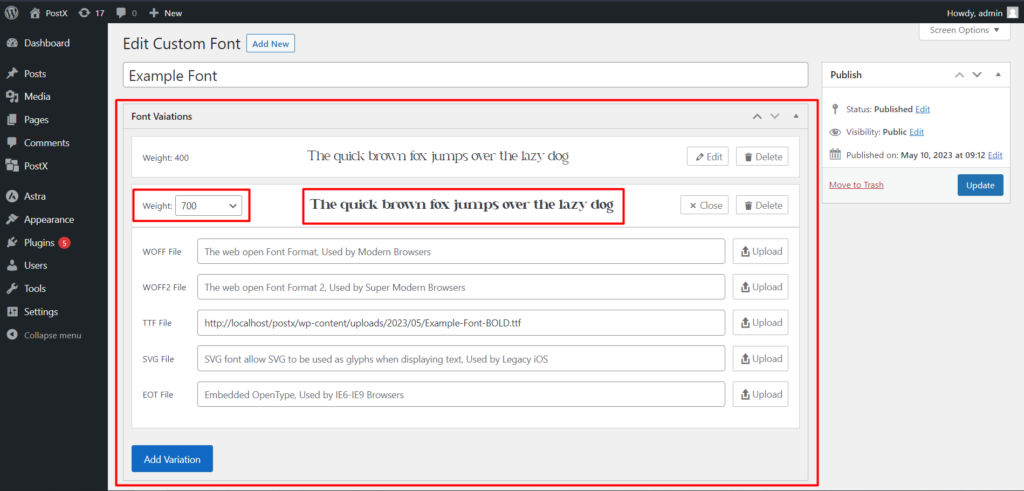
Если у вас есть дополнительные варианты шрифта, например тонкий или полужирный, вы также можете загрузить их. Нажмите кнопку «Добавить вариант» еще раз, чтобы добавить еще один вариант пользовательского шрифта.
Назовите вариант так же, как исходную версию шрифта. Загрузите файл шрифта для этого варианта и еще раз выберите соответствующий вес шрифта для конкретного варианта.
Например, мы добавим обычный и жирный вариант шрифта. Итак, при загрузке «обычного» варианта мы выберем вес: 400.

Затем нажмите Добавить вариант к другому варианту. А для «жирного» варианта выберем вес: 700.

Обратите внимание, что вы можете загружать неограниченное количество вариантов шрифта, а не только два. Мы показали два варианта вариации, чтобы упростить процесс.
Шаг 6: Завершите процесс загрузки
После того, как вы загрузили все нужные вариации шрифта и указали их вес шрифта, нажмите кнопку «Опубликовать». Это действие сохранит и опубликует пользовательский шрифт, сделав его доступным для использования на вашем веб-сайте WordPress.
Как использовать пользовательские шрифты WordPress?
Мы завершили загрузку пользовательского шрифта. И пользовательские шрифты теперь будут доступны во всех блоках PostX для использования с настройками типографики. Теперь давайте покажем вам, как его использовать.
Шаг 1: Создайте новую страницу
Сначала вам нужно создать новую страницу на вашем веб-сайте WordPress. Вы можете сделать это, перейдя в раздел «Страницы» панели управления WordPress и нажав «Добавить новую».
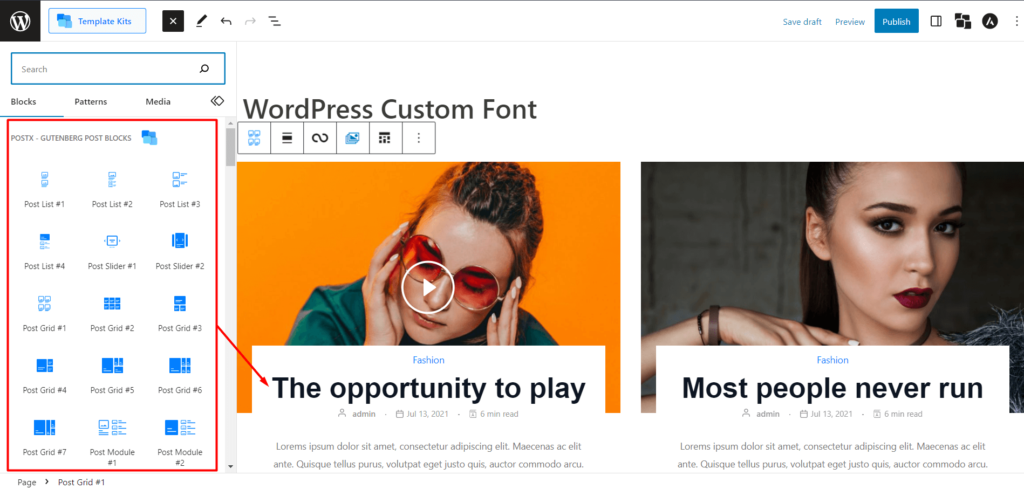
Шаг 2: Добавьте блоки PostX
В новом редакторе страниц добавьте на страницу блоки PostX. Эти блоки предоставляют расширенные функции и параметры настройки, включая параметры типографики для пользовательских шрифтов.

