Как создать пользовательскую страницу входа в WordPress (3 метода)
Опубликовано: 2022-07-26По умолчанию страница входа, которую видят посетители вашего сайта, такая же, как и у администраторов. Хотя эта страница функциональна, ее дизайн очень простой, с большим количеством пустого пространства и логотипом WordPress спереди и по центру. Это мало что делает для поддержки вашего бренда или предоставления посетителям удобного интерфейса.
Создание пользовательской страницы входа — относительно простое улучшение, которое вы можете внести на свой сайт WordPress. В зависимости от типа сайта, которым вы управляете, многие из ваших посетителей могут в какой-то момент взаимодействовать с этой страницей, поэтому настраиваемая страница входа в WordPress дает возможность улучшить их опыт.
В этой статье мы поговорим о преимуществах пользовательской страницы входа в WordPress, рассмотрим несколько способов ее создания и изучим некоторые передовые практики для удобства пользователей и безопасности.
Зачем вам может понадобиться пользовательская страница входа в WordPress
Настройка страницы входа в WordPress не должна быть сложным проектом. Такие простые настройки, как замена логотипа WordPress на свой собственный и изменение фона, могут иметь большое значение.
Пользовательских страниц входа может быть больше:
- Удобный
- Профессиональный
- Визуально привлекательный
- Познавательный
- Безопасный
Кроме того, внесение этих улучшений выполняется быстро и просто. Потратив немного времени на это сейчас, вы сможете улучшить свою страницу входа для каждого посетителя, который будет использовать ее в будущем.
Преимущества настройки страницы входа в WordPress
Теперь давайте немного подробнее рассмотрим некоторые из преимуществ, которые мы описали выше, чтобы вы могли понять, почему это стоит того. Страница входа в WordPress по умолчанию довольно проста:

Если вы единственный, кто когда-либо его видел, то страница входа по умолчанию делает свое дело. Но если ваша аудитория регулярно использует его для входа в систему, вы определенно можете сделать несколько быстрых обновлений.
Добавление фирменного стиля на страницу входа создаст ощущение, что она принадлежит вашему сайту, и придаст более профессиональный вид. Посетители должны воспринимать его как естественную и намеренно созданную часть вашего сайта, а не как второстепенную.
Эта страница также может быть отличной возможностью поделиться новостями и другой информацией с вашей аудиторией. Например, вы можете включить раздел, в котором вы публикуете обновления для просмотра посетителями при входе в систему — новости о вашей организации, новых продуктах, отзывы или что-то еще, чем вы хотите поделиться о своей компании.
Важные особенности хорошей страницы входа
Хотя страница входа для одного веб-сайта может сильно отличаться от другой, все они, как правило, имеют некоторые общие черты. Очевидно, что все страницы входа требуют, чтобы посетители могли войти в систему, будь то традиционная комбинация имени пользователя и пароля или сторонняя аутентификация.
Наличие ссылки для сброса пароля или поиска имени пользователя также является стандартной практикой. Эта ссылка обычно ведет на другую страницу, где они могут ввести свой адрес электронной почты, чтобы получить инструкции по получению или сбросу своей информации. Забывший пароль? ссылка обычно находится рядом с полями ввода данных и кнопкой « Войти ».
Чтобы защитить вас и ваших посетителей, также разумно внедрить некоторые основные функции безопасности. Например, вы можете изменить способ входа администраторов на ваш сайт, чтобы предотвратить несанкционированные попытки.
Если ваш сайт собирает какую-либо личную информацию от своих пользователей, вы должны уделить особое внимание защите этих учетных записей от ботов и хакеров. Технология CAPTCHA, двухфакторная аутентификация (2FA) и уведомления о защите от фишинга — вот несколько вещей, которые вы можете сделать, чтобы защитить своих пользователей. Позже мы обсудим эти варианты более подробно.
Как создать пользовательскую страницу входа в WordPress (3 метода)
К счастью, создать пользовательскую страницу входа в WordPress намного проще, чем вы, вероятно, себе представляете. За считанные минуты вы можете добавить свой логотип и внести другие простые изменения. За считанные часы вы можете получить полностью настраиваемую страницу входа, которая улучшит взаимодействие с вашими посетителями.
