Пользовательский заголовок WordPress: что это такое и как его создать
Опубликовано: 2022-06-25Одна из самых гибких и полезных функций, когда-либо представленных в WordPress, — это настраиваемые заголовки. Это функция, которая позволяет вам настраивать верхнюю часть вашего веб-сайта WordPress, предоставляя вам возможность персонализировать ее по своему усмотрению, используя собственный шаблон заголовка. И, как и в случае с большинством функций WordPress, существует несколько способов настроить заголовок с помощью функций темы, пользовательского кода или плагина WordPress.
В этой статье мы проведем вас по этим маршрутам и приведем несколько примеров. Но сначала давайте поговорим о заголовках WordPress и о том, зачем их настраивать.
Зачем использовать собственный заголовок WordPress?
Заголовок является одним из наиболее важных графических элементов веб-сайта, потому что это первое, что заметят ваши посетители. Таким образом, стоит изучить, может ли изменение заголовка вашего веб-сайта улучшить взаимодействие с пользователем. Например, вы можете улучшить эстетику и дизайн своего заголовка, чтобы ваше деловое сообщение было более эффективно доведено до посетителей.
Кроме того, хорошо структурированный заголовок может помочь посетителям более легко изучить ваш контент и может быть использован для мягкого подталкивания их к продуктам или услугам, на которых вы хотите, чтобы они сосредоточились.
Что вы действительно можете изменить
Технически в шапке веб-сайта можно изменить практически все, включая размер шрифта, изображения, цветовую схему и так далее. Вы можете добавить область виджета, применить различные стили для определенных страниц, расположить логотип по своему усмотрению, применить кнопки CTA (призыв к действию), изменить меню навигации и многое другое!
Если на данный момент вы убеждены, что вам нужен собственный шаблон заголовка, вот варианты, которые поставляются с WordPress как для разработчиков, так и для тех, кто не кодирует.
Как настроить заголовок в WordPress
Давайте рассмотрим некоторые из самых популярных способов настройки заголовка.
Используйте настройщик вашей темы
Чтобы использовать встроенный настройщик WordPress для редактирования заголовка, вам сначала нужно выяснить, поддерживает ли это ваша тема. Вы можете найти свою тему в официальной библиотеке тем и использовать фильтры, чтобы узнать, имеет ли ваша текущая тема встроенную функцию для пользовательских заголовков.
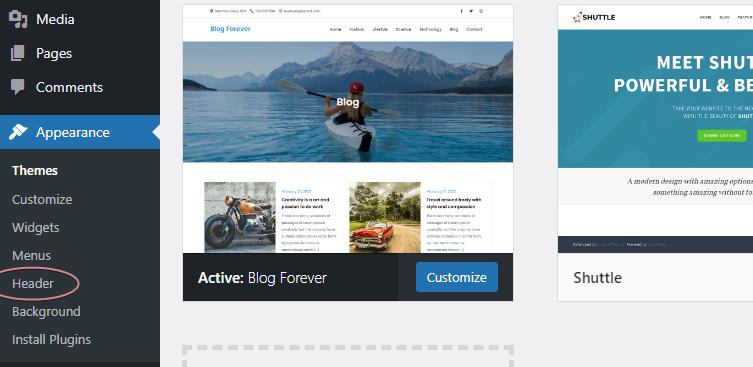
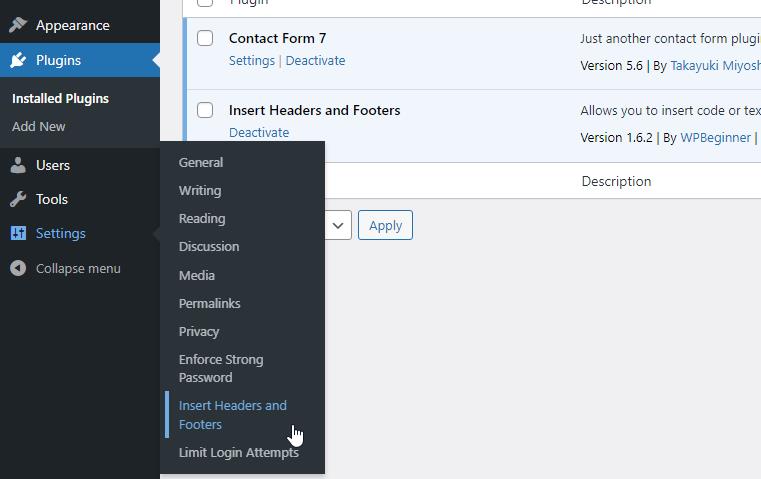
Если вы установите одну из тем, которые поставляются с этой функцией, вы заметите, что после активации в меню «Внешний вид» появляются некоторые дополнительные пункты меню. Например, если вы установите и активируете Blog Forever, вы получите следующее меню:

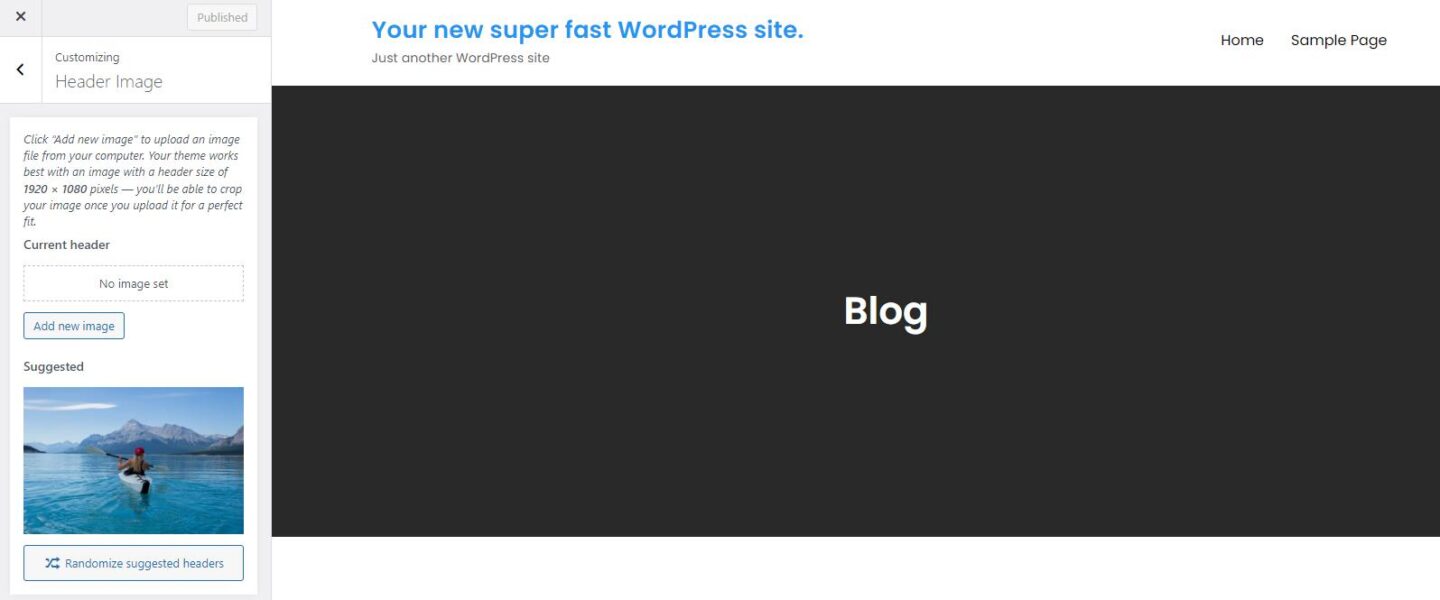
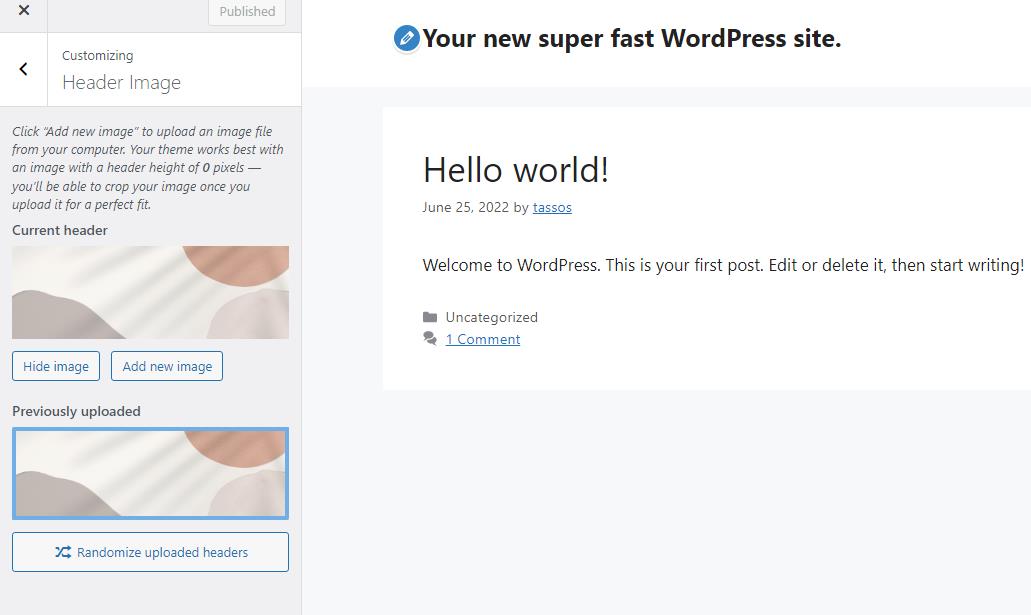
Как только вы нажмете пункт меню «Заголовок», вы перейдете к параметрам заголовка.