Однако для этого примера мы будем использовать блок Post Grid. Но вы можете использовать любые блоки PostX для использования пользовательских шрифтов и настроек типографики.
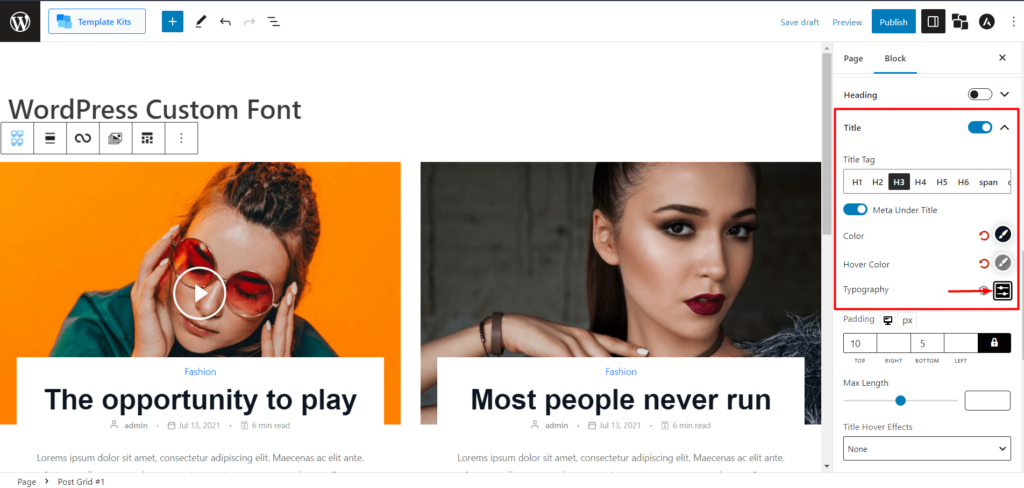
Шаг 3: перейдите к настройке типографики
Выберите блок Post Grid или любой другой блок PostX, который вы добавили на страницу. Сначала найдите настройки заголовка, а затем настройки типографики для выбранного блока. Это позволит вам выбрать предпочтительные пользовательские шрифты. Также эти настройки позволяют настроить стиль и внешний вид шрифта.

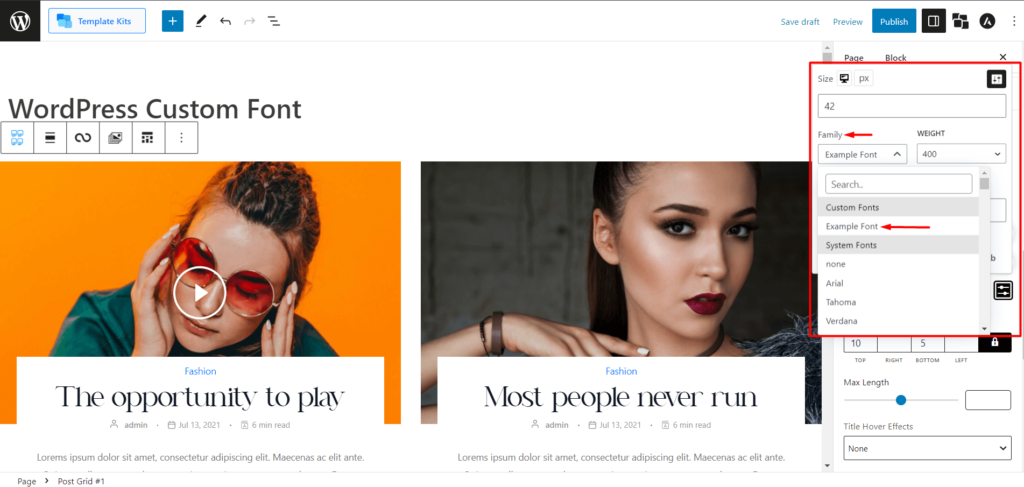
Шаг 4: Выбор пользовательского шрифта
В настройках типографики найдите возможность настроить семейство шрифтов. Нажмите кнопку «Настроить», чтобы получить доступ к параметрам настройки шрифта. Появится раскрывающееся меню с надписью «Семья».

В раскрывающемся списке «Семейство» вы увидите две части: пользовательские шрифты и системные шрифты. Все загруженные пользовательские шрифты будут отображаться в разделе пользовательских шрифтов. Но не добавляйте имя для своего шрифта при загрузке.
Теперь выберите нужный пользовательский шрифт.
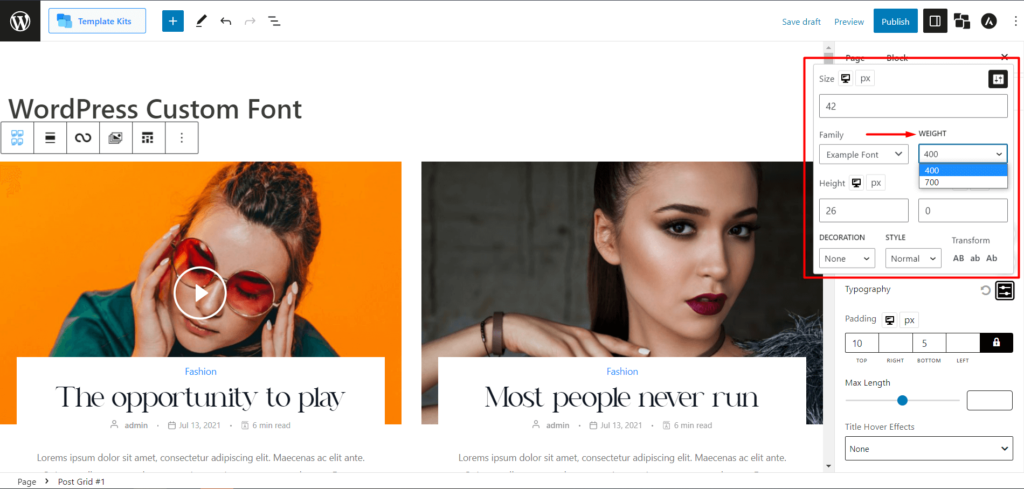
Шаг 5: Выберите вес шрифта
После выбора пользовательского шрифта из раскрывающегося списка вы должны выбрать толщину шрифта. Параметры веса будут основаны на вариантах, которые вы загрузили ранее.