Вот три популярных метода создания индивидуальной страницы входа в WordPress:
1. Создайте пользовательскую страницу входа в WordPress с помощью SeedProd.
Плагин SeedProd — это интуитивно понятный способ настроить страницу входа в систему. Вы также можете создать пользовательскую страницу 404, страницу режима обслуживания, страницу «Скоро» и другие целевые страницы.
Обратите внимание, что для модулей страницы 404 и страницы входа требуется план SeedProd Pro. Чтобы создать страницу входа, выполните следующие действия:
Шаг 1: Установите и активируйте SeedProd Pro
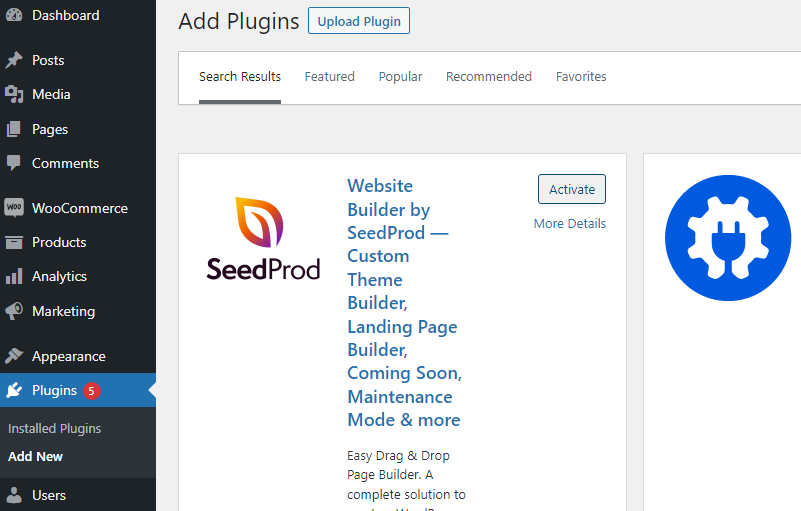
Сначала перейдите на страницу « Плагины » на панели инструментов и выберите « Добавить новый ». Найдите SeedProd и установите его бесплатно. После завершения установки нажмите кнопку « Активировать ».

Далее вам нужно перейти на премиум-план. Для этого нажмите Get Pro на вкладке SeedProd . Это перенаправит вас на их сайт, где вы сможете приобрести ключ активации для премиум-версии.
Шаг 2. Создайте целевую страницу, используя шаблон страницы входа.
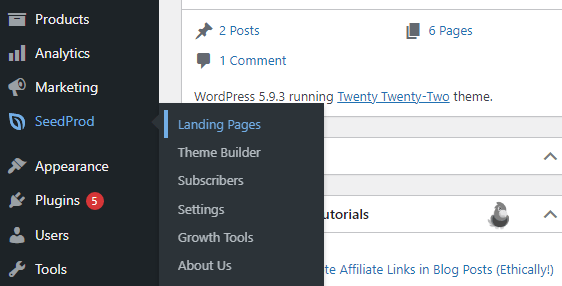
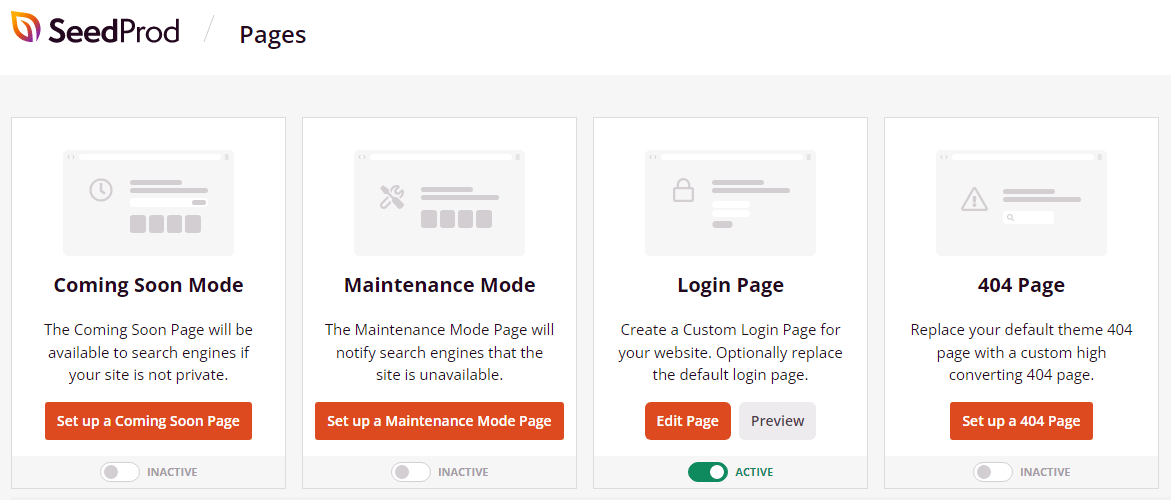
После активации SeedProd Pro наведите указатель мыши на вкладку SeedProd и выберите Целевые страницы . На следующем экране вам будут представлены четыре шаблона.

