Как использовать настройщик WordPress: полное руководство
Опубликовано: 2016-06-03WordPress Customizer уже долгое время является одним из основных преимуществ функциональности сайтов WordPress. Это мощный интерфейсный редактор, который можно использовать для быстрого запуска проектов WordPress с нуля.
С помощью WordPress Customizer вы можете радикально изменить внешний вид и функциональность вашего веб-сайта WordPress с помощью одного управляемого интерфейса. Это включает в себя внесение изменений в элементы страницы, такие как заголовок вашего сайта, фоновое изображение, меню, шрифты, цвета и многое другое.
В этом посте мы сначала кратко покажем вам, как получить доступ к настройщику WordPress, а затем углубимся в основы его использования, познакомив вас с его наиболее мощными функциями:
Как получить доступ к настройщику WordPress
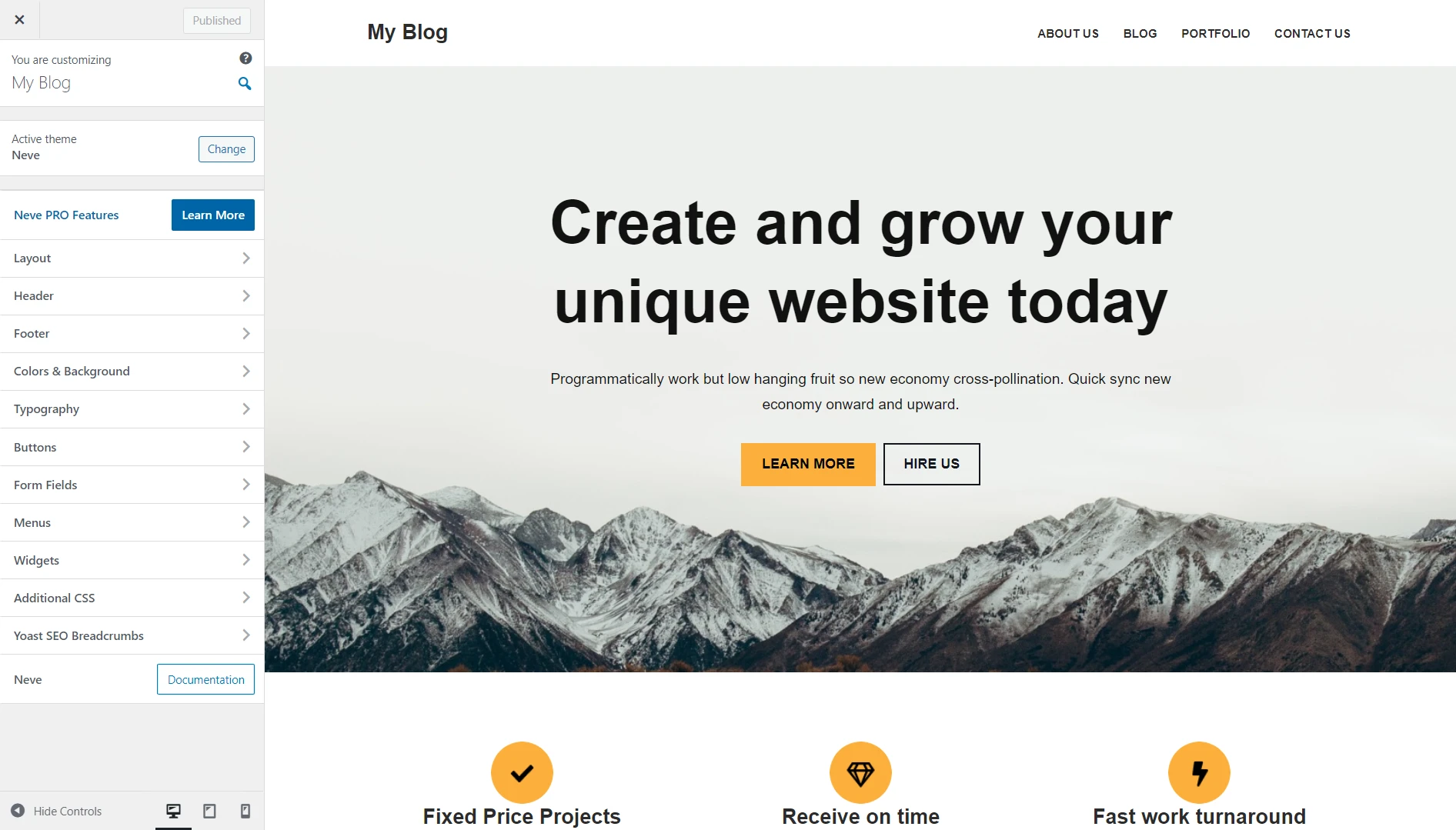
Чтобы перейти к настройщику WordPress, перейдите в раздел «Внешний вид» / «Настройка» на панели управления WordPress. Вы попадете непосредственно в интерфейс настройщика с предварительным просмотром темы справа и меню настройщика слева:

Как использовать настройщик WordPress
Теперь, когда вы получили доступ к странице настройщика WordPress, давайте посмотрим, как использовать настройщик WordPress для быстрого запуска или изменения веб-сайта.
