Как создать собственный шаблон страницы WordPress (2 метода)
Опубликовано: 2023-11-09Если вы хотите установить другой макет для одной (или нескольких) ваших страниц, рекомендуется создать собственный шаблон страницы WordPress. Это также позволяет вам быстро и легко применять шаблон к другим страницам. Однако вы можете не знать, как это сделать в WordPress.
К счастью, есть два относительно простых метода создания собственного шаблона. Новичкам лучше всего использовать плагин для создания страниц, например Elementor. Или, для более опытных пользователей, вы можете создать собственный шаблон вручную, отредактировав файл page.php .
В этом посте мы более подробно рассмотрим преимущества создания собственного шаблона для вашего сайта. Затем мы покажем вам два метода создания собственного шаблона WordPress. ️
Давайте начнем!
Зачем создавать собственный шаблон страницы WordPress
Когда вы добавляете новую страницу на свой веб-сайт, она наследует макет и дизайн вашей текущей темы WordPress. В этом случае шаблон применяется с использованием файла page.php , который влияет на все ваши отдельные страницы.
Однако бывают случаи, когда имеет смысл использовать другой шаблон для определенных веб-страниц. Если у вас есть веб-сайт-портфолио, возможно, вы захотите сделать макет немного шире, чем другие страницы.
Между тем, ваш обычный шаблон страницы может не подойти для страниц продаж и целевых страниц, если вы хотите включить привлекательный раздел с призывом к действию или отобразить большое главное изображение. Хотя вы можете настроить текущий шаблон страницы, это может занять много времени. Кроме того, вы будете ограничены файлом темы page.php .