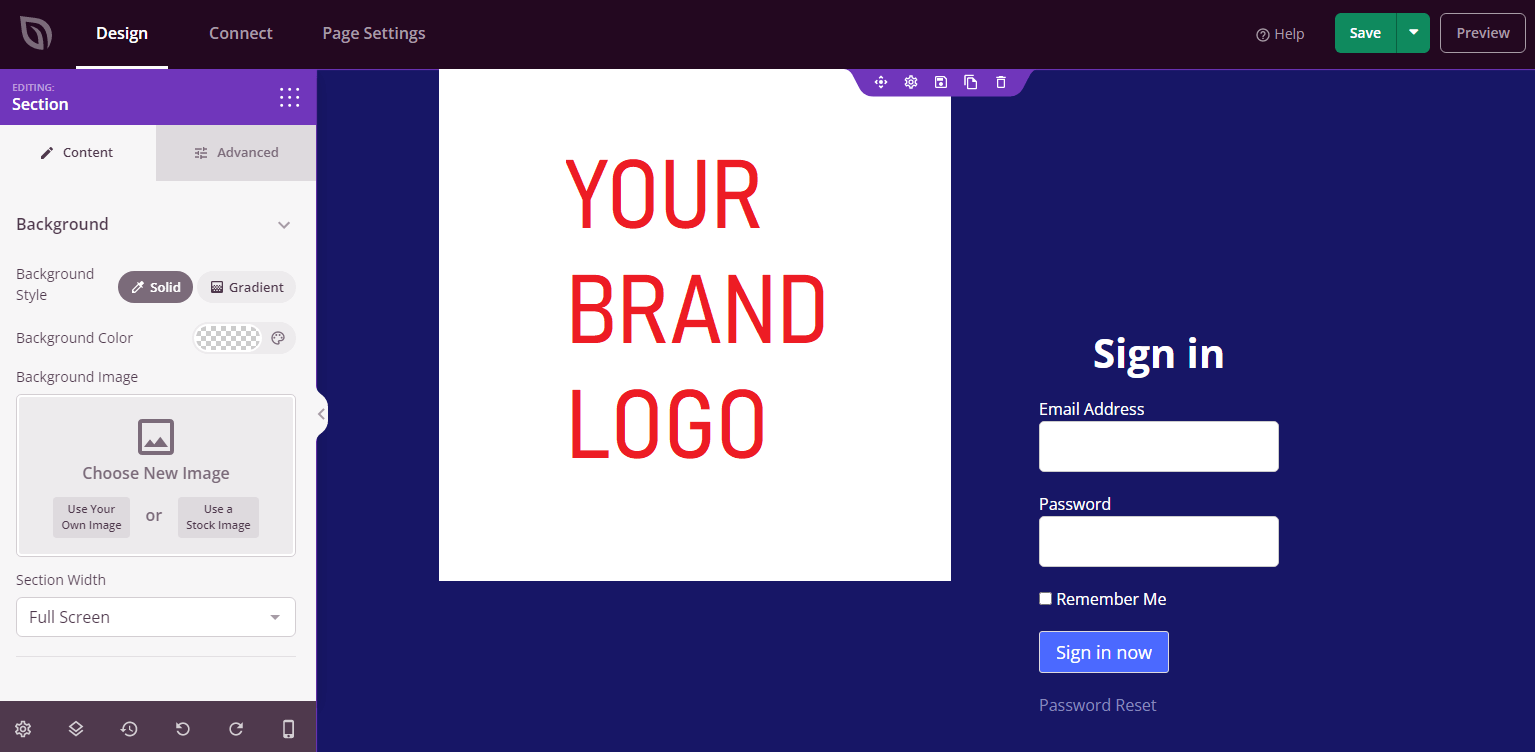
Выберите «Настроить страницу входа », чтобы настроить новую страницу входа с помощью готового шаблона. Затем вы попадете в редактор, где сможете создать новую страницу входа.