Например, у нас есть «обычный» и «жирный» варианты с жирностью 400 и 700 соответственно, выберите соответствующую жирность для достижения нужного стиля шрифта.
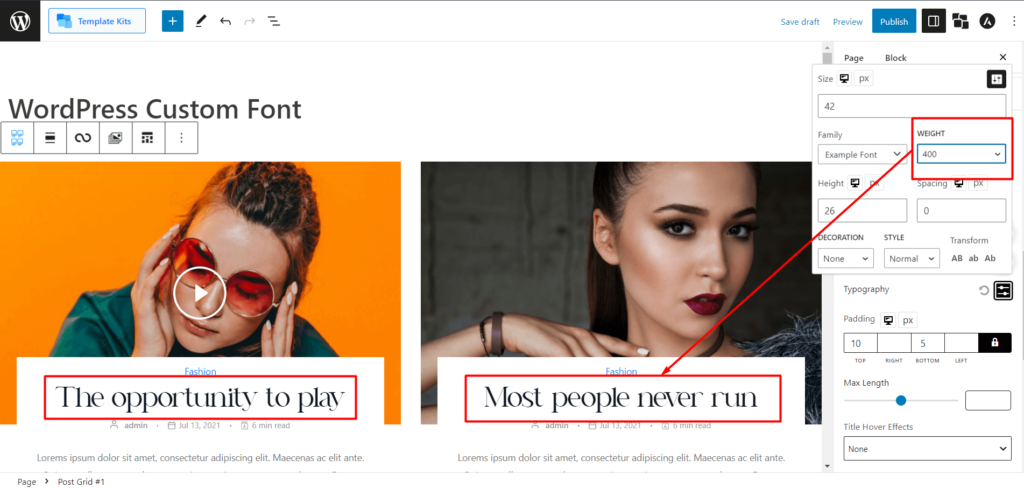
Во-первых, давайте выберем вес 400 для обычного стиля шрифта, и вот превью:

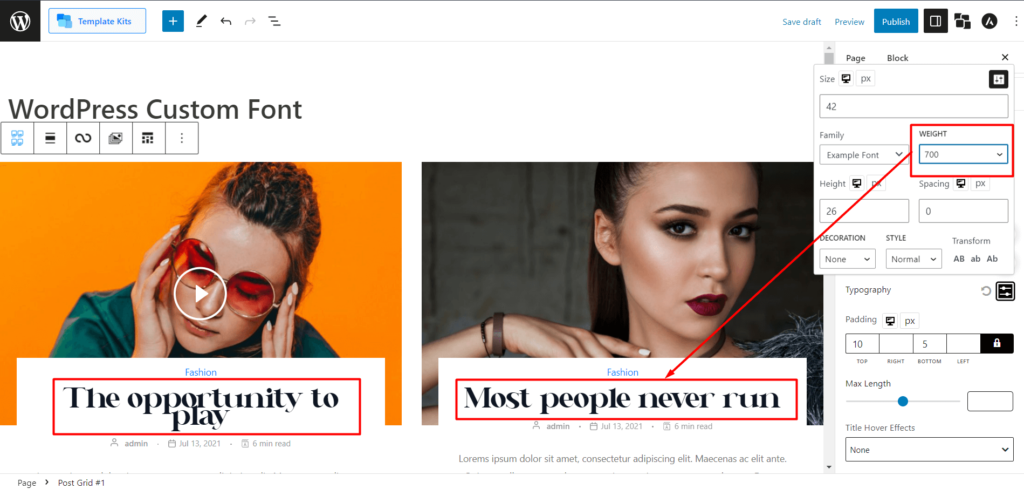
Теперь давайте выберем толщину 700 для полужирного шрифта и проверим предварительный просмотр:

Как видите, у вас есть одно и то же имя шрифта с разным весом, демонстрирующим разные вариации шрифта.
Шаг 6: Настройте параметры шрифта
После того, как вы выбрали пользовательский шрифт и его вес, вы можете дополнительно настроить параметры шрифта в соответствии со своими предпочтениями.
Настройки типографики могут включать размер шрифта, высоту строки, межбуквенный интервал и другие параметры.

Измените эти настройки, чтобы добиться желаемого стиля типографики для вашего блока PostX.

Шаг 7: Опубликуйте страницу
После настройки параметров шрифта проверьте внесенные изменения. Как только вы будете удовлетворены стилем шрифта и общим содержимым страницы, нажмите кнопку «Опубликовать», чтобы опубликовать свою страницу на своем веб-сайте WordPress.
Но с PostX есть больше вариантов настройки. Итак, если вы не удовлетворены настройками, давайте перейдем к дальнейшим настройкам.
Как дополнительно настроить пользовательские шрифты WordPress?
Итак, как мы уже говорили, PostX предоставляет больше возможностей для настройки. Не будем терять время и проверим их.
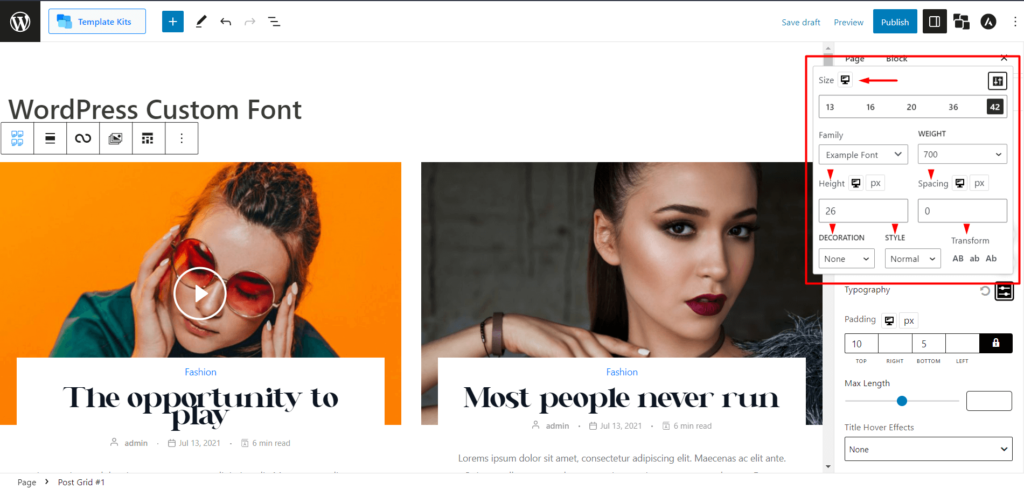
Шаг 1: Настройка размера шрифта
В настройках типографики выбранного вами блока PostX найдите параметр для настройки размера шрифта.