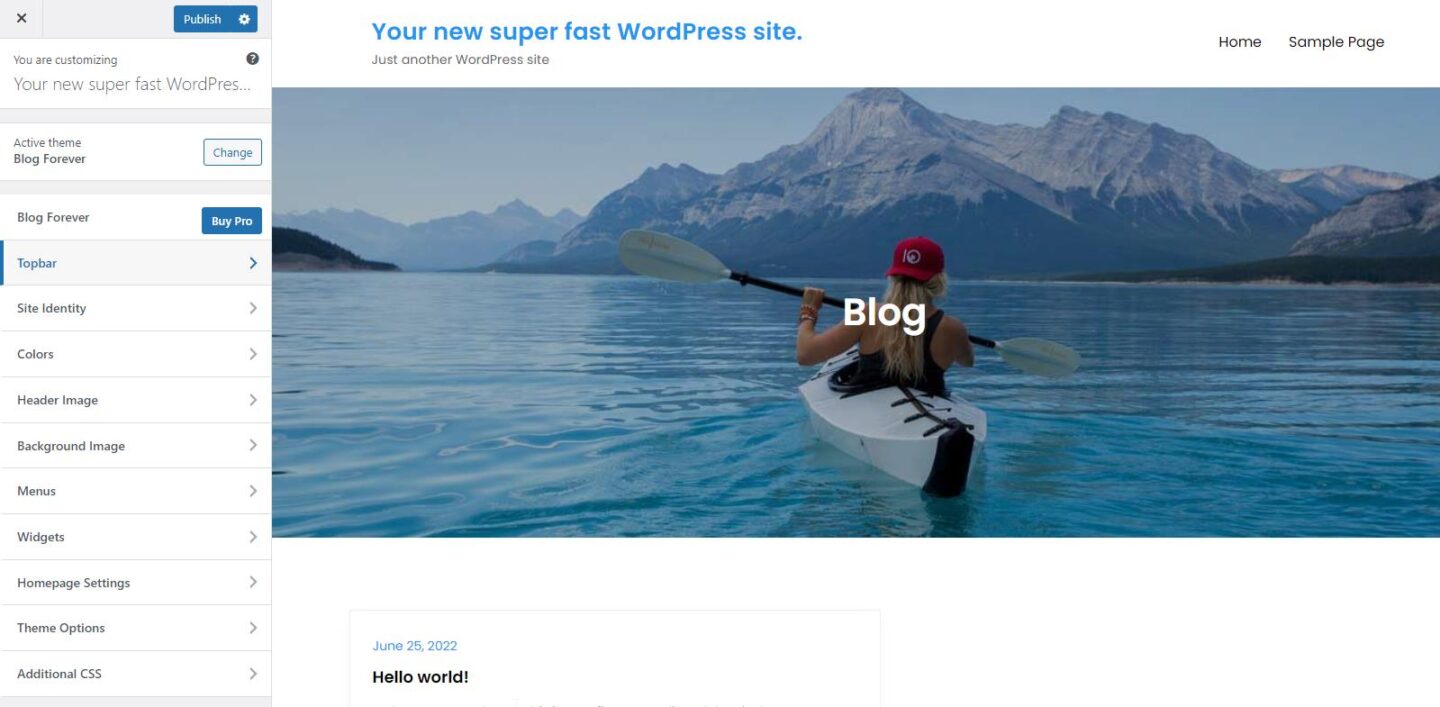
В меню настройки вы также можете найти другие параметры, которые помогут вам настроить заголовок.