Редактор SeedProd во многом похож на редактор блоков WordPress, позволяя вам легко добавлять и изменять аспекты страницы. Поскольку вы выбрали модуль страницы входа, у вас уже будут встроены все необходимые функции страницы входа.
К ним относятся поля ввода имени пользователя и пароля, флажок « Запомнить меня» , ссылка для сброса пароля , изображение и фон.

Вы можете использовать редактор блоков, чтобы добавить дополнительный текст, изображения, формы и многое другое, как в обычном посте. Просто настройте эту страницу по своему вкусу, а затем нажмите кнопку « Сохранить » в правом верхнем углу экрана.
Шаг 3. Активируйте новую страницу входа
Как только ваш дизайн будет сохранен, выйдите из экрана редактирования и вернитесь к экрану целевых страниц SeedProd на панели инструментов. Переведите переключатель в модуле « Страница входа » в положение « Активно », чтобы заменить страницу входа по умолчанию новой.

Теперь выйдите из системы и вернитесь, чтобы увидеть ее в действии! Прежде чем снова войти в систему, протестируйте ссылку для сброса пароля и другие функции. Представьте, что вы новый посетитель, и подумайте, можете ли вы что-нибудь сделать для дальнейшего улучшения работы.
Другие соображения
SeedProd позволяет очень легко добавлять изображения и другие элементы, как и в редакторе блоков. Важно рассмотреть все доступные варианты, чтобы увидеть, есть ли какие-либо элементы, которые будут эффективны на вашей странице входа.
Экран входа в систему также не должен оставаться неизменным с течением времени. Вы можете регулярно публиковать обновленные продающие изображения или рекомендуемые материалы. Когда люди вернутся, чтобы войти в систему, вы можете использовать эту возможность, чтобы предложить новый или популярный контент.
Конечно, вы также захотите использовать цветовую палитру и шрифты вашей компании, чтобы все соответствовало остальной части вашего сайта. С SeedProd вы можете легко поменять фон страницы, поэтому не стесняйтесь создавать несколько дизайнов и чередовать их в зависимости от сезона или по своему усмотрению, чтобы сохранить свежесть опыта.
2. Измените страницу входа с помощью LoginPress.
Если вы ищете что-то более экономичное и простое, LoginPress — это удобный бесплатный плагин, который вы можете использовать для настройки своей страницы входа. В нем отсутствуют некоторые функции и усовершенствования SeedPod Pro, но он добавляет функциональные возможности в полнофункциональный редактор сайтов WordPress, что позволяет легко настраивать страницу входа в систему. Просто выполните следующие действия, чтобы использовать его:
Шаг 1: Установите и активируйте плагин LoginPress.
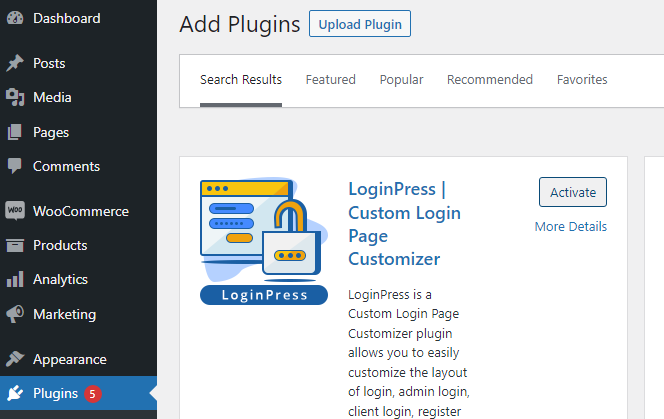
На странице « Плагины » на панели инструментов выберите « Добавить новый » и выполните поиск «LoginPress». Установите и активируйте плагин, чтобы начать.

На данном этапе нет необходимости обновлять LoginPress, хотя есть некоторые премиальные функции, которыми вы можете воспользоваться позже. Для большинства страниц входа достаточно бесплатной версии.