Еще одна вещь, прежде чем мы приступим к делу: обратите внимание, что функциональность Customizer во многом зависит от того, сколько усилий разработчики активной темы приложили для ее использования. В этом уроке мы будем использовать нашу собственную тему Neve, в которой отлично используется настройщик.
- Настройка идентификации и дизайна сайта
- Управление меню
- Поменять цвета сайта
- Установить настройки отдельного сообщения
- Изменение фонового изображения
- Предварительный просмотр на мобильных устройствах и планшетах
Настройка идентичности и дизайна сайта
Прежде всего, у нас есть идентификатор сайта, который дает вам контроль над именем и слоганом вашего веб-сайта WordPress. Перейдите в раздел «Удостоверение сайта» , чтобы начать.
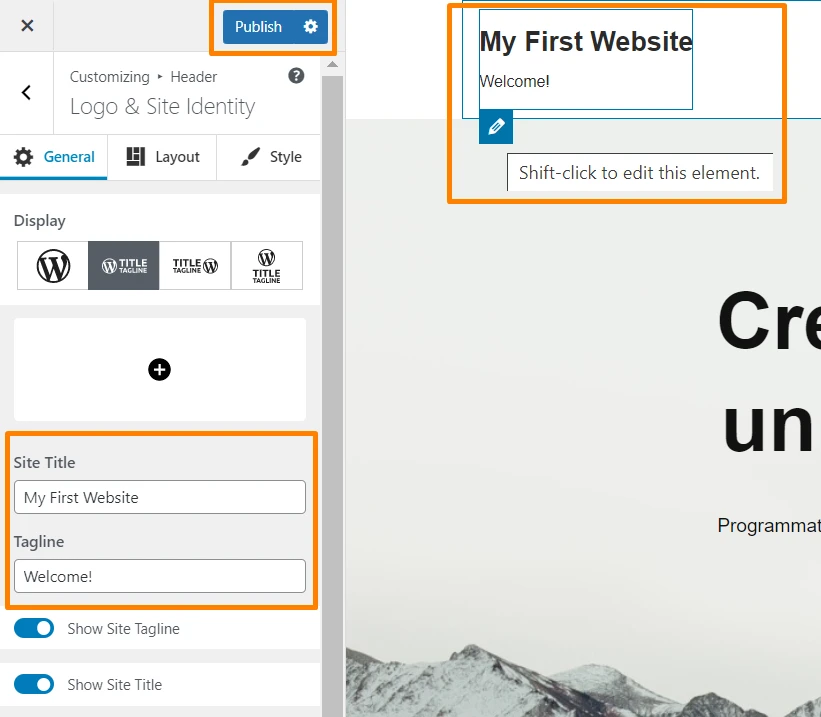
Обычно вы увидите опцию «Идентификация сайта» в главном меню сразу после входа в настройщик WordPress. Однако в Neve вы найдете его, если щелкнете по значку карандаша, который появляется при наведении курсора на заголовок или меню заголовка вашего сайта.

Вы можете заполнить два поля в разделе «Название сайта» и «Слоган» и сразу увидеть результаты в окне предварительного просмотра справа. Кроме того, вы можете загрузить значок сайта или значок из этого интерфейса. Когда все будет готово, просто нажмите «Опубликовать» .
