Пользовательские типы записей WordPress — идем дальше
Опубликовано: 2020-12-16В нашей серии статей о настраиваемых типах записей WordPress мы до сих пор рассматривали создание настраиваемых типов записей с помощью плагина и то, как создать настраиваемые типы записей вручную, написав собственные фрагменты кода. Мы также рассмотрели, как вы можете применить некоторые базовые настройки к своим типам записей, чтобы вам было проще управлять ими из вашего администратора WordPress. Если вы еще не читали эти статьи, то обязательно посмотрите!
В этой статье мы собираемся сделать еще один шаг вперед, опираясь на ранее созданные пользовательские типы сообщений, чтобы расширить их функциональность и удобство использования на нашем веб-сайте. Если вы хотите продолжить, вам нужно будет создать пользовательские типы записей, которые мы создали в нашей статье «Создание пользовательских типов записей WordPress вручную», поэтому убедитесь, что вы сделали это в первую очередь, чтобы следующая информация имела смысл.
Давайте начнем!
Отображение пользовательских типов сообщений в любом месте
Как вы уже заметили, ранее мы создали настраиваемый тип сообщений для отображения рецептов на нашем веб-сайте. Это прекрасный пример ситуации, когда настраиваемые типы сообщений являются невероятно полезным способом расширения функциональности нашего веб-сайта.
В нашем примере мы смогли отобразить наши сообщения о рецептах, добавив их в главное меню нашего веб-сайта. Мы также настроили представление архива, в котором перечислены все наши сообщения, связанные с рецептами. Это отличные варианты для отображения наших новых настраиваемых типов сообщений, но что произойдет, если мы захотим отобразить этот контент в другом месте на нашем веб-сайте?
Использование функции WP_Query для отображения пользовательских типов сообщений
Чтобы отображать наши новые сообщения о рецептах в выбранных нами местах на нашем веб-сайте, мы будем использовать функцию WP_Query . В его аргументах мы можем найти post_types , которые будут использоваться в этом экземпляре, поскольку он определяет, какие типы сообщений мы хотим запрашивать. Наряду с этим мы будем использовать параметры publish и orderby , так как мы хотим показывать сообщения рецептов, которые имеют опубликованный статус, и упорядочивать их по дате убывания, чтобы самые последние отображались первыми.
Давайте представим, что мы хотим отобразить список наших сообщений с рецептами в нижнем колонтитуле нашего веб-сайта над информацией об авторских правах. Для этого мы будем использовать фрагмент кода, который в нашем случае необходимо вставить в файл singular.php ниже начала элемента <footer> .
<?php $args = array( 'post_type' => 'recipes', 'post_status' => 'publish', 'orderby' => array( 'date' => 'DESC' ), ); $recipes = new WP_Query( $args ); if( $recipes->have_posts() ) { ?> <div class="recent-recipes"> <?php while( $recipes->have_posts() ) : $recipes->the_post(); ?> <div class="recipe"> <a href=""><?php get_post_permalink(); ?><h3><?php the_title(); ?></h3> <?php the_post_thumbnail( 'thumbnail' ) ; ?> </a> </div> <?php endwhile; wp_reset_postdata(); ?> </div> <?php } else { esc_html_e( 'No recipes found' ); } ?>В этом примере мы используем текущую тему WordPress Twenty Twenty по умолчанию. Если вы используете тему, отличную от Twenty Twenty, вам следует отредактировать файл, содержащий содержимое нижнего колонтитула для вашей темы.
С добавленным кодом мы можем открыть наш веб-сайт, и мы должны увидеть наши сообщения с рецептами, перечисленные в нашем нижнем колонтитуле.