Шаг 2. Измените страницу входа с помощью Customizer.
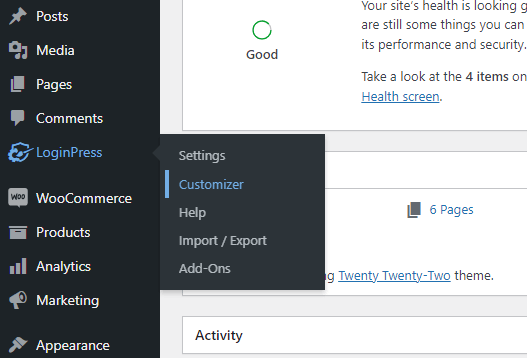
После того, как вы установили и активировали LoginPress, вы увидите новую вкладку в левой части панели управления WordPress. Наведите указатель мыши на вкладку LoginPress и выберите Customizer , чтобы изменить страницу входа.

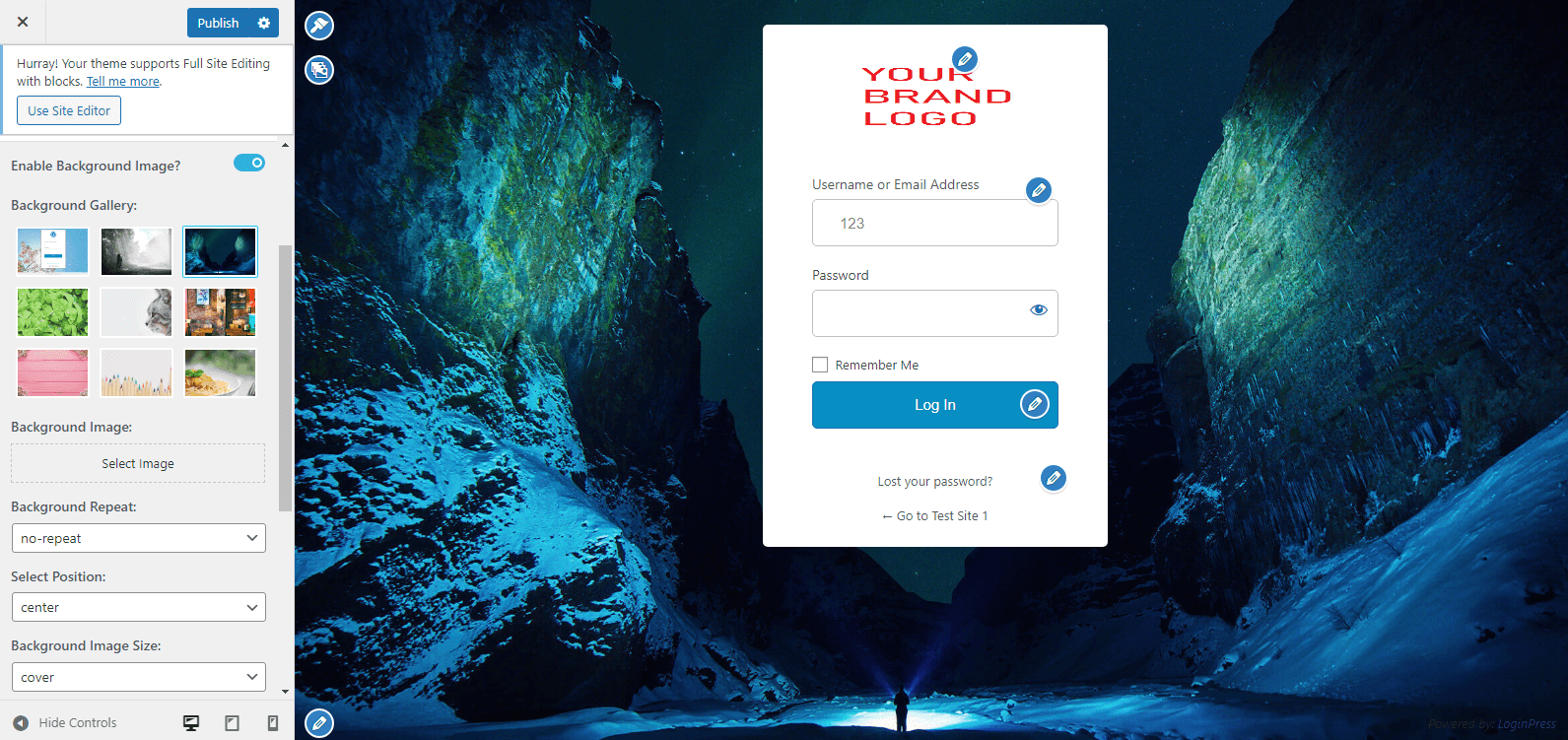
Вы попадете прямо на страницу входа в полнофункциональный редактор сайта. Вы увидите значки для следующих возможностей:
- Изменить логотип
- Настройка формы (имя пользователя и пароль)
- Кнопка «Настроить» (Войти)
- Настроить навигацию (Забыли пароль?)