Управление меню
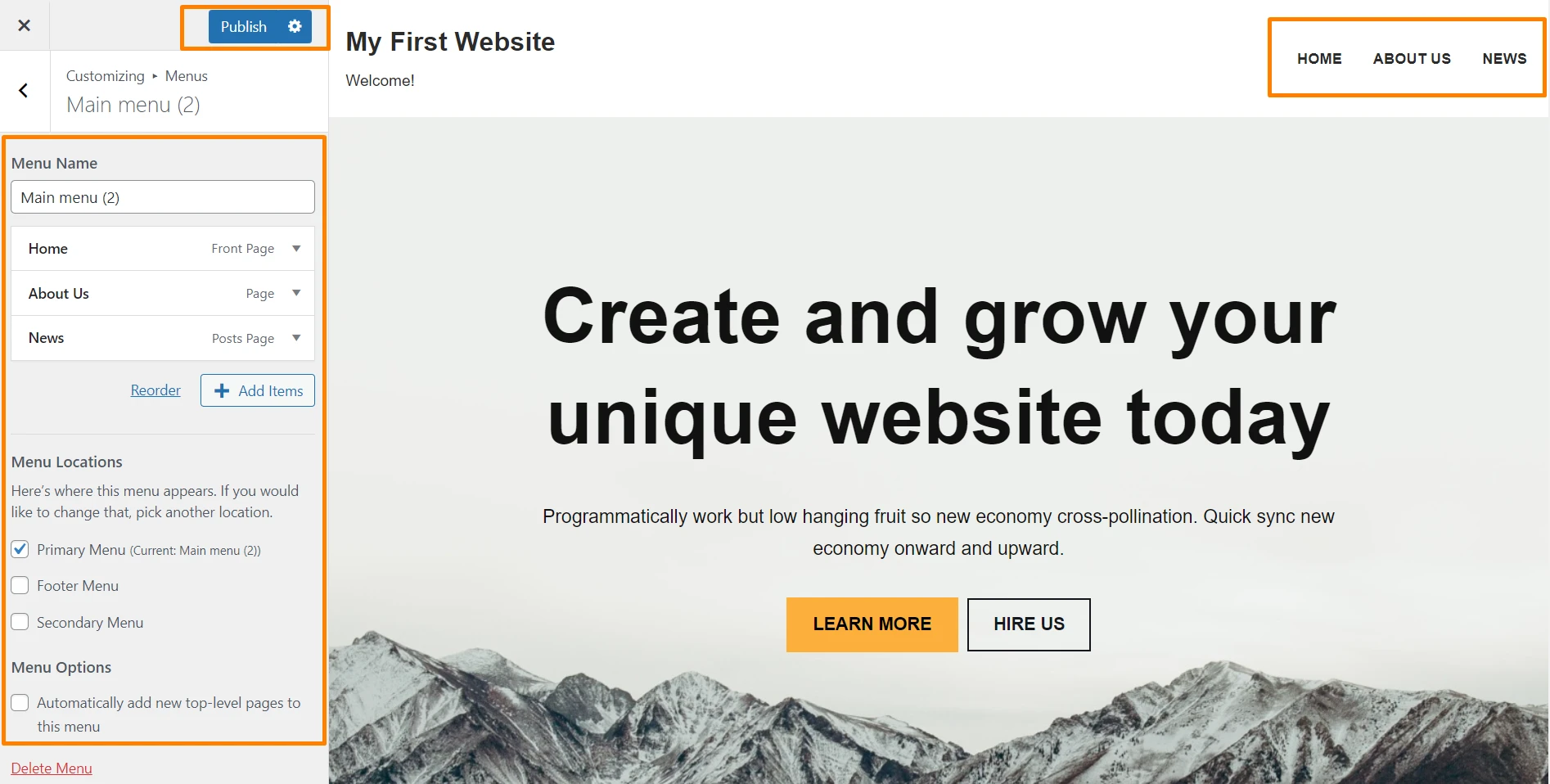
WordPress Customizer также позволяет вам настраивать меню вашего сайта. Чтобы начать, нажмите «Меню» в меню настройщика WordPress.