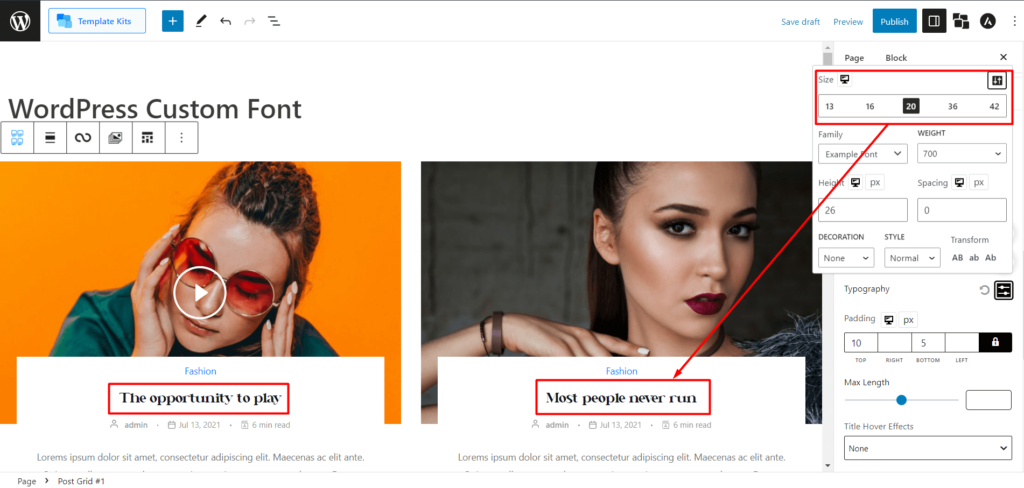
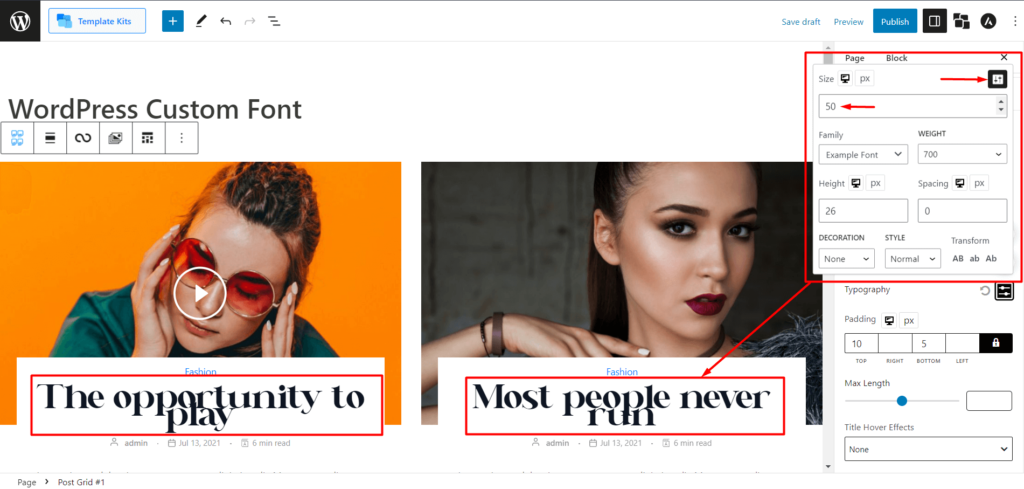
Чтобы изменить размер шрифта, вы можете либо выбрать фиксированный размер шрифта (например, 13, 16, 20, 36, 42), либо ввести собственный размер шрифта, используя предоставленное поле ввода. Это позволяет сделать шрифт меньше или больше по желанию.