Кроме того, шаблон пользовательской страницы WordPress полезен, если вы хотите применить его к нескольким страницам. Например, после того как вы разработали собственный шаблон для целевой страницы, вы можете использовать макет на всех своих целевых страницах, не настраивая каждую страницу вручную.
Как создать собственный шаблон страницы WordPress (2 метода)
Теперь, когда вы знаете, почему создать собственный шаблон страницы WordPress — это хорошая идея, давайте рассмотрим некоторые способы достижения этой цели.
- Создайте шаблон страницы с помощью конструктора страниц
- Создайте шаблон страницы вручную
1. Создайте шаблон страницы с помощью конструктора страниц (Elementor) ️
 Elementor Website Builder – больше, чем просто конструктор страниц
Elementor Website Builder – больше, чем просто конструктор страницТекущая версия: 3.17.3
Последнее обновление: 8 ноября 2023 г.
элементор.3.17.3.zip
Самый простой способ настроить собственный шаблон страницы WordPress — использовать плагин для создания страниц, такой как Elementor. Вы можете использовать любой конструктор страниц, но вам понадобится тот, который позволит создавать индивидуальный дизайн.
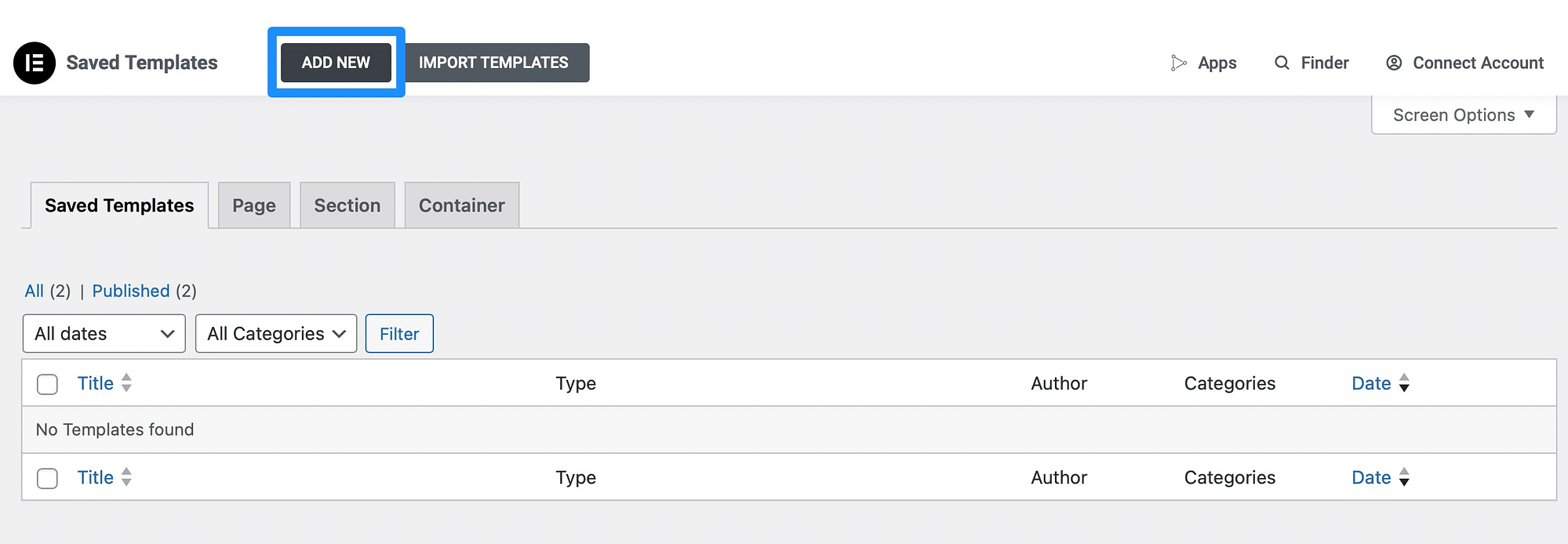
Если вы используете бесплатную версию Elementor, установите плагин прямо с панели управления WordPress. Затем перейдите в «Шаблоны» и нажмите «Добавить новый» :

Затем выберите тип шаблона, который вы хотите создать, например целевую страницу или контейнер. Дайте шаблону имя и выберите «Создать шаблон» , чтобы открыть редактор Elementor:

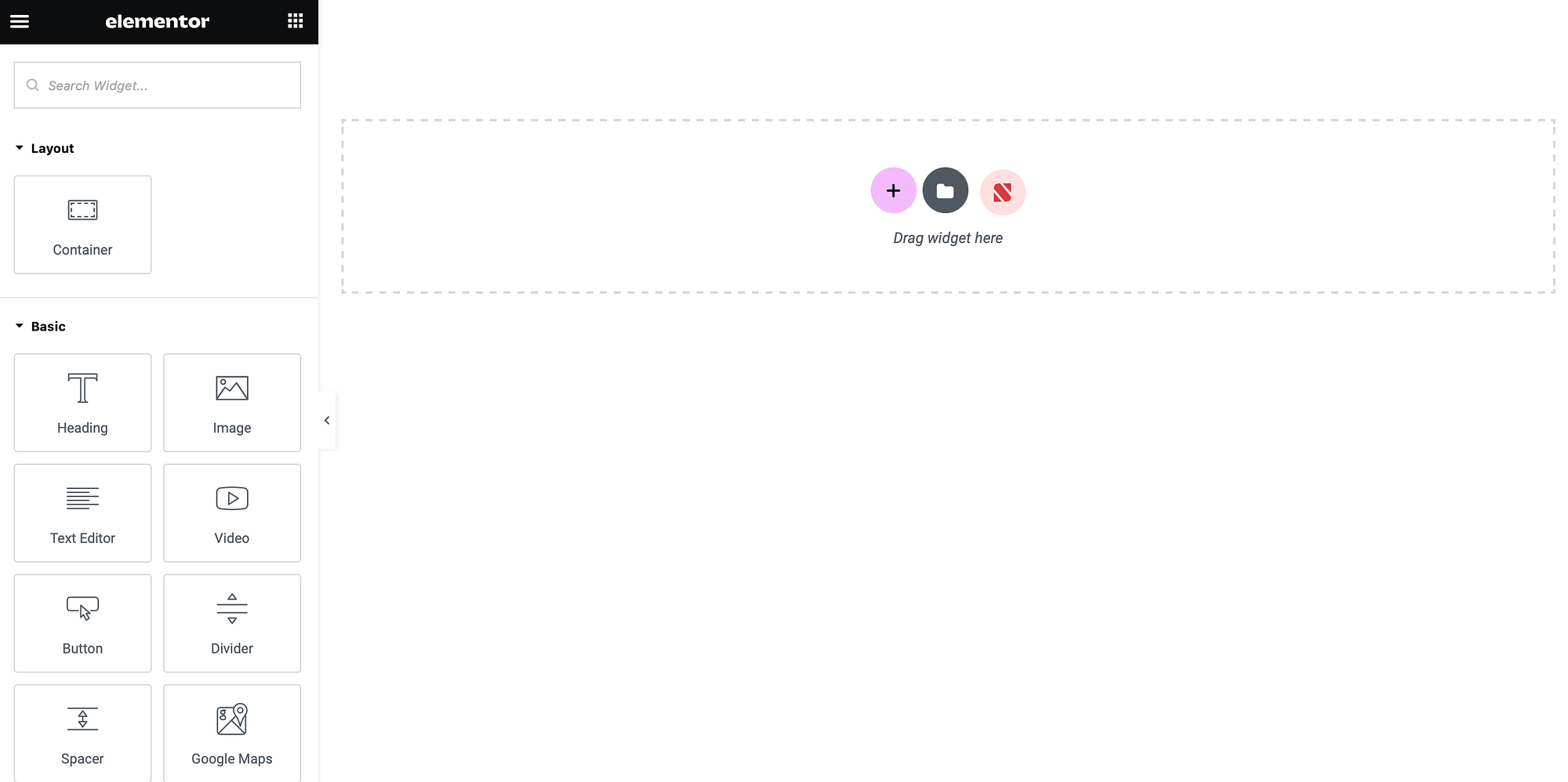
Здесь вы найдете набор элементов, расположенных слева от страницы. Справа вы можете увидеть предварительный просмотр вашего макета.