- Изменить нижний колонтитул
- Изменить шаблон
- Изменить фон
Просто выберите соответствующий значок карандаша или кисти, чтобы изменить этот элемент. Вы можете легко заменить логотип, загрузить собственный фон или изменить форму и кнопку входа всего в несколько кликов.


У вас не будет полной свободы редактирования этой страницы, как в редакторе блоков в SeedProd Pro, но этого должно быть достаточно для настройки подавляющего большинства страниц входа. В левом меню вы увидите новую вкладку LoginPress в полнофункциональном редакторе сайта, которая добавляет еще больше возможностей.
Шаг 3. Ознакомьтесь с дополнительными функциями и рассмотрите возможность обновления
Некоторые функции доступны только в премиум-планах LoginPress, например, модуль reCAPTCHA. Для большинства сайтов WordPress малого и среднего размера бесплатной версии достаточно для создания пользовательской страницы входа.
Предоставленные функции позволяют легко изменить многие аспекты вашей страницы входа быстро и без какого-либо кодирования. У вас всегда будет возможность перейти на версию Pro в будущем, поэтому не стесняйтесь начинать с бесплатной версии и смотреть, соответствует ли она вашим потребностям.
Предлагаемые правки
Если вы выберете этот метод настройки страницы входа, замена логотипа, вероятно, будет первым, что вы захотите сделать. Просто нажмите на синий значок карандаша рядом с логотипом по умолчанию, чтобы загрузить свой собственный.
Затем вы можете попробовать некоторые другие шаблоны, чтобы увидеть, подходит ли какой-либо из них вашему стилю. Если нет, вы всегда можете загрузить свой собственный или просто создать фон, используя основной цвет вашего бренда.
Затем вы можете подумать об изменении шрифтов или текста в фактической форме, чтобы они соответствовали остальной части вашего сайта. Вы также захотите убедиться, что все ссылки работают.
3. Измените страницу входа с помощью пользовательского кода.
Наконец, если вы предпочитаете не использовать плагин, вы также можете настроить свою страницу входа с помощью кода. Это требует большего количества технических ноу-хау, но обеспечивает наибольшую гибкость.
Как именно вы будете настраивать свою страницу входа с помощью пользовательского кода, зависит от вас. Давайте рассмотрим один пример простого изменения, которое вы, возможно, захотите внести.
Допустим, вы хотите вручную заменить логотип WordPress на экране входа в систему своим собственным изображением. Это может показаться пугающим для новичков, но это не сложно для тех, кто знаком с доступом к файлам своего веб-сайта и базовыми манипуляциями с кодом. Просто выполните следующие действия:
Шаг 1. Сделайте резервную копию вашего сайта
Каждый раз, когда вы вручную изменяете файлы или папки на своем сайте, рекомендуется создать резервную копию. Одно случайное нажатие клавиши может сломать ваш сайт.
Периодическое полное резервное копирование сайта всегда является хорошей идеей, хотя вы должны, по крайней мере, делать копии любых файлов, которые вы планируете изменить. В этом случае вы будете вносить изменения в файл functions.php .