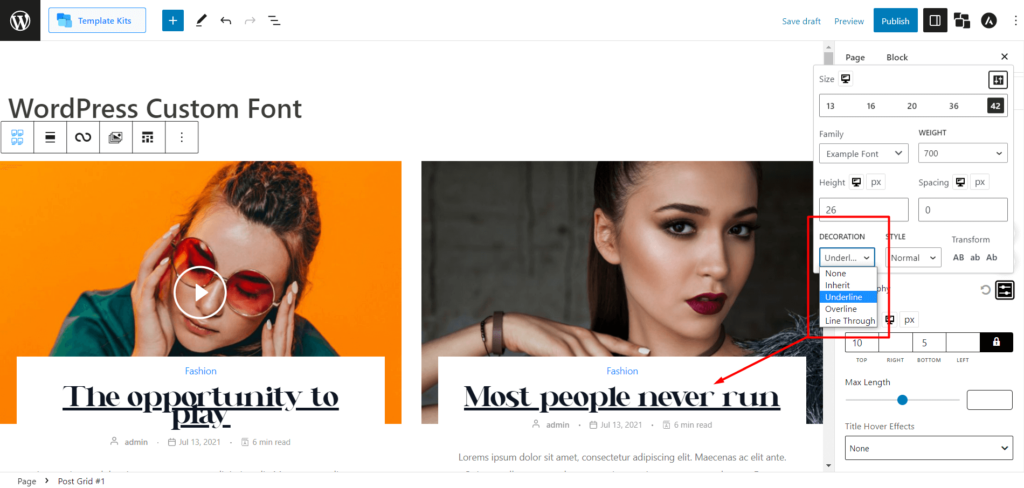
Шаг 2: Настройка оформления шрифта
В настройках типографики найдите параметры настройки оформления шрифта.
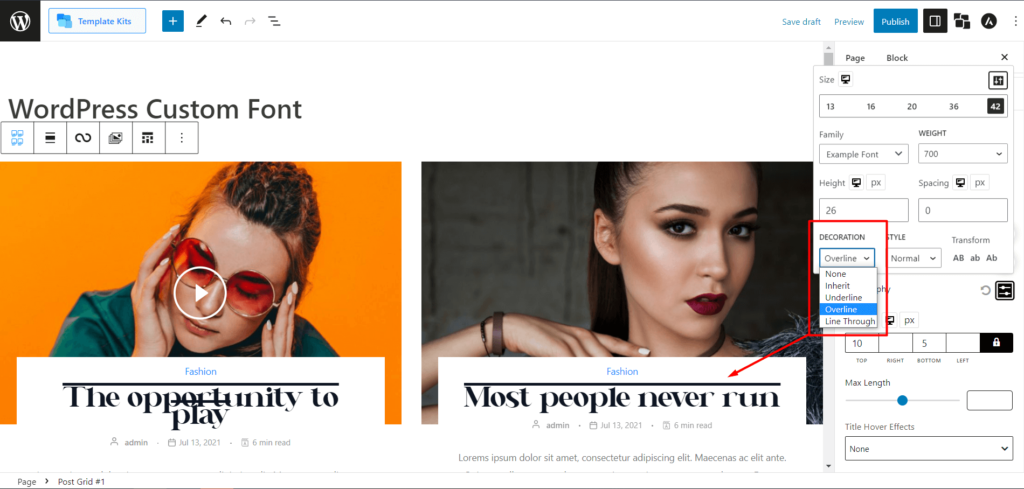
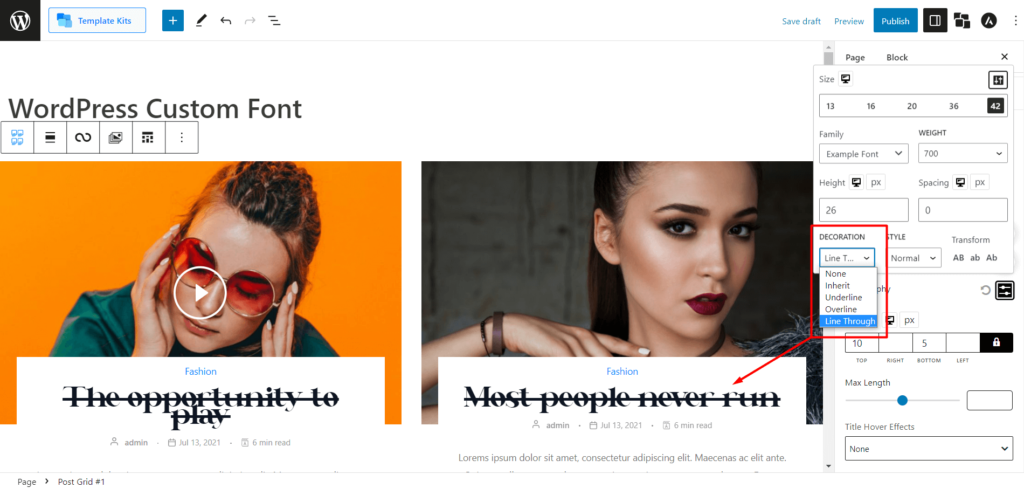
PostX предоставляет возможность изменять оформление шрифта, такое как подчеркивание (добавление строки под текстом), надчеркивание (добавление строки поверх текста) и сквозная линия (добавление строки через текст).
Давайте посмотрим предварительный просмотр каждого.
Подчеркивание Предварительный просмотр:

Предварительный просмотр над линией:

Линейный предварительный просмотр:

Выберите желаемые варианты оформления для вашего пользовательского шрифта.
Шаг 3: Настройка стиля шрифта
Найдите параметры настройки стиля шрифта в настройках типографики PostX.
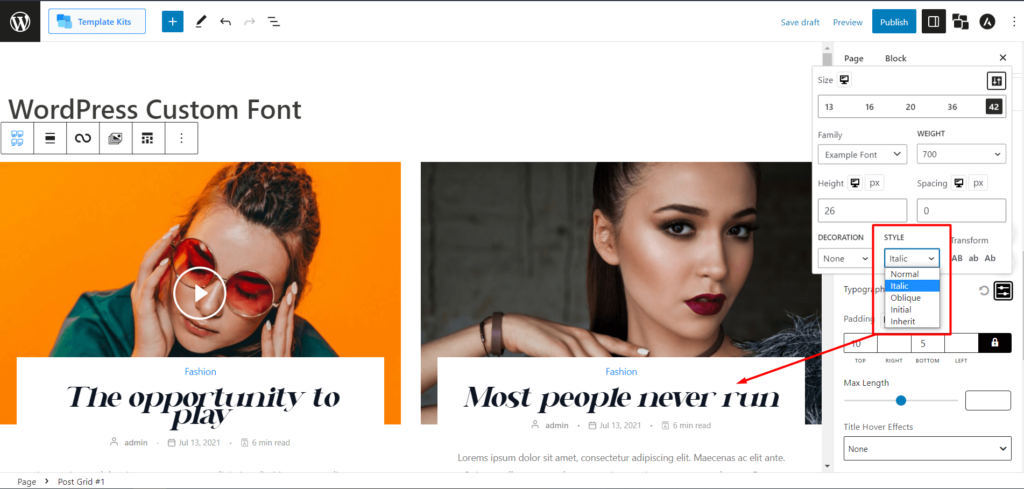
PostX позволяет изменять стили шрифтов. В настоящее время вы можете выбрать один из таких вариантов, как курсив (полукурсивный стиль) и наклонный (искусственно наклонный стиль, похожий на курсив. Примечание. Некоторые шрифты могут не поддерживать это).
Например, найдите идеальный шрифт для своего веб-сайта, в котором отсутствует курсив. PostX может помочь вам получить курсивный стиль, предоставив параметры стиля шрифта.
Давайте посмотрим превью, выделенное курсивом:

Всегда выбирайте стиль шрифта, который соответствует вашим предпочтениям.
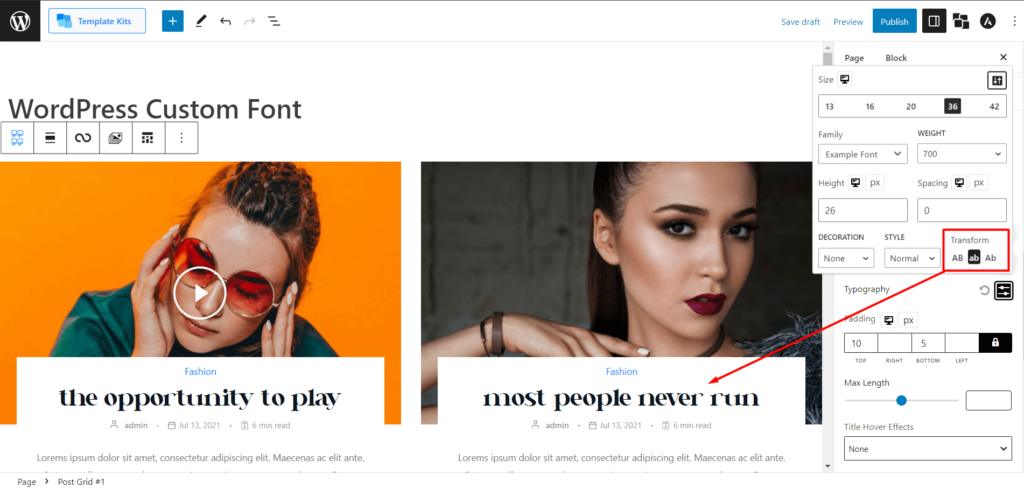
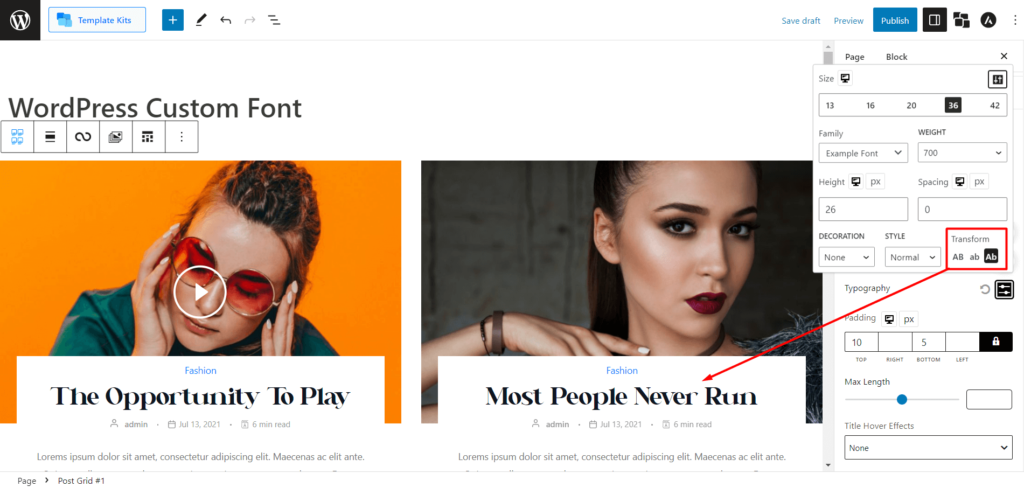
Шаг 4: Настройка преобразования шрифта
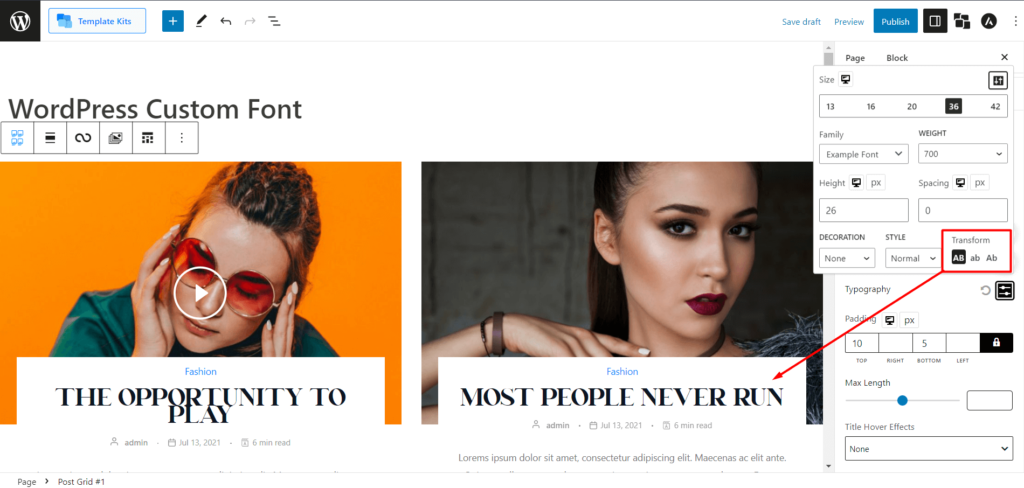
PostX позволяет преобразовывать текст шрифта в разные регистры: AB (все заглавные), ab (все строчные) и Ab (заголовки).
Давайте посмотрим предварительный просмотр каждого.
AB (все заглавные буквы):

аб (все строчные):

Ab (заголовок):