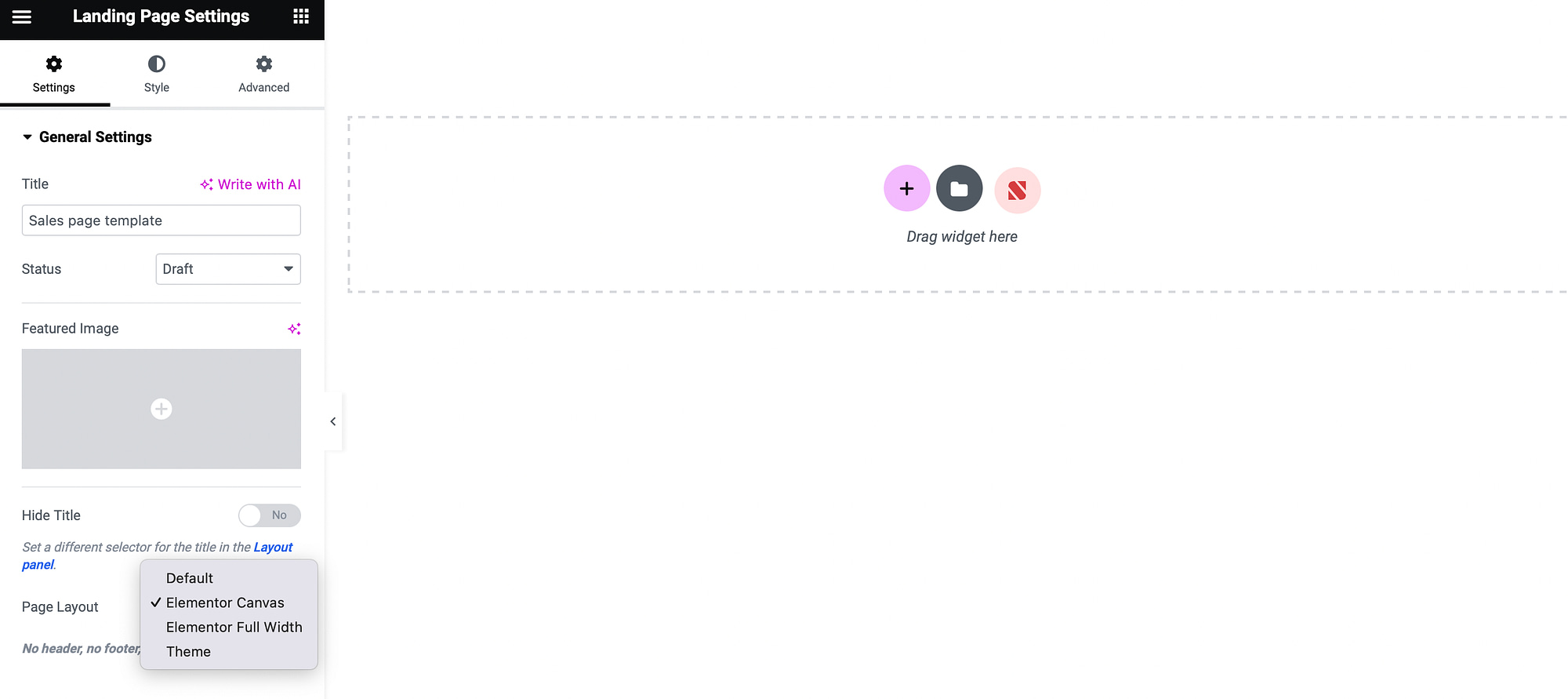
Сначала нажмите значок «Настройки» в левом нижнем углу и найдите раскрывающийся список «Макет страницы »:

По умолчанию для этого параметра будет установлено значение Elementor Canvas , которое представляет собой совершенно пустую страницу. Вместо этого вы можете выбрать макет во всю ширину или унаследовать макет страницы из своей темы.