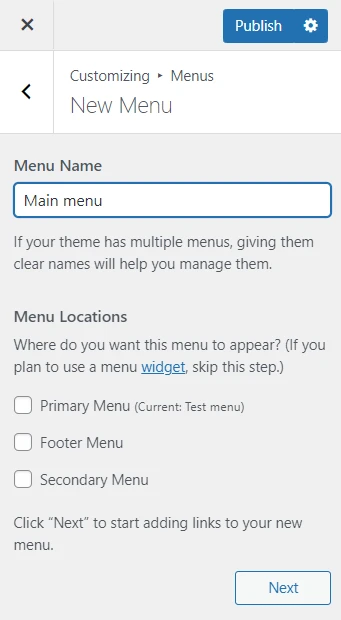
Чтобы создать первое меню вашего веб-сайта, нажмите «Создать новое меню» , введите название меню, выберите расположение меню (основное, дополнительное или нижний колонтитул), а затем нажмите «Далее» :

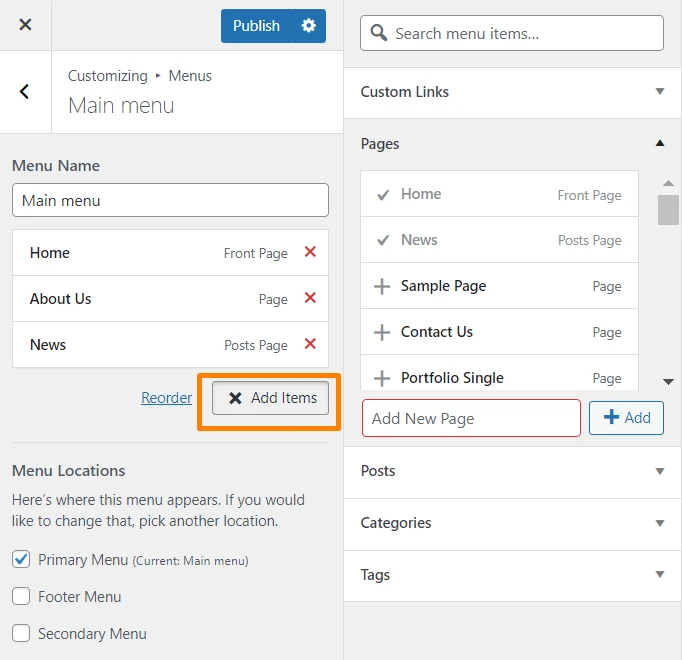
На следующем этапе вам необходимо добавить страницы, которые вы хотите отображать в меню. Нажмите «Добавить элементы» , чтобы выбрать страницы. Вы также можете отображать сообщения в блоге, категории и теги.

Настройщик WordPress позволит вам делать ряд вещей с вашим новым меню. Вы можете изменить имя, настроить порядок пунктов меню, добавить новые параметры и настроить его расположение. Вы также можете указать, хотите ли вы, чтобы WordPress автоматически обновлял его при создании будущих страниц верхнего уровня.

Это чрезвычайно полный набор конфигураций, довольно удобно втиснутый в небольшой и управляемый интерфейс – прекрасный пример полезности WordPress Customizer.
Чтобы узнать, как заполнить меню страницами и сообщениями, мы рекомендуем это руководство по работе с пользовательскими меню в WordPress.
Поменять цвета сайта
Цвета, используемые в вашей теме WordPress, также можно изменить, что существенно повлияет на дизайн вашего веб-сайта без особых усилий. Для этого перейдите в «Цвета» в меню «Настройщик».
В зависимости от того, сколько цветов использует ваша тема, вы можете свободно изменить их все, прежде чем просматривать результаты в окне справа. Например, тема Neve позволяет менять цвета ссылок, используемых на веб-сайте.
Установить настройки отдельного сообщения
Помимо упрощения настроек, которые можно найти в других местах вашей серверной части WordPress, WordPress Customizer также имеет некоторые функции, которые вы больше нигде не сможете изменить. Настройки отдельных публикаций на вашем веб-сайте являются одним из примеров этого.