Выберите нужный параметр преобразования шрифта, чтобы соответствующим образом изменить регистр текста.
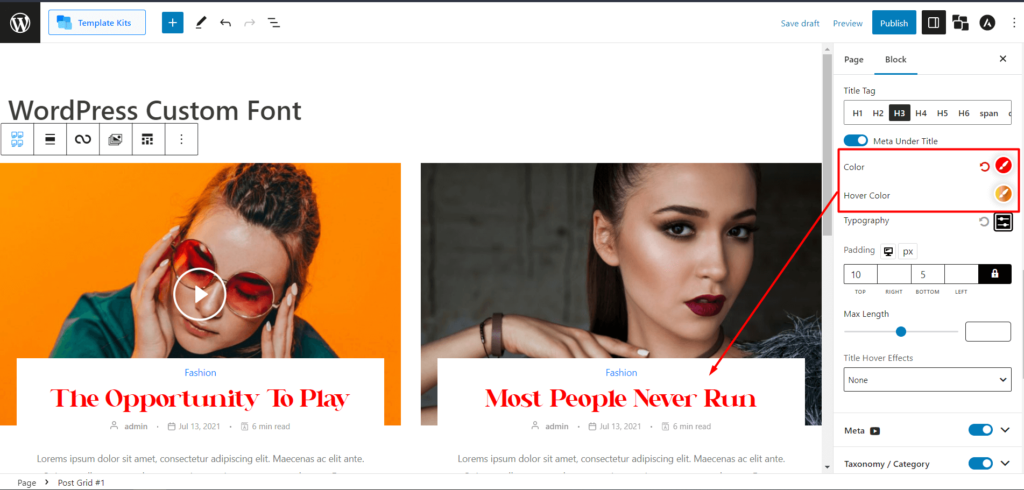
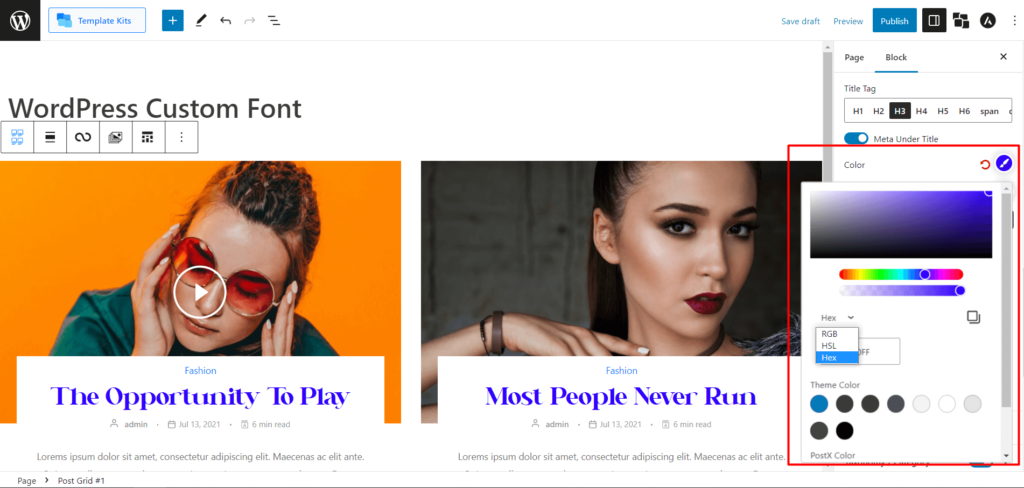
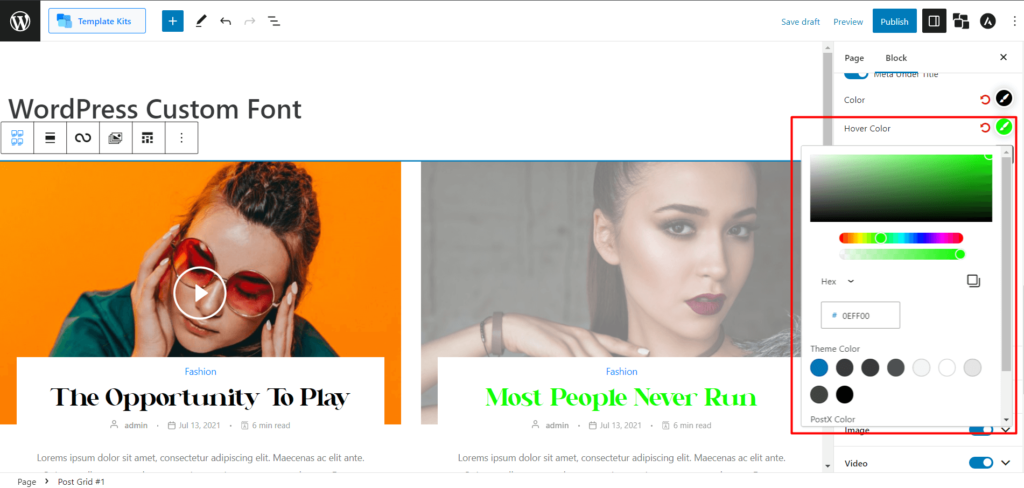
Шаг 5: Настройка цвета шрифта и цвета при наведении курсора
PostX предоставляет цветовую палитру для изменения цвета текста. Вы можете выбрать цвет из палитры, который подходит вашему дизайну.

Кроме того, предположим, что у вас есть определенные цветовые коды в форматах HEX, RGB или HSL. В этом случае вы можете ввести эти коды, чтобы соответствующим образом изменить цвет текста.

Если вы хотите изменить цвет текста шрифта при наведении, вы можете сделать это с помощью PostX.
Настройки цвета шрифта при наведении аналогичны настройке цвета шрифта. Вы можете использовать цветовую палитру или ввести коды HEX, RGB или HSL, чтобы изменить цвет текста при наведении.