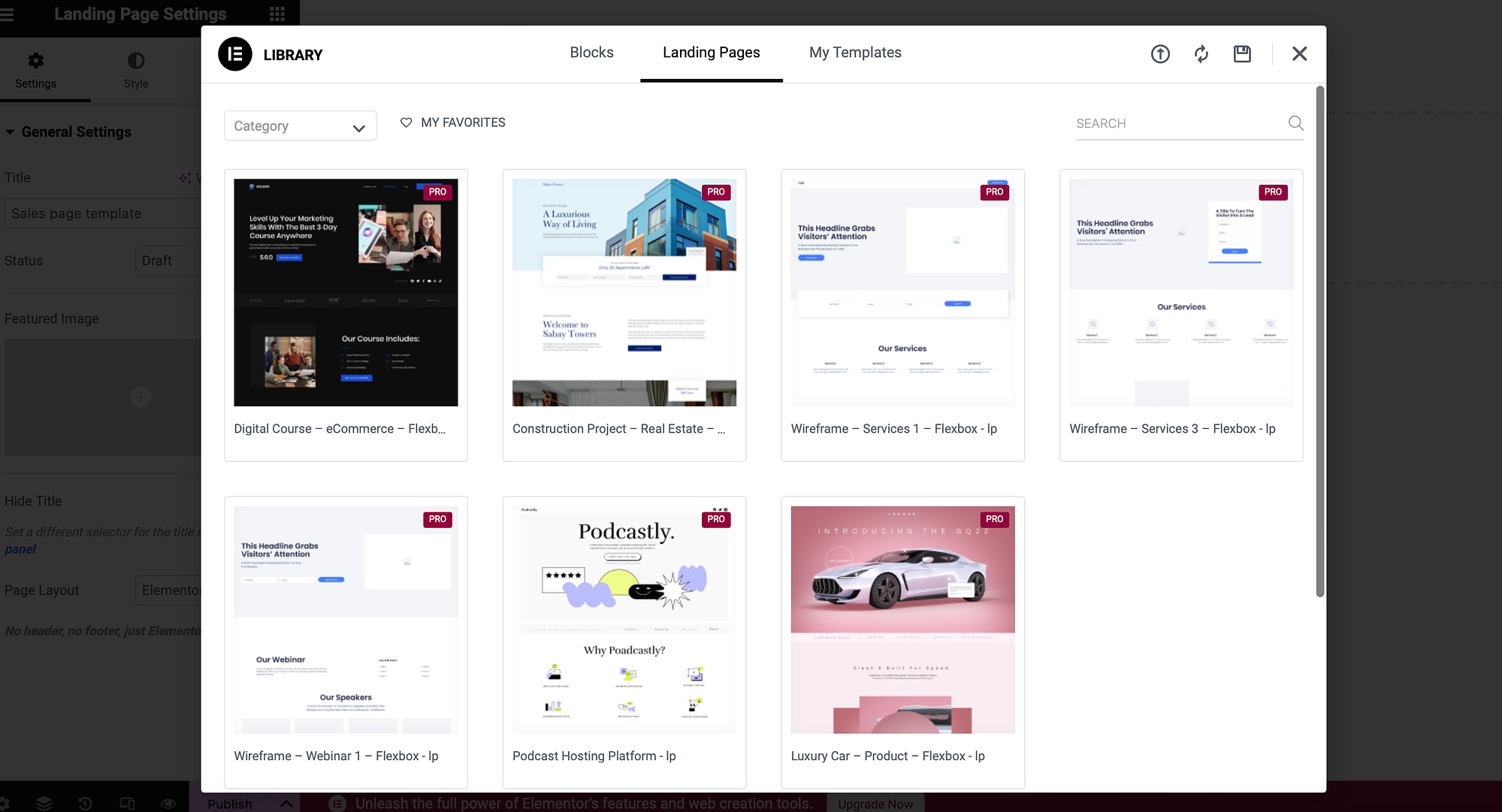
Или, если вы используете Elementor Pro, вы можете щелкнуть значок папки в редакторе, чтобы получить доступ к предварительно созданному разделу или странице:

Таким же образом вы получите доступ к любым шаблонам, созданным с помощью Elementor.