Здесь доступно множество вариантов. Вы можете изменить цвета, добавить виджеты в шапку, такие как социальные сети или контактную информацию, изменить слоган и т. д.
Но что, если ваша тема не является одной из тем «редактируемых заголовков»?
Как добавить поддержку пользовательского заголовка в вашу тему
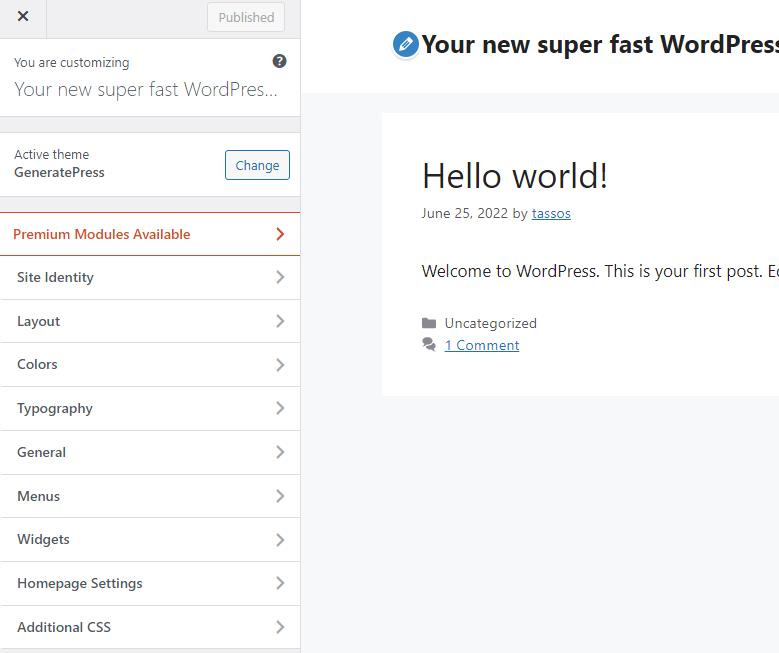
Возьмем тему GeneratePress в качестве примера тем, которые не поддерживают эту функциональность. Если вы установите и активируете эту тему, вы не увидите никаких параметров для изменения изображения заголовка в настройщике темы.

Если вы обладаете некоторыми навыками кодирования и используете ядро WordPress версии 3.4 или более поздней версии, вы можете довольно легко включить функцию настраиваемого заголовка. Вы можете легко добавить его с помощью встроенной функции add_theme_support() .
Перейдите в папку вашей темы, найдите файл functions.php и откройте его в своем любимом редакторе. Затем добавьте следующую строку:
add_theme_support( 'custom-header' );И все, теперь вы сможете увидеть параметр изображения заголовка на странице настройщика и в меню «Внешний вид». Вы можете использовать его и загрузить изображение для своего заголовка.