Применение этих параметров настройки в PostX позволяет персонализировать ваши пользовательские шрифты без дополнительных проблем.
Дополнительное примечание
Вышеупомянутые параметры настройки могут различаться в зависимости от ваших конкретных шрифтов. Поэкспериментируйте с различными настройками и комбинациями, чтобы получить желаемые настройки для ваших пользовательских шрифтов.
Не забудьте опубликовать или обновить свои изменения после настройки параметров шрифта, чтобы увидеть обновленный вид ваших пользовательских шрифтов в ваших блоках PostX.
Преимущества пользовательских шрифтов WordPress
Использование пользовательских шрифтов WordPress может дать несколько преимуществ, улучшая типографику вашего сайта и удобство для пользователей. Вот основные преимущества внедрения пользовательских шрифтов:
Улучшенная визуальная привлекательность. Пользовательские шрифты позволяют дифференцировать типографику вашего веб-сайта, создавая уникальный и визуально привлекательный дизайн, соответствующий фирменному стилю.
Улучшенная читаемость: Тщательно подобранные пользовательские шрифты могут улучшить читаемость, гарантируя, что посетители смогут легко воспринимать и понимать содержимое вашего веб-сайта.
Согласованность бренда. Использование пользовательских шрифтов, которые соответствуют рекомендациям вашего бренда, может усилить индивидуальность вашего бренда, создавая целостный и последовательный визуальный опыт на вашем веб-сайте.
Уникальный пользовательский опыт: пользовательские шрифты способствуют отличительному пользовательскому опыту, отличая ваш веб-сайт от конкурентов и оставляя незабываемое впечатление на посетителей.
Увеличение вовлеченности: типографика привлекает и удерживает внимание пользователей. Хорошо подобранные пользовательские шрифты могут увлечь вашу аудиторию, увеличивая вовлеченность и время, проведенное на вашем веб-сайте.
Широкий выбор шрифтов: WordPress предлагает обширную библиотеку пользовательских шрифтов, предоставляя вам доступ к разнообразным стилям шрифтов и параметрам на выбор, гарантируя, что вы найдете идеальное соответствие эстетике вашего веб-сайта.
Простая реализация. Благодаря удобному интерфейсу WordPress интеграция пользовательских шрифтов на ваш веб-сайт очень проста. Вы можете без особых усилий устанавливать и активировать плагины шрифтов или использовать параметры темы для применения пользовательских шрифтов без обширных знаний в области кодирования.
Адаптивный дизайн. Пользовательские шрифты могут адаптироваться к различным устройствам и размерам экрана, гарантируя, что ваша типографика останется визуально привлекательной и разборчивой на настольных компьютерах, планшетах и мобильных устройствах.
Гибкость и контроль. Используя пользовательские шрифты, вы полностью контролируете внешний вид и размещение текстовых элементов на своем веб-сайте. Вы можете настроить размер шрифта, межстрочный интервал и другие типографские параметры, чтобы добиться желаемого внешнего вида.
Пользовательские шрифты на вашем веб-сайте WordPress улучшают его эстетику, удобочитаемость и общий пользовательский опыт. Используя широкий спектр доступных шрифтов, вы можете создать визуально привлекательный и фирменный веб-сайт, который произведет неизгладимое впечатление на ваших посетителей.
Часто задаваемые вопросы
В: Могу ли я использовать любой шрифт в качестве пользовательского шрифта в WordPress?
О: Хотя WordPress предлагает широкий выбор пользовательских шрифтов, вы также можете загружать свои собственные шрифты в различных форматах, таких как WOFF, WOFF2, TTF, SVG и EOT, используя такие плагины, как PostX. Однако важно убедиться, что у вас есть лицензионные права на загружаемые вами шрифты.
В: Повлияет ли использование пользовательских шрифтов на скорость загрузки моего сайта?
О: Пользовательские шрифты могут увеличить время загрузки вашего веб-сайта, особенно если у вас есть несколько пользовательских шрифтов или большие файлы шрифтов. Оптимизация файлов шрифтов и внедрение методов кэширования необходимы для минимизации негативного влияния на скорость загрузки.
В: Работают ли пользовательские шрифты на всех устройствах и во всех браузерах?
О: Пользовательские шрифты можно использовать на разных устройствах и в разных браузерах. Тем не менее, рекомендуется выбирать шрифты с хорошей кросс-браузерной поддержкой, а также следить за тем, чтобы они реагировали, чтобы обеспечить согласованное визуальное восприятие на экранах разных размеров и на разных устройствах.
В: Существуют ли какие-либо ограничения на использование пользовательских шрифтов в WordPress?
О: Хотя использование пользовательских шрифтов в WordPress дает множество преимуществ, важно учитывать несколько ограничений. Некоторые пользовательские шрифты могут поддерживать не все языки или символы, поэтому убедитесь, что выбранные вами шрифты совместимы с требованиями к содержанию вашего веб-сайта. Кроме того, использование слишком большого количества настраиваемых шрифтов может отрицательно сказаться на производительности и может быть неоптимальным для пользователей.
Заключение
Пользовательские шрифты WordPress дают владельцам веб-сайтов мощный инструмент для улучшения типографики, визуальной привлекательности и удобства пользователей. Тщательно выбирая и внедряя пользовательские шрифты, вы можете создать уникальный привлекательный дизайн, который соответствует индивидуальности вашего бренда.
Благодаря удобному интерфейсу плагинов, таких как PostX, добавление пользовательских шрифтов на ваш веб-сайт WordPress становится простым и эффективным. Независимо от того, выбираете ли вы шрифты из Google Fonts, торговых площадок шрифтов или библиотек премиум-шрифтов, у вас есть широкий выбор вариантов, чтобы найти идеальные шрифты для вашего веб-сайта.
Воспользуйтесь пользовательскими шрифтами WordPress, чтобы улучшить эстетику, удобочитаемость и общий пользовательский интерфейс вашего веб-сайта и оказать длительное влияние на вашу аудиторию.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Обновление блоков PostX Gutenberg 2.4.15

Знакомство с блоком строк/столбцов PostX: идеальное отображение содержимого

Новейший слайдер PostX открывает удивительные новые возможности макета

Как настроить кнопку WooCommerce Call for Price