Теперь вы можете настроить макет, используя базовые элементы, такие как кнопки, изображения и заголовки. Или, если вы используете Elementor Pro, вы можете получить доступ к более расширенным параметрам, таким как портфолио, карусели и меню.
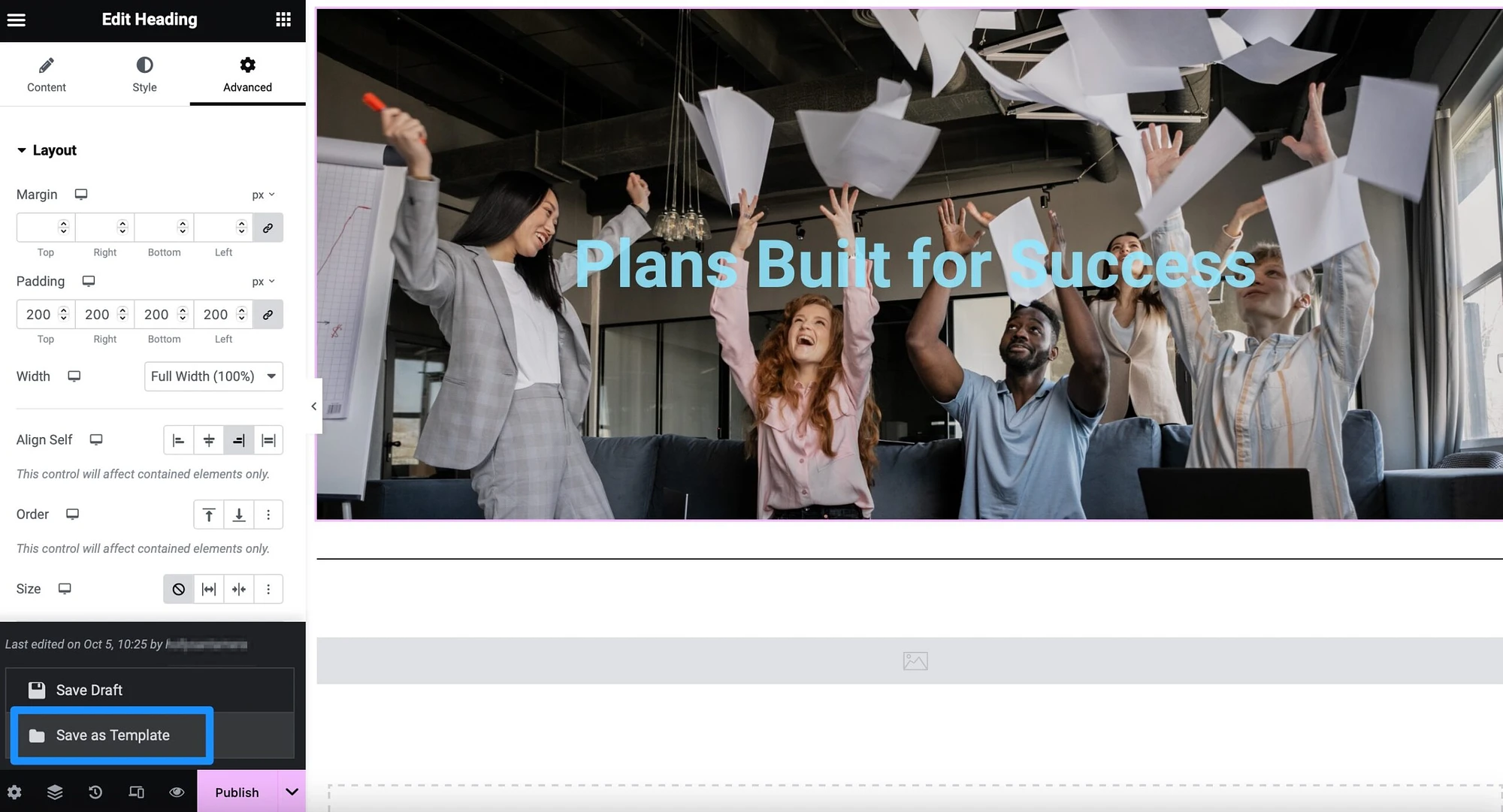
Если вы довольны дизайном, нажмите стрелку рядом с кнопкой «Опубликовать » и выберите «Сохранить как шаблон» :

Дайте вашему шаблону имя и нажмите «Сохранить» .