Макет и внешний вид этих сообщений в нижнем колонтитуле можно настроить так, как вы хотите, используя CSS. CSS лучше всего добавлять в файл style.css , который находится в основной папке вашей темы. У нас есть возможный CSS, который вы можете использовать ниже.
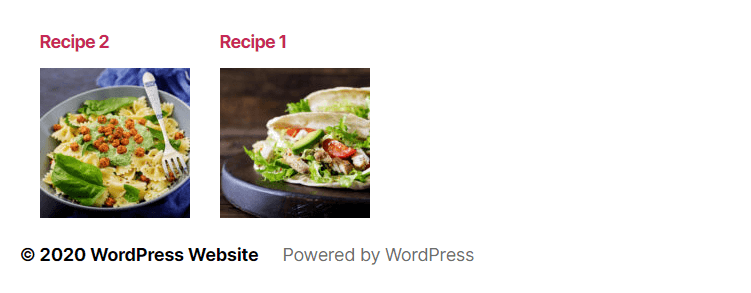
.recent-recipes h3 { font-size: 18px; margin: 15px 0; } .recipe { float: left; margin: 15px; } .recent-recipes { height: 240px; margin: 0 auto; width: 1190px; }После того, как этот CSS был сохранен и страница обновлена, вы должны увидеть макет ваших сообщений с рецептами в нижнем колонтитуле, чтобы он выглядел следующим образом:

Важность сброса цикла
Вы могли заметить, что после определения в коде необходимых аргументов пост-цикл начинается и заканчивается wp_reset_postdata() . Использование этой функции очень важно, и вот почему.
Когда WordPress создает макет страницы, он использует глобальную переменную $post , которая отлично работает, если на странице есть только один цикл. Теперь, когда мы добавили наш пользовательский цикл, мы в основном переопределяем глобальную переменную $post , и, если мы не сообщим WordPress, что цикл сбрасывается, он возобновится оттуда, используя пользовательский тип записи, который мы определили в нашем цикле.
Давайте посмотрим, как это работает на практике, повторив заголовок поста под приведенным выше кодом следующим образом:
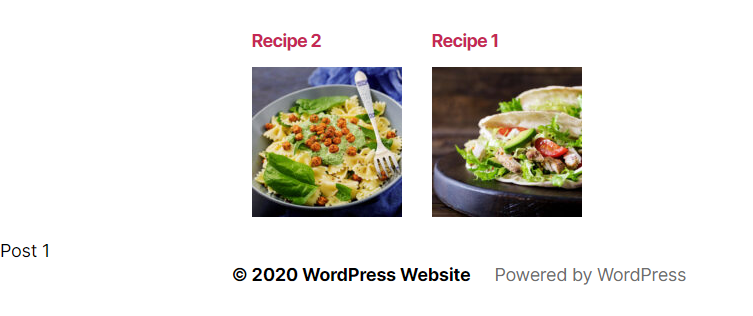
<?php $args = array( 'post_type' => 'recipes', 'post_status' => 'publish', 'orderby' => array( 'date' => 'DESC' ), ); $recipes = new WP_Query( $args ); if( $recipes->have_posts() ) { ?> <div class="recent-recipes"> <?php while( $recipes->have_posts() ) : $recipes->the_post(); ?> <div class="recipe"> <a href=""><?php get_post_permalink(); ?><h3><?php the_title(); ?></h3> <?php the_post_thumbnail( 'thumbnail' ) ; ?> </a> </div> <?php endwhile; wp_reset_postdata(); ?> </div> <?php } else { esc_html_e( 'No recipes found' ); } ?> <?php the_title(); ?>Теперь, если мы обновим нашу страницу в интерфейсе нашего веб-сайта, мы увидим заголовок «Пост 1» под нашими последними рецептами.

Это имеет смысл, потому что мы возвращаемся к исходному циклу с помощью функции wp_reset_postdata(); функция.