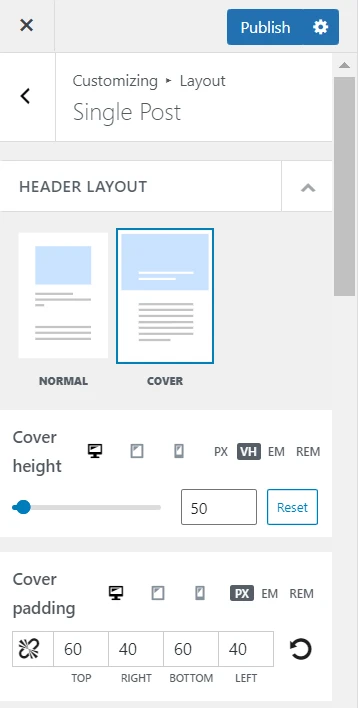
Нажав «Макет» , затем «Одно сообщение» в меню «Настройщик WordPress», вы поймете, что мы имеем в виду.
Следующий интерфейс позволяет вам внести небольшие, но важные изменения в способ отображения сообщений вашего блога на вашем веб-сайте. Вы можете настроить параметры, чтобы скрыть аватар автора, скрыть избранное изображение, изменить макет заголовка, изменить порядок элементов страницы и многое другое:

Изменение фонового изображения
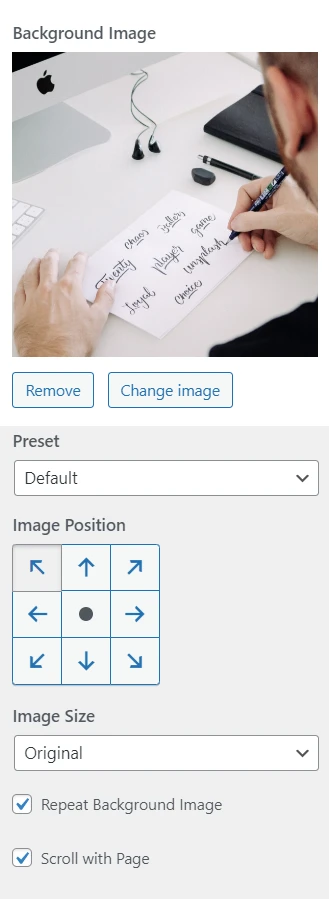
Если ваша тема использует фоновое изображение, настройщик WordPress также позволяет вам внести в него изменения. Нажмите «Цвета и фон» , затем «Фоновое изображение» , чтобы начать.
Еще раз, настройщик WordPress демонстрирует свою мощь, позволяя вам менять фоновое изображение и настраивать ряд параметров отображения в одном и том же небольшом интерфейсе.

Интересно, что вы также можете настроить фоновое изображение на прокрутку . По сути, это придает вашему фоновому изображению эффект параллакса — популярную тенденцию в дизайне веб-сайтов, которая придает вашему сайту некоторую глубину:

Предварительный просмотр на мобильных устройствах и планшетах
И последнее, но не менее важное: давайте взглянем на параметры предварительного просмотра WordPress Customizer для мобильных устройств и планшетов.
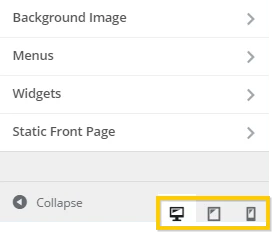