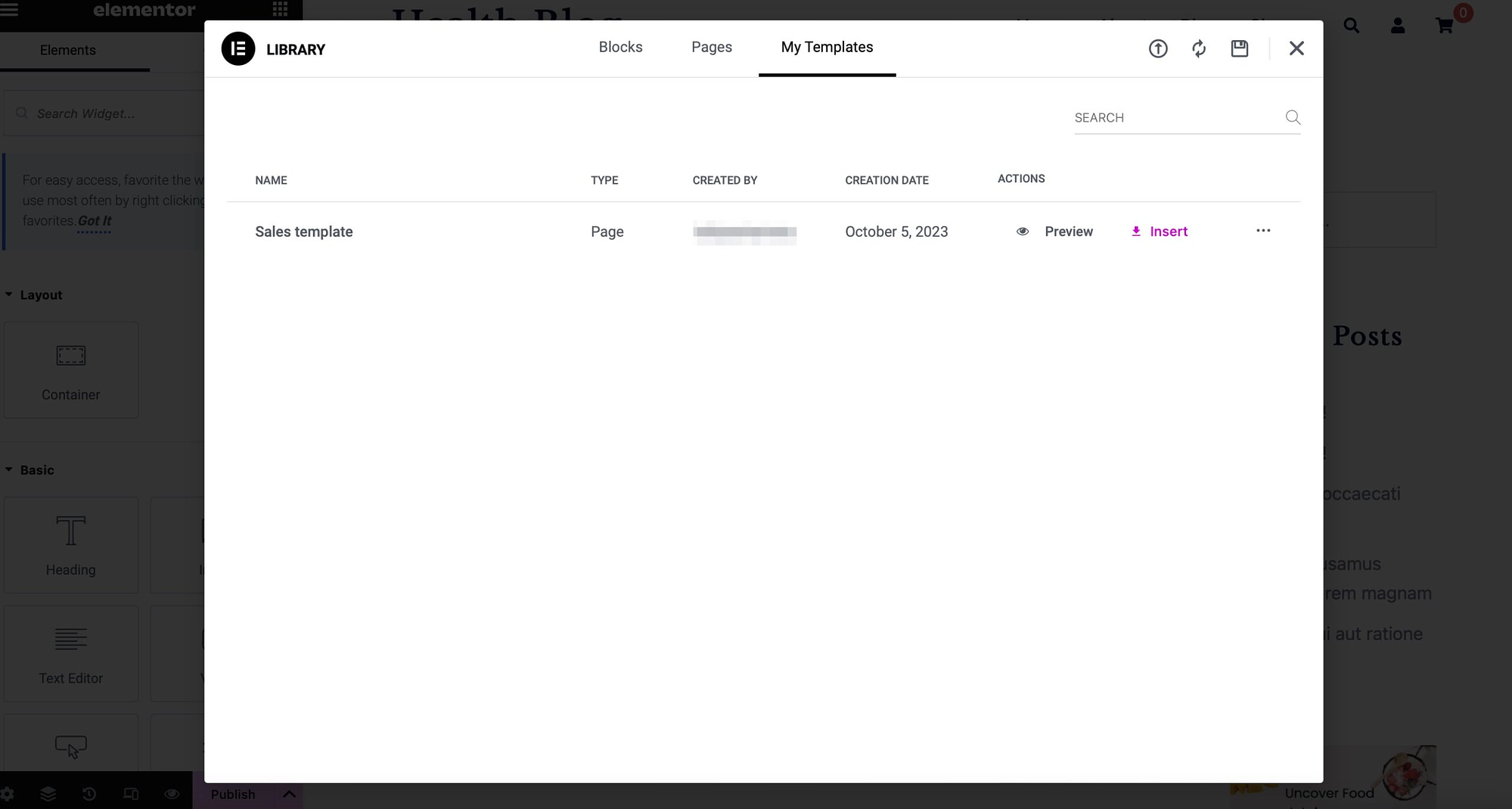
Вы можете применить этот макет к другим страницам через редактор Elementor. В этом случае выберите значок папки в редакторе и перейдите в «Мои шаблоны» :

Вы можете сначала просмотреть макет или нажать «Вставить» .