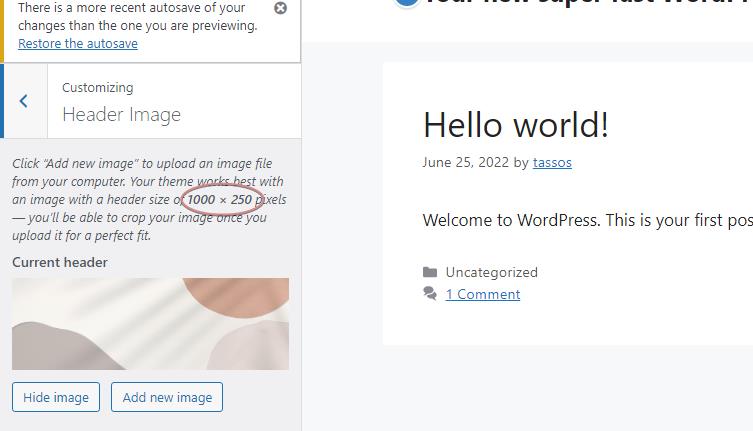
Вы также можете передать аргументы, чтобы установить любую из доступных опций. Вот пример того, как вы можете установить размер изображения, добавив код в functions.php:

function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );After_setup_theme используется для регистрации нашей функциональности сразу после инициализации темы.

Однако, как вы могли заметить, в заголовке не появляется изображение, что нормально, поскольку мы ничего не сделали для его отображения.
Как отобразить изображение заголовка
Чтобы отобразить изображение заголовка, вы должны использовать функцию WordPress get_header_image() следующим образом:
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>Отсюда вы можете перейти куда угодно в зависимости от ваших требований и навыков кодирования. Вы можете добавить тег или второстепенный заголовок или любой из виджетов темы, используя их хук, и, конечно же, добавить свой собственный CSS, чтобы отшлифовать его.
Вы должны вставить этот фрагмент пользовательского кода в файл шаблона заголовка вашей установки WordPress. Этот файл не одинаков для всех тем. Если вы не знаете, какой именно, вы можете свериться с иерархией шаблонов или забыть о том, какой файл и добавить код в заголовок через functions.php с помощью функции wp_head().
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');Также важно отметить, что такие настройки должны применяться в дочерней теме, чтобы изменения не были потеряны при обновлении темы.
Конечно, если вы используете блочную тему WordPress , такую как Twenty Twenty Two, которая поддерживает полноценный редактор сайта, вам может стать еще проще. Подробнее об этом мы расскажем в следующей статье.
Создайте собственный заголовок с помощью плагина WordPress
Существуют различные популярные плагины, которые можно использовать для настройки заголовка WordPress. На самом деле их слишком много, чтобы вдаваться в эту статью.
С учетом сказанного, есть один, который стоит проверить, поскольку его можно использовать не только для настройки вашего заголовка, но и как полезный инструмент для вставки кода в «нужную» область вашего веб-сайта, когда это необходимо. Поздоровайтесь с плагином «Вставить верхние и нижние колонтитулы».

Плагин Insert Headers & Footers полезен во многих отношениях. Он не только позволяет вам добавлять код в верхний, нижний и основной колонтитулы, но также сохраняет все это в одном месте, в разделе «Настройки -> Вставить верхние и нижние колонтитулы».

Это не рекомендуется для не кодеров, так как вам все равно придется вставлять скрипты. Если вы хотите настроить свой заголовок и избежать кодирования, мы рекомендуем плагин «Добавить пользовательские изображения заголовка», который предоставляет WordPress.

Все, что вам нужно сделать после его установки и активации, — это создать страницу (видимую или приватную) под названием «Заголовки» и загрузить на нее изображения.
Плагин делает следующее: а) включает параметр «Заголовок» настройщика и б) анализирует все изображения, загруженные на странице «Заголовки», и предоставляет их в качестве предлагаемых заголовков в настройщике. Довольно круто!
Вывод
Ваш заголовок WordPress — это первое, что кто-либо увидит на вашем сайте. Таким образом, стоит убедиться, что он выглядит как можно лучше! Надеюсь, вышеизложенное дало вам несколько советов и советов о том, как это сделать, независимо от того, нравится ли вам программировать.