Теперь закомментируйте wp_reset_postdata(); из вашего кода. Вы заметите, что the_title(); код будет отображать заголовок «Рецепт 1» вместо «Пост 1».
Пользовательские типы записей — дальнейшее управление
Чтобы дополнительно настроить поведение и внешний вид наших пользовательских сообщений, мы рассмотрим некоторые параметры, которые можно добавить в качестве расширения кода, который мы использовали в нашей предыдущей статье для регистрации нашего типа сообщений «рецепты».
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, ) ); } add_action( 'init', 'recipes_post_type' );Мы собираемся добавить еще несколько аргументов, чтобы:

- Измените краткий URL-адрес рецептов Пользовательский тип сообщения
- Изменить положение административного меню пользовательского типа публикации
- Изменить значок меню
Изменение URL-слага пользовательского типа публикации
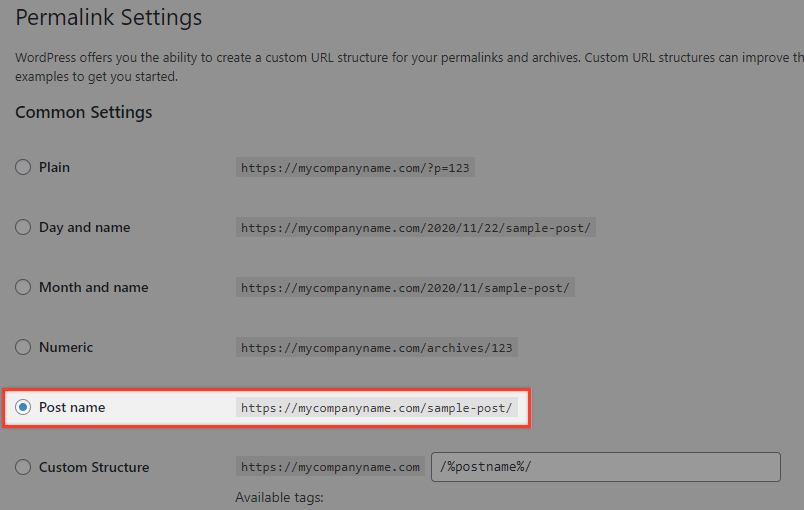
Если мы создадим пост с рецептом и назовем его «Рецепт 1», то URL-адрес по умолчанию для поста «Рецепт 1» будет выглядеть примерно так: https://mycompanyname.com/recipes/recipe-1/ при условии, что постоянные ссылки установлены на « Имя сообщения» в наших настройках постоянных ссылок.

Если вы хотите изменить способ отображения пользовательского типа записи «Рецепты» в URL-адресе, вы можете использовать аргумент rewrite с его ключом- slug .
Как мы заметили из URL-адреса, если этот аргумент пропущен, значением по умолчанию будет метка Custom Post Type «рецепты». Если мы хотим изменить это, например, на my-home-recipes , мы должны перезаписать его, отредактировав наш фрагмент кода, чтобы он выглядел следующим образом:
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array( 'slug' => 'my-home-recipes' ), ) ); } add_action( 'init', 'recipes_post_type' ); Теперь, если вы сохраните постоянные ссылки (очистите кеш постоянных ссылок) и снова просмотрите свой рецепт, ваш URL-адрес должен быть https://mycompanyname.com/my-home-recipes/recipe-1/
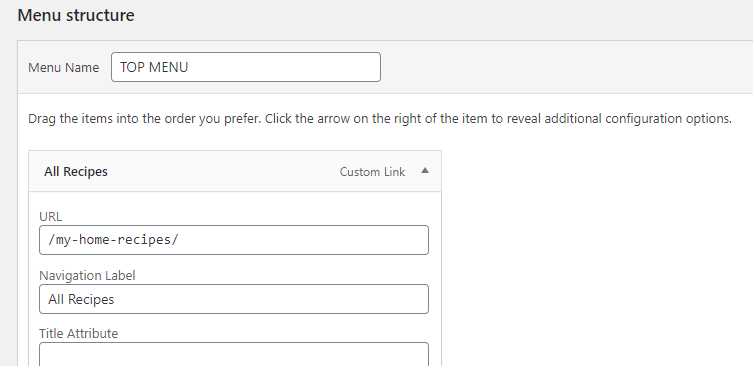
Обратите внимание, что если вы измените слаг, вам также придется изменить URL-адрес архива с /recipes/ на /my-home-recipes/ на странице главного меню.