2. Создайте шаблон страницы вручную.
Если вы более опытный пользователь, вы можете создать собственный шаблон страницы WordPress вручную. Для этого вы можете использовать шаблон темы по умолчанию в качестве основы для вашего собственного макета.
Однако важно отметить, что некоторые темы более совместимы со структурой каталогов WordPress. Между тем, другие темы обрабатывают все через один файл.
Поэтому, если в вашей теме нет отдельного файла page.php , создать собственный шаблон вручную будет очень сложно. В этом случае вам лучше использовать первый метод из этой статьи.
Для начала вам понадобится FTP-клиент, например FileZilla, для удаленного подключения к файлам вашего сайта. Если вы еще не сделали этого раньше, вы можете получить доступ к своим учетным данным FTP через свою учетную запись хостинга.

Затем найдите корневую папку вашего сайта (обычно она называется public ). Откройте папку wp-content и перейдите в темы → шаблоны .
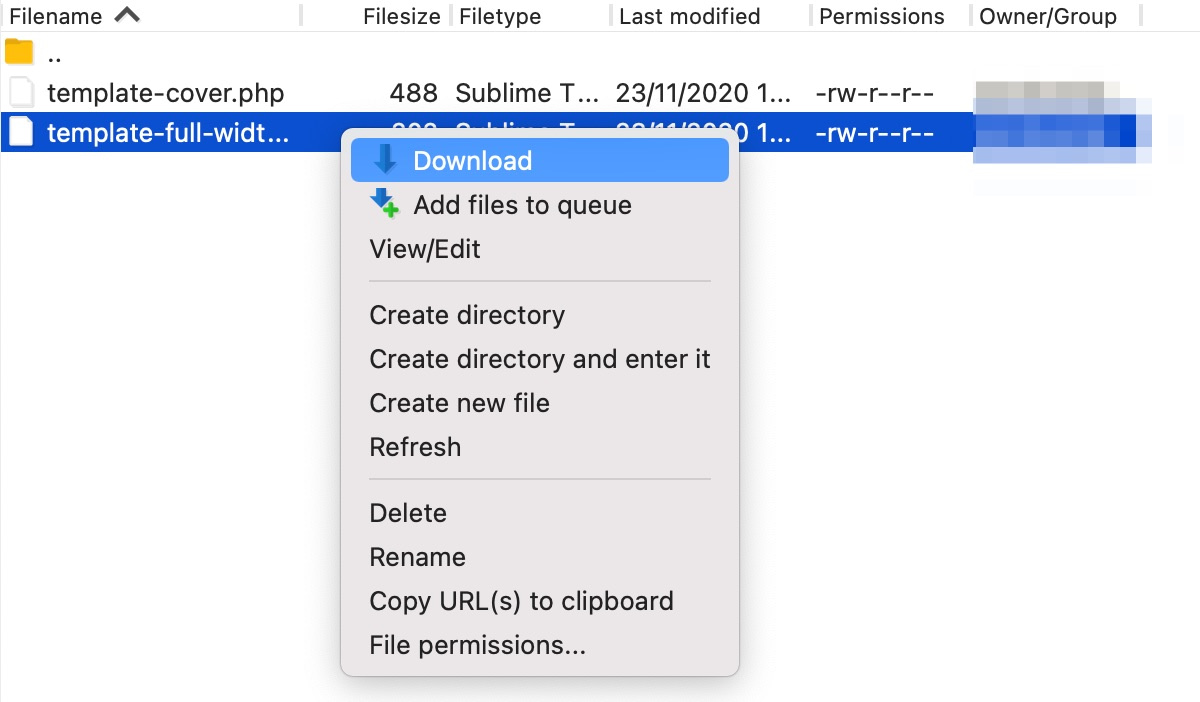
Теперь найдите шаблон темы, который вы хотите изменить, щелкните файл правой кнопкой мыши и выберите «Загрузить» :

После того, как вы загрузили шаблон на свой компьютер, рекомендуется переименовать файл, например, в «custom-page-template.php». Теперь вы готовы настроить шаблон.
Как настроить шаблон темы
Чтобы настроить только что загруженный шаблон темы по умолчанию, откройте файл. Теперь первое, что нужно сделать, это изменить Template Name на что-то описательное. Пример:
<?php /* Template Name: My Awesome Custom Template */ ?>Это то, что будет отображаться в раскрывающемся меню, когда вы назначаете страницу WordPress шаблону в редакторе.