Шаг 2: Создайте и загрузите свой логотип
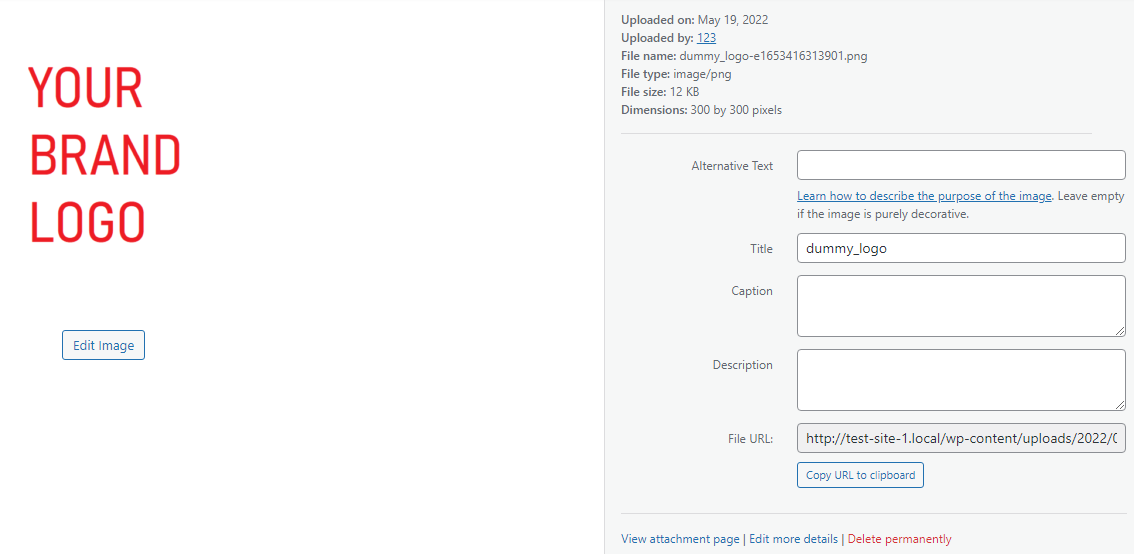
Вам, конечно, понадобится изображение вашего логотипа, чтобы заменить изображение по умолчанию. Загрузите изображение, которое хотите использовать, в свою медиатеку.
Хотя теоретически вы можете сделать изображение любого размера, размеры примерно 300 пикселей в ширину прекрасно вписываются в форму входа по умолчанию. Мы будем использовать пример размером 300×300 пикселей для квадратного изображения-заполнителя.
Вы можете изменить размер изображения вне WordPress или сделать это в своей медиатеке. Чтобы сделать последнее, просто нажмите на изображение после его загрузки и выберите « Редактировать изображение » справа, рядом с миниатюрой. Вы можете выбрать свои размеры и нажать «Масштаб », чтобы изменить его размер. Затем сохраните изображение и продолжайте.

Вам понадобится URL-адрес изображения для следующего шага, поэтому нажмите кнопку « Копировать URL-адрес в буфер обмена » или оставьте это окно открытым.
Шаг 3: Измените файл functions.php
Далее вам нужно найти файл functions.php . Для этого войдите в папку вашей темы через протокол передачи файлов (FTP). Эта папка должна иметь то же имя, что и ваша тема, и находиться в папке wp-content вашего сайта.
Чтобы заменить логотип WordPress на экране входа в систему, добавьте этот код в файл functions.php внутри. Чтобы не помещать его в середину другого скрипта, вы можете просто вставить этот фрагмент в самый конец файла под остальной частью кода:
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );Вставьте URL-адрес, скопированный на последнем шаге, вместо заполнителя «URL-адрес ВАШЕГО ИЗОБРАЖЕНИЯ ЗДЕСЬ». Это заменит логотип WordPress вашим изображением. Обязательно сохраните файл functions.php после внесения этих изменений.
Шаг 4: Посетите страницу входа
Выйдите из системы, чтобы вернуться на страницу входа. Если вы уже находитесь на экране входа в систему, вам потребуется перезагрузить страницу, чтобы увидеть изменения.
Вы должны увидеть свой логотип вместо старого. Если размер кажется неправильным, вы можете легко настроить размеры, изменив значения высоты, ширины и фона в пикселях во фрагменте кода.
Если что-то кажется неправильным, просто восстановите резервную копию, чтобы отменить изменения. Вы также можете перезаписать файл functions.php созданной ранее резервной копией.