Изменение положения меню пользовательского типа публикации
Если вы хотите переместить меню «Рецепты» в другую позицию, вы можете использовать аргумент menu_position следующим образом:
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array( 'slug' => 'my-home-recipes' ), 'menu_position' => 5, ) ); } add_action( 'init', 'recipes_post_type' );Значения, которые вы можете использовать для этого аргумента:
0 : в самом верху
5 : ниже сообщений
10: ниже Медиа
15: ниже Ссылки
20: ниже страниц
25: под комментариями
60 : ниже первого пробела в меню
65: ниже Плагины
70 : ниже пользователей
75 : ниже Инструменты
80 : ниже настроек
100 : ниже второго пробела в меню
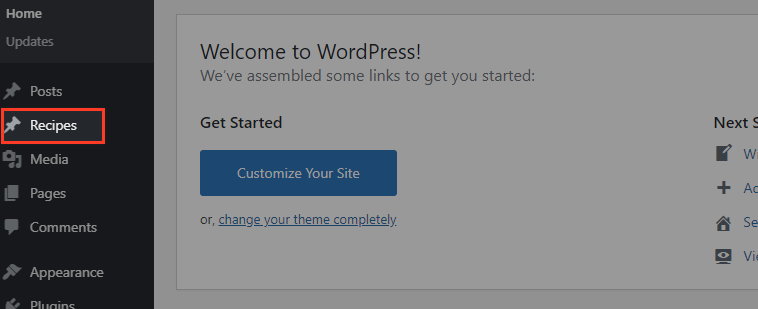
На приведенном ниже снимке экрана показано положение меню, когда к аргументу menu_position добавлено значение 5.

Изменение значка меню пользовательского типа публикации
В настоящее время в меню «Рецепты» используется значок сообщений по умолчанию. Было бы неплохо, если бы у него была своя уникальная иконка. Для этого мы можем использовать аргумент menu_icon .
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array( 'slug' => 'my-home-recipes' ), 'menu_position' => 5, 'menu_icon' => 'https://mycompanyname.com/wp-content/uploads/2020/10/recipes.svg', ) ); } add_action( 'init', 'recipes_post_type' ); 
Чтобы отобразить собственный значок, вы можете вставить полный URL-адрес расположения значка меню (как показано в приведенном выше коде) или использовать библиотеку WordPress Dashicons, добавив имя класса значка. Вы можете увидеть иконки с соответствующими классами здесь.
Если, например, вы выберете значок еды, вы должны добавить его в свой код следующим образом 'menu_icon' => 'dashicons-food' .
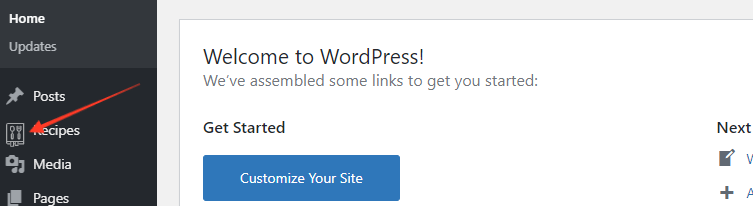
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, 'rewrite' => array( 'slug' => 'my-home-recipes' ), 'menu_position' => 5, 'menu_icon' => 'dashicons-food', ) ); } add_action( 'init', 'recipes_post_type' );Конечным результатом должно быть то, что выбранная вами иконка появится в вашем меню пользовательских сообщений… помогая сделать ваши пользовательские сообщения по-настоящему индивидуальными!

Дальнейшее чтение
Создание пользовательских типов записей WordPress с помощью плагина
Создание пользовательских типов записей WordPress вручную
Создавайте пользовательские типы записей WordPress с помощью собственного плагина!
Вывод
Надеемся, что эти советы действительно помогут вам в создании собственных настраиваемых типов записей и при этом позволят вам еще больше улучшить функции и использование вашего веб-сайта WordPress. Как и при любом кодировании, лучше потратить некоторое время на то, чтобы поиграть и посмотреть, как ваш новый код повлияет на ваш веб-сайт. Опираясь на эти основы, вы сможете заниматься еще более сложными проектами, где требуется серьезная настройка.