Теперь вы можете внести любые другие настройки по вашему желанию. Например, вы можете удалить такие компоненты, как верхний или нижний колонтитул. В этом случае просто удалите строку(и): get_header(); или get_footer(); .
Кроме того, вы можете использовать собственный верхний или нижний колонтитул для шаблона страницы, изменив их вызовы внутри файла на использование измененных файлов. В этом случае вы можете использовать следующий код:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> Кроме того, вы также можете включить вызов области виджетов для отображения специального сообщения вверху страницы. Вам нужно будет создать вызов внутри файла function.php вашей темы. Однако затем вы можете добавить в файл шаблона страницы следующую строку: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
Более того, если вы хотите изменить ширину страницы, просто измените код content-area на site-content-fullwidth . Если вас устраивают изменения, вы готовы повторно загрузить файл через FTP.
Вы можете поместить файл непосредственно в корневую папку. Или, если вы планируете создать несколько пользовательских шаблонов, возможно, вам захочется создать отдельную подпапку.
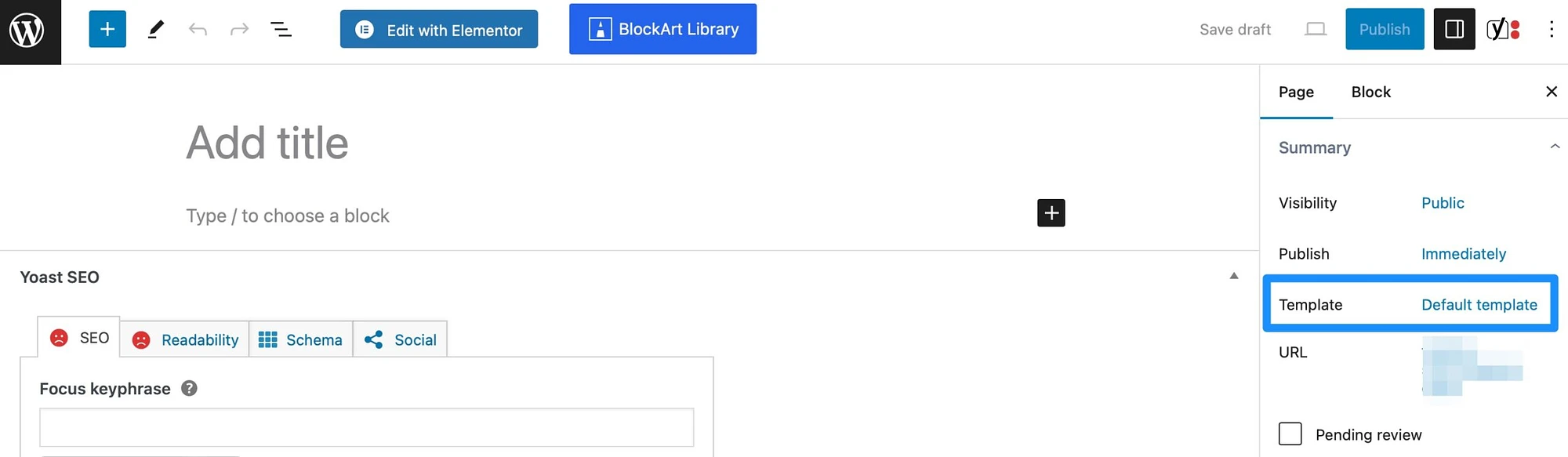
Теперь в редакторе WordPress вы сможете найти свой собственный шаблон на боковой панели при работе над новой страницей:

Перейдите в раздел «Шаблон» и используйте раскрывающийся список, чтобы найти свой собственный шаблон.
Заключение
Все новые страницы наследуют макет вашей активной темы. Однако бывают случаи, когда вам может потребоваться создать собственный шаблон для целевых страниц, блогов или портфолио. Затем вы можете легко применить этот шаблон к другим страницам вашего сайта, требующим такого же форматирования.
Напомним, вот методы создания пользовательского шаблона страницы WordPress:
- ️ Создайте шаблон страницы с помощью конструктора страниц, такого как Elementor (получите бесплатную версию).
- Создайте шаблон страницы вручную.
Есть ли у вас вопросы о том, как создать собственный шаблон страницы WordPress? Дайте нам знать в комментариях ниже!