Как защитить свою страницу входа в WordPress
При реализации пользовательской страницы входа в систему есть несколько вещей, о которых вам нужно знать для обеспечения безопасности и работоспособности вашего веб-сайта. Страница входа является основной целью для хакеров и ботов, поэтому очень важно надежно ее заблокировать. Вот несколько способов сделать это:
Двухфакторная аутентификация (2FA)
Двухфакторная аутентификация (также известная как 2FA) значительно снижает вероятность взлома учетной записи. С 2FA, в дополнение к необходимости имени пользователя и пароля, требуется вторая форма аутентификации, когда посетители пытаются войти в систему с нового или незарегистрированного устройства.
Например, если хакер сможет получить учетные данные для входа в систему для одного из ваших пользователей, он может просто войти в учетную запись и вызвать хаос. Иногда хакеры могут просто подобрать пароль по имени пользователя. При внедрении 2FA также потребуется вторая форма проверки.
Обычно это электронное письмо или текст, который отправляется владельцу учетной записи, чтобы подтвердить, что он пытается войти в систему. Поскольку маловероятно, что хакер также получит доступ к электронной почте или устройству пользователя, это все, кроме гарантирует подлинность пользователя.
2FA обычно можно ускорить, разрешив пользователям регистрировать устройство, чтобы попытки входа из этого источника не требовали проверки каждый раз. Существует ряд доступных плагинов, которые позволяют настроить 2FA на вашем сайте. Это особенно важно учитывать, если ваш сайт обрабатывает какую-либо конфиденциальную или финансовую информацию.
CAPTCHA и reCAPTCHA
Один из способов угадать учетные данные для входа — атаковать ваш сайт с помощью ботов. Другими словами, программы будут автоматически пытаться угадать распространенные комбинации имени пользователя и пароля, пока не добьются успеха. Это может показаться сложной задачей для людей, но боты могут делать это быстро и автоматически, угадывая тысячи распространенных паролей без вмешательства человека.
Цель CAPTCHA — помешать этим ботам предпринимать попытки входа в систему. Вы наверняка сталкивались с этими тестами. Раньше они приходили в виде искаженных слов, которые вам приходилось расшифровывать и вводить в рамку.

Более современные CAPTCHA включают в себя выбор изображений, которые включают в себя определенный объект, например, автомобили или дымоходы. Эти тесты трудно решить ботам, и поэтому они эффективны для предотвращения попыток взлома методом грубой силы.

reCAPTCHA — это усовершенствованная форма этой технологии, которая может сдерживать ботов практически без участия пользователей. LoginPress включает технологию reCAPTCHA в свою версию Pro, или вы можете найти приложения CAPTCHA, включенные в определенные плагины или более комплексные инструменты безопасности.
Уведомления о защите от фишинга
Низкотехнологичная стратегия кражи учетных данных для входа состоит в том, чтобы имитировать авторитетный источник и просто запрашивать их. Это известно как фишинг.
Например, кто-то может создать адрес электронной почты, используя ваше имя или имя вашей компании, и отправить электронное письмо с запросом учетных данных для входа, чтобы решить проблему. Если электронная почта и адрес убедительны, некоторые люди могут клюнуть на приманку и ответить, выдав информацию о своей учетной записи.
Один из способов предотвратить это — опубликовать антифишинговые уведомления о том, что вы и ваша компания никогда не будете запрашивать такую информацию. Любые такие электронные письма или сообщения следует считать спамом и игнорировать. Простое уведомление на вашей странице входа может означать разницу между успешными попытками фишинга и безопасными учетными записями.
Делайте все возможное, чтобы идти вперед
Хотя это легко упустить из виду и сосредоточиться на других аспектах вашего веб-сайта, настройка страницы входа в систему является стоящим проектом. Пользовательская страница входа может улучшить взаимодействие с пользователем, придать вашему сайту более профессиональный вид и использоваться для обмена важной информацией.
Вы можете изменить свою страницу входа в WordPress, используя следующие методы:
- Создайте новую страницу входа с помощью такого плагина, как SeedProd.
- Измените свою страницу входа с помощью бесплатного инструмента, такого как LoginPress.
- Используйте код для внесения изменений вручную, например замены логотипа по умолчанию.
Чтобы получить максимальную отдачу от экрана входа в систему, плагины позволяют легко настроить страницу именно так, как вы хотите. В некоторых случаях это одна из первых страниц, которую увидят посетители, поэтому важно, чтобы она выглядела как можно лучше!