По умолчанию настройщик отображает предварительный просмотр вашего веб-сайта в режиме рабочего стола. Однако, если вы используете значки в нижней части настройщика WordPress, вы можете переключаться между видом на рабочем столе, планшете и мобильном устройстве:

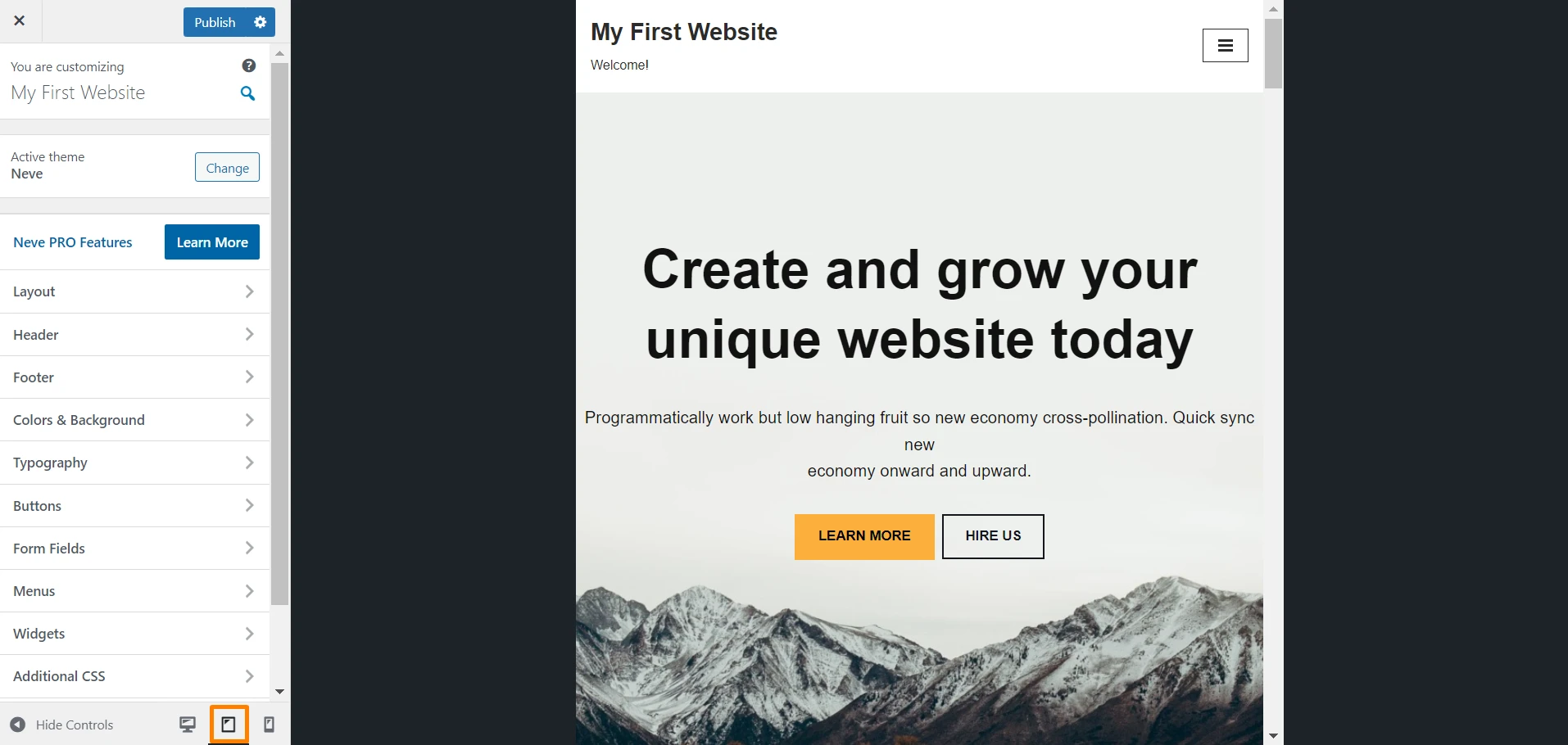
Например, если щелкнуть значок планшета, окно предварительного просмотра справа быстро изменится, показывая, как ваш сайт будет выглядеть для посетителей, использующих планшетные устройства:

Заключительные мысли о настройщике WordPress
WordPress известен как относительно простая в использовании CMS, а Customizer, пожалуй, является его наиболее доступной функцией.
Как вы можете понять из приведенного выше руководства, оно позволяет вам выполнять различные задачи по преобразованию веб-сайта с помощью очень простого интерфейса.
Итак, если вы не используете настройщик WordPress, вы можете потратить довольно много времени на выполнение тех же настроек в других местах серверной части WordPress.
В следующий раз, когда вы начнете проект WordPress, имейте в виду, что вы можете использовать Настройщик, чтобы:
- Настройте идентичность и внешний вид вашего сайта
- Управление меню сайта
- Поменять цвета сайта
- Укажите параметры отдельного сообщения
- Изменение фонового изображения
- Предварительный просмотр вашего веб-сайта в режиме настольного компьютера, мобильного устройства и планшета.
Будете ли вы использовать Customizer для быстрого запуска будущих проектов WordPress? Сообщите нам о своих планах в разделе комментариев ниже!
